Lo stato degli utensili front-end
Alla fine del 2016, ho messo fuori Sondaggio sulla strumentazione Front-End 2016 . La risposta è stata fenomenale . Grazie a tutti voi che avete avuto il tempo di farlo.
L'obiettivo era abbastanza diretto; per scoprire maggiori dettagli sugli strumenti che gli sviluppatori front-end stanno attualmente utilizzando nei propri flussi di lavoro. Nel nostro settore, è fin troppo facile dare per scontato quello che le persone utilizzano in base alle proprie conoscenze. Questo sondaggio mira a fornire maggiori informazioni sulle tendenze attuali degli strumenti front-end da una prospettiva più ampia.
Quest'anno il sondaggio è stato composto da 19 domande riguardanti un'ampia gamma di strumenti e metodologie di front-end.
Grazie rapido
Questo sondaggio sarebbe stato molto più difficile da mettere insieme senza il supporto di Just Eat (il mio datore di lavoro) e Wes Bos, che ha gentilmente affiliato questo sondaggio di quest'anno, che mi ha permesso di dedicare più tempo ad analizzare i risultati.
Wes è famoso per la creazione di grandi materiali didattici per gli sviluppatori web. I suoi corsi sono un ottimo punto di partenza se stai cercando di saperne di più su argomenti come Reagire e ES6 .
Le risposte
Il sondaggio di quest'anno ha avuto oltre 4.700 risposte. In confronto, quando ho pubblicato la prima serie di risultati nel 2015, il sondaggio aveva ricevuto solo 648 risposte che sono poi salite a un valore finale di 2.028 risposte al termine del sondaggio. Quindi è quasi 2 volte e mezzo il numero di risposte rispetto ai numeri finali degli ultimi anni, o un aumento del 132% per le persone a cui piacciono le percentuali.
In termini di provenienza delle risposte, ho pubblicato il sondaggio su Twitter, Reddit, HackerNews, DesignerNews, Echo.js, LinkedIn e Frontendfront. E 'stato anche caratterizzato da una serie di newsletter come Responsive Design Weekly, Sitepoint Weekly e FrontEnd Focus, tra gli altri.
Il motivo per cui voglio evidenziare queste fonti è di mostrare che c'è stata una buona diffusione di risposte su vari canali; gli intervistati non provengono tutti da un canale social.
I risultati
Disclaimer pre-amble: questi risultati rappresentano un campione di sviluppatori front-end che lavorano nel settore, quindi non dovrebbero essere considerati come gospel, semplicemente come indicanti una tendenza approssimativa.
Quindi, senza ulteriori indugi, diamo un'occhiata ai risultati! Prenditi una tazza di tè / caffè e diamo un'occhiata ...
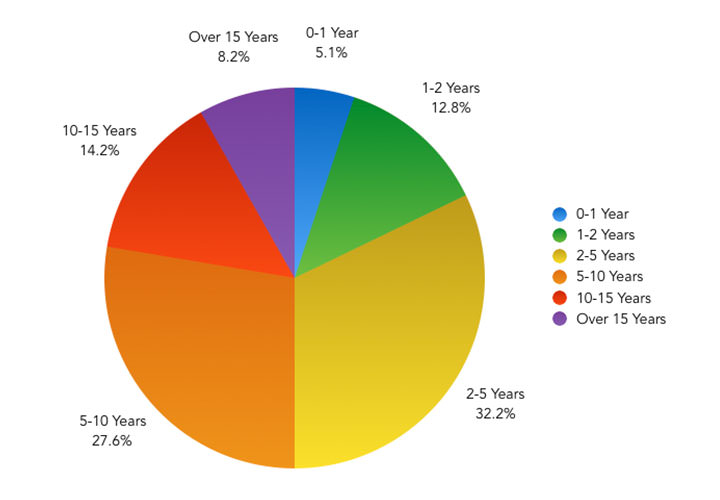
Q1: esperienza front-end generale
La prima domanda che ho posto è stata di avere un'idea del livello di esperienza di coloro che hanno risposto; qualcosa che non è stato registrato nel sondaggio dello scorso anno. La domanda era approssimativa per quanto tempo hai lavorato con le tecnologie front-end?
Ecco i risultati:
| Risposta | Numero di voti | Percentuale |
|---|---|---|
| 0-1 anno | 232 | 4,92% |
| 1-2 anni | 589 | 12.49% |
| 2-5 anni | 1.508 | 31.98% |
| 5-10 anni | 1.323 | 28.06% |
| 10-15 anni | 673 | 14.27% |
| Oltre 15 anni | 390 | 8.27% |

La maggior parte degli intervistati ha dichiarato di aver lavorato con tecnologie front-end per 2-5 anni o 5-10 anni, che insieme rappresentano il 60,04% (2.831) delle risposte.
È interessante notare che vi è una divisione molto uniforme tra coloro che hanno lavorato con front-end per un massimo di 5 anni (49,39%) rispetto a quelli con oltre 5 anni di esperienza (50,6%). In positivo, ciò implica che i risultati dell'indagine provengono da una distribuzione abbastanza uniforme dei livelli di esperienza.
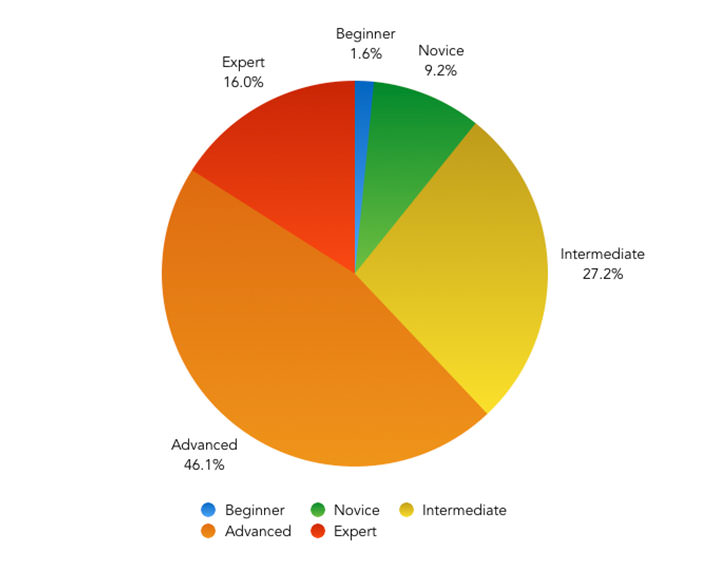
Q2: CSS Knowledge
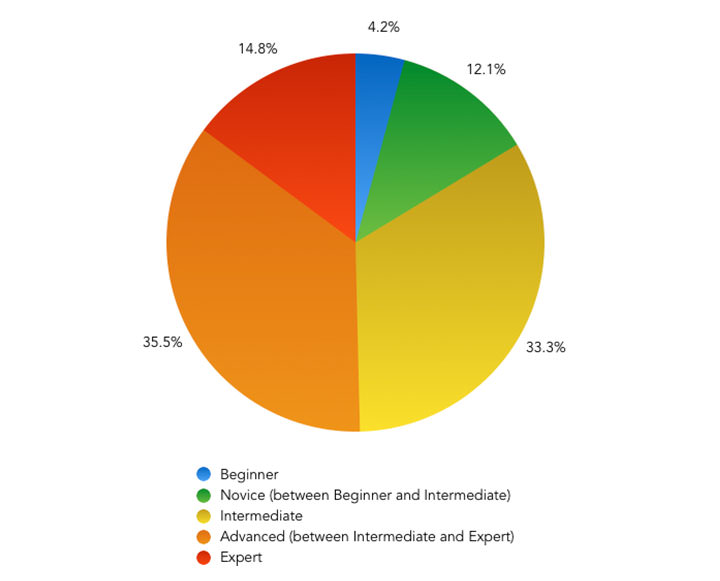
La seconda domanda era uno sguardo soggettivo su come gli intervistati valutavano la propria conoscenza dei CSS.
Va da sé che questa domanda è abbastanza relativa, in quanto può essere interpretata in modo diverso da ciascun rispondente e fare affidamento su un livello di modestia quando si tratta di valutare il proprio livello di abilità - ma non per questo è meno interessante vedere i risultati!
La domanda era: come valuta la tua conoscenza del CSS e dei suoi strumenti e metodologie associati?
Ecco come apparivano le risposte:
| Livello | Numero di voti | Percentuale |
|---|---|---|
| Principiante | 78 | 1,65% |
| Novizio (tra principiante e intermedio) | 424 | 8.99% |
| Intermedio | 1.243 | 26.36% |
| Avanzato (tra intermedio ed esperto) | 2.203 | 46.72% |
| Esperto | 767 | 16.27% |

Guardando i risultati, l' 89,36% (4,213) degli intervistati si è valutato con un livello intermedio di conoscenza CSS o superiore, con la maggior parte - 46,72% (2203) - dicendo che sono ad un livello avanzato. Solo il 16,27% (767) degli intervistati si è qualificato come esperto.
Quando si scava un po 'più in profondità in questi risultati e si filtrano in base alle risposte fornite alla domanda 1, coloro che hanno esperienza di 12 mesi lavorano con tecnologie front-end il 10% si ritiene abbia una conoscenza avanzata di CSS o superiore (anche se no- uno in questa sottocategoria si è valutato come esperto). Tale percentuale è salita al 22% per gli intervistati con esperienza fino a 2 anni.
Questo può essere interpretato in modi diversi, ma sembra una percentuale relativamente alta considerando il breve periodo di tempo trascorso con i CSS. Potrebbe anche riflettere su come i CSS possano essere spesso percepiti come più semplici da imparare rispetto ad altri linguaggi come JavaScript, cosa che non sarei necessariamente d'accordo quando si tratta di imparare le complessità e le sfumature del linguaggio e le sue metodologie.
Cercheremo di fare riferimento a questi risultati nelle seguenti domande.
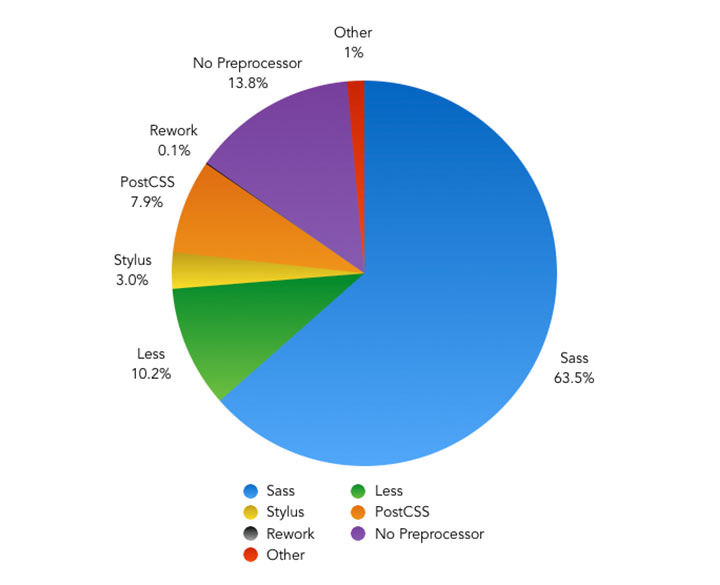
Q3: utilizzo del processore CSS
La domanda successiva è stata la prima domanda specifica per la tecnologia, chiedendo Qual è lo strumento di elaborazione CSS di scelta?
Questa domanda è stata posta nel sondaggio degli ultimi anni, con Sass che è stata scelta per la maggior parte degli sviluppatori nel 2015. Le possibili risposte includevano tutte quelle disponibili lo scorso anno oltre all'aggiunta di PostCSS e Rework, altri due Processori CSS modulari.
I risultati riportati di seguito mostrano anche la differenza percentuale tra i risultati di quest'anno e dello scorso anno, ove applicabile.
| preprocessore | Numero di voti | Percentuale | % Diff (al 2015) |
|---|---|---|---|
| insolenza | 2.989 | 63.39% | -0,56% |
| Di meno | 478 | 10.14% | -5,05% |
| Stilo | 137 | 2,91% | -0,84% |
| PostCSS | 392 | 8,31% | N / A |
| Rework | 3 | 0,06% | N / A |
| Nessun preprocessore | 643 | 13.64% | -1,4% |
| Altro | 73 | 1,55% | -0,52% |

Guardando i risultati, Sass è ancora lo strumento di elaborazione CSS di scelta per la maggior parte degli intervistati con il 63,39% . Se confrontato con i risultati degli ultimi anni, l'utilizzo ridotto è leggermente sceso al 10,14% (in calo del 5,05%).
PostCSS ha mostrato una buona crescita con l'8,31% degli intervistati affermando di averlo utilizzato esclusivamente. È probabile che l'utilizzo sia leggermente più elevato nella realtà, in quanto ciò non tiene conto degli intervistati che lo utilizzano in combinazione con un altro strumento di elaborazione.
È interessante notare che la percentuale di intervistati che non utilizza nessuno strumento di elaborazione CSS è scesa al 13,64%, in calo rispetto al 15,04% del 2015. Ciò rafforza il modo in cui l'elaborazione CSS è ora un'abilità chiave nel moderno sviluppo front-end e una maggioranza (86.36 %) degli sviluppatori front-end attualmente utilizzano nei propri flussi di lavoro.
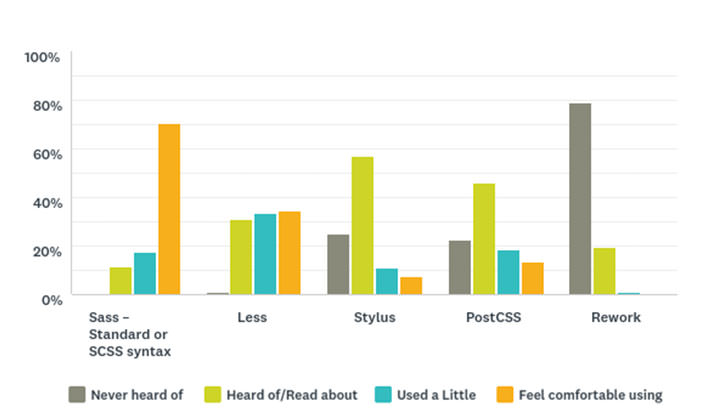
Q4: esperienza con i processori CSS
Seguendo l'ultima domanda, volevo scoprire maggiori dettagli sui livelli di conoscenza tra gli strumenti di elaborazione CSS con gli intervistati che hanno chiesto di esprimere la loro esperienza in ciascuno di essi.
Ecco come le persone hanno risposto quando richiesto - Indica la tua esperienza con i seguenti strumenti di elaborazione CSS :
| Mai sentito di | Sentito parlare / letto | Usato un po ' | Sentirsi a proprio agio con | |
|---|---|---|---|---|
| Sass - Sintassi standard o SCSS | 0,57% (27) | 11,11% (524) | 17,16% (809) | 71,16% (3355) |
| Di meno | 0,81% (38) | 30,86% (1,455) | 33,32% (1,571) | 35,02% (1651) |
| Stilo | 24,22% (1,142) | 57,26% (2700) | 11,11% (524) | 7,40% (349) |
| PostCSS | 21,76% (1,026) | 45,37% (2139) | 18,73% (883) | 14,15% (667) |
| Rework | 78,43% (3,698) | 20,17% (951) | 0,91% (43) | 0,49% (23) |

Lo strumento con i più alti livelli di conoscenza è stato Sass di una certa distanza, con il 71,16% degli intervistati che ha dichiarato di sentirsi a proprio agio nell'utilizzarlo. Infatti, solo l'11,68% delle persone non l'aveva mai usato, con solo lo 0,57% (27 persone) che non ne aveva mai sentito parlare. Guardando a questo insieme ai risultati della domanda 3, Sass domina chiaramente quando si tratta di utilizzo e di livelli di conoscenza tra gli strumenti di elaborazione CSS.
Guardando agli altri strumenti, il 35,02% degli intervistati ha dichiarato di sentirsi a proprio agio nell'utilizzare Less, seguito dal 14,15% che ha affermato lo stesso rispetto a PostCSS. È interessante notare che questo numero è quasi raddoppiato dal 7,15% degli intervistati che hanno dichiarato di sentirsi a proprio agio nell'uso di PostCSS nell'indagine dello scorso anno, mostrando una tendenza al rialzo nella conoscenza dello strumento.
Q5: Schemi di denominazione CSS
La prossima domanda riguardava un'area di CSS a cui ho molto interesse: i CSS Naming Schemes. Avendo usato uno schema di denominazione nel mio lavoro per un certo numero di anni, ero interessato a vedere se questo era qualcosa che anche altri sviluppatori di front-end avevano adottato.
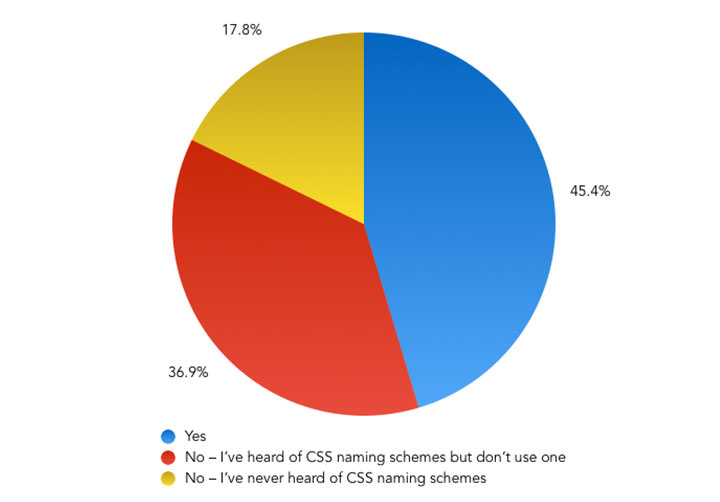
La domanda è stata: usi uno schema di denominazione quando scrivi CSS, come BEM o SUIT?
| Risposta | Numero di voti | Percentuale |
|---|---|---|
| sì | 2.170 | 46.02% |
| No, ho sentito parlare di schemi di denominazione CSS ma non ne uso uno | 1.731 | 36.71% |
| No, non ho mai sentito parlare di schemi di denominazione CSS | 814 | 17.26% |

I risultati mostrano una divisione abbastanza omogenea, anche se solo meno della metà degli intervistati (46.02%) afferma di utilizzare uno schema di denominazione CSS rispetto a quelli che affermano di non averlo fatto (53,98%).
È incoraggiante che l'82,73% (3.901) degli intervistati abbia almeno sentito parlare di schemi di denominazione CSS, ma il 36,71% (1731) non ne ha ancora utilizzato uno.
Come ci si potrebbe aspettare, quando si considerano gli intervistati che si considerano come aventi un livello avanzato di conoscenza CSS o superiore, l'utilizzo dei sistemi di denominazione CSS è salito al 56,94%. Questo è paragonato a un utilizzo del solo 27,47% tra coloro che si sono classificati come intermedio o inferiore.
Gli schemi di denominazione CSS sono uno strumento che penso continuerà a crescere nell'utilizzo, quindi sarà interessante vedere come queste cifre cambiano in futuro.
Q6: CSS Linting
Il prossimo è stato CSS Linting - è uno strumento che molti sviluppatori usano nei loro flussi di lavoro?
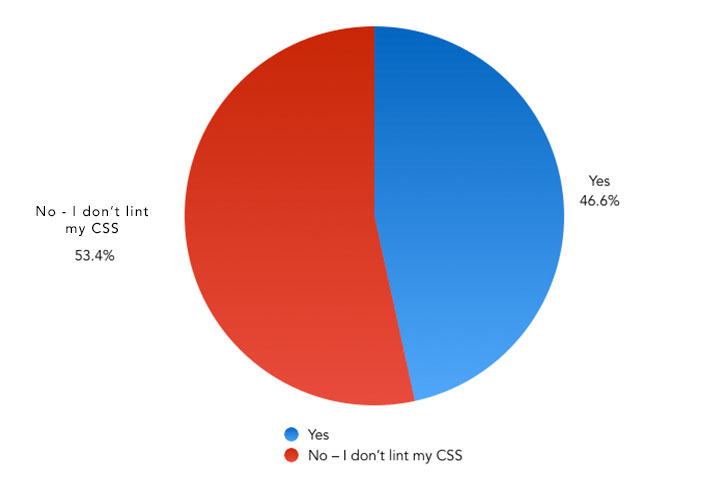
Ho chiesto Usi uno strumento per filtrare il tuo CSS?
I risultati sono stati i seguenti:
| Risposta | Numero di voti | Percentuale |
|---|---|---|
| sì | 2.232 | 47.34% |
| No - Non mi interessa il mio CSS | 2.483 | 52.66% |

Come la domanda precedente, questa è stata una divisione abbastanza omogenea, con il 47,34% (2232) degli intervistati che afferma di utilizzare uno strumento per filtrare i propri CSS, rispetto al 52,66% (2483) di quelli che non lo fanno.
Non sorprende che questi numeri aumentino anche se guardiamo a quegli intervistati con conoscenze più avanzate nei CSS. Il 52,42% degli intervistati che si sono classificati come aventi una conoscenza avanzata o superiore dei CSS ha anche affermato di aver lustrato i propri CSS, rispetto al 38,70% di quelli con conoscenze da principiante a intermedio.
Il linting dei CSS è ancora relativamente nuovo in termini di strumenti e utilizzo, soprattutto se confrontato con il periodo di tempo in cui è stato utilizzato lo stoppino di JavaScript. Mentre gli strumenti migliori, come Stylelint, continuano a essere scoperti dagli sviluppatori, mi aspetto che l'utilizzo cresca man mano che quest'area di strumenti CSS matura.
Q7: CSS Tool Experience
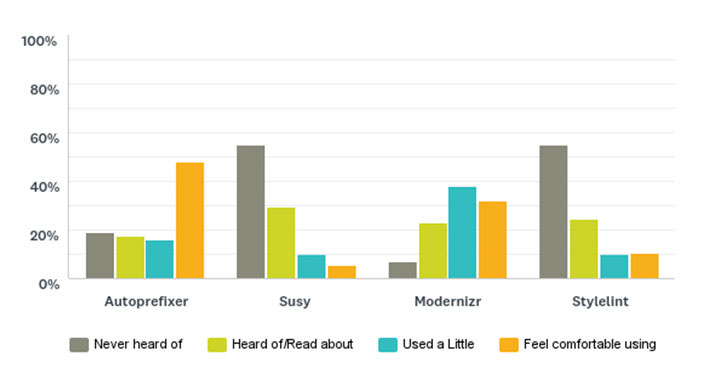
Le prossime tre domande del sondaggio hanno riguardato i livelli di conoscenza e l'utilizzo attraverso una serie di strumenti e metodologie CSS. In primo luogo, la domanda 7 chiedeva agli intervistati di indicare la tua esperienza con i seguenti strumenti CSS .
Diamo un'occhiata ai risultati:
| Mai sentito di | Sentito parlare / letto | Usato un po ' | Sentirsi a proprio agio con | |
|---|---|---|---|---|
| Autoprefixer | 18,28% (862) | 17,18% (810) | 15,93% (751) | 48,61% (2,292) |
| susy | 55,02% (2.594) | 29,78% (1,404) | 9,69% (457) | 5,51% (260) |
| Modernizr | 6,64% (313) | 22,93% (1,081) | 37,96% (1,790) | 32,47% (1,531) |
| Stylelint | 54,68% (2578) | 24,35% (1,148) | 10,39% (490) | 10,58% (499) |

Di questi, Autoprefixer, con il 48,61% (2292), era lo strumento CSS che la maggior parte degli intervistati si sentiva a proprio agio ad usare, seguito da Modernizr (32,47%), Stylelint (10,58%) e infine Susy (5,51%).
Tuttavia, espandendo questo fuori campo per includere gli intervistati che avevano utilizzato lo strumento un po ', Modernizr è risultato il migliore, con il 70,43% rispetto al 64,54% degli intervistati che ha affermato di avere almeno un po' di esperienza nell'uso di Autoprefixer.
La maggior parte degli intervistati ha dichiarato di non aver mai sentito parlare di Stylelint (54,68%), di uno strumento di sfilacciamento dei CSS e di Susy (55,02%), uno strumento di layout di Sass.
È interessante notare che un'alta percentuale di intervistati che si sono classificati come avanzati o superiori in CSS e che gli strumenti non avevano mai sentito parlare di questi due strumenti: il 46,53% per Stylelint e il 45,52% per Susy. Penso che questo dimostri quanto sia difficile per gli sviluppatori di qualsiasi livello di esperienza, per non parlare dei principianti, tenere il passo con gli strumenti a nostra disposizione.
Q8: Metodologia CSS e esperienza nello schema dei nomi
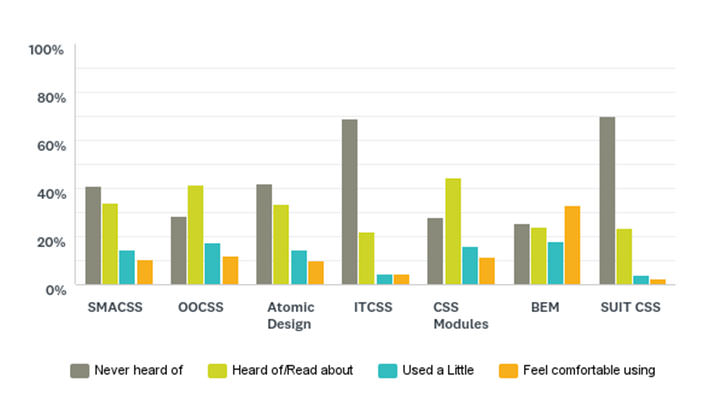
Questa domanda successiva è stata seguita dall'ultima chiedendo agli intervistati di indicare la propria esperienza con le seguenti metodologie CSS .
I risultati sembravano così:
| Mai sentito di | Sentito parlare / letto | Usato un po ' | Sentirsi a proprio agio con | |
|---|---|---|---|---|
| SMACSS | 40,57% (1,913) | 33,91% (1.599) | 14,74% (695) | 10,77% (508) |
| CSS orientato agli oggetti (OOCSS) | 28,27% (1,333) | 41,80% (1,971) | 17,77% (838) | 12,15% (573) |
| Disegno atomico | 41,53% (1,958) | 33,74% (1,591) | 14,34% (676) | 10,39% (490) |
| ITCSS | 68,34% (3,222) | 22,38% (1,055) | 4,50% (212) | 4,79% (226) |
| Moduli CSS | 27,42% (1,293) | 44,77% (2,111) | 15,95% (752) | 11,86% (559) |
| BEM | 24.90% (1.174) | 23,52% (1,109) | 18,49% (872) | 33,09% (1,560) |
| SUIT CSS | 69,42% (3,273) | 24,14% (1,138) | 3,90% (184) | 2,55% (120) |

Di questi, il BEM - uno schema di denominazione CSS - era il più conosciuto, con il 33,09% degli intervistati che affermava di sentirsi a proprio agio nell'utilizzarlo. Questa percentuale sale al 51,58% degli intervistati includendo coloro che affermano di averlo usato un po '.
Sorprendentemente (almeno per me), la conoscenza di molte delle più conosciute metodologie CSS è piuttosto bassa. Solo il 29,92% degli sviluppatori ha affermato di aver usato OOCSS un po 'o di sentirsi a proprio agio nell'utilizzarlo nei propri progetti, con il 27,81% che afferma lo stesso per i moduli CSS, il 25,51% per SMACSS e il 24,73% per la progettazione Atomic.
Anche tra quelli con conoscenza avanzata o esperta di CSS, nessuna di queste metodologie supera il limite del 20% in termini di numero di intervistati che affermano di sentirsi a proprio agio nell'utilizzarli.
Scavando nelle risposte un po 'più in là si vede che meno di un terzo (29,20%) degli intervistati si sente a proprio agio usando almeno una delle metodologie CSS elencate - quindi è uno dei moduli SMACSS, OOCSS, Design atomico, ITCSS e CSS. Questo sale al 55,02% degli intervistati se consideriamo coloro che affermano di aver usato almeno una di queste metodologie.
Prima di trarre ulteriori conclusioni da questi risultati, diamo anche un'occhiata alla domanda 9, che è strettamente correlata.
Q9: utilizzo degli strumenti CSS
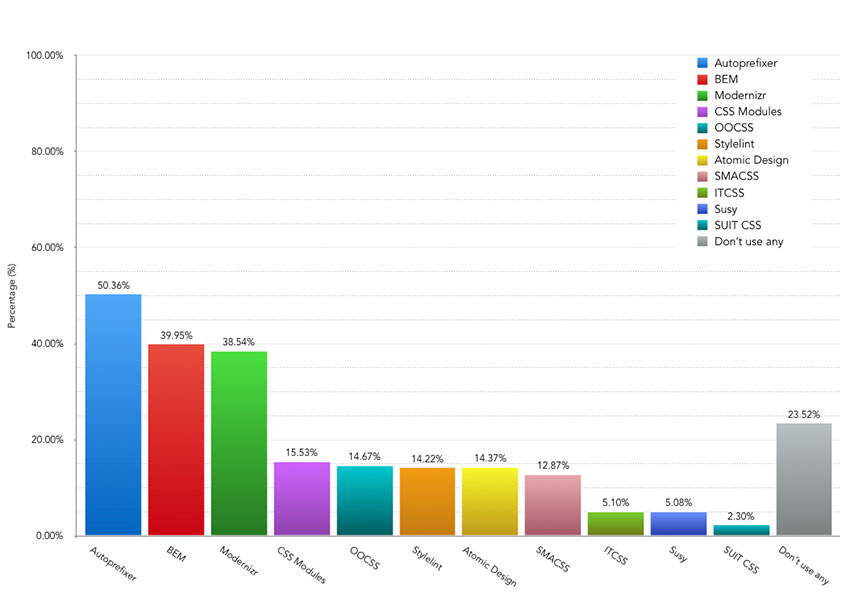
Completando le domande del sondaggio sui CSS, ho chiesto ai rispondenti quali di questi metodi o strumenti CSS utilizzi attualmente nei tuoi progetti?
Ecco i risultati:
| Tool / Metodologia | Numero di voti | Percentuale |
|---|---|---|
| SMACSS | 613 | 13.00% |
| CSS orientato agli oggetti (OOCSS) | 696 | 14,76% |
| Disegno atomico | 680 | 14.42% |
| ITCSS | 248 | 5,26% |
| Moduli CSS | 740 | 15.69% |
| BEM | 1905 | 40.40% |
| SUIT CSS | 111 | 2,35% |
| Autoprefixer | 2.414 | 51.20% |
| susy | 237 | 5,03% |
| Modernizr | 1.828 | 38.77% |
| Stylelint | 682 | 14,46% |
| Non uso nessuno di questi approcci o strumenti | 1.095 | 23.22% |

Il top in termini di utilizzo effettivo è stato Autoprefixer (51,20%), seguito da BEM (40,40%) e Modernizr (38,77%), che hanno tutti registrato buoni livelli di utilizzo da parte degli intervistati.
Sebbene i singoli livelli di utilizzo delle metodologie CSS siano modesti, anche tra coloro che hanno dichiarato esperienza avanzata con i CSS, esaminando l'utilizzo su tutti insieme, il 41,21% degli intervistati ha dichiarato di utilizzare almeno uno di SMACSS, OOCSS, Atomic Design, Moduli ITCSS o CSS sui loro progetti.
È anche un po 'sorprendente, a causa della relativa novità dell'approccio, vedere che l'uso dei moduli CSS ha un utilizzo più elevato rispetto a qualsiasi altra metodologia CSS.
Per me, i livelli di utilizzo relativamente bassi - ei livelli di conoscenza mostrati dalla domanda 8 - attraverso le metodologie CSS indicano due cose. La diversità dei modi in cui le persone scrivono i loro CSS è molto ampia - non esiste un metodo in cui gli sviluppatori sembrano attratti quando si tratta di scrivere il proprio CSS.
In secondo luogo, dalle risposte un numero elevato di sviluppatori front-end ritiene di avere una conoscenza avanzata dei CSS quando non ha conoscenza di alcune delle metodologie CSS più conosciute. L'apprendimento di approcci diversi alla scrittura di CSS (come SMACSS, OOCSS e ITCSS) aiuta a fornire una prospettiva migliore su come strutturare i propri stili, indipendentemente dal fatto che si scelga di utilizzarli o meno nel proprio flusso di lavoro.
Il CSS può essere un linguaggio semplice in superficie, ma può essere complesso da padroneggiare e comprendere appieno.
Q10: Conoscenza di JavaScript
La seconda metà dell'indagine si è concentrata su JavaScript e sul suo ecosistema di strumenti.
Innanzitutto, ho chiesto ai rispondenti. Come valuti la tua conoscenza di JavaScript e dei suoi strumenti e metodologie associati?
Questi erano i risultati:
| Conoscenza | Numero di voti | Percentuale |
|---|---|---|
| Principiante | 197 | 4,18% |
| Novizio (tra principiante e intermedio) | 553 | 11,73% |
| Intermedio | 1555 | 32.98% |
| Avanzato (tra intermedio ed esperto) | 1684 | 35.72% |
| Esperto | 726 | 15.40% |

Le risposte hanno mostrato una distribuzione simile tra i livelli di conoscenza a quelli visti in relazione ai CSS. L'eccezione principale è rappresentata dal numero di intervistati che hanno valutato di avere una conoscenza avanzata di JavaScript, che è del 35,72%.
A titolo di confronto, il 51,12% degli intervistati si è valutato come avente o un livello avanzato di conoscenza di JavaScript, rispetto al 62,99% degli intervistati che hanno affermato lo stesso in relazione alla propria conoscenza dei CSS.
Q11: Task Runner
I runner di attività sono diventati una parte molto importante dei flussi di lavoro di molti sviluppatori front-end. Ma quest'area è cambiata molto negli ultimi 12 mesi o l'uso è rimasto coerente su tutti gli strumenti e gli approcci?
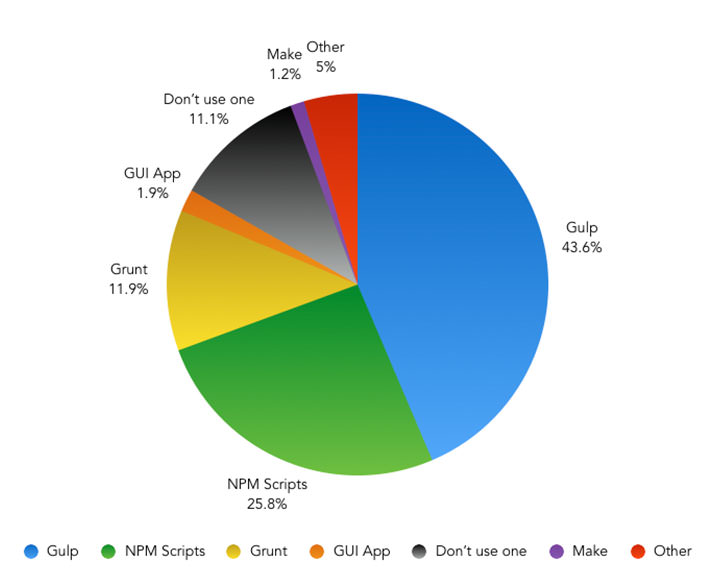
La domanda che è stata posta ai rispondenti è stata: Quale task runner preferisci utilizzare nel tuo tipico flusso di lavoro del progetto?
Diamo un'occhiata ai risultati: dove possibile ho incluso la variazione percentuale rispetto al sondaggio dello scorso anno:
| Task Runner | Numero di voti | Percentuale | % Diff (al 2015) |
|---|---|---|---|
| Sorso | 2.060 | 43.69% | -0.1% |
| Script NPM | 1.223 | 25.94% | + 22.78% |
| Grugnito | 554 | 11,75% | -15,81% |
| Rendere | 54 | 1,15% | N / A |
| Applicazione GUI (es. Codekit) | 93 | 1,97% | N / A |
| Altro (prego specificare) | 214 | 4,54% | -0.34% |
| Non uso un task runner | 517 | 10.97% | -8,56% |

Guardando i risultati, Gulp è ancora il leader indiscusso quando si tratta di runner front-end con il 43,69% (2060) di risposte.
Il più grande movimento è nell'utilizzo degli script NPM, che hanno ottenuto una share del 25,94% (1,223) della risposta, rendendolo il secondo strumento per runner di attività più utilizzato. Si tratta di un aumento del 22,8% rispetto ai dati degli ultimi anni. Ciò suggerisce che più sviluppatori front-end stanno cercando di semplificare le attività di compilazione e rimuovere il livello di astrazione fornito da strumenti come Gulp e Grunt.
Nel frattempo Grunt ha visto un calo sostanziale in uso, con solo l'11,75% degli intervistati che afferma di preferire l'utilizzo dello strumento - un calo di oltre il 15% dal 2015.
È interessante notare che il numero di intervistati che non utilizza alcun task runner è sceso a solo il 10,97% (in calo rispetto al 19,5% dello scorso anno), a dimostrazione che la stragrande maggioranza degli sviluppatori front-end ora utilizza uno strumento di esecuzione delle attività sui propri progetti.
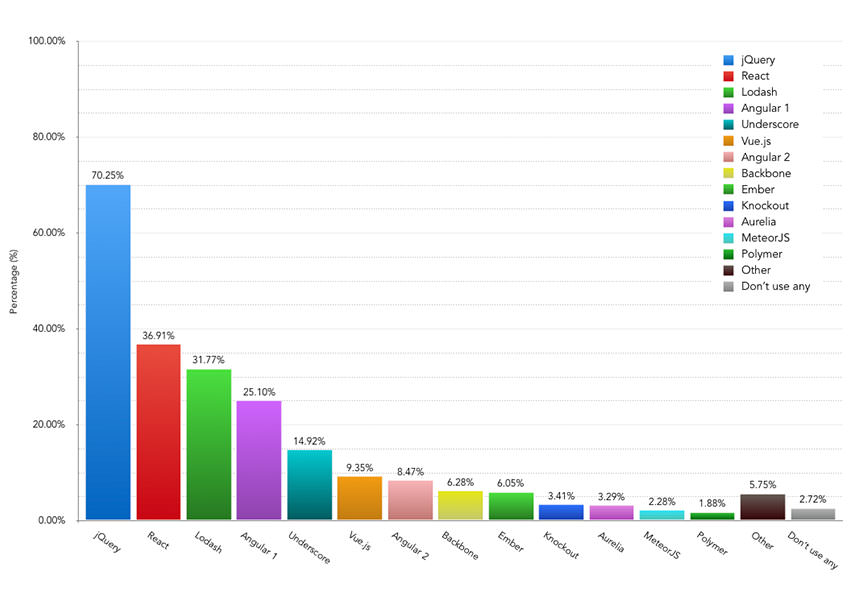
Q12: Conoscenza di librerie e framework JavaScript
Questa era una delle domande che non vedevo l'ora di vedere le risposte. In che modo i livelli di conoscenza delle librerie e dei framework JavaScript più popolari sono cambiati nell'ultimo anno?
Al momento dell'indagine del 2015, React era un nuovo arrivato relativo che guadagnava terreno su Angular. Da allora, il team Angular ha rilasciato la versione 2 del framework, ma gli sviluppatori hanno iniziato a migrare?
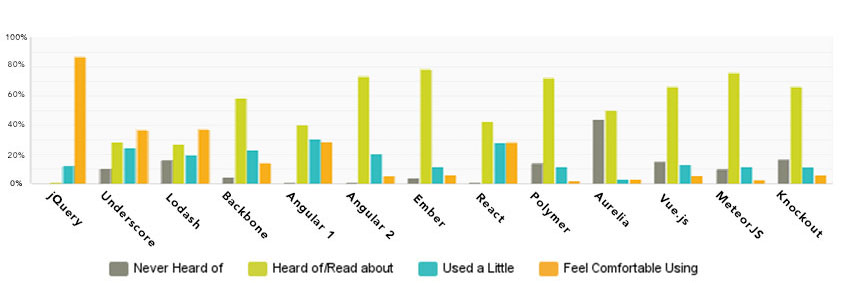
Ecco cosa mostrano i risultati:
| Mai sentito di | Sentito parlare / letto | Usato un po ' | Sentirsi a proprio agio con | |
|---|---|---|---|---|
| jQuery | 0,11% (5) | 0,85% (40) | 12,17% (574) | 86,87% (4,096) |
| Sottolineare | 10,22% (482) | 28,12% (1,326) | 24,41% (1,151) | 37,24% (1,756) |
| Lodash | 15,89% (749) | 26,70% (1,259) | 19,75% (931) | 37,67% (1,776) |
| Spina dorsale | 4,31% (203) | 58,13% (2741) | 23.01% (1.085) | 14,55% (686) |
| Angolare 1 | 0,66% (31) | 40,21% (1,896) | 30,43% (1,435) | 28,70% (1,353) |
| Angolare 2 | 0,89% (42) | 73,59% (3,470) | 20,19% (952) | 5,32% (251) |
| brace | 3,75% (177) | 78,41% (3,697) | 11,71% (552) | 6,13% (289) |
| Reagire | 0,76% (36) | 42,29% (1,994) | 28,04% (1,322) | 28,91% (1,363) |
| Polimero | 13,55% (639) | 72,68% (3,427) | 11,75% (554) | 2,01% (95) |
| Aurelia | 43,71% (2,061) | 50,03% (2359) | 3,20% (151) | 3,05% (144) |
| Vue.js | 14,68% (692) | 66,55% (3,138) | 13,11% (618) | 5,66% (267) |
| MeteorJS | 9,59% (452) | 75,91% (3,579) | 11,69% (551) | 2,82% (133) |
| Tramortire | 16,14% (761) | 66,62% (3,141) | 11,33% (534) | 5,92% (279) |

Come è avvenuto lo scorso anno, jQuery è ancora la biblioteca o il framework con la più alta percentuale di intervistati - 86,87% (4,096) - che ha dichiarato di sentirsi a proprio agio nell'utilizzarlo. In effetti, oltre il 99% degli intervistati ha dichiarato di averlo usato almeno un po ', il che è piuttosto notevole per qualsiasi strumento.
Sia Underscore (37,24%) che Lodash (37,67%) hanno avuto un numero considerevole di intervistati che hanno dichiarato di sentirsi a proprio agio nell'utilizzarli.
Osservando le grandi strutture JS che colpiscono, la crescita della conoscenza di React è il cambiamento più evidente rispetto all'anno scorso. Non solo ha raggiunto Angular 1 (il principale framework MVW dello scorso anno), ma è persino riuscito a superarlo, con il 28,91% (1,363) di sviluppatori che dicono di sentirsi a proprio agio nell'utilizzarlo rispetto al 28,70% (1,353) di quelli che hanno detto la stessa cosa su Angular 1.
È anche interessante vedere che l'assorbimento di Angular 2 è stato piuttosto lento finora, con il 20.19% degli intervistati che ha affermato di averlo usato un po ', ma solo il 5,32% ha dichiarato di sentirsi a proprio agio nell'utilizzarlo. Sospetto che questo numero crescerà nel tempo, ma sarà interessante vedere da quanto e se raggiunge il livello che Angular 1 ha attualmente.
Guardando i livelli di conoscenza attraverso i framework MV *, quindi tutto nella lista tranne jQuery, Underscore e Lodash - il 62,23% degli intervistati ha dichiarato di sentirsi a proprio agio nell'utilizzare almeno uno di questi framework. Si tratta di poco più del 12% (dal 50,2%) che ha affermato lo stesso nel sondaggio dello scorso anno.
Come ho notato l'anno scorso, la conoscenza di almeno un framework è diventata un'abilità importante per molti sviluppatori front-end.
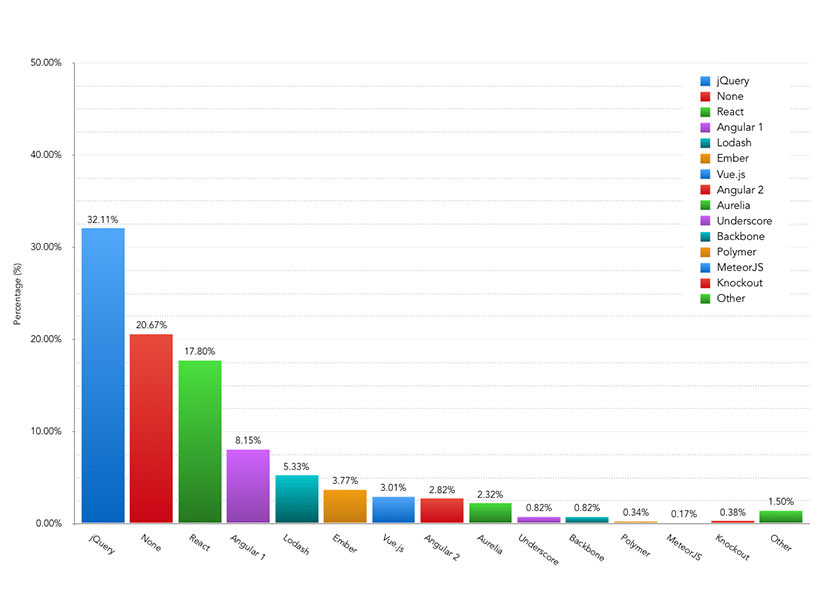
D13: Quali librerie e / o framework JavaScript usi più frequentemente sui progetti?
La prossima domanda si riferiva all'uso effettivo delle librerie e dei framework elencati nella domanda precedente.
La domanda era: quali librerie e / o framework JavaScript utilizzate più frequentemente sui progetti? con gli intervistati invitati a selezionare tutto ciò che è stato applicato.
Ecco i risultati:
| Numero di voti | Percentuale | |
|---|---|---|
| jQuery | 3284 | 69.65% |
| Sottolineare | 714 | 15.14% |
| Lodash | 1527 | 32.39% |
| Spina dorsale | 301 | 6,38% |
| Angolare 1 | 1180 | 25.03% |
| Angolare 2 | 387 | 8.21% |
| brace | 280 | 5,94% |
| Reagire | 1776 | 37.67% |
| Polimero | 87 | 1,85% |
| Aurelia | 154 | 3,27% |
| Vue.js | 456 | 9,67% |
| MeteorJS | 115 | 2,44% |
| Tramortire | 156 | 3,31% |
| Non uso nessuno di questi approcci o strumenti | 132 | 2,80% |

L'utilizzo di jQuery è stato di nuovo molto forte, con oltre due terzi (69,65%) degli intervistati che hanno affermato di averlo usato spesso nei loro progetti.
Probabilmente più interessante è che il 37,67% (1,776) degli intervistati ha affermato di utilizzare frequentemente React, anche se questo è quasi il 10% in più rispetto al numero che ha affermato di sentirsi a proprio agio quando ha risposto alla domanda 12. Si può pertanto concludere che un il numero decente di coloro che hanno affermato di averlo usato solo un po 'lo sta usando spesso nei loro progetti.
In linea con i risultati della domanda 12, si diceva che l'Angular 1 fosse usato frequentemente dal 25,03% (1,180) degli intervistati, mentre Angular 2 è attualmente ben al di sotto di tale cifra con l'8,21% (387).
Sebbene i livelli di conoscenza fossero simili tra Lodash e Underscore nei risultati della domanda 12, Lodash ha ricevuto più del doppio del numero di intervistati che ha affermato di utilizzarlo frequentemente sui propri progetti: 32.39% (1.527) contro appena il 15.14% (714) per Underscore.
Inoltre, una menzione importante a Vue.js, che è stata citata molto recentemente, con il 9,67% degli intervistati che afferma di usare frequentemente i propri progetti.
Q14: quale libreria o framework JavaScript considereresti per te essenziale nella maggior parte dei tuoi progetti?
La domanda 14 ha esaminato ciò che la libreria JavaScript o gli intervistati consideravano il loro strumento più essenziale, con la domanda su quale libreria o framework JavaScript consideri per te essenziale nella maggior parte dei tuoi progetti?
Diamo un'occhiata ai risultati:
| Numero di voti | Percentuale | |
|---|---|---|
| Nessuno di questi è essenziale: mi sento a mio agio nell'usare JavaScript nativo sui miei progetti | 985 | 20.89% |
| jQuery | 1468 | 31.13% |
| Sottolineare | 38 | 0,81% |
| Lodash | 262 | 5,56% |
| Spina dorsale | 38 | 0,81% |
| Angolare 1 | 386 | 8.19% |
| Angolare 2 | 129 | 2,74% |
| brace | 178 | 3,78% |
| Reagire | 857 | 18.18% |
| Polimero | 16 | 0,34% |
| Aurelia | 113 | 2,40% |
| Vue.js | 148 | 3,14% |
| MeteorJS | 8 | 0,17% |
| Tramortire | 17 | 0,36% |
| Altro (prego specificare) | 72 | 1,53% |

Gli strumenti che secondo la maggior parte degli intervistati erano essenziali per loro era jQuery con il 31,13% (1468 risposte), seguito da React che ha ricevuto il 18,18% (857) dei voti.
Il 20,89% (985) degli intervistati ha dichiarato di non ritenere essenziale alcuna biblioteca o strumento, molto probabilmente a causa dell'aumento della conoscenza dell'ES6 (noto anche come ES2015).
Queste erano le uniche risposte che hanno ricevuto più del 10% di voti, con Angular 1 la prossima scelta più grande con l'8,19% (386) di risposte.
Forse la cosa più interessante è che jQuery è ancora la scelta più popolare con il 25,98% di risposte in questa categoria, rispetto al 20,06% per il prossimo strumento più vicino che è React.
È chiaro che jQuery continua a svolgere un ruolo importante in molti set di strumenti per sviluppatori di front-end.
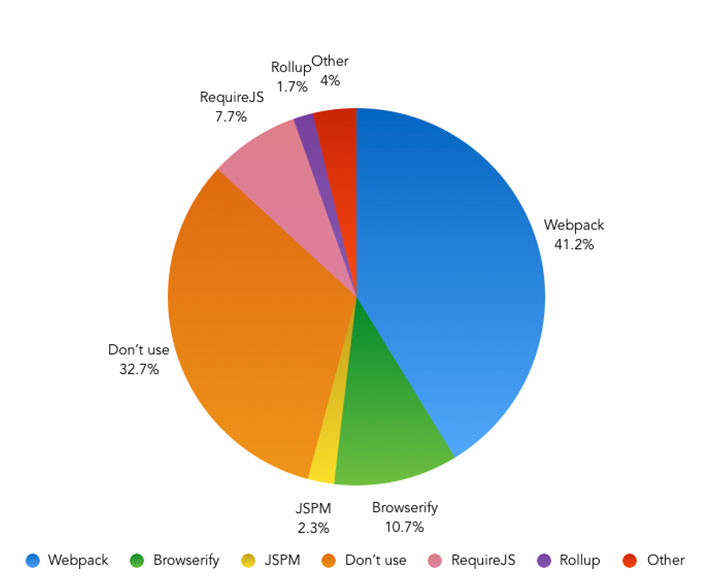
Q15: Bundle modulo JavaScript
Guardando i risultati del sondaggio dello scorso anno, i bundle dei moduli JavaScript erano ancora uno strumento utilizzato da una minoranza di sviluppatori front-end, con solo il 46,1% degli intervistati che affermava di averne utilizzato uno nel proprio flusso di lavoro.
Sarà cambiato poco più di 12 mesi? La domanda è stata? Usi un modulo bundler JavaScript nel tuo flusso di lavoro?
Diamo un'occhiata ai risultati:
| Modulo Bundler | Numero di voti | Percentuale | % Diff (al 2015) |
|---|---|---|---|
| Non uso un modulo bundler | 1516 | 32.15% | -21.75% |
| RequireJS | 359 | 7,61% | -5,85% |
| Browserify | 510 | 10,82% | -5,65% |
| Webpack | 1962 | 41.61% | + 31.11% |
| Rollup | 79 | 1,68% | N / A |
| JSPM | 108 | 2,29% | + 0,07% |
| Altro (prego specificare) | 181 | 3,84% | + 0,39% |

In un enorme cambiamento rispetto allo scorso anno, il 41,61% (1.962) degli intervistati utilizza ora Webpack per gestire il bundle dei moduli in JavaScript, rendendolo il leader indiscusso in questa categoria.
La percentuale di coloro che ora utilizzano qualsiasi tipo di bundle di moduli è aumentata al 67,85% (3,199 risposte), con un incremento di oltre il 20% rispetto ai dati degli ultimi anni.
In termini di altri strumenti di raggruppamento dei moduli, sia Browserify che RequireJS hanno entrambi registrato un calo del 5% nell'utilizzo, con il 10,82% e il 7,61% degli intervistati che dichiara di utilizzare questi rispettivi strumenti.
Nel complesso, è bello vedere così tanti sviluppatori che accolgono i bundle dei moduli. Il Webpack ha ovviamente trovato un vero accordo con gli sviluppatori ed è ora considerato lo strumento ideale per gestire le dipendenze dei moduli JavaScript.
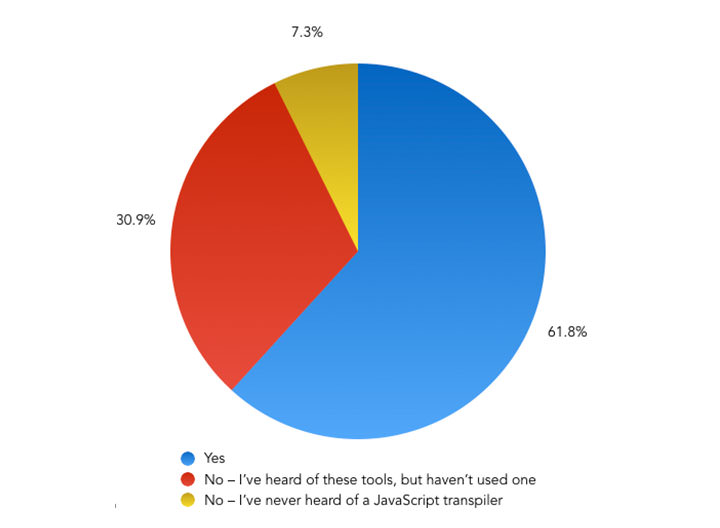
Q16: JavaScript Transpilers
La prossima domanda nel sondaggio è un argomento di cui si è parlato molto negli ultimi 12-18 mesi.
L'uso di un traspiatore JS, come Babel, consente agli sviluppatori di trasferire il loro JavaScript da ES6 (ES2015) a ES5 in modo che possano utilizzare le ultime funzionalità JS pur continuando a fornire supporto per i browser più vecchi.
La domanda che ho posto è stata: stai usando uno strumento per trascrivere il tuo JavaScript da ES6 a ES5? (es. Babele)
Ecco i risultati:
| Risposta | Numero di voti | Percentuale |
|---|---|---|
| sì | 2.942 | 62.40% |
| No, ho sentito parlare di questi strumenti, ma non ne ho mai usato uno | 1.443 | 30.60% |
| No, non ho mai sentito parlare di un traspiatore JavaScript | 330 | 7,00% |

La maggioranza - il 62.40% (2.942) - degli intervistati ha indicato che sta utilizzando un traspiatore JavaScript. Considerando il breve periodo di tempo in cui questi strumenti sono stati utilizzati, questo dimostra quanto gli sviluppatori apprezzino oggi lavorare con le funzionalità di ES6.
Solo il 7% (330) degli intervistati non aveva mai sentito parlare di un traspolatore JavaScript, dimostrando ancora una volta la notevole portata raggiunta in uno spazio di tempo relativamente breve.
Guardando questi risultati, è facile concludere che avere la conoscenza di uno strumento di transpilation, come Babel, sta diventando un'abilità richiesta per il moderno sviluppatore front-end.
Q17: Linting JavaScript
JavaScript Linting, una volta un argomento polarizzante, è ora saldamente integrato in molti flussi di lavoro degli sviluppatori. Ma quante persone ne usano una e c'è un chiaro leader tra gli strumenti utilizzati dagli sviluppatori front-end?
La domanda che ho posto è Quale strumento usi per filtrare il tuo JavaScript? (se presente)
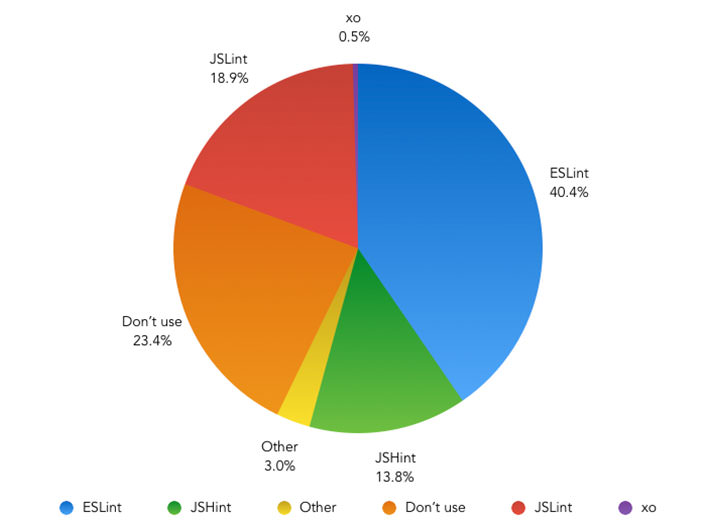
Ecco i risultati:
| Strumento | Numero di voti | Percentuale |
|---|---|---|
| Non uso un linter di JavaScript | 1.076 | 22.82% |
| JSLint | 894 | 18,96% |
| JSHint | 657 | 13.93% |
| ESLint | 1.927 | 40.87% |
| xo | 24 | 0,51% |
| Altro (prego specificare) | 137 | 2,91% |

La maggior parte degli intervistati - 77,18% (3639 persone) - ha indicato che utilizzano uno strumento per filtrare il proprio JavaScript.
Confrontando questo con i risultati visti in precedenza in relazione al linting dei CSS, c'è un evidente divario tra coloro che scelgono di filtrare il loro JavaScript e quelli che fanno lo stesso con il loro CSS - una differenza del 29,84% in effetti, come solo il 47,34% degli intervistati ha indicato che hanno usato uno strumento per filtrare i loro CSS.
Il 40,87% (1.927) degli intervistati ha dichiarato che ESLInt era lo strumento utilizzato, rendendolo il più popolare strumento di linting, seguito da JSLint con il 18,96% (894) e JSHint con il 13,93% (657).
È bello vedere che il linting è ormai considerato la norma quando si sviluppa JavaScript, soprattutto considerando i vantaggi che porta alla qualità e coerenza del codice.
Q18: test di JavaScript
Il prossimo argomento ha fornito alcuni dei risultati più interessanti del sondaggio dello scorso anno.
L'anno scorso la maggioranza degli intervistati - 59,66% - ha dichiarato di non utilizzare uno strumento per testare il proprio JavaScript. Sono più gli sviluppatori che utilizzano gli strumenti di test JS per un anno?
La domanda che ho posto è: quale strumento usi per testare il tuo JavaScript? (se presente)
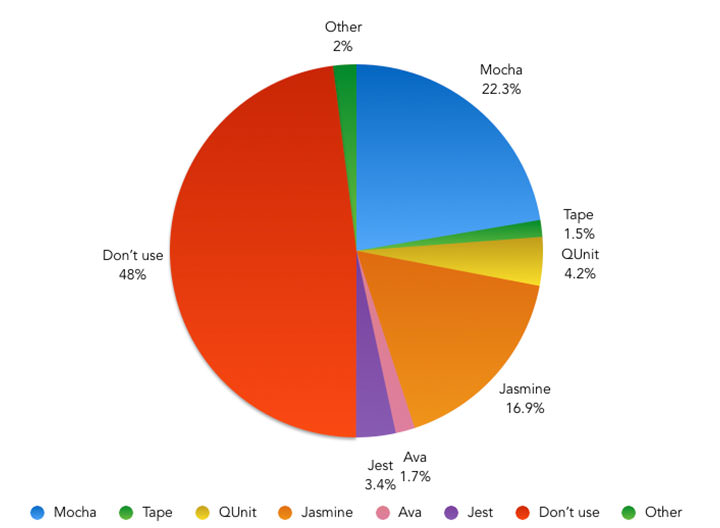
Diamo un'occhiata ai risultati:
| Strumento | Numero di voti | Percentuale | % Diff (al 2015) |
|---|---|---|---|
| Non uso uno strumento per testare il mio JS | 2.241 | 47.53% | -12,13% |
| Gelsomino | 802 | 17.01% | 0,64 |
| moca | 1.061 | 22.50% | + 7,46% |
| Nastro | 69 | 1,46% | -0.02% |
| Ava | 84 | 1,78% | N / A |
| QUnit | 199 | 4,22% | + 0,37% |
| Scherzo | 164 | 3,48% | + 2,69% |
| Altro (prego specificare) | 95 | 2,01% | + 0,33% |

Guardando i risultati, le cifre mostrano alcuni cambiamenti rispetto all'indagine degli ultimi anni.
La scissione tra coloro che eseguono i test e quelli che non lo fanno è ora abbastanza uniforme, con il 47,53% (2241) di intervistati che afferma di non utilizzare uno strumento per aiutare con i test di JavaScript. Questa cifra è in calo del 12,13% rispetto all'anno scorso.
Ciò significa che la maggior parte degli intervistati - 52,47% ( 2474 ) - utilizza uno strumento per testare il proprio JavaScript. This indicates that more front-end developers are seeing the benefits of learning and using a tool to test their JavaScript, which – I personally think – is great news.
Of those testing their JS, the most popular tools were Jasmine, with 17.01% of the responses, and Mocha, with 22.50%. Mocha has seen the biggest gains, with a usage rise of 7.46% on last years figures, making it the most popular testing tool.
Jest also saw a 2.69% rise in usage, with 3.48% (164) of respondents saying that they now use it as their primary JS testing tool.
All in all, I think this shows a positive step from last years figures on JavaScript testing, but there is clearly more work to be done to reduce the gap in knowledge of testing tools among front-end developers.
Q19: Miscellaneous Tools
The final question of the survey was to find out more information on tools that don't quite fit into the questions that have been asked so far.
The list this year consisted of package management tools – Bower, NPM and Yarn – as well as Babel, a popular JS transpilation tool, Yeoman and TypeScript.
Respondents were asked to Please indicate your experience with the following front-end tools .
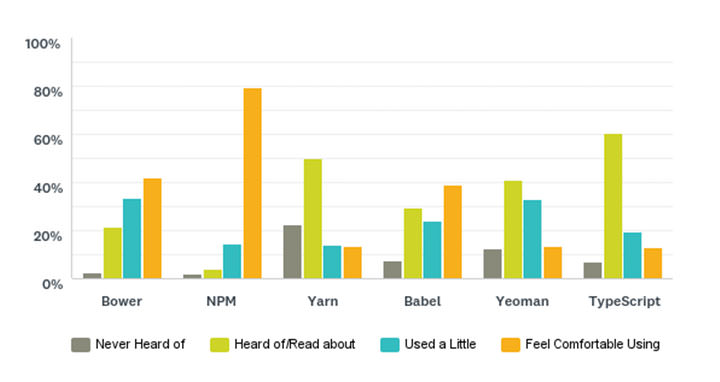
Here is how people responded:
| Never Heard of | Heard of/Read About | Used a little | Feel Comfortable Using | |
|---|---|---|---|---|
| Bower | 2.52% (119) | 21.34% (1,006) | 33.96% (1,601) | 42.18% (1,989) |
| NPM | 1.76% (83) | 4.01% (189) | 14.15% (667) | 80.08% (3,776) |
| Filato | 21.40% (1,009) | 50.56% (2,384) | 14.32% (675) | 13.72% (647) |
| Babel | 7.15% (337) | 29.20% (1,377) | 24.16% (1,139) | 39.49% (1,862) |
| Yeoman | 11.56% (545) | 41.53% (1,958) | 33.47% (1,578) | 13.45% (634) |
| Dattiloscritto | 6.68% (315) | 60.87% (2,870) | 19.53% (921) | 12.92% (609) |

The most well-known tools in this list were NPM, with a huge 80.08% of respondents saying that they feel comfortable using it, Bower with 42.18% and Babel with 39.49%.
It's interesting to see that although Yarn has only been around a few months, 78.6% of respondents had at least heard of it or used it in some way.
The number of respondents who felt comfortable using Yeoman, TypeScript and Yarn was fairly low, with these tools receiving between 12-14% in that category.
Sommario
So that's it – you made it through! But what conclusions can we make from the survey overall?
As with last years results, the adoption rate of front-end tools shows no signs of letting up, with tools such as Webpack and JavaScript transpilers becoming ever more essential in our workflows.
Although there has been a lot of talk about front-end developers moving away from using jQuery, the results show that usage and knowledge levels are still unrivalled in comparison with any other JavaScript tool of it's kind.
The great news is that more people seem to be using a JavaScript testing tool than not, showing that more front-end developers are embracing the value that these tools provide.
Looking specifically at CSS, the adoption of methodologies, linting and naming schemes seems to be a bit slower. This is most noticeable when comparing the number of respondents linting their CSS compared to those doing the same with their JavaScript.
Whether this is down to developers seeing less value in investing their time in learning these tools is unclear. I'd encourage anyone reading this to put the time into learning some of the more popular CSS methodologies and tools such as SMACSS, OOCSS, CSS Modules and BEM. They really do help broaden your knowledge of CSS in terms of learning ways to structure and maintain your CSS, so that you can then choose the approach that best works for you.
If anyone has any questions about any of the results, or would like me to look at other cross sections of the responses, message me on Twitter and I'll do my best to help!
Originally published here , republished with the writer's permission.