Il potere segreto dei segnalibri
I segnalibri sono collegamenti speciali che gli utenti possono aggiungere ai preferiti del browser.
Questi link speciali includono il codice (cioè non solo un URL di destinazione) e attivano vari tipi di funzionalità utili, consentendo di modificare ed estendere qualsiasi pagina web.
Una volta che inizi a utilizzare e costruisci il tuo, non vedrai più le pagine Web come elementi statici su cui non hai alcun controllo.
Con i bookmarklet, hai il potere di piegare qualsiasi pagina web alle tue esigenze.
Come funzionano i bookmarklets
I bookmarklet sono più di URL statici. Sono brevi bit di JavaScript, caricati da un collegamento, che operano sulla pagina attualmente aperta. Pertanto, il codice diventa un'estensione della pagina corrente e può interagire con qualsiasi elemento su di esso.
Le modifiche alla pagina sono temporanee e non vengono mantenute. Quando l'utente aggiorna la pagina o segue un collegamento, il codice JavaScript viene perso.
Al ritorno sulla pagina, l'utente deve fare nuovamente clic sul collegamento per abilitare il bookmarklet.
Un bookmarklet di esempio
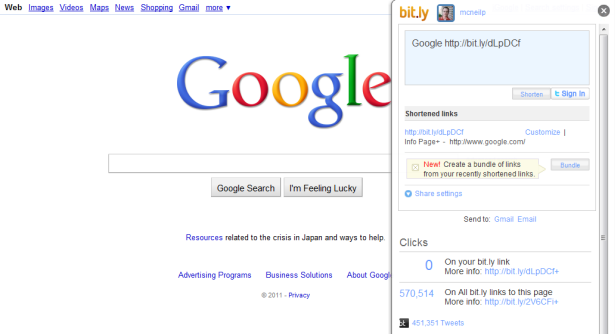
Forse il modo migliore per spiegare i bookmarklet è dimostrarne uno in azione. Bit.ly è un potente servizio di abbreviazione degli URL che può essere utile funzione bookmarklet . È sufficiente trascinare il collegamento sulla barra degli strumenti e iniziare a utilizzare il nuovo fantastico collegamento in qualsiasi pagina del Web.
Quando si fa clic sul bookmarklet Bit.ly, un pannello viene caricato sulla pagina corrente. Si noti che questa non è una nuova finestra del browser, ma piuttosto un codice che è stato aggiunto alla pagina corrente. Tali bookmarklet consentono agli sviluppatori di portare funzionalità dal loro sito Web a qualsiasi pagina sul web.
5 bookmarklets utili per iniziare
Bit.ly
Poche cose sono convenienti come uno strumento che ti consente di abbreviare rapidamente e condividere URL. Con il Bit.ly bookmarklet , invece di copiare un percorso URL completo e condividerlo, puoi fare clic su un link per generarne una versione breve. Ottieni anche la possibilità di tenere traccia della frequenza con cui viene utilizzato quel collegamento. Non solo, ma la mancanza del collegamento garantisce che il collegamento non si interrompa in un messaggio di posta elettronica, come spesso fanno gli URL più complessi.
Onda corta
Gli sviluppatori spesso vanno fuori di testa e mettono in valigia tantissime funzionalità in un unico bookmarklet. Questo è il caso con Onda corta di Shaun Inman. Questa potente scorciatoia racchiude un sacco di funzionalità di ricerca in un unico posto. Puoi cercare su Google, Amazon, Netflix e molte altre fonti importanti. L'unico risultato è che devi memorizzare i comandi per lavorarci. A parte questo ostacolo, una volta che ti ci abitui, diventerai rapidamente dipendente da ciò.
ReCSS
ReCSS è un semplice script che aggiorna il CSS per una pagina ma non l'intera pagina stessa. In superficie, potrebbe sembrare una cosa strana da voler fare. Considerare, tuttavia, se si sta creando un'applicazione o un processo interrotto da un aggiornamento. Ad esempio, se si sta disegnando un messaggio di errore, invece di eseguire ripetutamente un'azione che genera un errore, è sufficiente aggiornare il CSS per testare stili diversi. Quando verrà il momento, adorerai questo.
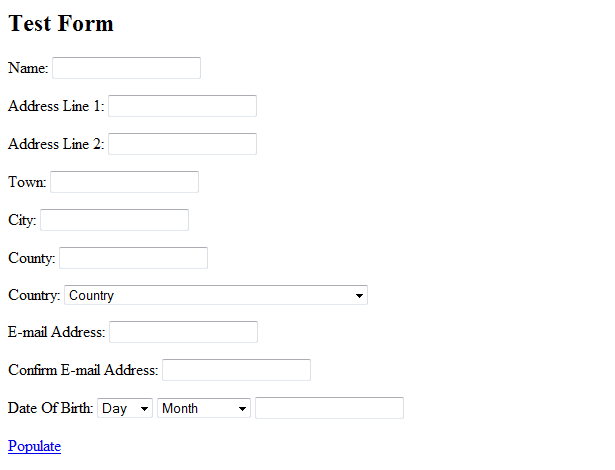
compilati automaticamente
Se hai dovuto costruire molte forme lunghe, sicuramente simpatizzi con le persone che sono frustrate dal dover compilare i moduli più e più volte. Qui è dove compilati automaticamente arriva. La funzionalità qui è piuttosto semplice: un bookmarklet che popola automaticamente i campi del modulo con dati ricorrenti. È anche possibile creare una versione personalizzata con i propri valori, se necessario.
Instapaper
Instapaper è un intero servizio costruito attorno a un bookmarklet. Lo strumento pratico salva le pagine che vorresti leggere in seguito. Si sincronizza comodamente con il tuo iPhone, iPad e Kindle, permettendoti di riprendere facilmente da dove hai smesso di leggere.

La struttura ideale per bookmarklets
C'è un modo per progettare bookmarklets che assicurano che siano facili da mantenere. Il principio è semplice: usa il bookmarklet come shell per caricare i file sorgente sulla pagina. Ciò significa che la carne del codice non è effettivamente contenuta nel segnalibro. Questo elimina il problema di come ottenere che gli utenti aggiornino il segnalibro dopo aver modificato il codice.
Per preparare gli aggiornamenti al tuo segnalibro, costruisci semplicemente il link in modo che carichi tutte le risorse dal tuo server alla pagina. In genere, ciò comporta l'aggiunta di un file JavaScript e CSS alla pagina e quindi l'attivazione del JavaScript primario per l'avvio della funzionalità.
Il seguente codice JavaScript aggiunge un file JavaScript specificato alla pagina:
new_script=document.createElement('SCRIPT');new_script.type='text/javascript';new_script.src="'https://www.your-site.com/script.js?';document.getElementsByTagName('head')[0].appendChild(new_script);
Un modello per la creazione di bookmarklets
Basandosi su questo semplice concetto, di seguito sono due profili di base per creare il tuo bookmarklet. La scelta principale che devi fare è se disabilitare la memorizzazione nella cache per il tuo file JavaScript.
Modello 1: memorizzazione nella cache
Il modello uno non impedisce il caching. Ciò significa che lo script verrà salvato sul computer dell'utente per un certo periodo di tempo. Alla fine verrà ricaricato, ma non hai modo di sapere quanto presto. Ecco il modello:
javascript:(function(){new_script=document.createElement('SCRIPT');new_script.type='text/javascript';new_script.src='https://www.your-site.com/script.js?';document.getElementsByTagName('head')[0].appendChild(new_script);})();
Modello 2: memorizzazione nella cache disabilitata
Questa alternativa include un parametro utile per impedire il caching del tuo script. Questo è l'ideale per lo sviluppo perché ogni volta che si utilizza il collegamento, verrà eseguita l'ultima versione sul server.
javascript:(function(){new_script=document.createElement('SCRIPT');new_script.type='text/javascript';new_script.src='https://www.your-site.com/script.js?x=' +(Math.random());document.getElementsByTagName('head')[0].appendChild(new_script);})();
La cache è disabilitata semplicemente aggiungendo una stringa di query casuale alla fine del tag dello script. Questo fa sì che il browser carichi lo script ogni volta che viene utilizzato.
Inoltre, si noti che queste funzioni si trovano in un wrapper JavaScript che le identifica come codice JavaScript.
Come usare i modelli
Usando questi due modelli, ecco come li metteresti al lavoro. Innanzitutto, sostituisci l'URL nel codice con il percorso completo del file JavaScript sul tuo server. In secondo luogo, inserisci il codice sopra in un tag link che può essere aggiunto a una pagina. È questo collegamento che gli utenti trascineranno nei loro segnalibri.
Qualcosa di simile dovrebbe fare il trucco:
http://ted.mielczarek.org/code/mozilla/bookmarklet.html" class=external rel=nofollow> generatore di bookmarklet .Una volta impostato il framework di base, è possibile iniziare ad aggiungere qualsiasi funzionalità basata su JavaScript al file script per il bookmarklet. Usa il nuovo link nel tuo browser per testare mentre vai!
Non dimenticare il cache!
Uno degli aspetti più frustranti dello sviluppo di bookmarklets è il caching del browser. Non è possibile forzare un aggiornamento del file se non caricando direttamente il file JavaScript sorgente e quindi premendo "Aggiorna". Il passaggio di un parametro stringa di query come trovato nel modello due sopra è molto più semplice.
Un avviso su "Visualizza sorgente"
Un altro punto che genera molta frustrazione è la visualizzazione di origine di una pagina web. Quando si esegue un bookmarklet e si preme l'opzione standard "Visualizza sorgente", si potrebbe essere perplessi.
Quando un bookmarklet aggiunge dinamicamente il codice alla pagina, la visualizzazione di origine standard non mostrerà l'HTML aggiornato. Invece, devi usare un plug-in come Firebug o visualizzare la sorgente generata usando il Sviluppatore web barra degli strumenti.
Risorse aggiuntive per la costruzione di bookmarklets
- I modelli sopra sono basati sul tutorial di BetterExplained .
- Marklets è una fantastica directory di bookmarklets.
- Ecco uno schema per la costruzione bookmarklets basati su jQuery .
Scritto esclusivamente per WDD da Patrick McNeil. È scrittore, sviluppatore e designer freelance. In particolare, ama scrivere di web design, formare persone nello sviluppo web e costruire siti web. La passione di Patrick per le tendenze e gli schemi del web design si può trovare nei suoi libri su TheWebDesignersIdeaBook.com . Segui Patrick su Twitter @designmeltdown .
Riesci a pensare a un modo per estendere la tua applicazione con un bookmarklet? Come hai usato i bookmarklets in modo creativo?