Novità per i progettisti, luglio 2013
L'edizione di luglio delle novità per web designer e sviluppatori include nuove app Web, risorse JavaScript, strumenti di sviluppo iOS 7, strumenti di progettazione reattivi e framework, icone, soluzioni di e-commerce, app di immagini, risorse di codifica e alcuni nuovi font davvero fantastici.
Molte delle risorse sottostanti sono gratuite oa bassissimo costo e sono sicuramente utili a molti designer e sviluppatori.
Come sempre, se abbiamo perso qualcosa che pensavate avrebbe dovuto essere incluso, fatecelo sapere nei commenti. E se hai un'app o un'altra risorsa che vorresti vedere inclusa il mese prossimo, twittala su @cameron_chapman all'attenzione.
Froont
Froont ti consente di progettare siti Web direttamente nel tuo browser, utilizzando una semplice interfaccia di trascinamento della selezione. Ciò ti consente di vedere il tuo sito esattamente come faranno i tuoi visitatori.
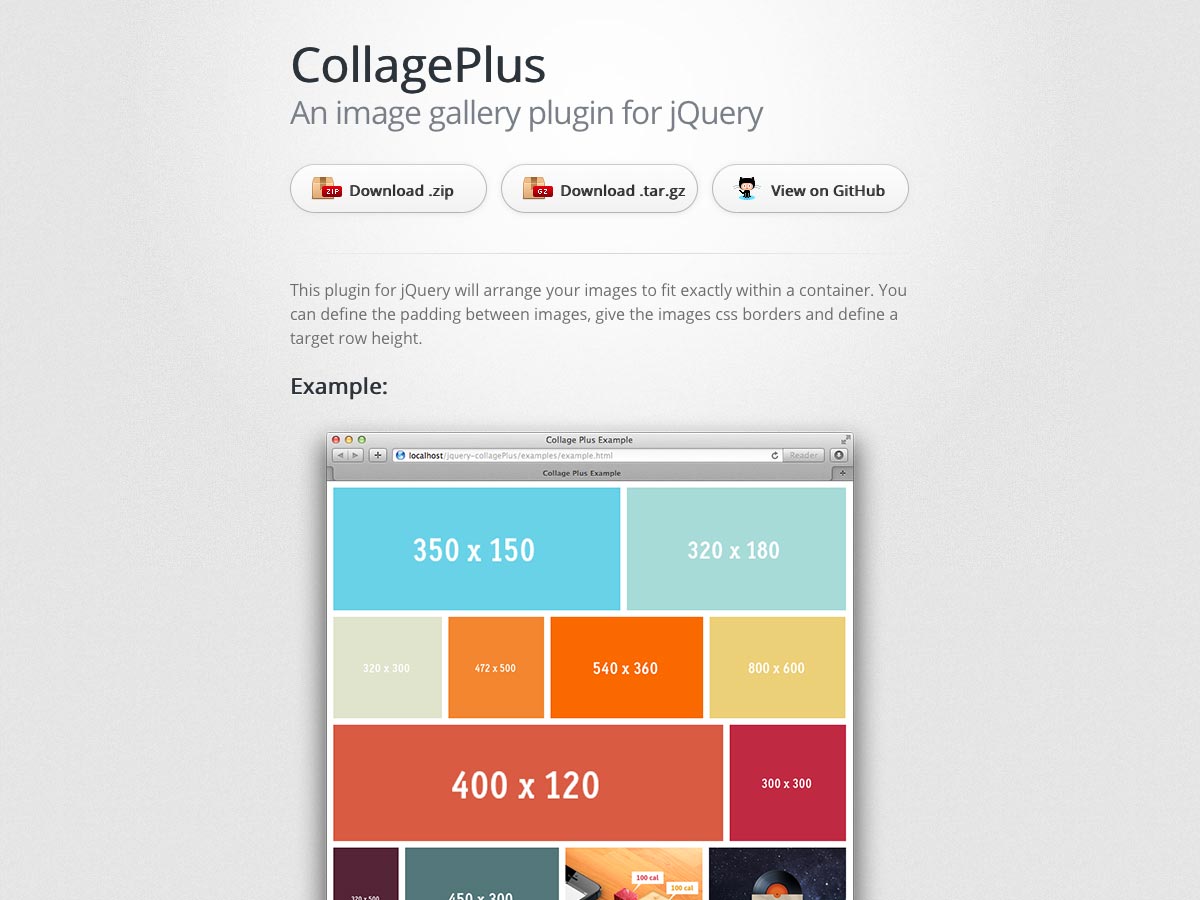
jQuery CollagePlus
jQuery CollagePlus è un plugin jQuery che organizza le immagini per adattarsi esattamente all'interno di un contenitore. Hai il controllo sul riempimento tra le immagini, l'altezza della riga di destinazione e i bordi CSS, e il resto gestisce il resto.
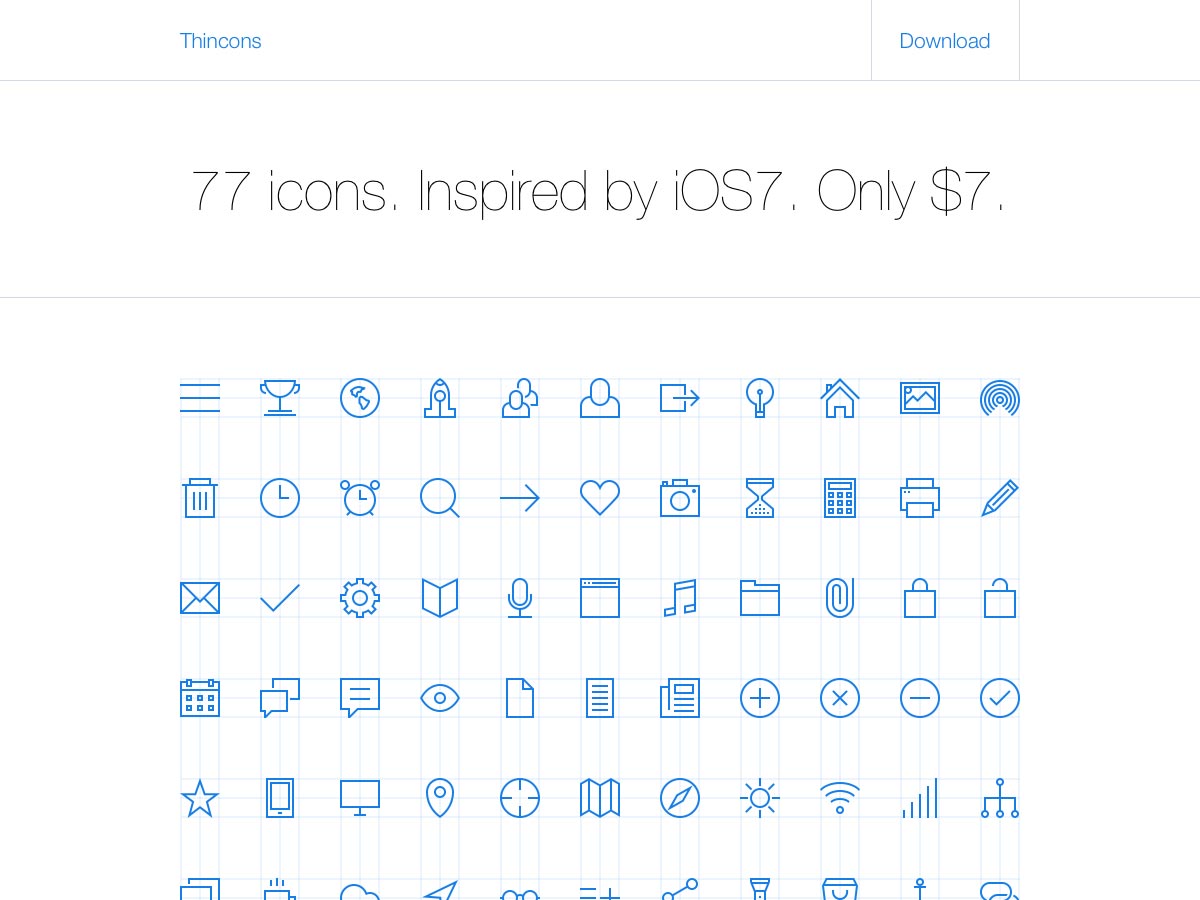
Thincons
Thincons è un set di icone da $ 7 ispirato a iOS7. Ci sono 77 icone in tutto, e puoi ottenerne un campione in cambio di un Tweet se non vuoi pagare per il set completo.
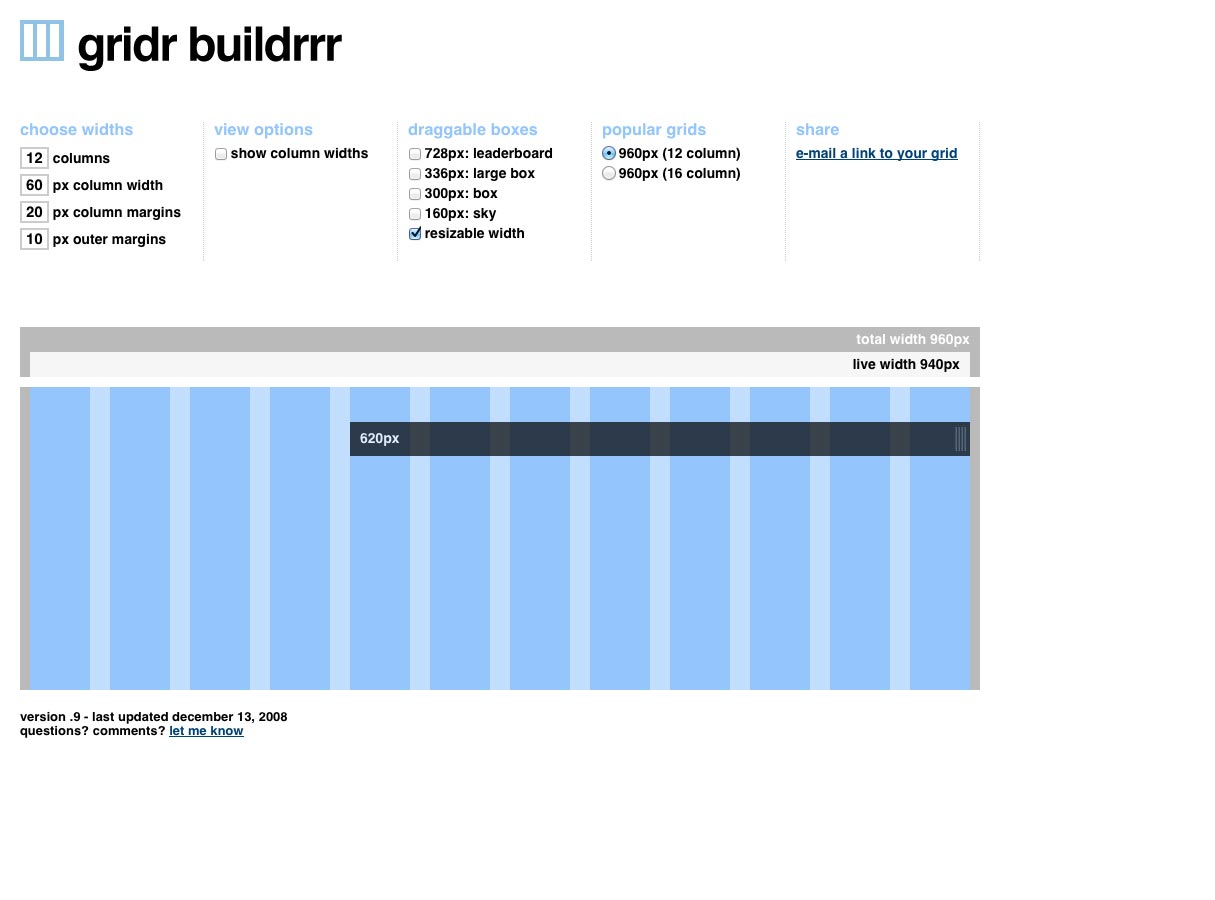
gridr buildrrr
gridr buildrrr è un creatore di griglia facile da usare con solo abbastanza opzioni. Specifica il numero di colonne, la larghezza e i margini delle colonne e le eventuali caselle trascinabili da includere e lascia che gridr buildrrr faccia il resto.
Tabulous.js
Tabulous.js è un modulo di schede jQuery che offre una serie di opzioni di transizione, tra cui ridimensionamento, scorrimento e altro. L'implementazione è semplice e veloce, con una documentazione completa.
Opa Framework per JavaScript
Opa Framework per JavaScript semplifica la scrittura simultanea di codice frontend e backend nella stessa lingua, nello stesso modulo. È completamente compatibile con tutte le librerie JS standard, include l'automazione del database e ha il supporto nativo HTML5 tra le altre funzionalità.
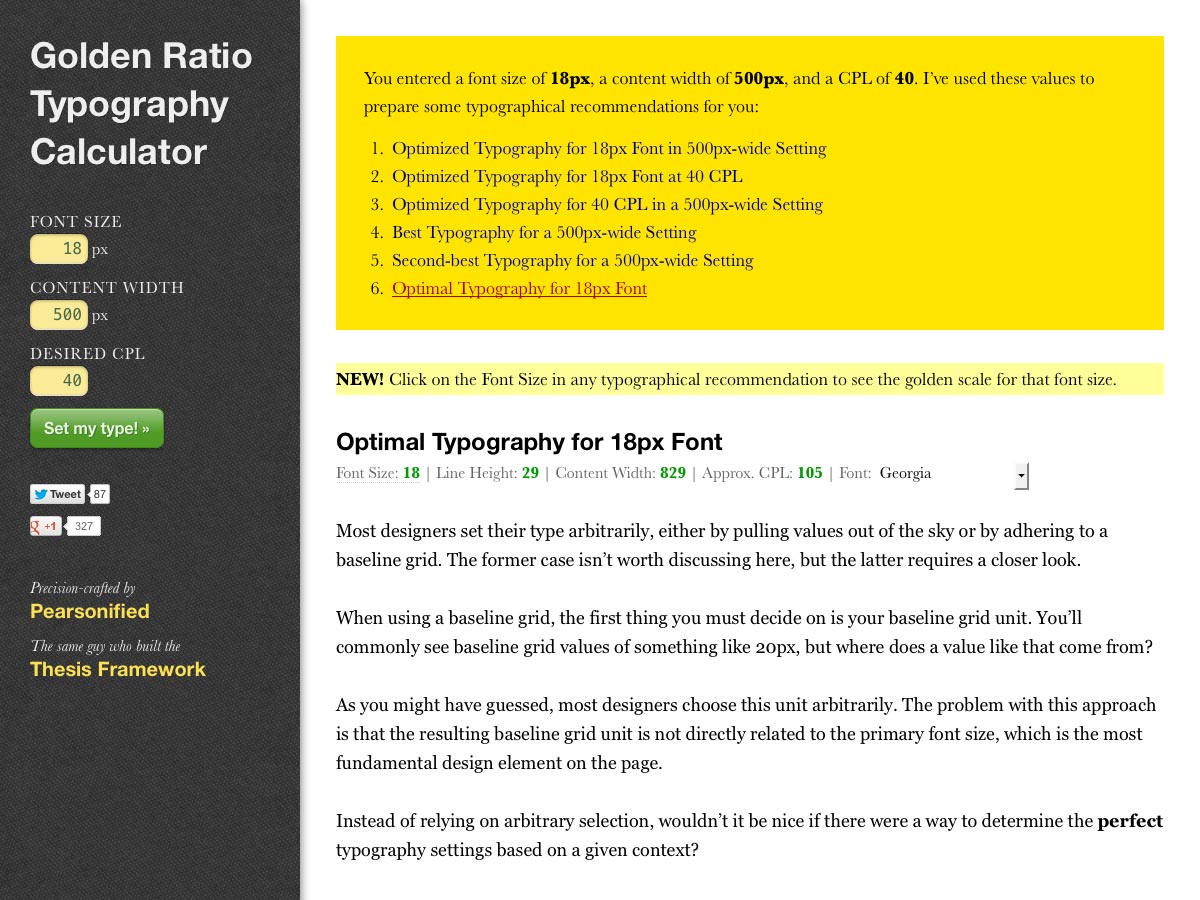
Golden Ratio Typography Calculator
Il Golden Ratio Typography Calculator è un semplice strumento per creare una migliore tipografia. Basta inserire la dimensione del carattere e la larghezza del contenuto, nonché una CPL opzionale (caratteri per riga) e ottenere una serie di raccomandazioni tipografiche.
Gumroad
Gumroad rende semplice la vendita online di qualsiasi prodotto digitale (o fisico). Basta caricare i file, modellare la pagina di vendita e vendere. Gumroad gestisce l'elaborazione dei pagamenti e addebita solo il 5% per transazione.
Notism
Notism è un modo veloce, semplice ed efficace per i team di collaborare sul contenuto visivo. Include strumenti per il disegno e il commento, consente di creare prototipi interattivi e ha anche capacità di gestione dei progetti.
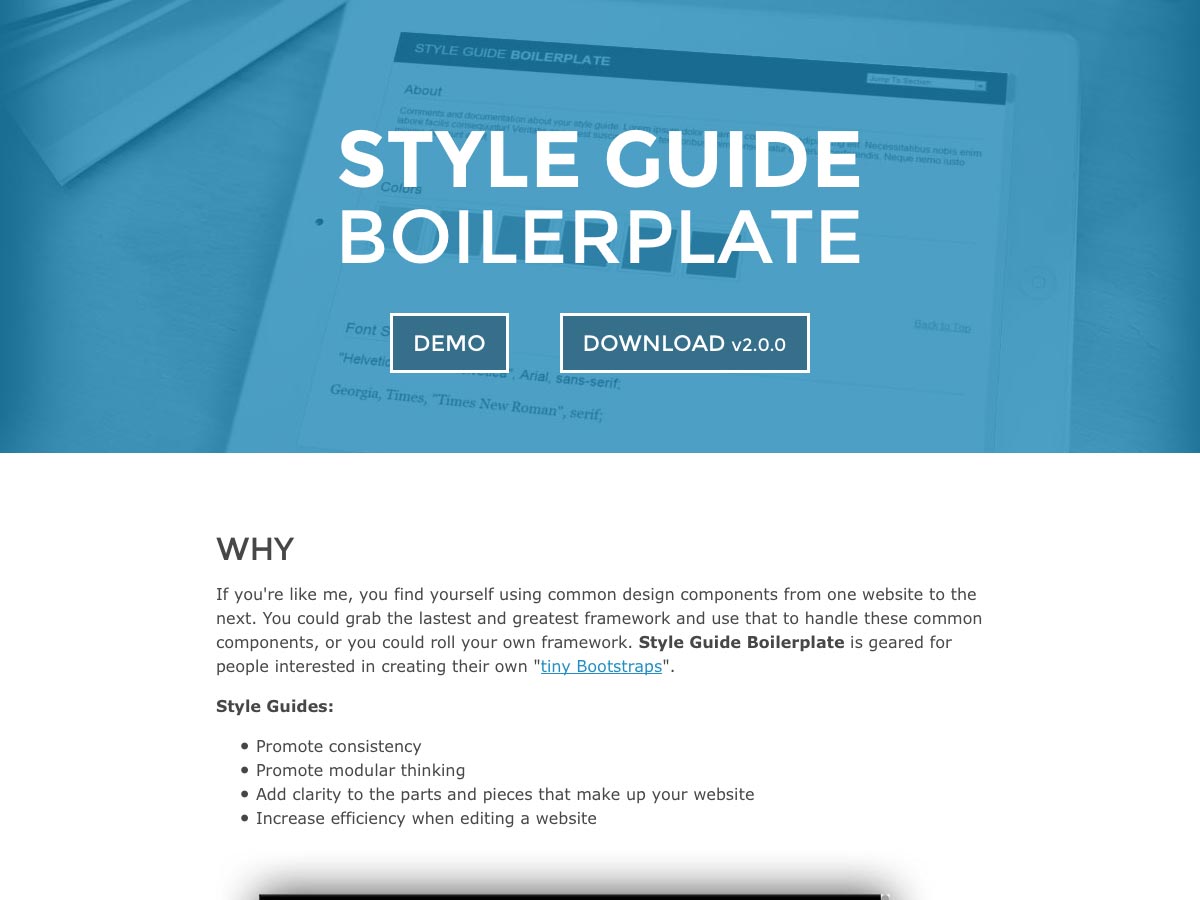
Style Guide Boilerplate
Questo Style Guide Boilerplate è orientato verso i progettisti e gli sviluppatori che desiderano implementare i propri framework per gestire i componenti comuni utilizzati tra i progetti.
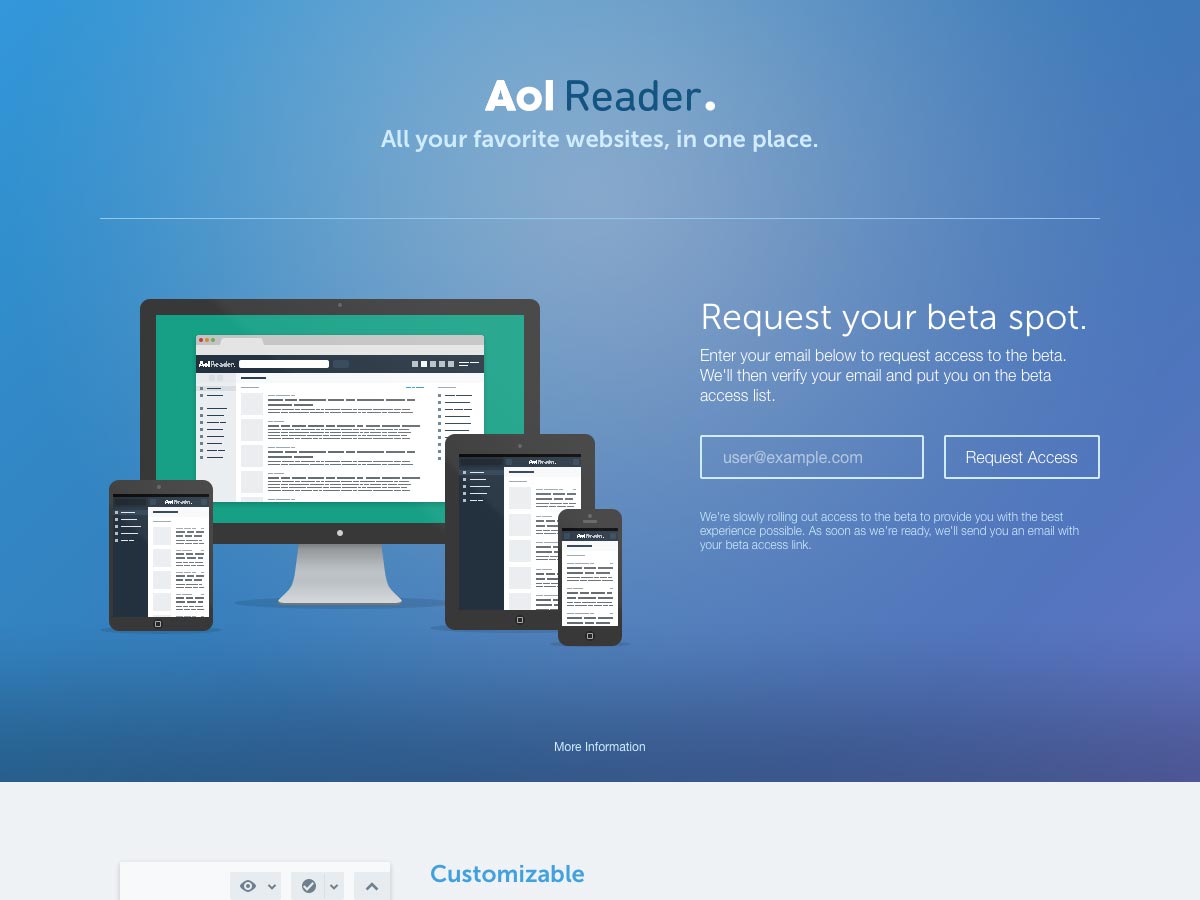
Lettore AOL
Hai bisogno di un'alternativa al lettore Google? Check-out Lettore AOL . Puoi accedere con il tuo account AOL, Facebook, Google o Twitter per richiedere l'accesso alla versione beta. Il layout dell'app è personalizzabile e offre la possibilità di importare gli abbonamenti RSS nel formato standard OPML.
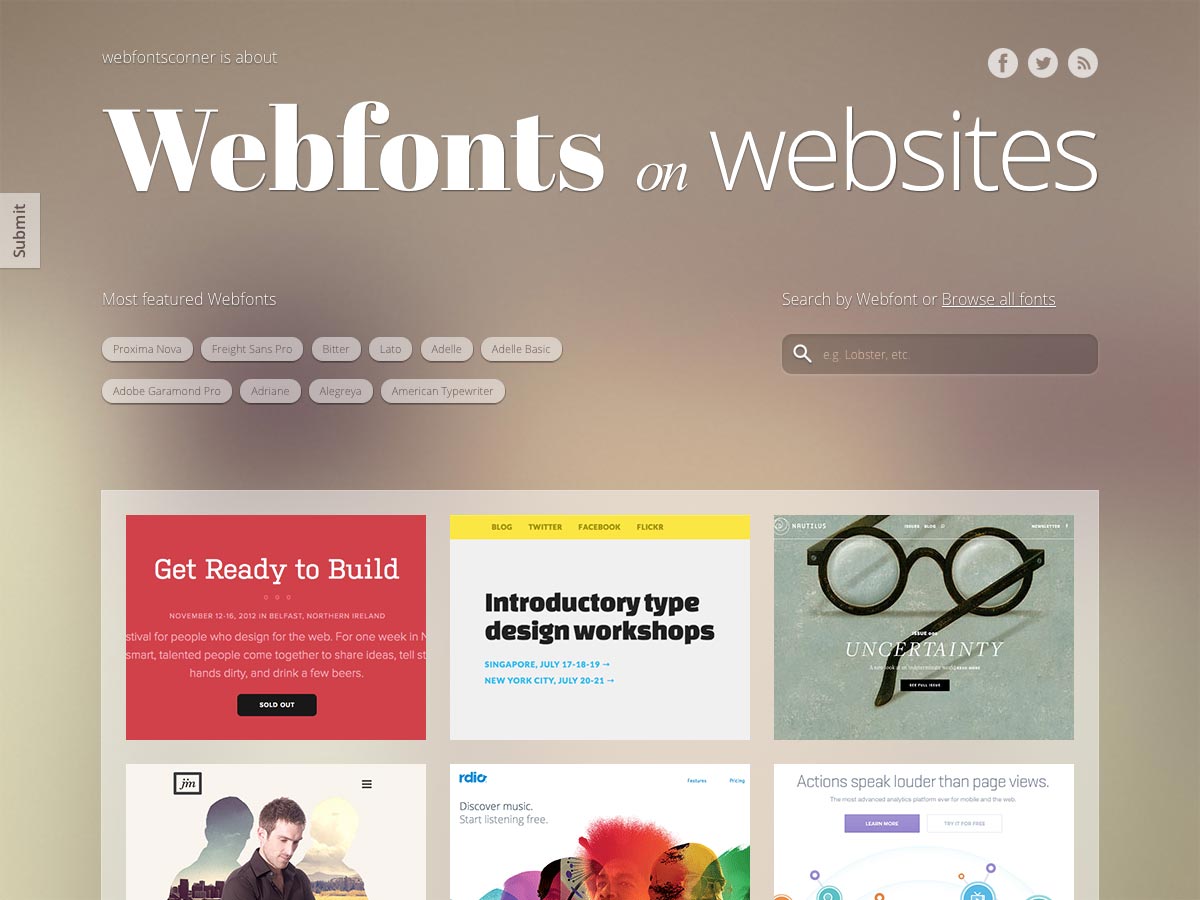
Webfonts Corner
Webfonts Corner è una vetrina di caratteri Web in uso sui siti Web. È un posto fantastico per l'ispirazione tipografica.
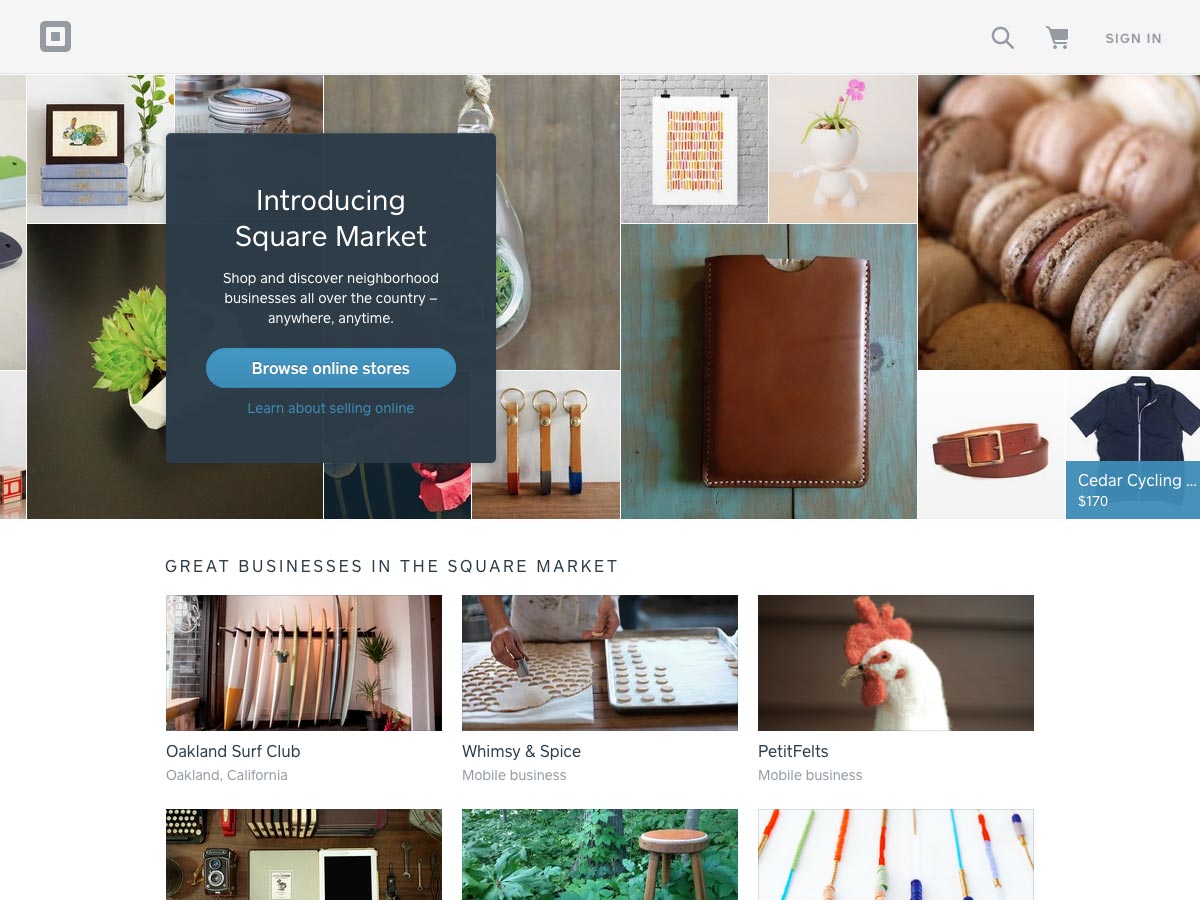
Piazza del mercato
Piazza del mercato è una nuova soluzione di e-commerce di Square. Non costa nulla in più rispetto al costo normale dell'elaborazione del pagamento Square e le vetrine sono moderne e ben progettate.
Gridism
Gridism è un sistema di griglia reattivo che è semplice e facile da usare. Impila unità di griglia sugli schermi dei dispositivi mobili e scala fino a 978 o 1140 px (a scelta).
iOS 7 GUI PSD
Questo iOS 8 GUI PSD da Teehan + Lax include elementi della GUI che si trovano nella versione beta 1 di iOS 7. Il PSD è ben organizzato, etichettato e stratificato, con livelli di forma modificabili, ideale per le applicazioni di simulazione.
Automa
Automa è uno strumento di automazione delle attività scritto in JavaScript. È sufficiente impostare un autofile che descriva ciò che è necessario e persino un autofile usi un altro autofile per attività ancora più complesse.
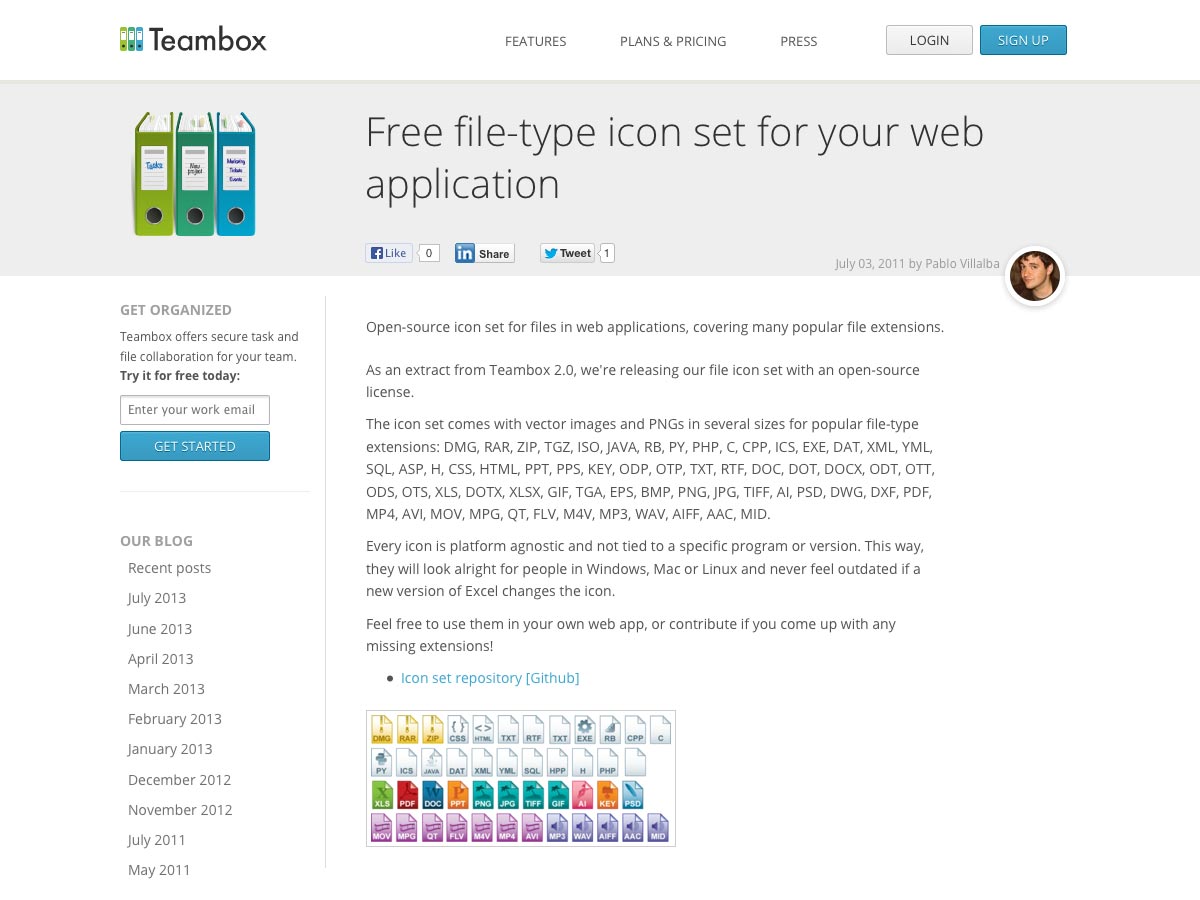
Set di icone del tipo di file
Costruire un'app Web? Allora questo è gratuito, open source set di icone del tipo di file da Teambox potrebbe essere proprio quello di cui hai bisogno. Include icone per un sacco di diversi tipi di file, tra cui TXT, RTF, WAV, MP3, XLS, CSS, HTML, DOC, PDF, AVI, SQL e molti altri.
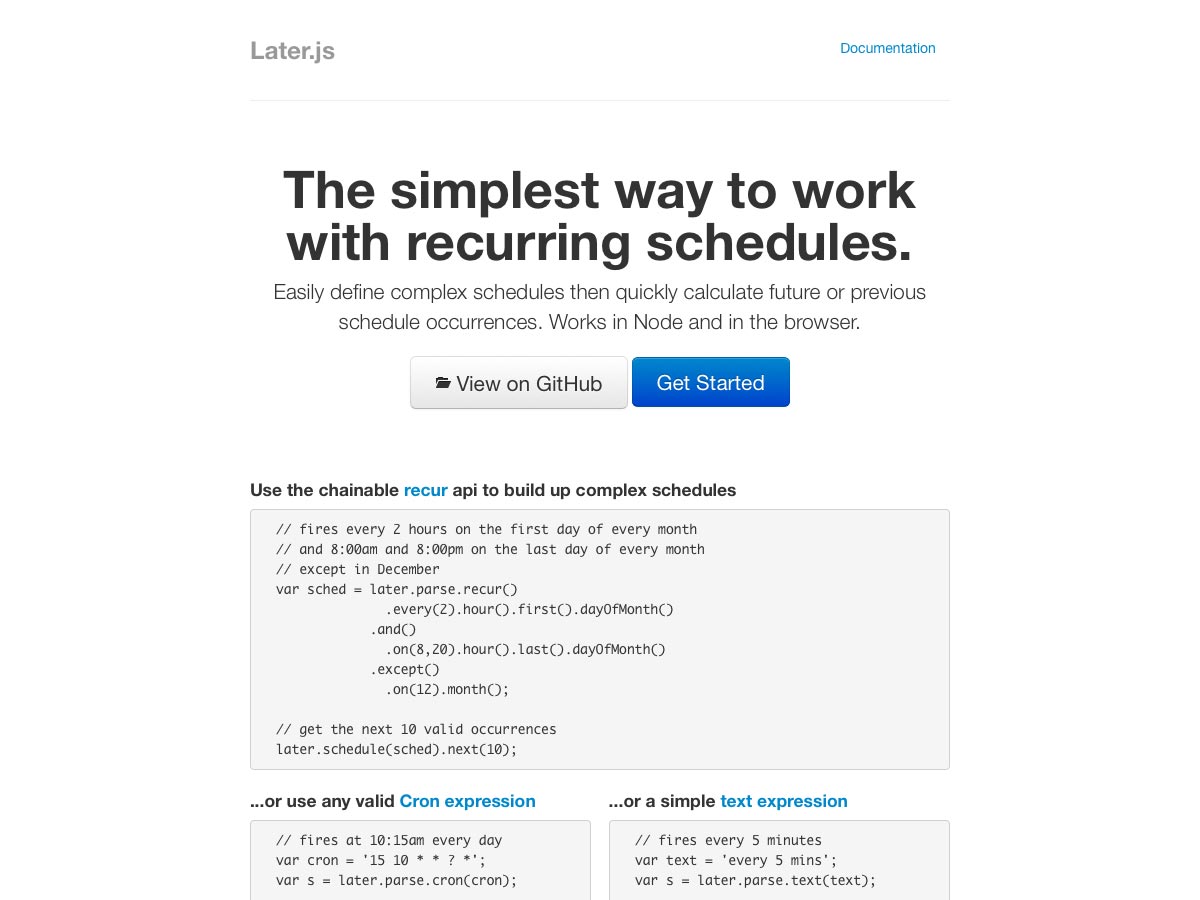
Later.js
Later.js ti consente di definire pianificazioni complesse e calcolare rapidamente occorrenze di pianificazione future o passate. Funziona lato client o con Node.js.
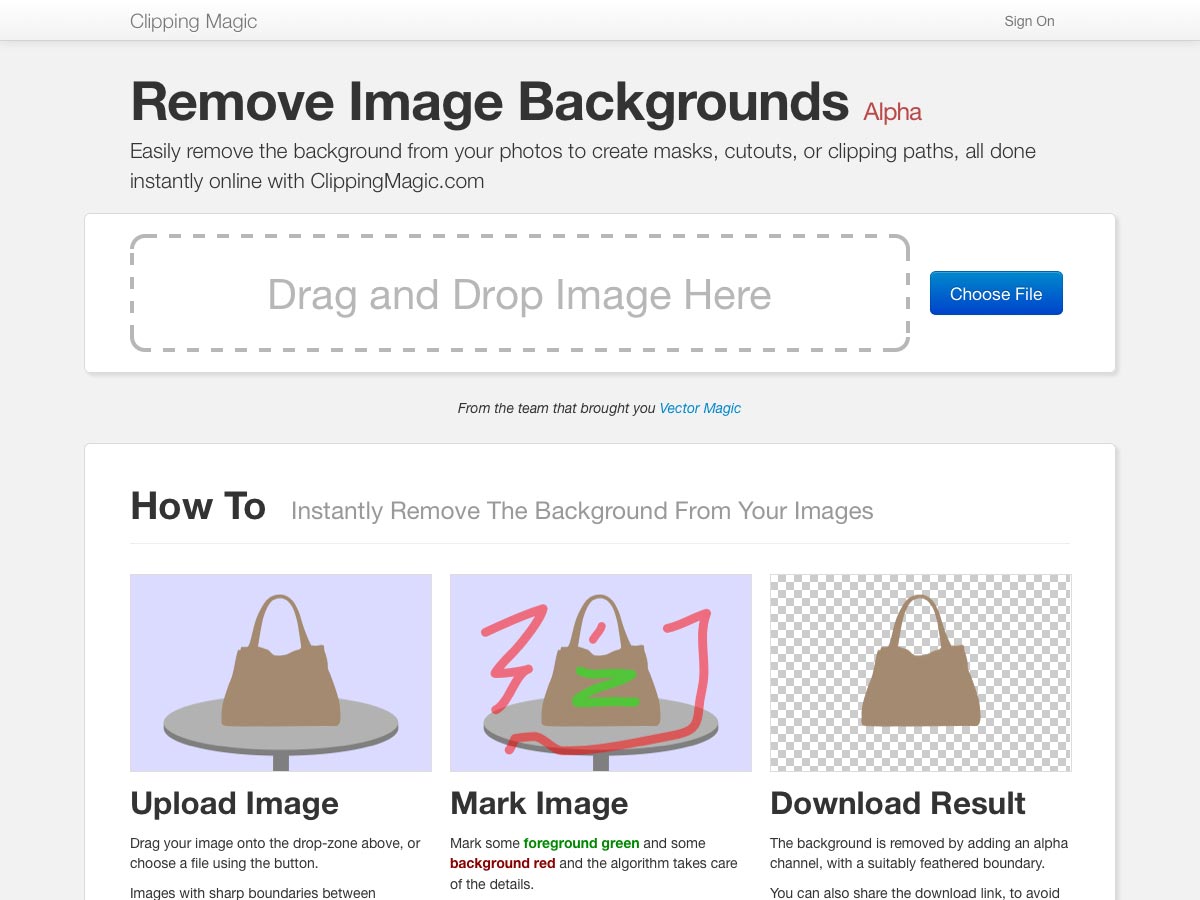
Magia di ritaglio
Magia di ritaglio rende semplice rimuovere lo sfondo dalle tue immagini. Basta segnare il primo piano e lo sfondo di un'immagine e l'algoritmo di Clipping Magic si prende cura di tutto il resto.
The Secret Handshake
The Secret Handshake è una risorsa educativa per designer giovani e studenti che cercano consigli su come entrare nel settore. Ci sono sezioni su curriculum, il processo di applicazione e la creazione di un portafoglio.
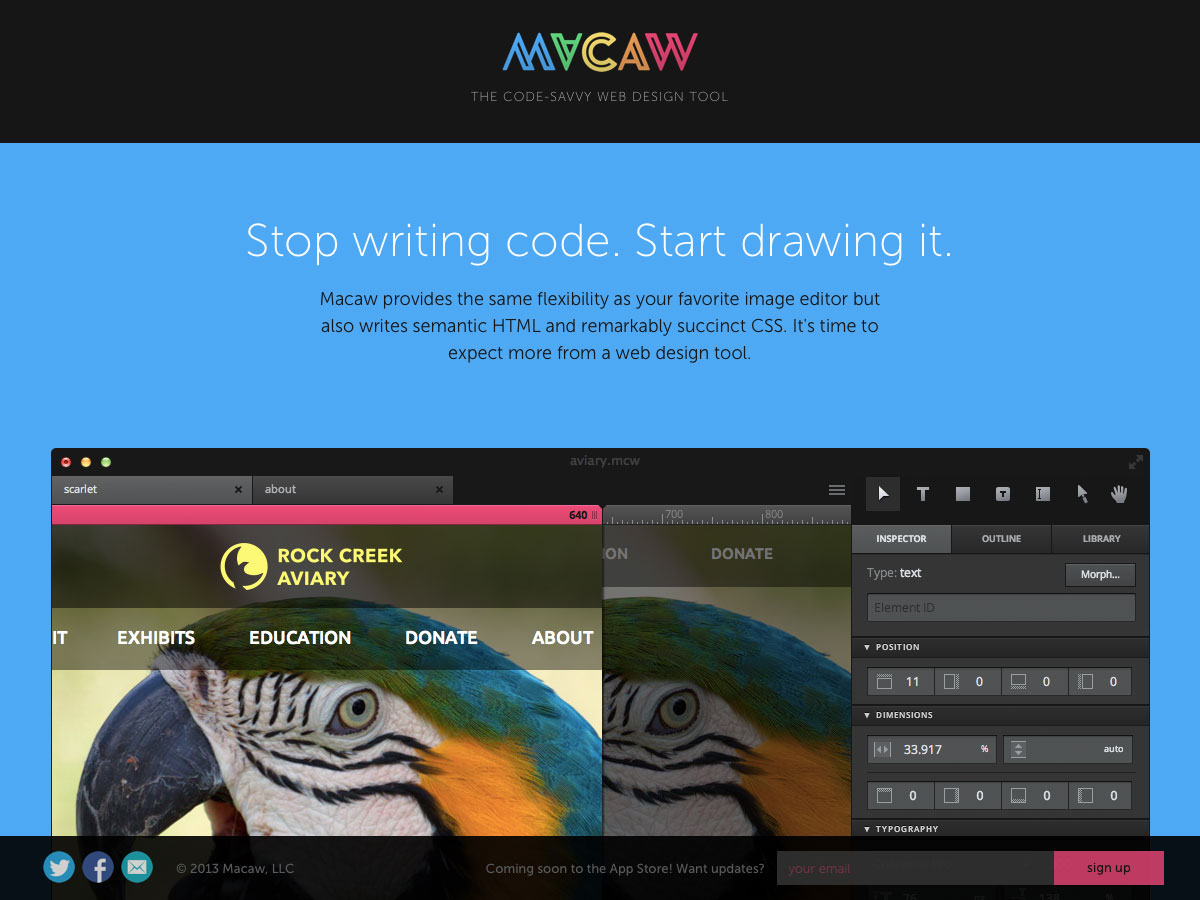
ara
ara ti dà la flessibilità di un editor di immagini, ma scrive HTML semantico e CSS succinto, così puoi disegnare il tuo codice piuttosto che scriverlo. Non è ancora disponibile, ma puoi registrarti per ricevere una notifica quando lo è.
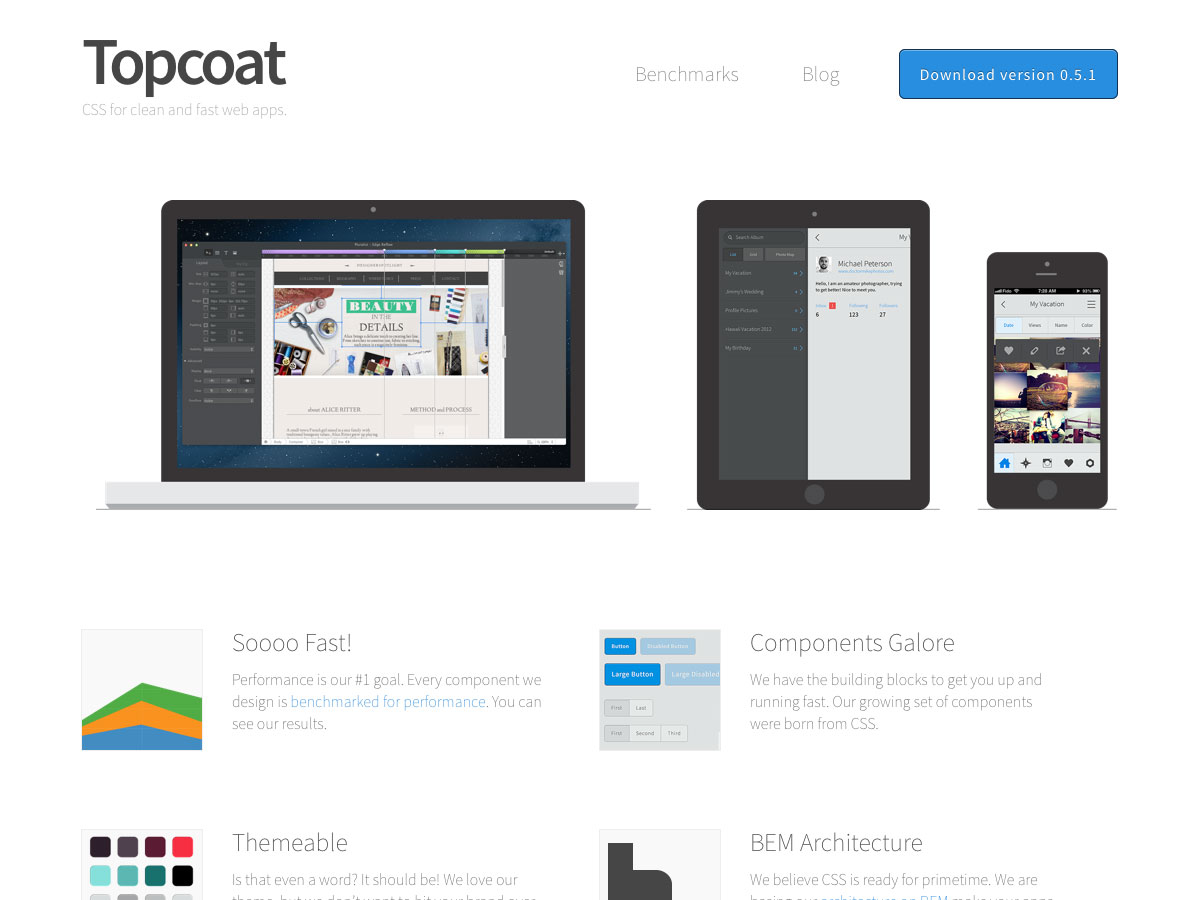
Soprabito
Soprabito è un framework CSS per la creazione di applicazioni web pulite e veloci. Include una serie di componenti utili, è modificabile e include un PSD con tutti i componenti nella base di codice.
AlloyUI
AlloyUI è un framework costruito su YUI3 e Bootstrap per la creazione di app web altamente scalabili. È completamente documentato e include tutorial per iniziare.
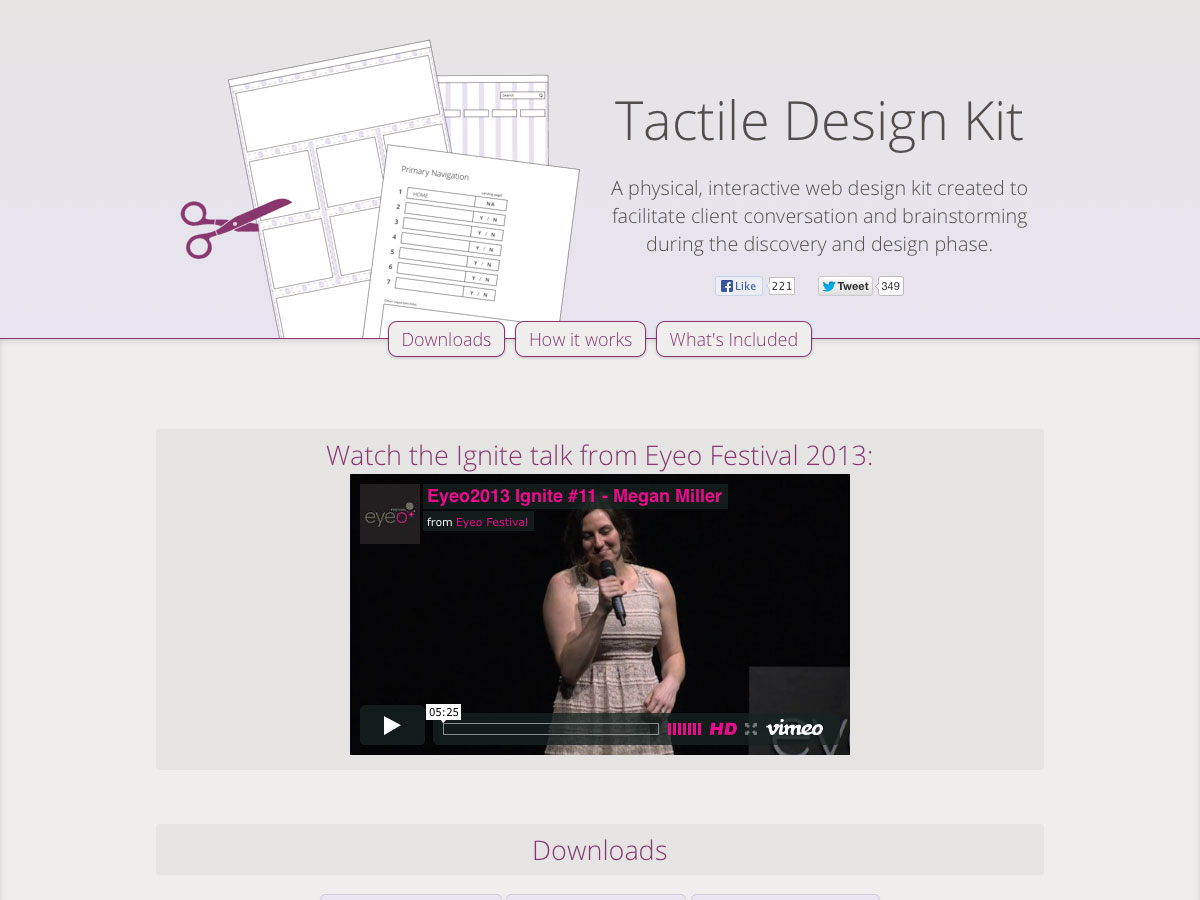
Kit di design tattile
Questo Kit di design tattile può migliorare notevolmente le conversazioni con i tuoi clienti su come desiderano che il loro sito web sia progettato fornendo uno strumento interattivo di brainstorming fisico. Puoi scaricarlo come file PDF, EPS o AI.
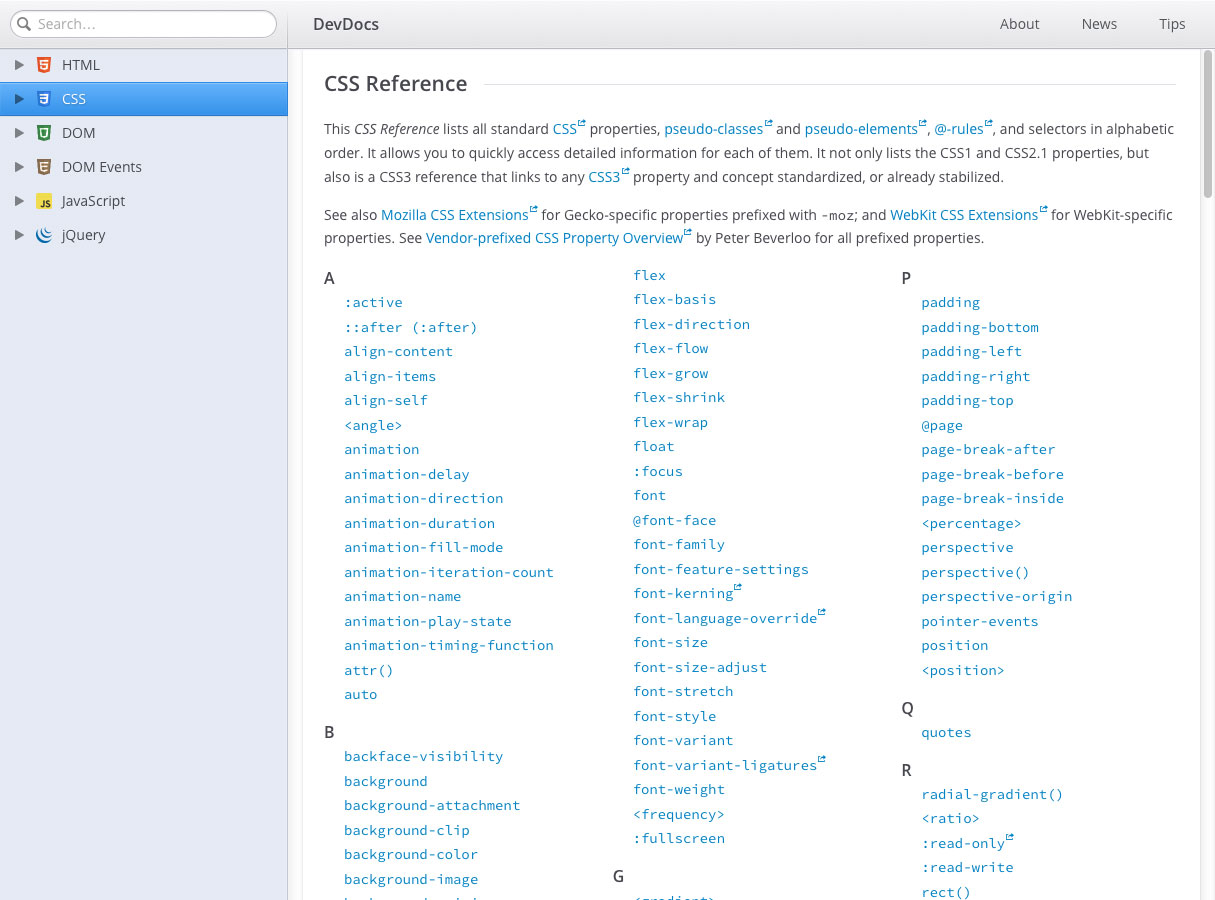
DevDocs
DevDocs è un lettore di documentazione API con un'interfaccia coerente e organizzata. Puoi consultare la documentazione per HTML, CSS, DOM, JavaScript, jQuery e altro, tutto da un'unica posizione.
Core Circus ($ 84)
Core Circus è una famiglia di tipi sovrapposti di otto caratteri 2D che possono essere combinati per effetti 3D.
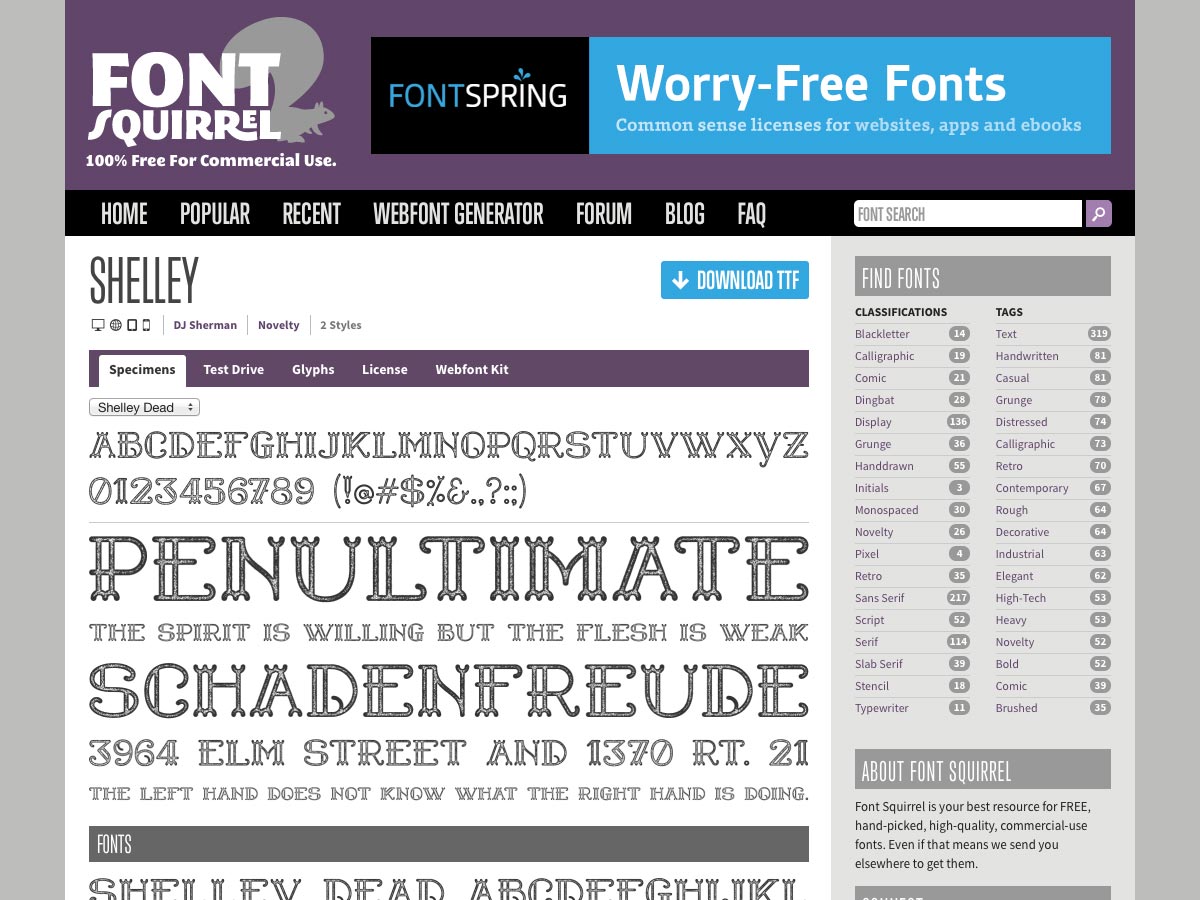
Shelley (gratuito)
Shelley è un font decorativo gratuito di novità che ricorda la segnaletica vintage.
Anarchia (gratis)
Anarchia è un font display afflitto che è gratuito per uso personale. Una licenza commerciale è disponibile per $ 15.
Monstrinhos ($ 12)
Monstrinhos è un font dingbat composto interamente da personaggi mostruosi e immagini correlate. È un font divertente e stravagante con molte possibilità.
Haext (gratuito)
Haext è un tipo di carattere rustico, neo-gotico, in stile Art Nouveau con influenti influenze runiche e artigianali.
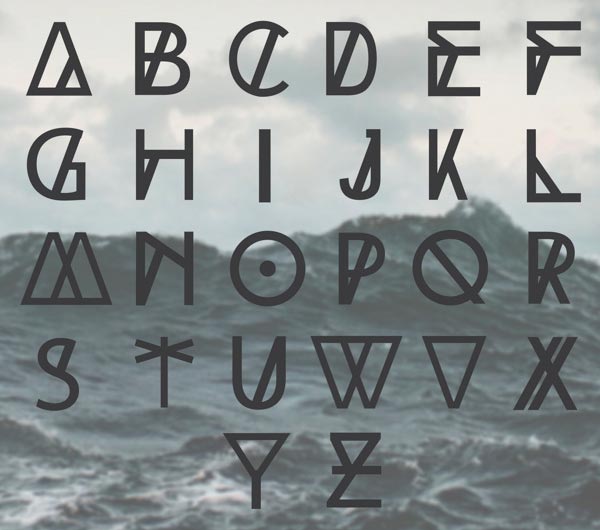
High Tide (gratuito)
Alta marea è un carattere di visualizzazione geometrico con un aspetto molto moderno e unico.
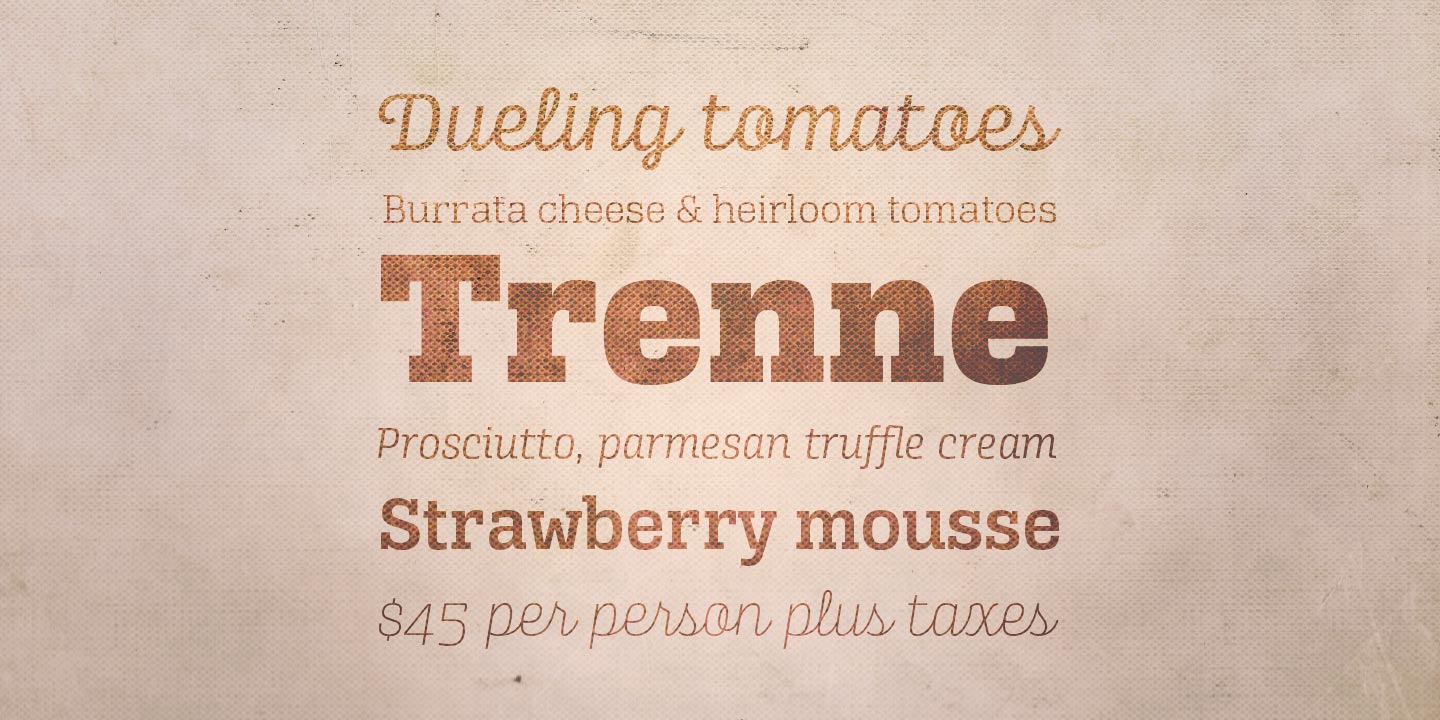
Klinic Slab (indica il tuo prezzo)
Klinic Slab è un carattere tipografico serif lastra che viene fornito in quattro pesi (con corsivo per ciascuno). È un font da lavoro molto funzionale e con una personalità distinta.
llollos Script (gratuito)
Script di Cellos è un font di script formale gratuito per uso personale. C'è una licenza commerciale disponibile per $ 59.
Alianza ($ 133)
Alianza è un sistema tipografico complesso che include tre stili complementari: slab, script e corsivo, con nove pesi ciascuno. Ci sono anche tre serie di caratteri ornamentali inclusi.
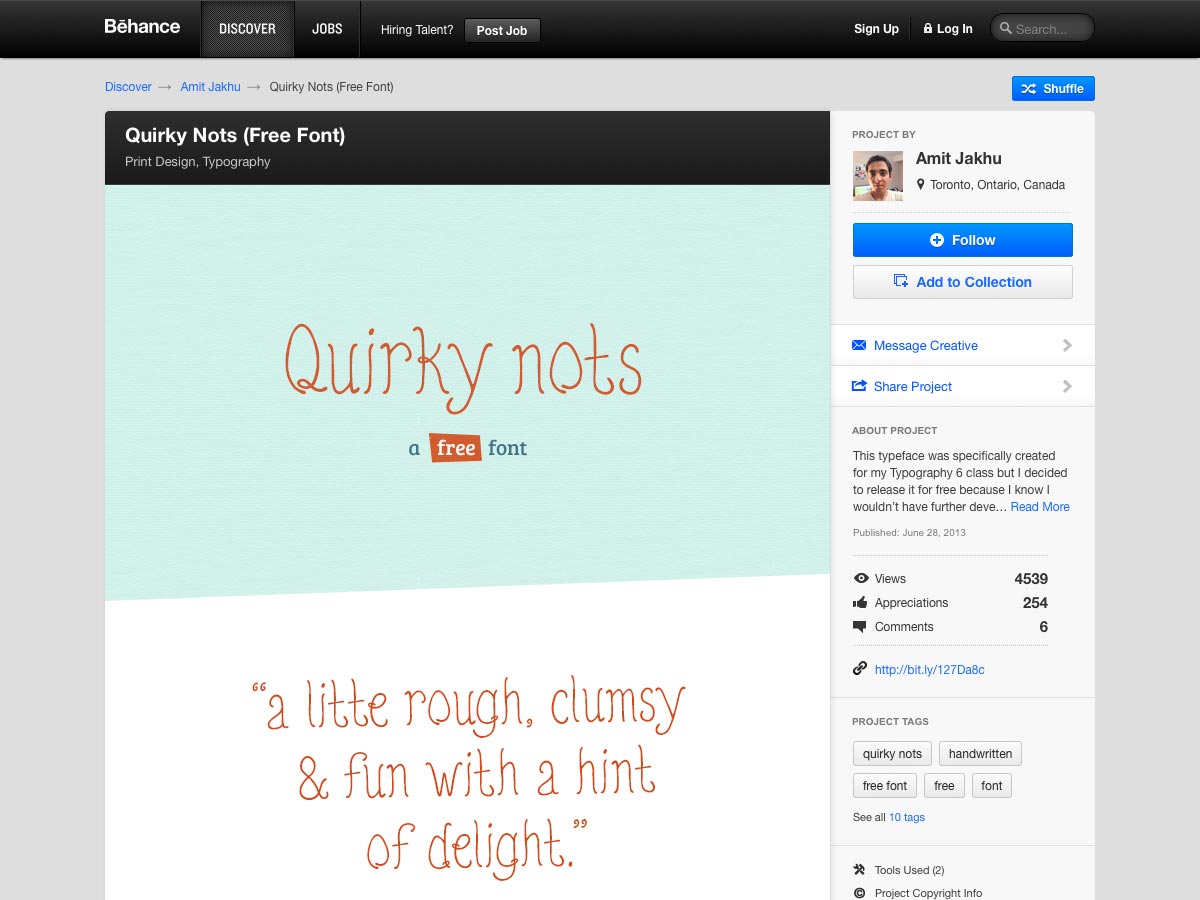
Quirky Nots (gratuito)
Noti stravaganti è un font di visualizzazione handdrawn gratuito con un tocco maldestro ma stravagante.
Conosci una nuova app o risorsa che avrebbe dovuto essere inclusa, ma non lo era? Fateci sapere nei commenti!