Novità per i progettisti, febbraio 2018
A volte devi praticare un po 'di cura di sé. Quando si tratta di auto-cura per i professionisti del lavoro e del design che spesso significa dedicare un po 'di tempo a imparare qualcosa di nuovo e ricaricarsi.
La carrellata di questo mese ha alcune grandi opzioni per fare proprio questo. Questi articoli non sono solo nuovi, ma sono quasi garantiti per migliorare il tuo lavoro. Dall'imparare a creare un migliore tipo di web, a una conferenza di design che puoi frequentare nelle tue pantofole, ad alcune scelte di font che potrebbero diventare parte della tua collezione, pensiamo che le novità per i designer di questo mese saranno stimolanti.
Se ci siamo persi qualcosa che pensavate avrebbe dovuto essere nella lista, fatecelo sapere nei commenti. E se sei a conoscenza di una nuova app o risorsa che dovrebbe essere presentata il mese prossimo, twittala su @carriecousins per essere considerata!
Migliore tipo di Web
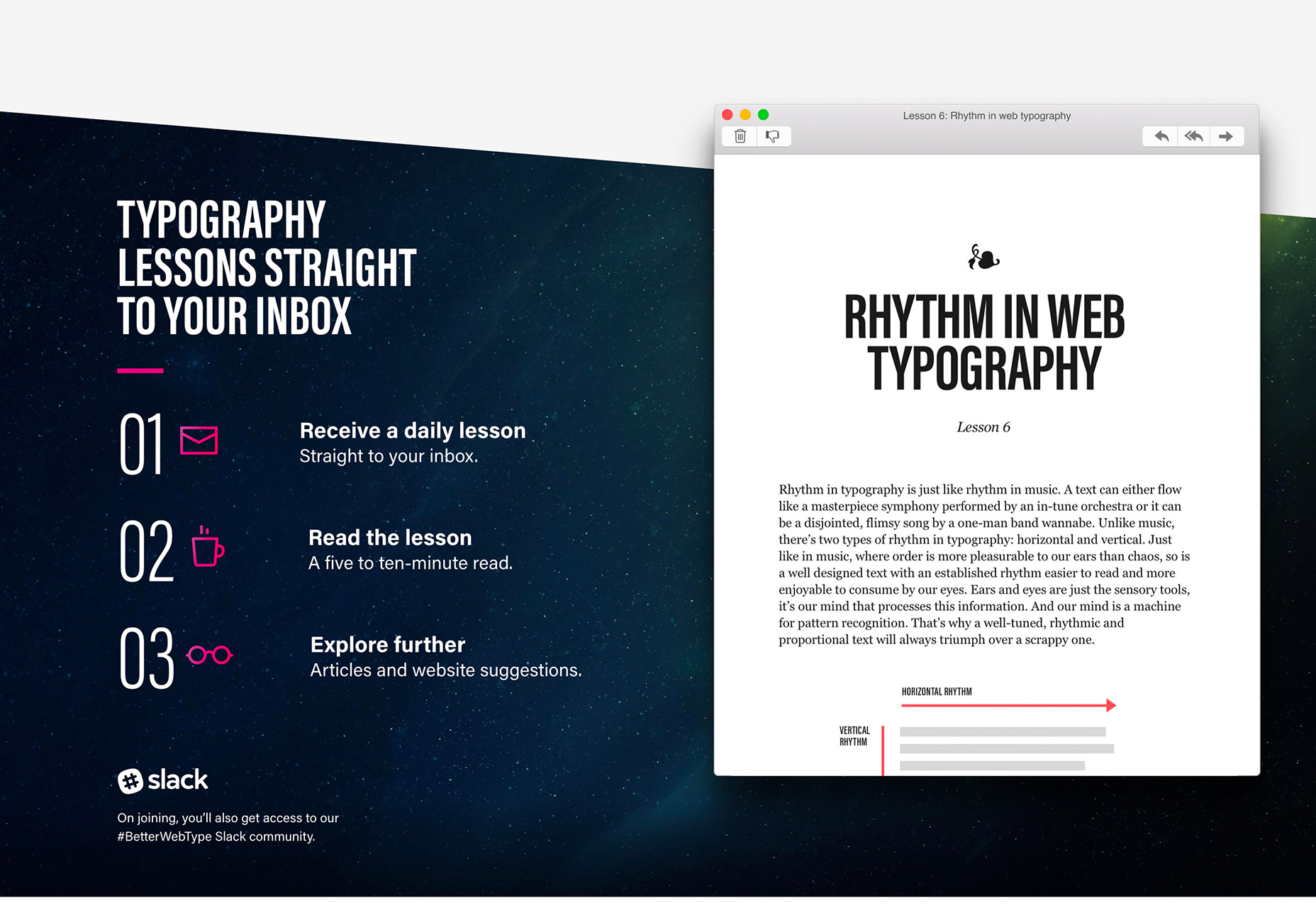
È tempo che tu abbia imparato come creare un tipo migliore per il web? Migliore tipo di Web è un corso di tipografia web gratuito per web designer e sviluppatori. (Ha anche un libro appaiato, "Better Web Typography for A Better Web" di Matej Latin.) Il corso online affronta concetti come il ritmo verticale, il ridimensionamento modulare e la composizione e lo scompone in un modo che è comprensibile anche se non lo fai t avere alcuna conoscenza della teoria dei tipi. Ecco come funziona: registrati per il corso online e riceverai una lezione quotidiana nella tua casella di posta (occorrono da 5 a 10 minuti per leggere), quindi continua a esplorare quelle idee con link e altre risorse. Il corso dura solo sette giorni e ti aiuterà a migliorare le tue capacità di tipografia web. Non hai nulla da perdere.
Summit virtuale dei sistemi di progettazione 2018
Il nuovo Vertice virtuale di Design Systems è un evento online in stile conferenza per UX e professionisti del prodotto. È pieno di sessioni e consigli da alcuni nomi importanti del settore. Inoltre, è gratuito per chiunque si unisca e puoi ottenere tutte le grandi risorse e informazioni dal tuo computer in qualsiasi parte del mondo. L'evento è dal 13 al 16 febbraio e dovresti prenotare un posto online per avere accesso a 13 webinar in diretta e case study di alcune grandi aziende. I relatori includono designer e professionisti UX di aziende come IBM, GE Digital, Salesforce, LinkedIn, Airbnb e altro ancora. Se hai voglia di partecipare a una conferenza e non hai un budget per viaggiare, questo è il tuo biglietto per essere ispirato e reenergizzato sul design.
Yo! Di Rob Hope
Il designer Rob Hope, la persona dietro a One Page Love, ha un nuovo show e canale YouTube, Yo! , per i designer. (Puoi anche iscriverti a un'e-mail di link e risorse che menziona in ogni episodio.) L'obiettivo delle brevi serie di YouTube sono le notizie su design e sviluppo, inclusi lavori, eventi, risorse e omaggi. La sua retata non è troppo lunga e include molte cose che puoi usare nei tuoi flussi di lavoro.
Carte JotForm
JotForm , un software di creazione di moduli online con 3,3 milioni di utenti, debutterà JotForm Cards questo mese, uno stile di moduli online di facile utilizzo che può migliorare i tassi di completamento. JotForm è uno strumento per piccole aziende e siti Web utilizzato per moduli di contatto, generazione di lead, registrazione di eventi, clienti di rilevamento e altro ancora. Il nuovo prodotto significa che le organizzazioni di tutti i tipi otterranno più dei dati critici da cui dipendono. La società afferma che con i test che hanno fatto, JotForm Cards migliora i tassi di risposta di ben il 34%. La differenza di questo strumento è che le domande vengono visualizzate una alla volta per aiutare gli utenti a concentrarsi sulla risposta, tutte le schede sono ottimizzate per i dispositivi mobili, le micro-animazioni si aggiungono al coinvolgimento e una barra di avanzamento mostra (e incoraggia) il completamento del modulo.
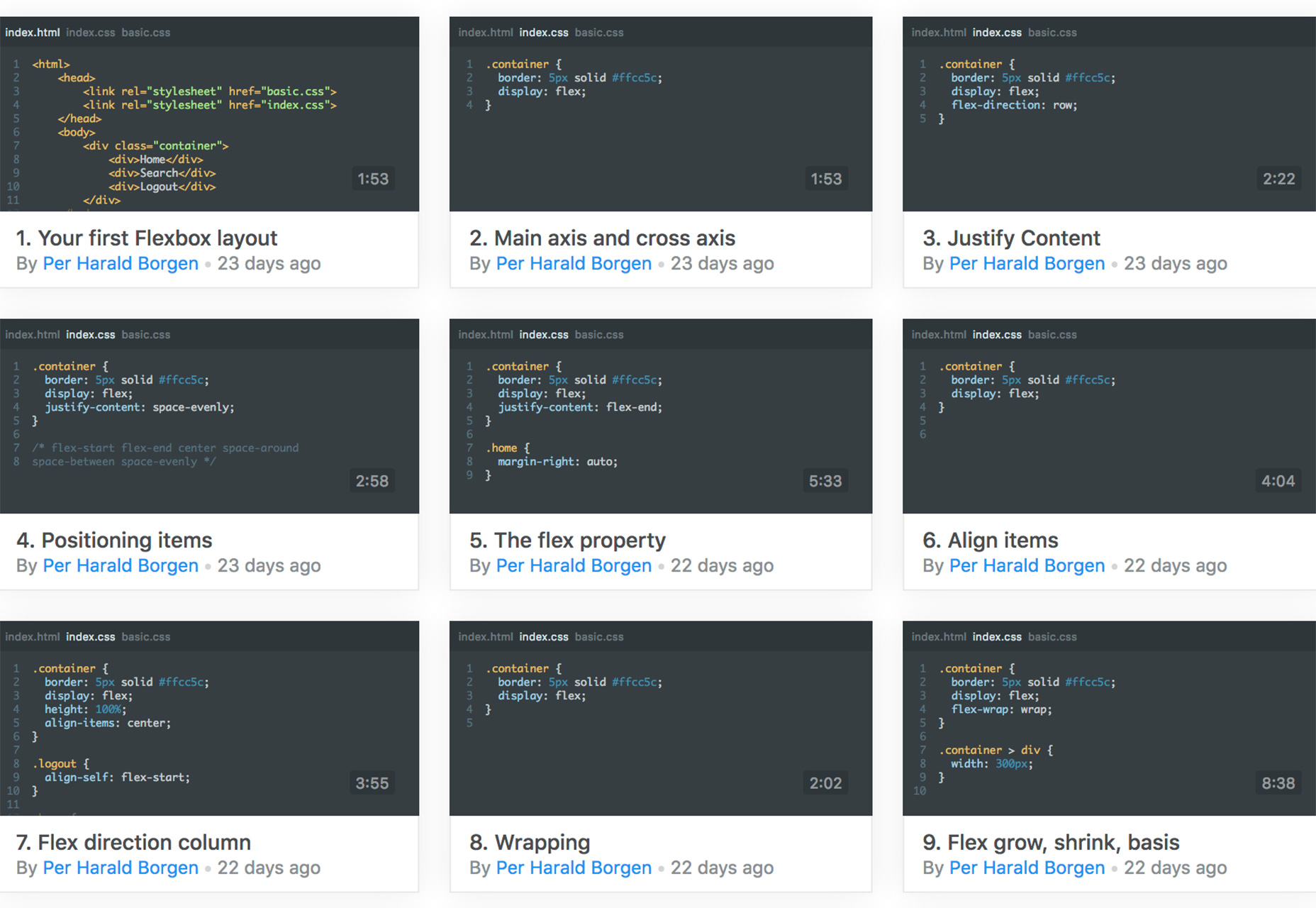
Impara Flexbox gratuitamente
Scrimba ha un nuovo corso online gratuito di 12 parti che ti insegnerà a utilizzare Flexbox. Comprende tutti gli strumenti necessari per organizzare i contenuti in contenitori flessibili e ti consente di sapere come hai mai lavorato senza questo strumento. Il corso è pensato per i principianti in modo che possano acquisire nuove competenze e iniziare a usarli rapidamente.
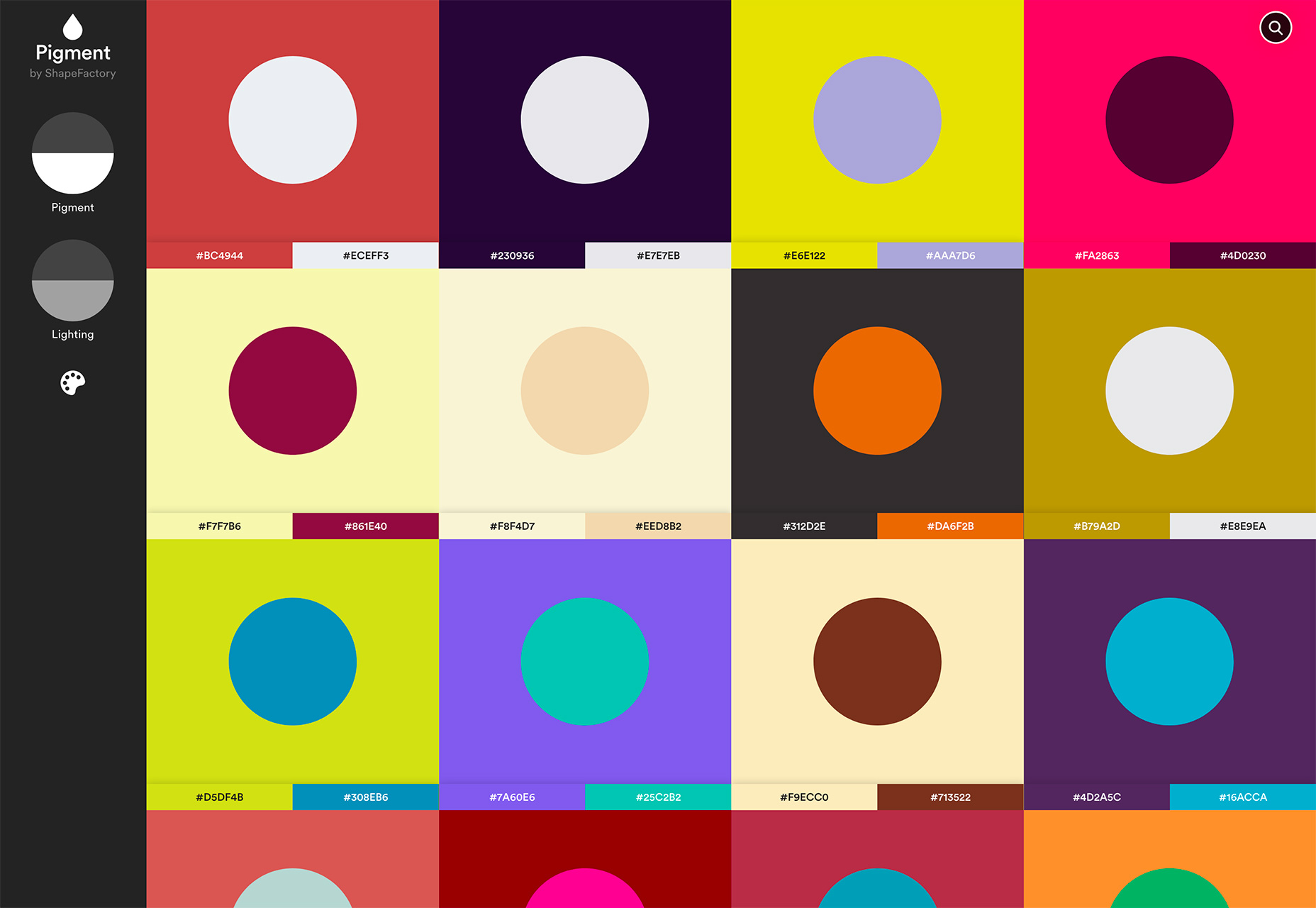
Pigmento
Pigmento elimina le congetture su tinte, toni e differenze di illuminazione per i colori sul web. Utilizzare lo strumento per apportare regolazioni sullo schermo per diversi colori e quindi afferrare i campioni per i progetti. È veloce, facile e puoi vedere le regolazioni dei colori direttamente sullo schermo.
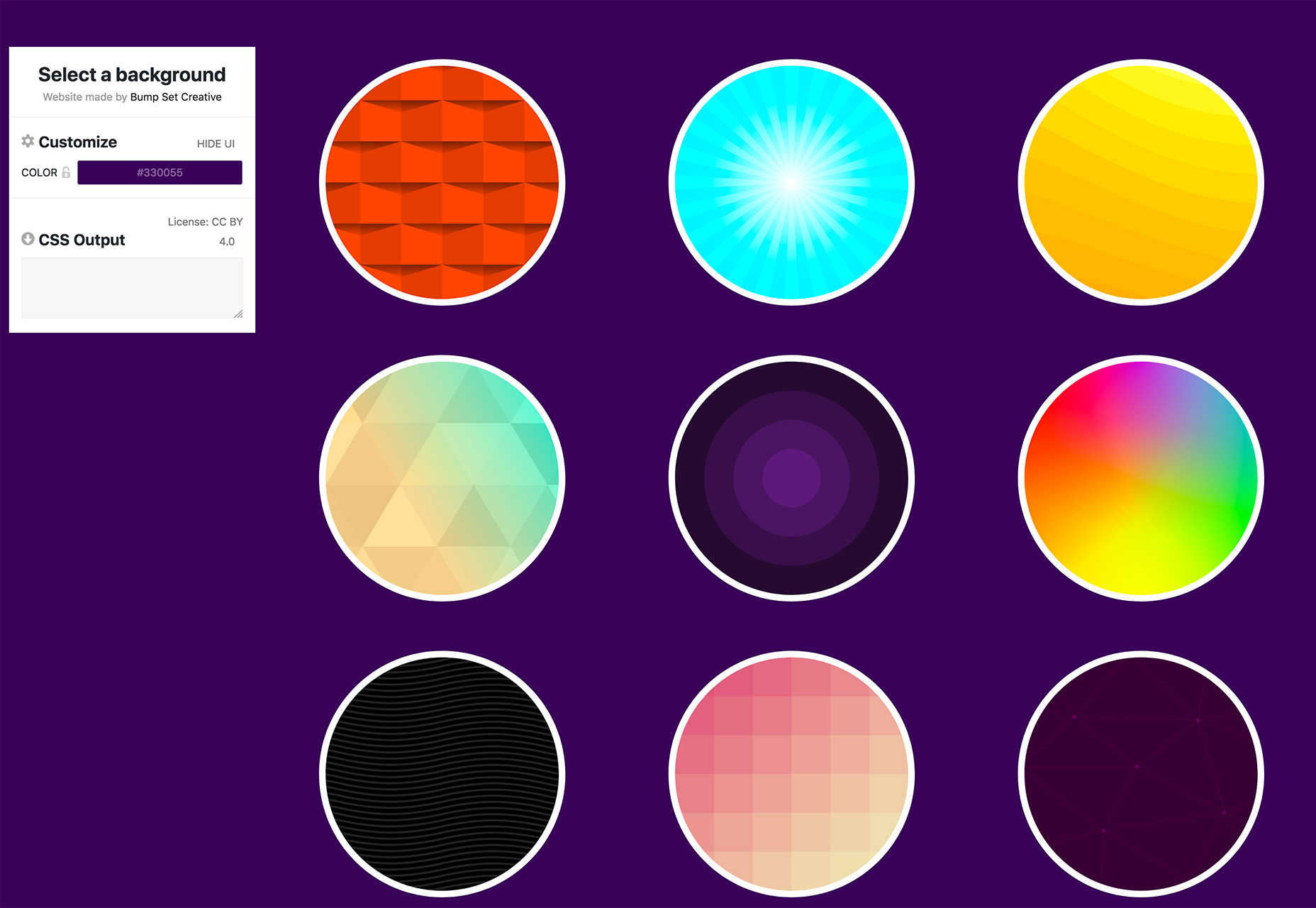
Sfondi SVG
Hai bisogno di uno sfondo divertente o funky del sito? Iniziare con Sfondi SVG . Lo strumento consente di creare modelli SVG e disegni di sfondo personalizzabili da utilizzare sui siti Web. Puoi selezionare un'opzione premade per iniziare e modificare per soddisfare le tue esigenze, quindi stampare il CSS con una licenza Creative Commons da utilizzare in tutti i tuoi progetti.
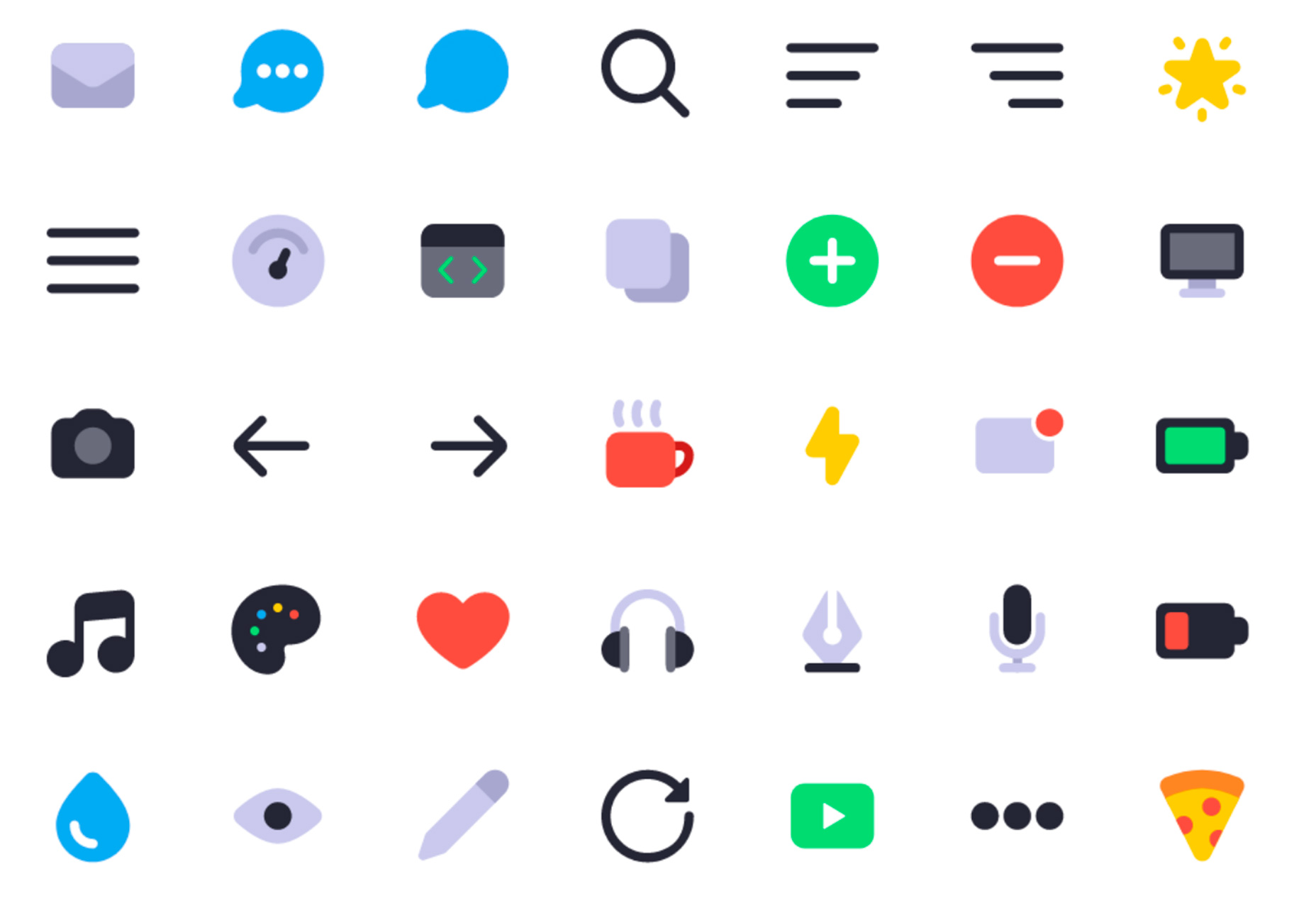
Esercitazione: crea icone multicolori con SVG e CSS
Scopri come creare il tuo set di icone con i vettori di font di icone che puoi colorare e ridimensionare per tutti i tipi di progetti di progettazione di siti web. La sviluppatrice Sarah Dadyan ha un grande talento guida passo-passo a FreeCodeCamp con spiegazioni approfondite sul perché e come usare la sua tecnica. Lei condivide anche tutto il codice in modo da poter provare da soli.
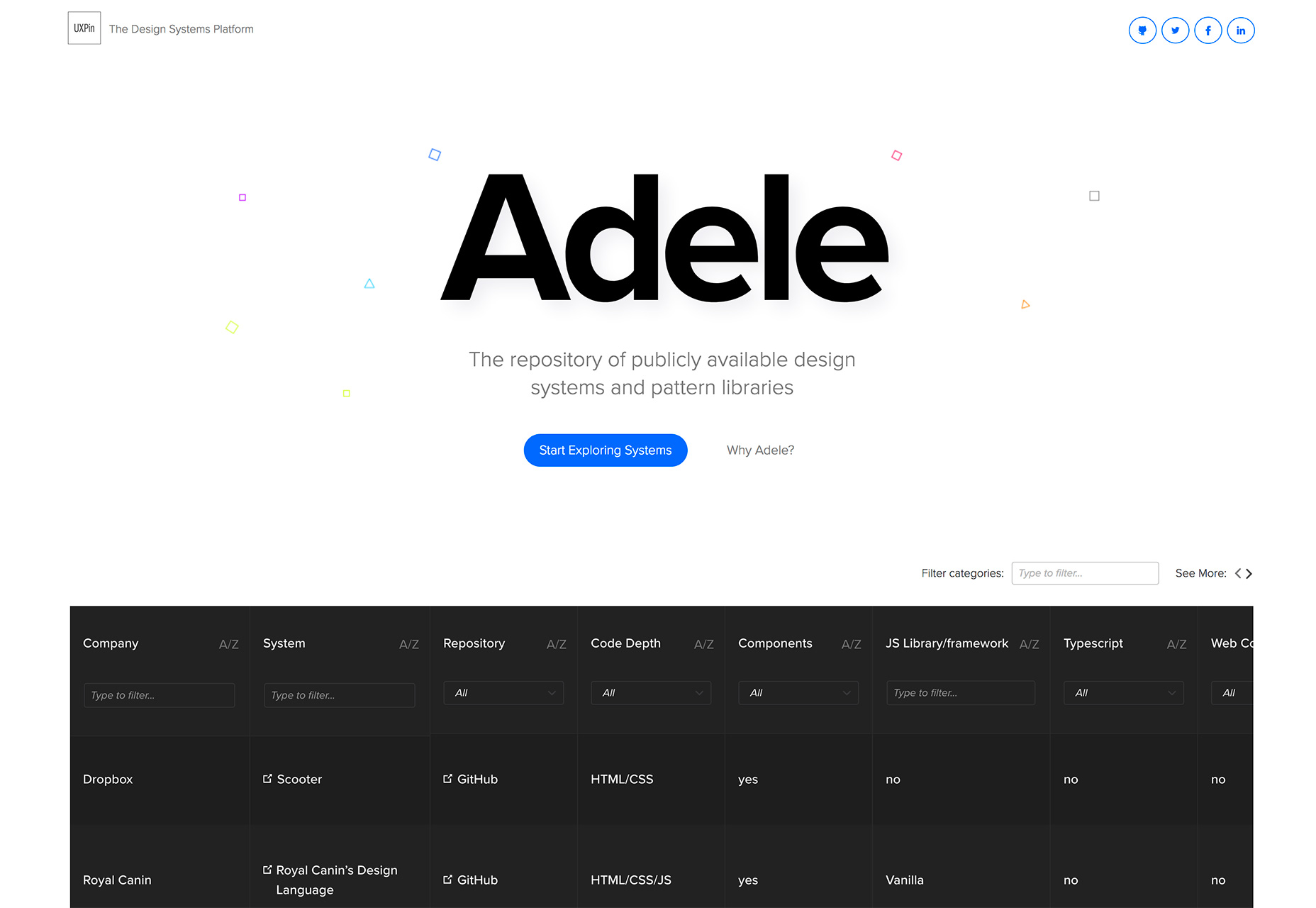
Adele
Adele è una raccolta di sistemi e modelli di progettazione disponibili pubblicamente. Il repository dei sistemi di progettazione, creato da UXPin, è chiamato "tributo a uno dei più importanti scienziati informatici incentrati su interfacce utente grafiche, modelli di progettazione e programmazione orientata agli oggetti - Adele Goldberg." La vasta collezione include collegamenti a sistemi di progettazione di nome e azienda, oltre a dove è possibile trovare il codice (come GitHub o un altro repository), la profondità del codice, i componenti e le informazioni del framework. È una raccolta di informazioni progettuali che puoi facilmente perdere o imparare.
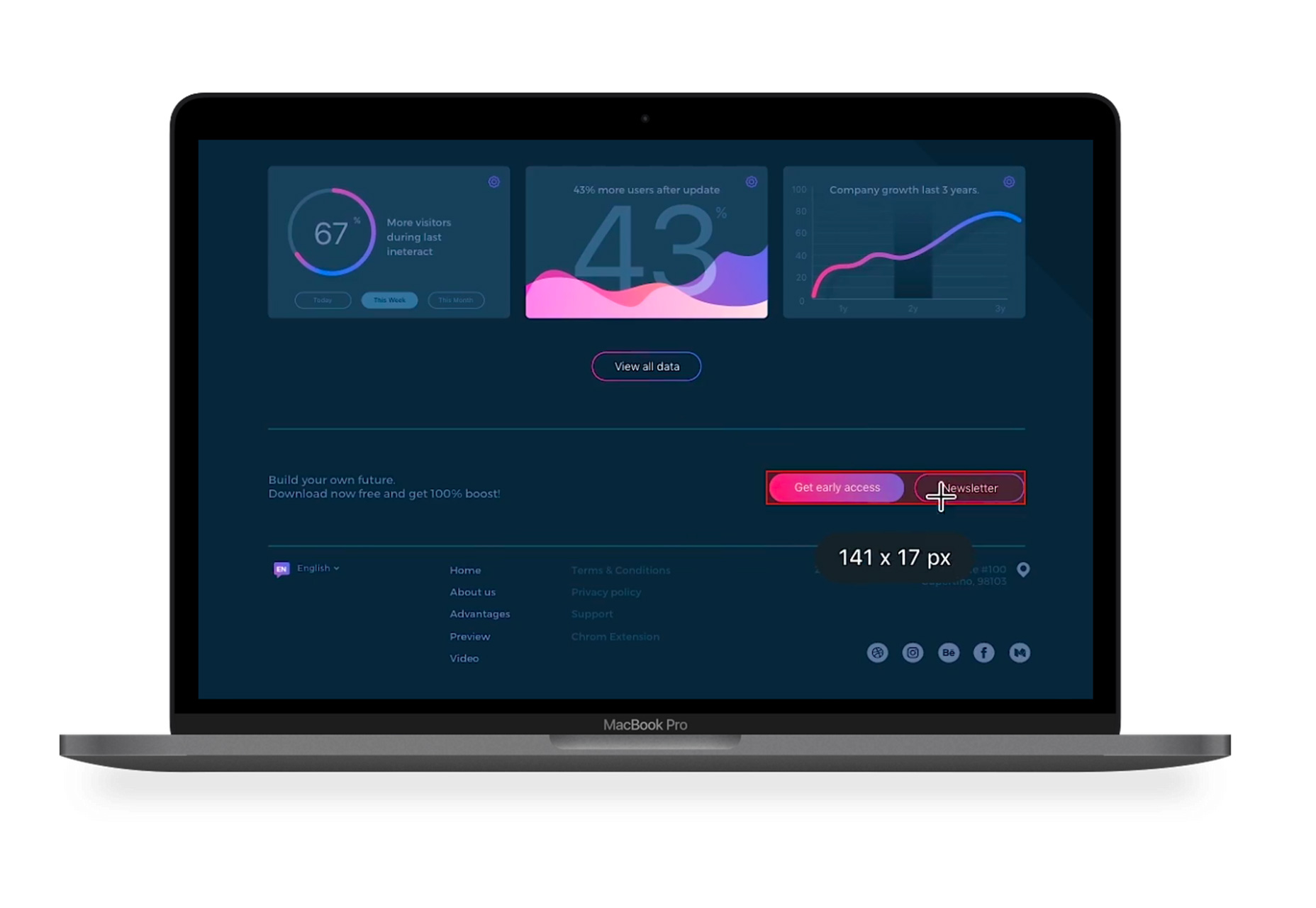
PixelSnap
PixelSnap è una semplice app web a pagamento che consente di misurare qualsiasi cosa sullo schermo. Misurare qualsiasi distanza, impostare i tasti di scelta rapida e regolare le impostazioni per la massima capacità di misurazione. Lo strumento è $ 15.
Cartelle di gradiente
Questo divertente set di icone include 38 cartelle sfumate artigianali in modo che i file sul desktop o sul laptop siano un po 'meno noiosi. Il set include download Mac o Windows con cartelle di piano o cartelle con icone.
Kit UI iOS 11 per iPhone X
Design + Code ha un ottimo kit per l'interfaccia utente con tutti i componenti, i layout e la tipografia necessari per i fantastici modelli di iOS 11 e iPhone 11 in Sketch. Inoltre, la convenzione di denominazione di ciascun componente segue la Documentazione degli sviluppatori Apple per consentirvi di familiarizzare con la nomenclatura.
Magicons
Magicons è una raccolta di 30 icone di viaggio colorate. Le icone sono disponibili nei formati PNG, SVG, EPS e Sketch e possono essere utilizzate per quasi tutti i progetti in cui sono necessarie icone di trasporto o di viaggio.
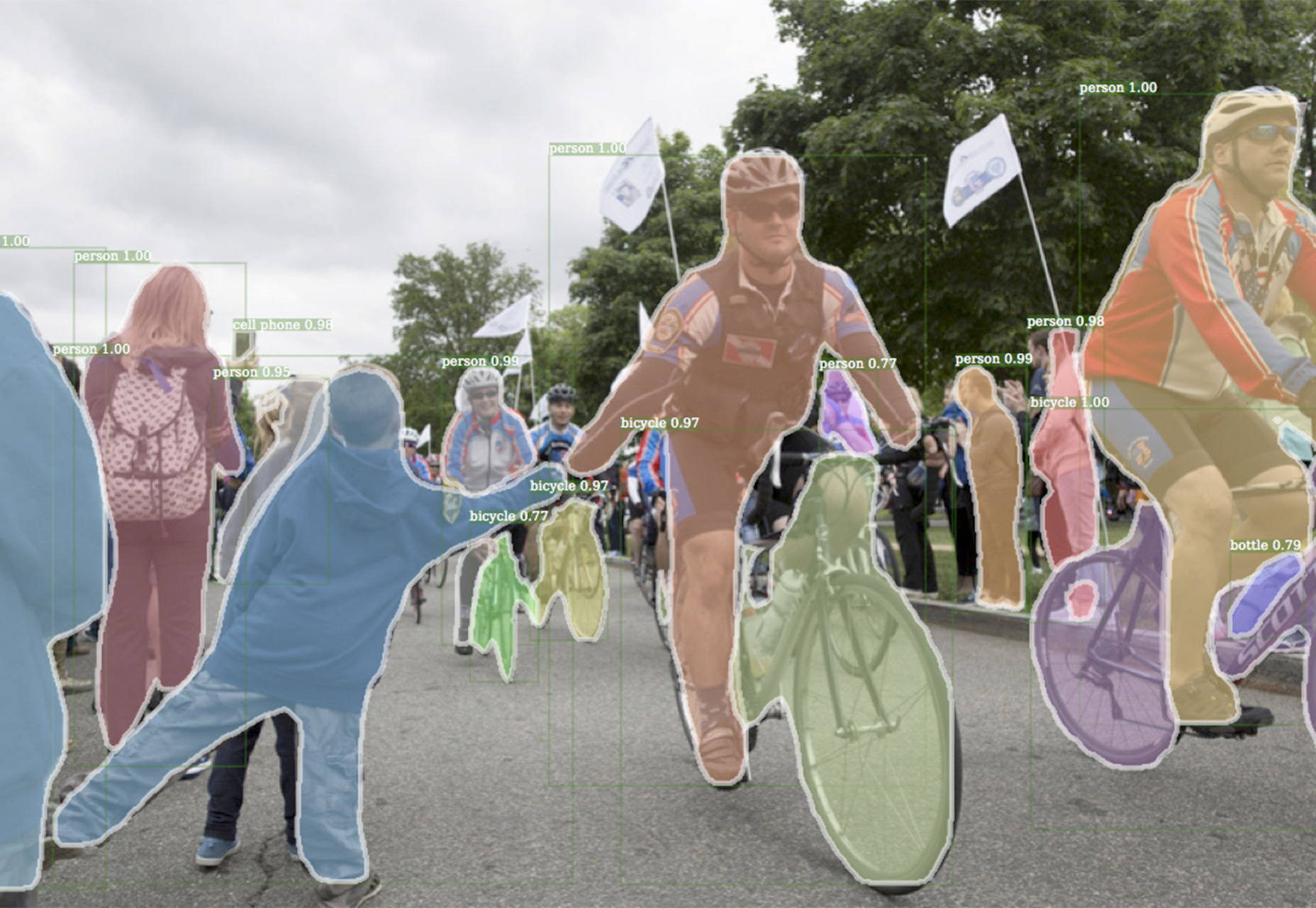
Detectron
Facebook ha recentemente realizzato il suo sistema software basato su AI che implementa gli algoritmi di rilevamento degli oggetti open source. È scritto in Python e alimentato dal framework di deep learning di Caffe2. Secondo Facebook, l'obiettivo del progetto è "fornire una base di codice di alta qualità e ad alte prestazioni per la ricerca di rilevamento di oggetti. È progettato per essere flessibile al fine di supportare la rapida implementazione e valutazione di nuove ricerche. "Puoi trova tutto su GitHub.
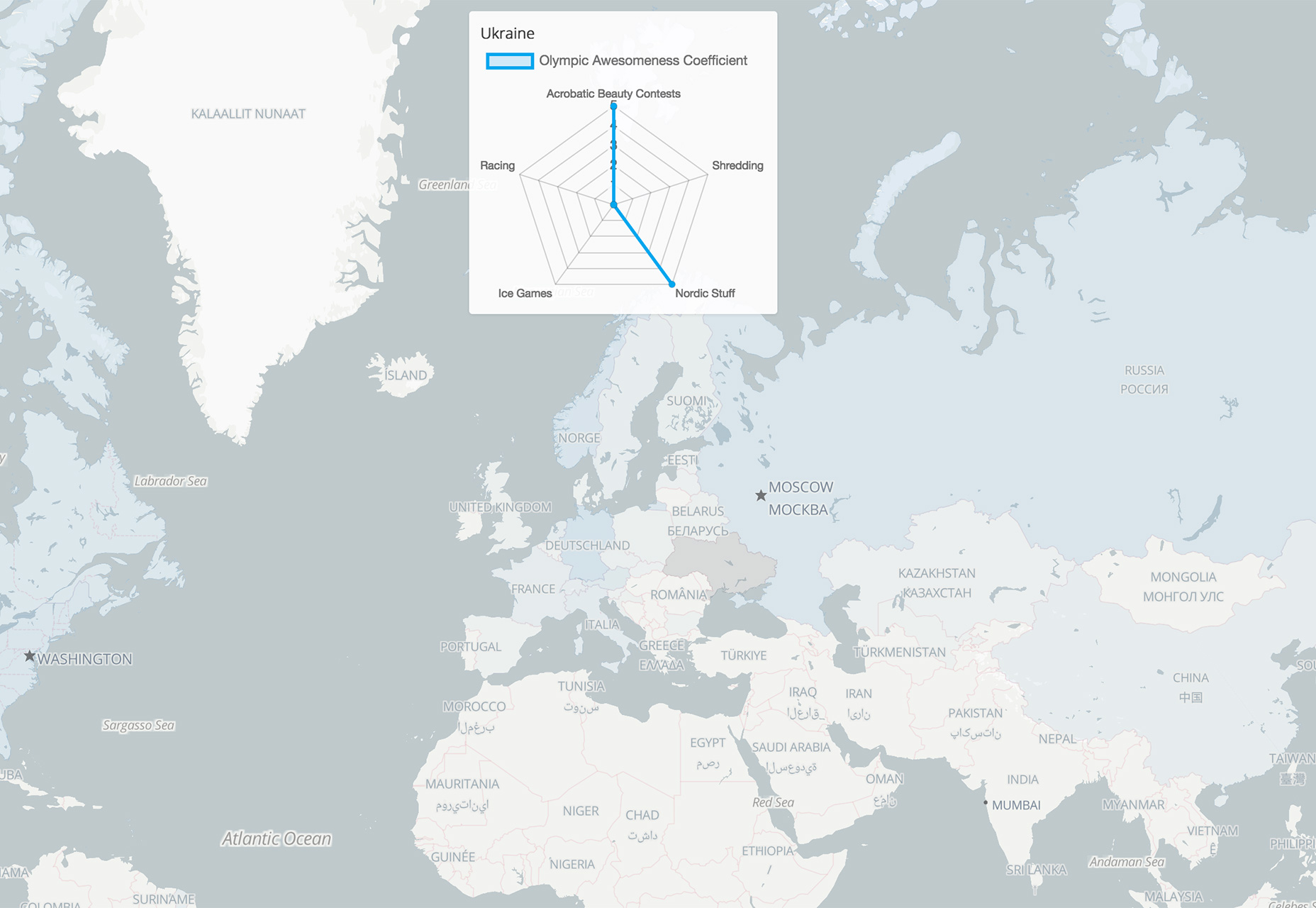
Mappe di Stadia
Mappe di Stadia ti aiuta a creare fantastiche esperienze di mappatura per una migliore visualizzazione online. Lo strumento include riquadri di mappe raster e vettoriali, mappe statiche e mappe di routing. Ci sono opzioni gratuite ea pagamento a seconda delle esigenze di mappatura del tuo sito web.
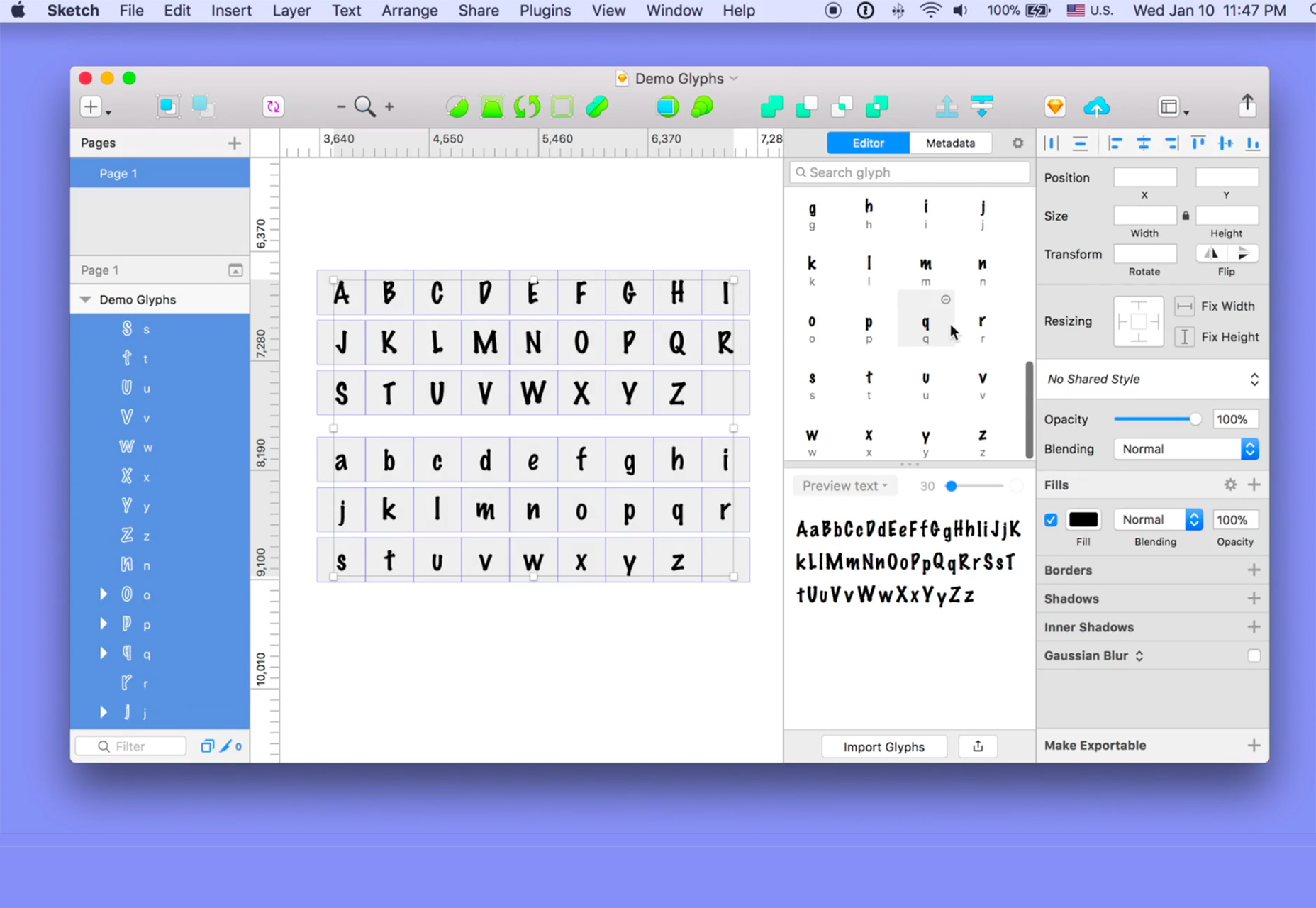
FontRapid
FontRapid è uno strumento che ti aiuta a convertire le forme delle lettere in Sketch in un font OpenType. Gli strumenti consentono agli utenti di creare qualsiasi tracciato o forma in un font con un clic, inclusa la possibilità di regolare glifi, aggiungere legature e creare alternative per raccolte di tipi efficaci. FontRapid è gratuito da usare all'interno di Sketch.
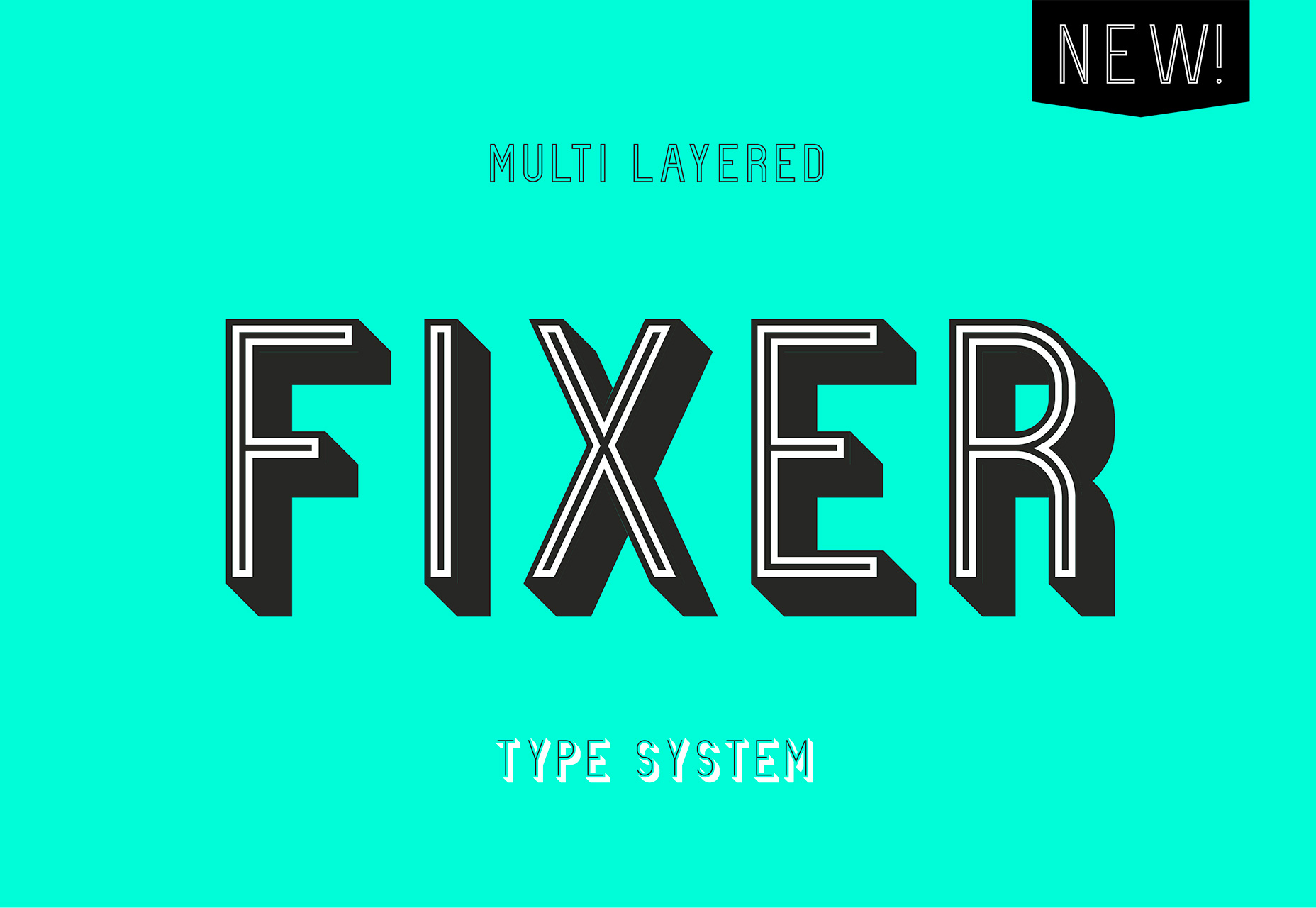
Fissatore
Fissatore è un semplice carattere geometrico con molti pesi e opzioni. Da varianti spesse a sottili a inline può essere utilizzato per scopi di visualizzazione.
Script Marker Highlander
Script di Highlander Market è un divertente carattere tipografico in stile minimalista. Il set di caratteri include lettere maiuscole e minuscole, numeri, swash e segni di punteggiatura in un set che è robusto a pagamento. Rende un ottimo carattere tipografico per il display per il web o per la stampa.
Influenza dei numeri
Il carattere tipografico è un numero impostato con contrasto elevato per i numeri con impatto. Il set include quattro serie di numeri in grassetto: delineati, multipli in linea, a strisce e solidi. La collezione è una moderna visione di numeri Fat Face del 19 ° secolo.
Nikola
Nikola è un moderno serif in pesi regolari e medi che può funzionare per l'utilizzo di testo di grandi dimensioni. È altamente leggibile e come opzione a pagamento include un sacco di alternative, swash e opzioni di ornamenti.
TT Wellingtons
TT Wellingtons è un sans serif stile umanista inglese con belle caratteristiche di carattere. Le linee semplici hanno un tocco geometrico per loro. Il carattere premium è disponibile in nove pesi e in corsivo con legature e alterni.