The Ultimate Guide to Bootstrap
Bootstrap è un framework front-end potente, mobile-first, reattivo, costruito con CSS, HTML e JavaScript. Offre molti vantaggi rispetto all'inizio, anche su molti altri framework.
Bootstrap è stato originariamente sviluppato da un designer e sviluppatore di Twitter, è diventato uno dei framework front-end più popolari al mondo. È stato dapprima noto come Twitter Blueprint, prima di diventare open source e ha servito come guida di stile interna di Twitter per oltre un anno prima che fosse pubblicato pubblicamente.
Se non hai familiarità con Bootstrap, le risorse e le informazioni qui ti metteranno al passo.
Perché Bootstrap?
Bootstrap presenta molti vantaggi rispetto all'avvio da zero dei progetti di sviluppo web. Uno dei motivi principali è il vasto numero di risorse disponibili per Bootstrap, specialmente se confrontato con molti altri framework e piastre (ci arriveremo in seguito).
Ma al di là delle risorse disponibili, ci sono molti altri motivi per usare Bootstrap:
- È facile da usare: iniziare con Bootstrap è un processo abbastanza semplice e veloce. Ed è flessibile: puoi usarlo con Less o CSS e persino Sass (se scarichi la versione di Sass).
- La griglia: Bootstrap utilizza una griglia reattiva a 12 colonne. Supporta anche elementi nidificati e offset. La griglia può essere mantenuta reattiva, oppure puoi facilmente cambiarla in un layout fisso.
- Sviluppo più rapido : poiché Bootstrap ha così tanti componenti e risorse già pronti disponibili, può velocizzare significativamente il processo di sviluppo.
- Stili di base: Bootstrap viene fornito con stili di base per una tonnellata di elementi HTML che verranno utilizzati in ogni caso. Include stili per tipografia, forme, immagini e molto altro.
- Componenti pre-styling: Bootstrap include anche componenti pre-disegnati per dropdown, barre di navigazione, avvisi e molti altri.
- Componenti JavaScript raggruppati: Bootstrap include numerosi componenti JavaScript per aggiungere funzionalità. Semplifica la manipolazione di elementi come finestre modali, suggerimenti, avvisi e altro ancora. Puoi saltare tutti gli script di scrittura insieme.
- Ottima documentazione: Bootstrap ha a disposizione una documentazione eccezionale, utile sia per i principianti che per gli utenti più esperti.
- Facile integrazione: Bootstrap può essere integrato con una varietà di altri framework e piattaforme, sia su nuovi siti che su quelli esistenti. Puoi anche utilizzare solo elementi specifici di Bootstrap insieme al tuo CSS esistente.
Iniziare con Bootstrap
Ci sono due modi principali che puoi scarica Boostrap : la versione precompilata o la versione del codice sorgente. Quello che scegli dipende da come vuoi iniziare.
Quello precompilato è pronto per l'utilizzo drop-in praticamente in qualsiasi progetto, e include CSS e JS compilati, insieme a versioni compilate e miniate di ciascuno. I caratteri Glyphicon sono inclusi, insieme al tema Bootstrap opzionale.
La versione del codice sorgente include i CSS e JavaScript precompilati, nonché le risorse dei font. Include anche Less, JavaScript e documentazione. Fondamentalmente, è una versione più completa, anche se la curva di apprendimento sarà leggermente superiore rispetto alla versione precompilata.
Esiste anche una versione di Bootstrap che è stata trasferita da Less a Sass, che è particolarmente utile se si desidera includerla nei progetti Rails, Compass o Sass.
Dopo aver deciso quale versione si desidera installare, è necessario installare Grunt, che è il sistema di build utilizzato da Bootstrap. Dovrai prima scaricare e installare node.js e poi Grunt. Da lì, avrai a portata di mano una serie di comandi Grunt.
Quindi puoi iniziare con il modello HTML Bootstrap di base o uno dei loro modelli di esempio . I modelli di esempio includono layout di griglia, layout basati su jumbotron, vari barre di navigazione e altri componenti personalizzati (anche un blog e una pagina di accesso).
Cosa succede se non desidero un sito reattivo?
Mentre Bootstrap è reattivo e mobile per la prima volta fuori dalla scatola, non deve rimanere in questo modo se non si desidera un sito reattivo. Tutto ciò che devi fare per disabilitarlo è omettere il meta tag viewport nel CSS, sovrascrivere la larghezza sui contenitori per ogni livello della griglia, rimuovere qualsiasi comportamento collassante ed espansivo sui tuoi navbar e apportare alcune modifiche ai layout della griglia, se tu? riutilizzandoli. Puoi leggere le istruzioni specifiche nel Guida introduttiva .
Plugin, estensioni e componenti Bootstrap
Bootstrap è dotato di un sacco di grandi funzionalità integrate. Ma ci sono anche molti modi per estendere le sue funzionalità per soddisfare le tue esigenze.
Combustibile UX è un insieme di controlli JavaScript aggiuntivi per le tue app Web. È possibile distribuire solo i controlli che si desidera utilizzare da più di una dozzina disponibile.
Jasny Bootstrap è un insieme di componenti che include un componente di navigazione verticale e avvisi.
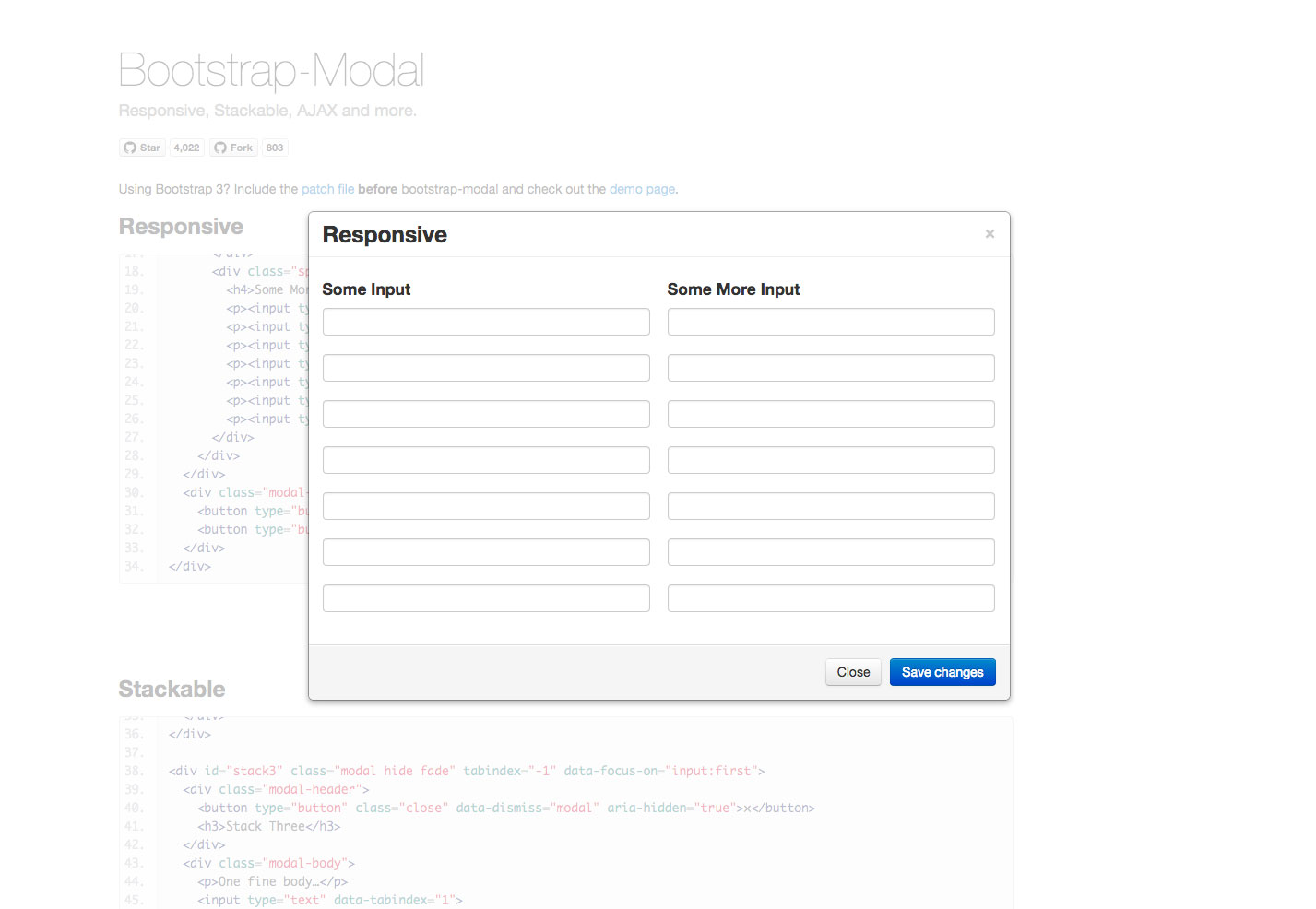
Bootstrap-modale aggiunge finestre modali AJAX impilabili e reattive al sito Bootstrap. Supporta modali a larghezza intera e modali lunghi, tra gli altri formati.
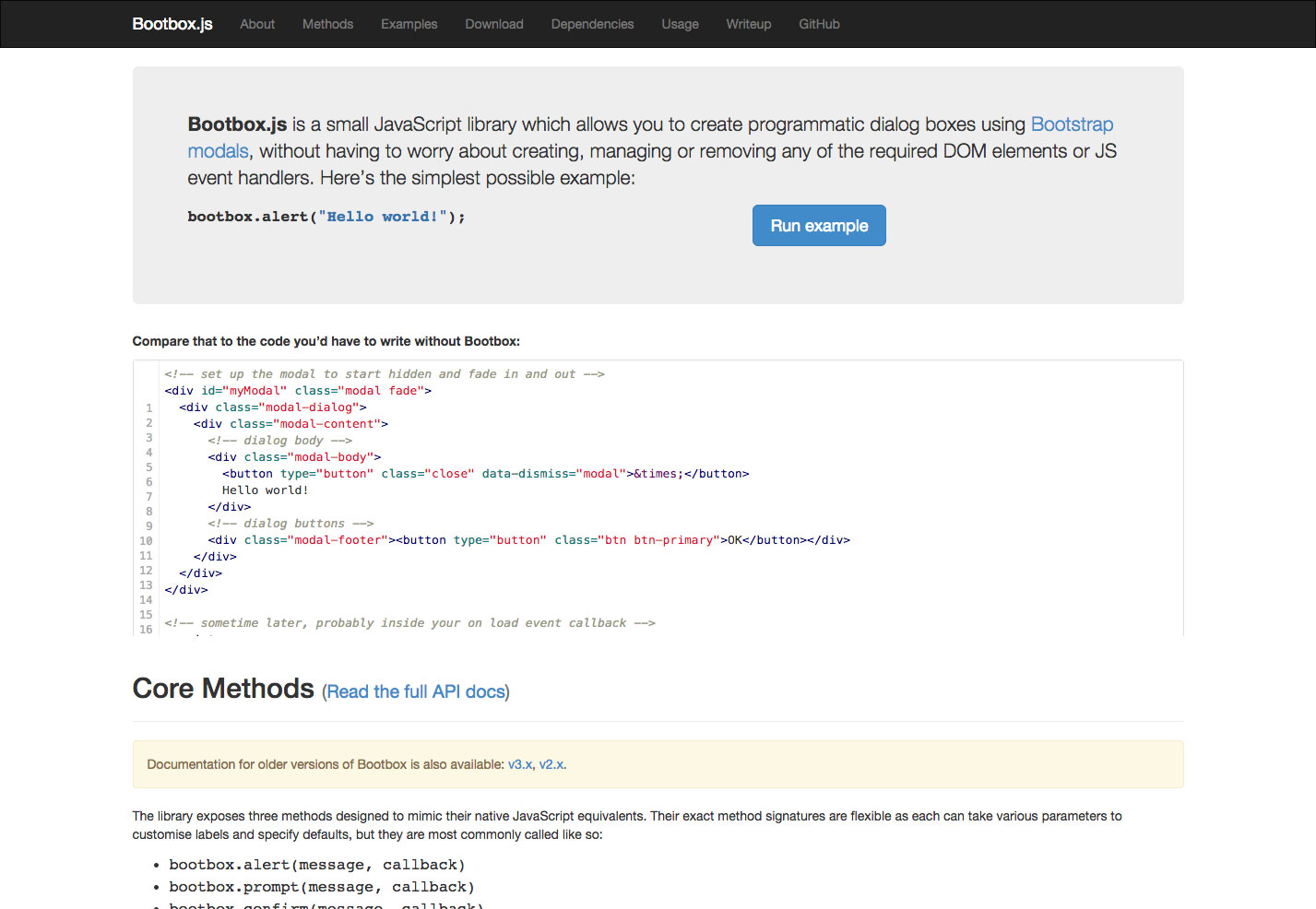
Bootbox.js è una piccola libreria che ti permette di creare facilmente finestre di dialogo programmatiche.
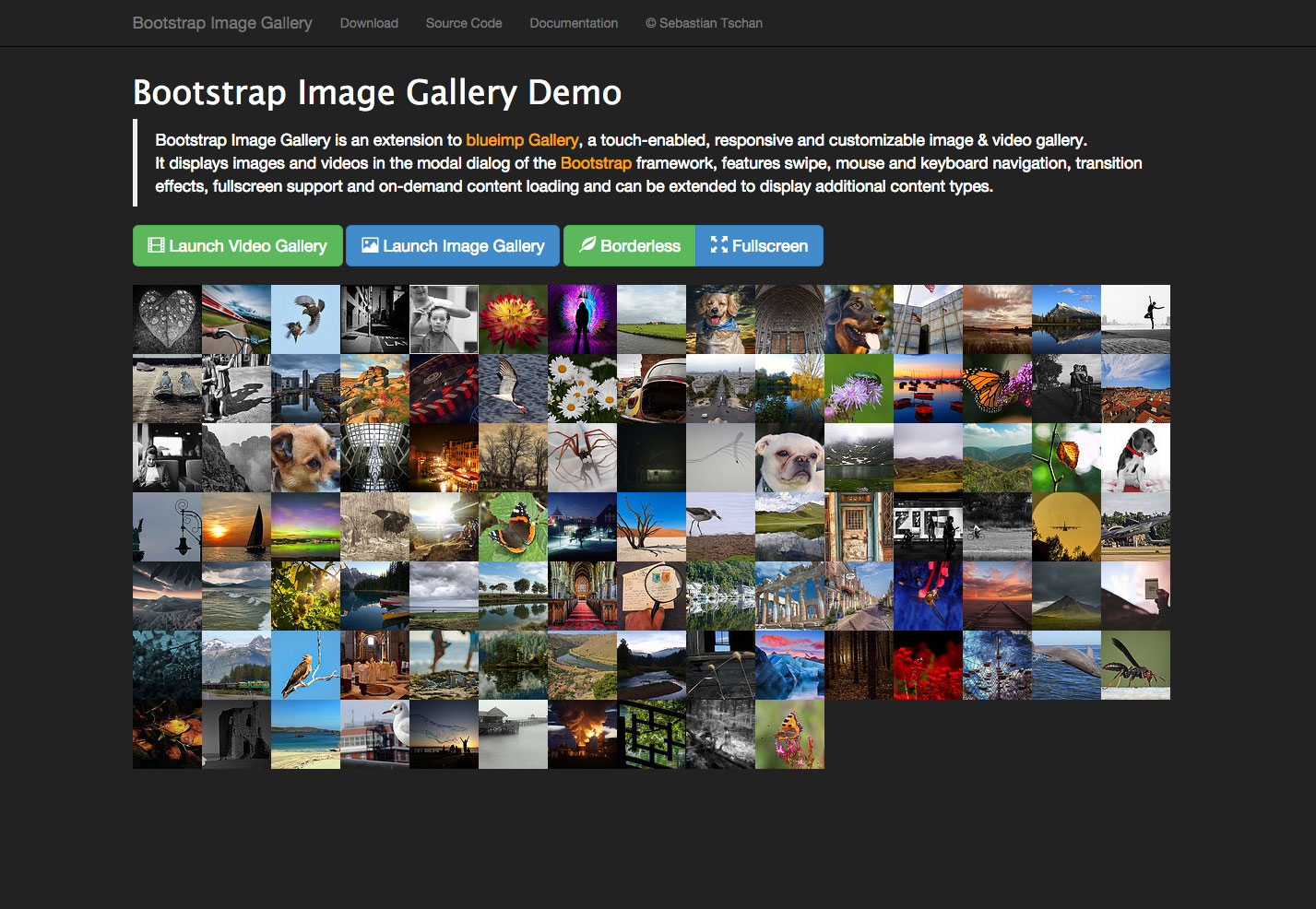
Galleria immagini Bootstrap è un'estensione di blueimp Gallery, una galleria di immagini reattiva e reattiva che utilizza la finestra di dialogo modale di Bootstrap.
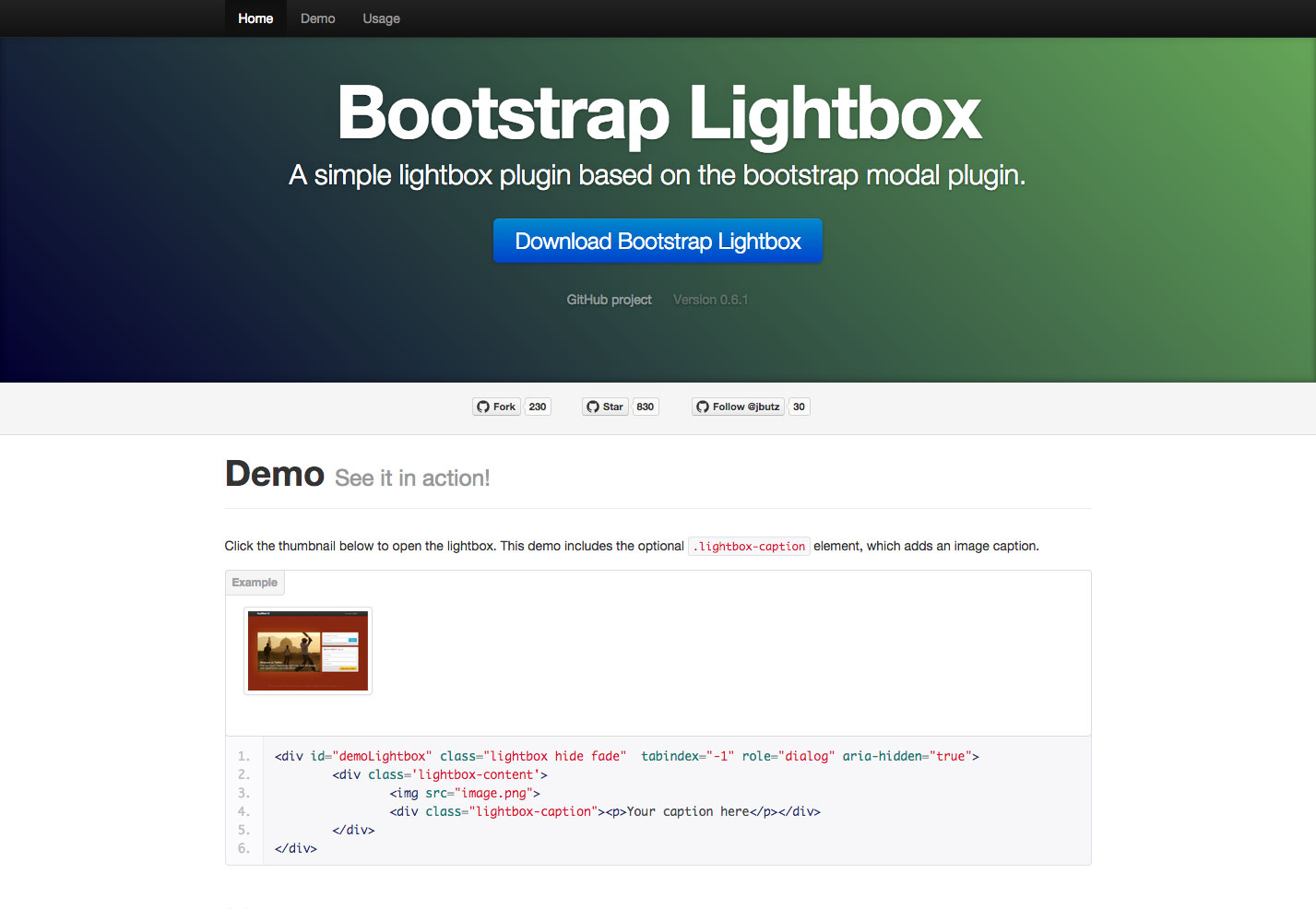
Lightbox Bootstrap è un semplice plugin lightbox basato sul plugin modale Bootstrap. Include opzioni per lo sfondo, come chiudere il lightbox e altro.
Helpers di Bootstrap Form è una raccolta di plugin jQuery per creare forme migliori. Puoi utilizzare la maggior parte di loro in modo indipendente o insieme per soddisfare le tue esigenze.
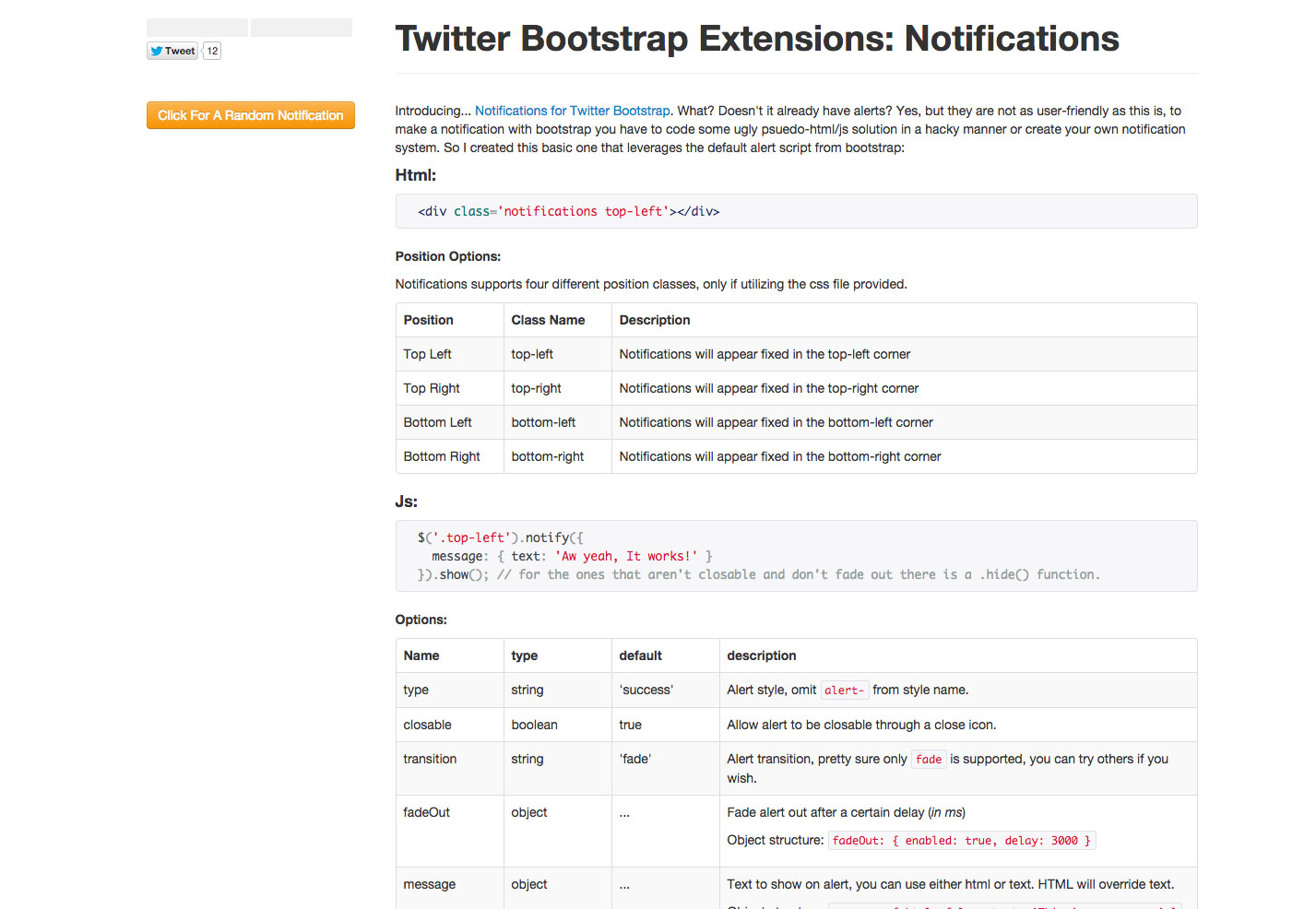
notifiche è un'estensione Bootstrap che ti consente di aggiungere facilmente notifiche personalizzate al tuo sito web o alla tua app. Ci sono opzioni per posizione, tipo, transizioni e altro.
Bootstrap-growl è un plugin jQuery che trasforma i normali avvisi Bootstrap in notifiche simili a Growl. Esistono avvisi per informazioni, errori e stili di successo e supporta più notifiche consecutive.
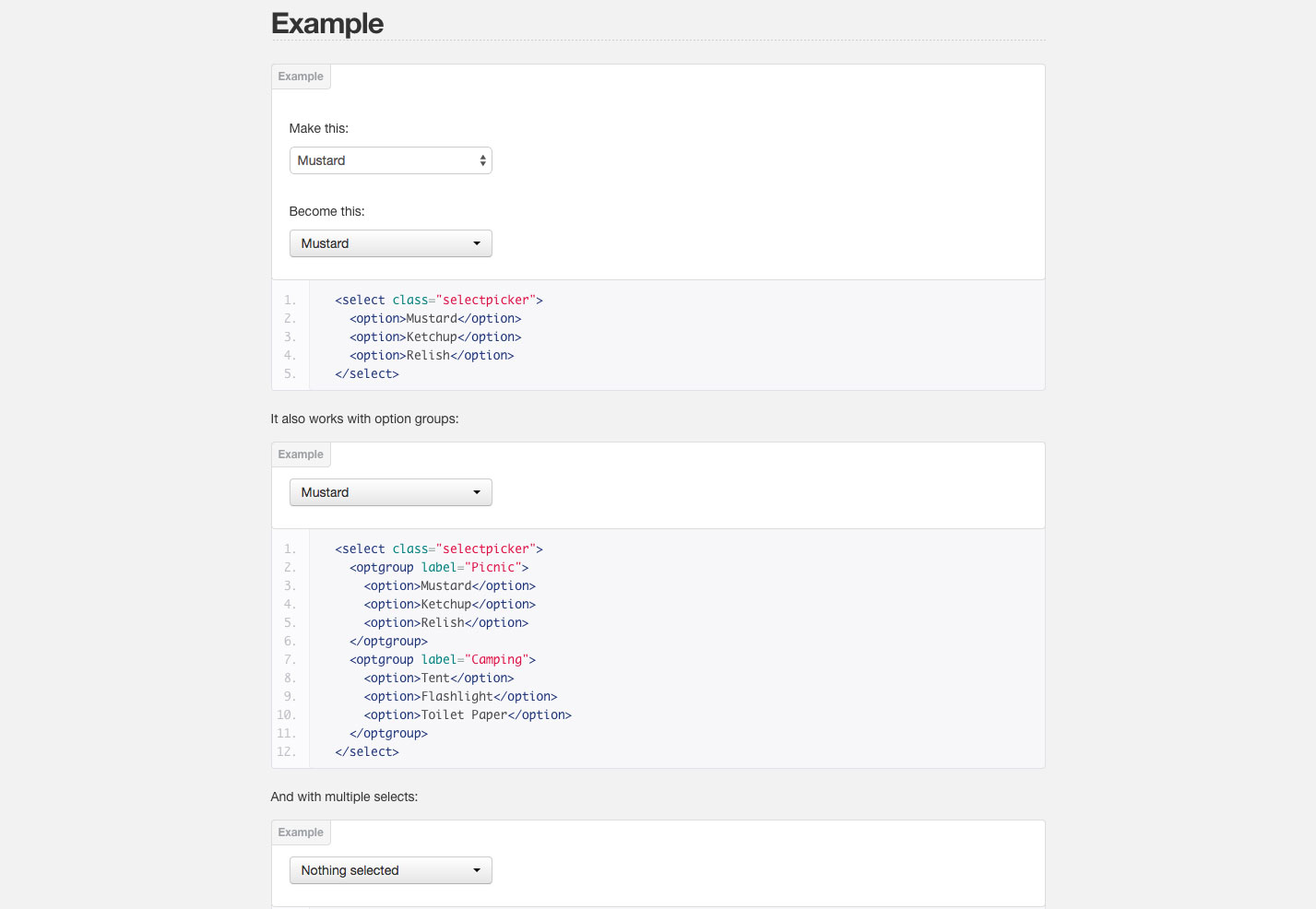
Bootstrap-select aggiunge una selezione personalizzata per Bootstrap utilizzando un menu a discesa dei pulsanti.
Lunghezza massima di Boostrap fornisce un indicatore di feedback visivo per l'attributo maxlength su un input di campo.
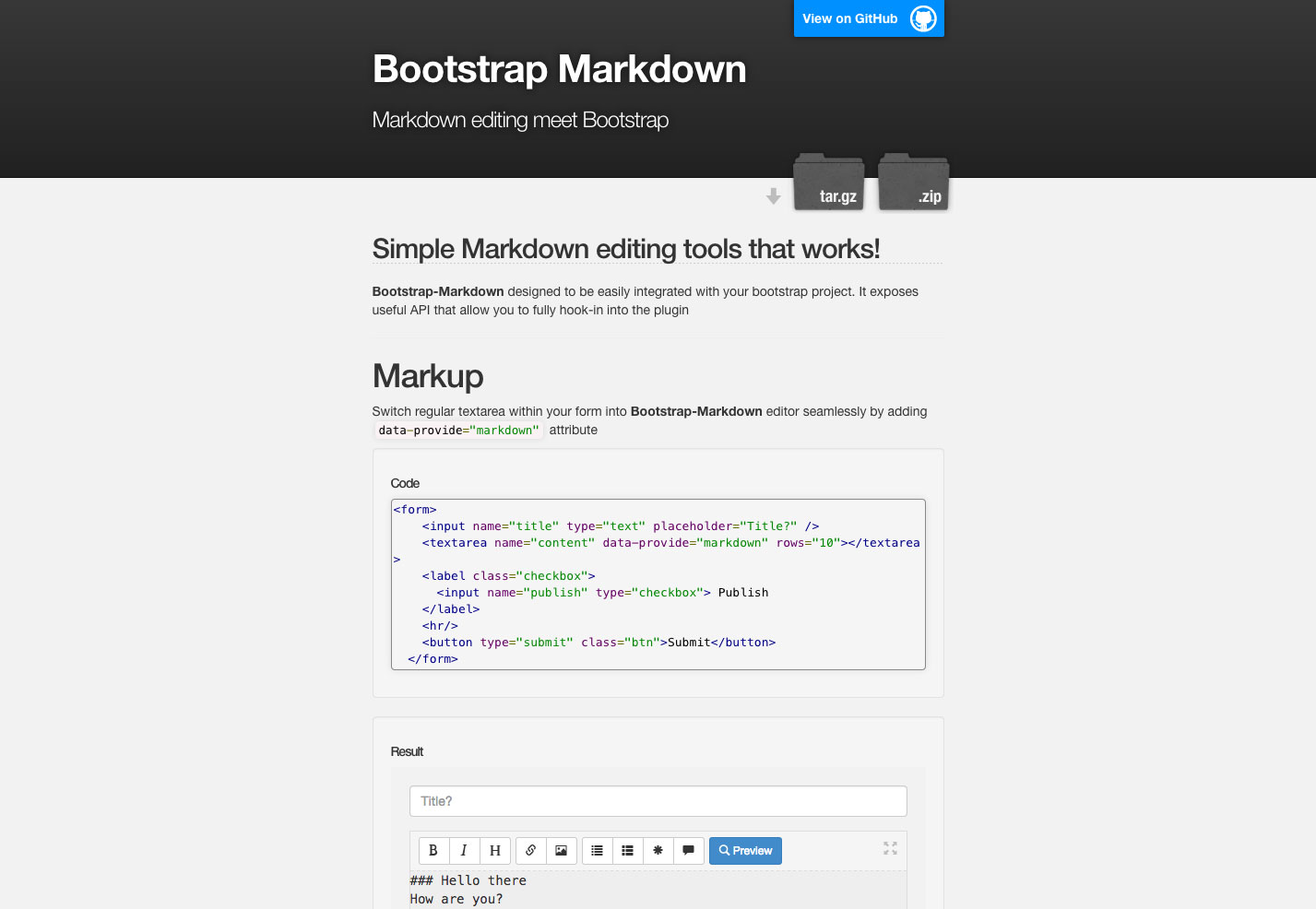
Boostrap Markdown semplifica l'aggiunta del supporto Markdown per i tuoi moduli, trasformandoli perfettamente in un editor Markdown.
Interruttore Bootstrap 3 semplifica la trasformazione delle caselle di controllo e dei pulsanti radio in interruttori a levetta.
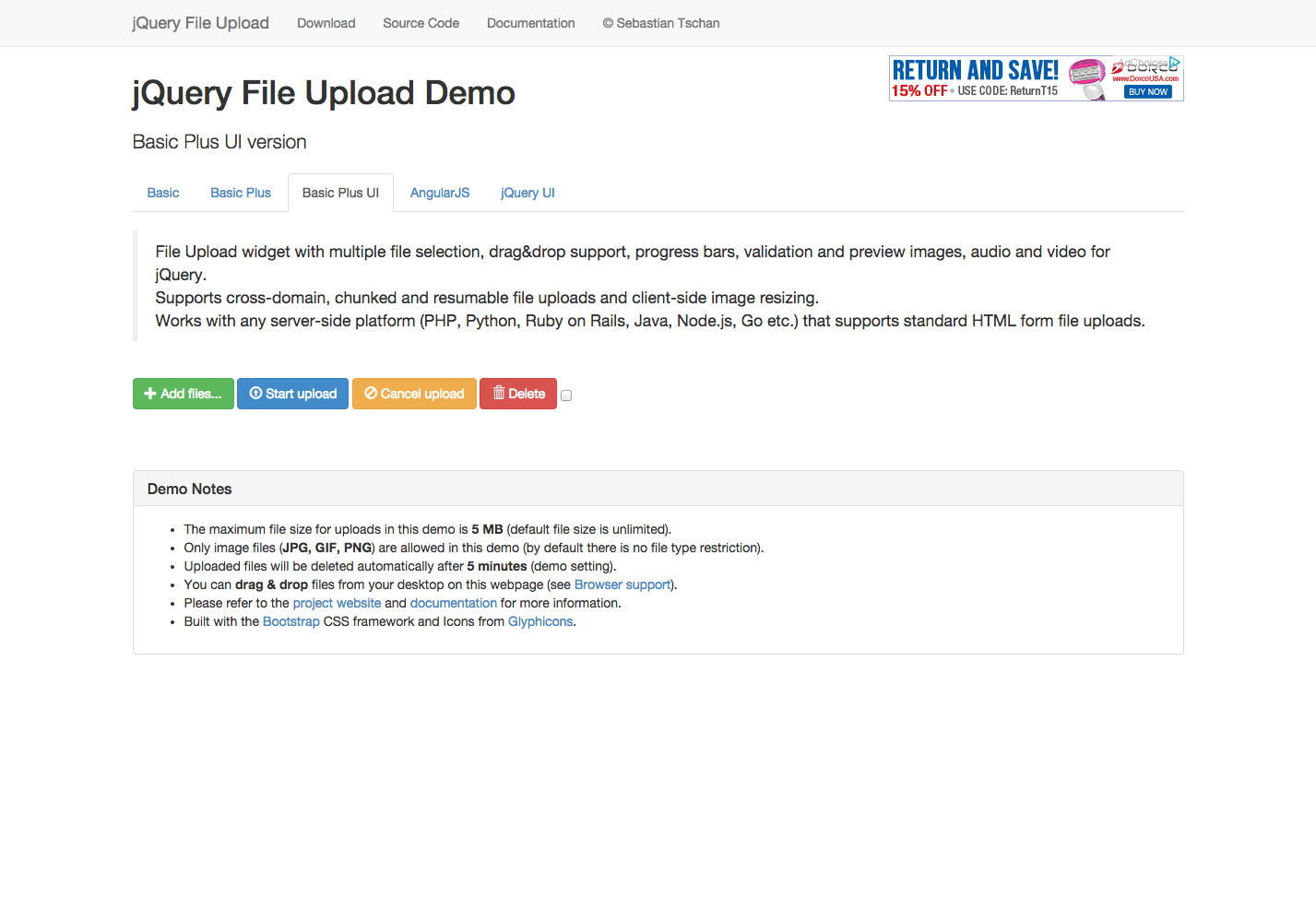
caricamento file jQuery aggiunge un widget di caricamento file jQuery con supporto per trascinamento e rilascio, selezione di file multipli e altro.
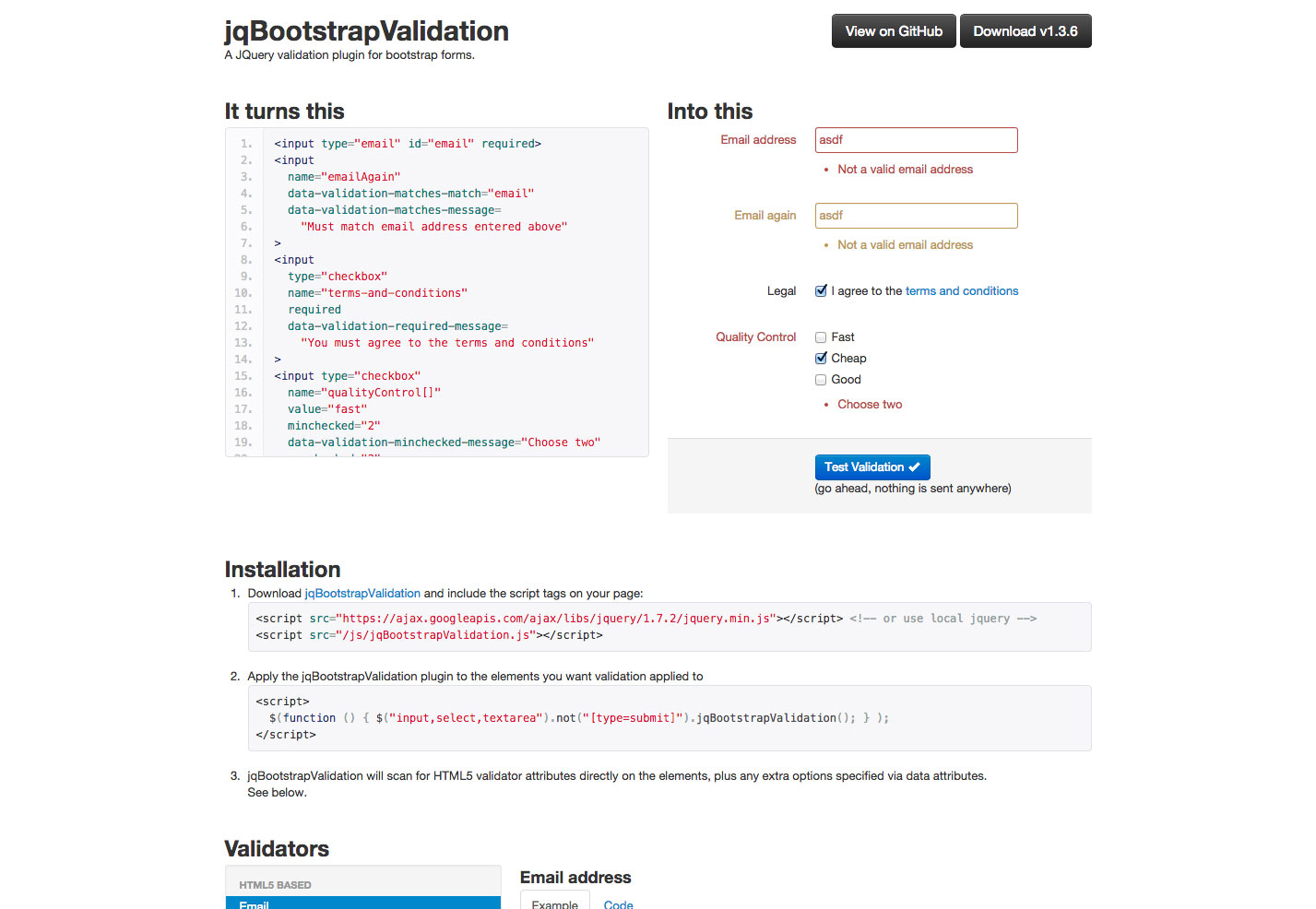
jqBootstrapValidation è un plugin di convalida jQuery per moduli Bootstrap che è facile da usare e rende semplice fornire istruzioni chiare quando si verificano errori di convalida.
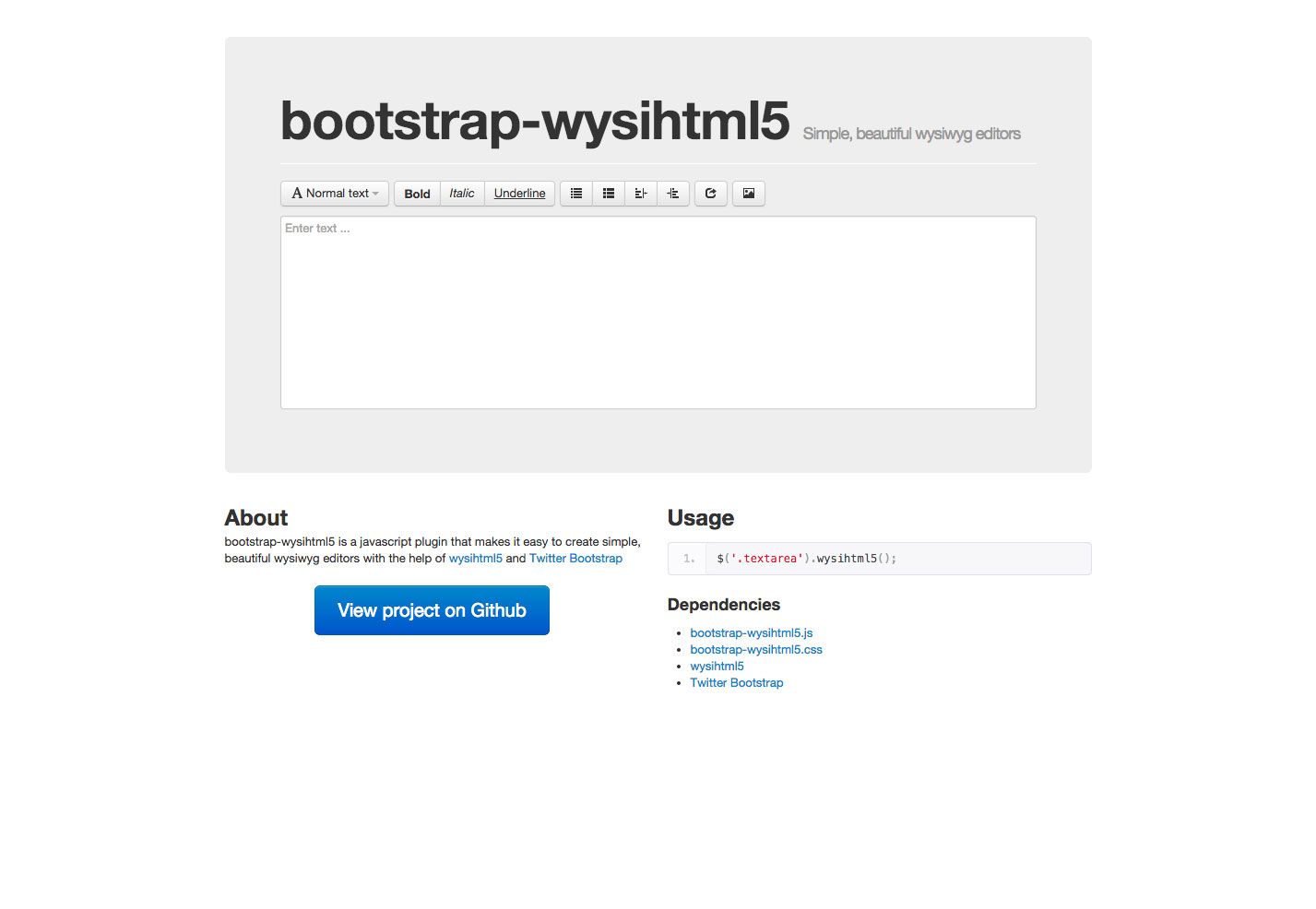
Bootstrap-wysihtml5 è un editor HTML5 WYSIWYG semplice e bello che viene fornito come plug-in per JavaScript.
Bootstrap Multiselect è un plugin jQuery per UI che usa input selezionati con più attributi, mostrandoli come dropdown con le checkbox.
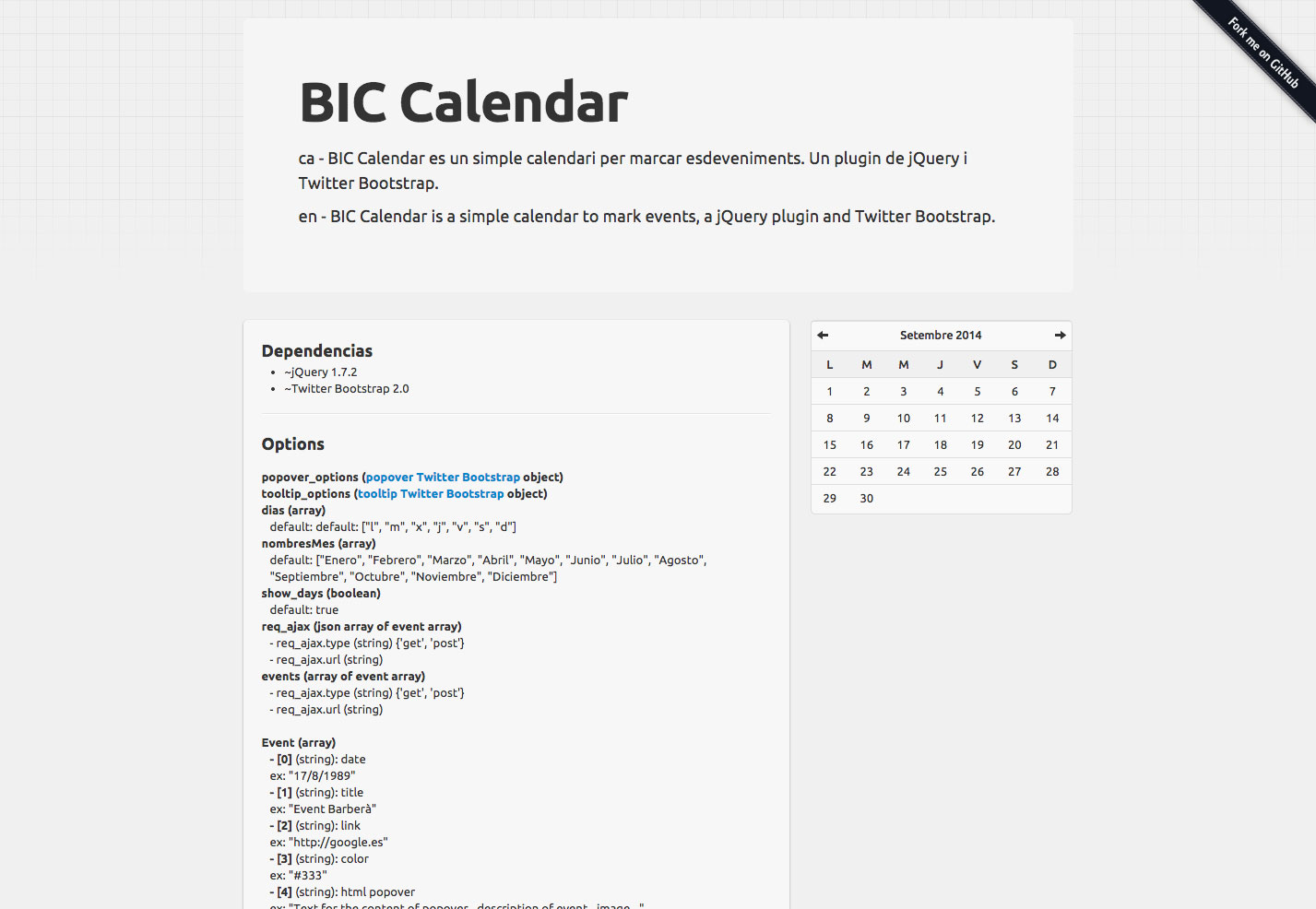
Calendario BIC è un semplice calendario jQuery per contrassegnare gli eventi.
bootstrap-datetimepicker è un semplice componente di selezione data e ora per Bootstrap.
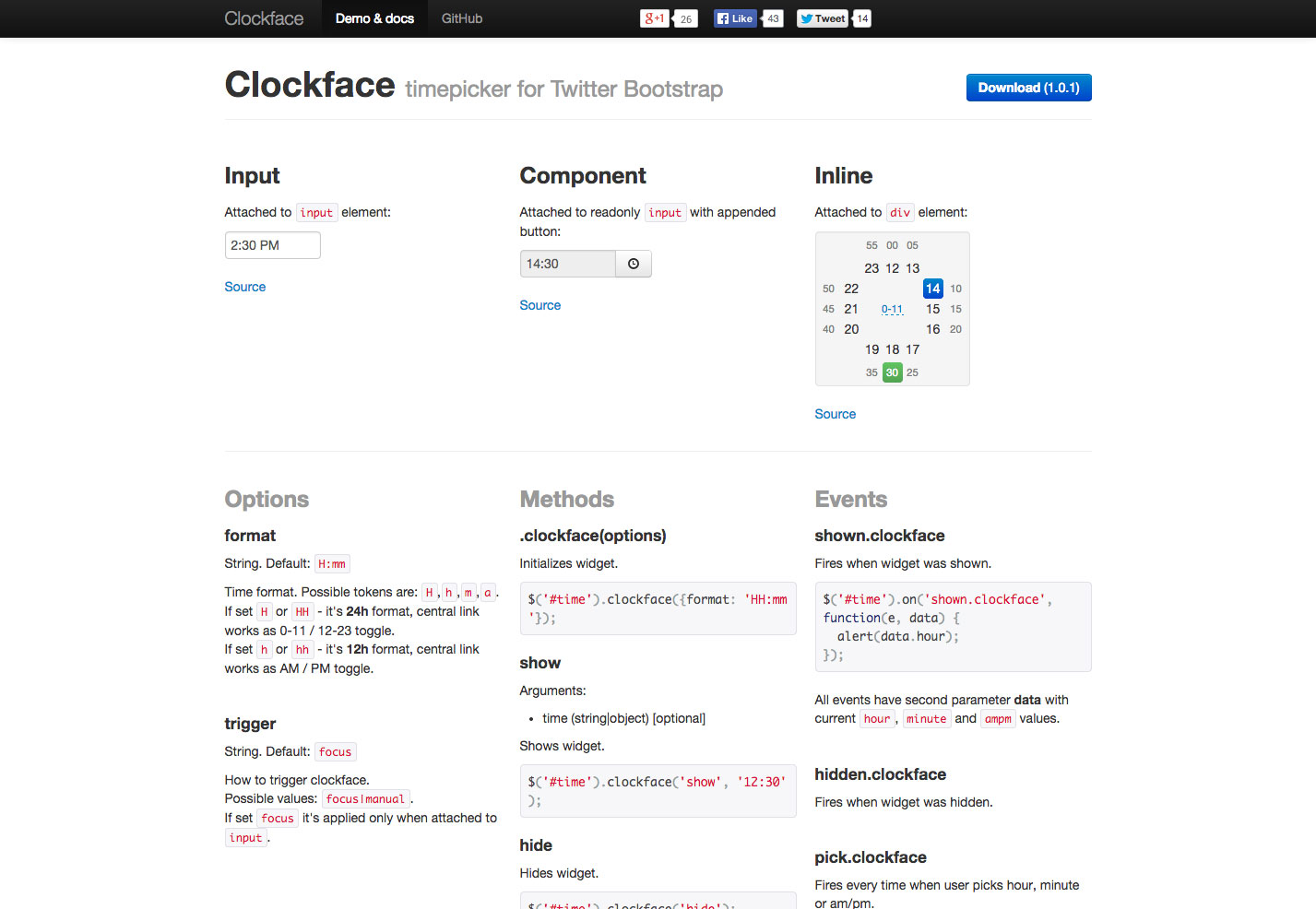
Quadrante è un timepicker per Bootstrap con opzioni per cose come il formato e il trigger.
Bootstrap Timepicker semplifica la selezione di un orario per l'immissione di testo con il mouse o i tasti freccia.
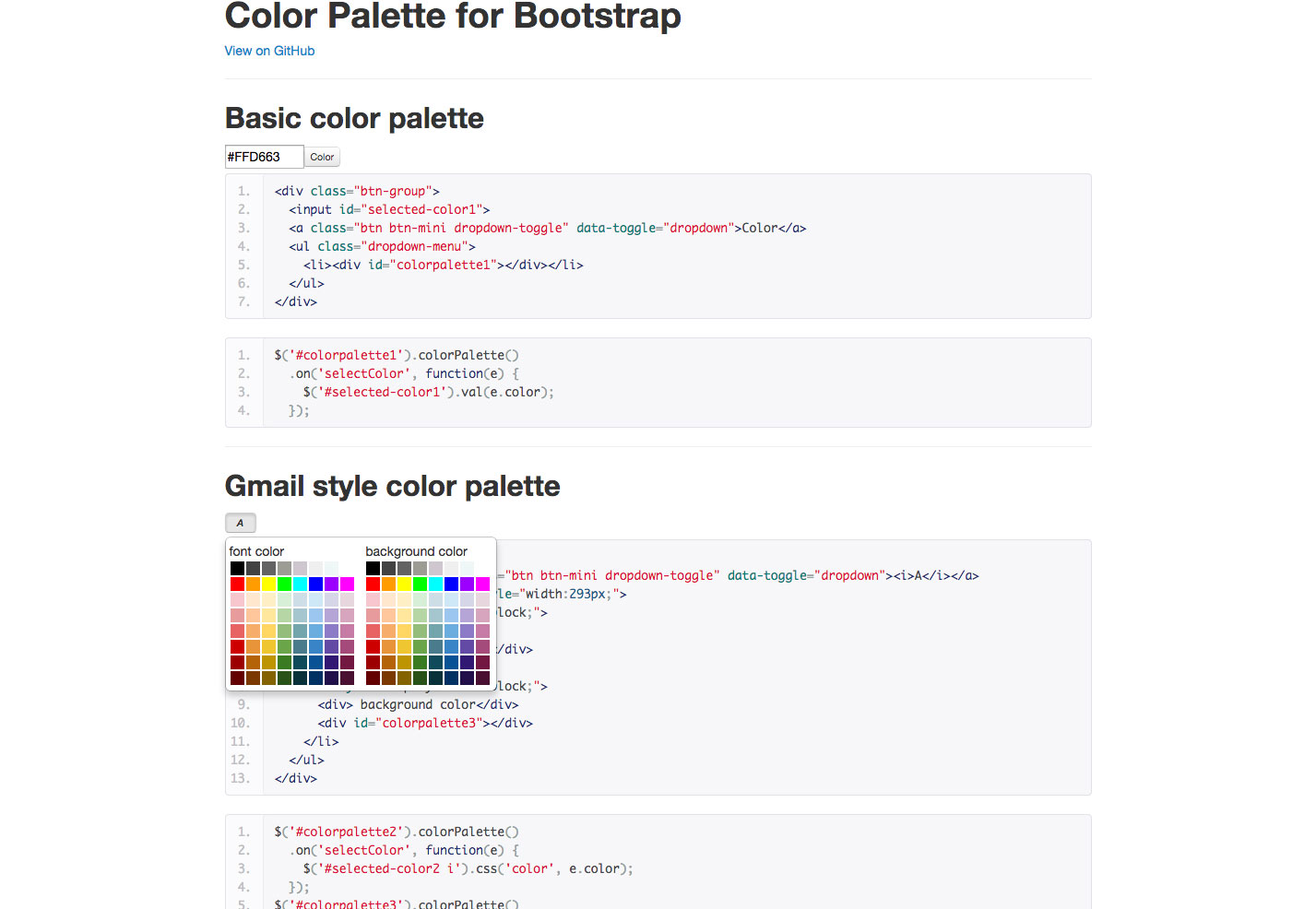
Tavolozza dei colori per Bootstrap è un semplice selettore di colori che offre palette di colori di base, in stile Gmail e personalizzate.
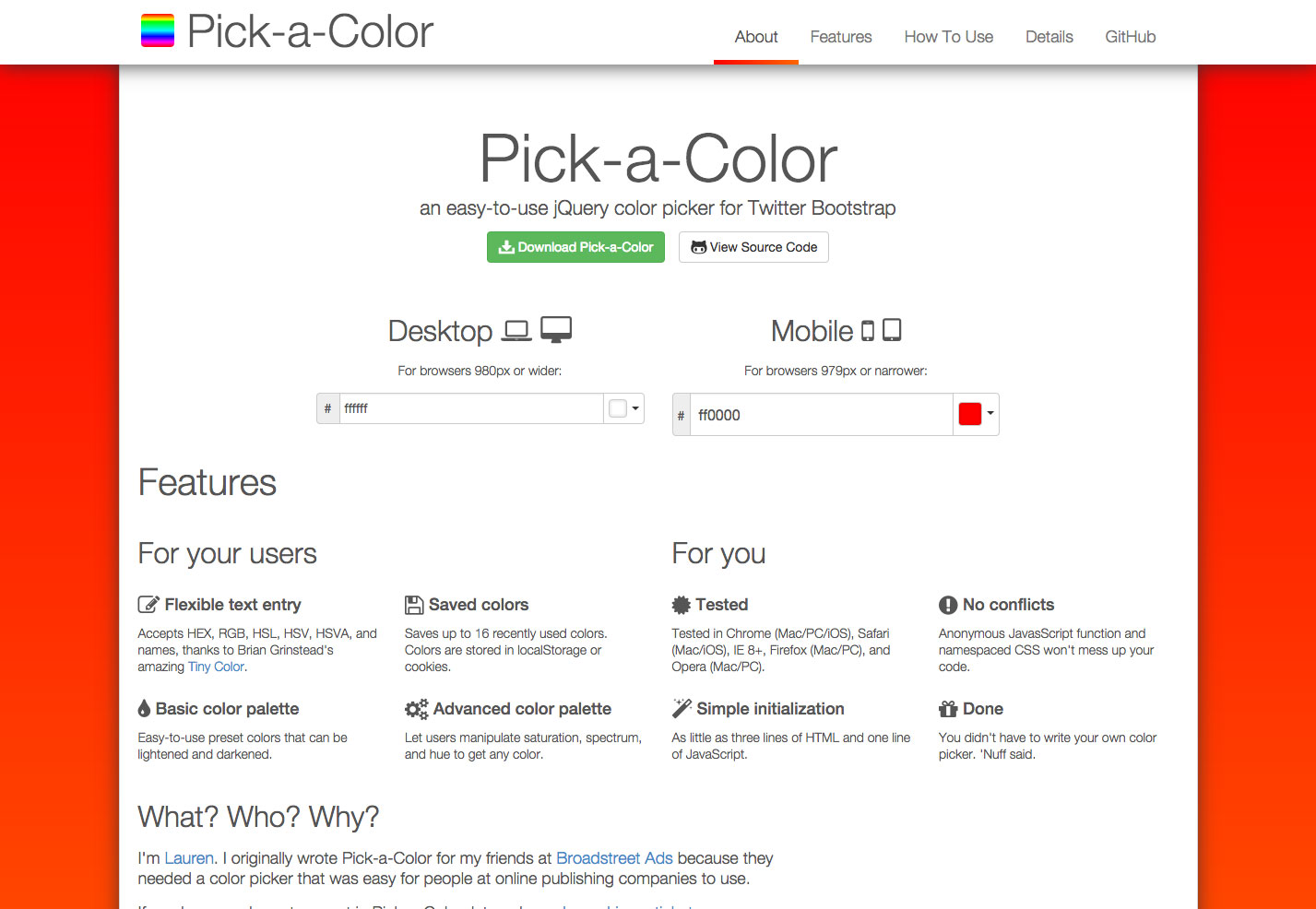
Scegli un colore è un selettore di colori jQuery per Bootstrap che consente l'immissione di testo flessibile, i colori salvati e altro ancora.
Bootstro.js rende facile aggiungere una visita guidata al tuo sito web.
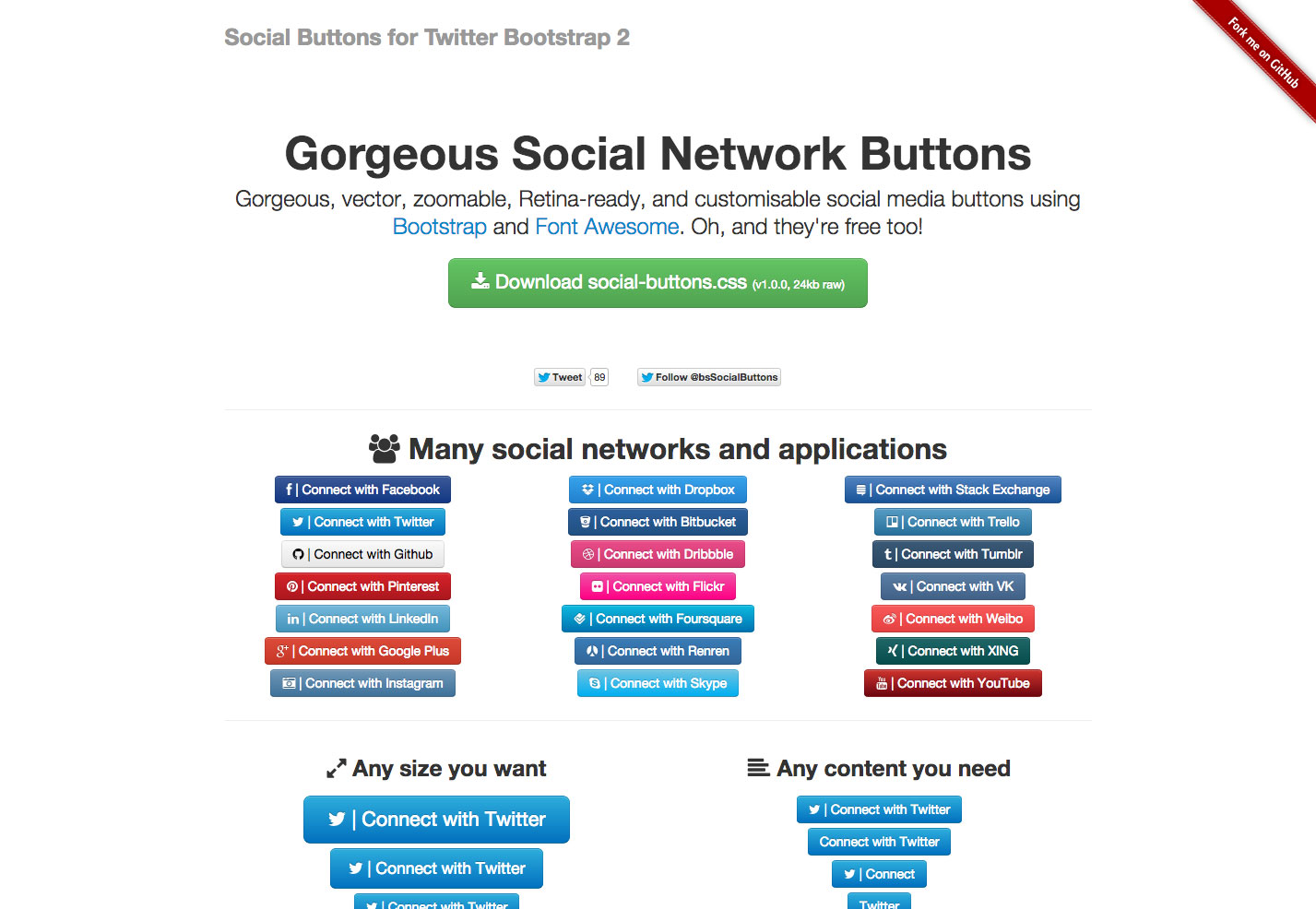
Pulsanti social per Twitter Bootstrap 2 ti offre pulsanti social che sono vettoriali, zoomabili, pronti per la retina e personalizzabili.
Flippant.js è una libreria JavaScript e CSS per capovolgere le cose, è facile da personalizzare, senza dipendenze.
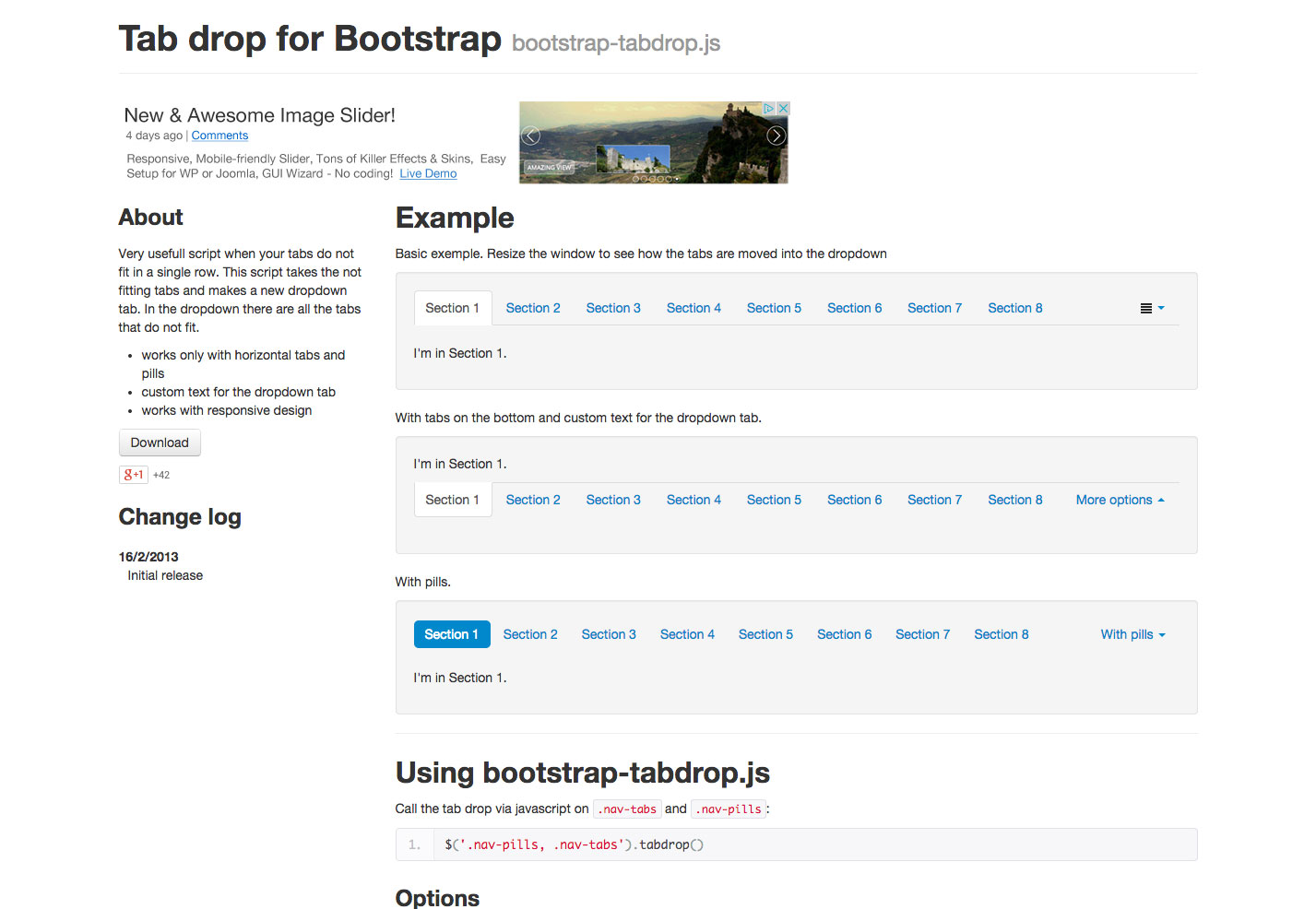
Tab drop per Bootstrap riorganizza le schede in menu a discesa quando non rientrano tutte nello spazio assegnato.
Tocify è un plugin del sommario jQuery che può essere tematizzato con Bootstrap.
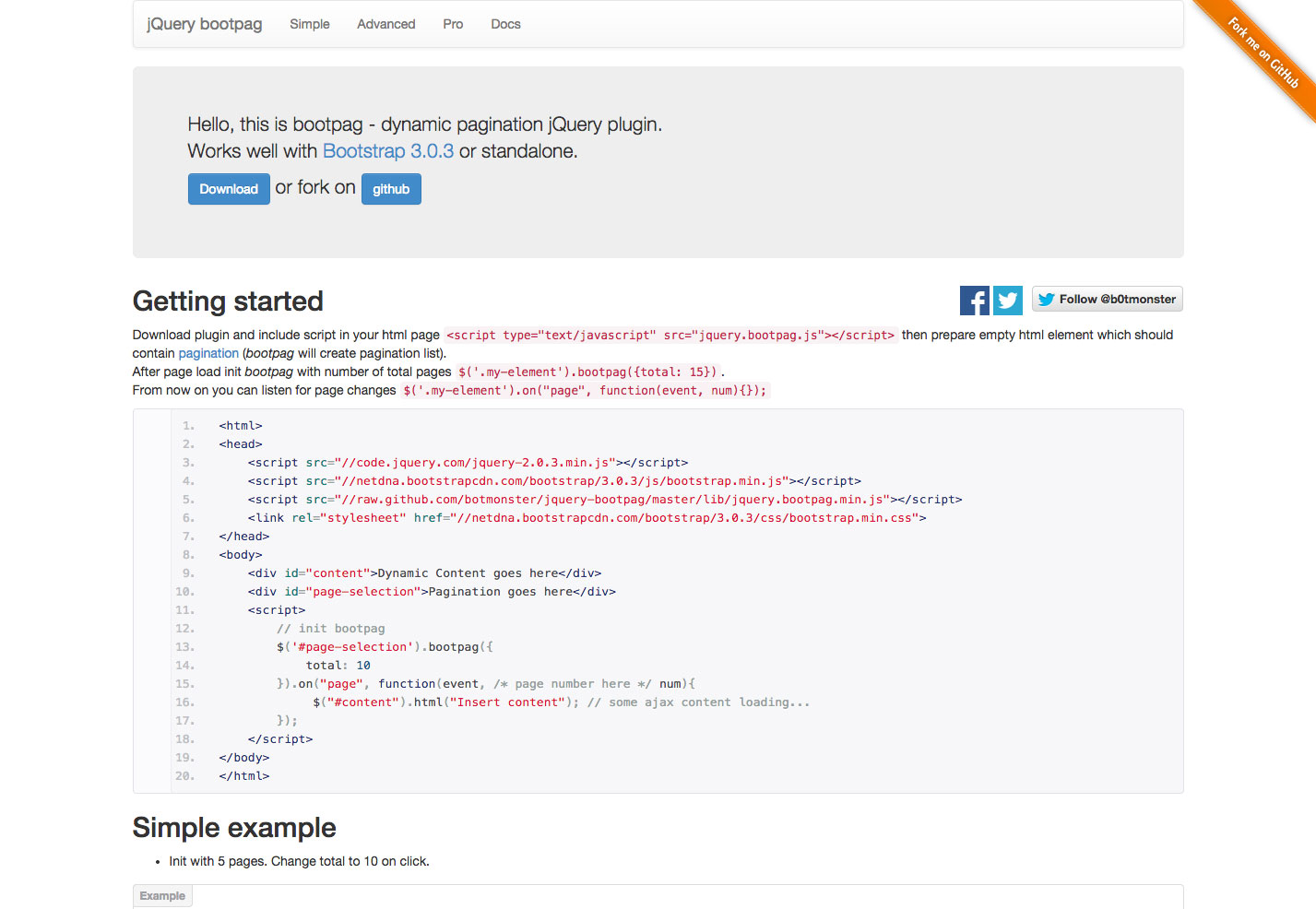
Bootpag è un plugin jQuery per impaginazione dinamica che funziona con Bootstrap o da solo.
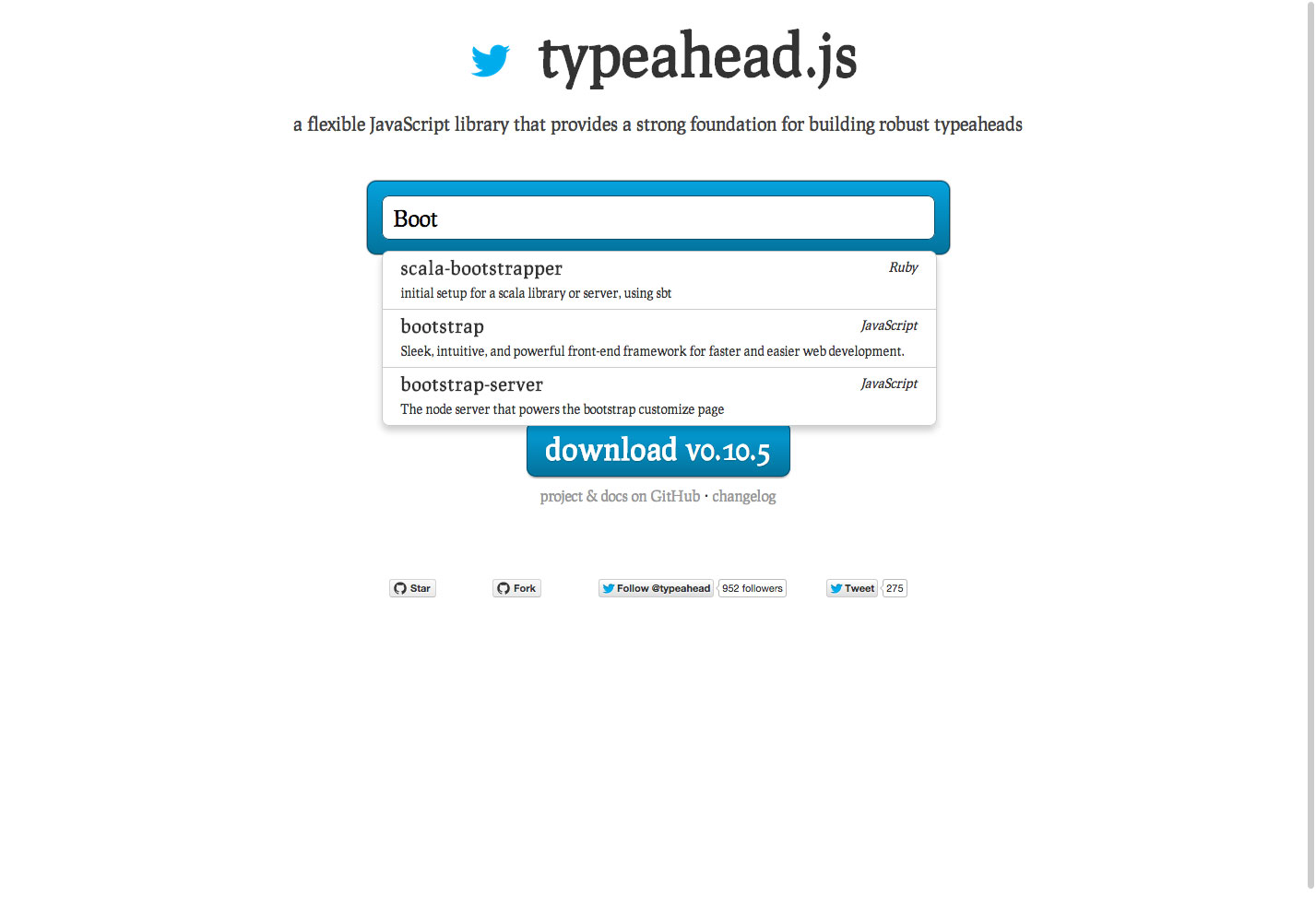
Typeahead.js è una libreria JavaScript di Twitter per la creazione di typeaheads.
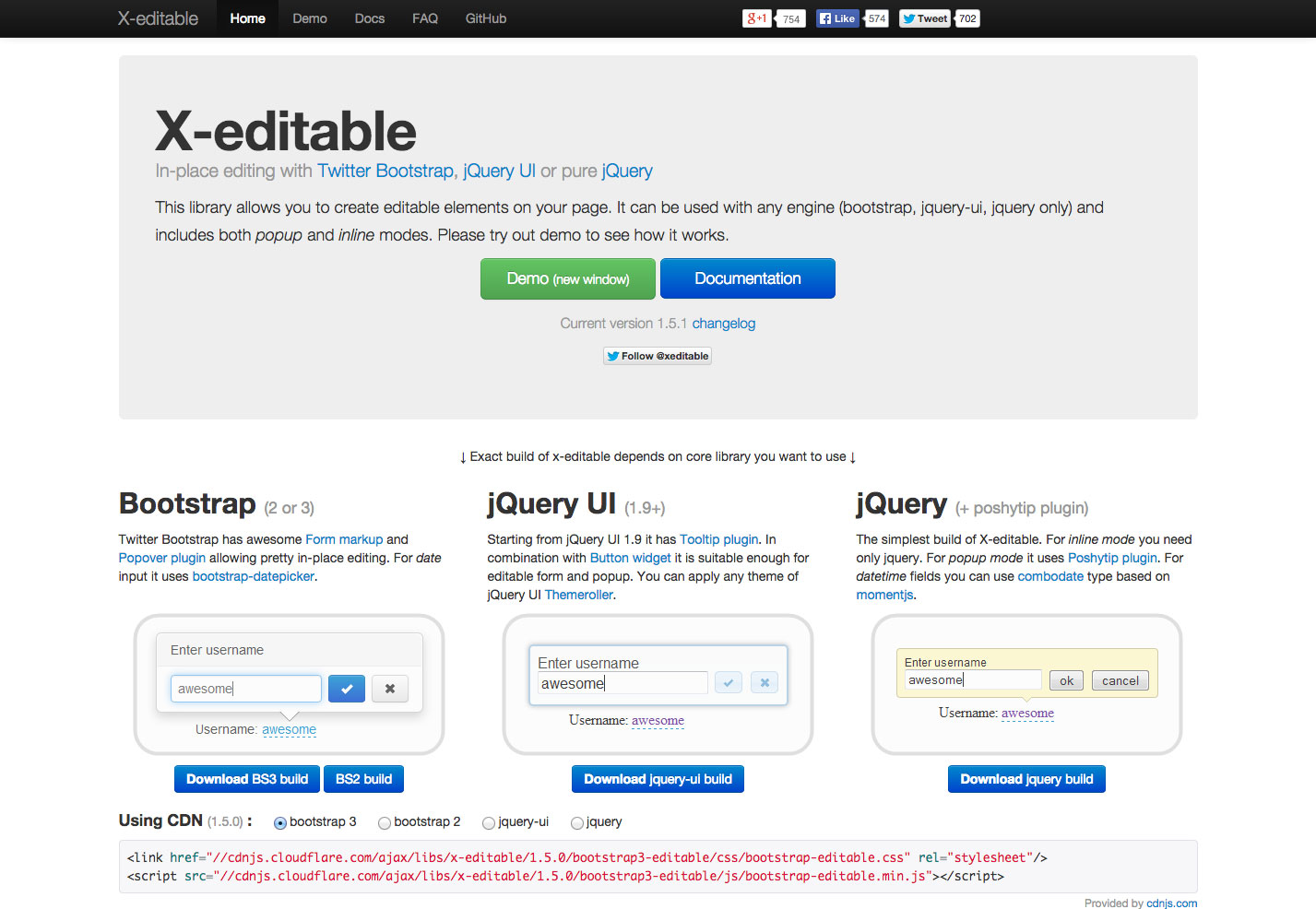
X-modificabile ti consente di creare elementi modificabili sulla tua pagina all'interno di Bootstrap.
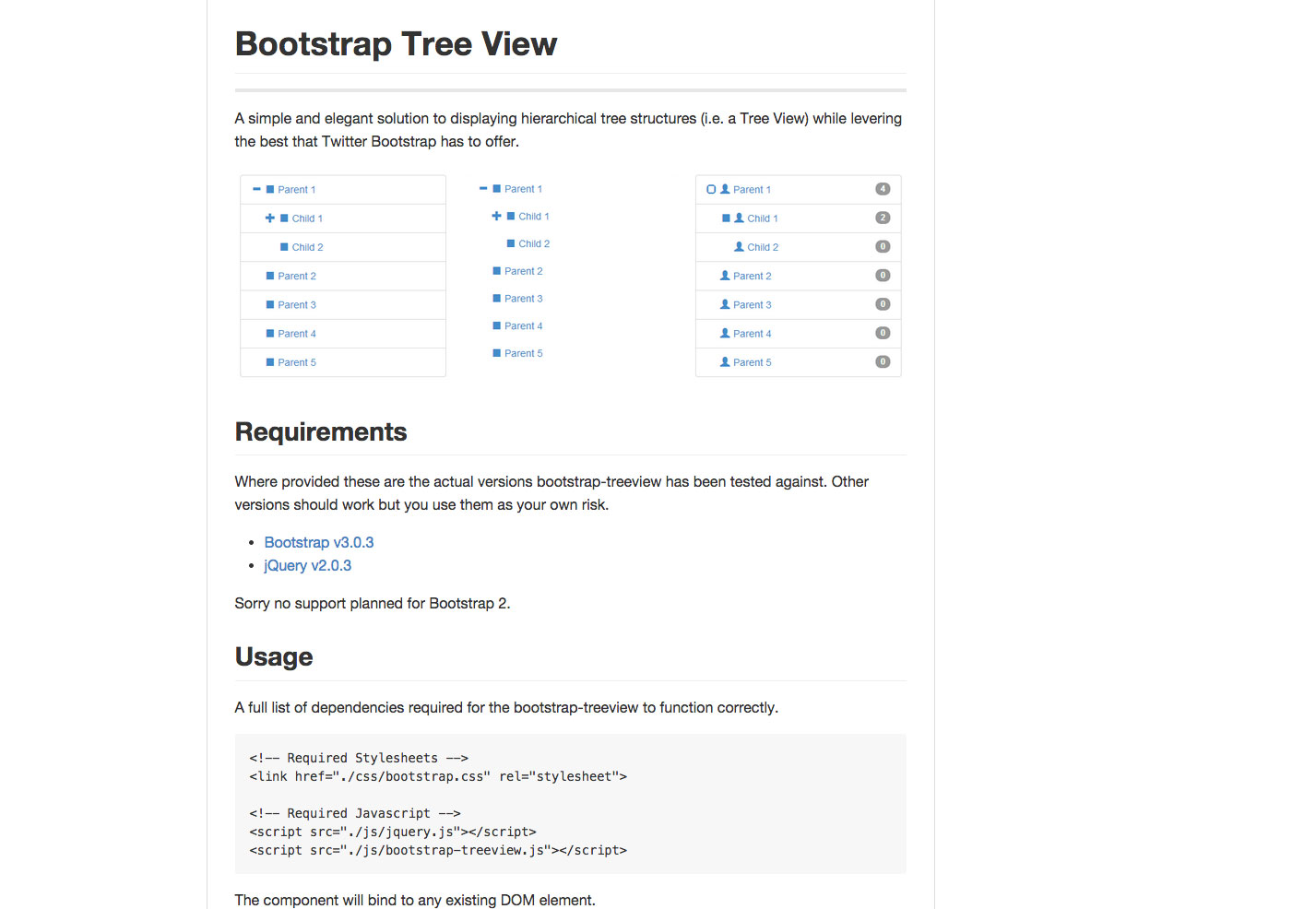
Bootstrap Tree View è una soluzione semplice per la visualizzazione di strutture ad albero gerarchiche.
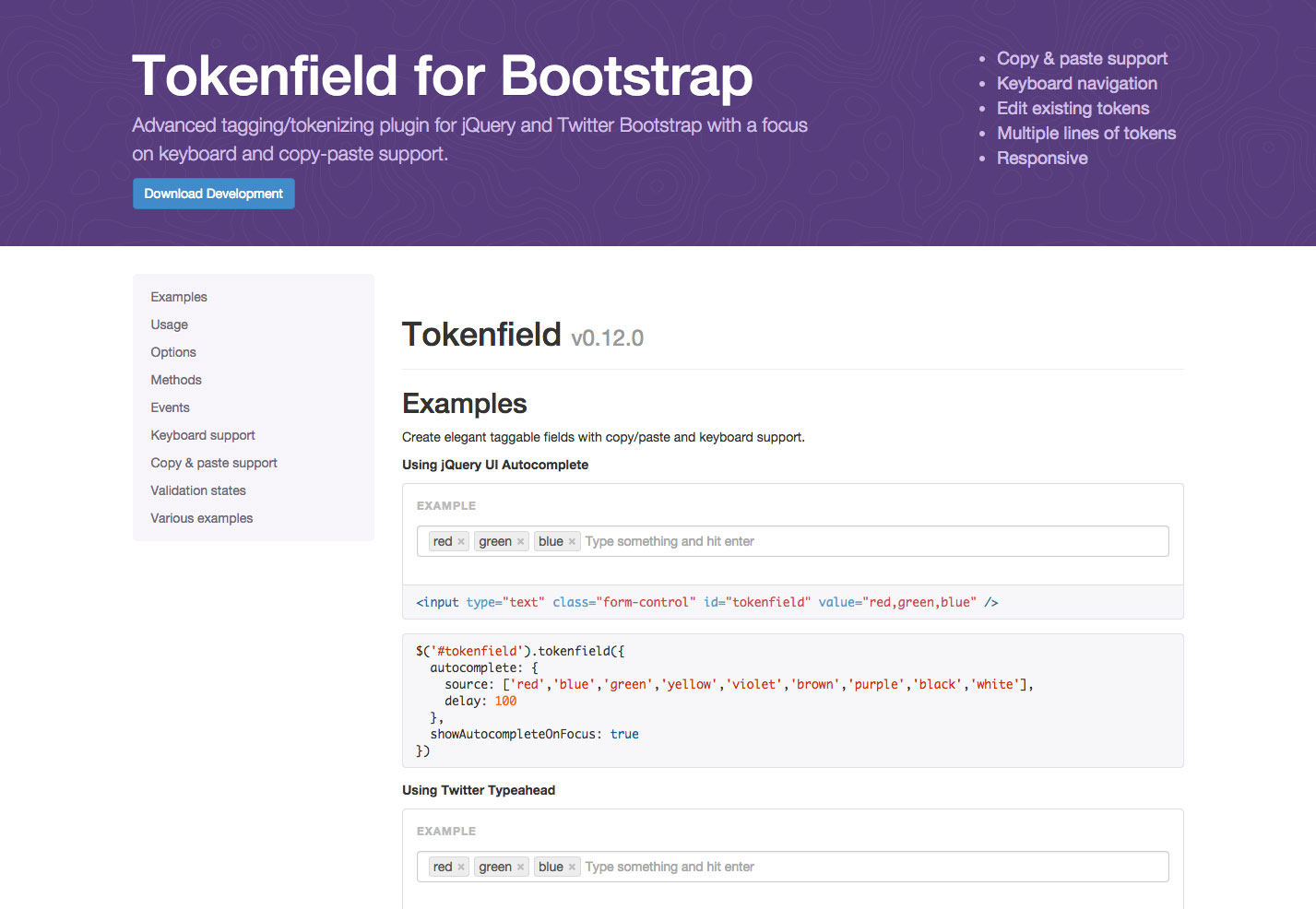
Tokenfield per Bootstrap è un plugin di tokenizzazione avanzato che si concentra sul supporto per tastiera e copia-incolla.
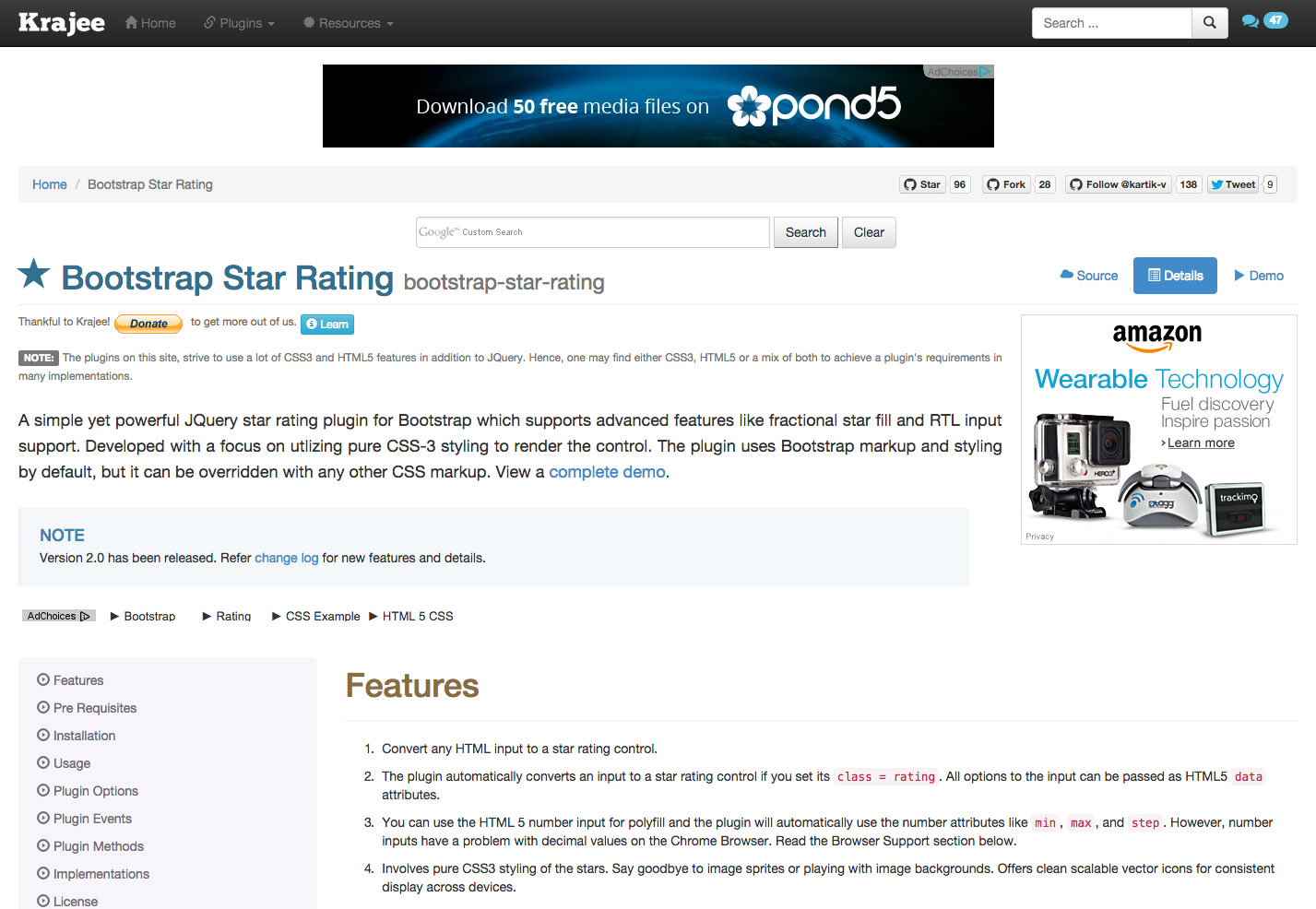
Bootstrap Star Rating è un plugin di valutazione a stella jQuery che supporta funzionalità come i riempimenti frazionari e il supporto per l'input RTL.
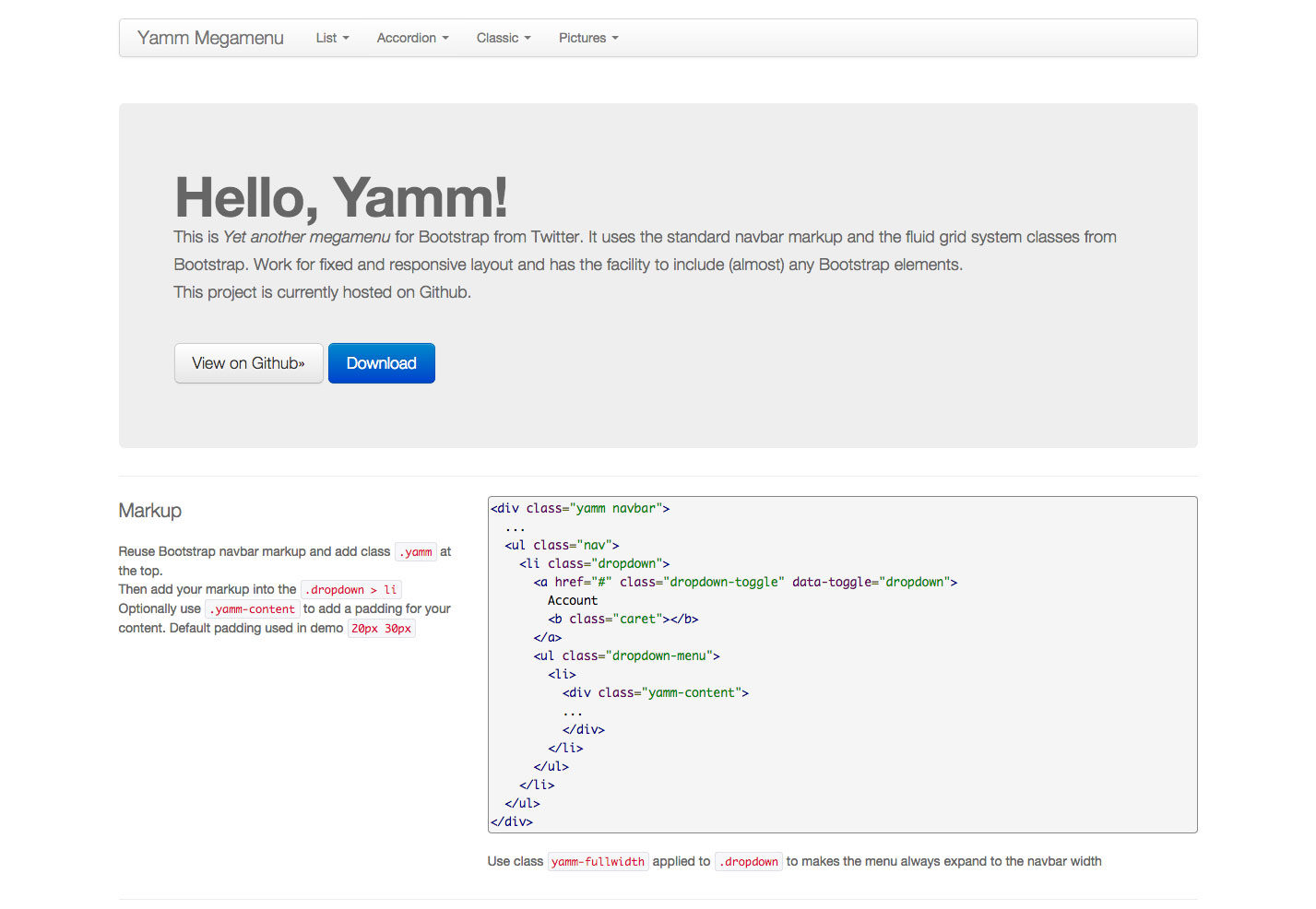
Yamm Megamenu è ancora un altro Megamenu per Bootstrap che utilizza il markup della barra di navigazione standard e le classi del sistema di griglia fluida.
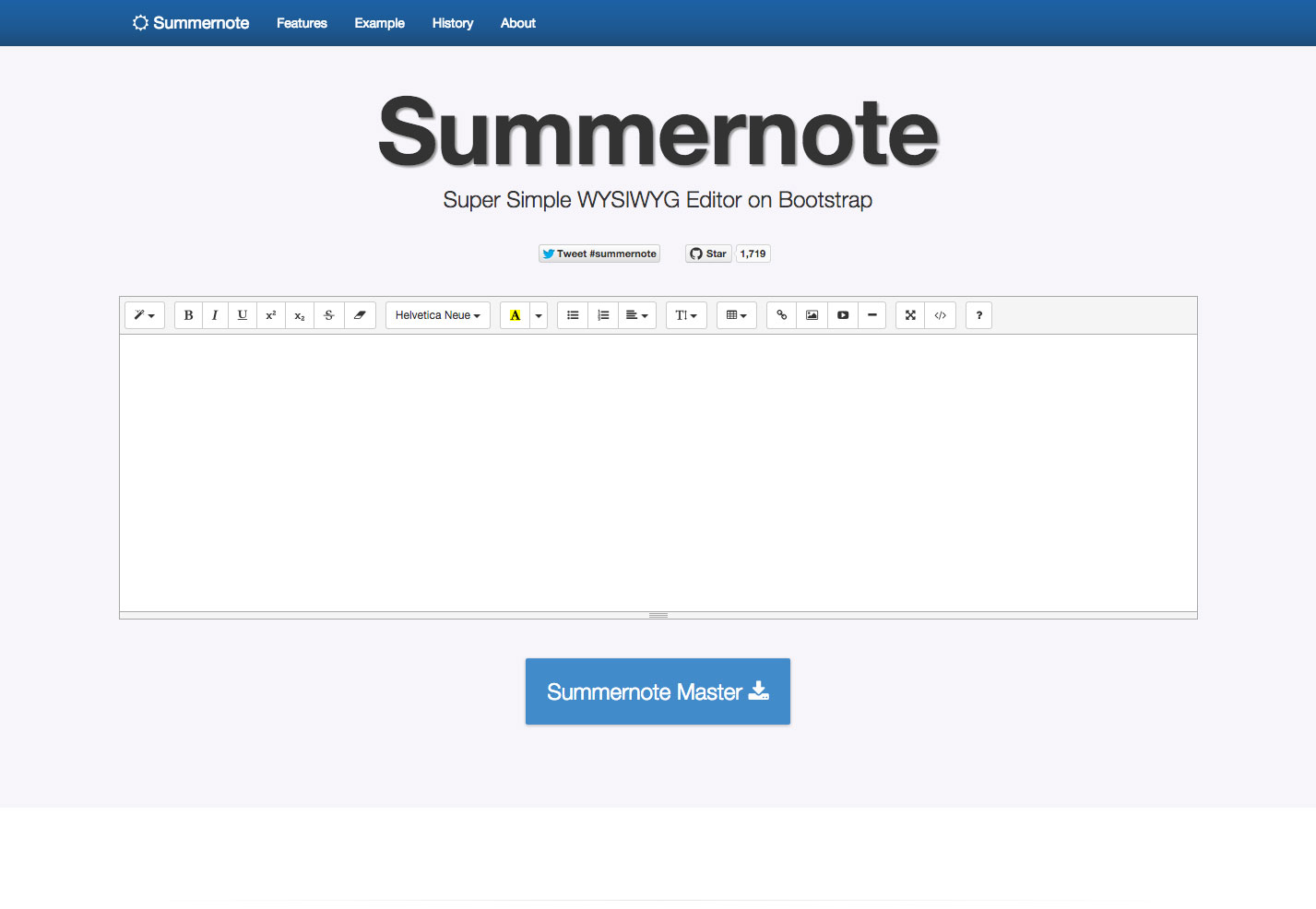
Summernote è un semplice editor WYSIWYG per Bootstrap.
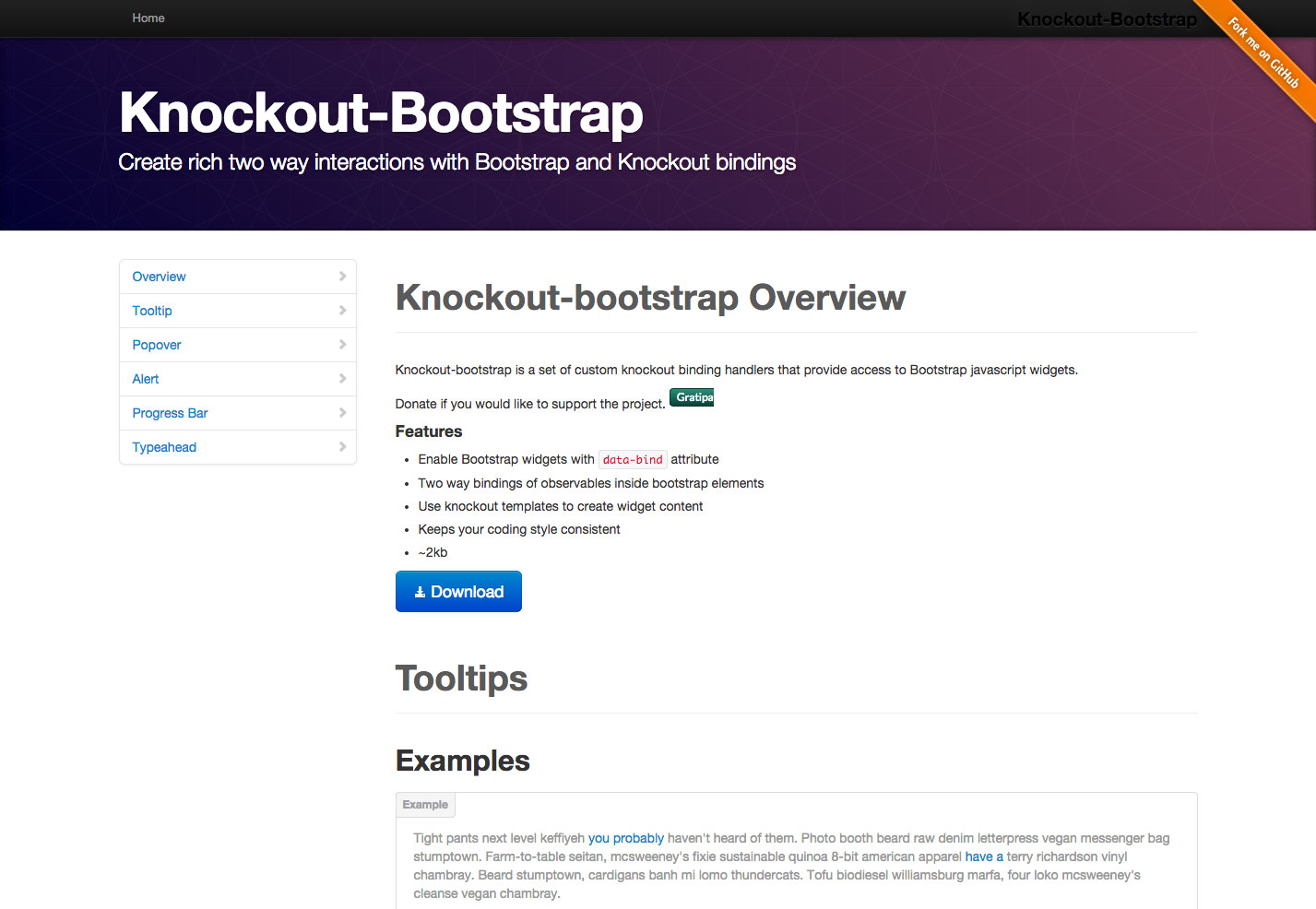
Knockout-Bootstrap è un set di gestori di knockout per l'accesso ai widget JavaScript Bootstrap.
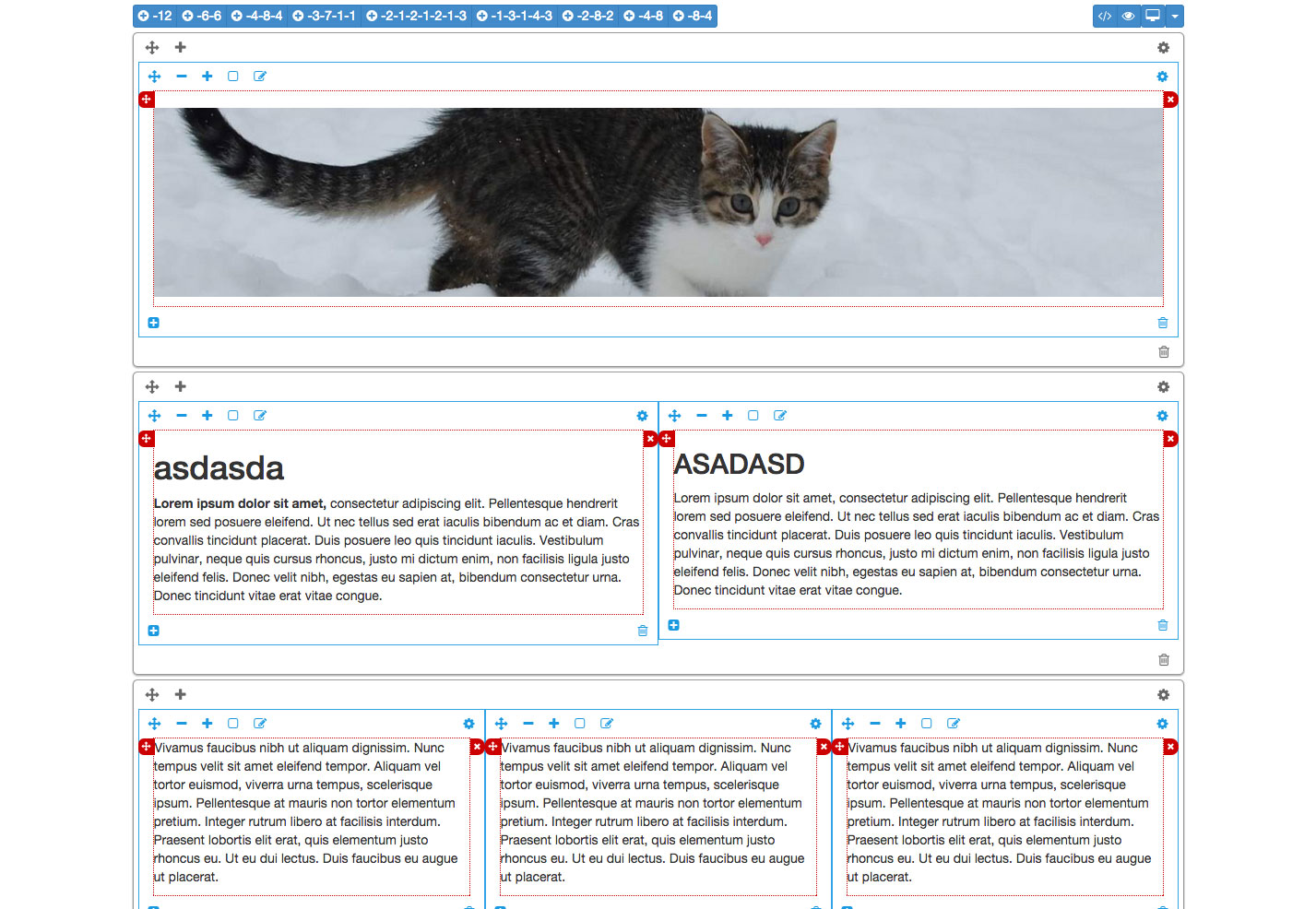
Gridmanager.js ti consente di creare e modificare layout di griglia in framework come Bootstrap.
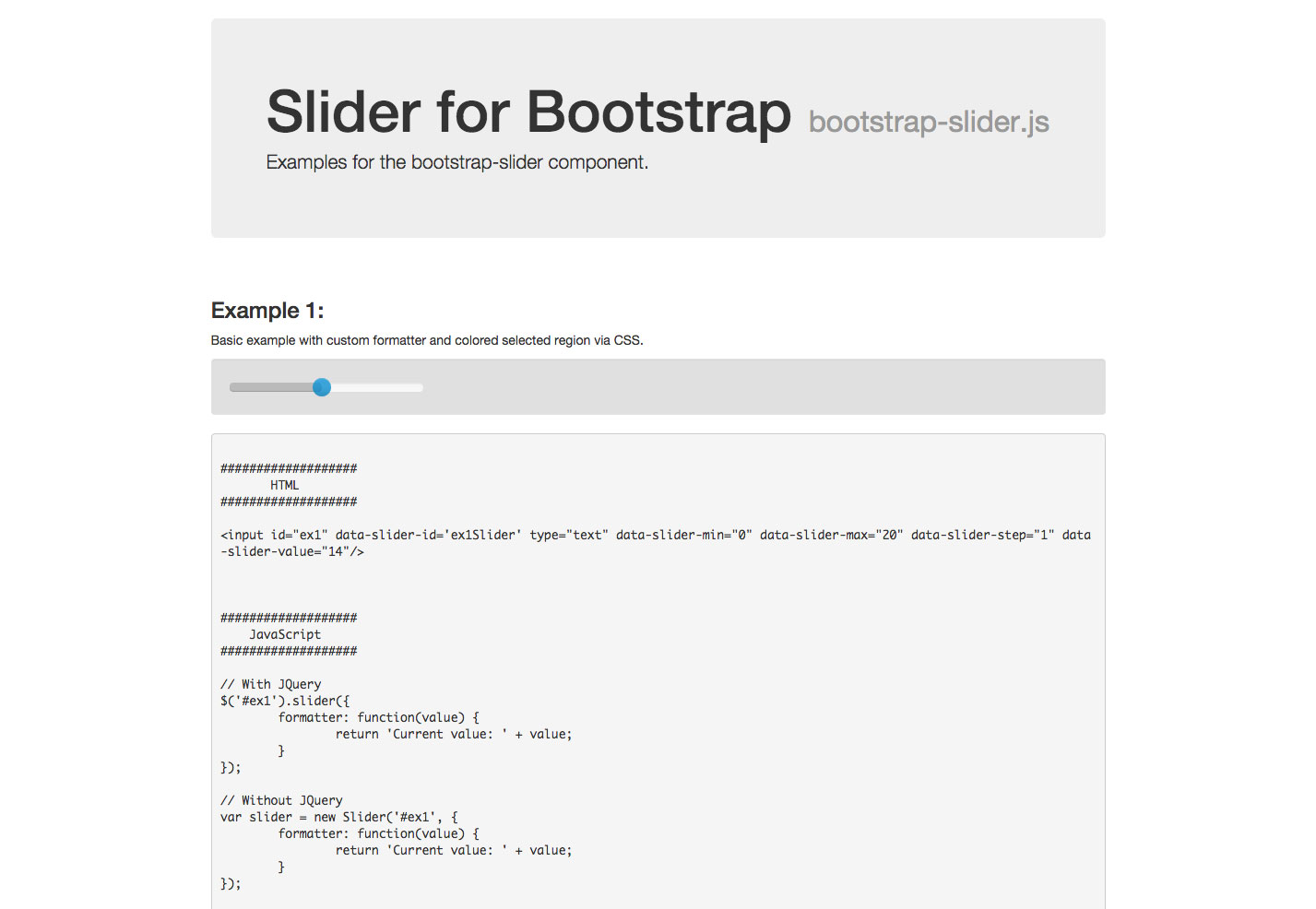
Slider per Bootstrap è un componente di scorrimento Bootstrap per i moduli.
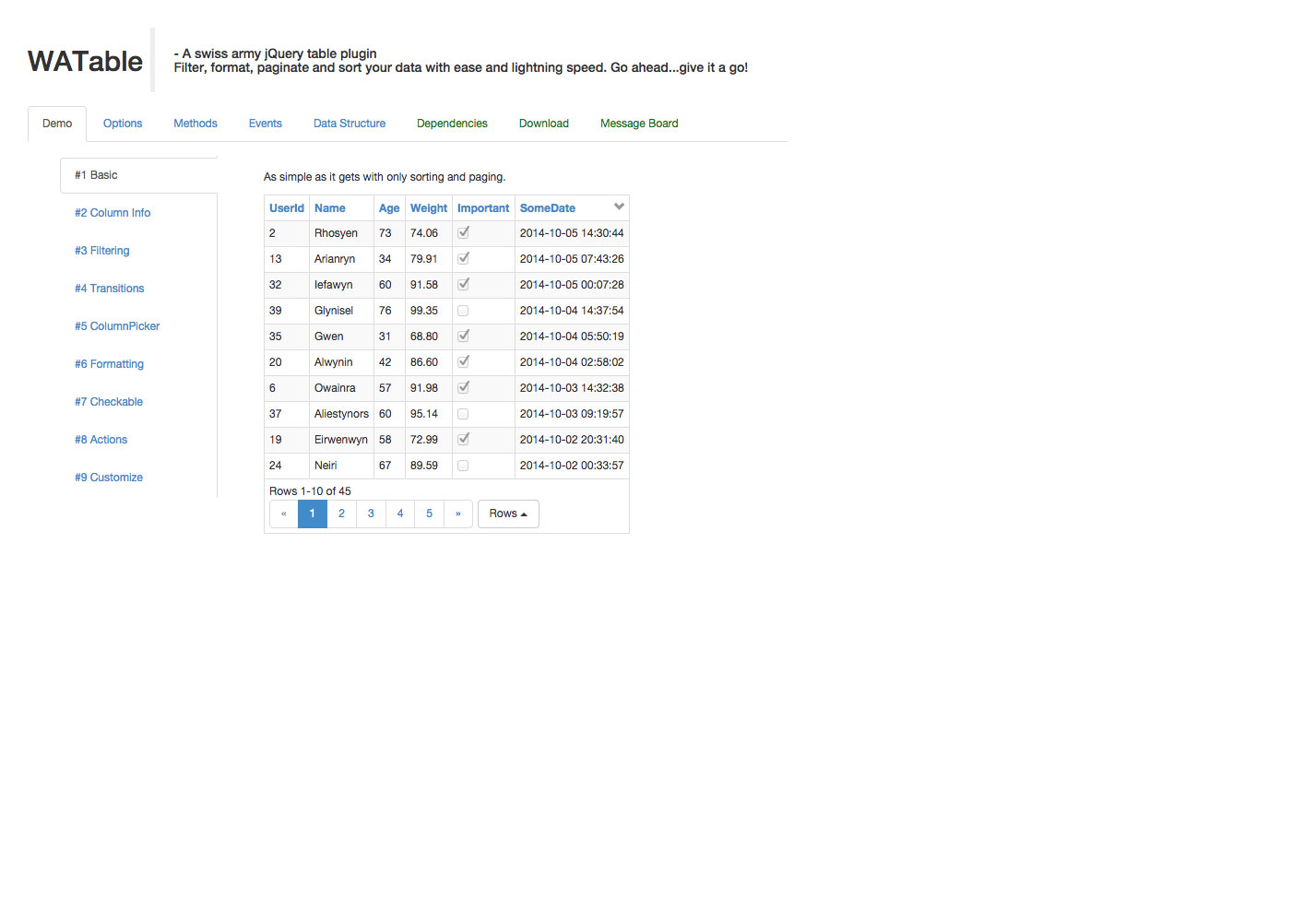
WATable è un plugin jQuery che ti consente di filtrare, formattare, impaginare e ordinare i tuoi dati rapidamente e facilmente.
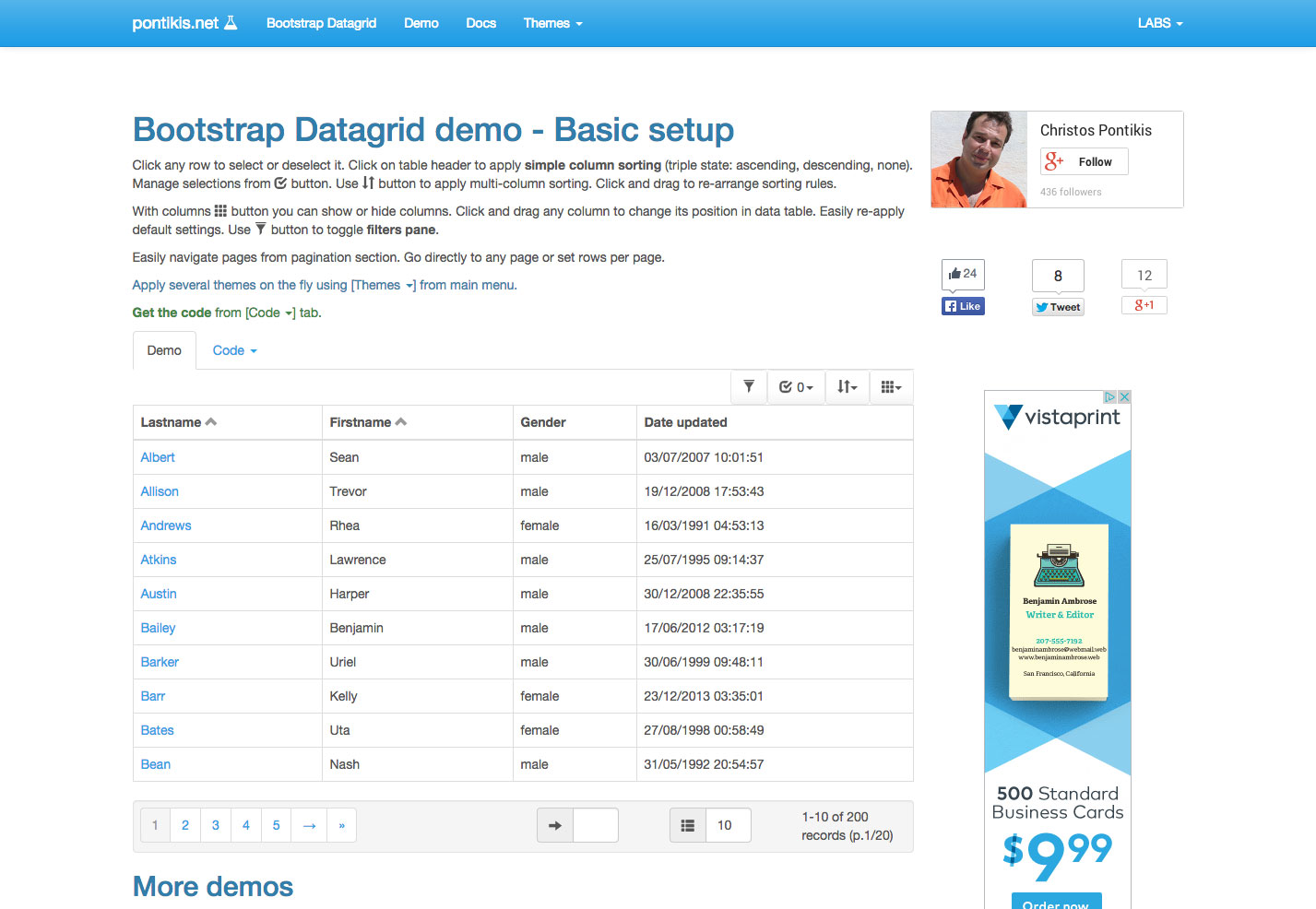
Bootstrap Datagrid è un plugin jQuery per Bootstrap che è completamente personalizzabile pur rimanendo semplice e potente.
PNotify è un'estensione delle notifiche JavaScript per Bootstrap.
Tour Bootstrap è un'estensione semplice per la creazione di tour del sito con (o senza) Bootstrap.
Il Bootstrap Accessibility Plugin , da PayPal, rende disponibili molti componenti Bootstrap per gli utenti di tastiera e screen reader.
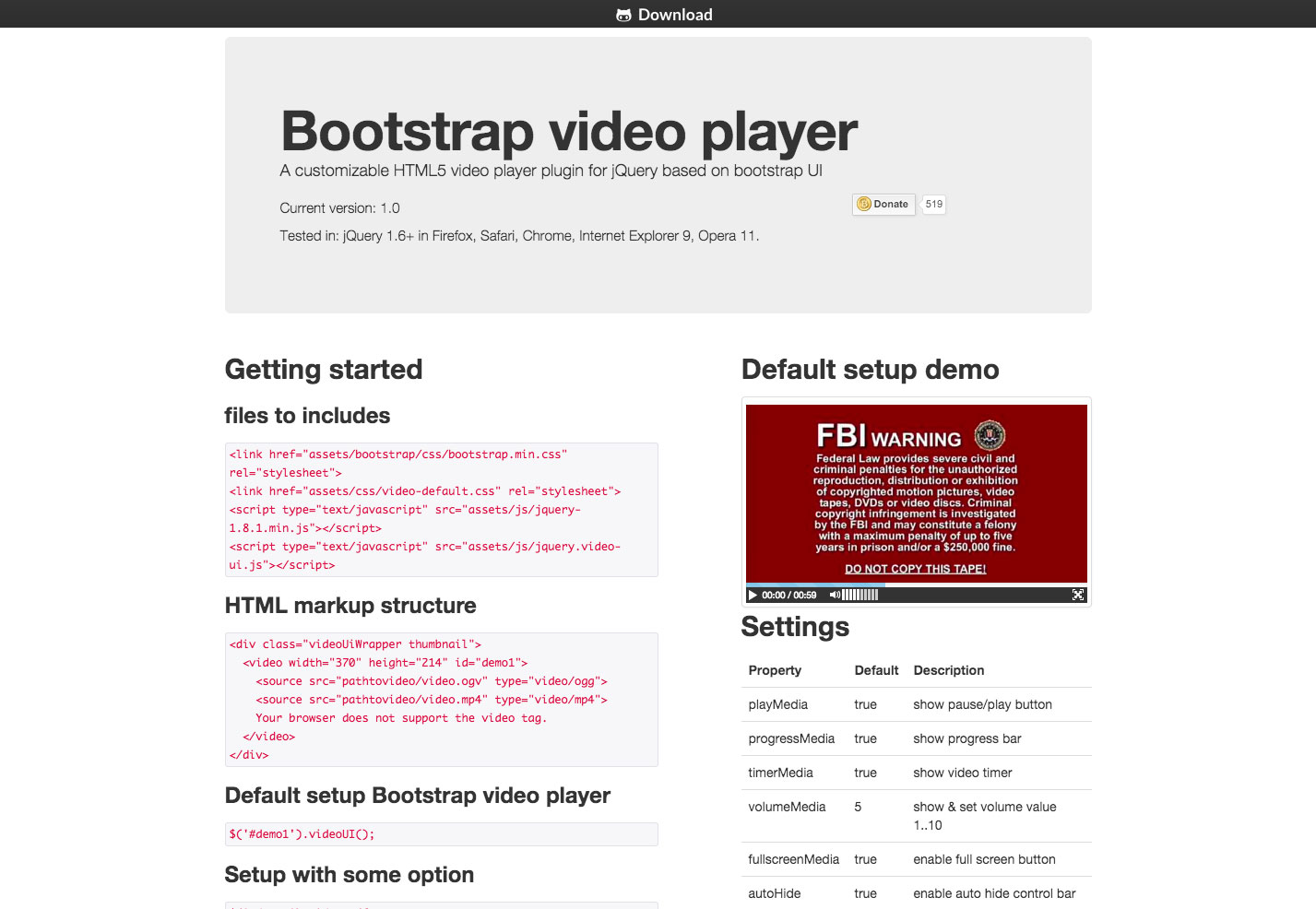
Bootstrap Video Player è un plugin jQuery per video player HTML5 personalizzabile.
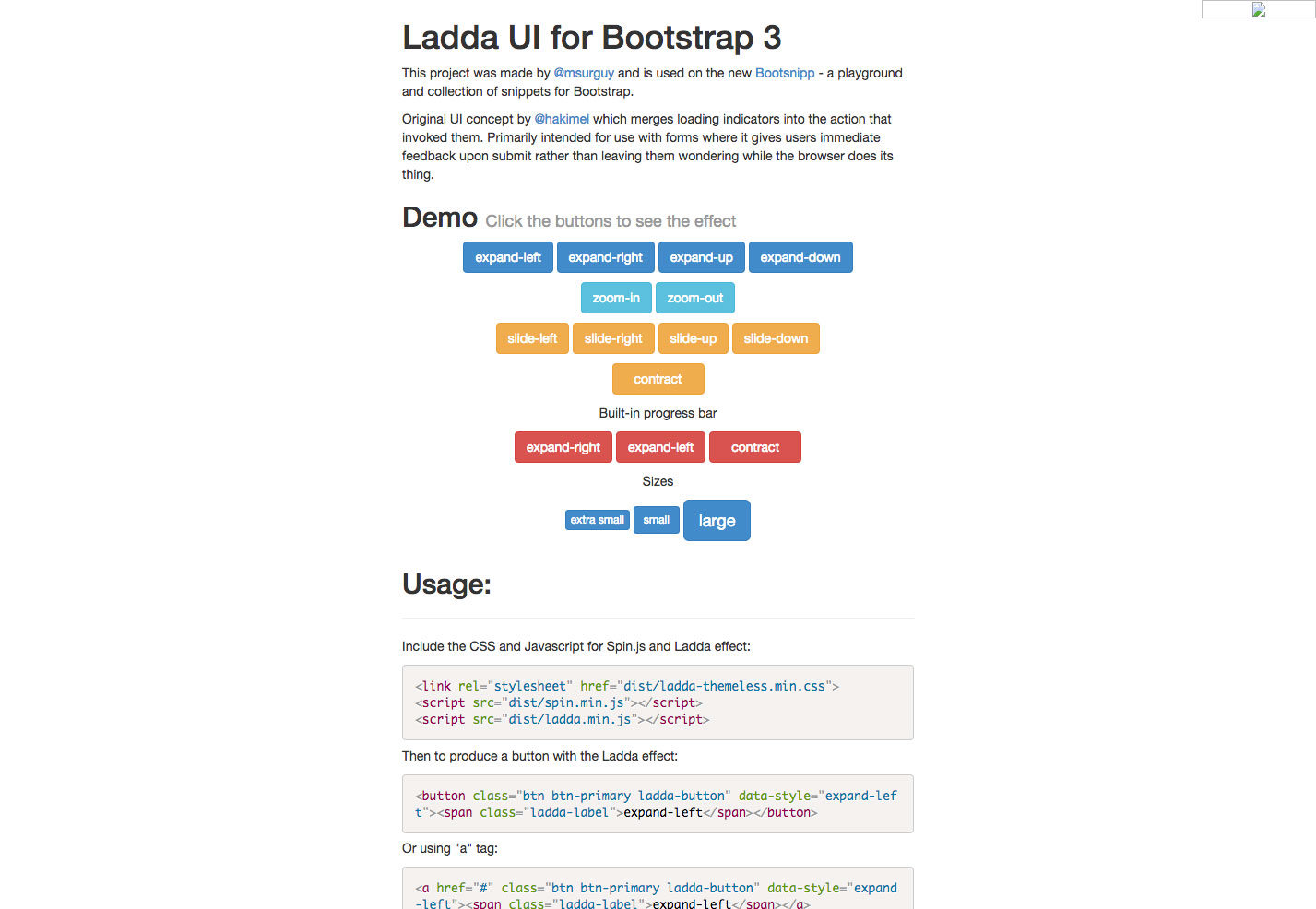
Ladda UI è un insieme di indicatori di caricamento per lo più destinati a essere utilizzati con i moduli.
Temi Bootstrap, modelli e kit dell'interfaccia utente
È possibile creare da zero i propri temi e modelli, se lo si desidera, oppure controllare queste risorse gratuite e premium per risparmiare tempo. Alcuni sono pensati per essere usati così com'è, mentre molti altri sono pensati per essere un punto di partenza per i tuoi progetti personalizzati.
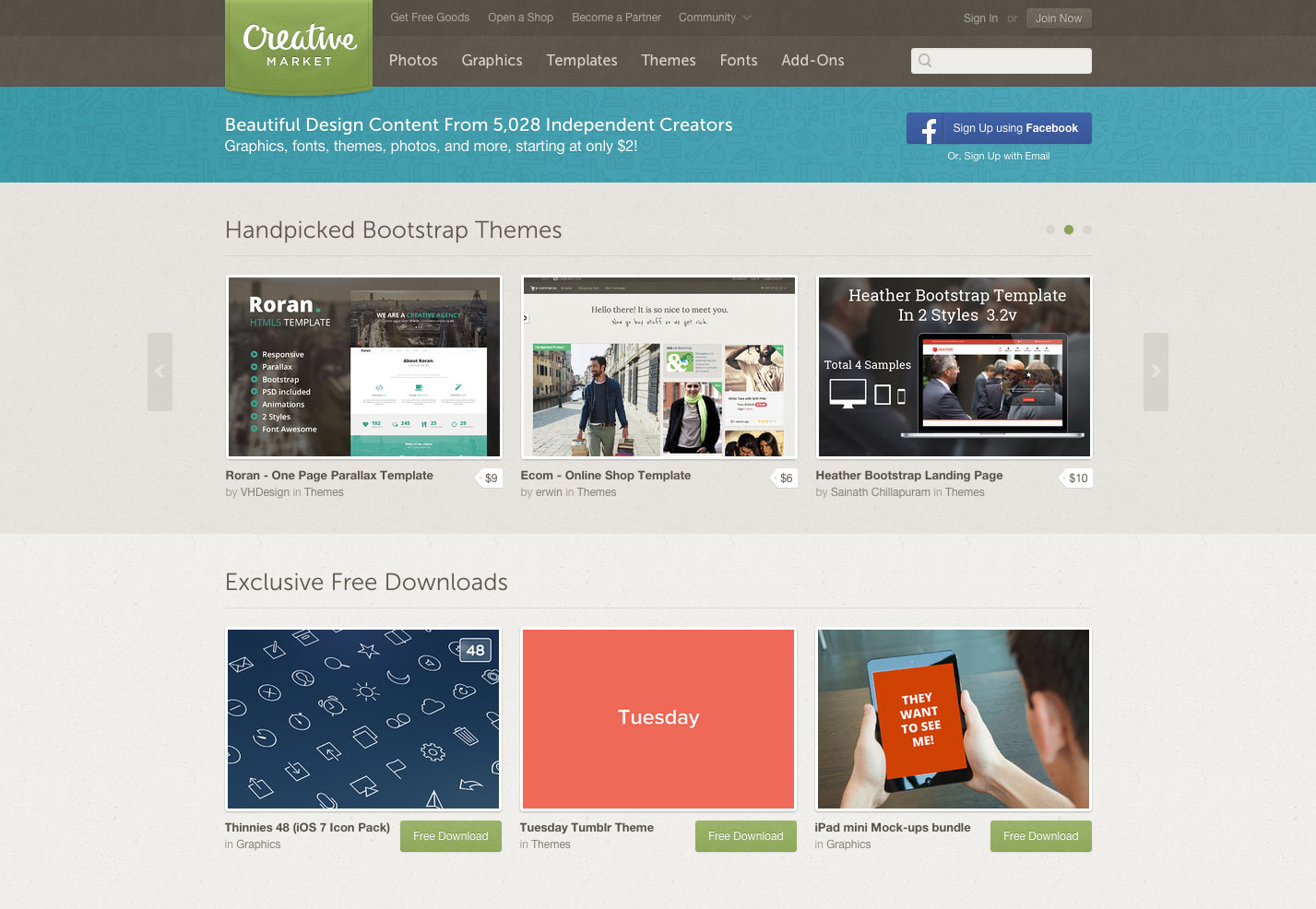
Mercato creativo ha oltre 300 temi Bootstrap premium disponibili.
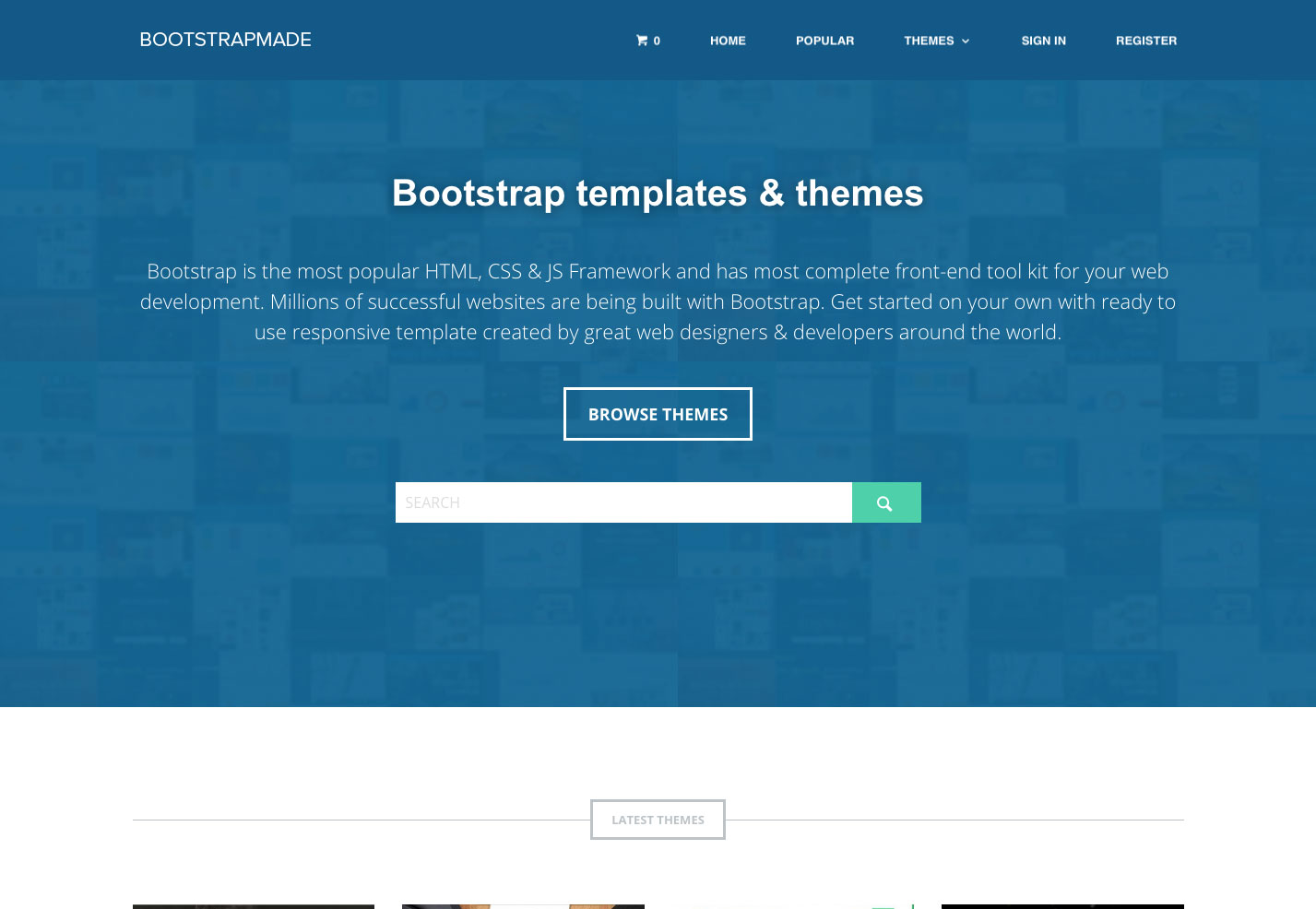
BootstrapMade offre temi in una varietà di stili.
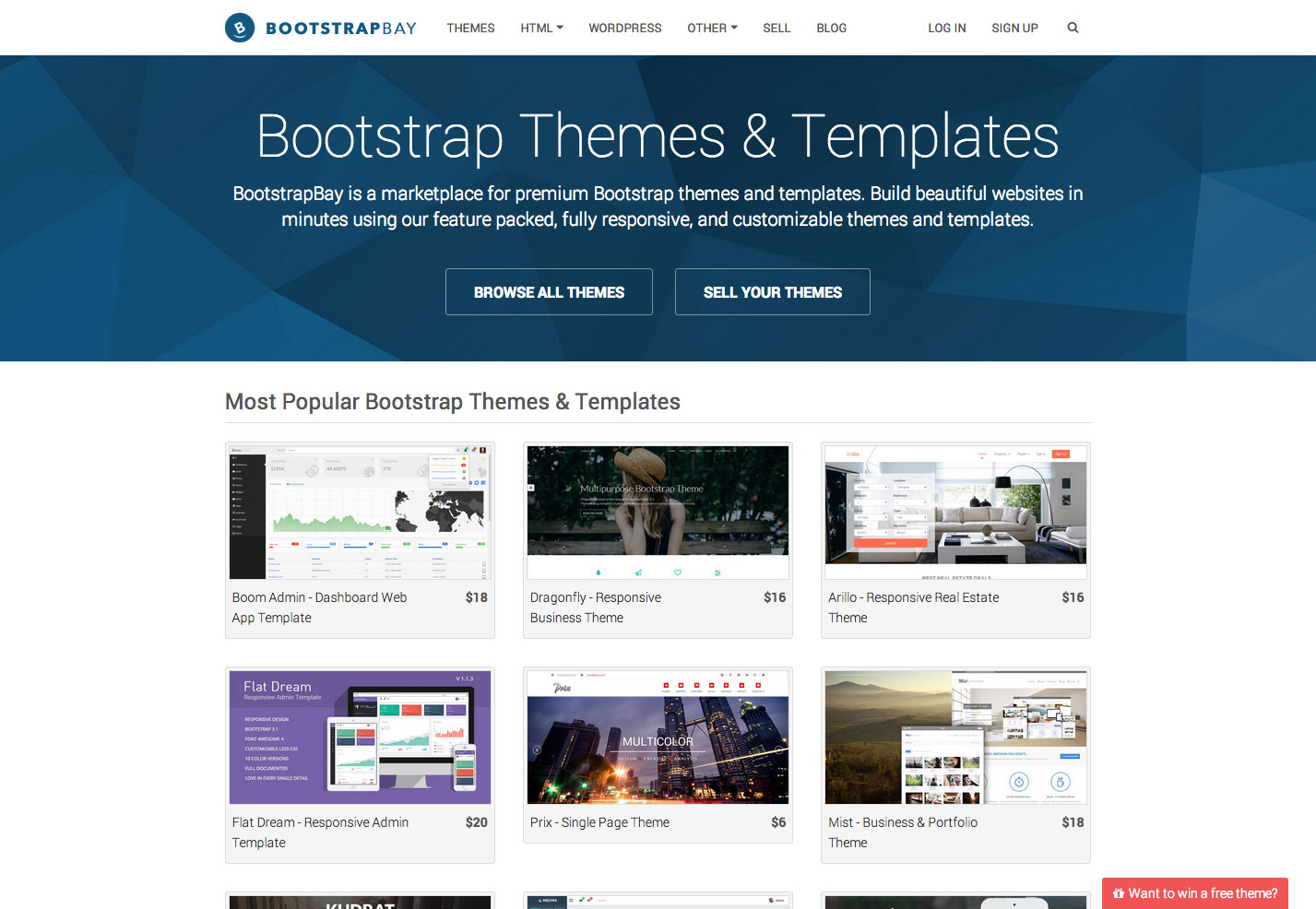
BootstrapBay è un marketplace per temi e modelli Bootstrap premium in cui è possibile acquistare o vendere.
GridGum è un mercato a tema premium con decine di temi in offerta.
ThemeForest ha centinaia di temi Bootstrap in vendita, a partire da soli $ 4.
WrapBootstrap offre temi per tutto, dai siti di e-commerce alle pagine di destinazione.
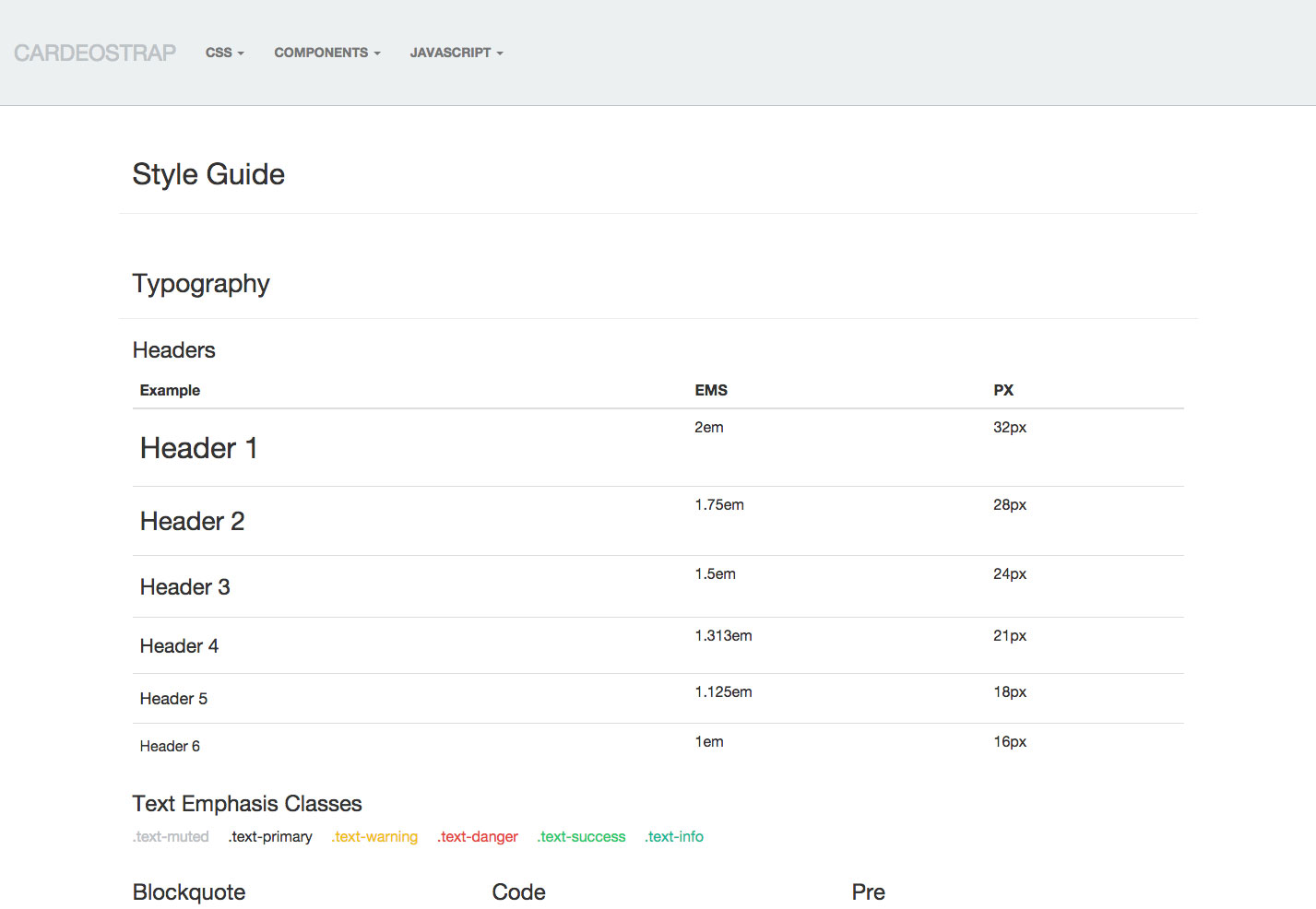
Cardeostrap è un enorme kit di interfaccia utente per Bootstrap che include CSS, componenti e JavaScript.
Flatstrap è un framework di temi Bootstrap gratuito e open-source senza fronzoli.
Bootmetro è un framework web che ha l'aspetto di Windows 8.
Fbootstrapp è un toolkit per la creazione di app iframe di Facebook con Bootstrap.
Bootplus è un framework front-end di Google che è elegante e intuitivo.
Ottieni modello è una piccola raccolta di modelli HTML5 e CSS3 in una varietà di stili.
BootstrapTaste è una raccolta di temi Bootstrap gratuiti e premium.
Bootstrap Zero è la più grande raccolta di modelli open source autoproclamata per Bootstrap.
Cravatta nera è una raccolta di temi gratuiti e premium creati su varie versioni di Bootstrap. Includono tutto, dai temi del dashboard agli aggregatori di notizie ai temi del portfolio.
Framework di avvio è un semplice ma potente framework Bootstrap di DesignModo.
Bootswatch è una raccolta di temi Bootstrap modulari gratuiti, facili da installare.
Avvia Bootstrap è un set di temi e modelli Bootstrap gratuiti, inclusi temi per blog, temi di portfolio e altro ancora.
Joostrap è una raccolta di modelli Joomla creati con Bootstrap.
Tema Armada è un insieme di temi responsive artigianali costruiti con Bootstrap, a partire da soli $ 8.
PrepBootstrap è un'enorme fonte di temi, modelli e widget gratuiti per qualsiasi argomento, dalle interfacce di amministrazione ai moduli di contatto.
RandThemes è un set di temi Bootstrap premium che include sia i progetti front-end che back-end.
Roots è un tema di avviamento WordPress costruito su Bootstrap.
Bootstrap dell'interfaccia utente è una raccolta di componenti Bootstrap scritti in AngularJS.
Il Bootstrap è un tema Bootstrap WordPress pulito e moderno.
BootstrapWP è una solida base per lo sviluppo personalizzato del tema WordPress basato su Bootstrap.
StrapPress è un tema WordPress che è mobile-first, reattivo e include un sacco di elementi Bootstrap.
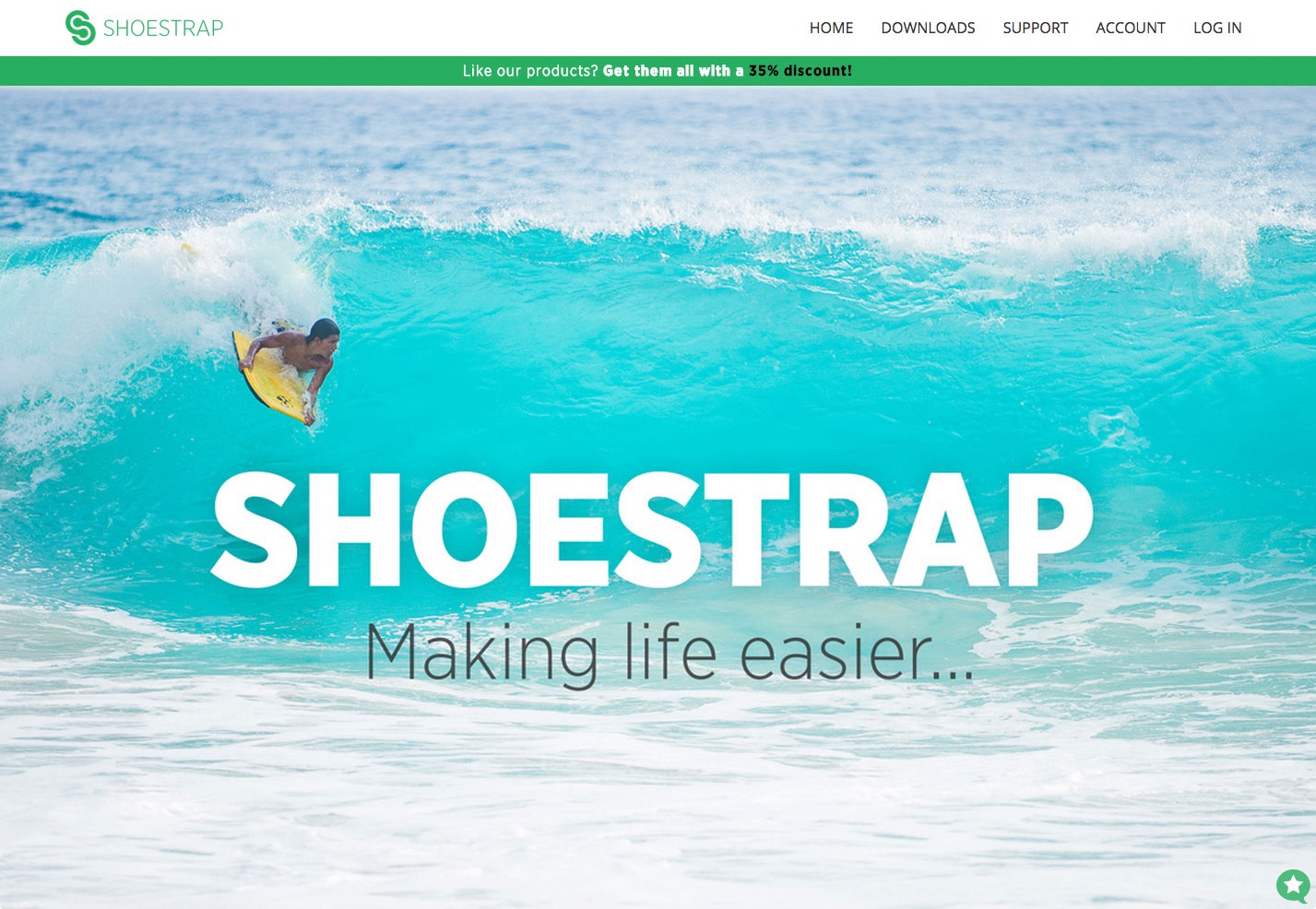
Shoestrap è un tema WordPress avanzato basato su Bootstrap.
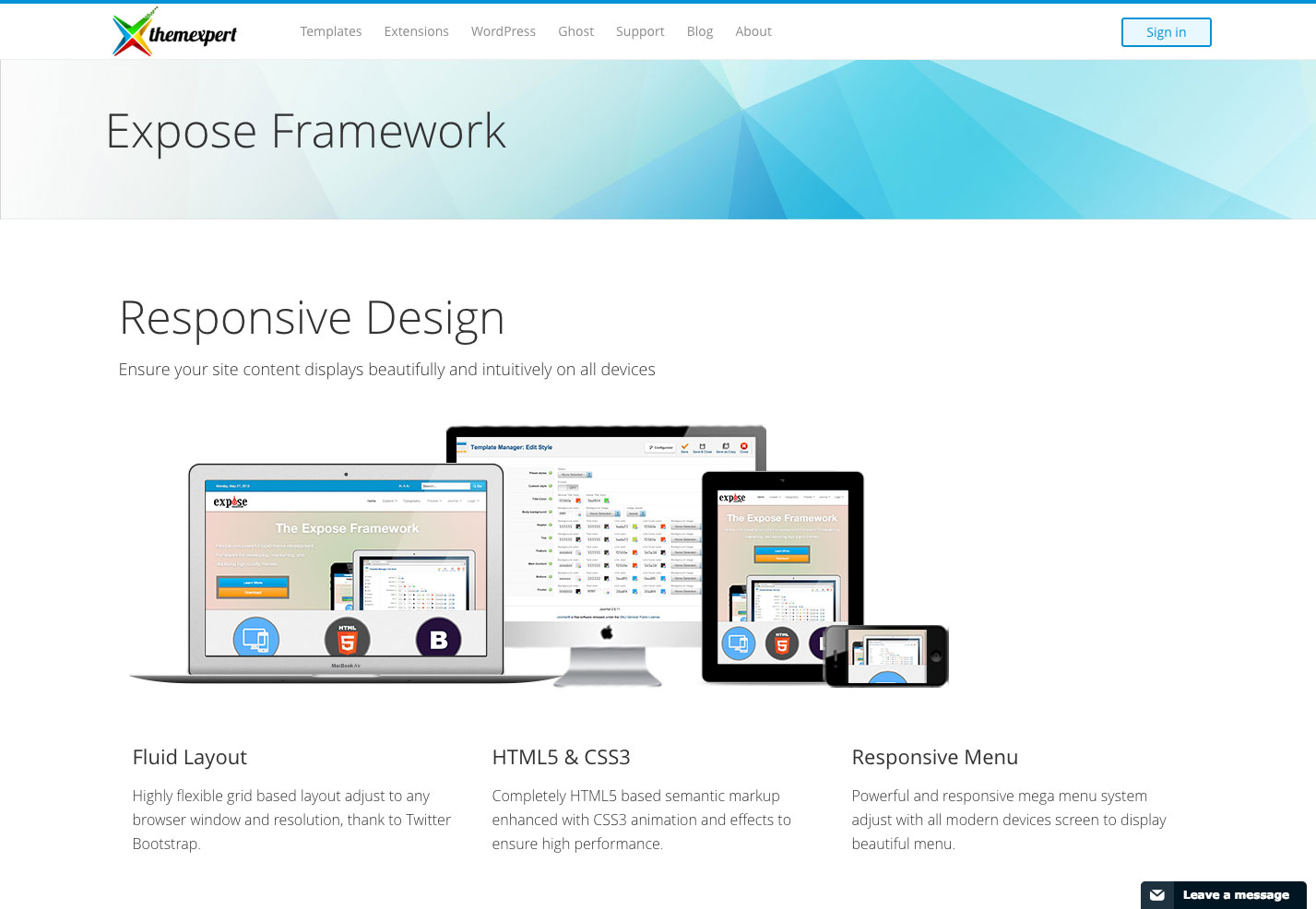
Esporre Framework è un tema di base che offre un layout fluido, HTML5 e CSS3 e menu reattivi.
Altre risorse Bootstrap
Oltre alle estensioni e ai temi di base, ci sono molte altre risorse Bootstrap che rendono più semplice e divertente il lavoro con Bootstrap.
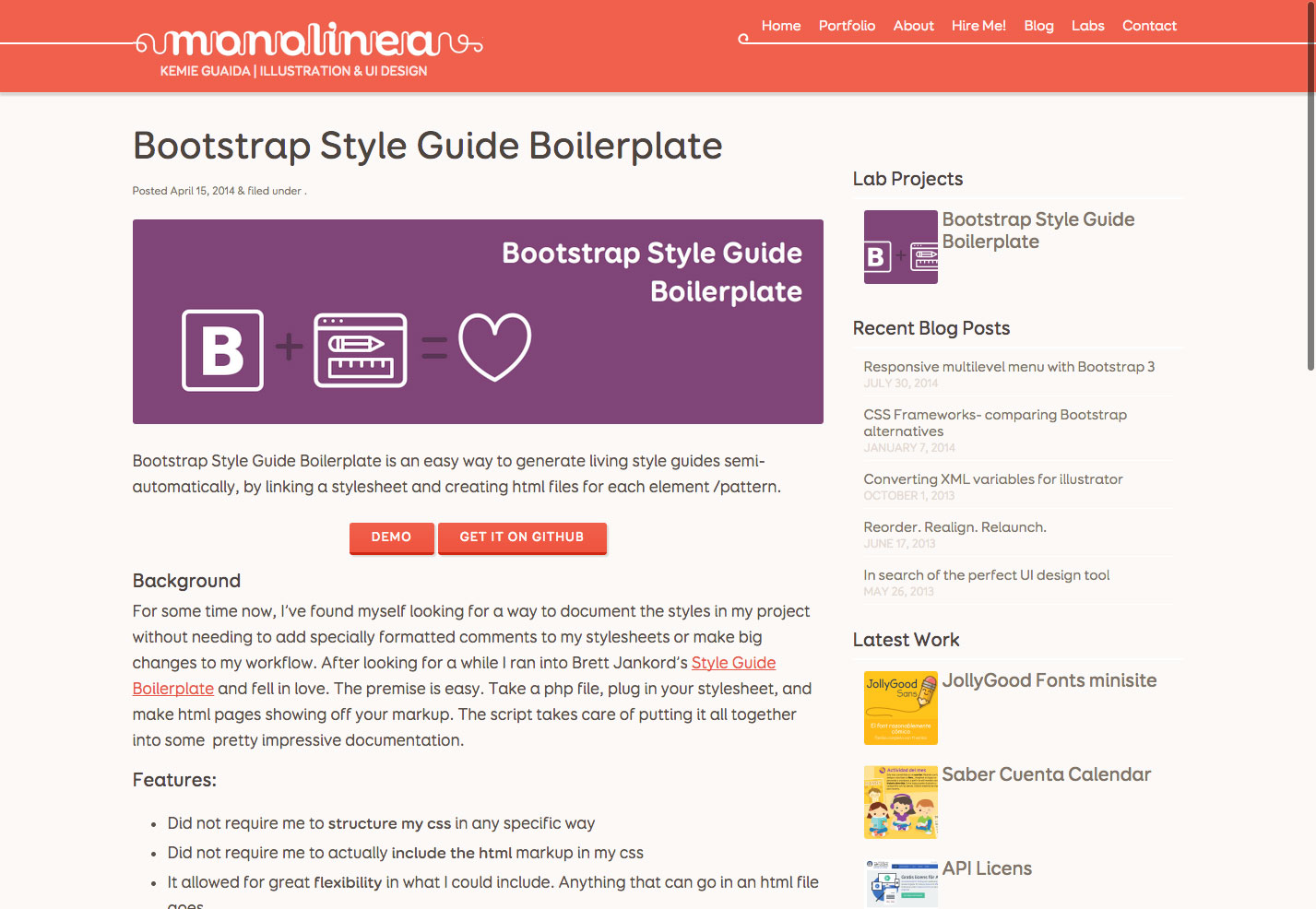
Il Bootstrap Style Guide Boilerplate ti aiuta a generare semi-automaticamente guide di stile vivente collegando un foglio di stile e creando file HTML per ogni modello o elemento.
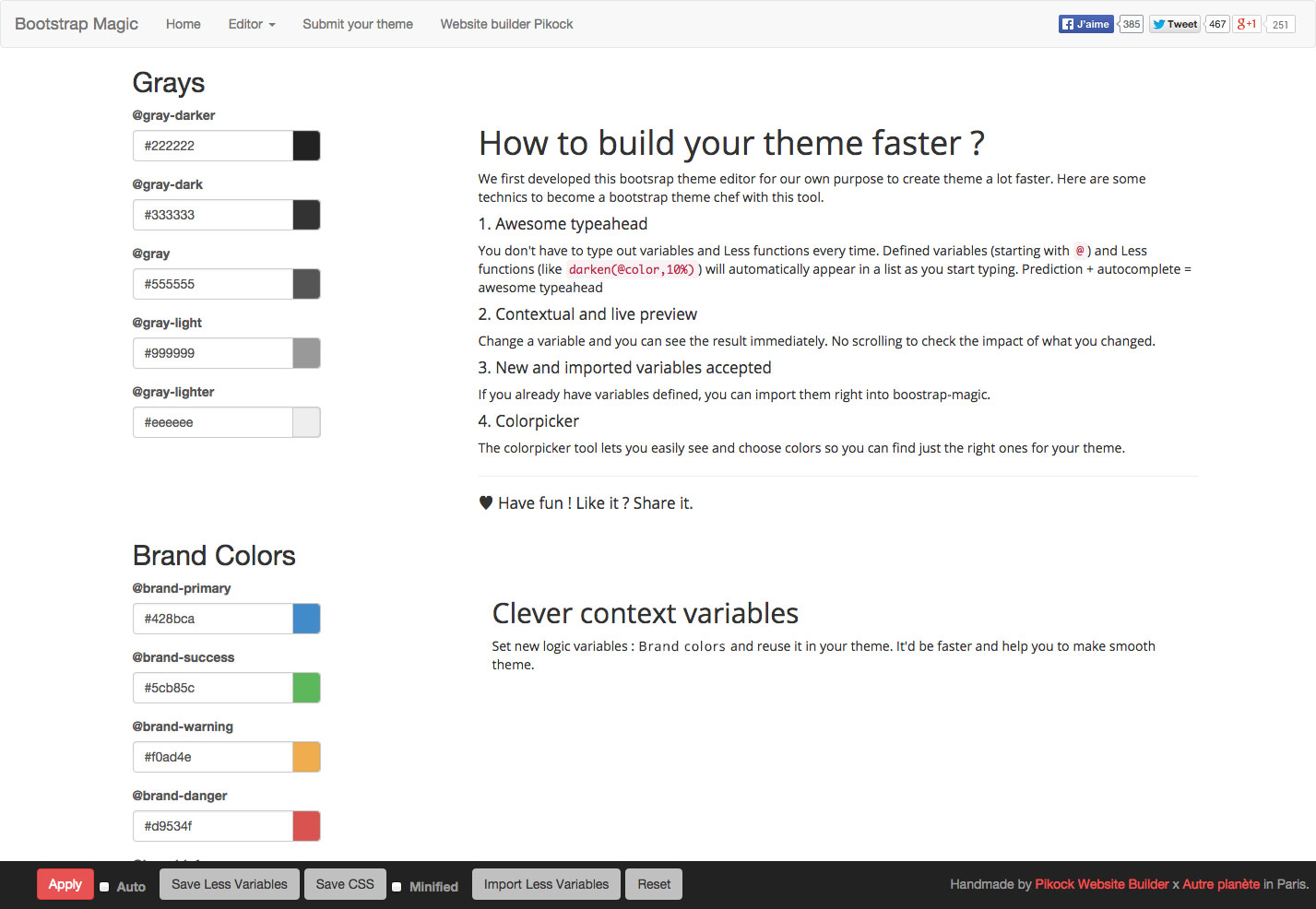
Bootstrap Magic è un editor di temi Bootstrap che ti consente di creare temi più velocemente.
Accademico è un CMS blog veloce basato su Bootstrap.
Wright è un framework Joomla 2.5 e 3.x costruito su Bootstrap.
AngularStrap è un insieme di direttive native AngularJS per Bootstrap 3.
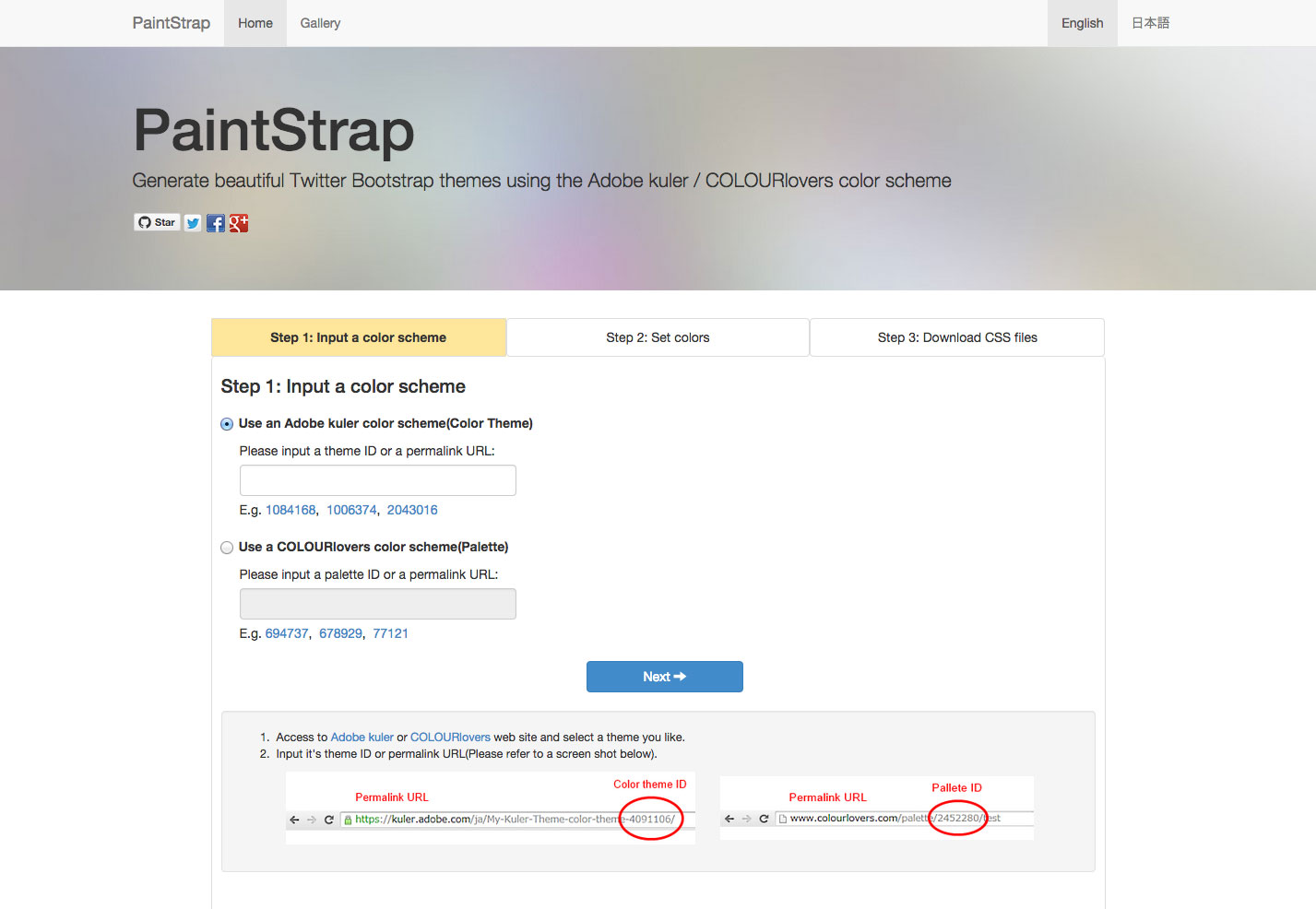
PaintStrap ti consente di creare temi Bootstrap utilizzando le tavolozze dei colori di Adobe Kuler o COLOURlovers.
Durandal è un framework per la creazione di app a singola pagina che si integra con Bootstrap.
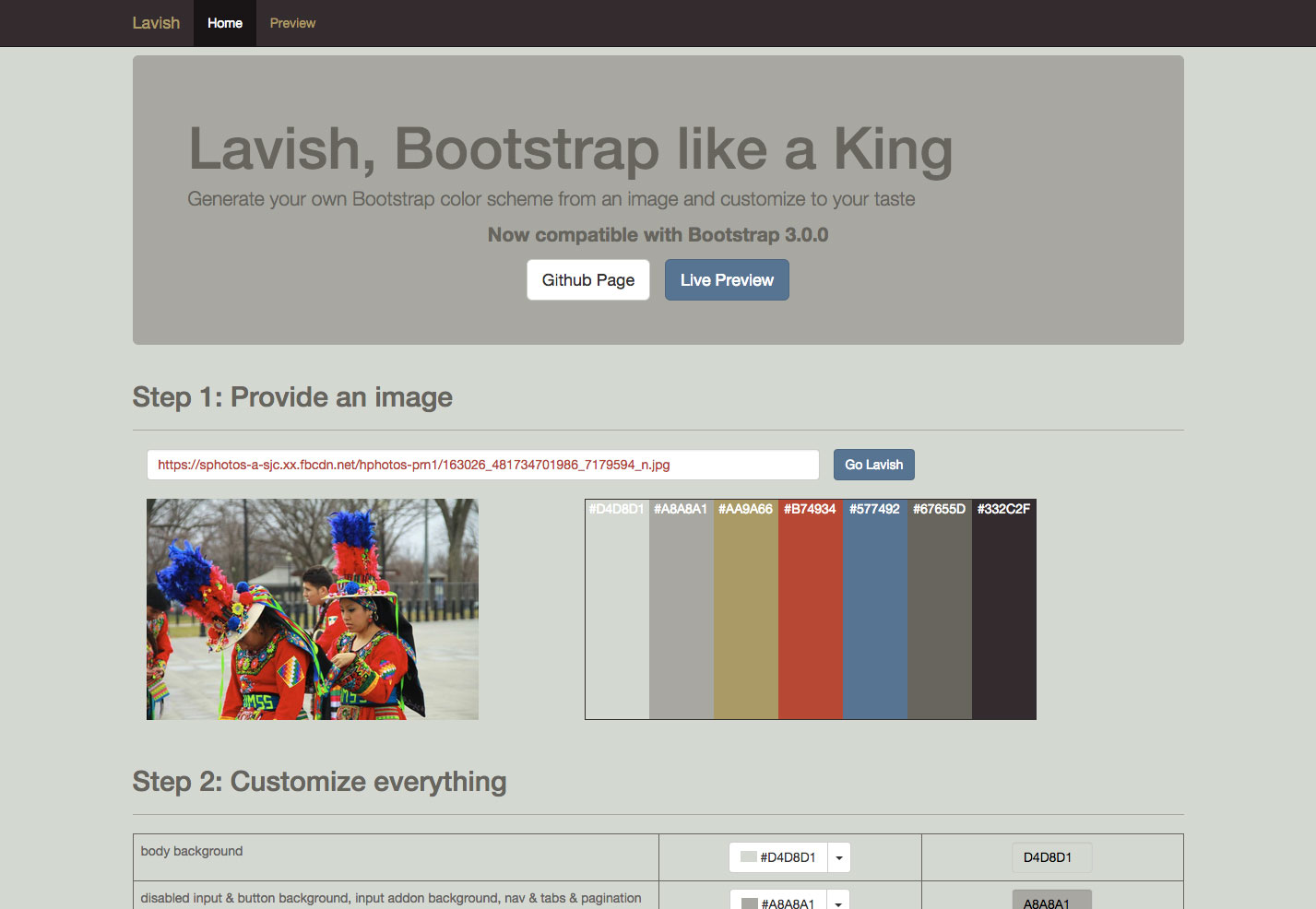
sontuoso semplifica la creazione della tua combinazione di colori Bootstrap da un'immagine.
LayoutIt! è un generatore di interfaccia drag and drop per creare il tuo codice front-end.
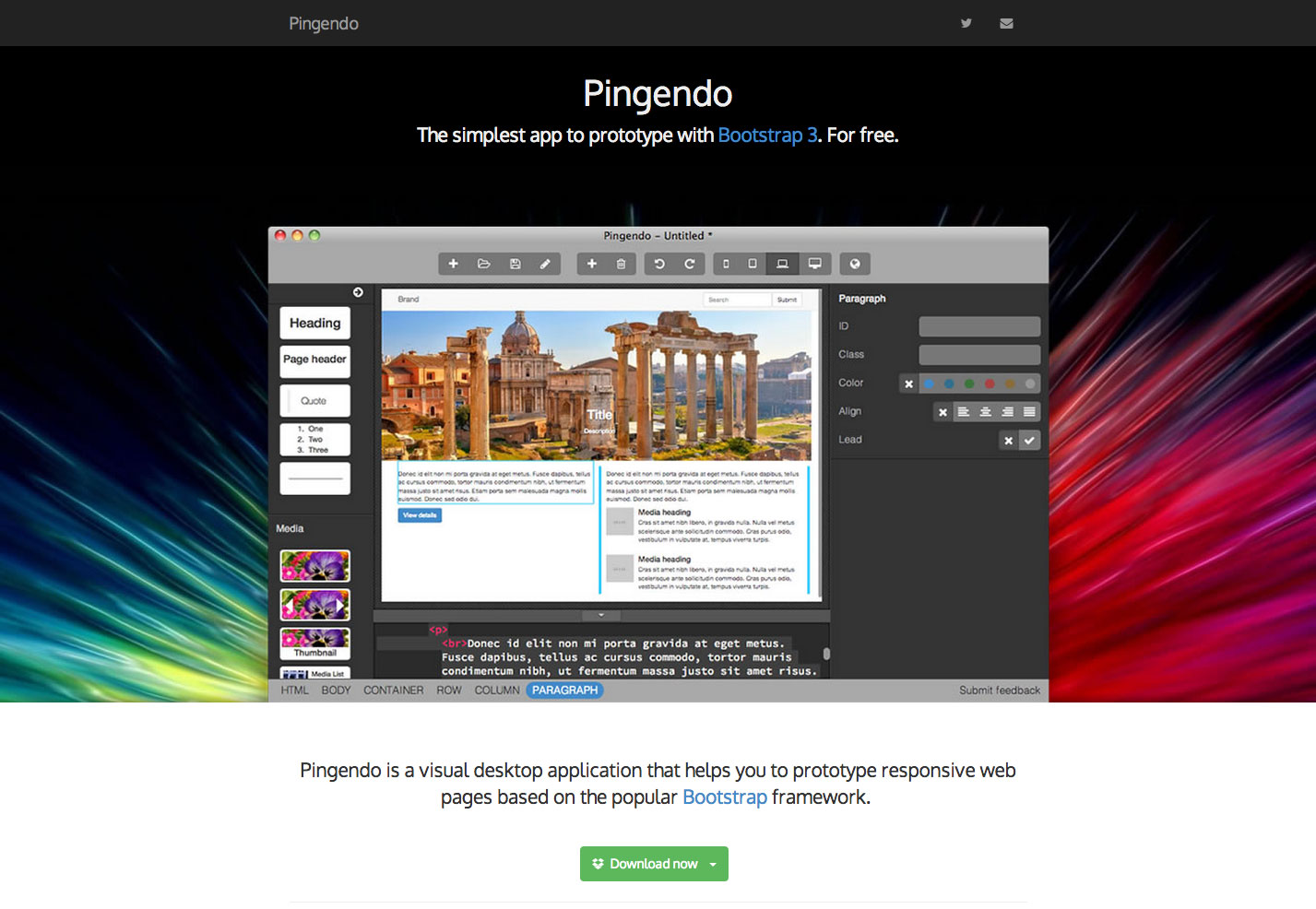
Pingendo è un'app visual desktop per la prototipazione di progetti reattivi basati su Bootstrap.
Bootsnip è una galleria di elementi per le risorse Bootstrap.
Bootply è un parco giochi per la creazione, il test e la prototipazione con il framework Bootstrap.
Dojo per Bootstrap combina i componenti Bootstrap con moduli Dojo personalizzati per tutto, dalle finestre modali ai caroselli ai pulsanti.
Bootnipp Form Builder è un generatore di moduli che utilizza componenti di trascinamento della selezione.
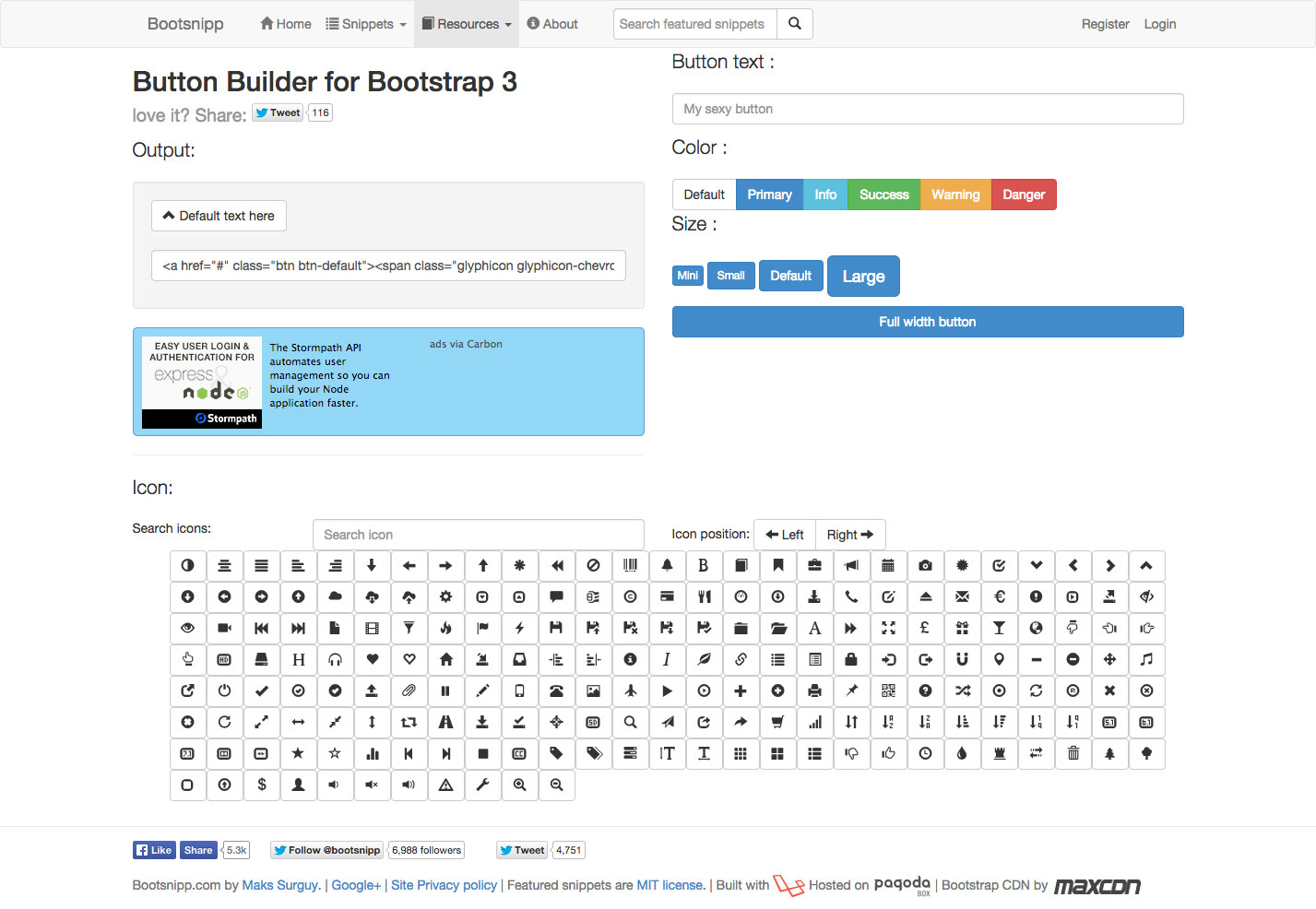
Bootsnip Button Builder è un generatore di pulsanti di facile utilizzo che consente di personalizzare l'output, il testo del pulsante, il colore, la dimensione e l'icona.
dente di arresto è uno strumento per creare app mobili con componenti HTML, CSS e JavaScript.
Bootbundle è un insieme di temi, frammenti e componenti per Bootstrap.
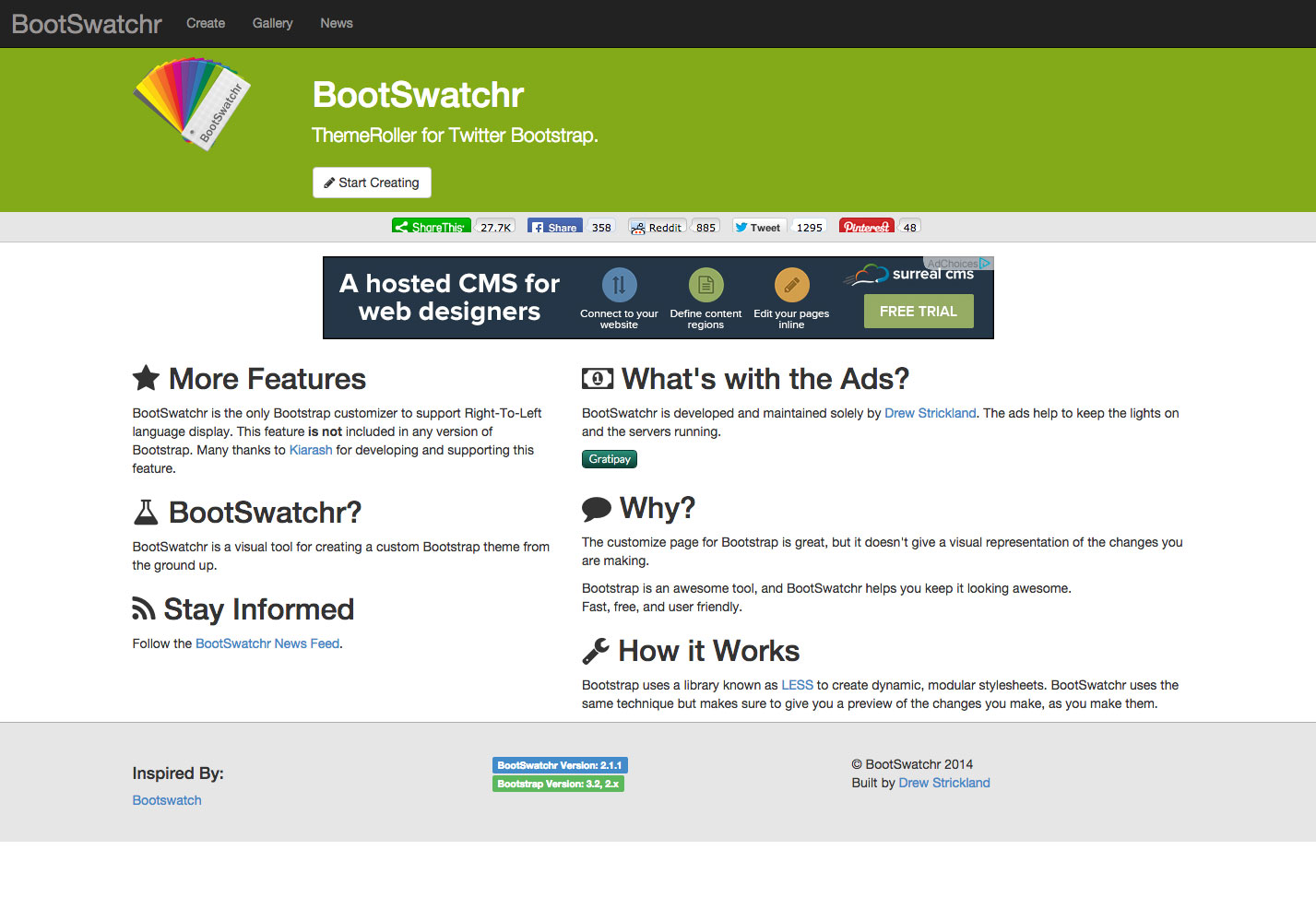
BootSwatchr è un creatore di temi visivi per la creazione di temi Bootstrap da zero.
Reagire Bootstrap è un Bootstrap-build del popolare framework di front-end.
Brix.io è un generatore di interfacce per Bootstrap. È basato su cloud, facile da usare e offre collaborazione in tempo reale.
Alcuni grandi progetti di Bootstrap
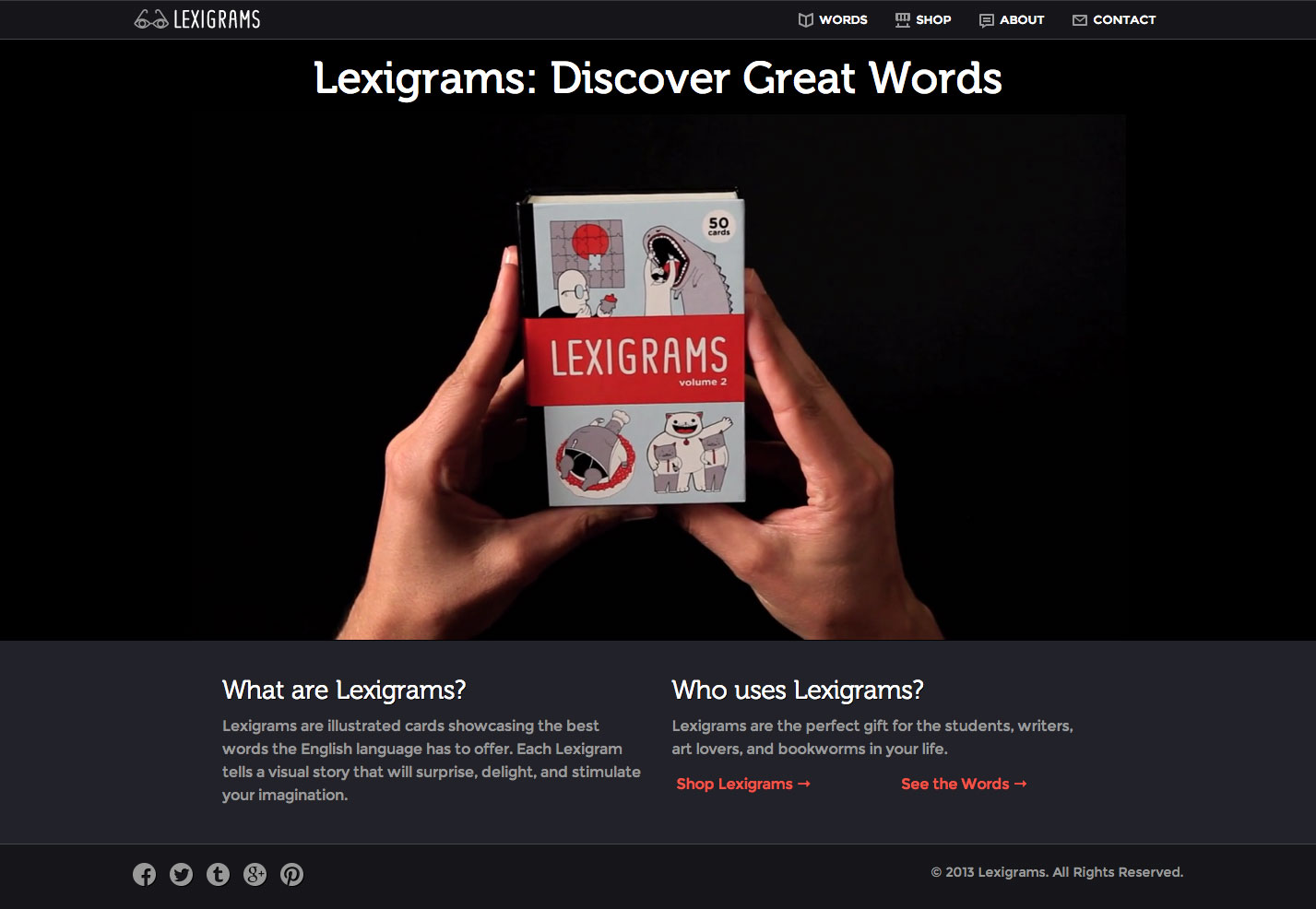
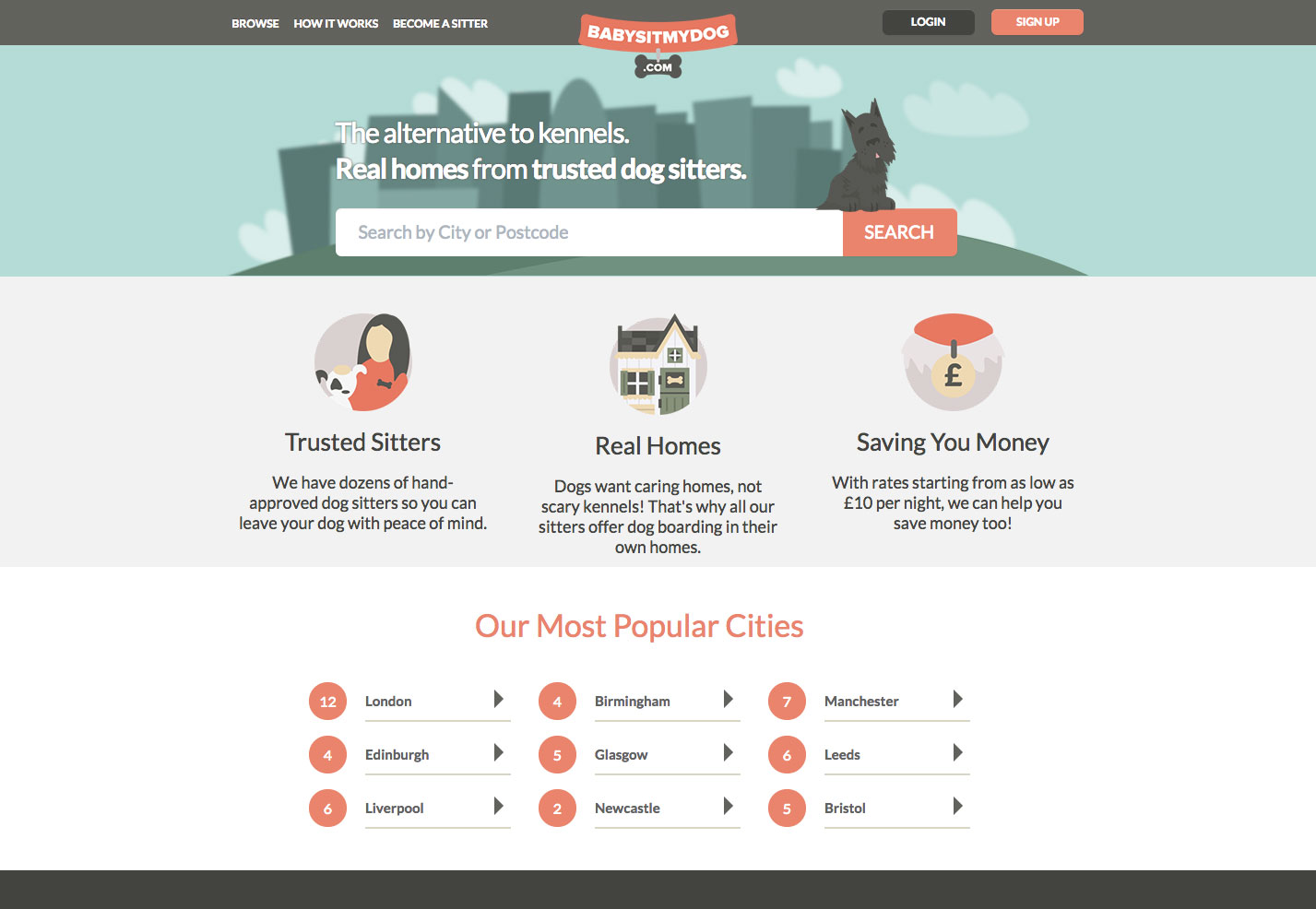
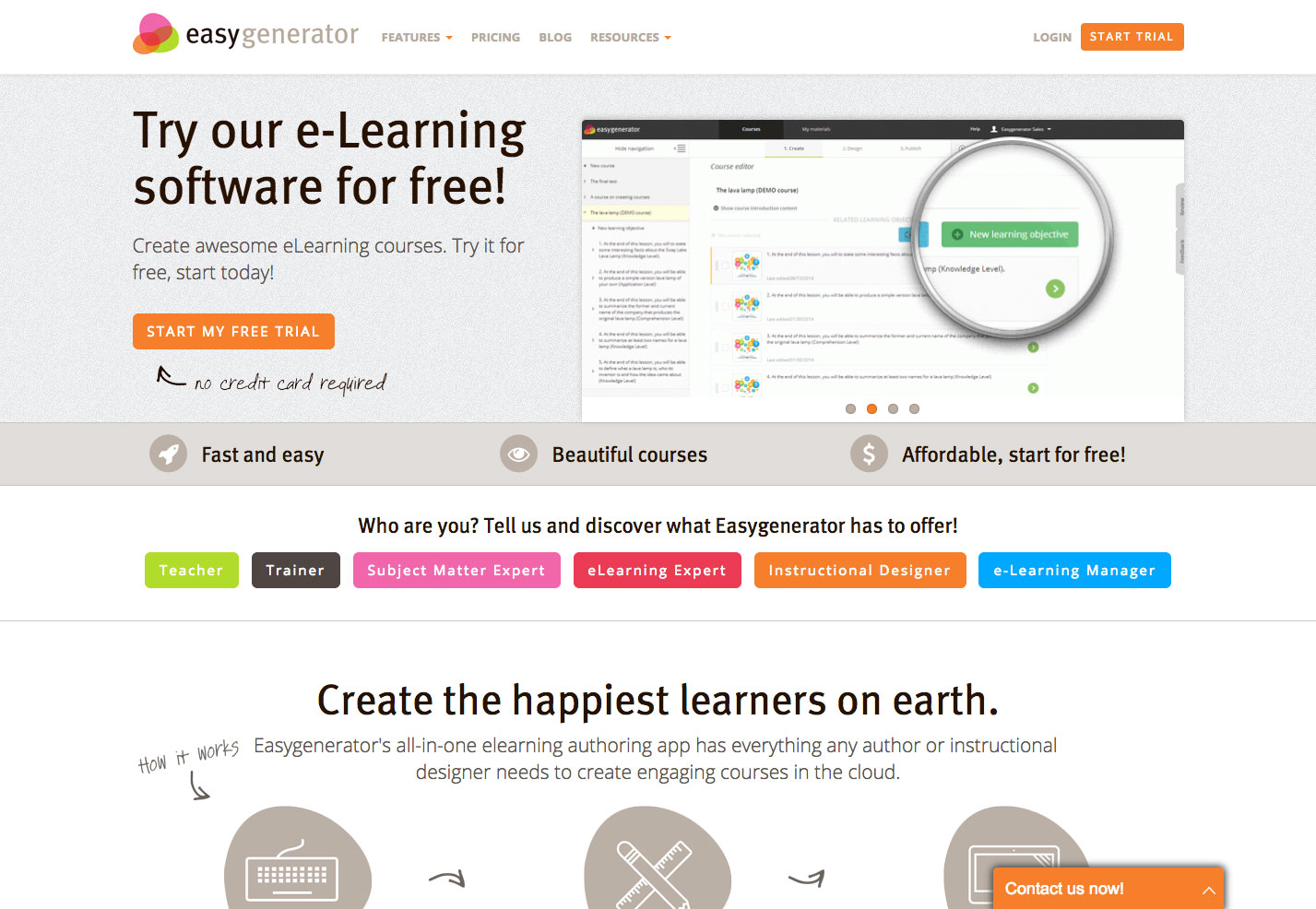
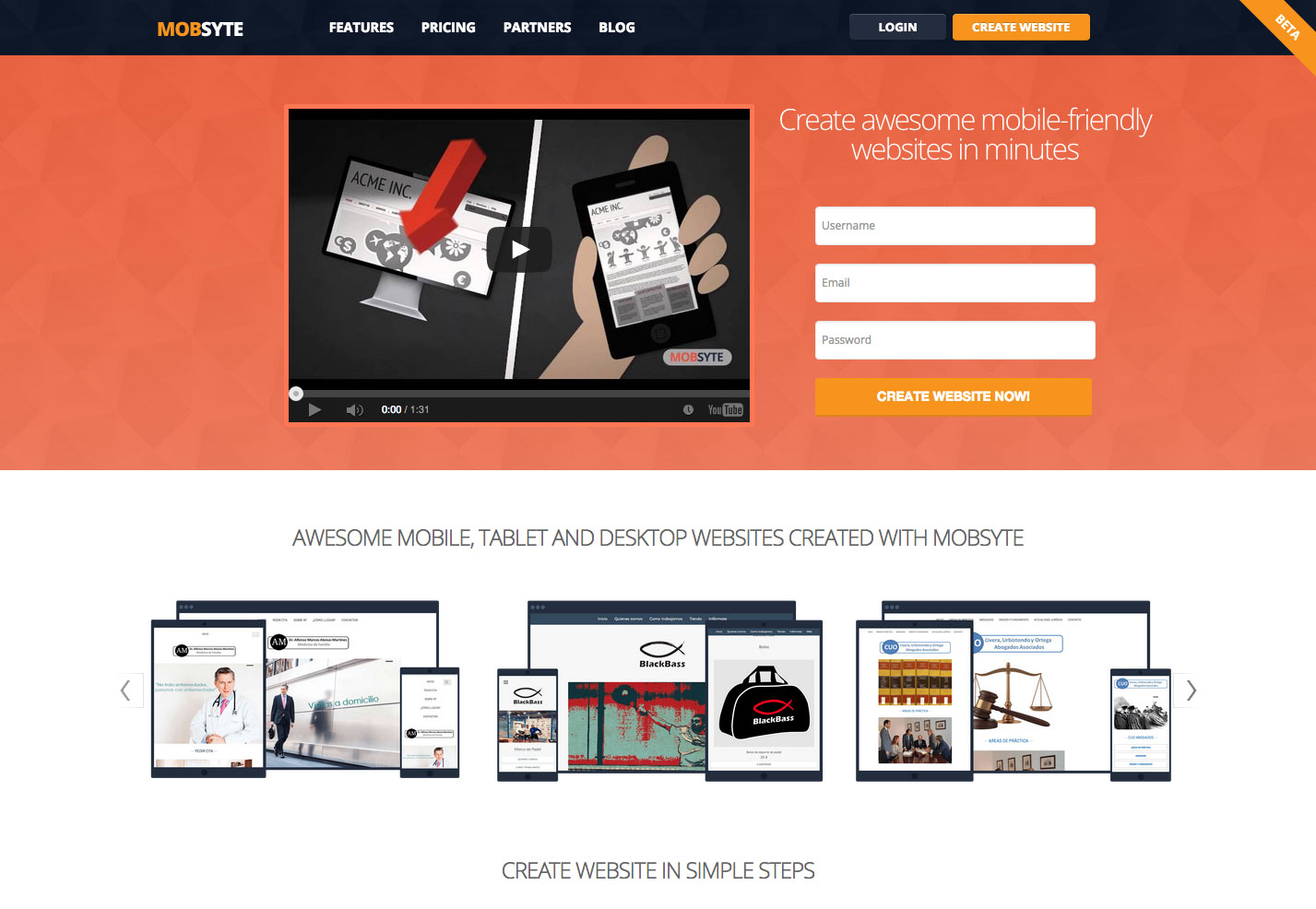
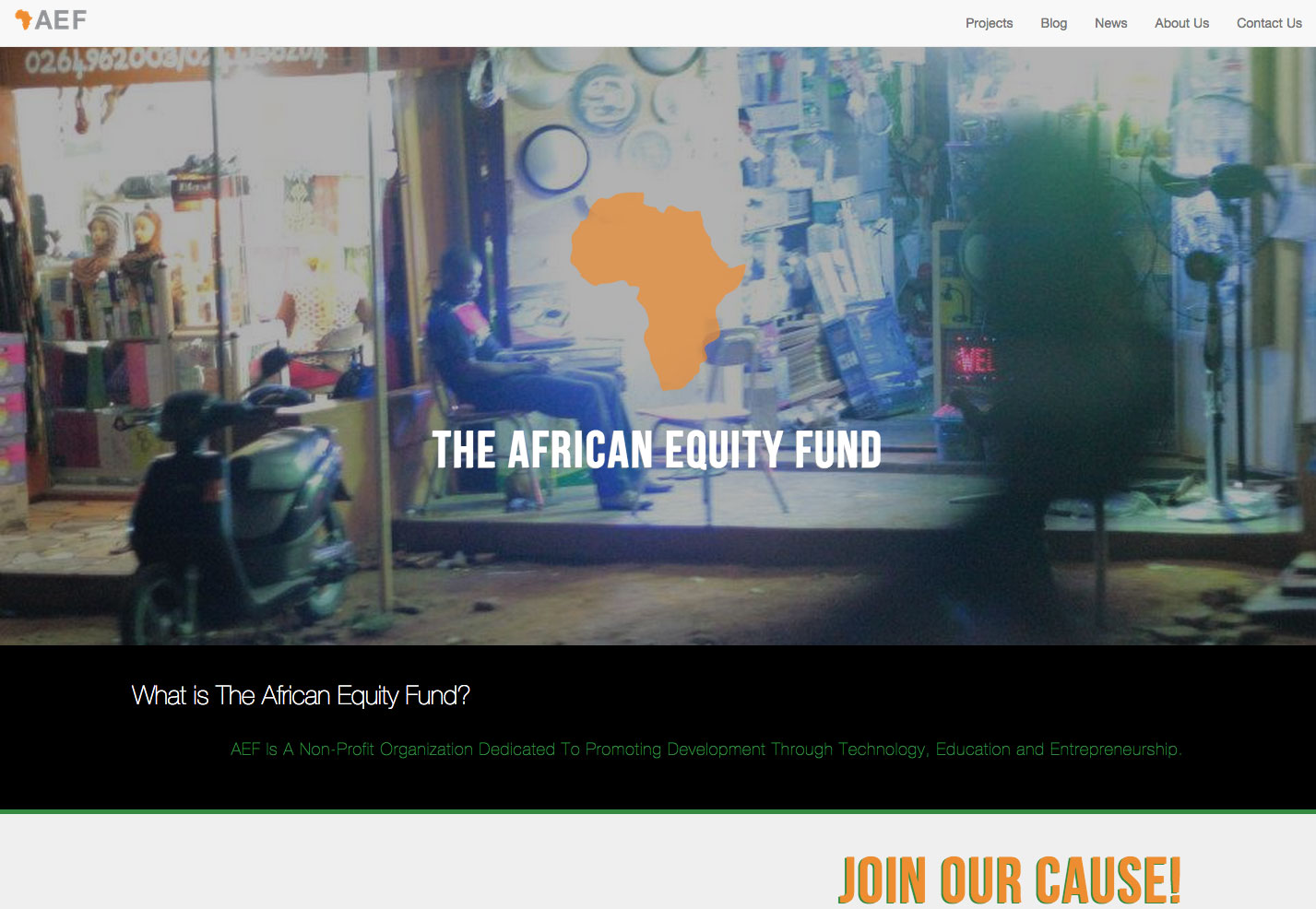
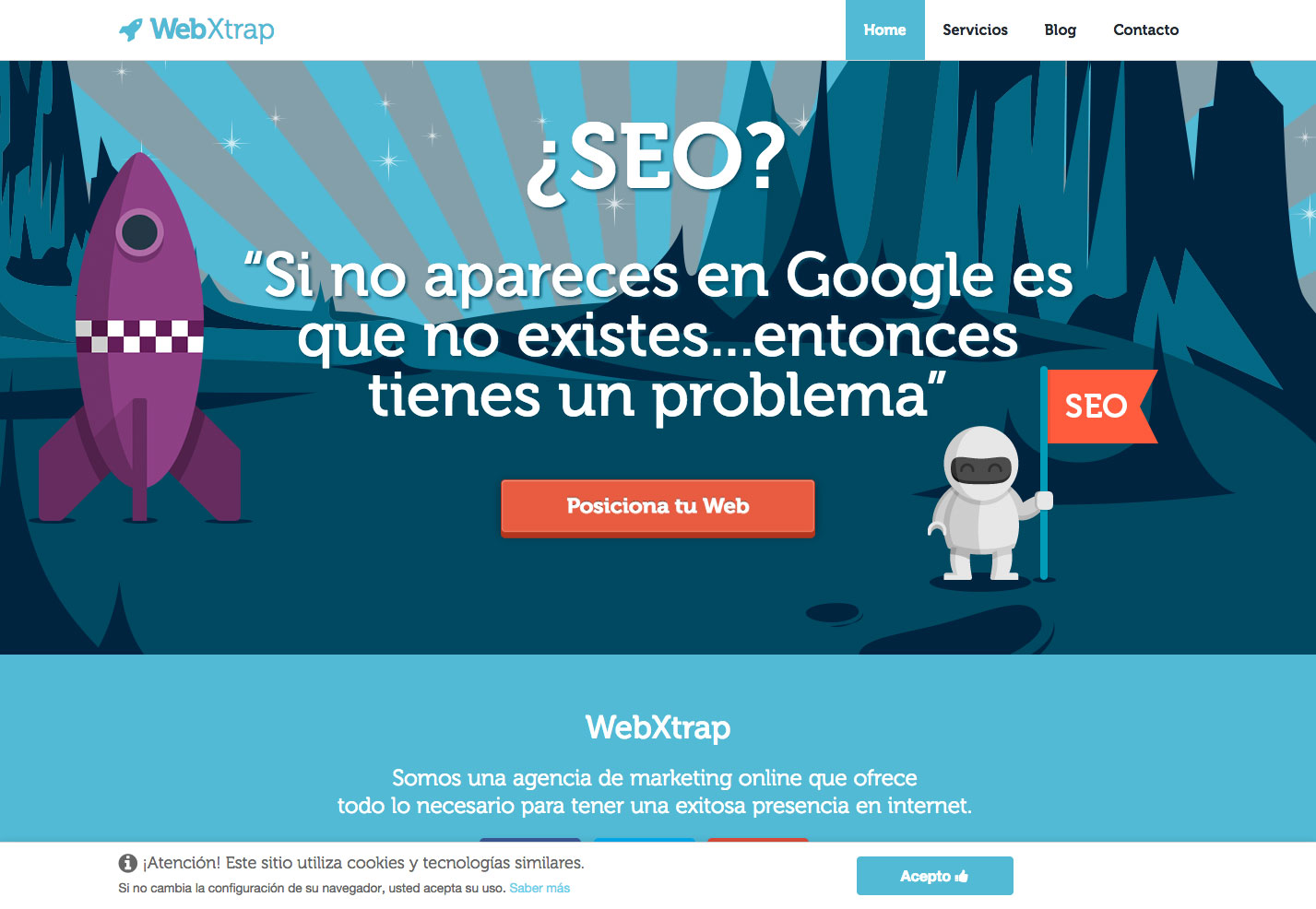
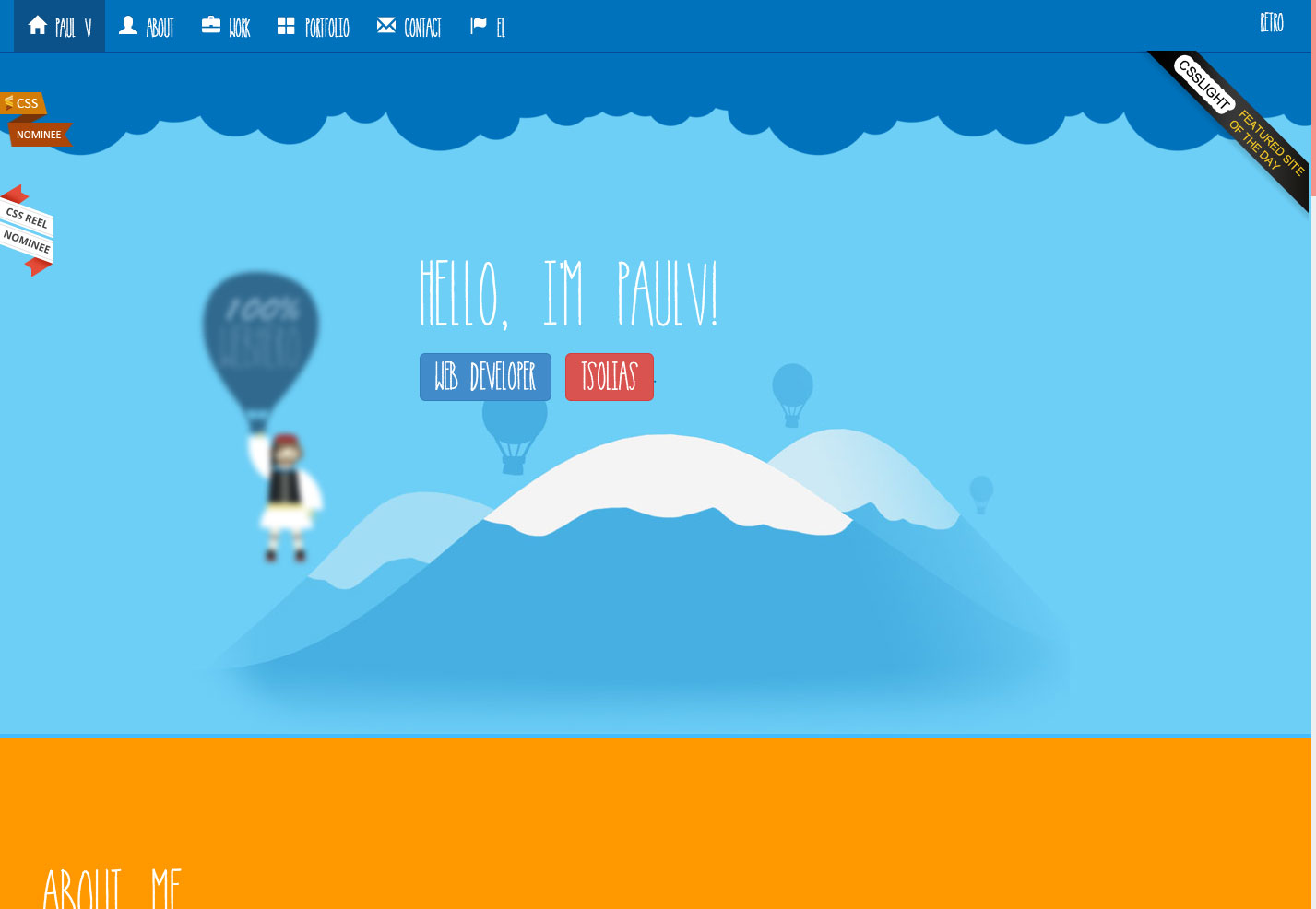
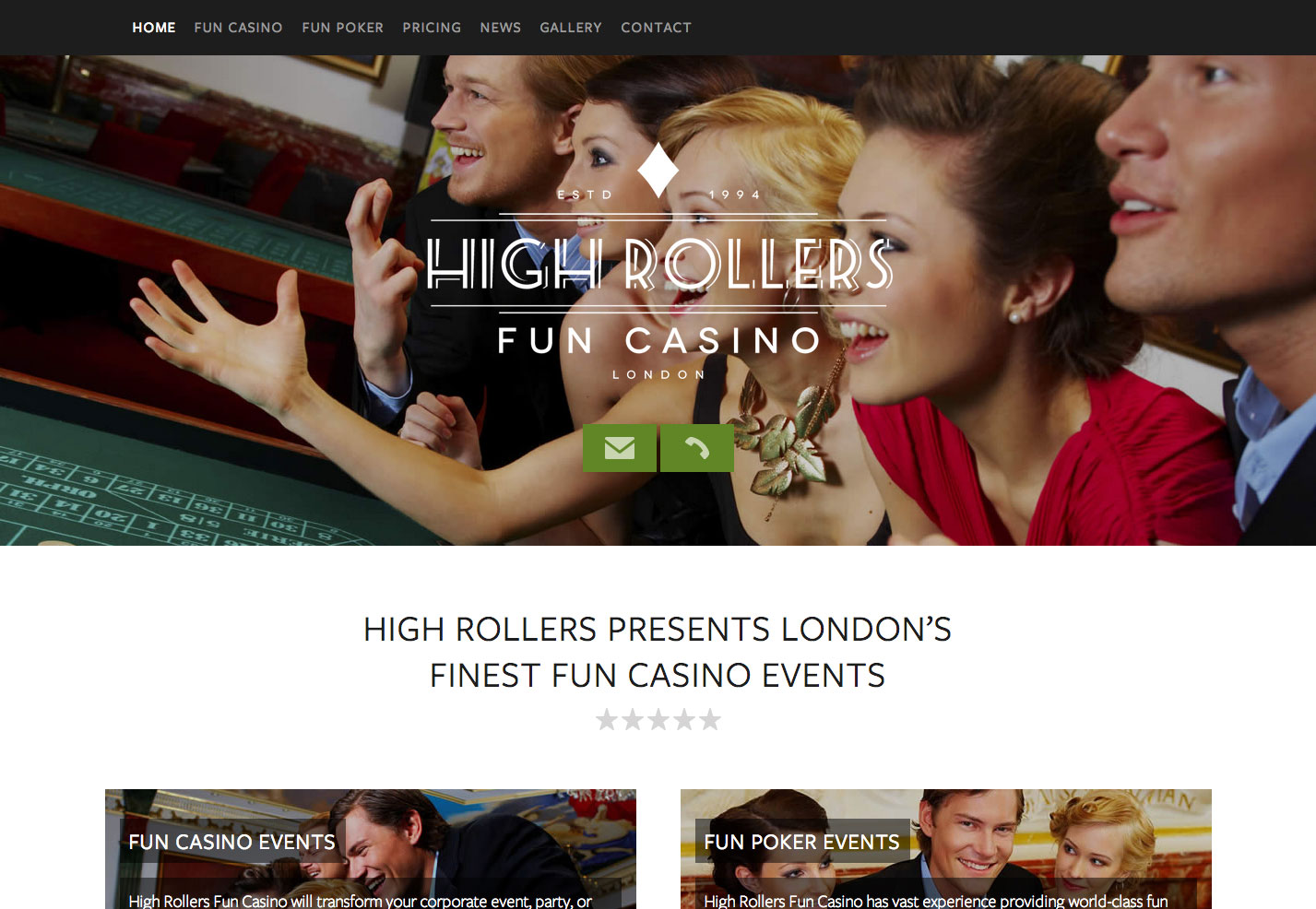
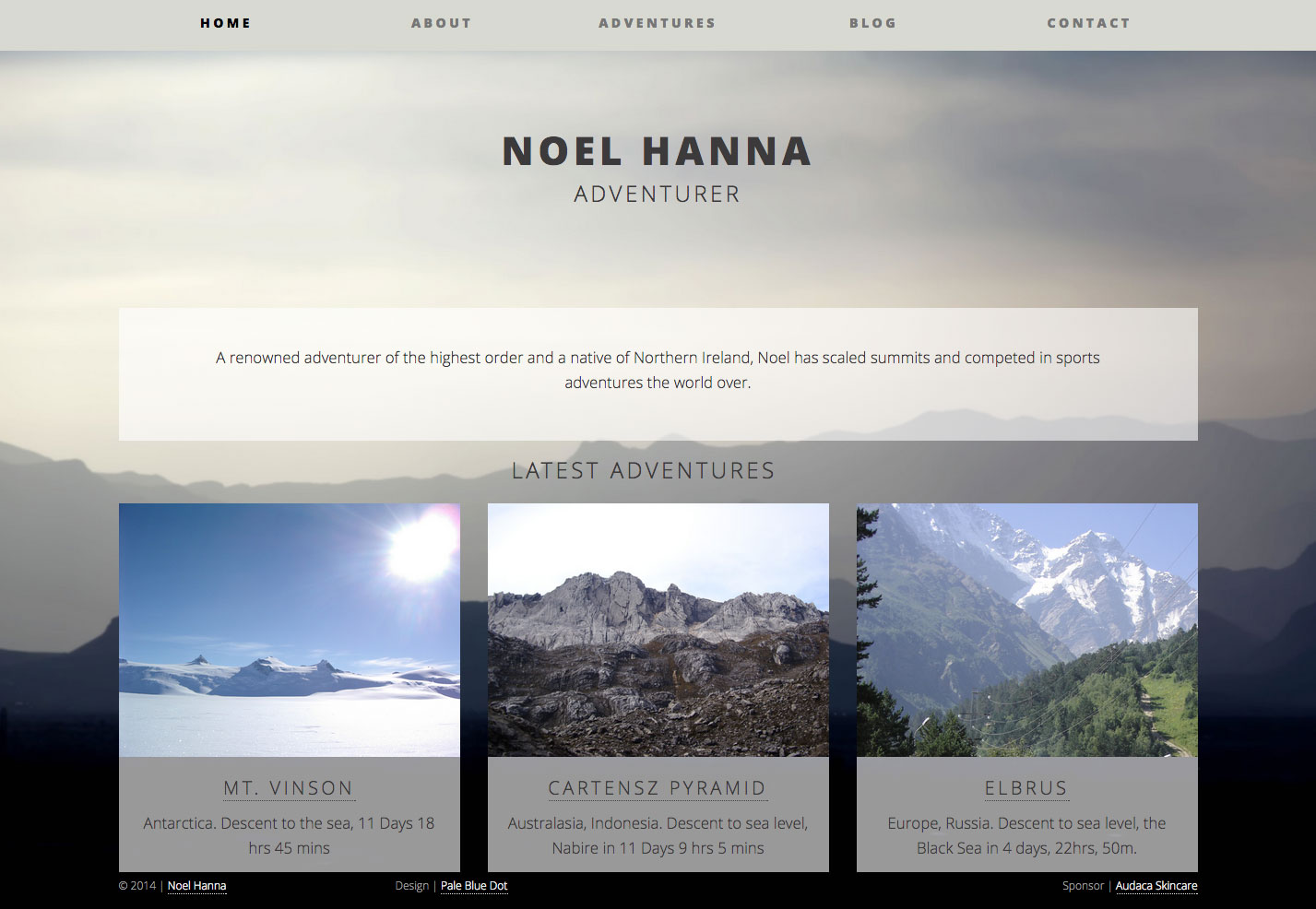
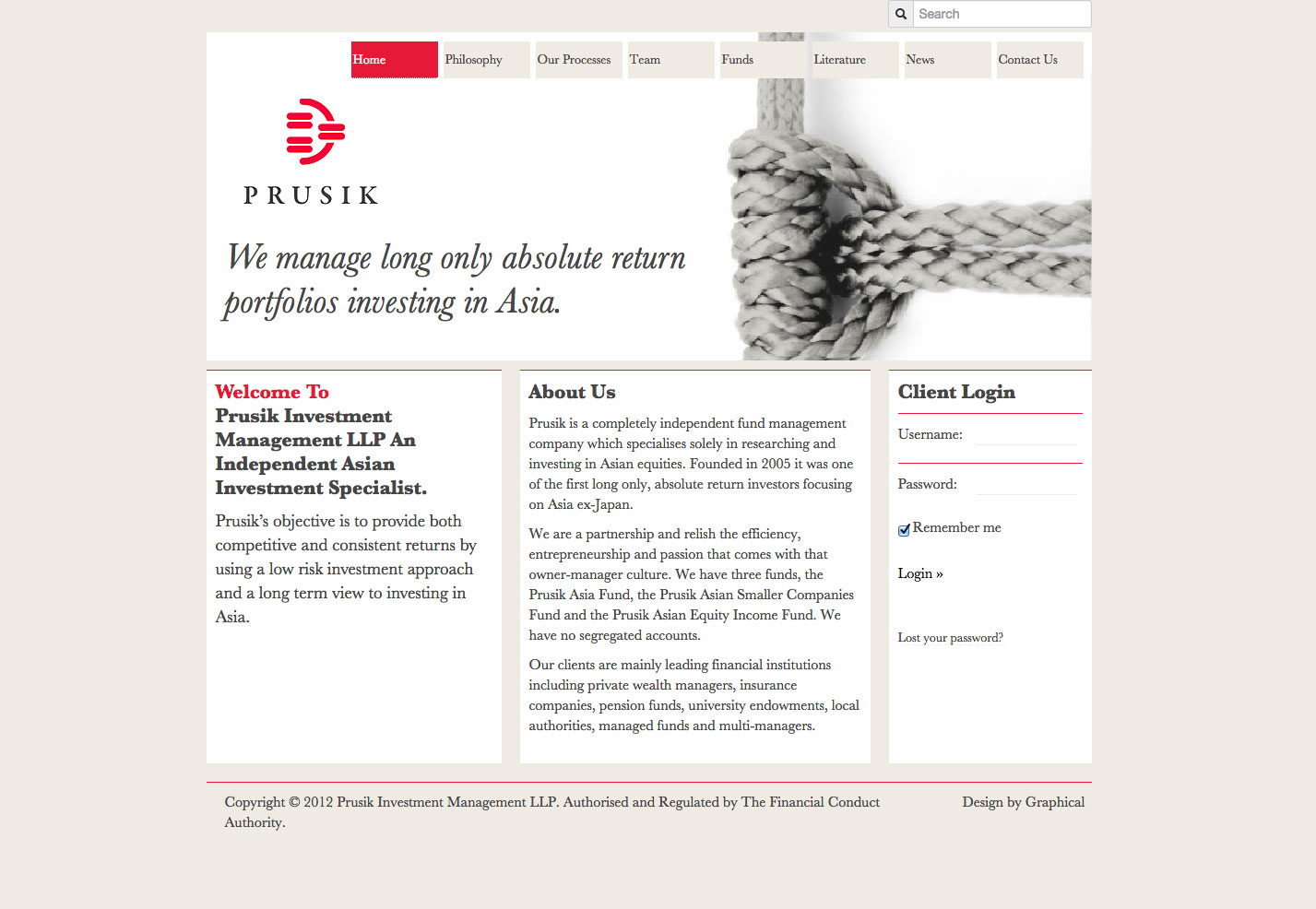
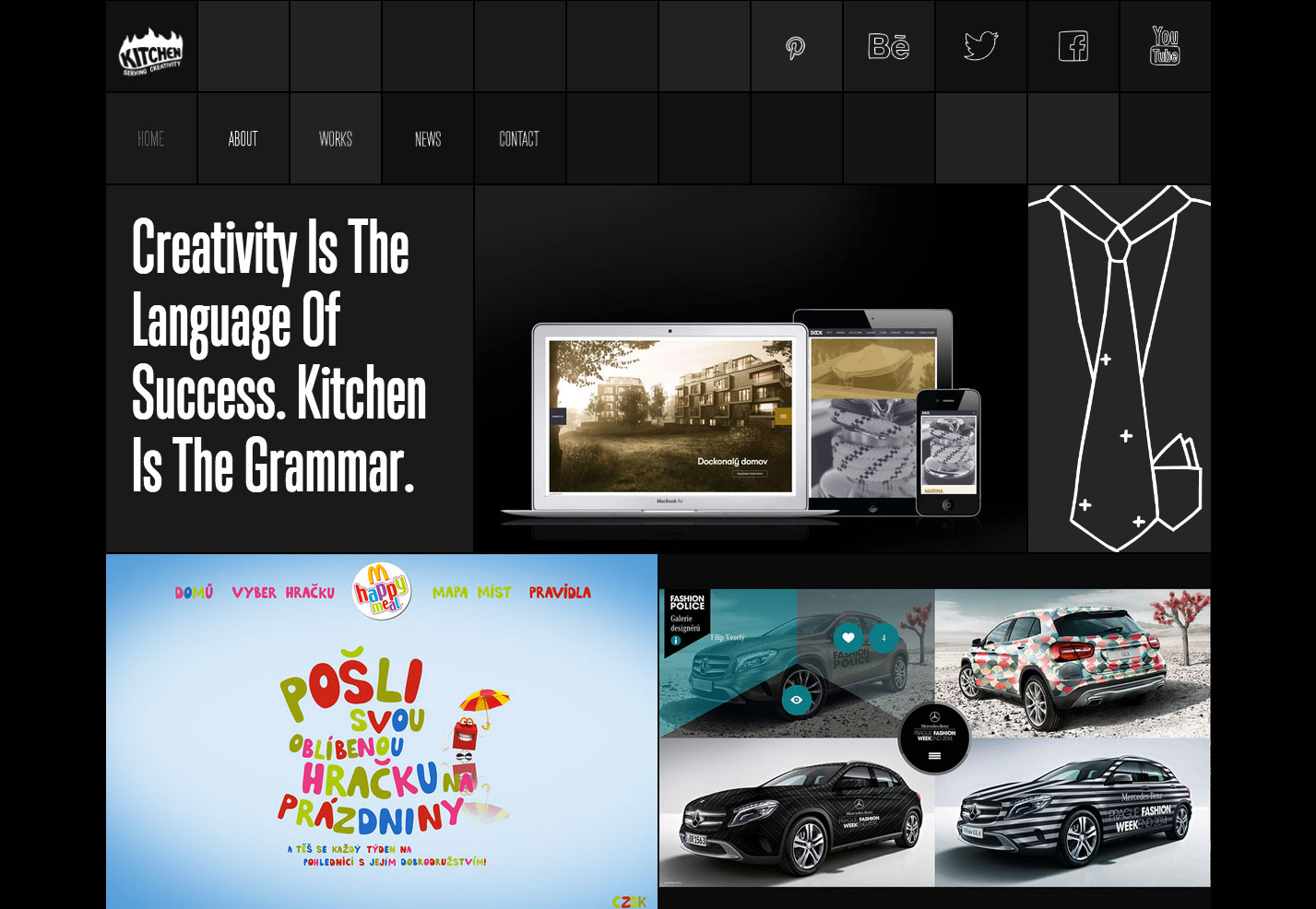
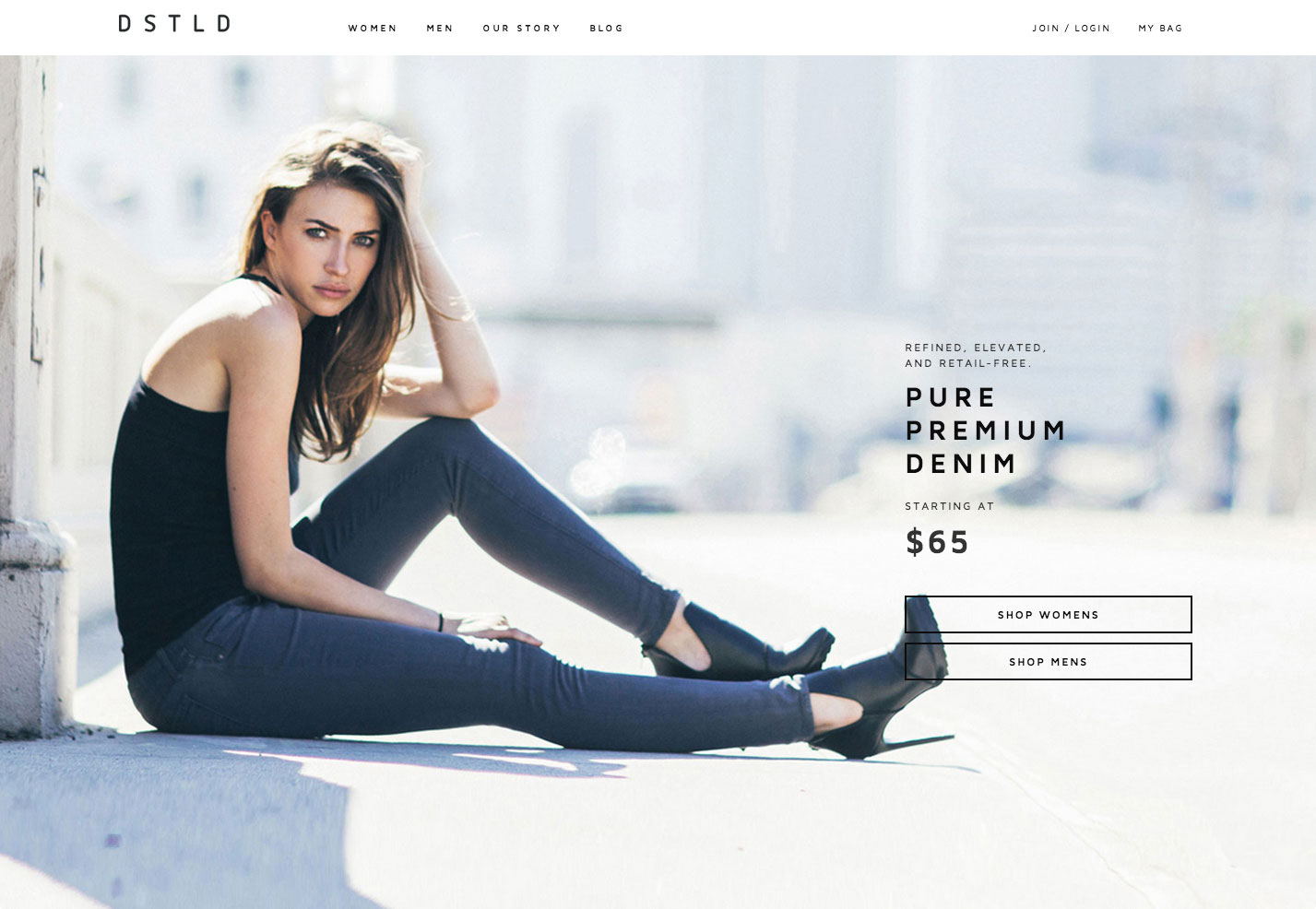
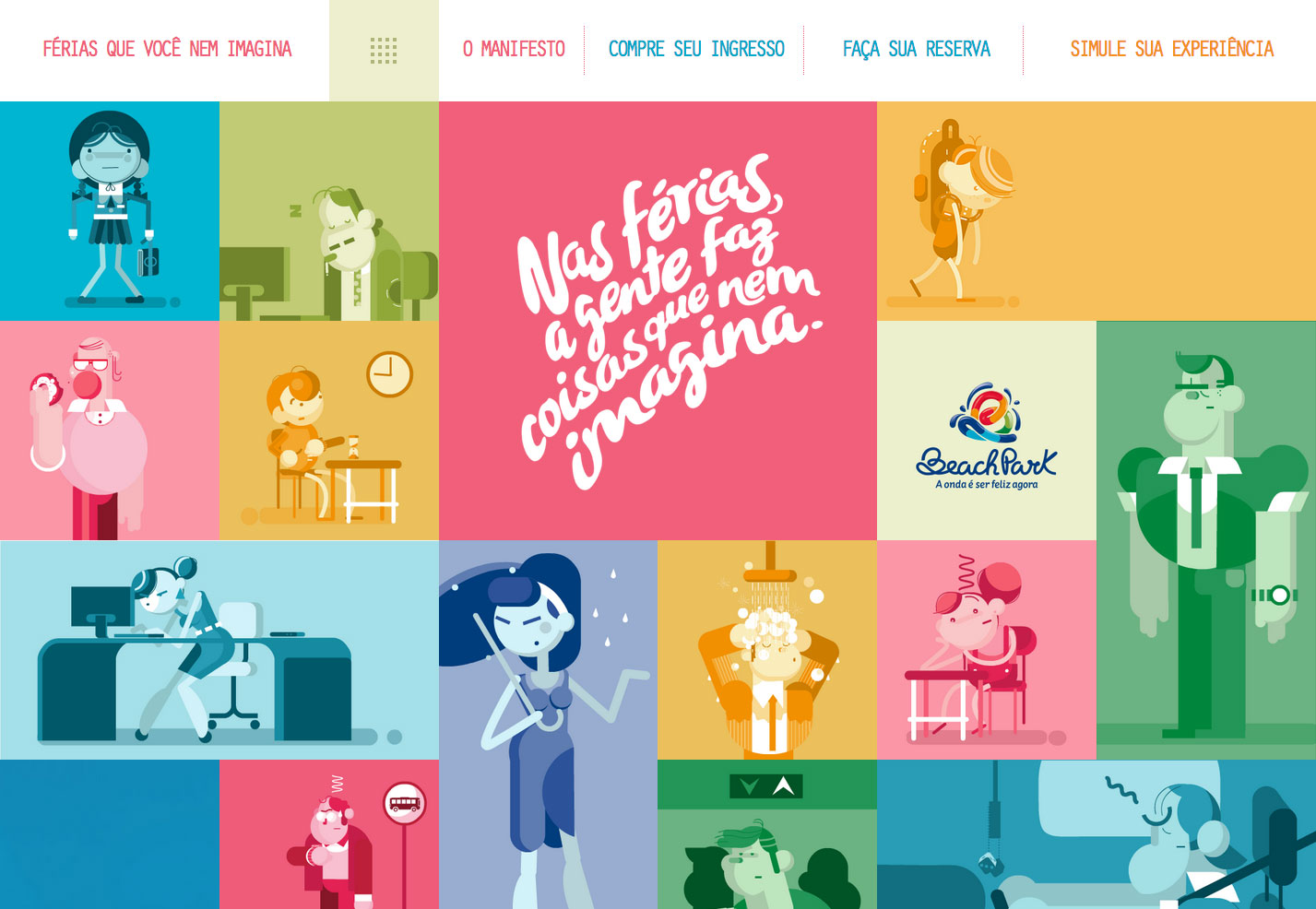
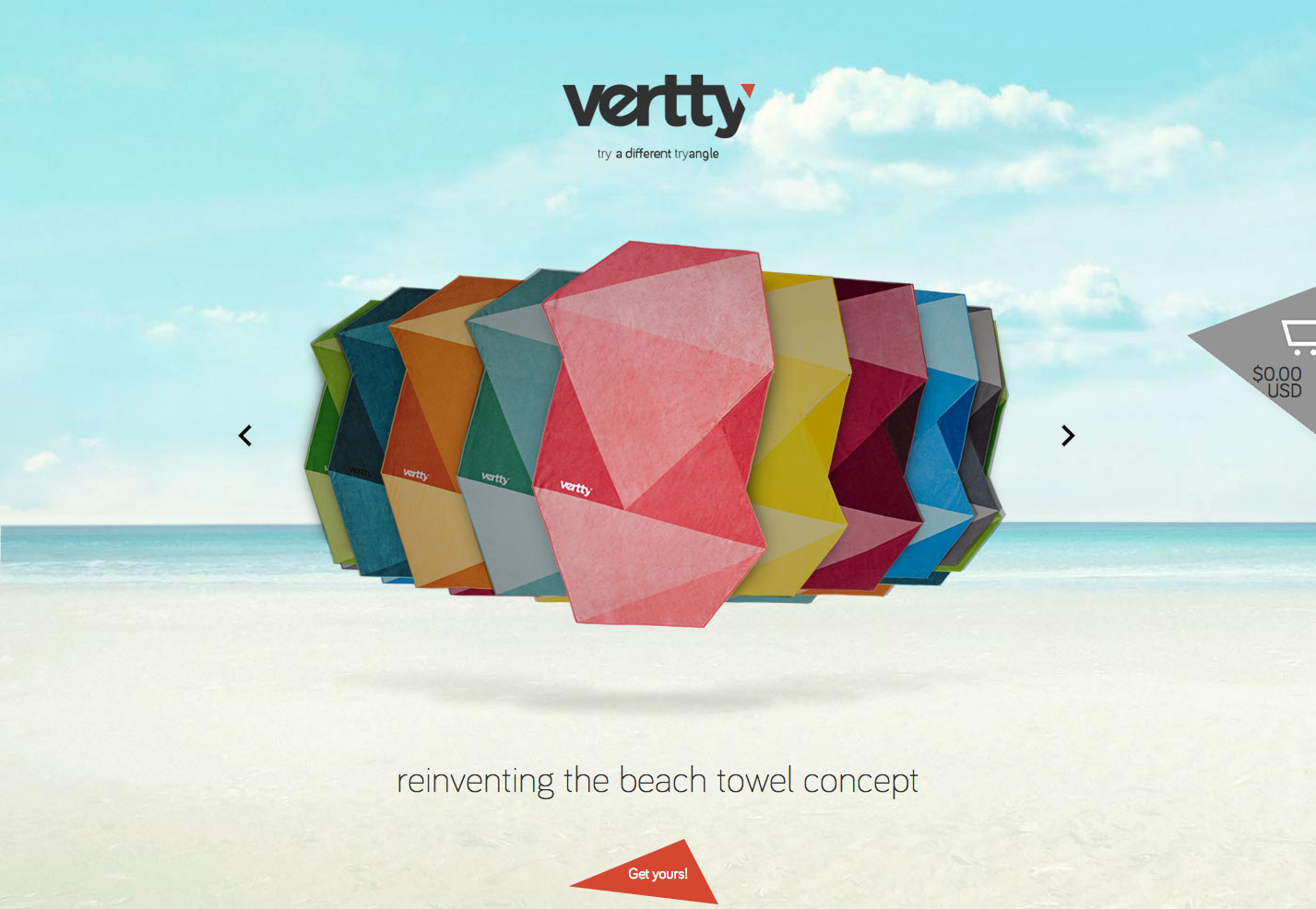
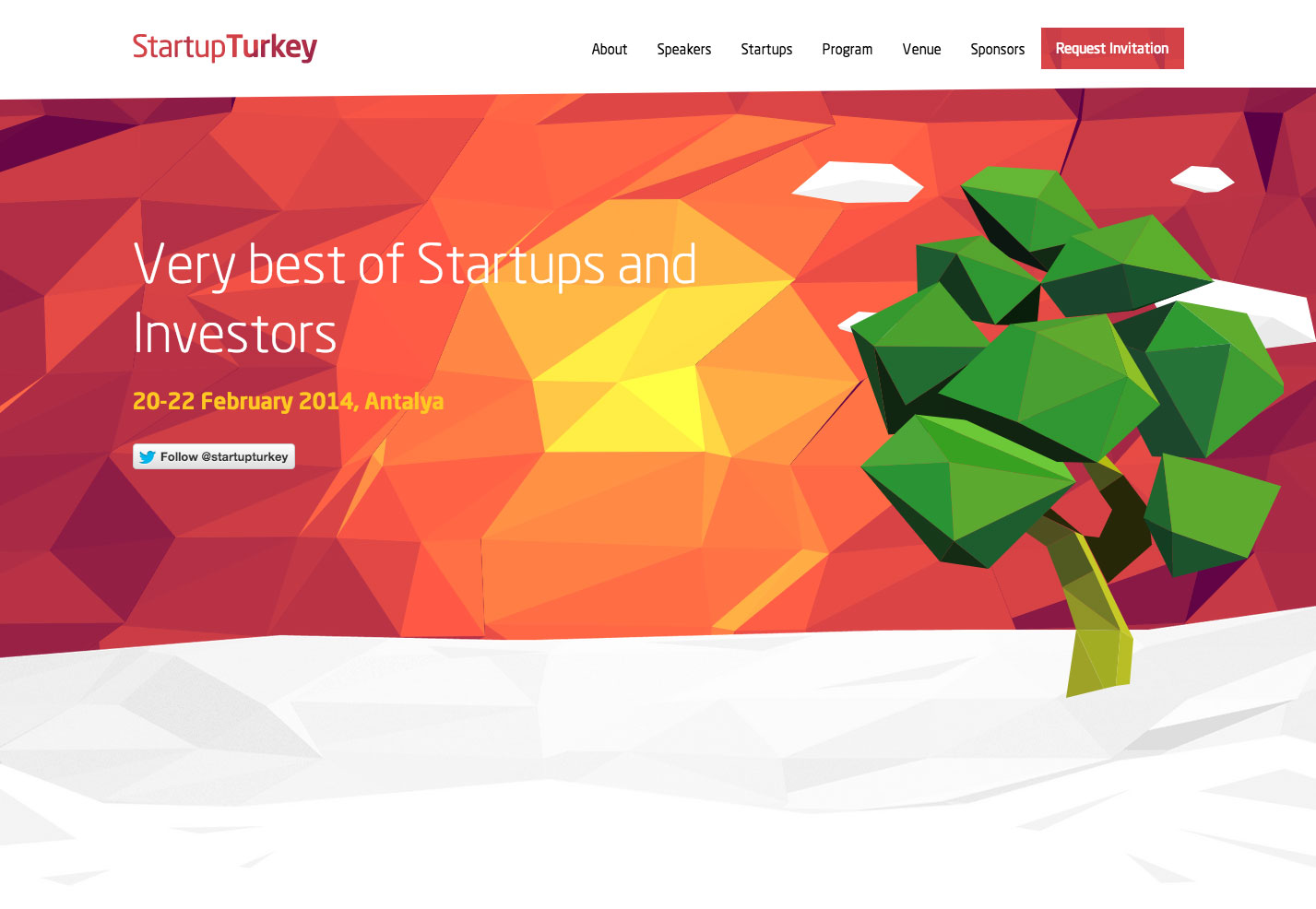
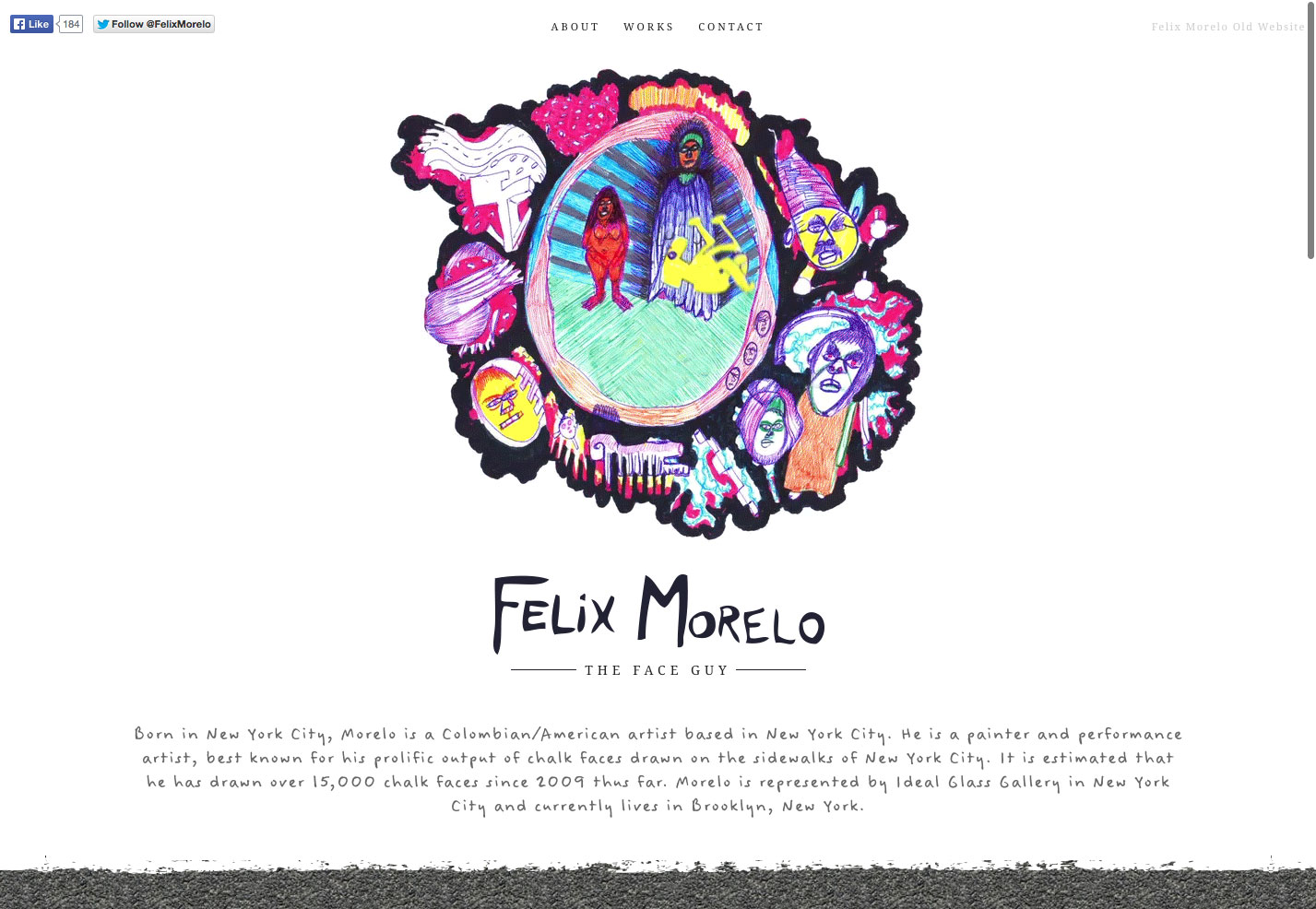
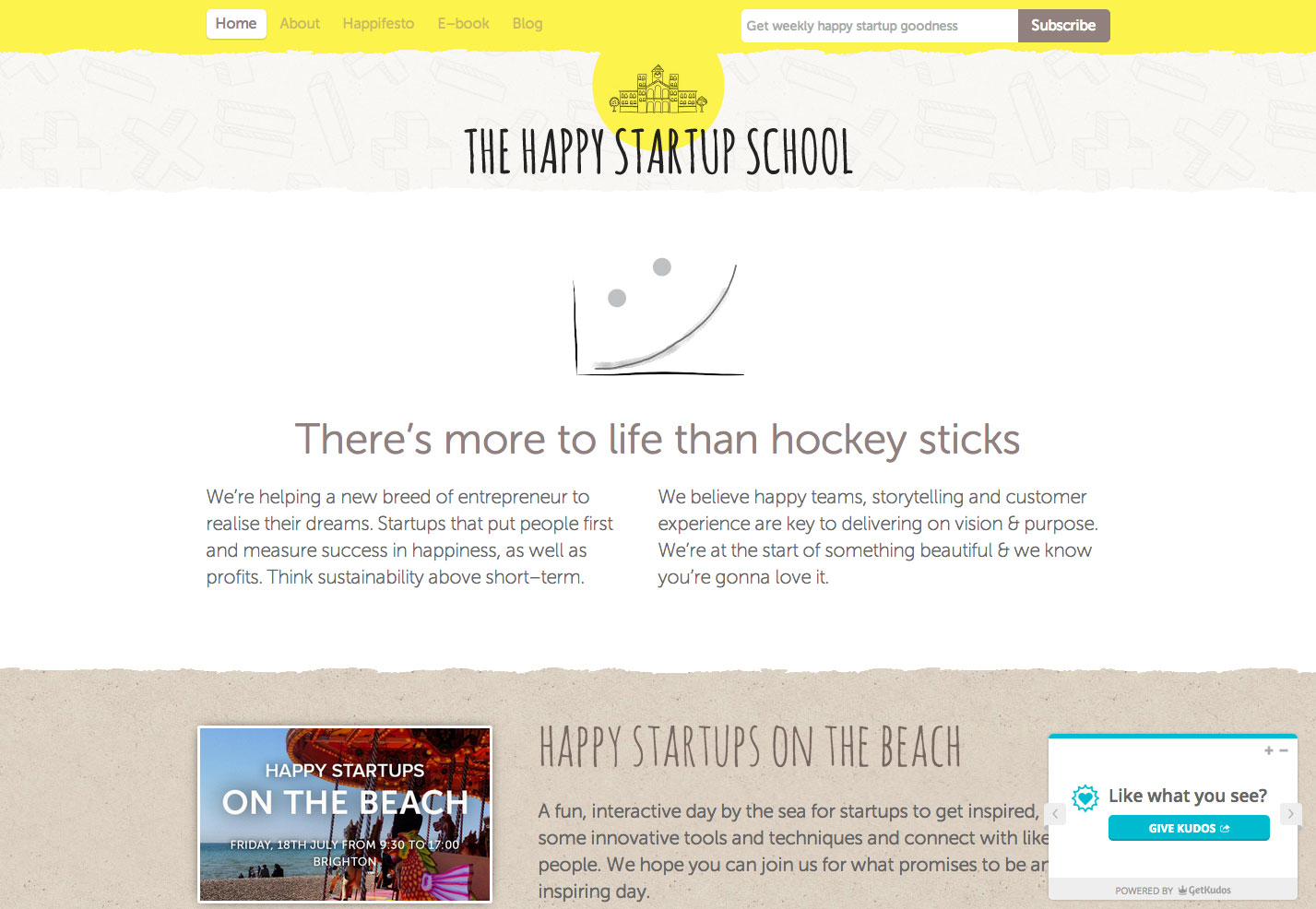
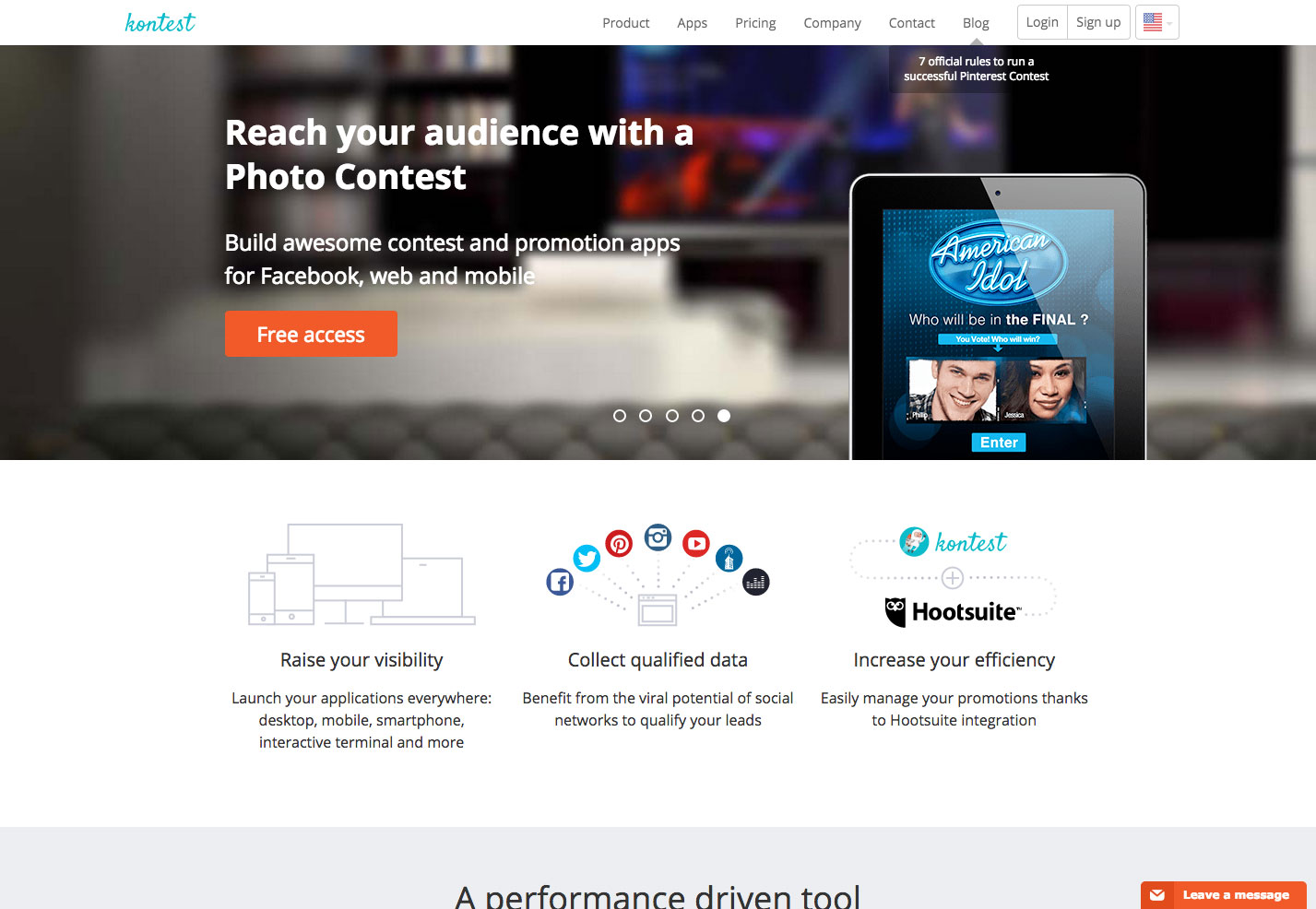
Ci sono un sacco di siti là fuori già in esecuzione su Bootstrap. Quelle qui sotto mostrano quanta diversità è possibile con Bootstrap.
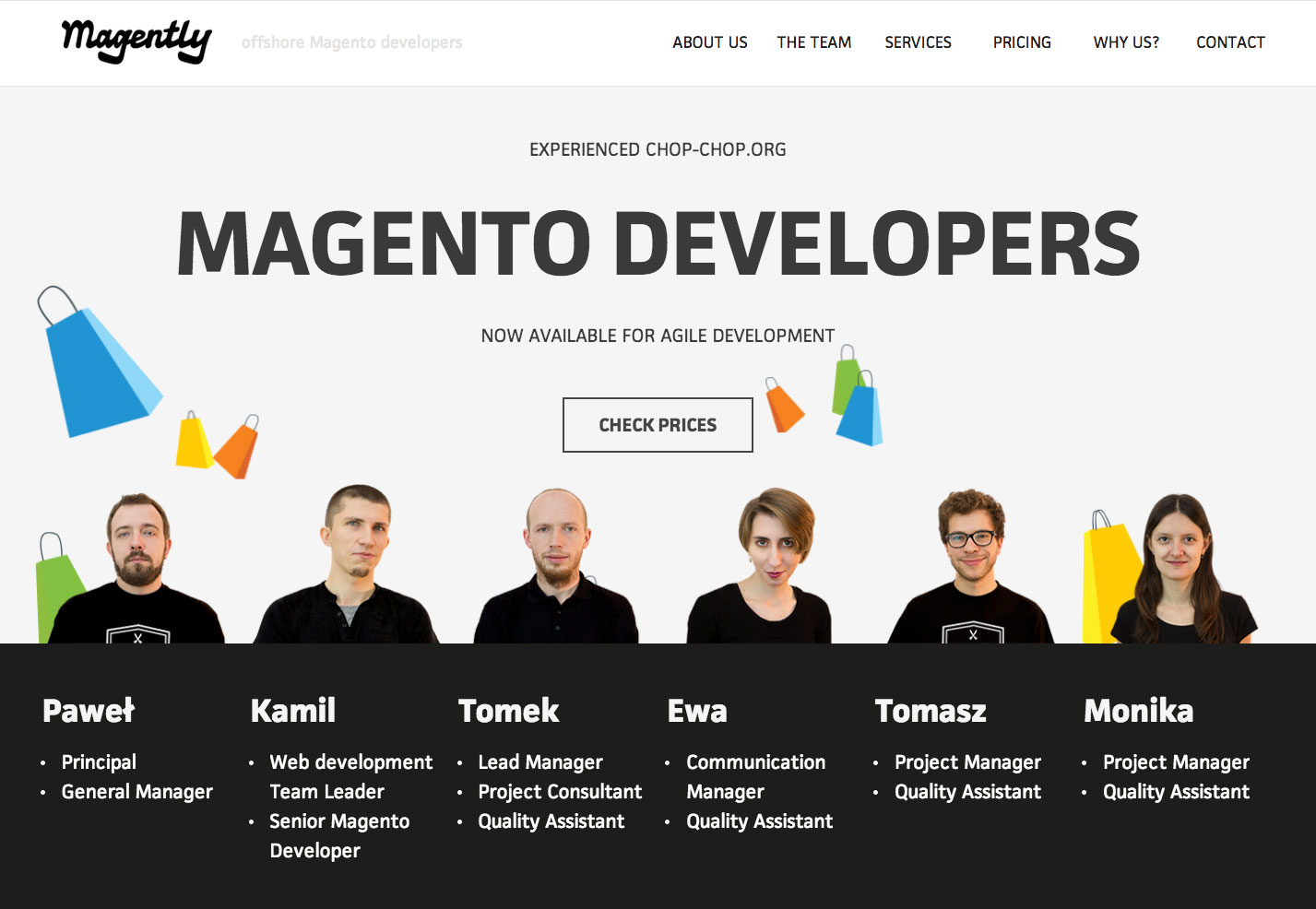
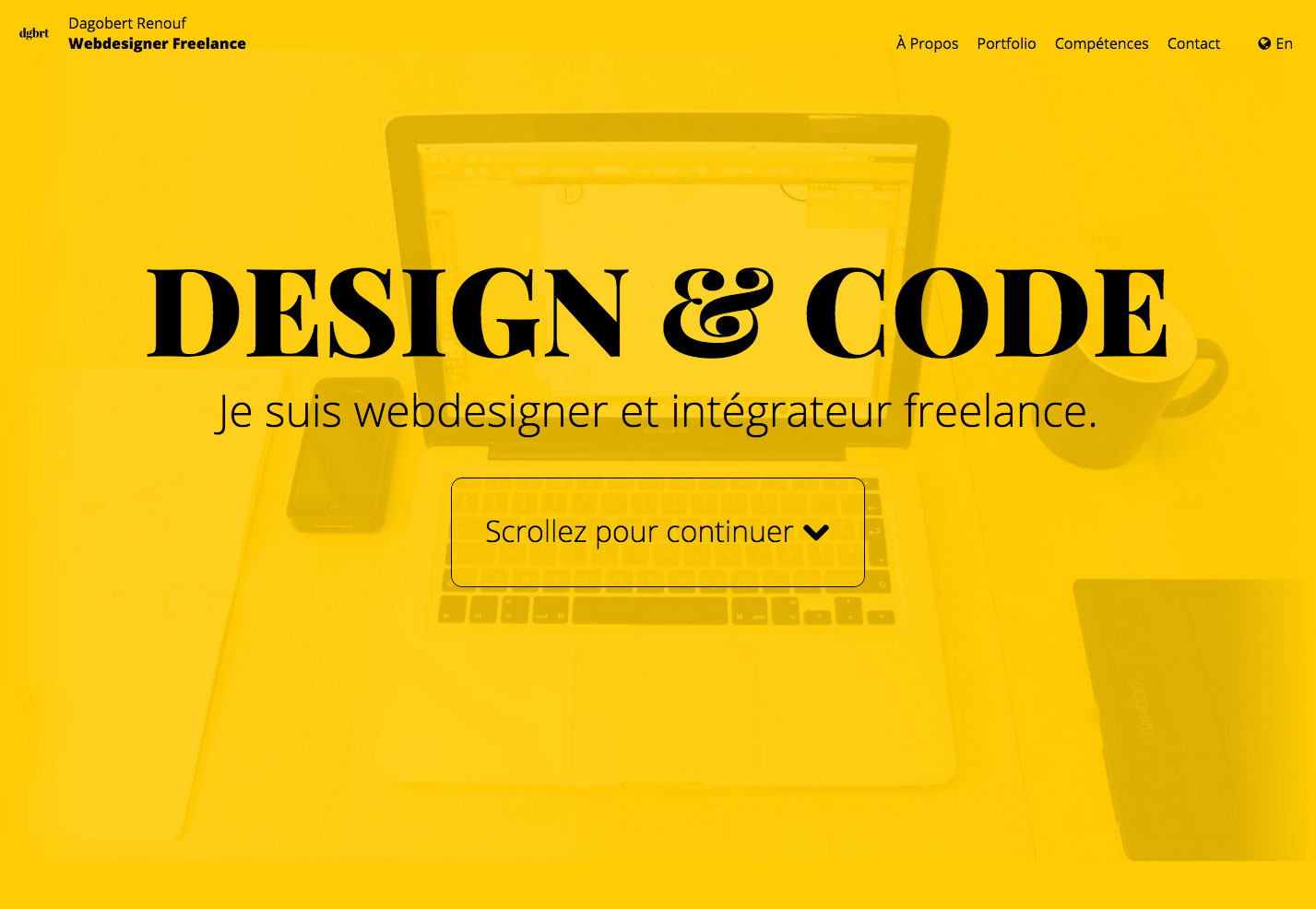
Filtra la produzione di tavole da surf Academy
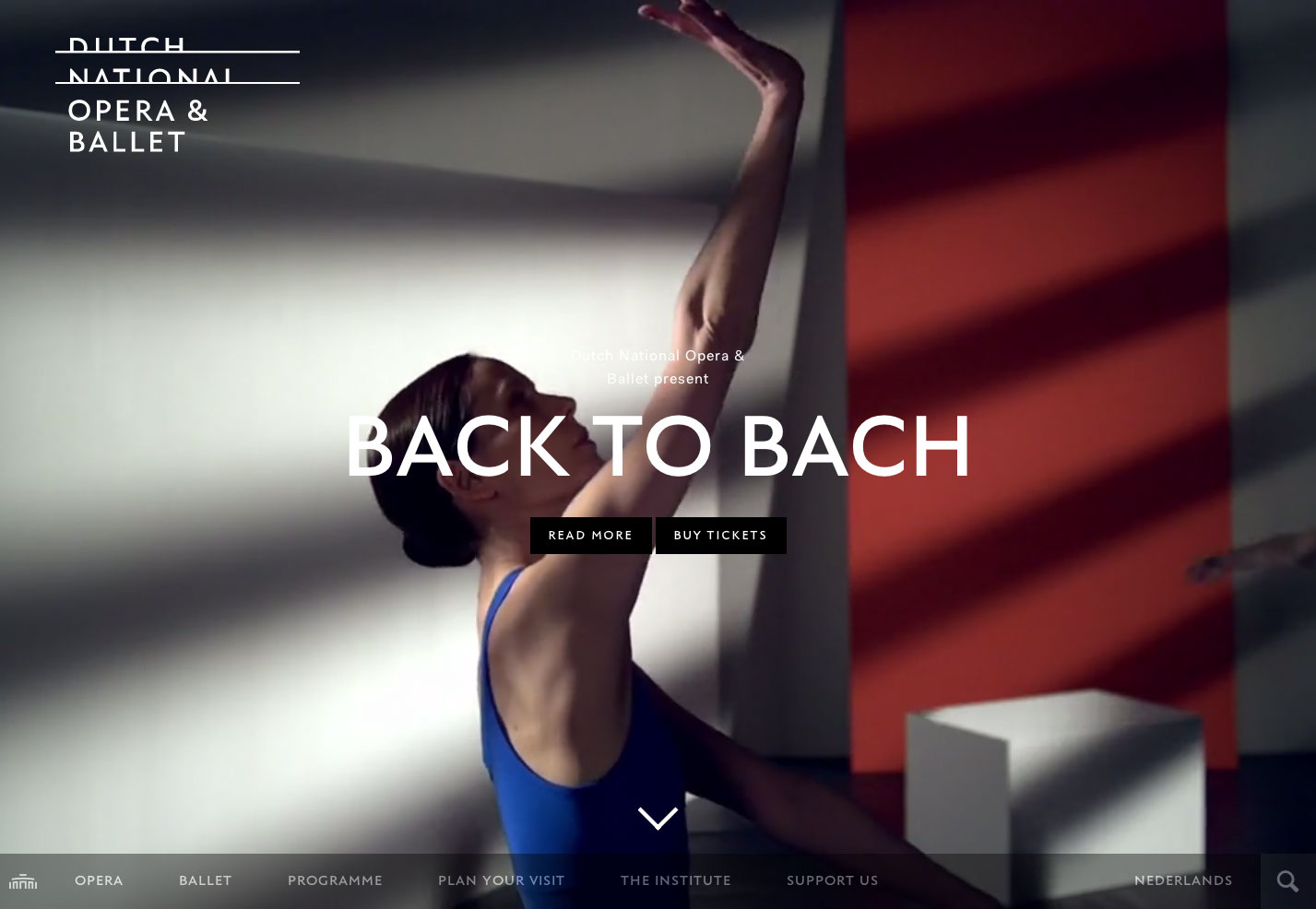
Opera e balletto nazionale olandese
Conclusione
Bootstrap è solo uno dei tanti framework disponibili per la creazione di siti web reattivi e mobili con HTML, CSS e JavaScript. Prenditi il tempo per studiare cosa può fare Bootstrap (e cosa ti senti a suo agio nel farlo) rispetto ad altri framework e scegli quello che meglio si adatta al tuo progetto specifico. E non aver paura di scegliere quadri diversi per progetti diversi!