Novità per i progettisti, agosto 2017
A volte i mesi estivi possono sembrare un tempo morto per nuovi strumenti di progettazione, ma non quest'anno. Ci sono molti nuovi elementi là fuori per rendere la tua vita (e progetti) molto più facile. Inoltre, quasi tutto sulla lista questo mese è gratuito, tranne per un paio di strumenti. Saranno sicuramente utili a designer e sviluppatori, dai principianti agli esperti.
Se ci siamo persi qualcosa che pensavate avrebbe dovuto essere nella lista, fatecelo sapere nei commenti. E se sei a conoscenza di una nuova app o risorsa che dovrebbe essere presentata il prossimo mese, twittala su @carriecousins essere considerato!
Catena
Catena è un plug-in di Sketch che ti aiuterà a mantenere relazioni cromatiche dinamiche. Basta selezionare i livelli da concatenare, il colore referenziato e le trasformazioni che vuoi applicare. Ci sono un sacco di combinazioni tra cui scegliere e il progetto è completamente open source.
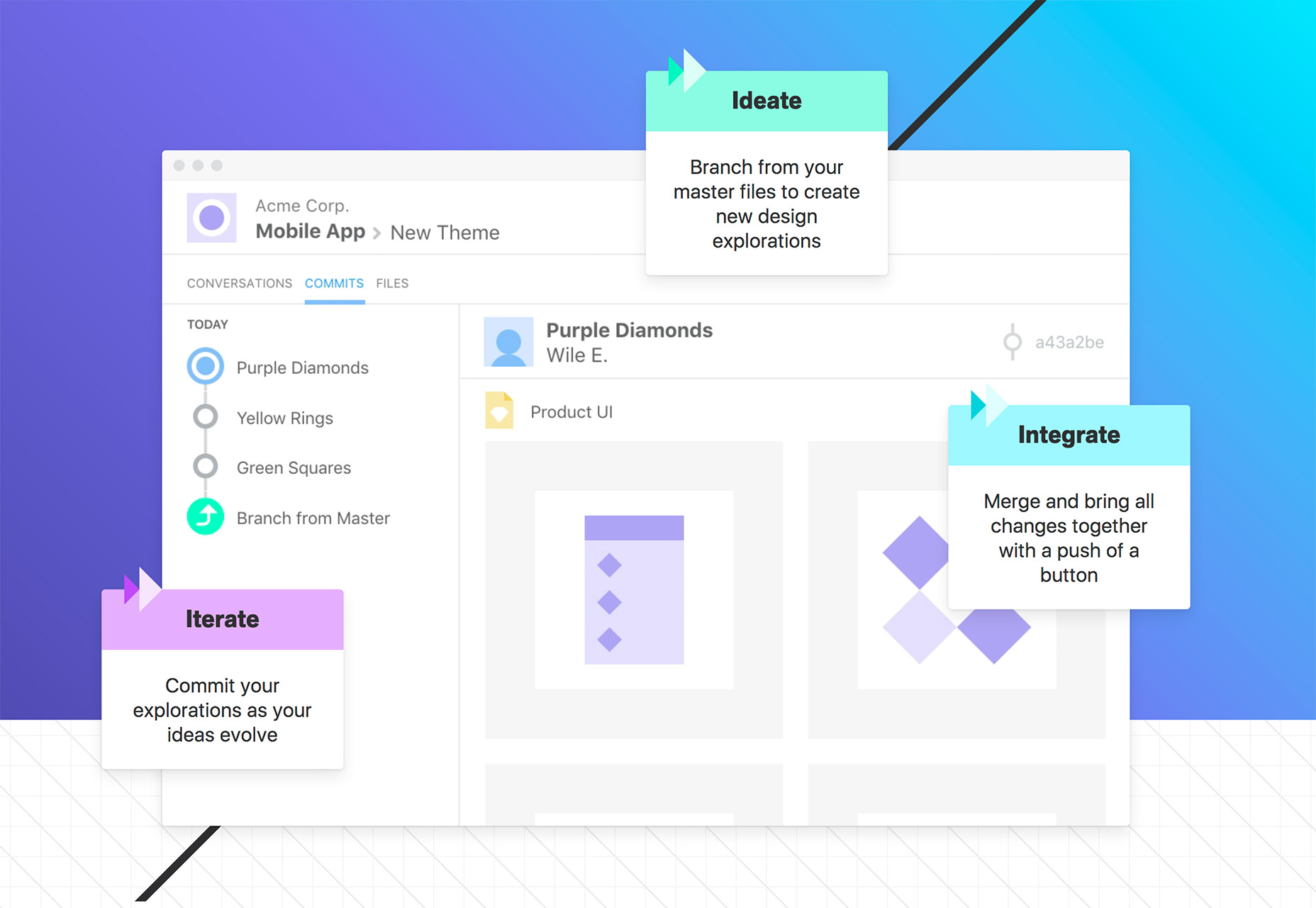
Astratto
Ancora in beta, Astratto è una piattaforma per aiutare i team a collaborare con un ambiente sicuro e controllato da versioni per i file di progettazione. Sviluppa e estende la tecnologia stabile di Git per ospitare e gestire il lavoro.
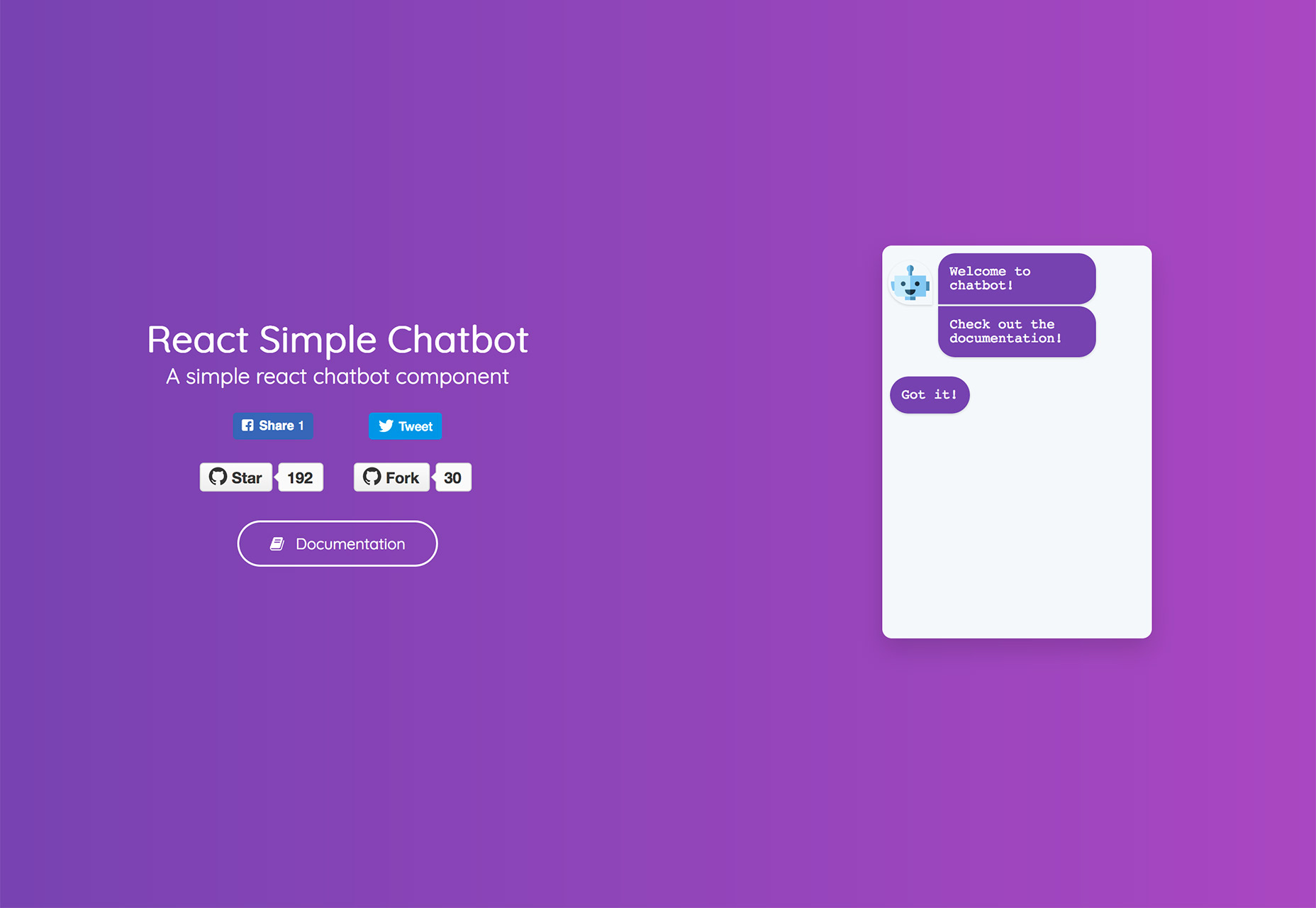
Reagire su Simple Chatbot
Questo semplice componente per i chatbot vengono forniti esempi che ti aiutano a immaginare come potrebbe funzionare il tuo chatbot e ha un design pulito e facile da usare.
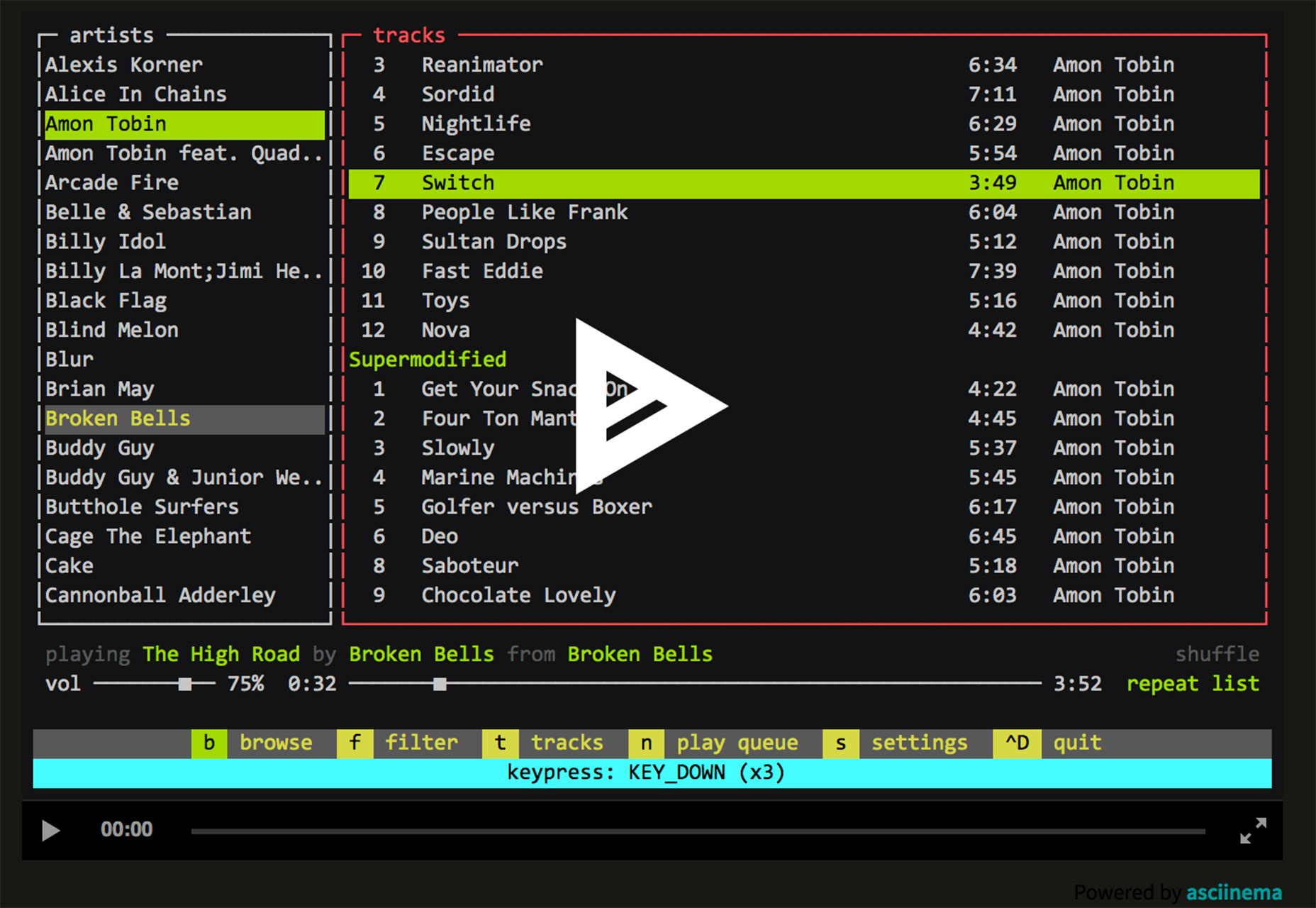
musikCube
Muskicube è un lettore musicale, una libreria e un server di streaming completamente funzionanti basati su terminale che vengono eseguiti in modo nativo su Windows, MacOS e Linux. C'è anche una versione nativa per app Android e una libreria C ++ multi-piattaforma che guida le cose.
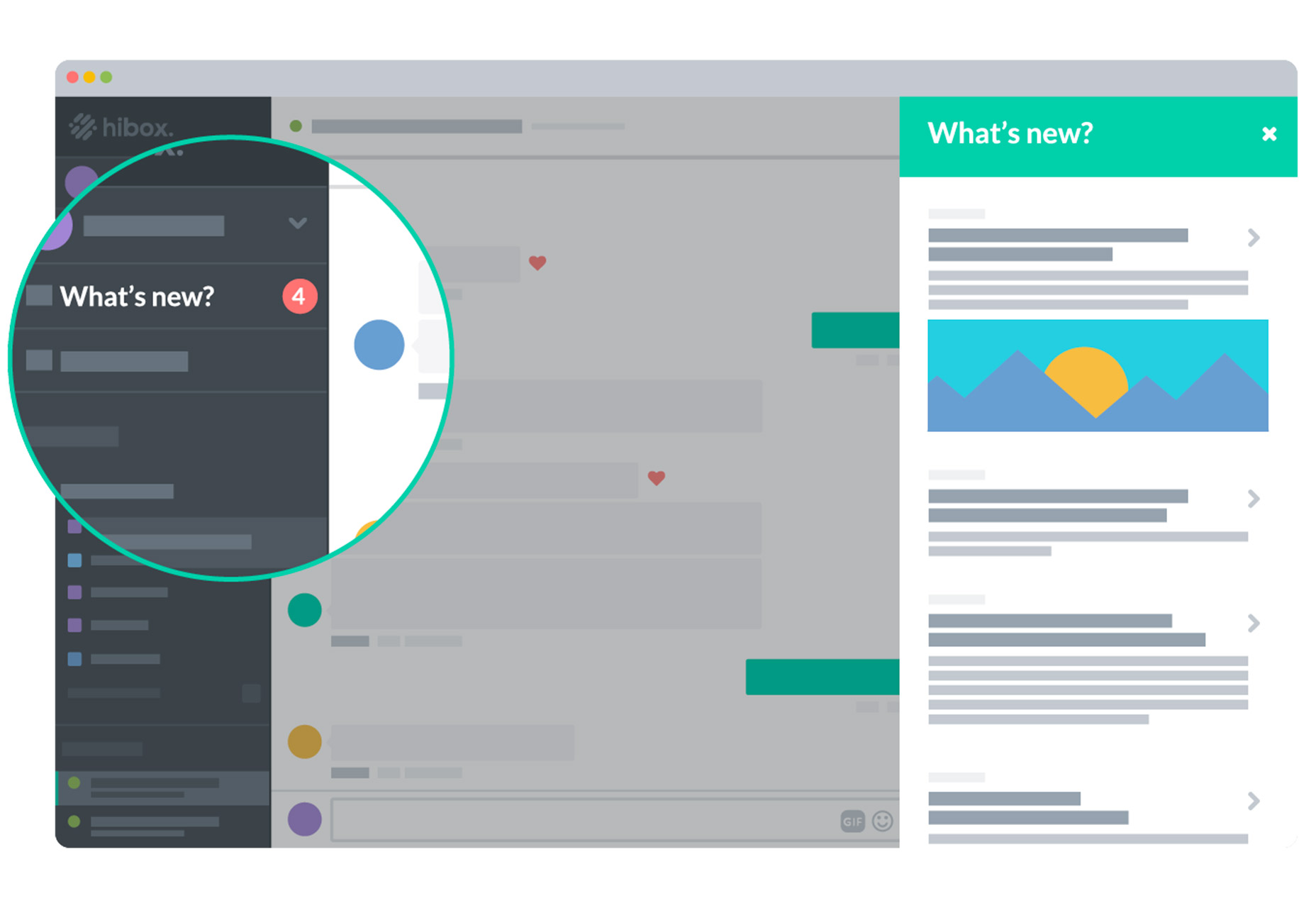
Beamer
Assicurati che gli utenti siano a conoscenza delle nuove funzionalità, delle ultime uscite e delle notizie pertinenti questo facile strumento per il log delle modifiche .
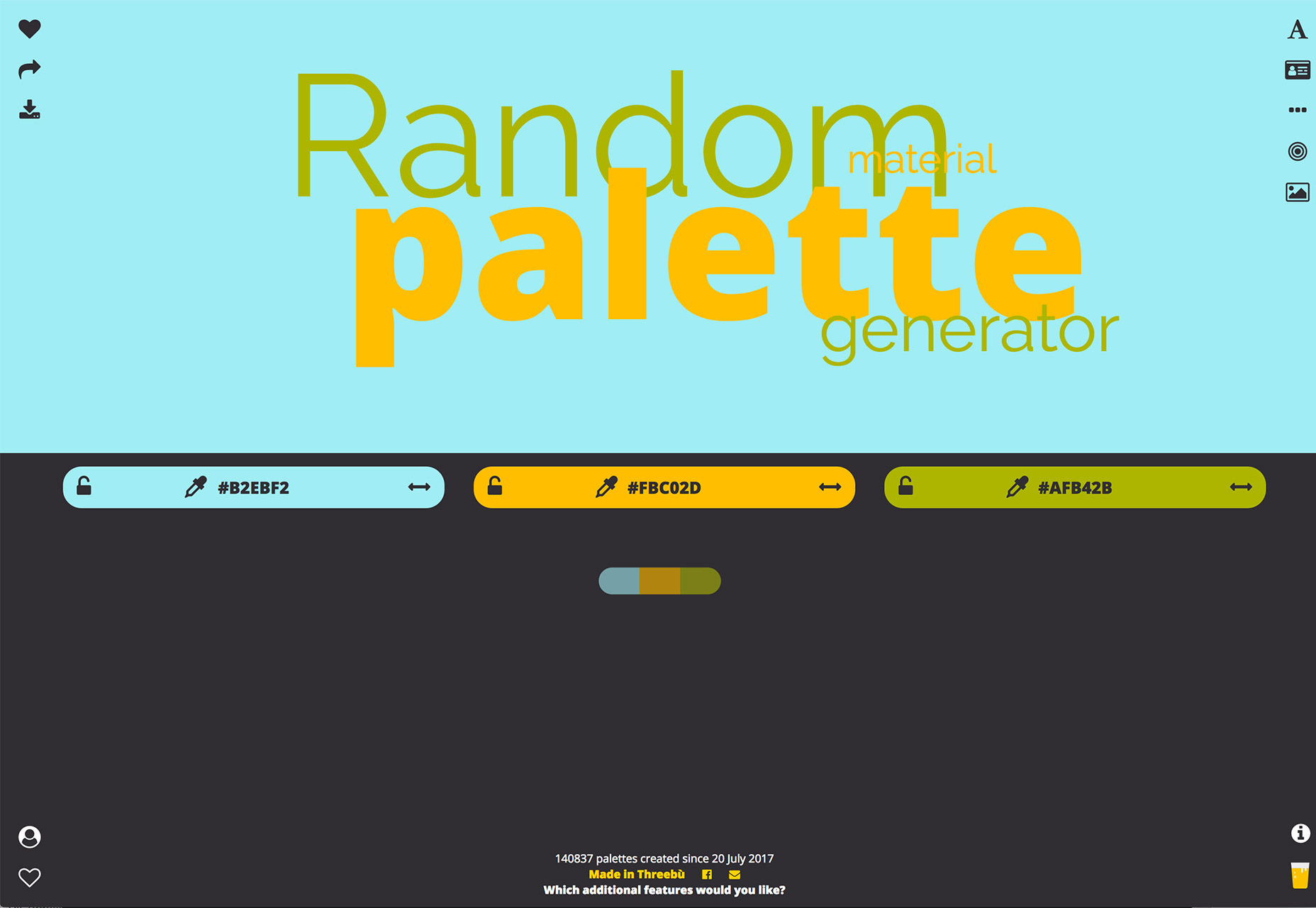
Generatore di palette di materiali casuali
Questo strumento di gioco genera automaticamente una tavolozza di combinazioni di colori ispirate al Material Design a tre colori con un clic. È una svolta divertente nel creare combinazioni di colori.
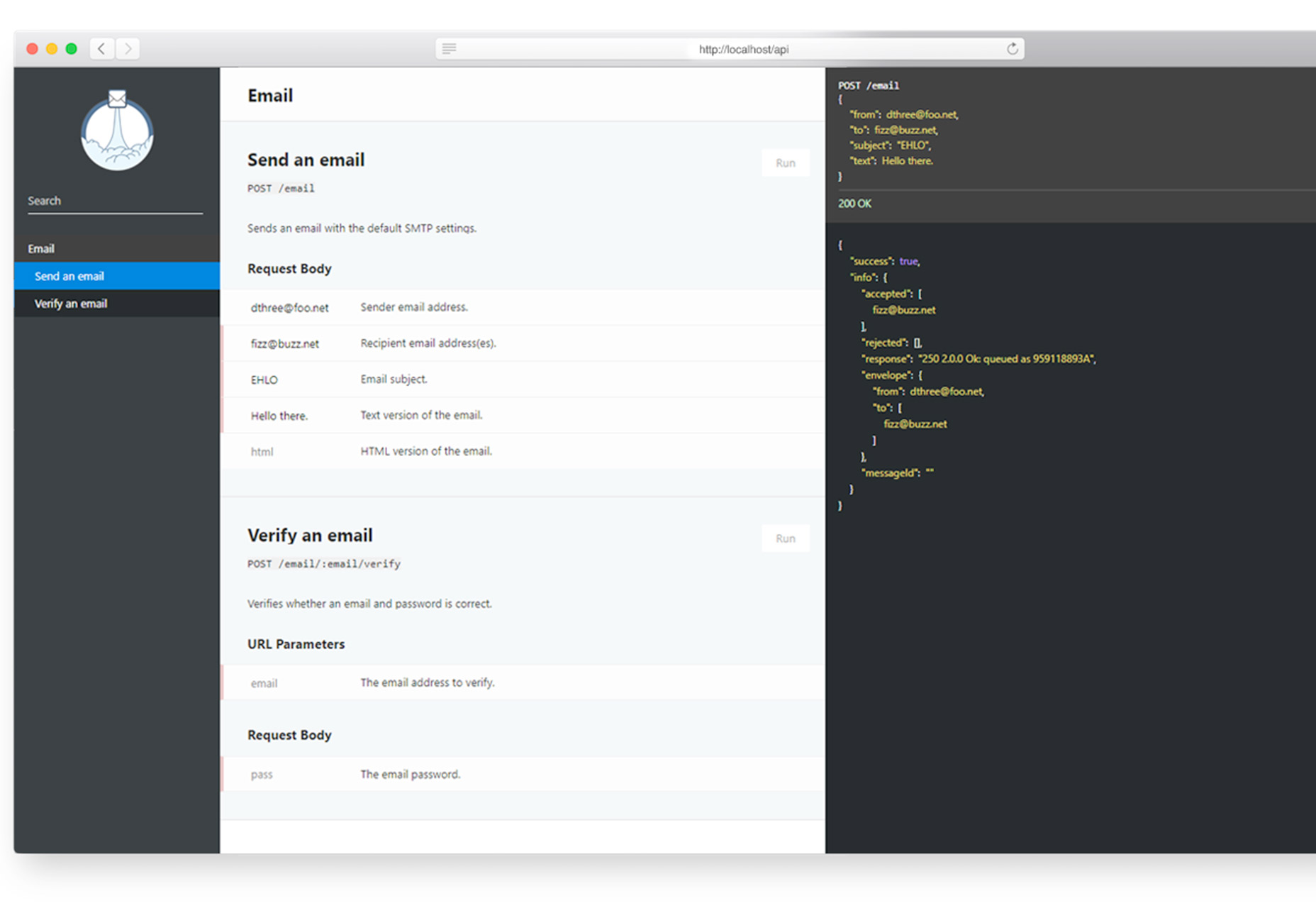
MailIt
MailIt è un microservizio drop-in per l'invio di email su un'API REST. Richiede solo un pezzetto di codice e sei pronto per partire.
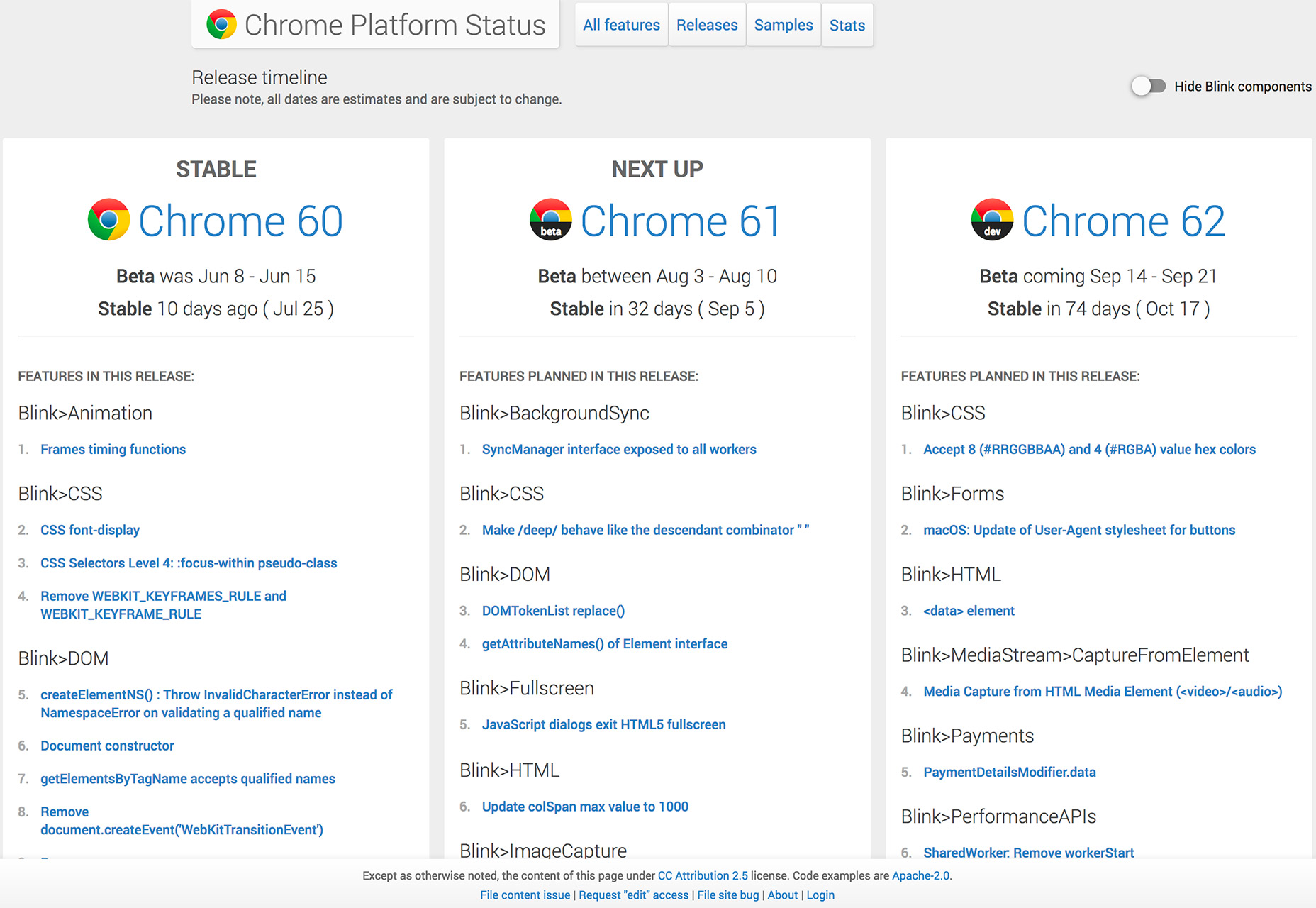
Stato della piattaforma Chrome
Quali nuove funzionalità stanno arrivando in Chrome? Quando avverrà il rilascio? Tutte le funzionalità in arrivo e altre sono elencate in questa nuova pagina di programmazione con gli aggiornamenti sulla versione stabile e le prossime due versioni.
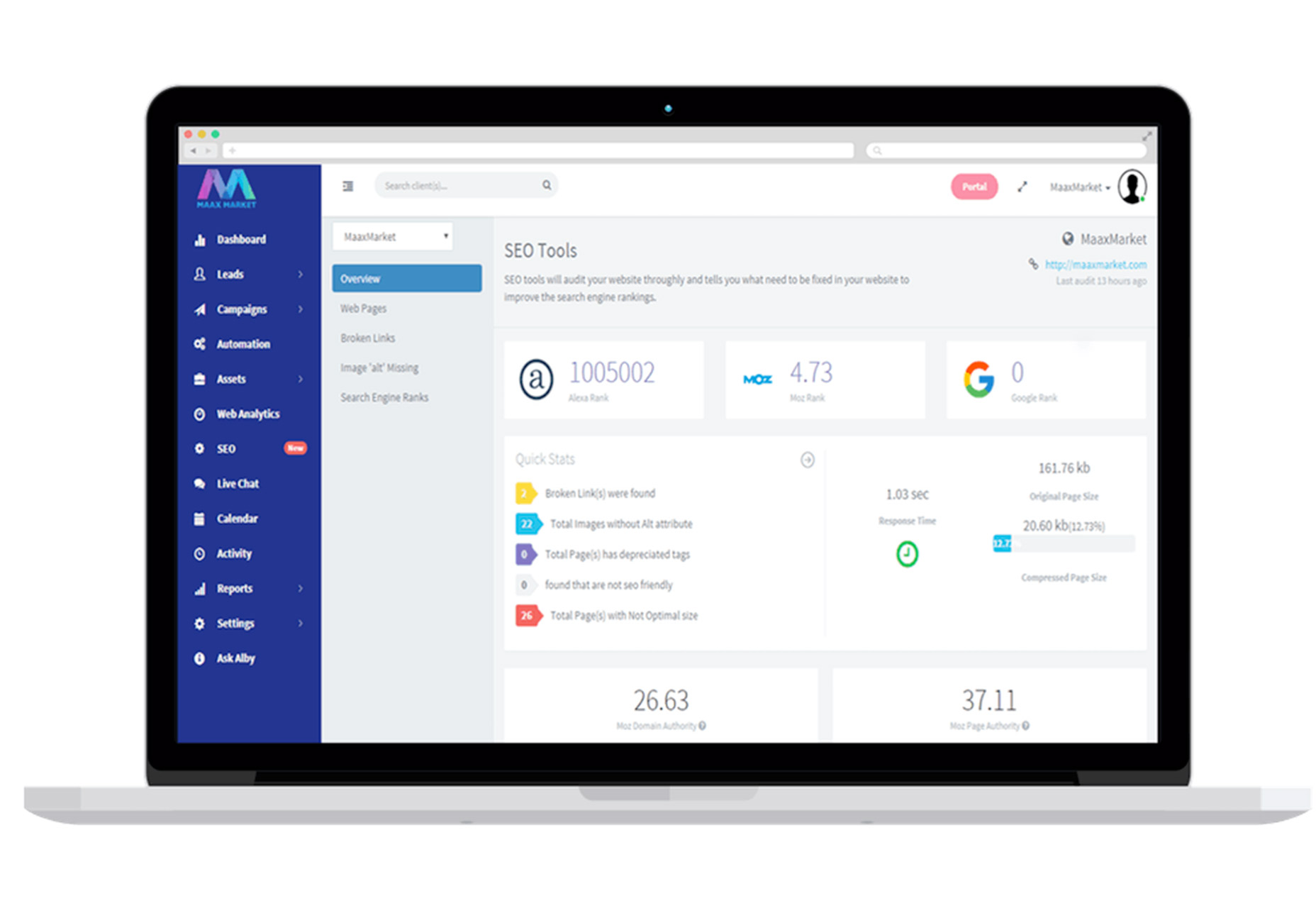
Audit SEO
Audit SEO toglie parte del lavoro manuale per condurre una verifica di ottimizzazione dei motori di ricerca per il tuo sito web. Lo strumento controllerà il sito in base a un'agenda e fornirà una raccomandazione su ciò che deve essere corretto.
GridBugs
GridBugs è una lista curata di problemi di interoperabilità di Grid, implementazioni incomplete e bug di layout di griglia CSS. Il concetto si basa sulla lista dei bug di Flexbox e puoi anche aggiungere i tuoi gridbug.
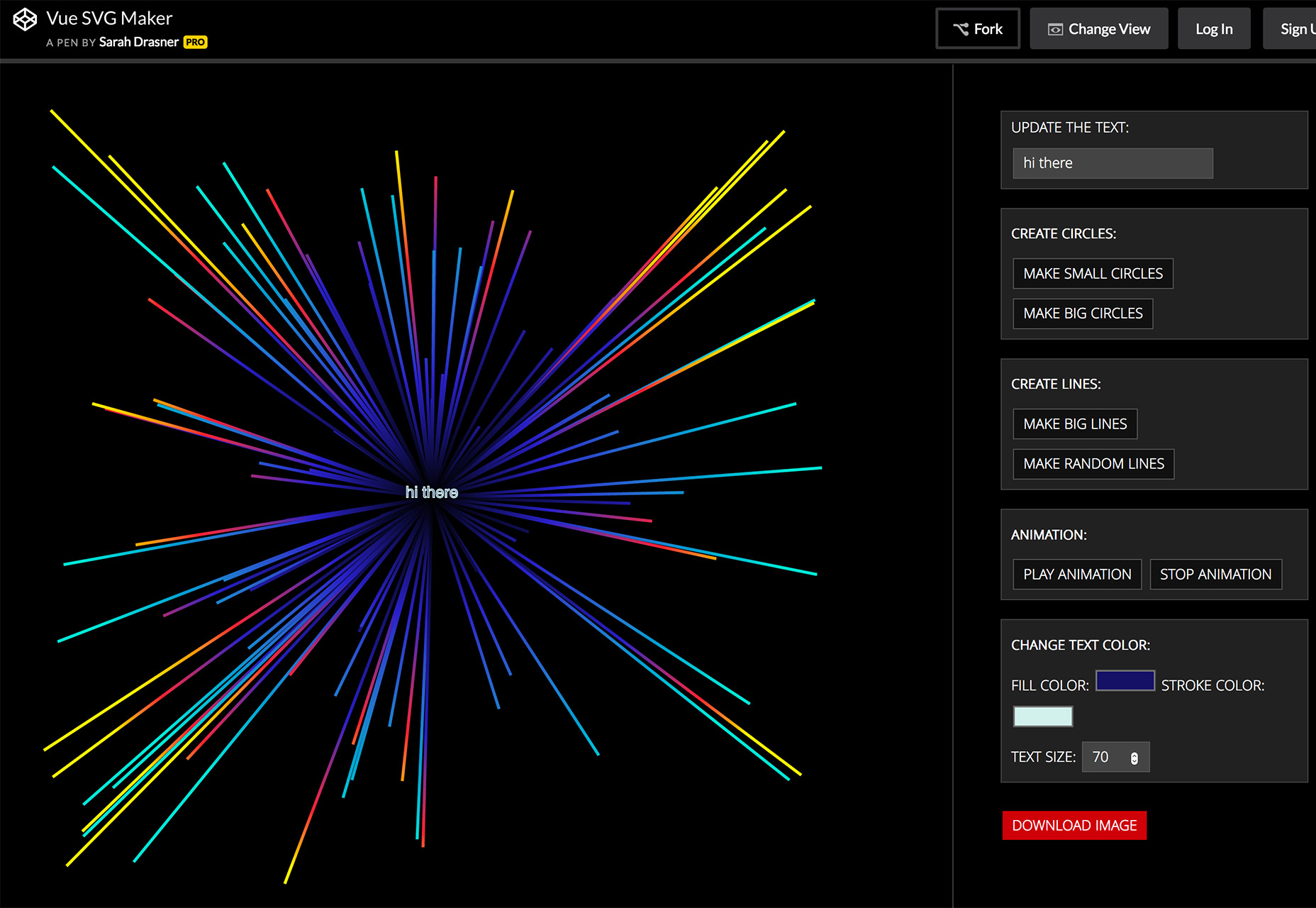
Vue SVG Maker
Questo strumento mostra come creare legature in Vue e associarle con SVG generativo per effetti divertenti che puoi scaricare e utilizzare nei progetti.
Costruisci una piccola blockchain
Blockchain è un database pubblico in cui i dati vengono archiviati in un contenitore (blocco) e vengono aggiunti bit aggiuntivi (catena). È la base per Bitcoin e crea confusione nei circoli tecnologici. Ecco come puoi creare una semplice blockchain con meno di 50 linee di codice in Python 2.
45 forme vettoriali geometriche
Geometrico le forme sono una delle grandi tendenze del design dell'anno e questo omaggio contiene molte opzioni divertenti con cui lavorare in formato vettoriale. Ciascuna delle forme ispirate alla mandala può essere utilizzata in vari modi.
fitty
fitty ridimensiona il testo in alto o in basso in modo che si adatti perfettamente al contenitore principale. È una soluzione ideale per siti Web flessibili e reattivi, senza dipendenze e una configurazione semplice.
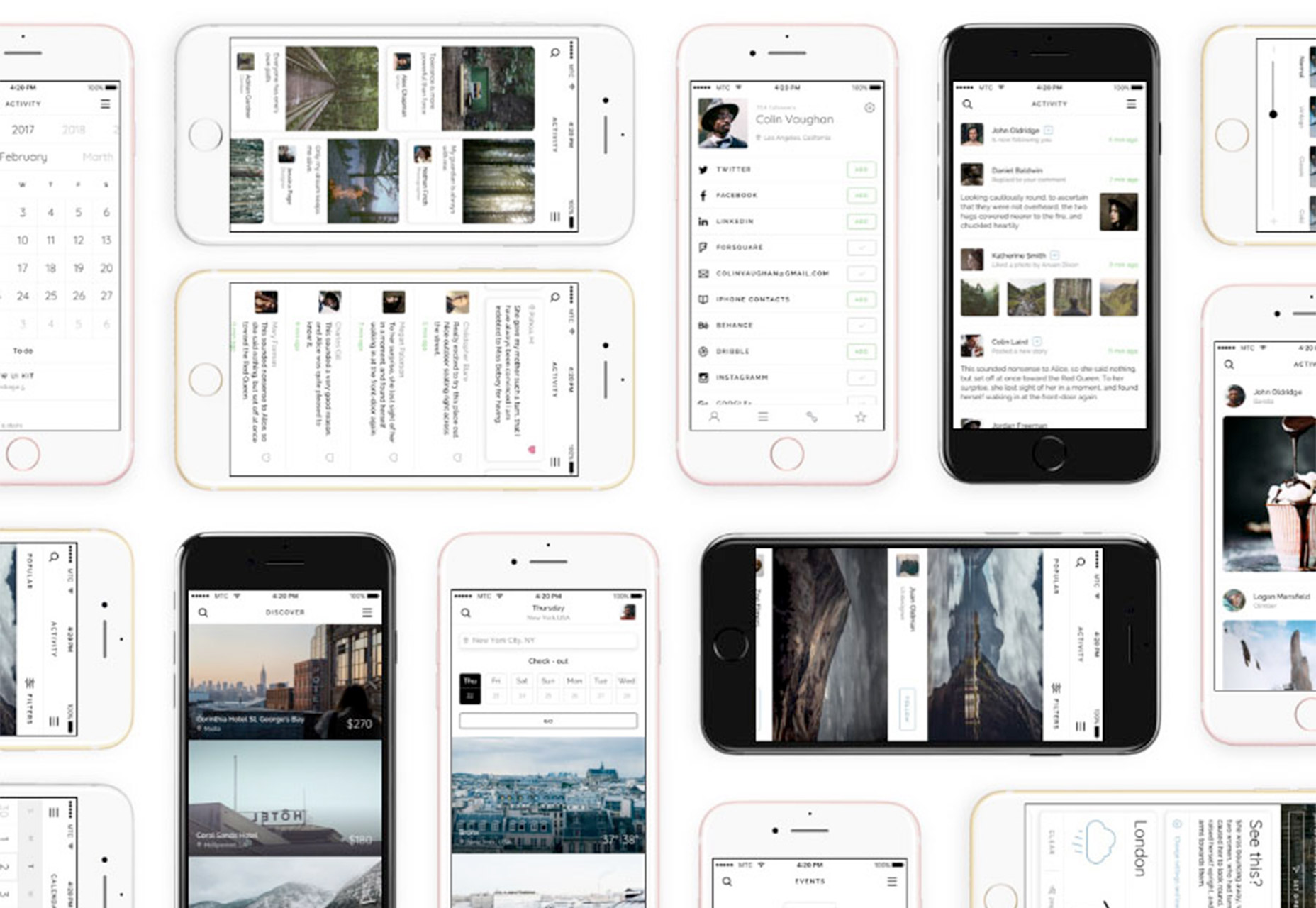
Kit interfaccia utente iOS diviso
Questo Il kit degli elementi dell'interfaccia utente di avviamento include dettagli eleganti che si abbinano al design iOS. Usa simboli, livelli e stili di testo e le parti flessibili in Sketch per avviare i progetti di design.
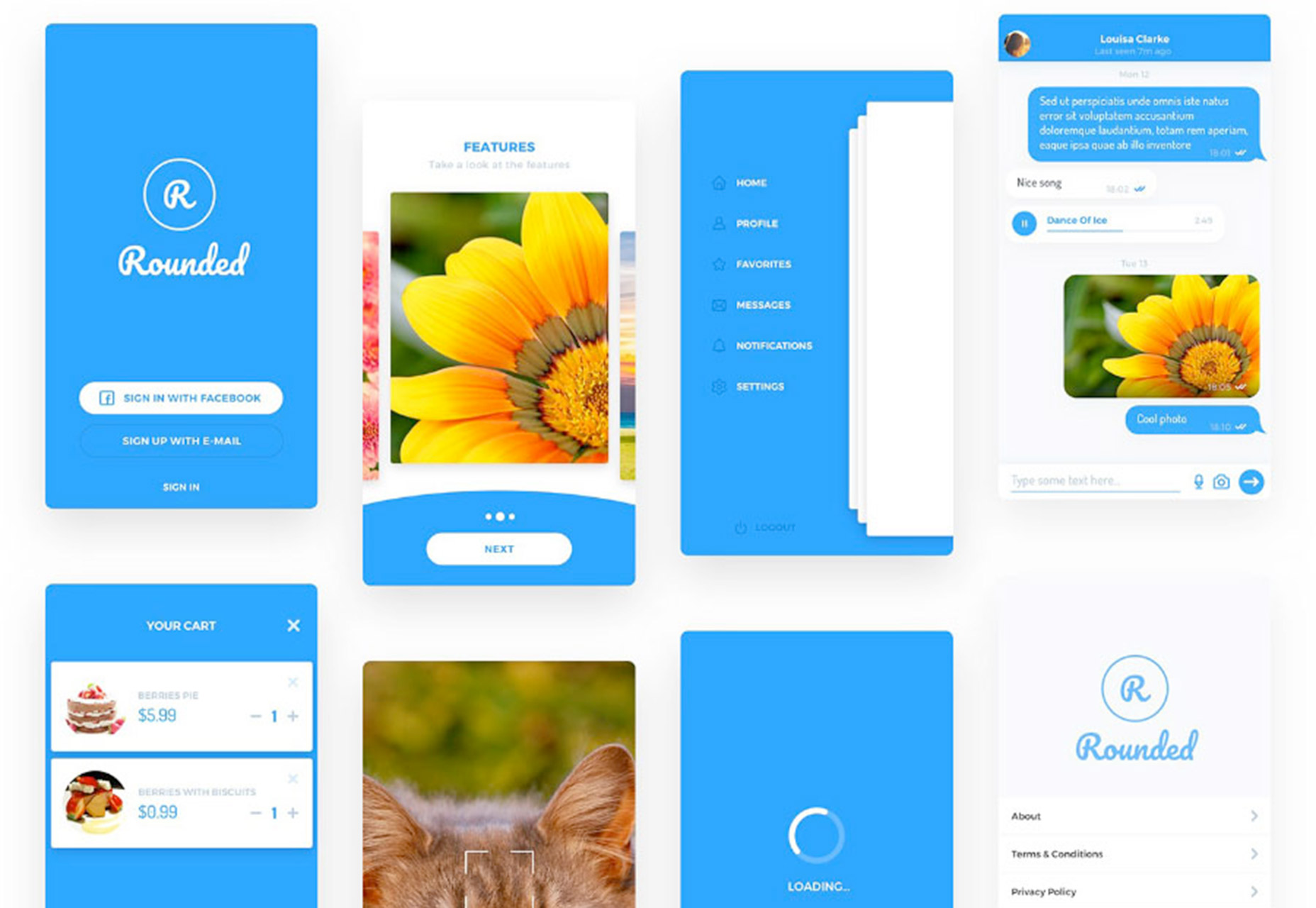
Kit UI mobile arrotondato
Forse uno stile più arrotondato ti affascina. Poi il Kit UI mobile arrotondato potrebbe essere l'opzione preferita con molte parti per avviare un'interfaccia mobile, come modelli di schermate per un menu, chat, carrello, fotocamera e altro. Tutti gli elementi sono contenuti in un file di Sketch.
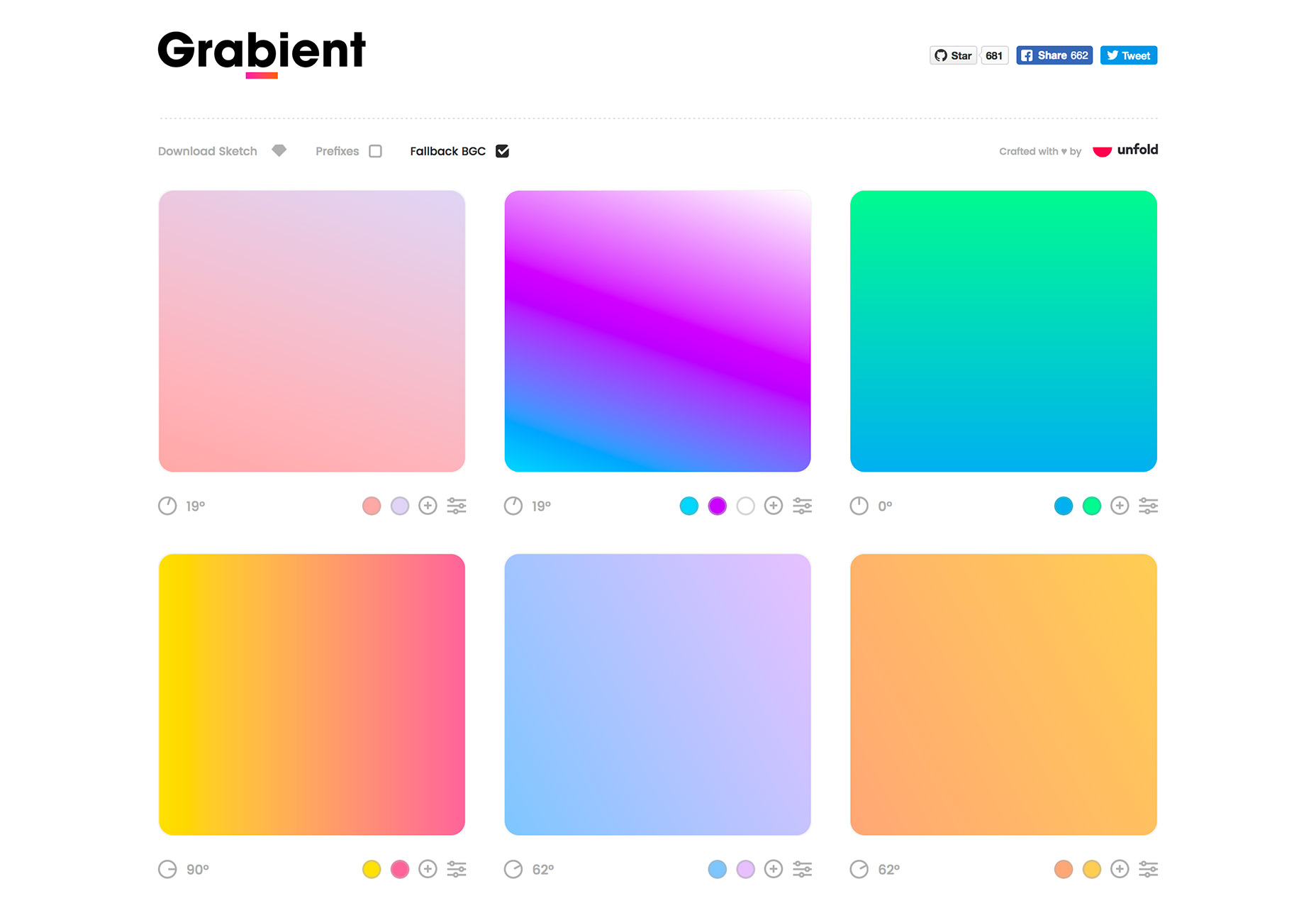
Grabient
Grabient è un divertente strumento di acquisizione gradiente che è ricco di moderne combinazioni di colori che puoi utilizzare così com'è o aggiungere opzioni, come il colore aggiuntivo o regolare l'angolo della dissolvenza. I file a colori sfumati sono disponibili come download di Sketch.
styly
styly è una piattaforma che ti aiuta a creare spazi di realtà virtuale senza codice. L'interfaccia di trascinamento della selezione consente inoltre di importare risorse da altre piattaforme ed è possibile modificarle e visualizzarle in un attimo. L'app, che è ancora in beta, è disponibile per più dispositivi.
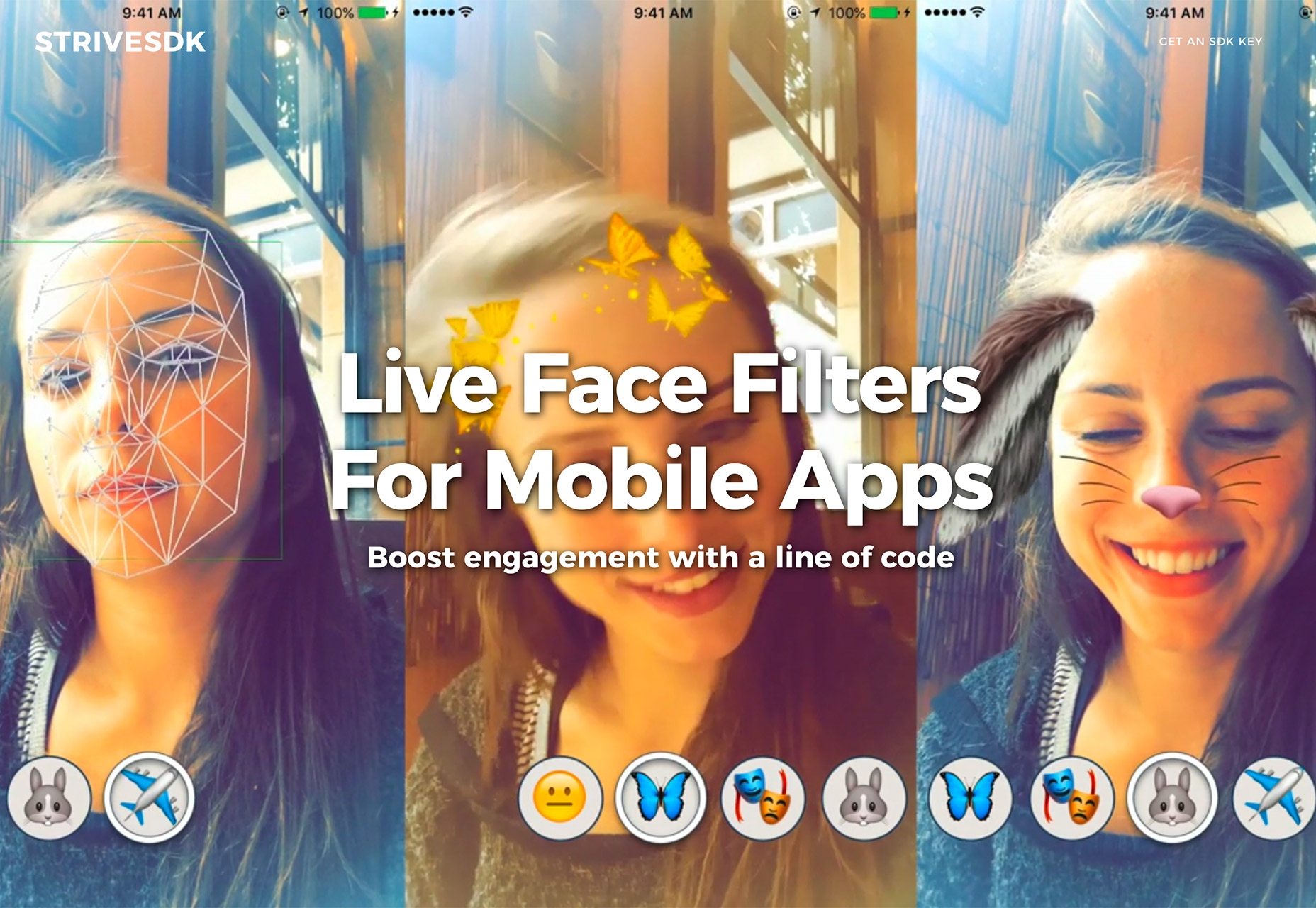
StriveSDK
Con una sola riga di codice, puoi aggiungere divertenti filtri viso in stile Snapchat alla tua app mobile. Questo è uno strumento a pagamento , a partire da $ 5 al mese. È disponibile per iOS con una versione Android in arrivo.
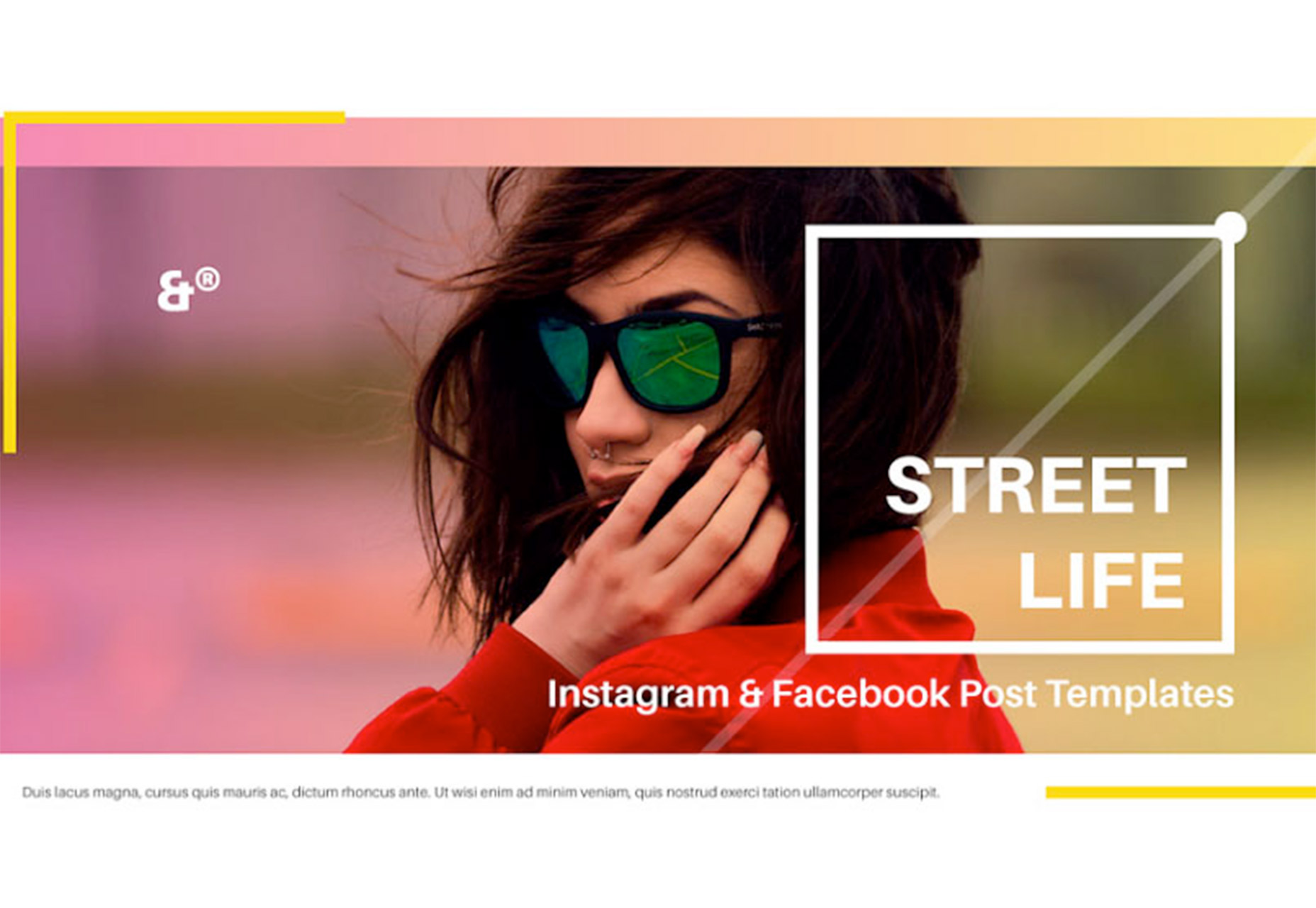
Modelli di social media per la vita di strada
Capire le dimensioni giuste per i post sui social media può essere una seccatura, ma questo piccolo kit contiene 15 modelli flessibili per Instagram e Facebook per facilitare la creazione di post. I modelli sono completamente personalizzabili anche in Sketch, Illustrator o Photoshop.
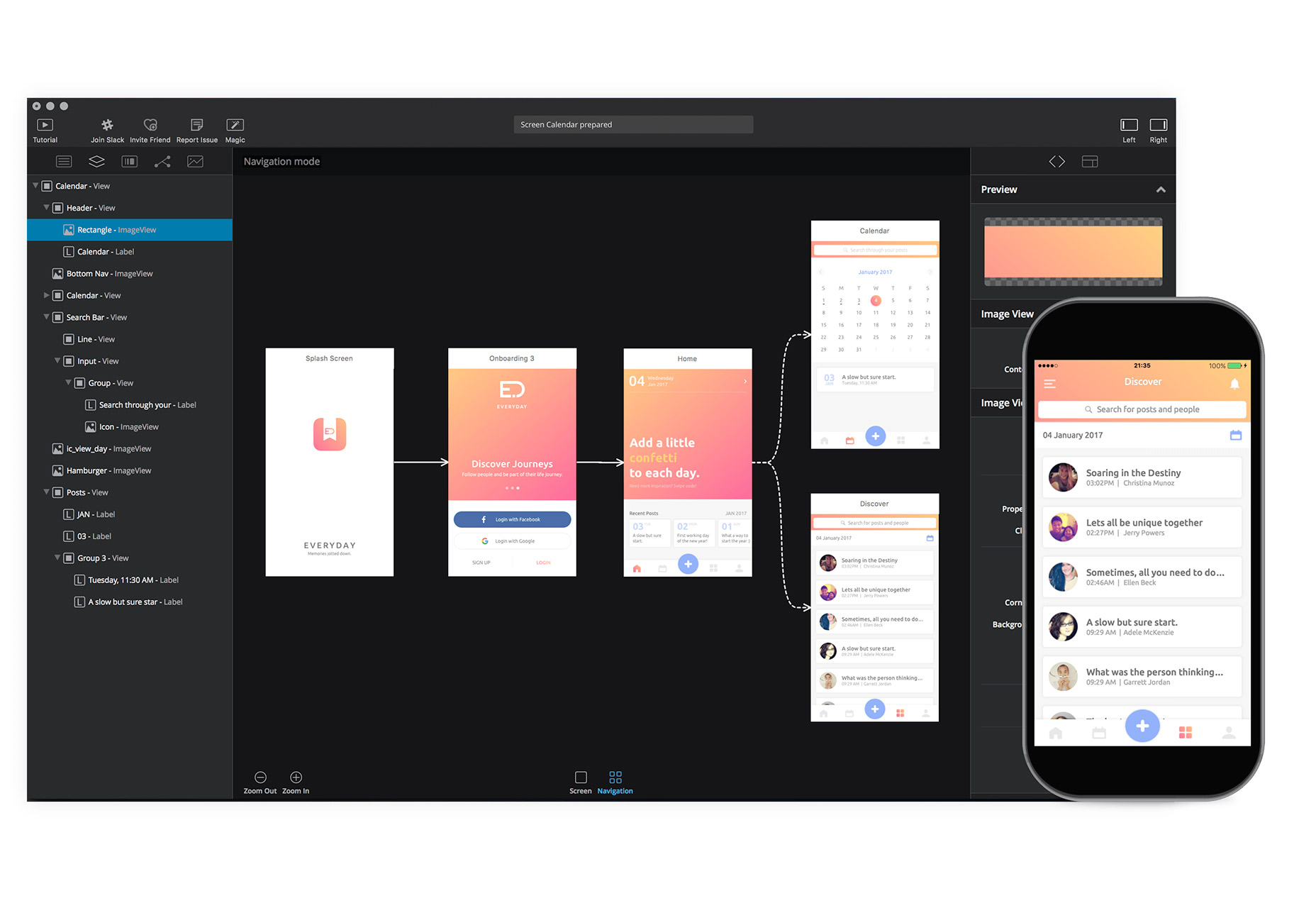
Supernova
Supernova trasforma i progetti di Sketch in app mobili native in pochi minuti. Lo strumento automatizza le noiose attività ed esporta le risorse, scrive la navigazione, collega i componenti, applica gli stili e mantiene le informazioni per te, non richiede la codifica manuale. Inoltre, puoi visualizzarlo in anteprima in un formato interattivo.
cocco
cocco è un carattere di visualizzazione sperimentale libero ispirato agli stili classici.
Vhiena
Vhiena è un carattere tipografico in stile vintage a strati che si ispira a vecchi serif. Viene fornito con diversi livelli per creare opzioni di tipo di visualizzazione di forte impatto.
Zin Sans
Zin Sans è un tipo di carattere serif contemporaneo per uso display. Ha una grande altezza e forme aperte dinamiche.