Vetrina: siti web funky e sperimentali
Se passi abbastanza tempo online, è sorprendente quanto la maggior parte dei siti web inizi a somigliare.
Certo, ci sono variazioni, ma in larga misura, il web design è piuttosto standardizzato.
Scambia la grafica o la combinazione di colori e puoi rendere quasi qualsiasi sito simile a qualsiasi altro sito web.
Ma ciò non significa che non ci siano siti web là fuori che stanno facendo qualcosa di veramente diverso e funky.
Di seguito sono elencati oltre 30 siti Web che hanno aggiunto alcuni elementi funky ai loro progetti. Che si tratti del layout, della combinazione di colori, della grafica o di una combinazione dei tre, questi siti stanno spingendo oltre gli standard delle convenzioni del web design.
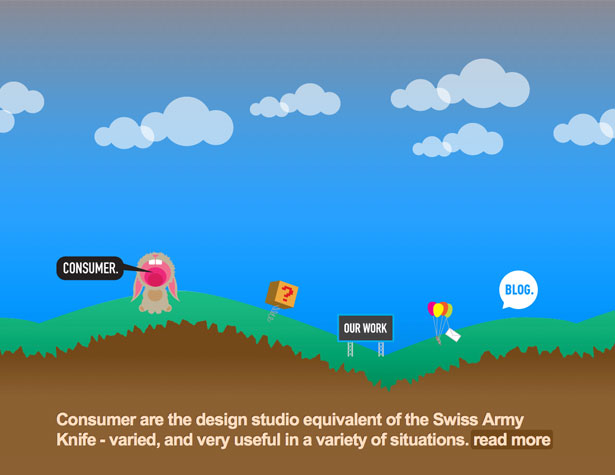
Consumatore
Il sito Consumer utilizza un'intestazione animata che passa attraverso un numero di colori, tra cui blu, verde e rosa, e il sito include alcuni conigli cartoon urlanti. È decisamente non tradizionale.
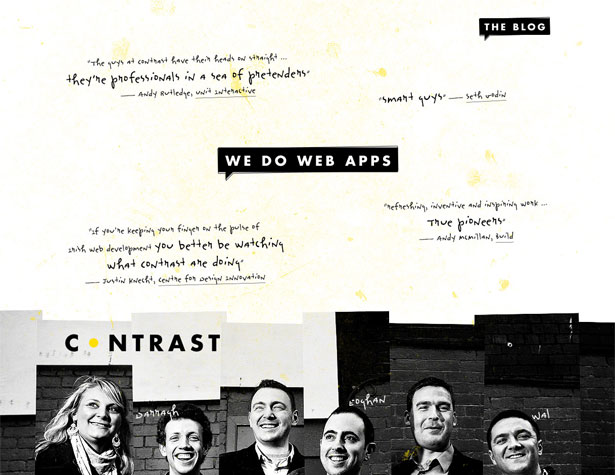
Contrasto
Il mix di elementi grunge e collage, combinato con testimonianze scritte a mano nell'intestazione, dà un primo sguardo molto interessante al sito Web Contrast. Il layout continua da lì il suo anticonvenzionale, con più testimonianze più in basso nella pagina, oltre a collegamenti ad alcuni dei loro lavori.
Jim Carrey
Il sito web di Jim Carrey è uno dei siti Flash più interessanti che abbia mai visto. Ogni parte della pagina è animata, incluso "l'uccello" con la testa di Carrey che sputa i suoi tweet più recenti. Ci sono anche collegamenti in tutta la pagina, con animazioni tra le pagine. Ma l'opera d'arte e il design complessivo sono ciò che spinge veramente questo design ai limiti e lo rende così divertente da esplorare.
Filcka

Il design più organico di questa pagina è non convenzionale ma ancora molto user-friendly. Le immagini sul muro funzionano come collegamenti per visualizzare i profili dei social media o contattare il sito, mentre gli elementi del grunge riuniscono tutto.
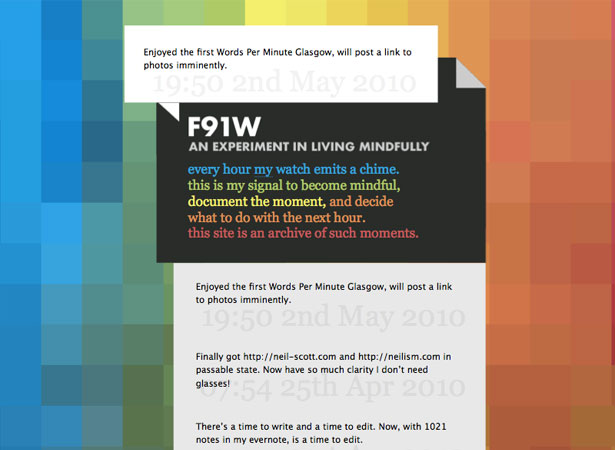
f91w
Non è solo il design di questo sito che è un po 'funky, ma anche il concept. Segnalare attività ogni ora e decidere consapevolmente cosa fare con l'ora successiva è un'idea interessante per un sito Web e va oltre il normale Lifecasting. La combinazione di colori e il layout stretto spingono il design al livello successivo.
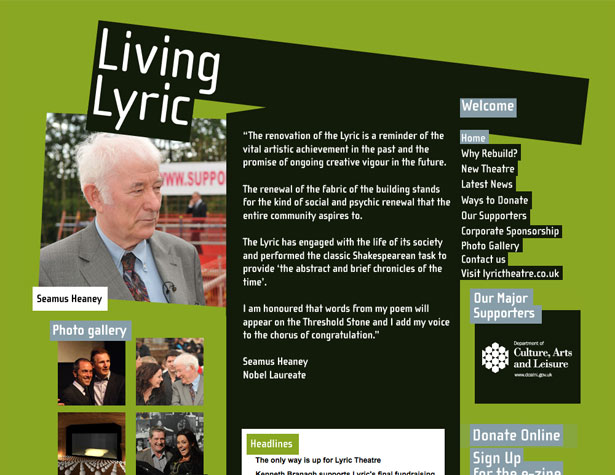
Living Lyric
L'intestazione distorta e il colore di sfondo verde chiaro del sito Web di Living Lyric conferiscono un tocco di funkiness al design generale. È un sito semplice, con una grafica audace e uno scopo chiaro.
Transformer Studio
Le animazioni sottili sulla home page del sito di Transformer Studio lo rendono non convenzionale. E ogni volta che viene fatto clic su uno dei link nella home page, il colore dello sfondo si espande nell'intera pagina in cui viene visualizzato il nuovo contenuto. È un altro grande esempio di una pagina molto user-friendly che fa qualcosa di diverso dalla norma.
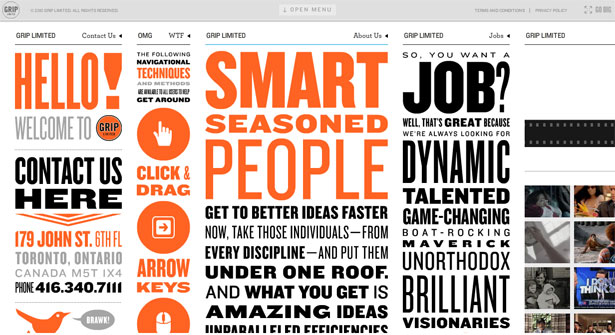
Grip Limited
Il sito Web di Grip Limited è visivamente eclatante, con una tipografia sovradimensionata, diversa e accenti di colore arancione brillante. Anche la sua funzionalità è diversa, con ogni colonna che scorre individualmente (tramite una serie di metodi, vedere la colonna 2 per i dettagli).
Pattern di pensiero casuale
Tra il chartreuse e la combinazione di colori grigi e la tipografia che non si trova nella pagina, il sito Web RandomThoughtPattern si adatta perfettamente alla definizione di funky. È anche un sito molto utilizzabile e il layout non convenzionale non toglie nulla.
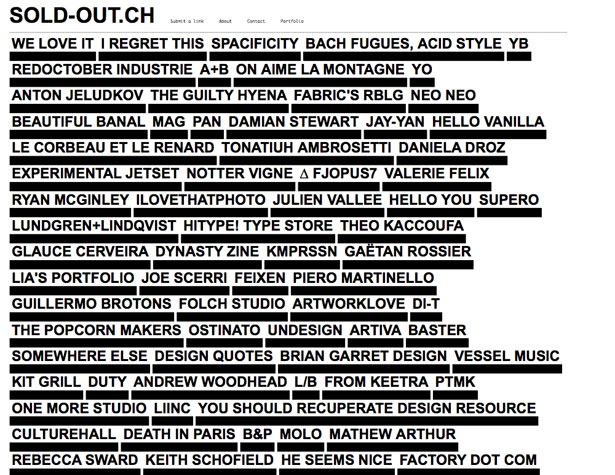
Esaurito
Il sito sold-out è una raccolta di link, ognuno dei quali mostra un suggerimento al passaggio del mouse che fornisce alcune informazioni sul collegamento. È un design non convenzionale che è utilizzabile in questo contesto, ma potrebbe confondersi velocemente.
Wolf & Badger
Ecco un altro sito Flash che ha delle immagini incredibilmente interessanti. È il design non convenzionale al suo meglio, divertente da guardare e da usare.
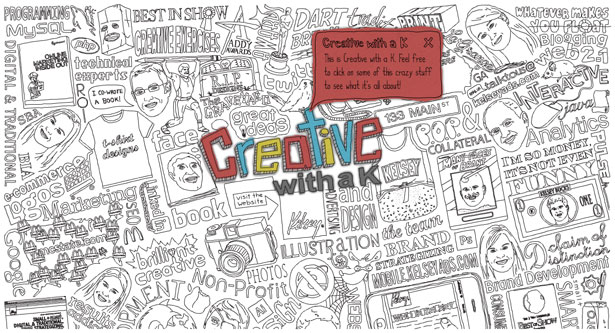
Creativo con un K
Lo sfondo animato, illustrato qui è funky e interessante, così come un sacco di divertimento da usare. Basta chiudere la finestra modale iniziale e le parti dell'illustrazione diventeranno colorate quando si passa il mouse. Fare clic su uno di questi e viene aperta un'altra finestra modale. È un approccio alla progettazione dell'interfaccia e funziona incredibilmente bene qui.
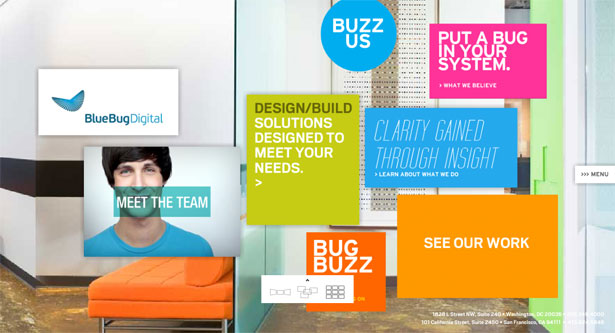
Blue Bug Digital
Ecco un altro sito che utilizza non solo uno schema di colori funky, ma anche un layout non convenzionale e la navigazione (che è possibile riorganizzare in base alle proprie preferenze). Lo sfondo risponde ai movimenti del mouse e ogni collegamento visualizza nuovi contenuti in qualcosa come una finestra modale a pagina intera. C'è anche un menu estraibile che puoi utilizzare per non dover tornare alla home page prima di visitare una nuova pagina.
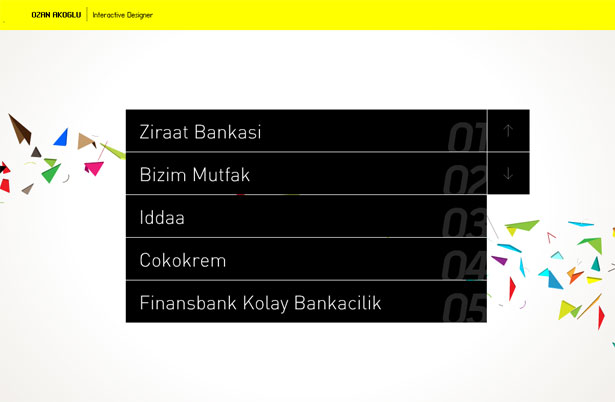
Ozan Akoglu
Questo è un layout abbastanza semplice, ma l'immagine di sfondo (che assomiglia a ritagli di carta) e l'intestazione gialla brillante lo rendono funky. La navigazione è ciò che lo distingue davvero. Attraverso una combinazione di movimenti del mouse e voci della tastiera, è possibile visualizzare i progetti e le informazioni su tali progetti. Le istruzioni sono incluse per ogni passaggio, ma sono perfettamente integrate nel design del sito.
Monster CSS
Il mostro animato sullo sfondo (cammina avanti e indietro sullo schermo e di tanto in tanto fa rumore) imposta il sito di Monster CSS da altri siti. Altrimenti è un design semplice.
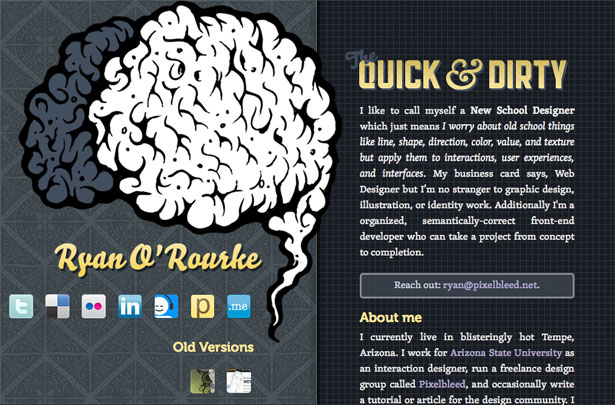
Ryan O'Rourke
Il cervello animato distingue questo sito. Utilizza anche una colonna sinistra fissa mentre la colonna destra è scorrevole.
The Digital Invaders
L'illustrazione qui ha un'animazione costante. Puoi cliccare ovunque e spostare la pagina, o usare il menu in basso. È un'esperienza utente divertente.
Natrashka
La grafica qui è sicuramente ciò che rende questo sito fantastico. Il layout è semplice, ma la tipografia è un po 'non convenzionale e l'immagine dell'header è decisamente funky.
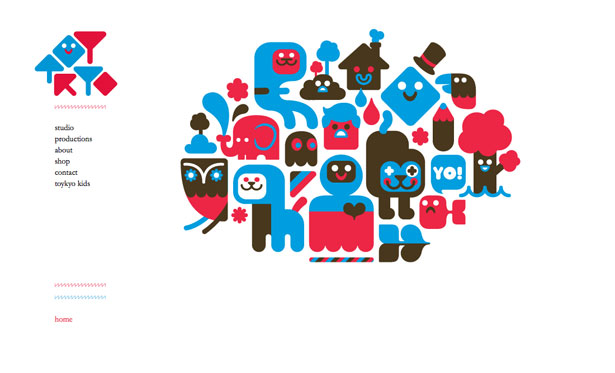
Toykyo
Questo è un design del sito relativamente semplice, ma lo schema di colori blu, rosso e marrone lo distingue e lo rende più divertente della maggior parte dei siti, soprattutto quelli minimalisti.
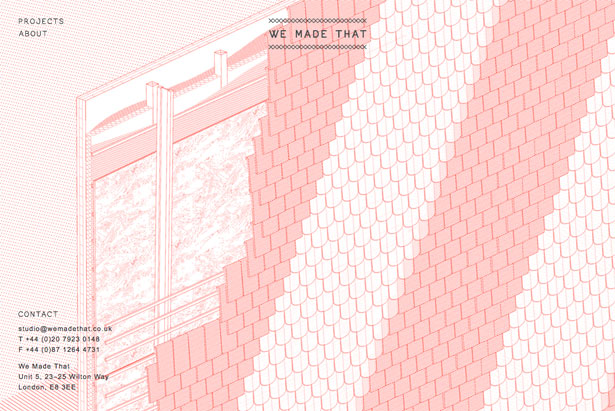
L'abbiamo fatto
Il design per lo più monocromatico qui è interessante, così come lo sfondo grafico (che sembra essere una sezione trasversale di un muro o un tetto). È un design semplice ed esteticamente gradevole e interessante.
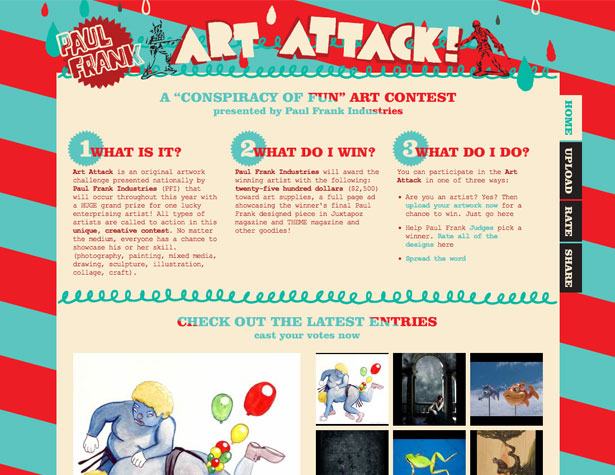
Concorso di Art Attack di Paul Frank
Lo schema di colori rosso acceso e acqua è sicuramente quello che ha messo questo sito nella categoria funky. Il layout è relativamente tradizionale, con una griglia di base e una navigazione a schede sul lato. Anche l'uso del Courier New old school per alcuni tipi di tipografia aiuta il sito a distinguersi.
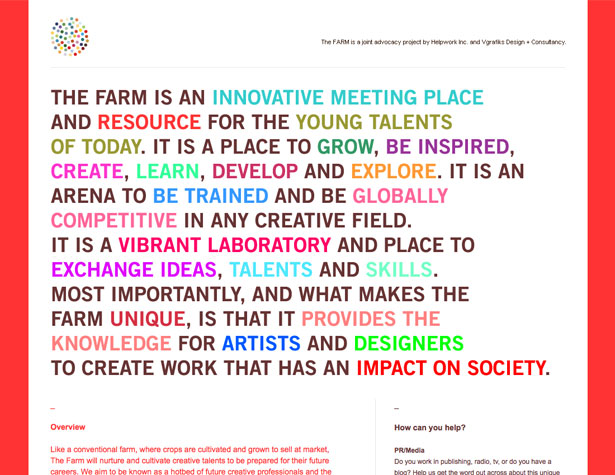
La Fattoria
Il layout qui è piuttosto tradizionale, ma l'utilizzo di più colori nella tipografia nella parte superiore lo rende perfetto.
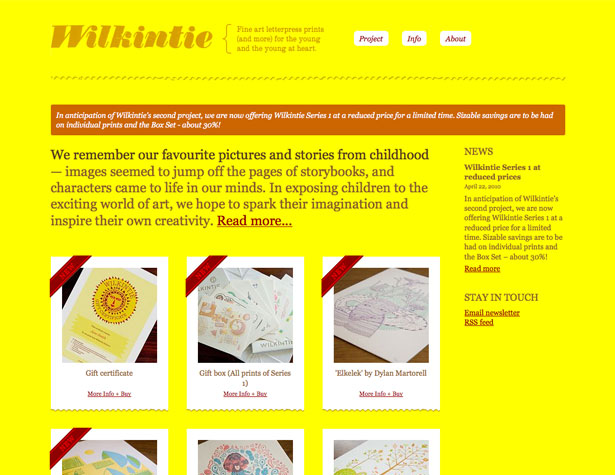
Wilkintie
Anche qui il design è piuttosto tradizionale, ma la brillante combinazione di colori giallo e marrone non è qualcosa che vedi spesso online. Separa davvero il sito e, quando combinato con molti altri piccoli dettagli (l'effetto carta strappata sul fondo delle immagini, ecc.) Rende davvero speciale questo sito.
Emigre
Gli schemi di colori basati sui colori primari non sono visti molto spesso, principalmente a causa dell'alta probabilità che si scontreranno. Ma qui sono usati magnificamente e mettono davvero il sito a parte. Anche il layout della griglia funziona bene ed è un po 'diverso rispetto alla maggior parte delle griglie che vediamo.
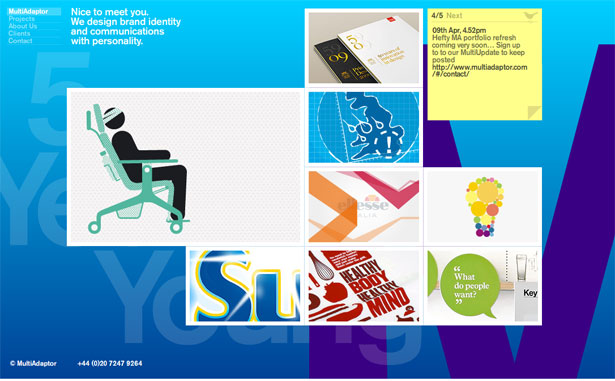
MULTI-
Il grande background qui, che cambia colore lentamente, insieme al layout basato su griglia con dimensioni di immagine diverse è visivamente interessante e intuitivo. Quando si fa clic sulle immagini, il nuovo contenuto scorre sullo schermo, bloccando tutto tranne la navigazione principale.
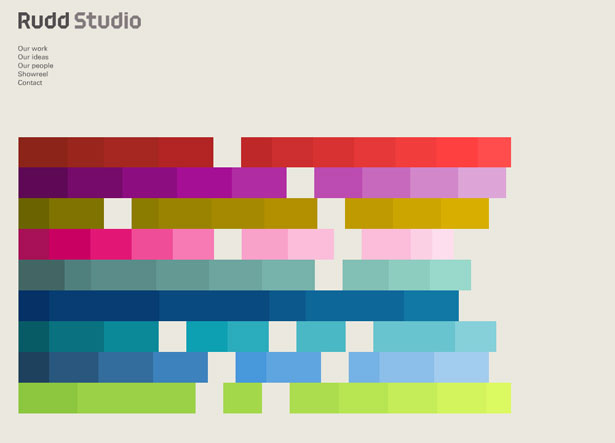
Rudd Studio
Fare clic su uno dei quadrati colorati qui e tutti si convertiranno in una vista del portfolio animata, con progetti cliccabili. Se si fa clic su un progetto, esso sostituirà i blocchi colorati e visualizzerà le informazioni su quel progetto specifico, con più immagini per ognuna (il numero di blocchi colorati in ogni sezione corrisponde al numero di immagini per quel progetto).
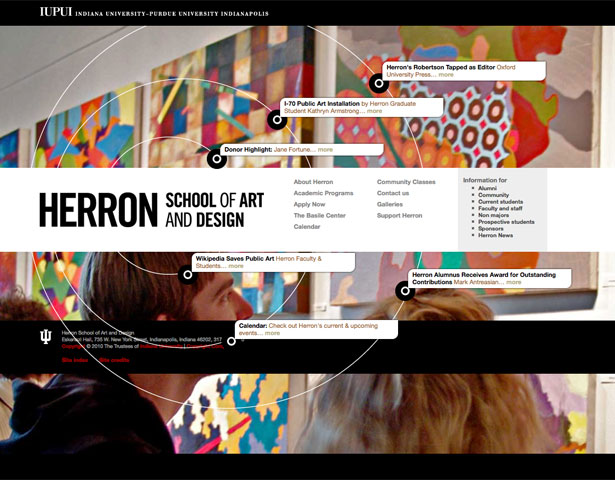
Scuola di arte e design Herron
I cerchi concentrici nell'interfaccia offrono collegamenti di contenuto aggiuntivi oltre a quelli forniti dalla navigazione principale. È un modo pulito per evidenziare contenuti specifici mentre si fa qualcosa di diverso.
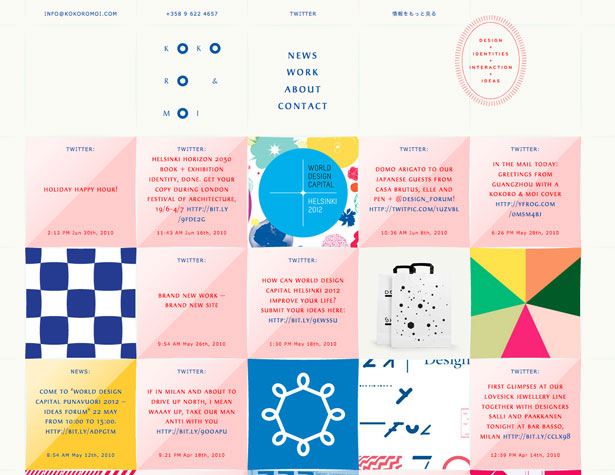
Kokoro e Moi
Il layout della griglia funziona bene per organizzare un sacco di contenuti in un'area relativamente piccola. I blocchi bicolori che contengono testo spiccano e il colore corrisponde al contenuto (le notizie sono arancioni, gli aggiornamenti di Twitter sono rosa, ecc.). È un fantastico design dell'interfaccia che funziona bene per la visualizzazione di molte informazioni.
Rachel Comey Men's
I piedi qui si animano al passaggio del mouse e ognuno di essi è anche un link di prodotto. Quando si fa clic su, la pagina scorre in senso orizzontale e verticale per visualizzare le informazioni sul prodotto, nonché i collegamenti per condividere, trovare le informazioni di spedizione, visualizzare i prodotti correlati e contattare l'azienda.
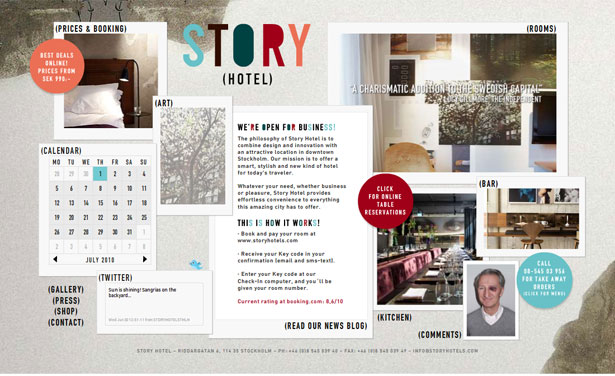
Story Hotel

Il layout di collage organizzato qui non è spesso visto, specialmente su un sito web aziendale. Le animazioni sono utilizzate in tutta la home page. La combinazione di colori mantiene tutto legato e dall'aspetto professionale pur consentendo una grande libertà artistica.
Woki Tokee

Il cibo illustrato qui rende un'interfaccia utente molto interessante. I collegamenti sono facili da trovare e ci sono animazioni sottili su ogni pagina. È un sito divertente, che va ben oltre considerando che ci sono solo quattro pagine in totale (inclusa la home page).
Scritto esclusivamente per WDD da Cameron Chapman .
Ti sei imbattuto in altri design o tutorial funky per creare design funky? Si prega di condividerli nei commenti!