I migliori nuovi siti di portfolio, agosto 2016
Ciao lettori! Questo mese, la linea tra web design e arte continua a sfumare mentre più designer adottano l'estetica postmoderna per il loro lavoro. Il concetto di usabilità continua a sussultare.
Potremmo chiamarlo "design post-usabile", forse. Questo è il motivo per cui cerco di presentare alcuni dei siti più normali, ma dall'aspetto professionale, con tutte le cose artistiche.
Ma poi, questi sono portafogli. Questo è dove i designer sono in genere un po 'selvaggi. Questi siti sono comunque molto belli, quindi ti consiglio di prendere ispirazione dall'estetica, quindi capire come fare tutto con CSS e HTML da soli, se puoi.
Fabio Rocha
Iniziamo con il portafoglio di uno Fabio Rocha . Davvero, sto iniziando con una facile. Non è niente di troppo complesso, solo immagini e testo per lo più utilizzabili in sezioni a schermo intero. È carina, la tipografia è buona. Punti bonus per un altro buon uso del giallo.
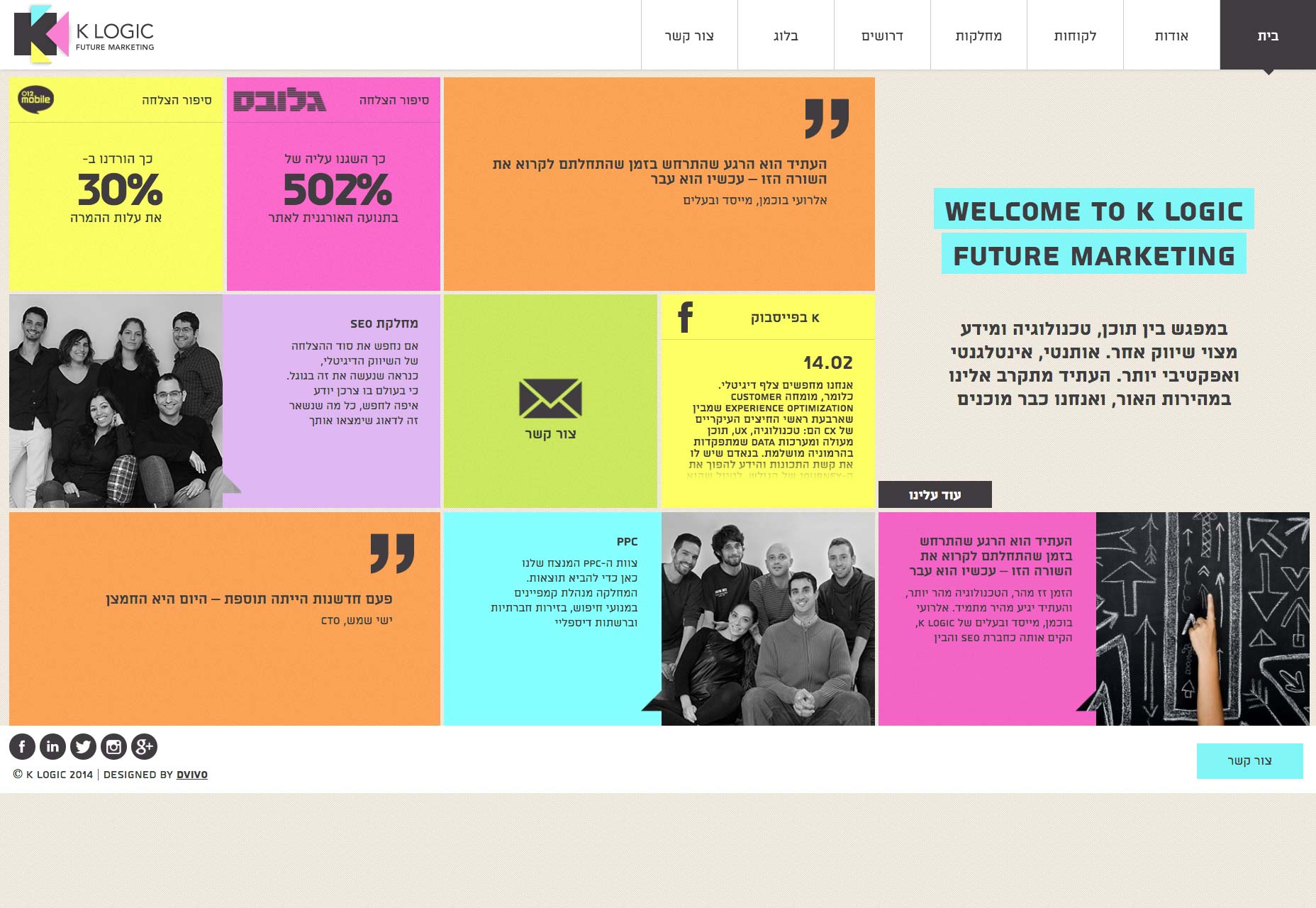
K Logica
E ora ti butto nella profondità. K Logica è il sito portfolio di una società di marketing, e questo è quanto posso dirti. Oh, e il loro lavoro è presentato in casi di studio. Il resto è tutto ebraico per me. Letteralmente.
Vale la pena dare un'occhiata. Come designer, sono stato accusato di fare un design troppo "box-y". Questo ci mostra come appare veramente un sito di box-y e come può funzionare. È anche utile per quelli di noi che non lavorano con i linguaggi RTL per vedere come gestiscono gli altri designer.
Goran Filipovic
Il portfolio di Goran Filipovic è elegante ed elegante, con grande tipografia. Niente di troppo spettacolare nel reparto di layout, ma poi non ne ha bisogno.
Non sarò mai un fan dei preloader, specialmente quelli che semplicemente bloccheranno la tua vista se JS è spento, ma tutti quelli che effettivamente vedranno il sito saranno davvero impressionati.
Leeroy
Agenzia canadese francese Leeroy (che purtroppo non ha nulla a che fare con Leeroy Jenkins) ci offre un design più classico con caratteri sottili, molto nero e un'estetica generalmente minimale. Potrebbero dipendere dall'animazione un po 'troppo, ma è comunque un bel sito.
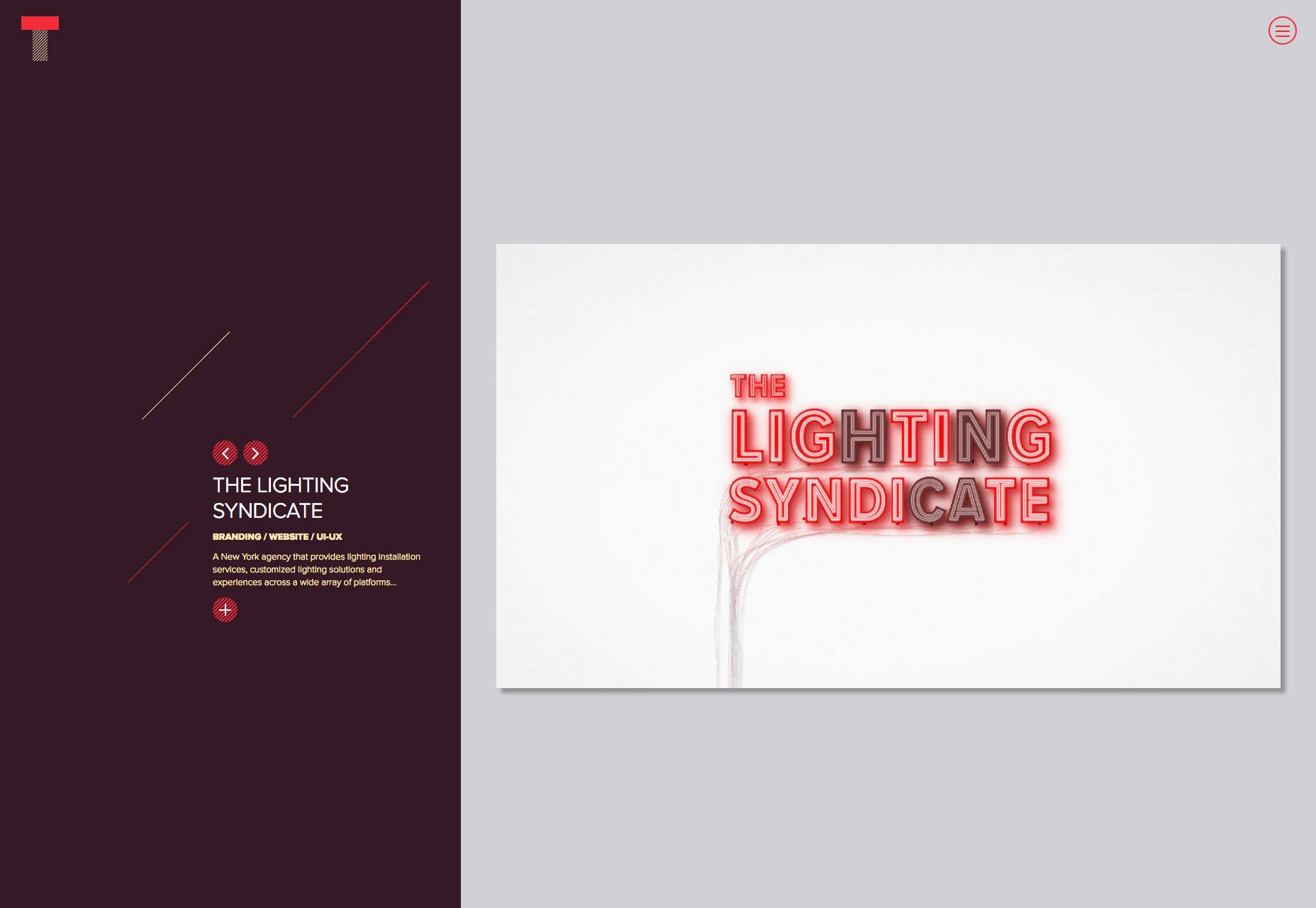
Trama Studio
Sono uno schifo di buone tipografie e linee diagonali su un sito web. Trama Studio ci dà sia in abbondanza, insieme a un grande uso del colore. Sto iniziando a vedere la scelta di andare con un carosello per il tuo portafoglio come meno di una "scelta coraggiosa" e più come qualcosa che è destinato a rompersi alla fine, ma l'estetica di questo sito mi ha colpito proprio nel mio punto debole per il minimalismo.
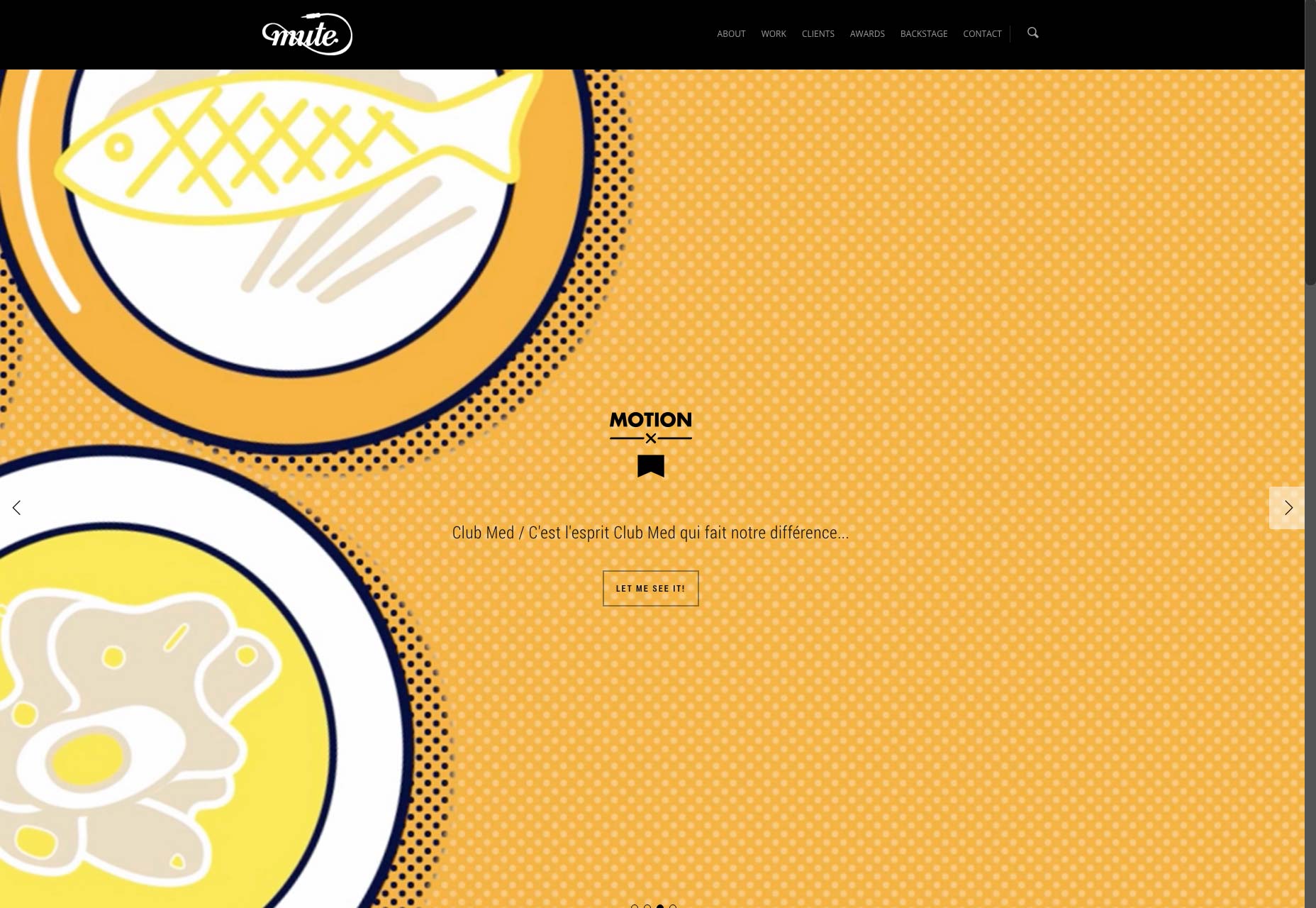
muto
muto ci porta ciò che è quasi un classico in questi giorni, con un tipo decente, un layout in muratura a tutto schermo per il portfolio e molte illustrazioni. Niente di troppo nuovo, ma sembra fantastico e il loro lavoro è stimolante quanto il loro sito.
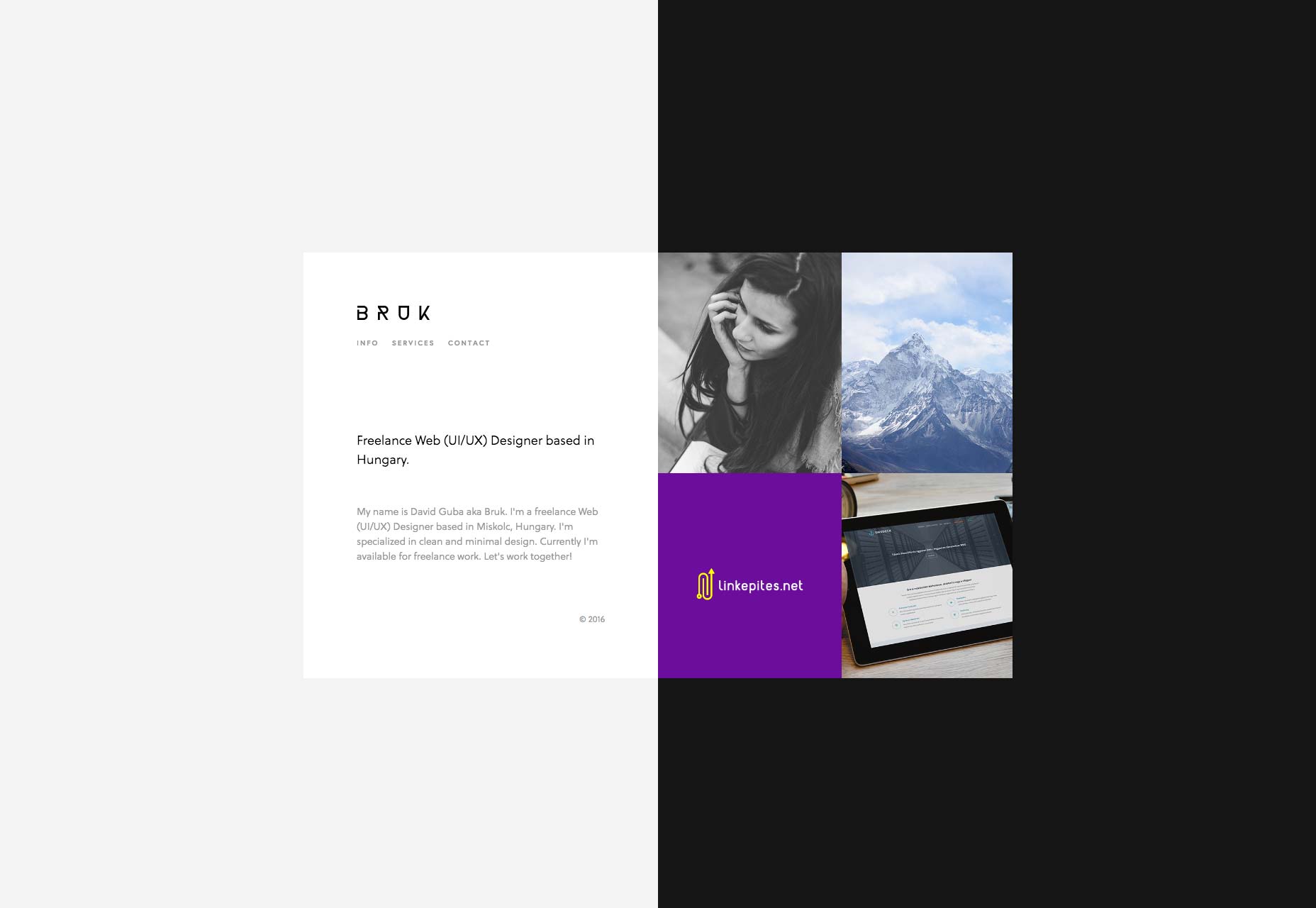
David Guba
David Guba ci offre una master class in cui presentare una piccola quantità di contenuti senza utilizzare un testo enorme o lasciare il sito vuoto. Aiuta il suo sito a fare tutto con stile.
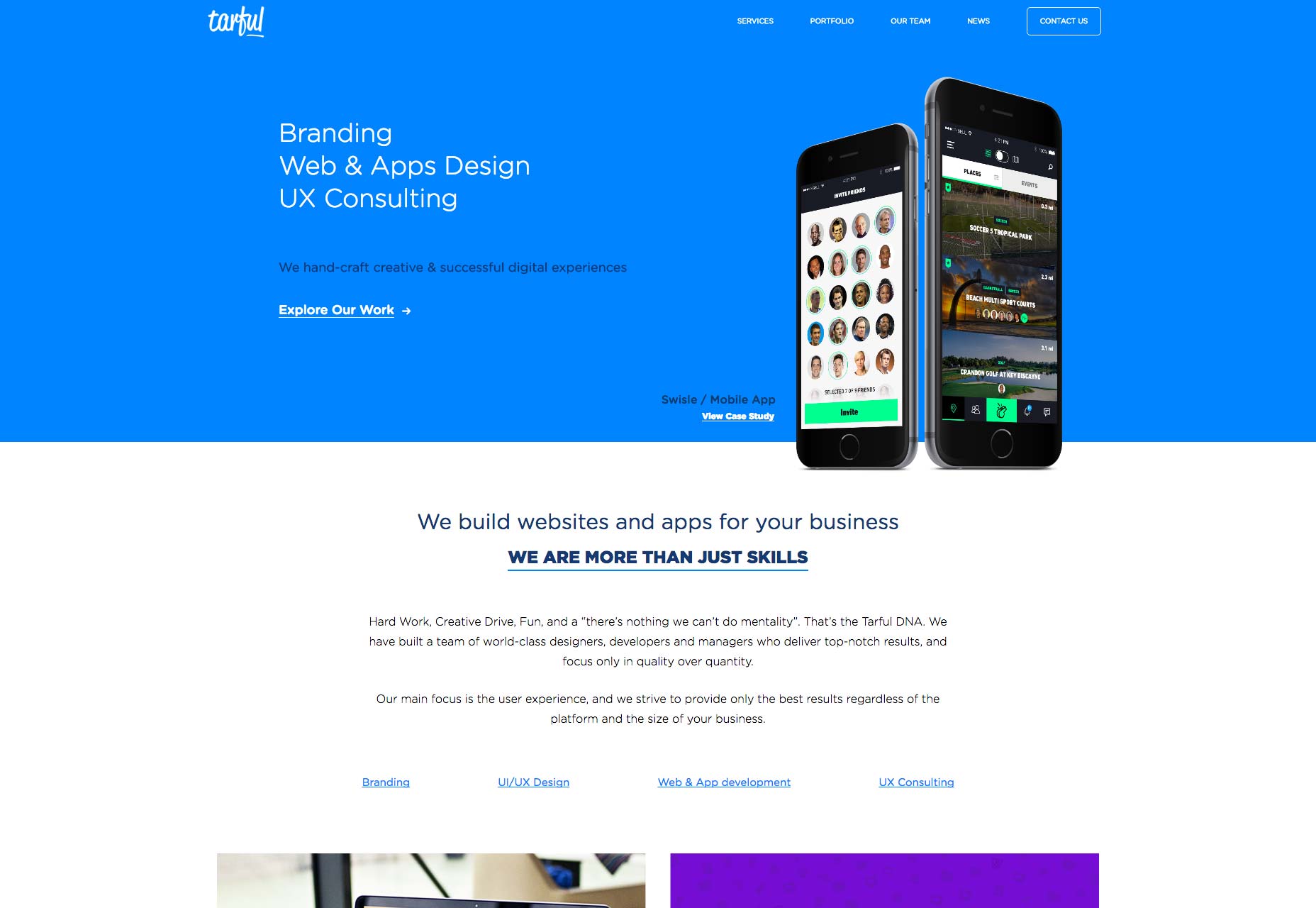
Tarful
Tarful è uno studio web e app. Il loro sito è un po 'convenzionale, ma ha ancora una buona UX, tipografia e stile generale. E non dipendono da JS per letteralmente tutto!
Prendi una lezione da loro solo per questi motivi, designer di portfolio!
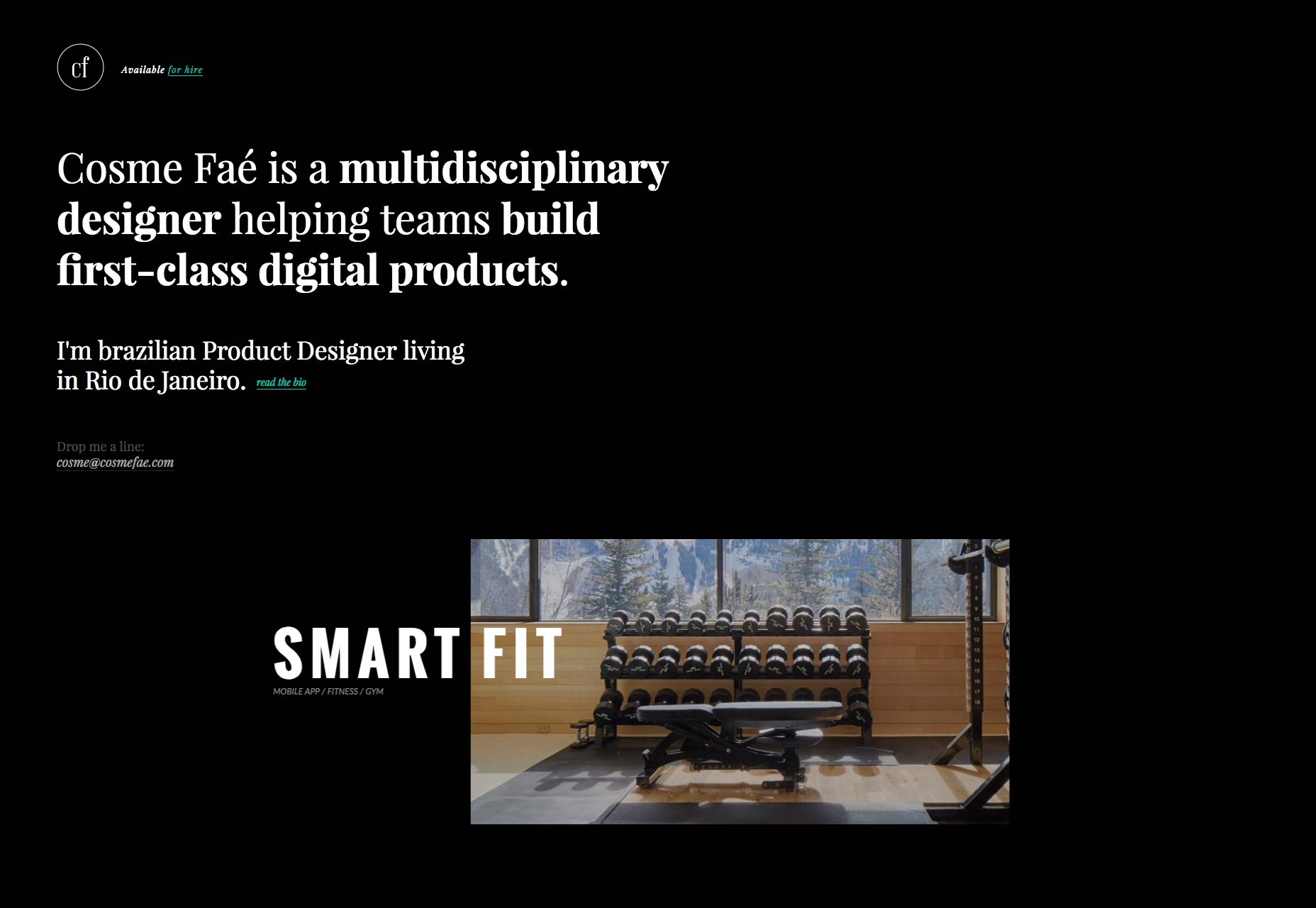
Cosme Faé
Il portfolio di Cosme Faé è morto semplice, ma oh-così-carino. Inoltre, questo è uno dei migliori esempi della tendenza parzialmente sovrapposta al testo su immagini che io abbia mai visto. Il contrasto e l'uso di un font di visualizzazione corretto fanno davvero meraviglie.
La piacevole estetica di questa tendenza non è da sottovalutare, ma a volte le persone dimenticano l'aspetto ergonomico.
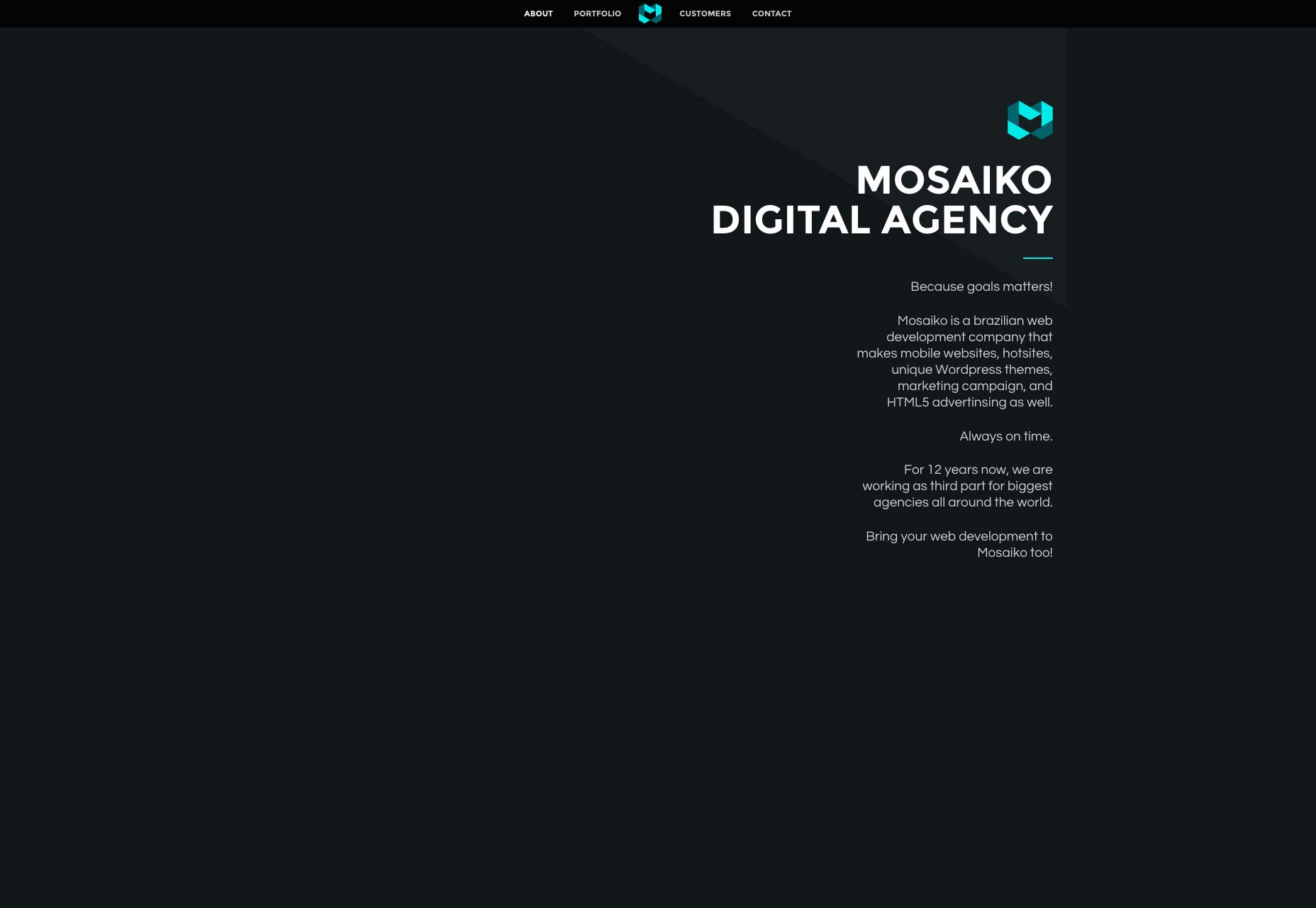
Mosaiko
Mosaiko prende un approccio molto ... interessante al loro portafoglio. La maggior parte del loro lavoro è stata affidata loro da altre società, pertanto il loro portafoglio effettivo è limitato da termini di riservatezza. Devi richiedere l'accesso per vederlo.
Questo ... mi rende curioso, ma non abbastanza da richiedere l'accesso per me stesso. Ma poi, non ho bisogno di assumerli.
Il resto del loro sito è pura bontà minimalista. E intendo vero minimalista.
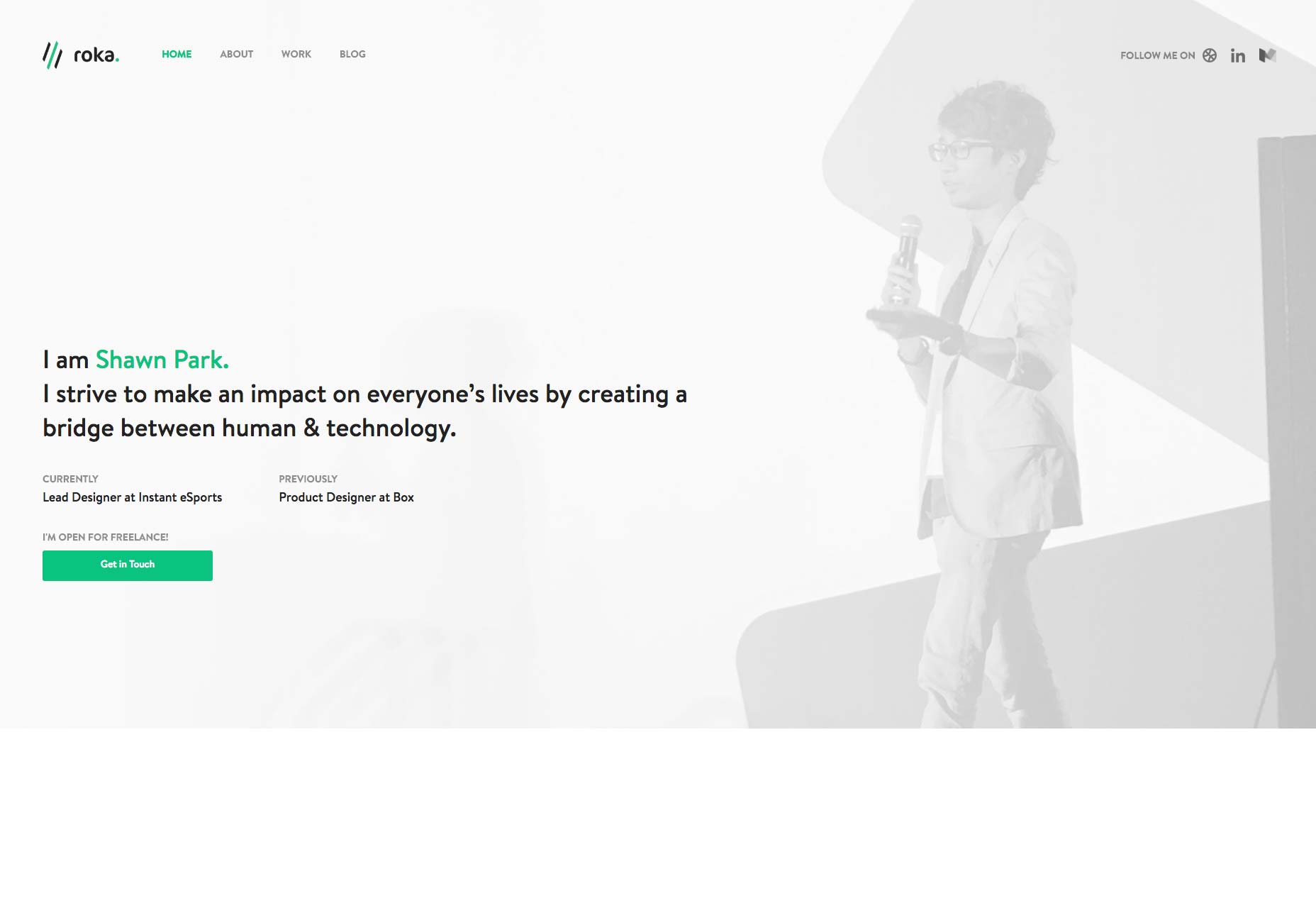
Shawn Park
Se hai intenzione di mettere un'animazione ovunque nel tuo sito, l'animazione e il sito sono migliori sia che siano fluidi e belli. Shawn Park lo tira fuori, però. Vedere come funzionavano alcuni elementi mi rendeva davvero curioso di vedere di più.
Mi piace anche il portfolio che può apparire su qualsiasi pagina quando fai clic sul link. In questo modo, il suo lavoro è la parte del suo sito più facilmente accessibile, senza nemmeno bisogno di caricare una pagina separata.
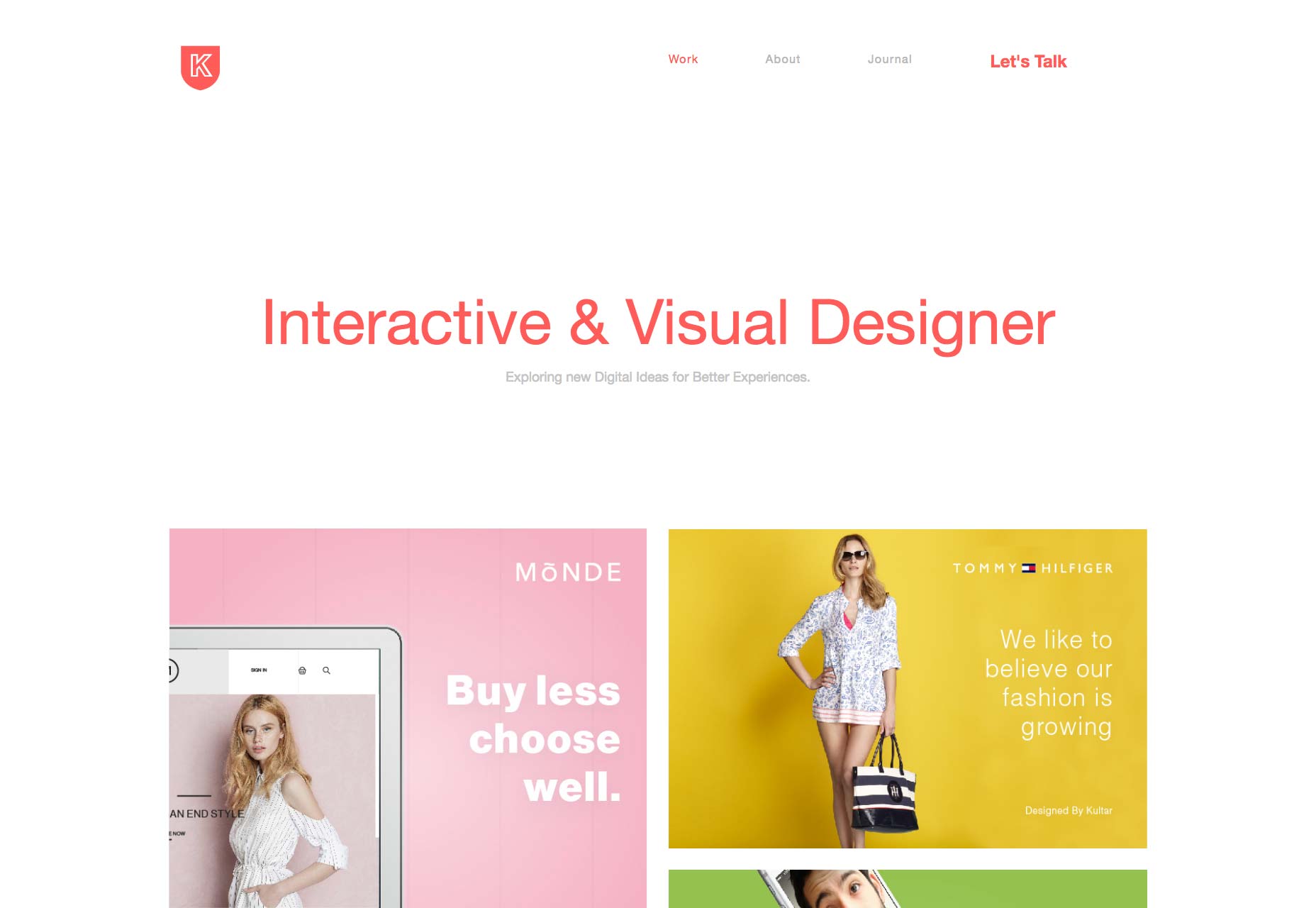
Kultar Singh
Il portfolio di Kultar Singh è un altro di quei siti "convenzionali ma carini". Tutto sembra solido e professionale, e mi piace l'uso dello spazio bianco. C'è l'occasionale uso occasionale dell'asimmetria, ma nel suo complesso è buono e vale la pena dare un'occhiata.
Convoglio interattivo
Convoglio interattivo fa una dichiarazione audace con il suo uso del verde lime brillante nei suoi elementi di navigazione. Mentre il resto del sito sembra sottotono, quasi normale tranne che per alcuni svolazzi asimmetrici, il verde brillante chiede solo di essere cliccato.
Sai, una volta che i tuoi occhi si adattano.
Lynn Schmidt
Il portfolio di Lynn Schmidt ci riporta nel mondo del design post-moderno che sembra davvero bello, ma manca di usabilità. Tuttavia, il sito sembra buono, è un po 'sorprendentemente reattivo ed è divertente da esplorare. Clicca sulle foto per il contenuto del tuo cuore.
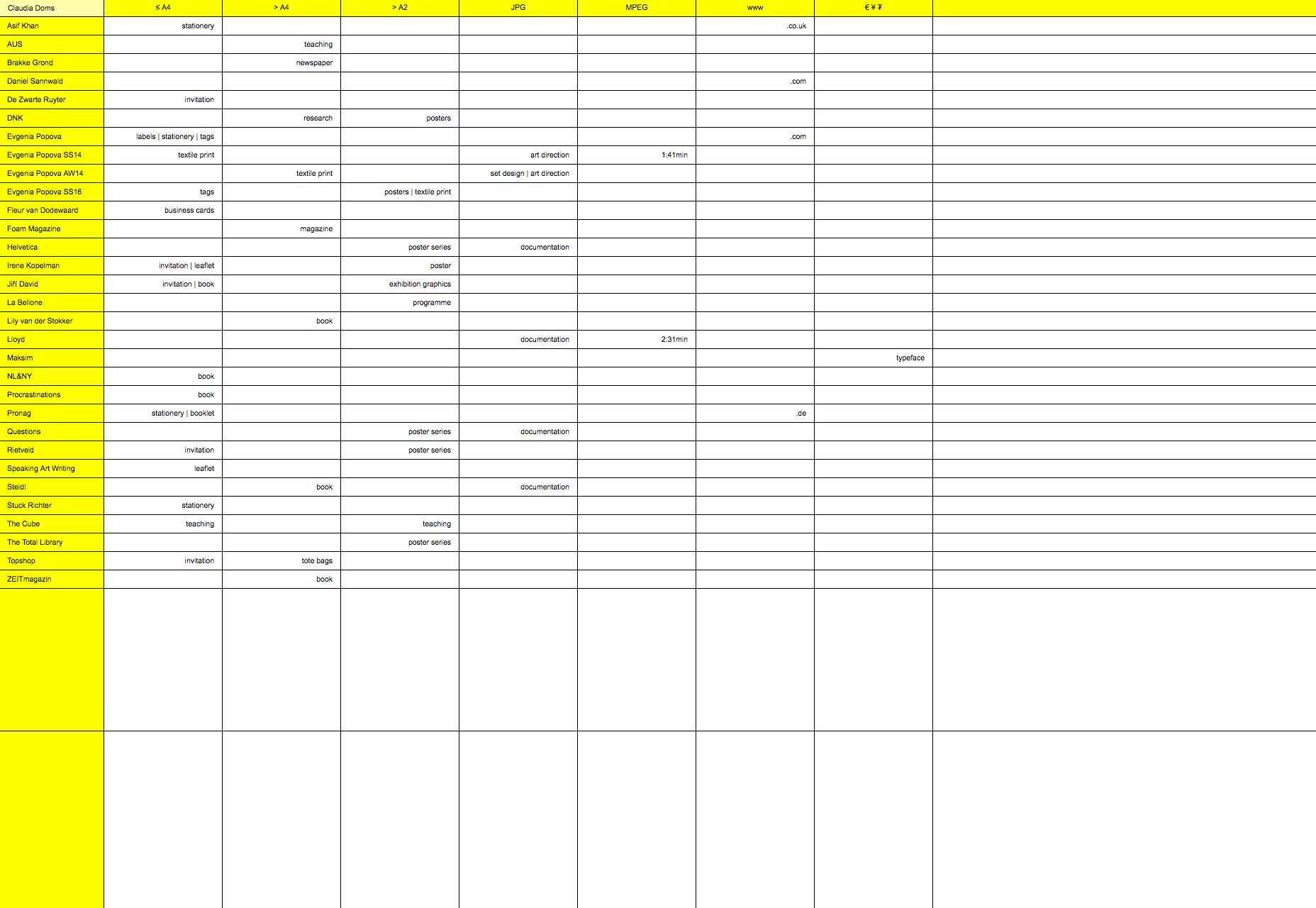
Claudia Doms
Portfolio di Claudia Doms è uno dei più intelligenti in questa lista. Il tutto sembra un foglio di calcolo. In realtà, è fondamentalmente un foglio di calcolo dei suoi clienti e quello che ha fatto per loro. La differenza principale è che questo si aprirà un po 'per mostrare il suo lavoro.
Francamente, tra tutti i siti di questa lista, mi potrebbe piacere questo meglio. È molto creativo, per lo più utilizzabile (una volta ottenuta l'idea) e divertente da giocare.
L'unico grande svantaggio è che non è reattivo. Per essere onesti, non sono sicuro di come lo renderesti reattivo e manterrai il tema, ma eccoti.
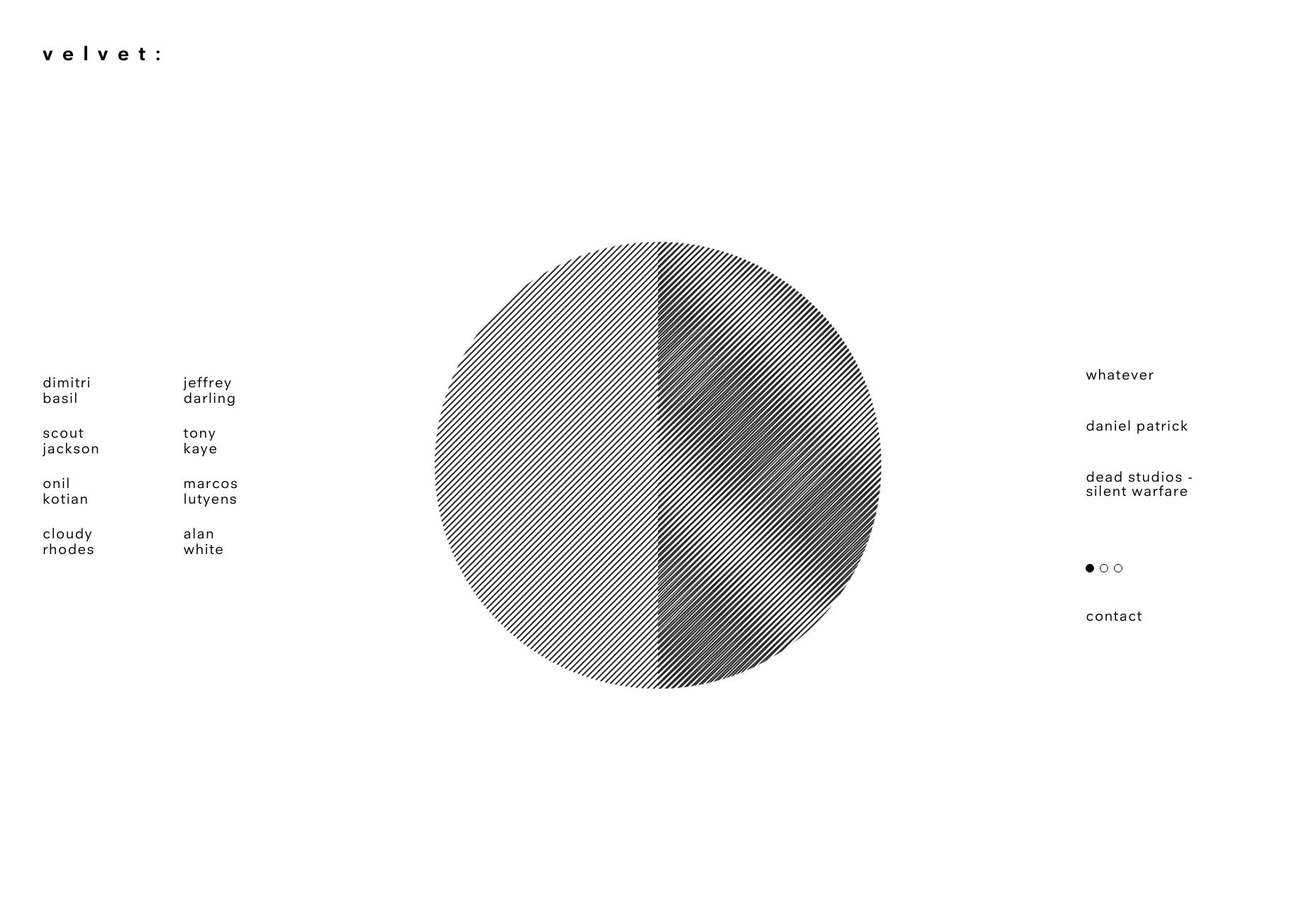
Velluto
Il portafoglio per Velluto è in gran parte monocromatico e un po 'astratto. Se dovessi descrivere lo stile, sarebbe "grunge invecchiato" o "tipo artistico millenario". È il tipo di estetica abbracciata da chi vuole apparire professionale, ma anche come se avesse mantenuto il proprio margine.
Funziona, però, ed è divertente da esplorare. È un viaggio attraverso alcuni cervelli molto artistici, che è ancora sorprendentemente utilizzabile.
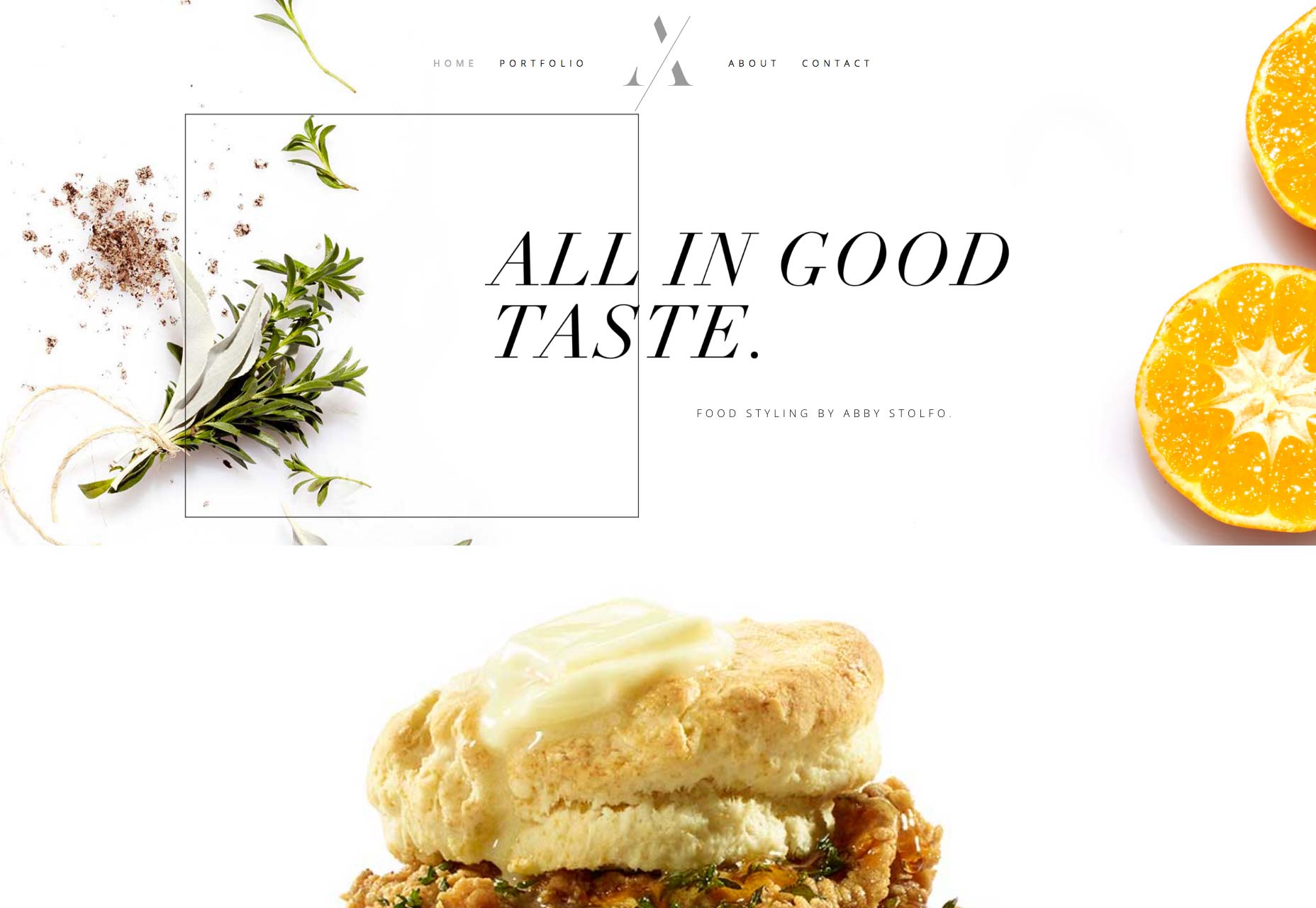
Abby Stolfo
Il portfolio di Abby Stolfo è di gran lunga il più delizioso in lista ... per impostazione predefinita. È un portafoglio di prodotti alimentari, dopo tutto. Ci sono gallerie, ovviamente, ma puoi vedere la qualità del lavoro di Abby solo nel design, perché i pezzi di cibo sono usati come elementi decorativi.
E ora ho fame.
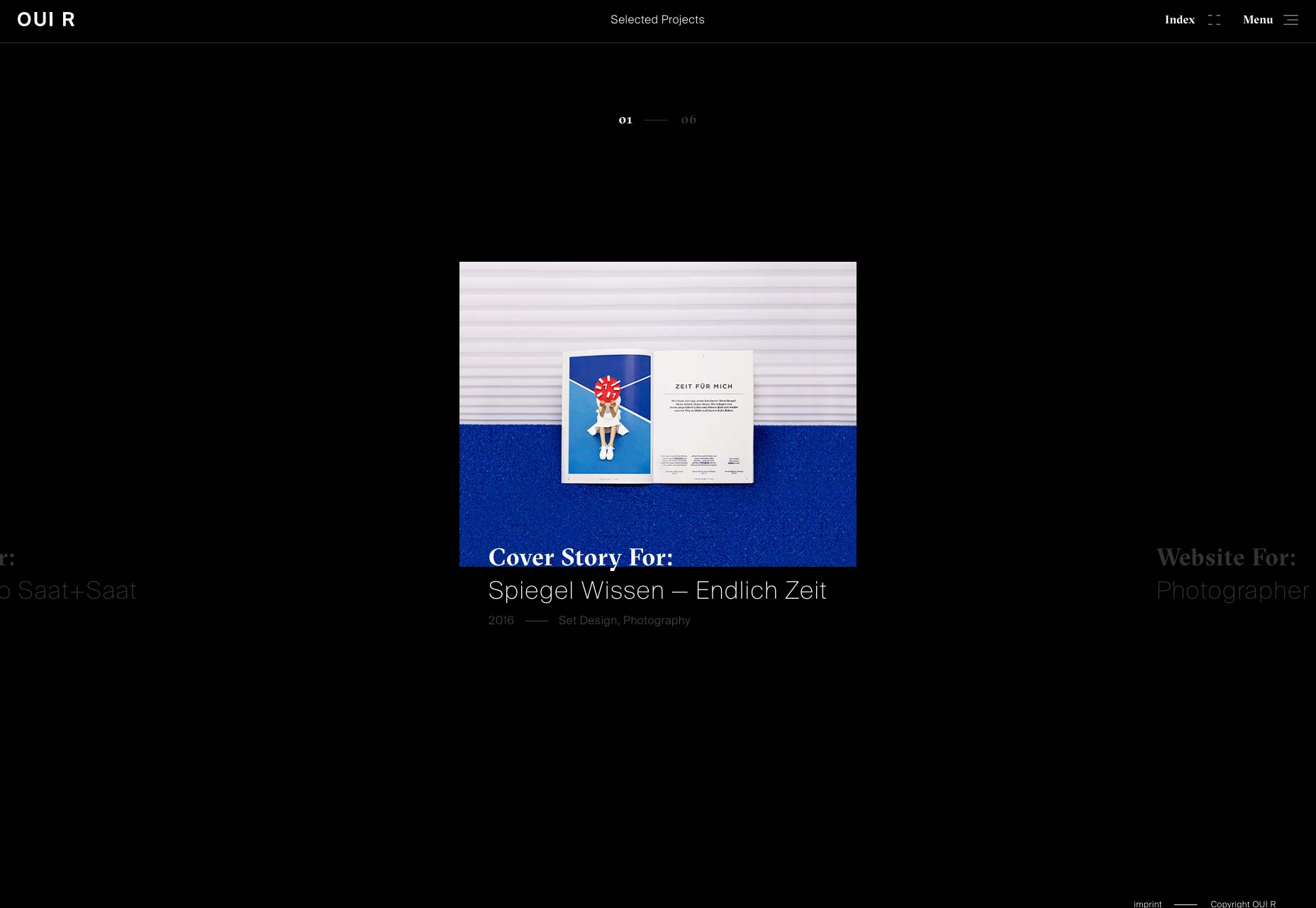
OUI R
OUI R (Prendi?) Ti getta dritto nel loro lavoro con una giostra. In linea con questo tema, ogni pagina del portfolio è progettata per essere esplorata orizzontalmente. Certamente li distingue, ma potrebbe buttare via un utente o due.
Detto questo, sembra fantastico, con una buona tipografia, un grande uso dello spazio bianco, il tutto sembra moderno ed elegante.
Jeremy Vitte
Il portfolio di una pagina di Jeremy Vitte abbraccia lo stile del collage, con i pezzi del portfolio sparsi apparentemente a casaccio sulla pagina. Mi piace il modo in cui puoi vedere ogni progetto nel suo complesso in un pannello laterale. Se hai intenzione di usare JS per il layout, potrebbe anche andare fino in fondo, giusto?
L'effetto complessivo è senza pretese e professionale, con un tocco di quella sensazione post-moderna. È come dire: "Oh, ciao. Mi sto solo rilassando con il lavoro che ho fatto per Vogue. Voglio vedere?"
Ben Pearce
Ben Pearce è uno scultore. Sarei quasi deluso se il suo sito non fosse minimale e postmoderno. Prenderei i punti per gli schermi di transizione / preloading, ma in realtà sono un po 'divertenti.
femmefatale
Studio di progettazione femmefatale va ancora oltre mescolando elementi di arte moderna nel design stesso. Alcuni di questi sono animati, altri no, ma sembra fantastico.
Oltre ad avere un bell'aspetto, tutto è semplice e utilizzabile, il che mi rende molto felice.
Rofikul Shahin
Il portfolio di Rofikul Shahin ci riporta ad un design più tradizionale, ma non meno impressionante. Il tipo solido misto a colori vivaci attira l'attenzione senza trucchi. È un buon lavoro utilizzabile.
È un po 'strano, al giorno d'oggi, vedere un design più adattivo rispetto a quello fluido-reattivo, ma è perdonabile.
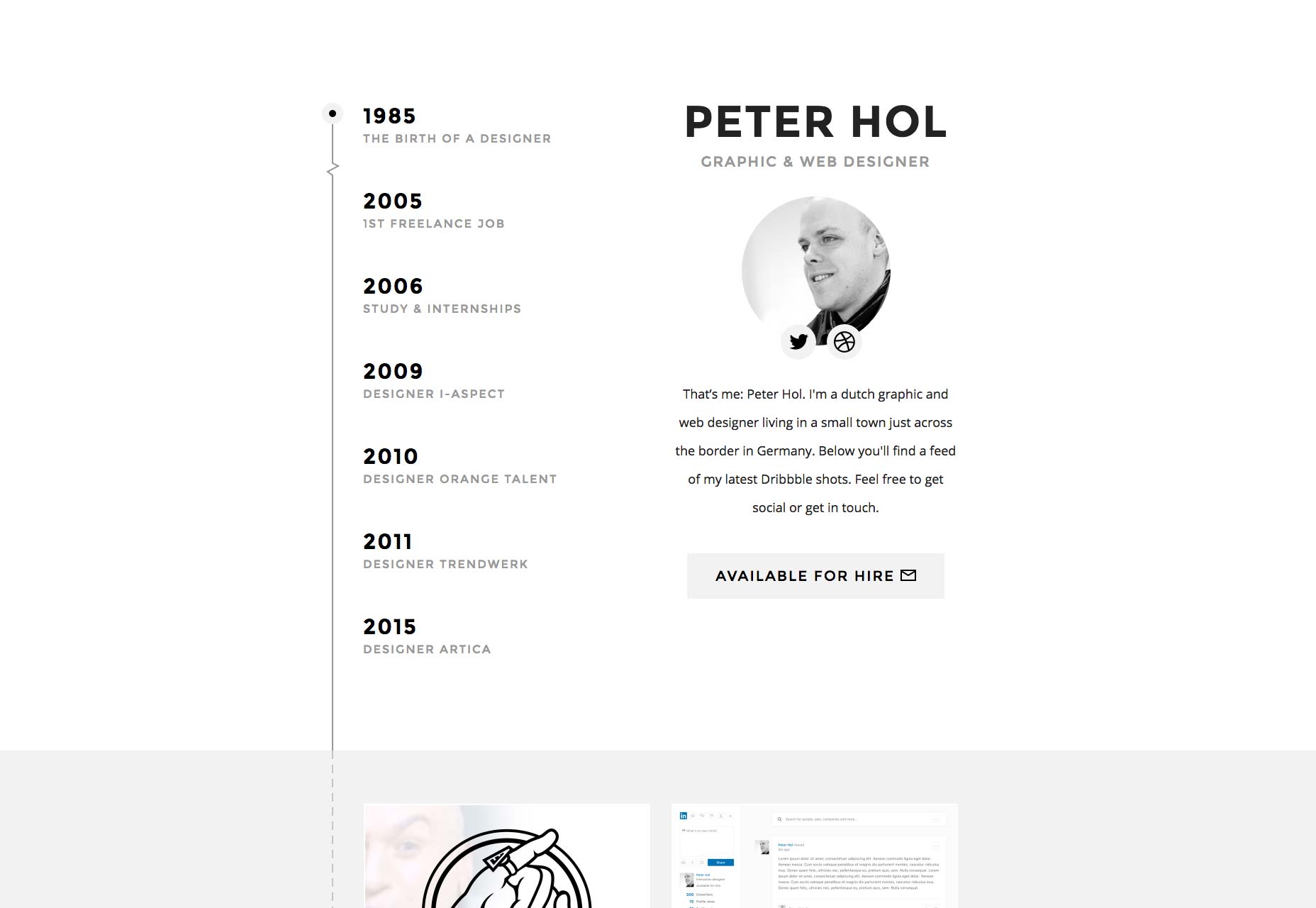
Peter Hol
Portfolio di una pagina di Peter Hol è in parte portfolio, in parte curriculum, in quanto presenta in modo prominente una cronologia della sua carriera fino ad ora. È un sito assolutamente semplice, con un design per lo più mortalmente semplice, ed è facile per gli occhi.
È speziato con solo semplici svolazzi, come il bordo stilizzato a sinistra, e mi piace.