Novità per i progettisti, marzo 2018
La primavera è nell'aria con un sacco di nuovi strumenti, colori particolari e opzioni CSS. Speriamo che il cambio di stagione ti abbia ispirato a creare e che questi nuovi strumenti di progettazione possano rendere la tua vita lavorativa un po 'più semplice.
Se ci siamo persi qualcosa che pensavate avrebbe dovuto essere nella lista, fatecelo sapere nei commenti. E se sei a conoscenza di una nuova app o risorsa che dovrebbe essere presentata il prossimo mese, twittala su @carriecousins essere considerato!
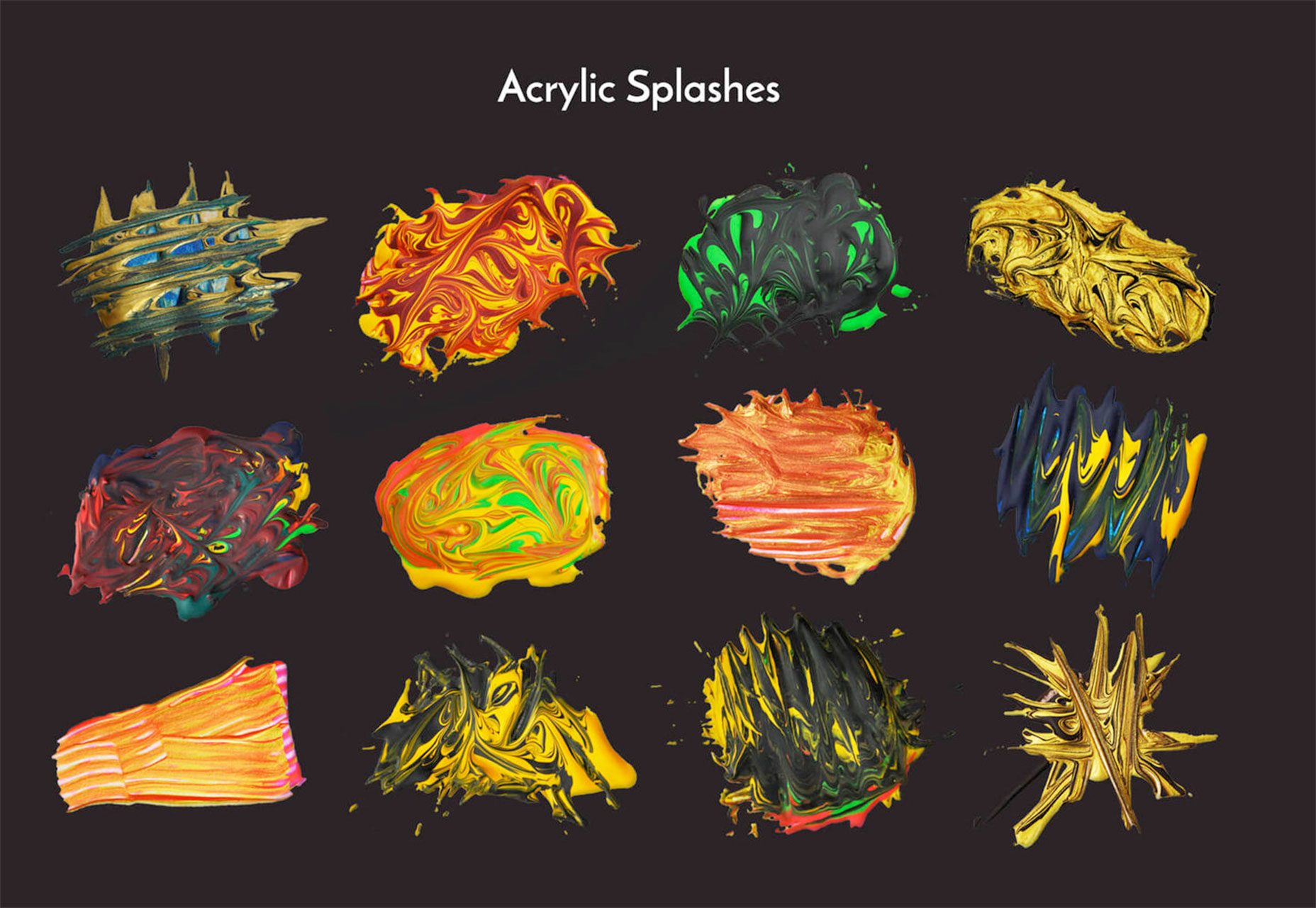
Pacchetto grafico acrilico astratto
Il Pacchetto di grafica acrilica astratta è, ahem, pieno di trame e spruzzi in formati vettoriali colorati. Tutti gli elementi pronti per lo sfondo sono progettati in un formato ad alta risoluzione nei formati JPG, PNG e AI. Il pacchetto include 12 schizzi acrilici, otto trame e 90 forme vettoriali da utilizzare come sovrapposizioni. (Il download richiede un indirizzo email e puoi aggiungere una donazione opzionale per supportare il creatore, se lo desideri).
prompt
prompt è un insieme leggero ed esteticamente gradevole di prompt interattivi. È realizzato con un semplice concetto di codice che non ha grandi dipendenze o dozzine di piccoli moduli. È possibile progettare un prompt per chiedere una risposta singola, una catena di risposte o anche prompt dinamici.
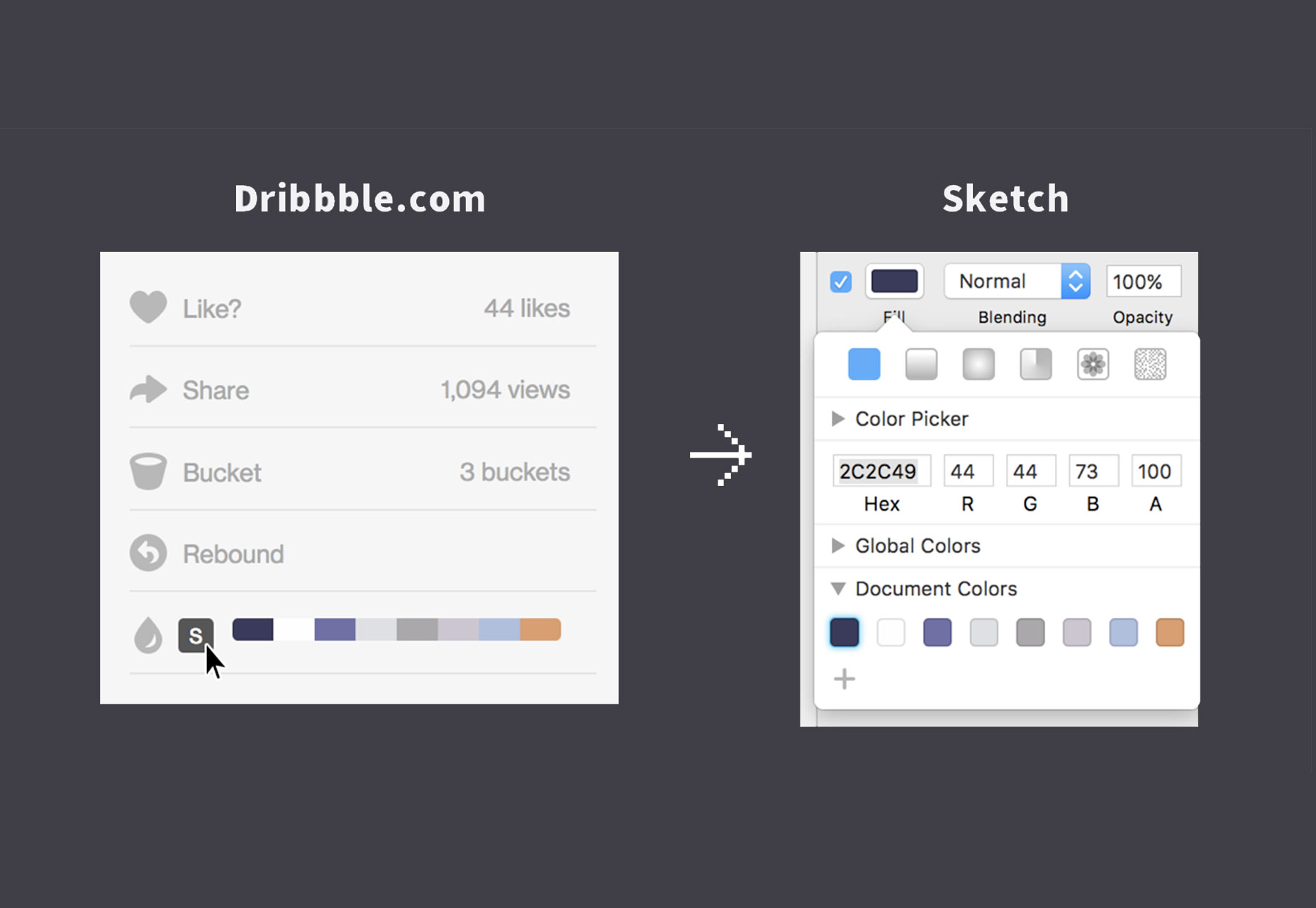
Generatore di palette di colori Dribbble
Trasforma qualsiasi tavolozza di colori da un colpo di Dribbble in a Plug-in Sketch-Palette . Basta salvare i colori preferiti e scaricarli direttamente nel plugin Sketch-Palette per l'utilizzo nei progetti. Lo strumento include estensioni per Firefox e Chrome.
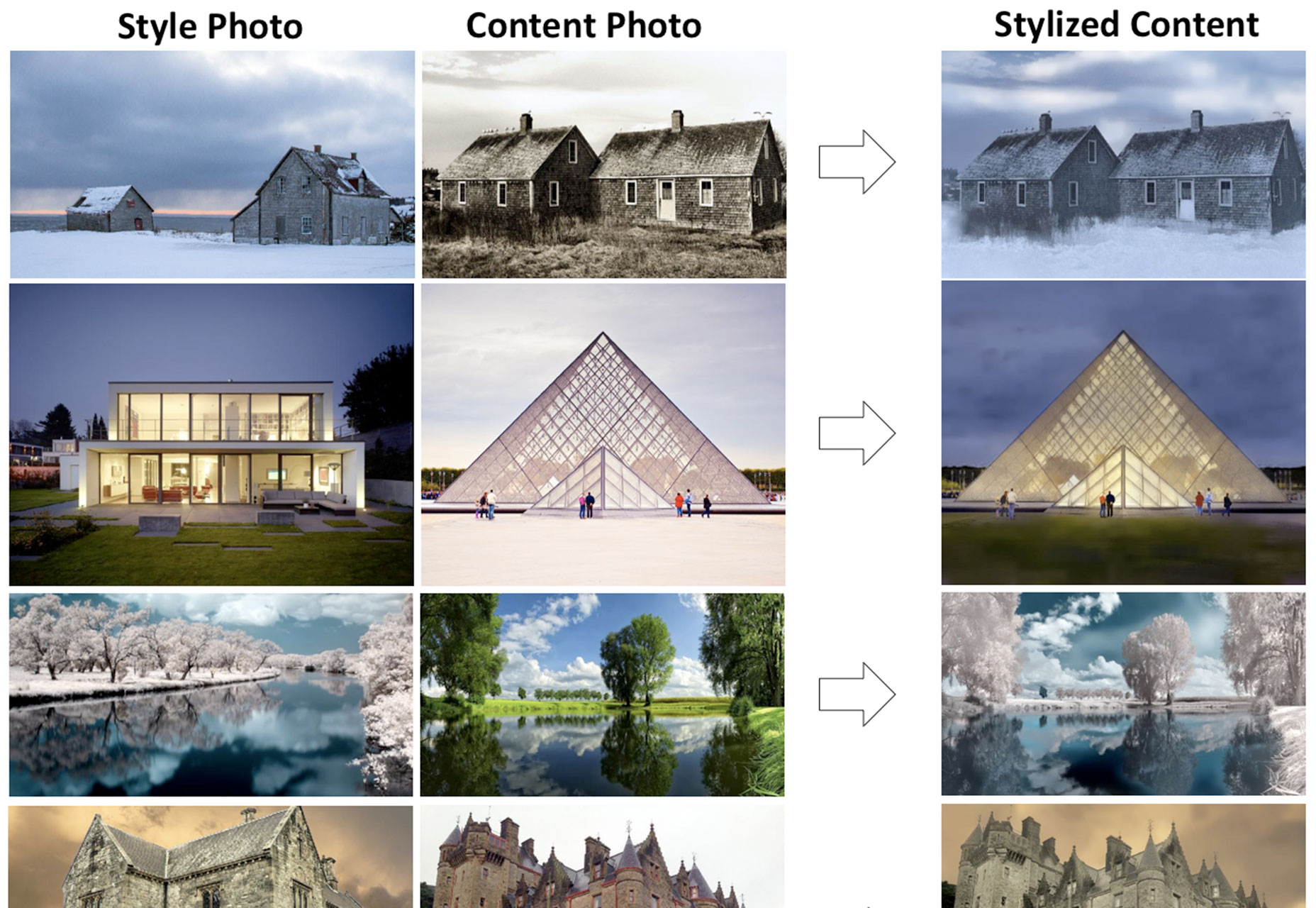
FastPhotoStyle
FastPhotoStyle è un repository di codice di NVIDIA - sì, i produttori di schede video - che include il loro veloce algoritmo di trasferimento di foto. Lo strumento consente agli utenti di trasferire lo stile visivo di un'immagine a un'altra. Il codice rientra in una licenza Creative Commons Non commerciale Share Alike, quindi controlla le regole prima di utilizzarlo nei progetti.
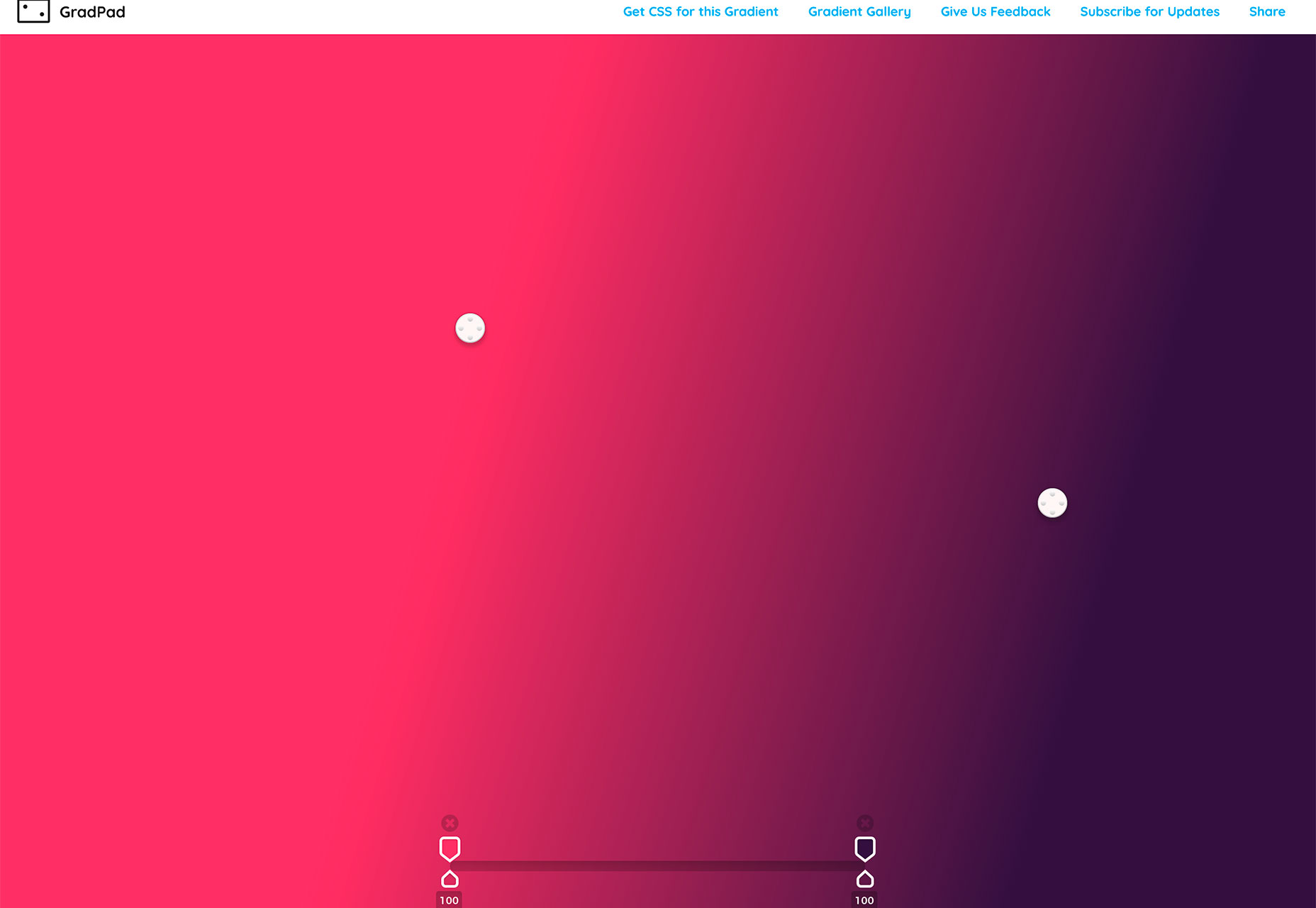
Gradienti di colore CSS
Crea un gradiente di colore più intuitivo con Gradienti di colore CSS . Scegli un colore iniziale e finale e lo strumento regola la sfumatura per darti la dissolvenza dei colori migliore e più visivamente piacevole, in modo da non finire con arresti e arresti violenti. Quindi puoi prendere il CSS per il gradiente di colore e aggiungerlo ai progetti.
Launchaco
Launchaco è un semplice costruttore di siti Web per piccoli siti di start-up. Puoi creare design reattivi, app e tutti gli strumenti del sito web integrarli con elementi comuni come Google Analytics per il monitoraggio, HTTPS e domini personalizzati. Gli utenti possono creare un account gratuito per creare un sito Web o optare per la versione a pagamento annuale ($ 49,99 beta pricing) per funzionalità più robuste e illimitate.
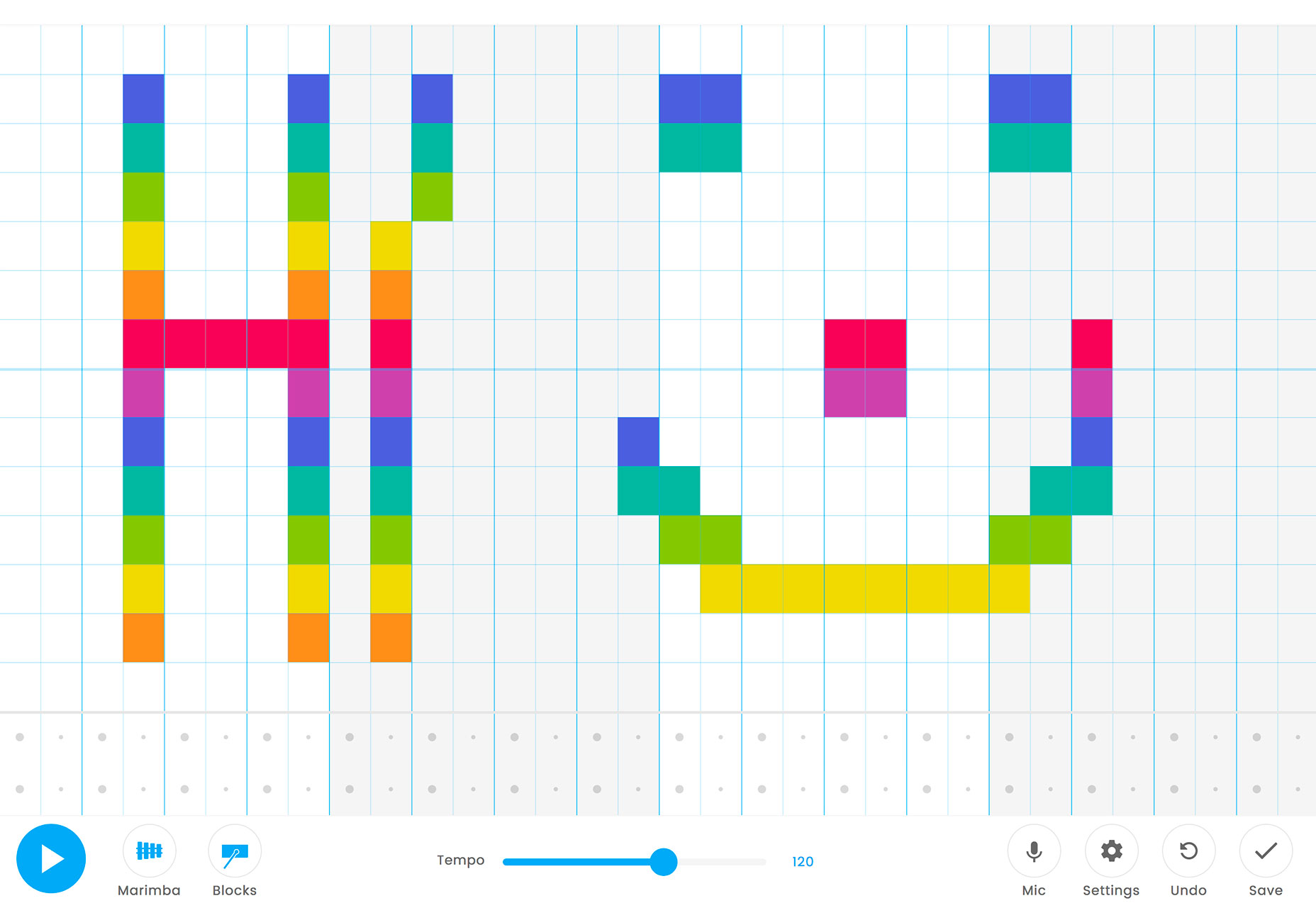
Chrome Music Lab: Song Maker
Prenditi una pausa dai campioni di colore e codice con il Creatore di canzoni da Chrome Music Lab. Colora i blocchi con il tuo mouse, scegli uno stile musicale e guarda come suona la tua creazione visiva. È una diversione divertente e creativa!
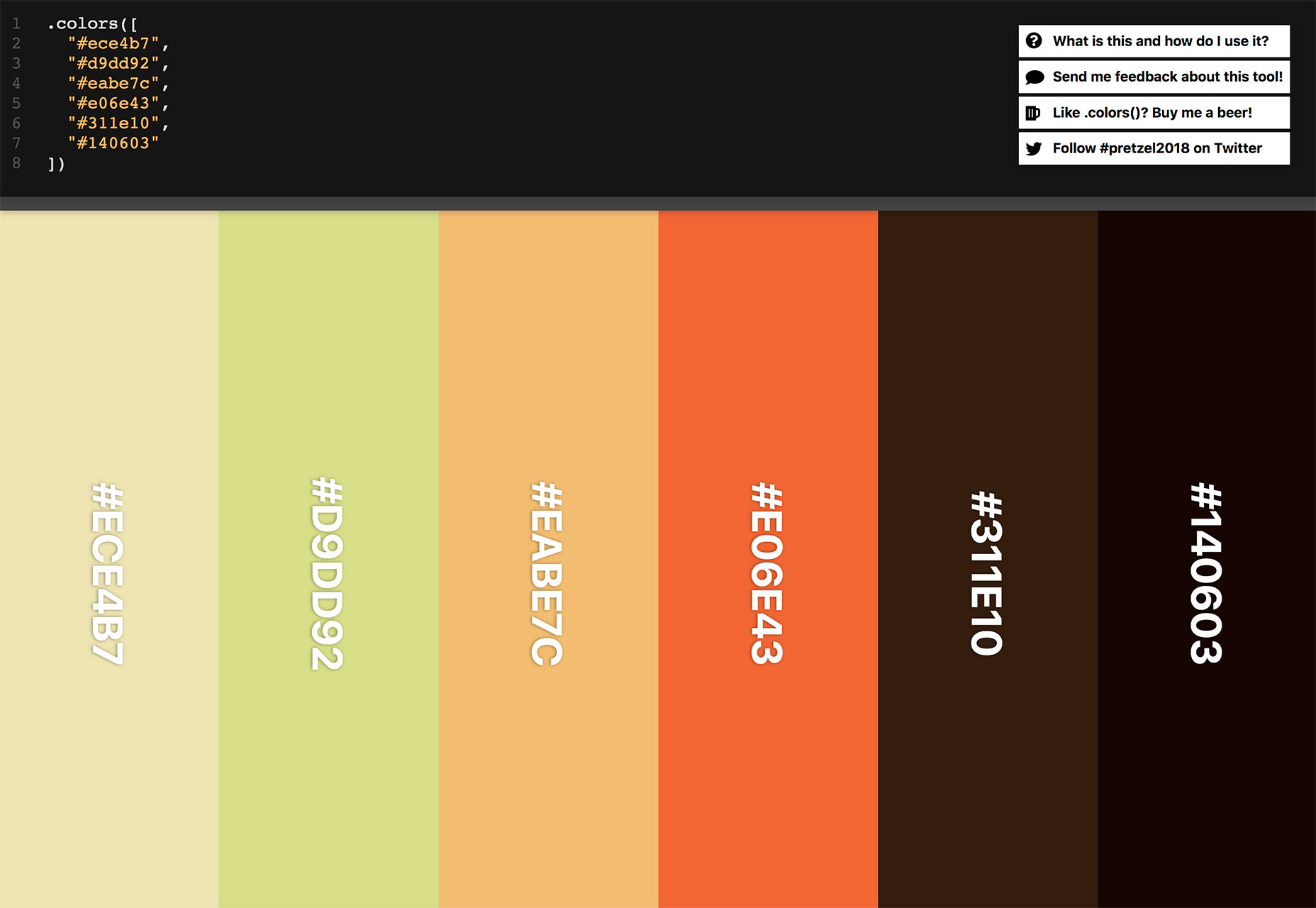
.colori
Il .colori strumento risolve un dilemma quotidiano del web design: hai una serie di colori nel tuo codice, ma non sempre sai come sono fatti. Questo strumento consente di inserire una serie di codici e genera una tavolozza di colori con ogni colore identificato dal codice. Basta incollare uno snippet di codice nello strumento che contiene i colori - hex, HSL o RGB - .colors fa il resto.
Today's Date SVG
Terence Eden voleva un SVG che mostrasse sempre la data corrente sul suo blog, quindi ne ha realizzato uno. Data di oggi SVG è un'icona di data generica che visualizza con precisione il giorno e la data. Basta aggiungere poche righe di codice e JavaScript e sei pronto per partire.
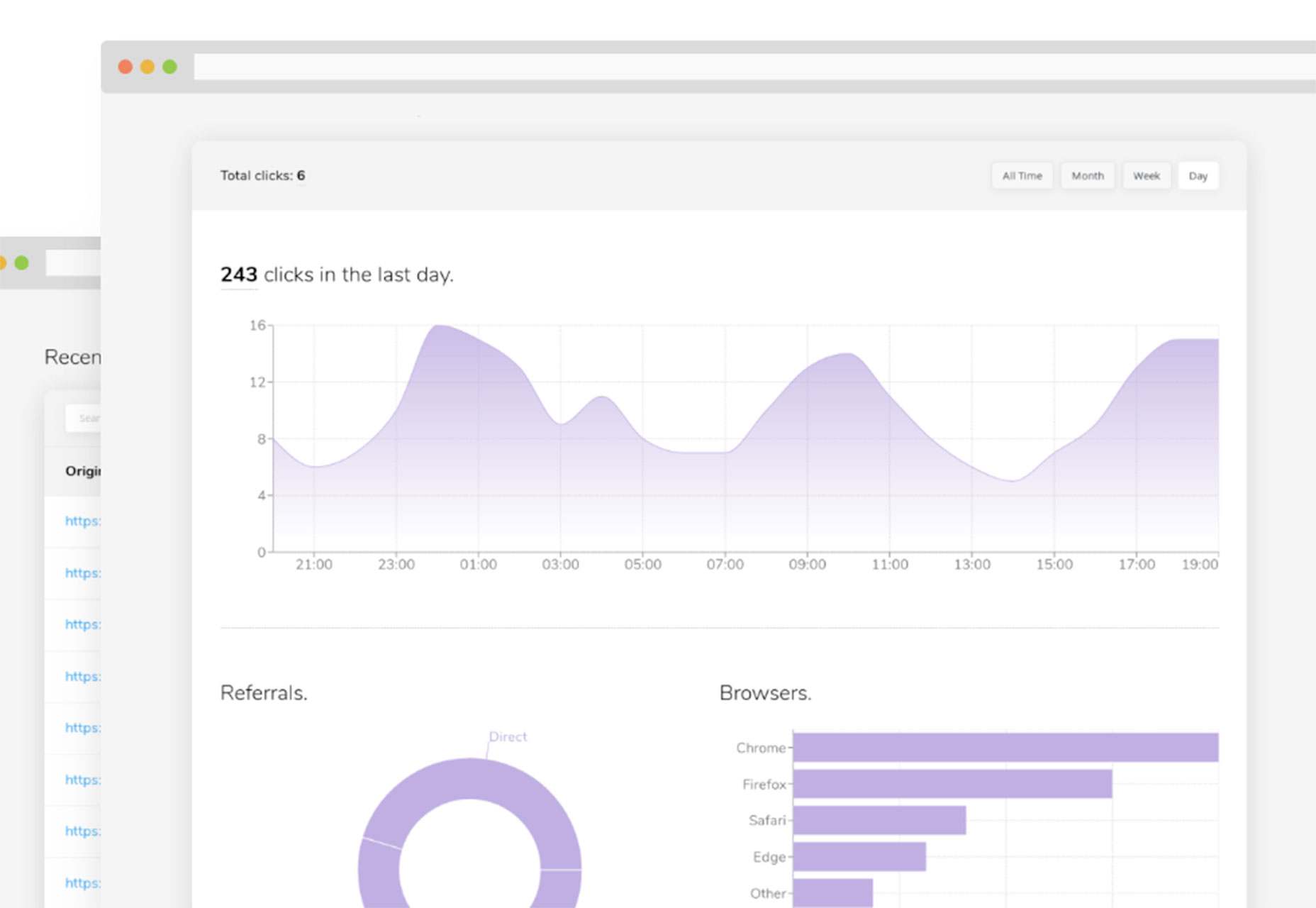
Kutt.it
Kutt è un nuovo accorciatore di link con funzionalità robuste in modo che i tuoi link siano marchiati e tracciabili. Kutt ti consente di creare, proteggere ed eliminare collegamenti; monitorare l'analisi; usa un dominio personalizzato e si integra con un'API. Inoltre, lo strumento è open source e gratuito da usare (puoi persino ospitarlo sul tuo server).
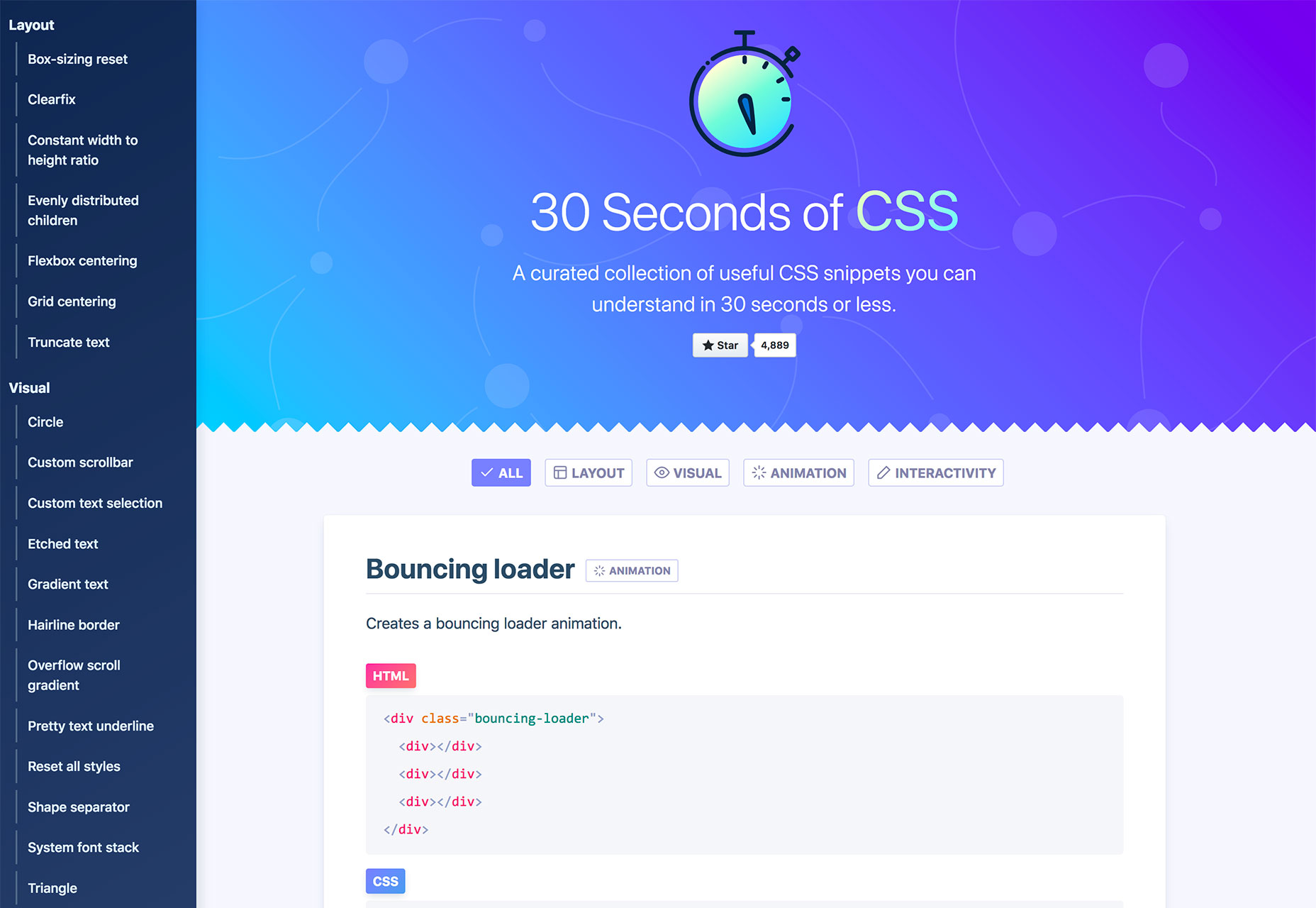
30 secondi di CSS
30 secondi di CSS è una raccolta curata di frammenti di codice che quasi chiunque può comprendere in meno di un minuto e distribuire in progetti di progettazione di siti Web. I frammenti sono raggruppati in categorie in modo da poter trovare quello che ti serve con il codice per farlo accadere (e una spiegazione per una maggiore comprensione).
Schizzo isometrico
Il Sketch Plugin isometrico consente agli utenti di generare viste isometriche da tavole da disegno e rettangoli nell'app Schizzo. La vista isometrica, che rappresenta oggetti tridimensionali in due dimensioni, è una scelta popolare per mostrare mockup di app con più schermi in un unico display. Il plugin ti consente di ruotare e ruotare, ridimensionare e modificare il colore e la profondità dei rendering.
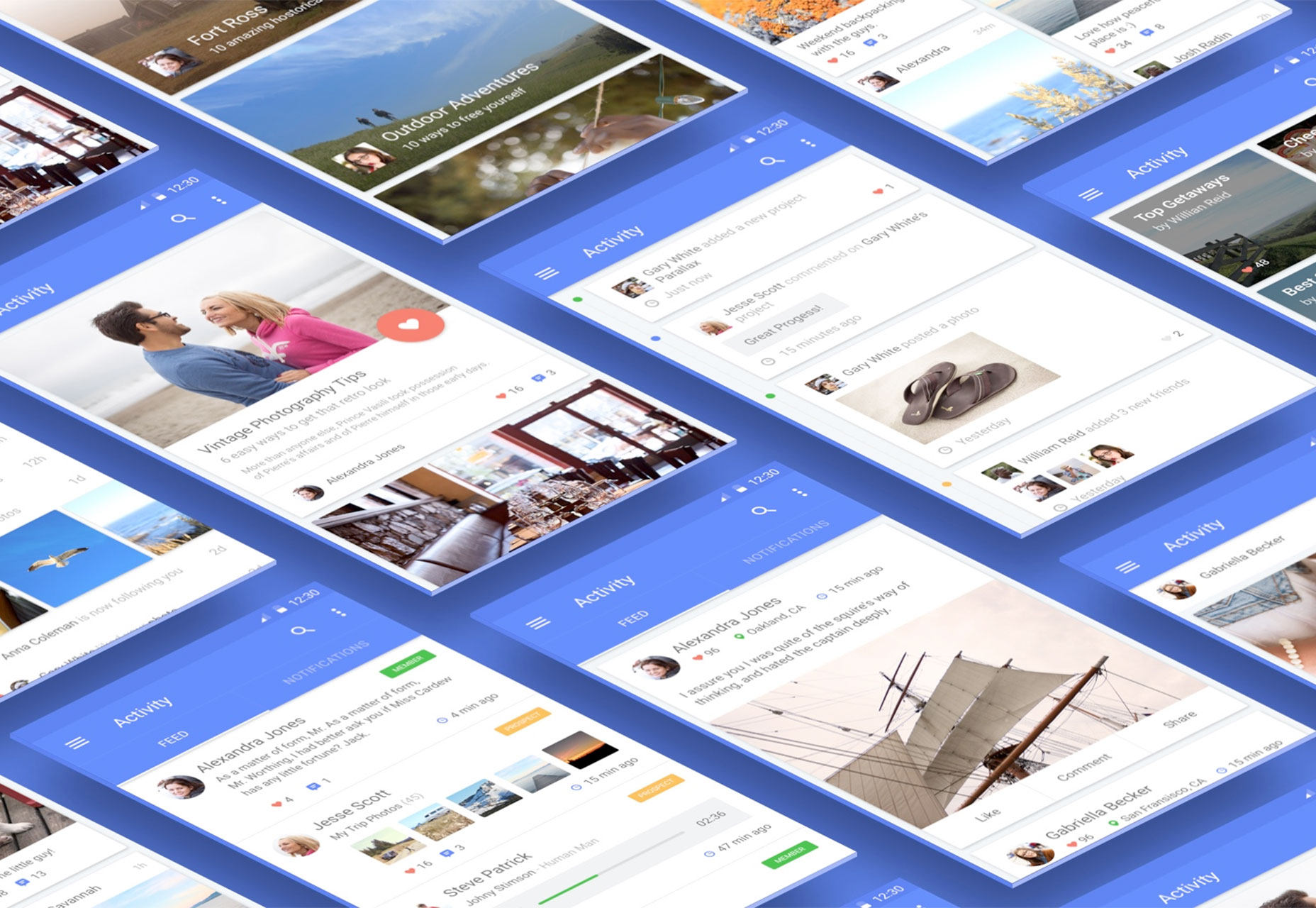
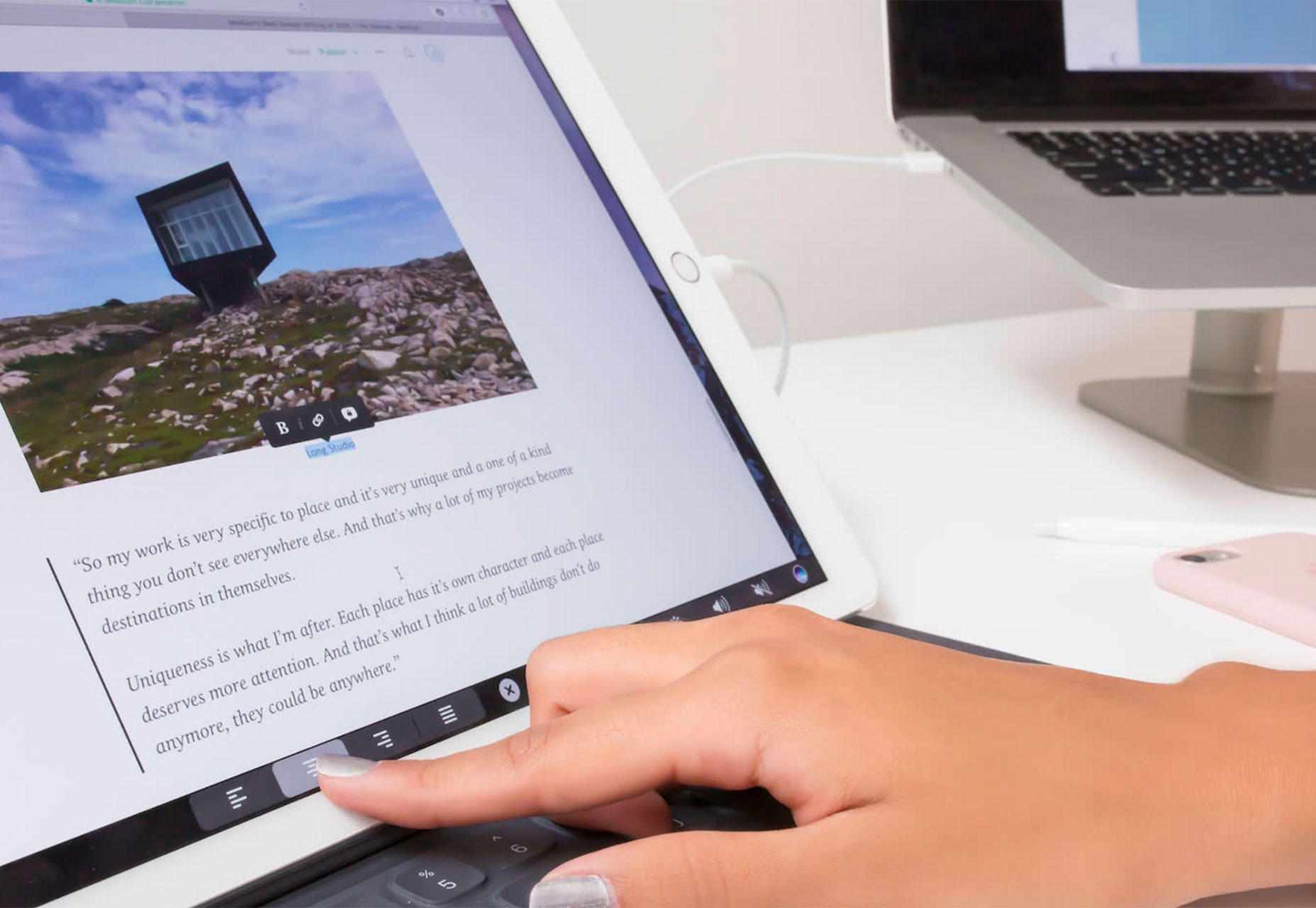
Duet Display
Hai bisogno di più spazio sul monitor? Duet Display ti consente di trasformare un iPad in un monitor aggiuntivo per il tuo Mac o PC. Lo strumento, creato dagli ex ingegneri Apple, può aiutarti ad aumentare la produttività e a interagire con il tuo computer tramite il tocco sull'iPad. Tutto ciò che serve per connettersi è un download di software e un cavo Lightning o 30 pin.
notifiche
Componenti inclusi contiene un buon articolo sulle notifiche e su come includere i componenti di notifica in più di semplici "applicazioni web". Le notifiche possono far parte di qualsiasi esperienza web dinamica quando è necessario attirare l'attenzione su qualcosa con un breve messaggio. Dalla comprensione delle regioni dal vivo alle applicazioni di chat ai messaggi flash, questo articolo rompe tutto.
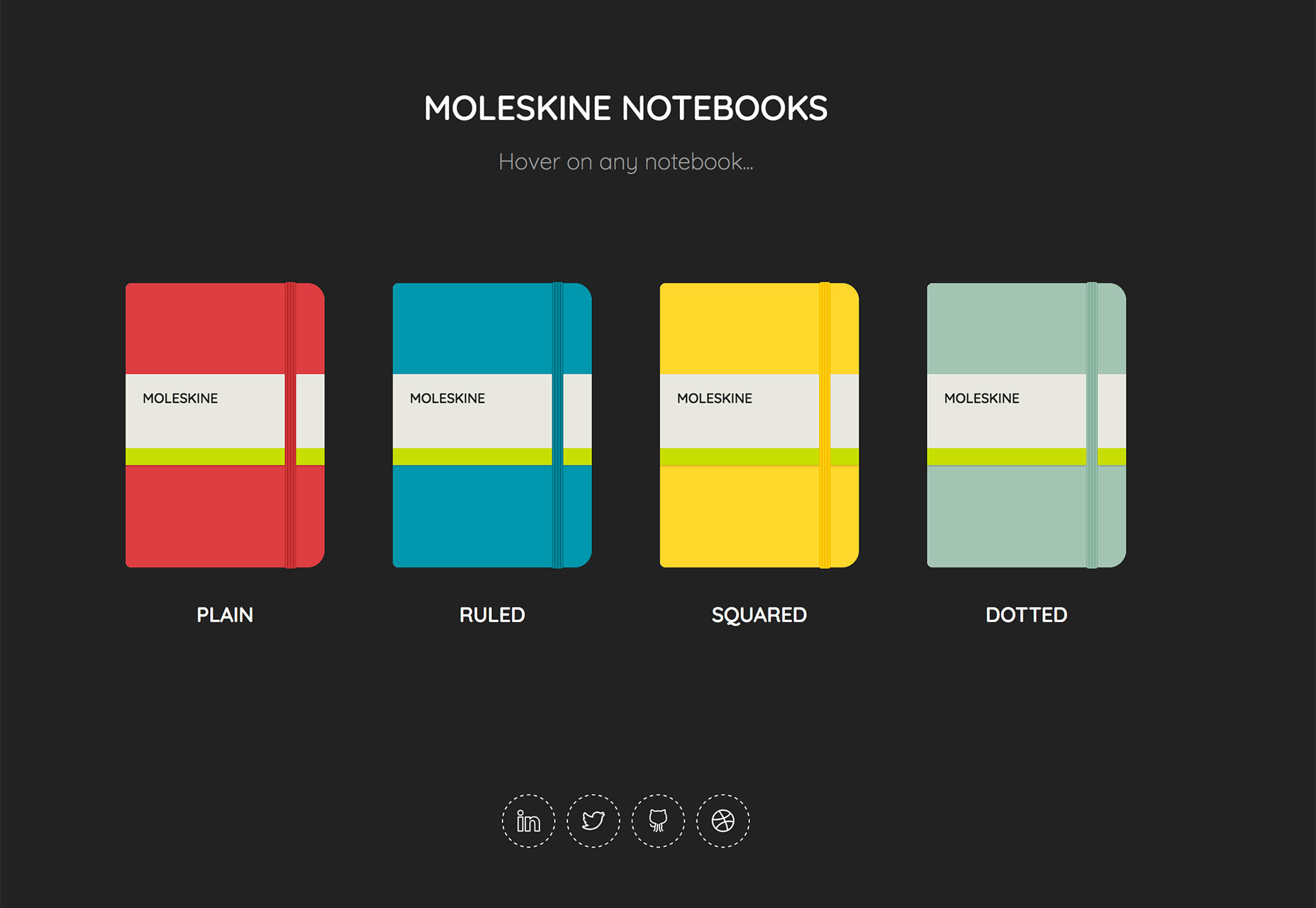
Taccuini Moleskine CSS puri
I fan del notebook con lo stesso nome adoreranno questa penna Moleskine animate da CSS . La penna presenta quattro quaderni chiusi e aperti per la visualizzazione all'interno delle pagine al passaggio del mouse con la carta semplice, a righe, a griglia e tratteggiata.
Mario Pixel Icons
Riporta bei ricordi d'infanzia con un sito di pixel, icone di stile di videogiochi . Il set include tutte le immagini che ti aspetteresti di vedere in un primo videogioco in formato vettoriale. Usali online o anche su un modello di camicia. Il set include 100 icone nei formati AI, PNG e SVG.
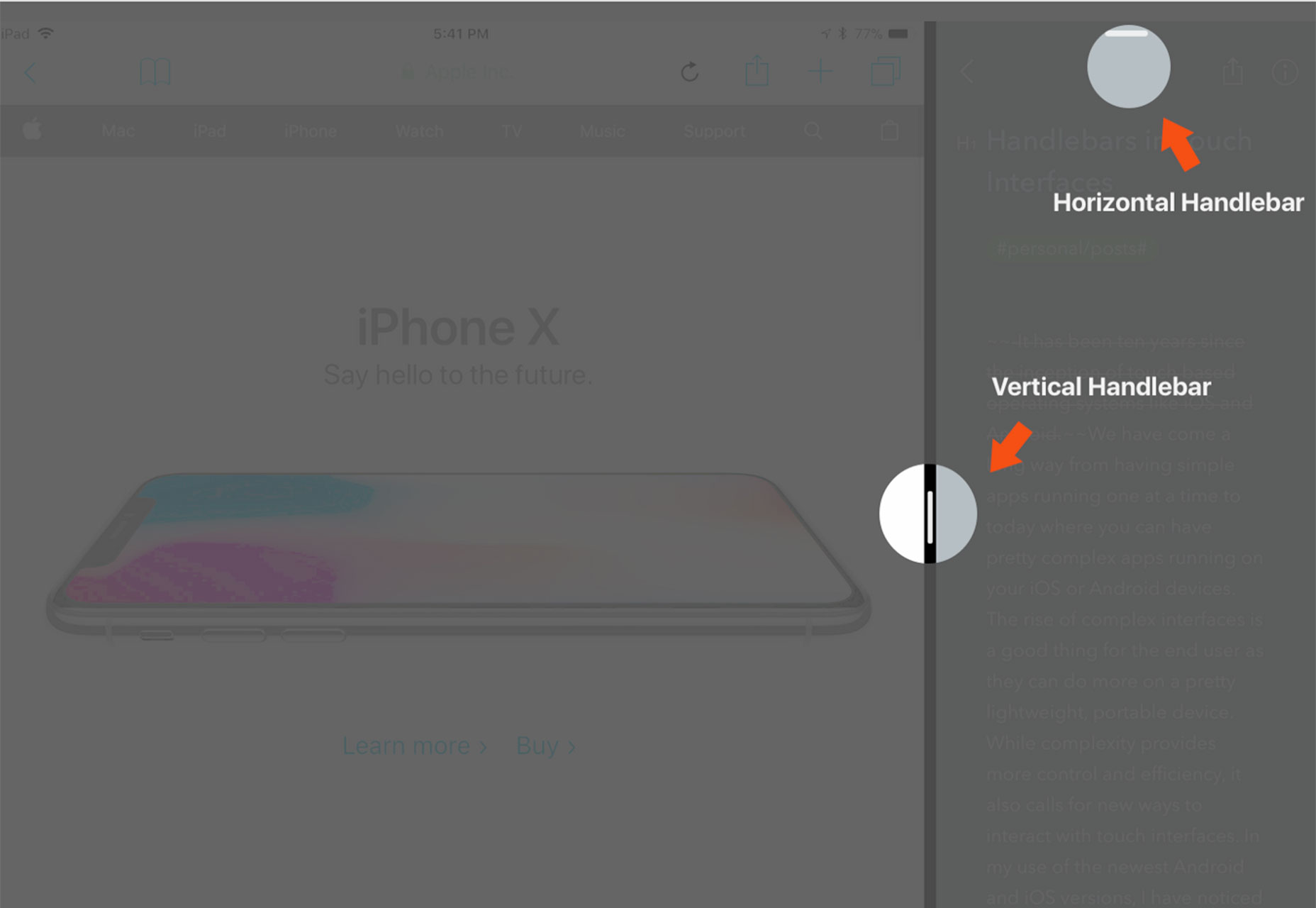
Manubri nella progettazione dell'interfaccia utente
Shankar Balasubramanian, designer di Angie's List, prende una buona occhiata al manubrio , un nuovo elemento dell'interfaccia utente che sta guadagnando popolarità. Ecco come lo descrive nel post informativo: "I manubri sono un elemento di interfaccia per aiutare l'utente a ridimensionare e riorganizzare le diverse sezioni su questa tela (o interfaccia nell'interfaccia utente moderna). Se hai utilizzato la vista divisa multitasking di iOS su iPad, le piccole maniglie verticali e orizzontali in una delle due app in visualizzazione divisa sono quelle che chiamo "Manubri". "
Icone di animali estinti
Gli esseri umani hanno accelerato i tassi di estinzione nel regno animale come mai prima d'ora. Che si tratti di caccia, distruzione degli habitat o competizione di origine alimentare, più animali non saranno mai più visti. Questo variegato insieme di icone animali estinte cerca di educare oltre a fornire una grande risorsa.
2018 Career Happiness Survey
Cosa stai cercando di ottenere dalla tua carriera? Quali parti del lavoro ti rendono felice? Il Career Happiness Survey sta cercando di trovare quell'informazione con un sondaggio per individui e leader che cercano di prendere buone decisioni. Tutti coloro che parteciperanno riceveranno i risultati via email.
Esercitazione: effetti Hover stordenti con variabili CSS
Tobias Reich ha un divertente tutorial che ti aiuta a creare un effetto hover cool per un pulsante. Il design è semplice ma si distingue per un gradiente elegante che è leggermente diverso da tutti gli stati di passaggio del colore standard usati spesso. Ti guida attraverso il processo in modo da poter personalizzare e creare il tuo effetto hover.
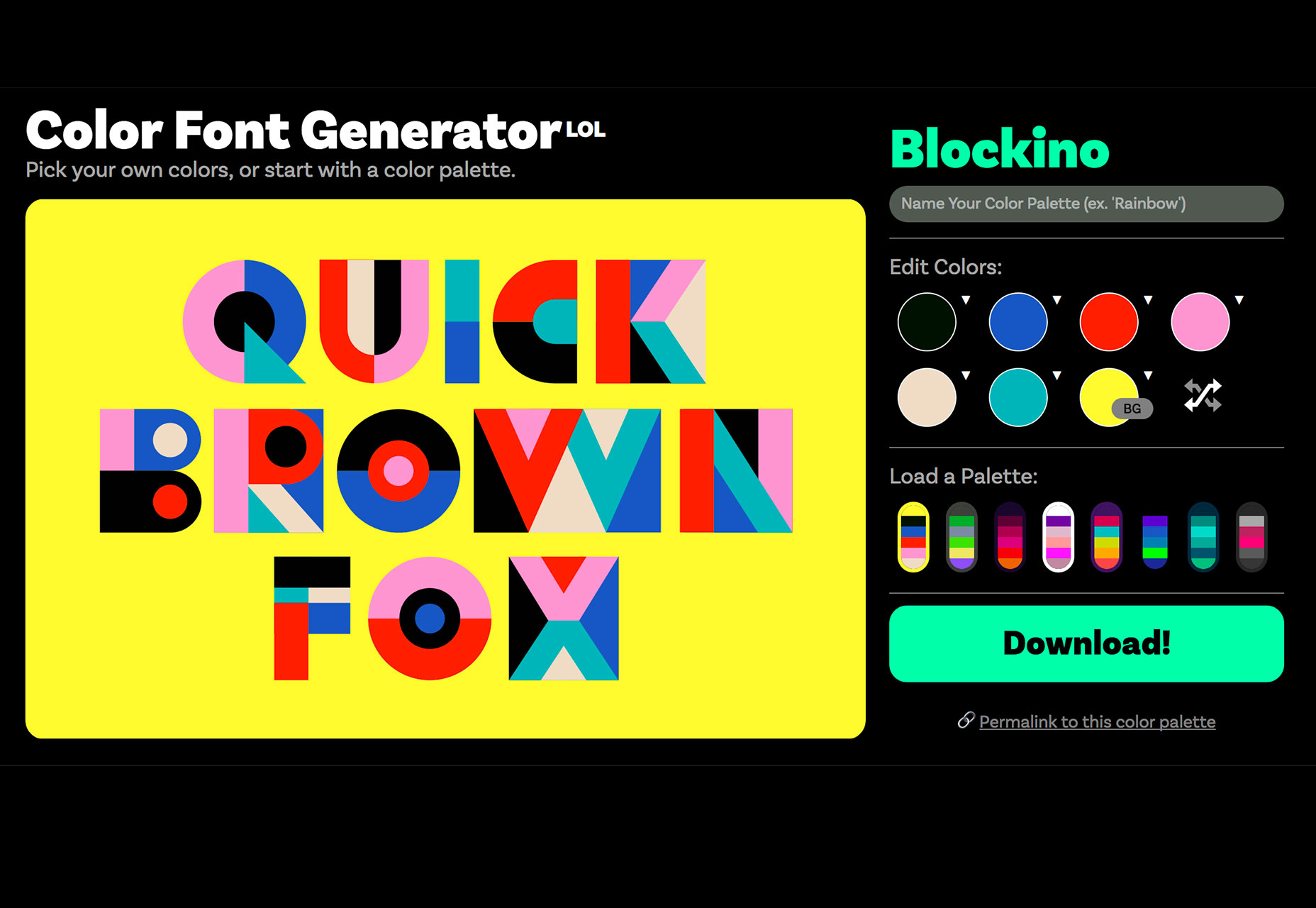
Fonts.LOL
Fonts.LOL è il primo tipo di fonderia dedicato ai caratteri a colori. Lo stile tipografico si basa su caratteri SVG di tipo aperto che includono più colori, tratti (e larghezze) e gradienti. Il concetto alla base della raccolta di caratteri a colori è quello di far avanzare la tecnologia e rendere l'adozione dei font a colori più facile e più diffusa. Basta scegliere un font a colori, scaricare e installare per l'uso. (Le licenze possono variare in base al carattere.)
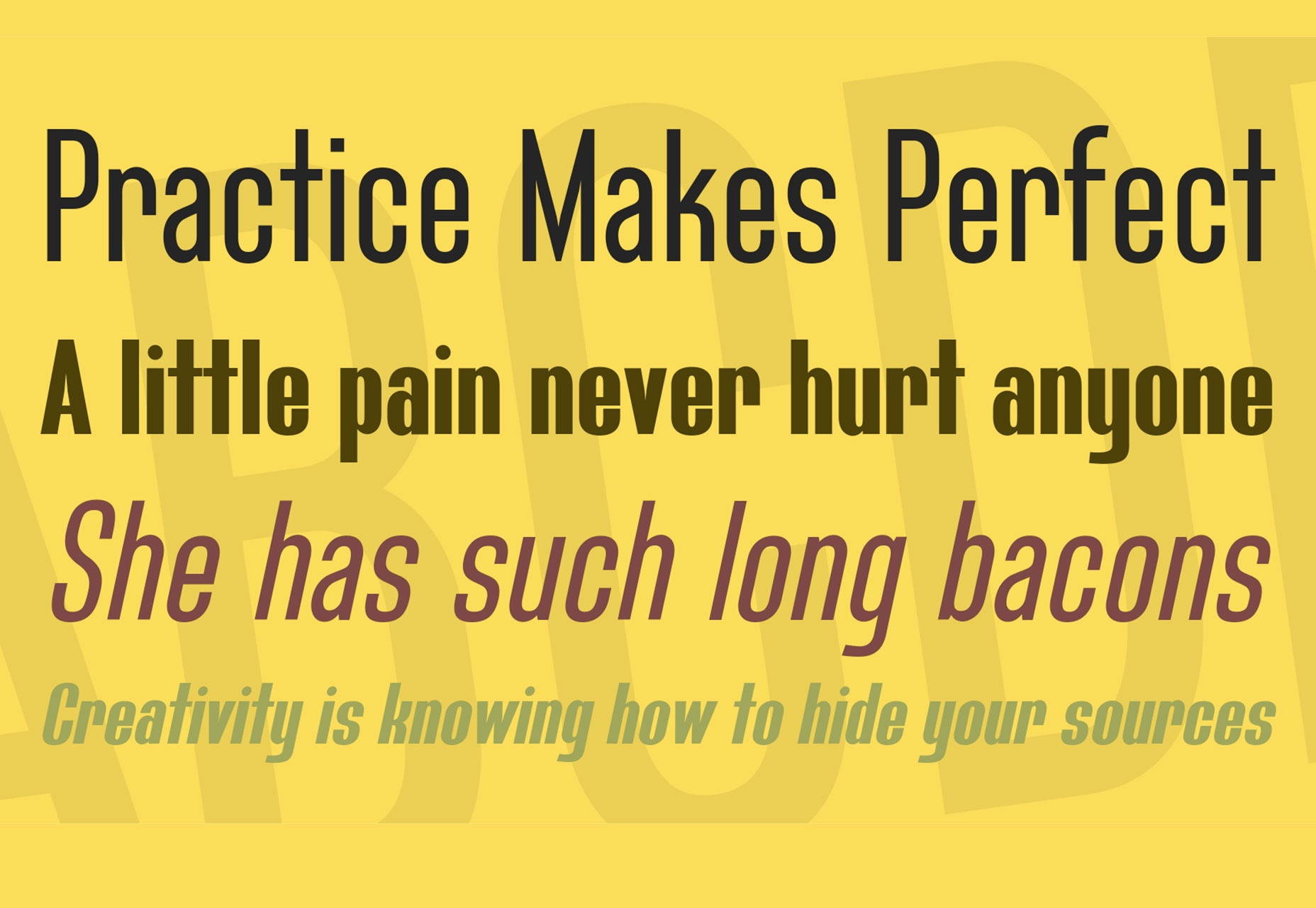
Bluefish
Bluefish è un po 'blocky sans serif con un numero limitato di stili nella demo gratuita. (È disponibile anche una versione completa.) Può essere una buona opzione di visualizzazione e la demo include stili corsivi regolari, corsivi, grassetto e grassetto con 378 caratteri ciascuno.
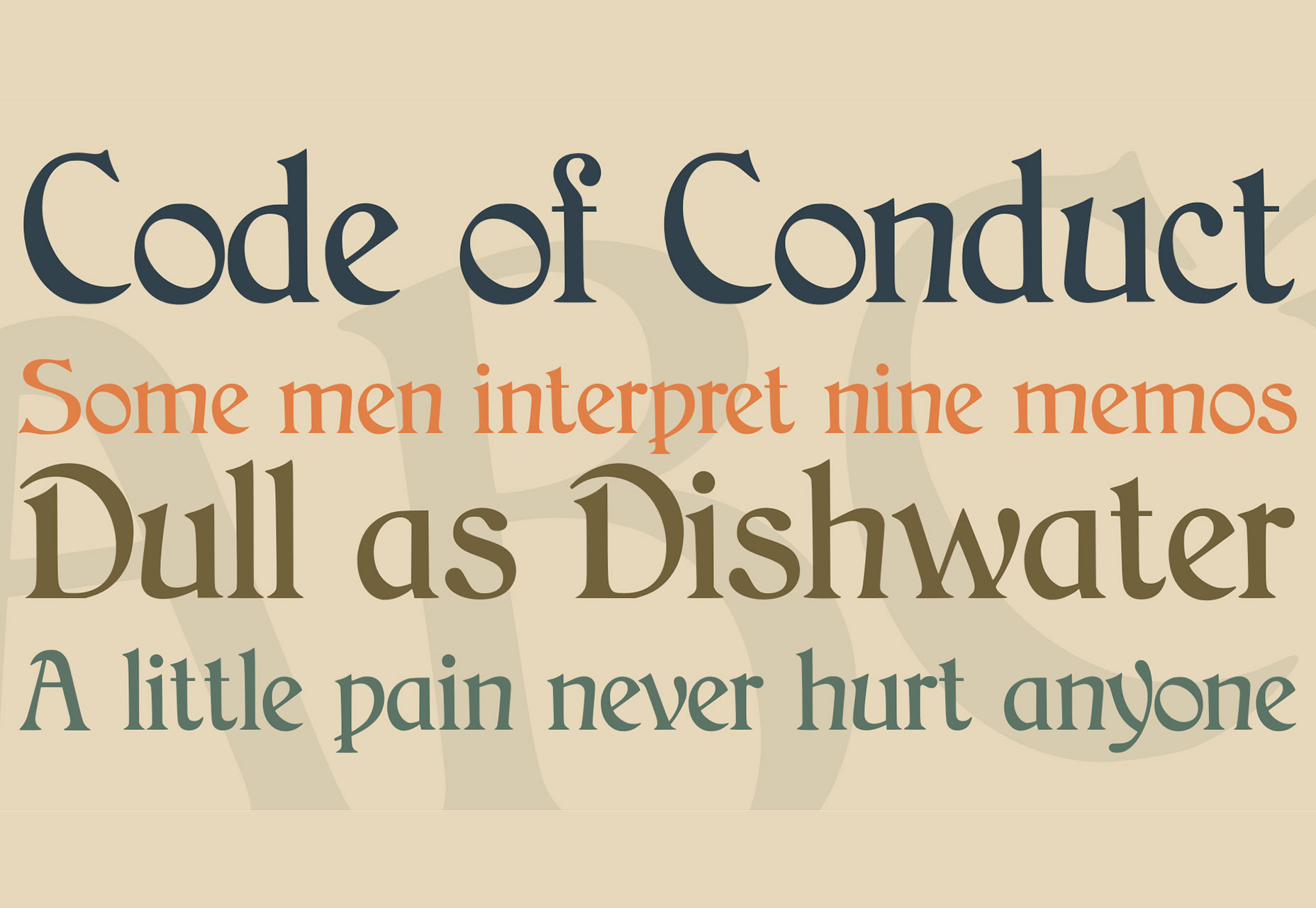
Gudlak
Giusto in tempo per il giorno di San Patrizio è il rilascio di Gudlak , un tipo di carattere calligrafico con il trifoglio fiorisce. La versione demo include un set limitato di 53 caratteri, ma è disponibile un'opzione di carattere tipografico completo. Questo font può essere divertente per i progetti stagionali se usato con parsimonia.
JMH Arkham
JMH Arkham è un tipo di carattere serif stile vintage con un sacco di carattere. Il carattere tipografico include un set completo di caratteri maiuscoli e minuscoli con divertenti inclinazioni e tacche. Alcune delle lettere hanno anche la coda più lunga per aggiungere un tocco di prosperità alla tua tipografia.
Kabe
Kabe è un carattere tipografico monospaziato con molto carattere. Il suo utilizzo potrebbe facilmente estendersi per visualizzare testo per progetti di stampa e siti web. Il carattere tipografico include lettere maiuscole e minuscole, numeri e segni di punteggiatura.
Stay Classy
Stay Classy è un semplice carattere di calligrafia in stile linea con un sacco di legature e una posizione alta. Il tipo di carattere leggero è ottimo per la visualizzazione o la scrittura di inviti; include un set completo di caratteri, numeri e segni di punteggiatura e alterni.