Gli ingredienti essenziali per Perfect Parallax UX
Con così tante tecnologie web, piattaforme e linguaggi di programmazione, i web designer e gli sviluppatori sono ancora alla ricerca di nuove opportunità per coinvolgere i visitatori e trasformarli in clienti abituali.
Ci sono tutti i tipi di opzioni per coinvolgere gli utenti, ma uno dei più popolari è lo scrolling della parallasse. Lo scrolling parallasse utilizza uno script per spostare elementi su una pagina web a velocità diverse, creando l'impressione di profondità.
Se ti piace la fotografia in prospettiva forzata, probabilmente ti piaceranno anche i siti di scrolling parallasse. L'effetto può produrre siti molto pesanti, ma usato correttamente crea un effetto visivo spettacolare e coinvolgente.
Il peso dei siti di parallasse
Il primo ostacolo quando si considera un sito Web di parallasse è la loro grande dimensione del file e il conseguente aumento del tempo di caricamento della pagina. Questo perché in genere stai caricando molto di più su una singola pagina di quanto faresti normalmente.
Più carichi, più pesante è la pagina. Per questo motivo i siti di parallasse sono più adatti alle situazioni in cui l'utente è disposto ad aspettare un po 'di più per le informazioni.
Parallax e SEO
Se rimani informato sulle novità del settore, probabilmente sai che i motori di ricerca (soprattutto Google) irrigidiscono regolarmente i loro requisiti per l'ottimizzazione on-page. Il processo di ricerca delle informazioni diventa più user-friendly ma non sempre coincide con i piani e le abilità dei proprietari dei siti.
Attualmente, se preferisci il sito di scrolling Parallax a una pagina, dovrai ottimizzarlo per una sola parola chiave. Allo stesso tempo, i siti web regolari possono ottimizzare ogni pagina per una parola / frase separata. Di conseguenza, la separazione premurosa della home page può essere abbastanza efficace, ma è necessario assicurarsi che il contenuto che si sta progettando sia promuovibile in una gamma molto ristretta di parole chiave.
Parallasse mobile
Non puoi più sfuggire al Web mobile e questo è vero per i siti di parallasse come qualsiasi altro. Se scegli di utilizzare un effetto di parallasse, devi assicurarti di tradurre correttamente l'effetto nei cellulari.
Fortunatamente ci sono un sacco di diverse librerie e script che aiutano a visualizzare le pagine con Parallax che scorre su dispositivi mobili in modo nativo, alcuni dei miei preferiti sono iScroll 4,Zynga Scroller,Stellar.js, e scrollabilità .
Scorrimento parallasse e UX
I siti di parallasse sono estremamente accattivanti e fanno un ottimo lavoro per ridurre la frequenza di rimbalzo di un sito, ma ciò accade solo se si mantiene la dimensione bassa e si assicura che l'effetto funzioni correttamente sui dispositivi mobili.
I siti parallasse ci permettono di raccontare storie e quelle storie sono un ottimo modo per coinvolgere i visitatori. Di seguito abbiamo raccolto alcuni dei migliori esempi di siti di parallasse, che hanno tutti evitato le insidie sopra per implementare con successo i loro progetti.
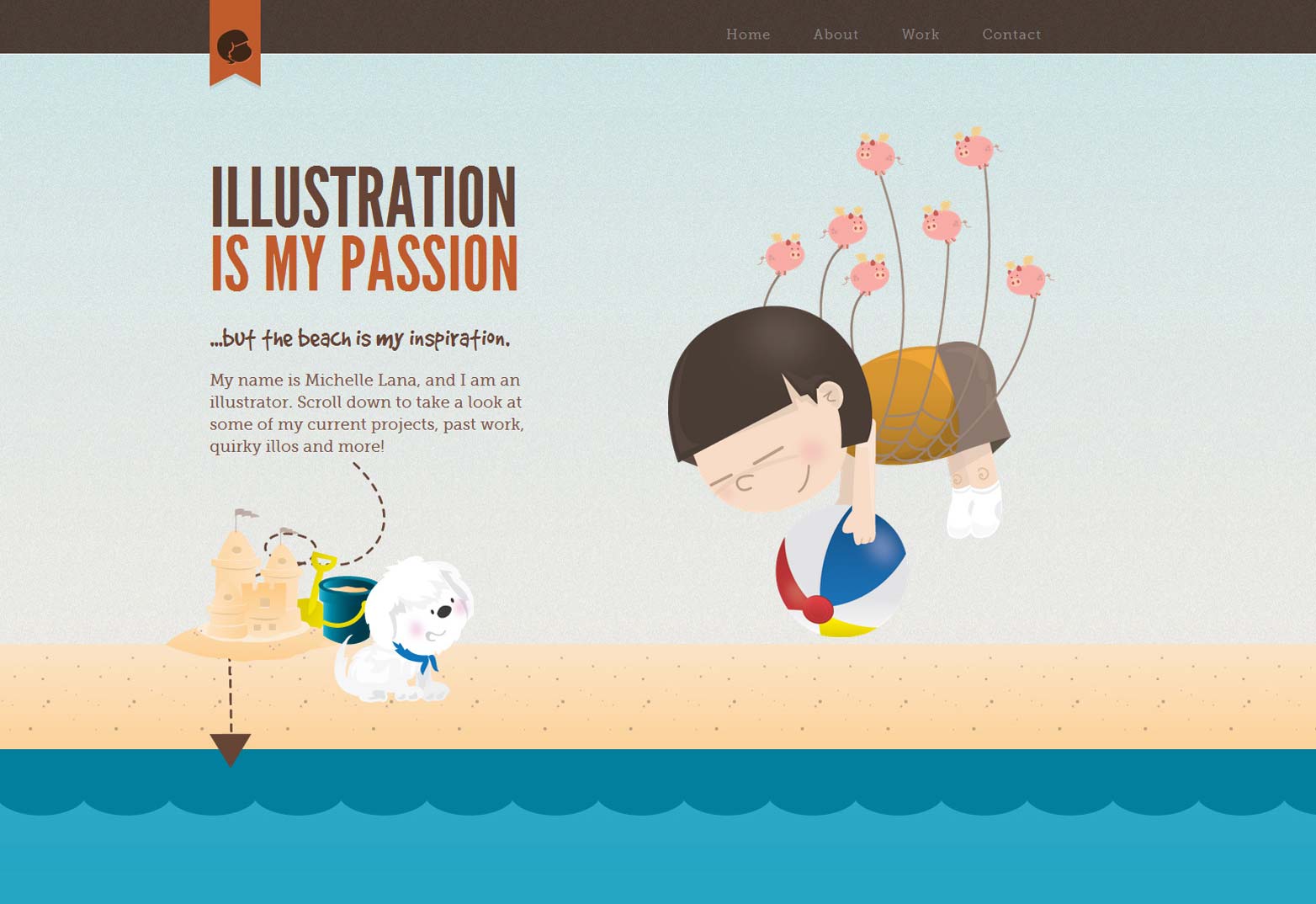
Michelle Lana
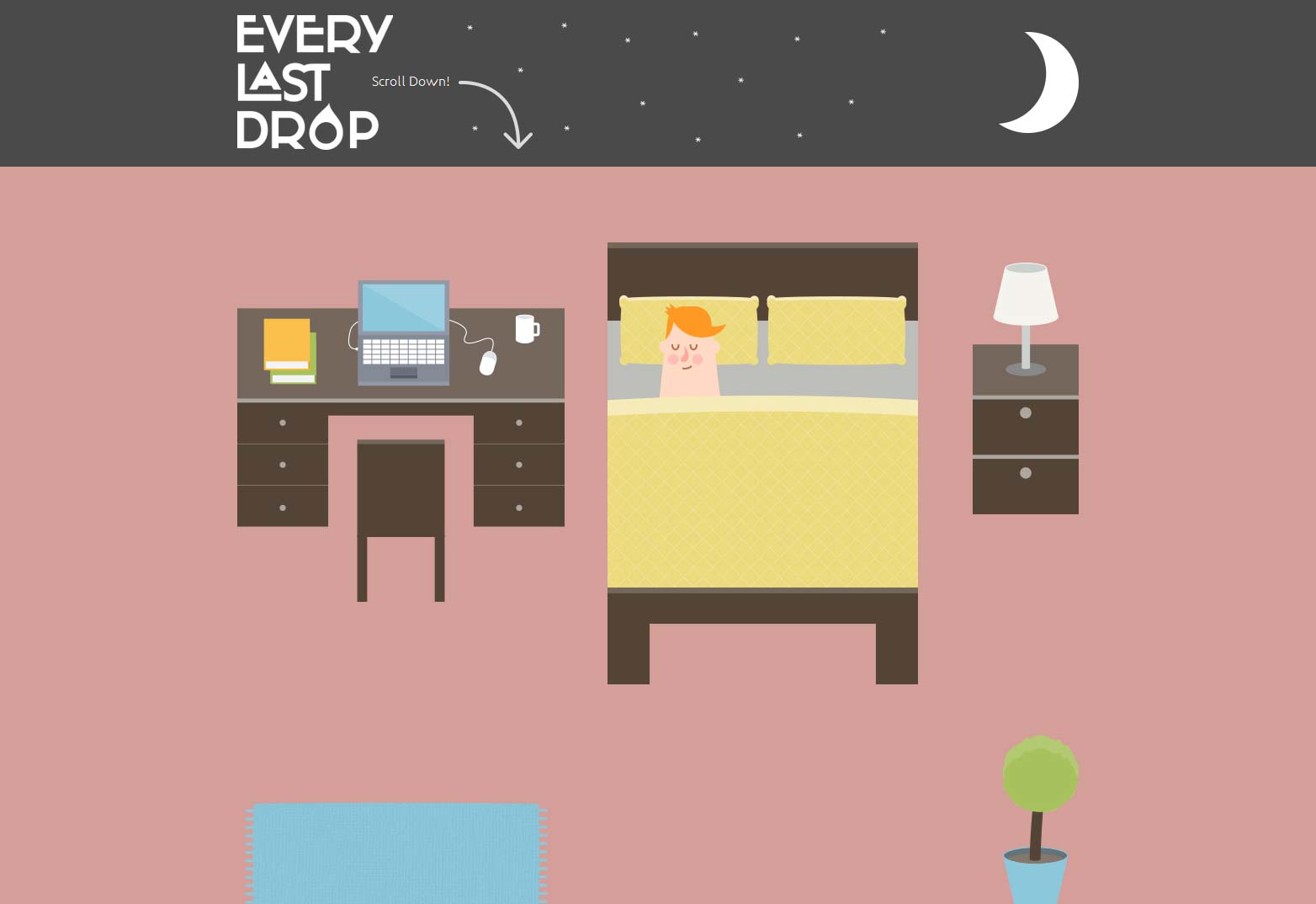
Ogni ultima goccia
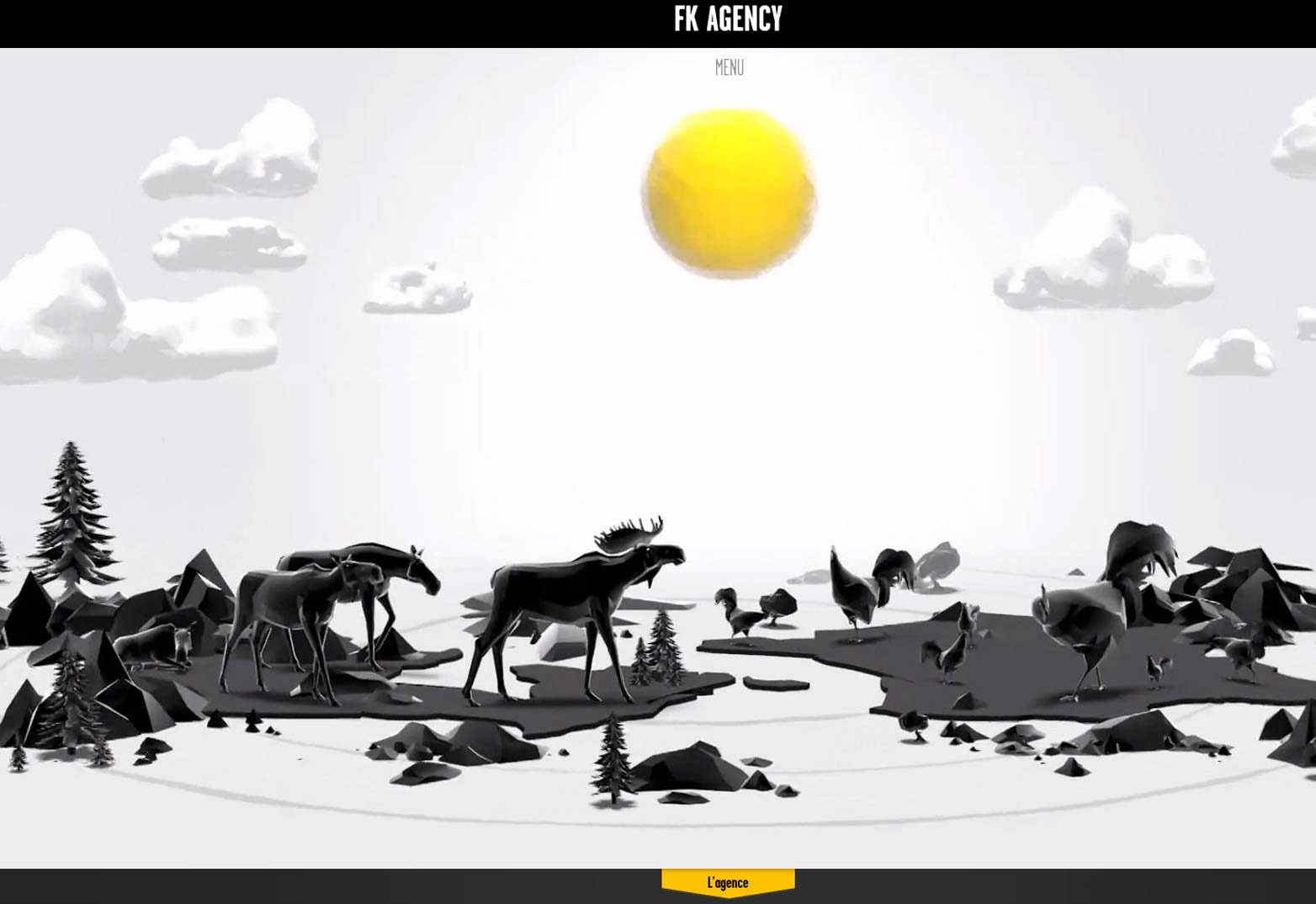
Agenzia FK
Vita selvaggia
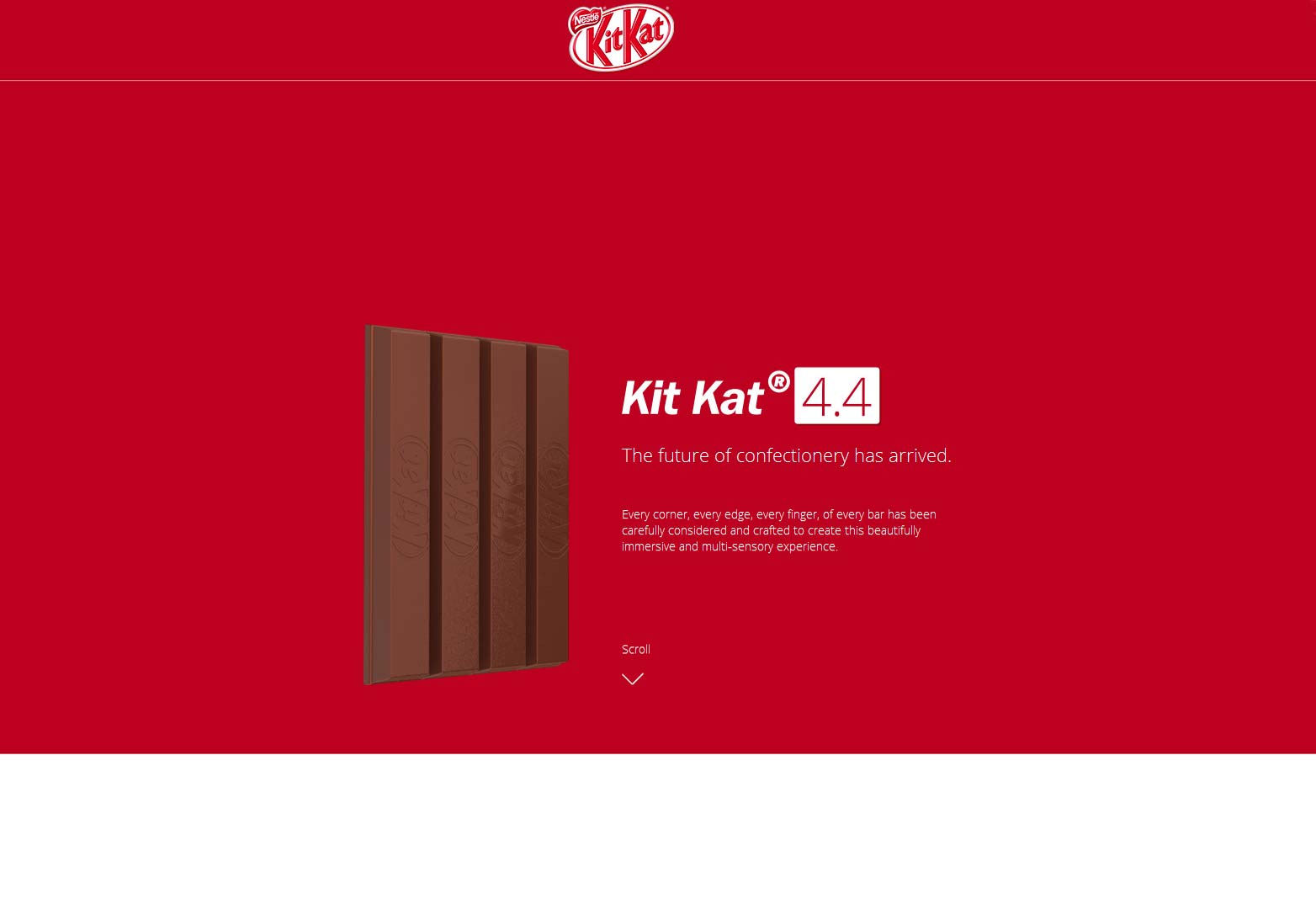
KitKat
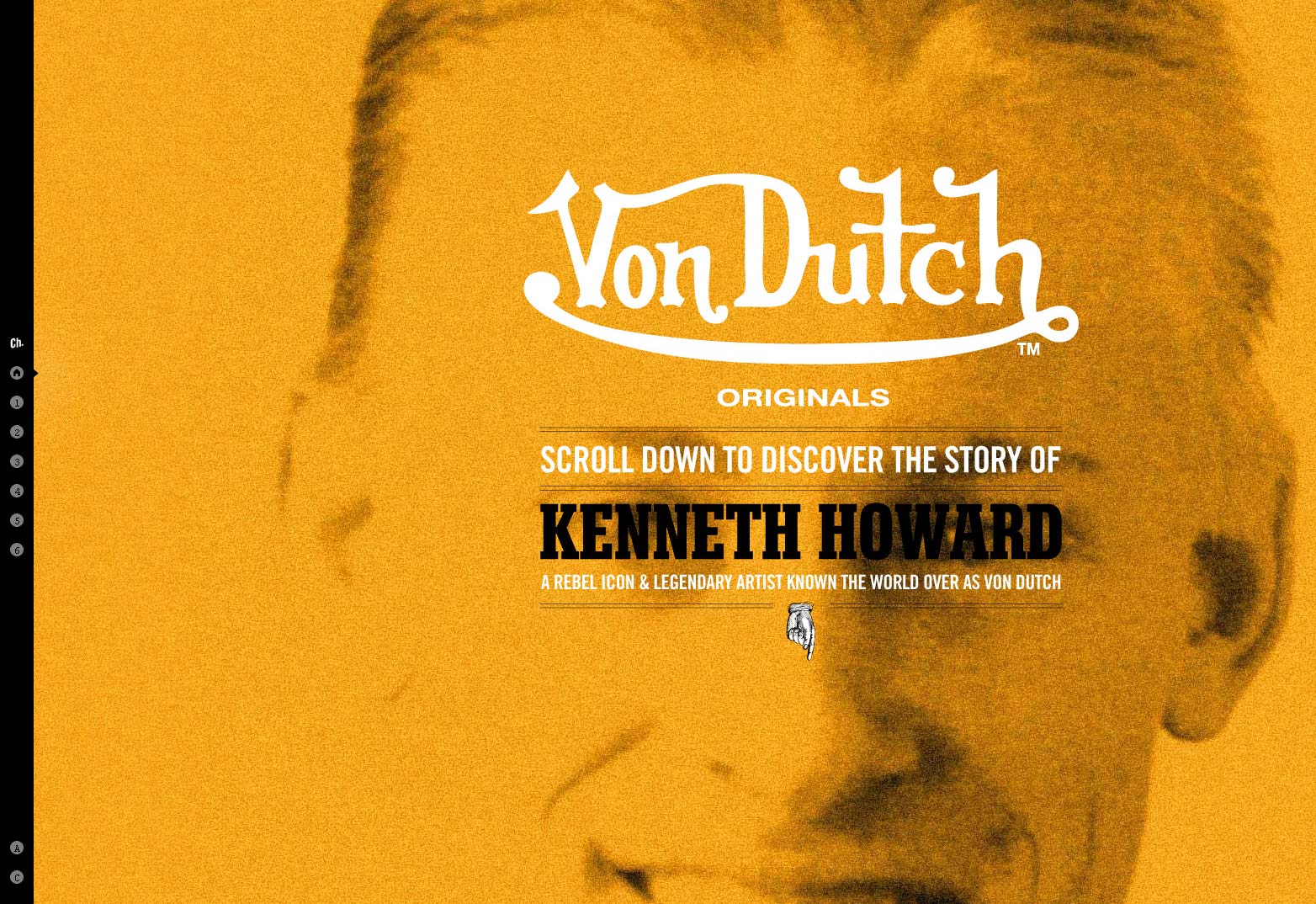
Von olandese
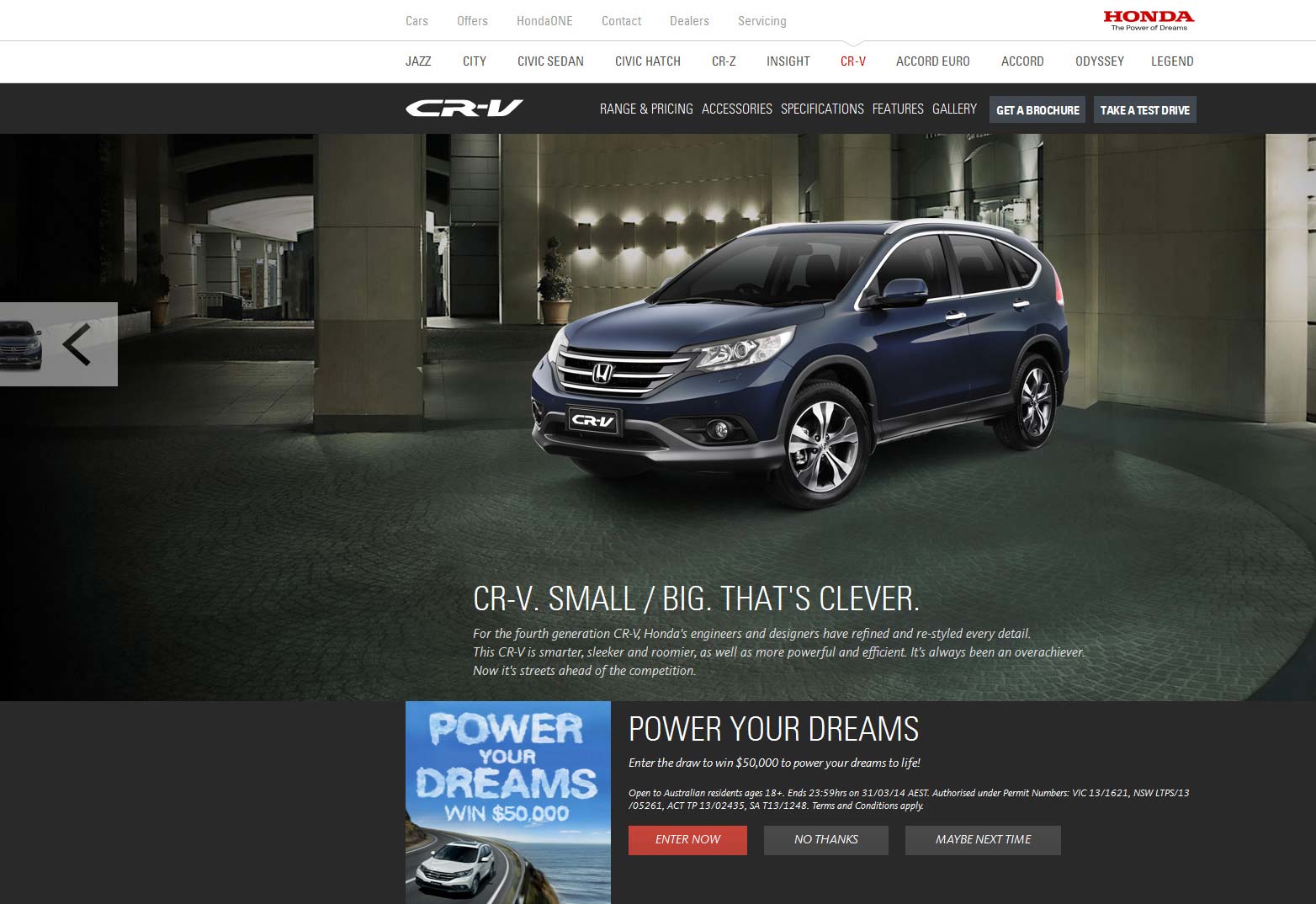
CR-V Honda
Sonia Rykiel
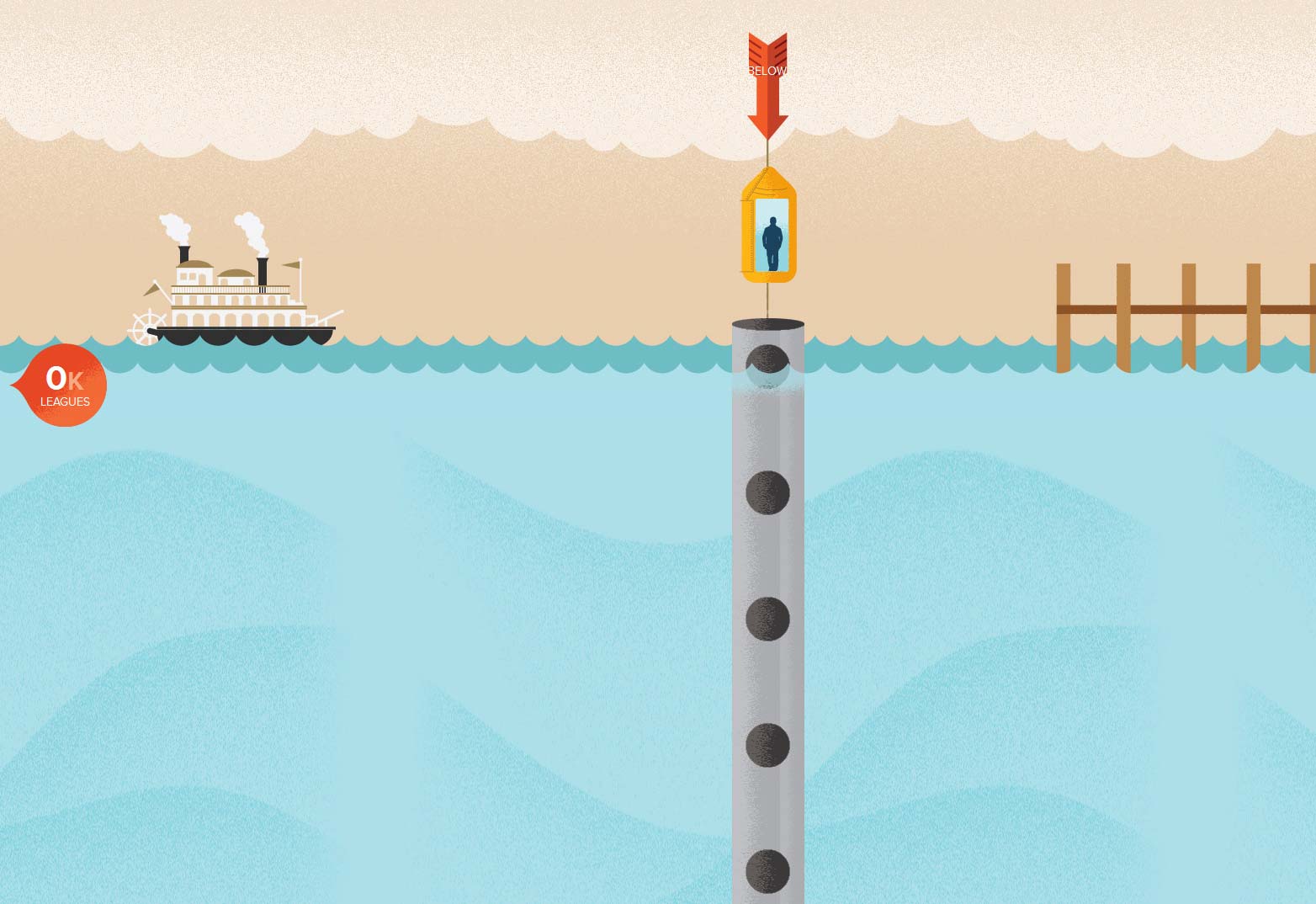
Atlantis World's Fair
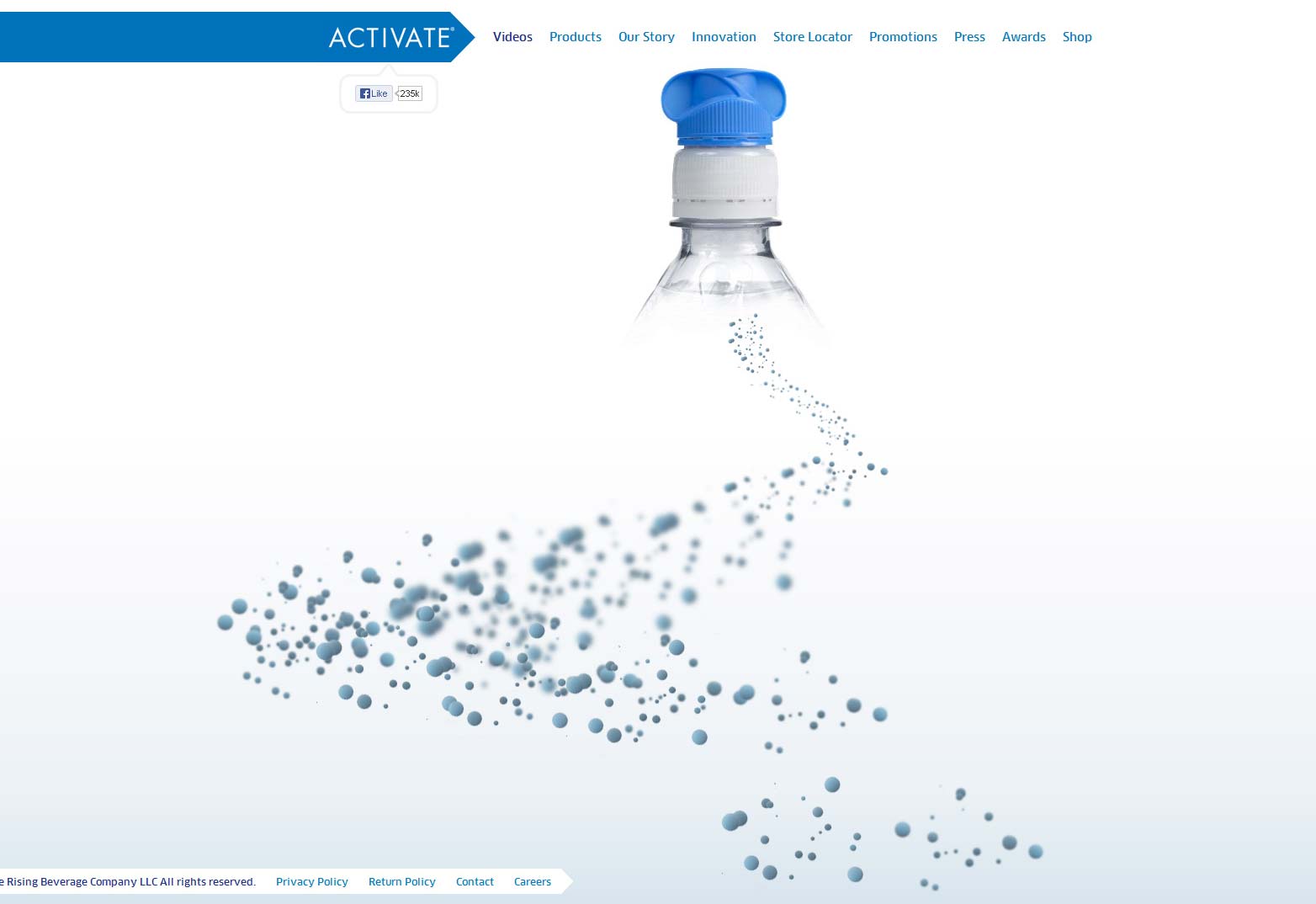
Attiva le bevande
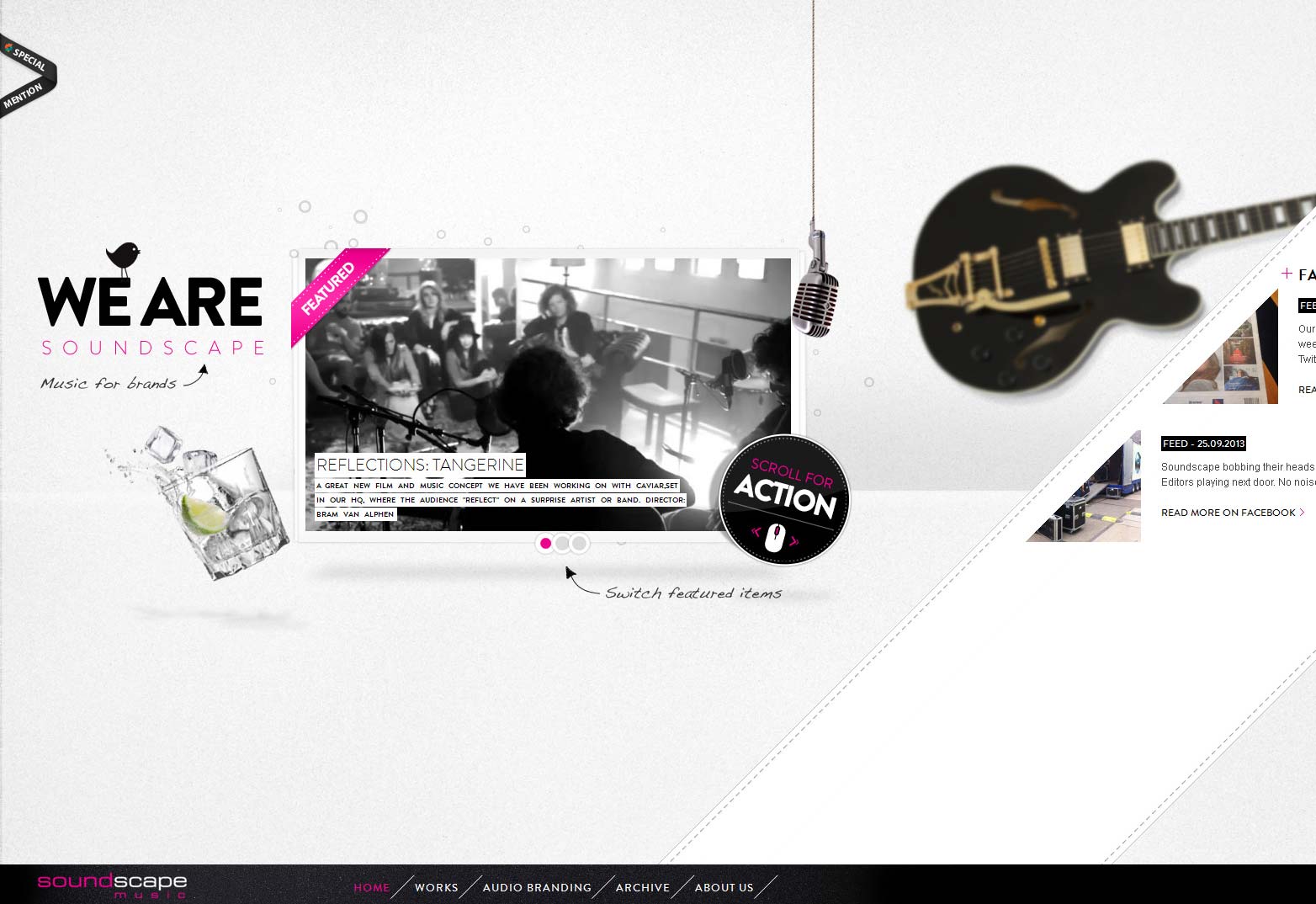
soundscape
Tokio Lab
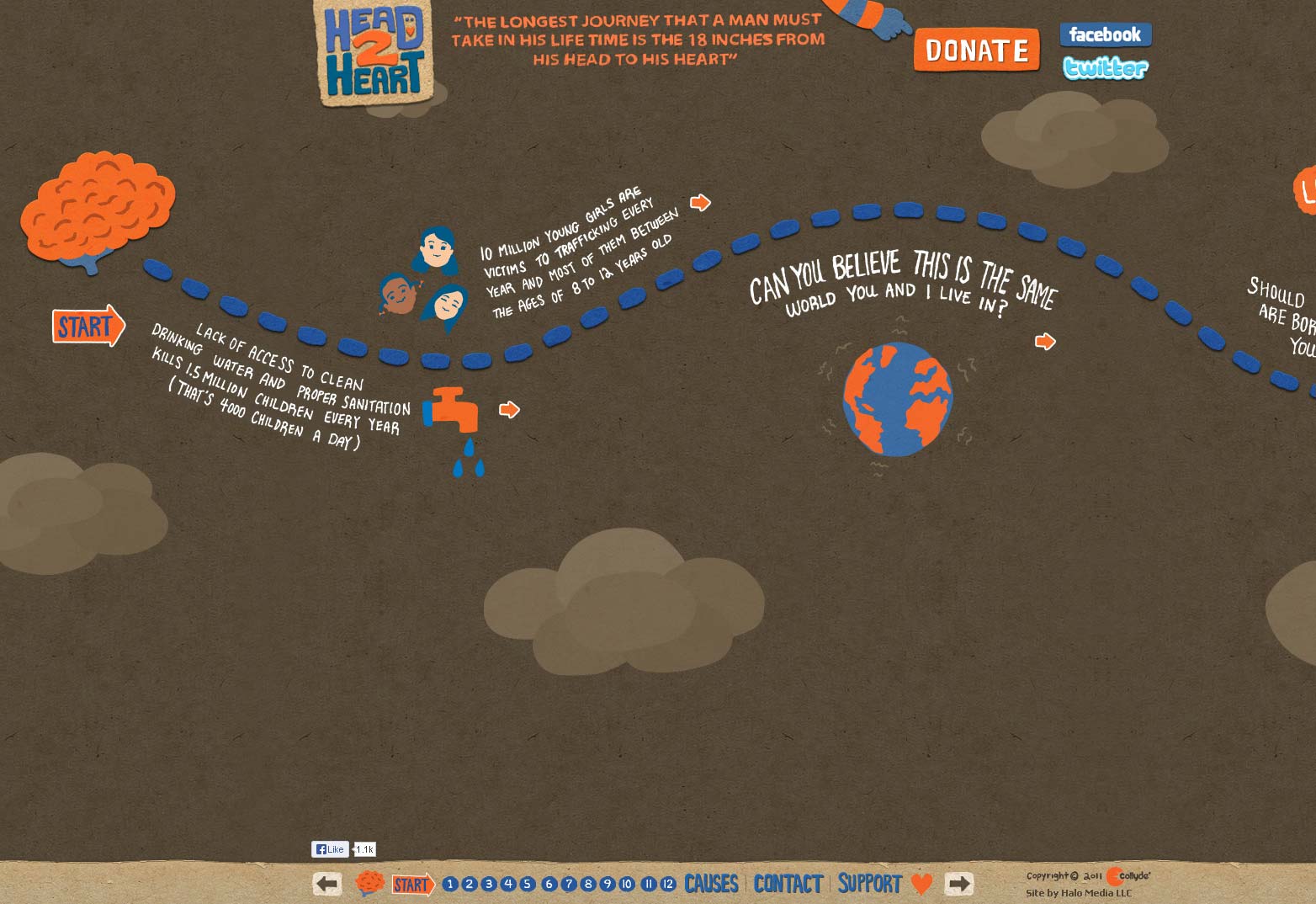
Testa a cuore
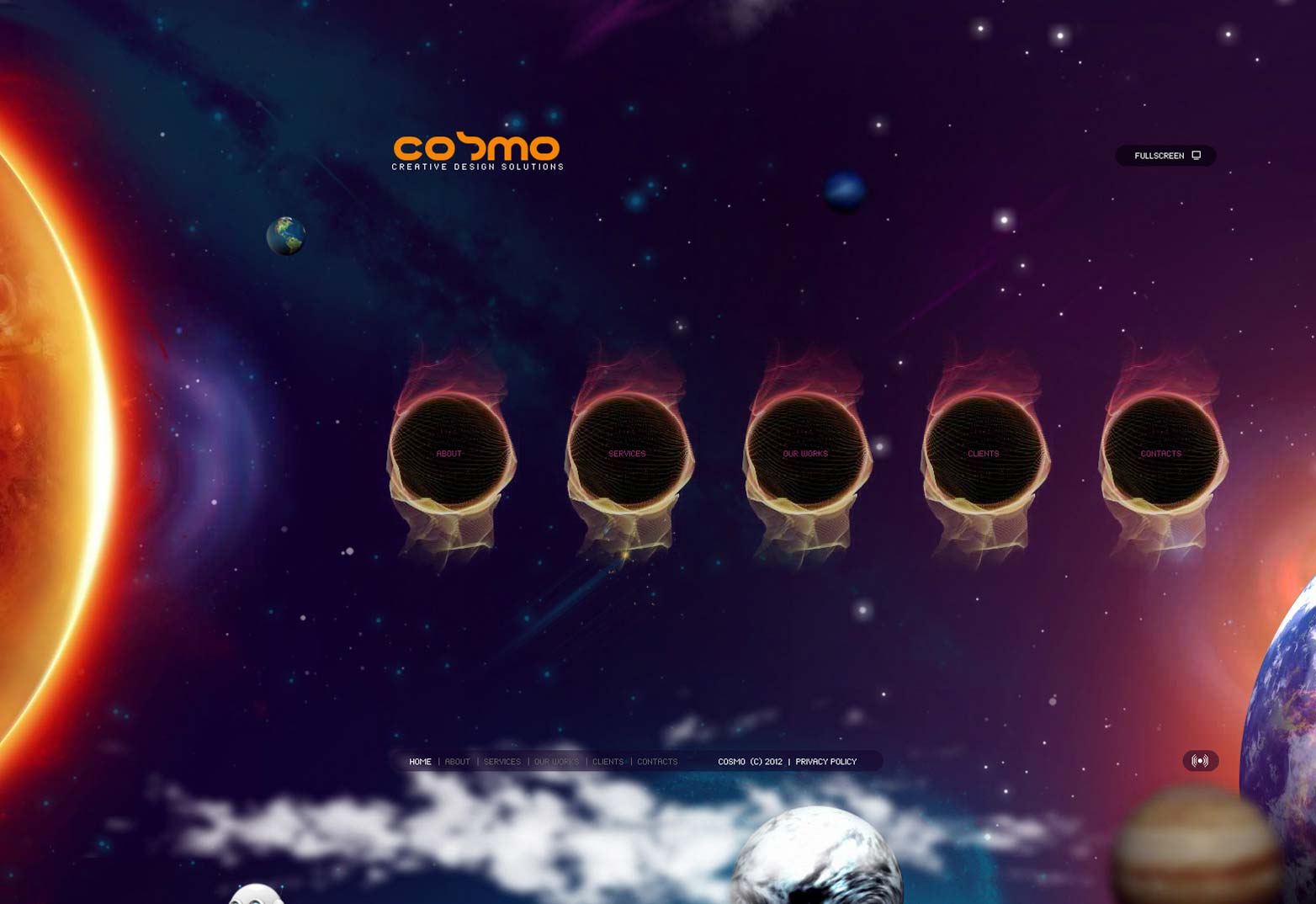
Cosmo
Geze Bewegt
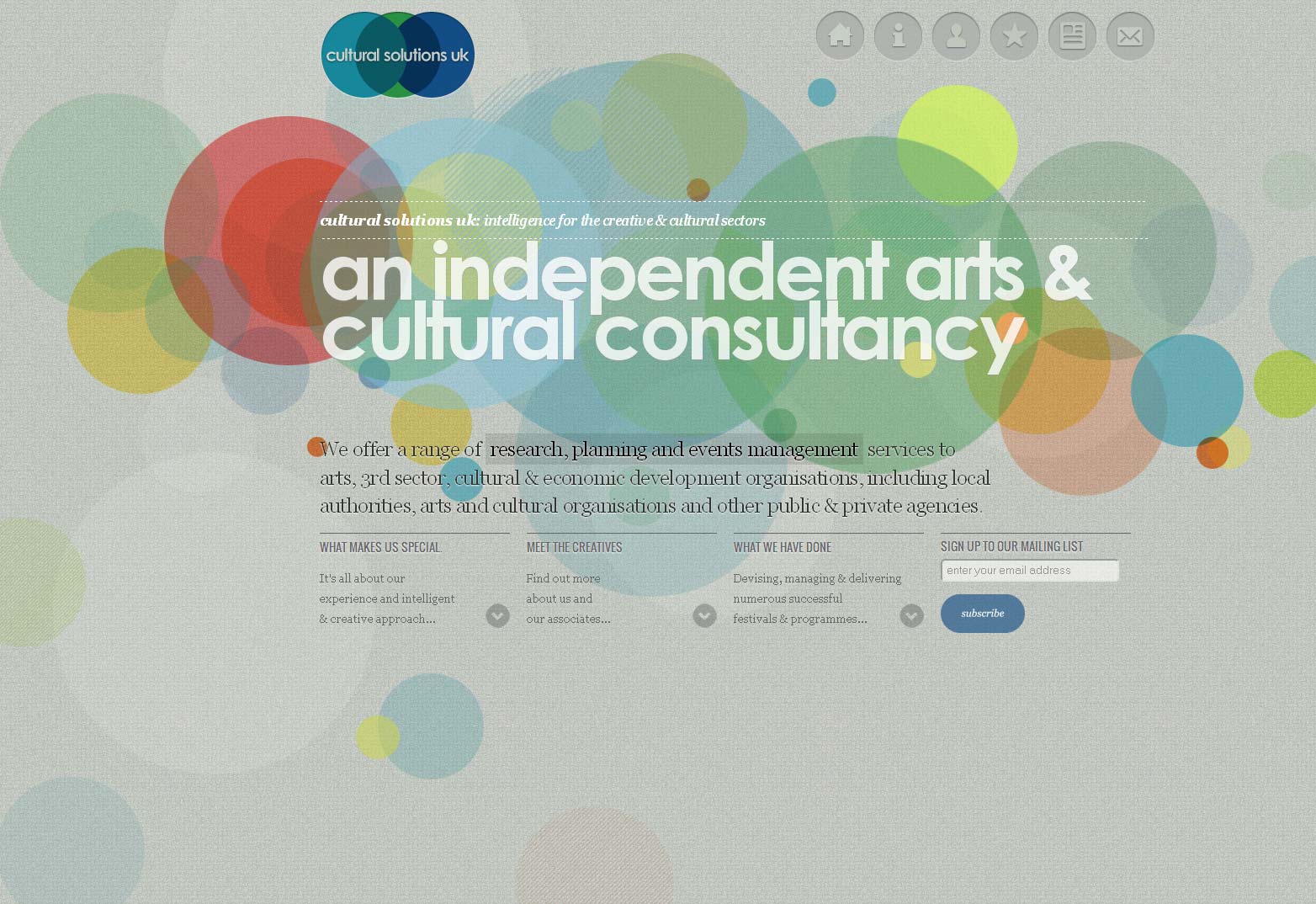
Soluzioni culturali
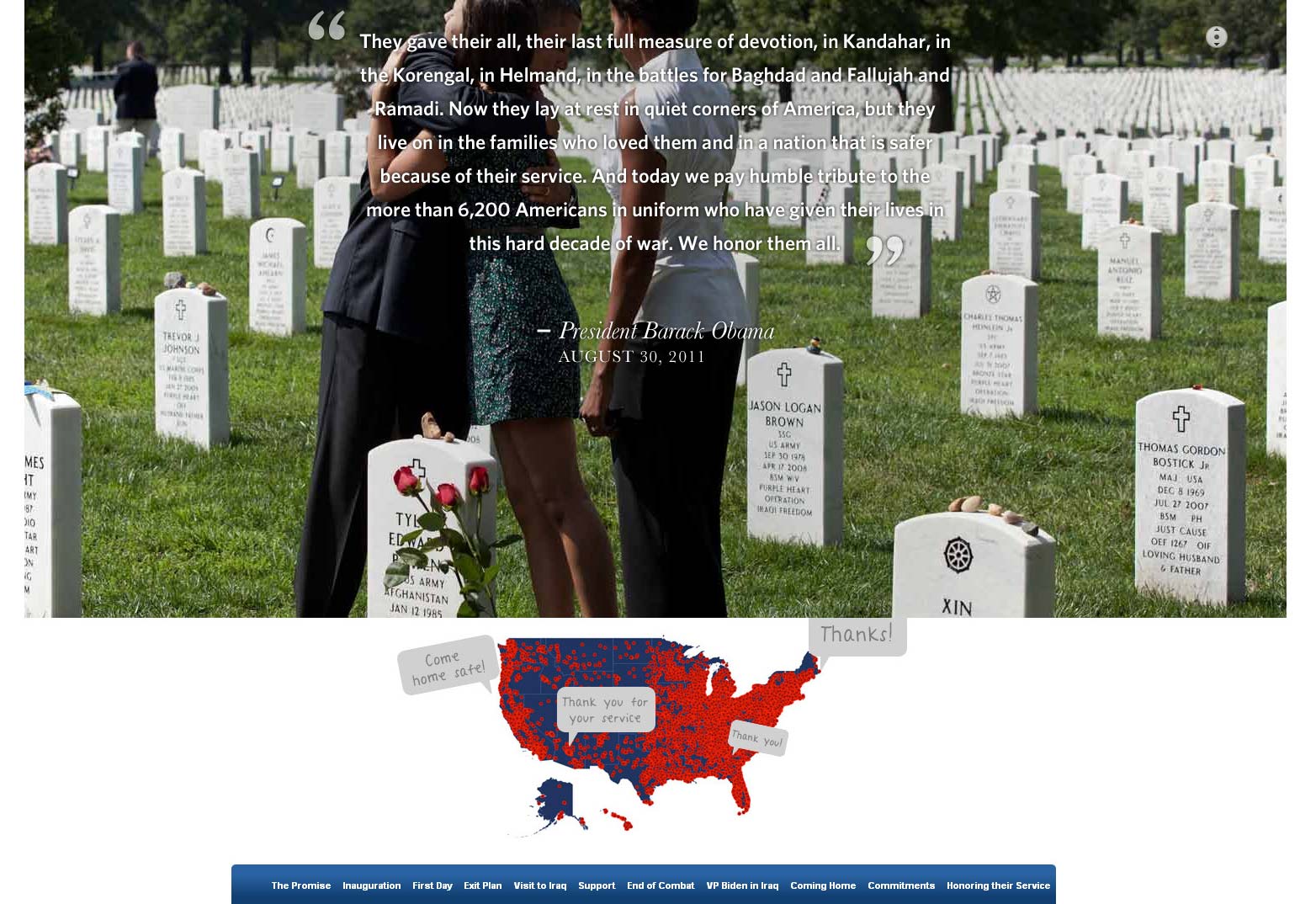
La timeline della Casa Bianca in Iraq
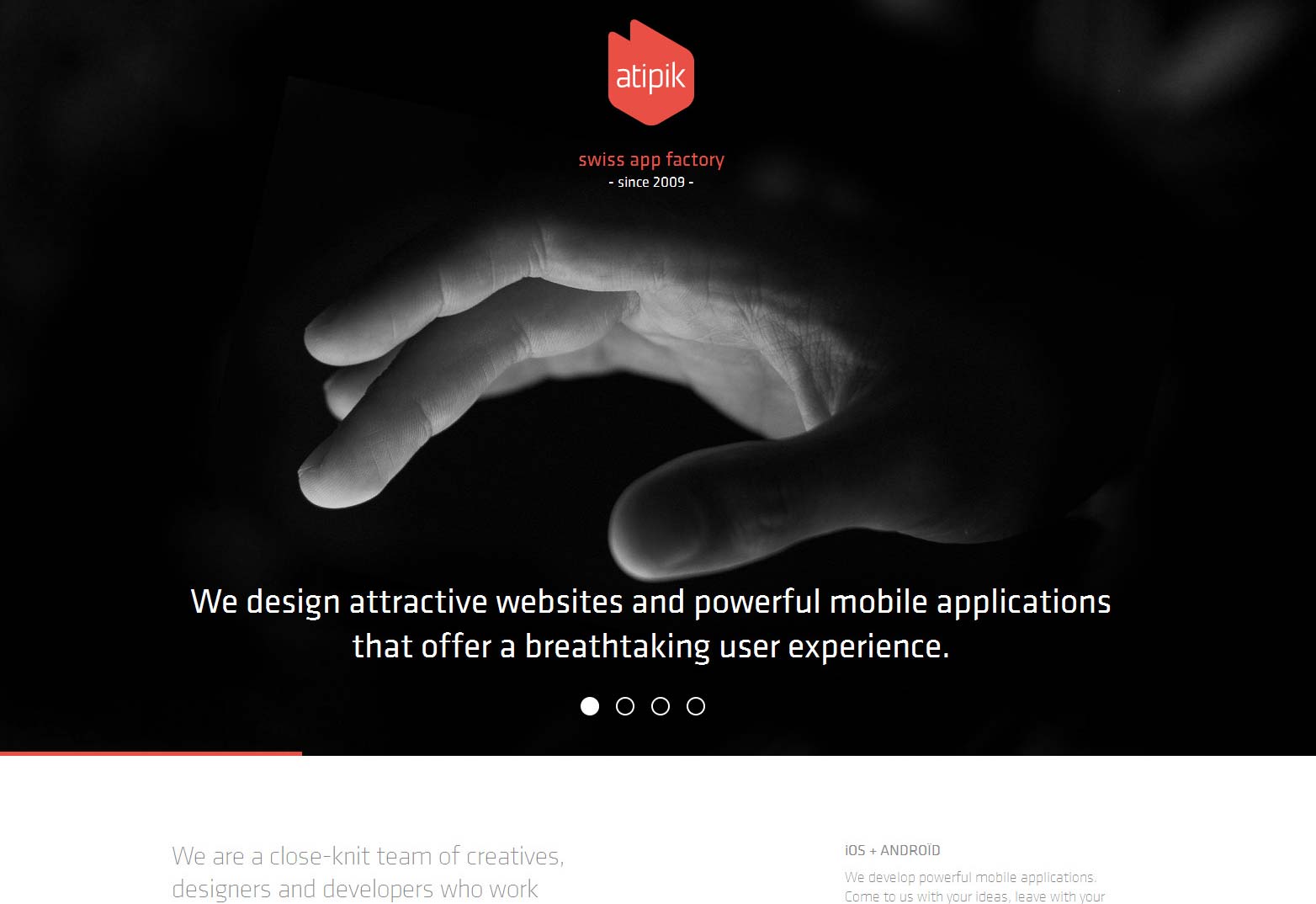
Atipics
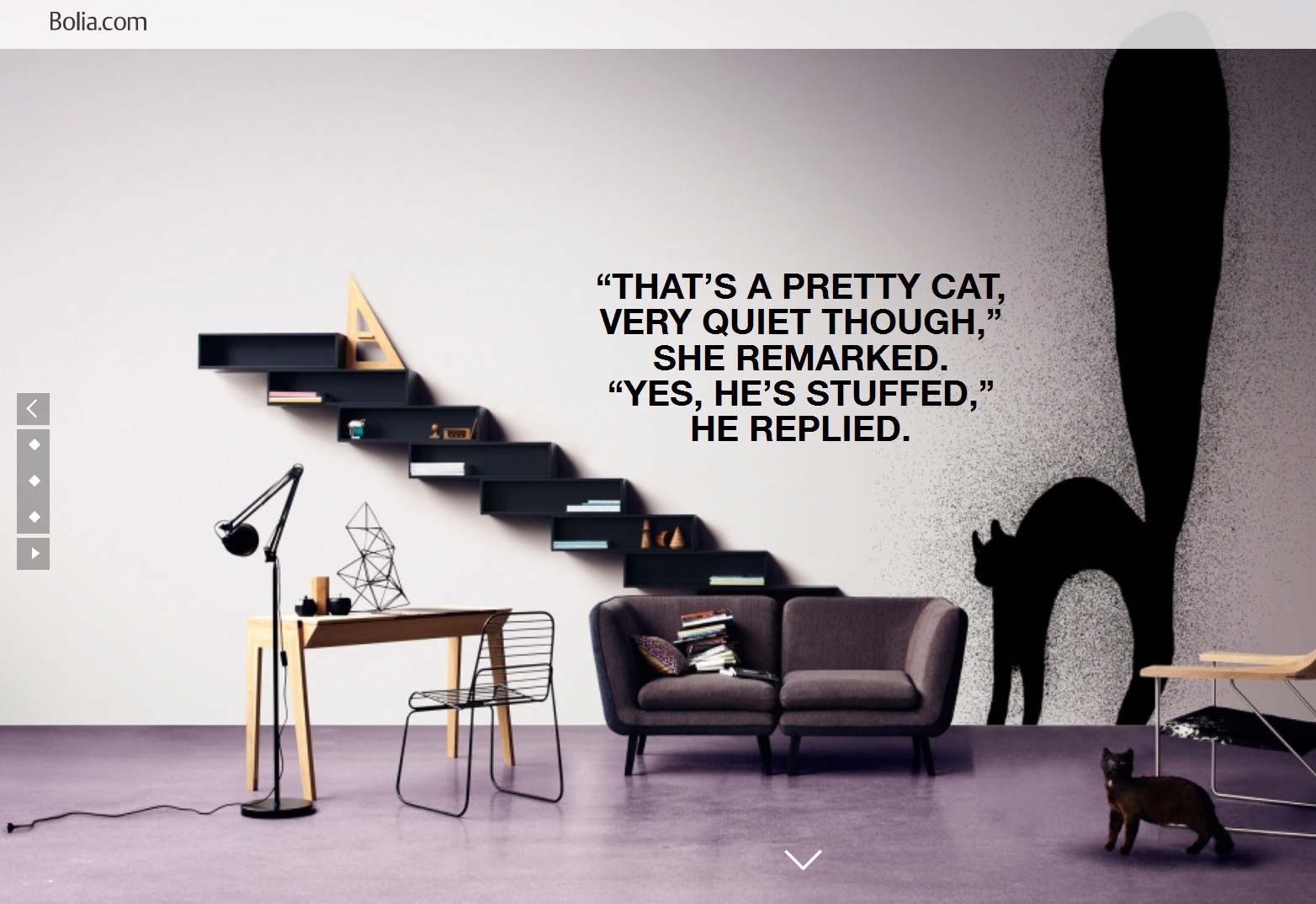
Bolia
Bagigia
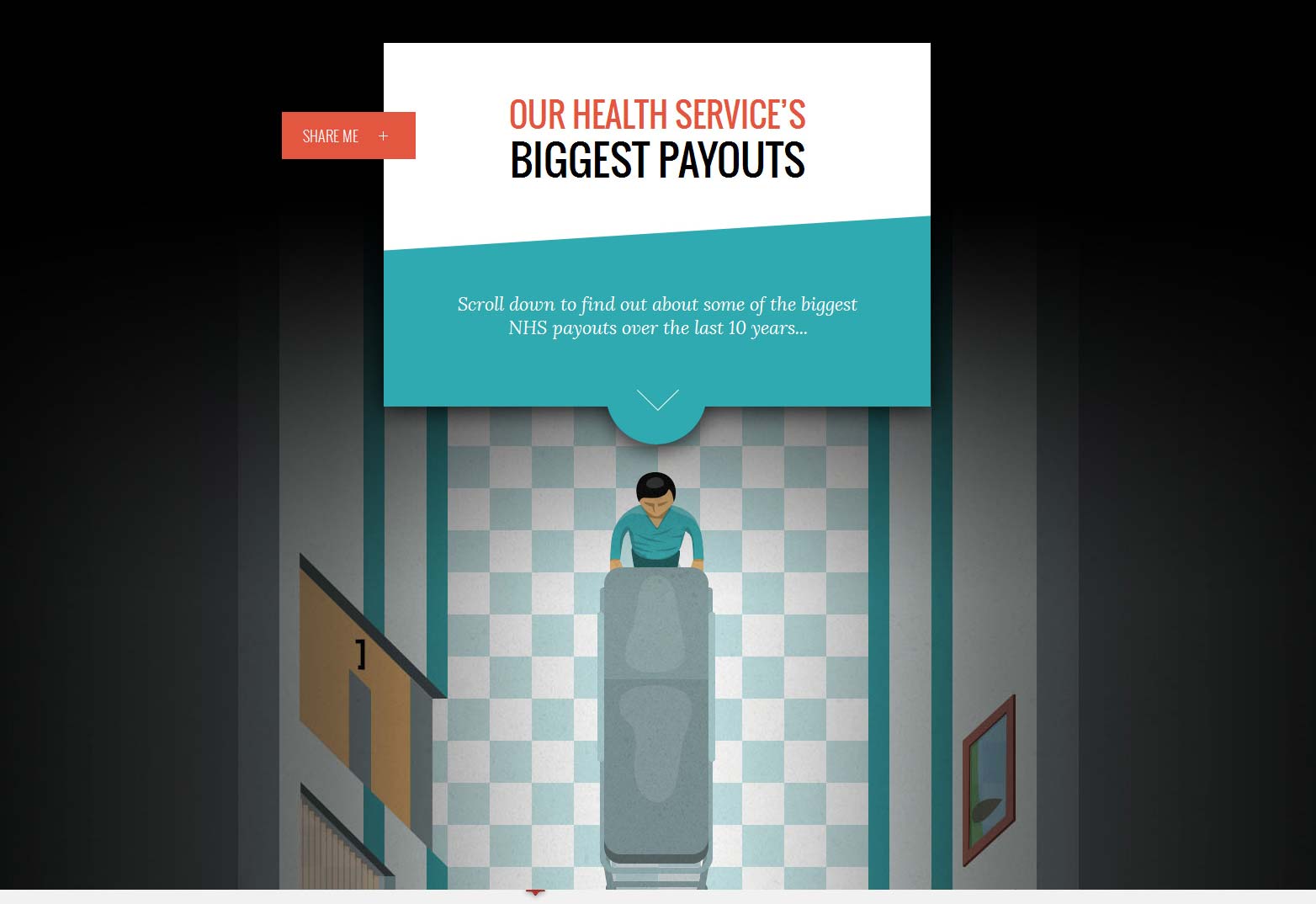
Pagamenti del servizio sanitario
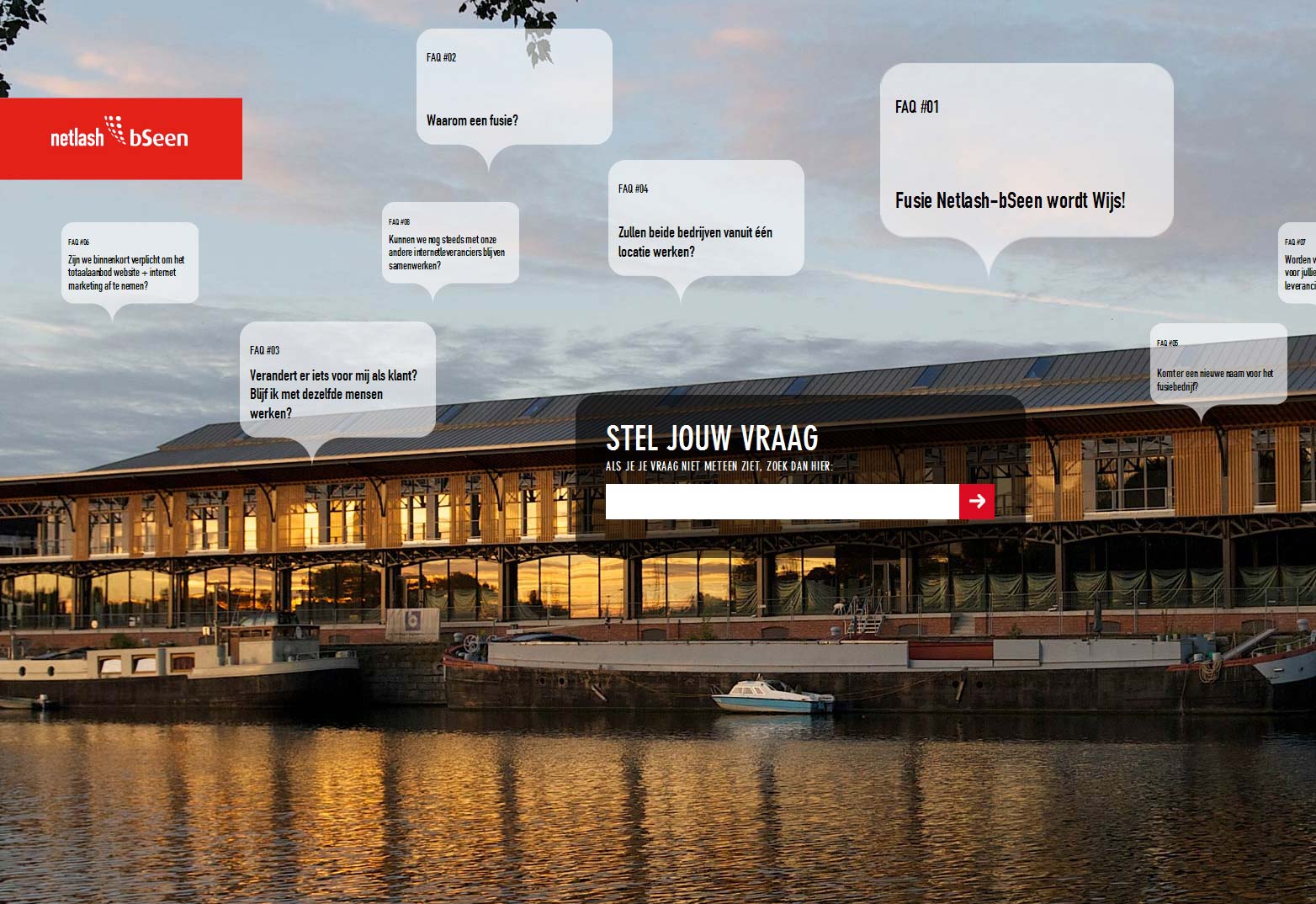
Netlash bSeen
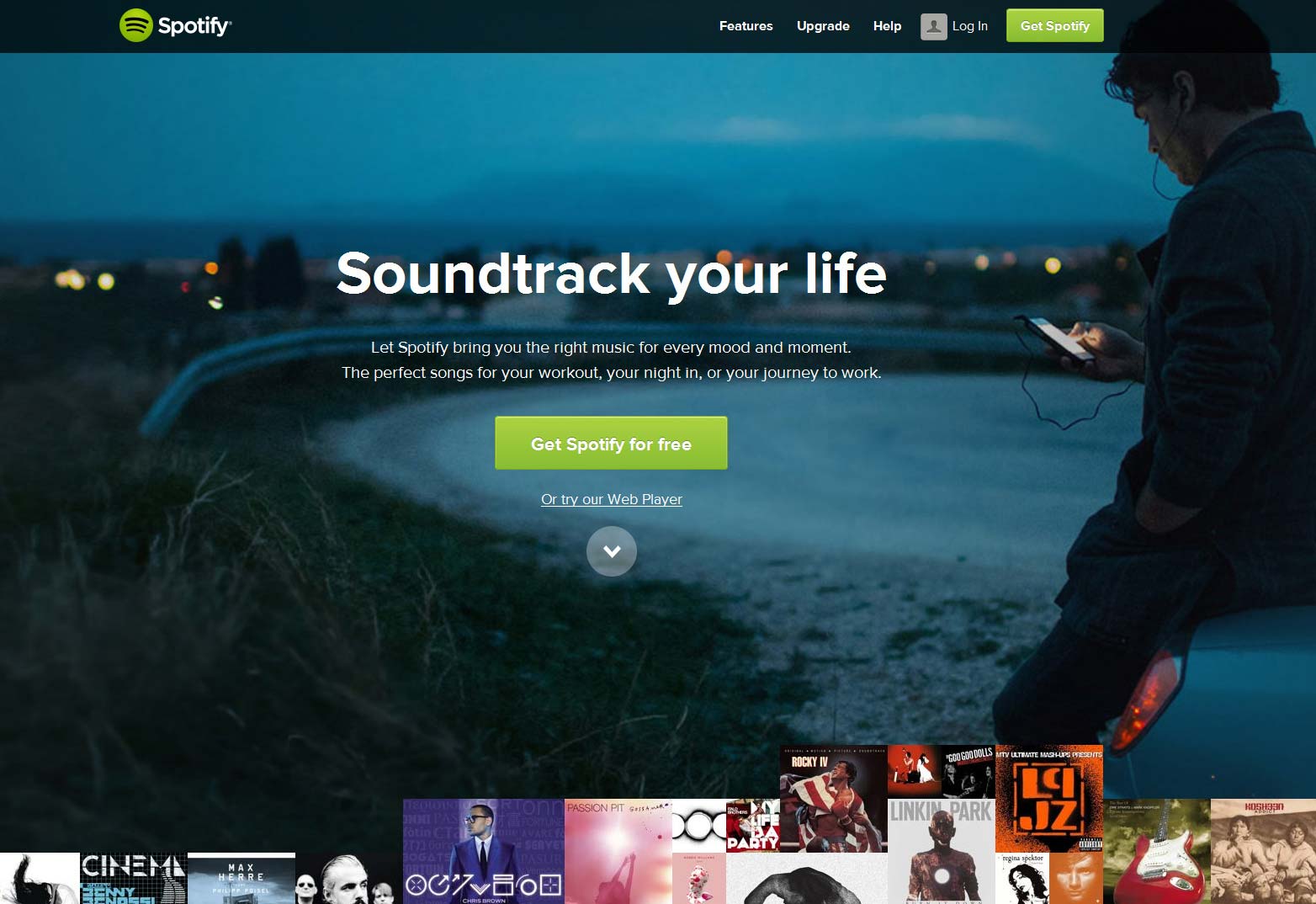
Spotify
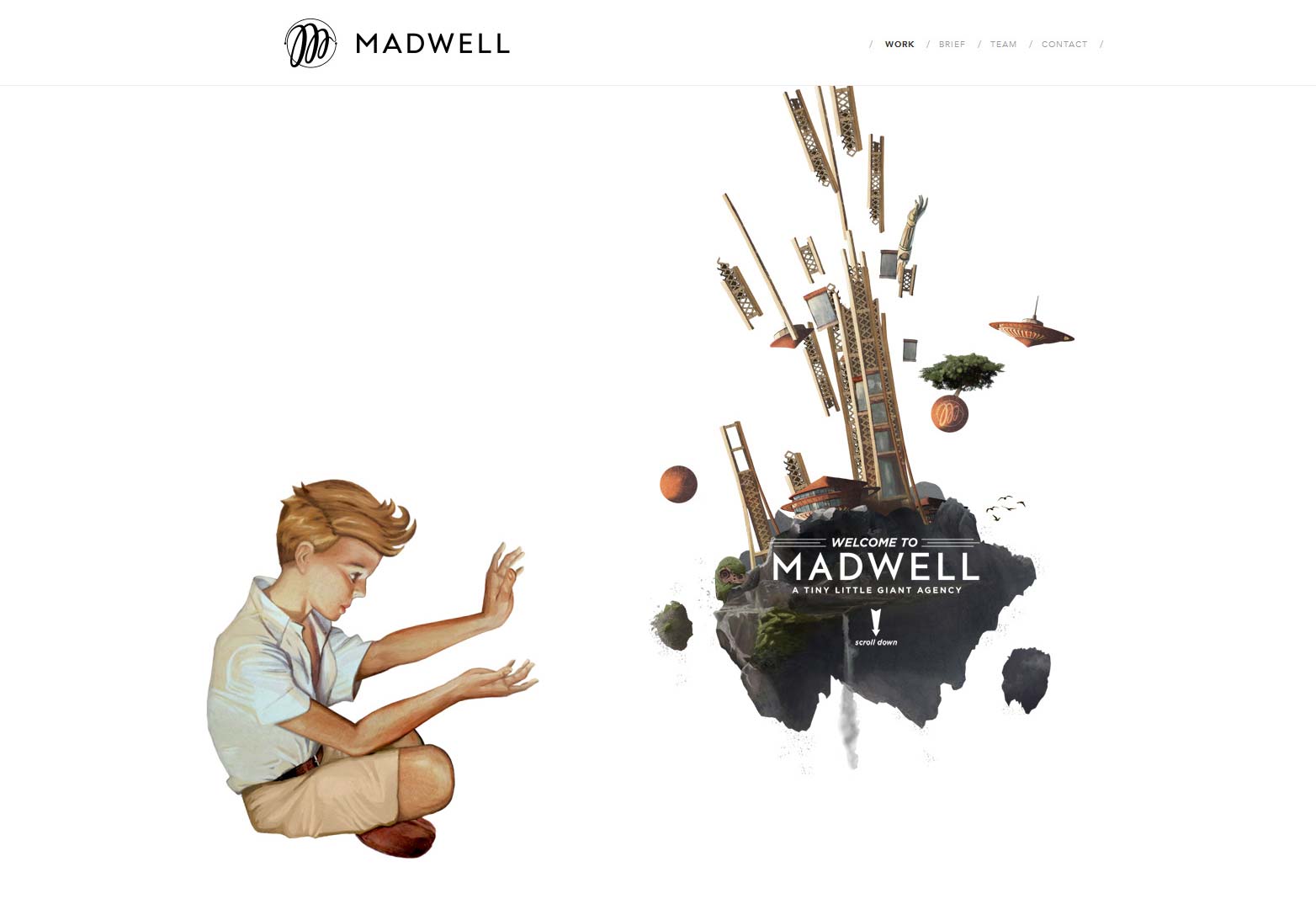
Madwell
Mario Cart Wii
Zeus
Soleir Noir 2012
Trattamento farmacologico
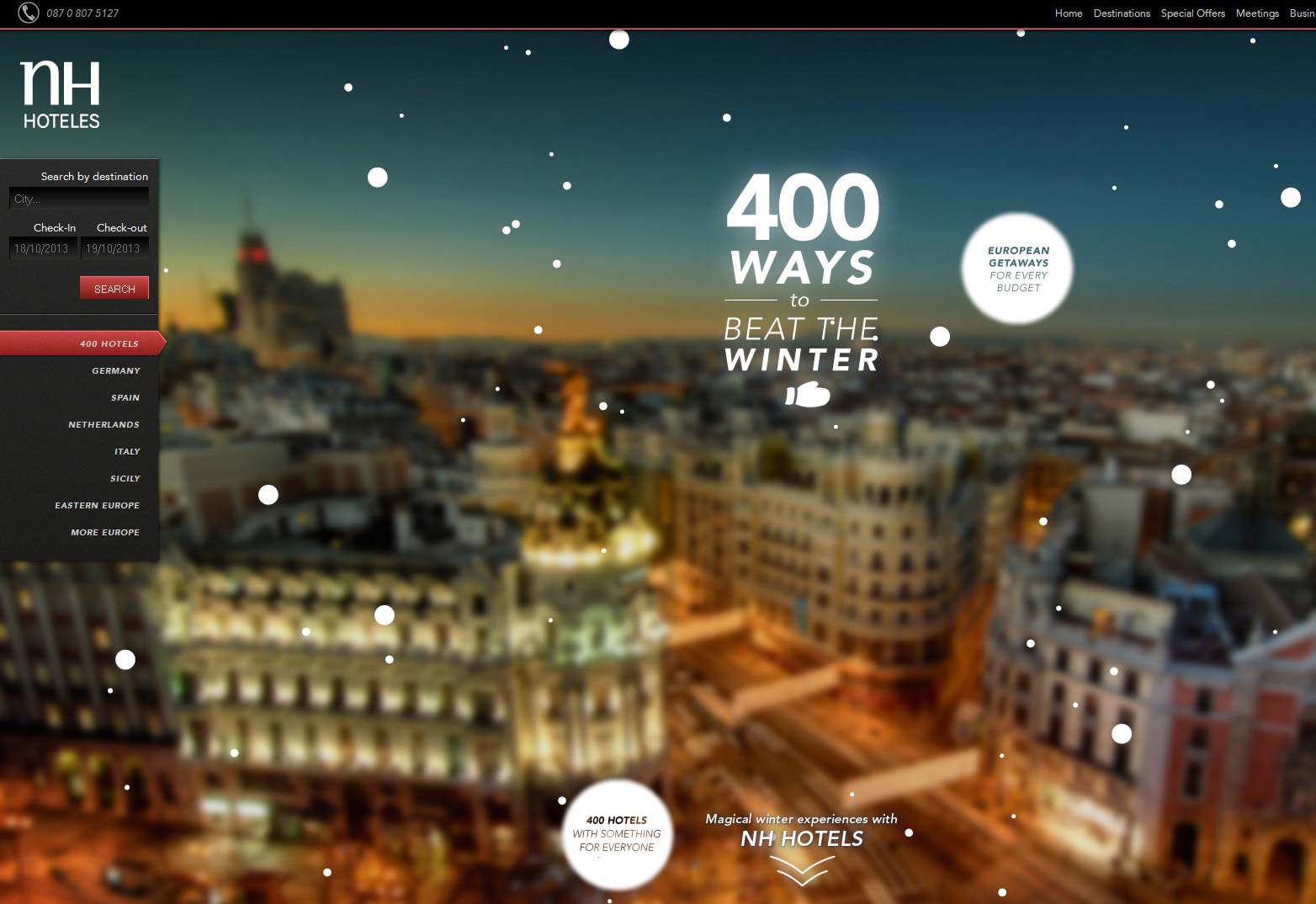
Hotel NH
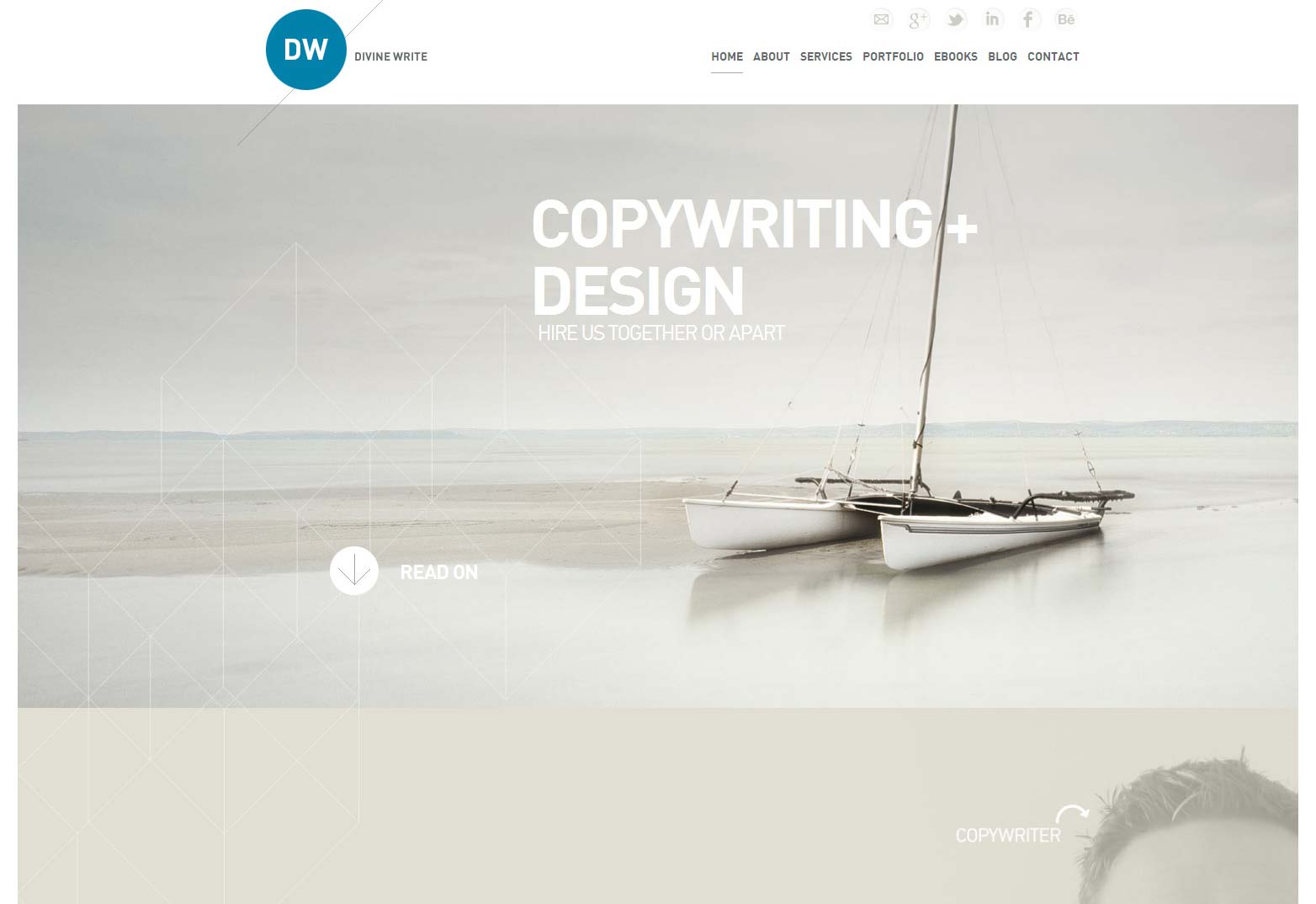
Scrittura divina
spaziergang
Vita Frute Cocktails
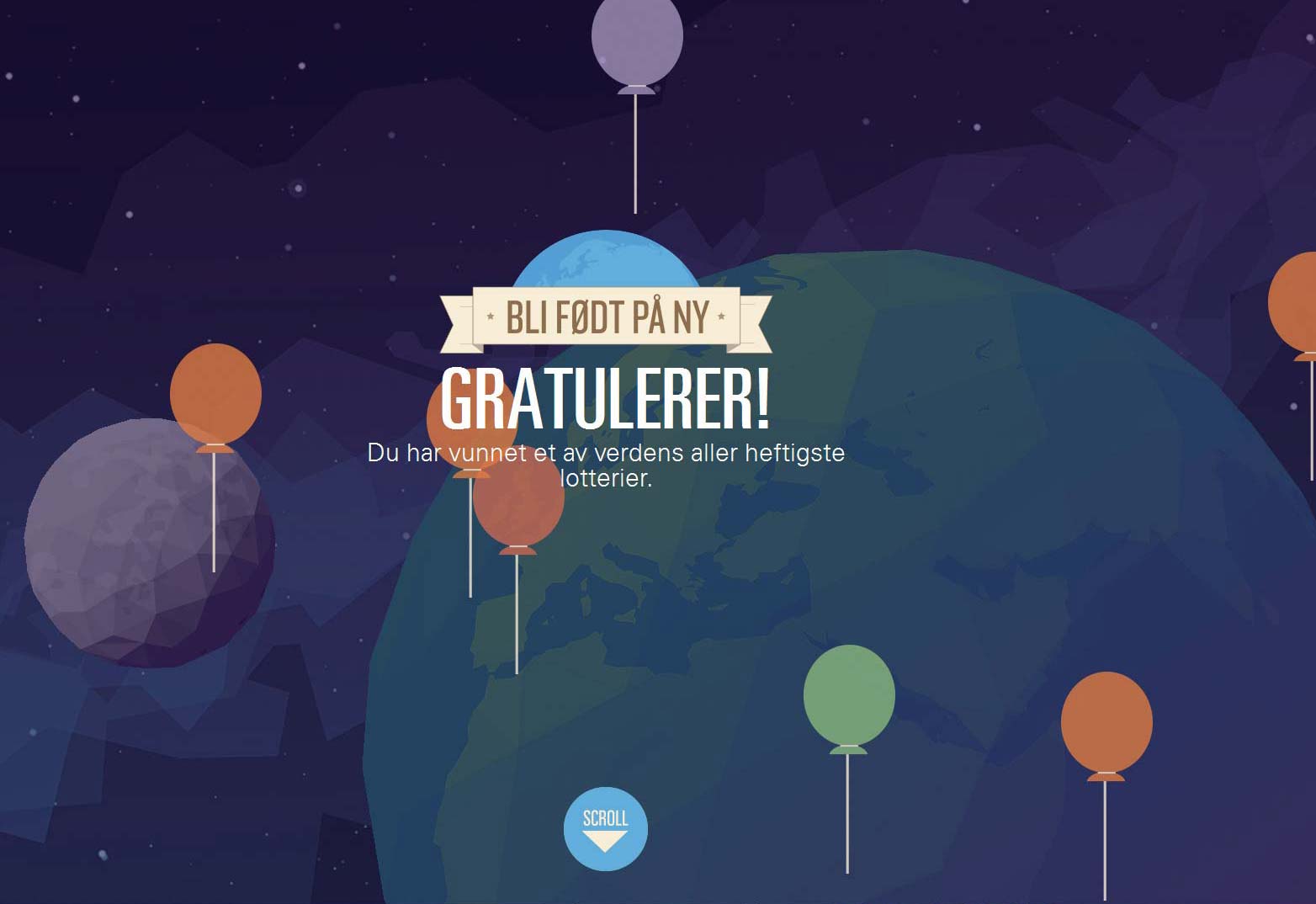
Gjenfodt
Hai creato un sito di parallasse? Quale di questi siti è il tuo preferito? Fateci sapere nei commenti.