Novità per i progettisti, dicembre 2014
Nell'edizione di questo mese di novità per designer e sviluppatori, abbiamo incluso nuove app per design, framework e piastre, nuove app mobili e risorse di progettazione, risorse JavaScript, risorse per le startup e molto altro. E come sempre, abbiamo incluso anche alcuni fantastici nuovi font!
Quasi tutto nella lista questo mese è gratuito, con anche alcune app e strumenti a basso costo e ad alto valore aggiunto. Saranno sicuramente utili a designer e sviluppatori, dai principianti agli esperti.
Se ci siamo persi qualcosa che pensavate avrebbe dovuto essere nella lista, fatecelo sapere nei commenti. E se sei a conoscenza di una nuova app o risorsa che dovrebbe essere presentata il prossimo mese, twittala su @cameron_chapman essere considerato!
Fondazione per app
Fondazione per app è un framework front-end per la creazione di app web responsive. Puoi usarlo per creare cose come app di posta elettronica, app di musica, app di produttività e altro.
PaymentFont
PaymentFont è un font Web SVG che include icone per tutti i principali metodi e metodi di pagamento e di carte di credito. Ci sono 74 icone incluse.
Fontspiration
Fontspiration è un'app di ispirazione tipografica per iOS. Puoi sfogliare la tipografia creativa, trovare i caratteri e creare divertenti gif o video di tipografia animate.
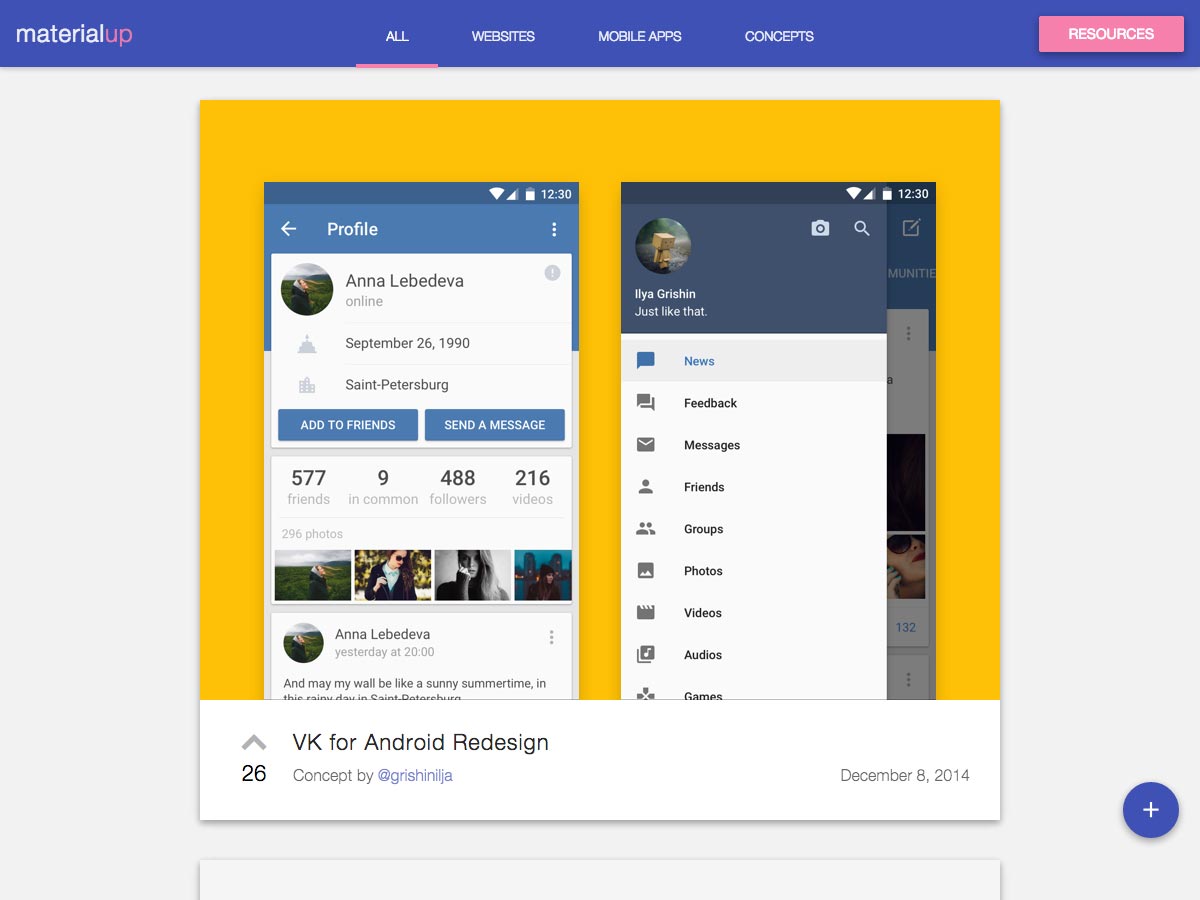
Materiale in alto
Materiale in alto è una galleria di materiali di design che offre ispirazione quotidiana per siti Web, app mobili e concetti.
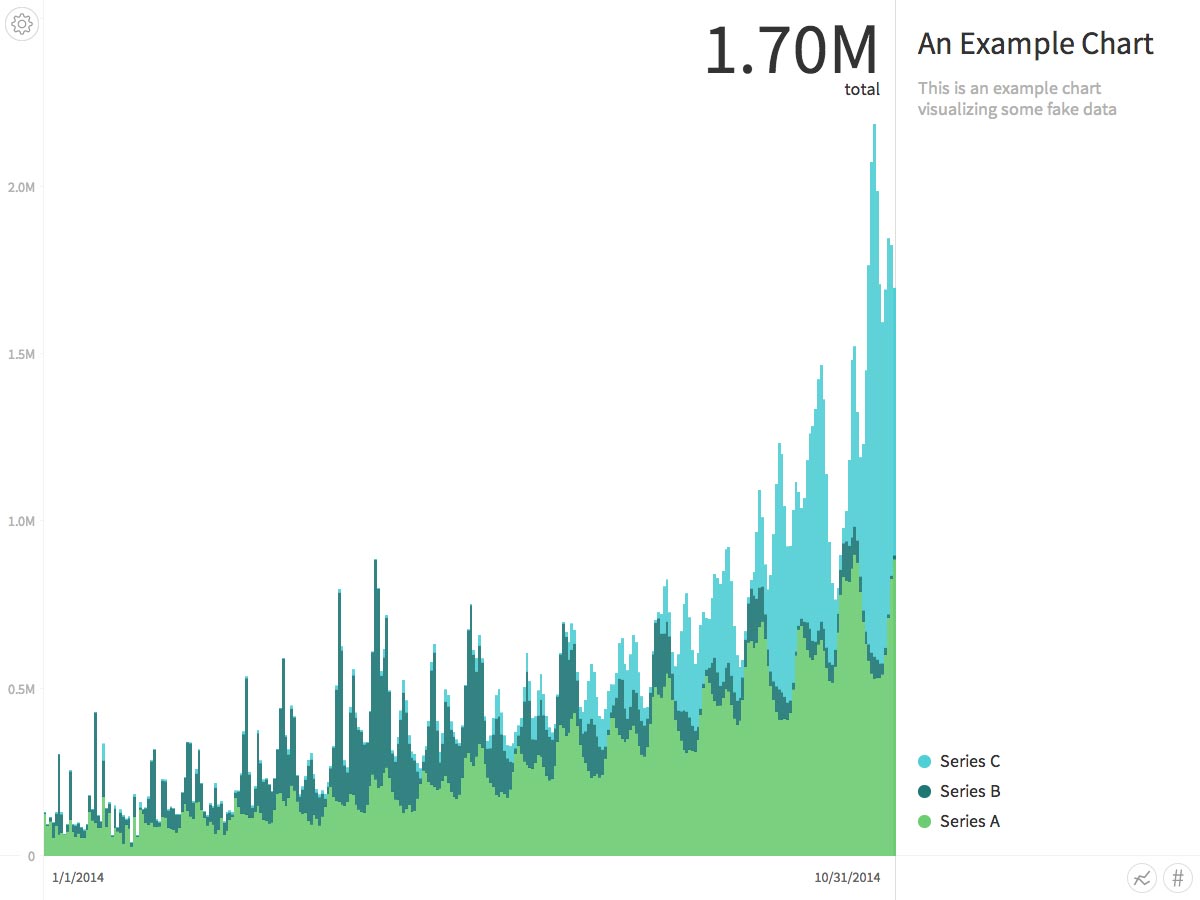
Charted
Charted è una nuova app per grafici di Medium. Basta incollare un link a un foglio di calcolo o un file CSV di Google e Charted fa il suo dovere, creando un grafico interattivo con i tuoi dati.
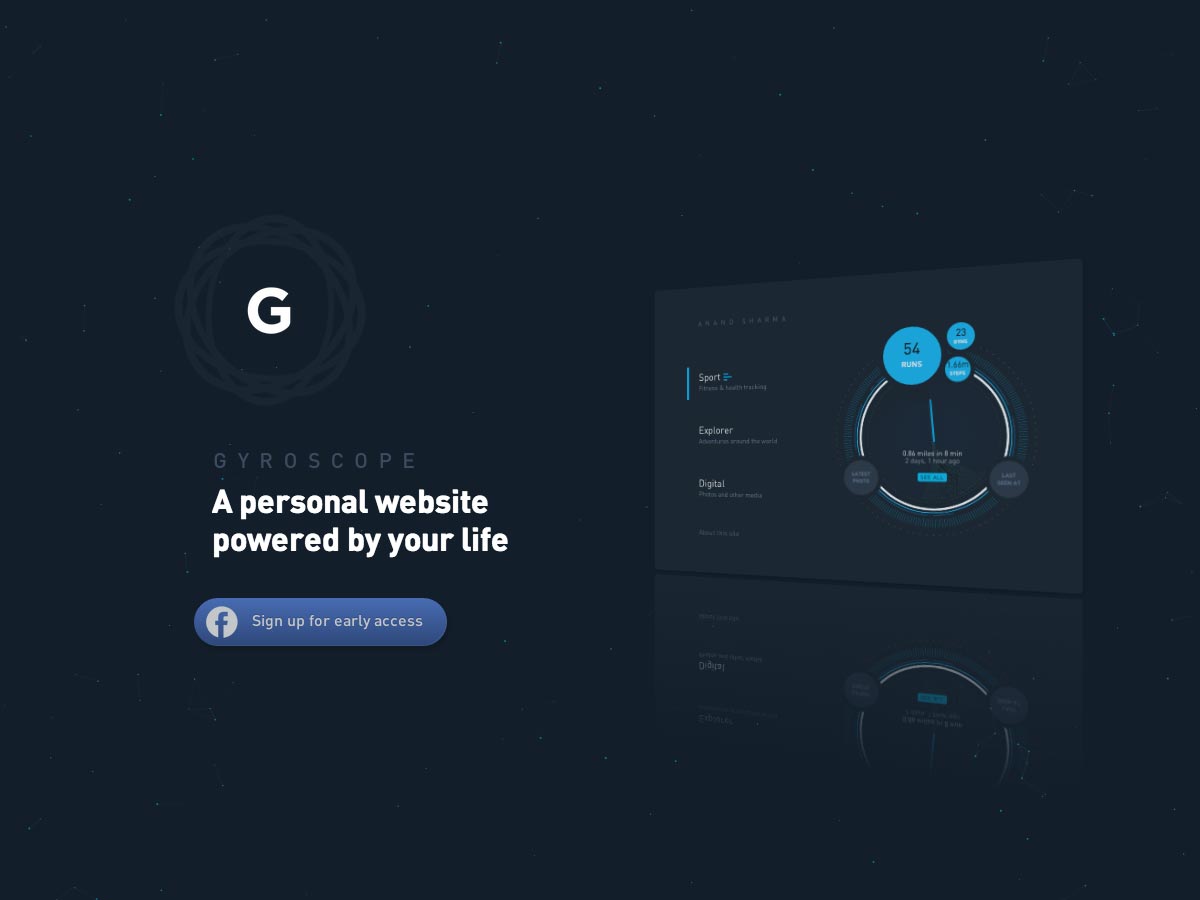
Giroscopio
Giroscopio è un'app per la creazione di un sito web personale che è alimentato dalle cose che fai online e dalle app che usi, visualizzando i dati da ciascuna.
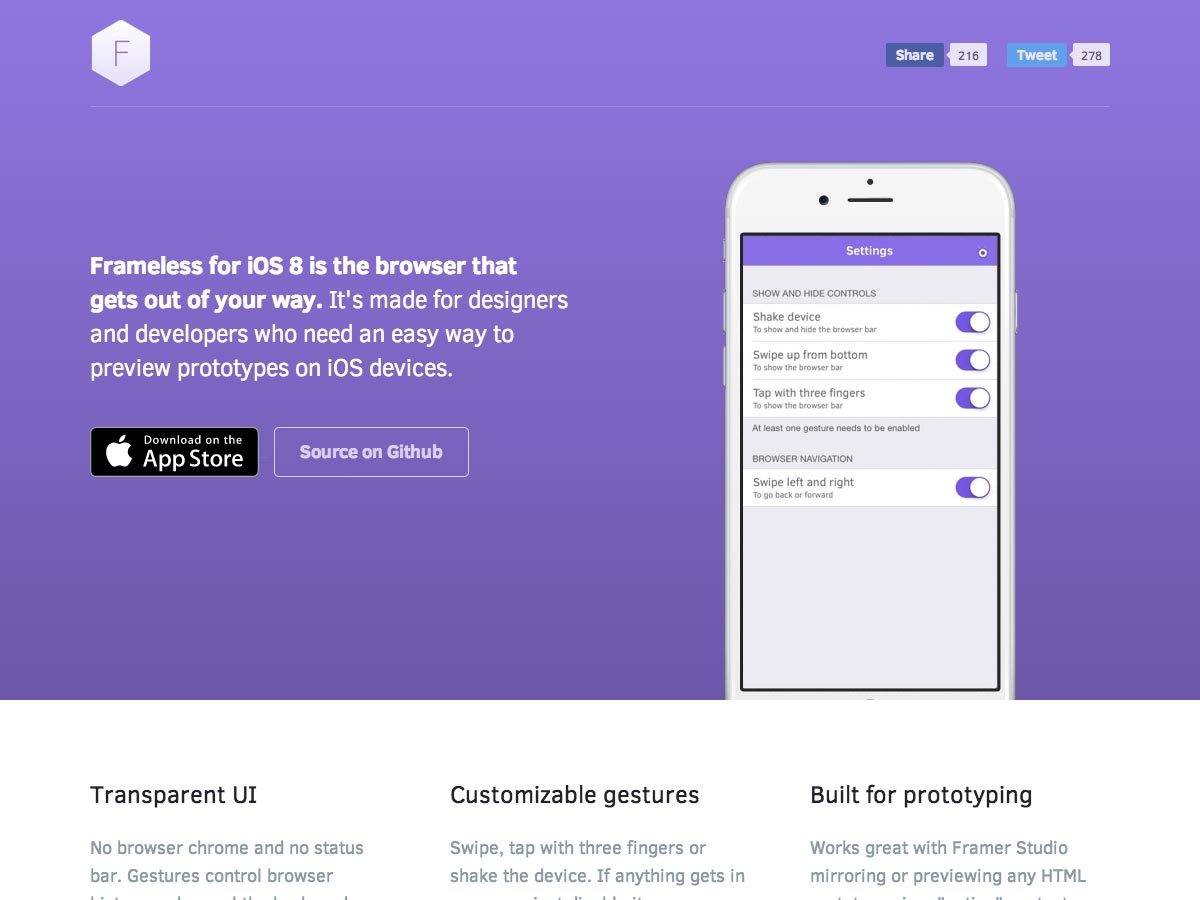
senza telaio
senza telaio è un browser per iOS 8 progettato per designer e sviluppatori per l'anteprima di prototipi su dispositivi iOS. Ha un'interfaccia utente trasparente senza browser chrome o barra di stato e offre gesti personalizzabili.
Tindddle
Tindddle è come Tinder per Dribbble. Rende facile scoprire grandi opere e ispirazione.
Quattro ombre
Quattro ombre ti consente di creare ombre sulle tue icone che cambiano con l'ora del giorno, in modo che corrispondano alla lancetta delle ore su un orologio analogico.
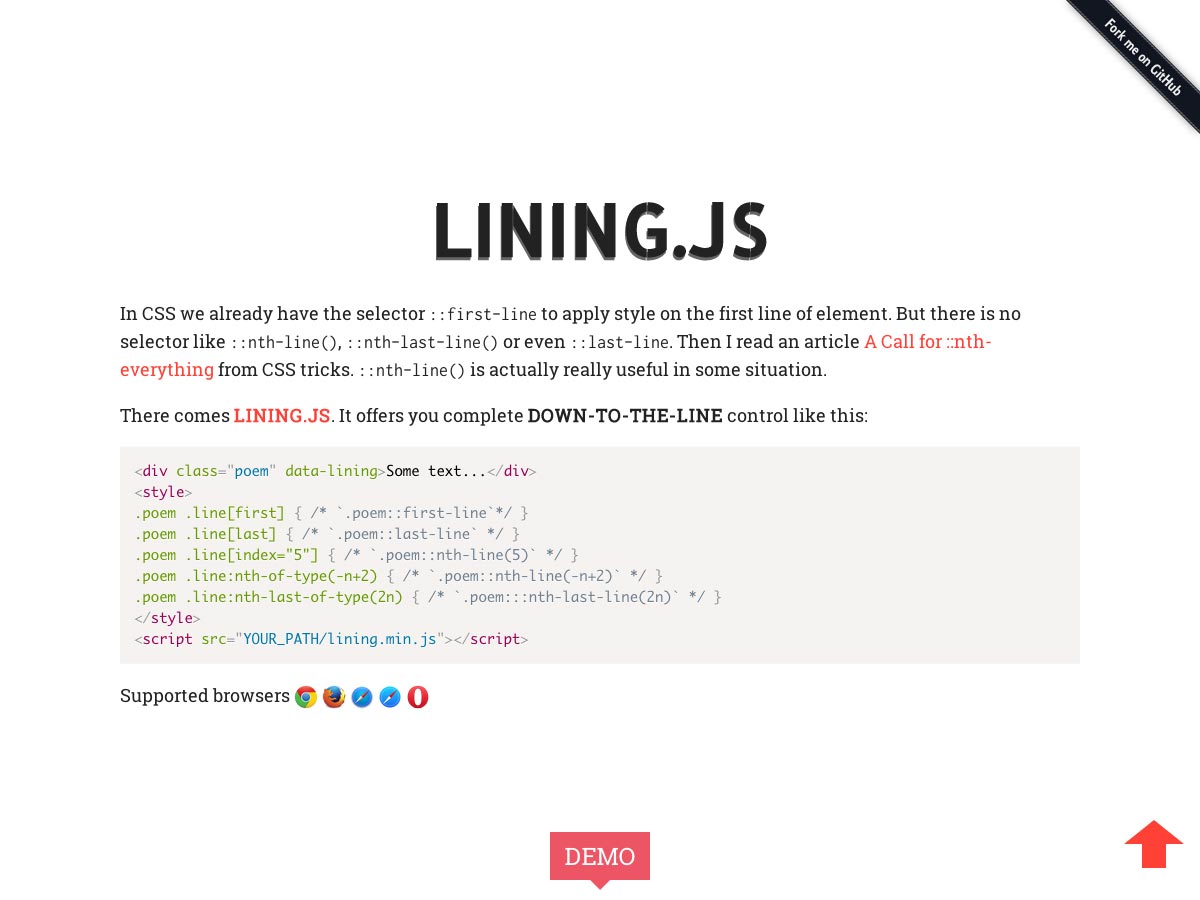
Lining.js
Lining.js ti offre il controllo down-the-line sullo stile CSS. Quindi puoi applicare stili a linee specifiche, proprio come il selettore CSS "di prima linea".
L'album di Hanno
L'album di Hanno copre il flusso di lavoro completo e il processo per i progettisti di Hanno. È una grande risorsa ed esempio di trasparenza nel mondo del design.
Pixact.ly
Pixact.ly è un divertente strumento online per vedere quanto bene conosci i tuoi pixel e le dimensioni. Ti dà una lunghezza e una larghezza di box specifiche per disegnare e ti segna in base alla distanza che ottieni.
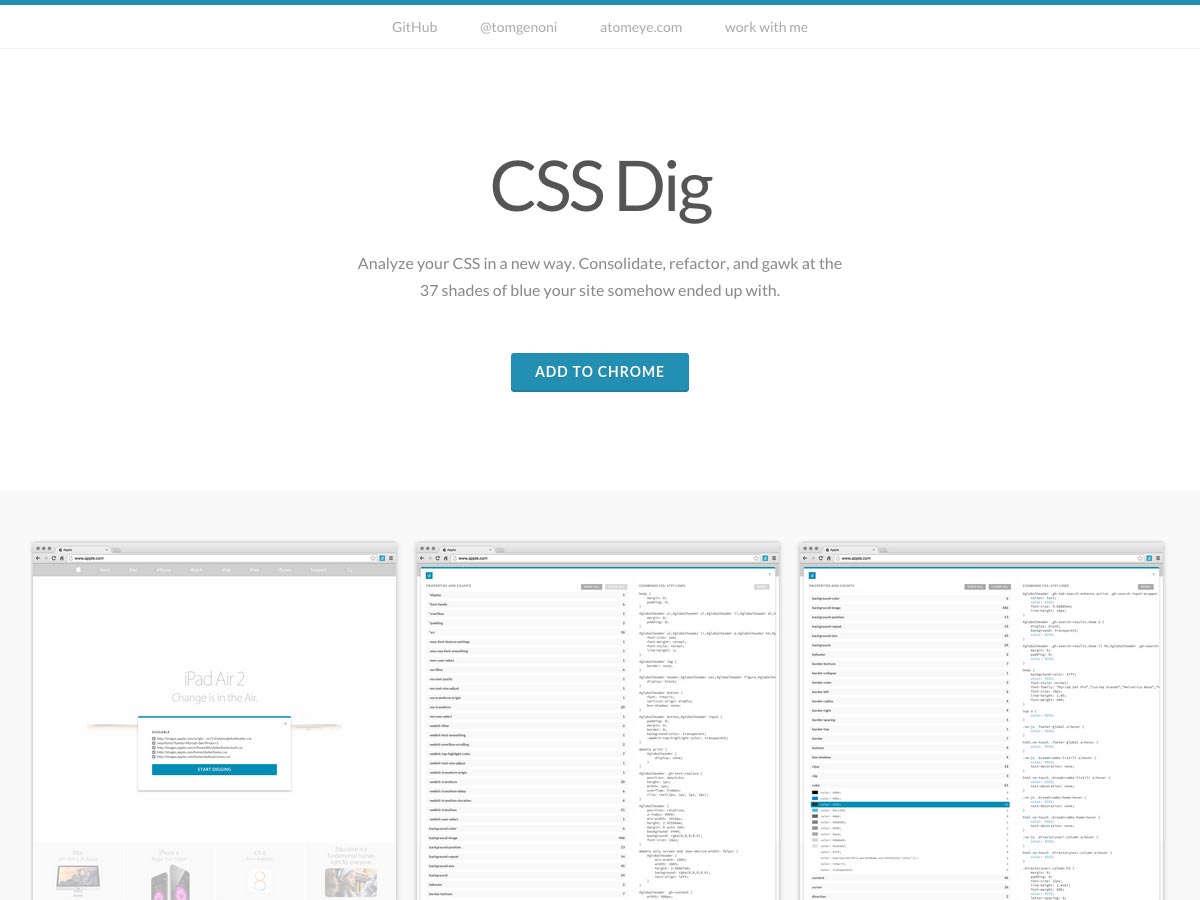
CSS Dig
CSS Dig è un'estensione di Chrome che ti consente di analizzare i tuoi CSS in modi nuovi, incluso il refactoring e il consolidamento.
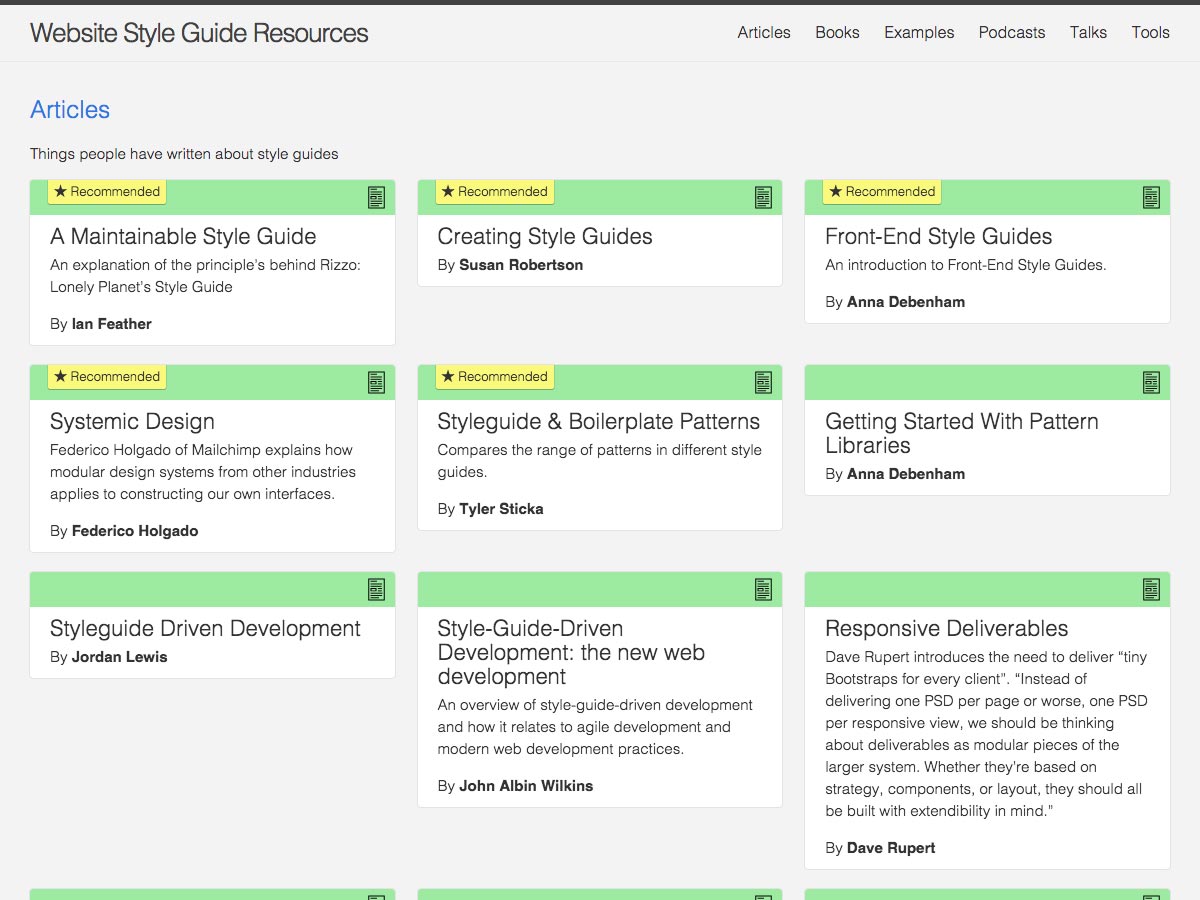
Risorse della Guida allo stile del sito Web
Risorse della Guida allo stile del sito Web è un elenco di articoli e altre risorse per la creazione di guide di stile migliori.
blocchi
blocchi è una semplice applicazione per Mac per la creazione di siti web reattivi, moderni e statici senza scrittura di codice. È veloce e intuitivo, utilizza Bootstrap 3, include un elenco personalizzato di Google Web Fonts e ha persino il supporto per la retina.
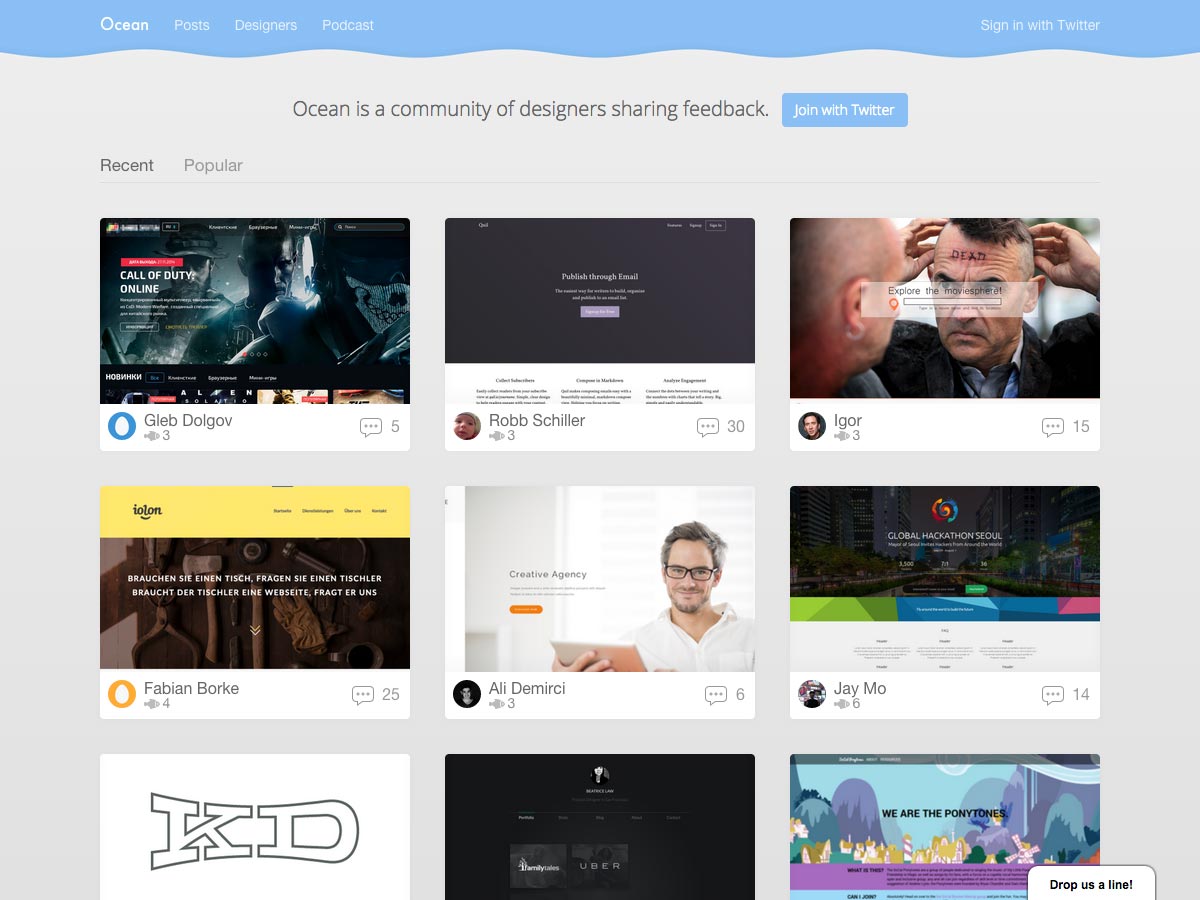
Oceano
Oceano è una comunità in cui i progettisti possono condividere feedback l'uno con l'altro. Puoi unirti a Twitter per caricare i tuoi disegni o lasciare un feedback per gli altri.
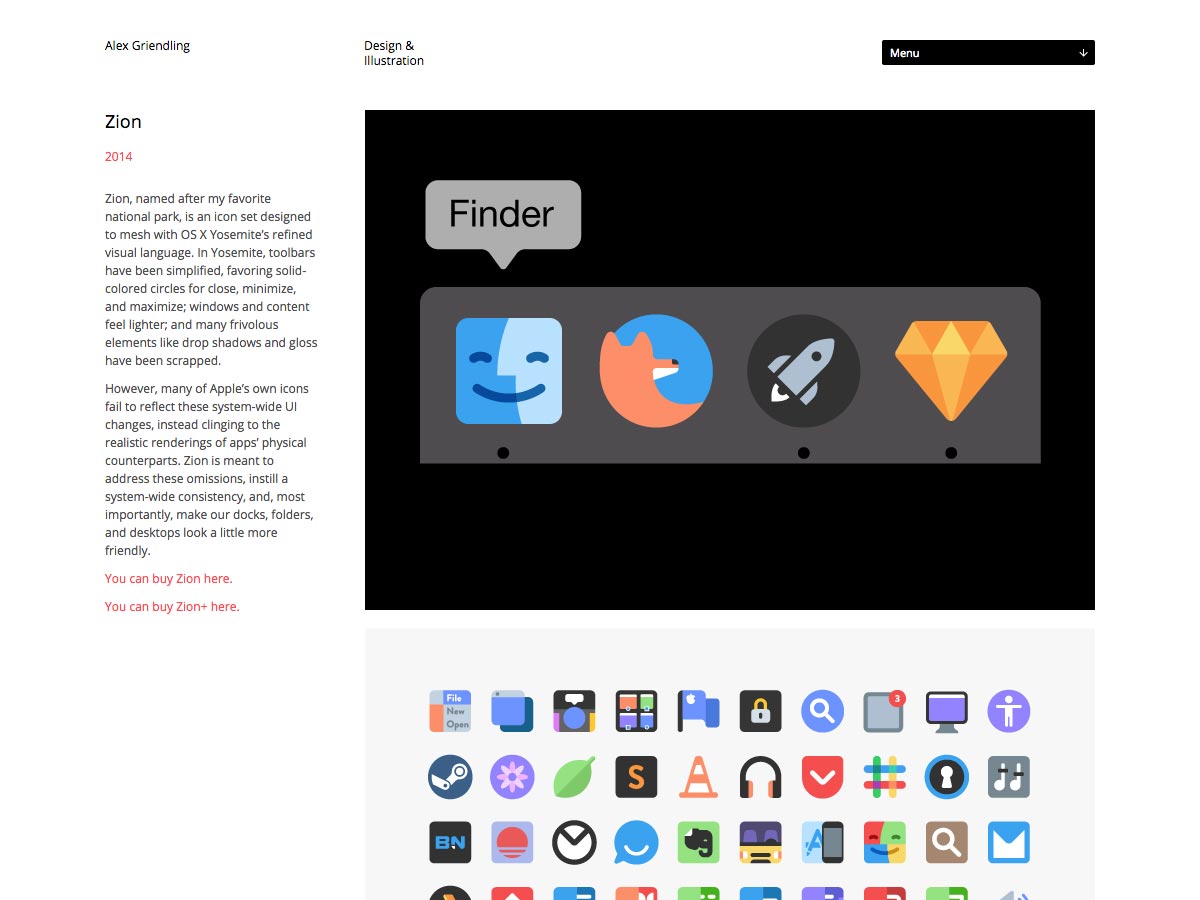
Sion
Sion è un set di icone progettato per il raffinato linguaggio visivo di OS X Yosemite. Crea una coerenza a livello di sistema che manca nelle icone predefinite.
Vivus
Vivus è una classe JS che ti permette di animare SVG, per apparire che vengono disegnati. Esistono tre stili di animazione: ritardato, asincrono e uno alla volta.
Rinse.io
Rinse.io è una community esclusiva di fotografia e portfolio, che mira a mostrare grandi storie fotografiche di artisti affermati e emergenti.
Atomico
Atomico è un software di interfaccia che include strumenti di prototipazione e collaborazione integrati.
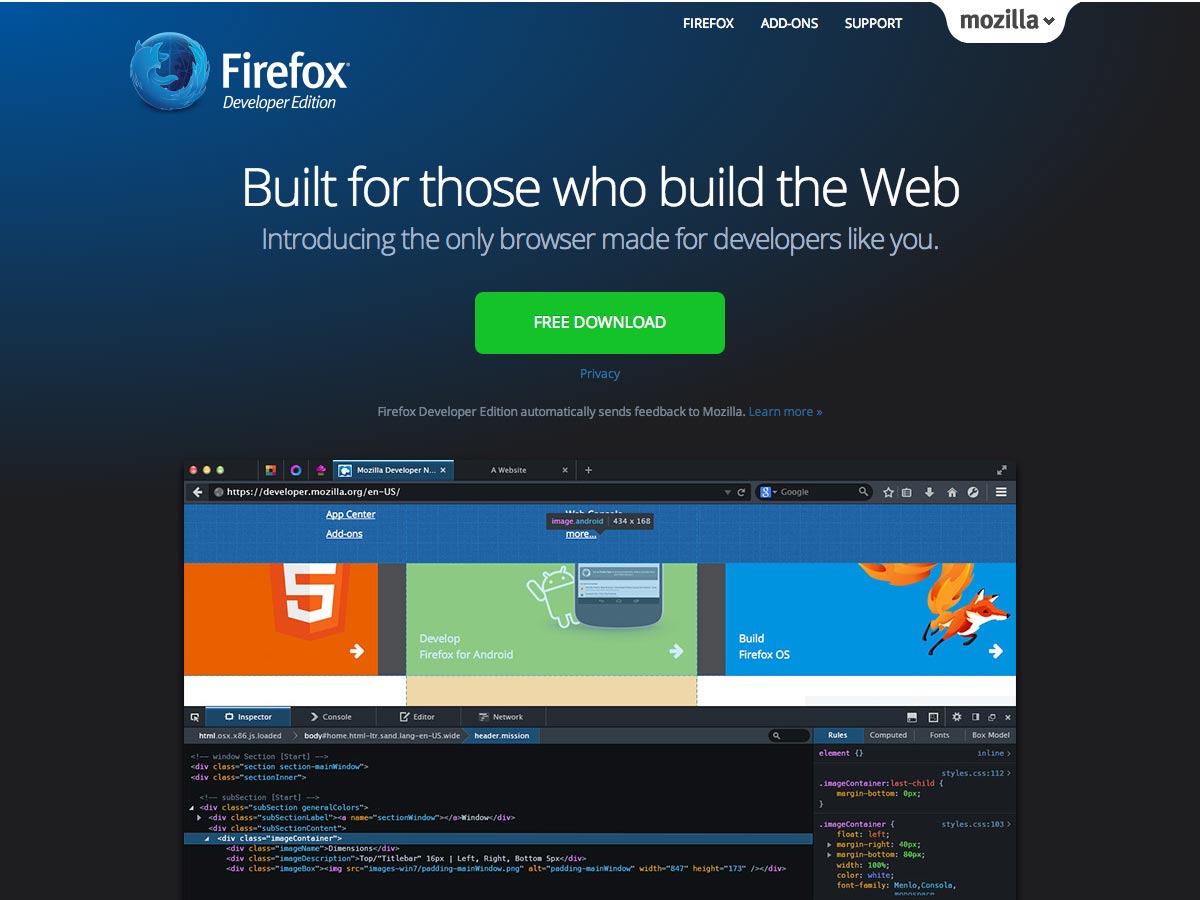
Firefox Developer Edition
Firefox Developer Edition è un browser realizzato appositamente per gli sviluppatori. Include strumenti di codifica pixel-perfect e strumenti per il debug in qualsiasi browser.
UI materiale
UI materiale è un framework CSS un insieme di componenti React che utilizza il material design di Google.
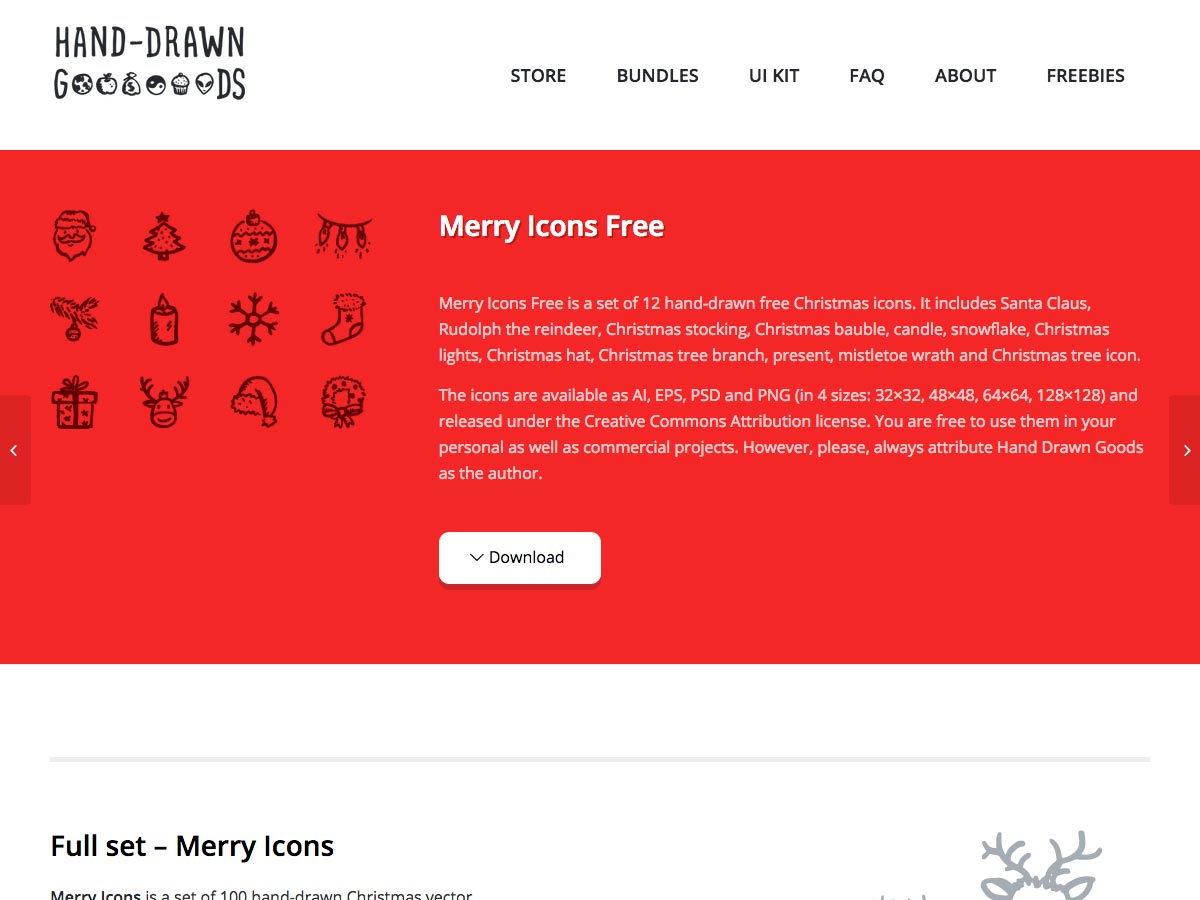
Icone allegre
Icone allegre è un insieme di icone di Natale disegnati a mano. Ci sono 12 icone nel set gratuito, tra cui Babbo Natale, albero di Natale, ornamento, luci, candele, fiocchi di neve, calze, regali e altro ancora. Vengono come AI, EPS, PSD e PNG, in quattro dimensioni.
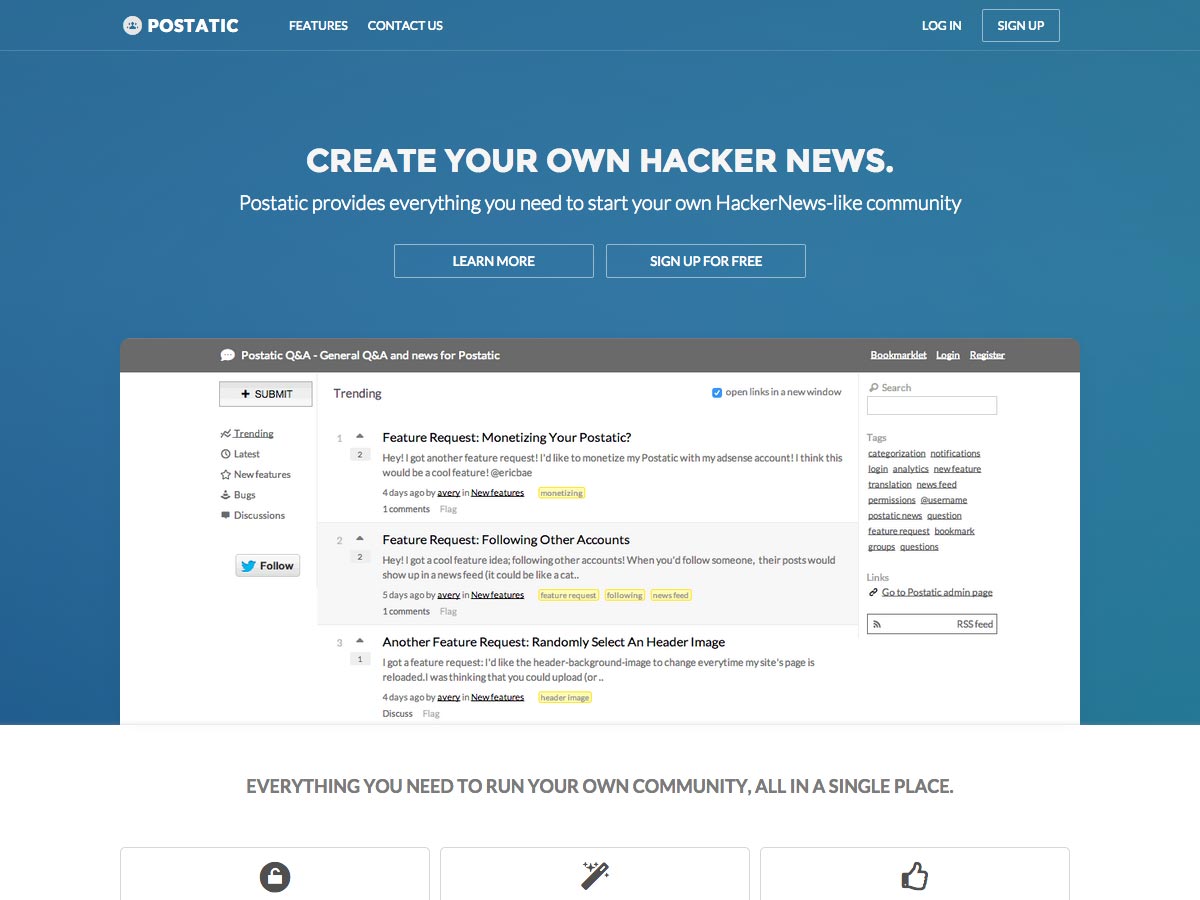
Postatic
Postatic è una piattaforma per creare una comunità simile a HackerNews. Puoi controllare l'aspetto del sito e il modo in cui il tuo sito accede alla tua comunità.
punti
punti è un generatore di fogli sprite HTML5 che utilizza un'interfaccia drag and drop.
Venngage
Venngage è un modo semplice per creare e pubblicare infografiche, visualizzazioni di dati e report, con centinaia di grafici e icone disponibili.
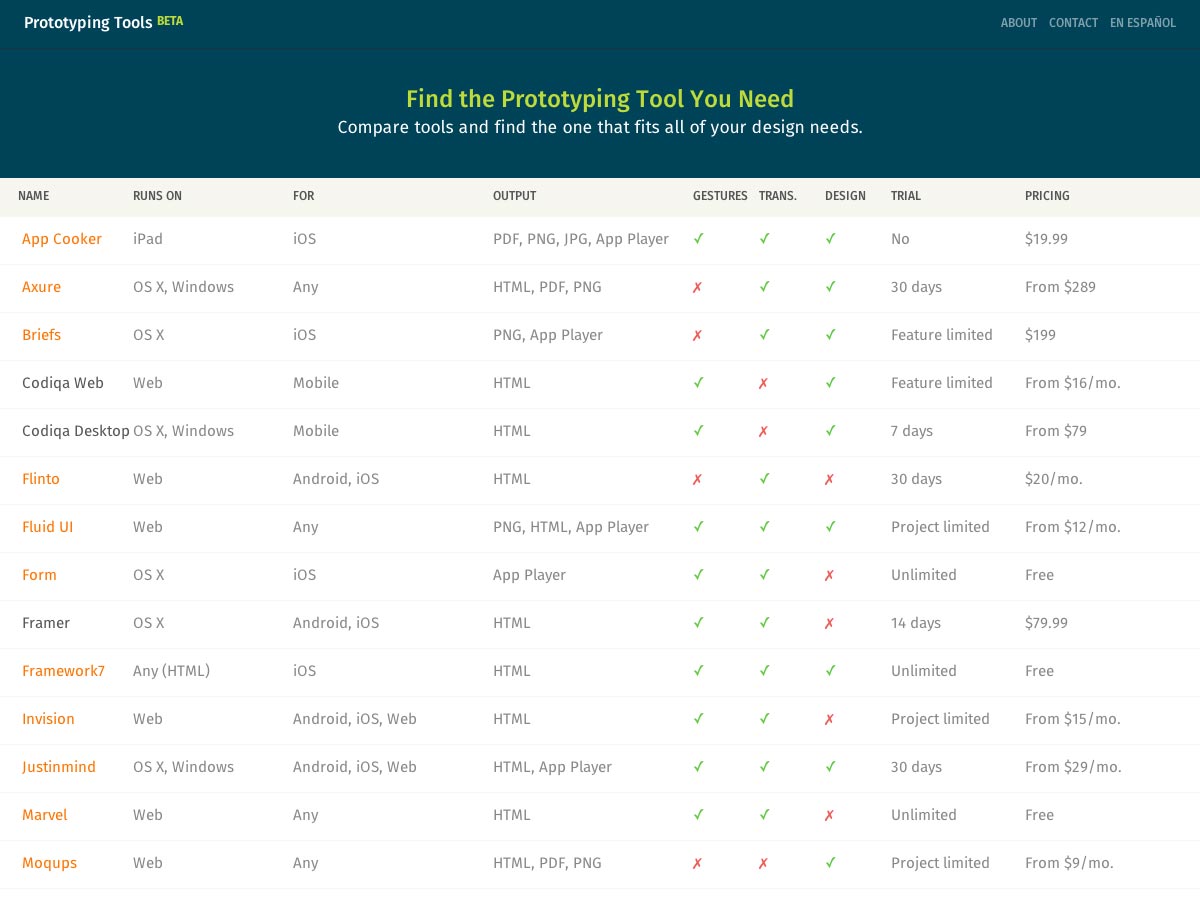
Strumenti di prototipazione
Strumenti di prototipazione è un grafico che confronta gli strumenti di prototipazione, per aiutarti a scegliere quello migliore per le tue esigenze di progettazione. Include colonne per output, gesti, termini e altro.
PrivacyPal
PrivacyPal è un modo semplice per vedere i termini e le condizioni per qualsiasi sito web semplicemente inserendo l'URL.
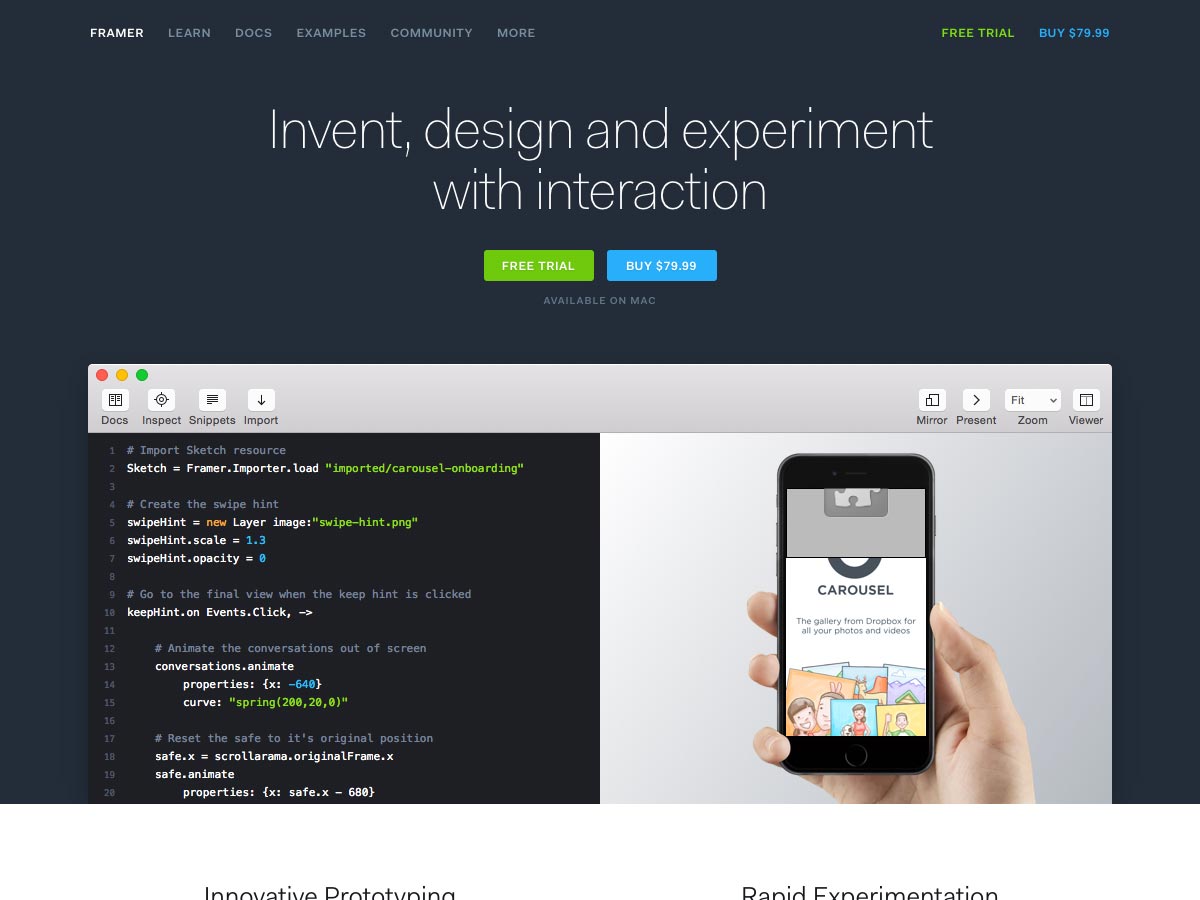
Framer
Framer è un framework JavaScript open source, innovativo per la prototipazione e la sperimentazione che consente di definire animazioni e interazioni.
Qards
Qards è un set di carte pre-progettate che puoi utilizzare insieme per creare un sito web, senza necessità di progettare o codificare.
Guida del progettista al DPI
Il Guida del progettista al DPI è una lettura introduttiva per i progettisti che desiderano comprendere meglio il cross-DPI e la progettazione multipiattaforma.
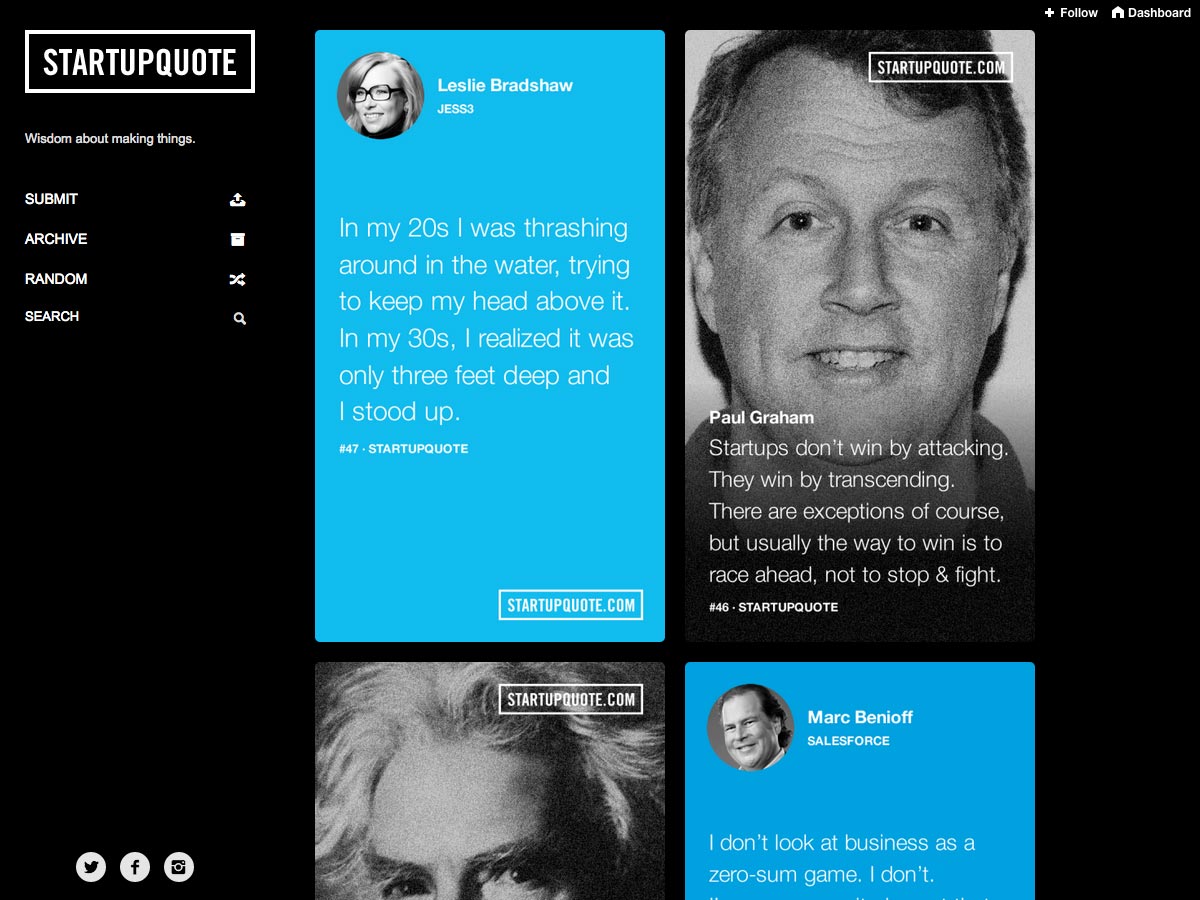
startupquote
startupquote caratteristiche citazioni da vari fondatori di avvio. Ci sono citazioni da tutti, da Ian MacAllister di Amazon a Satya Nadella di Microsoft a Travis Kalanick di Uber incluso.
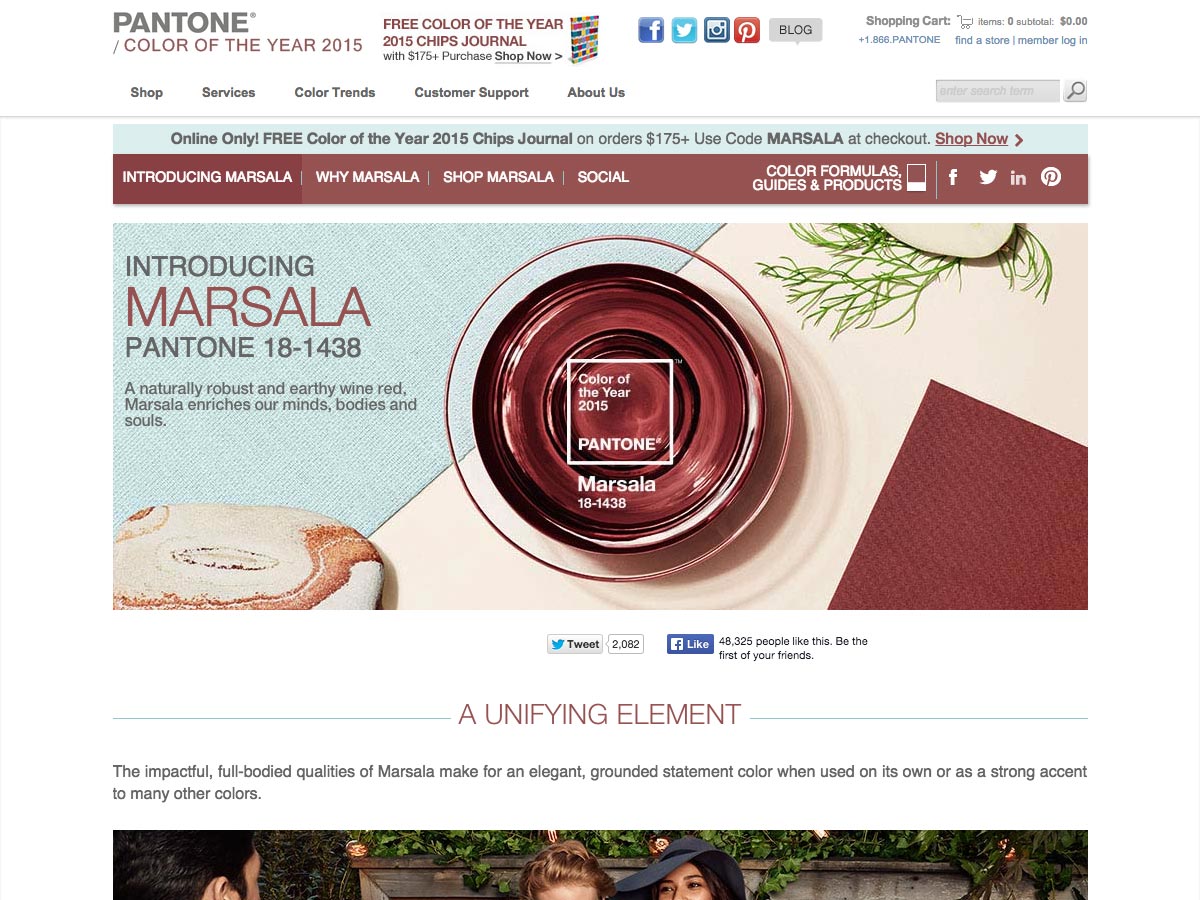
Pantone Color of the Year 2015
Pantone Color of the Year 2015 è stato annunciato Il Marsala è una tonalità più tenue e sofisticata rispetto ad alcuni negli ultimi anni.
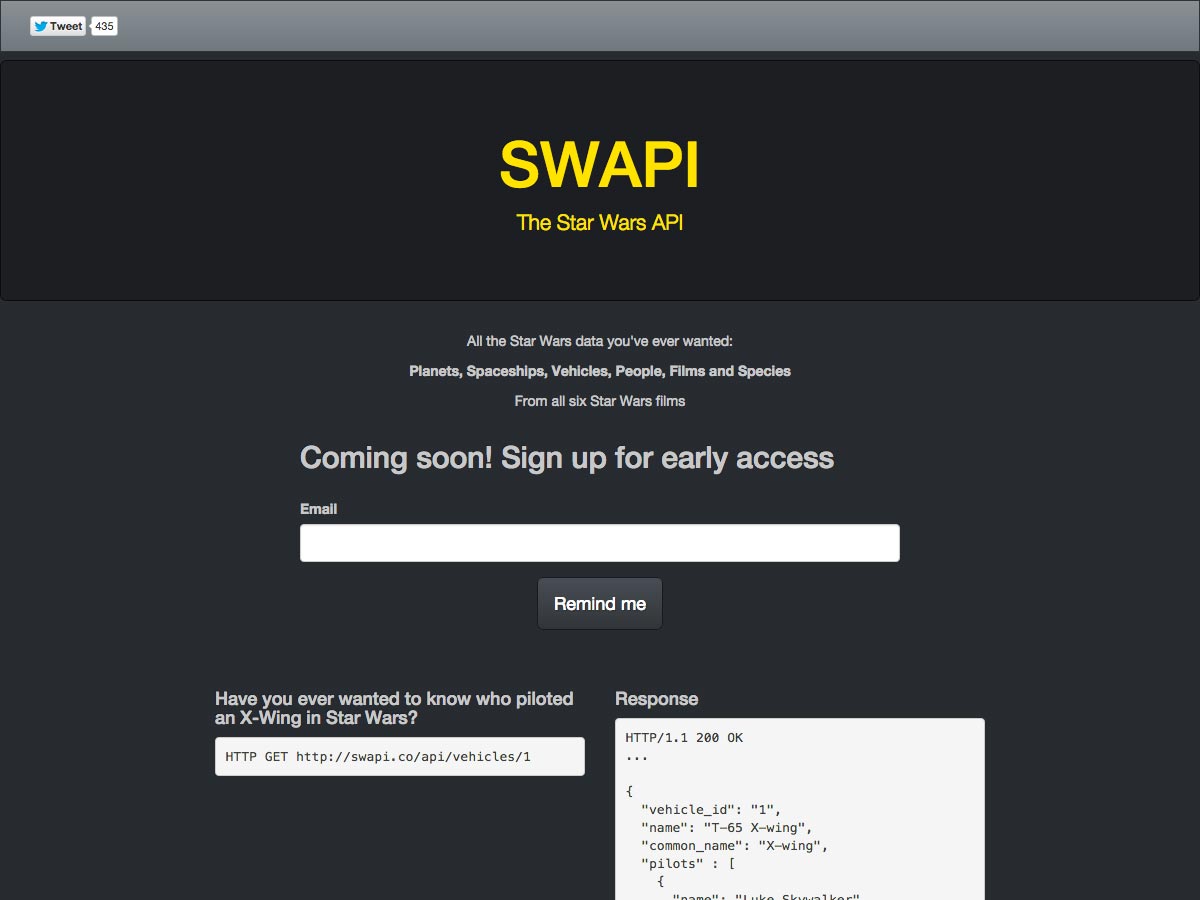
SWAPI
SWAPI è l'API di Star Wars con tutti i dati di Star Wars che potresti desiderare. Include dati su pianeti, astronavi, veicoli, persone e altro.
Galaktika Gravity
Galaktika Gravity è un font di visualizzazione futuristico con un po 'di qualità handdrawn.
Propaganda
Propaganda è un font di visualizzazione visivamente forte che è stato progettato per il logo di una maglietta.
come il cuoio
come il cuoio è un font display gratuito con un tocco artigianale e vintage. Include tre diversi tipi di carattere (maiuscoletto, maiuscolo e maiuscolo) con 402 glifi totali.
BlackDrops
BlackDrops ) è stato creato per un progetto per una band Metalcore, Black Drops Remains, e successivamente espanso in un font completo.
Mad Squire
Mad Squire è un carattere geometrico sperimentale che include lettere maiuscole e minuscole, oltre a serie di lettere alternative.
Pribambas
Pribambas ha un tocco organico e viene in maiuscolo alfabeti latini e cirillici.
Quarz 974 Nero
Quarz 974 Nero è un font display gratuito con un forte stile geometrico.
Delicato
Delicato è un font di caratteri serif stilizzato, con un mix di tratti appena visibili e molto forti.
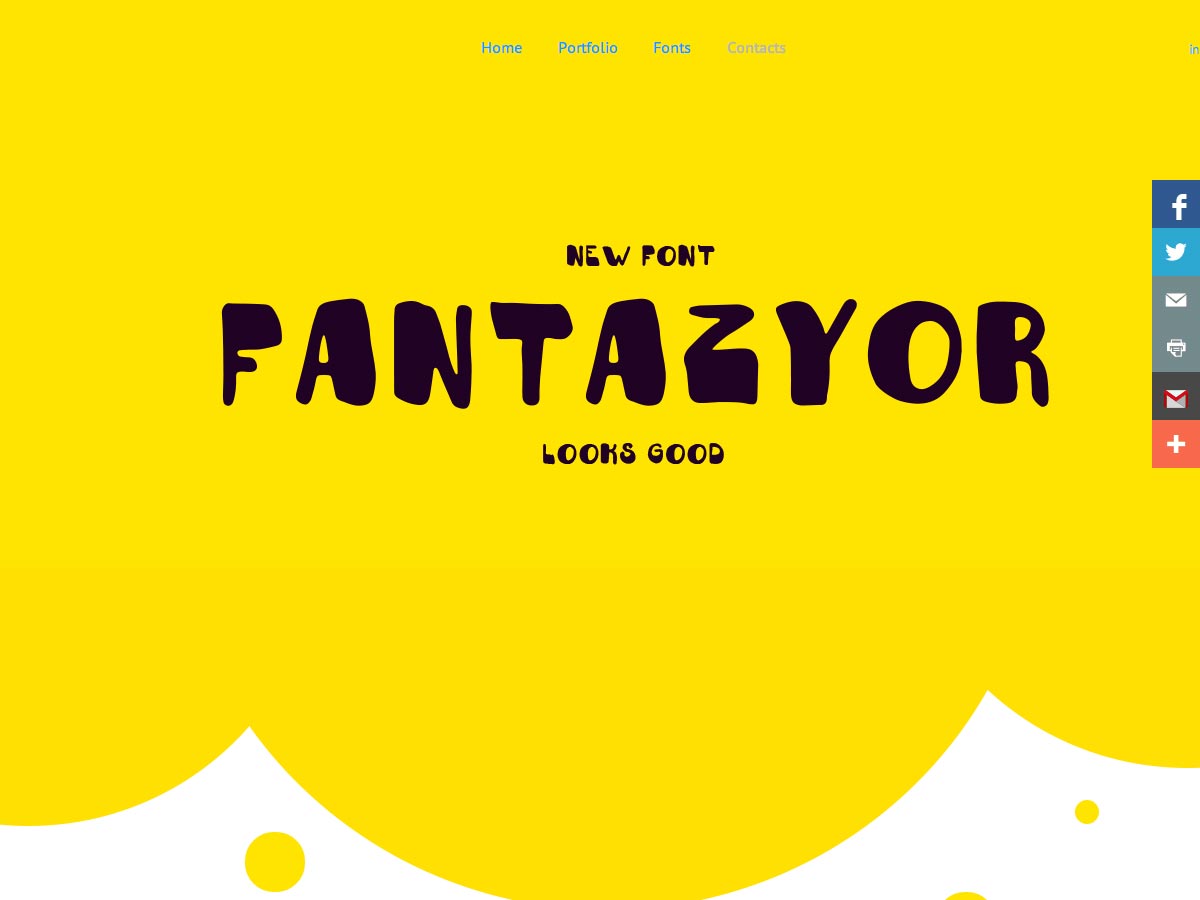
Fantazyor
Fantazyor è un font di visualizzazione gratuito con uno stile funky e fumettistico perfetto per titolazioni e simili.