Esercitazione: crea 5 pattern di sfondo sottili
Nel meraviglioso mondo del web design, è diventata una pratica normale creare disegni che utilizzano pattern di sfondo che non attirano molta attenzione, ma hanno un po 'di variazione al loro interno. Anche se non stai creando progetti di siti web, dovrebbe essere buona pratica voler creare modelli che siano sottili, ma allo stesso tempo belli e facili da usare per ogni occasione.
Certo, è facile trovare questi tipi di modelli online, quindi tutto ciò che devi fare è salvarli e usarli, ma non vorresti sapere come crearli da zero per aggiungere un po 'di personalità al tuo web design? Bene oggi abbiamo messo insieme 5 brevi tutorial per aiutarti a creare cinque diversi tipi di sfondi sottili.
Queste sono le esercitazioni di Photoshop che sono le migliori per utenti principianti e intermedi: illustrerò rapidamente molti dei passaggi come se avessi già una certa conoscenza delle scorciatoie e dei codici funzione di Photoshop. In ogni caso, spero che tu sia in grado di seguire, scoprire qualcosa che non sapevi prima e imparare come creare cinque pattern di sfondo sottili e senza interruzioni.
Primo modello
Per questo primo schema, ho voluto imitare qualcosa che era un po 'sgangherato con un po' di consistenza.
Passo 1.
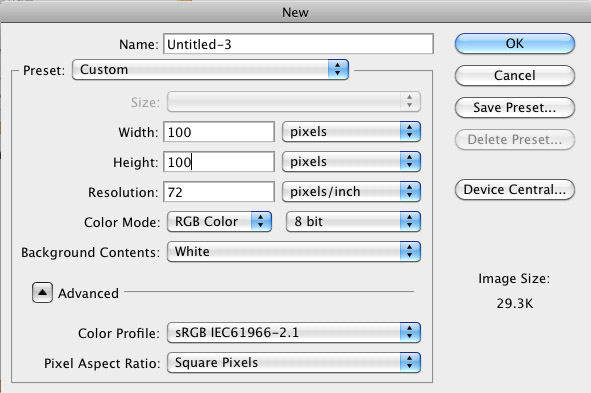
La prima cosa che vuoi fare, ovviamente, è creare il tuo nuovo documento. Questa volta inizieremo con una dimensione del documento di 100 pixel per 100 pixel.
Passo 2.
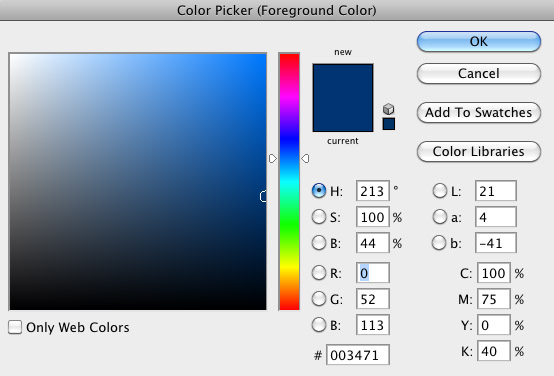
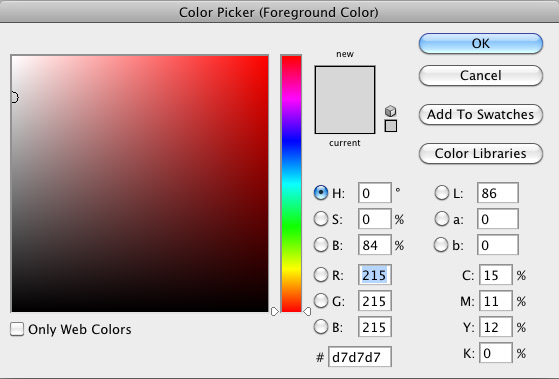
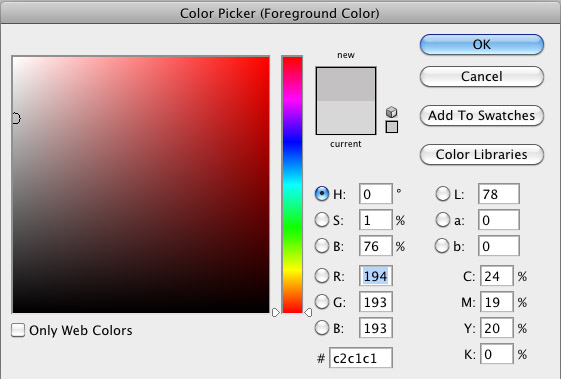
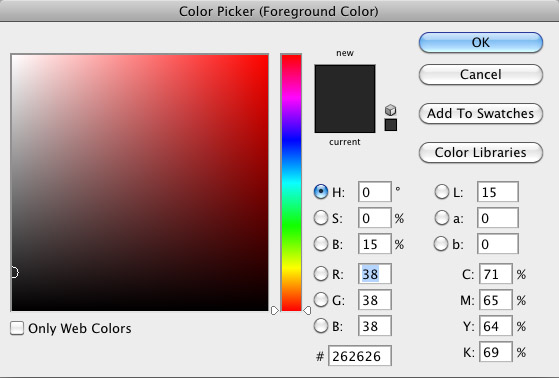
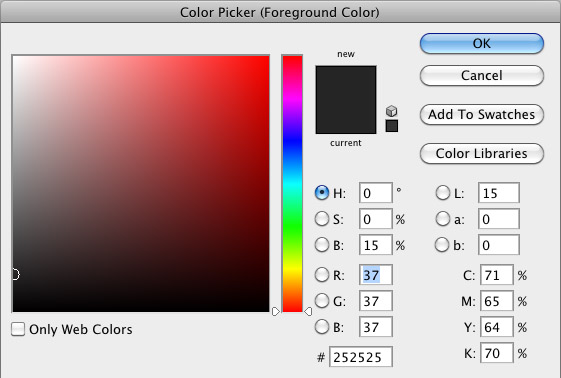
Una volta creato il documento, si desidera scegliere il colore del proprio sfondo. È possibile scegliere tra i campioni o visualizzare la finestra di dialogo Selettore colore. Volevo andare con un bel colore blu scuro questa volta.
Passaggio 3.
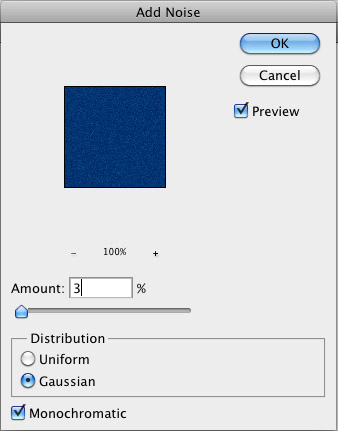
La prima cosa che faremo per creare il nostro background è aggiungere un po 'di rumore. Vai a Filtro> Disturbo> Aggiungi disturbo per aprire questa finestra di dialogo. Cambia la tua Quantità (di rumore) al 3%, con una Distribuzione di Guassian e assicurati che la casella Monocromatica sia spuntata.
Passaggio 4.
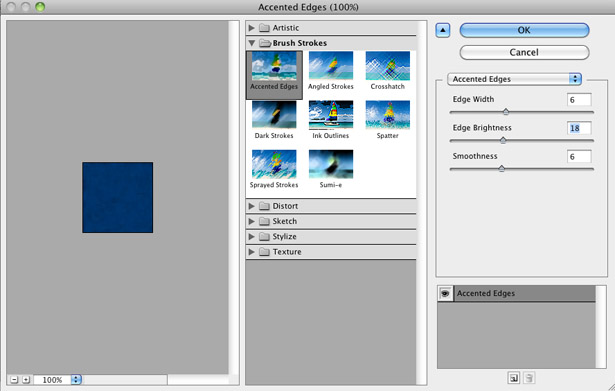
Successivamente, applicheremo il filtro necessario per creare il resto dell'aspetto grunge. Vai a Filtri> Pennellate> Bordi accentati. La finestra di dialogo Galleria filtri apparirà e apparirà come questa. Vuoi giocare con le impostazioni finché non trovi qualcosa che ti piace. Le impostazioni che ho usato: Edge Width of 6, Edge Brightness of 18 e Smoothness of 6.
Passaggio 5.
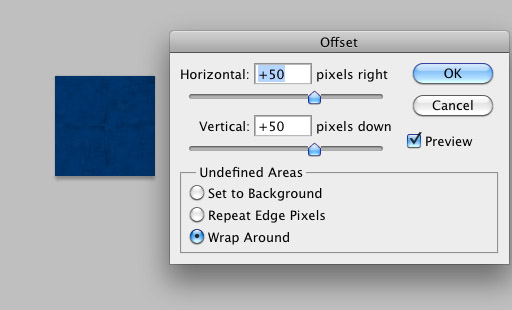
Al fine di rendere questo modello senza soluzione di continuità, ciò che faremo è avvolgere i pixel attorno ai bordi. Andando su Filtro> Altro> Offset, viene visualizzata una finestra di dialogo pronta per aiutarci a spostare i pixel. Quello che vuoi fare è usare una quantità che è metà delle dimensioni della tua lunghezza e / o larghezza. La nostra lunghezza e larghezza è di 100 px ciascuno, quindi vogliamo avvolgerlo intorno a 50 pixel in questo modo.
Passaggio 6.
Come puoi vedere al punto 5, quando scegli di spostare i pixel in modo sfalsato, puoi effettivamente vedere dove iniziano e si fermano i pixel. Per pulire questo, si desidera afferrare il pennello correttivo (J) sulla tavolozza, Alt + sinistra Fare clic su un punto sullo sfondo e dipingere su di esso. Una volta sfumato con il pennello di guarigione, dovrebbe apparire molto simile alla foto sopra.
Passaggio 7.
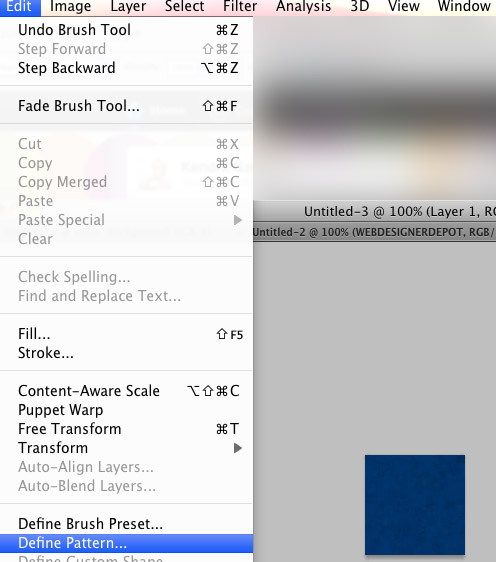
Il passo finale nella creazione di un pattern è definire il tuo pattern. Vai a Modifica> Definisci modello e apparirà una finestra di dialogo che ti chiederà di dare un nome al modello. Chiamalo come vuoi. Per recuperare il tuo modello, prendi Paint Bucket (G) e assicurati che sia in modalità pattern. Molto probabilmente il tuo modello più recente sarà l'ultimo modello. Selezionalo e riempi la tua tela con il modello.
Immagine finale
Secondo schema
Questo secondo modello ci consente di utilizzare alcune geometrie con un sottile sapore grunge.
Passo 1.
Di nuovo, ovviamente, creeremo il nostro nuovo documento seguendo i passaggi del precedente breve tutorial. Stiamo anche utilizzando la stessa dimensione della tela di 100 px per 100 px. Questa volta sceglieremo due diversi colori grigi. Per il primo colore, scegliamo un grigio chiaro (# d7d7d7). Riempi la tua tela con il colore più chiaro.
Per il secondo colore, stiamo scegliendo un grigio più scuro (# c2c1c1). Più tardi, useremo questo colore per le linee.
Passo 2.
Seleziona lo Strumento Linea (U), assicurati di essere in Modalità Forma e cambia il peso della linea a circa 2px.
Passaggio 3.
Crea un nuovo livello (Ctrl / Cmd + Maiusc + N). Fai clic con il tasto sinistro e trascina lo strumento linea diagonalmente da un angolo all'altro (tieni premuto Shift per rendere la tua luce esatta).
Passaggio 4.
Crea un altro nuovo livello. Fai lo stesso con il tuo strumento di linea per l'altro lato. Una volta che ho finito le mie linee e le ho posizionate correttamente, ho trovato più facile unire questi due livelli. Se ti trovi in modalità Forma, dovrebbe essere facile come evidenziare il livello più recente (in alto) e fare clic su Ctrl / Cmd + E per unirlo con il livello sottostante.
Passaggio 5.
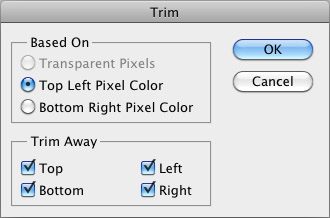
Per semplificare le cose, mi piace usare l'opzione Trim per rimuovere tutte le cose in eccesso che non puoi vedere. Per fare questo vai su Immagine> Taglia, e in genere dovresti essere in grado di premere OK e tutto ciò che non puoi vedere viene cancellato.
Passaggio 6.
Con le tue linee unite, vuoi ridimensionarle in modo che ci sia un po 'di spazio tra la' X 'e i bordi. Per fare ciò, si desidera premere Control / Cmd + T e tenere premuto i tasti Maiusc e Alt per mantenere le proporzioni e ridurlo dal centro. Ridimensiona come preferisci.
Passaggio 7.
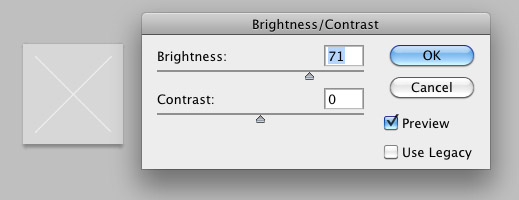
Volevo rendere la mia 'X' un po 'in rilievo, quindi ho duplicato il livello (Control + J) e ho deciso di renderlo più leggero andando su Immagine> Regolazione immagine> Luminosità / contrasto. Ho acceso la mia luminosità fino a quando non è stato un bel colore grigio chiaro / bianco. Quando hai un colore che approvi, premi OK.
Passaggio 8.
Successivamente, si desidera regolare il livello più leggero in qualsiasi modo si desidera. Afferra lo strumento freccia (V) e sposta i livelli intorno facendo clic sui pulsanti freccia. Ho anche spostato i miei strati per cambiare l'aspetto. Giocaci finché non ottieni qualcosa che ti piace. (Ho finito per mettere il mio strato "X" più leggero sotto l'altro e spingendolo giù solo una volta).
Passaggio 9.
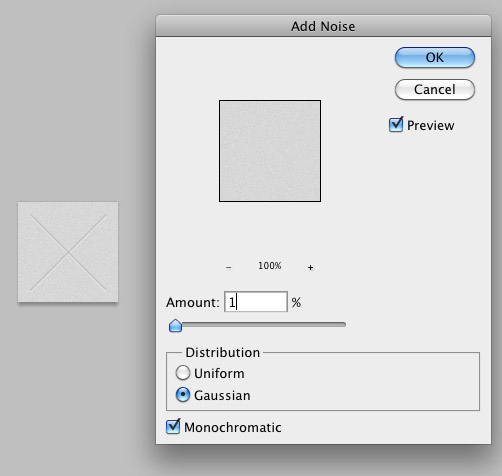
Una volta che hai finito di capire come vuoi posizionare la tua "X" più chiara e più scura, aggiungi del rumore allo sfondo grigio. È anche molto sottile, quindi vai su Filtro> Disturbo> Aggiungi disturbo e aggiungi solo l'1% di rumore. Mantieni la distribuzione gaussiana e assicurati che la casella Monocromatica sia selezionata.
Passaggio 10.
Una volta che lo farai, vorrai cambiare la dimensione della tua immagine. Vai a Regolazioni> Dimensione immagine e ridimensiona il minimo che desideri. Ho impostato il mio a 75px per 75px. E ancora, vorrete definire il vostro modello andando su Modifica> Definisci modello, nominando il vostro modello e premendo OK. Di seguito è ciò che l'immagine finale vorrebbe.
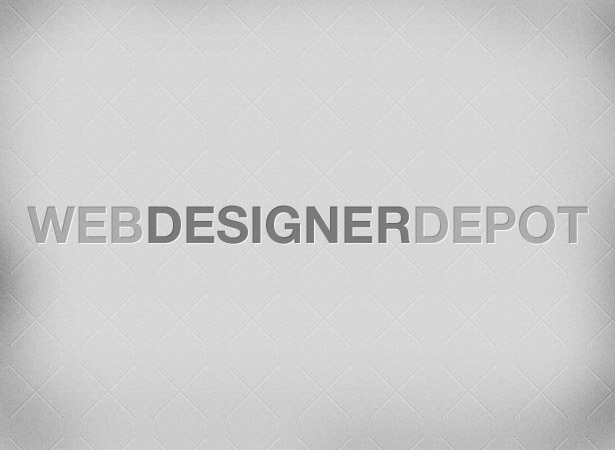
Immagine finale
Terzo modello
Questo modello è ancora un po 'geometrico con meno di una variazione notevole.
Passo 1.
Per questo motivo, ho iniziato con una tela di dimensioni maggiori di 150 px per 150 px perché qui saremo un po 'più precisi. Inizia scegliendo un grigio davvero scuro per riempire la tua tela.
Passo 2.
Come nel modello precedente, useremo lo Strumento Linea (U). Scegli un colore grigio più chiaro per creare le tue linee. Non deve essere perfetto. Qualcosa di simile a quanto sopra andrà bene.
Passaggio 3.
Quindi si desidera ottenere lo strumento Pennello (B) e ottenere un pennello morbido per dipingere una linea più larga spazzolata morbida sulla seconda linea grigio chiaro. Ho usato un colore più scuro qui (nero) per la mia linea. Sentiti libero di sperimentare con diversi tipi di colori.
Passaggio 4.
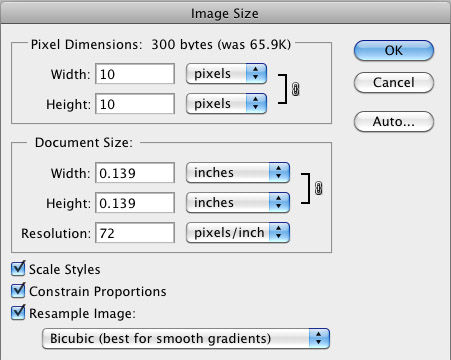
Ora ridurremo le dimensioni di questo modello andando su Immagine> Dimensione immagine; L'ho modificato a 10px per 10px. Dopo aver modificato le dimensioni, vai in Modifica> Definisci modello> assegna un nome al motivo e fai clic su OK.
Passaggio 5.
Crea un nuovo documento - questa volta ho scelto la dimensione 615px per 450px, anche se il tuo non deve essere così grande. Qualunque cosa più grande di 200 px su ciascun lato dovrebbe funzionare. Prendi il Paint Bucket (G), assicurati che sia in modalità Pattern (ci sarà un menu a tendina con le opzioni "Primo piano" e "Pattern") e prendi il pattern appena creato. Riempi la tua tela con quel modello come nell'immagine sopra.
Passaggio 6.
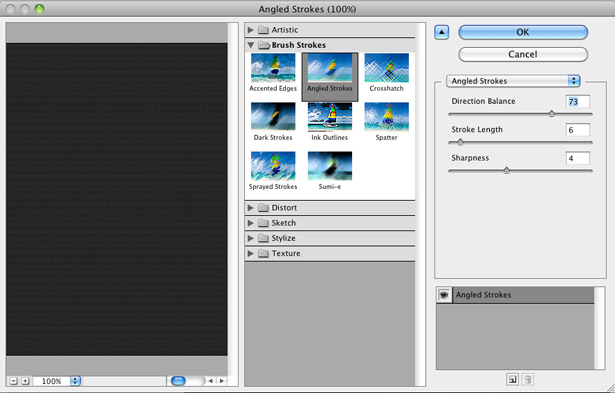
Ora dovremmo fare normalmente, ma vogliamo apportare alcune modifiche all'aspetto delle linee. Vai a Filtro> Tratti pennello> Tratti ad angolo per ottenere l'effetto che stiamo cercando. Ancora una volta, ti incoraggio a giocare finché non trovi qualcosa che ti piace ma qui ci sono le impostazioni che ho usato: Bilancia di direzione di 73, Lunghezza tratto di 6, e Nitidezza di 4. Premi OK per inviare le modifiche.
Passaggio 7.
Questo è il risultato finale, ma al fine di renderlo un modello senza soluzione di continuità, ho afferrato il mio strumento di ritaglio (C) e selezionato un'area quadrata (Maiusc + clic sinistro) che sembrava essere abbastanza coerente con me. È facile guardare cose come queste: vuoi solo assicurarti che il lato sinistro inizi dove finisce il lato destro e la parte superiore inizi dove finisce il tuo fondo. Di nuovo, quando hai trovato una regione adatta, Modifica> Definisci modello e provalo.
Immagine finale
Quarto schema
Più di un po 'di sporco con un valore ripetitivo, ma sottile.
Passo 1.
Per il nostro quarto modello useremo un altro tipo di linea di base. Di nuovo inizieremo con un nuovo documento con una dimensione di 100 px per 100 px. Per il colore, ho uno sfondo bianco regolare e ho scelto un grigio molto chiaro per il colore della linea. Prendiamo il nostro Strumento Linea (U) e tracciamo una linea orizzontale nella parte superiore, oltre a una linea nel mezzo.
Passo 2.
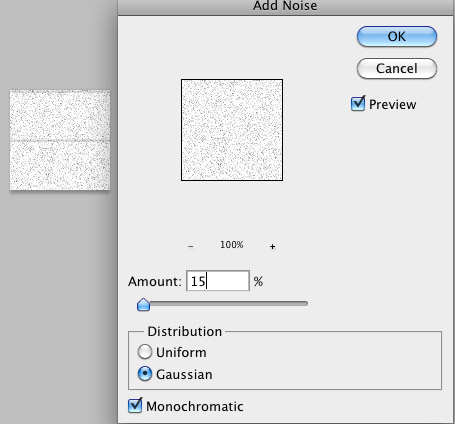
Ora questo sarà un po 'più' sporco 'rispetto al resto, quindi vogliamo aggiungere un po' di rumore ad esso. Con il livello di sfondo bianco selezionato, vai su Filtro> Disturbo> Aggiungi disturbo e modifica l'importo su 15%, Distribuzione su gaussiana e controlla la casella Monocromatico.
Passaggio 3.
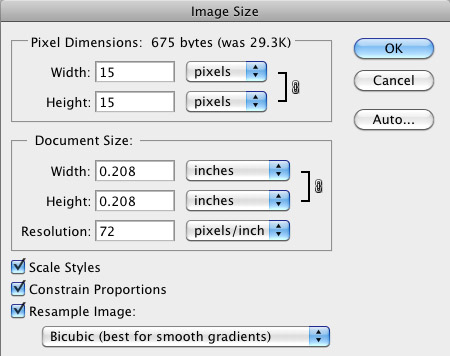
Per questo, ancora una volta renderemo le dimensioni un po 'più piccole, quindi andremo su Immagine> Dimensione immagine e per questo, ho cambiato la dimensione a 15 pixel per 15 pixel. Dopo averlo fatto, crea il tuo pattern con Modifica> Definisci pattern> assegnando il nome al pattern e inviando le modifiche. Usa come ti pare! Tieni presente, tuttavia, se vuoi che il tuo pattern appaia meno ripetitivo, prova ad aumentare le dimensioni del canvas in modo da poter aumentare la tua variazione.
Immagine finale
Quinto schema
Per quest'ultimo motivo, ho voluto provare qualcosa di scuro, con solo un po 'di texture.
Passo 1.
Ancora una volta, ho creato un nuovo documento con una dimensione della tela di 100 pixel per 100 pixel. Per quest'ultimo motivo, sceglieremo un colore grigio molto scuro per il nostro sfondo.
Passo 2.
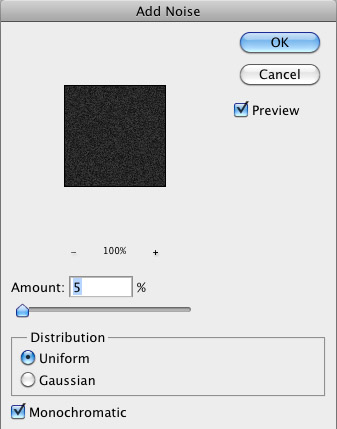
Per saltare subito, aggiungeremo del rumore molto utile andando su Filtri> Rumore> Aggiungi disturbo: Quantità 5%, Distribuzione uniforme, con Monocromatico abilitato.
Passaggio 3.
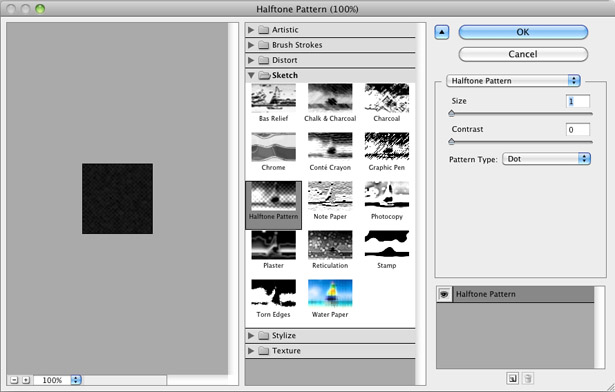
Per creare qui l'effetto desiderato, andremo a Filtri> Schizzo> Motivo mezzitoni. Sentitevi liberi di giocare qui, ma i valori che ho usato sono stati: Dimensione di 1, Contrasto di 0, Pattern Type of Dot.
Passaggio 4.
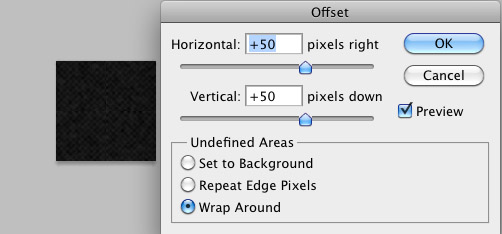
In precedenza abbiamo utilizzato questa funzione Offset per aiutarci a creare un modello senza interruzioni. Faremo di nuovo la stessa cosa. Vai a Filtro> Altro> Offset e inserisci metà del valore di altezza e larghezza. Assicurarsi che le aree non definite siano impostate su A capo e premere OK. Una volta che questo accadrà, vorrai usare di nuovo il Pennello correttivo (J) per cercare di appianare le aree che sono meno uniformi. Dopo averlo portato in un posto che ti piace, vai su Modifica> Definisci pattern> dai il nome al tuo pattern, premi OK e usa il tuo nuovo pattern.
Immagine finale
Tieni a mente…
Quando crei questi pattern, sentiti libero di sperimentare in modo che tu possa trovare qualcosa che ti piace veramente e che è unico. Come puoi vedere, ci sono un paio di filtri e famiglie di filtri che possono davvero aiutarti a creare sfondi sottili unici per il tuo prossimo progetto di web design. Inoltre, se desideri più variazioni nei tuoi modelli, usa dimensioni di tela più grandi e di nuovo, non aver paura di esplorare con cose diverse.
Quali sono alcune tecniche che ti piace usare per creare i tuoi sfondi sottili?