I migliori plugin gratuiti per WordPress per giugno 2014
Signore e signori, siamo tornati con ancora più plugin da provare. Come al solito, abbiamo un piccolo qualcosa per tutti; dal migliorare la tua scrittura al miglioramento del codice della tua comunità.
Dai un'occhiata alla lista e vedi se non trovi qualcosa di utile.
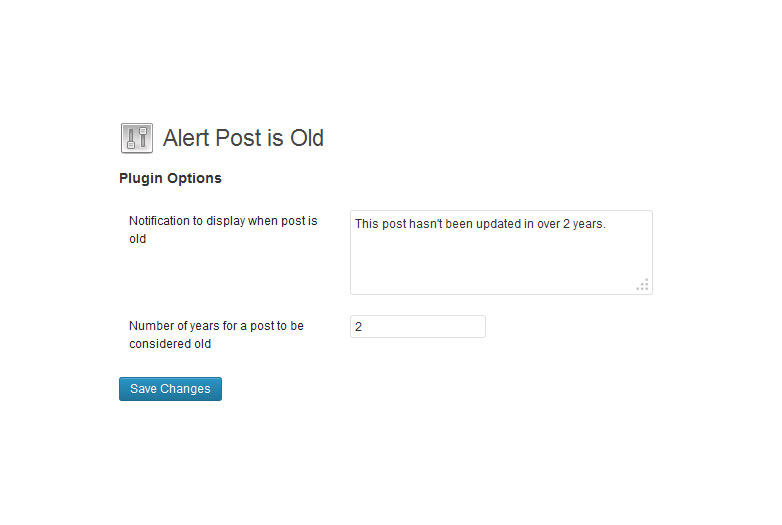
Alert Post è vecchio
Hai mai cercato un aiuto tecnico su Internet, solo per scoprire che tutti i consigli pertinenti sembrano essere passati qualche anno? È peggio quando, all'inizio, sembra che finalmente tu abbia finalmente trovato quello di cui hai bisogno.
Se stai scrivendo un blog, riguardo ... pratico software Linux (solo un esempio ... quello che conta per me) puoi salvare alcune persone un po 'di tempo e frustrazione facendogli sapere, in anticipo, che il post sono la lettura potrebbe essere obsoleta. Attivare questo plugin, e vai. È possibile impostare facoltativamente il numero di anni dopo il quale un articolo sarà considerato potenzialmente inutile e personalizzare il messaggio che viene visualizzato.
Fidati di me, la gente ti amerà per questo.
codeblocks
codeblocks affronta un problema che, onestamente, non sapevo di avere, l'ho appena accettato come norma. Hai mai avuto problemi nell'inserire esempi di codice e altri testi pre-formattati (AKA: ) nei tuoi post WordPress? Ho quasi sempre avuto a che fare con esso per farlo apparire correttamente nell'editor di default di WordPress ... e quello che usciva dall'altra parte non era mai sembrato quello che c'era nell'editor.
Questo plugin si avvicina al problema semplicemente non inserendo gli esempi di codice nel resto del testo. Sotto l'editor, troverai una sezione in cui puoi aggiungere "blocchi" di codice separati. Questi blocchi vengono quindi inseriti nel corpo dell'articolo tramite shortcode.
Nel frattempo, sotto l'editor dell'articolo, ottieni quello che è quasi un vero editor di codice, completo di evidenziazione della sintassi, rientro basato su tabulazioni e ti dirà anche se hai dimenticato di chiudere un tag. Questo potrebbe essere il mio approccio preferito agli esempi di codice in-blog ancora.
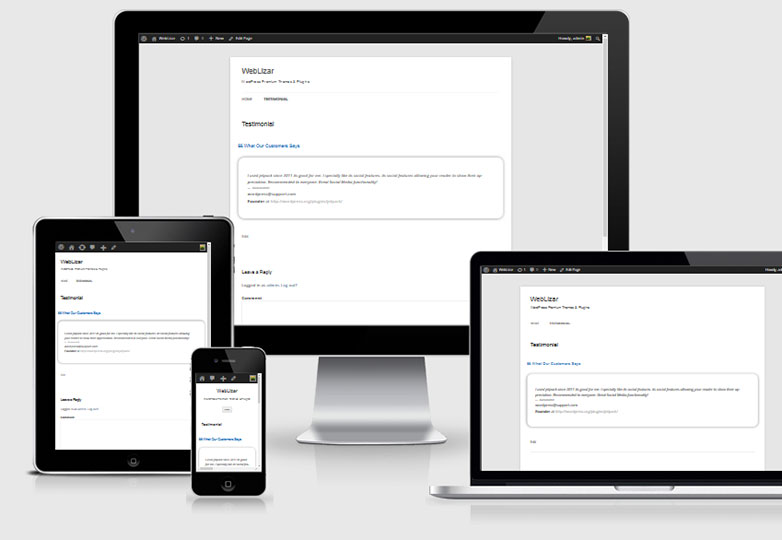
Testimonianza di Weblizar
Questo è una soluzione semplice e diretta per la visualizzazione di testimonianze di clienti sul tuo sito web. Ottieni un tipo di post personalizzato, alcune opzioni di personalizzazione limitate e uno shortcode per visualizzare le tue testimonianze su qualsiasi pagina o post.
Viene visualizzata solo una testimonianza alla volta. Dopo alcuni secondi, il primo si spegnerà per rivelare il prossimo e così via.
Ad essere onesti, non sono entusiasta degli stili di default usati, ma quelli possono essere facilmente sovrascritti nel CSS. È un nuovo plugin, tuttavia, che si trova nella versione 0.2. Forse il suo creatore aggiungerà ulteriori opzioni di personalizzazione in futuro.
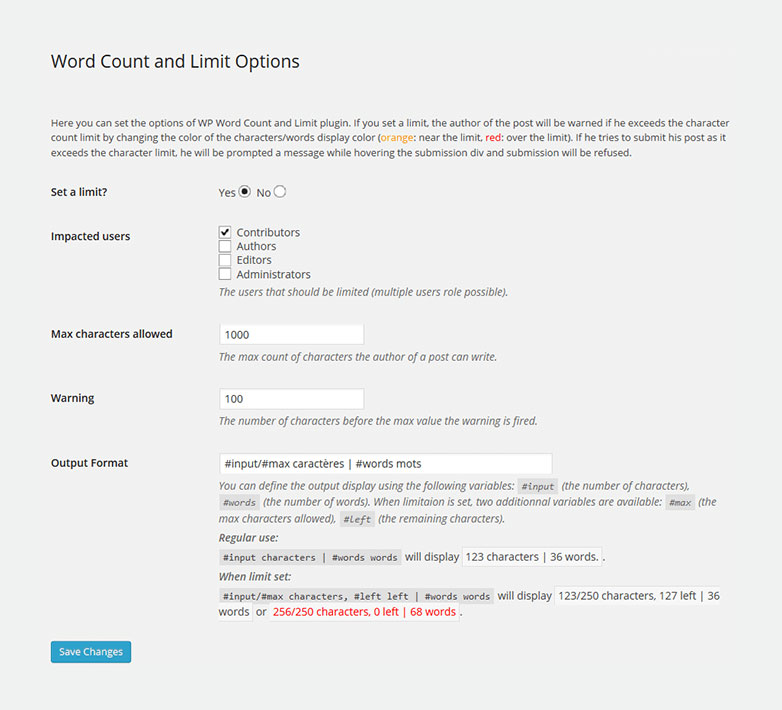
Conteggio parole e limite
C'è un contatore di parole già incluso nell'editor di WordPress, ma è lento da aggiornare (il contatore cambia solo quando si inizia un nuovo paragrafo). Questo plugin lo sostituisce con un contatore di parole che si aggiorna dopo ogni parola e include un numero di caratteri, se questo è il tuo caso.
Puoi anche impostare un limite di caratteri, anche se non sono sicuro di come sia utile, se sono onesto. Voglio dire, potrebbe essere utile per piccoli blocchi di contenuti, ma per i post del blog? Mi piacerebbe anche vederlo funzionare in modalità "distraction-free".
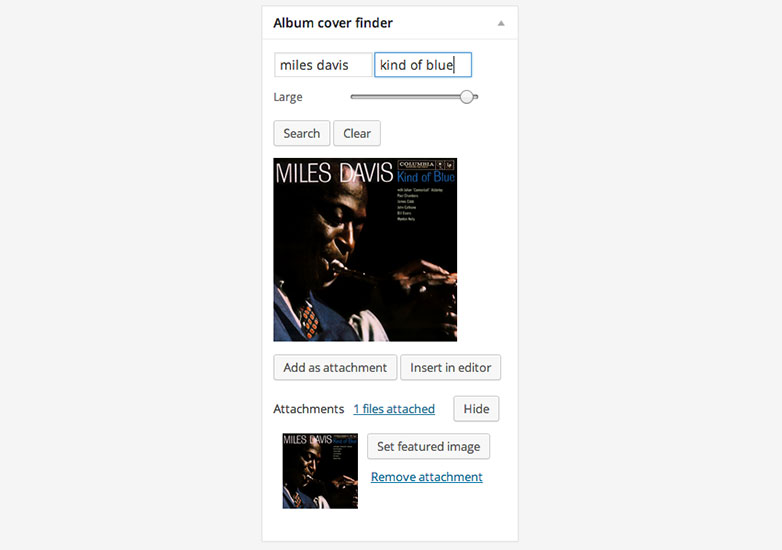
Album Cover Finder
I potenziali casi d'uso per questo sono limitati. Fondamentalmente, dovresti fare il blogging sulla musica regolarmente per trovarlo utile. Tuttavia, questo plugin fa il suo lavoro così bene, che ho dovuto includerlo.
Il Album Cover Finder verrà visualizzato a destra dell'editor di post di WordPress. Basta digitare un artista e il nome di un album e fare clic su Cerca. Se il plugin trova un'immagine (e di solito lo sarà), puoi aggiungere l'immagine come "allegato" al post, il che rende facile aggiungerla come "immagine in primo piano". In alternativa, puoi inserire l'immagine direttamente nell'editor.
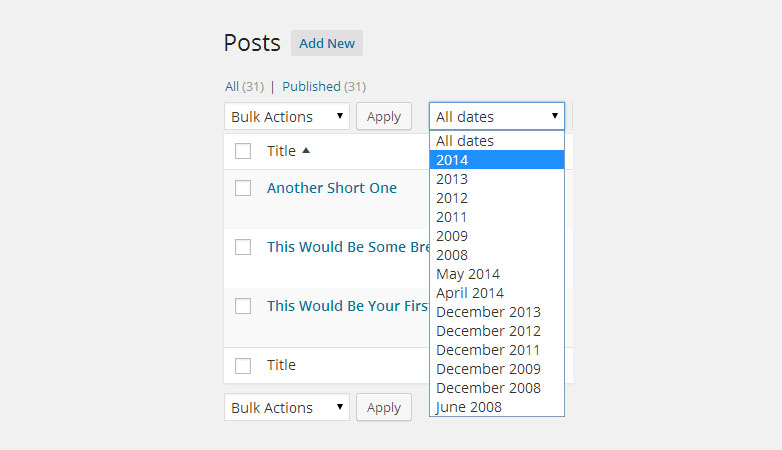
Post dei filtri di amministrazione per anno
Questo è per quelli di voi che sono stati blog per troppo tempo. Hai bisogno di sfogliare tutti i post che hai fatto per un intero anno piuttosto che sfogliarli per singoli mesi? Bene, ora puoi! Installare. Attivare. Navigare.
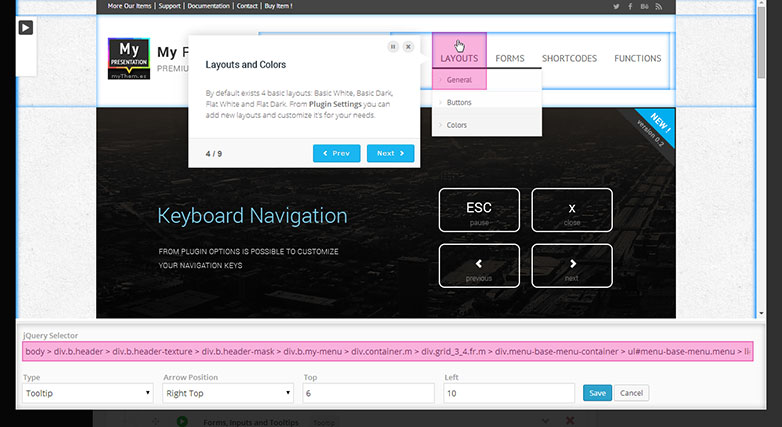
La mia luce di presentazione
Va bene, La mia luce di presentazione in realtà non fa "presentazioni" come tali. Sai come, in alcuni siti Web e app, apparirà una successione di caselle simili a suggerimenti e cosa dirti? Bene, questo plugin ti consente di creare quanti più desideri e assegnarli a post e pagine individuali.
È ancora in beta, quindi aspettatevi un bug o due. Ad esempio, si presenta ogni volta che si ricarica la pagina, quando si potrebbe desiderare che venga visualizzata solo per un nuovo utente una volta.
wp-sintassi evidenziatore
Se insisti a inserire i tuoi esempi di codice nel corpo dell'articolo principale, wp-sintassi evidenziatore è un modo abbastanza semplice per farlo. Inserisci il tuo codice all'interno di uno shortcode che prende il nome dalla lingua specifica che stai utilizzando: es [php][/php] .
Le lingue supportate includono il solito: HTML, CSS, PHP e JS, ma ce ne sono altre. Ci sono settantuno in totale, in effetti.
stampa
stampa fornisce un tipo di messaggio personalizzato per "News", se si desidera mantenere tale distinto dai normali post. Inoltre, fornisce campi personalizzati utili per situazioni come URL di siti Web, e-mail, numeri e istruzioni SMS, numeri di telefono, hashtag di Twitter e collegamenti ai social media.
Puoi anche "attivare" uno qualsiasi di questi campi personalizzati per altri tipi di post, inclusi i tipi di post personalizzati. Puoi, infatti, disabilitare il tipo di post "Notizie" e mantenere solo i campi personalizzati se è tutto ciò che desideri.
Jetpack Markdown Support
Plugin Markdown di Love Jetpack? Desideri che funzioni con tipi di post personalizzati? Jetpack Markdown Support fa proprio questo.
BlankPress WordPress Cleaner
Ammettiamolo, alcune cose nell'interfaccia utente di WordPress sono fastidiose. È possibile sbarazzarsi di alcuni dei peggiori trasgressori installando questo plugin, ma non è tutto ciò che fa. Può anche ripulire il codice inserito nell'intestazione del sito Web, rimuovere gli attributi di altezza e larghezza predefiniti applicati a immagini / miniature e altro.
Registrazione Honeypot
Se accetti le registrazioni di utenti pubblici, questo plugin potrebbe aiutare a tenere lontani alcuni spambots. Tutto ciò che fa è aggiungere un campo nascosto al modulo di registrazione dell'utente. Se lo spambot è abbastanza sciocco da riempirlo, il tentativo di registrazione viene negato.
Il creatore del plugin è pronto a dichiarare che non si tratta di una soluzione completa e completa per mantenere i robot fuori dal tuo sito, ma è un inizio. Usalo a tua discrezione.
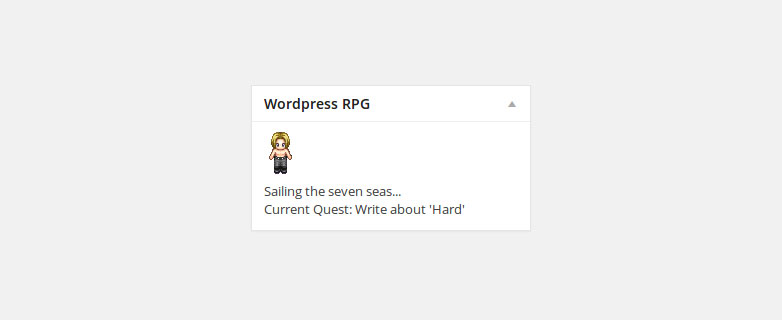
WordQuest
Trasforma il tuo lavoro in un gioco di ruolo! Nella schermata di post-editing, vedrai un avatar alla tua destra e una barra XP dichiaratamente mal posizionata e in alto nella parte superiore. Completa le missioni scrivendo articoli in categorie specifiche, tra cui "Uncategorized", sfortunatamente, e ottieni più esperienza per ogni parola che scrivi.
Mentre completi le missioni e sali di livello, l'avatar / sprite aumenterà di suggestione. Proprio come te.
Al momento, questo plugin non sembra essere particolarmente avanzato o ha molte opzioni, ma sono curioso di vedere dove andrà. Potrei semplicemente usarlo per motivare me stesso al blog più spesso.