Vetrina: trame in web design
Gli sfondi testurizzati nella progettazione di siti Web sono comuni, specialmente nei disegni del grunge. Ma sono anche usati in una varietà di altri stili di design.
Le trame possono aggiungere interesse visivo a un design altrimenti minimalista, o aggiungere quel tocco in più di dettaglio che rende davvero un design pop.
Le trame di carta sono di gran lunga le più comuni, ma altre trame regolarmente viste includono pietra, cemento, ruggine e tessuto. E non sono solo usati per gli sfondi, neanche. Alcuni siti incorporano trame in ogni aspetto del loro design, mentre altri li usano solo per gli accenti.
Di seguito sono elencati più di trenta design di siti Web che utilizzano trame. Sentiti libero di condividere i tuoi preferiti, se presenti qui o no, nei commenti ...
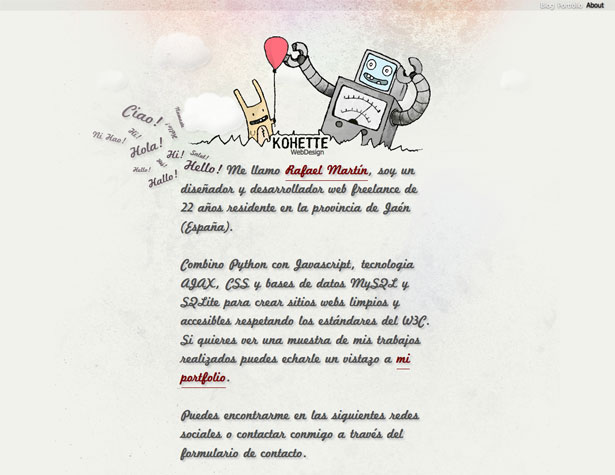
Kohette WebDesign
Uno sfondo a trama di pietra è messo a parte con una leggera colorazione nell'intestazione. La texture si ripete su tutto lo sfondo.
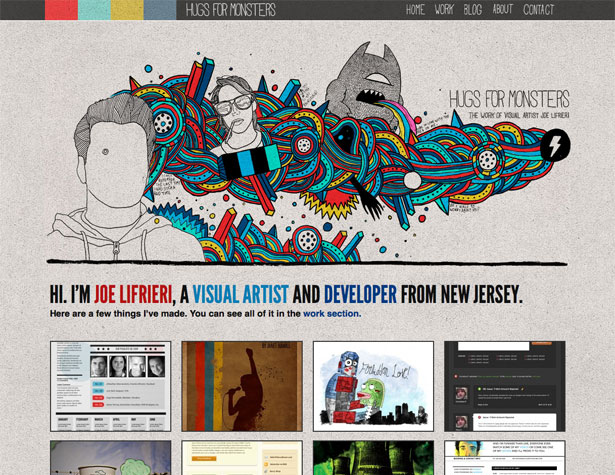
Abbracci per i mostri
Hugs for Monsters utilizza una texture di pietra audace in tutto lo sfondo sul loro sito. Incorporandolo nell'intestazione aggiunge un senso di coesione al sito.
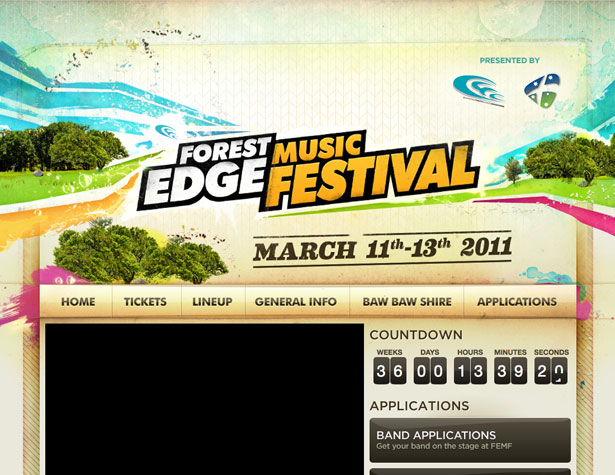
Forest Edge Music Festival
Il sito di Forest Edge Music Festival è un design grunge sorprendente e colorato, con molteplici trame utilizzate dappertutto. Una trama di cartone è la più importante, anche se ci sono anche trame di carta più sottili.
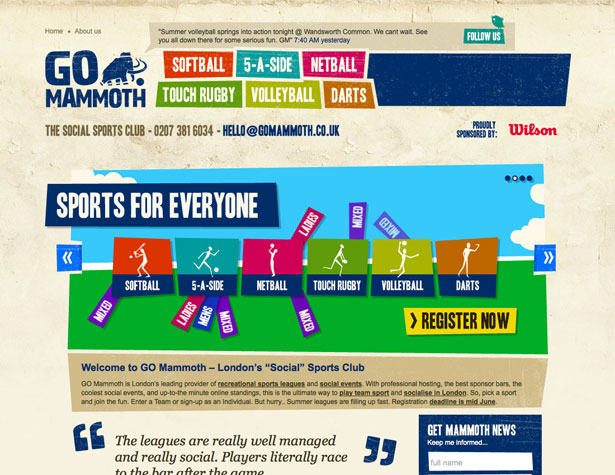
Vai mammut
La texture di carta grungy sullo sfondo qui viene ripetuta in altri elementi della pagina, incluso il menu di navigazione. Aggiunge interesse visivo a ciò che altrimenti sarebbe molto moderno esteticamente.
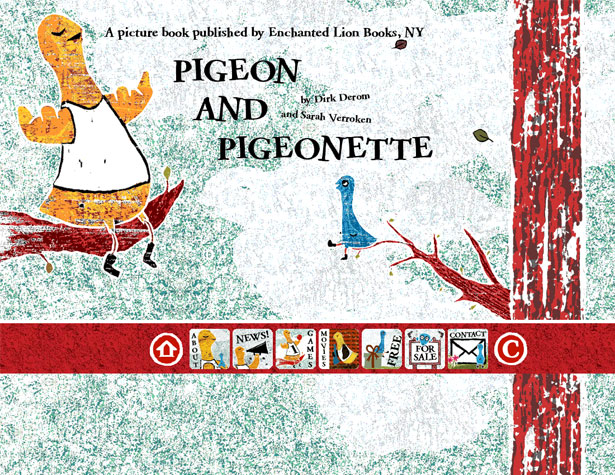
Piccione e Pigeonette
Le pesanti trame utilizzate qui assomigliano quasi a un muro dipinto di spugna. L'uso massiccio di trame come questa dovrebbe essere fatto con cautela per non sovraccaricare il contenuto. Qui funziona perché il contenuto è molto minimale.
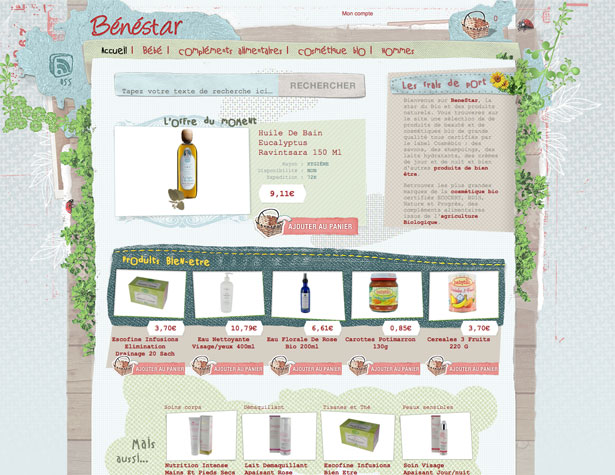
Benestar
Il sito Web di Benestar utilizza un mix di carta, tessuto e trame di legno, insieme a una varietà di motivi sottili. Crea un design molto ricco e multistrato.
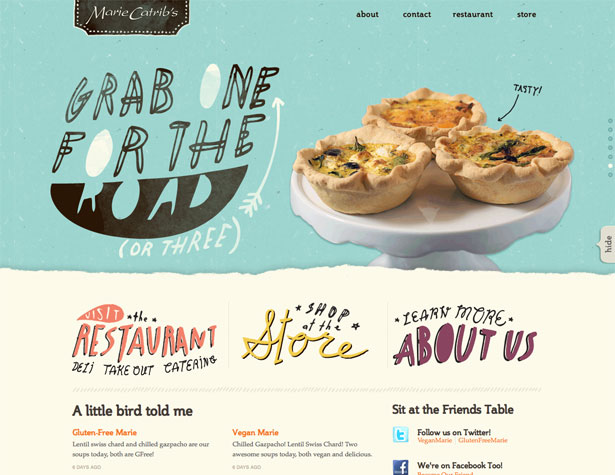
Marie Catribs
Ripetendo trame simili su un sito, come si fa qui con trame di carta fatte a mano in vari colori. Gli elementi disegnati a mano accentuano ulteriormente la trama della carta.
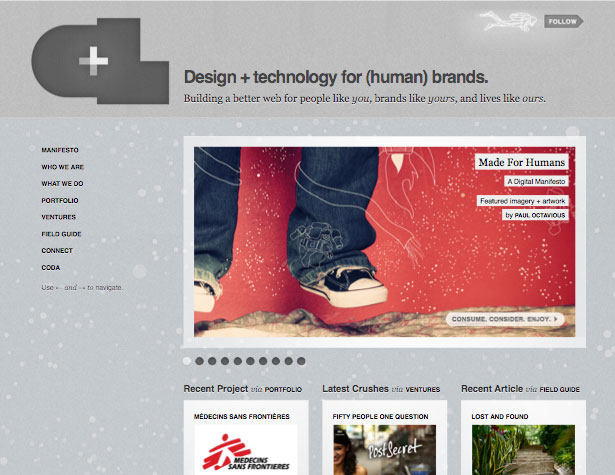
Crush + Lovely
Trame sottili come quelle qui usate possono avere un effetto molto ricco su un design minimalista del sito. La miscelazione delle trame mantenendo una combinazione di colori monocromatica migliora questo effetto.
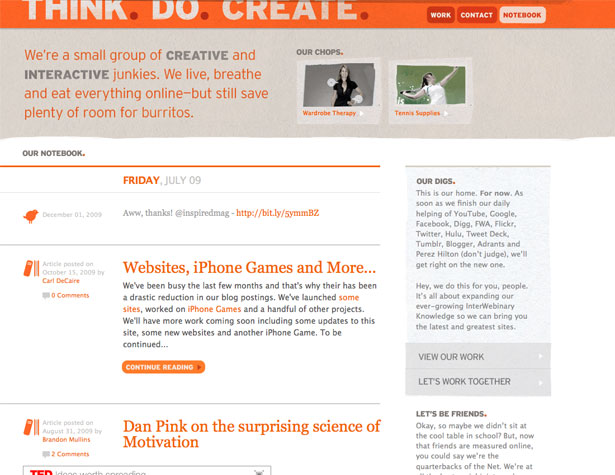
Pensare. Fare. Creare.
Le trame non devono essere utilizzate in tutto il sito per avere un impatto. Qui, le trame di carta vengono utilizzate solo nell'intestazione e nella barra laterale, lasciando il grosso dello sfondo bianco.
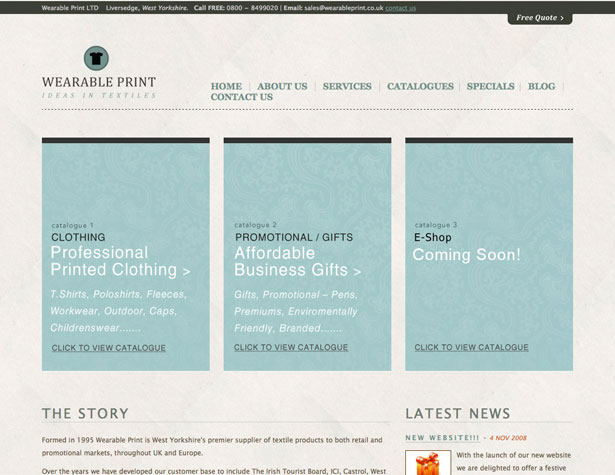
Stampa indossabile
Quando le trame sottili sono combinate con motivi sottili, il risultato finale è raffinato ed elegante, con quel qualcosa in più che fa risaltare un design.
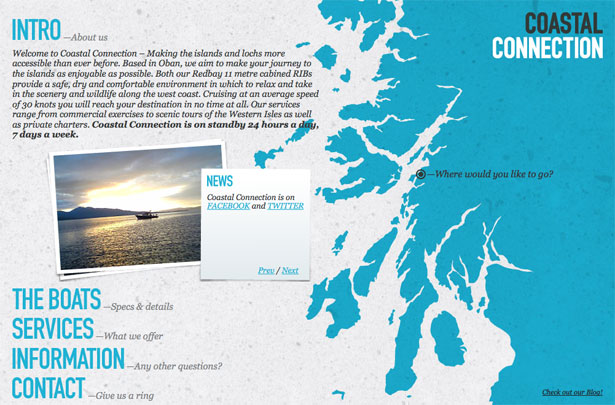
Connessione costiera
Una trama di carta pesante, come quella usata qui, fa una grande differenza nell'estetica di un sito. Senza la trama, questo sarebbe un sito molto minimalista.
Rivalità tra fratelli
Un altro esempio di un sito in stile grunge che fa un uso pesante delle trame di carta.
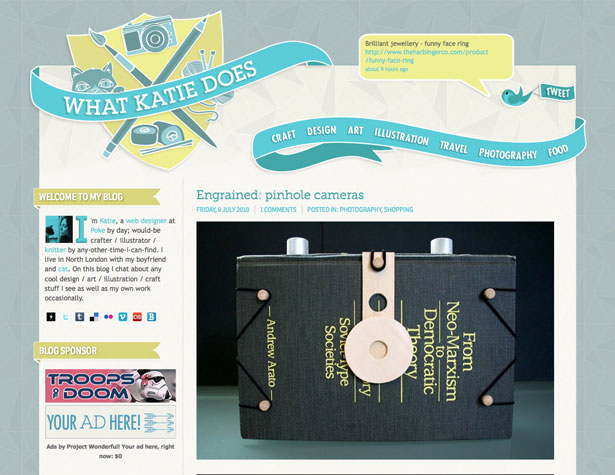
Cosa fa Katie
Quello che fa Katie è un altro sito che combina una trama di carta sottile con un motivo ripetuto (sia sullo sfondo che sull'intestazione). Altri elementi di design richiamano il motivo della carta.
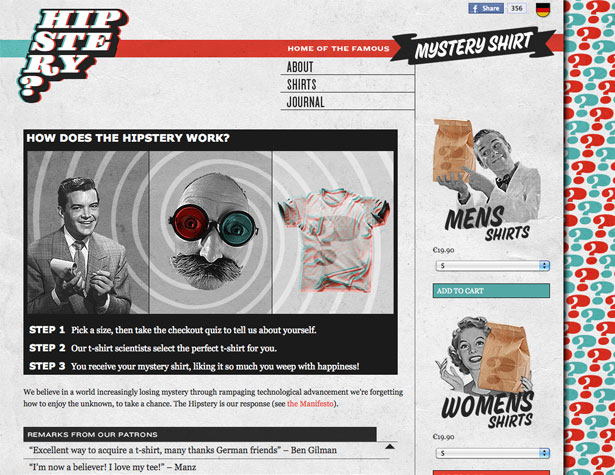
L'Hipstery
L'Hipstery utilizza uno sfondo a trama di carta dietro il loro contenuto principale, oltre che dietro il motivo di sfondo. Aggiunge al tatto vintage del sito.
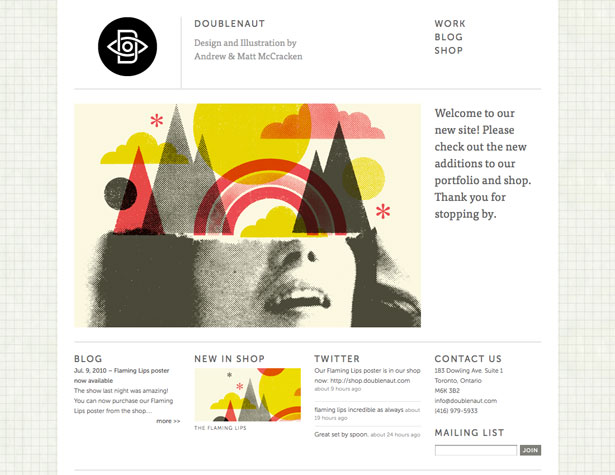
Doublenaut
Questo sfondo combina un motivo e una trama, sotto forma di ciò che appare come carta millimetrata. Aggiunge ulteriore interesse a un sito che è altrimenti molto minimalista.
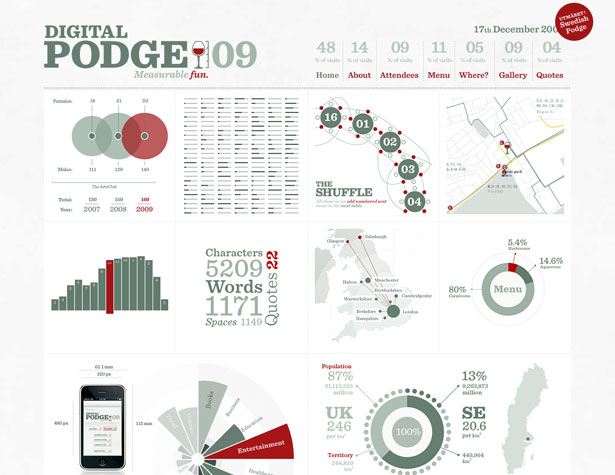
Digital Podge 2009
Un altro sito che utilizza una trama di carta per il suo background. Sottile ma efficace.
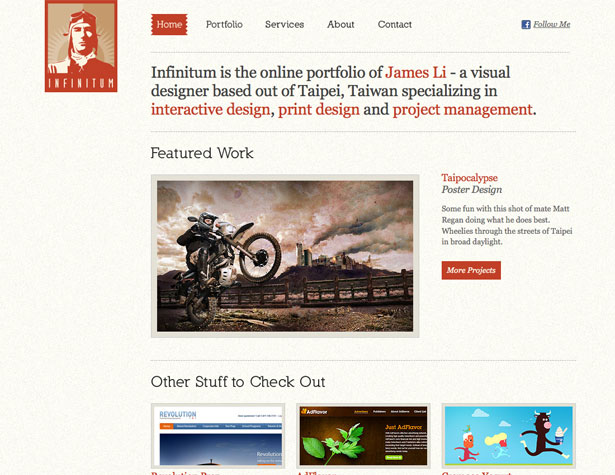
infinitum
Uno sfondo chiaro e strutturato a pietra è abbastanza sottile da poter essere utilizzato direttamente dietro al testo. Attenzione però a usare texture più audaci in questo modo.
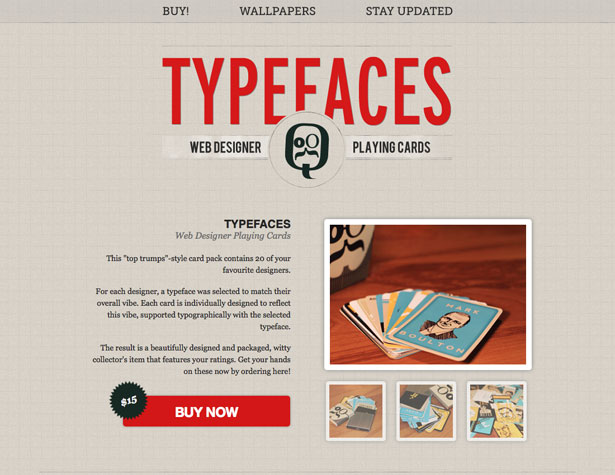
caratteri tipografici
Un altro sfondo di carta millimetrata che è abbastanza sottile da avere il tipo posizionato direttamente sopra di esso.
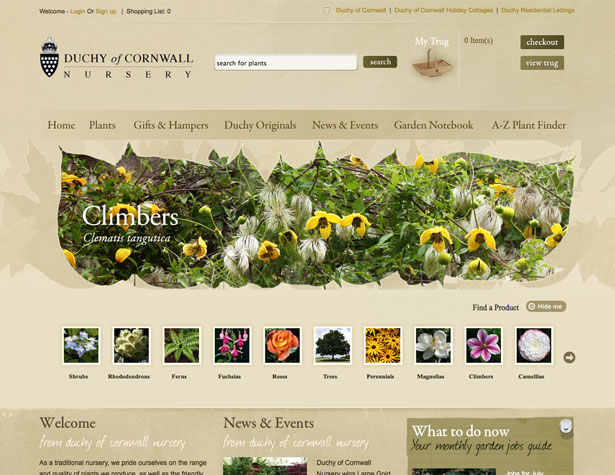
Ducato della scuola materna della Cornovaglia
L'utilizzo di diverse tonalità di colore su una stessa texture di sfondo aggiunge profondità e interesse a un design.
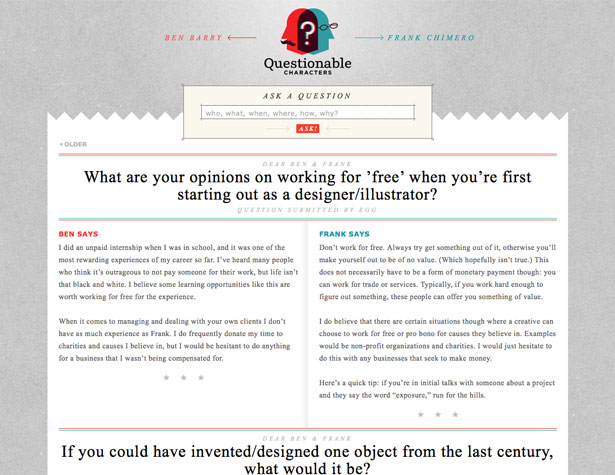
Personaggi discutibili
Lo sfondo concreto-strutturato qui aggiunge un sacco di interesse visivo ed è un po 'inaspettato, considerando che il resto del sito utilizza elementi a tema cartaceo.
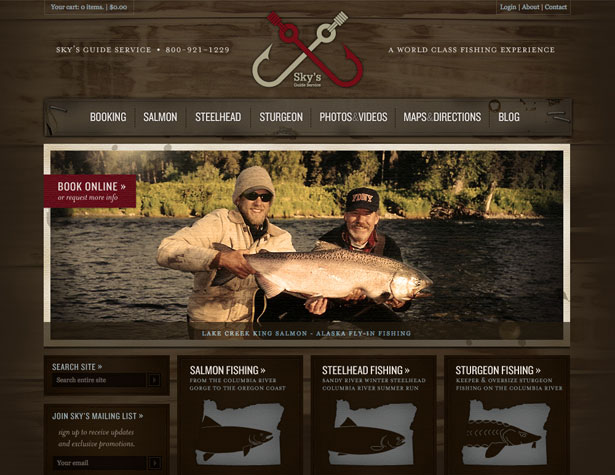
Servizio di guida di Sky
Ecco un sito che utilizza una serie di trame, tra cui venature del legno e carta. Hanno aggiunto elementi come graffette e macchie d'acqua per accentuare ulteriormente le trame.
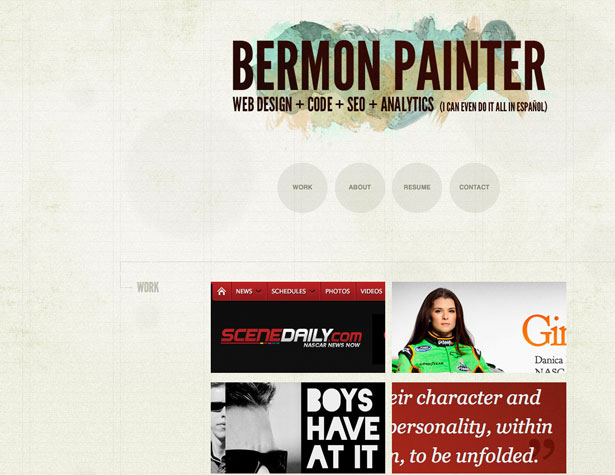
Bermon Painter
Uno sfondo di carta a righe leggermente diverso, completo di macchie d'acqua e agenti atmosferici. È sottile ma aggiunge molto valore estetico.
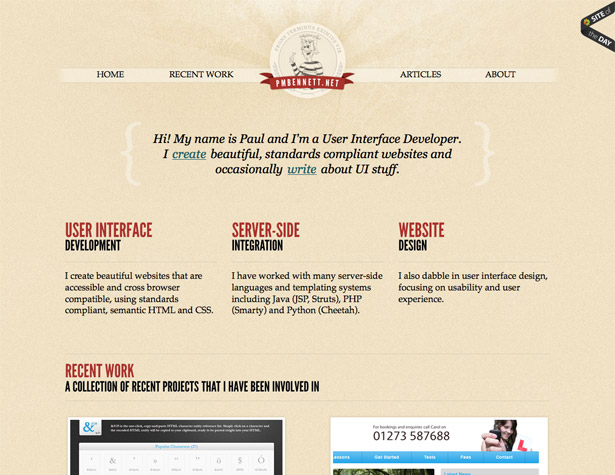
Paul Bennett
Un altro sito che utilizza una trama di carta sottile per lo sfondo con testo posizionato direttamente in alto.
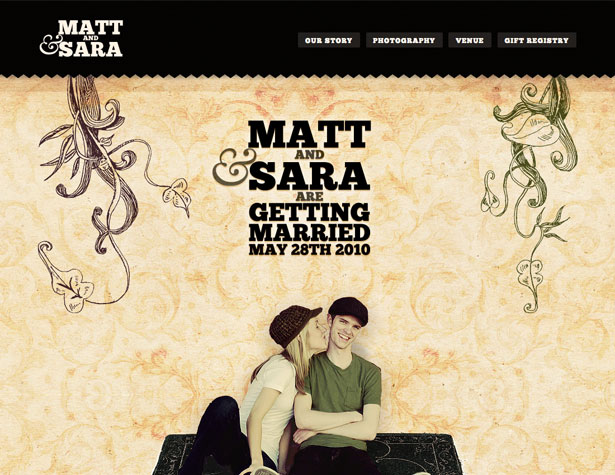
Matthew e Sara si sposano
Lo sfondo strutturato in stile carta da parati qui è qualcosa di leggermente diverso da come si vede normalmente. È una specie di combinazione di una trama e un motivo e funziona brillantemente.
The Waiting Room
I siti in stile vintage guadagnano molto usando carta anticata e anticata per il loro background.
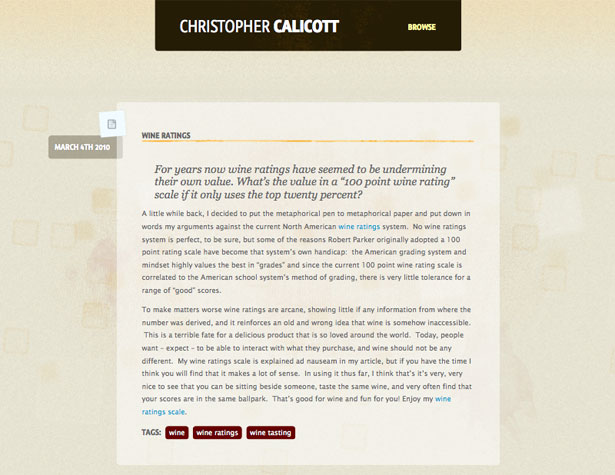
Christopher Calicott
Un altro sfondo strutturato che aggiunge anche un po 'di pattern sotto forma di quadrati sottili. La trasparenza nell'area di contenuto principale evidenzia ulteriormente la trama.
Design Development & the Pursuit of Happiness
Un altro fantastico esempio di uno sfondo a trama di carta, questa volta con un tono più grigio di molti di quelli visti sopra.
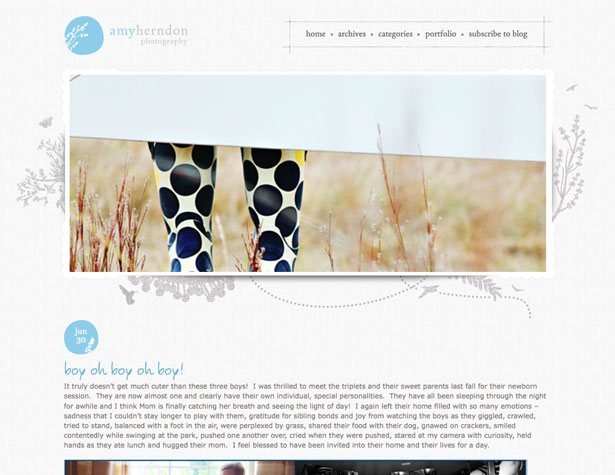
Amy Herndon Photography
Lo sfondo qui è una trama di tela monocromatica. Aggiunge all'aspetto naturale del sito e ha una sensazione molto organica.
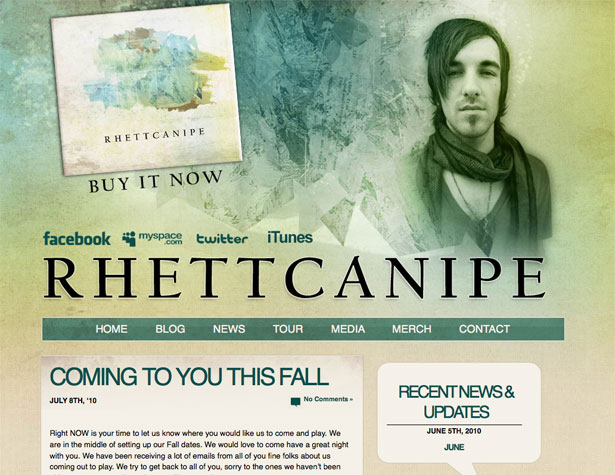
Rhett Canipe
Il sito di Rhett Canipe utilizza una varietà di trame per un look grunge. La combinazione di effetti acquerello con texture rende il design molto più ricco.
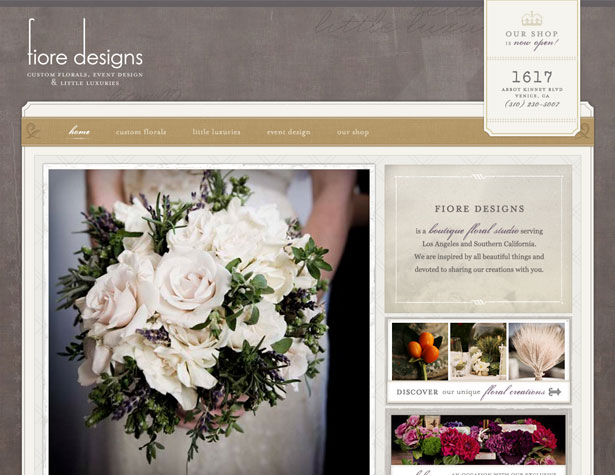
Disegni floreali
Fiore Designs incorpora una varietà di trame: lo sfondo è una tela grungy e le trame di carta sono utilizzate in tutti gli elementi di design principali. È un risultato visivamente interessante che si sente molto elegante ed esclusivo.
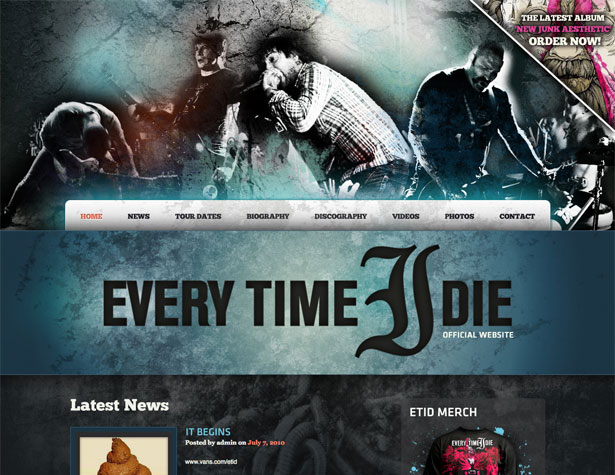
Ogni volta che muoio
La texture di pietra più audace utilizzata nel sito Every Time I Die si aggiunge al look grunge generale. Trame più forti come questa dovrebbero essere usate con cautela, in quanto possono essere travolgenti se non incorporate correttamente. Qui, i colori audaci e la grafica lo compensano.
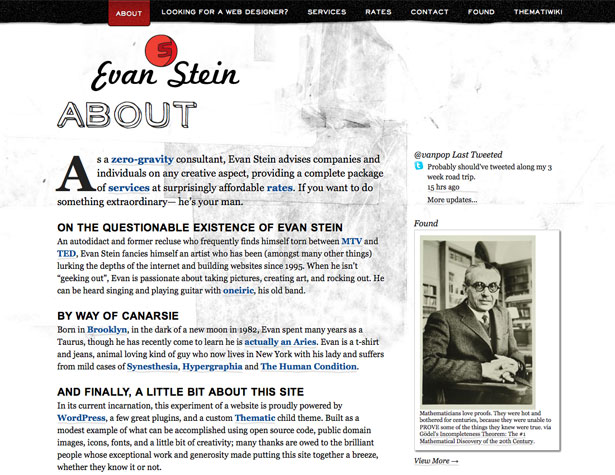
Internet Studio di Evan Stein
Una trama di carta grungy e stratificata sullo sfondo qui è un altro esempio di una trama forte. La semplice combinazione di colori qui, tuttavia, impedisce di essere travolgente.
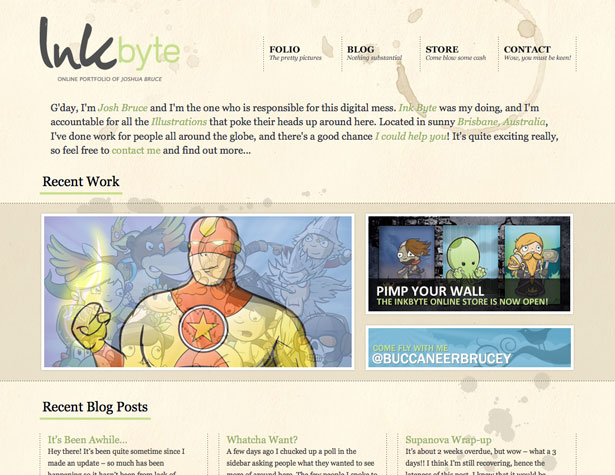
InkByte
Il sito InkByte utilizza una texture di carta macchiata per il suo sfondo, che sembra grande senza travolgere il contenuto.
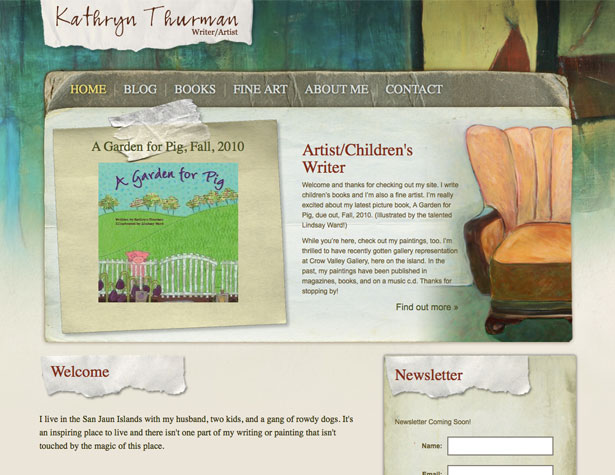
Kathryn Thurman
Una varietà di trame di carta e cartone in tutto il design di questo sito danno una sensazione vintage e grungy al design.
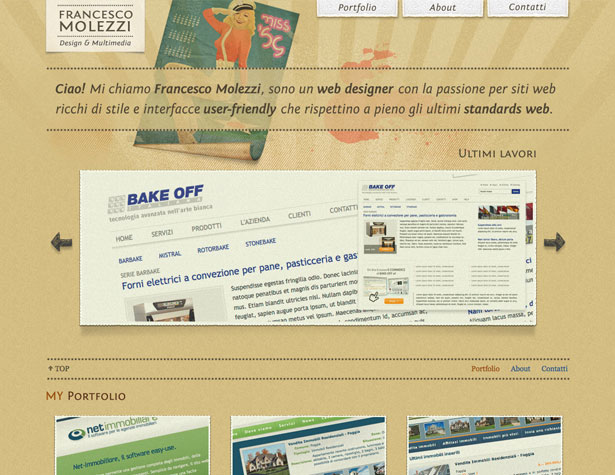
Francesco Molezzi Design & Multimedia
Un altro sottofondo di carta sottile, che rende l'intero sito più retro, nonostante il fatto che nella pagina ci sia una sola grafica davvero retrò. Si noti inoltre che altre texture sono sottilmente incorporate, tra cui una texture denim nell'intestazione e più carta nella barra di navigazione superiore.
Scritto esclusivamente per WDD da Cameron Chapman .
Hai i tuoi progetti di siti web preferiti che usano bene le trame, o forse alcuni tutorial che parlano di un buon uso delle trame? Si prega di condividerli nei commenti qui sotto!