Novità per i progettisti, giugno 2017
Questo mese c'è un mix di funzioni e divertimento in nuovi strumenti di progettazione e sviluppo. Dall'aggiunta di emoji ai link, ai font che wow, ai trucchi CSS, c'è un piccolo qualcosa per tutti in questa collezione. Inoltre, quasi tutto sulla lista questo mese è gratuito, tranne che per un paio di caratteri e strumenti. Saranno sicuramente utili a designer e sviluppatori, dai principianti agli esperti.
Se ci siamo persi qualcosa che pensavate avrebbe dovuto essere nella lista, fatecelo sapere nei commenti. E se sei a conoscenza di una nuova app o risorsa che dovrebbe essere presentata il prossimo mese, twittala su @carriecousins essere considerato!
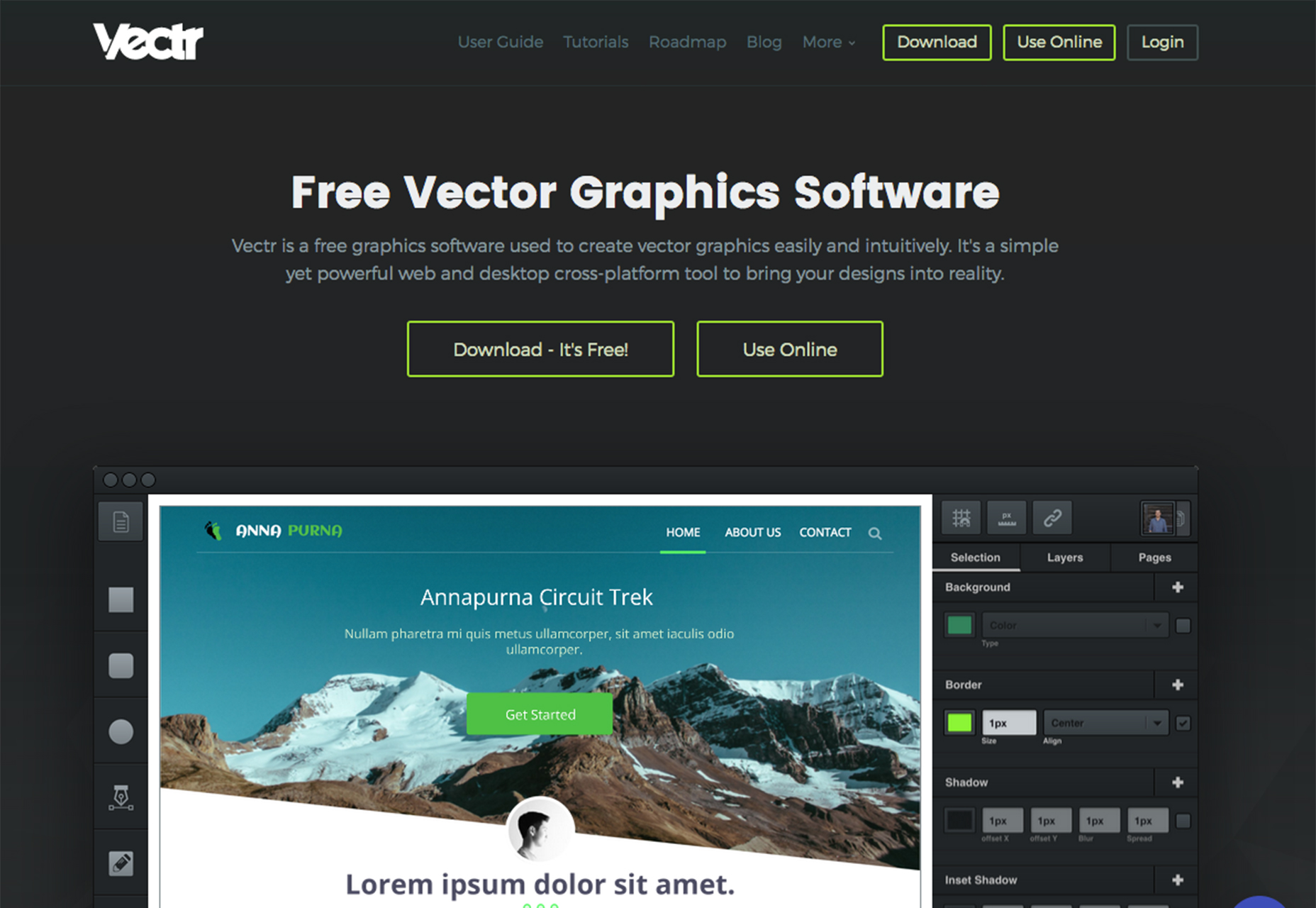
Vectr
Vectr è uno strumento grafico gratuito che consente agli utenti di creare elementi vettoriali online (o utilizzare lo strumento desktop). Usalo per loghi, prototipi di siti Web, presentazioni o esigenze di progettazione di stampa per tutto ciò che richiede un'immagine scalabile. Lo strumento si sincronizza tra le versioni online e desktop per aiutarti a raccogliere i progetti da qualsiasi luogo. Inoltre, Vectr include strumenti di collaborazione in modo da poter progettare e modificare con gli altri in tempo reale.
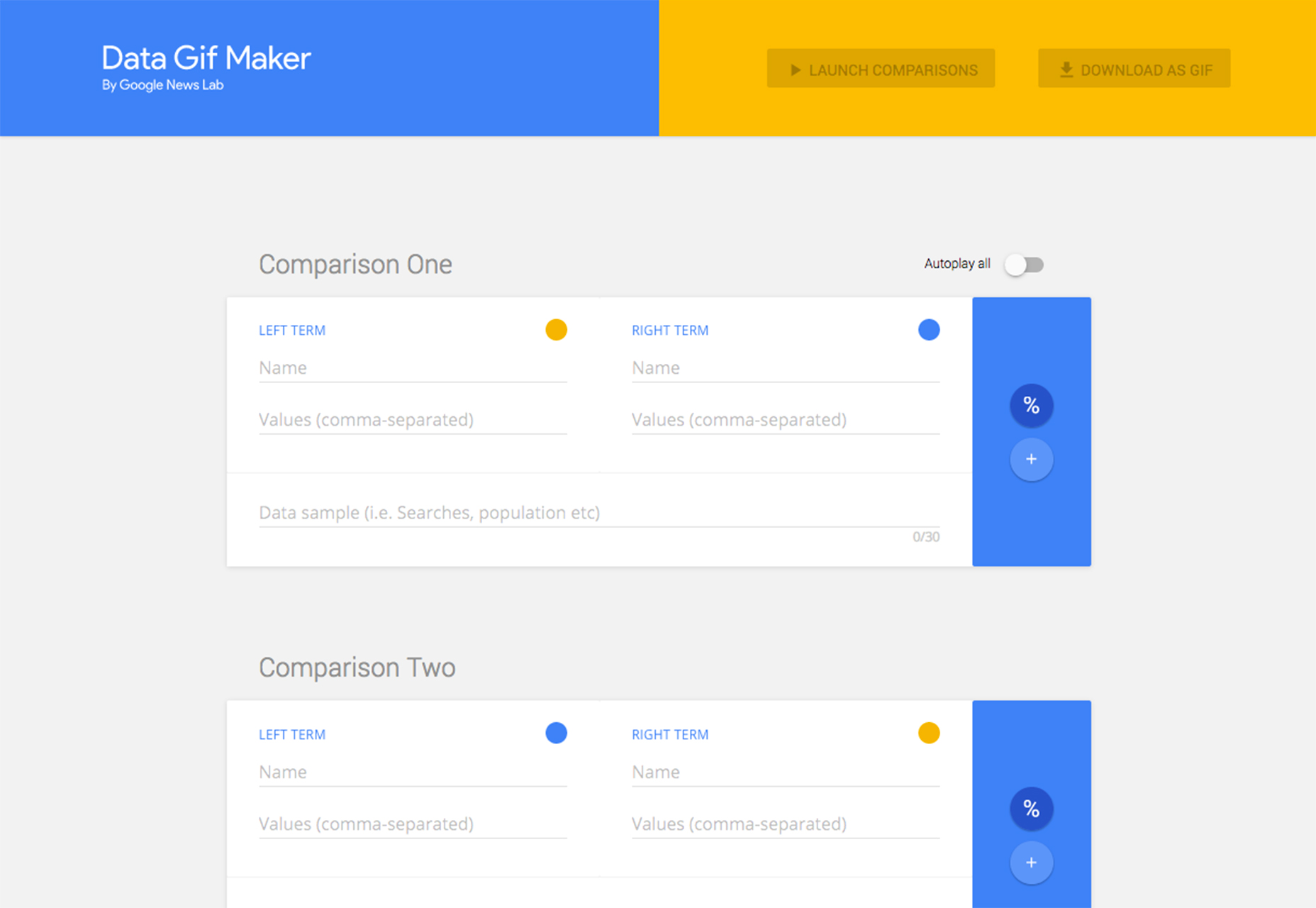
Data Gif Maker
Il nuovo progetto di Google ti permette di creare una gif facile confrontando due elementi compilando un semplice modulo. Scegli il contenuto, aggiungi punti dati e scegli una combinazione di colori rapida e disponi di un elemento dati altamente visivo da incorporare nei progetti web.
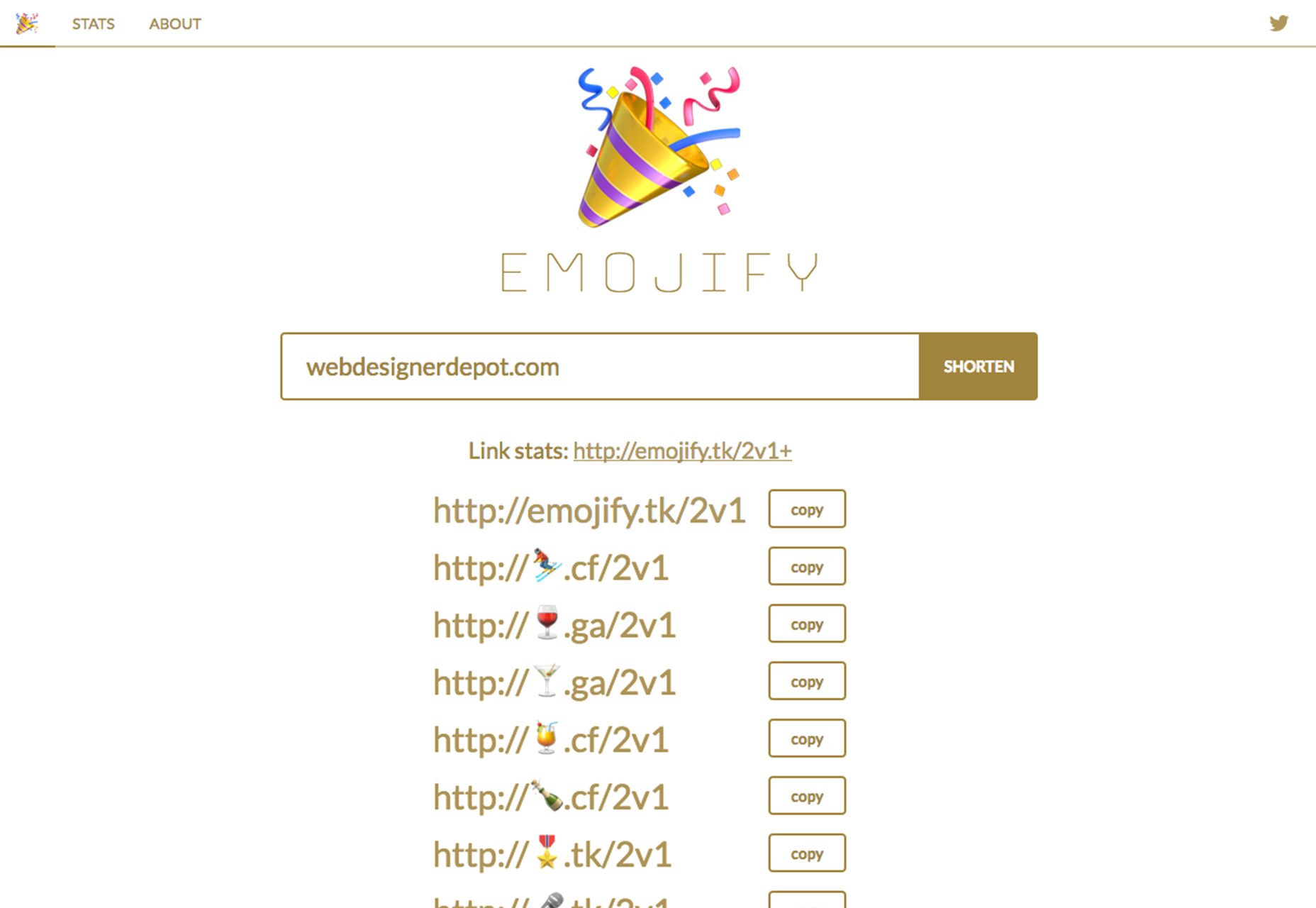
Emojify
Aggiungi un'opzione emoji ai collegamenti web con questo accorciatore di collegamento elegante . Rende facili gli URL difficili ed è un elemento divertente da aggiungere ai post di condivisione dei link sui social media.
Authentiq
Aggiungi multi-factor e autenticazione che non richiede password al tuo sito web con questo strumento. Authentiq Connect consente agli utenti di decidere quando aumentare la sicurezza e se utilizzare un secondo fattore o passare senza password. È compatibile con OAuth 2.0 e OpenID Connect.
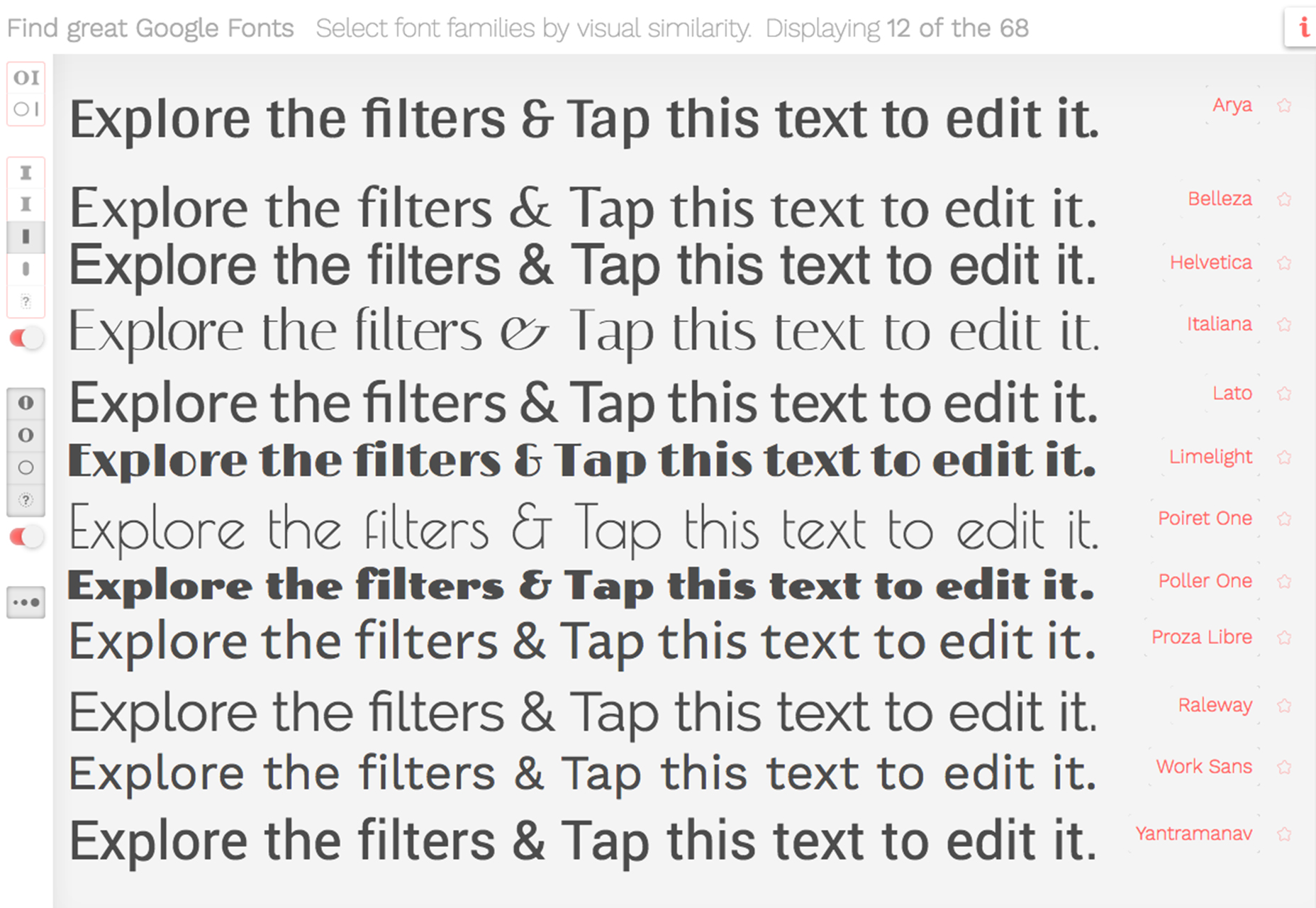
Migliore ricerca di caratteri
Hai mai desiderato di poter trovare il set perfetto di Google Fonts raggruppandoli visivamente? Questo strumento fa proprio questo. Usando filtri e tipi di carattere, il progetto ti permette di vedere gruppi di opzioni con caratteristiche simili in modo da non rimanere bloccato durante la navigazione per ore.
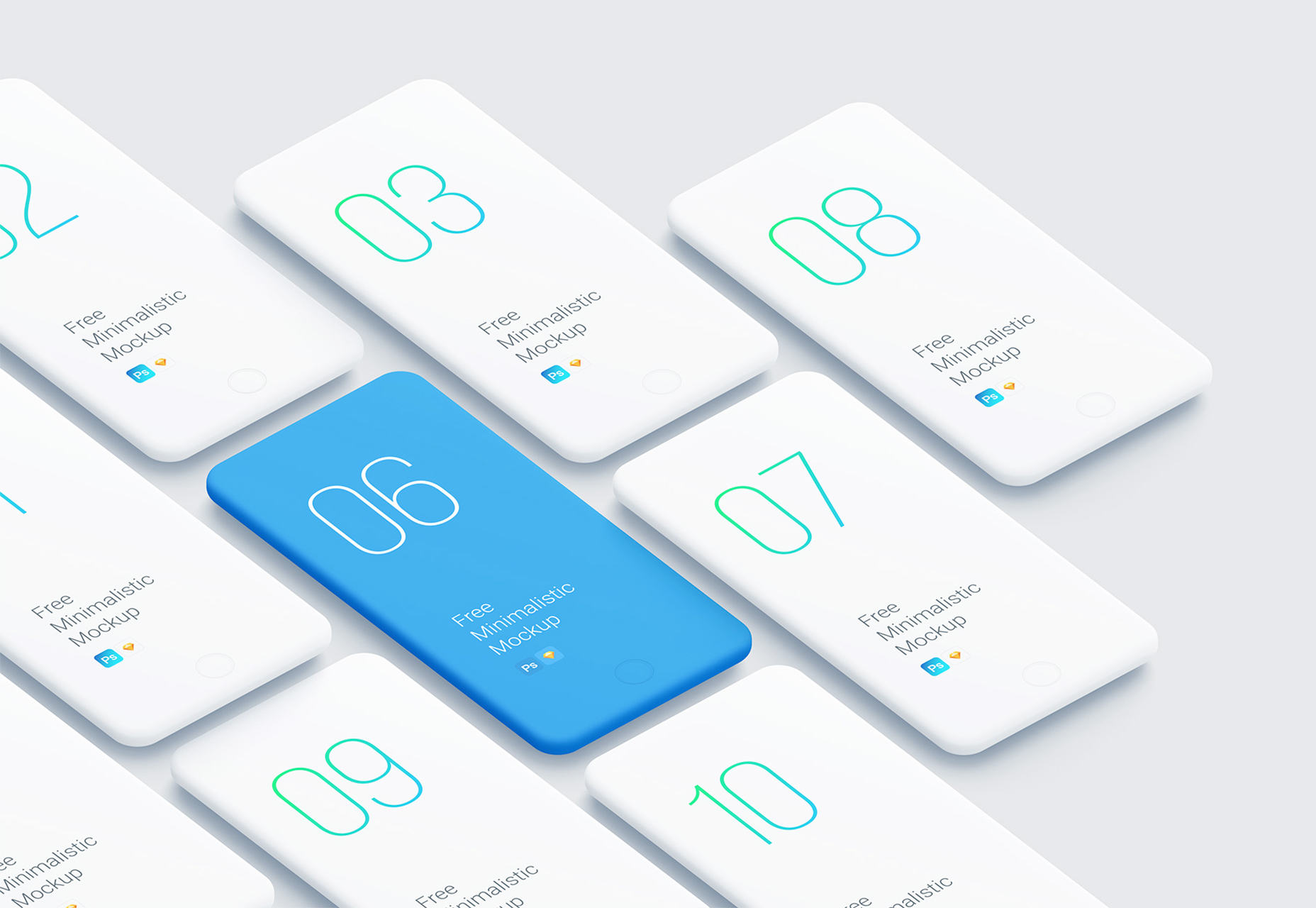
Mockup di telefono minimalista
Il mockup del telefono gratuito include le versioni Sketch e Photoshop per aiutare a mostrare progetti di design. Viene fornito con una tela di grandi dimensioni (6,962 per 4,350 pixel) con colori intercambiabili per lo sfondo o i dispositivi.
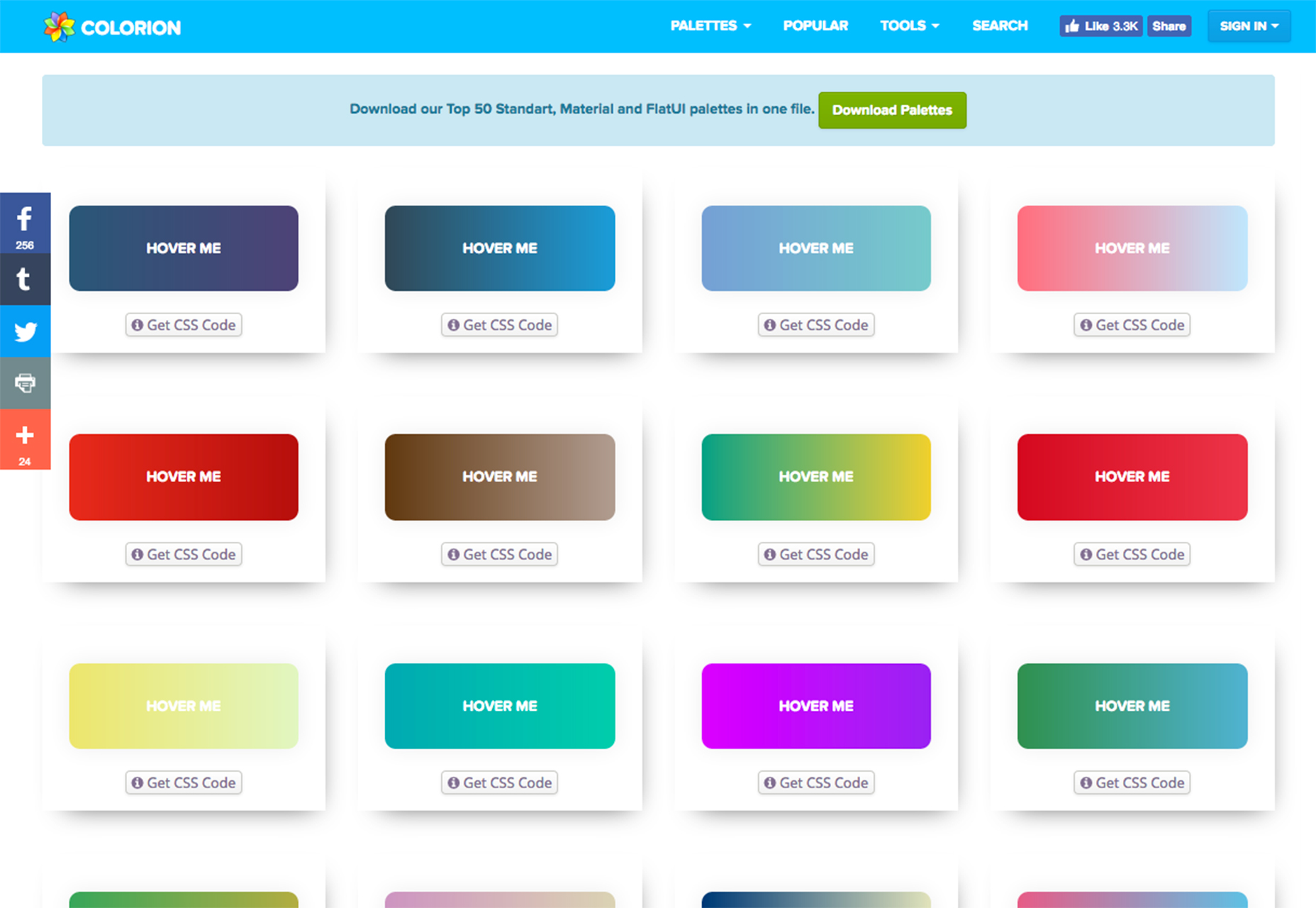
Pulsanti sfumati
Per i designer che sono stufi dei pulsanti in stile piatto, Colorion's Gradient Buttons sono la soluzione. La galleria di pulsanti viene fornita con una varietà di opzioni graduate, single e multi-colore, con un clic CSS per l'utilizzo nei progetti di siti Web. Puoi sempre cercare per colore per trovare qualcosa che corrisponda alla tua tavolozza in un batter d'occhio.
T-Scroll
Il libreria rivelativa contiene elementi con animazioni e opzioni facili con una varietà di applicazioni. La libreria utilizza ES6 anziché jQuery.
OMG-IMG
Inserisci le icone direttamente nel tuo codice HTML con il codice. È semplicissimo: basta inserire il tag e lo strumento Icons8 troverà un'icona corrispondente e la genererà nel giusto stile, dimensione e colore.
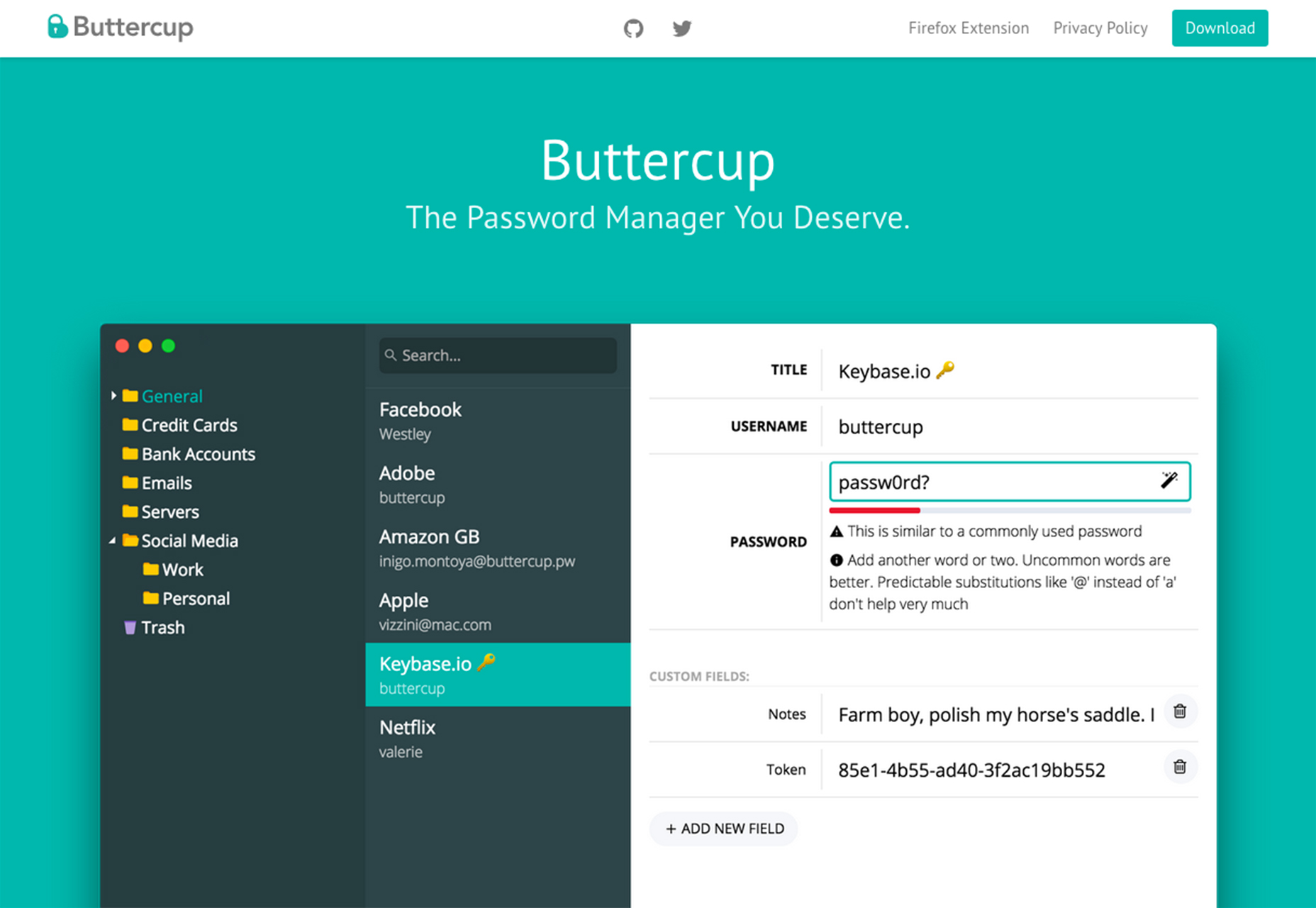
Ranuncolo
Ranuncolo è un gestore di password gratuito e open source per Windows, Mac e Linux. (Puoi anche aggiungerlo a Firefox.)
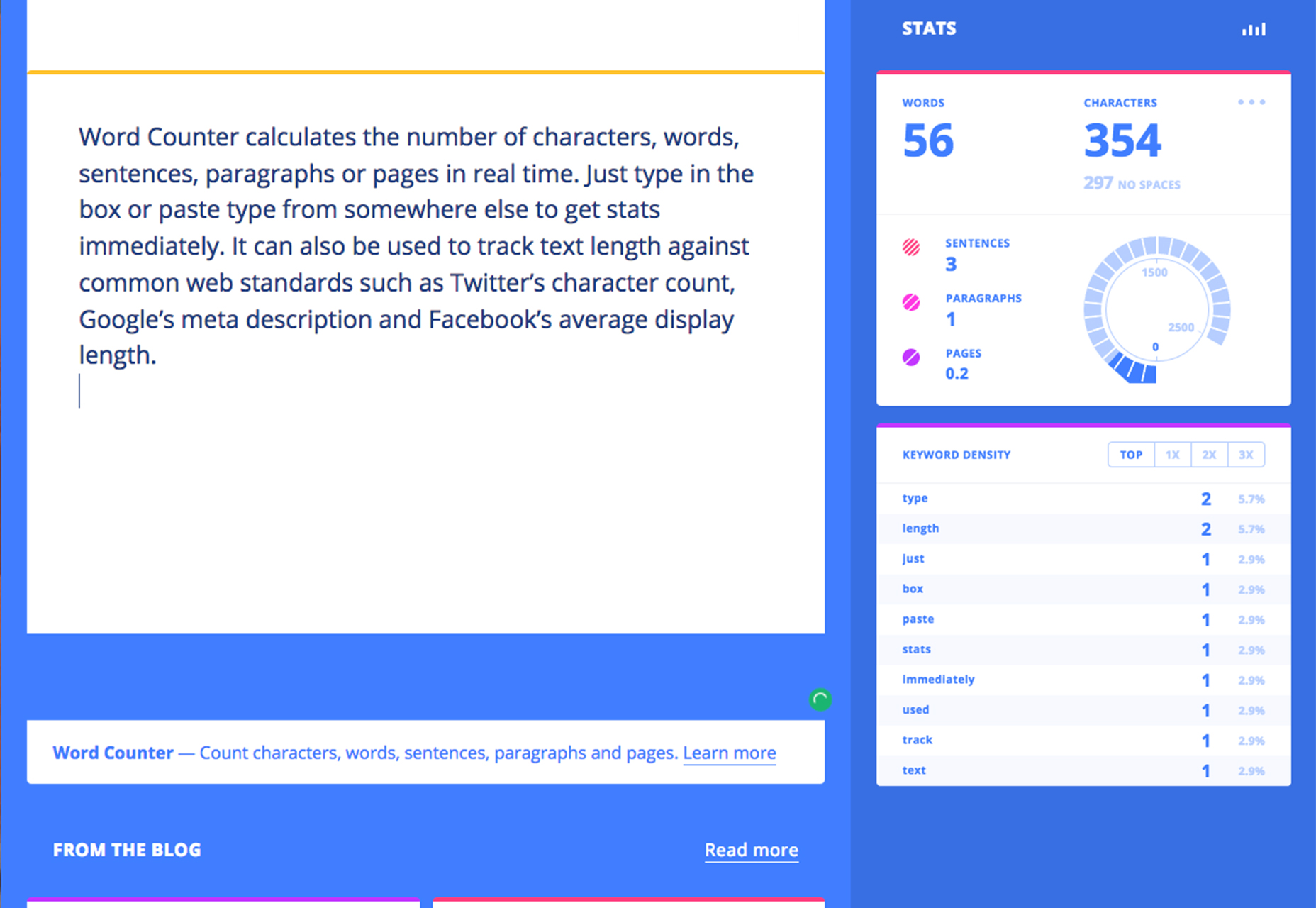
Contatore di parole
Contatore di parole calcola il numero di caratteri, parole, frasi, paragrafi o pagine in tempo reale. Basta digitare nella casella o incollare il tipo da qualche altra parte per ottenere immediatamente le statistiche. Può anche essere usato per tracciare la lunghezza del testo rispetto agli standard web comuni come il numero di caratteri di Twitter, la meta description di Google e la lunghezza media di visualizzazione di Facebook.
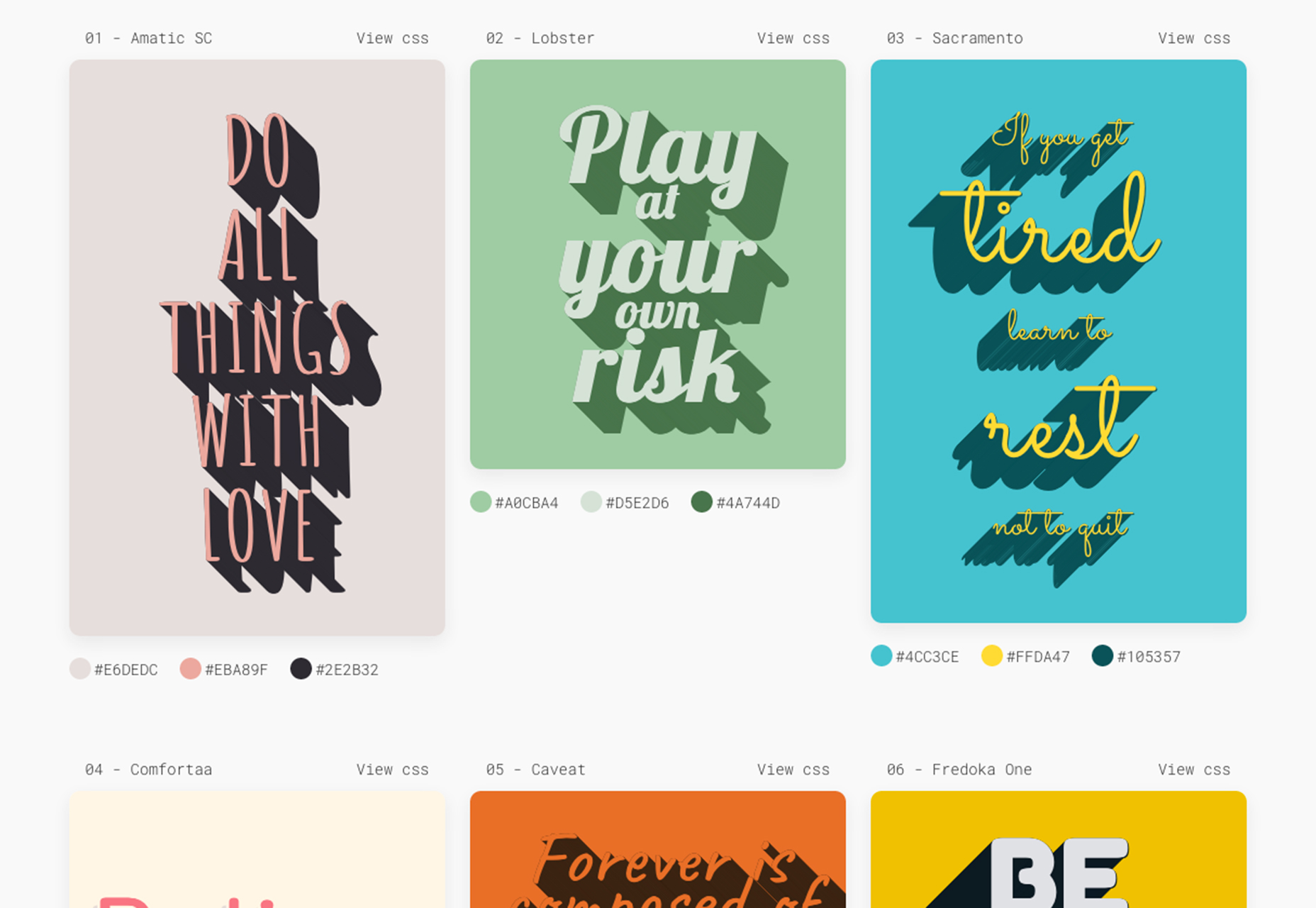
Ombre di testo CSS alla moda
Altri progetti di design si stanno allontanando dagli stili piatti con tocchi funky, come le ombre audaci presenti nel Ombre di testo CSS alla moda progetto. La raccolta di ombre lunghe per il testo include font, campioni di colore e il CSS per utilizzare i concetti nei tuoi progetti. Basta scorrere per l'ispirazione in grassetto.
Docsify
Questo strumento è un generatore di siti di documentazione realizzato senza file HTML costruiti staticamente. È semplice e leggero e include un intelligente plug-in di ricerca full-text. Funziona con più temi.
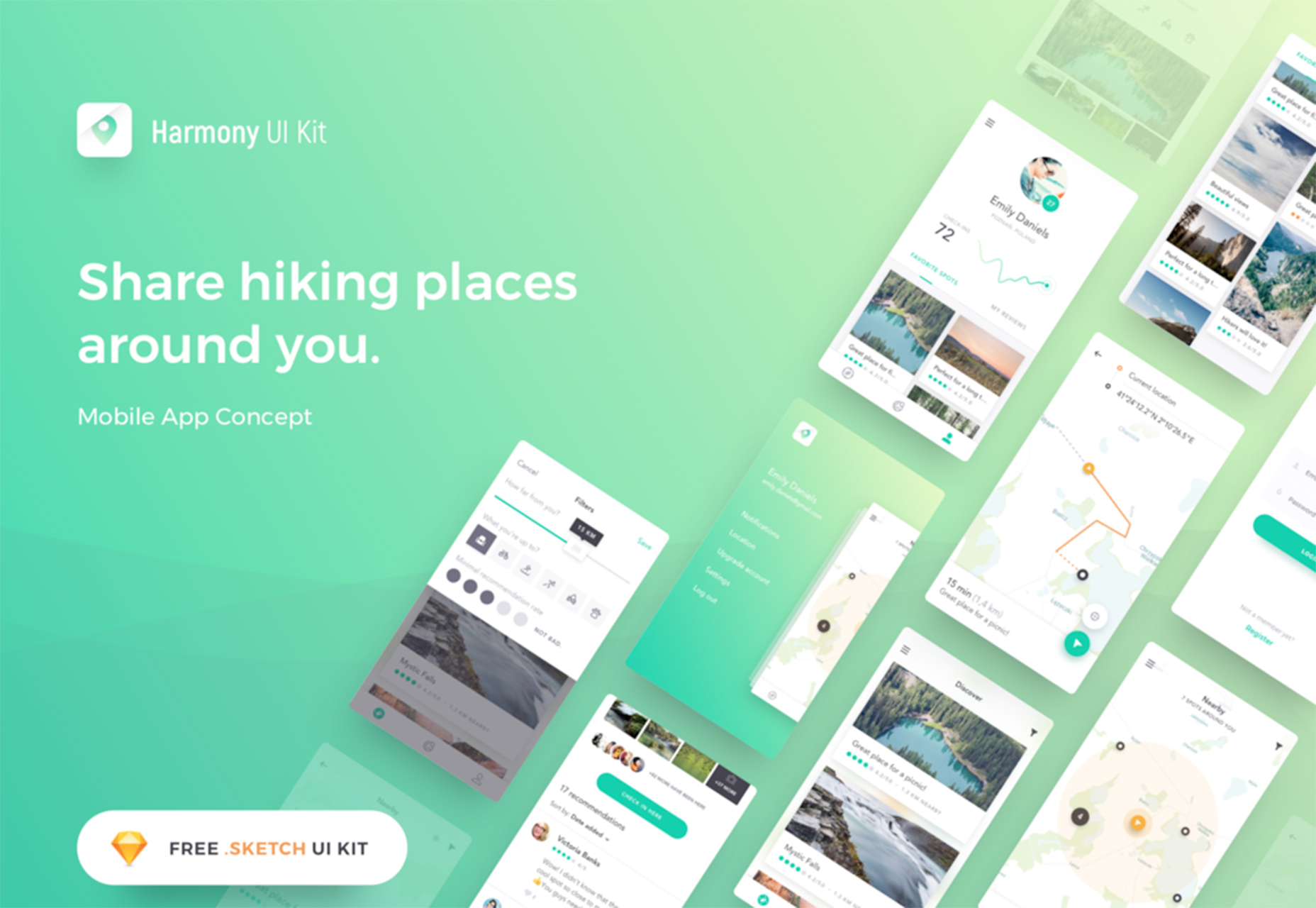
Kit dell'interfaccia utente Harmony
Il Kit dell'interfaccia utente Harmony è uno strumento Schizzo che include strumenti basati su geolocalizzazione per la progettazione di applicazioni mobili. Il kit è per progetti che utilizzano la mappatura con elementi puliti in uno stile moderno ispirato al material design con 10 schermi core iOS pronti in formato vettoriale.
Doodle CSS
Lo strumento per Chrome e Safari genera una griglia di div dipinta dal proprio contenuto. Tutto quello che devi fare è copiare la copia per il tuo sito web e i componenti sono come tutti gli altri elementi HTML e possono essere stilizzati o controllati tramite CSS.
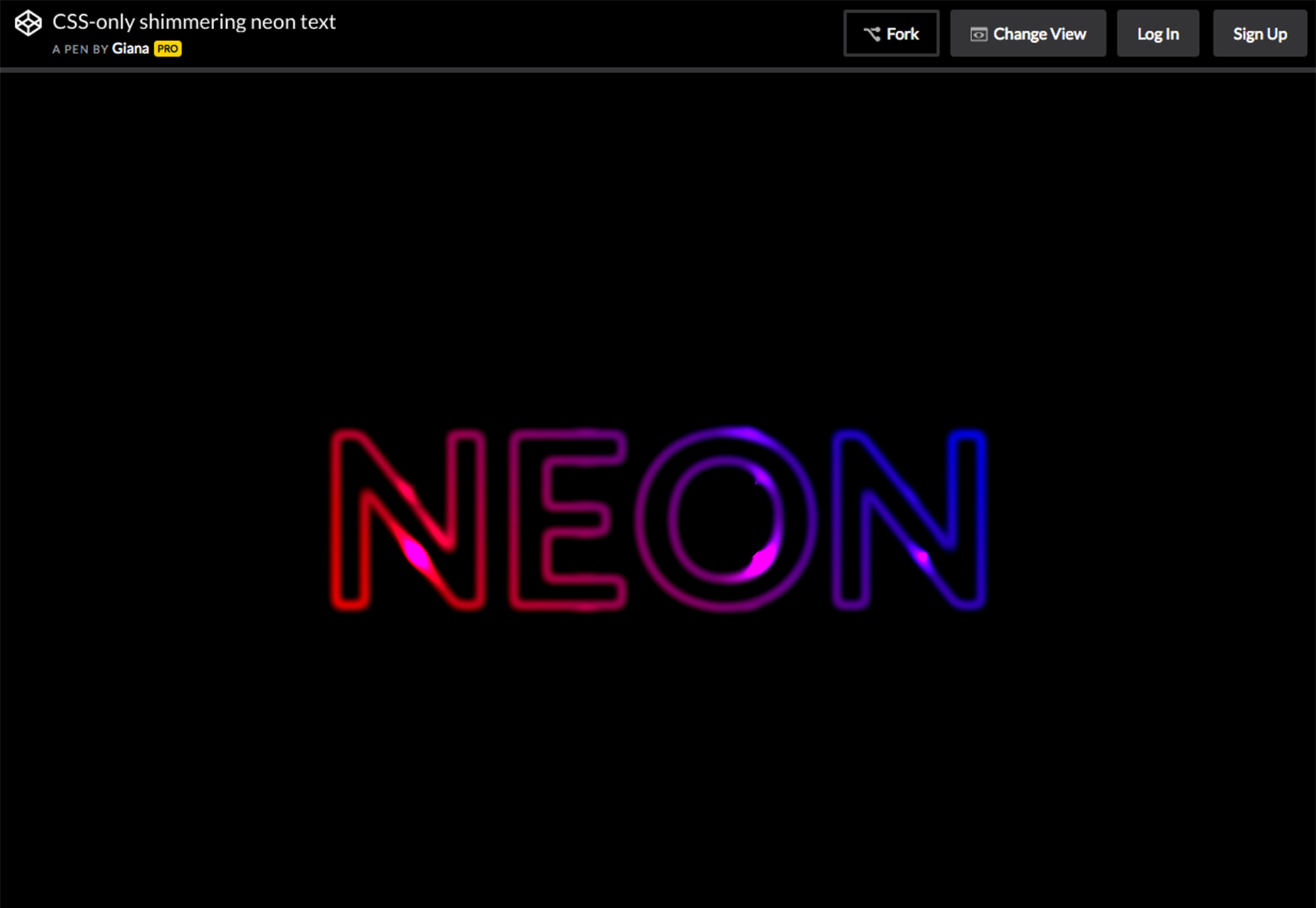
CSS Neon Text
Aggiungi un effetto al neon animato al tuo tipo con questa penna .
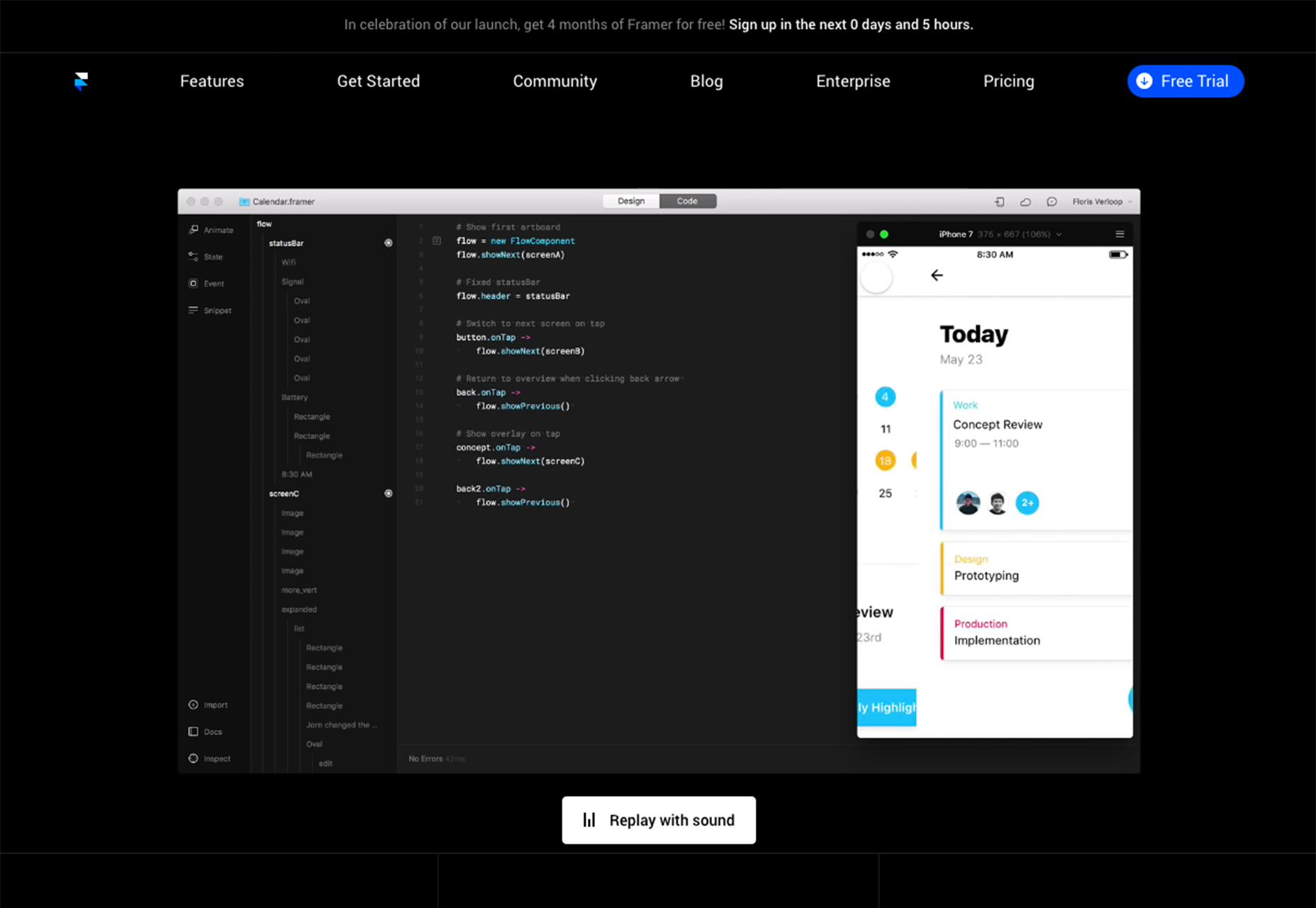
Framer Design
Framer Design è uno strumento creato per aiutare a creare progetti di interazione. È considerato uno strumento di "grafica intelligente" e un editor di codice in uno. Lo strumento basato su cloud consente agli utenti di fare tutto in uno spazio di lavoro condivisibile creato per lavorare in team.
MakersMusic
Stanco delle solite vecchie playlist quando si lavora? Makers Music cura brani solo per designer e sviluppatori con nuove playlist ogni settimana.
Cymbria
Cymbria è un carattere sans serif di stile approssimativo o arrotondato. La versione gratuita include sei pesi e ha un aspetto divertente e vintage.
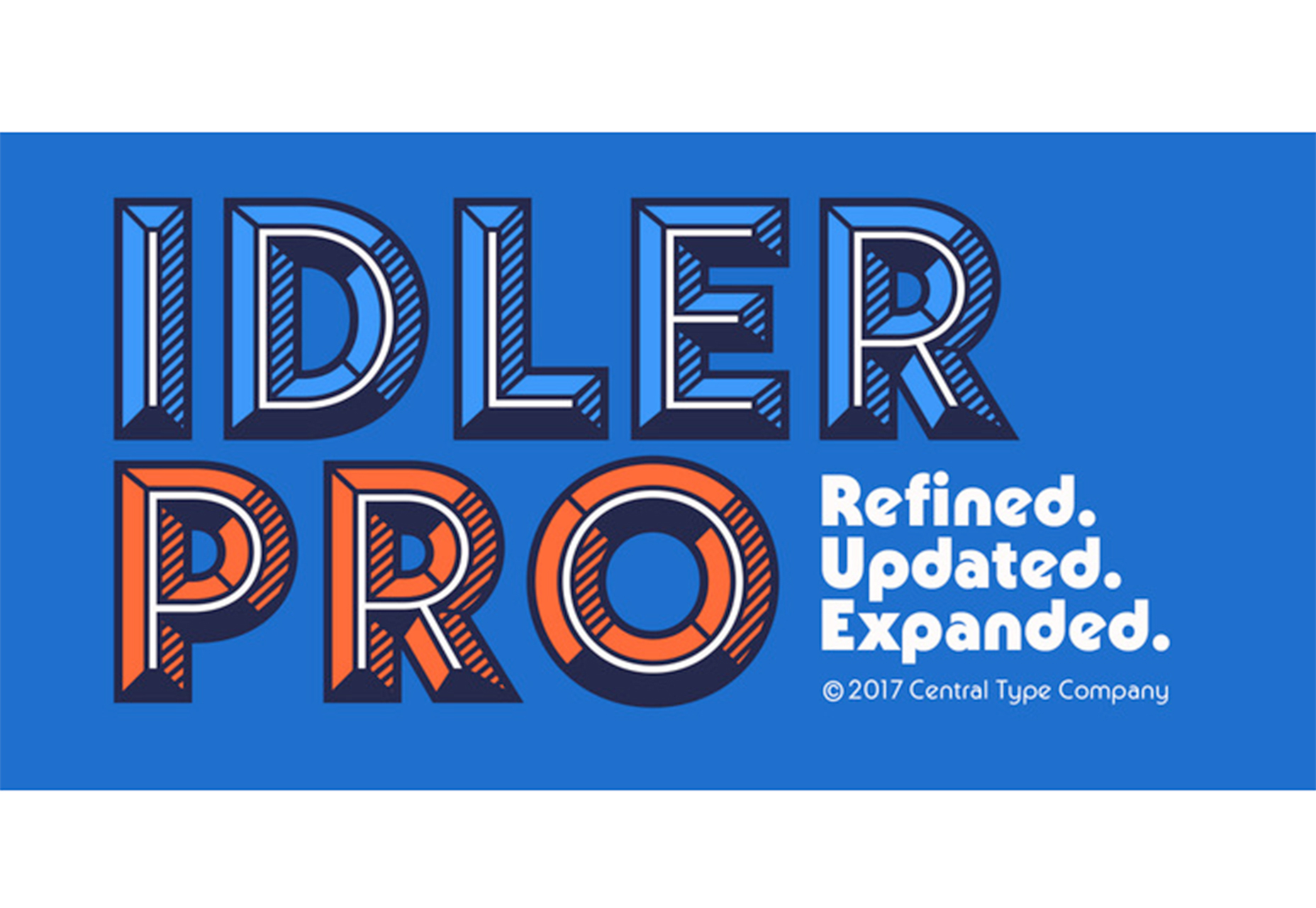
Idler Pro
Idler Pro è una versione aggiornata, perfezionata e notevolmente ampliata della famiglia di tipi a strati, Idler (2011). Il sistema di folle è pensato per titoli grandi e audaci e consente all'utente di sovrapporre i vari "pesi" per creare look tridimensionali colorati. Ha un numero di pesi e una grande collezione di personaggi accentati.
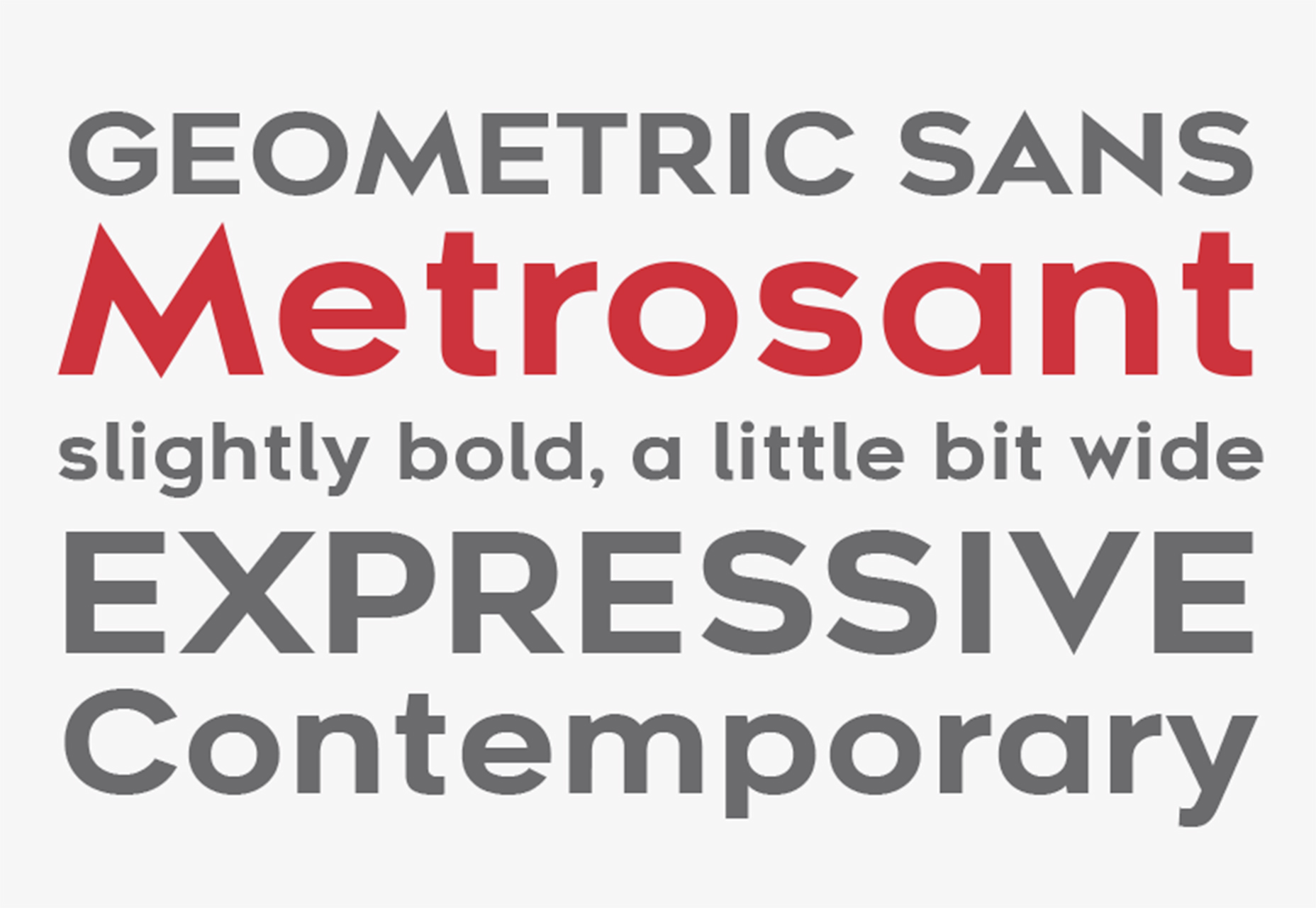
Metrosant
Metrosant è un carattere geometrico, un'opzione piuttosto trendy, audace e facile da leggere. Include un set completo di caratteri e molti glifi aggiuntivi.
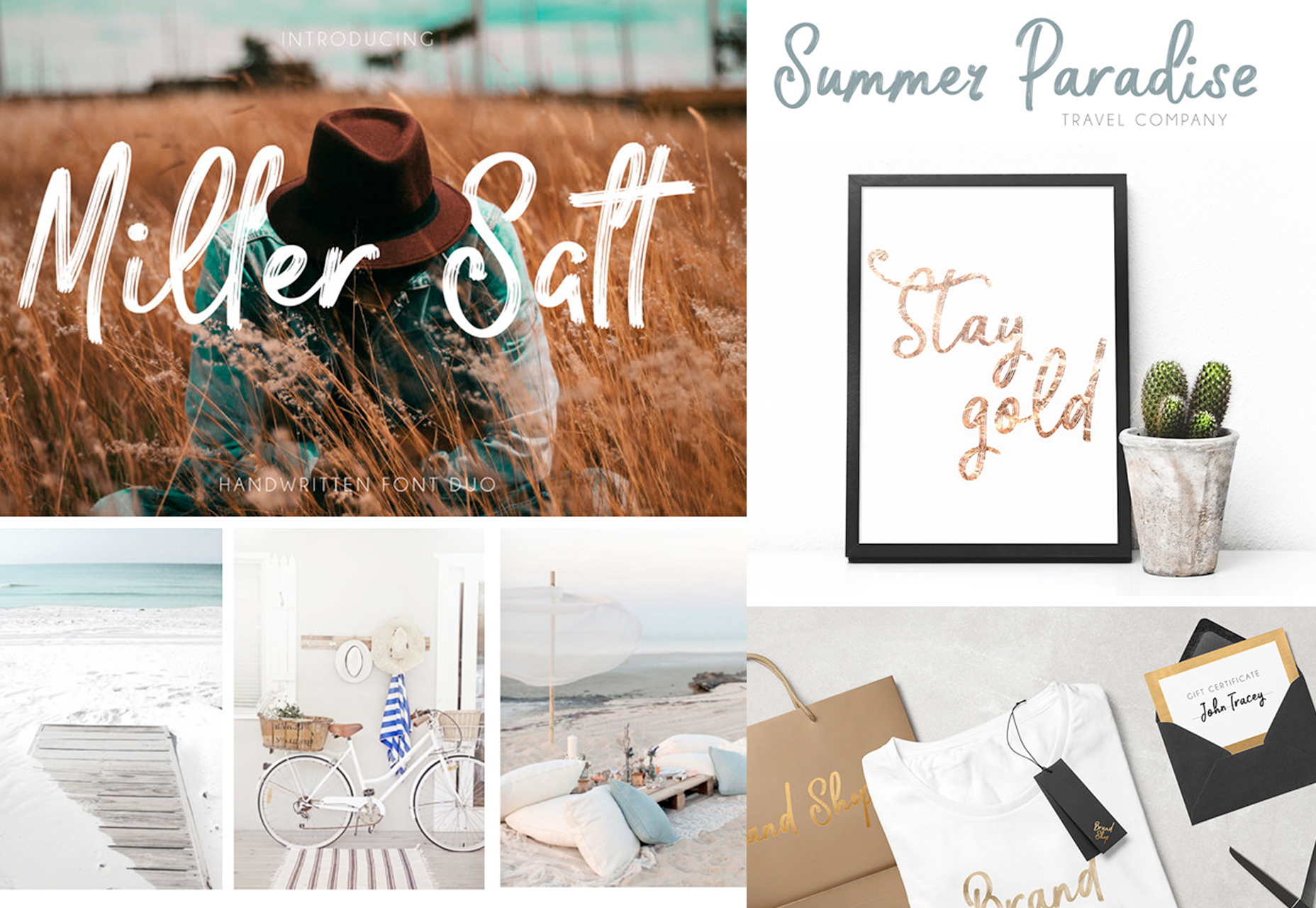
Miller Salt / Summer Paradise
Questa coppia di caratteri scritti a mano avere un aspetto simile al pennello che può essere utile per scopi di visualizzazione o di visualizzazione. Miller Salt ha uno stile audace quasi corsivo e Summer Paradise è più una moderna opzione di scrittura a mano. La coppia di caratteri è un omaggio con un abbonamento Pixelbuddha.
moare
moare è un carattere tipografico decorativo con impronta digitale. Include un set di caratteri maiuscoli e minuscoli e ha un aspetto leggero.
Montecantini
Montecantini ha un aspetto di viaggio in stile old-school distinto. Potrebbe essere un'ottima opzione di visualizzazione per applicazioni eleganti.
Strade tranquille
Abbastanza Strade ricorda i vecchi poster di film con un tocco elegante. Include caratteri e numeri maiuscoli e minuscoli. Lo stile della lastra comprende alternanza di tratti spessi e sottili ed è una buona opzione di visualizzazione.
Wavehaus 1.005
Wavehaus è un carattere geometrico sans serif con pesi multipli e set di caratteri maiuscoli e minuscoli. Include anche i numeri e la punteggiatura comune. È facile da leggere e ha un aspetto moderno.