Il codice front-end di Twenty Ten: 5 cose che ottiene
Ormai la maggior parte dei blogger che usano WordPress dovrebbero essere aggiornati all'ultima versione di WordPress ufficialmente disponibile versione 3.0.1 .
Insieme agli aggiornamenti del framework principale, quando è stata rilasciata la versione 3.0 il team di WordPress ha aggiunto anche un nuovo tema predefinito, sostituendo l'ormai obsoleto Kubrick . Il nuovo tema, come molti di voi probabilmente sanno, viene chiamato Venti Dieci .
Non sembrare troppo banale qui, ma dal primo momento ho posato gli occhi su Twenty Ten, me ne sono innamorato. Ma non sto parlando del visual design del tema (che è piuttosto banale); Sto parlando del codice front-end, che ha visto una serie di miglioramenti rispetto al precedente tema predefinito .
In questo articolo, discuterò alcuni di questi miglioramenti che ritengo degni di esame e imitazione.
E ricorda che questa non è una discussione delle caratteristiche del tema stesso; questa è una discussione sulla struttura e l'organizzazione di HTML e CSS e su come fornisce un modello eccellente da seguire per gli sviluppatori front-end.
È pronto per HTML5
La prima cosa che noterai quando visualizzi la fonte del tema Twenty Ten è il doctype semplificato, il che significa che è tecnicamente in grado di utilizzare HTML5. Quindi, anche se non ci sono elementi HTML5 comuni nel tema (come e), il doctype HTML5 è un passo nella giusta direzione.

Nella sorgente si noterà che ci sono altre semplificazioni di markup: la dichiarazione di codifica dei caratteri è semplificata e l'elemento HTML non ha l'attributo "xlmns". Entrambi questi miglioramenti sono basati sulle specifiche HTML5.
Pertanto, anche se non utilizzi nessuno degli elementi HTML5 comuni nelle tue pagine, potresti comunque rendere le tue pagine compatibili con HTML5 includendo il nuovo doctype semplificato e rimuovendo alcuni degli altri elementi obsoleti che presto diventeranno obsoleti, quindi seguendo l'esempio degli sviluppatori di Twenty Ten.
Uso corretto del tag h1
Questo è un miglioramento che è più facile da esaminare quando si guardano gli attuali file PHP che creano il markup e costituisce un netto miglioramento rispetto a Kubrick per le best practice SEO, semantica e accessibilità .
In Kubrick, su ogni pagina l'intestazione di livello superiore ( ) è il titolo del sito web. Questo va bene per la home page, ma non per le pagine secondarie. Pertanto, una singola pagina di articolo in Kubrick ha il titolo dell'articolo contrassegnato con il elemento. Secondo Roger Johansson di 456 Berea Street questa non è la migliore pratica .
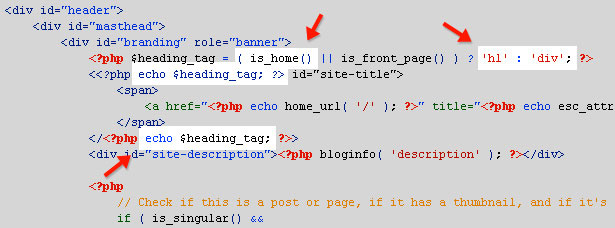
Dai un'occhiata alla schermata qui sotto che mostra come il nuovo tema Twenty Ten gestisce questo problema:

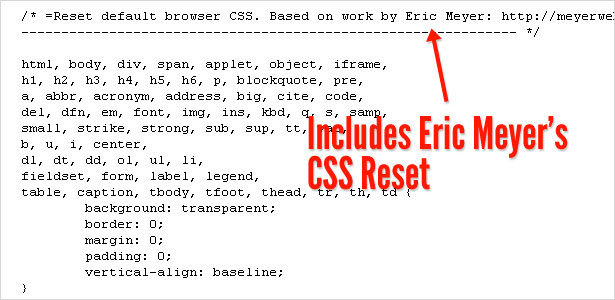
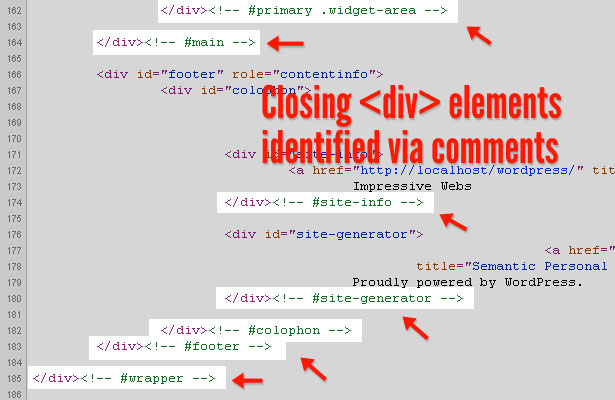
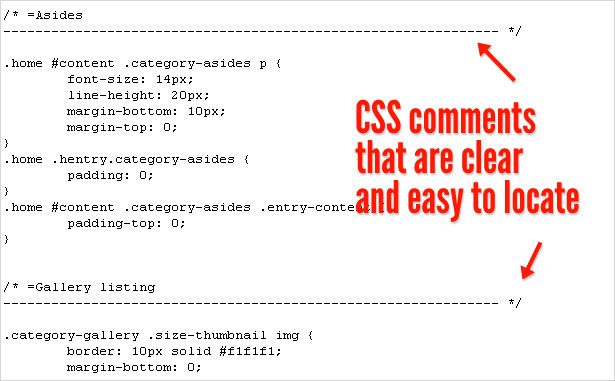
Il codice PHP in header.php cambia il markup a seconda di quale pagina viene visualizzata. Se viene visualizzata la home page, l'elemento che circonda il titolo della pagina diventa il Riconoscendo l'utilità di un reset CSS, gli sviluppatori del tema Twenty Ten hanno incluso anche una variazione di Ripristino CSS di Eric Meyer nella parte superiore del file CSS del tema, accreditando Meyer in un commento: Un ripristino può fare molto per ottenere layout CSS compatibili con browser diversi . Quindi l'inclusione del reset non è una sorpresa qui ed è un'altra tecnica utilizzata dagli sviluppatori di Twenty Ten che è degno di imitazione. In uno dei miei precedenti lavori, stavo lavorando su un sacco di codice ereditato e alcuni dei precedenti sviluppatori ne soffrivano divitis , rendendo difficile riorganizzare o bersagliare elementi nel markup. Quindi, in nuovi progetti, ho iniziato ad aggiungere commenti alla fine di Gli sviluppatori di Twenty Ten hanno riconosciuto il valore dei commenti per identificare i nomi di I loro commenti non includono solo l'ID o il nome della classe dell'elemento che identificano, ma indicano anche se il nome è una classe o un ID. Il primo commento nello screenshot qui sopra è per un elemento che ha un ID di "primary" (indicato da "#primary") e un nome di classe di "widget-area" (indicato da ".widget-area"). Quindi, mentre la mia convenzione è solo nominare l'elemento indipendentemente dalla classe o dall'ID, hanno incluso un singolo carattere (l'hash o il punto) per identificare l'attributo su cui si basa il nome. Questa è una buona pratica da seguire, ed è solo un modo semplice per migliorare la chiarezza e la manutenibilità del tuo markup . Infine, rimanendo sull'argomento del commento, ho notato un netto miglioramento nel modo in cui i CSS sono commentati e organizzati in Twenty Ten, rispetto a Kubrick. Questo è senza dubbio qualcosa che molti sviluppatori di front-end hanno cercato di fare per un certo numero di anni, ed è bello vedere gli sviluppatori di Twenty Ten seguirne l'esempio. Di seguito uno screenshot che mostra i distinti commenti nel file CSS di Twenty Ten, rendendoli molto facili da trovare durante la scansione degli stili: Al contrario, in Kubrick i commenti non erano facili da individuare durante la scansione del file: Resta inteso che uno dei modi migliori per diventare un programmatore migliore è quello di farlo studiare il lavoro degli altri . E questo consiglio vale sicuramente per il codice di front-end che è facilmente accessibile in quasi tutti i siti web. Le cinque cose che ho discusso in questo articolo non sono necessariamente qualcosa di nuovo nello sviluppo front-end, ma penso che vedere queste pratiche implementate su un singolo progetto sia unico, e quindi gli sviluppatori di Twenty Ten (che sono evidentemente Matt Thomas e compagnia ) hanno svolto un ottimo lavoro a questo proposito, fornendo alcune eccellenti tecniche ed esempi degni di imitazione. Questo post è stato scritto esclusivamente per Webdesigner Depot da Louis Lazaris, scrittore freelance e sviluppatore web. Louis corre Web impressionanti dove pubblica articoli e tutorial sul web design. Puoi segui Louis su Twitter o mettersi in contatto con lui attraverso il suo sito web. Hai notato qualcos'altro sul nuovo codice del tema WordPress predefinito che merita di essere discusso? Per favore condividi i tuoi commenti qui sotto. elemento. In qualsiasi altra pagina, il titolo è racchiuso in a Ripristino CSS di Eric Meyer incluso

I tag di chiusura sono commentati per indicare ID e classi

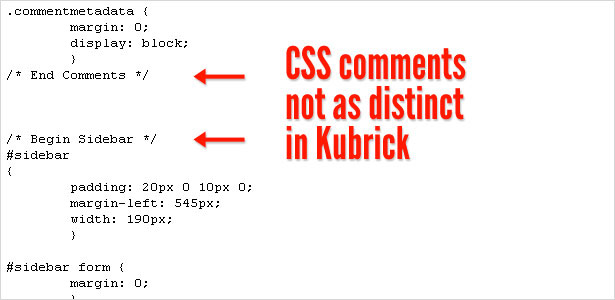
Il CSS è commentato più chiaramente


Conclusione