Cosa deve sapere ogni sviluppatore Web sulle prestazioni front-end
Troppo spesso come sviluppatori, ignoriamo un ultimo passaggio cruciale prima di lanciare un sito Web: ottimizzare le prestazioni .
La maggior parte degli sviluppatori ora riconosce che un codice valido e organizzato garantisce la manutenibilità e la compatibilità.
Chiunque dubiti di questo deve semplicemente parlare con uno sviluppatore che ha ripreso il lavoro su un vecchio sito web che è pieno di codice spaghetti non organizzato e non commentato.
Proprio come preparare il nostro codice per essere letti da altri sviluppatori è importante, così sta preparando il nostro codice a essere letto dai browser. Un grande sviluppo web potrebbe iniziare con una grande organizzazione, ma si concluderà con una grande ottimizzazione.
Questo articolo introduce le migliori pratiche di prestazioni front-end.
La storia di una richiesta Web

Quando un visitatore richiede una pagina dal tuo sito web, accadono diverse cose:
- Il tuo server web restituisce un documento HTML;
- Il browser del visitatore cerca e richiede file collegati (CSS, JavaScript, immagini);
- Il tuo server web restituisce quei file collegati;
- Il browser del visitatore visualizza quei file, li esegue o li esamina per ulteriori cose da richiedere (es. Immagini di sfondo CSS).
Mentre questo processo sembra abbastanza semplice, una serie di complicazioni potrebbe davvero rallentarlo:
- Ogni file richiesto ha intestazioni che devono essere inviate. L'invio di molti piccoli file crea un sovraccarico non necessario, che si evita con un paio di file di grandi dimensioni.
- La maggior parte dei browser ha un numero limitato di file che possono scaricare da un dominio alla volta. Se hai 24 file da scaricare dallo stesso dominio, il nono non inizierà il download fino al termine del primo.
- Molti browser bloccano tutti i download paralleli durante il caricamento di JavaScript esterno.
Mentre tutto ciò potrebbe sembrare un po 'complicato, ci sono le migliori pratiche da seguire per renderlo molto più semplice. Sia Google che Yahoo offrono linee guida abbastanza esaurienti per portare all'ottimizzazione del sito Web fino all'estremo:
Molte delle loro raccomandazioni richiedono un po 'di lavoro. Di seguito sono elencate le cinque cose migliori che puoi fare oggi per migliorare le prestazioni del tuo sito Web con il minimo sforzo.
5 modifiche rapide per migliorare le prestazioni del tuo sito web
1. Sposta il tuo JavaScript sul piè di pagina
Spostare i file JavaScript sul piè di pagina è la cosa più rapida e semplice da fare per migliorare le prestazioni. Molti browser bloccano download paralleli durante il caricamento di file JavaScript esterni; inserendo i file nel piè di pagina, i browser inizieranno a caricare prima le altre cose.
Attenzione, però, per gli effetti collaterali ai tempi e all'aspetto. Se si utilizza JavaScript per modificare l'aspetto di un elemento, non verrà eseguito fino a dopo un lungo intervallo di tempo.
2. Metti prima il CSS
Il caricamento del CSS in primo luogo è importante quanto inserire il codice JavaScript alla fine del documento HTML, per due motivi:
- I CSS spesso contengono immagini di sfondo che richiedono un altro giro di richieste. Ottenere questi avviati al più presto è importante.
- Le pagine vengono visualizzate non appena il CSS è pronto.
Inserendo il CSS nella parte superiore del documento, ti assicuri che tutte le immagini di sfondo inizino a caricarsi immediatamente e che il tuo sito web venga eseguito il più rapidamente possibile.
3. Compilare e minimizzare il tuo CSS e JavaScript
Quando si scrive codice per la manutenibilità, l'uso di diversi fogli di stile e file JavaScript spesso ha senso. Quando si ottimizzano le prestazioni, questa è quasi la cosa peggiore che si possa fare. Con ogni file aggiunto, è necessario inviare un'intestazione e deve essere inoltrata una richiesta aggiuntiva da e verso il server.
Combina tutti i tuoi CSS in un unico file e tutto il tuo JavaScript in un altro, e quindi riduci a icona entrambi. (Non dimenticare di inserire il CSS nella parte superiore del documento HTML e il codice JavaScript nel piè di pagina.)
Sebbene ricompilare e ridimensionare i file dopo ogni modifica potrebbe sembrare un dolore, la differenza di prestazioni è davvero drammatica.
Compilazione e risorse di minimizzazione:
- in linea Compressore e minificatore CSS ,
- in linea Compressore JavaScript ,
- WordPress WP Minify collegare,
- Libreria PHP5 ,
- Google Modulo Apache .
4. Attenti agli script di terze parti
Molti siti Web oggi contengono script e widget di terze parti che caricano dati da altri server. Esempi sono il pulsante Tweet, il fanbox di Facebook, il pulsante Condividi questo e persino Google Analytics. Si potrebbe pensare che questi sarebbero tutti ben progettati, ma molti non lo sono. Ad esempio, il Il widget Digg fa nove richieste , è 52 KB e blocca la pagina principale dal download!
Usa questi widget con parsimonia, misura le loro prestazioni e cerca alternative asincrone. Sono disponibili alternative ai widget più popolari; installarli è leggermente più complicato, ma funzionano molto meglio. Di solito li puoi trovare con un po 'di scavo.
Risorse di widget asincroni:
- statistiche di Google ,
- Pulsante Tweet ,
- WordPress Widget asincroni collegare,
5. Misura i tuoi risultati
Una serie di ottimi strumenti là fuori rendono facile misurare le prestazioni del tuo sito web. Alcuni possono essere utilizzati nel browser; altri sono online:
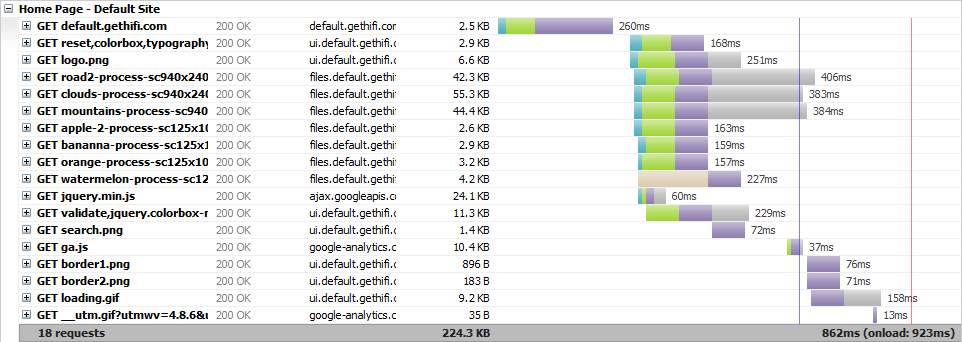
- Firefox Firebug
Controlla la scheda Rete in Firebug per vedere una timeline visiva di quanto tempo impiega il tuo sito web a caricare e perché è così. - YSlow per Firebug
Yahoo ha rilasciato un plug-in per Firebug che analizza un sito Web in base alle sue raccomandazioni su YSlow e suggerisce modi per migliorare le prestazioni. - PageSpeed per Firebug
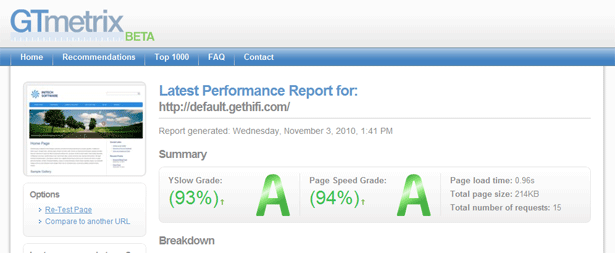
Funziona proprio come YSlow ma si basa sui consigli di PageSpeed di Google. - GTMetrix
Questo strumento prende un URL e fornisce un rapporto completo sulle prestazioni del sito web basato su YSlow e PageSpeed. È comodo quando Firebug non è disponibile o si desidera condividere i risultati tramite un collegamento.
Fare un passo avanti
La maggior parte degli sviluppatori web potrebbe implementare i cinque suggerimenti sopra abbastanza facilmente. Detto questo, vale la pena di fare altre cose se vuoi approfondire un po 'e ottimizzare la configurazione del tuo server.
Aggiungi scade intestazioni
Includi un'intestazione di scadenza con ogni file inviato dal server. Questo dice al browser per quanto tempo il file è buono. In questo modo, il browser sa di salvare il file per la prossima volta in cui viene fatto riferimento, in modo che il browser non debba recuperarlo nuovamente dal server.
Molti siti Web includono lo stesso file CSS su ogni pagina, ma non c'è motivo per cui un visitatore debba scaricarlo per ogni pagina; il browser dovrebbe sapere di memorizzarlo nella cache.
Usa la compressione Gzip
I computer di oggi sono veramente veloci. La compressione Gzip sfrutta questo chiedendo al server di comprimere ogni file prima di inviarlo al visitatore.
Il browser del visitatore quindi lo scarica e lo decomprime. In passato, dovevamo considerare le risorse del server nel decidere se abilitarlo. Oggi, non vi è praticamente alcun svantaggio nell'abilitare gzip.
Prendi in considerazione l'installazione di mod_pagespeed
Google ha appena rilasciato un modulo Apache chiamato mod_pagespeed . Implementa automaticamente quasi tutte le tecniche in questo articolo.
Comprendere le tecniche prima di implementare questo modulo è comunque importante; se sai come funziona il sito web, sarai in grado di sfruttare i numerosi filtri di mod_pagespeed. Uno di questi filtri, Combina i CSS , trova, combina e minimizza tutti i CSS a cui si fa riferimento nell'HTML.
Il modulo ha un numero di filtri e impostazioni che potrebbero migliorare le prestazioni del tuo sito web. Tutti valgono la pena guardare.
Conclusione
Sebbene non sia l'argomento più affascinante, l'ottimizzazione merita più attenzione. Il nostro compito come sviluppatori è quello di apprendere le migliori pratiche del settore al fine di fornire il lavoro di massima qualità ai nostri clienti e utenti.
Questo post è stato scritto esclusivamente per il Webdesigner Depot di Joel Sutherland, fondatore e sviluppatore web di Nuove campagne multimediali . Fa parte del team che ha appena lanciato Hi-Fi , un moderno sistema di gestione dei contenuti pensato per i progettisti con i loro clienti in mente. Segui Joel su Twitter o contattalo sul sito web HiFi.
Conosci un modo semplice per migliorare le prestazioni di un sito Web che non è stato menzionato in questo articolo? Si prega di condividere e la vostra esperienza nei commenti qui sotto.