Ecco perché, in questo post, ho curato le prime dieci migliori risorse online per aiutarti a creare moderne newsletter via email. Troverete strumenti per ogni fase del processo dalla progettazione, sviluppo, test e gestione. Se vuoi migliorare il tuo gioco di newsletter, ti garantisco che qui c'è almeno uno strumento che può aiutarti.
1. Email davvero buone

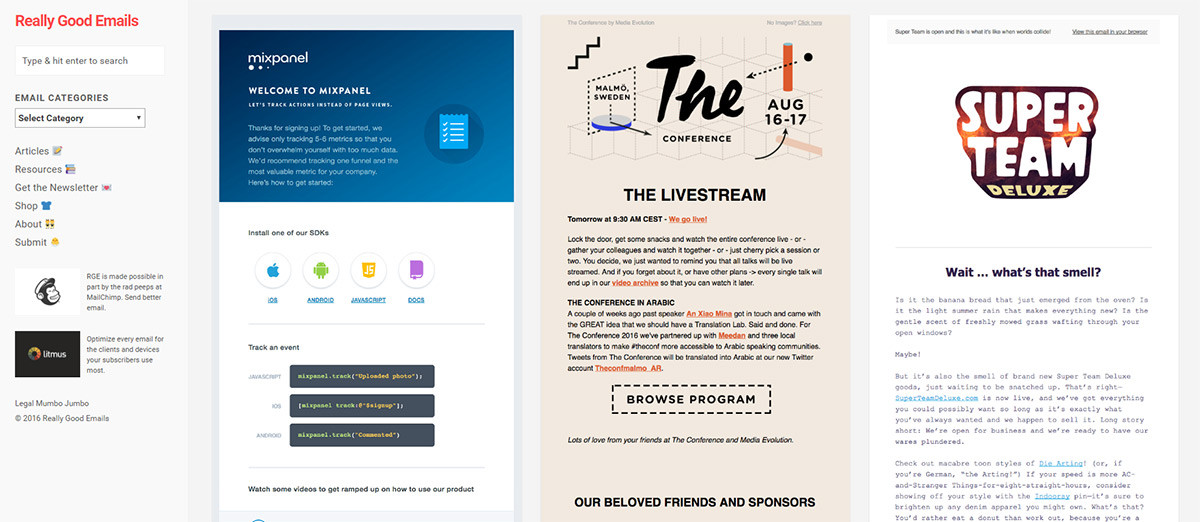
Quando si cerca una risorsa completa per le newsletter via email, il sito migliore che ho trovato è Email davvero buone . Funziona come una galleria di ispirazione che archivia centinaia di newsletter in schermate complete e in HTML.
Ma il sito dispone anche di una pagina di risorse che condivide i migliori libri, modelli, strumenti di test e tutorial online per creare fantastiche email.
Questo è di gran lunga il miglior sito per tutto ciò che riguarda le newsletter. Troverete un sacco di ispirazione e la maggior parte delle risorse sono completamente gratuite.
2. Fondazione per email

Con la più recente versione di Foundation for Emails 2.0 , la biblioteca ha subito una profonda revisione con tonnellate di nuove funzionalità. Funziona ancora come una libreria di email HTML / CSS costruita su Foundation, ma ora include strumenti di test e un flusso di lavoro completo per lo sviluppo della posta elettronica.
Il nuovissimo Foundation for Emails ha persino il proprio linguaggio template chiamato Inky. Ciò consente di creare layout basati su tabelle con molto meno codice. Compilare tutto in HTML dopo aver eseguito Gulp.
Se in genere codifichi le newsletter via email, ti consiglio vivamente di utilizzare Foundation For Emails. È gratuito, open source e uno dei framework di newsletter e-mail più ricchi di funzionalità sul web.
3. Mail Tester

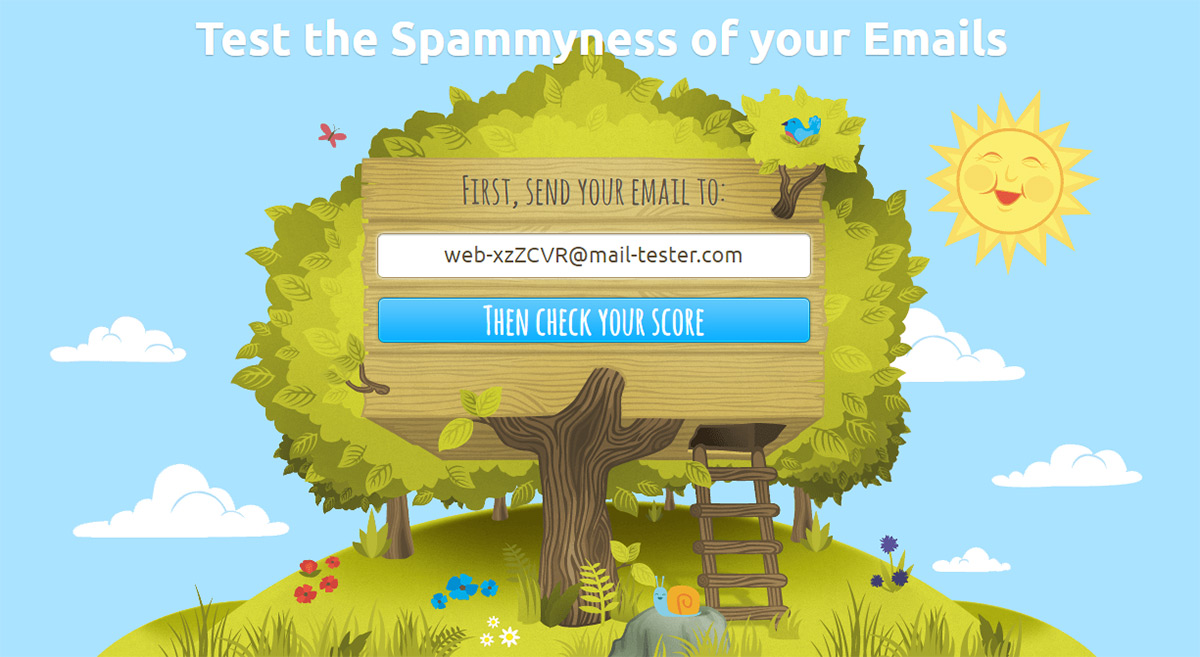
Sei preoccupato che la tua newsletter venga consegnata direttamente nello spam? Mail Tester può aiutare analizzando le e-mail per aree rischiose che potrebbero auto-contrassegnare i messaggi come spam.
Questo strumento è completamente gratuito e offre un modo per controllare la spam delle tue e-mail. Basta inviare la newsletter a un indirizzo e-mail predefinito e si otterrà un report con un punteggio di spam e suggerimenti per il miglioramento.
Non riesco a pensare a un'altra app come questa, e dal momento che è completamente gratuita dovrebbe essere in cima alla vostra lista di strumenti di posta elettronica a portata di mano.
4. MailThis

La maggior parte degli sviluppatori web utilizza il proprio server per l'invio di e-mail. Questo può essere fatto con PHP o qualsiasi altro linguaggio di back-end, ma non tutti gli sviluppatori vogliono codificare sul back-end. MailThis offre un'alternativa gratuita con un'API personalizzata per l'invio di e-mail POST. È completamente gratuito e consente di inviare moduli di contatto via email tramite l'API per inviare e-mail da server alternativi.
È molto semplice da configurare e la home page ha una procedura dettagliata per iniziare. In questo modo è possibile eseguire moduli di contatto e-mail tramite l'API MailThis per ridurre la larghezza di banda ed evitare lo sviluppo back-end non necessario.
5. Email progetti

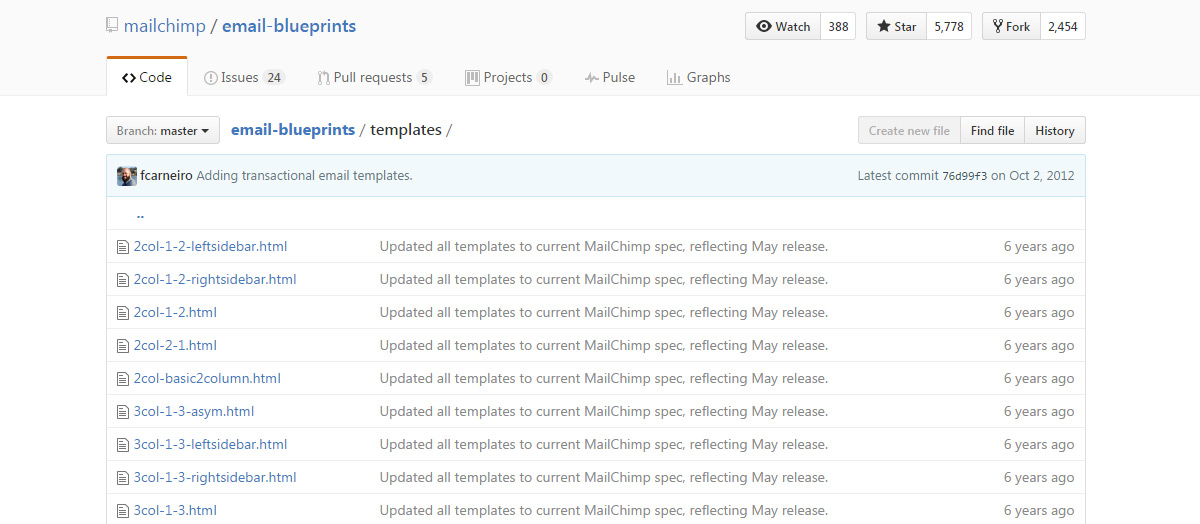
Adoro MailChimp e sono una grande risorsa per la comunità di email marketing. Il team di MailChimp offre molti omaggi inclusi i loro Email Blueprints , un enorme gruppo di modelli di newsletter e-mail che puoi scaricare e modificare gratuitamente.
In totale questo pacchetto include oltre 30 diversi stili di email inclusi modelli reattivi, modulari e di base. I progetti sono abbastanza vecchi, ma fortunatamente l'e-mail in formato HTML non è avanzata molto negli ultimi anni.
6. Modelli di Sendwith

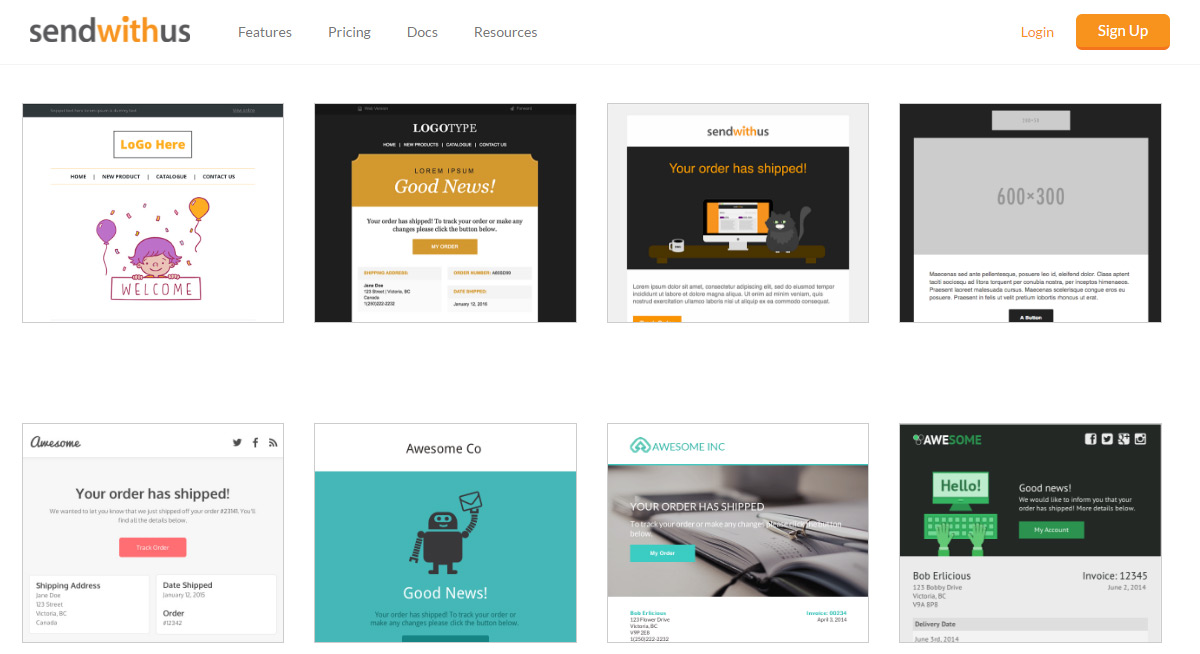
Un'altra compagnia di posta elettronica, Sendwithus, è stata così gentile da rilasciare la propria modelli gratuiti per la comunità. Questo batch è molto dettagliato e questi modelli possono essere utilizzati come newsletter complete anziché solo scaffolding. Ma sono anche abbastanza piccoli in numero, quindi vorrai comunque fare un bel po 'di personalizzazione prima di inviare questi modelli alla tua mailing list.
Fortunatamente i modelli sono tutti open source e sono facili da connettere a Sendwithus se si dispone di un account.
7. Test del tornasole

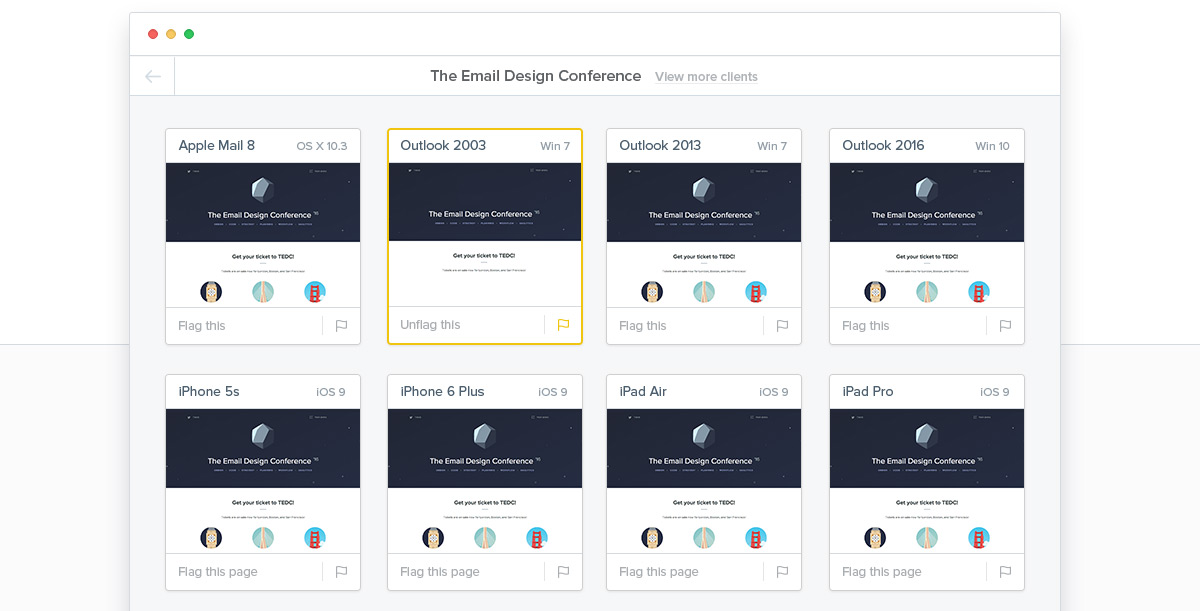
Il mondo dei browser si è centralizzato un bel po 'e gli standard di codifica hanno seguito l'esempio. Sfortunatamente questo non è vero per le e-mail che hanno ancora dozzine di client di posta elettronica che rendono tutti i messaggi di posta elettronica in modo diverso.
Con uno strumento come Tornasole puoi controllare come apparirà la tua newsletter in un determinato cliente. Ciò semplifica la correzione degli errori senza dover eseguire tutte le diverse versioni dei programmi di posta elettronica sul computer locale.
8. Inbox Inspector

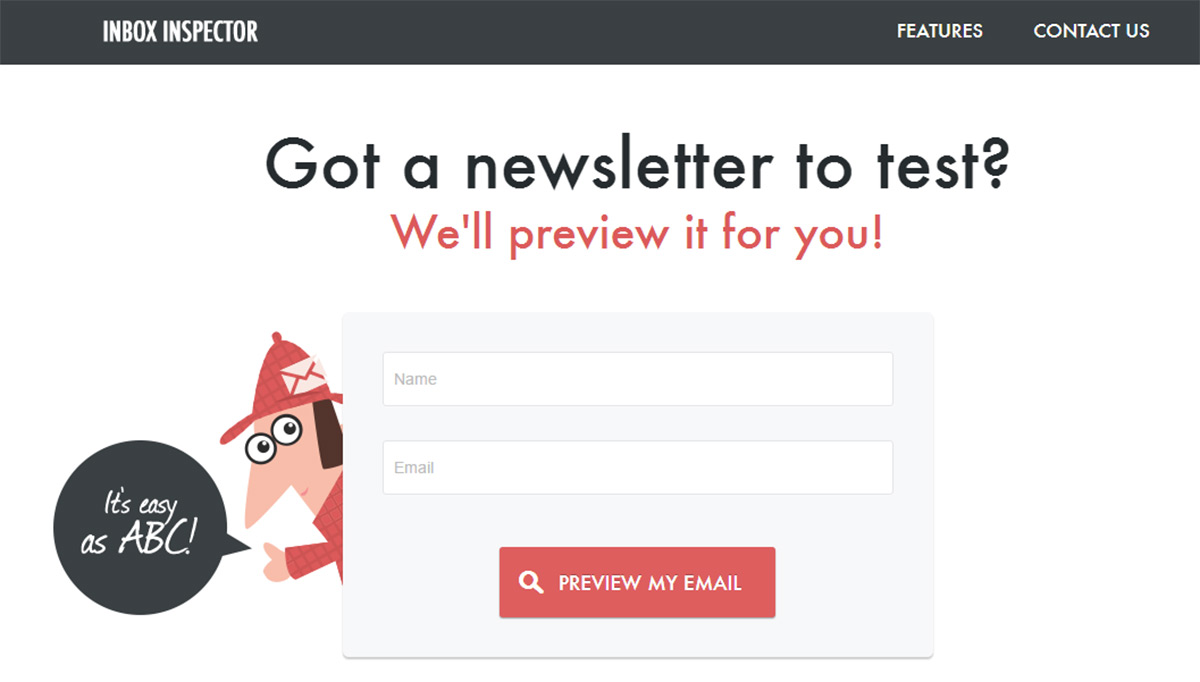
Se hai bisogno di uno strumento di anteprima e-mail più semplice, controlla Inbox Inspector . Supporta i client di posta elettronica Web e mobile più diffusi e offre metodi per limitare i test a sistemi operativi specifici.
Questo strumento fa parte di un servizio premium, ma puoi provarlo gratuitamente per vedere come ti piace. Le funzionalità di anteprima sono eccezionali e i risultati sono incredibilmente accurati.
Per quanto riguarda gli strumenti di test, questo è uno dei più semplici da cui partire. E mentre crei più newsletter, questo strumento può diventare parte integrante del tuo processo creativo.
9. Litmus Mails

Un'altra tecnica utile è quella di inviare in anteprima le newsletter a poche persone prima di inviare la newsletter completa alla tua lista di e-mail. Questo può essere fatto con uno strumento come Tornasole mette il messaggio che ti consente di gestire chi riceve l'email e come viene inviata.
Questo strumento è alimentato da Litmus in modo che possa essere utilizzato insieme alle funzionalità di test. Ma questo non è pensato per controllare tutti i client di posta elettronica. Invece è uno strumento molto utile per controllare la posta elettronica in diretta per vedere come appare al momento della consegna.
So che non tutti vogliono andare così lontano con i test. Ma se ti piace visualizzare in anteprima piccoli lotti prima di inviarli, PutsMail è uno strumento eccellente per il lavoro.
10. Inliner

La codifica di una newsletter è un processo fastidioso perché la maggior parte dei CSS deve essere in linea per funzionare correttamente in tutti i principali clienti. Ma scrivere CSS in codice di blocco è spesso più facile da modificare perché i selezionatori possono scegliere come target più elementi con una singola riga di codice.
Invece di allineare manualmente tutti i tuoi CSS puoi usare uno strumento come Inliner per modificare il blocco CSS in attributi in linea. In questo modo si ottengono tutti i vantaggi dei selettori di elementi durante la codifica e non è necessario modificare tutto manualmente prima di inviare la newsletter finita. Basta copiare / incollare il tuo HTML e CSS nella casella di testo e sarà automaticamente in linea per te.
Questo è uno strumento gratuito creato da Campaign Monitor per aiutare gli sviluppatori a creare e-mail con meno problemi. Sicuramente uno degli strumenti più interessanti che dovresti avere se stai scrivendo email da zero.
Tutti gli strumenti in questo elenco dovrebbero aiutarti a migliorare la progettazione e il processo di sviluppo della tua email. Ma ognuno ha i propri punti deboli quindi se vedi qualcosa qui che può rendere più facile il tuo lavoro, assicurati di salvarlo come riferimento futuro.