Punched Card Coding: il segreto dell'e-mail interattiva
L'email precede il Web di circa 10 anni (a seconda di chi si parla) e in quel momento il web si è evoluto in un'entità dinamica e interattiva. Tuttavia, la cosa più eccitante che è probabile vedere in un'e-mail in questi giorni è una bella gif animata, e abbiamo ottenuto quelle negli anni '90.
Bene, ora tutto sta cambiando, questa è l'alba dell'e-mail interattiva. E se potessi utilizzare le gallerie di immagini in email, layout a schede o layout di più pagine? Che cosa succede se si può giocare, leggere un feed di Twitter in tempo reale, o addirittura acquistare, selezionare / modificare gli oggetti e checkout direttamente nella tua e-mail?
I client di posta elettronica hanno iniziato a supportare JavaScript? No. E questa non è un'estensione, un download di plug-in o una nuova app. Questo è tutto HTML e CSS! E soprattutto CSS2!
Codifica con scheda perforata
Quindi, come si fa a rilevare le interazioni dell'utente e la creazione di funzionalità complesse senza JavaScript? Ho creato una tecnica che chiamo codifica con scheda perforata. Questo in pratica utilizza un gran numero di pulsanti di opzione e stili il CSS in base ai valori di questi pulsanti verificati. Un semplice esempio di questo è un layout a schede:
HTML
Content for tab 1Content for tab 2Content for tab 3Content for tab 4 CSS
input { display:none; }label {display:block;float:left;width:148px;border:1px solid #ccc;text-align:center;padding:1em 0;}.tab{width:598px;height:1em;padding:2em 0;border:1px solid #ccc;text-align:center;display:none;clear:both;}#tab1:checked ~ .tab1,#tab2:checked ~ .tab2,#tab3:checked ~ .tab3,#tab4:checked ~ .tab4 {display:block;}Vedi questo esempio al lavoro: http://codepen.io/anon/pen/WQwagL
Quando viene selezionato il pulsante di opzione per # tab1 , viene visualizzato .tab1 . Quando il pulsante di opzione non è selezionato, ritorna al valore predefinito. Poiché questi pulsanti di opzione sono tutti nello stesso array, è possibile verificarne solo uno alla volta, in questo modo non è possibile visualizzare più schede contemporaneamente.
Questo è un concetto abbastanza adattabile. Sostituisci le etichette delle schede con le immagini in miniatura e il contenuto con le immagini e disponi di una semplice galleria di immagini. In alternativa, sposta le schede in un layout di navigazione per creare un layout multipagina falso.
Quando aggiustavo alcuni bug su una e-mail che stavo costruendo, avevo i pulsanti radio impostati per la visualizzazione , e ho notato una somiglianza con una vecchia immagine dei pulsanti della scheda perforata IBM / carta perforata. Una volta capito questo, mi ha permesso di espandere il mio pensiero: è solo una serie di valori verificati o predefiniti.
Si potrebbe pensare come vero / falso, o uno / zero. Il potenziale è enorme.
Giochi in email
Il mio primo esperimento è stato la costruzione di un gioco. La teoria è che il giocatore deve fare clic su un'etichetta per segnare un punto. Se selezionato, mostra anche l'etichetta per il prossimo pulsante di opzione e così via.
Ho anche aggiunto un'etichetta per il pulsante di opzione precedente in modo da poter perdere anche i punti. Poi, per trasformarlo in un gioco, ho animato le etichette per spostarle, rendendole più difficili da colpire e stilizzate in un gioco tipo whack-a-mole.
Gioca qui: http://codepen.io/M_J_Robbins/full/jpCKH/
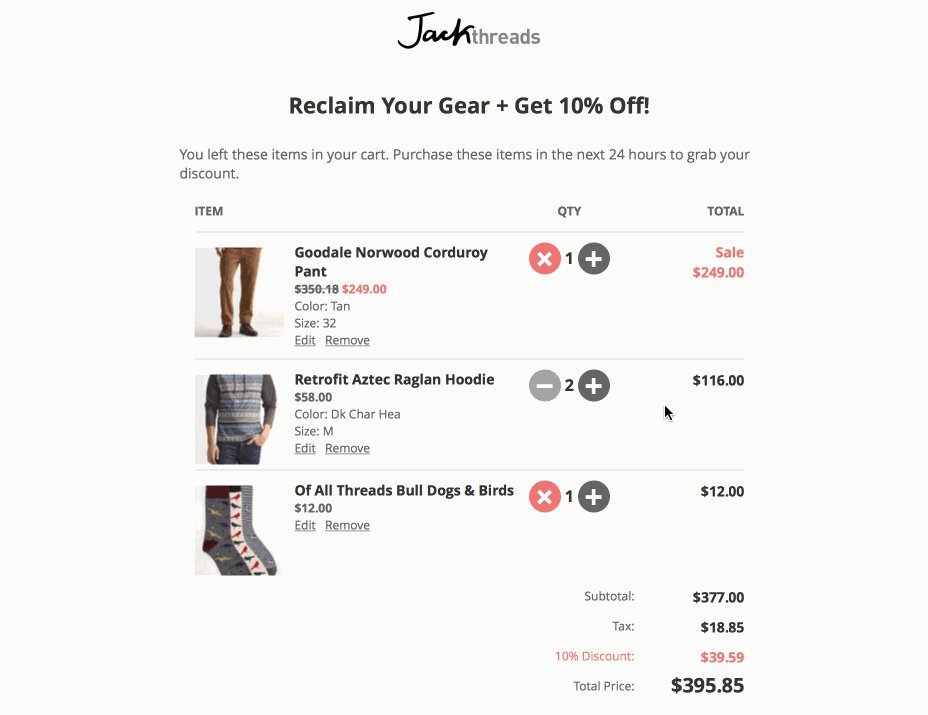
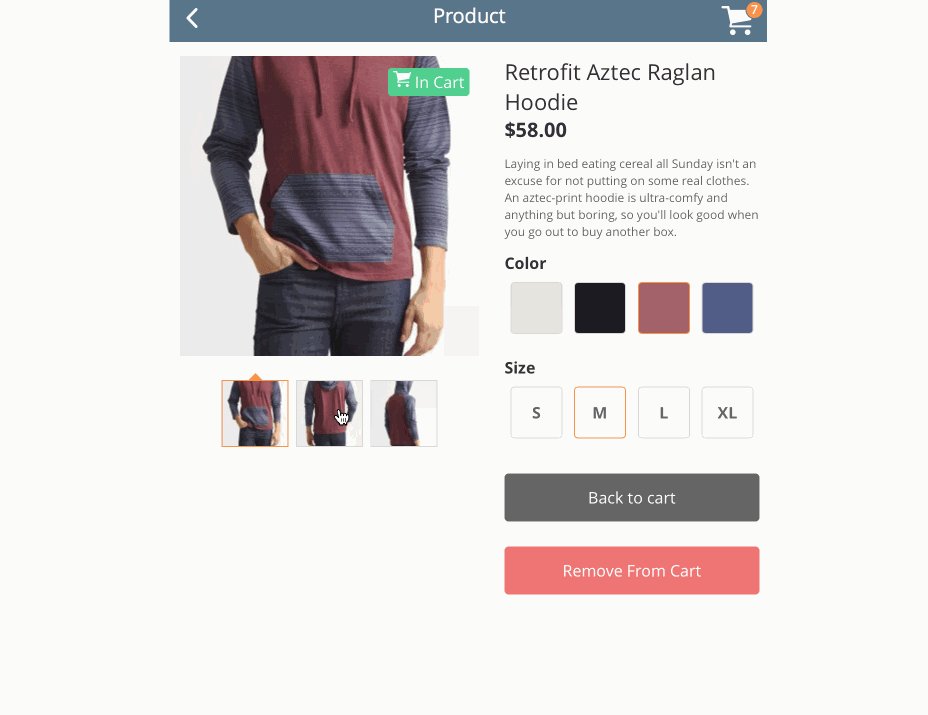
Carrello della spesa in una e-mail
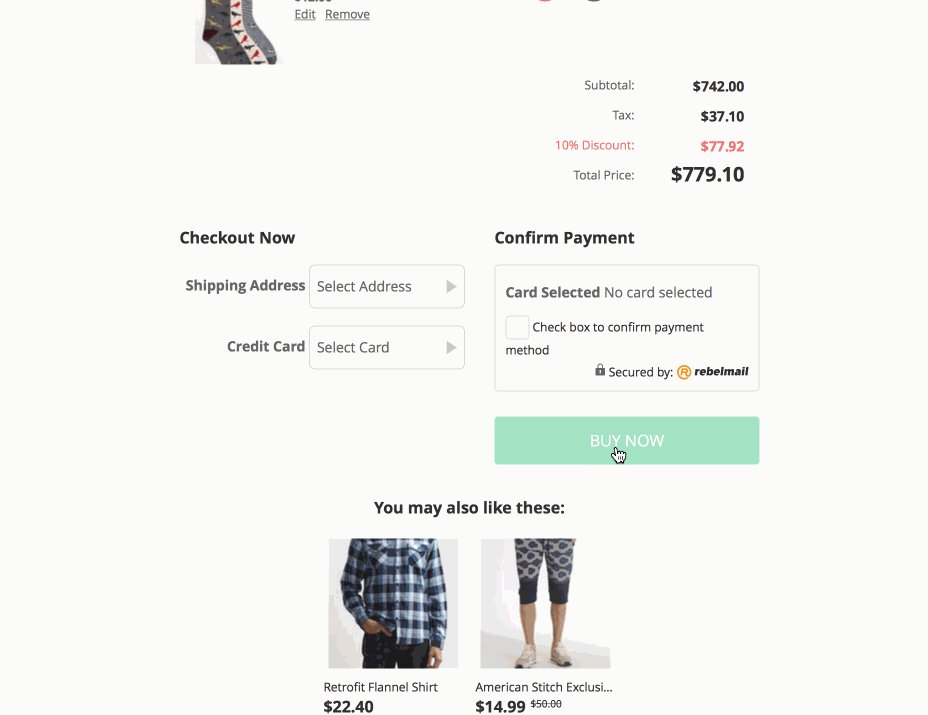
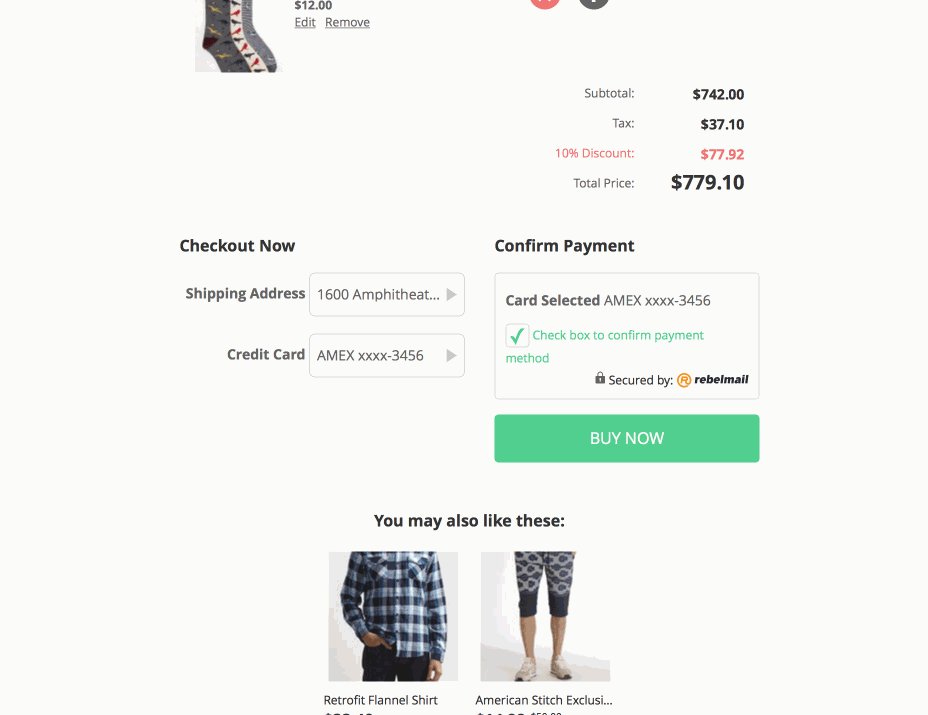
Il prossimo esempio è un po 'più complicato. Questo utilizza 117 pulsanti radio e 2 caselle di controllo per controllarlo. Alcune delle funzioni includono gallerie di immagini, layout di più pagine, aggiungi / rimuovi oggetti, convalida dei moduli, calcoli di prezzi dinamici sulla linea totale, imposta subtotale, sconti e il prezzo totale. Tutto è costruito solo in HTML e CSS.

Il concetto qui è quando si fa clic su "ACQUISTA ORA", funziona come un modulo di invio e trasporta i dettagli di tutti i pulsanti di opzione selezionati. Quindi la carta selezionata verrà addebitata e i prodotti selezionati verranno spediti, all'indirizzo selezionato, il tutto senza visitare il sito web.
Supporto e limitazioni
Ci sono alcune limitazioni a questo, come ci si aspetterebbe nell'e-mail. Innanzitutto c'è una limitazione sulla dimensione del file. Se l'email supera 102kb, verrà ritagliata in Gmail, Yahoo e Outlook.com. Inoltre, corre un rischio molto più elevato di essere contrassegnato come spam.
Dovrei notare che il limite è solo per l'HTML e il CSS che invii. Le risorse scaricate come immagini e font non sono incluse in questo. Per aiutare ad aggirare il problema, agevoliamo e miniamo il nostro codice; ma questo a sua volta può portare ad alcuni errori, quindi fai attenzione.
Poi ci sono tutti i diversi problemi di rendering tra diversi client di posta elettronica, su diversi dispositivi, diversi sistemi operativi e diversi browser. Per semplificare tutto questo, ci piace abbattere tutti i client di posta elettronica in 3 gruppi, statici, limitati e interattivi.
Client statici : Outlook (Windows), Outlook.com, app Gmail
Questi client eliminano il CSS funzionale, quindi l'e-mail tornerà semplicemente a un layout semplice e statico. L'utente finale non deve notare alcuna differenza tra queste e-mail interattive e le normali e-mail che ricevono ogni giorno.
Client limitati: Gmail (webmail), Yahoo, AOL
Questi client hanno diverse limitazioni sul CSS. Alcune delle cose più avanzate sono rimosse o modificate dai preprocessori dei client di posta elettronica; ma supportano ancora alcune interazioni.
Client interattivi: Applemail, iOS, Android, Mailbox
Questi hanno le campane piene e fischietti. Supportano tutto quanto sopra e alcune nuove idee molto interessanti su cui sto lavorando. La buona notizia è, in base alle statistiche di emailclientmarketshare.com , su 1,05 miliardi di email aperte in agosto, il 57% delle e-mail è stato aperto in client interattivi e un ulteriore 20% su client limitati.
Pertanto, il 77% degli utenti ha la possibilità di vedere un certo livello di email interattiva.
Allora, cosa riserva il futuro?
Come puoi vedere, l'e-mail ha il potenziale per essere molto più di testo e immagini statici. Abbiamo già visto società come Nest e B & Q che utilizzano le gallerie nelle loro e-mail e Litmus ha fatto un sacco di esperimenti fantastici (esperimenti come uno sfondo video, feed di Twitter dal vivo e un "omaggio al biglietto d'oro").
Questo è un momento molto emozionante per essere in e-mail, siamo limitati solo dalla profondità della nostra immaginazione ... e Outlook; Outlook è ancora un dolore da affrontare con ... e tempo; come puoi immaginare, richiede molto più tempo rispetto a una normale email.
Siamo limitati solo dalla profondità della nostra immaginazione, dallo strappo dei vecchi client di posta elettronica e dal tempo necessario per creare le e-mail.
Usi dell'immagine in vetrina immagine email via Shutterstock.