Recensione: JustInMind Prototyper - Prototipazione più rapida e semplice!
Se costruisci app per dispositivi mobili, trascorri quasi sicuramente molto tempo a costruire prototipi e wireframe.
E quanto più interattivi puoi realizzarli, tanto più facile è creare le versioni finali delle tue app senza confusione da parte dei tuoi sviluppatori.
Justinmind Prototyper è un'app di prototipazione incredibilmente potente che include tutte le funzionalità che potresti desiderare in una soluzione di prototipazione delle app, sia che tu crei app per dispositivi mobili, il web o anche ambienti desktop.
Funziona anche per la prototipazione di siti Web!
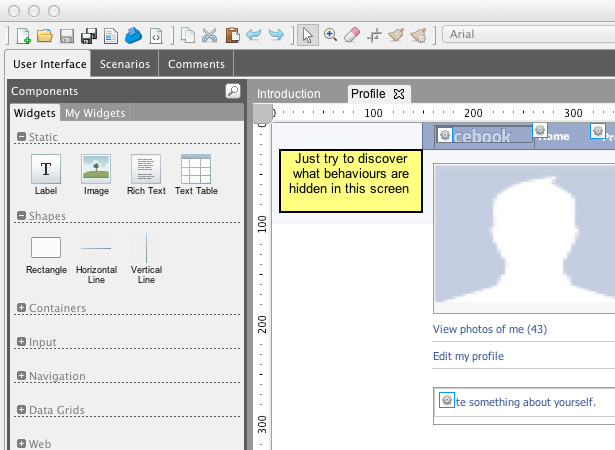
Prototyper è incredibilmente facile da usare e intuitivo. Puoi iniziare specificando i parametri della tua vista (ci sono dei preset per una varietà di dispositivi comuni), che poi vengono visualizzati come guida sullo schermo. Da lì, aggiungi gli elementi di design necessari per creare l'interfaccia utente della tua app.
Gli elementi di design includono tutto, dalle forme alle cose come i campi dei moduli e i menu, semplificando la simulazione del design dell'interfaccia utente senza dover ricominciare da capo. Tutto quello che devi fare è trascinare e rilasciarli in posizione all'interno del tuo progetto.
Ma la funzionalità di trascinamento della selezione non finisce con il semplice inserimento degli elementi. Per creare collegamenti e interazioni, fai lo stesso. Per definire un collegamento, trascina il componente sullo schermo a cui desideri collegarlo. Aggiungi commenti allo stesso modo (trascinali e rilasciali sui componenti).
Le linee guida rendono la progettazione del wireframe molto più semplice e precisa (il che significa che è più facile convertirlo in un progetto finalizzato in seguito). La possibilità di arrotondare gli angoli, ritagliare le immagini o applicare sfumature di colore significa che i wireframe finali sono molto più attraenti visivamente di un semplice schizzo. Crea interi disegni pixel-pixel direttamente all'interno di Prototyper, risparmiando tempo lungo la strada.
Puoi anche aggiungere immagini ai tuoi disegni in modo rapido e semplice. È sufficiente trascinare e rilasciare le immagini desiderate da programmi di progettazione come Photoshop o direttamente dal browser. C'è persino uno strumento per la cattura del colore in modo da poter acquisire precisi valori cromatici per il tuo design.
È anche possibile creare i propri widget con Prototyper e salvarli nelle proprie librerie di widget. Raggruppa gli elementi e trascinali nella libreria dei widget, è così facile! E ci sono già librerie di widget per iPhone, SAP, iPad, Blackberry e Android.
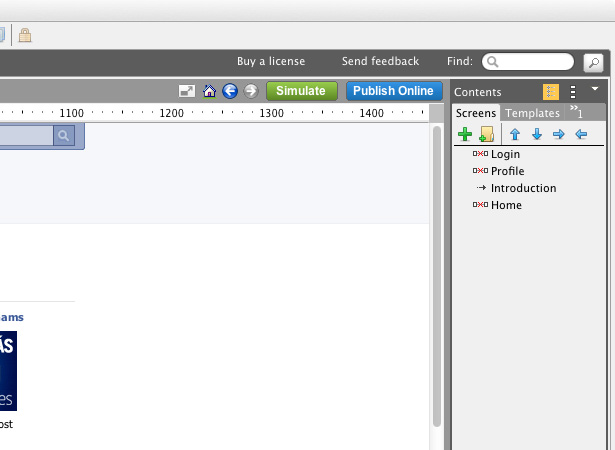
Una delle migliori caratteristiche di Prototyper è la simulazione immediata dei tuoi prototipi. Fai clic sul pulsante "Simula" e vedrai immediatamente una simulazione del comportamento del tuo prototipo. Ne hai persino l'abilità prova i tuoi prototipi su dispositivi mobili .
Una volta terminato il progetto del prototipo, è possibile simulare le interazioni per avere un'idea di come funzionerà effettivamente l'app. È possibile mostrare e nascondere il contenuto, modificare gli stili o la navigazione condizionale senza dover scrivere codice e attivato da numerosi eventi diversi, tra cui Onclick, OnMouseOver e altro. È inoltre possibile simulare il comportamento della griglia di dati e di forma. Anche aggiungere convalide o messaggi senza dover scrivere codice o creare un database! Crea anche if-then senza codice! E naturalmente Prototyper include il supporto per i gesti mobili nei tuoi prototipi .
Prototyper ti dà anche la possibilità di simulare dati complessi come carrelli della spesa o basi di dati, cosa che molte altre app di wireframing mancano completamente. Essere in grado di mostrare ai propri clienti o agli altri membri del team esattamente come un carrello della spesa funzionerà sul sito finito può rendere molto più facile ottenere gli abbonamenti chiave sulla progettazione iniziale.
Apporta una modifica in un'area e puoi applicarla globalmente utilizzando le guide di stile per i wireframe. Questo è un enorme affare per i prototipi complicati che potrebbero presentare un gran numero di schermi diversi. Non dovrai perdere tempo a cambiare la stessa cosa in quindici diversi prototipi. Puoi anche condividere i dati a livello globale usando le variabili.
È anche possibile utilizzare le utilità di animazione per aggiungere animazioni ai wireframe. Usali per cose come messaggi dinamici, barre di avanzamento o qualsiasi altro tipo di movimento richiesto. Inoltre, puoi aggiungere video o altri contenuti multimediali dal Web, tra cui Google Maps interattive, video di YouTube e altro ancora.
Un prototipo è prezioso tanto quanto è utile. Ecco perché Prototyper ha una serie di funzioni che ti aiutano a passare dal prototipo all'app o al sito finito. È possibile esportare tutte le informazioni nel proprio prototipo Web in un documento MS Word o Open Office, che è perfetto per la creazione di specifiche di progettazione e sviluppo. Comprenderà schermi, interazioni, regole aziendali, scenari di lavoro, Data Master e commenti, oltre a informazioni sul prototipo stesso. Questo da solo può risparmiare ore di tempo.
Se stai creando un sito Web o un'app basata su HTML, puoi esportare i wireframe direttamente in HTML con tutte le interazioni, condizioni e convalide definite e funzionali. Questo può quindi essere inviato ai tuoi clienti o utenti per essere testato direttamente all'interno del loro browser.
È inoltre possibile integrare il prototipo con altri strumenti di test e pubblicare il prototipo online per ottenere feedback utilizzando i commenti online. Questi sono strumenti preziosi per portare il tuo progetto dalla fase di prototipazione al design finito, perfettamente all'interno del tuo flusso di lavoro. È anche possibile creare i propri plugin per estendere le funzionalità di Prototyper.
Justinmind offre tantissime cose risorse di apprendimento per aiutarvi a iniziare con Prototyper, tra cui fantastici video tutorial e tutorial PDF scaricabili e una guida per l'utente. Puoi scaricare librerie di widget per app mobili e web, schizzi e applicazioni desktop, velocizzando il processo di prototipazione.
Prototyper è disponibile in due edizioni: la versione gratuita, che include widget web di base, widget interattivi per iPhone, Android e iPad e interazioni di link; o la versione Pro, che include tutto quanto sopra, oltre a interazioni complesse, regole condizionali, convalide, simulazioni di griglia di moduli e dati, variabili, master e modelli e generazione di documenti e HTML. È disponibile una versione di prova gratuita di 30 giorni con la versione Pro, che normalmente costa $ 495 per una licenza perpetua con wireframe illimitati. Sia la versione Pro che la versione gratuita funzionano con Windows XP e Windows 7, oltre a Mac OS X 10.5 e versioni successive.
Puoi controllare esempi dei prototipi esistenti sul loro sito Web, e persino scaricarli per verificare proprio in Prototyper. È un'app fantastica per chiunque crei applicazioni dinamiche, indipendentemente dalla piattaforma.
[Disclaimer: questo post è una recensione sponsorizzata, le opinioni espresse nell'articolo sono solo dell'autore.]