Penguin Random House riprogetta i suoi siti nel Regno Unito
Penguin Random House UK ha subito la prima grande riprogettazione della sua presenza online da quando due colossi editoriali si sono fusi nel 2013. Con l'obiettivo di riaffermare le sue narrative in un mercato dominato da venditori online come Amazon, il nuovo design si concentra sullo sviluppo di una relazione con la società lettori.
Progettato dalla consulenza di progettazione basata su Brighton Clearleft e sviluppato da Londra Cognifide I siti di PRH sono stati suddivisi in un sito consumer B2C e un sito aziendale B2B.

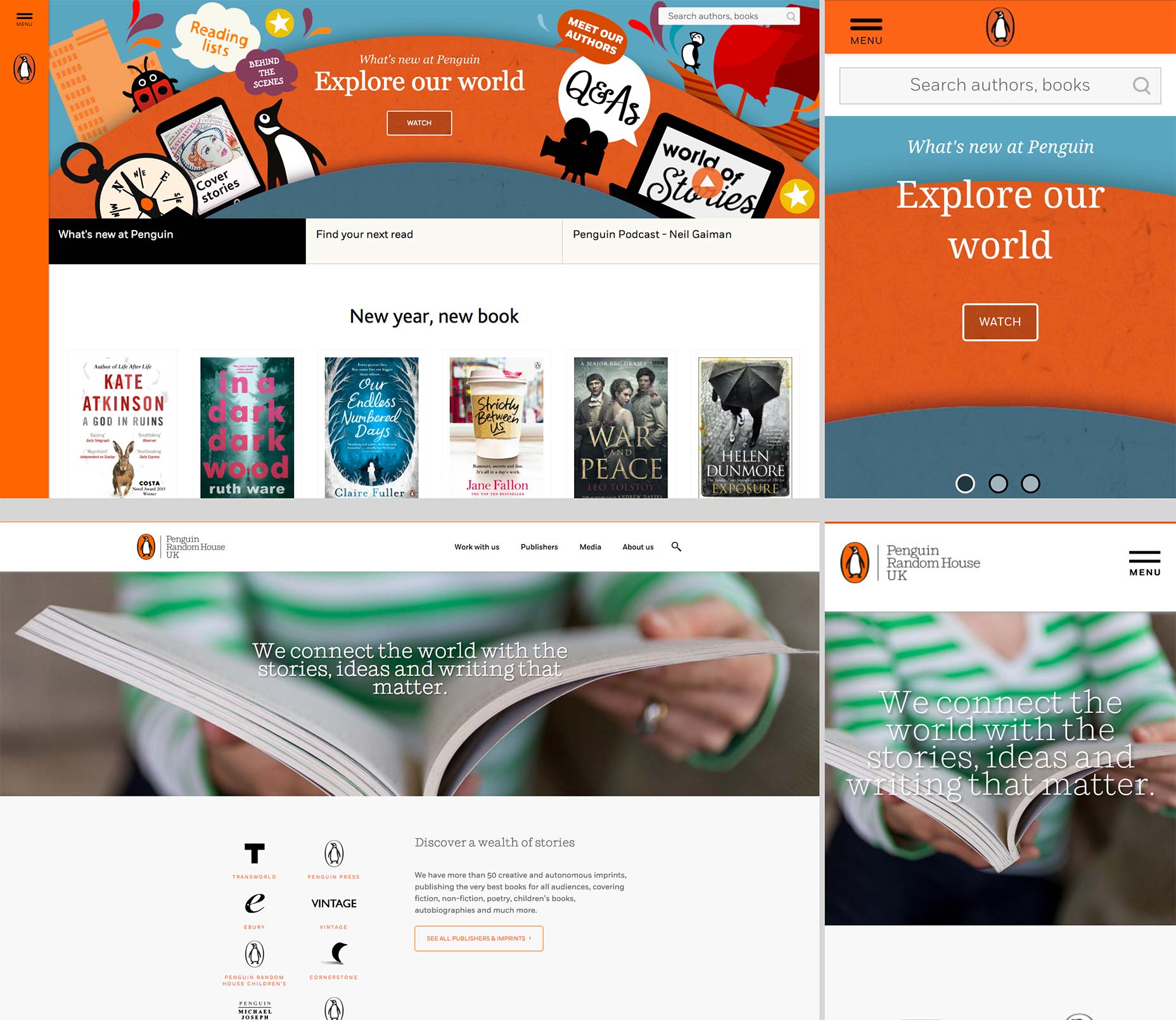
Siti web rilanciati di Penguin Random House; per i consumatori (in alto) e per le imprese (in basso).
Report sulla settimana del design che PRH ha effettuato ricerche tramite il suo pannello 'panel di consumatori' con un massimo di 3.000 clienti, tra cui 200 conversazioni faccia a faccia. Ciò li ha portati a concludere che l'obiettivo principale dei lettori che visitavano il sito era "avvicinarsi agli autori e ai personaggi che amano".
Come risultato di questa intuizione, il nuovo sito consumer si concentra molto sui contenuti di qualità, con i profili degli autori di autori come Nick Hornby e F. Scott Fitzgerald; e contenuti interattivi, come interviste podcast con artisti del calibro di Neil Gaiman ed Elvis Costello.
Come previsto, entrambi i siti sono pienamente reattivi. E le dimensioni mobili in particolare sono un eccellente esempio di come organizzare un sacco di contenuti in una piccola finestra. Tuttavia, sia a causa di una comunicazione errata tra diverse agenzie, sia a causa di un tempo di costruzione ristretto - riferito solo 12 settimane - ci sono una serie di problemi che compromettono seriamente la UX del sito.
Uno dei significanti più distintivi del marchio Penguin è la spina dorsale arancione brillante sui suoi libri, che è stata abilmente impiegata sul sito del consumatore come barra di navigazione: verticale a sinistra per schermi di grandi dimensioni, orizzontale nella parte superiore per schermi più piccoli. Usa un menu di hamburger, anche su desktop, per dare accesso rapido ai collegamenti; la grazia salvifica (per coloro che odiano gli hamburger) è che i collegamenti che sono offuscati sono in gran parte eccedenti alle esigenze, la navigazione primaria del sito è costituita da collegamenti in linea.

Sfortunatamente la navigazione non è così intuitiva come potrebbe (o dovrebbe) essere. Il banner Esplora il nostro mondo che ti saluta quando arrivi sul sito presenta una serie di fumetti con etichette come "Liste di lettura", "Incontra i nostri autori" e "Domande e risposte", c'è persino un pulsante di riproduzione video; la mancanza di un menu convenzionale significa che queste etichette cercano collegamenti di tutto il mondo, ma non lo sono.
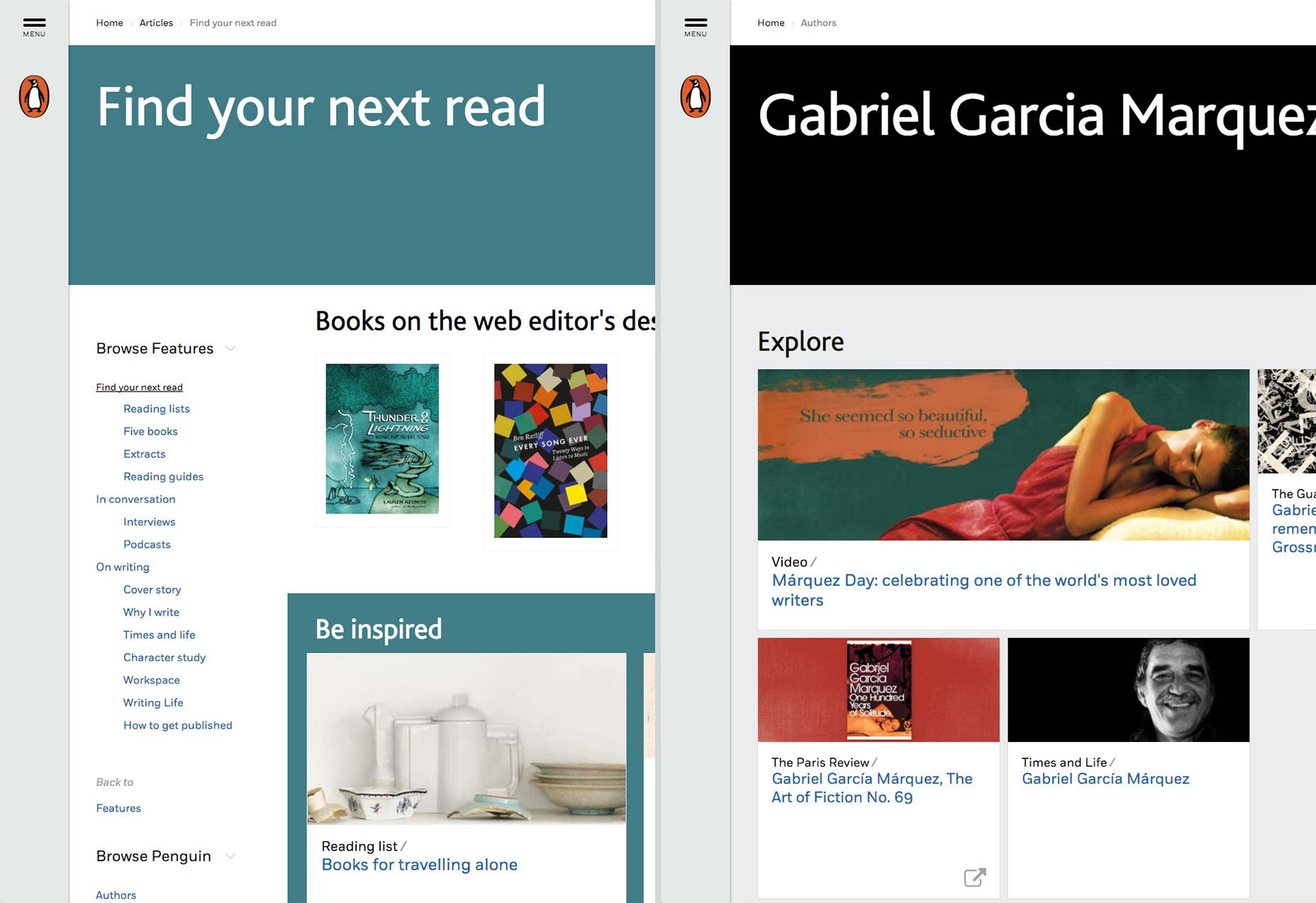
La navigazione continua a rappresentare un problema man mano che ti avvicini al sito. Se ad esempio fai clic sul link Trova la tua prossima lettura , la navigazione di navigazione (che si trasforma in un input di selezione per dispositivi mobili) legge Home> Articoli> Trova la tua prossima lettura, con i primi due che fungono da collegamenti. Tuttavia, se navighi sul profilo di uno scrittore, i breadcrumb leggono Home> Authors, con solo i primi che fungono da link. Per tornare alla pagina degli autori e selezionare un profilo di uno scrittore diverso, è prima necessario tornare alla Home, quindi tornare agli Autori e infine al profilo dell'autore; o fare affidamento sul pulsante Indietro del browser. Si tratta di un piccolo problema di usabilità che avrebbe dovuto essere sollevato durante la fase di assicurazione della qualità e suggerisce che la costruzione di 12 settimane potrebbe essere stata una sfumatura troppo ambiziosa.

I breadcrumb funzionano correttamente (a sinistra) e il breadcrumb si collega solo alla home page (a destra).
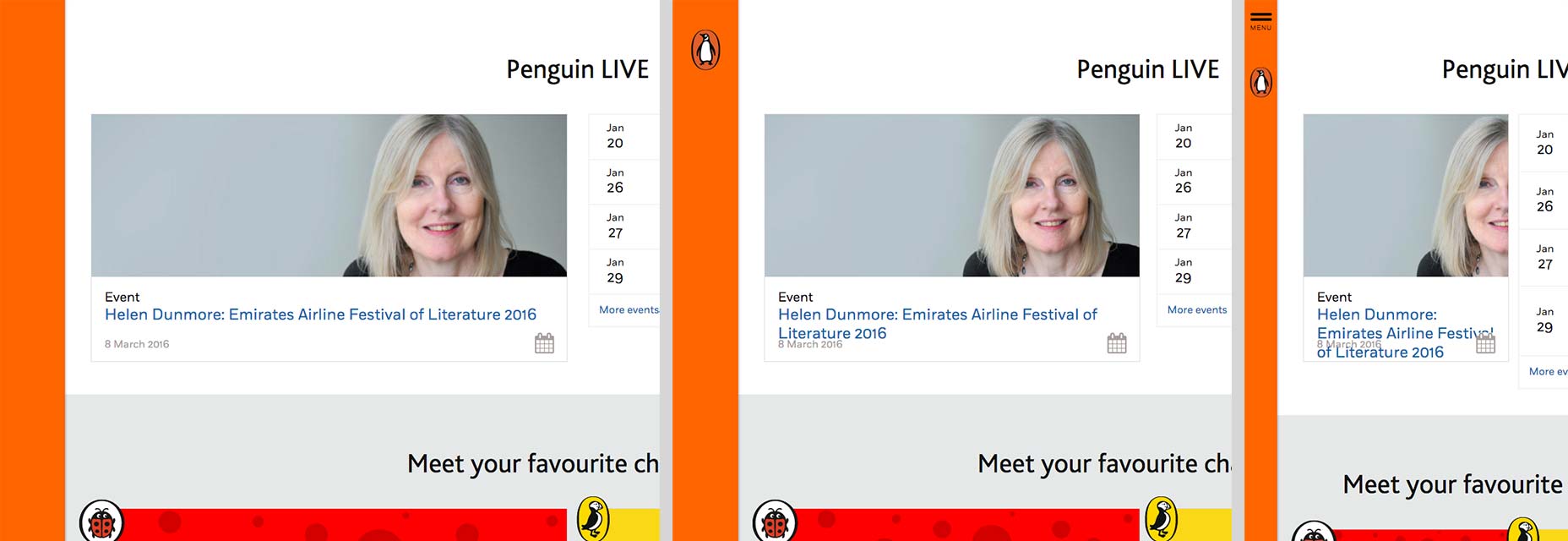
Ulteriori prove di un lancio affrettato possono essere viste nella sezione "Penguin LIVE" della home page. Chiaramente nessuno ha anticipato il titolo di un evento purché "Helen Dunmore: Emirates Airline Festival of Literature 2016" perché mentre funziona con dimensioni desktop e funziona su dispositivi mobili, l'altezza della linea si interrompe in alcune medie dimensioni, mentre in altri il contenuto in la scatola si rompe del tutto. È molto simile al tipo di errore che si verifica quando c'è una discrepanza tra il contenuto previsto e il contenuto effettivo che il client digita nel suo nuovo CMS.

Il contenuto si interrompe prima che una query multimediale venga attivata e ricorra allo schermo per le dimensioni specifiche per i dispositivi mobili.
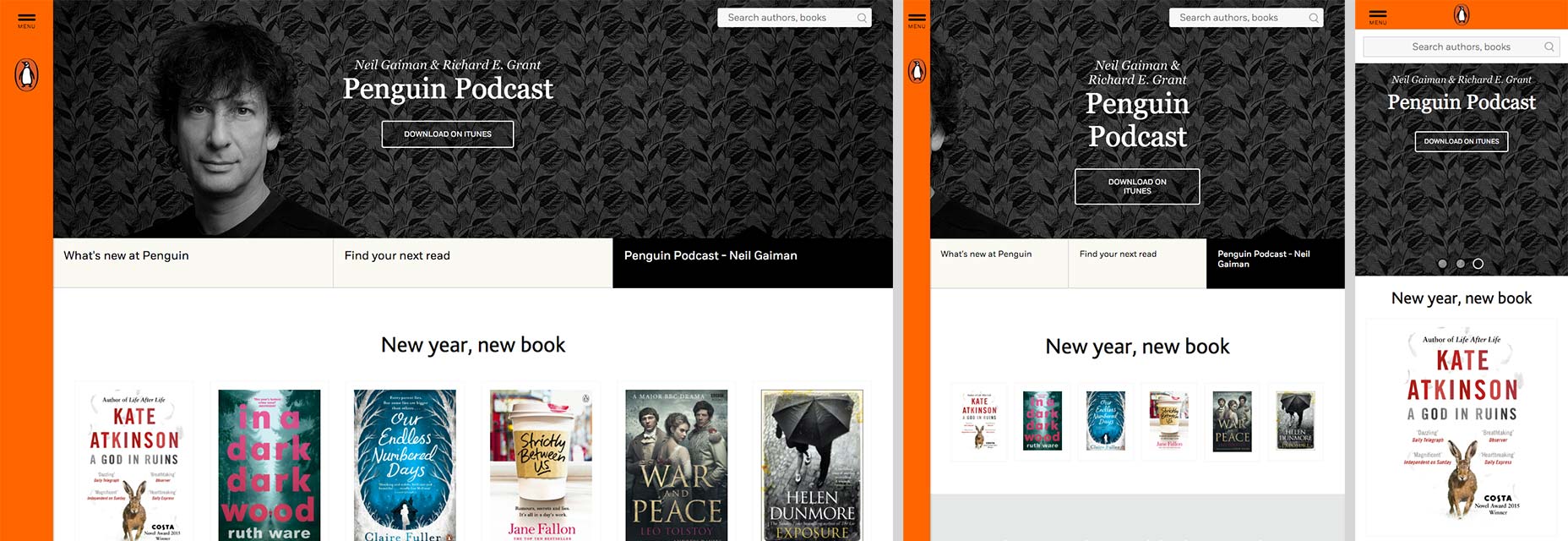
Un altro problema è che il layout reattivo del sito non corrisponde a gran parte della grafica. Lo striscione pubblicitario di un'intervista podcast tra Neil Gaiman e Richard E. Grant presenta un ritratto dell'autore. Sul cellulare si trasforma in uno sfondo leggermente gotico, ma in alcune dimensioni di tablet è un colpo di orecchio disincarnato. la posizione di sfondo non è un concetto avanzato in questi giorni - in realtà in alto a sinistra è il comportamento predefinito, quindi qualcuno ha rotto questo di proposito; di nuovo, sembra che sia il CMS sia stato costruito senza la flessibilità di gestire più allineamenti del disegno grafico, o nessuno ha addestrato i produttori di contenuti a usarlo.

Neil Gaiman (a sinistra), un orecchio (al centro), carta da parati gotica spettrale (a destra).
Per i progettisti, uno degli aspetti più interessanti della riprogettazione è la possibilità di confrontare e contrastare il Sito consumer B2C con il Sito aziendale B2B . Quest'ultimo ha un marchio più sottile, una tipografia più attenuata e il suo tono è molto più professionale. È meno difettoso del sito del consumatore, principalmente perché è meno ambizioso.
Il maggior successo dei siti di rilancio del PRH, in particolare il sito dei consumatori, è che in nessun momento ti senti come se ti venisse venduto qualcosa. È strutturato per incoraggiare l'esplorazione e la scoperta; si fida che i libri, da cui l'editore fa i suoi soldi, si vendano da soli.
Purtroppo, la gioia di immergersi in alcuni contenuti eccellenti, è troppo spesso scossa da piccole sviste nell'interfaccia utente; sviste che realisticamente potrebbero essere risolte in un pomeriggio.
Ovviamente è impossibile trarre conclusioni su un processo di progettazione del sito la cui storia non siamo direttamente coinvolti. Non sappiamo quanto fosse cooperativo (o meno) il cliente, quanto alto fosse il budget, esattamente quanto era stato stabilito nel brief. Se riconosciamo che le riprese di Dribbble sono particolarmente facili da produrre, al contrario dobbiamo riconoscere che le build reali sono difficili. Detto questo, sembra un sito che necessitava di una minima attenzione per i dettagli.
Questo è un sito in cui gli amanti dei libri possono perdersi; solo non necessariamente nel modo in cui vorrebbero.