La guida definitiva al design piatto
È facile dire che il 2013 è stato finora l'anno del design piatto.
Persino Apple, il driver della tendenza progettuale skeuomorphic per molti anni, sta provando un certo livello di design piatto quando rilascia iOS 7 alla fine di quest'anno.
Quindi sei pronto a provarlo anche tu? Non sai come iniziare? {$lang_domain} è qui per aiutare con una guida di risorse di design piatto. Abbiamo creato una lista gigante di tutto il design piatto, dai kit dell'interfaccia utente gratuiti alle tavolozze dei colori alle opzioni tipografiche.
Se vuoi testare le acque piatte del design o nuotare un po 'più a fondo, abbiamo tutto ciò che serve per iniziare, dagli strumenti già pronti ai tutorial per il fai-da-te.
Design piatto 101
Il design piatto è uno stile a cui mancano i "trucchi" che i designer spesso usano per creare un effetto realistico o tridimensionale. Lo stile è caratterizzato da un aspetto generale minimalista, colori vivaci ma tenui, audaci - spesso retro - tipografici e semplici elementi dell'interfaccia utente come pulsanti o icone.
Le tecniche di design piatto evitano abbellimenti quali smussi, rilievi, ombre esterne, sfumature o trame artificiali.
Lo stile di design è estremamente popolare per siti Web semplici che includono solo poche pagine e per applicazioni mobili. Il design piatto è stato anche criticato per la sua semplicità generale, l'uso di illustrazioni (che alcune etichettano come cartoonish) e uno stile di interfaccia utente che può essere difficile da comprendere per alcuni utenti.
Generalmente l'animazione viene evitata in progetti di design piatti e sono presenti immagini di grandi dimensioni. In schemi di progettazione minimi, i progettisti spesso danno ampio spazio al contenuto, permettendogli di raccontare la storia in modo semplice e diretto.
Diverse altre tendenze hanno iniziato a emergere dal design piatto: "design quasi piatto", "design delle lunghe ombre" e una nuova enfasi sul design minimalista sempre popolare.
"Quasi design piatto" si basa su un design piatto, ma può includere un certo grado di effetto minimo, come una semplice ombra all'interno di un elemento o un gradiente di base.
"Long shadow design" è usato quasi esclusivamente per icone ed è esemplificato da un'immagine all'interno di una cornice di icone che ha un'area tinta che si estende dall'immagine; le ombre lunghe tipicamente cadono a 45 gradi e includono le stesse caratteristiche del resto dello schema di design piatto.
Il design piatto ha anche riportato l'enfasi sul design minimalista, anche per i progettisti che non utilizzano tecniche in stile piatto. Come parte della tendenza generale, c'è stata una ri-enfasi sullo spazio bianco; colore, forme e linee nitide; e un ritorno alla tipografia semplice e basilare.
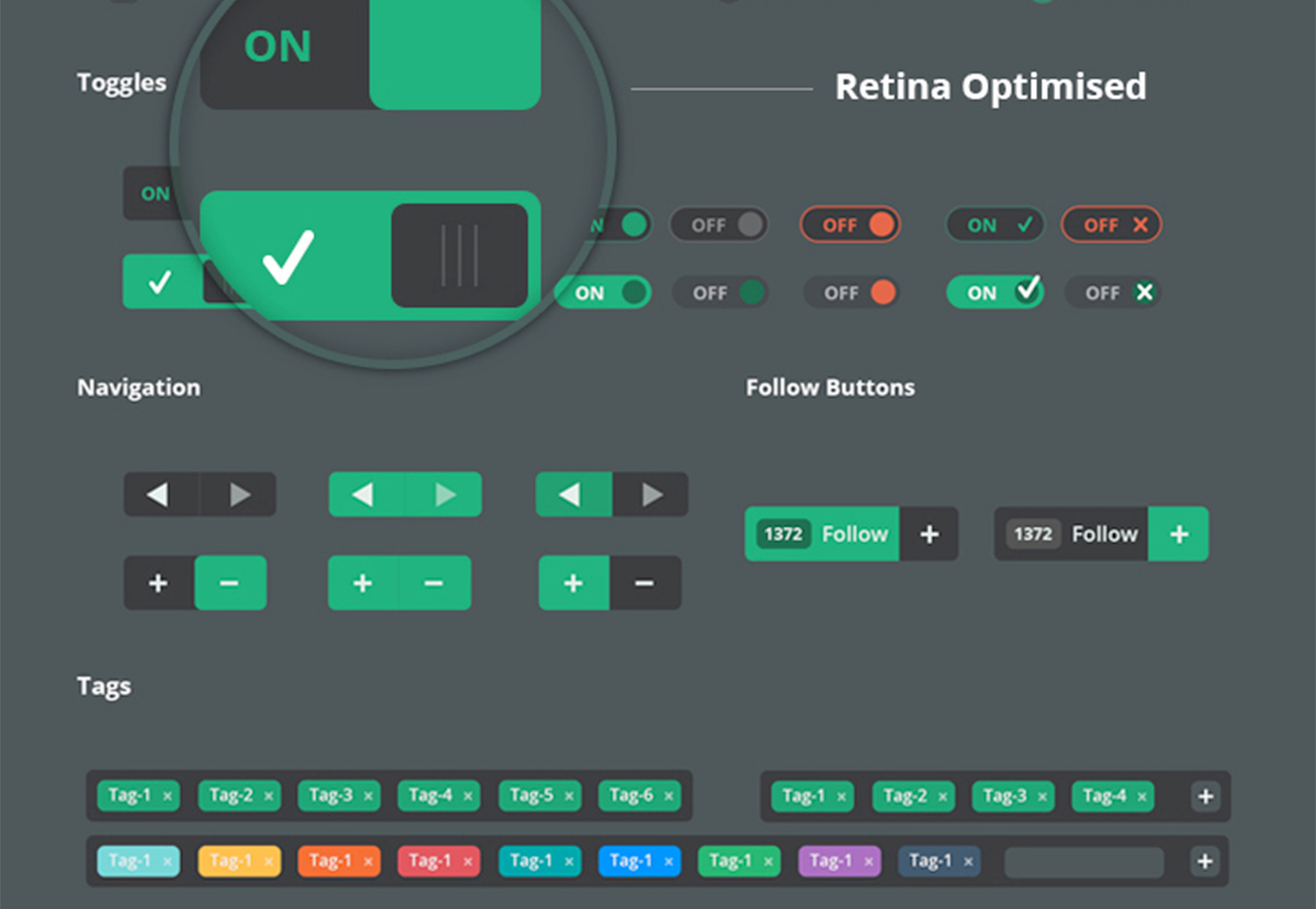
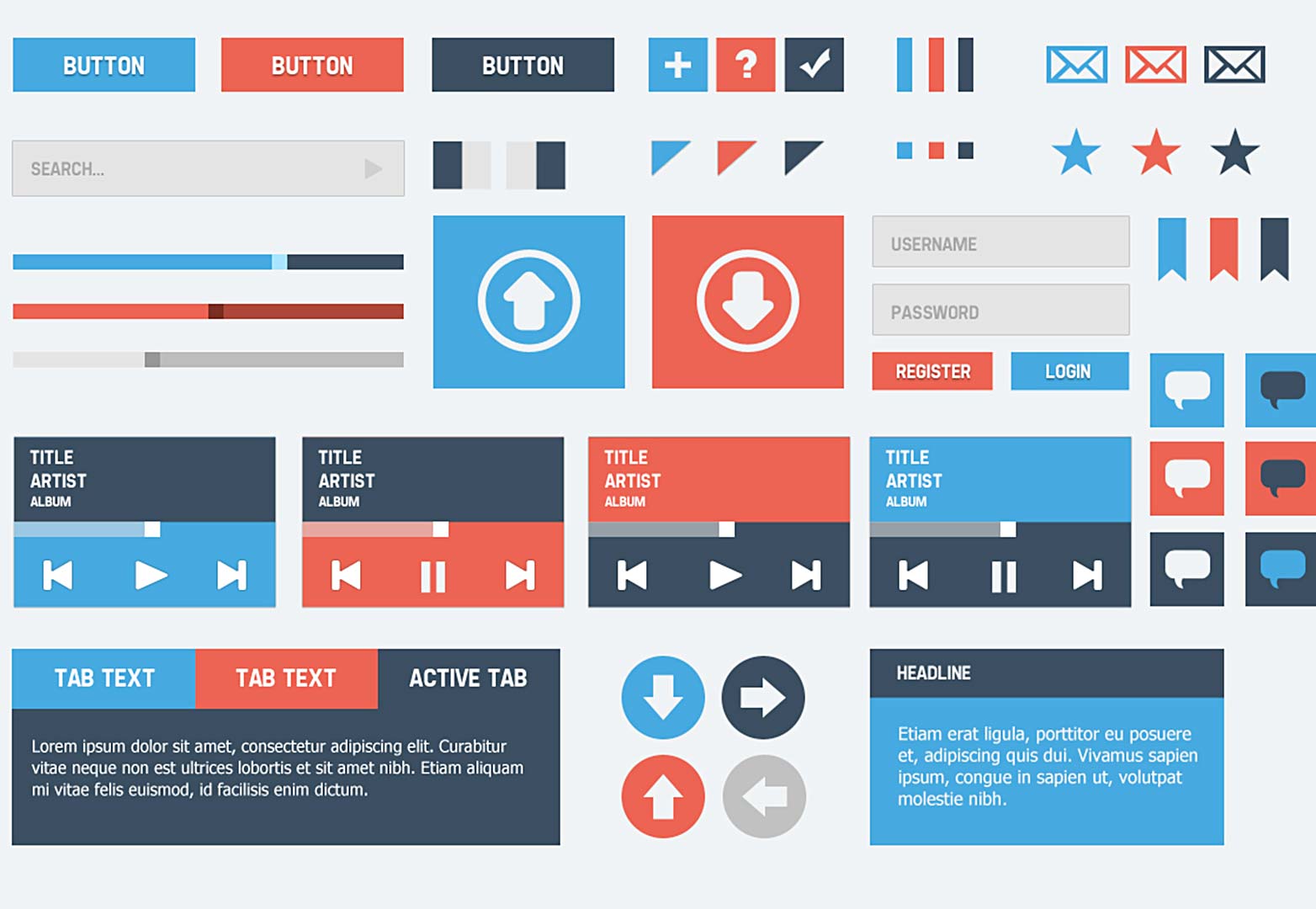
Kit dell'interfaccia utente
I kit di interfaccia utente sono un ottimo modo per iniziare con un progetto di design piatto.
I kit possono farti risparmiare tempo - importante quando segui una tendenza - con un pacchetto di parti pre-progettato. La maggior parte dei kit UI è disponibile in Adobe Photoshop (PSD) e sono completamente modificabili se si ha dimestichezza con il software.
I kit qui sotto vanno da semplici kit gratuiti a download più completi con opzioni di licenza. Il numero di kit di interfaccia utente disponibili in stile piatto cresce ogni giorno; abbiamo compilato un elenco che include un numero di stili diversi.
Quando scegli un kit di interfaccia utente, non esagerare con il colore o la tavolozza dei colori. La maggior parte dei kit include colori utilizzabili se non si dispone di una tavolozza in mente, ma consentono di modificare la combinazione di colori complessiva con pochi clic. Risparmia tempo creando campioni utilizzabili prima di aprire il kit in modo da non dover digitare valori di colore manuali per ogni modifica. Considerare anche l'utilizzo della tavolozza dei colori nello stesso modo in cui il designer del kit ha utilizzato i campioni predefiniti, rispecchiando le scelte cromatiche in termini di tono, saturazione e contrasto per gli elementi nel kit.
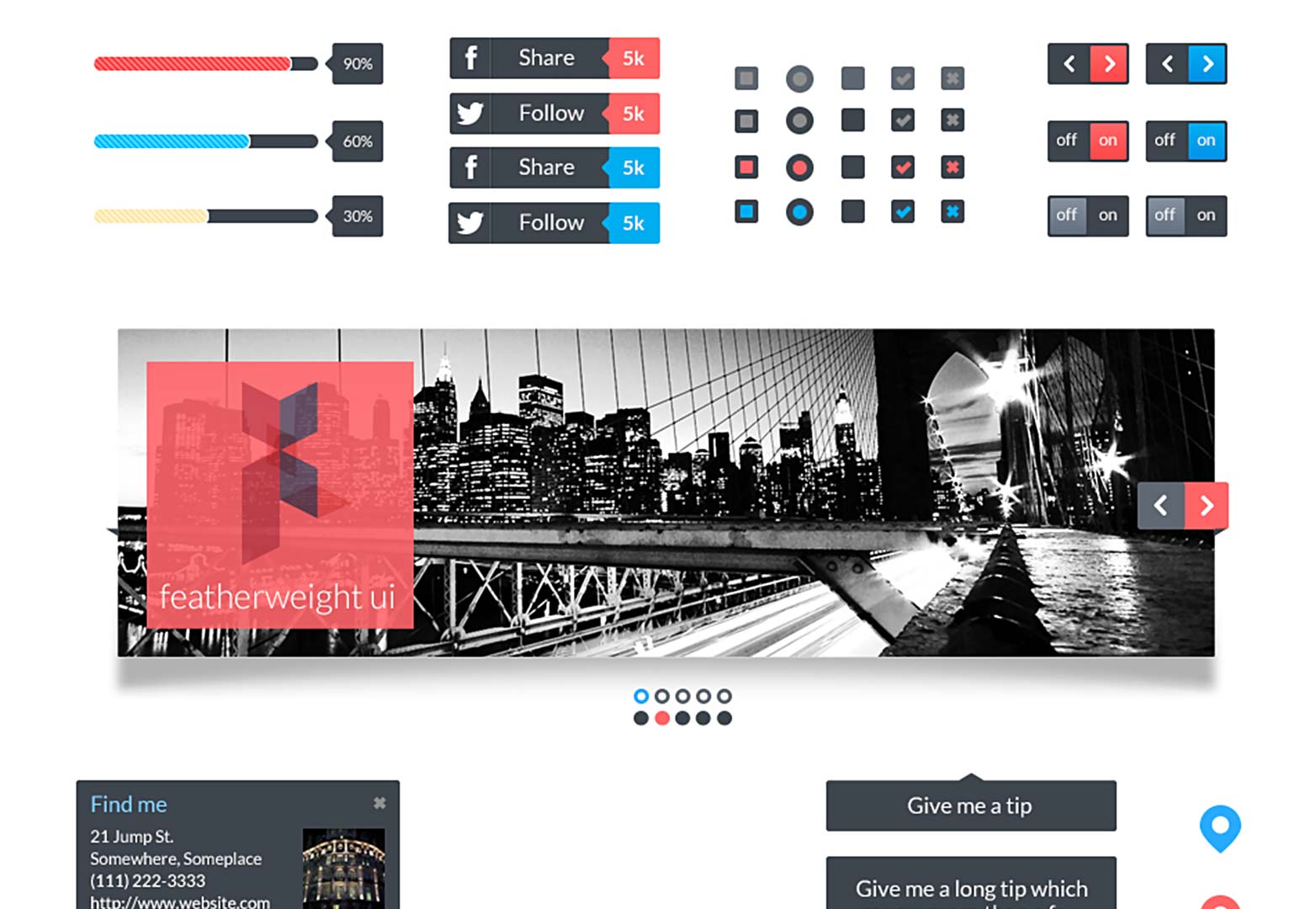
Featherweight UI (gratuito)
UI piuma è un kit semplice, retina-pronto che include una manciata di elementi nitidi, inclusi menu, una foto di scorrimento, mappa, icone semplici e widget di scorrimento. Mentre il kit non è incredibilmente grande ha uno stile elegante e gioca il tema del colore più retrò spesso associato al design piatto.
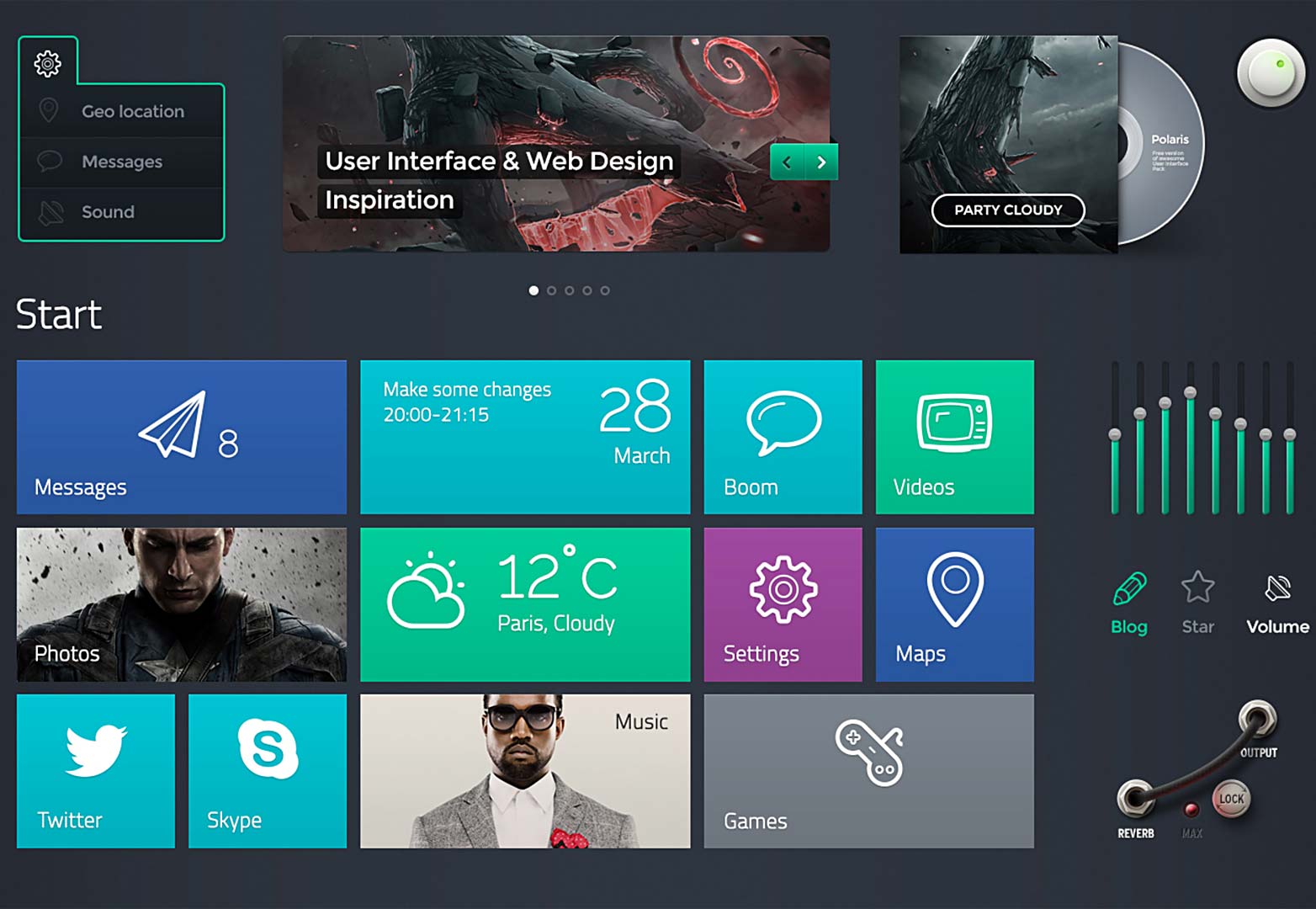
Kit UI Polaris (gratuito)
Un altro kit di Designmodo con un pacchetto in stile più scuro. Questo kit contiene una varietà di pulsanti e pannelli che rispecchiano l'aspetto dell'interfaccia utente piatta di Windows. Mentre Polaris contiene parti progettate in stile piatto, include anche alcuni elementi nello stile skeuomorphic.
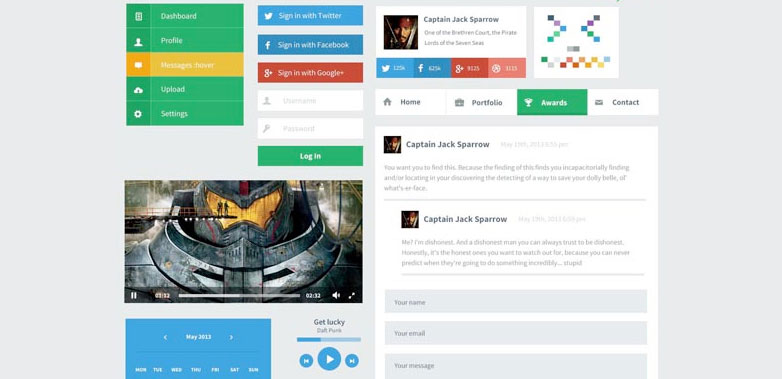
Kit UI Erste (gratuito)
Questo semplice kit per l'interfaccia utente contiene una manciata di elementi di base, come pulsanti di accesso social, menu e un lettore multimediale. I colori sono caratteristici del design piatto, utilizzando una tavolozza di tonalità primarie.
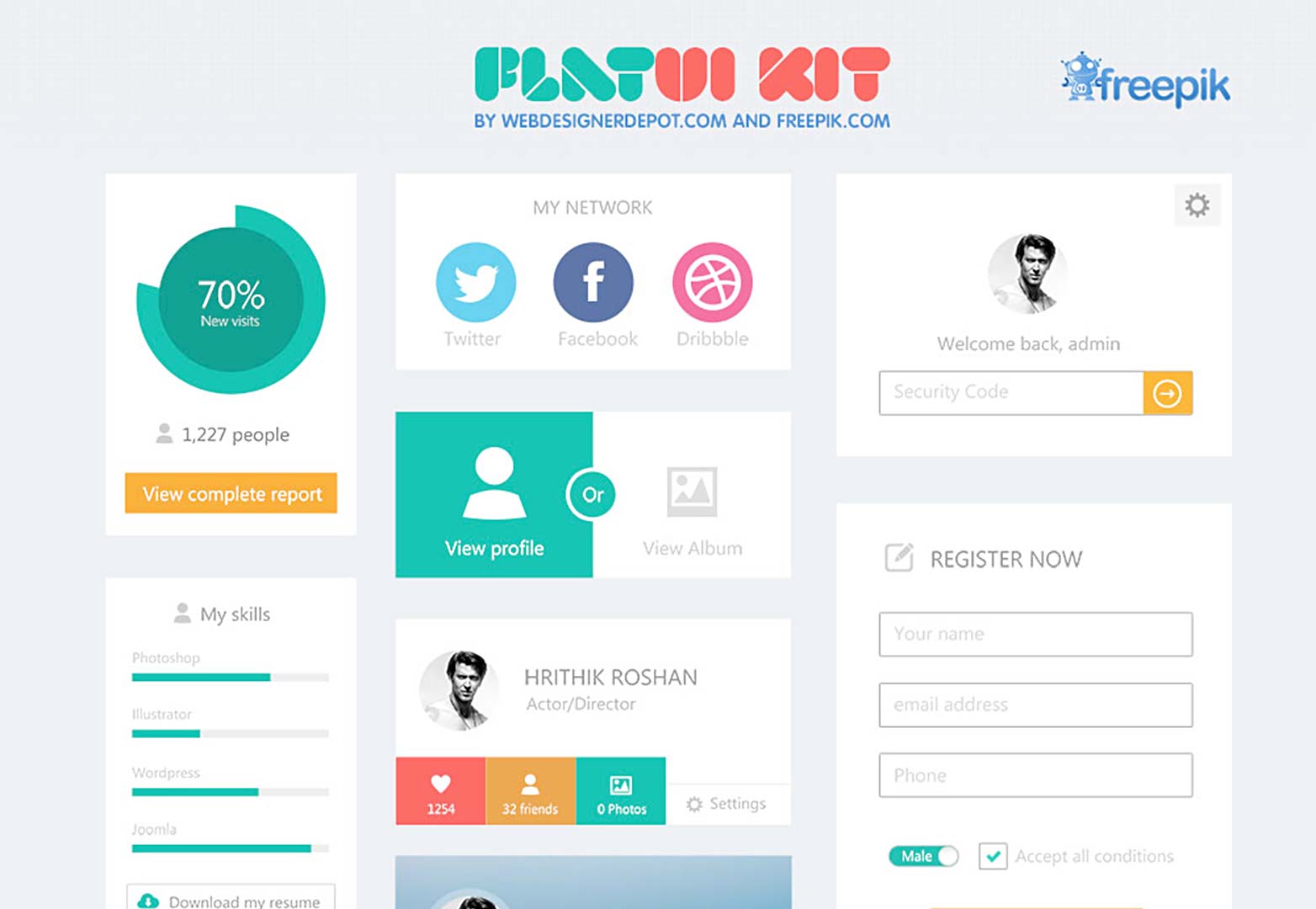
FlatUI kit (gratuito)
Il kit disegnato da Freepik.com per {$lang_domain} contiene un gran numero di elementi, dalla navigazione ai menu a discesa fino agli strumenti di condivisione social per i moduli di e-commerce.
Flat UI (gratuito)
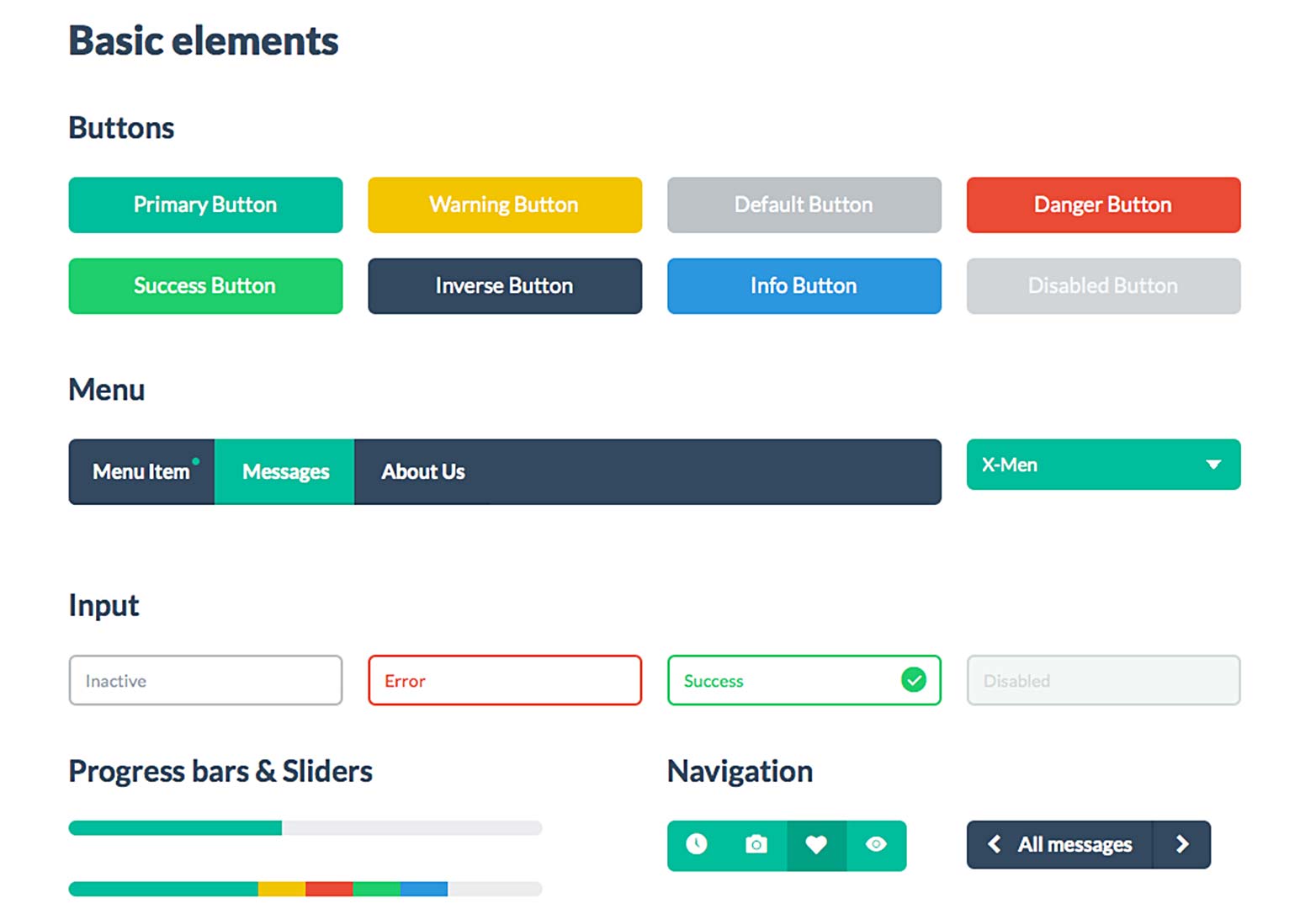
Questo kit gratuito di Designmodo - uno dei primi gruppi di design ad abbracciare pienamente la tendenza del design piatto - è una parte di partenza dai colori vivaci. Il kit include centinaia di elementi, inclusi pulsanti, icone, campioni di colore e voci di menu.
Kit UI piatto (gratuito)
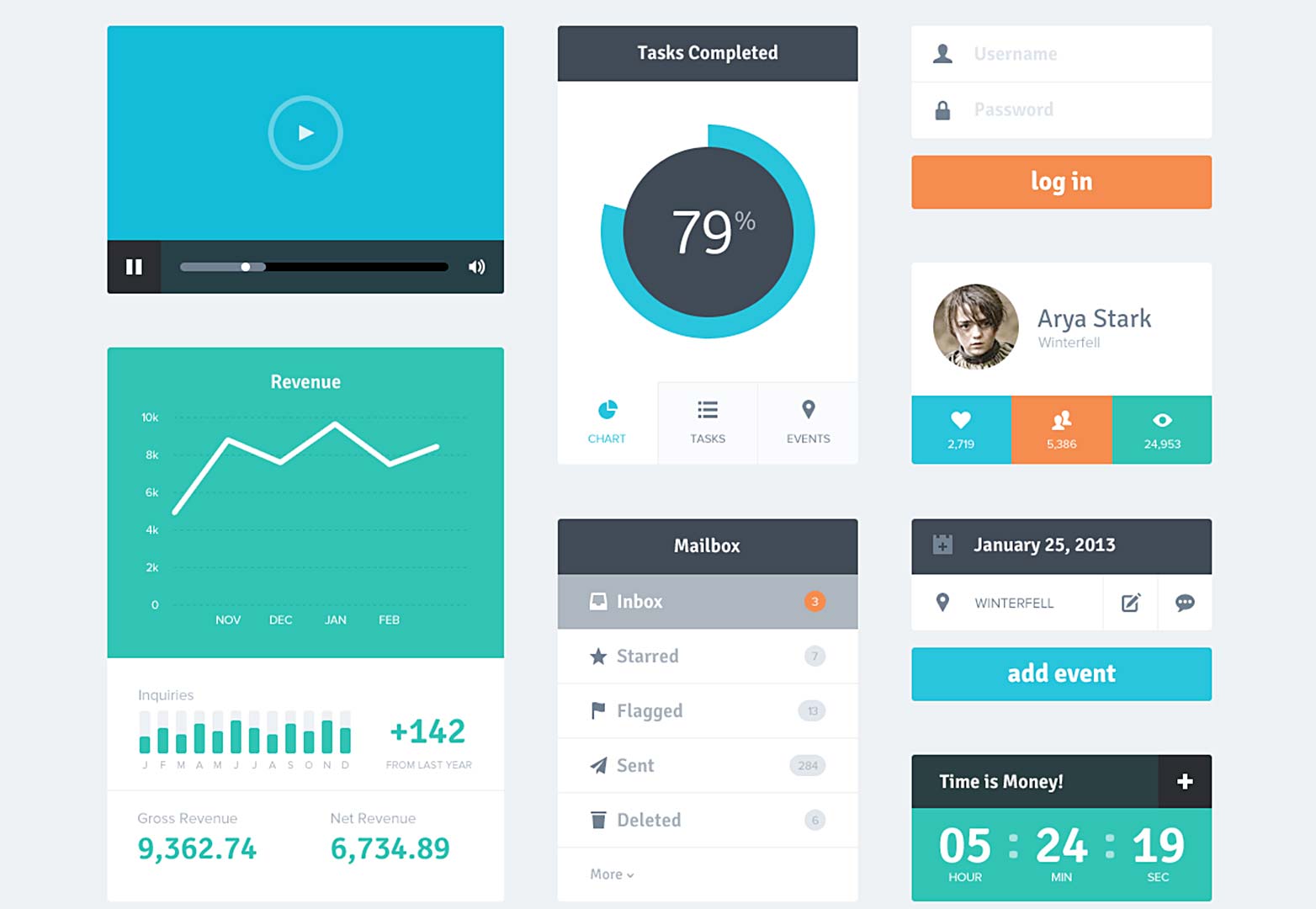
Kit di Riki Tanone di widget di interfaccia utente piatta è un simpatico pacchettino che contiene parti un po 'più unite: un grafico, un lettore multimediale, una ruota delle attività e un contatore. Questo è un ottimo strumento per iniziare a immaginare come combinare parti dell'interfaccia utente più semplici in elementi più complessi.
Kit Metro UI (gratuito)
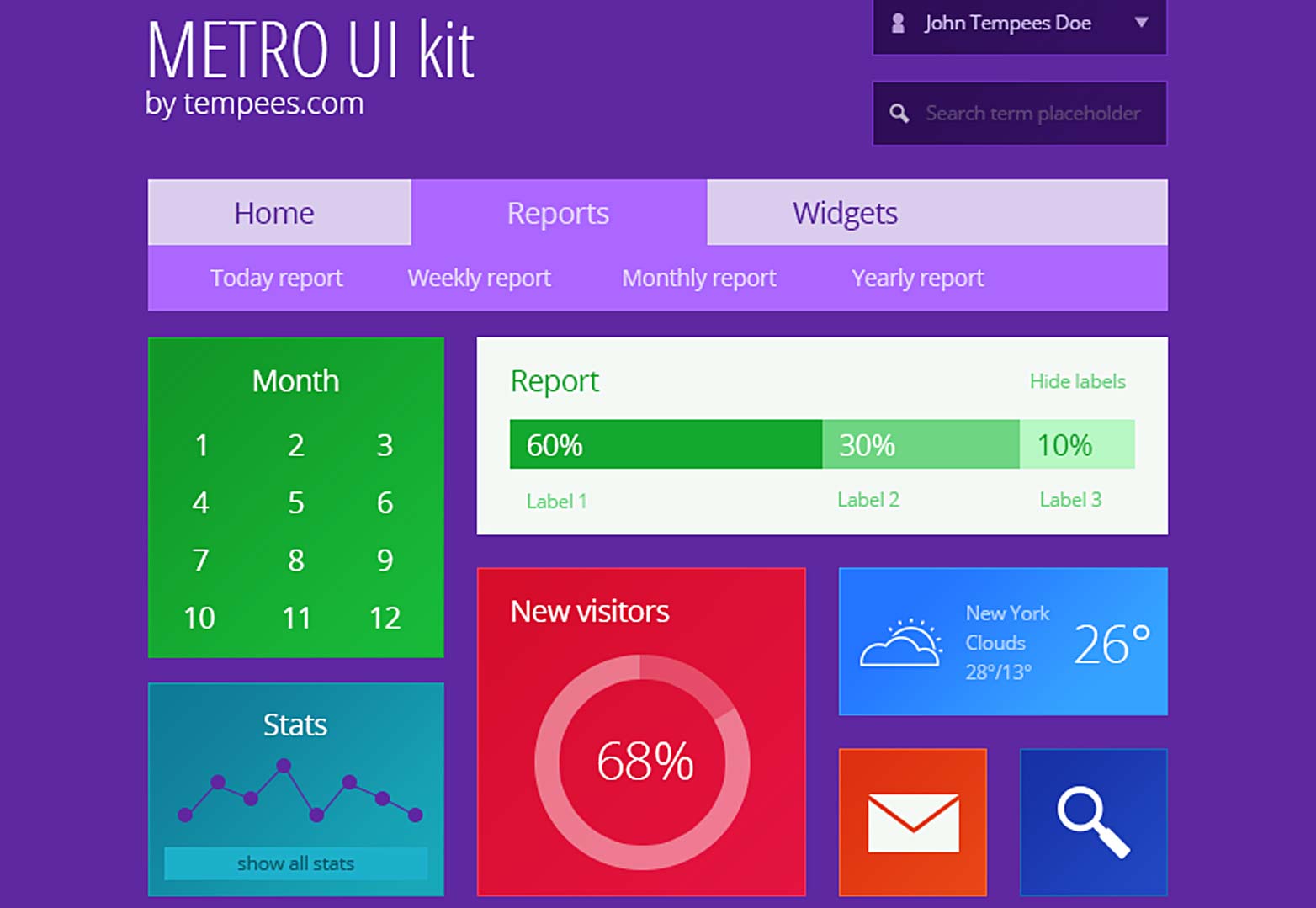
Il Metro UI kit è un kit colorato che incarna il concetto di flat come reintrodotto dal telefono Windows. I colori e lo stile ricordano entrambi l'interfaccia del telefono, con molti blocchi colorati e una semplice tipografia. Il kit include un calendario, statistiche, grafici, icone, menu ed elementi di ricerca.
Kit UI piatto monotono (gratuito)
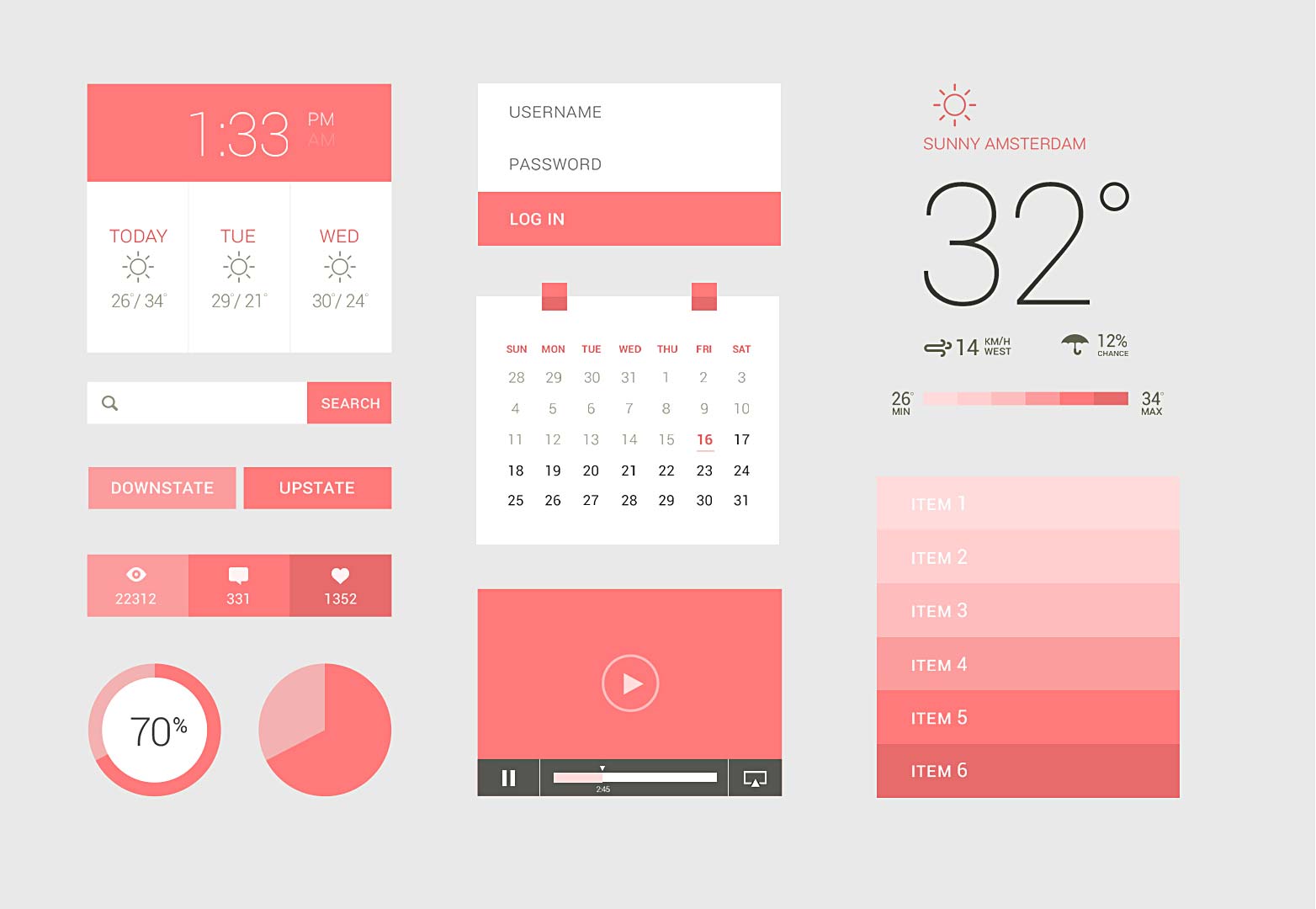
Mentre l'utilizzo di una varietà di colori brillanti è una scelta popolare per molti designer che utilizzano un design piatto, le tavolozze dei colori monotone sono ugualmente caratteristiche della tendenza. Questo kit per l'interfaccia utente di Sebastiaan Scheer include alcuni elementi semplici e grandi gradazioni di colore.
Infinito verticale (gratuito)
Infinito verticale, dall'autore CSS, è uno dei kit gratuiti più grandi disponibili ed è pronto per la retina. Il kit gestibile include tutto, dai menu a discesa ai pulsanti per formare elementi a widget e icone sociali. Lo stile è semplice senza molti extra, ma sarebbe facile da usare in quasi tutte le applicazioni.
Kit Lil UI ($ 6)
Questo kit per l'interfaccia utente di Lil Squid Design è quasi un affare con così tanti pezzi abbinati, tra cui 18 categorie di elementi. Il kit vettoriale è personalizzabile ed è stato progettato per semplicità e coerenza visiva.
Kit UI piatto ($ 19)
Ideation Pro's kit UI piatto include una manciata di semplici elementi semplici - icone, campi modulo e pulsanti - per aiutare a far progredire un progetto. Gli elementi sono perfettamente abbinati, includono colori brillanti e potrebbero funzionare perfettamente per un semplice progetto mobile.
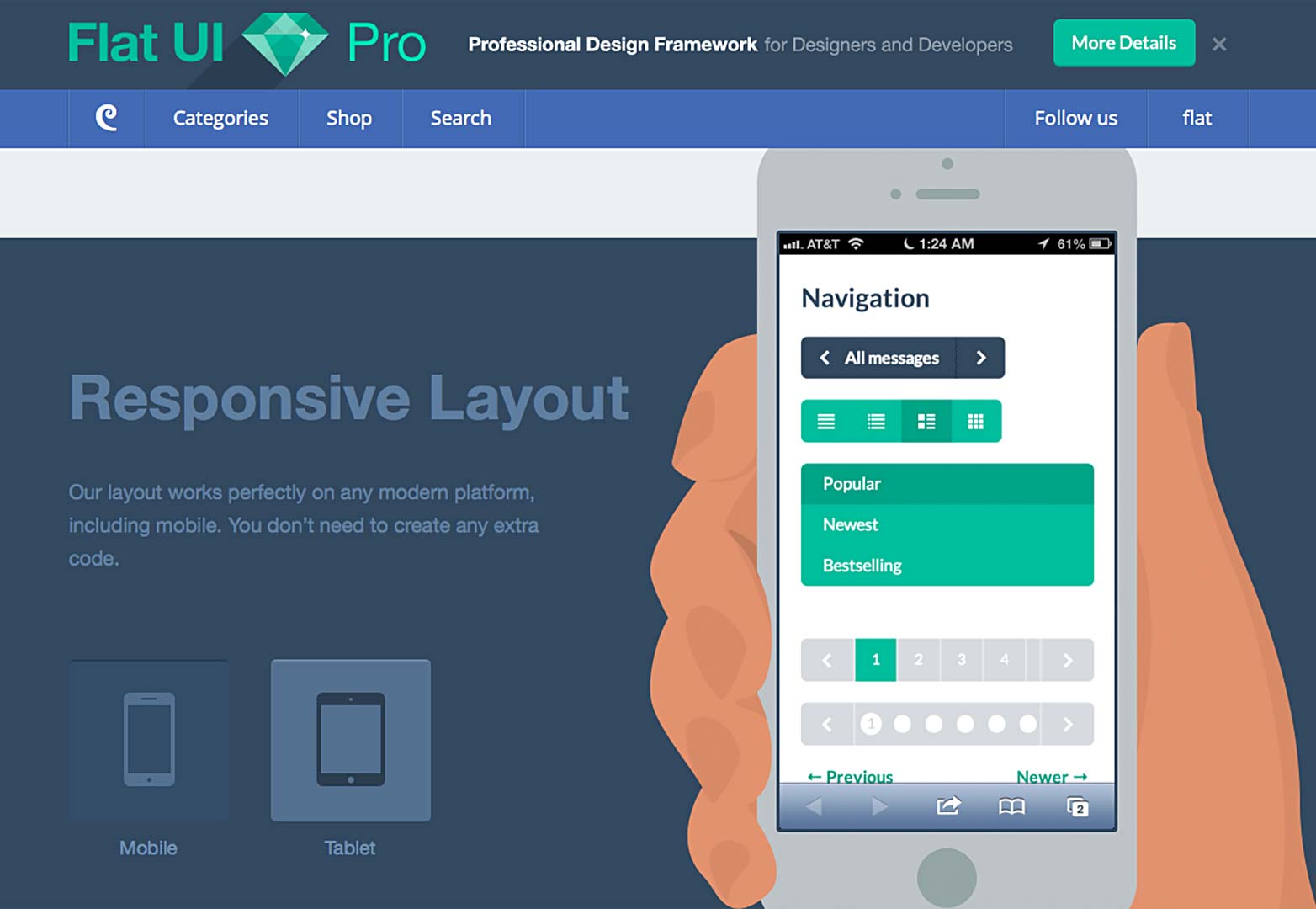
Flat UI pro (da $ 39)
Flat UI Pro è il kit completo dell'interfaccia utente di Designmodo con lo stile piatto. Il kit è realizzato per Twitter Bootstrap e include file PSD completi per la personalizzazione. Il kit è completamente reattivo; contiene una tonnellata di elementi, icone e glifi; campioni di colore ed è pronto per la retina.
Flat UI PSD ($ 5)
Mentre questo kit è in stile piatto, alcuni elementi potrebbero essere considerati "quasi piatti". I pulsanti, ad esempio, includono un'ombra chiara dietro il testo per fornire un maggiore contrasto cromatico.
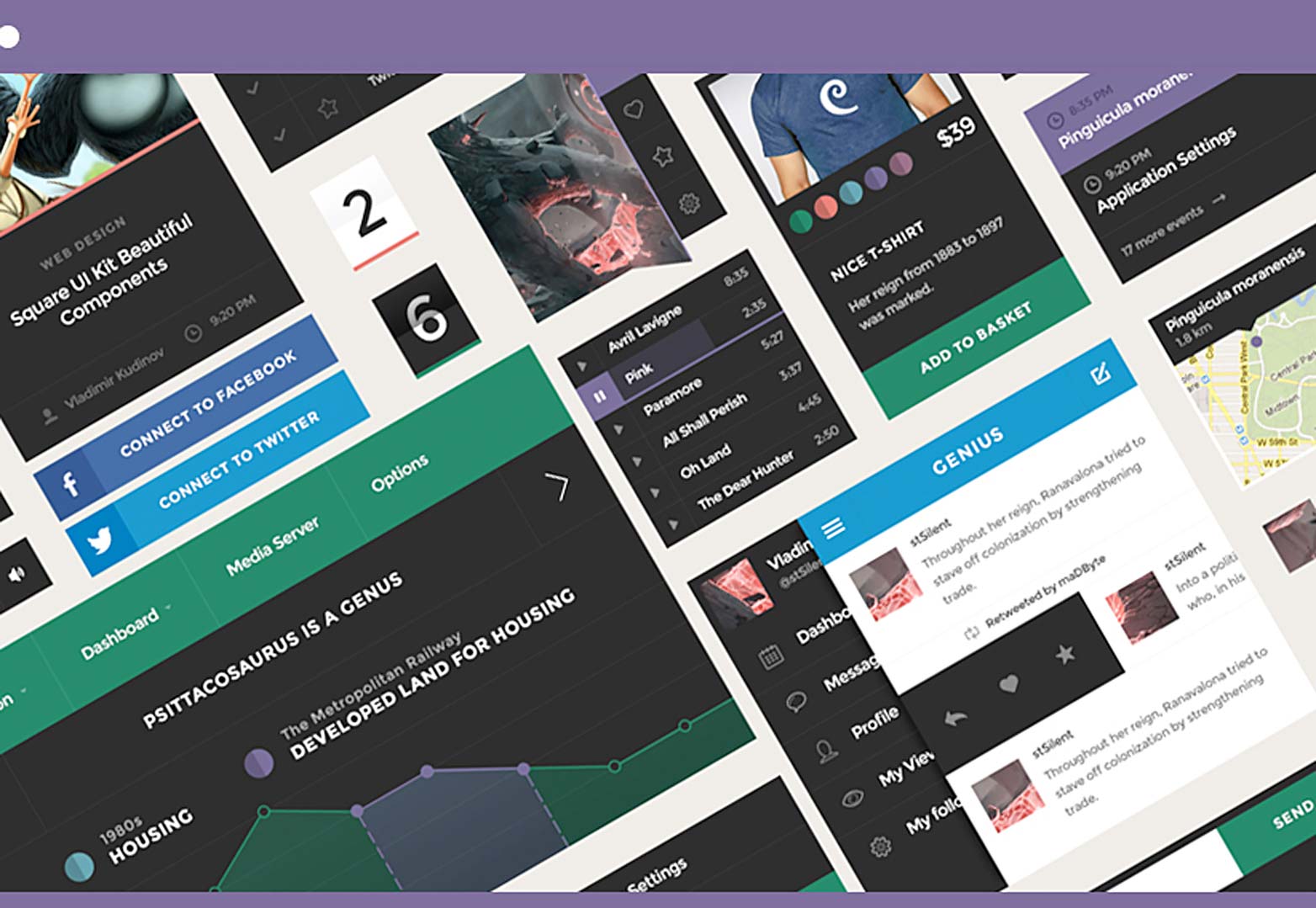
Square UI (da $ 39)
UI quadrata è un kit completo per l'interfaccia utente di Designmodo con una vasta gamma di pulsanti ed elementi. Questo kit si differenzia da alcuni degli altri perché rompe la tradizione con la tavolozza dei colori e utilizza uno schema molto più scuro. Il kit contiene elementi, navigazione e centinaia di componenti. Il kit viene scaricato in un formato di livello modificabile per la personalizzazione e include tavolozze di colori chiari e scuri con i file di campioni predefiniti. Il kit elaborato sembra meno un kit di molte altre opzioni là fuori ed è pronto per la visualizzazione della retina.
Icone piatte
Le icone in stile piatto sono ovunque e puoi prendere molti di questi kit gratuitamente da una varietà di luoghi.
Come i kit di interfaccia utente, la maggior parte dei pacchetti di icone vengono forniti come download di PSD, rendendo le icone facili da personalizzare.
Molte delle icone sono progettate nelle specifiche e nello stile per le applicazioni dei dispositivi mobili. Queste icone, però, hanno anche altri usi e potrebbero creare fantastici pulsanti per i siti web.
Quando si sceglie un set di icone, cercare i kit che contengono icone nelle opzioni di dimensioni che soddisfano le proprie esigenze. Mentre alcuni kit sono disegnati come forme vettoriali, altri possono essere di dimensioni prestabilite che possono comportare una perdita di qualità se usati troppo grandi.
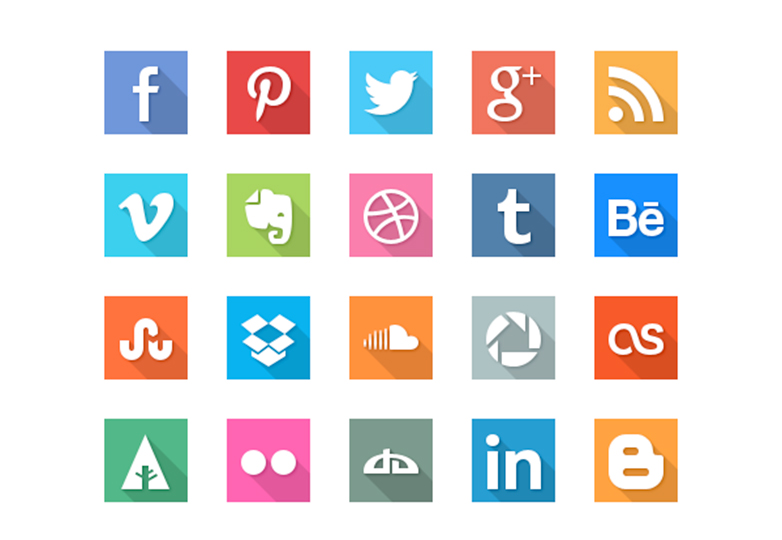
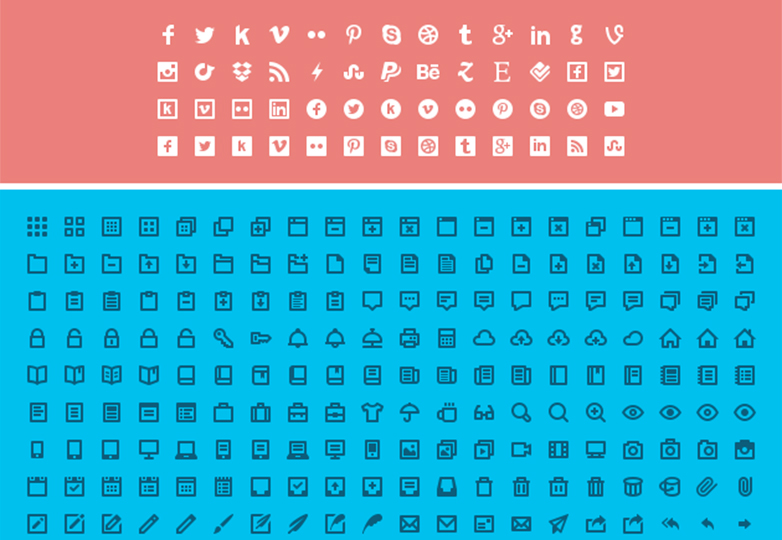
40 icone piatte social media (gratis)
Questo icona completa dei social media set ha quasi tutte le reti e i siti web più popolari inclusi in un bellissimo set di icone che utilizza sia uno stile piatto che una lunga ombra. Le icone sono impostate in modo tale che ciascuna sia facilmente identificabile e con un contorno di colore nitido e distinto. Ogni icona è disponibile anche in quattro dimensioni: 32, 64, 128 e 256 pixel quadrati. Mentre è possibile personalizzare questo kit, è improbabile che sia necessario.
Freebie PSD - icone piatte (gratis)
Questo semplice download include icone complesse in uno stile piatto. Queste icone includono un po 'più di dettagli e stili rispetto alla maggior parte degli elementi piatti. Questo kit è disponibile solo per il download da PC.
12 icone SEO piatte (gratis)
Questo insieme di icone social media è uno dei più brillanti là fuori. Il kit disegnato da Vladislav Karpov per {$lang_domain} contiene 12 icone, che mettono in mostra tutto, dalle prestazioni SEO al copywriting all'analisi dei dati web che utilizzano sia lo stile piatto che contengono alcune lunghe ombre. Questo kit funzionerebbe perfettamente per la progettazione di un portfolio o di un'agenzia.
Set di icone piatte gratis (gratuito)
Mentre molti schemi di progettazione piatta si basano su immagini ad alto colore, alcuni designer scelgono di mantenere le icone più semplici in modo che non siano in concorrenza con altri elementi e parti del design complessivo. Questo piccolo set di icone (9 icone) presenta elementi a basso contrasto e a basso contrasto per facilità di applicazione.
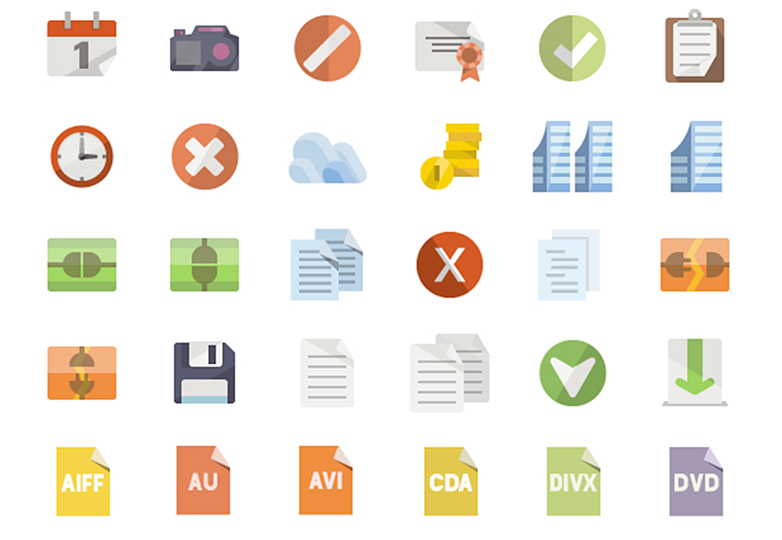
Icone di file flat (gratuite)
Ogni designer che crea un sito che include file scaricabili necessita di un set di icone di file. Questo quad di icone rappresenta le opzioni di file più popolari: caricamento, download, impostazioni e grafici. Oppure puoi cambiare le icone centrali per le tue opzioni personalizzate.
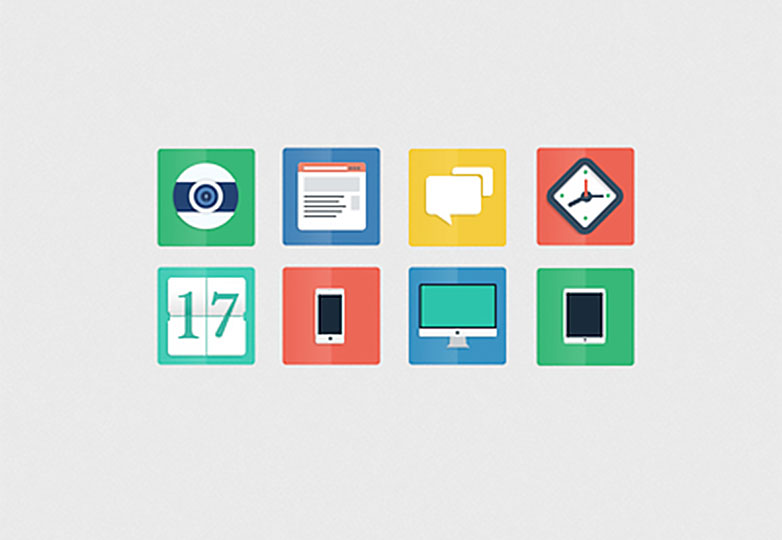
Icone piane gratis (gratuito)
Le icone piane con bordi arrotondati sono alcune delle icone meno utilizzate. Questo set fa proprio questo in un modo che mantiene l'integrità del design piatto. Il kit include nove icone per elementi comuni, come meteo, posta e calendario.
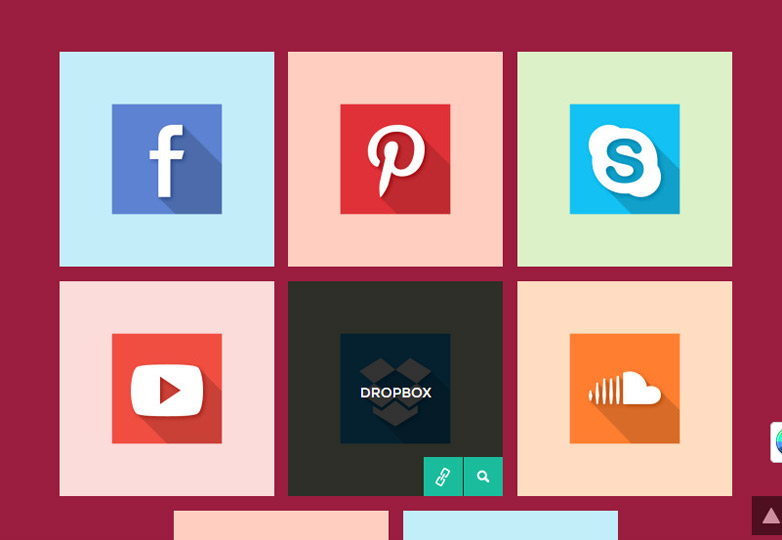
Icone social media piatte (gratis)
Nessun sito è completo in questi giorni senza una serie di link ai social media. Il kit di designmodo contiene 35 pulsanti di social media per una varietà di reti popolari. La combinazione di colori è brillante e i colori delle icone corrispondono alle reti a cui si associano, creando un'immediata impressione visiva.
Icone social flat PSD (gratuito)
Questo set di 16 icone social media utilizza sia lo stile piano che le tecniche di progettazione di lunghe ombre. Questo kit si distacca anche dall'idea di icone quadrate, con un mix di forme circolari e quadrate con angoli leggermente arrotondati.
Icone piatte IconShock (da $ 19)
Questo potrebbe essere il più grande set di icone piatte là fuori. Con 3.600 icone in tre dimensioni, questo kit ha un'icona per quasi tutto. Comprende elementi di base, tipi di file, forme e oggetti comuni. Ciò che manca sono le icone popolari dei social media. È anche gratuito per uso personale.
FlatIcons (da $ 30)
Con varie opzioni che includono più formati di file, FlatIcons è uno dei kit più semplici e completi sul mercato. Ogni icona è costruita per personalizzare forma, dimensione e scala. I kit sono costruiti in modo tale che ogni icona corrisponda perfettamente ogni volta e viene fornita con una funzione di ricerca integrata che consente di trovare rapidamente l'icona necessaria. I file sono distribuiti come valori CSS / Unicode copiabili o in formato PSD.
Altri elementi piatti
A volte trovi la necessità di elementi che non fanno parte di nessun altro kit. In questi giorni lo stile piatto viene utilizzato praticamente per tutto, compresi questi utili strumenti.
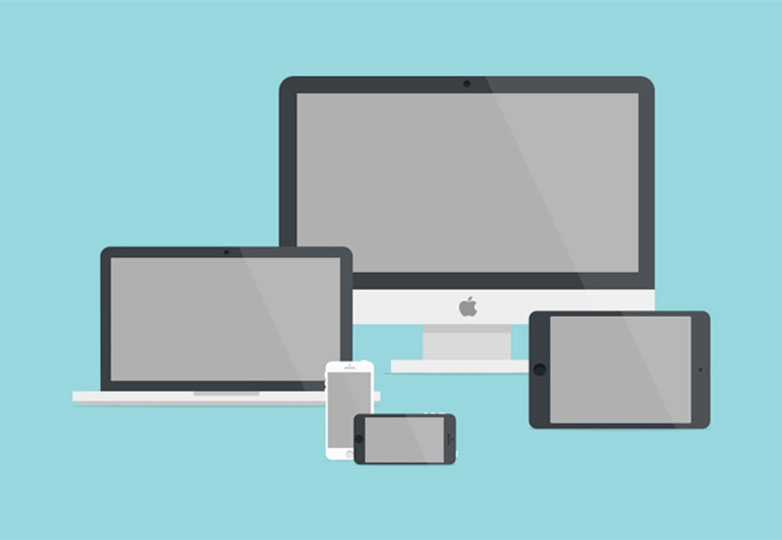
Modelli di prodotto Apple (gratuiti)
Ti stai preparando a presentare un nuovo design e vuoi mostrarlo all'interno di un dispositivo? Il Modello Apple da MediaLoot è progettato in stile piatto ed è utilizzabile in diversi modi.
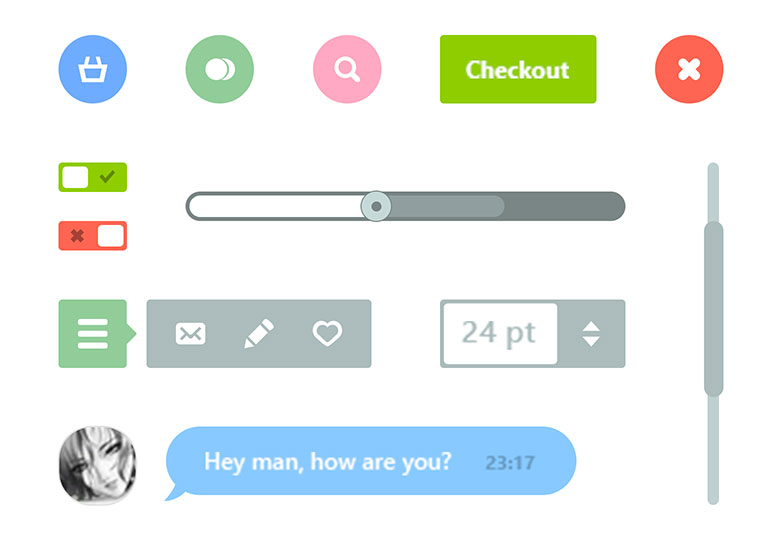
E-commerce elementi web piatti (gratis)
Sebbene il design piatto non sia stato adottato da un gran numero di siti di e-commerce, i semplici siti di vendita potrebbero trarre vantaggio dai semplici pulsanti in questo kit. Da un modulo di chat ai pulsanti carrello e cassa, questo kit ha elementi di base sufficienti per iniziare o per costruire un rivenditore online.
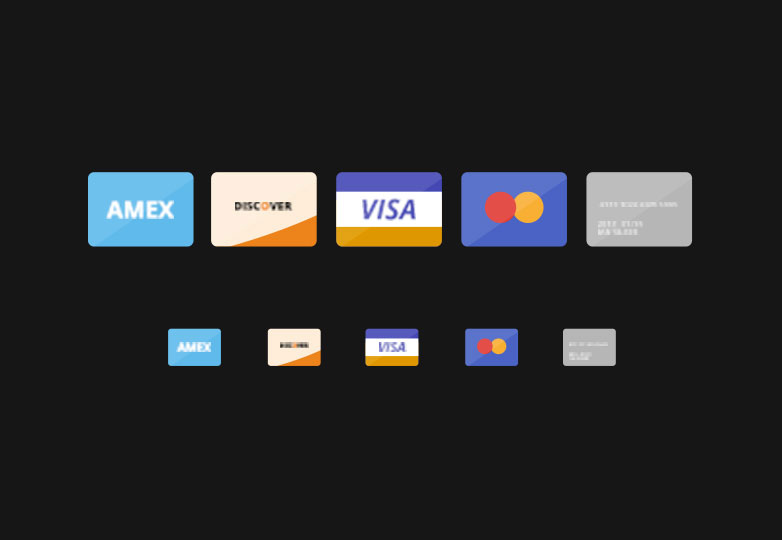
Carte di credito piatte (gratuite)
È importante prestare attenzione ad ogni dettaglio quando si sceglie uno schema di progettazione, anche qualcosa di così piccolo come questi icone della carta di credito. Mantenere la coerenza è fondamentale e queste semplici carte di credito sono riconoscibili e si adattano a qualsiasi design piatto.
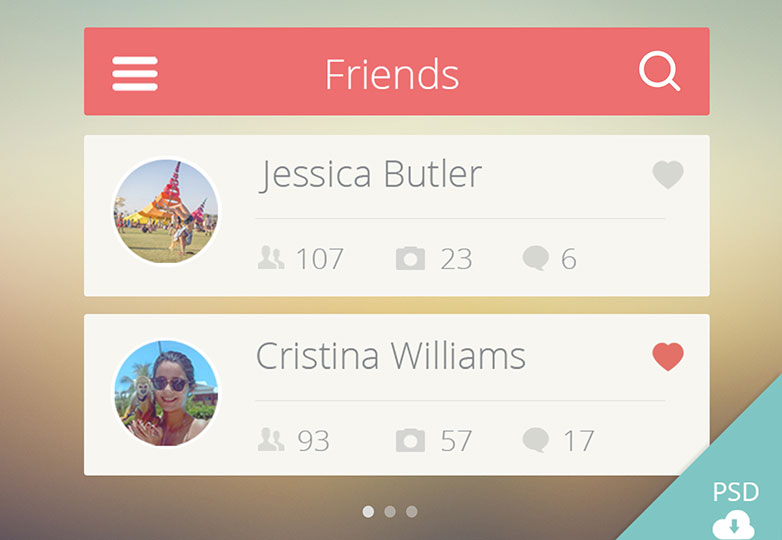
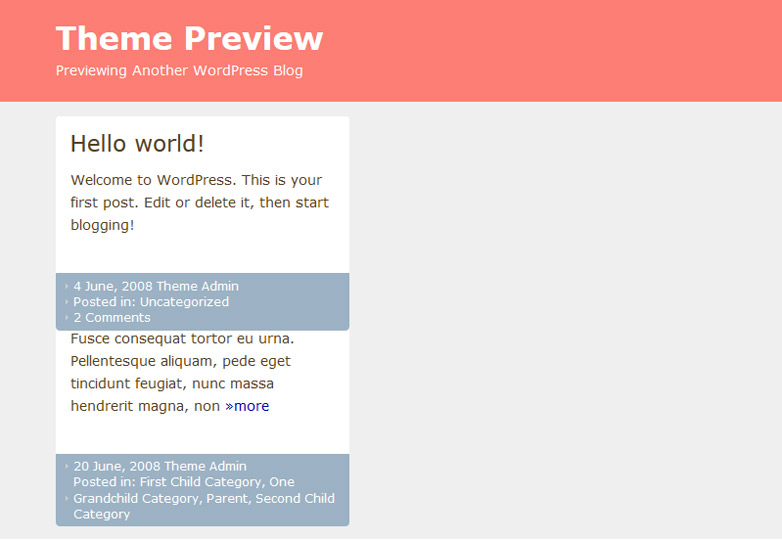
Elenco amici UI (gratuito)
Crea un elenco ordinato e ordinato con questo PSI UI, progettato per l'interfaccia iPhone. Il colore del corallo è abbastanza comune nel design piatto così come la semplice tipografia e icone sans-serif.
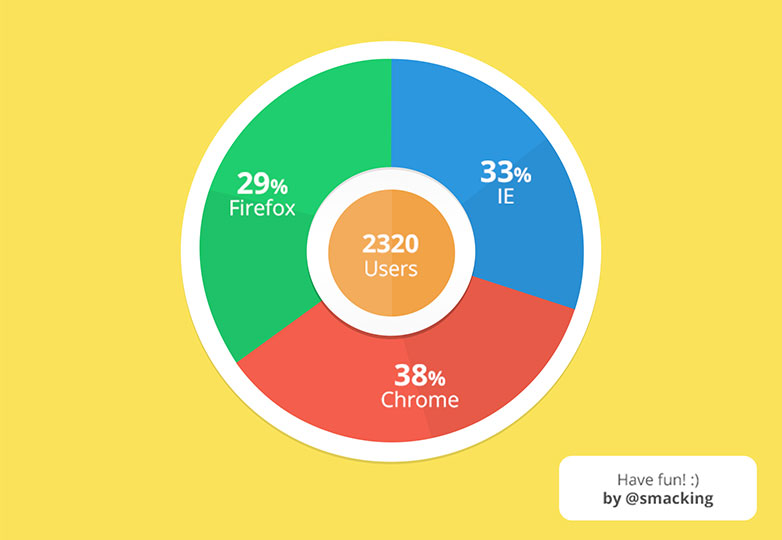
Grafico radiale (gratuito)
Grafici e grafici possono essere alcuni degli oggetti più complicati da costruire da zero. Questo grafico radiale PSD è uno strumento eccellente per iniziare. I colori e le dimensioni sono personalizzabili e facili da cambiare, grazie a questo semplice disegno vettoriale.
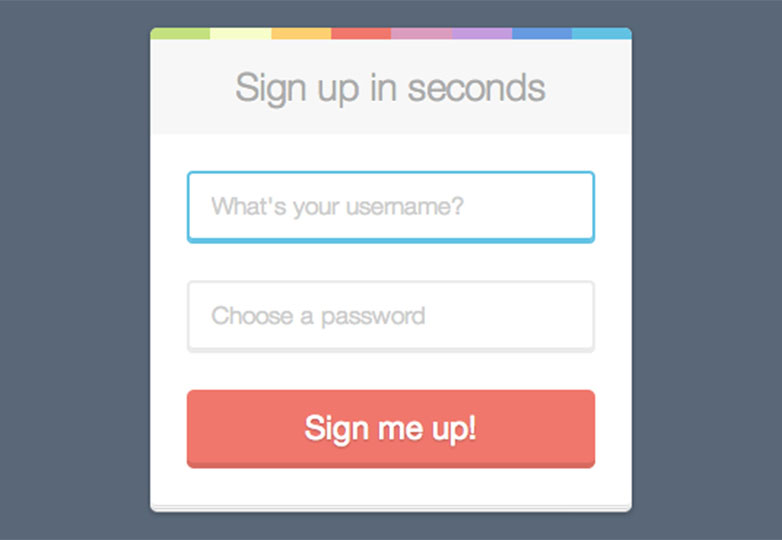
Modulo di iscrizione (gratuito)
Il design piatto è popolare per la progettazione di siti Web che propaga qualcosa che arriverà presto, da un sito completo a un'applicazione mobile. In entrambi i casi, ciò rende l'uso di a iscriviti al modulo popolare, facilitando la notifica agli utenti quando il sito o l'applicazione vengono pubblicati.
Frame browser flat ($ 5)
Crea una cornice del browser personalizzata per gli screenshot nello stile piatto. (Questo sta diventando un luogo comune per i progettisti e i siti che vogliono mostrare le prossime applicazioni). Questo kit contiene 10 diversi stili di frame del browser in formato vettoriale che possono essere utilizzati così come sono o personalizzati per un aspetto completamente diverso.
Modello di volantino design piatto ($ 6)
La maggior parte dei siti web include una sorta di complemento, dai biglietti da visita ai poster o ai volantini. Il Modello di volantino design piatto ti aiuta a convertire il tuo profilo web design in un pezzo di stampa utilizzabile nello stesso stile piatto. Il volantino è disponibile in un modello pronto per la stampa, completo di colori CMYK e un margine di un quarto di pollice.
Biglietto da visita aromatico ($ 6)
Abbina i biglietti da visita all'idea dietro lo stesso schema di design piatto dal tuo sito web. Il Modello di biglietto da visita di sapore ha una dimensione standard ed è pronto per la stampa CMYK. Colori e caratteri possono essere abbinati al design del tuo sito per un pezzo perfetto.
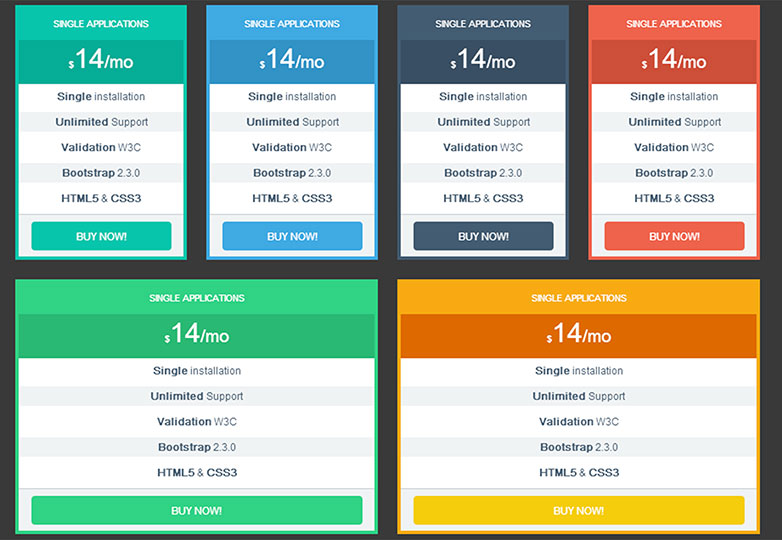
Tabelle dei prezzi ($ 4)
Anche se lo scopo principale del tuo sito non sono le vendite, ma tu offri prodotti o abbonamenti, le tabelle dei prezzi potrebbero essere importanti. Questo serie di tabelle monotone integra una varietà di altri elementi di design piatto ed è un oggetto che molti kit di interfaccia utente non includono. Questo particolare kit è stato creato per Twitter Bootstrap.
Temi di WordPress
Creare un sito Web di grande design piatto non deve accadere da zero. I designer di temi di WordPress hanno subito fatto un salto di tendenza e ci sono molti temi gratuiti a pagamento e gratuiti disponibili per il download.
La cosa bella dell'utilizzo di un tema preconfigurato è che puoi ottenere il tuo design e il tuo sito attivo e funzionante in pochissimo tempo. I temi di qualità avranno un aspetto chiaro e coerente. Optare per acquistare (o scaricare) un tema che include tutto ciò di cui hai bisogno "subito". Pensa se il tuo sito dovrebbe essere reattivo, ha bisogno di funzionalità e moduli di e-commerce, se vuoi qualcosa che offre personalizzazione, pronto per la retina grafica, design multiplo o a pagina singola e pacchetti di icone o inclusioni. Crea una lista di desideri e bisogni prima di trovare più facilmente il tema giusto.
In genere, le migliori opzioni, supporto e flessibilità sono disponibili con un tema WordPress premium (o pagato). Questi temi spesso sembrano più professionali, hanno un codice più pulito e offrono supporto che spesso manca nelle versioni gratuite. Tuttavia temi gratuiti possono essere un modo semplice e divertente per iniziare a costruire un sito. Mentre queste opzioni tematiche possono essere limitanti e offrono solo una piccola selezione delle opzioni che i temi pagati includono, possono essere utili.
Duena (gratis)
Fatto per i blog, questo tema è semplice e utilizza una tavolozza di colori chiari e cremosi.
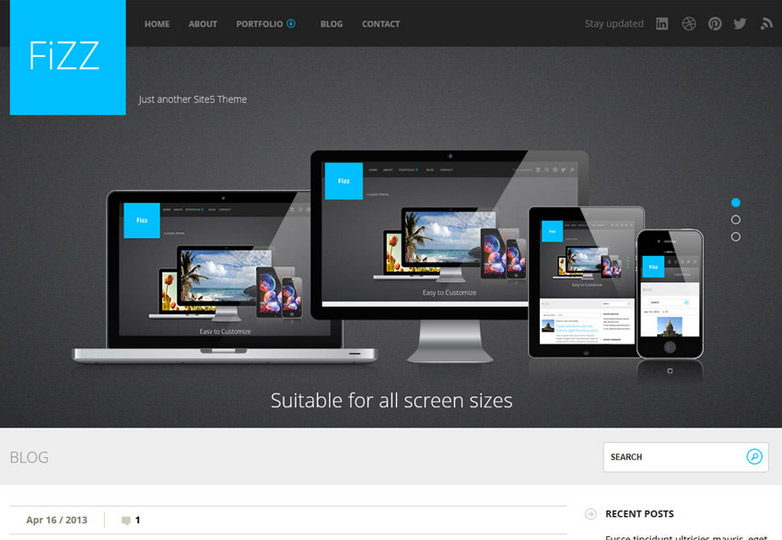
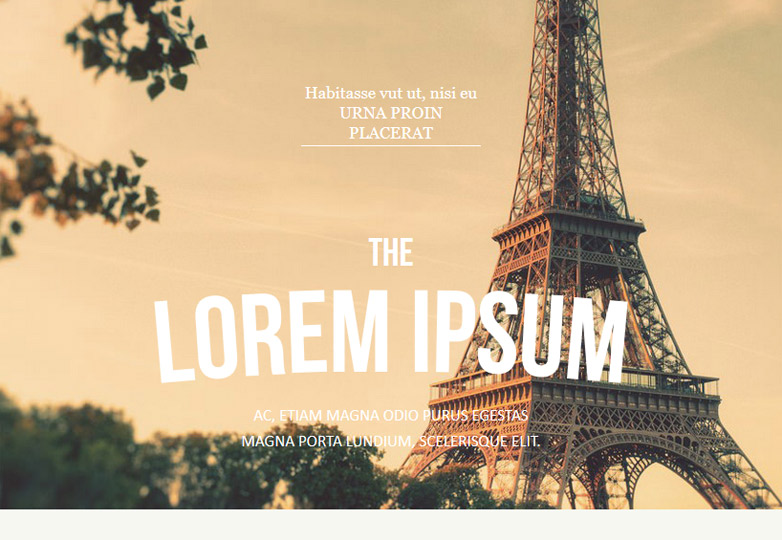
Fizz (gratuito)
Questo tema reattivo in stile piatto usa linee pulite e colori vivaci alternando sfondi scuri e chiari. Alcune delle immagini di sfondo sono un po 'ruvide.
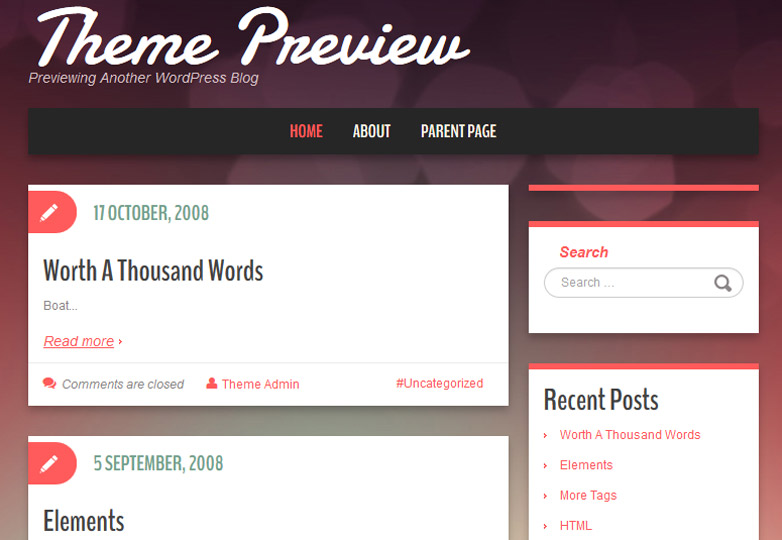
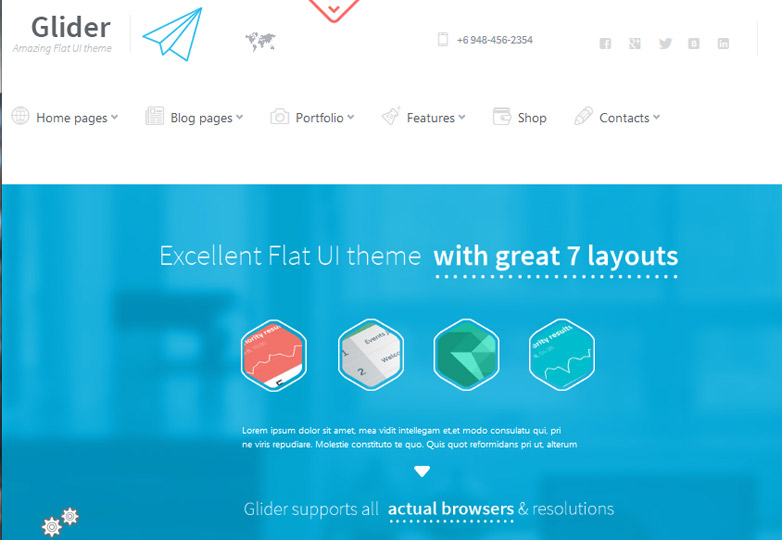
Corrente (gratuita)
attuale è perfettamente piatto in ogni aspetto del design ed è progettato come una pagina gateway per un nuovo prodotto.
Atteggiamento (gratuito)
Questo tema semplice e professionale nello stile quasi piatto include più opzioni rispetto a molti altri temi gratuiti.
Bloq (gratuito)
bloq usa un design piatto e colori uniformi (e alcune icone hanno anche lunghe ombre).
Frontier (gratuito)
Questo tema piatto si concentra sul minimalismo e include molti add-on come banner pubblicitari e menu personalizzati.
MetroBlog (gratuito)
MetroBlog usa colori vivaci e piastrelle - caratteristiche del design piatto - ma include anche scatole di colori sfumati, che rendono questo tema blog quasi piatto.
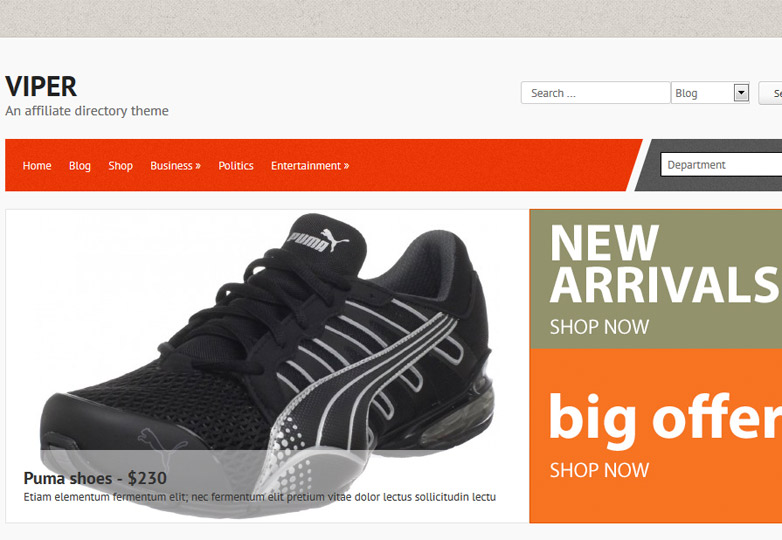
Viper (gratuito)
Una delle migliori opzioni di e-commerce gratuite disponibili Vipera ha caselle grandi e audaci per il testo e una navigazione chiara.
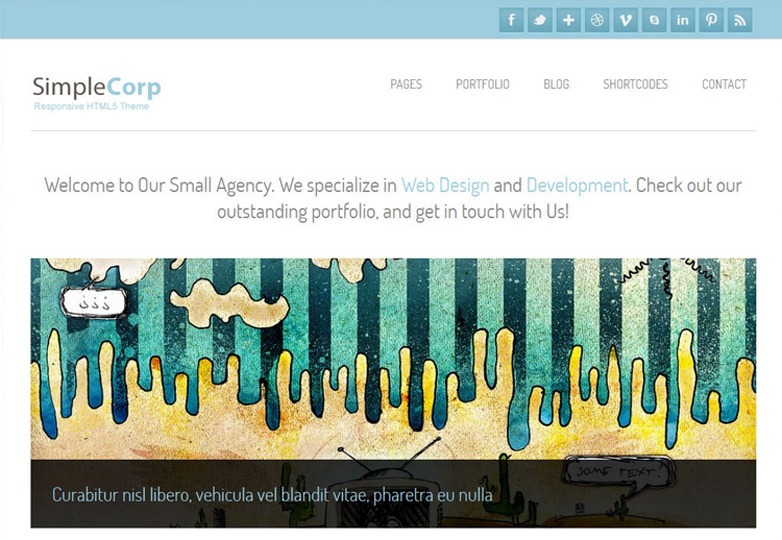
SimpleCorp (gratuito)
Mentre questo tema ha alcune caratteristiche di design piatto, lo stile è più quasi piatto (notare le icone in particolare).
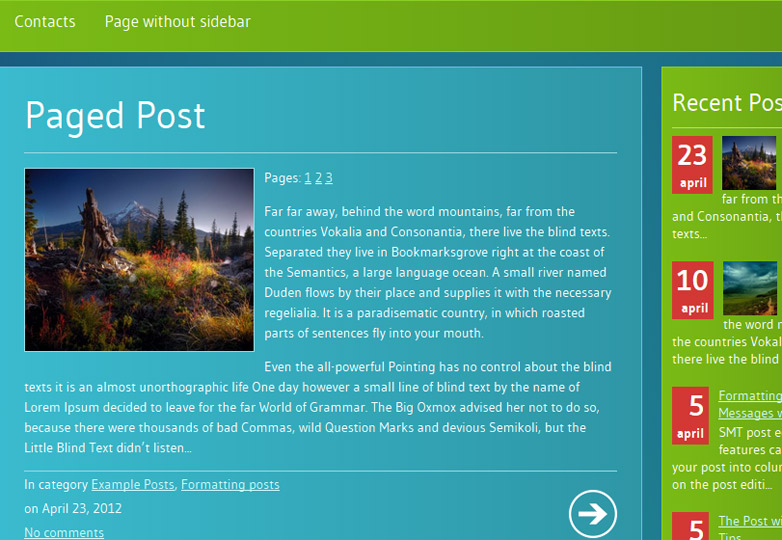
BirdFlat (gratuito)
UN tema blog flessibile con le opzioni per gli stili di colore e intestazione.
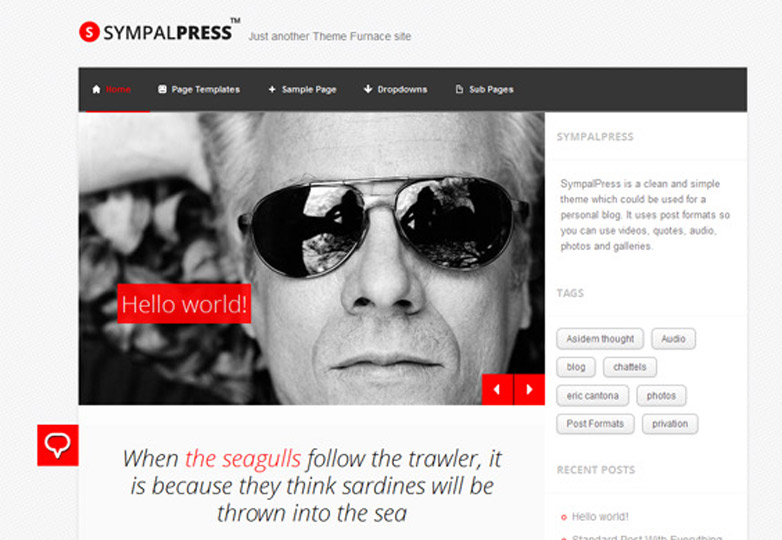
SympalPress (gratuito)
Questo tema gratuito è tutt'altro che semplice con belle forme, icone quasi piatte e colori vibranti e tipografici.
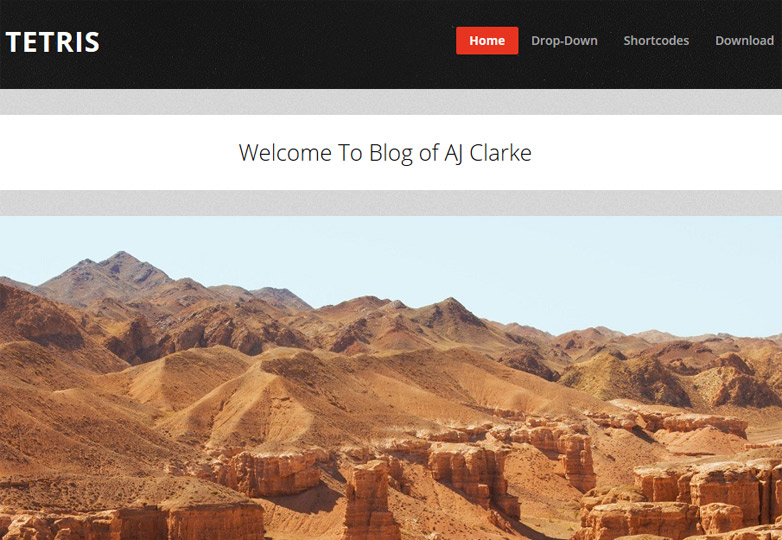
Tetris (gratuito)
Tetris usa semplici stili di blocco e schede per un design semplice del sito. L'aspetto è ottimo per siti con immagini o immagini eccezionali.
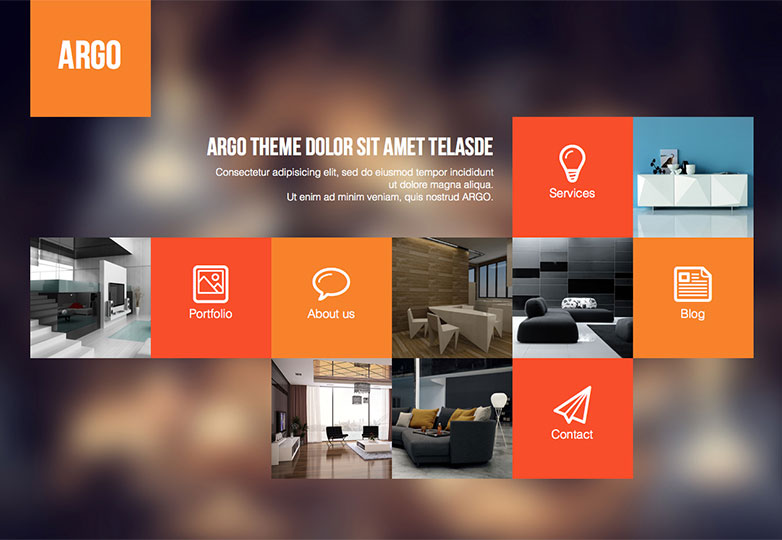
Argo ($ 40)
Argo utilizza la piastrellatura e una struttura semplice che può funzionare sia per i portafogli che per i siti aziendali. Il tema WordPress presenta linee pulite e semplici voci di menu con componenti piatti. È disponibile in tre opzioni di colore: verde, arancione e blu, con una palette monotona.
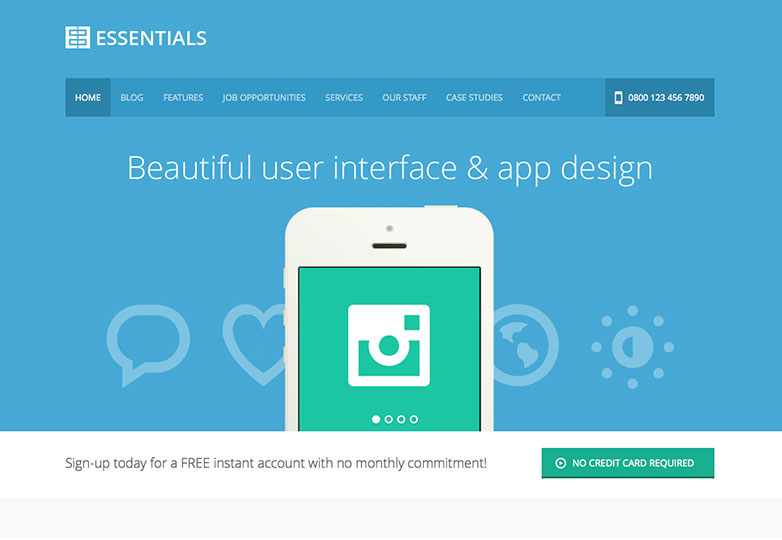
Business Essentials ($ 45)
Questo tema semplice, ma classico è perfettamente piatto e funziona alla grande per un business che è al top delle tendenze. Lo stile moderno è semplice e include tutti gli elementi essenziali per un sito aziendale, comprese le pagine del profilo aziendale, le icone social e la funzionalità di download stampabile e PDF.
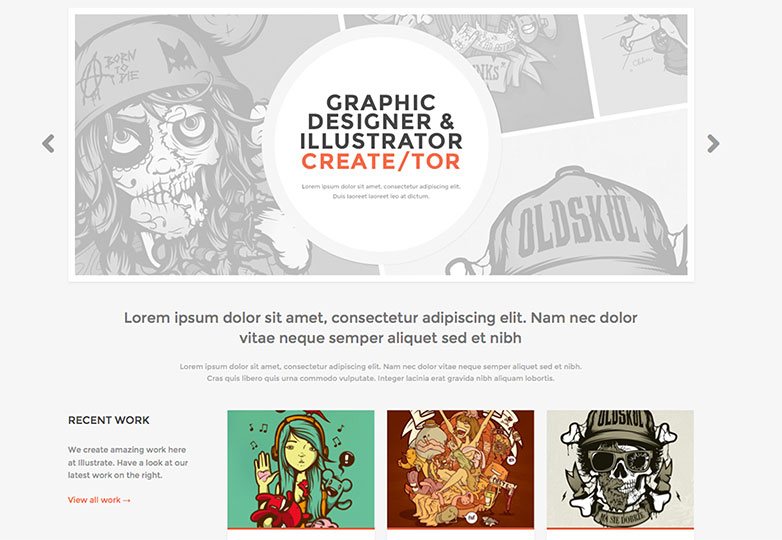
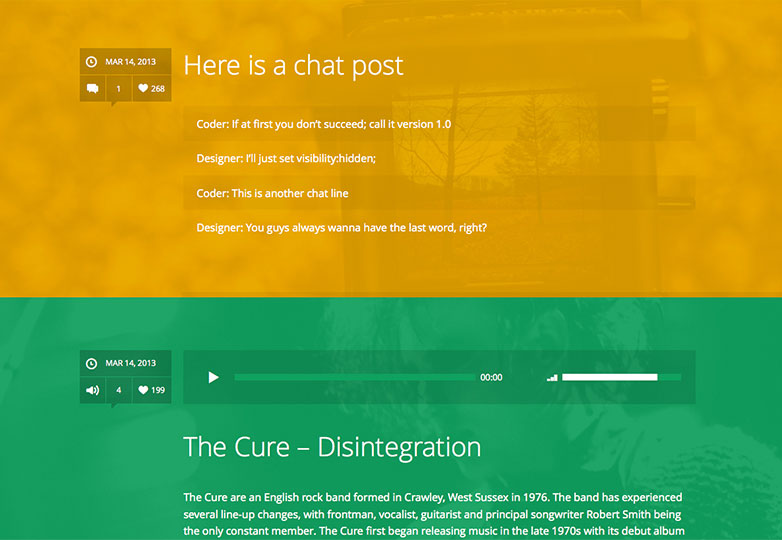
Illustrare ($ 45)
Questo tema è progettato per portafogli e display. Il tema utilizza scatole affilate e colori brillanti rappresentativi del design piatto per un look moderno. Una delle fantastiche funzioni di questo tema è la generazione di palette di colori personalizzate basate sulle opzioni del portfolio. Il tema è pienamente reattivo e include un lungo elenco di opzioni disponibili.
Metropolitana moderna ($ 40)
Per siti in esecuzione su WordPress, Metropolitana moderna è il tema che corrisponde a Metro UI. Il layout presenta riquadri dal vivo che possono essere spostati e personalizzati. Il tema è reattivo e viene fornito con la possibilità di personalizzare la tavolozza dei colori, una varietà di grafici corrispondenti e un set di 1.368 icone piatte.
Maiusc ($ 35)
Cambio è un tema moderno ad alto contenuto di colore con un sacco di strumenti di personalizzazione. Colori, caratteri tipografici e widget sono personalizzabili (sono inclusi i formati PSD). Il design piatto è nitido con uno stile perfetto per i pixel ed è pronto per la retina ed è reattivo.
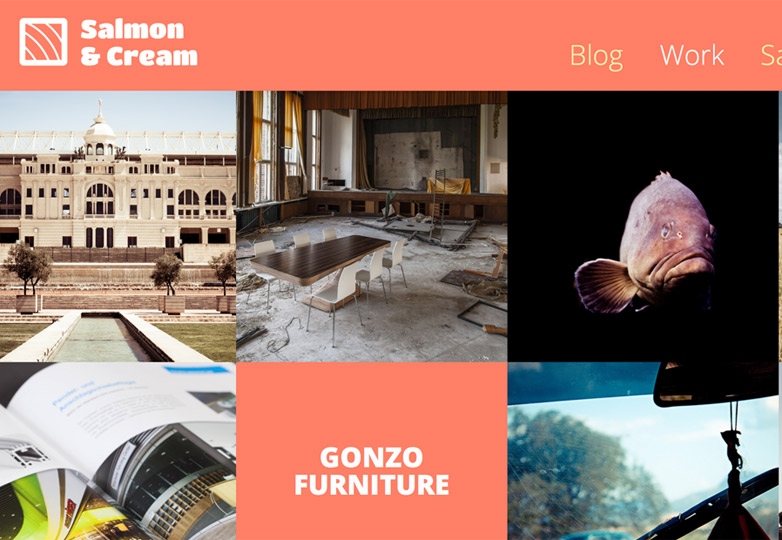
Salmone e crema ($ 75)
Questo tema è uno dei più nitidi in circolazione. È altamente personalizzabile e il design reattivo è pronto per la retina. Le palette di colori incorporate sono meravigliosamente piatte, usando il titolo di salmone, blu o la tua scelta di tonalità.
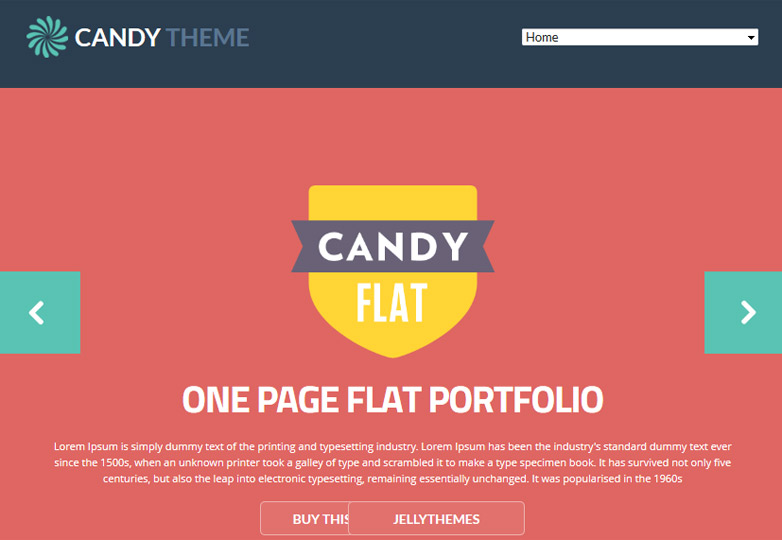
Caramelle ($ 35)
Questo tema pienamente responsivo è progettato per siti in stile portfolio e utilizza colori elevati. Il tema puramente piatto utilizza anche una tavolozza di caratteri distinta con un aspetto e un tocco grandi nelle impostazioni predefinite.
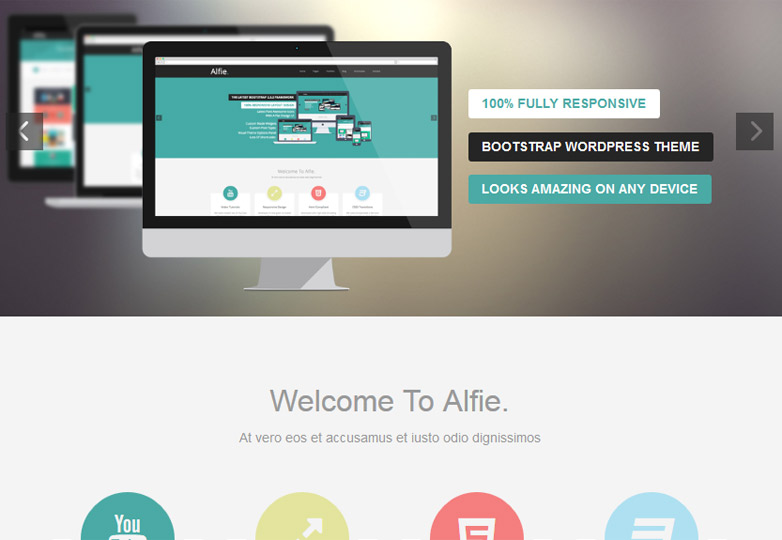
Alfie ($ 40)
Questo tema offre un sacco di pugno con una varietà di opzioni di layout, colori di sfondo e un set di 361 icone retina-ready. Inoltre, il tema include un semplice generatore di shortcode ed è costruito utilizzando Bootstrap.
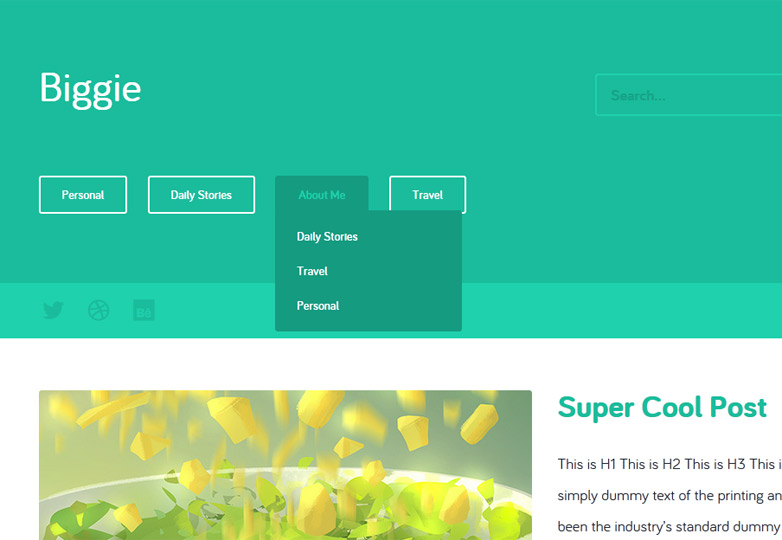
Biggie ($ 7)
Il colore fa questo tema piatto spicca. È semplice, moderno, reattivo e include più widget. Lo schema monotono di colori piatti è un bel tocco ed è uno dei pochi temi di colore puramente unico là fuori.
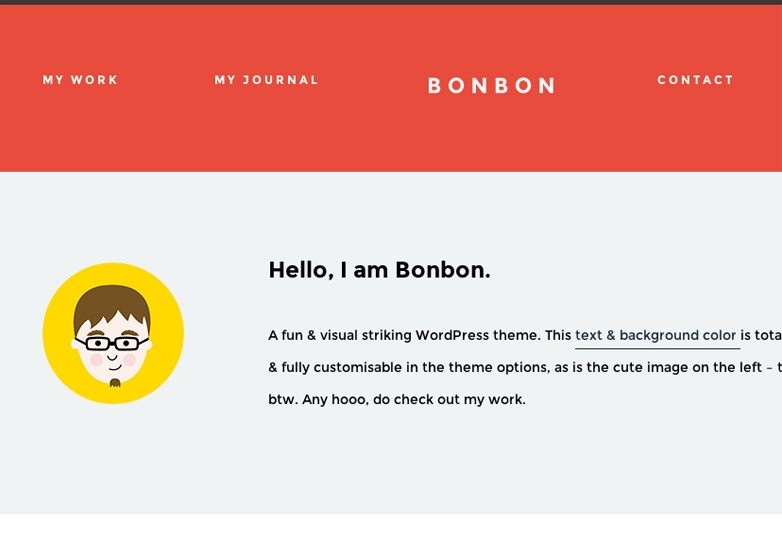
Bonbon ($ 49)
Parte di ciò che attrae alcune persone sullo stile piatto è l'uso di illustrazioni e icone creative. Ecco dove Bonbon entra in gioco. Usa colori alti e uno stile divertente in un tema reattivo pronto all'uso. Viene anche fornito con un pacchetto di fantastiche icone che possono essere personalizzate.
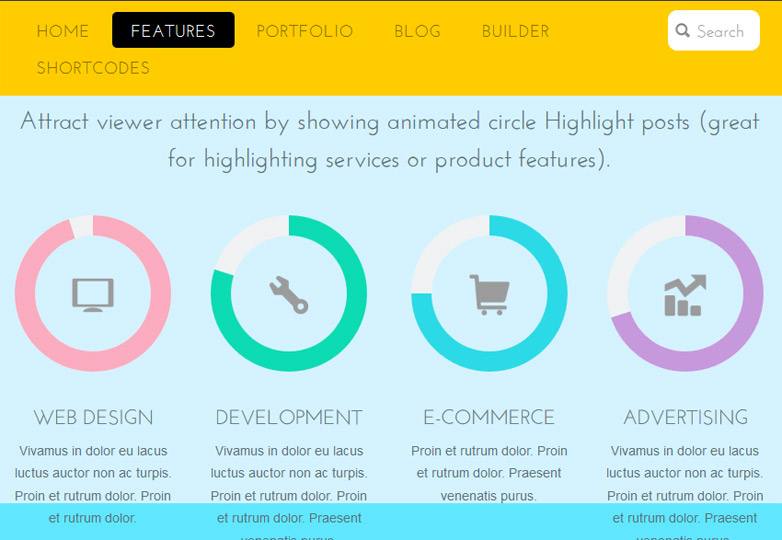
Appartamento ($ 39)
Piatto sembra quello che ti aspetteresti da un design piatto di base meno una caratteristica. L'alta tavolozza dei colori utilizza toni attenuati piuttosto che alcuni dei toni brillanti che sono caratteristici del design piatto.
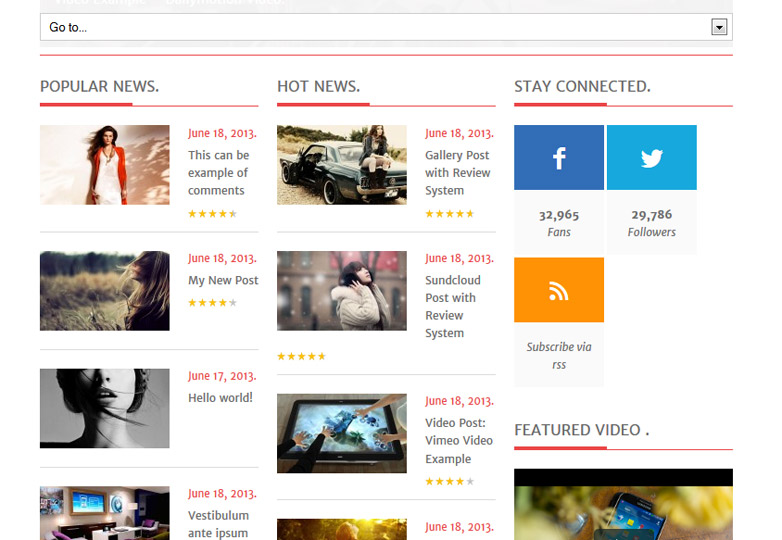
Notizie ($ 45)
I poster più frequenti vorrebbero notizia , un tema semplice che utilizza foto e schede di testo per indicizzare molti contenuti. Lo stile è semplice e piatto con colori vivaci e icone semplici.
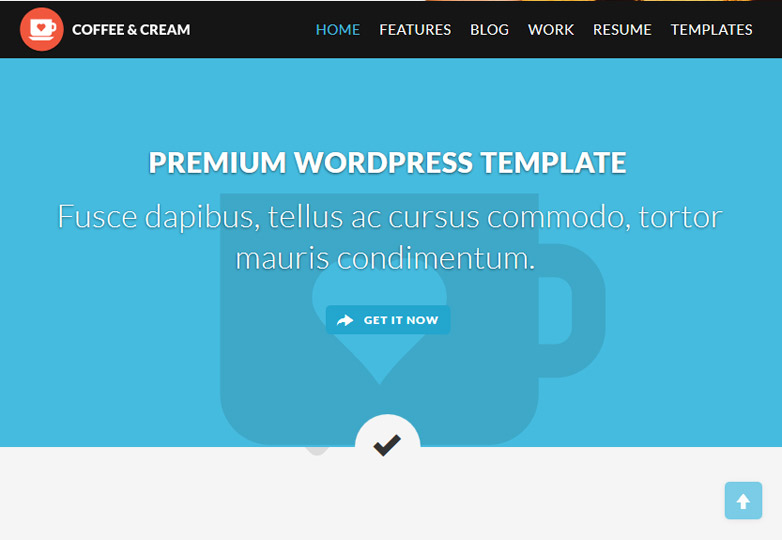
Caffè e crema ($ 40)
Questo tema a pagina singola include un numero di opzioni e due opzioni di navigazione. È completamente reattivo e utilizza perfettamente la tendenza del design piatto.
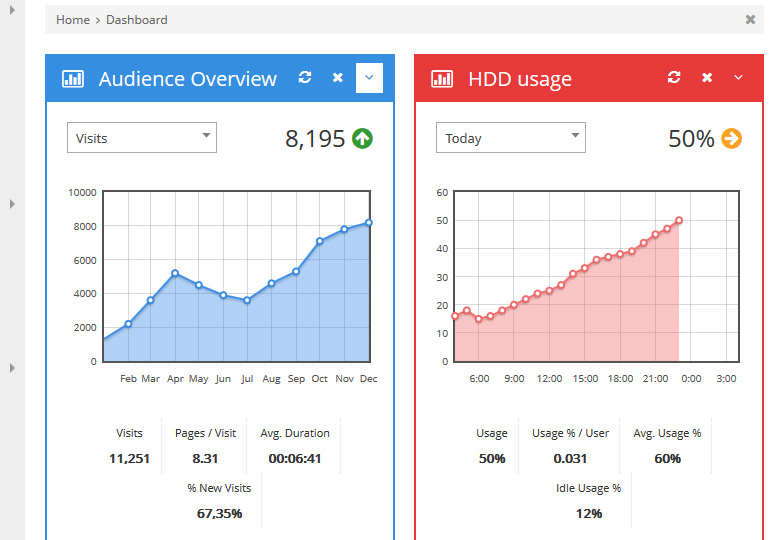
Amministratore piatto ($ 18)
Ci sono molti moduli, tabelle, pagine personalizzate e integrazione di elementi in questo tema piatto progettato per le imprese. Il design reattivo è completamente personalizzabile e il download include aggiornamenti e supporto gratuiti.
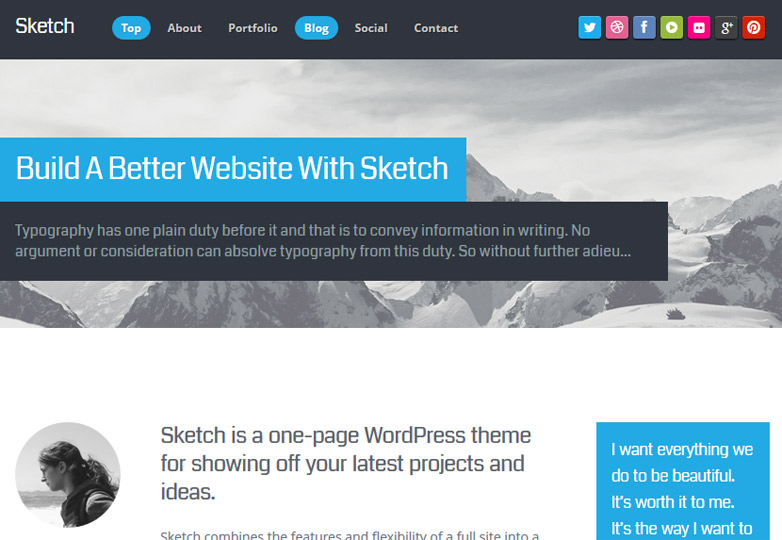
Schizzo ($ 40)
Un potente tema a pagina singola che utilizza schermi multipli e diversi che incoraggiano lo scorrimento. Il tema è personalizzabile e include funzionalità di social media e un modulo di contatto. Questo tema ha molte caratteristiche piatte, ma sarebbe classificato come quasi piatto.
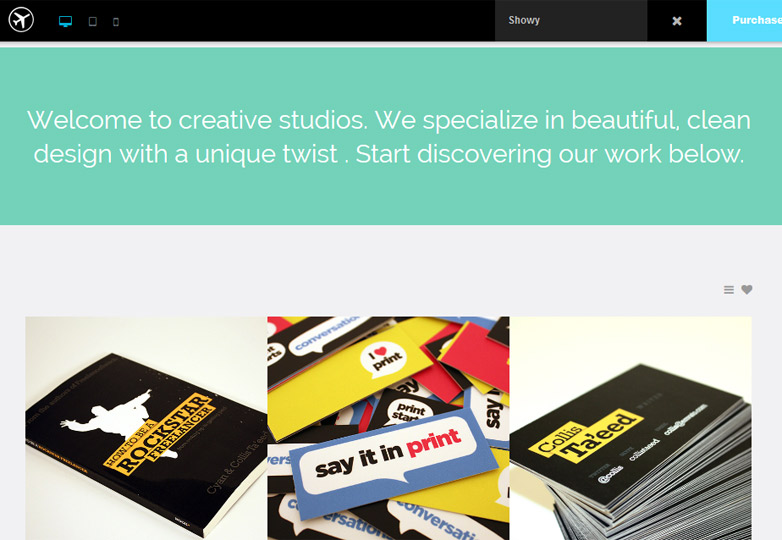
Spettacolare ($ 35)
Questo tema è quasi l'opposto del suo nome, con un'interfaccia semplice e moderna.
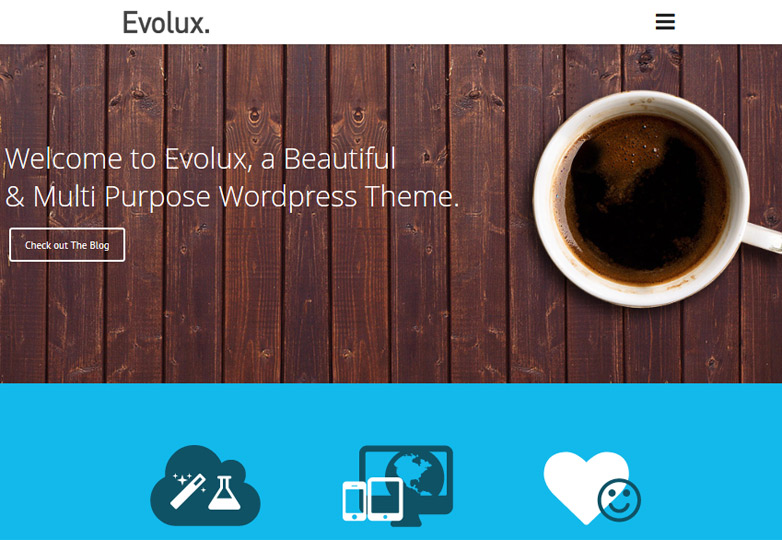
Evolux ($ 45)
Con una varietà di formati di post, questo tema è un ottimo strumento per mostrare un prodotto o un design. Il tema presenta cornici di grandi dimensioni, testo semplice e in grassetto.
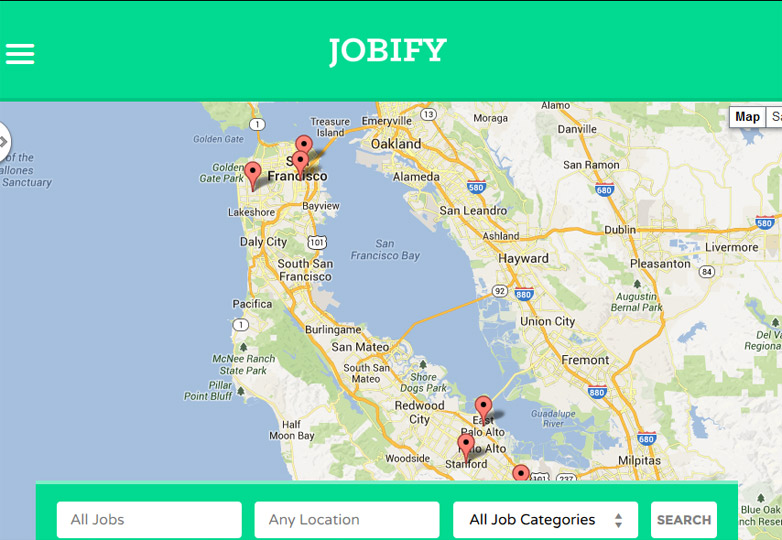
Jobify ($ 55)
Jobify è un tema creato appositamente per creare posti di lavoro, utilizzando l'aspetto trendy del design piatto. Il tema potente e reattivo utilizza semplici caratteri tipografici, colori e griglie e si integra con altri toolkit di lavoro.
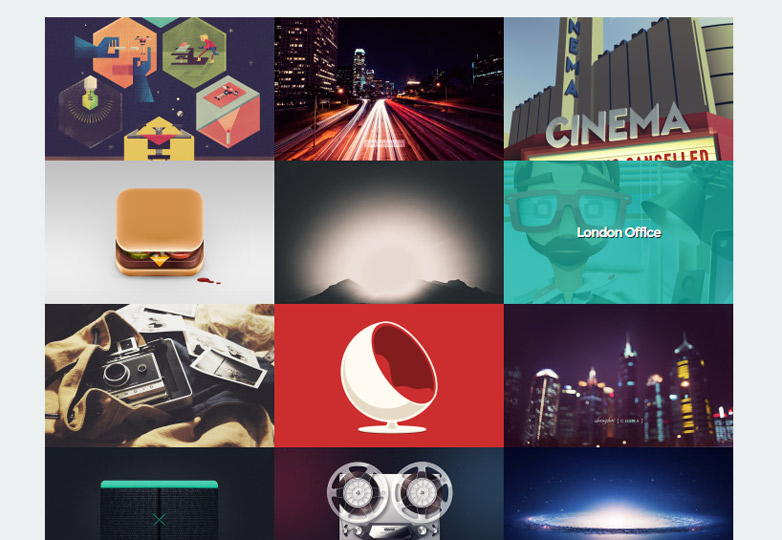
MetroFolio ($ 40)
MetroFolio usa la metropolitana, il layout in stile carta che è diventato collegato al design piatto. Il tema semplice ha un'interfaccia facile da usare, è personalizzabile ed è fatto per portafogli.
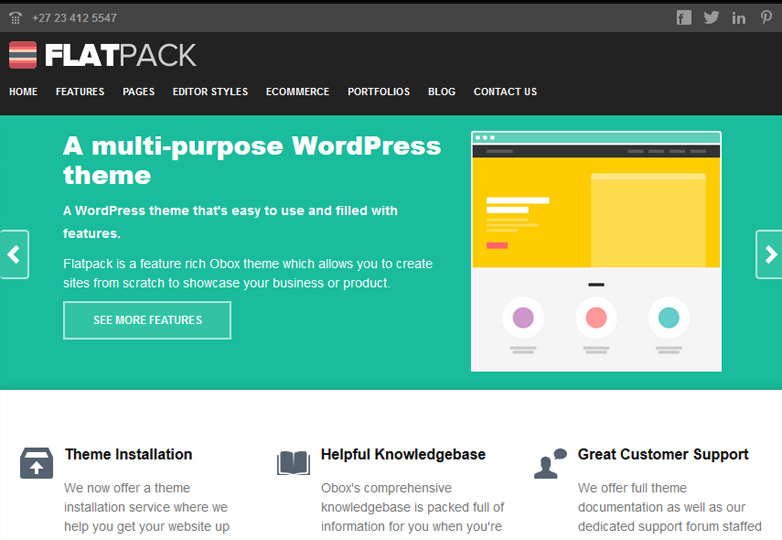
FlatPack ($ 55)
Pacco piatto include più modelli e opzioni per le aziende che desiderano considerare un sito progettato in stile piatto.
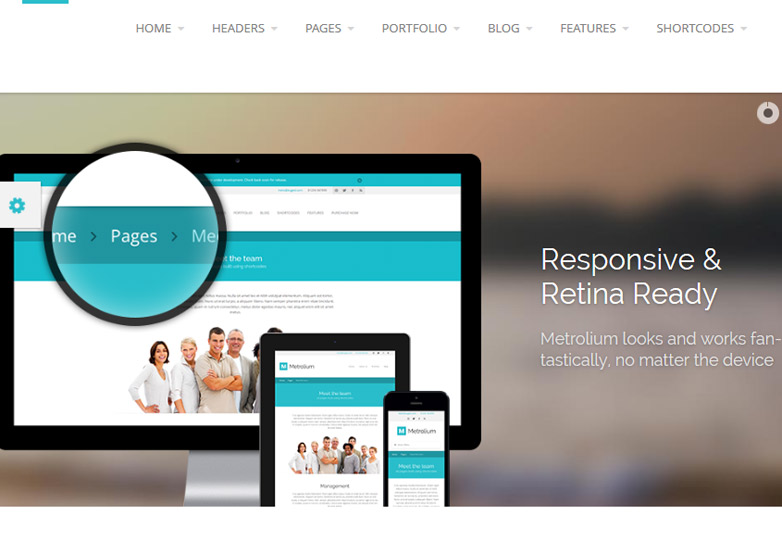
Metrolium ($ 45)
Questo tema fa un buon lavoro nell'usare i blocchi di colore nello stile piatto e quasi piatto. Ha un sacco di opzioni e l'anteprima in tempo reale è bella.
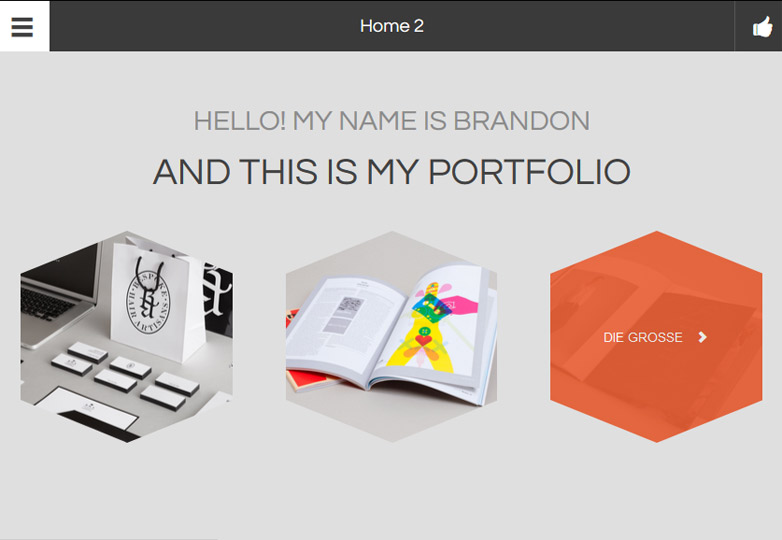
Portafoglio piatta ($ 35)
La cosa fantastica Portafoglio piatta è che è progettato per visualizzare il tuo portfolio in un ambiente pronto per la retina. Anche il tema personalizzabile è reattivo e include colori illimitati e l'uso di Google Fonts.
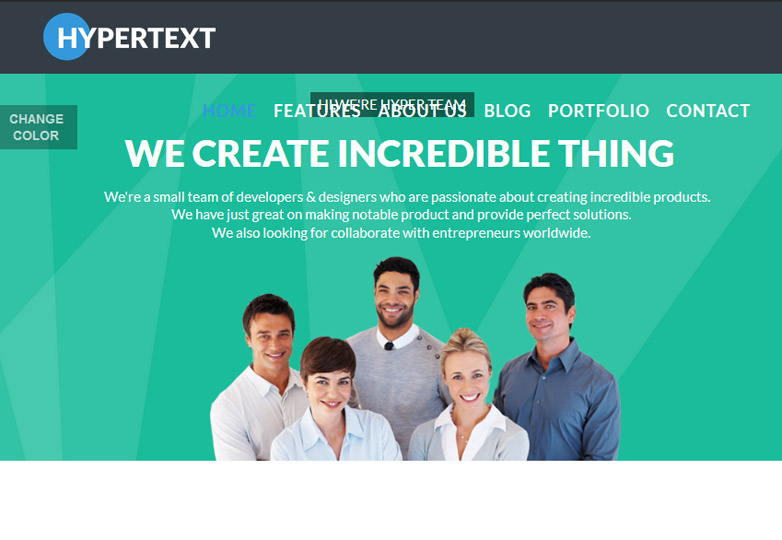
Hypertext ($ 40)
Questo è il tema per i designer o gli sviluppatori che desiderano un controllo extra perché ha un sacco di opzioni di amministrazione avanzate con HTML5, CSS3 ed è completamente reattivo. Ipertesto è anche completamente personalizzabile in termini di colore, tipo di pagina e lingua.
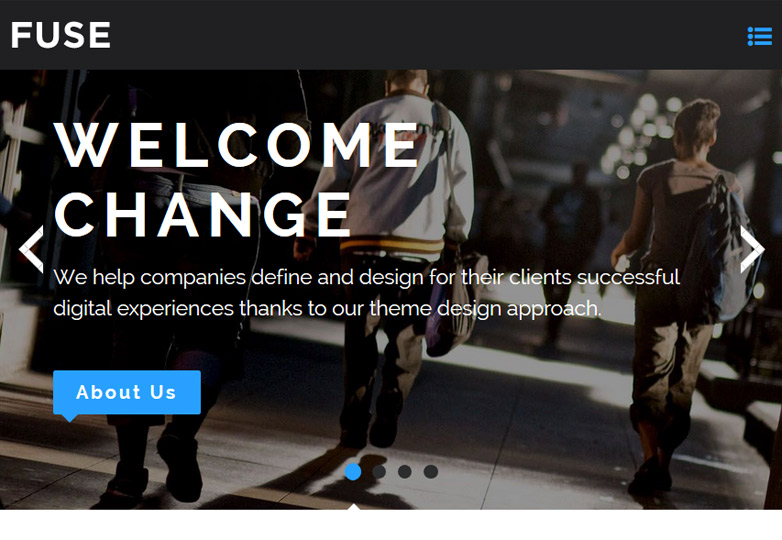
Fusibile ($ 45)
Perché Fusibile è progettato pensando ai professionisti creativi, è fluido e si concentra sulle immagini, mentre utilizza dettagli di stile semplice e belli.
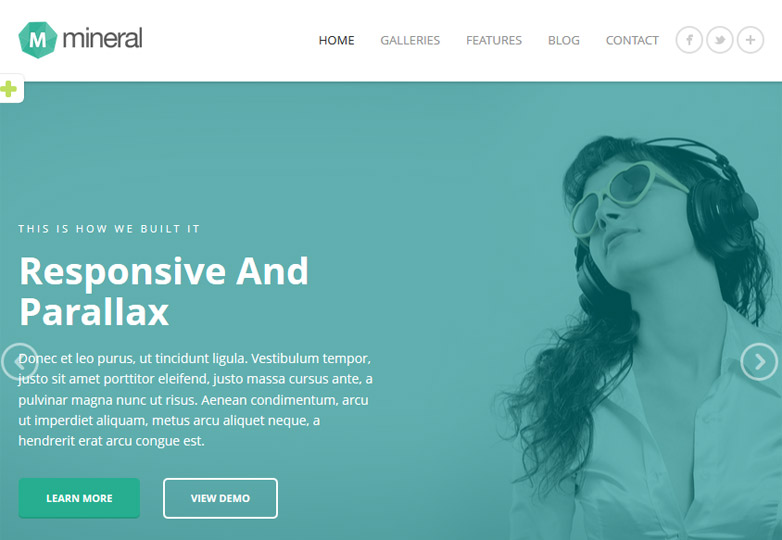
Minerale ($ 45)
La dominante di colore cerca le immagini che alcuni siti utilizzano con schemi di design piatti è parte di ciò che troverai Minerale . Il tema include una galleria flessibile AJAX, un design reattivo e molte skin.
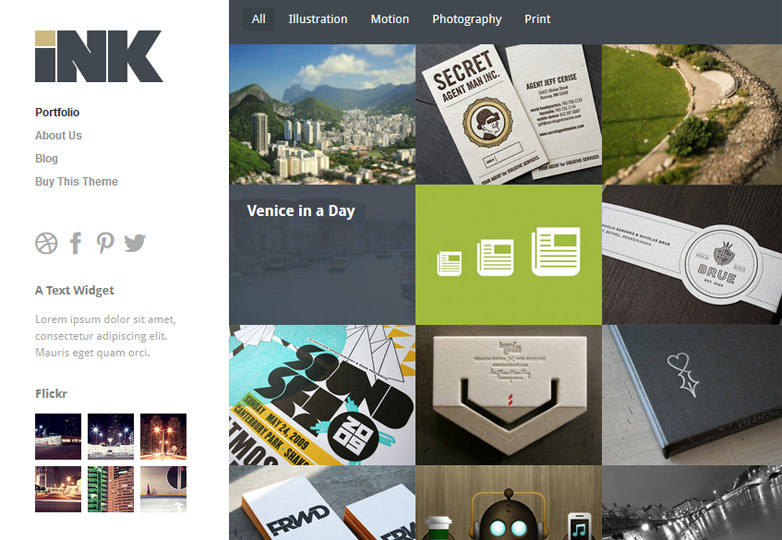
Inchiostro ($ 49)
Inchiostro combina il grande uso delle cornici delle immagini con i colori e lo stile del design piatto. L'animazione al passaggio del mouse funziona bene e il tema consente di raggruppare le immagini come presentazione.
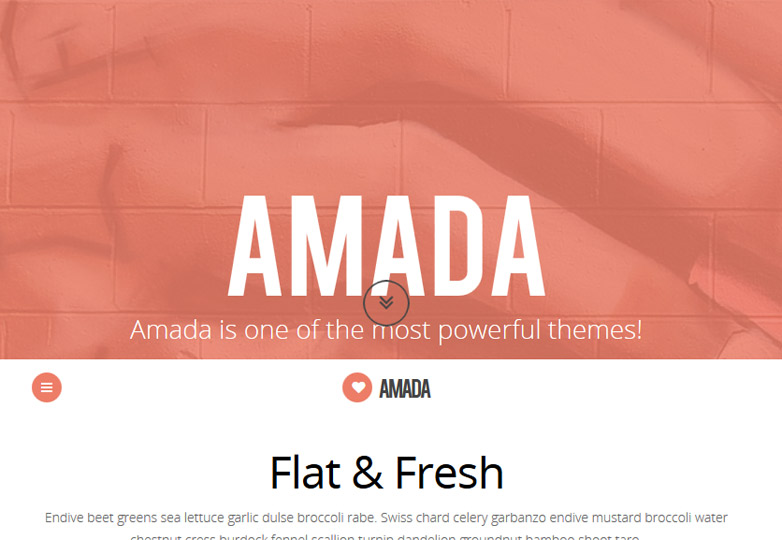
Amada ($ 40)
Amada è un tema che incarna gli ideali minimalisti del design piatto con colori e linee semplici. Il tema usa anche la semplice tipografia con linee pulite. È reattivo e pronto per la retina e ha effetti di scorrimento eccezionali.
Aliante ($ 45)
Se le icone sono la tua cosa, aliante è il tema per te. Il pacchetto viene fornito con 960 icone vettoriali, è retina-ready e supporta un blog. Il tema supporta anche più lingue.
Esagonale ($ 40)
Questo tema quasi piatto è la spina dorsale di un grande sito minimalista e ha un aspetto molto professionale. Il design è reattivo e include più opzioni di layout, inclusi i blog.
Emerald ($ 40)
Se stai cercando di entrare in punta di piedi nel design piatto e come lo scrolling della parallasse, Smeraldo è per te. Il tema quasi piatto è semplice e include effetti di scorrimento impressionanti e una tavolozza di colori illimitata.
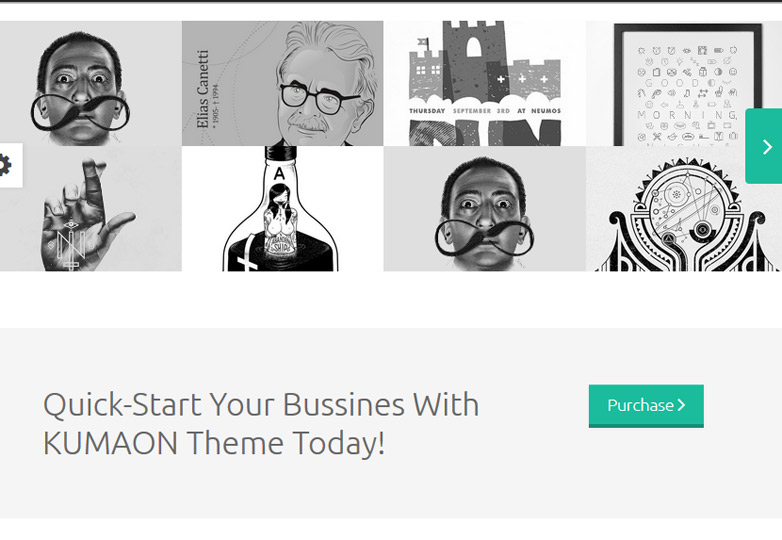
Kumaon ($ 40)
Kumaon è un tema costruito per il business con strumenti per grandi testimonianze e inviti all'azione. Il tema include anche 300 icone piane e più forme.
Anubi ($ 40)
Per un tema semplice e piatto, Anubis è pieno di funzionalità e include tipografia e colori spettacolari fin dalla scatola. Il tema è reattivo, include una varietà di opzioni e personalizzazioni e modelli di pagine multiple.
Stella Rossa ($ 45)
Questo è uno dei pochi temi che ti permette di attivare / disattivare la reattività. Il tema si concentra su una tipografia semplice e pulita e include belle pagine template.
Foresta ($ 40)
foresta sembra fantastico e ha un codice solido per eseguirne il backup. Il tema funziona con scatole stile widget che semplificano gli oggetti in movimento.
Panes ($ 40)
Panes , per impostazione predefinita, utilizza due colori di design piatto molto popolari: verde acqua e viola brillante. Il design di una pagina è configurato per plug and play, include l'integrazione con Google Maps e consente colori personalizzati e font . Anche l'effetto di scorrimento in stile carta è abbastanza elegante.