Novità per i progettisti, febbraio 2013
L'edizione di febbraio delle novità per web designer e sviluppatori include nuove applicazioni Web, plugin jQuery e risorse JavaScript, strumenti di produttività e gestione dei progetti, CMS, framework CSS e HTML, strumenti di sviluppo Web e alcuni nuovi font davvero fantastici.
Molte delle risorse sottostanti sono gratuite oa bassissimo costo e sono sicuramente utili a molti designer e sviluppatori.
Come sempre, se abbiamo perso qualcosa che pensavate avrebbe dovuto essere incluso, fatecelo sapere nei commenti. E se hai un'app o un'altra risorsa che vorresti vedere inclusa il mese prossimo, twittala su @cameron_chapman all'attenzione.
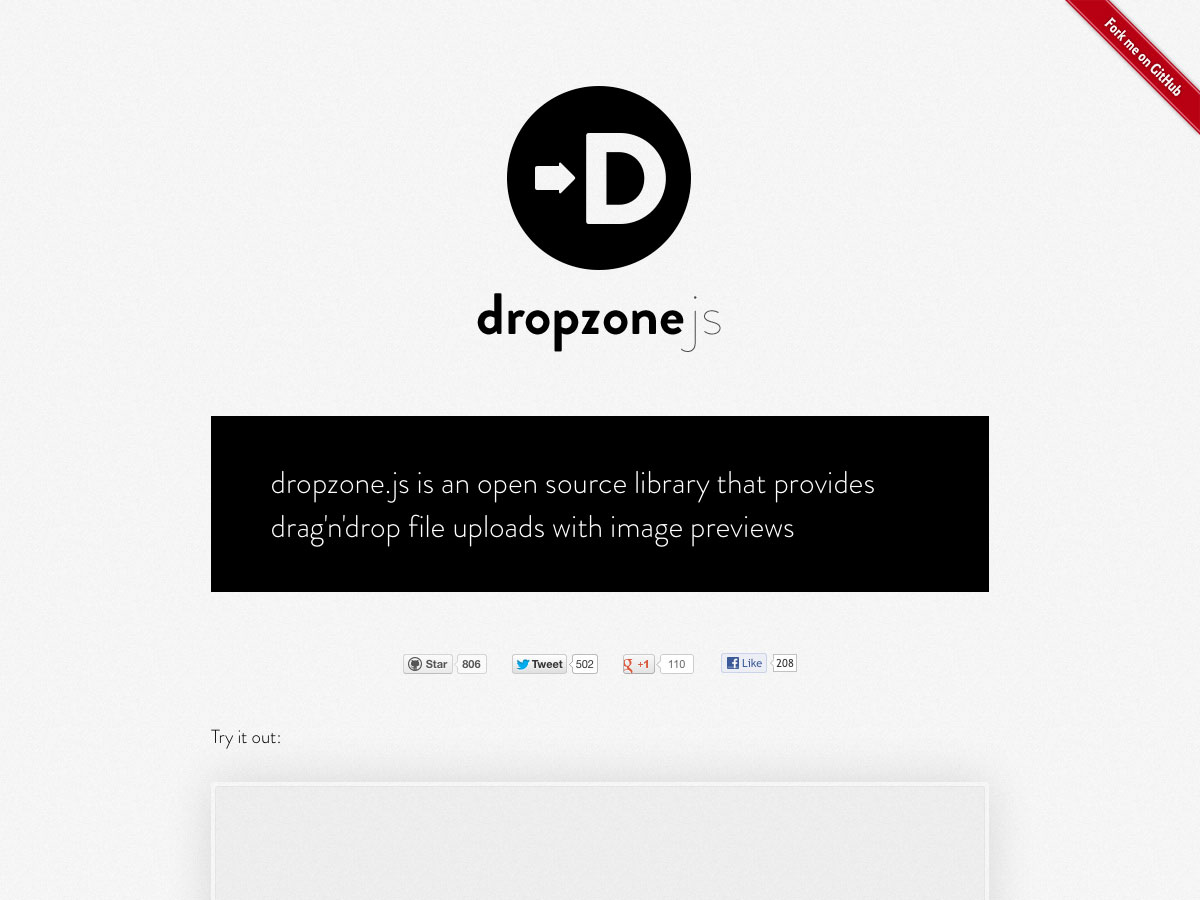
Dropzone.js
Dropzone.js è un open source, semplice trascinamento del file uploader con anteprima delle immagini. È facile da configurare (soprattutto se si utilizza Component, poiché è possibile aggiungerlo come dipendenza) e implementarlo come modulo o programmaticamente.
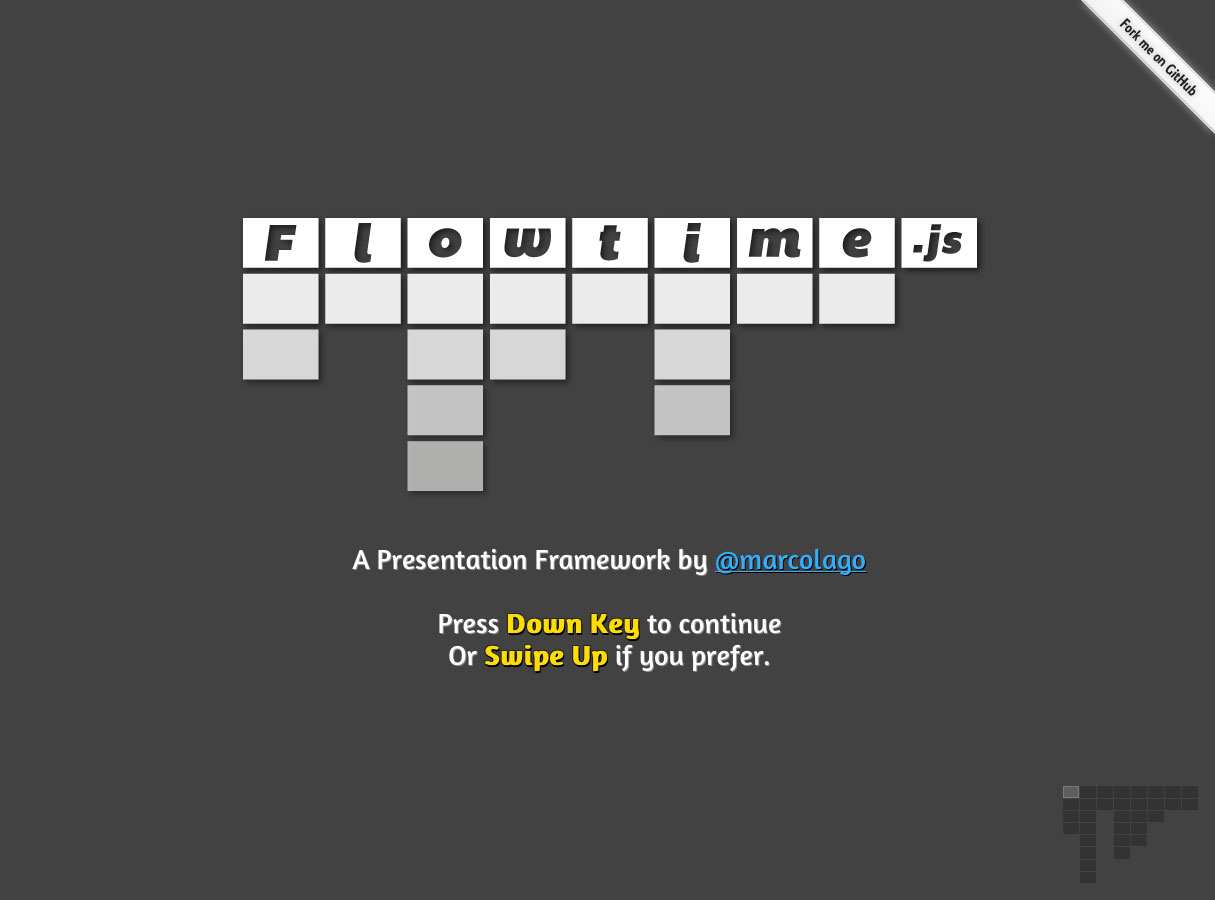
Flowtime.js
Flowtime.js è un framework che semplifica la creazione di presentazioni o siti Web HTML con layout fluidi a pagina intera, più controlli di navigazione, transizioni, supporto per la parallasse e altro ancora.
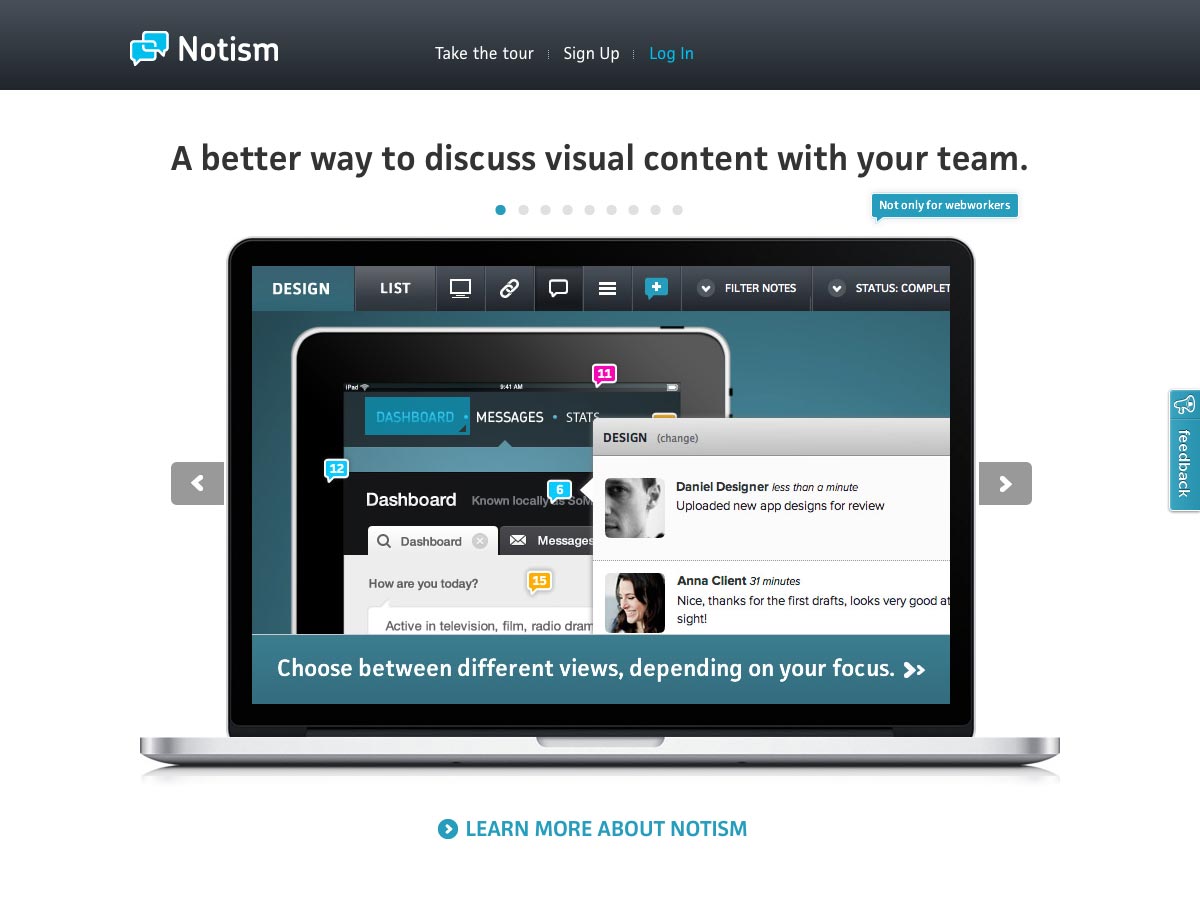
Notism
Notism è un ottimo strumento per lavorare sui contenuti visivi con una squadra. Puoi caricare, raggruppare e rivedere idee di progetti visivi, creare prototipi funzionanti di modelli statici, discutere bozze e altro. Esistono anche strumenti per la firma sui layout.
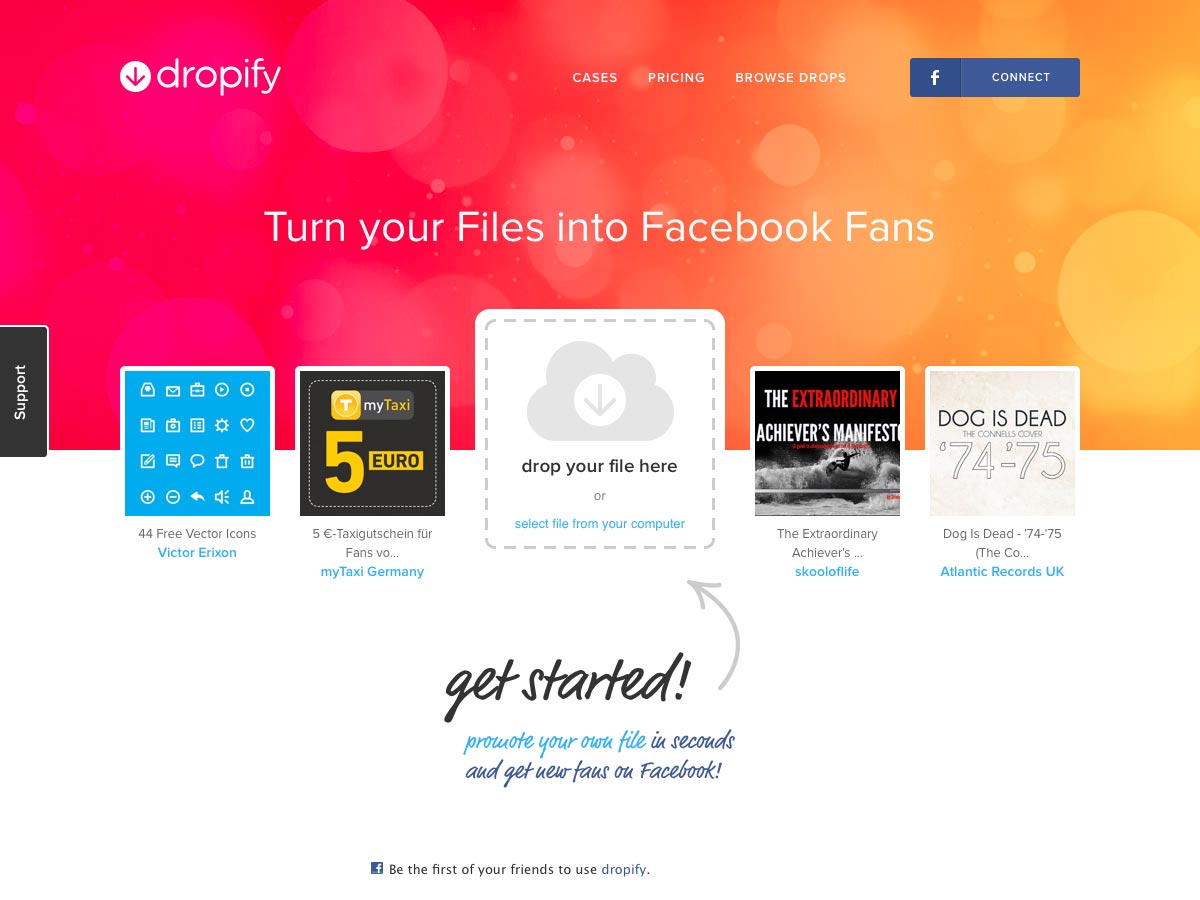
Dropify
Dropify rende facile rendere i file disponibili per il download sulla tua fan page di Facebook. C'è un piano gratuito disponibile (che non offre il cosiddetto "like-gating"), così come piani premium. È perfetto per artisti, autori, creativi, marchi e piccole imprese.
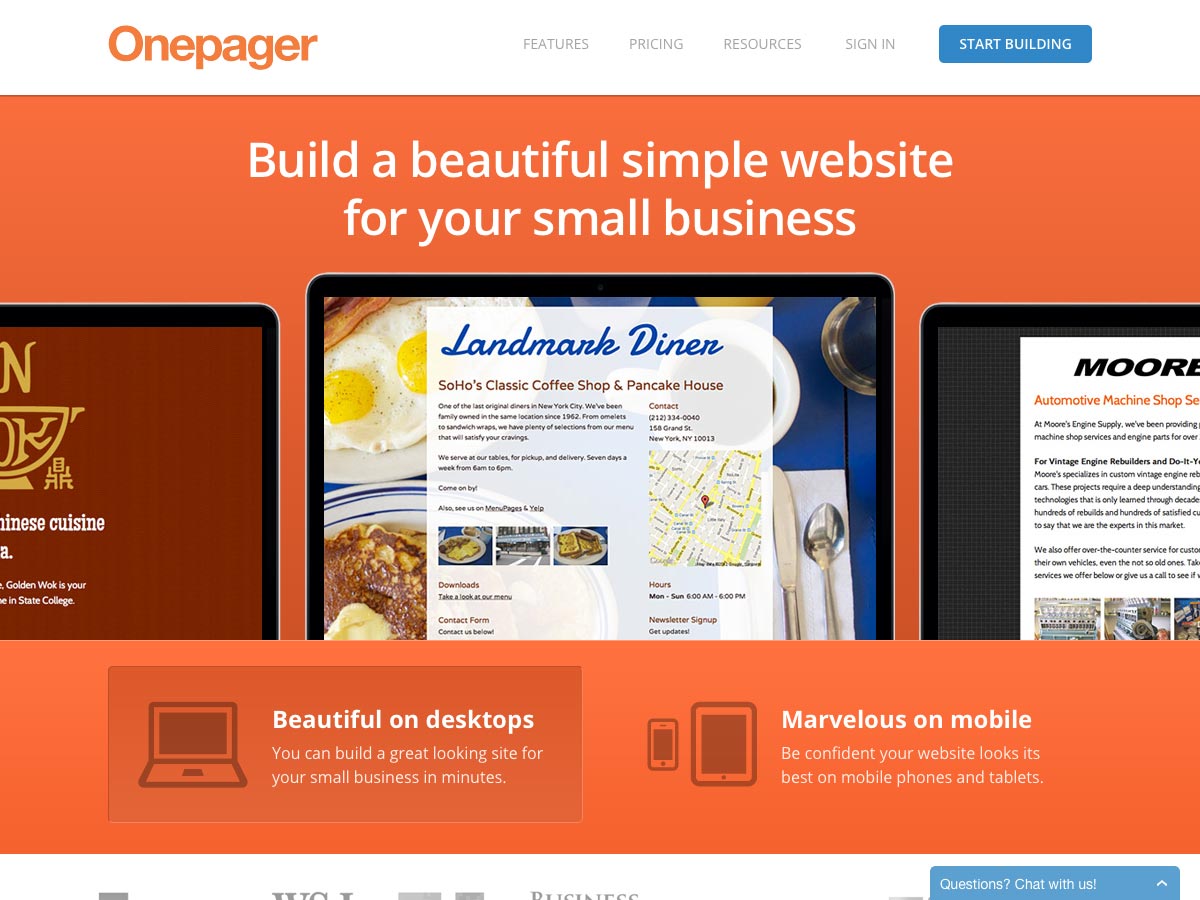
Onepager
Onepager ti consente di creare facilmente siti Web semplici per le piccole imprese. I siti risultanti funzionano perfettamente su desktop e dispositivi mobili, sono ospitati su cloud, includono funzionalità di moduli personalizzati e sono ottimizzati per i motori di ricerca. I siti di avviamento sono solo $ 8 al mese, con piani più robusti disponibili.
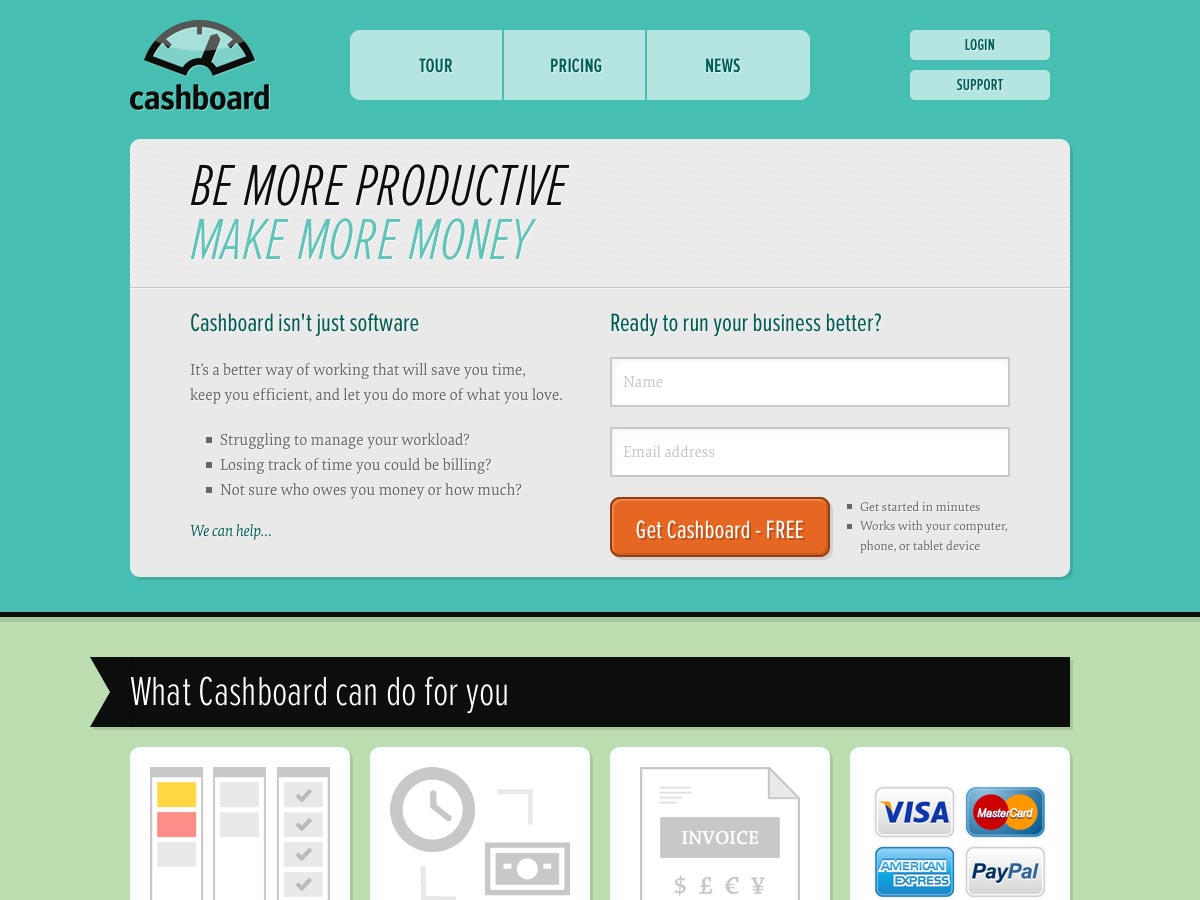
Cashboard
Cashboard rende più facile gestire la tua attività. Comprende strumenti di gestione del progetto, monitoraggio dei tempi e delle spese, fatturazione e persino accettazione dei pagamenti. Il piano gratuito offre supporto per un dipendente e due progetti attivi, mentre il piano premium offre più funzionalità.
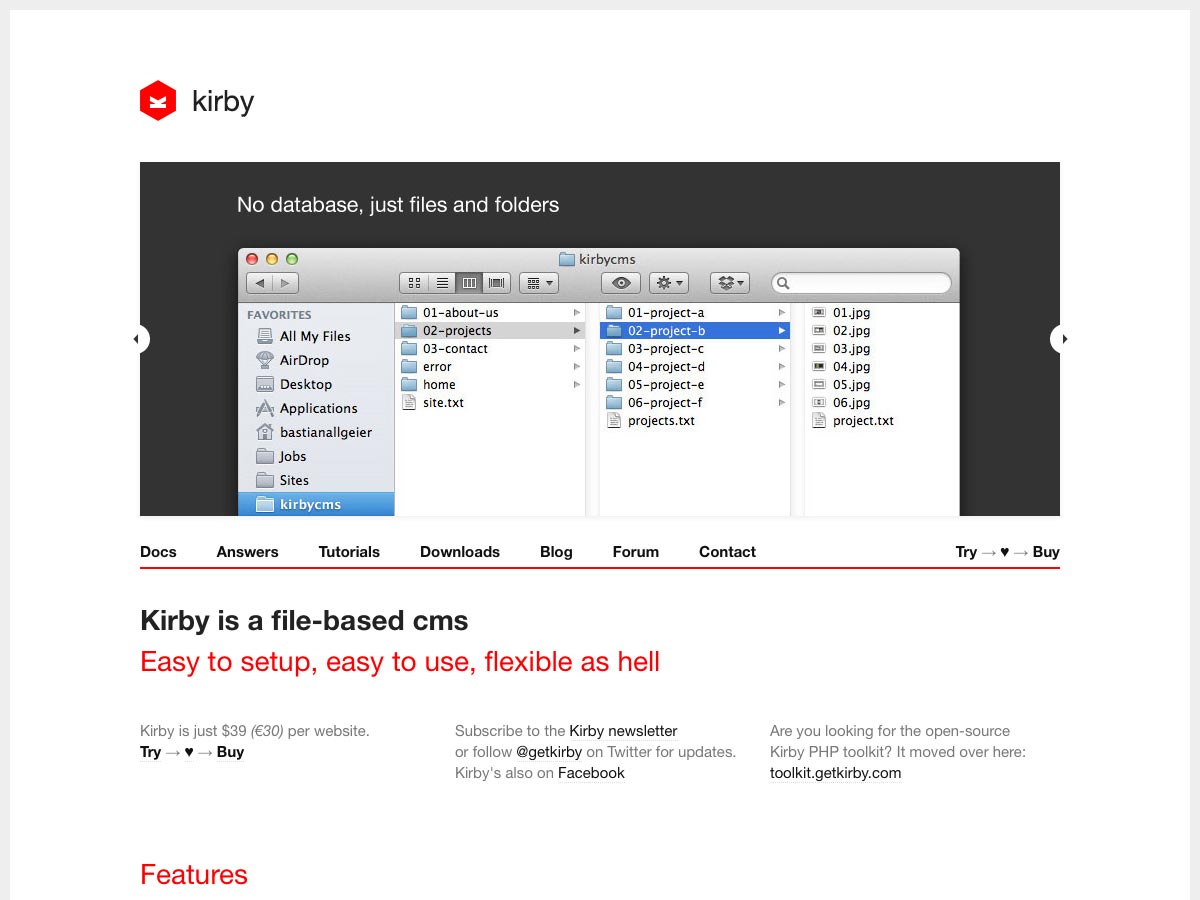
Kirby
Kirby è un CMS basato su file che è facile da configurare e utilizzare e incredibilmente flessibile. Utilizza il design e i modelli, non richiede un database e supporta la sintassi Markdown, tra le altre funzionalità. Sono solo $ 39 per sito.
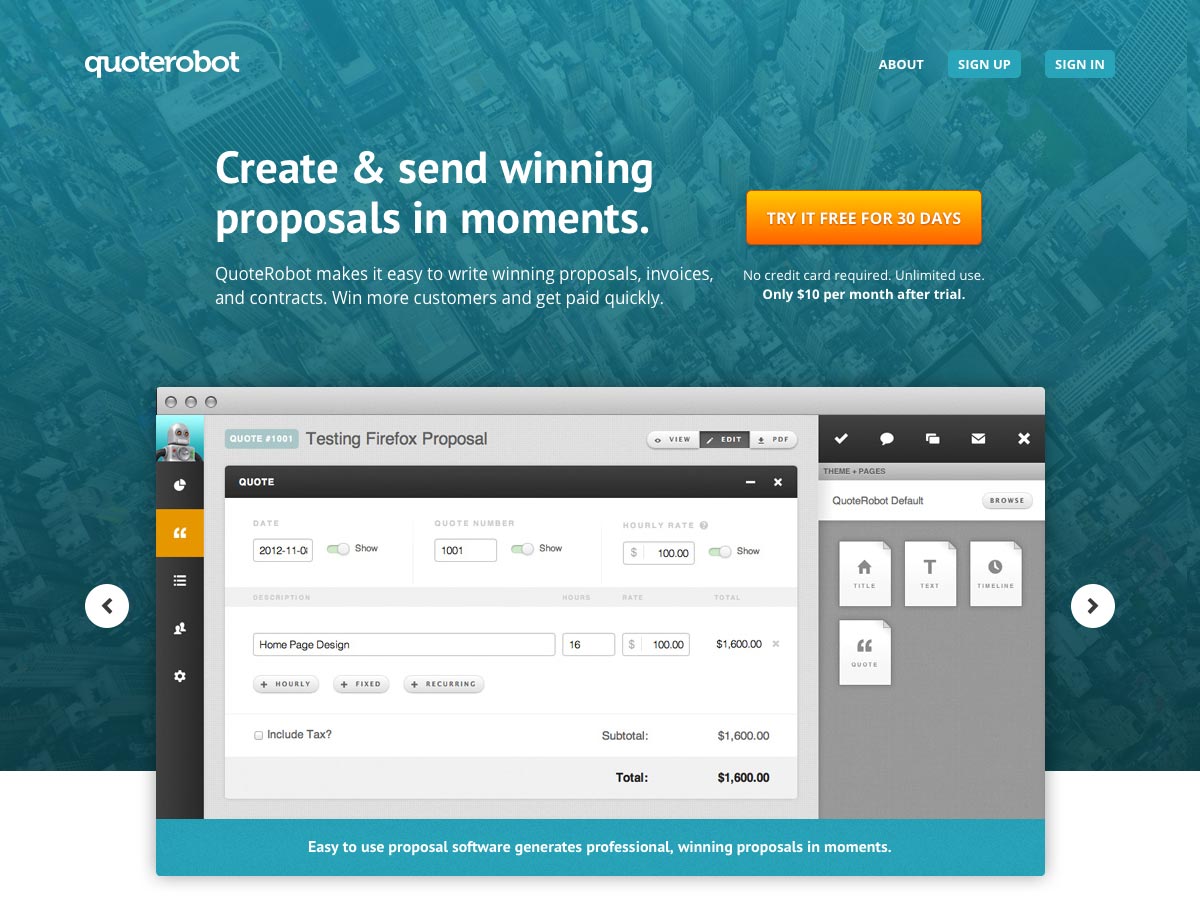
QuoteRobot
QuoteRobot facilita la creazione di proposte, fatture e preventivi dal design professionale. Funziona bene con Highrise, FreshBooks, SalesForce, Google Apps e Xero e costa solo $ 10 al mese dopo la prova gratuita di 30 giorni.
Spedizione
Spedizione è uno strumento per organizzare team e progetti. Funziona con le cose che hai già in Dropbox, Google Drive, Evernote e Box. Include anteprime complete che rimangono aggiornate all'interno di Dispatch in modo da non dover scaricare o aggiornare manualmente.
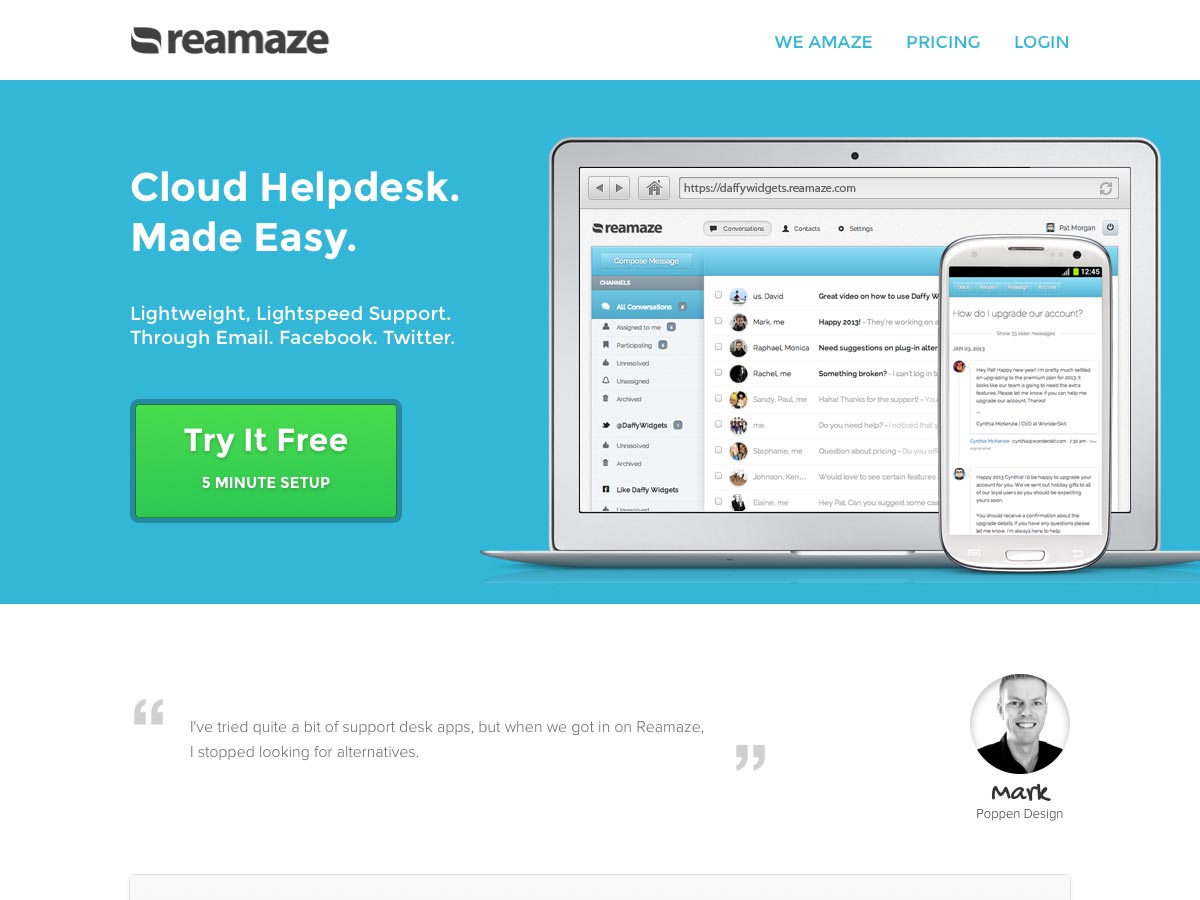
Reamaze
Reamaze è un helpdesk basato su cloud che funziona tramite e-mail, Facebook o Twitter. Include il supporto per i modelli di risposta, ha il rilevamento delle collisioni e il tagging delle conversazioni.
Hint.css
Hint.css è una libreria di descrizioni comandi SASS che utilizza solo HTML / CSS (senza JavaScript) per la creazione di semplici descrizioni comandi mediante l'attributo data- *, gli pseudo elementi, la proprietà del contenuto e le transizioni CSS3. Si degrada dolcemente senza transizioni nei browser in cui le transizioni CSS3 non sono supportate.
Mueller Grid System
Mueller è un sistema di griglia modulare basato su Compass che funziona sia con layout responsive che non responsive, con il pieno controllo su larghezza di colonna, larghezza di gronda, griglia di riferimento e query multimediali.
Griglie reattive extra resistenti
Griglie reattive extra resistenti è un sistema a griglia che include un layout basato sulla percentuale di fluido, query multimediali, allineamento facile, griglie annidate e altro ancora. È ottimo per la prototipazione ed è abilitato per SASS.
Inchiostro
Inchiostro è un toolkit facile da usare per la creazione di interfacce web. Utilizza HTML, CSS e JavaScript per creare layout, visualizzare elementi di interfaccia comuni, implementare funzionalità interattive incentrate sui contenuti e altro ancora.
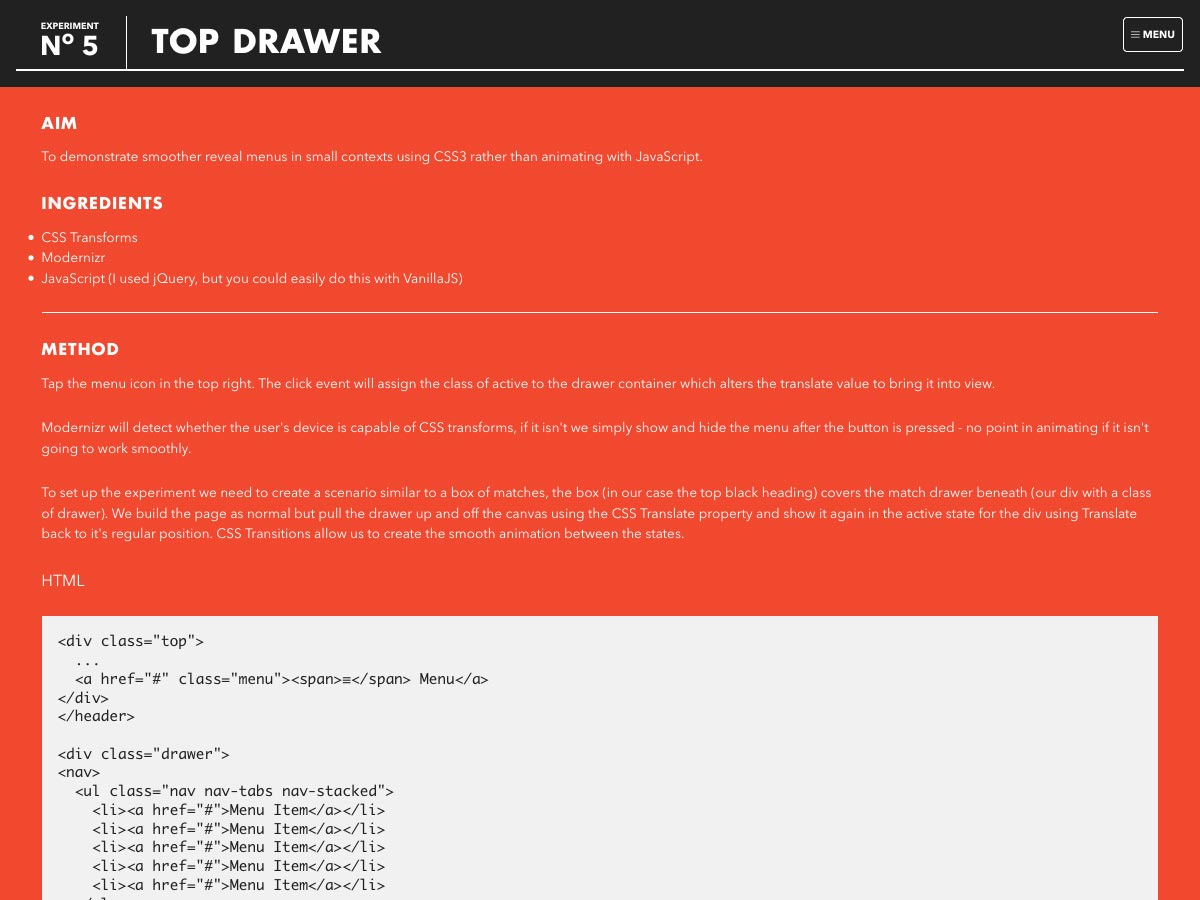
Cassetto superiore
Cassetto superiore usa le transizioni CSS3 per visualizzare senza problemi i menu, piuttosto che le animazioni JavaScript. Usa Modernizr per rilevare la compatibilità del browser per le transizioni CSS3 e utilizza JavaScript come fallback.
Cool Kitten
Cool Kitten è un framework beta che include file HTML, CSS e JavaScript reattivi e include il supporto per lo scrolling della parallasse.
scrollUp jQuery Plugin
scorrere verso l'alto è un leggero plugin jQuery che ti consente di aggiungere funzionalità "scorri verso l'alto" a qualsiasi sito web.
Capo mobile
Capo mobile è un plug-in per siti mobili gratuito che include elementi personalizzati e integrazione Font Awesome ed è basato su HTML5 e CSS3 per un'esperienza coerente su dispositivi mobili.
Textillate.js
Textillate.js è un plugin per animazioni di testo CSS3 che combina un numero di librerie fantastiche per fornire un plugin facile da usare. Tutto quello che devi fare è includerlo e le sue dipendenze nel tuo progetto e quindi iniziare a creare effetti fantastici.
Volo
Volo è un framework JavaScript basato su eventi che mappa il comportamento sui nodi DOM, da Twitter. Utilizza ES5-shim e jQuery, oltre a un'implementazione AMD come loadrunner o require.js.
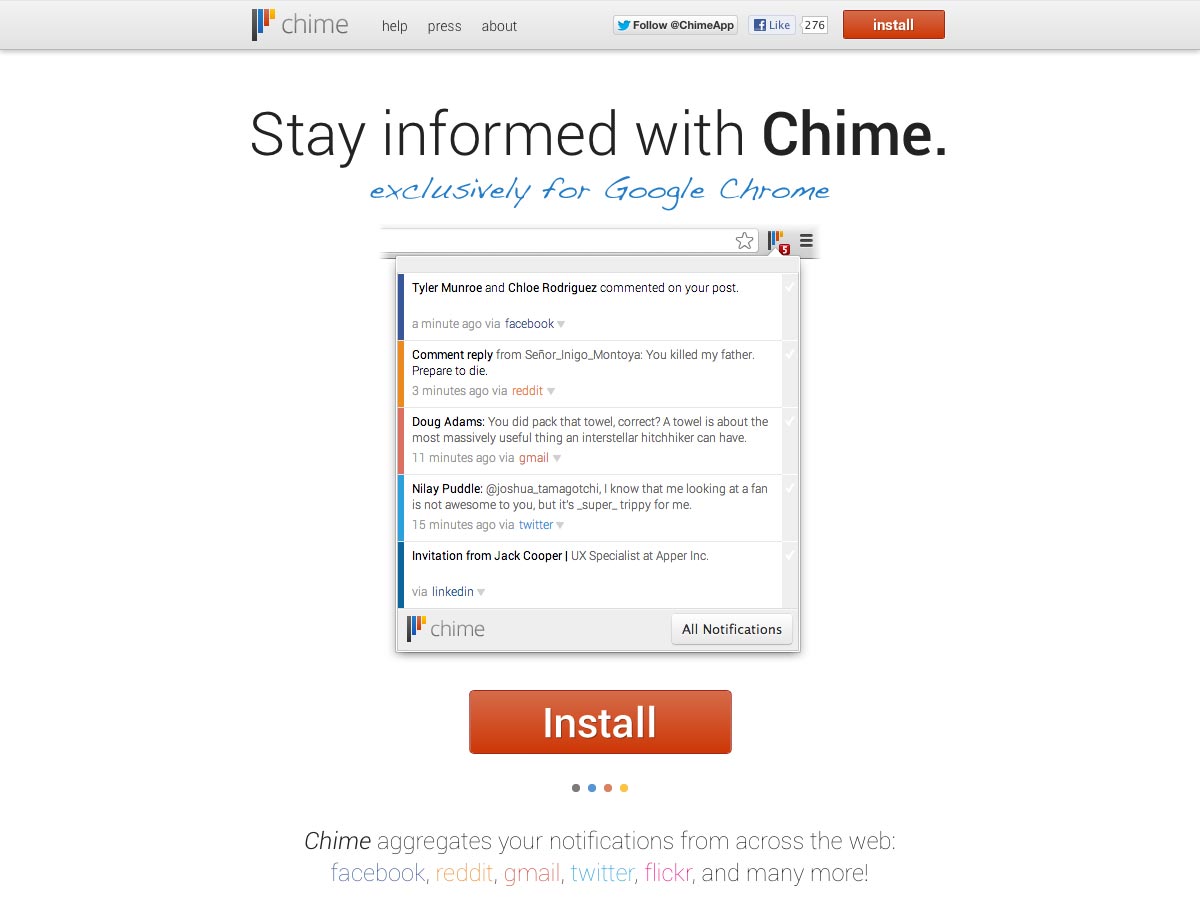
Chime
Chime è un'estensione di Google Chrome che aggrega tutte le notifiche su vari canali di social media, tra cui Reddit, Gmail, Twitter, Facebook, Flickr e altro ancora.
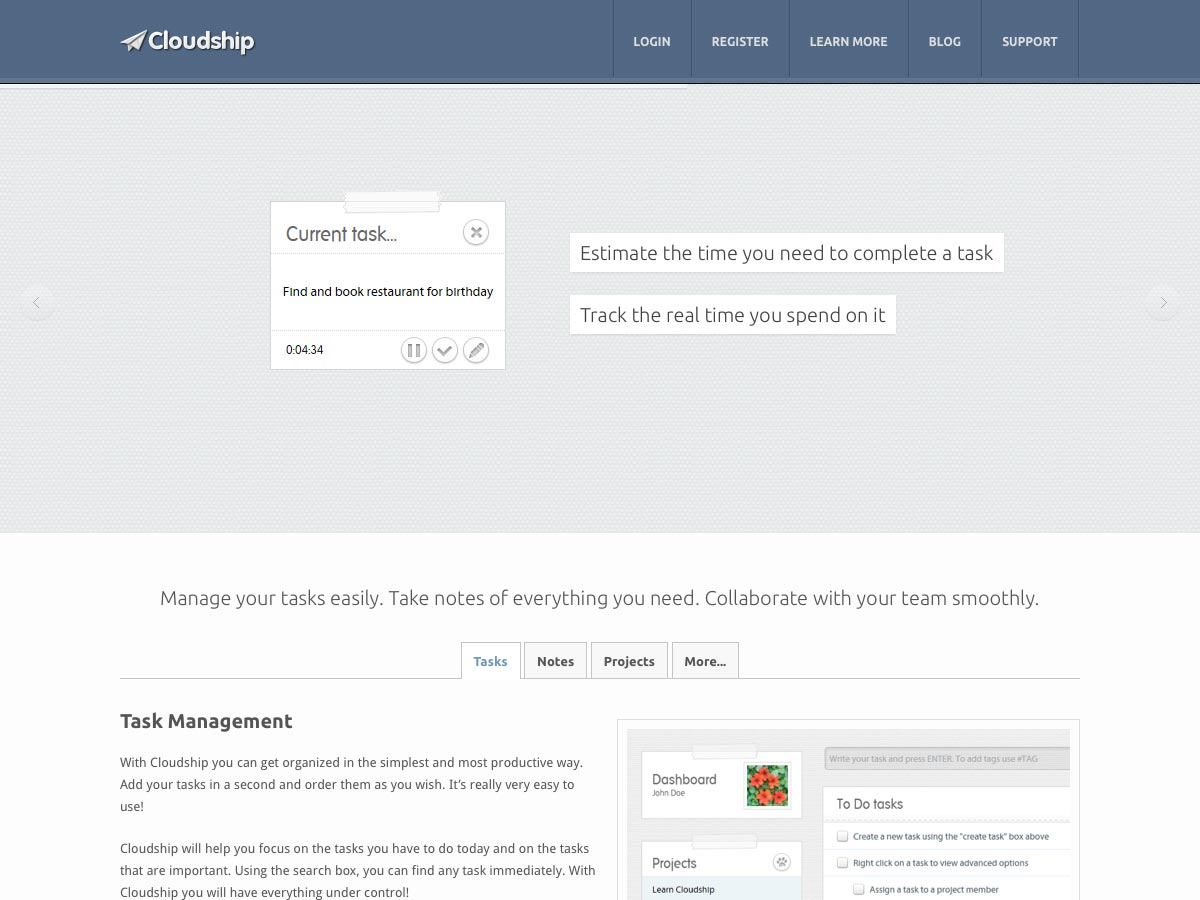
Cloudship
Cloudship è un'applicazione di gestione delle attività e note che ti consente di collaborare facilmente con il tuo team. È semplice da usare, con supporto per attività nidificate, allegando file, tracciamento temporale e altro.
Conditionizr
Conditionizr è un'utilità JavaScript che rileva il tuo browser e il rapporto pixel per servire i file JavaScript e CSS condizionali. È stato ricostruito in modo che sia il 50% più veloce del suo predecessore jQuery.
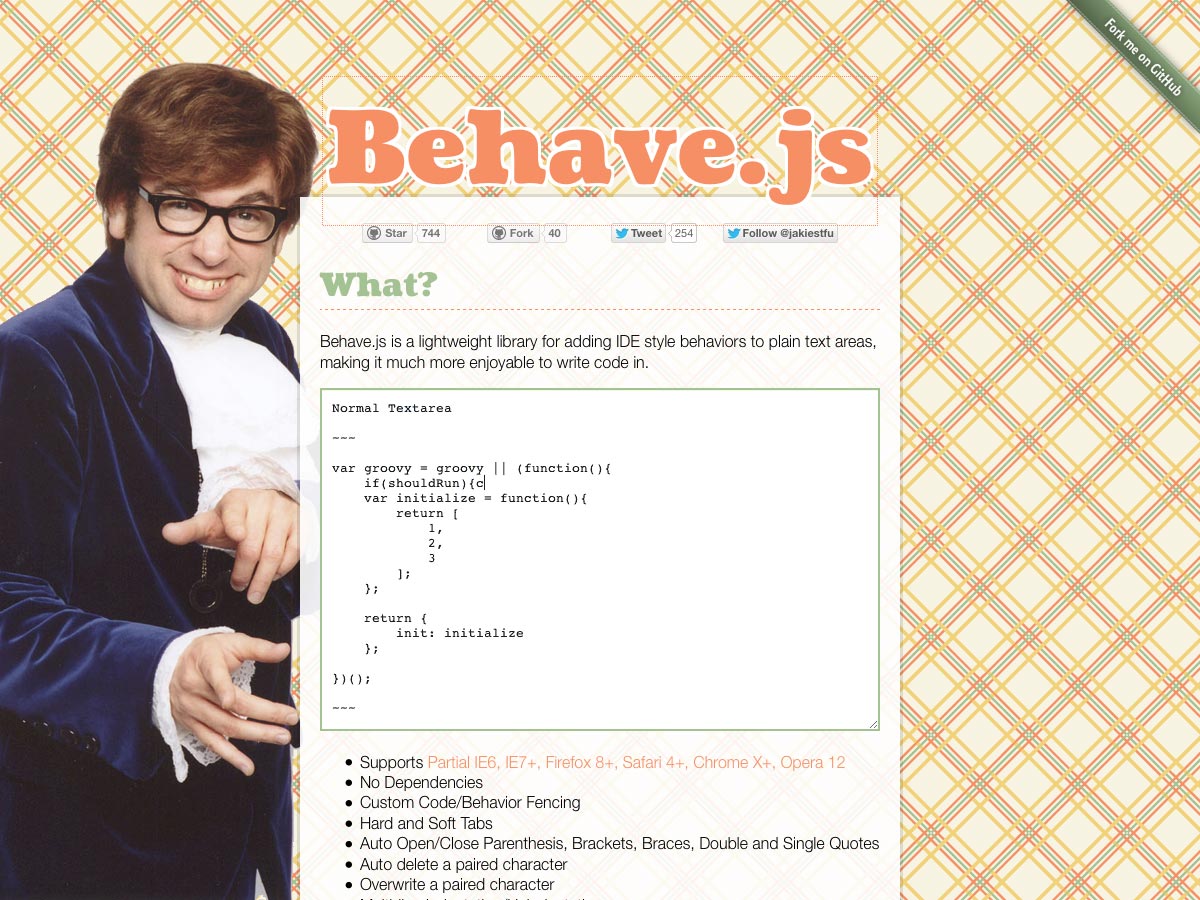
Behave.js
Behave.js consente di aggiungere comportamenti di stile IDE alle aree di testo normale in modo che il codice di scrittura sia più piacevole. Non richiede dipendenze, supporta schede rigide e morbide e apre e chiude automaticamente caratteri come parentesi, parentesi, parentesi graffe, doppie virgolette singole.
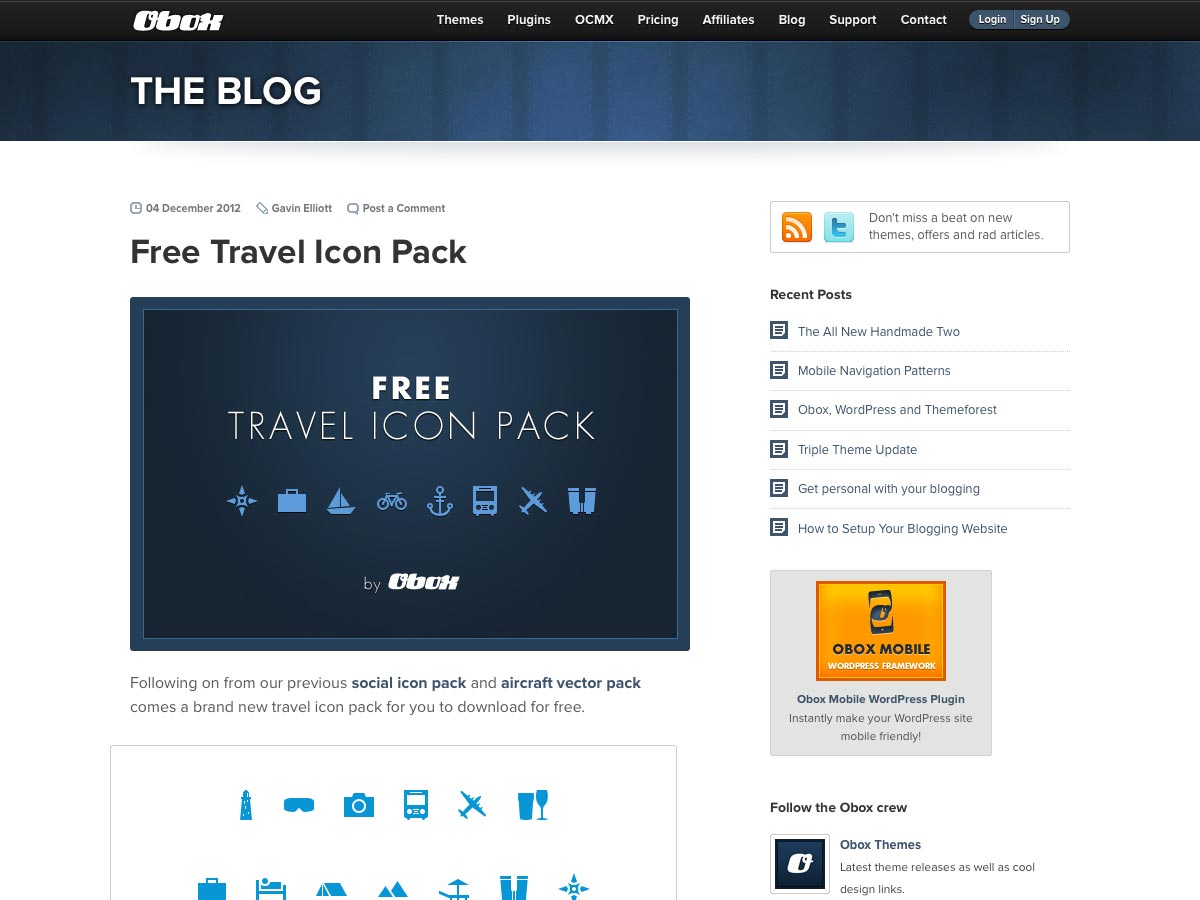
Travel Icon Pack gratuito
Questo Travel Icon Pack gratuito da Obox include un faro, occhiali da sci, una macchina fotografica, un autobus, una tenda, un binocolo e molte altre icone a tema viaggi e geografia.
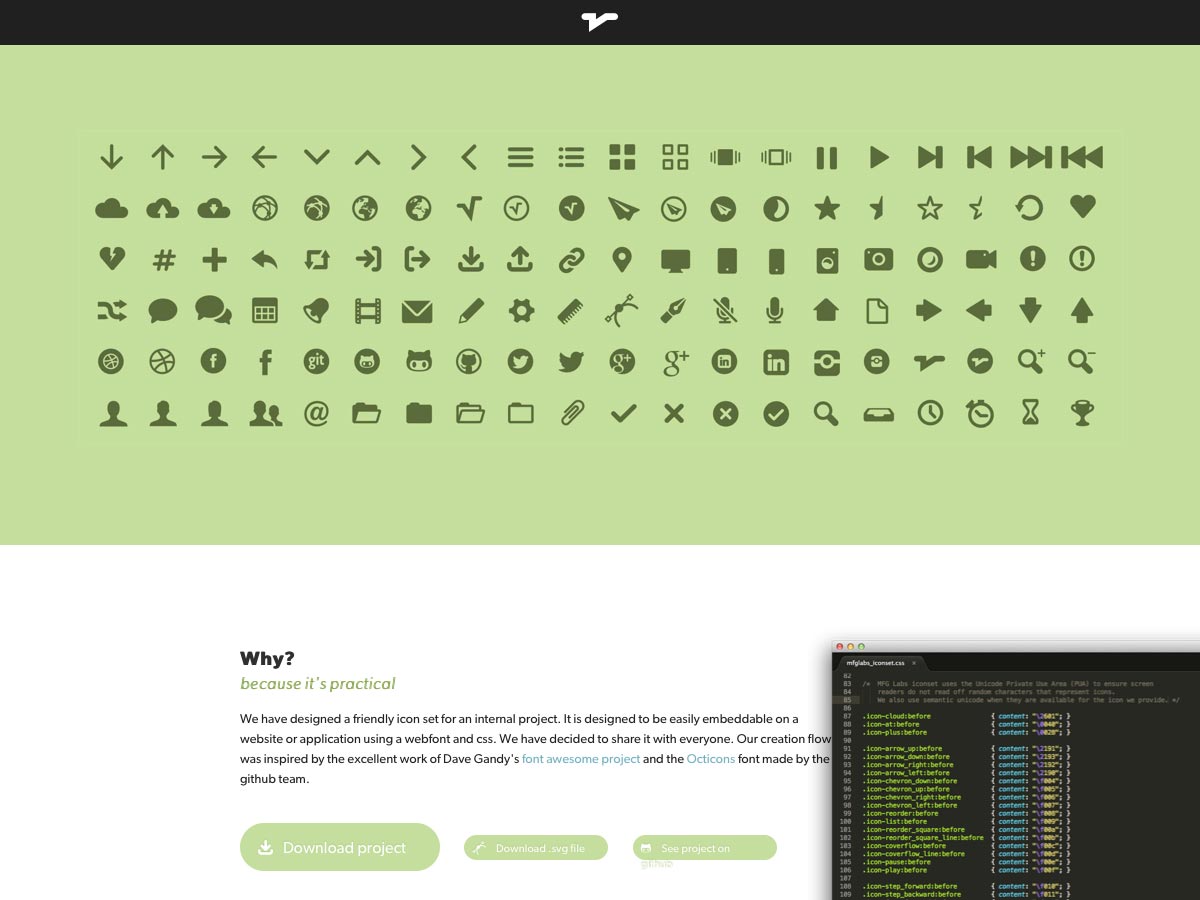
Set di icone di MFG Labs
Set di icone di MFG Labs è stato creato per il proprio uso interno, ma da allora è stato reso disponibile per uso pubblico. È un set semplice e minimalista con icone per qualsiasi cosa, dai siti di social media ai lettori video / audio.
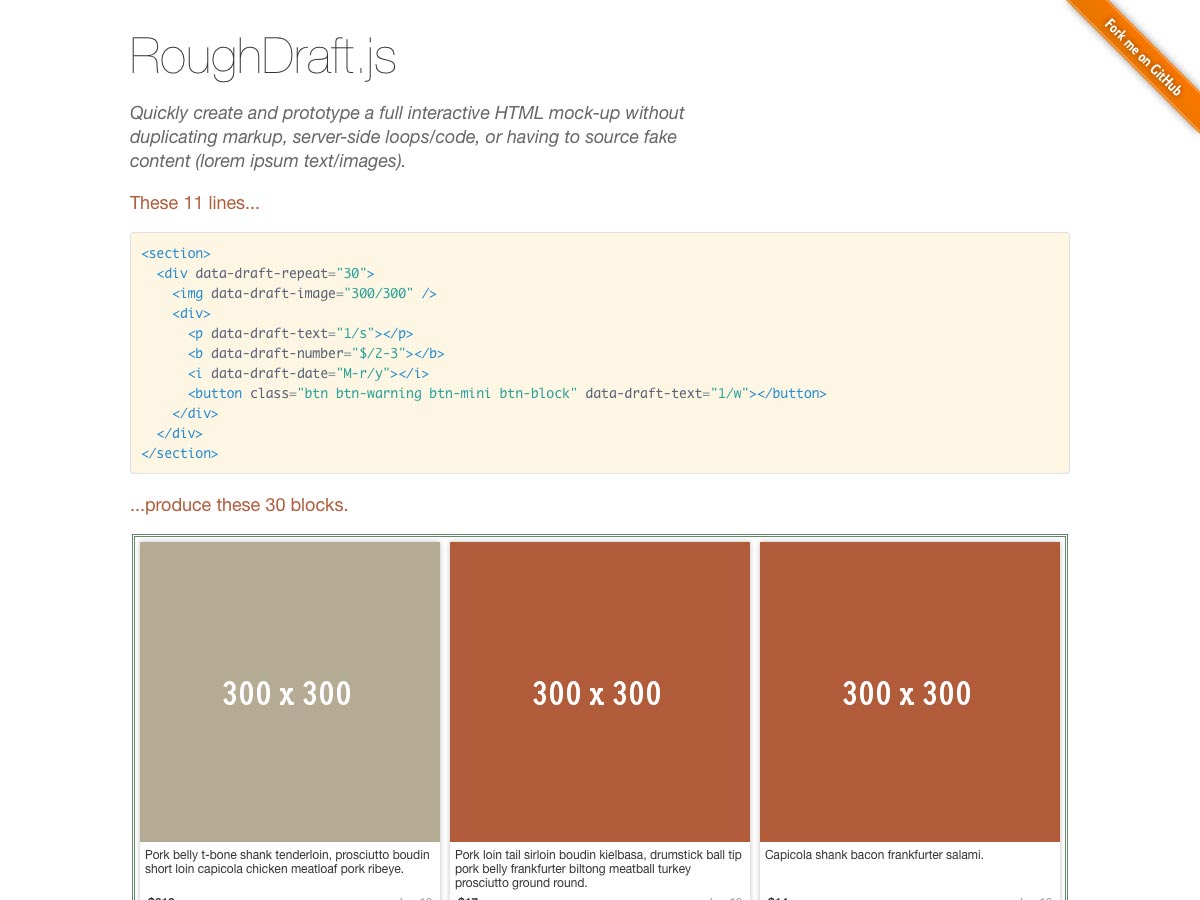
RoughDraft.js
RoughDraft.js semplifica la prototipazione di mockup HTML interattivi senza duplicare una serie di codici. Elimina anche la necessità di falsi contenuti (come il testo di lorem ipsum o le immagini di riempimento).
Toolbar.js
Toolbar.js consente di impostare barre degli strumenti in stile tooltip per applicazioni Web o siti Web e può essere personalizzato con icone di bootstrap di Twitter.
Attitude + (gratuito)
Atteggiamento + è un tipo di carattere di visualizzazione ispirato alla cultura pop giapponese e alla sottocultura hip-hop americana, ed è influenzato da caratteri geometrici con ornamenti.
Superiore (gratuito)
Più alto è un tipo di carattere di visualizzazione geometrica con un'atmosfera Arts & Crafts. È stato creato come progetto per studenti ed è disponibile nei formati TTF e OTF.
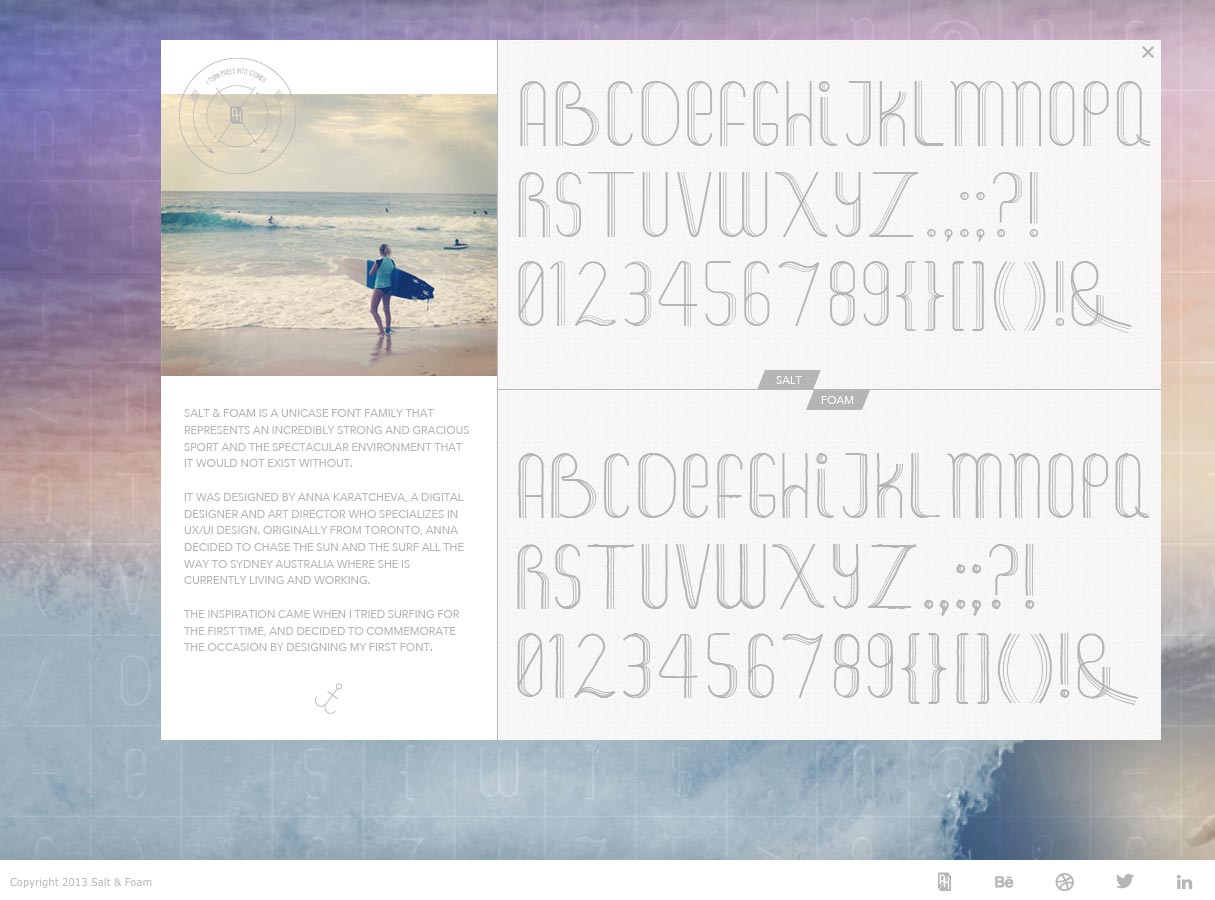
Sale e schiuma (gratis)
Sale e Schiuma è un bellissimo font di visualizzazione unicase in due stili, con un sottile effetto 3D. È stato progettato da Anna Karatcheva, ispirata al suo primo surf.
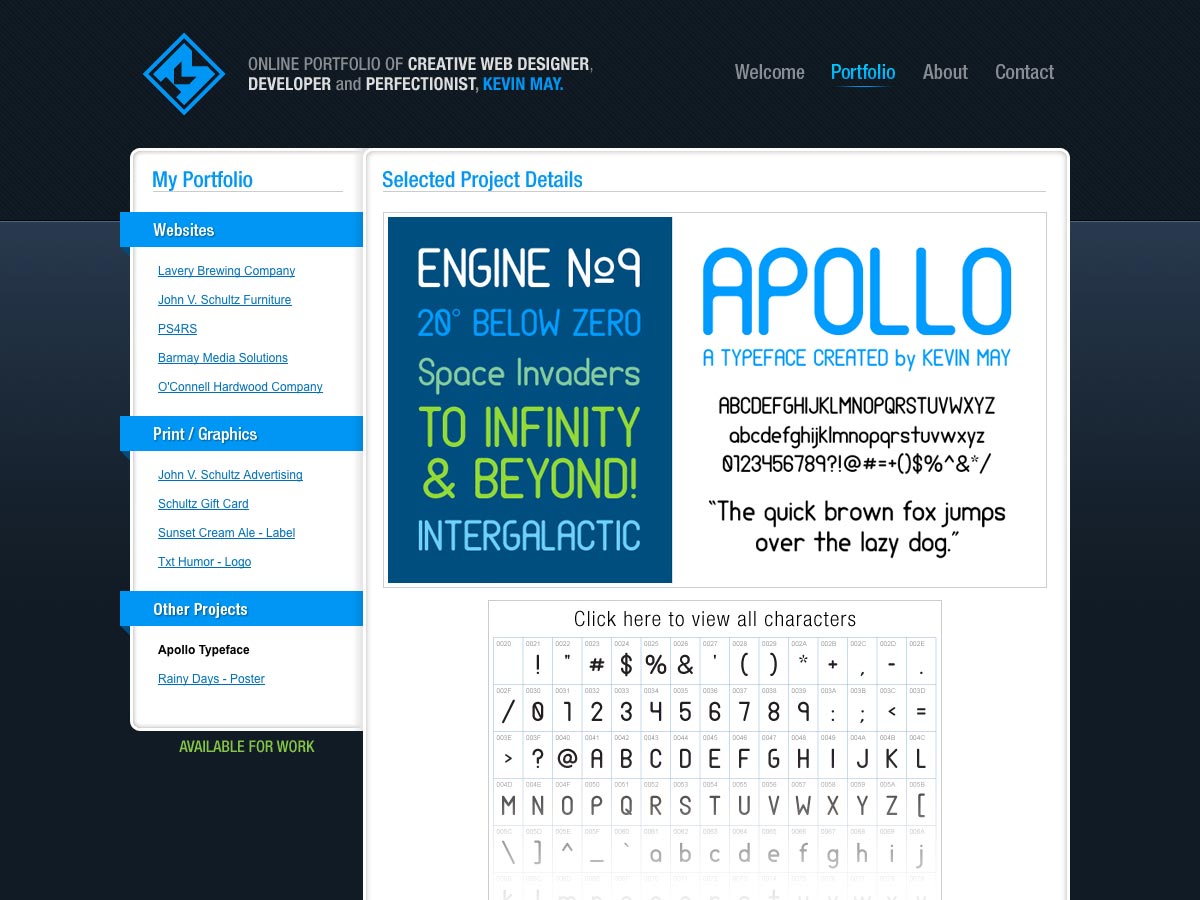
Apollo ($ 5)
Apollo è un tipo di carattere sans serif arrotondato progettato come progetto per studenti da Kevin May.
Zerb (gratuito)
zerb è un tipo di carattere con display geometrico astratto che è disponibile gratuitamente per uso personale e commerciale. Viene come un file vettoriale di Illustrator.
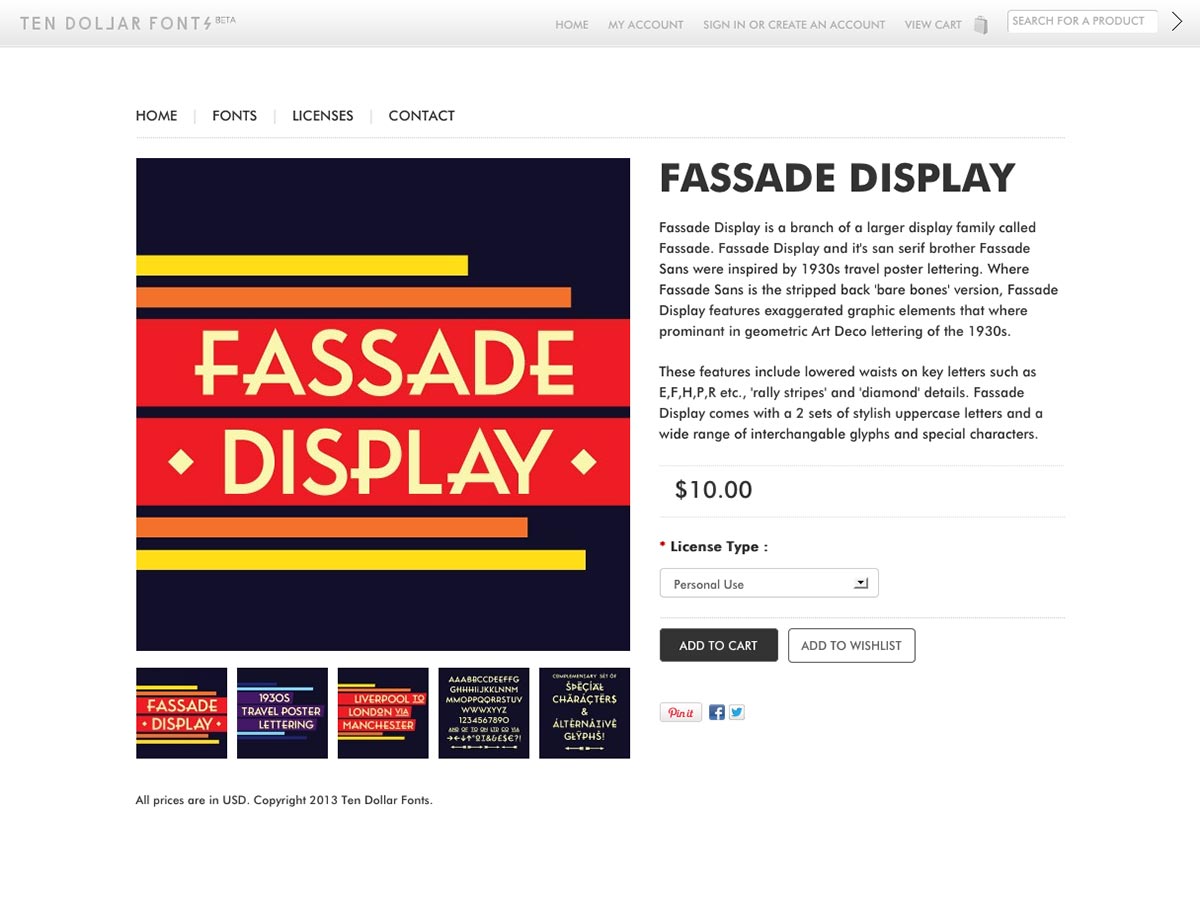
Fassade Display ($ 10)
Fassade Display è stato ispirato dal lettering sui poster di viaggio degli anni '30, con elementi grafici esagerati simili al lettering geometrico Art Deco.
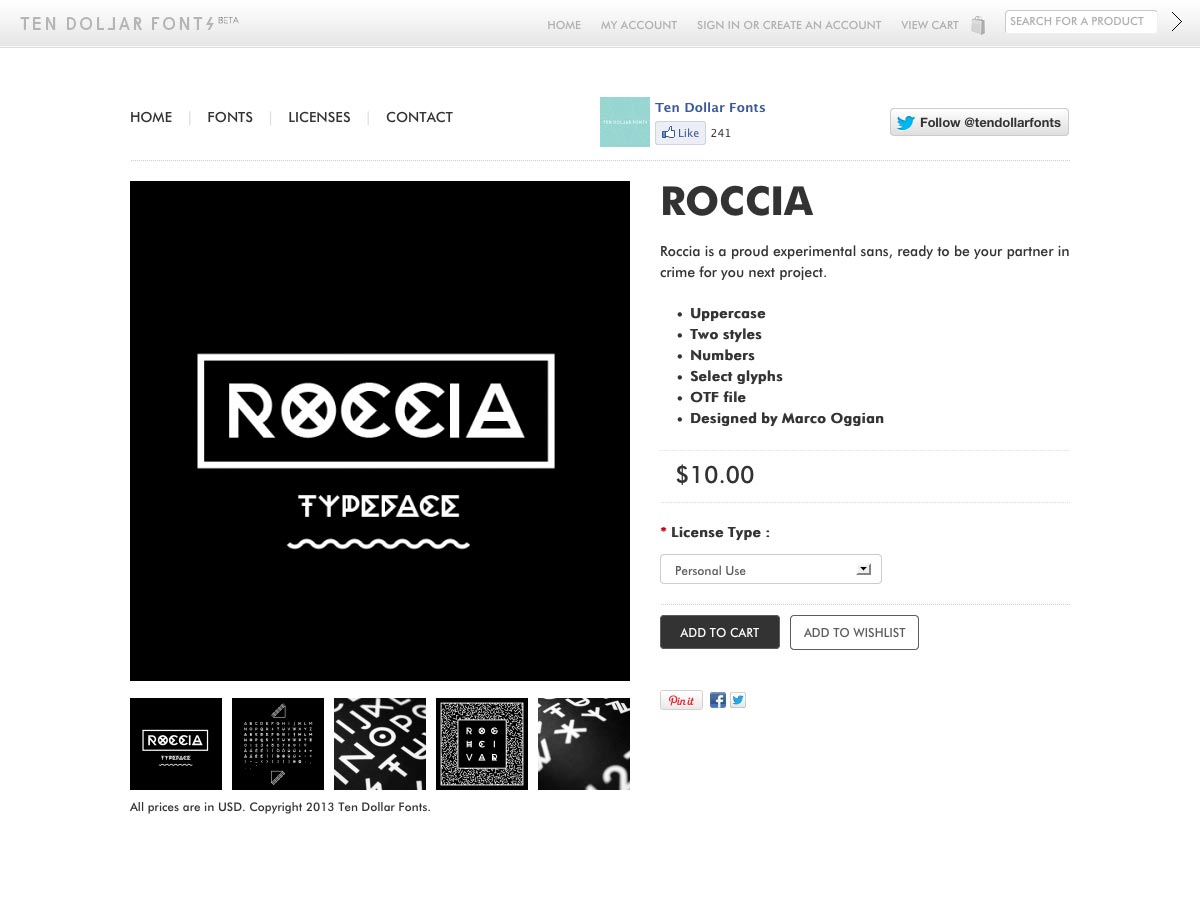
Roccia ($ 10)
Roccia è un tipo di carattere sans serif sperimentale con due stili e tutti i caratteri maiuscoli.
Faux Tangram (gratuito)
Tangram finto è un font ispirato al tangram che fa un grande uso delle forme geometriche di base e dello spazio negativo.
Niewe (gratuito)
Niewe è un font di visualizzazione astratto disponibile in quattro diversi pesi, gratuito per uso personale. L'uso commerciale richiede il permesso del progettista.
FM Ephire ($ 30)
FM Ephire è una famiglia di script di tipo retrò, disegnata a mano con cinque pesi e corsivo di complimento. È ottimo per banner e poster, biglietti di auguri e altro ancora e regge bene anche con dimensioni più piccole.
Conosci una nuova app o risorsa che avrebbe dovuto essere inclusa, ma non lo era? Fateci sapere nei commenti.