Novità per i progettisti, novembre 2017
Sali in qualcosa di nuovo in questo periodo dell'anno, con una raccolta di sfide, tutorial e nuovi strumenti per accelerare i tuoi flussi di lavoro. La raccolta di questo mese di nuovi strumenti di progettazione e sviluppo ti ispirerà sicuramente a provare qualcosa di diverso o ad aggiungere una nuova abilità o uno strumento al tuo repertorio.
Se ci siamo persi qualcosa che pensavate avrebbe dovuto essere nella lista, fatecelo sapere nei commenti. E se sei a conoscenza di una nuova app o risorsa che dovrebbe essere presentata il prossimo mese, twittala su @carriecousins essere considerato!
#Codevember
Novembre è #Codevember questo mese con una sfida di codifica per tutti i designer. Ogni giorno c'è una nuova sfida, puoi giocare al recupero, che ti aiuterà a allungare i tuoi muscoli creativi. Ogni giorno include un prompt di codice. Crea uno schizzo ogni giorno durante il mese, condividi (utilizzando #codevember) e sfoglia altri design. Puoi anche trovarlo su Twitter. https://twitter.com/codevember_ Questo è l'anno 2 del progetto, con nuove sfide creative.
Bottender
Bottender è un framework JavaScript open source per la creazione di robot multipiattaforma. La cosa bella è che funziona per creare un'esperienza coerente basata sui bot su piattaforme come Messenger, Slack e Telegram.
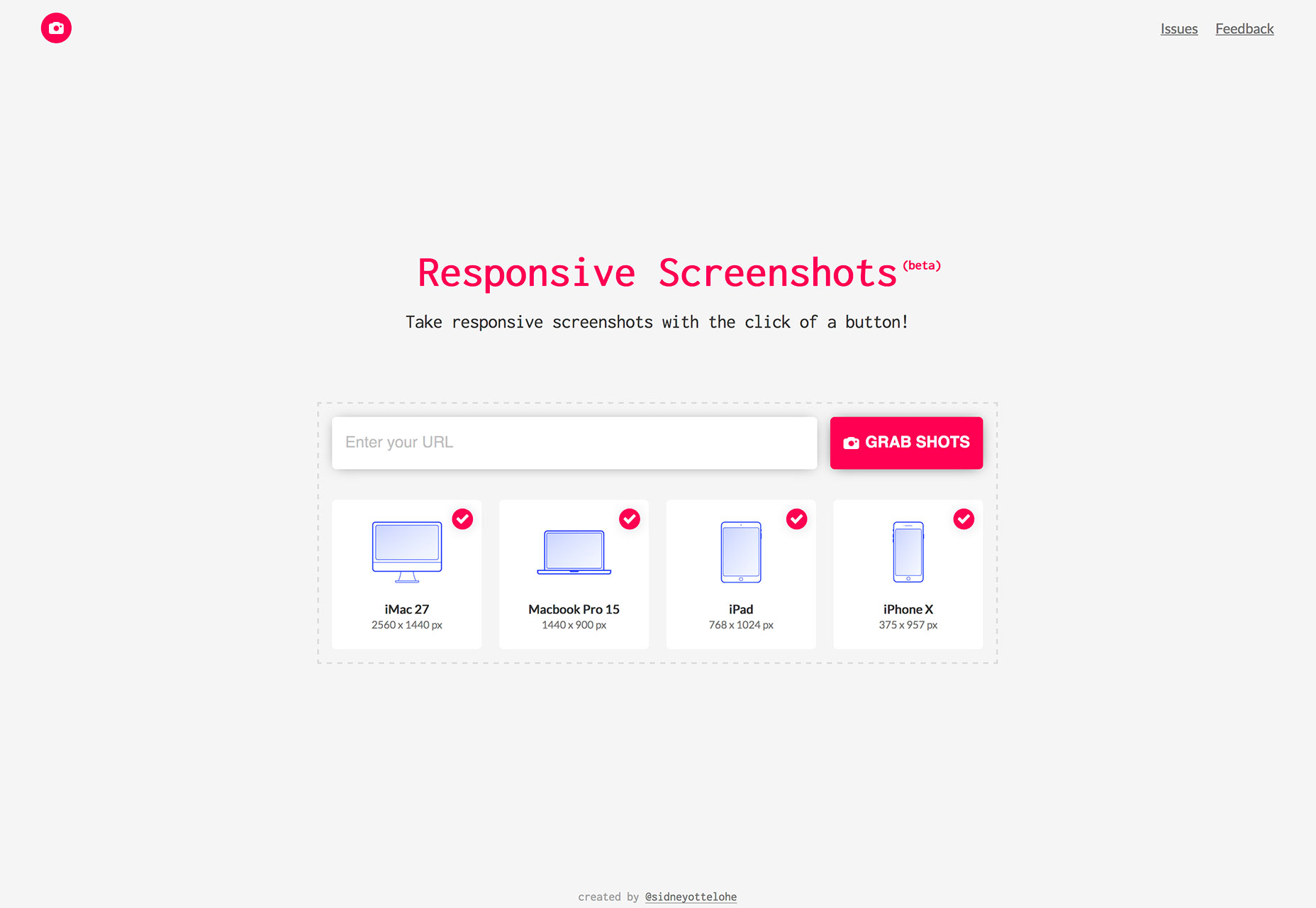
Screenshot reattivi
Cosa succede se ottenere screenshot di un sito Web per desktop, tablet e dispositivi mobili è facile come inserire un URL? Il Screenshot reattivi lo strumento, che è in beta, lo fa. Inserisci l'URL, attendi che la "magia" accada (ci vogliono 5-10 secondi) e poi prendi le tue immagini.
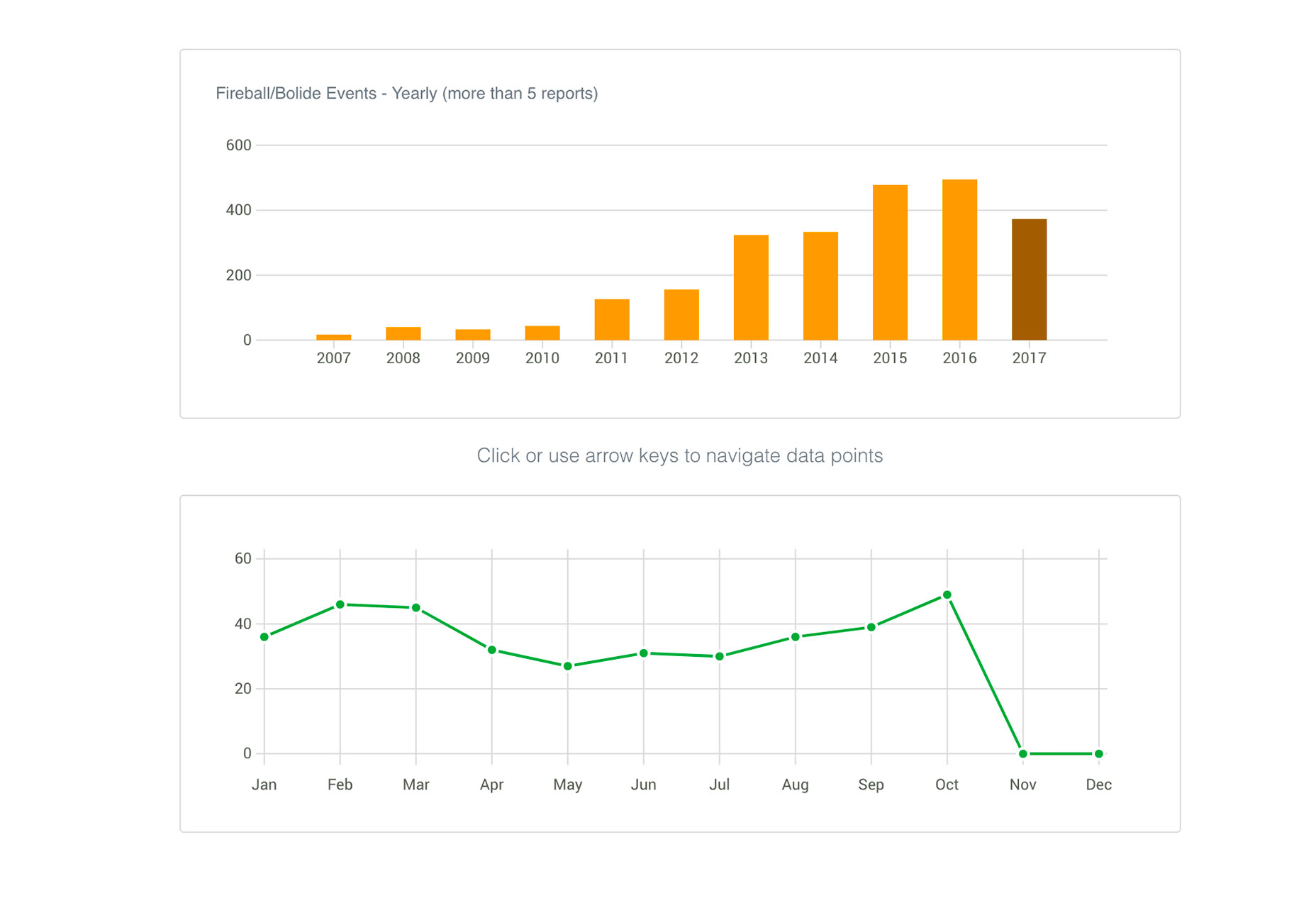
Grafici di Frappe
Grafici di Frappe è uno strumento grafico ispirato a GitHub per il web con dipendenze zero. È possibile creare grafici a barre, grafici a linee, grafici a dispersione, grafici a torta e grafici a percentuale semplicemente caricando i dati. E ogni grafico è attraente e facile da usare con facilità di editing.
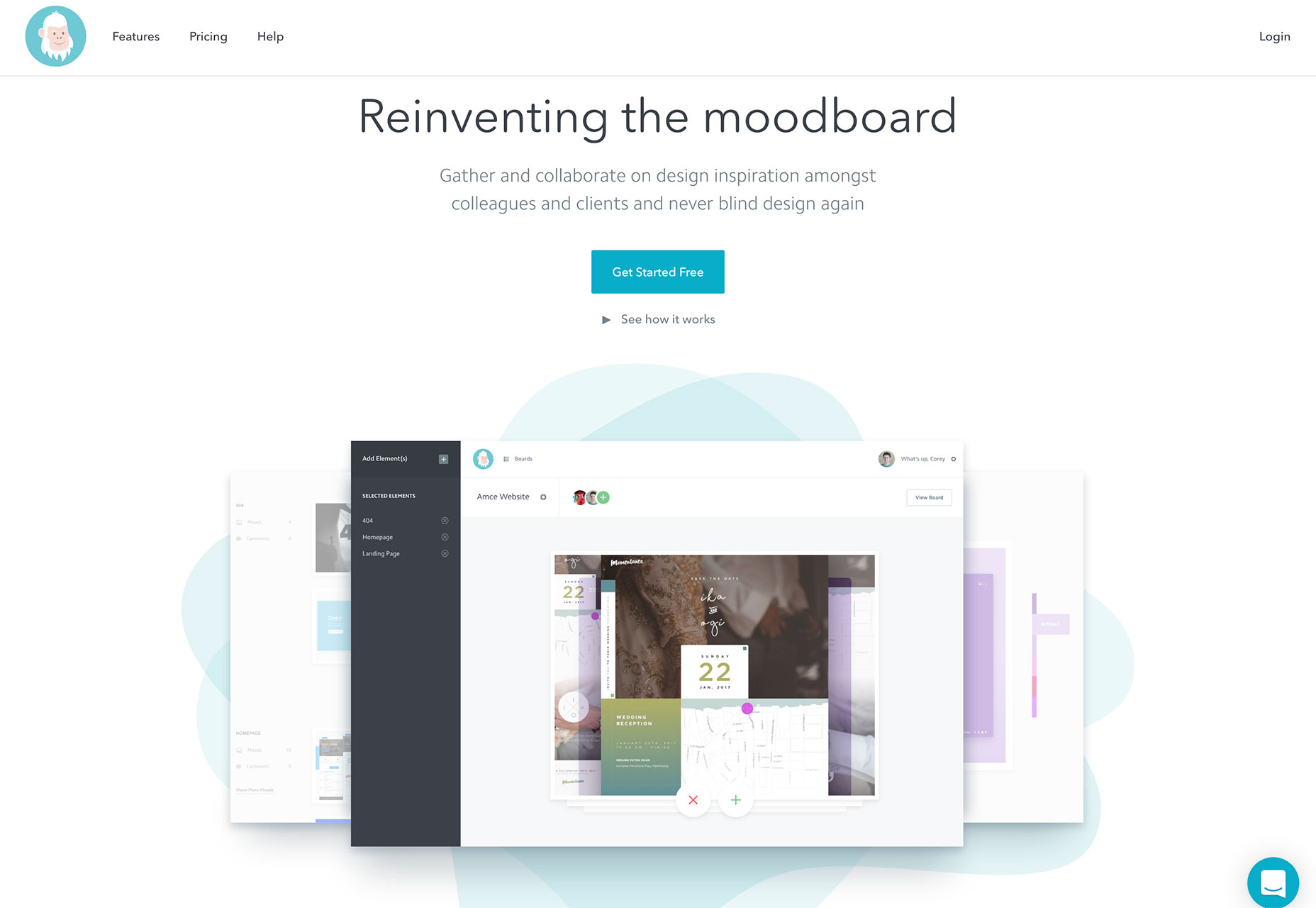
moodily
Raccogliere ispirazione con uno strumento di collaborazione online progettato per creare splendidi e utili pannelli mood. moodily consente a tutti i membri di un team di contribuire a un mood board in modo che tutti possano vedere da dove proviene l'ispirazione di design per un progetto. Inoltre, gli utenti possono commentare e contribuire a modellare la direzione del design.
Macchina insegnabile
Macchina insegnabile è un esperimento di Google che utilizza concetti di intelligenza artificiale in cui puoi insegnare qualcosa al tuo computer usando la fotocamera. Senza la codifica, vedrai esattamente come funziona l'apprendimento automatico dal browser.
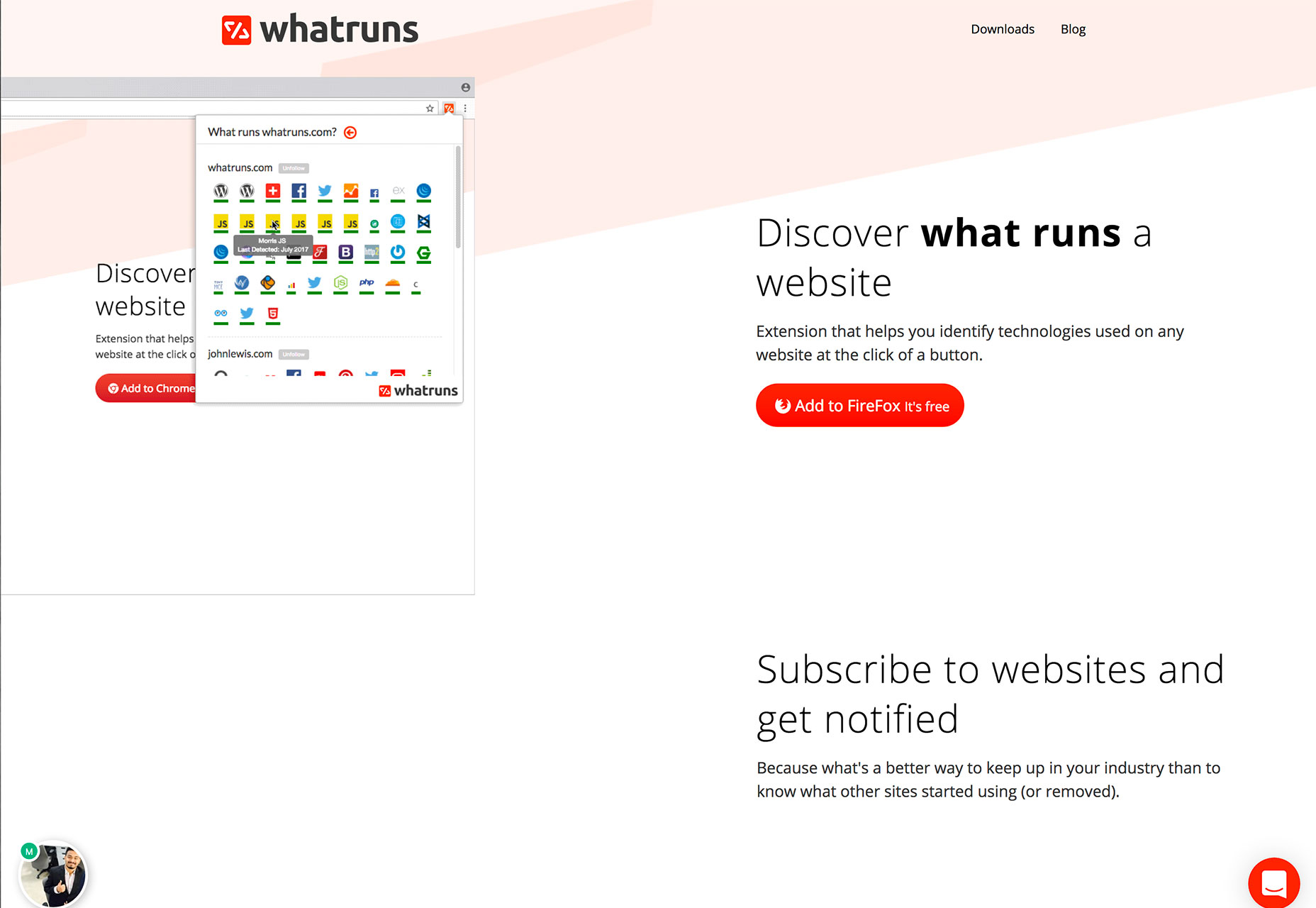
WhatRuns
WhatRuns è un'estensione del browser che aiuta i progettisti e gli sviluppatori a vedere tutti gli strumenti che alimentano un sito web specifico. Funziona con Chrome e Firefox.
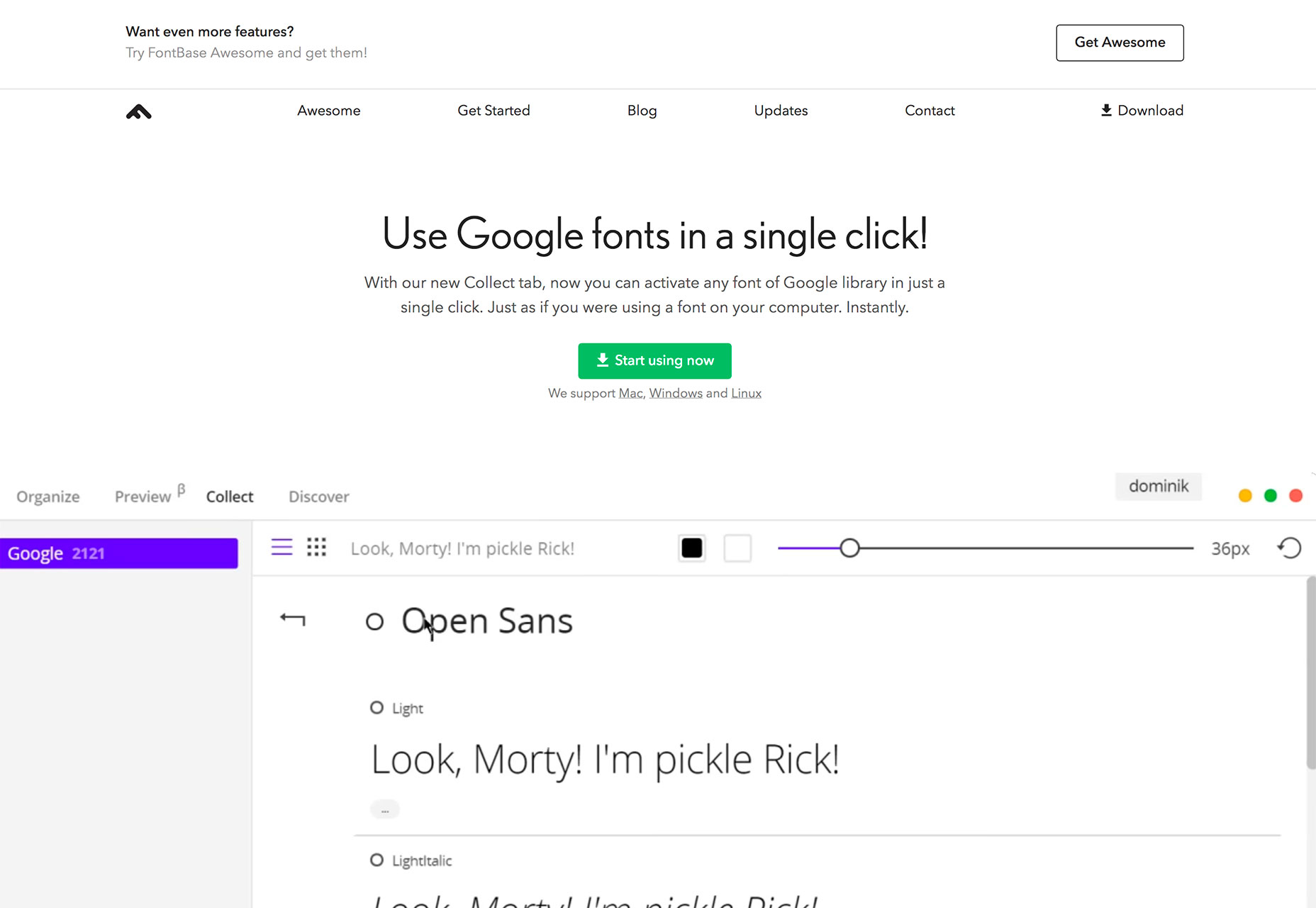
FontBase
Hai mai avuto problemi con la raccolta di caratteri per l'uso desktop? Con il nuovo FontBase strumento, puoi attivare qualsiasi tipo di carattere dalla libreria di caratteri di Google con un solo clic sul tuo computer locale per l'uso. Funziona su Mac, Windows e Linux. Puoi persino organizzare e visualizzare in anteprima i caratteri senza dover cercare nel database di Google, quindi solo i tipi di carattere che ti piacciono e che utilizzerai saranno sul tuo computer.
Disegni animati Crello
Afferrare alcuni modelli animati e aggiungi i tuoi messaggi per social media, post di blog o design di email. Gli elementi includono fantastici disegni e tutto ciò che devi fare è aggiungere testo o oggetti per renderlo tuo in un attimo.
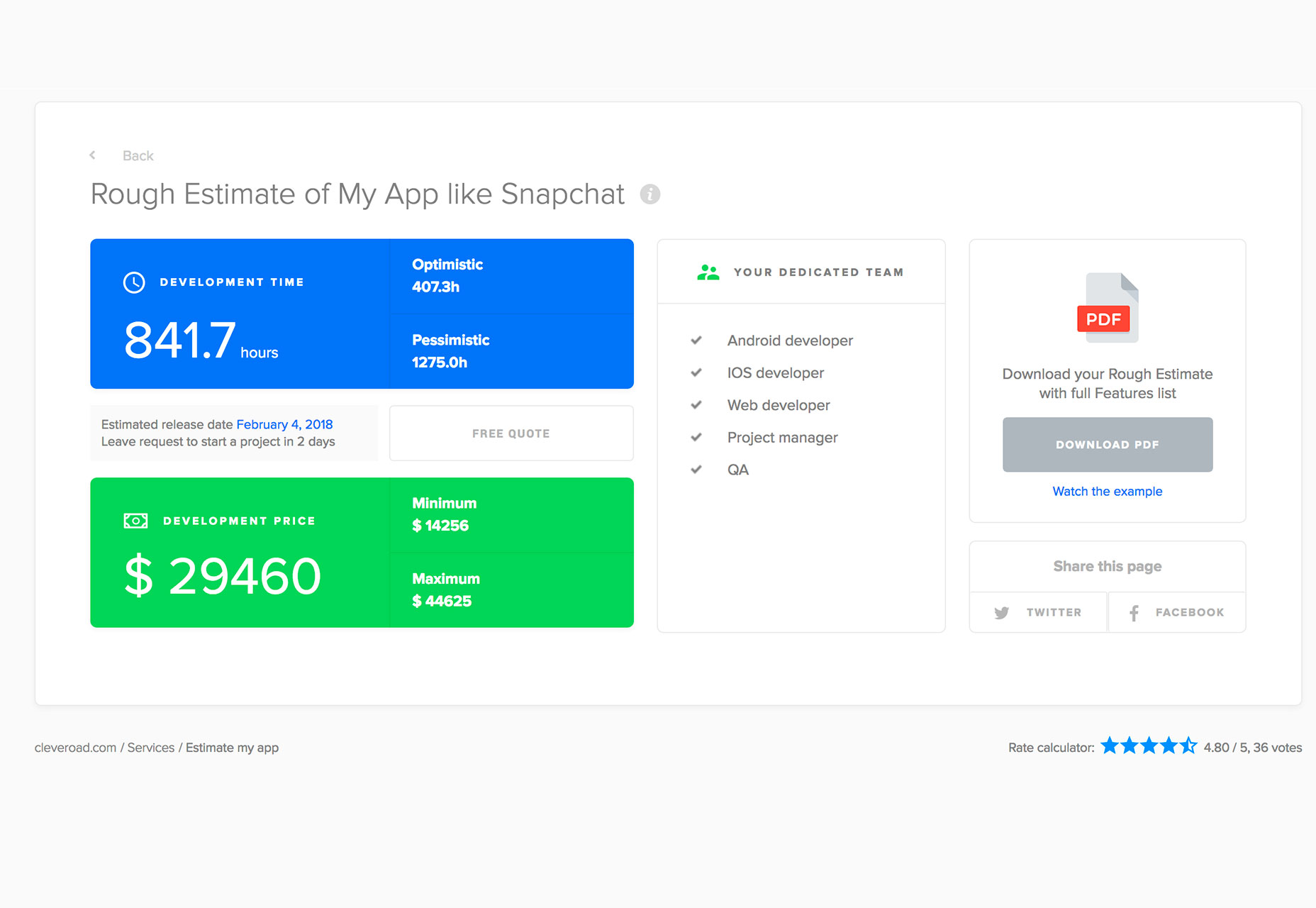
Calcolatore costi app
Quanto costa effettivamente costruire un'app? Questo semplice strumento ti aiuta a capire la risposta con una serie di domande in base alle tue esigenze aziendali. Alla fine, riceverai un rapporto PDF personalizzato con le risposte per pianificare il budget di un'app.
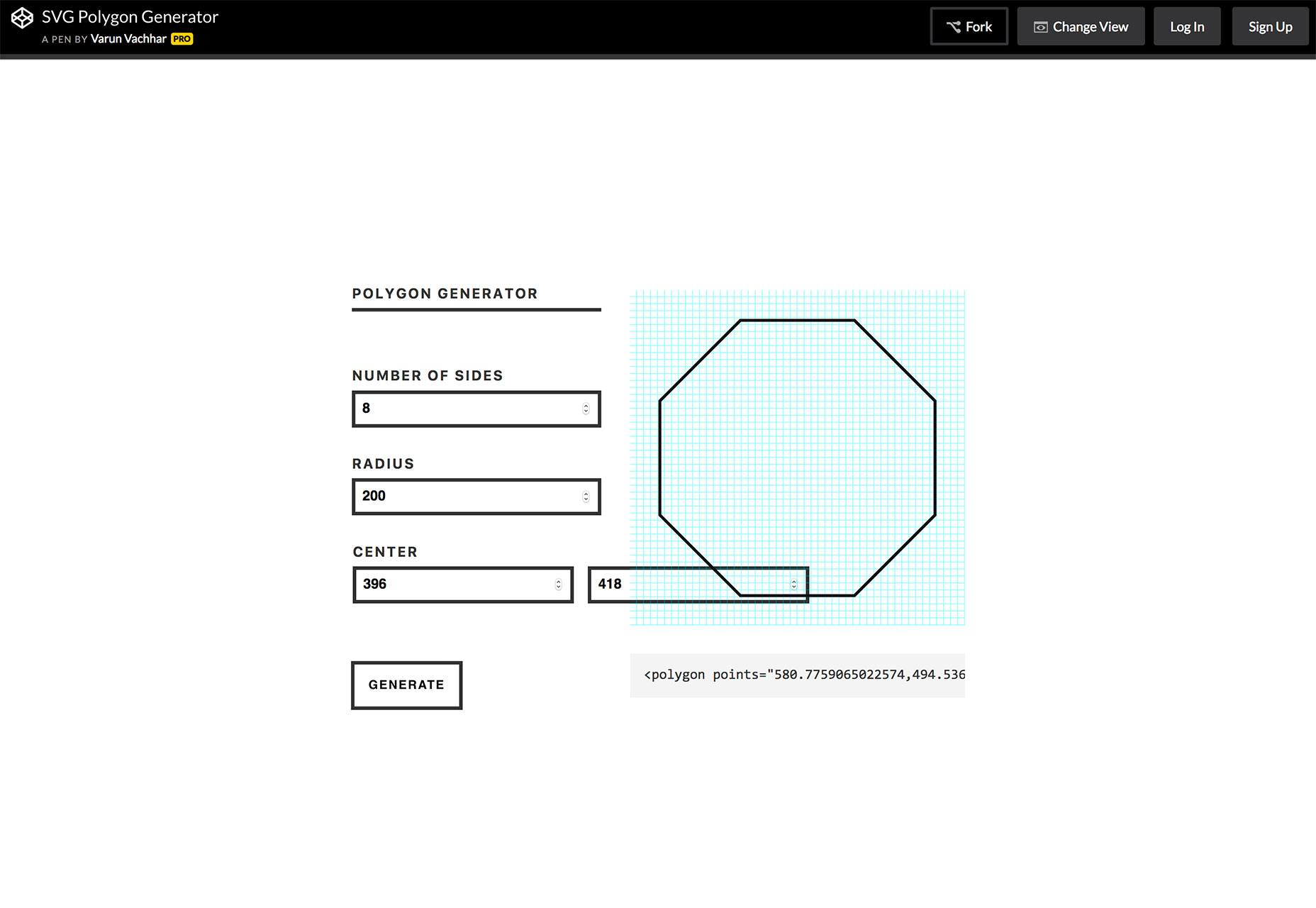
Generatore poligono
Tutti hanno bisogno di una buona forma poligonale SVG ogni tanto. Questa penna ti consente di creare poligoni personalizzati e generare uno snippet di codice per un'opzione leggera. (Ed è molto divertente da giocare.)
Paintcube
Paintcube è un software di pittura tridimensionale che puoi usare online. Dipingi modelli 3D, usa un sistema di stratificazione per texture ed esporta tutti i tuoi elementi quando completi. (Puoi persino aprirli in seguito in Photoshop.) Questo strumento basato sul web funziona su qualsiasi dispositivo.
Logo Crunch
Logo Crunch è un creatore di logo multi-risoluzione che rende leggibili i loghi ad alta risoluzione a risoluzioni inferiori. Può essere usato per creare favicon o icone di app con facilità. Basta trascinare il tuo logo nello strumento del browser per provarlo.
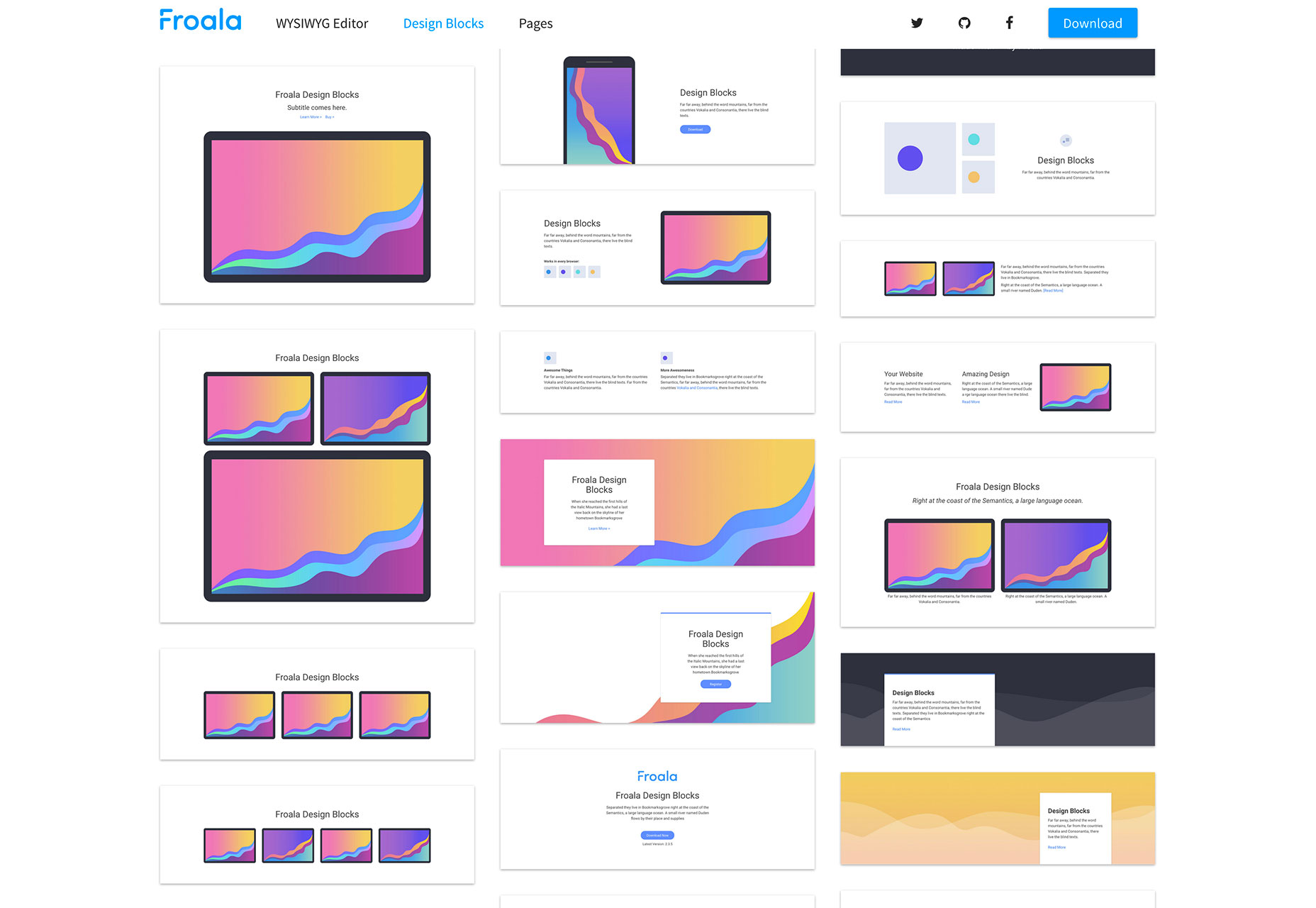
Froala Design Blocks
Questo kit include 170 blocchi di progettazione reattivi per applicazioni web o mobili. Ogni blocco è basato sulla libreria Bootstrap, che li rende un kit perfetto per la realizzazione di siti Web di qualità. I componenti includono contenuti, piè di pagina, moduli, intestazioni, testimonianze e altro.
SiteMod
Hai mai desiderato modificare un altro design di un sito web e condividere quelle idee con un team? SiteMod ti permette di fare proprio questo. Lo strumento consente di aggiungere modifiche a un sito Web e condividerle in tempo reale (ideale per agenzie di progettazione o liberi professionisti).
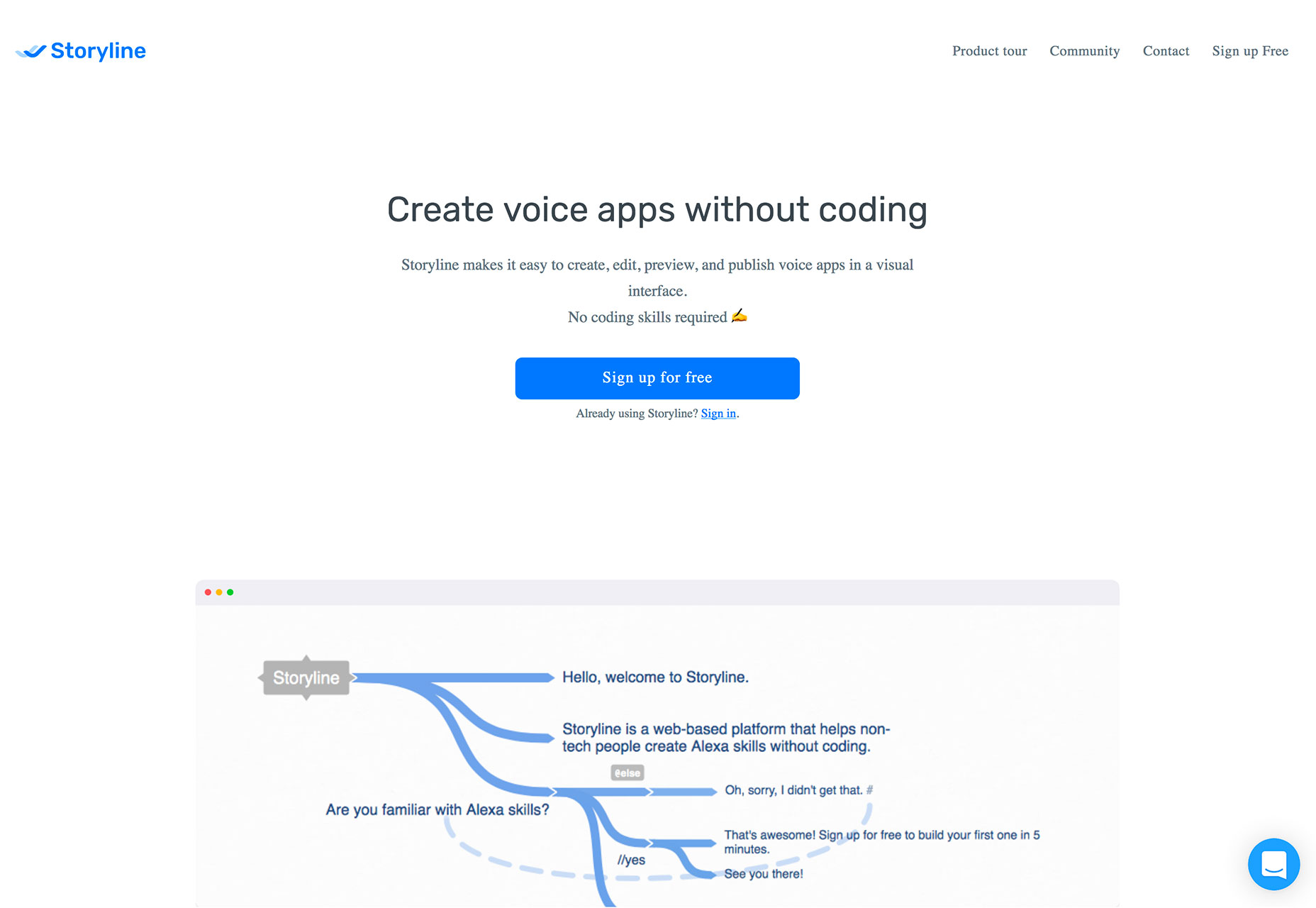
Trama
Senza dover codificare, puoi creare app vocali per piattaforme popolari, come Alexa di Amazon, senza codifica. Questo strumento visivo può aiutarti a progettare il web a comando vocale.
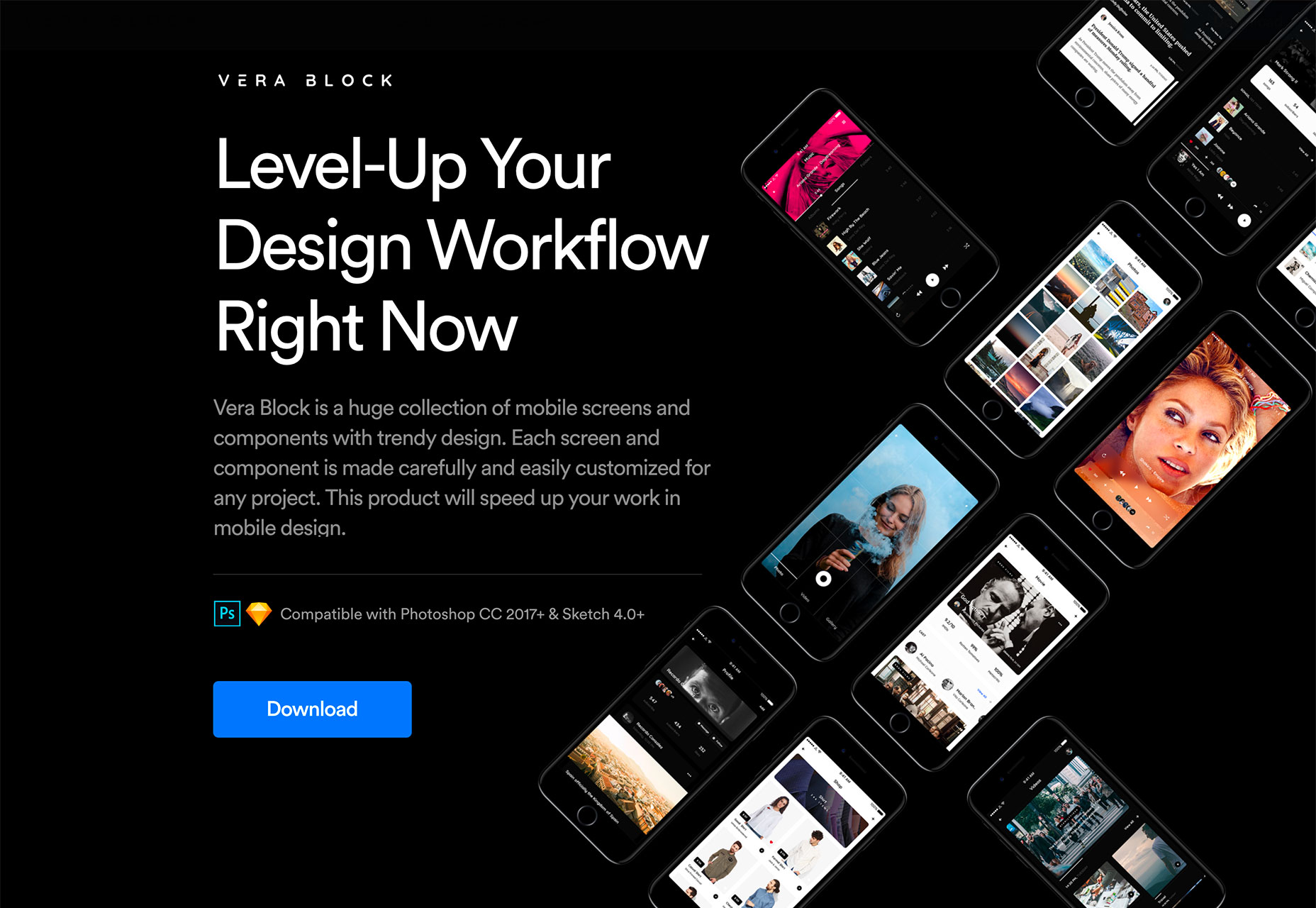
Vera Block
Vera Block è un kit gigante di componenti di Photoshop e Sketch in stile mockup in modo da poter creare immagini killer dello schermo. Ogni schermo è progettato per personalizzare con 140 opzioni di schermo in quattro categorie, in modo da poter prendere in giro praticamente qualsiasi cosa.
Yummy Meals Vector Set
Questo set di 29 illustrazioni disegnate a mano è digitalizzato per l'uso in qualsiasi progetto basato sull'alimento. Potrebbero aiutare a far partire un menu o un design di un ristorante. Ogni immagine è disponibile nei formati AI, EPS, PSD, SVG e PNG.
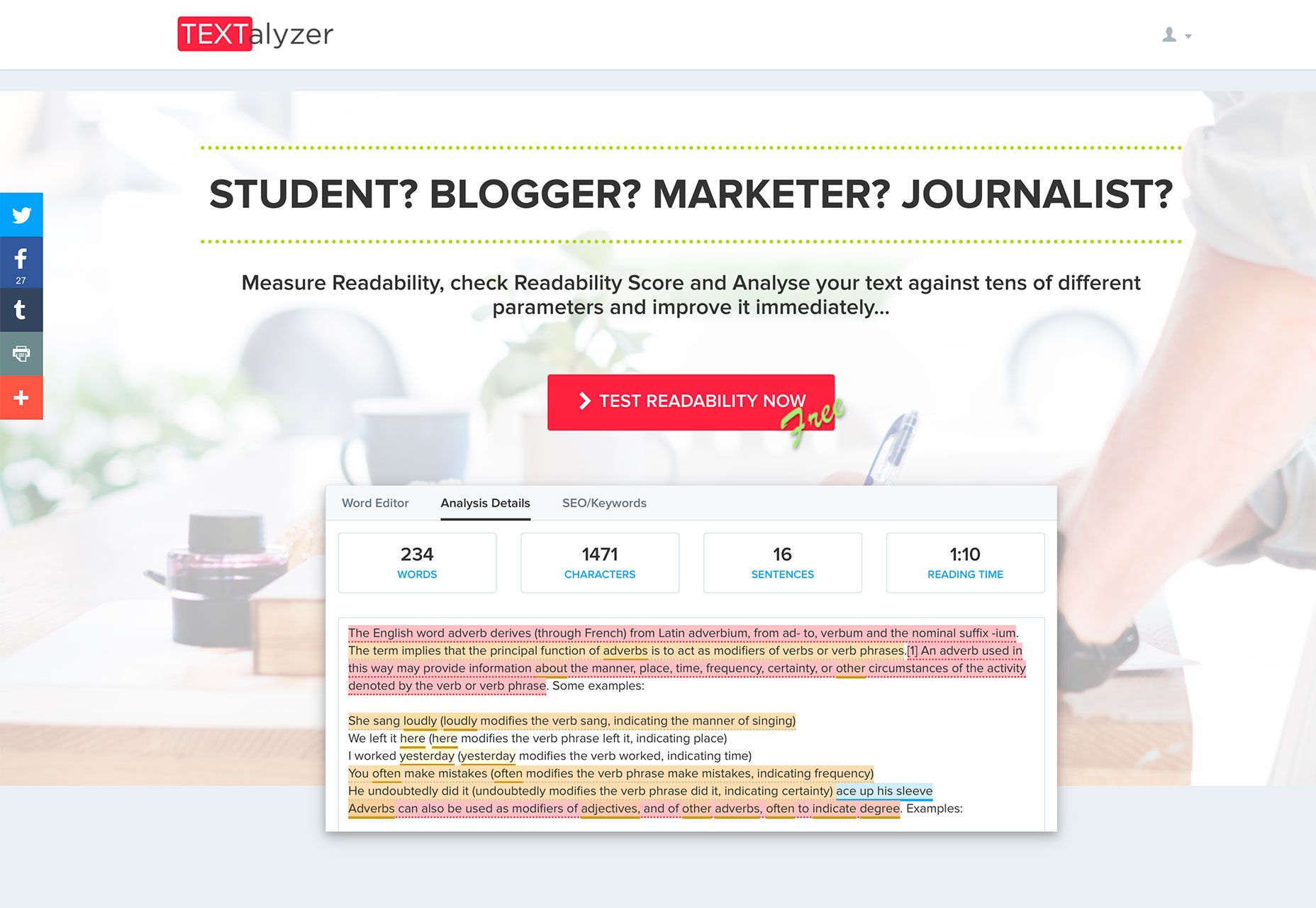
Textalyzer
Verifica la leggibilità e assicurati che la tua copia sia pronta per il web. Textalyzer può aiutare a migliorare la tua scrittura mostrando potenziali problemi ed eseguire un'analisi di ottimizzazione dei motori di ricerca per aiutarti a classificarti meglio con i motori di ricerca comuni.
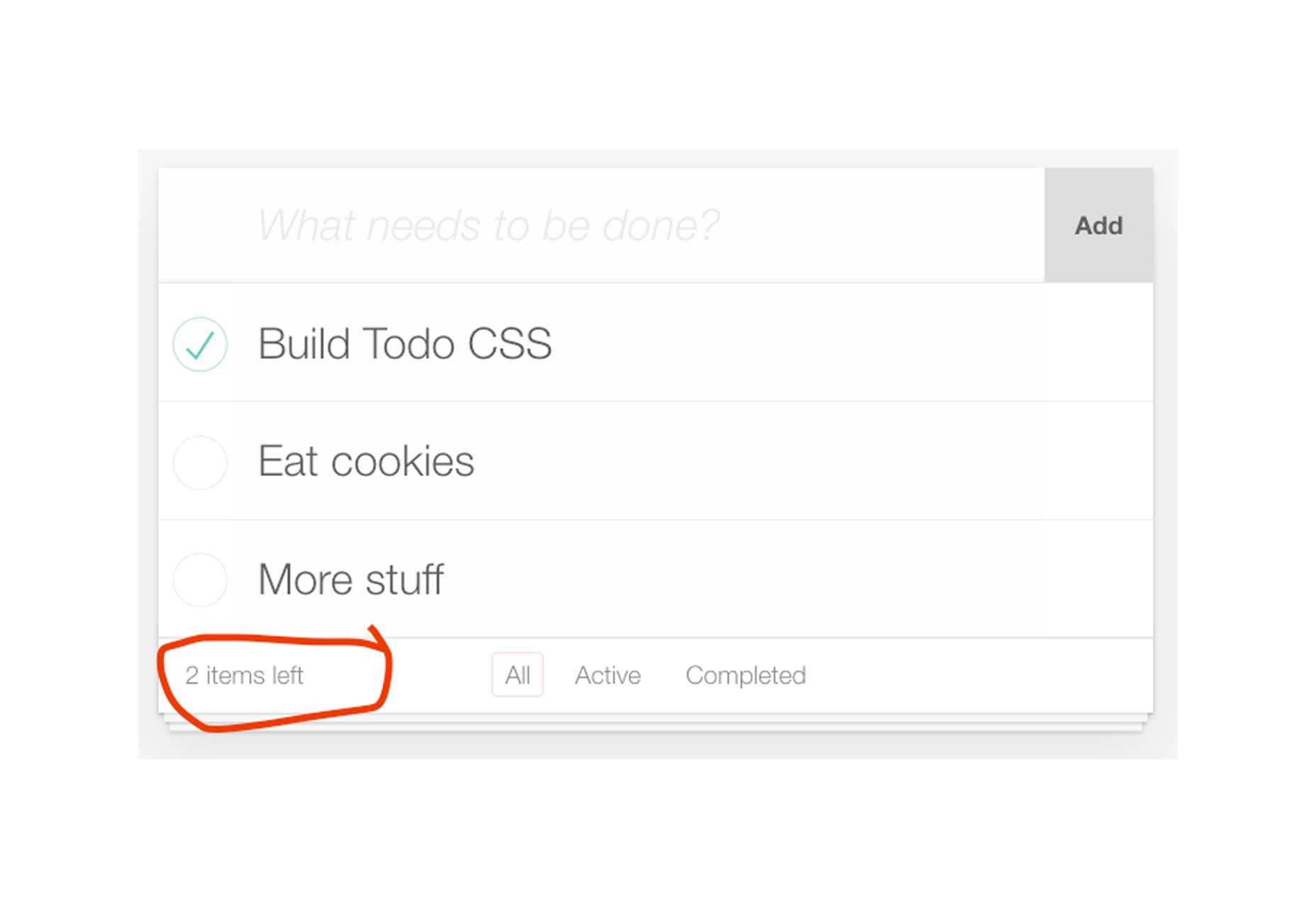
Esercitazione: Come scrivere un'app to-do JavaScript utilizzando HTML e CSS
Salta e impara qualcosa di nuovo con questo tutorial su come scrivere un'app to-do senza JavaScript. Il design minimale utilizza HTML e CSS per animazioni e interazioni. Prova l'app, gioca con il codice sorgente o prova la procedura dettagliata e creala tu stesso.
Esercitazione: come funzionano le licenze open source
In un mondo in cui giochiamo e condividiamo frammenti di codice per tutto il tempo, è importante capire come funzionano tutte queste licenze gratuite e open source. Questa guida spiega tutte le diverse opzioni di licenza, cosa significano e come applicarle ai progetti che crei.
Autumn Moon
Autumn Moon è uno script semplice di larghezza del tratto uniforme che è facile da leggere. Viene fornito con una vasta gamma di personaggi ed è gratuito solo per uso personale.
Bahagia
Bahagia è un affascinante carattere tipografico in stile firma con curve eleganti e forme semplici. Può essere utilizzato per la visualizzazione e include lettere maiuscole e minuscole, alternati e numeri.
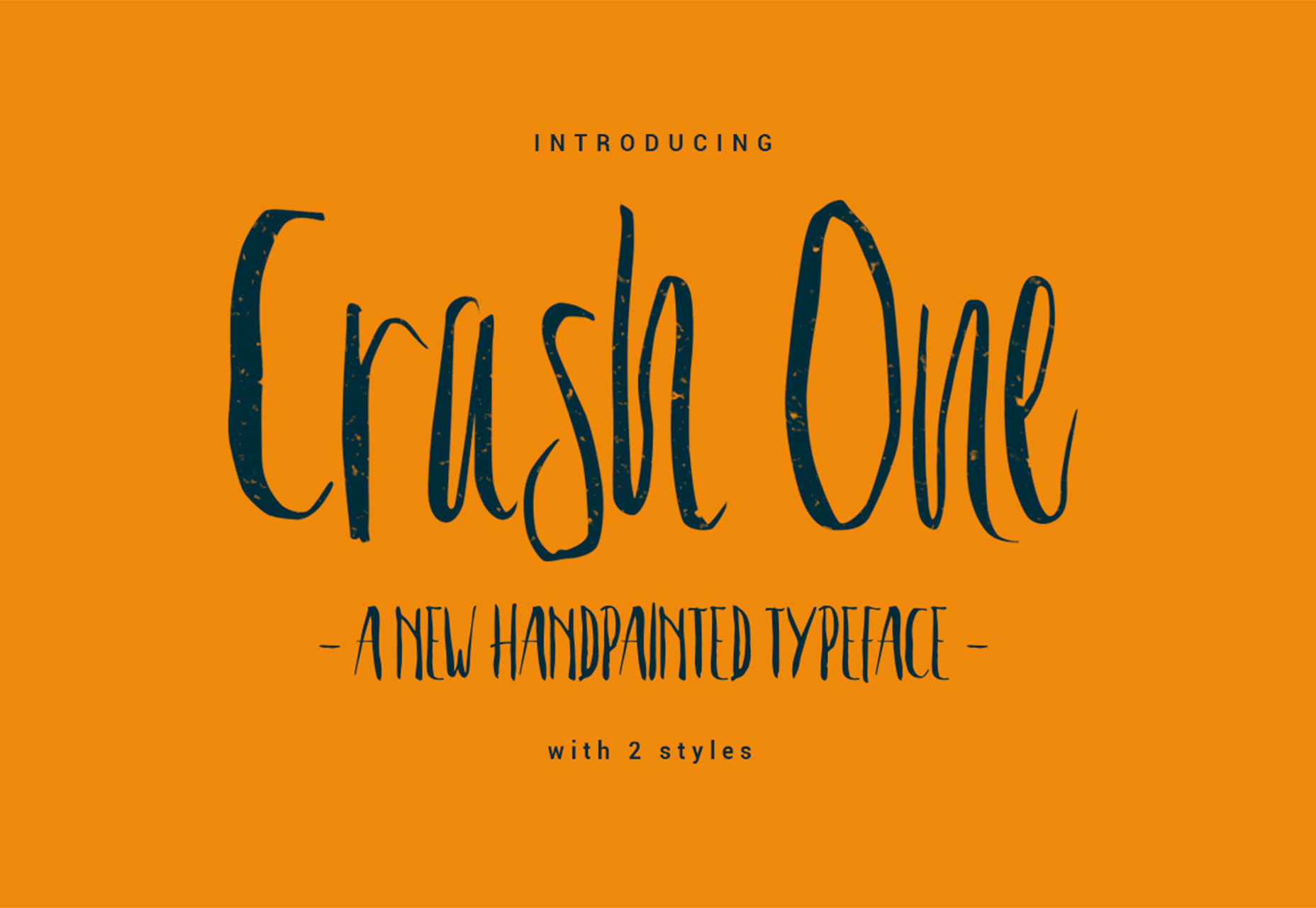
Crash One
Crash One è un carattere tipografico in stile calligrafico con molti stili di caratteri da utilizzare per la visualizzazione. Il set di caratteri include maiuscole, due serie di lettere minuscole (spesse e sottili), numeri e legature. Ha uno stile divertente e stravagante che potrebbe funzionare per un semplice branding o per i social media messaging.
Titolo Pro
Titolo Pro è un carattere tipografico premium splendidamente progettato con uno stile geometrico e alta leggibilità. Il design ottimizzerà lo spazio sugli schermi e include una famiglia robusta con otto pesi e corsivo per tutto, dalla visualizzazione al testo del ragazzo.
Rosella
Rosella è un'elegante famiglia di caratteri serif con una posizione ampia, che lo rende perfetto per il testo del display. Ha uno stile a lastra di rame e viene fornito con sei pesi, compresi gli stili in linea, deco e fiorito.
Vtks Madalena
Vtks Madalena è un carattere tipografico maiuscolo in stile grunge per l'utilizzo dello schermo. Il set di caratteri include solo 26 lettere e può rendere una divertente opzione di visualizzazione.