Dimensionamento con le sequenze di Lucas
La relazione tra il testo e il resto di una pagina è una delle caratteristiche chiave di qualsiasi progetto.
Ritmo, enfasi e tono sono tutti compromessi senza un tipo correttamente ridimensionato. Tuttavia, selezionare le dimensioni del testo è spesso un'esperienza faticosa e frustrante, senza un punto di partenza standardizzato da informarci.
Di conseguenza, troviamo spesso i web designer che ricorrono alle opzioni predefinite presentate dalle applicazioni - 8pt, 10pt, 12pt, 14pt, 18pt - per mancanza di una soluzione migliore.
Quella soluzione migliore è quella di impostare le dimensioni del tipo non in base al capriccio individuale, ma secondo un sistema predeterminato; un sistema semplice da usare, pratico da implementare sul Web e, soprattutto, abbastanza flessibile da consentire ai progettisti una gamma completa di espressioni. Cue: the Lucas Sequence.
Lucas Sequences
La sequenza di Fibonacci - registrata per la prima volta in Occidente nel 13 ° secolo da Leonardo Fibonacci - è il seguente insieme di numeri interi (numeri interi):
0, 1, 1, 2, 3, 5, 8, 13, 21, 34, 55, 89, 144, 233, 377, 610, 987 ... all'infinito
La sequenza fu chiamata per Fibonacci dall'eminente matematico francese del 19 ° secolo François Édouard Lucas che produsse una sequenza simile alla sua, che chiamò Lucas Numbers:
2, 1, 3, 4, 7, 11, 18, 29, 47, 76, 123, 199, 322, 521, 843 ... all'infinito
La sequenza di Fibonacci e i numeri di Lucas sono entrambe varianti specifiche della sequenza di Lucas generica.
Le sequenze di Lucas e le sequenze intere in generale sono state oggetto di una vita di studio per numerosi matematici esperti, quindi riassumeremo il concetto come segue:
- Qualsiasi numero dato nella sequenza è la somma dei due numeri precedenti come descritto in questa formula: n = n-1 + n-2
- I primi due numeri nella sequenza, noti come numeri seme, sono selezionati arbitrariamente.
Perché usare una sequenza di Lucas per impostare il tipo?
Le Sequenze di Lucas, in particolare nella Sequenza di Fibonacci, hanno una stretta relazione con la sezione aurea, che si ripete attraverso la natura in conchiglie, ragnatele, formazioni nuvolose e numerose altre meraviglie naturali. Ci sono prove evidenti che suggeriscono che tutto ciò che troviamo visivamente accattivante è dovuto alla relazione di quella forma con la sezione aurea.
Ancora più importante, le sequenze di Lucas ci forniscono una struttura scalabile per l'impostazione di un tipo che è allo stesso tempo aggraziato e ritmico.
Determinazione del nostro primo numero di seme
C'è un grande dibattito sulla dimensione corretta del testo del corpo per un sito web. 12px è ancora il più comune, ma non è raro vedere da 10px a 16px. Questo è sostanzialmente nato da una mancanza di comprensione di ciò che le misurazioni dei font in realtà significano. Stranamente, per quelli di noi abituati alla standardizzazione - o almeno alle aspirazioni di standardizzazione - non esiste una misura standard nella progettazione del tipo; due designer di tipi diversi, disegnando esattamente lo stesso design in un software di produzione di font, probabilmente lo disegnano in diverse dimensioni. La variazione tra i diversi caratteri tipografici è, ovviamente, troppo comune.

La risposta a dove cominciare è infuriantemente semplice; la nostra dimensione predefinita del testo sarà 1em, il che significa che il nostro primo numero seme sarà 1.
Ci sono una serie di vantaggi chiave nell'usare 1em come punto di partenza: come unità di misura relativa un em è adatto al design reattivo; usando ems e multipli di ems possiamo ridimensionare tutto il nostro schema cambiando la dimensione del font di base; infine è un preciso accoppiamento concettuale con la nostra sequenza di Lucas e servirà a ricordarci la sequenza intera precisa se avremo bisogno di rivisitare il design in seguito.
Non c'è nulla di intrinsecamente sbagliato nell'usare percentuali invece di em, o anche pixel o punti, ma l'em è più che probabile il futuro del web design, quindi possiamo anche abituarci.
Determinazione del nostro secondo numero di seme
Ci sono numerose strategie a nostra disposizione per determinare il nostro secondo numero di seme. Alcuni designer hanno una preferenza specifica e sceglierebbero 1,2em o simili. Altri designer, che amano il misticismo della sezione aurea, potrebbero utilizzare 1.618em.
Una soluzione più pratica consiste nel determinare il secondo numero di seme usando l'altezza della linea del testo del corpo. Tuttavia, poiché l'altezza della linea è solitamente dettata dalla lunghezza della linea e la lunghezza della linea è determinata da una griglia, è più adatta alla stampa o al web design non reattivo. Poiché guardiamo al futuro e il futuro è reattivo, non funzionerà per noi.
Ciò che ci rimane, in parte con un processo di eliminazione e in parte dovuto alla sua adeguatezza, è l'altezza x del tipo. O più specificamente, la relazione tra l'altezza x e il resto del glifo.
Una caratteristica del buon design è la ripetizione di elementi chiave, e portare le proporzioni del tipo attraverso la pagina nel suo complesso è una grande opportunità sia per riconoscere il lavoro del type designer sia per impregnare il nostro design con alcuni dei caratteri del carattere tipografico.
Trovare la nostra altezza x
Per trovare l'altezza x del tuo carattere, dobbiamo aprire qualcosa come Photoshop o Illustrator e aggiungere del testo che includa un bloccante (ad es. 'D') e la lettera 'x'. Se stai usando un editor bitmap come Photoshop, imposta il testo più grande possibile per assicurarti di ottenere un risultato accurato. In questi esempi ho impostato il font su 500pt per misurarlo.
Quindi, misurare l'altezza dalla linea di ascensione alla linea di base e l'altezza dalla parte superiore della x alla linea di base.

Naturalmente, se sei abbastanza fortunato da avere accesso a un buon software di progettazione di font, puoi semplicemente aprire il file di font che utilizzerai e leggere l'altezza x e l'altezza del montante.
Ora dividi l'altezza x per l'altezza del montante per trovare l'altezza x come percentuale dell'intero:
altezza x / altezza ascendente * 100 = numero seme secondo
Nel caso del font nell'esempio (che è Museo Slab) il risultato è:
253/353 = 0,71671388
o 0,716em
Perché non stiamo misurando dalla cima del bloccante al fondo del discensore? Poiché i personaggi non tendono ad avere sia un ascendente che un discensore (un'eccezione occasionale è la lettera "f") e di conseguenza le relazioni all'interno delle forme che comprendono il disegno del carattere tipografico sono basate sulla relazione tra l'altezza x e una radice più lunga. È possibile misurare invece il discensore, ma poiché l'altezza del cappuccio (l'altezza delle maiuscole) è in genere molto vicino all'ascendente è la mia preferenza. Se ti trovi a usare un carattere tipografico con una qualità più dominante - il contrasto nello spessore di tratti diversi per esempio - potresti voler usare quel valore al posto del rapporto tra ascender e x-height.
La determinazione di come arrivare al tuo secondo numero di seme è una delle decisioni chiave sul design che dovrai prendere, tuttavia non è qualcosa su cui agonizzare; scegli un numero da un cappello, se preferisci, e vai avanti, le cose buone devono ancora venire.
Vale la pena notare che se si modifica l'equazione e si divide l'altezza del montante per l'altezza x, si otterrà un numero maggiore di uno. In quel caso la tua sequenza sarà più ripida e un po 'più drammatica.
Creare la nostra sequenza
Quindi, abbiamo i nostri due numeri seme: 1em e 0.716em e abbiamo la formula n = n-1 + n-2:
1 + 0,716 = 1,716
0,716 + 1,716 = 2,432
1.716 + 2.432 = 4.148
eccetera.
Il che risulta nella seguente sequenza:
1, 0.716, 1.716, 2.432, 4.148, 6.58, 10.728, 17.308, 28.036 ... all'infinito
Il design bit
Finora, ci siamo imbattuti in una matematica di base, ma utile, e siamo arrivati a una sequenza che ci offre una gamma di dimensioni da 1em a 28.036em e oltre, se necessario.
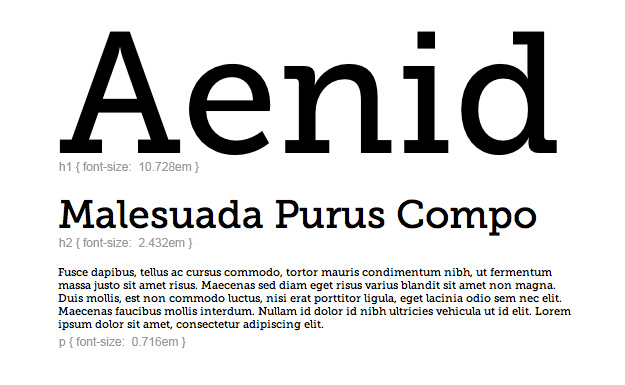
Ora siamo in grado di utilizzare questi valori come dimensioni dei tipi in sequenza per creare uno schema di tipi ben proporzionato:

Noterai che iniziamo con p impostato su 0.716 e h4 su 1, nonostante ciò non sia sequenzialmente corretto. Il motivo è che in termini di gerarchia h4 è più importante di p. La nostra sequenza di Lucas non deve dettare la gerarchia sulla pagina, ma stabilisce le relazioni di scala di diversi elementi. Solo i tuoi contenuti possono dettare la gerarchia .
Poiché non siamo limitati a valori consecutivi nella nostra sequenza e siamo in grado di scegliere e scegliere quali numeri interi usiamo, otteniamo sempre ritmo e struttura con la stessa sequenza. Anche se adottiamo un approccio molto drammatico:

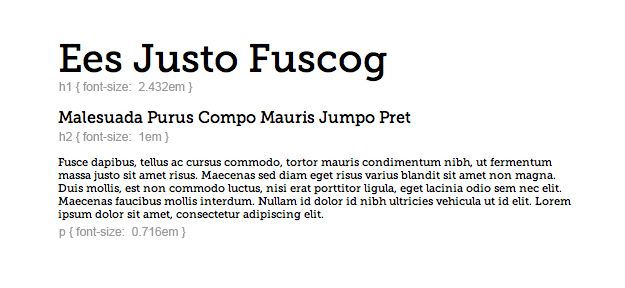
Esattamente la stessa sequenza di Lucas può essere utilizzata anche per creare uno schema più riservato, simile a quello del business:

L'essenza di questo sistema è che i rapporti di scala sono mantenuti, la gerarchia è proporzionata, ma c'è una grande varietà di varietà a disposizione del progettista. Qui è dove devi guadagnare i tuoi soldi: selezionando le dimensioni sulla scala per creare gerarchia ed enfasi.
Flessibilità
Spesso, la dimensione del testo è dettata da più che enfasi: i problemi di accessibilità sorgono se parliamo di un pubblico con difficoltà visive; l'enorme volume di contenuti può sollevare restrizioni; potremmo aver bisogno di essere flessibili - letteralmente - quando si progetta un layout fluido.
Fortunatamente, CSS gestisce questa situazione con facilità. Poiché utilizziamo ems per le nostre dimensioni, possiamo impostare il nostro tipo utilizzando la nostra sequenza di Lucas e quindi ridimensionare l'intero, impostando una dimensione predefinita sul tag del corpo, mantenendo il ritmo del nostro progetto, ma aumentando o diminuendo i valori effettivi.

Si noti in questa immagine che le dimensioni di p, h2 e h1 rimangono le stesse, tutte ricavate dalla nostra sequenza. È la variazione della dimensione del carattere del tag del corpo (0.8em a sinistra e 1.4em a destra) che scende a cascata, creando risultati radicalmente diversi.
Finalmente
Dato che questo sistema è dipendente dalla matematica sottostante, è importante riconoscere che il design non può essere ridotto a un insieme di equazioni. Questo metodo di dimensionamento offre una struttura con cui lavorare e ti aiuterà a creare schemi di tipi ben proporzionati, ma spetta a te come designer utilizzare il sistema come strumento, non come stampella.
Le note e le scale in musica, anche Jazz, possono essere ridotte a un insieme di equazioni che descrivono la loro relazione, ma ci vuole qualcuno come John Coltrane per portare queste relazioni alla vita.