The Ultimate HTML5 Resource Guide
Nonostante il fatto che le specifiche HTML5 non saranno ufficialmente terminate fino al 2022, (sebbene sarà in gran parte finalizzato entro il 2014), molti designer si stanno già immergendo nelle parti di HTML5 che attualmente supportano i browser moderni.
HTML5 apre nuove strade completamente nuove per il web design e lo sviluppo di applicazioni web, cose che prima erano possibili solo con JavaScript o Flash.
Qui abbiamo raggruppato 175 risorse per l'apprendimento di HTML5. Di seguito sono inclusi tutorial, framework, esempi e molto altro.
Sentiti libero di condividere più risorse di alta qualità nei commenti!
Tutorial di base
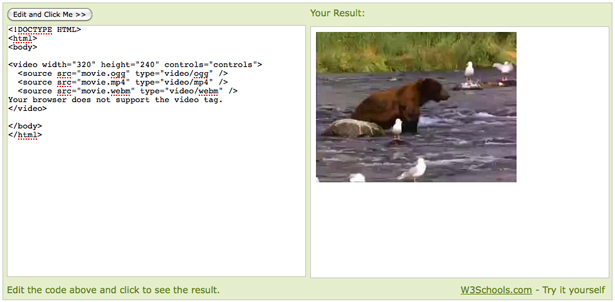
Un tutorial molto semplice da W3sbchools.com.
HTML5 per principianti. Usalo ora, è facile!
Una guida introduttiva da What !? Ci piace parlare.
28 Caratteristiche, suggerimenti e tecniche HTML5 che è necessario conoscere
Una raccolta di utili suggerimenti HTML5 da Nettuts +.
Un video tutorial di 40 minuti del dipendente di Google Brad Neuberg.
Suggerimento rapido: funzionalità HTML5 che dovresti utilizzare in questo momento
Uno screencast di Nettuts +.
Un'ottima panoramica dei vantaggi di HTML5, oltre ad alcuni suggerimenti molto utili.
Preparazione per HTML5 con nomi di classi semantiche
Un articolo di Jon Tan sulle nuove classi semantiche in HTML5.
Un'introduzione a HTML5, con informazioni su API, nuovi elementi e altro.
Tutto ciò che devi sapere su HTML5
Un'introduzione da TechRadar UK.
Un sito di tutorial molto semplice.
Un'introduzione ai tag strutturali che sostituiranno molti div.
Una guida per principianti molto utile per HTML5
Una semplice guida al design front-end con HTML5.
Un'enorme presentazione su HTML5, realizzata in HTML5.
Un'introduzione all'elemento di intestazione da HTML5 Doctor.
Da luglio 2009, questo articolo copre le basi di HTML5.
Struttura del codice CSS per HTML5: alcune utili linee guida
Alcune utili linee guida da Woork.
HTML5 Unleashed: suggerimenti, trucchi e tecniche
Una panoramica che include informazioni su markup semantico, moduli e altro.
Costruire siti in HTML5
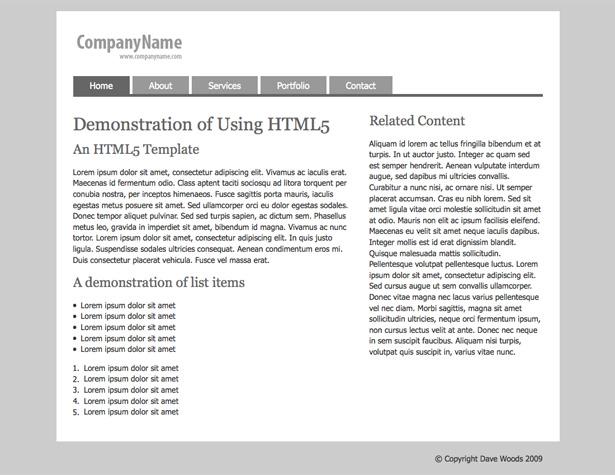
Esercitazione HTML5 - Introduzione
Un tutorial HTML5 di base che include un file di modello di base.
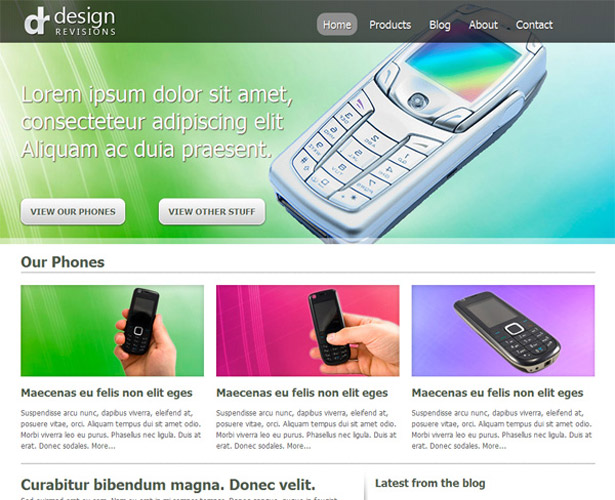
Codifica un Web design professionale con HTML5 / CSS3
Codifica un portfolio compatibile con le versioni precedenti, una pagina con HTML5 e CSS3
Tutorial: Case Study con HTML5 e CSS3
Tocca il futuro: crea un sito web elegante con HTML5 e CSS3
Codifica di un modello di sito Web di una pagina CSS3 e HTML5
Codifica di un layout HTML da zero
HTML5 e CSS3: le tecniche che userete presto
Progetta e codifica un sito Web per app per iPhone in HTML5
Esercitazione di layout del sito Web semplice con HTML5 e CSS3
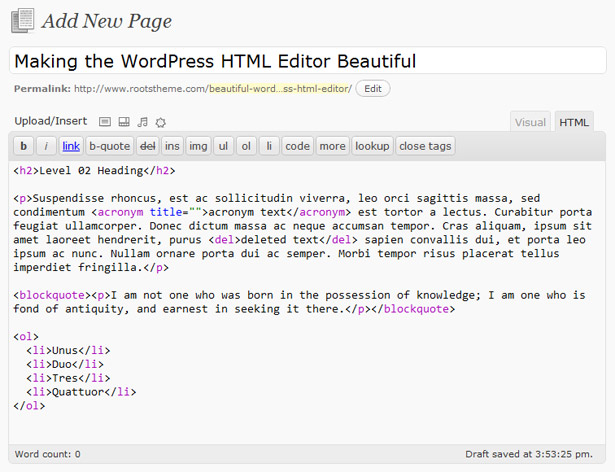
Utilizzo di HTML5 per trasformare il tema TwentyTen di WordPress
Un tutorial per sfruttare più elementi HTML5 rispetto al tema TwentyTen predefinito.
HTML5 e CSS3 in Dreamweaver CS5 â € "Parte 1: creazione della pagina web
Il primo di una serie in più parti sulla codifica in HTML5 e CSS3 in Dreamweaver, da Adobe.
Creare siti Web moderni utilizzando HTML5 e CSS3
Un tutorial intermedio da developerWorks di IMB.
Costruire pagine Web con HTML5
Dal webmonkey di Wired
Tutorial su tela
Una presentazione HTML5 con tela e jQuery
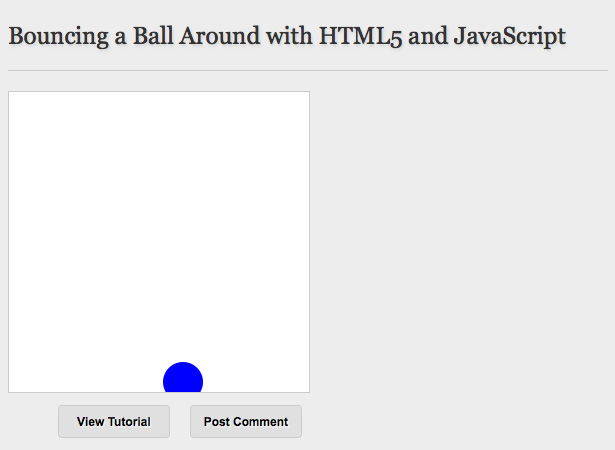
Bouncing a Ball Around con HTML5 e JavaScript
Come disegnare con Canvas HTML5
Un'introduzione completa al disegno con Canvas, da Think Vitamin.
Un'introduzione approfondita a Canvas da Dev.Opera.
Pensando all'accessibilità della tela HTML5
Una panoramica delle considerazioni per rendere accessibile Canvas.
Una guida completa da sei revisioni.
Un tutorial su tela da Mozilla Developer Network che include disegnare forme, utilizzare immagini e molto altro. Adatto per principianti di tela.
Esercitazioni di archiviazione locali
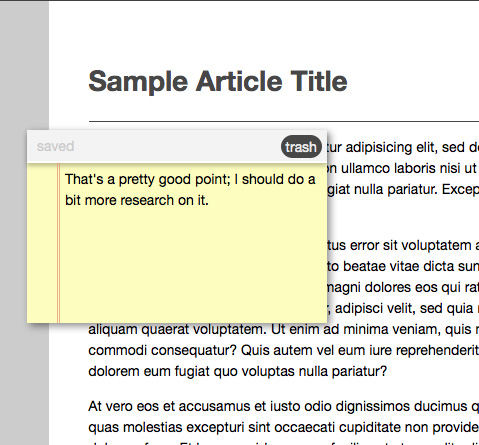
Creazione di note persistenti persistenti con memorizzazione locale
Un pratico tutorial di archiviazione locale.
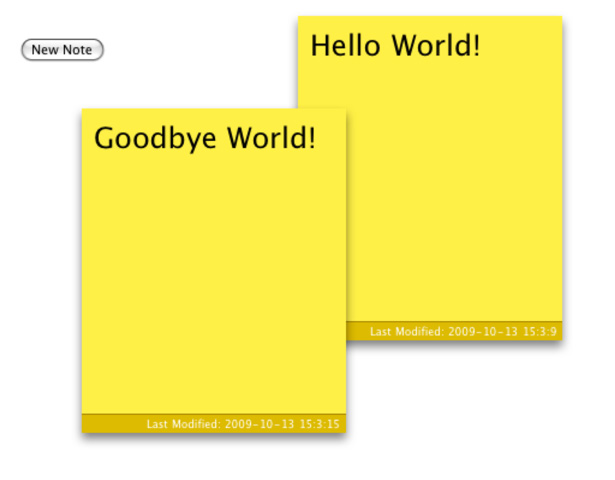
Visualizza tutorial sorgente: note adesive con HTML5 e CSS3
Le note adesive in questo tutorial hanno un divertente effetto di animazione quando sono chiuse.
Archiviazione del browser per app HTML5
Un altro tutorial per l'utilizzo dello spazio di archiviazione locale nelle app HTML5.
HTML5 localStorage - Prima parte
Il primo di un tutorial in quattro parti.
Suggerimento rapido: informazioni sull'archiviazione locale HTML5
Un video tutorial di Nettuts +.
Esercitazione di archiviazione del database HTML5 WebOS
Un tutorial per l'utilizzo della funzionalità di archiviazione locale di HTML5 con il webOS di Palm.
Formare tutorial
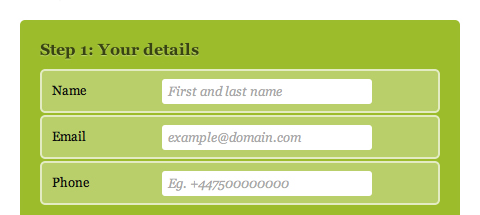
Avere un Field Day con moduli HTML5
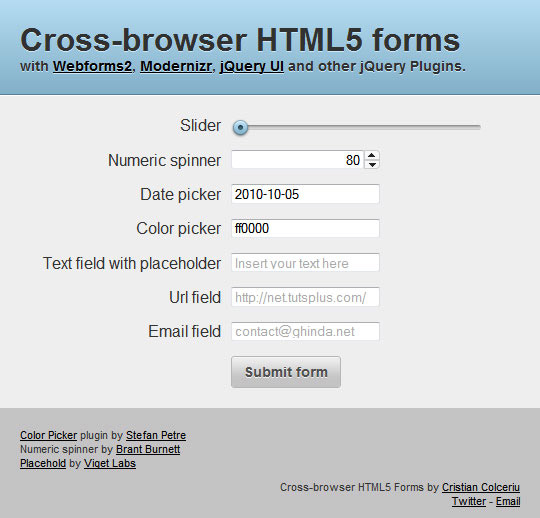
Come creare moduli HTML5 cross-browser
Progettazione di caselle di ricerca con HTML5 e CSS3
I moduli HTML5 stanno arrivando
Alcune brevi informazioni su cosa significherà HTML5 per il design del modulo.
Tutorial video e multimediali
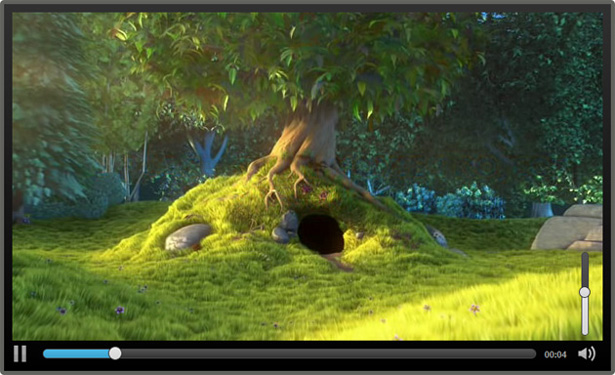
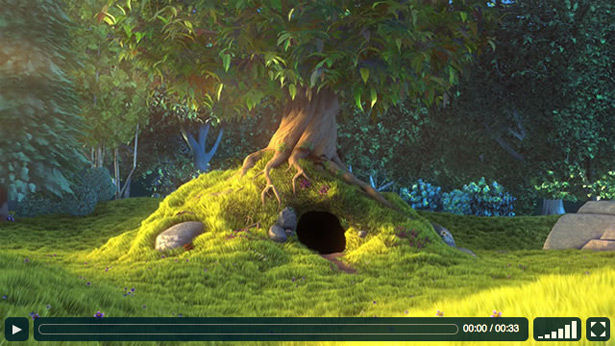
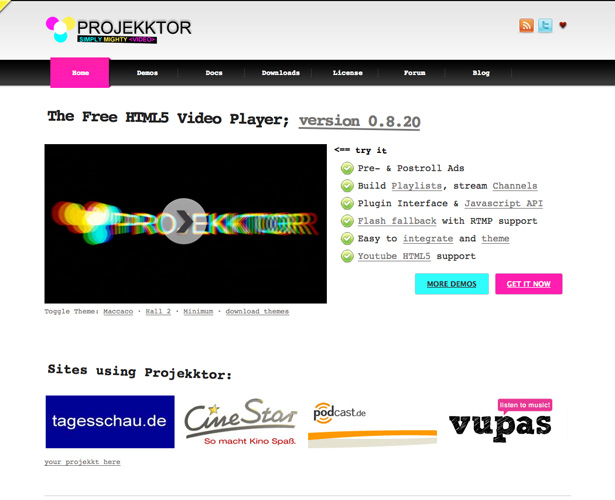
Costruire un video player HTML5 personalizzato con CSS3 e jQuery
Esercitazione: come creare un video player HTML5
Far saltare il video HTML e mapparlo nello spazio 3D
Esercitazione: pubblicazione di browser video HTML5 (incluso iPad)
Un tutorial completo sui video HTML5.
Un'introduzione all'utilizzo dell'elemento video da HTML5 Doctor.
Tutorial app
Come creare un'app per iPhone HTML5
Questo tutorial ti insegna come creare un'applicazione HTML5 offline per un iPhone.
App HTML5: posizionamento con geolocalizzazione
Un'introduzione alle API di geolocalizzazione in HTML5.
Creazione di applicazioni Web mobili con HTML5, parte 1
Da developerWorks di IBM, il primo di una serie in cinque parti dal 2010.
Crea applicazioni Web offline su dispositivi mobili con HTML5
Un'altra guida da developerWorks di IBM.
App HTML5: cosa, perché e come
Una panoramica di Nettuts +, con idee pratiche.
Altri tutorial
Come creare una barra Popup carina con HTML5, CSS3 e jQuery
Un tutorial pratico da SpyreStudios.
Come rendere tutti i browser in grado di eseguire correttamente il markup HTML5 â € "Persino IE6
Da Nettuts +.
Strumenti e tecniche per rendere HTML5 e CSS3 più compatibili con i browser.
Implementazione di trascinamento e rilascio HTML5
Un tutorial di Nettuts + Premium.
Le mie 5 migliori preferenze di codifica HTML
Con il ragionamento dietro le preferenze e alcune informazioni utili.
Microdati HTML5: benvenuto nella macchina
Una panoramica delle specifiche dei microdati.
Combinare le moderne tecniche CSS3 e HTML5
Un tutorial di Nettuts + Premium.
Qualche chiarimento sull'opportunità di usare l'elemento di navigazione di Jeffrey Zeldman.
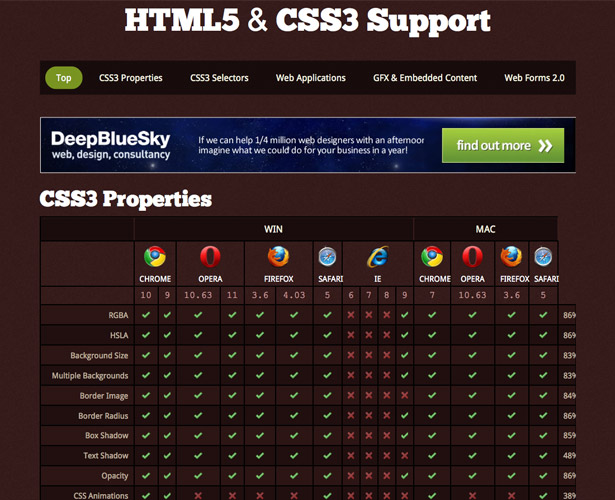
Schede HTML5 e riferimenti rapidi
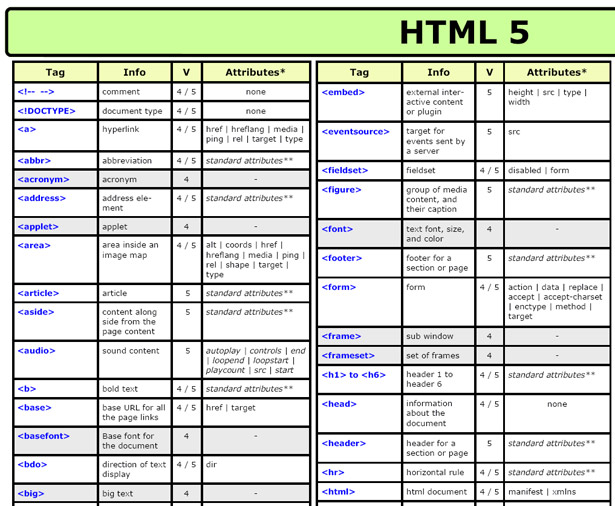
Un grafico molto utile che include la compatibilità del browser sia per HTML5 che per CSS3.
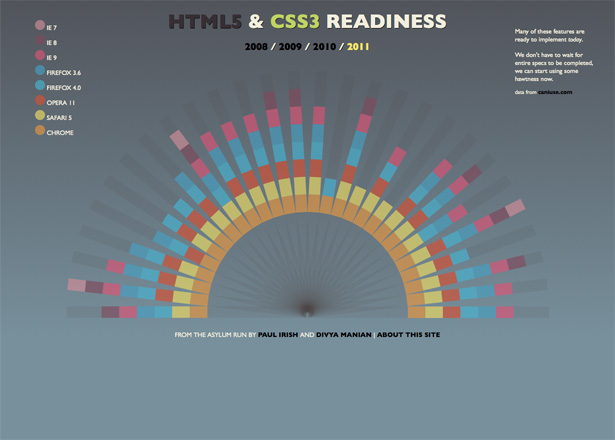
Un'infografica interattiva che fornisce la compatibilità di diversi elementi HTML5 per ciascun browser principale.
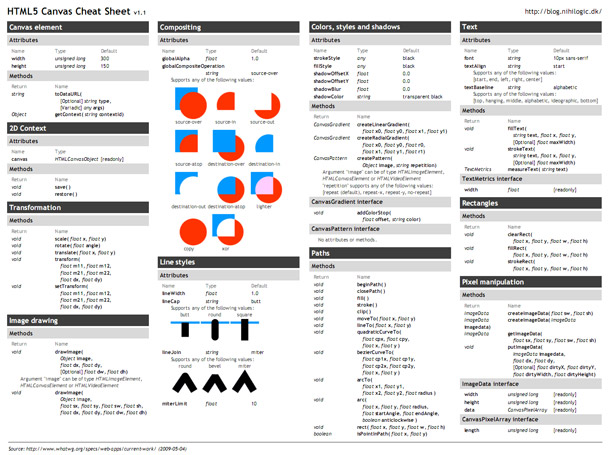
Una guida di riferimento tascabile pieghevole.
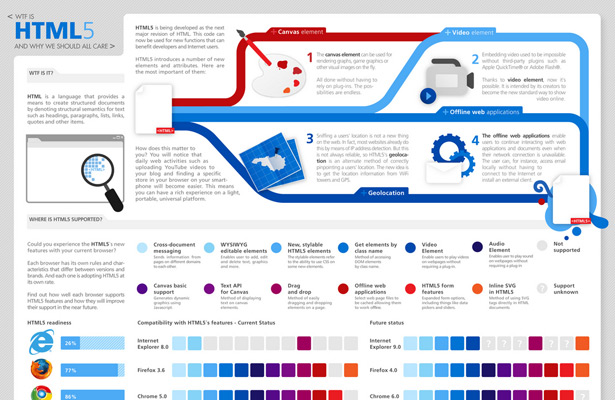
WTF è HTML5 e perché dovremmo aver cura di tutti
Un'infografica che spiega cos'è HTML5 e cosa è in grado di fare.
Un grafico delle scuole del W3C.
Da HTML5 Doctor.
Il riferimento W3C ufficiale.
Dal W3C.
Una selezione di funzionalità supportate in HTML5
Un grafico che illustra quali browser sono coperti da tali funzionalità.
Verifica la compatibilità di diversi elementi HTML5 in una varietà di browser.
Confronto tra motori di layout (HTML5)
Confronto tra il supporto per HTML5 e HTML4 per un certo numero di motori di layout del browser, da Wikipedia.
Codice HTML5 ID / Class Cheatsheet
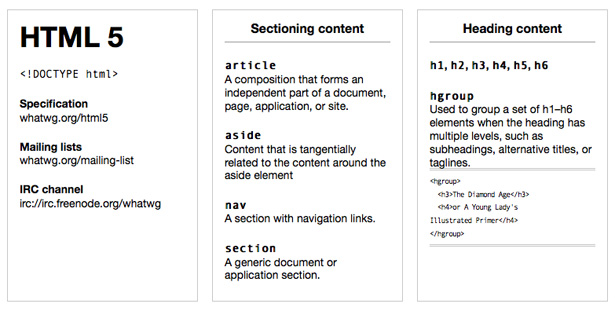
Una guida agli elementi strutturali HTML5.
Esegue il test del browser corrente per il supporto HTML5 e mostra i punteggi degli altri browser.
Un grafico che copre le revisioni dello standard.
Un sito a portata di mano che mostra cosa sta facendo il tuo browser dietro le quinte con alcuni elementi HTML5.
Siti dedicati a HTML5
Il sito include il logo HTML5 ufficiale e link alle gallerie e ai prodotti.
HTML5 Tutorial offre un'ampia varietà di tutorial e notizie HTML5.
Una raccolta di modelli HTML5 di base gratuiti.
Include tutorial, risorse e un parco giochi per sperimentare con HTML5.
Include domande e risposte, articoli e altro ancora.
Un sito pieno di tutorial su tela e una vetrina.
Il blog del gruppo che lavora sullo standard HTML5.
Un sito di notizie e tutorial HTML5.
Un sito dedicato all'insegnamento dello sviluppo di app Web mobili HTML5.
Frameworks
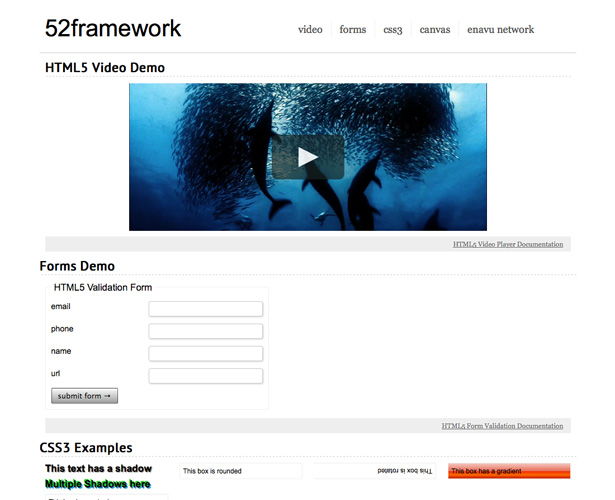
Un solido framework HTML5 predefinito.
Less Framework 4 è un framework CSS3 e HTML5 con opzioni per le reti mobili, tablet e desktop.
Un framework che combina HTML5, CSS3 e JavaScript.
Un framework di applicazioni HTML5.
Un tema di avviamento WordPress HTML5 e CSS3.
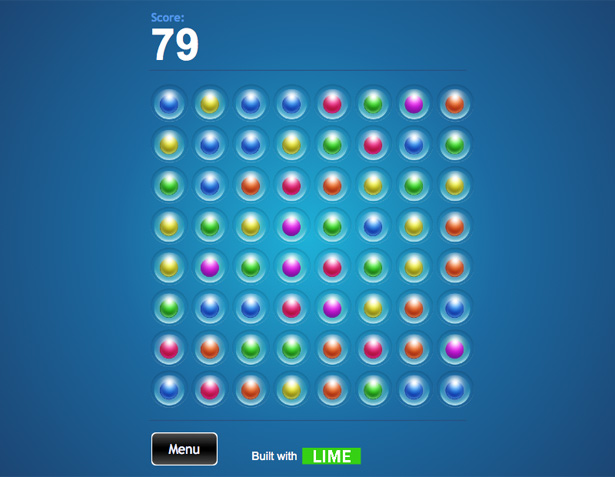
Un framework di gioco HTML5.
Una griglia CSS che include gli stili per alcuni elementi HTML5.
Un framework di ebook per iPad costruito su HTML5.
Una libreria JavaScript HTML5 per video.
Una libreria JavaScript basata su HTML5 per app Web mobili.
HTML5 Multimedia Framework per WordPress
Una struttura multimediale HTML5 in un plug-in di WordPress.
Un tema di avviamento HTML5 per WordPress.
Un generatore di framework HTML5.
Un framework per applicazioni HTML5 mobile.
La guida ufficiale per HTML5 Boilerplate
Uno screencast di Nettuts +
vetrine
HTML5 web design gallery.
Una galleria di eccezionali siti HTML5 da tutto il mondo.
Un'altra galleria di design di siti HTML5.
Un'altra vetrina di grandi siti HTML5.
Vetrina di web design HTML5.
Vetrina HTML5: 48 potenziali dimostrazioni di uccisioni flash
Da HongKiat.
Una raccolta di siti creati su HTML5.
Una vetrina di applicazioni, giochi, strumenti e tutorial per HTML5 Canvas.
12 bellissime vetrine di design Web HTML5
Una vetrina di 12 siti Web HTML5.
Sneaking Into the Future: 25 siti Web ultra moderni che utilizzano HTML5
Una vetrina di 25 progetti basati su HTML5.
30 magnifici siti che utilizzano HTML5 nel loro layout principale
Un'altra vetrina di siti basati su HTML5.
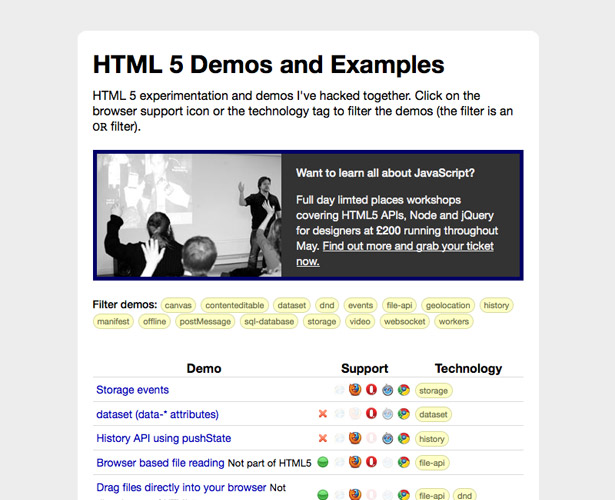
Demo ed esempi
Una raccolta di esempi di ciò che puoi fare con HTML5, con un grafico a portata di mano per la compatibilità del browser.
HTML5 Canvas and Audio Experiment
Una fantastica animazione su tela HTML5.
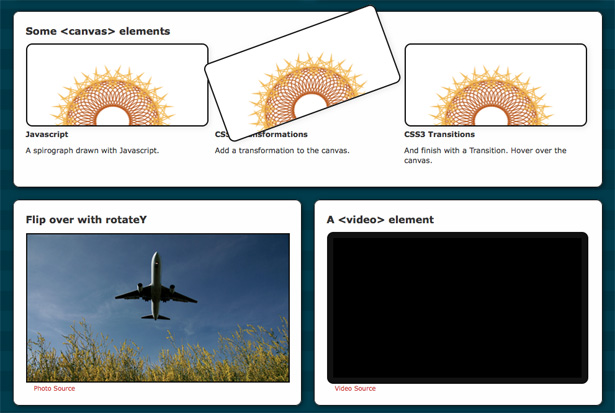
Una serie di esperimenti e demo di elementi e layout.
Un video player HTML5.
Un video player HTML5 gratuito.
10 dimostrazioni HTML5 per farti dimenticare Flash
12 esperimenti HTML5 incredibili
Un altro video player HTML5.
I tag video e audio funzionano in tutti i principali browser.
Una libreria JavaScript che rende gli elementi HTML5 e CSS3 compatibili con i browser più vecchi.
Libri
Di Jeremy Keith, pubblicato da A Book Apart.
HTML5: progettazione di applicazioni Internet avanzate
Di Matthew David.
HTML5 e CSS 3 per il mondo reale
Di Alex Goldstein, Louis Lazaris e Estelle Weyl
La guida essenziale per HTML5: utilizzo di giochi per imparare HTML5 e JavaScript
Di Jeanine Meyer.
HTML5 e CSS3: sviluppi con gli standard di Tomorrow oggi
Di Brian P. Hogan.
HTML5 Canvas: interattività nativa e animazione per il Web
Di Steve Fulton e Jeff Fulton, pubblicato da O'Reilly.
Modelli di progettazione Pro HTML5 e CSS3
Di Michael Bowers. Uscire a settembre 2011, ma disponibile come parte del programma Alpha di Apress.
Programmazione Pro HTML5: potenti API per lo sviluppo di applicazioni Internet avanzate
Di Peter Lubbers, Brian Albers e Frank Salim.
Soluzioni HTML5: tecniche essenziali per sviluppatori HTML5
Di Marco Casario, Peter Elst, Charles Brown, Nathalie Wormser e Cyril Hanquez.
Foundation HTML5 Canvas: per giochi e intrattenimento
Di Rob Hawkes.
Animazione HTML5 di base con JavaScript
Di Keith Peters e Billy Lamberta.
La guida definitiva al video HTML5
Di Silvia Pfeiffer.
Di Joseph W. Lowery e Mark Fletcher.
Una presentazione completa di ebook per HTML5, da Mark Pilgrim.
Di Bruce Lawson e Remy Sharp.
Di Bill Sanders.
Altre risorse e articoli
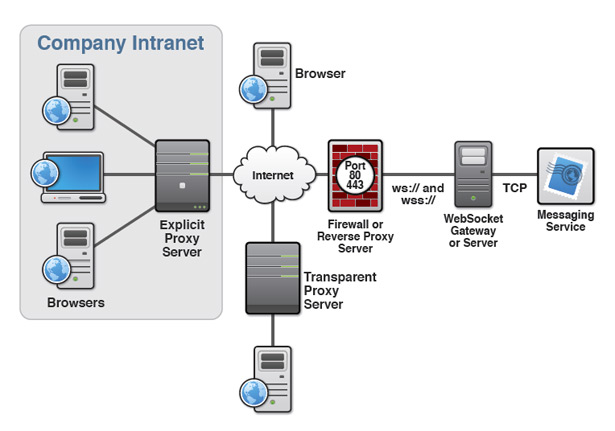
In che modo i socket Web HTML5 interagiscono con i server proxy
Da un elenco a parte, pubblicato nel dicembre 2007.
Un articolo di Sitepoint dalla metà del 2009.
Un approfondito articolo introduttivo di Perishable Press, pubblicato a metà del 2009.
Una discussione sugli elementi semantici di HTML5, da A List Apart, pubblicato nel 2009.
Una libreria JavaScript che ti consente di utilizzare tag video e audio HTML5 in una varietà di browser.
Ulteriori informazioni sullo sviluppo di convenzioni di denominazione, Microformati e HTML5
Da per un bel web.
Da Adactio.
Commenti su cosa significano HTML5 e CSS3 per il web design, da Think Vitamin.
HTML5 e CSS3: porta il tuo design a un altro livello
Da Web Design Ledger.
Una carrellata di molti dei miti e dei pregiudizi su HTML5, da Smashing Magazine.
Una sessione da Nettuts +.
Un ottimo commento sulla creazione di app con HTML5.
Più rastrellamenti HTML5
The Ultimate HTML5 Toolbox: 60+ articoli, esercitazioni, risorse e vetrine ispiratrici
Da fan creativo.
Scopri HTML5: 10 lezioni da leggere
Dai segreti del web hosting rivelati
Da Think Vitamin.
Raccolta definitiva di risorse HTML5 e CSS3
Da Smashing Share.
15 utili modelli e framework CSS3 e HTML5
Da Speckyboy Design Magazine.
Da Think Vitamin /
70 Esercitazioni e risorse CSS3 e HTML5 indispensabili
Da Webappers.
Una raccolta di risorse ed esercitazioni HTML5
Da Speckyboy Design Magazine.
25 Esercitazioni e tecniche HTML5 essenziali
Da Template Monster.
Esercitazioni HTML5 e tecniche che ti terranno impegnato
Da Noupe.
15 utili tutorial HTML5 e cheat sheet
Da Web Design Ledger.
Le sole risorse HTML5 di cui hai bisogno per arrivare alla velocità
Da sei revisioni.
Da BlogFreakz
40 È necessario visualizzare esercitazioni, tecniche ed esempi HTML5 per Web Develoeprs
Da stilista alla moda.
Oltre 30 esempi HTML5 molto utili, esercitazioni e tecniche
Dalla rivista Tripwire.
Scritto esclusivamente per WDD da Cameron Chapman .
Hai una risorsa preferita che non abbiamo coperto? Fateci sapere nei commenti!