New York Times Redesigns il suo sito web
Nell'era del web, le principali fonti di notizie non sono limitate ai lettori locali. Mentre un giornale di città può contenere notizie locali, le sue notizie sportive, nazionali e internazionali possono essere lette da qualcuno in un altro continente.
Nel 2012, Il New York Times (44,8 milioni di lettori mensili) sono caduti dietro a Londra Mail giornaliera (45,3 milioni di lettori mensili) come il popolare sito di giornali nel mondo. In gran parte perché, a differenza di molti dei suoi rivali - uno degli esseri più notevoli Il Boston Globe - il NYT ha lasciato la sua offerta online saldamente radicata negli anni 2000 (l'ultima importante revisione del sito Web del NYT era nel 2006 e si sentiva datata allora).
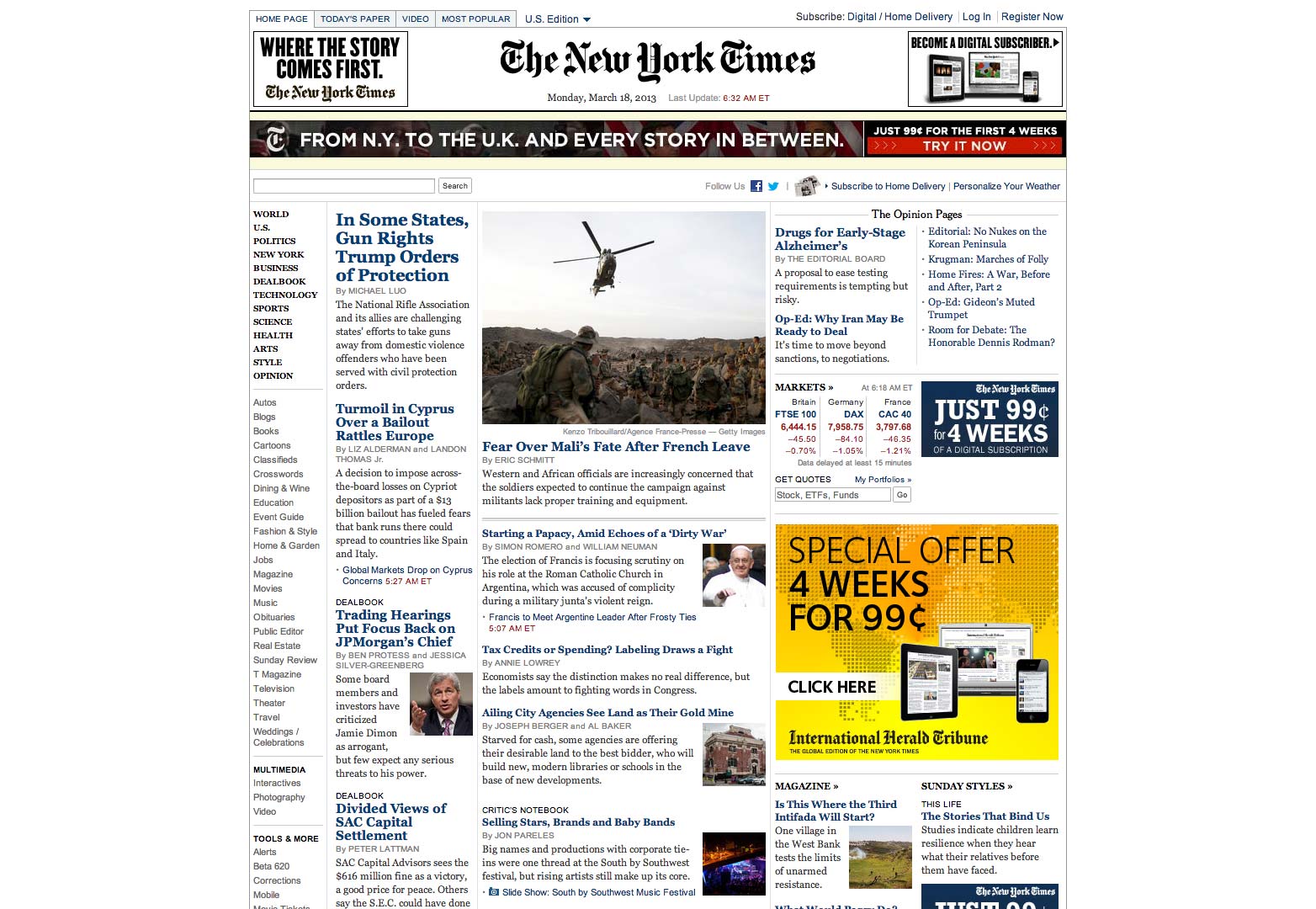
L'attuale sito web del New York Times.
A lungo dovuto una revisione, nel 2011 Andy Rutledge notoriamente ha effettuato un'analisi di vari siti Web di notizie, incluso il NYT, e successivamente ha prodotto una riprogettazione fittizia che ha messo a nudo gran parte di ciò che non andava nella progettazione. Tuttavia, come rapidamente saltato su da vari tweeter, incluso lo staff della NYT, ha anche spogliato un sacco di necessità pratiche come la pubblicità e le cose apprezzate dai lettori, come riassunti e immagini. È stato anche sostenuto un approccio puramente reattivo.
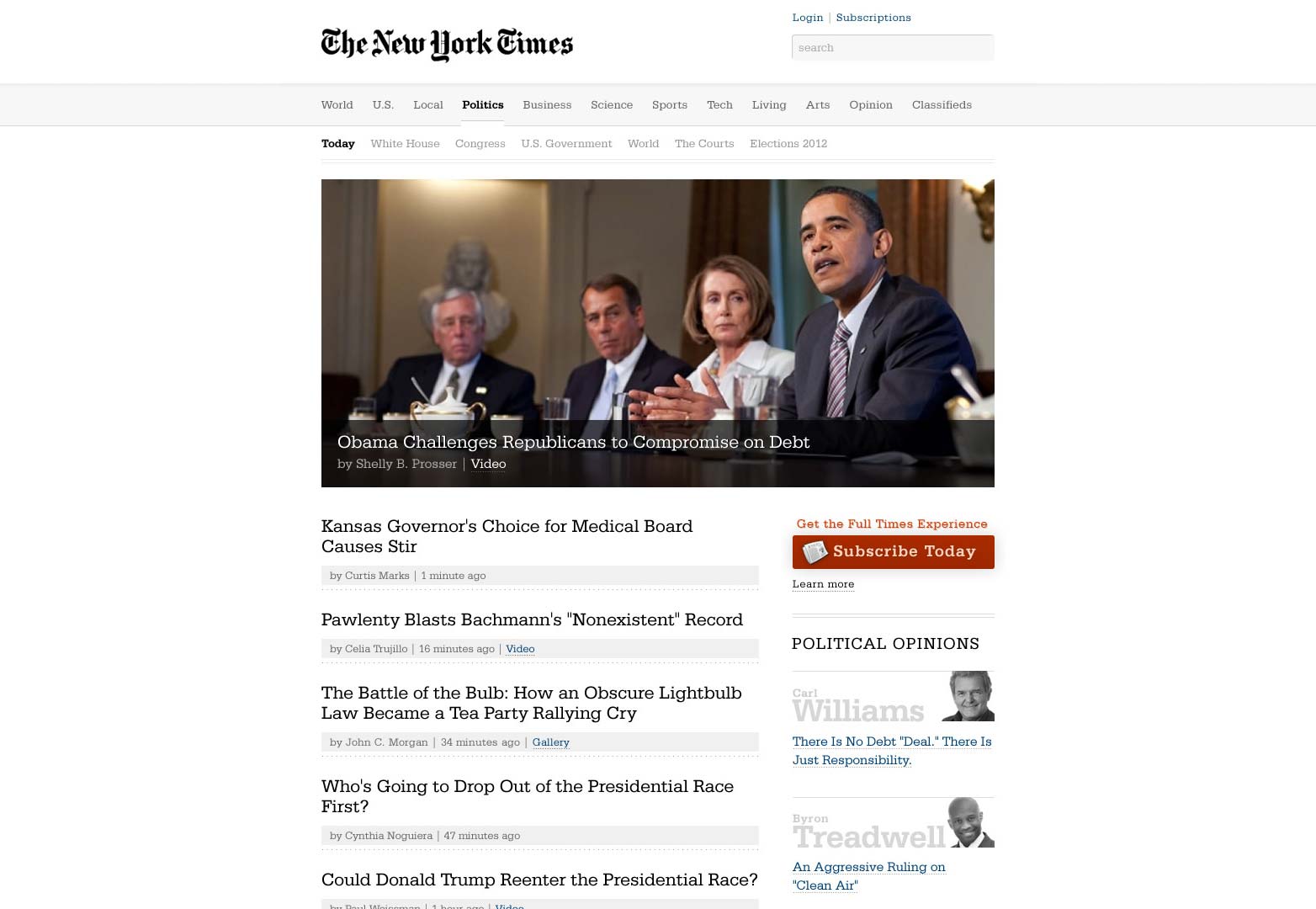
La riprogettazione proposta da Andy Rutledge per il New York Times.
Finalmente il NYT ha scelto di impegnarsi in un riprogettazione del processo si. La riprogettazione è stata prodotta internamente da un team di giornalisti, designer e sviluppatori guidati da Ian Adelman, direttore del design digitale dal 2011.
In sviluppo per quasi un anno, l'obiettivo della riprogettazione del NYT è stato la leggibilità. Gli articoli sono stati disordinati, sono state mantenute immagini di grandi dimensioni, presentazioni e video e le didascalie sono state spostate di lato; mantenendoli nel contesto e assicurando che il flusso di informazioni non sia rotto.
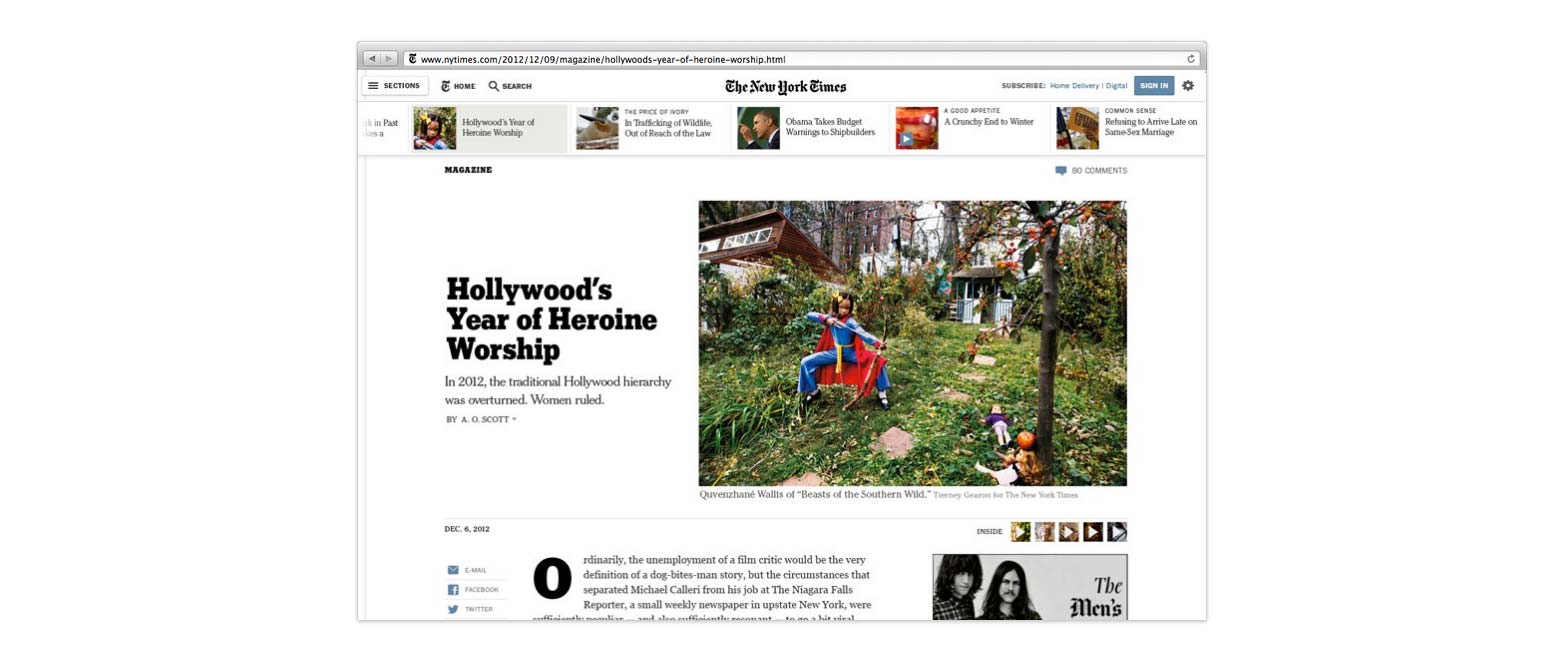
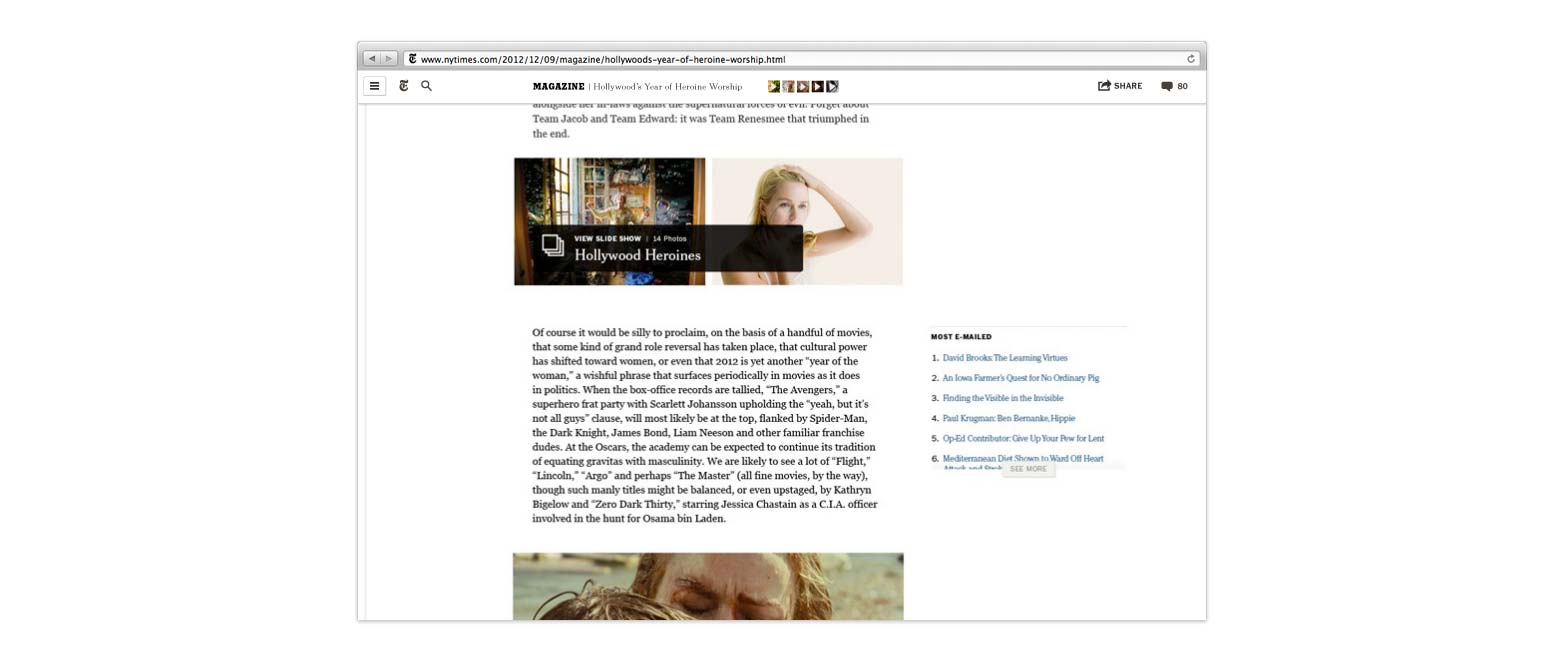
La riprogettazione del New York Times.
Un cambiamento chiave è il passaggio dall'impaginazione a uno scroll continuo. Secondo Adelman, l'approccio a pagina singola è stato utilizzato per promuovere il coinvolgimento degli utenti e la profondità della lettura misurata sul sito.
Il singolo cambiamento più grande è un movimento verso la progettazione reattiva, con il nuovo sito che ridimensiona porzioni del suo contenuto per adattarsi alle condizioni dello schermo corrente. Il nuovo sito non è comunque completamente reattivo; nel 2014 è prevista la pubblicazione di una versione specifica per dispositivi mobili con contenuti ridotti al minimo per ridurre al massimo la velocità di navigazione su smartphone e tablet.
Attualmente solo in versione beta, lo staff all'interno del firewall della carta è il primo a riceverlo, con alcuni lettori che riceveranno presto inviti. Il nuovo sito web del New York Times sarà lanciato entro la fine dell'anno dopo ulteriori perfezionamenti e feedback degli utenti.
Forse la lezione più grande che noi, come professionisti del web, possiamo prendere da questo è che la riprogettazione è un processo in corso: progettare, raccogliere feedback, perfezionare. Il team NYT ha l'obiettivo di iniziare a lavorare sulla prossima riprogettazione non appena questa versione diventerà completamente pubblica. Aggiornamento del sito proprio mentre aggiornano le loro app native.
Cosa ne pensi della riprogettazione del New York Times? Hanno ragione di respingere un approccio puramente reattivo? Fateci sapere le vostre opinioni nei commenti.
Immagine in primo piano / anteprima, immagine del New York Times via Stuart Monk / Shutterstock.com