Novità per i progettisti, giugno 2014
L'edizione di giugno delle novità per web designer e sviluppatori include nuove app Web, framework, sistemi di grid, piattaforme di gioco, risorse ispiratrici, plug-in di Photoshop, editor di testo e alcuni nuovi font davvero fantastici.
Molte delle risorse sottostanti sono gratuite oa bassissimo costo e sono sicuramente utili a molti designer e sviluppatori.
Come sempre, se abbiamo perso qualcosa che pensavate avrebbe dovuto essere incluso, fatecelo sapere nei commenti. E se hai un'app o un'altra risorsa che vorresti vedere inclusa il mese prossimo, twittala su @cameron_chapman all'attenzione.
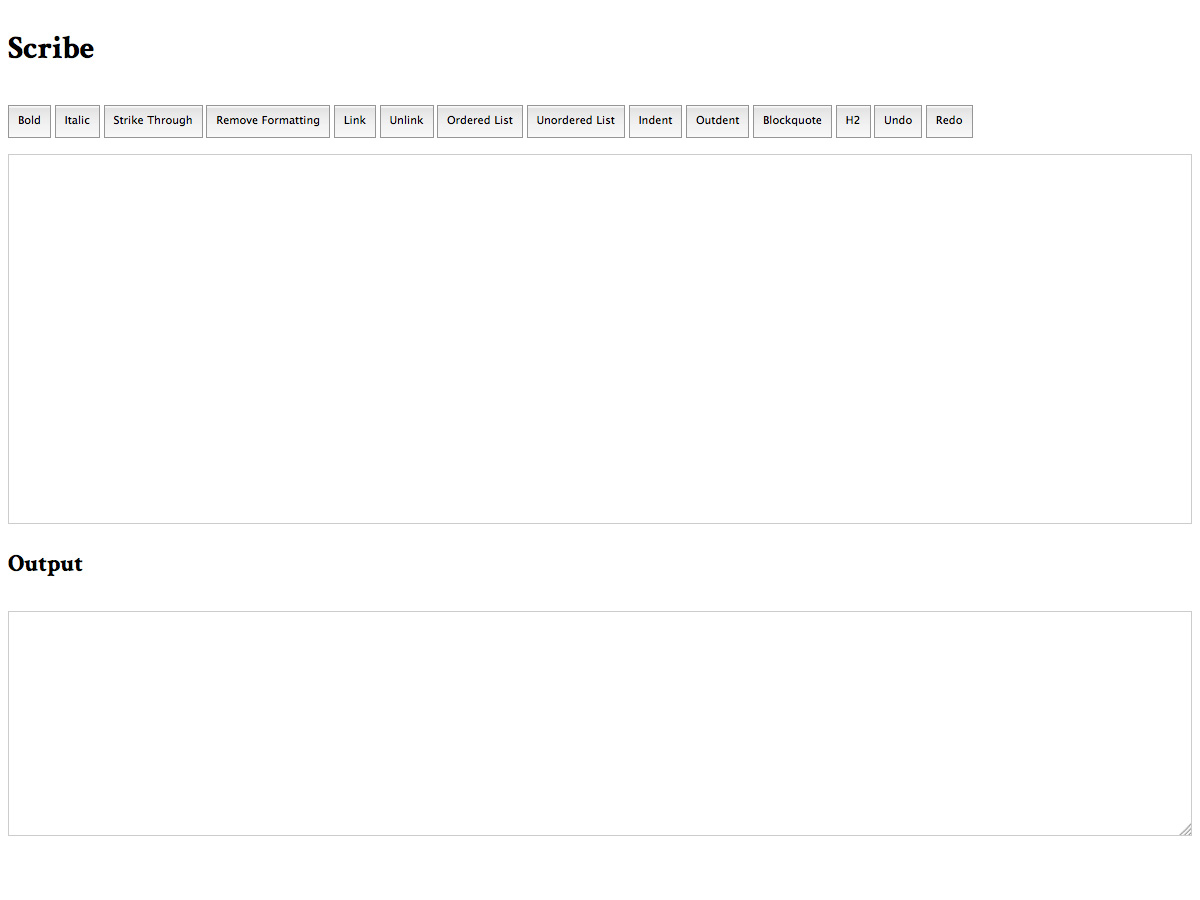
Scriba
Scriba è un ricco editor di testo costruito e open-source di The Guardian. Corrisponde alle incoerenze del browser e include impostazioni predefinite sensibili.
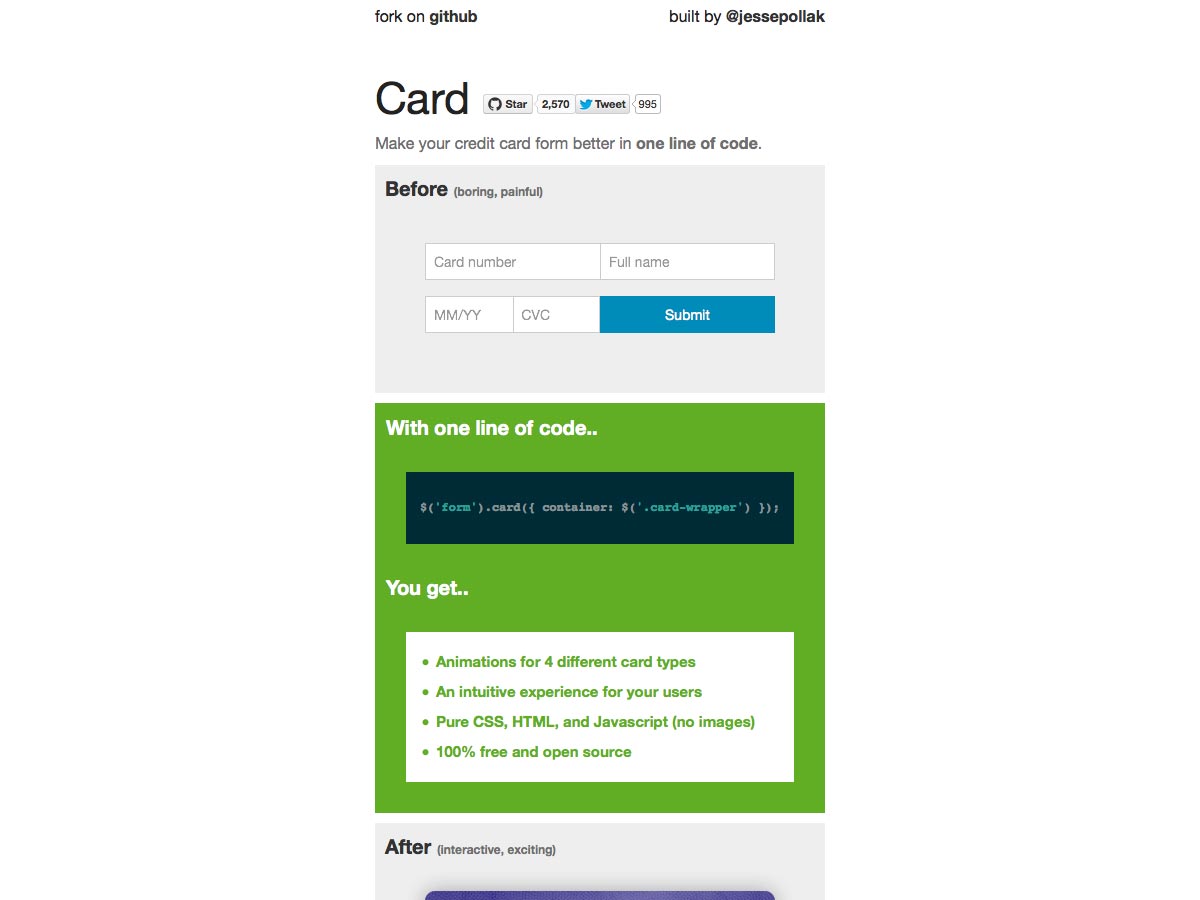
Carta
Carta è una singola riga di codice che può rendere le forme della tua carta di credito molto più user-friendly. È costruito con puro CSS, HTML e JS (senza immagini) e include animazioni per 4 diversi tipi di carte.
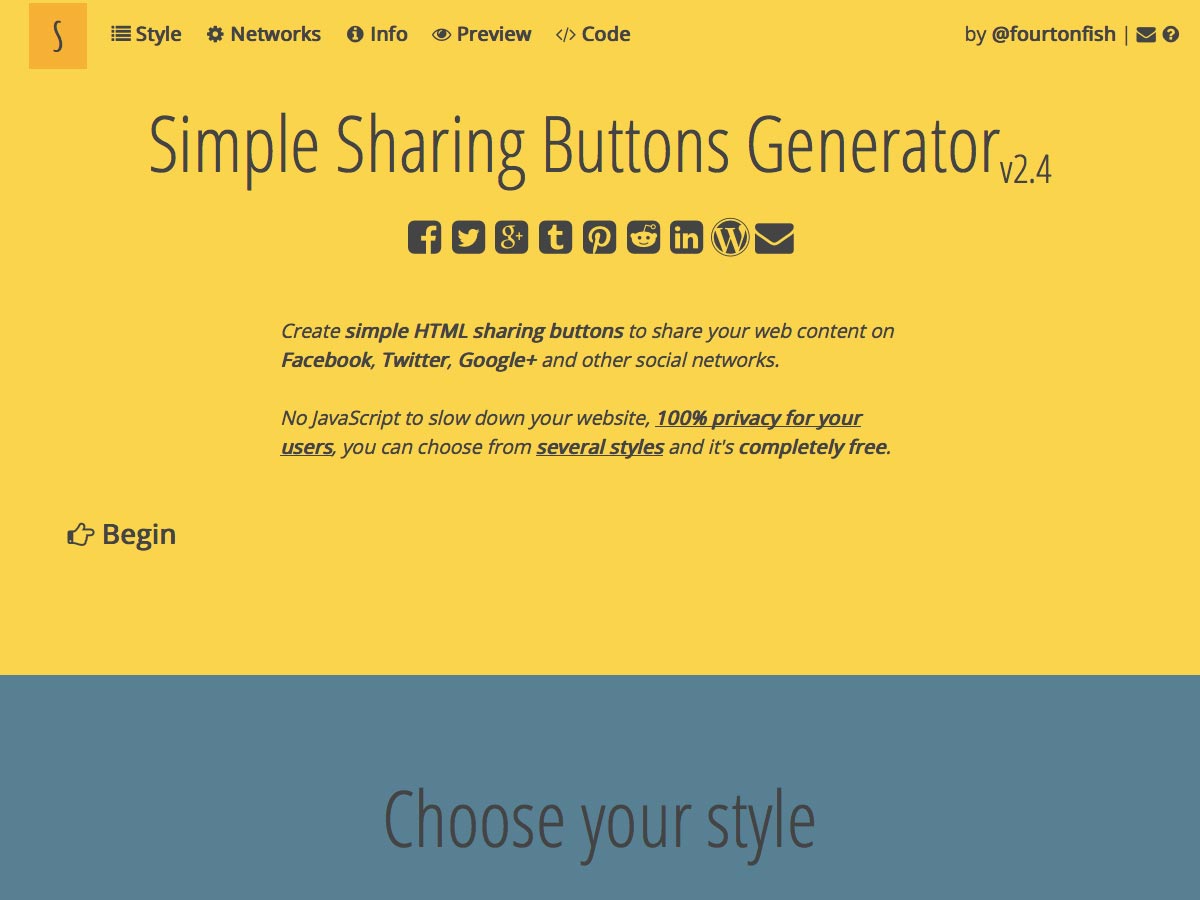
Semplice generatore di pulsanti di condivisione
Il Semplice generatore di pulsanti di condivisione rende facile la creazione di pulsanti di condivisione HTML per Facebook, Twitter, Google+ e altro ancora. Ci sono diversi stili tra cui scegliere ed è completamente gratuito.
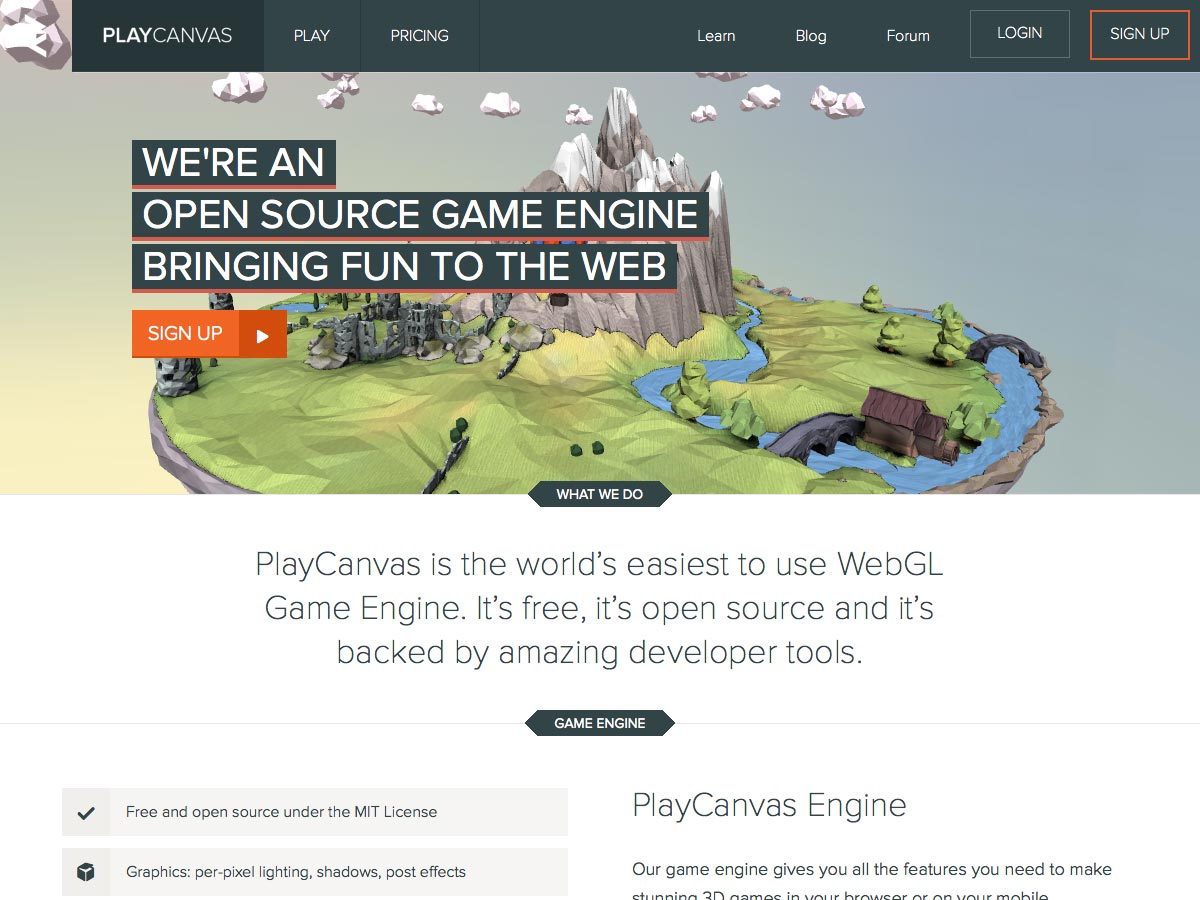
PlayCanvas
PlayCanvas è un motore di gioco WebGL facile da usare che è gratuito, open source e include strumenti di sviluppo collaborativo.
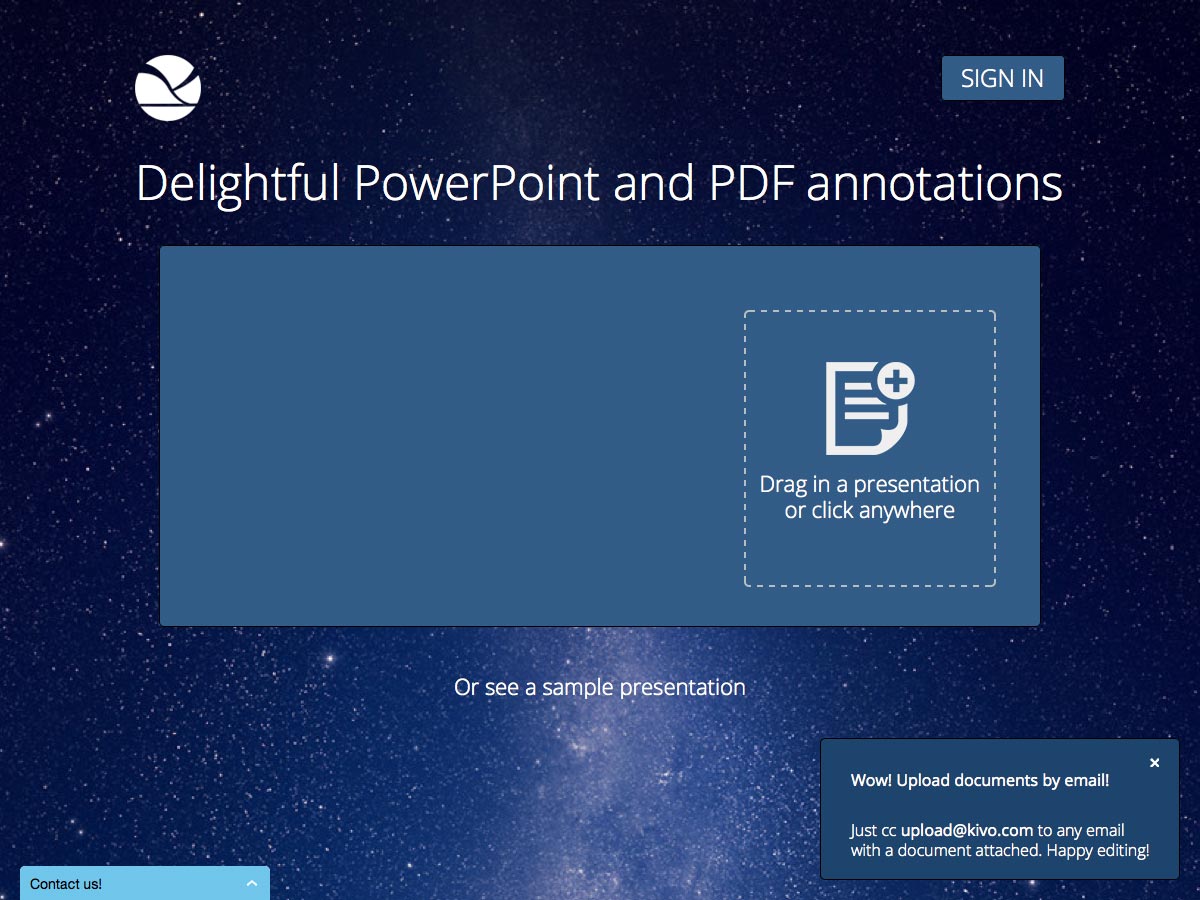
Kivo
Kivo semplifica l'annotazione delle presentazioni di PowerPoint o PDF. Basta trascinare e rilasciare il file per caricare e iniziare.
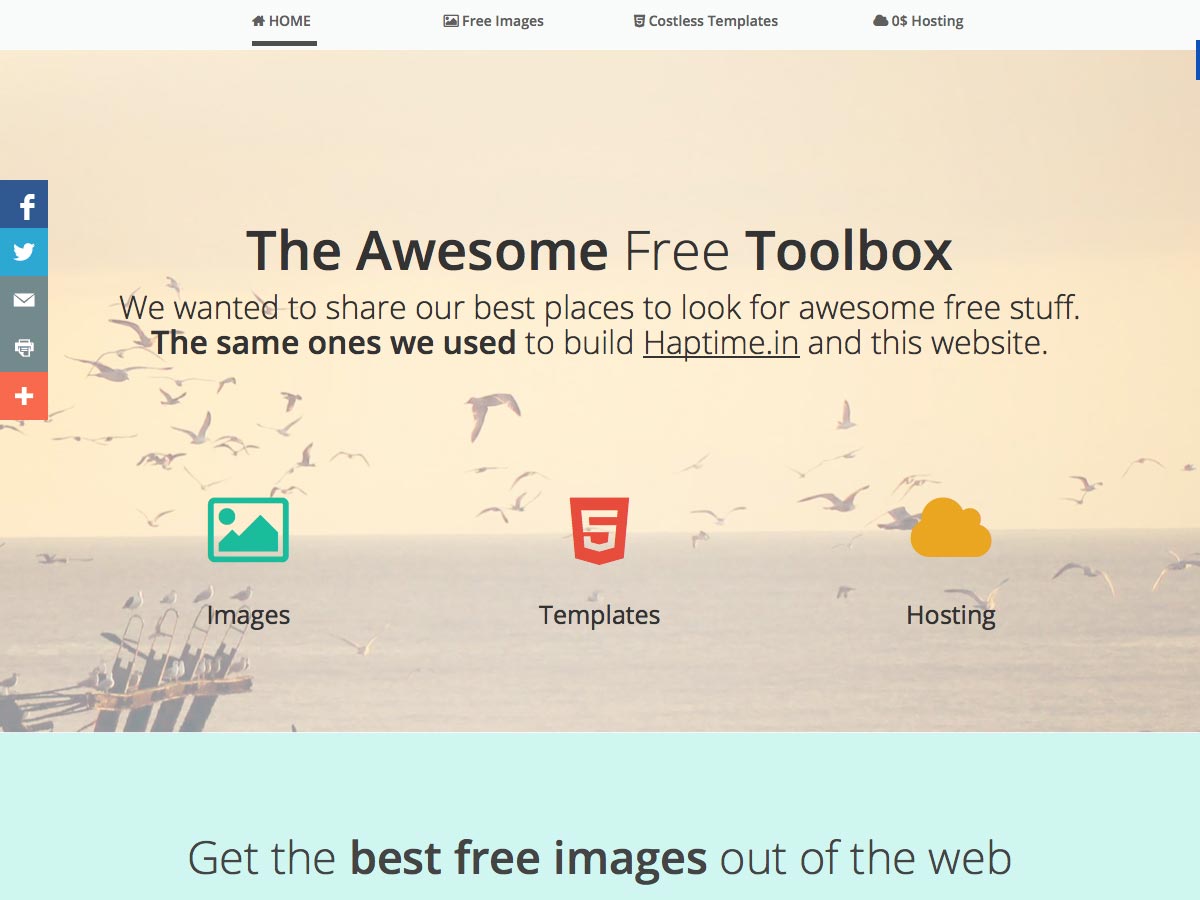
The Awesome Free Toolbox
The Awesome Free Toolbox è una raccolta di fantastici strumenti di web design che includono risorse per immagini, modelli e persino hosting.
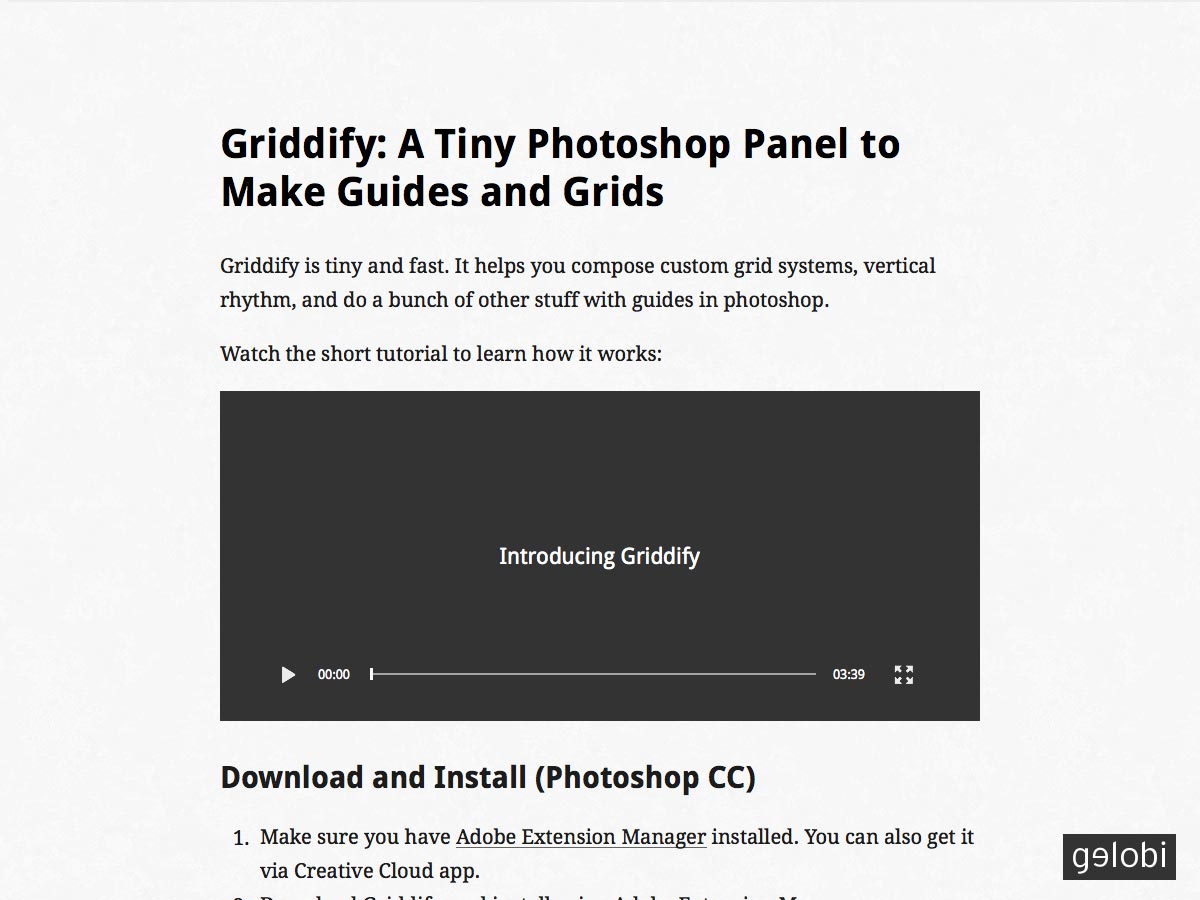
Griddify
Griddify rende semplice e veloce la creazione di sistemi di griglia personalizzati con ritmi verticali in Photoshop. Funziona con Photoshop CS6 / CC (sebbene ci siano errori in CS6).
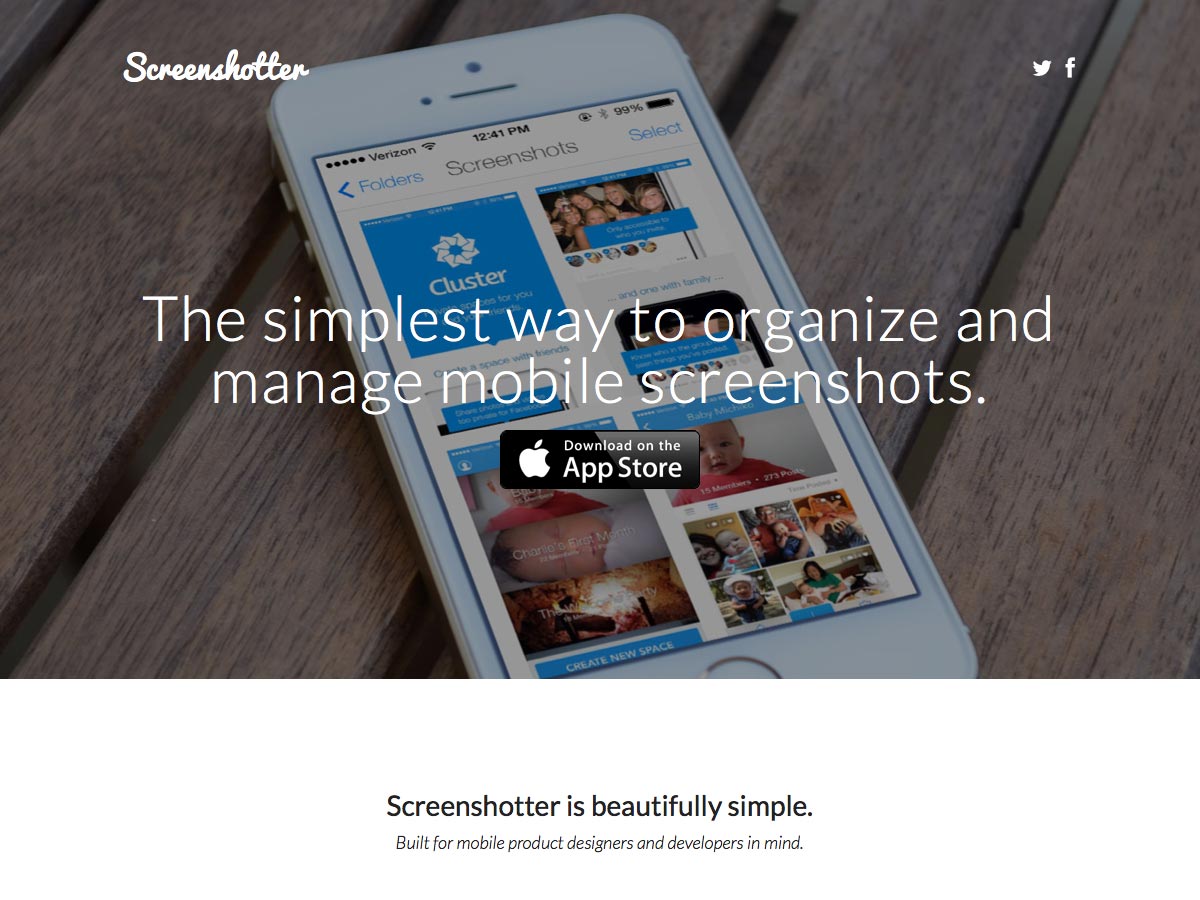
Screenshotter
Screenshotter è un'app iOS gratuita per organizzare gli screenshot del tuo dispositivo mobile. Separa automaticamente le tue foto dagli screenshot, semplifica la condivisione e l'archiviazione delle foto e ti consente di organizzarle in cartelle, tra le altre funzionalità.
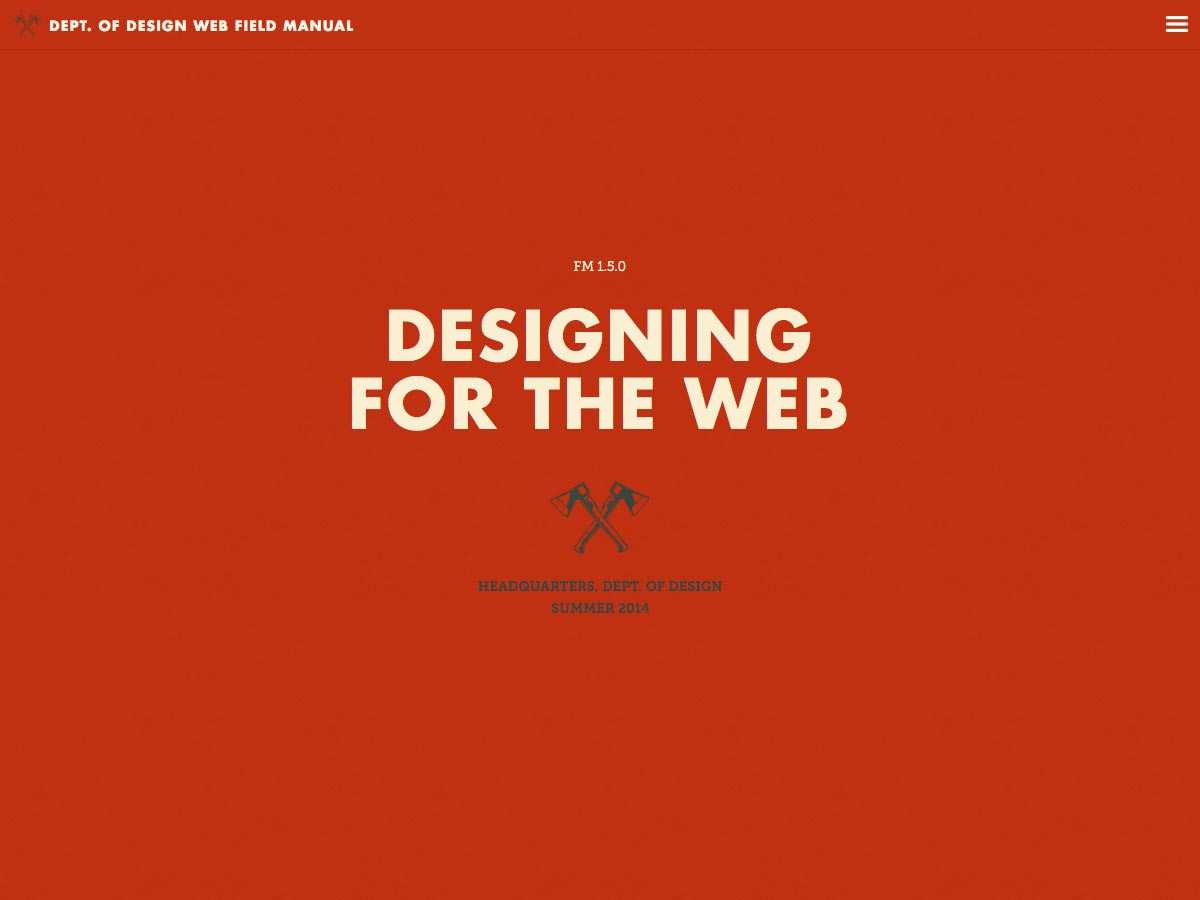
Dipartimento di progettazione Web Field Manual
Il Dipartimento di progettazione Web Field Manual , Estate 2014, è una raccolta curata e categorizzata di alcune delle migliori risorse disponibili per il web design.
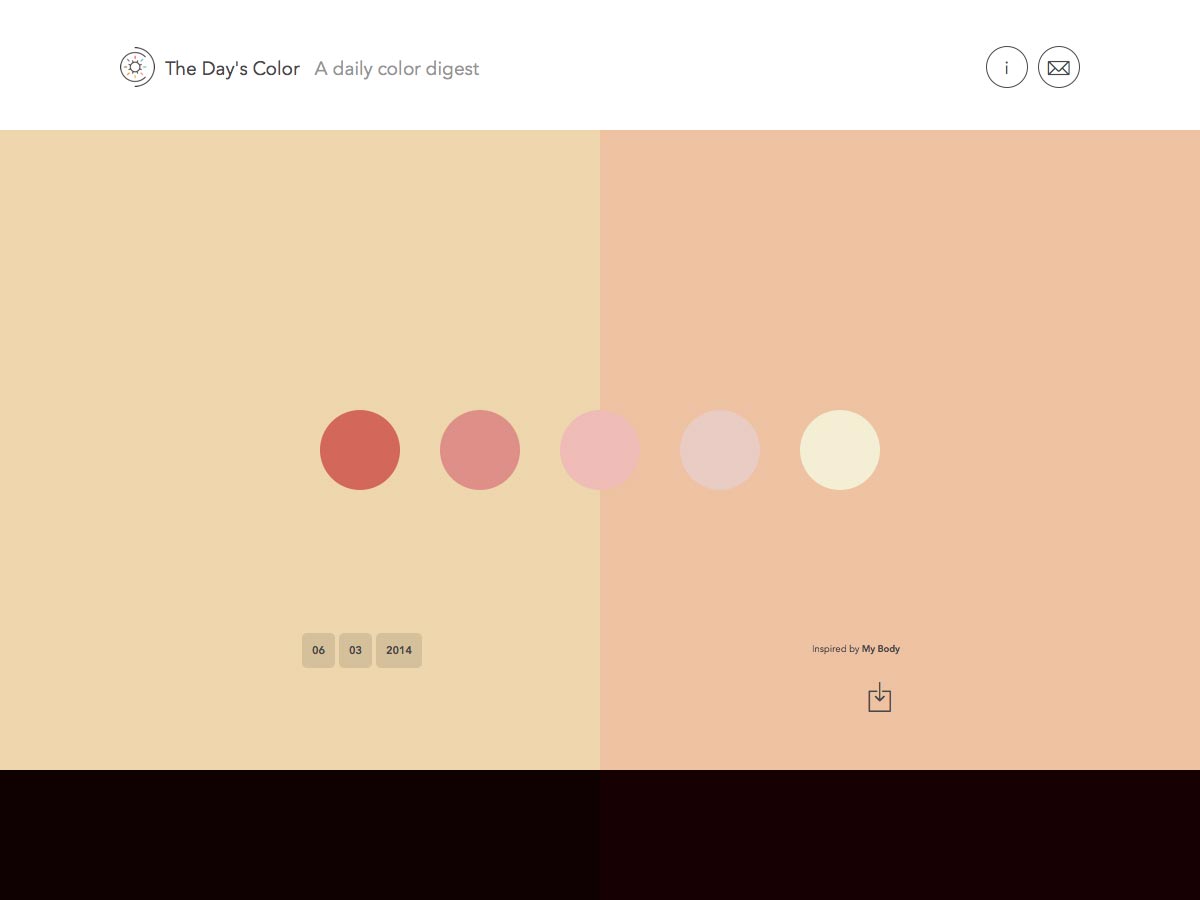
Il colore del giorno
Il colore del giorno è un digest di colori con palette regolarmente aggiornate ispirate a una varietà di cose, inclusi oggetti, musica e altro ancora.
CSS dalla A alla Z.
CSS dalla A alla Z. è un podcast settimanale che copre una varietà di argomenti CSS. Ogni episodio è breve (in genere tra 4 e 7 minuti), rendendoli facili da apprendere in realtà.
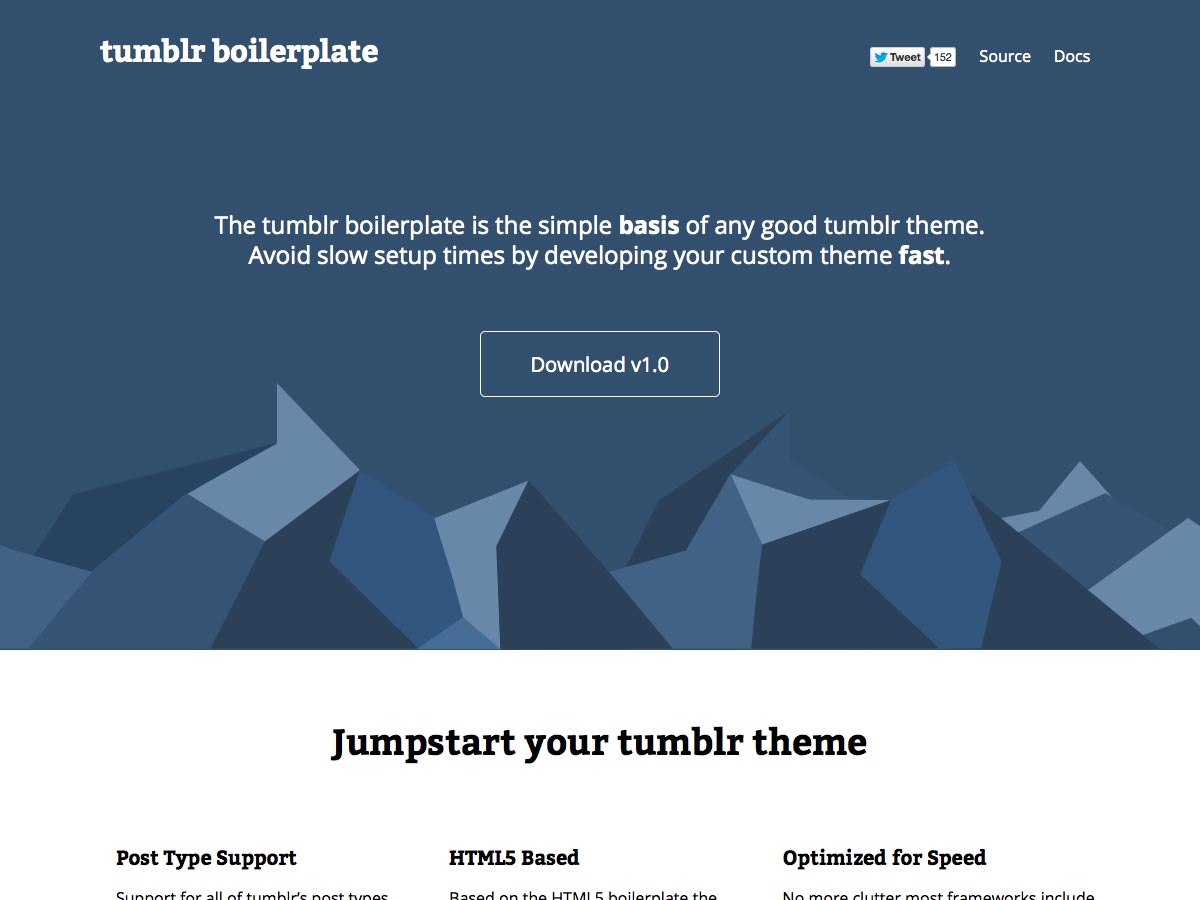
Boiler di Tumblr
Questo Boiler di Tumblr è un semplice punto di partenza per creare un fantastico tema Tumblr. Include il supporto del tipo di post, è basato su HTML5 ed è ottimizzato per la velocità.
30 settimane
30 settimane è un programma educativo sperimentale che mira a fornire ai designer di talento gli strumenti, il tutoraggio, l'esperienza e altre risorse di cui hanno bisogno per avviare aziende e creare prodotti che possano cambiare il mondo. Anche se si tratta di un programma innovativo, non è economico: $ 10.000 (anche se ci sono borse di studio basate sul merito e sulle necessità).
Ottieni merda
Ottieni merda è una raccolta di elementi di design gratuiti, inclusi pulsanti, menu, navigazione, stili tipografici, notifiche, componenti JavaScript e altro ancora. C'è anche una versione pro a pagamento con più risorse.
Pho Devstack 1.0
Il Pho Devstack è un flusso di lavoro automatizzato per gli sviluppatori front-end. Include strumenti per la compilazione, la minimizzazione, il prefisso CSS e altro.
Filamento
Filamento è un'app "store" per il tuo sito web che ti consente di installare facilmente app gratuite sul tuo sito con un'interfaccia drag-and-drop, nessun codice richiesto.
Cody
Cody è una raccolta gratuita di snippet HTML, CSS e JavaScript per il tuo sito web. Finora ci sono snippet per la navigazione, le introduzioni, i carrelli della spesa e altro ancora.
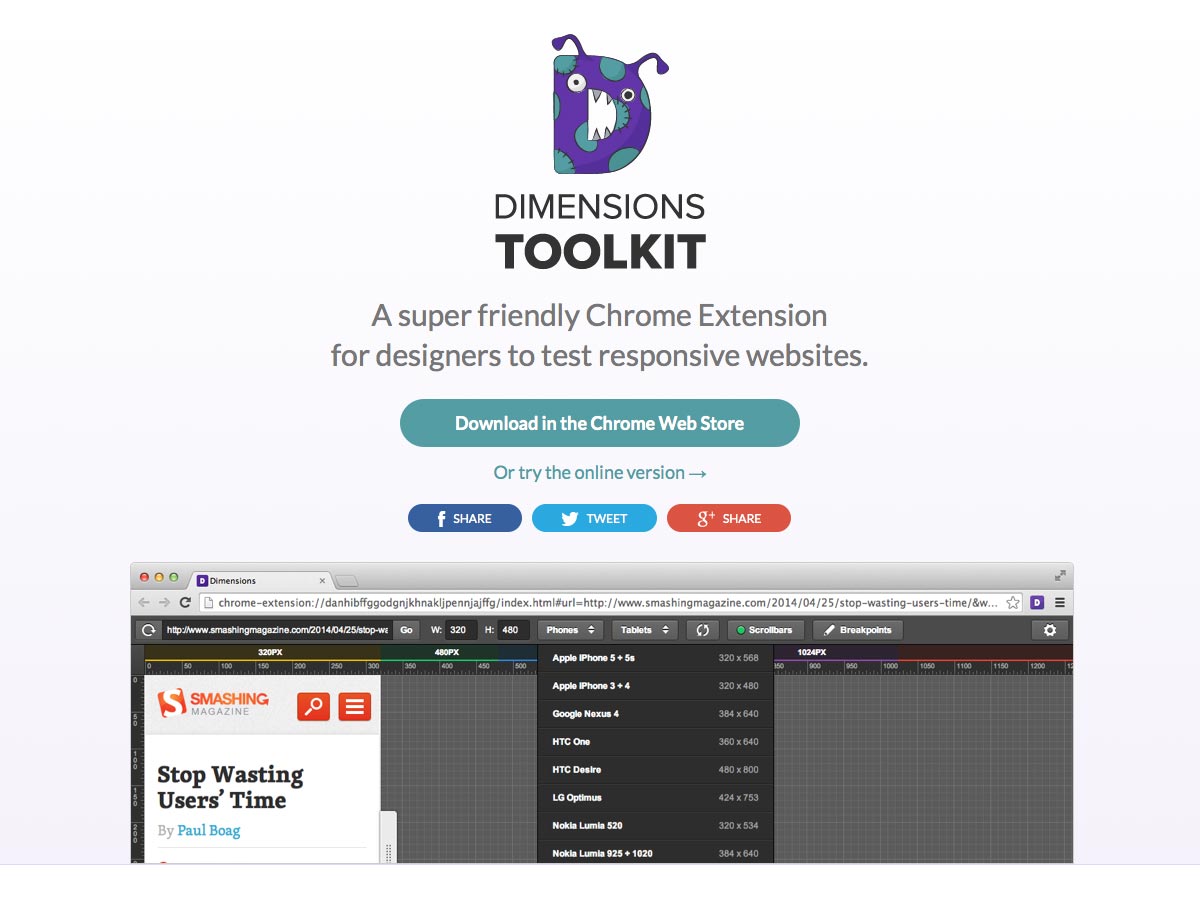
Dimensioni Toolkit
Il Dimensioni Toolkit è un'estensione di Chrome per testare siti Web reattivi che funzionano offline, è di facile aggiornamento e consente di aggiungere punti di interruzione personalizzati. C'è anche una versione online.
Framer.js
Framer.js è un toolkit di prototipazione per trasformare i prototipi statici in prototipi animati e interattivi.
Tiny PMS Match
Tiny PMS Match è un blog di Tumblr che abbina piccoli oggetti con i loro colori Pantone. Tutte le foto sono state scattate con un iPhone 5 e modificate con Snapseed.
colore casuale
colore casuale è un generatore di colori JavaScript. A differenza di altri generatori di colore, tuttavia, di default genera solo "colori attraenti", eliminando grigi, marroni e verdi torbidi.
Famoso
Famoso è un framework di app JavaScript open source gratuito. Include un motore di layout 3D open source, un motore di animazione fisica 3D e altro ancora.
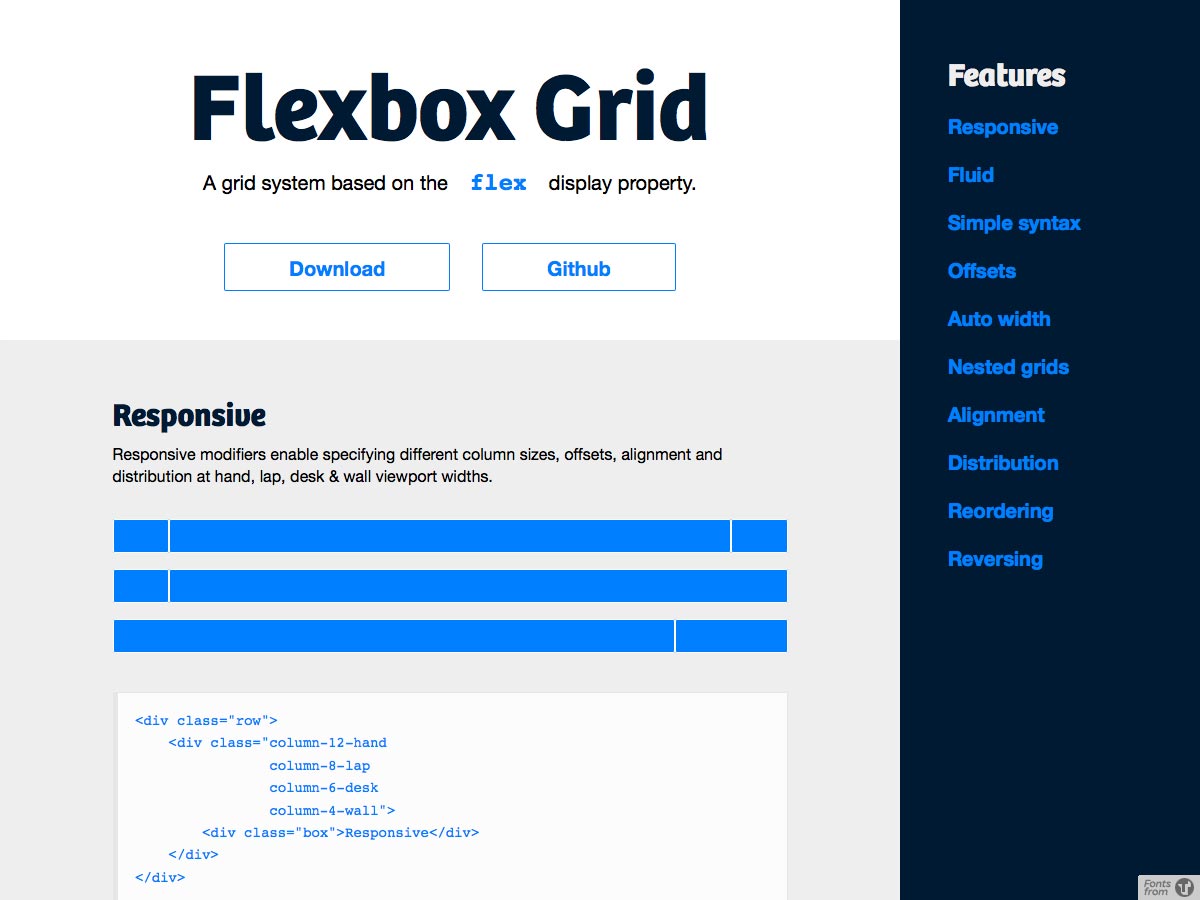
Flexbox Grid
Il Flexbox Grid è un sistema di griglia basato sulla proprietà di visualizzazione "flex". È reattivo, fluido, ha una sintassi semplice e molto altro.
Weblox
Weblox è un semplice generatore di modelli di pagine Web che ti consente di creare facilmente pagine completamente reattive basate su Bootstrap.
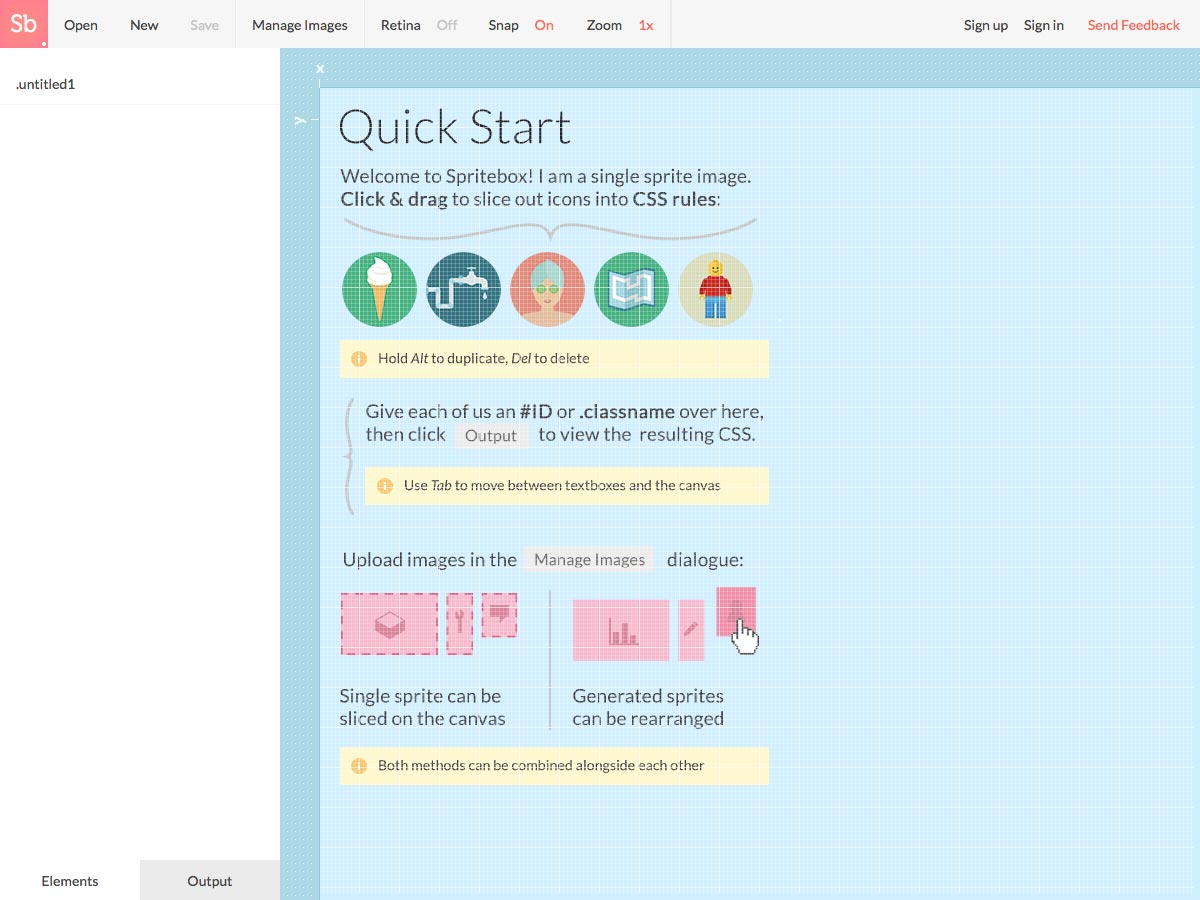
Spritebox
Spritebox è uno strumento WYSIWYG per la creazione di CSS da immagini sprite. Puoi generare sprite, combinare folletti e altro.
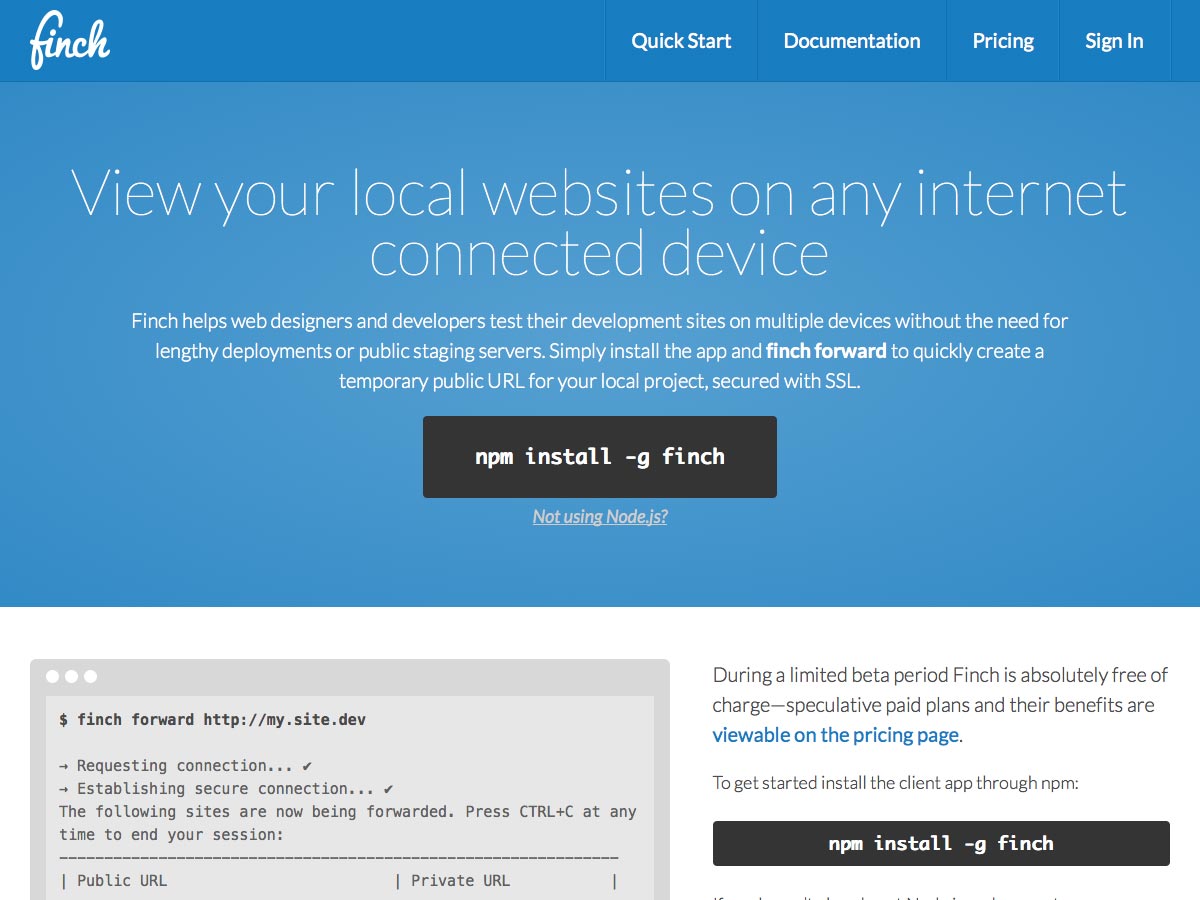
fringuello
fringuello è uno strumento per la visualizzazione di siti Web locali su qualsiasi dispositivo connesso a Internet. Basta installare l'app e ottenere un URL pubblico temporaneo per il progetto locale, protetto con SSL.
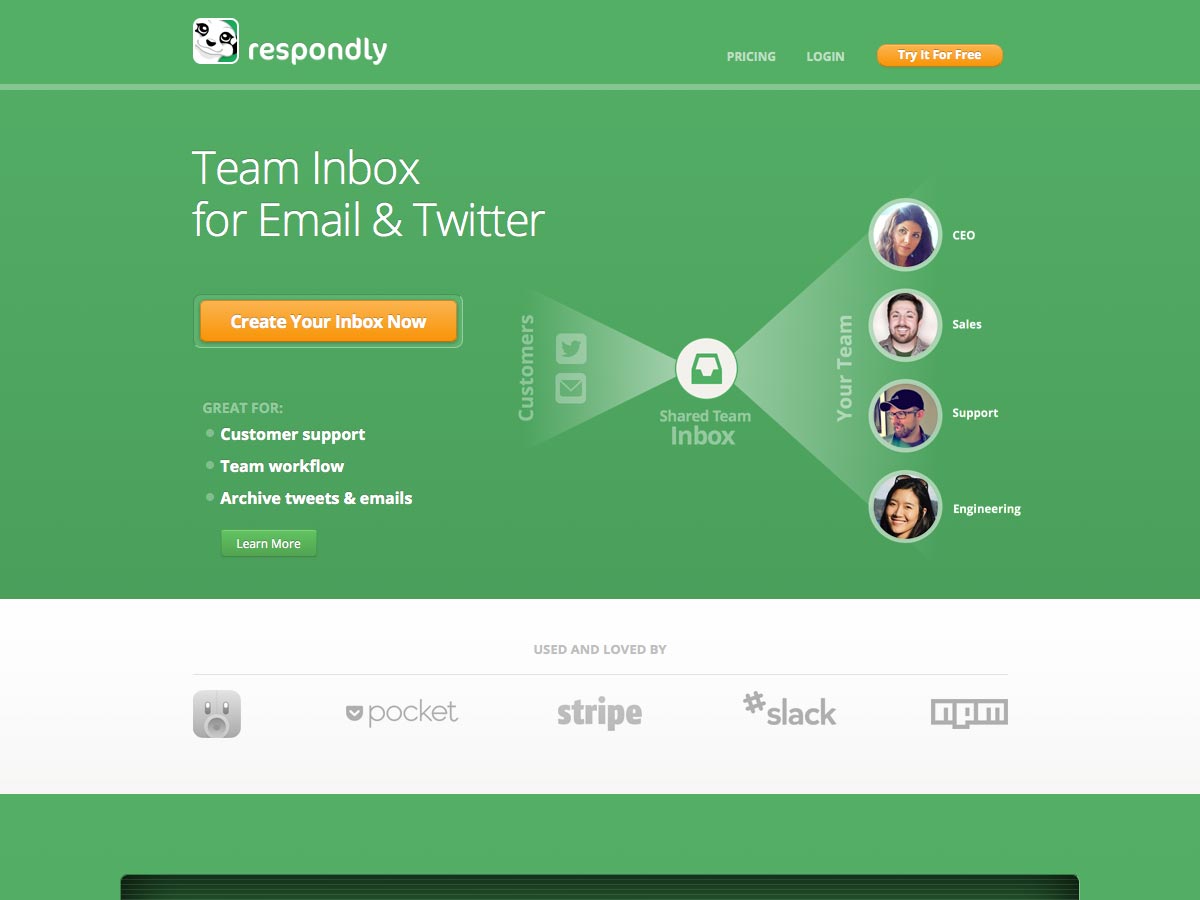
Respondly
Respondly è una casella di posta elettronica di gruppo per e-mail e Twitter, perfetta per l'assistenza clienti, i flussi di lavoro di gruppo e altro ancora. È gratis da provare, con piani che partono da soli $ 9 al mese.
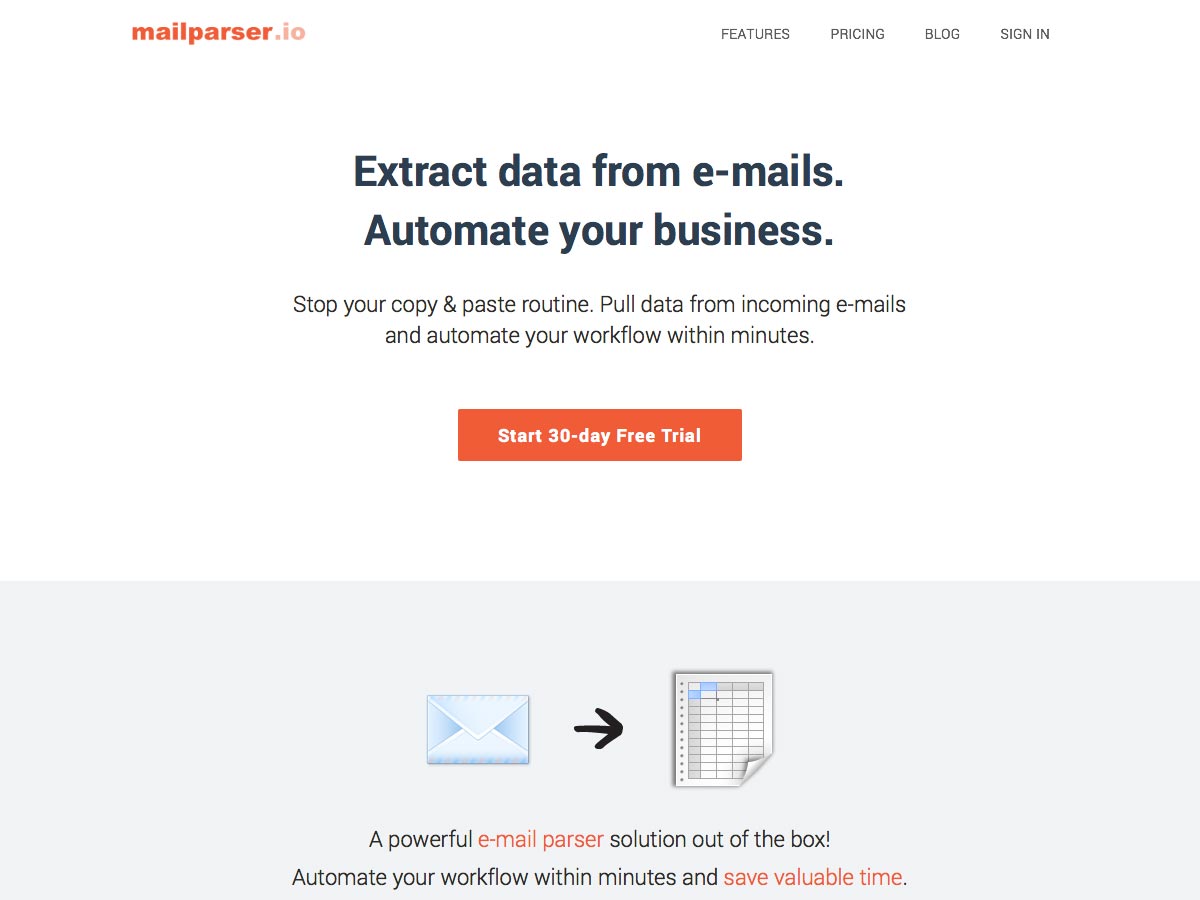
Mailparser.io
Mailparser.io ti consente di estrarre i dati dalle tue e-mail per automatizzare il tuo flusso di lavoro. È disponibile una prova gratuita di 30 giorni, con piani a pagamento a partire da $ 19 al mese.
Jeet
Jeet è un sistema di griglia costruito per il modo in cui gli umani leggono le cose, piuttosto che il modo in cui le macchine fanno. Elimina elementi di nidificazione inutili, regole rigide delle colonne e altro ancora.
Calcio d'inizio
Calcio d'inizio è un framework front-end leggero per la creazione di siti reattivi. È costruito con Sass e Grunt ed è completamente documentato.
Grandi chiacchiere
Grandi chiacchiere è una raccolta di discorsi e presentazioni eccezionali da conferenze in tutto il mondo. Sebbene non siano tutti rigorosamente incentrati sul design, praticamente tutti parlano di creatività.
Oozled
Oozled è una raccolta curata di risorse creative da tutto il web. Esistono categorie per la tipografia, le icone, i CMS, l'ispirazione, le conferenze, i colori e altro ancora.
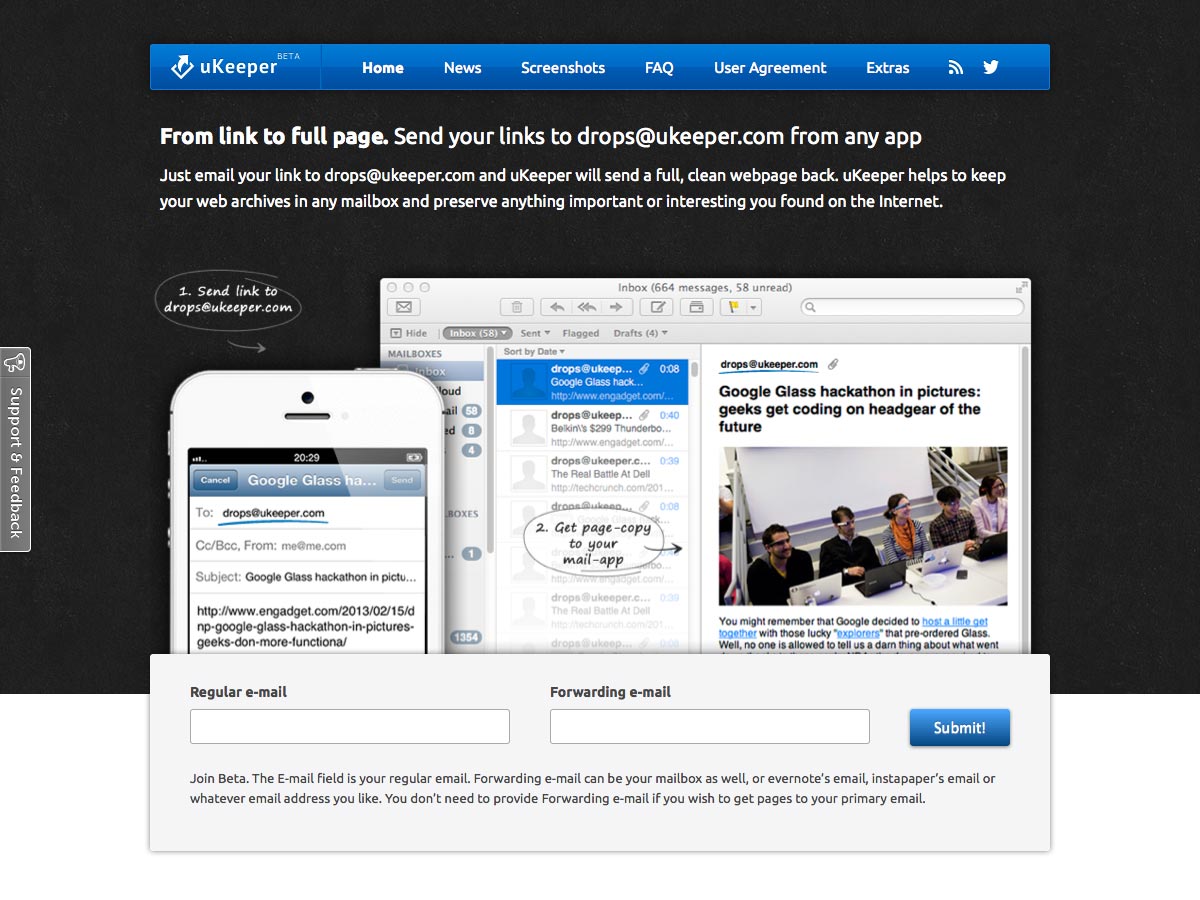
uKeeper
uKeeper semplifica il salvataggio di pagine Web complete. Basta registrarsi e quindi inviare via e-mail i collegamenti a uKeeper e inviarli automaticamente alla propria e-mail o a un'e-mail (come Evernote o Instapaper).
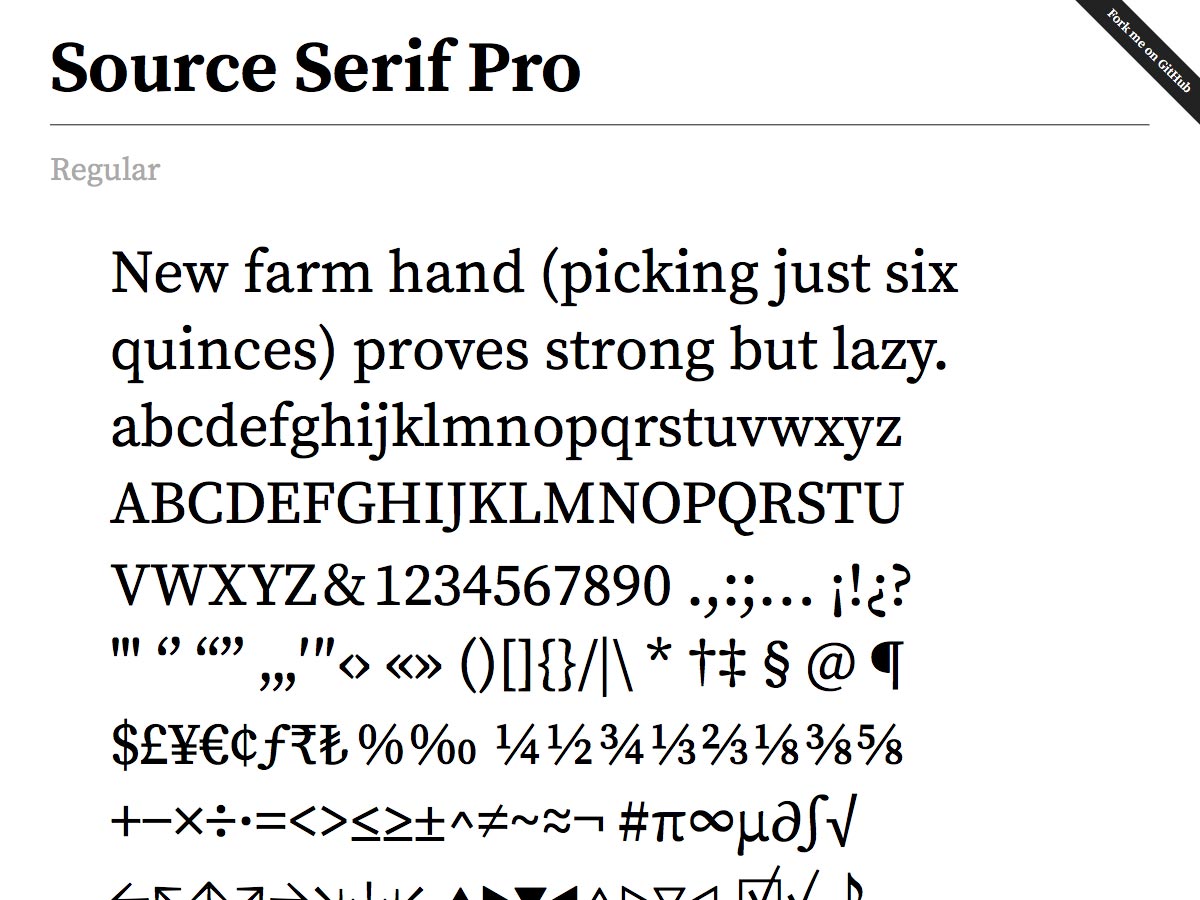
Source Serif Pro (gratuito)
Source Serif Pro è un font di tipo serif open source di Adobe che viene fornito con pesi regolari, semibold e grassetto.
Hairvetica (gratuito)
Hairvetica è un tipo di carattere vettoriale decorativo che sembra un capello stilizzato, disponibile come file di Illustrator.
Uni Sans Free (gratuito)
Uni Sans Free è disponibile in quattro pesi, incluso un alfabeto cirillico. Più stili e pesi sono disponibili nella famiglia completa.
Sideshow ($ 10)
Sideshow è ispirato alla pittura dei segni, ideale per annunciare grandi eventi o cose importanti. Inoltre ha anche 40 speciali glifi grafici.
ATC Overlook ($ 10)
Overlook di ATC è una fusione di stili geometrici e grotteschi con oltre 370 glifi in sette pesi.
Lastra ($ 10)
Lastra è un font 3D, a caratteri maiuscoli, ispirato al lettering nei caffè e nei ristoranti. Include anche fioriture personalizzate come caratteri speciali.
Beelzebrush ($ 35)
Beelzebrush è una famiglia di otto caratteri ispirata all'heavy metal. Viene fornito in modo regolare, in corsivo, alt e in corsivo con forme e bordi grezzi, mentre i pesi più pesanti hanno bordi più uniformi.
Reverse Gothic JNL ($ 25)
Reverse Gothic JNL ha un look vintage tipografico rovesciato che è ottimo per disegnare titoli interessanti.
Newark JNL ($ 47,50)
Newark JNL è un tipo di carattere serif lastra stilizzato basato su pezzi di piastrelle di gioco alfabeto vintage. Ci sono alcune bizzarre larghe lettere che lo fanno risaltare.
Lugatype (gratuito)
Lugatype è un tipo di carattere di visualizzazione stravagante ideale per poster, segnaletica, riviste e altro ancora.
Conosci una nuova app o risorsa che avrebbe dovuto essere inclusa, ma non lo era? Fateci sapere nei commenti!