Novità per i progettisti, settembre 2014
L'edizione di settembre delle novità per web designer e sviluppatori include nuove app Web, strumenti CSS, software, modelli di email, risorse di ispirazione, app per la produttività, risorse jQuery, strumenti pattern e alcuni nuovi font davvero fantastici.
Molte delle risorse sottostanti sono gratuite oa bassissimo costo e sono sicuramente utili a molti designer e sviluppatori.
Come sempre, se abbiamo perso qualcosa che pensavate avrebbe dovuto essere incluso, fatecelo sapere nei commenti. E se hai un'app o un'altra risorsa che vorresti vedere inclusa il mese prossimo, twittala su @cameron_chapman all'attenzione.
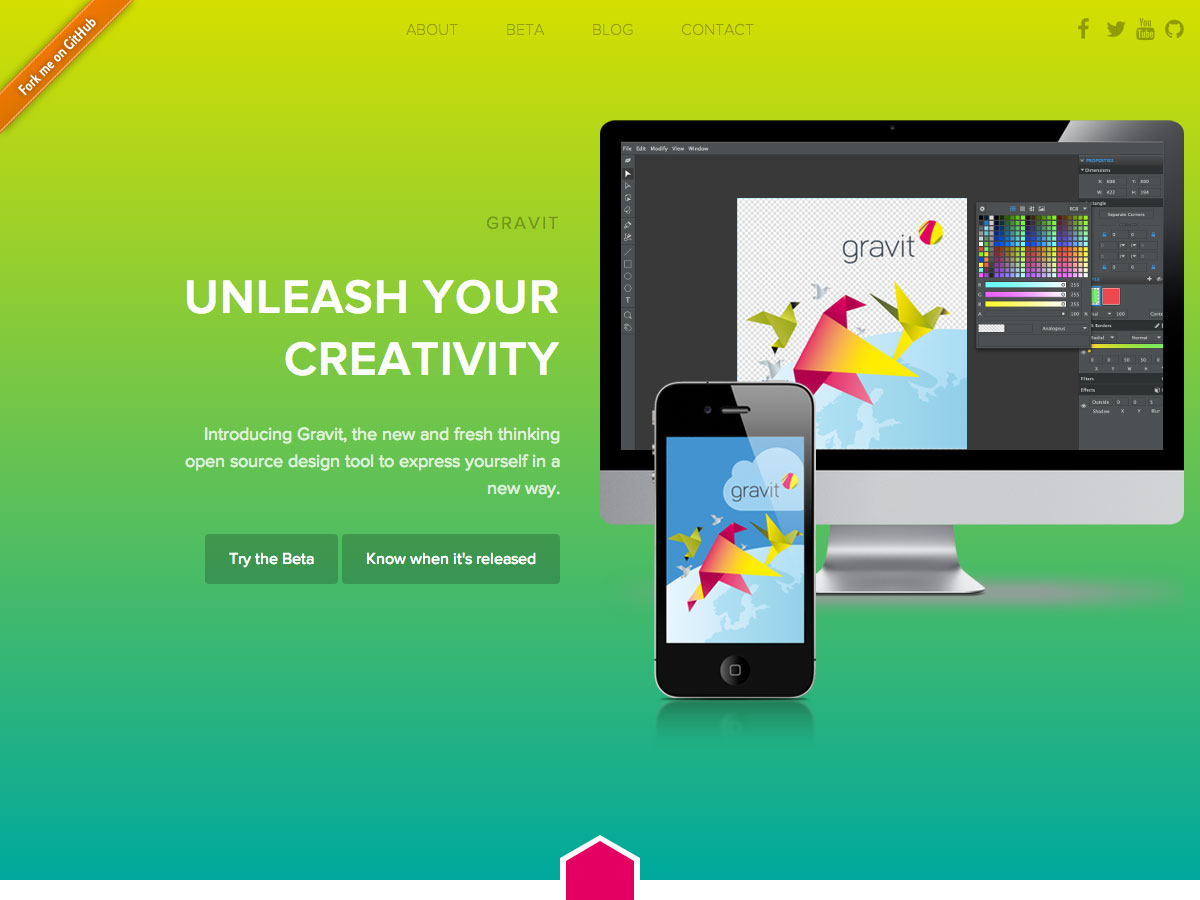
Gravit
Gravit è un nuovo strumento di progettazione open source attualmente disponibile in versione beta. Offre le possibilità di una suite di design su vasta scala ma in un pacchetto di dimensioni app.
Linee guida CSS
Linee guida CSS è una raccolta di consigli di alto livello per la scrittura di fogli di stile scalabili e gestibili, scritti da Harry Roberts.
Modelli di email HTML transazionali
Questa raccolta di Modelli di email HTML transazionali semplifica la creazione di un numero di e-mail transazionali comuni, tra cui ricevute, richieste di supporto, reimpostazione della password e altro ancora. Funzionano con client di posta elettronica desktop, mobili e basati su Web.
Nuovo editor di diapositive
Slides ha un nuovo editor ora disponibile in beta pubblica. È una grande partenza e molto più attraente visivamente rispetto al vecchio editor.
Shrthnd
Shrthnd è un'applicazione web stenografia CSS facile da usare. Basta inserire il tuo standard CSS e Shrthnd produrrà una versione molto più breve che è più facile da mantenere e mantiene i tuoi fogli di stile più piccoli.
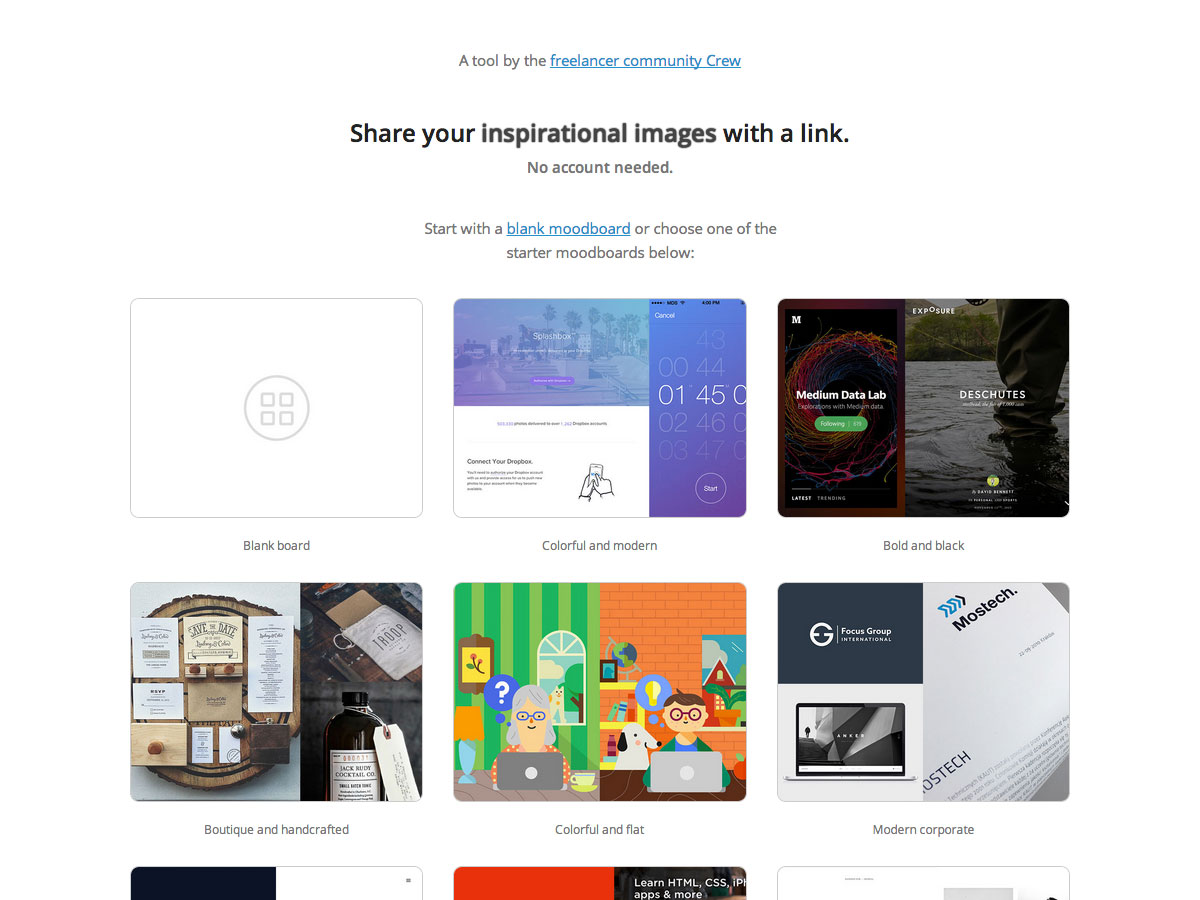
GoMoodboard.com
GoMoodboard.com è un creatore di moodboard gratuito che ti consente di creare e condividere moodboard su qualsiasi cosa tu voglia. Inizia con una scheda vuota o con uno dei loro modelli.
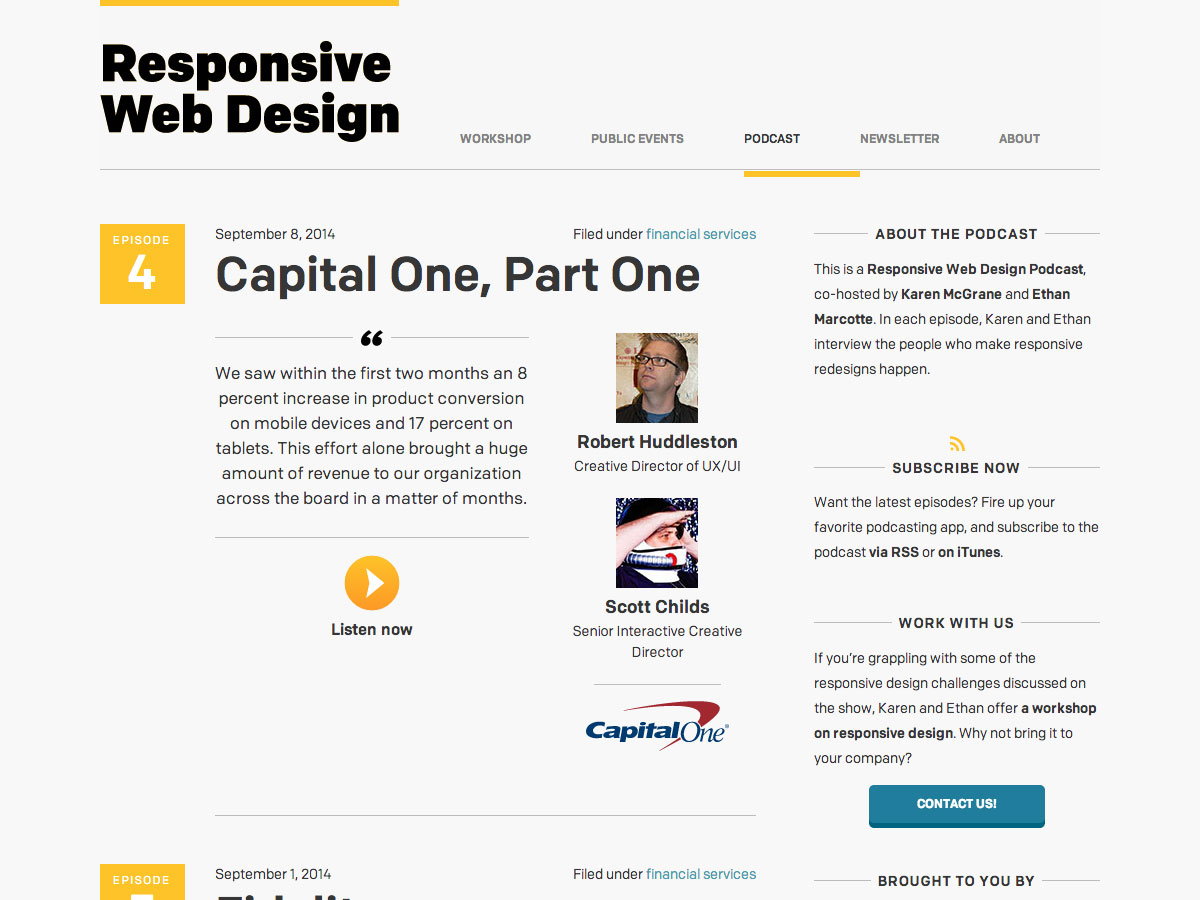
Podcast responsive Web Design
Il Podcast responsive Web Design è co-ospitato da Karen McGrane e Ethan Marcotte, e in ogni episodio conducono interviste con persone che hanno lavorato su progetti responsive per alcuni siti web di spicco, tra cui Capital One, Marriott e altri.
The Colors of Motion
The Colors of Motion abbatte le tavolozze dei colori dei film famosi in una base fotogramma per fotogramma. L'interfaccia utente è incredibilmente ben fatta e user-friendly, basta fare clic su un film, quindi trovare il frame di cui si desidera il colore e fare clic su di esso per vedere il frame effettivo.
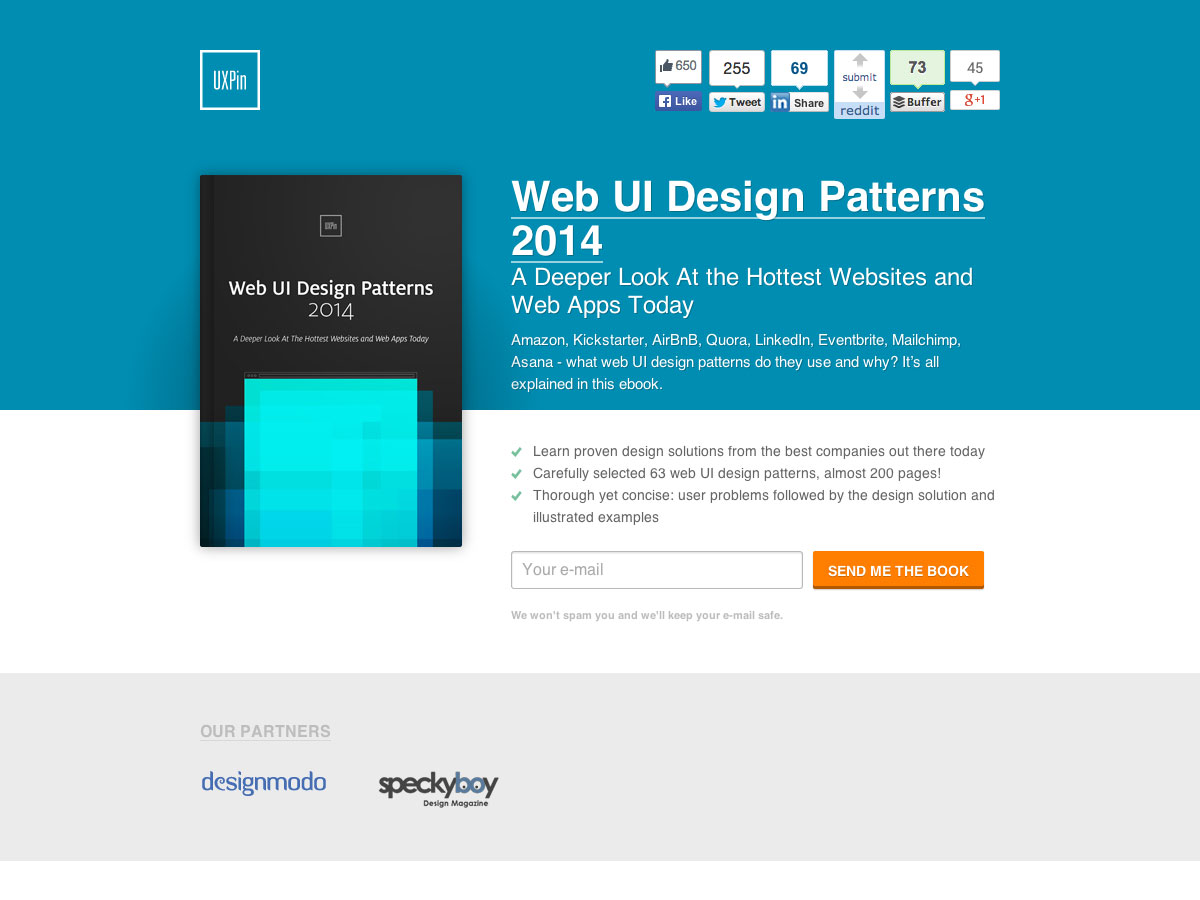
Ebook Web Design Patterns 2014 2014
Questo Ebook Web Design Patterns 2014 2014 da Chris Bank e Waleed Zuberi approfondisce siti come Amazon, Kickstarter, AirBnB, Eventbrite, Mailchimp e altri, con uno sguardo ai pattern che utilizzano e al perché.
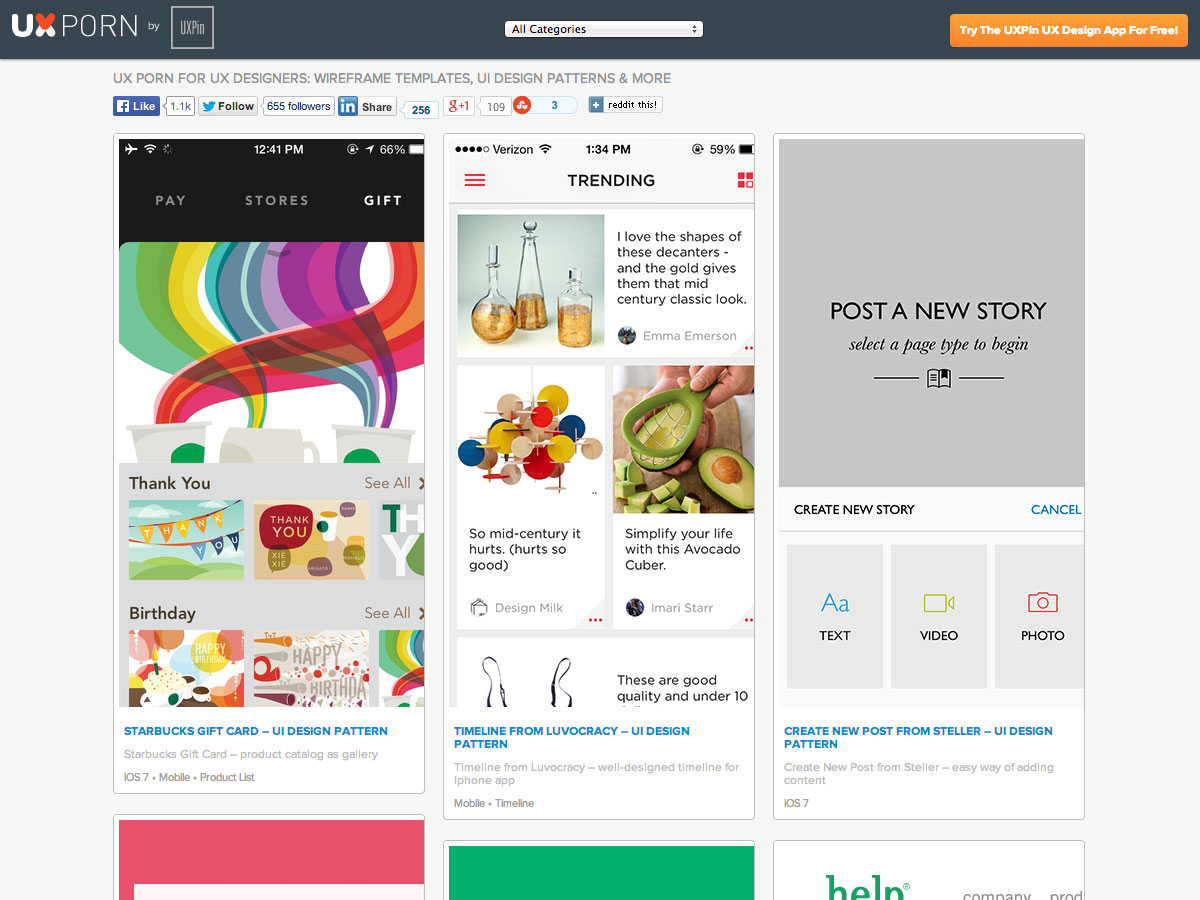
UXPorn
UXPorn è una collezione di ispirazione UX per i designer. Include modelli di wireframe, modelli di progettazione dell'interfaccia utente e altro ancora.
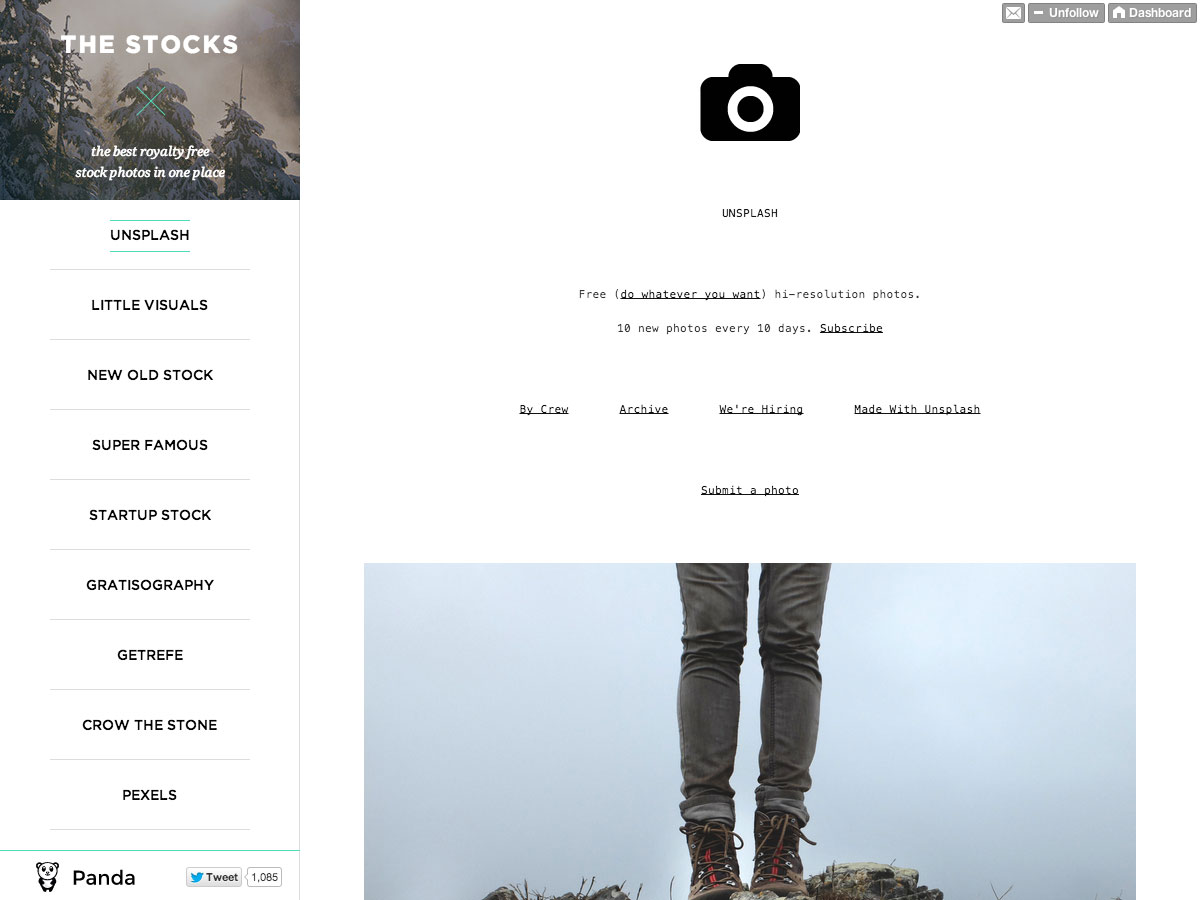
Le azioni
Se stai cercando foto d'archivio gratuite da diritti d'autore al di fuori dei siti fotografici standard, allora dai un'occhiata Le azioni , che funge da singolo punto di partenza per una varietà di siti di foto stock.
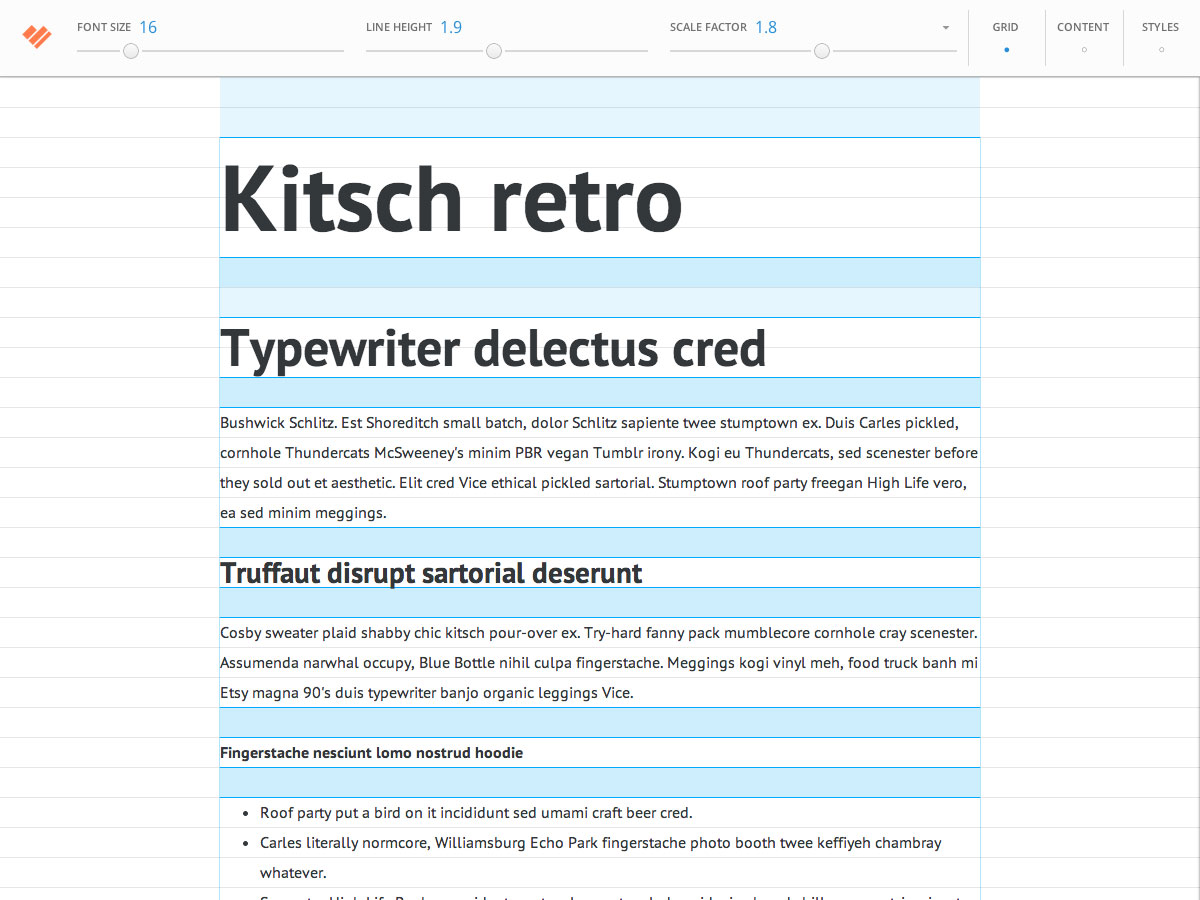
Grid Lover
Gridlover è uno strumento utile per creare un sistema tipografico con scala modulare e ritmo verticale. Ti offre CSS regolabile per dimensioni dei caratteri, altezze delle linee e margini, con output predefinito che include body, p e h1-h4.
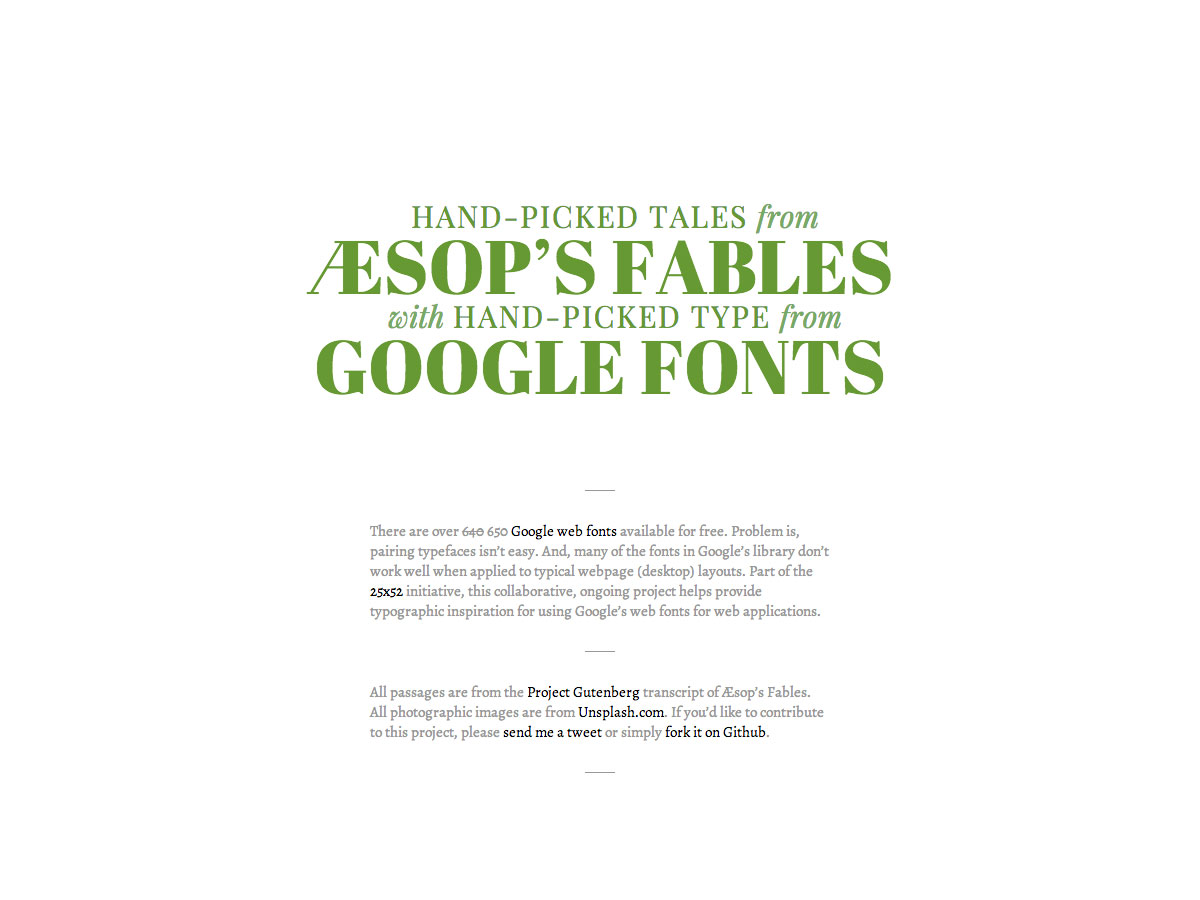
Favole di Esopo con Google Fonts
Questa collezione selezionata a mano di Favole di Esopo è stato creato con il tipo selezionato da Google Fonts. È una grande fonte d'ispirazione se stai cercando di capire quale combinazione di caratteri usare.
CommonMark
CommonMark è un'implementazione Markdown fortemente specificata e altamente compatibile che mira a creare uno standard uniforme della sintassi Markdown.
folllowing
folllowing è un modo semplice per trovare gli account Twitter dei designer Dribbble che stai già seguendo. Tutto quello che devi fare è connettere i tuoi account.
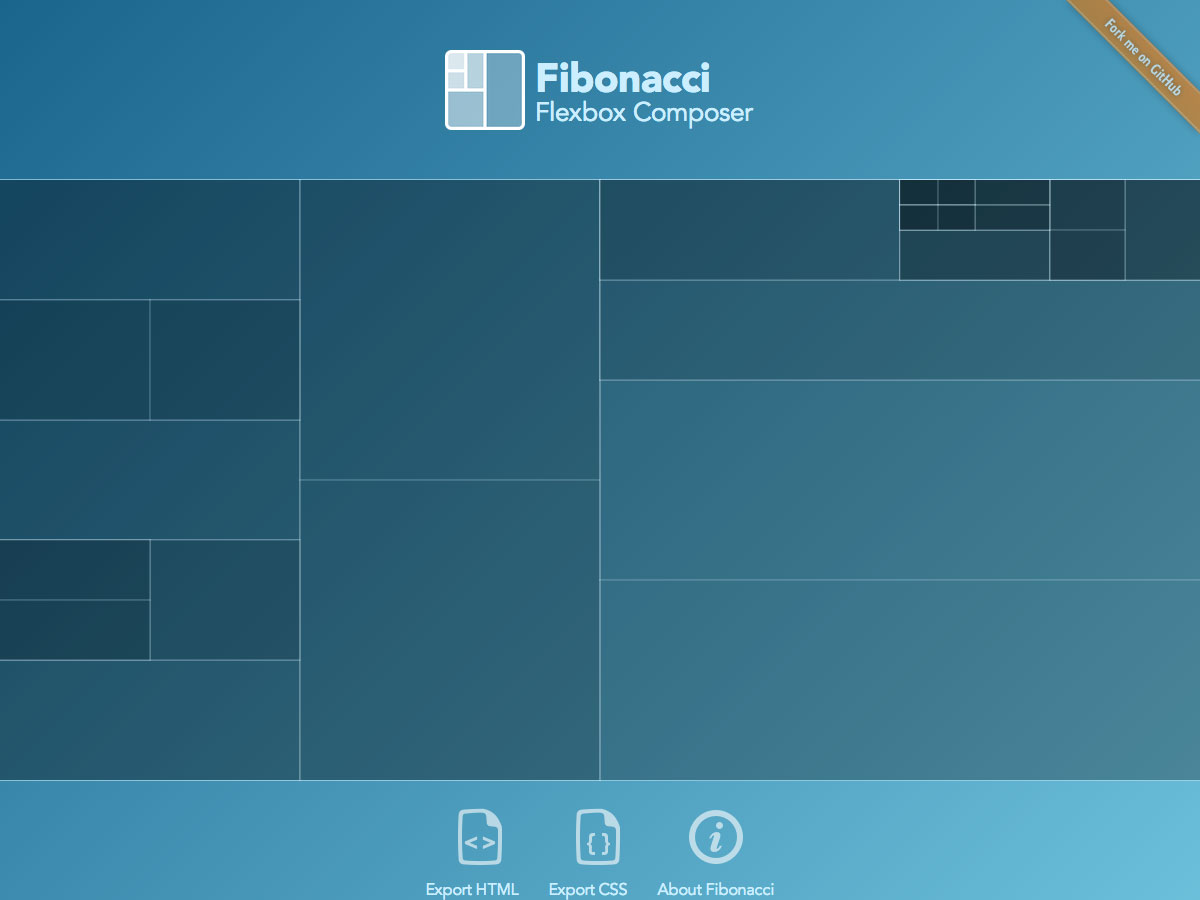
Fibonacci Flexbox Composer
Il Fibonacci Flexbox Composer semplifica la creazione di un layout Flexbox e quindi l'esportazione di HTML e CSS. Nonostante il suo nome, in realtà non usa la sequenza di Fibonacci in alcun modo.
Modello semplice
Modello semplice è un'app di creazione di pattern SVG senza cuciture che consente di clonare forme e scaricare immagini di pattern, con più funzioni in arrivo.
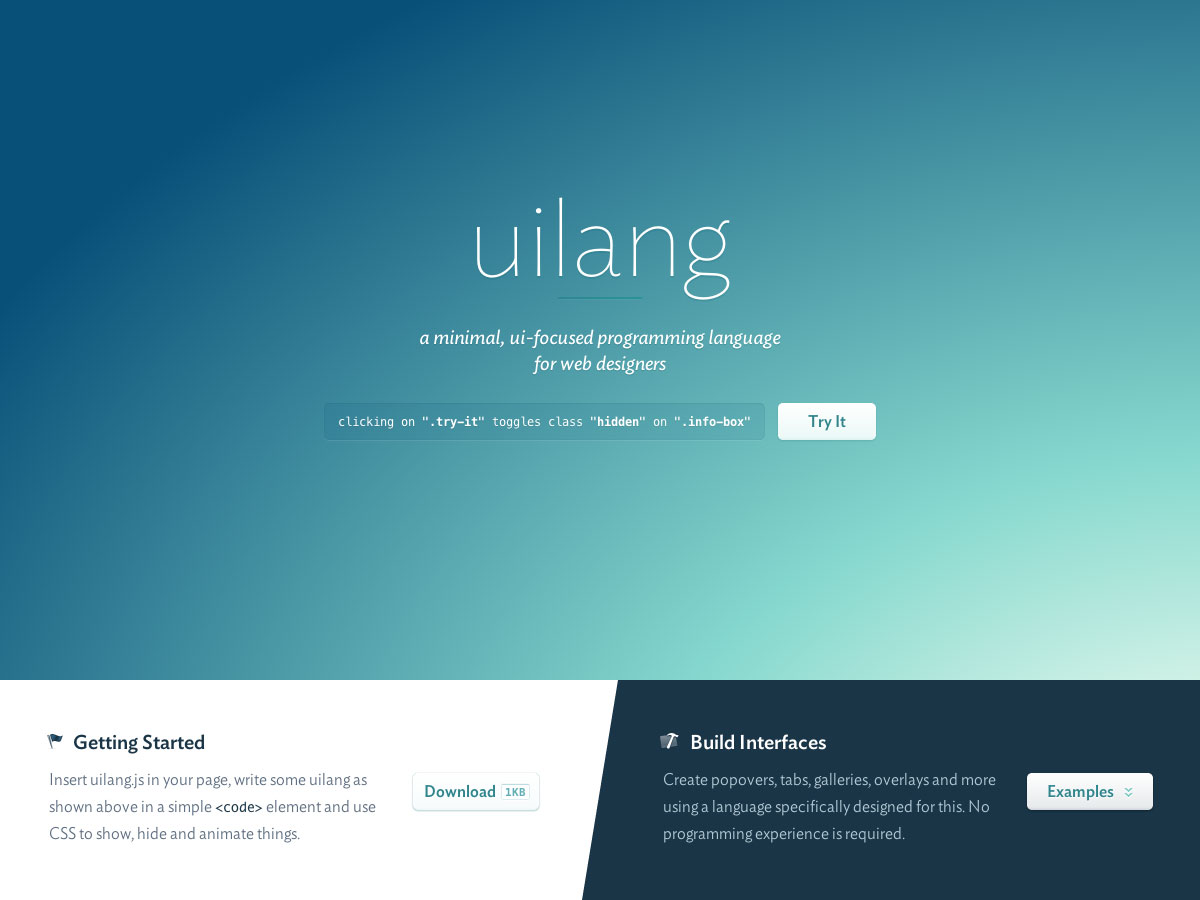
UILang
UILang è un linguaggio di programmazione incentrato sull'interfaccia utente specifico per i web designer. Semplifica la creazione di popover, gallerie, sovrapposizioni, schede e altro ancora.
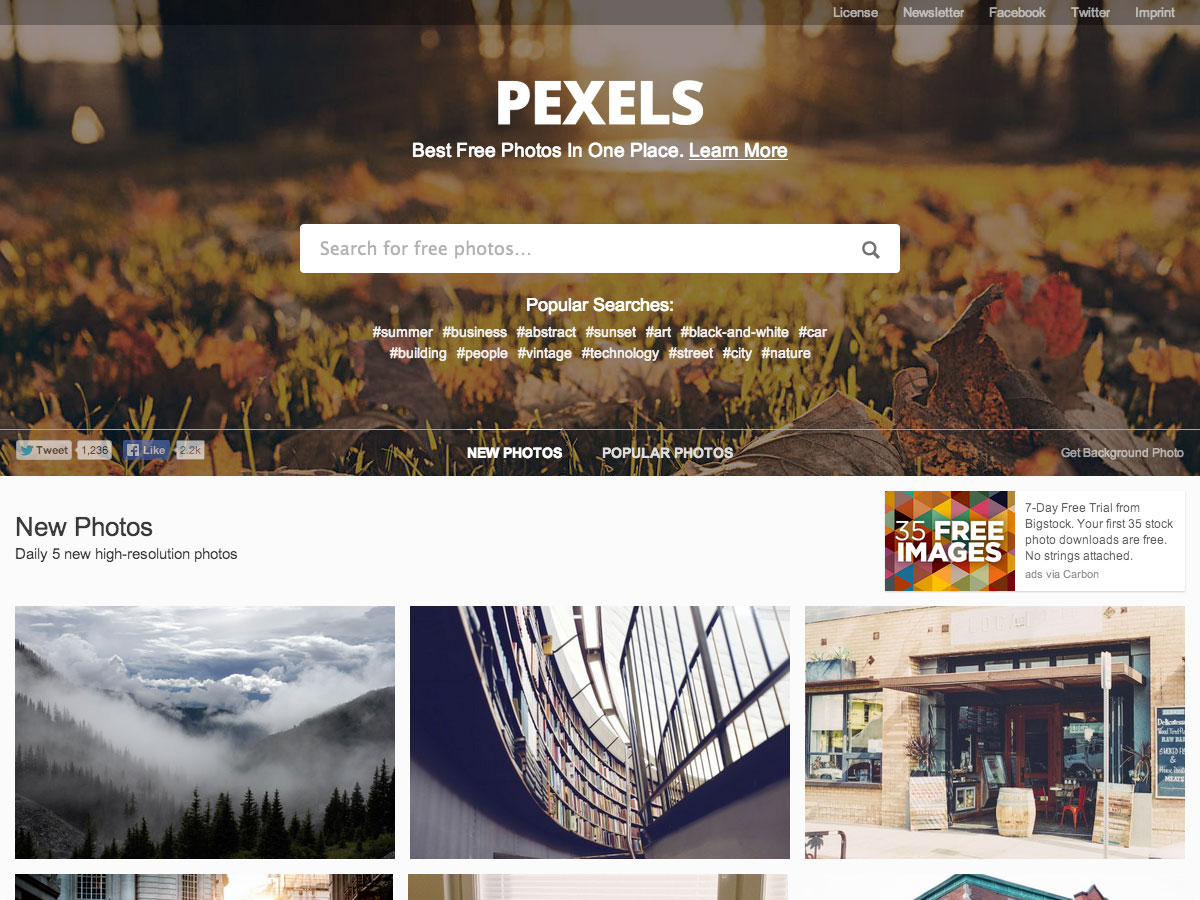
Pexels
Pexels è un motore di ricerca per foto gratis da tutto il web. Tutti loro sono sotto licenza Creative Commons Zero, quindi possono essere copiati, modificati, distribuiti ed eseguiti.
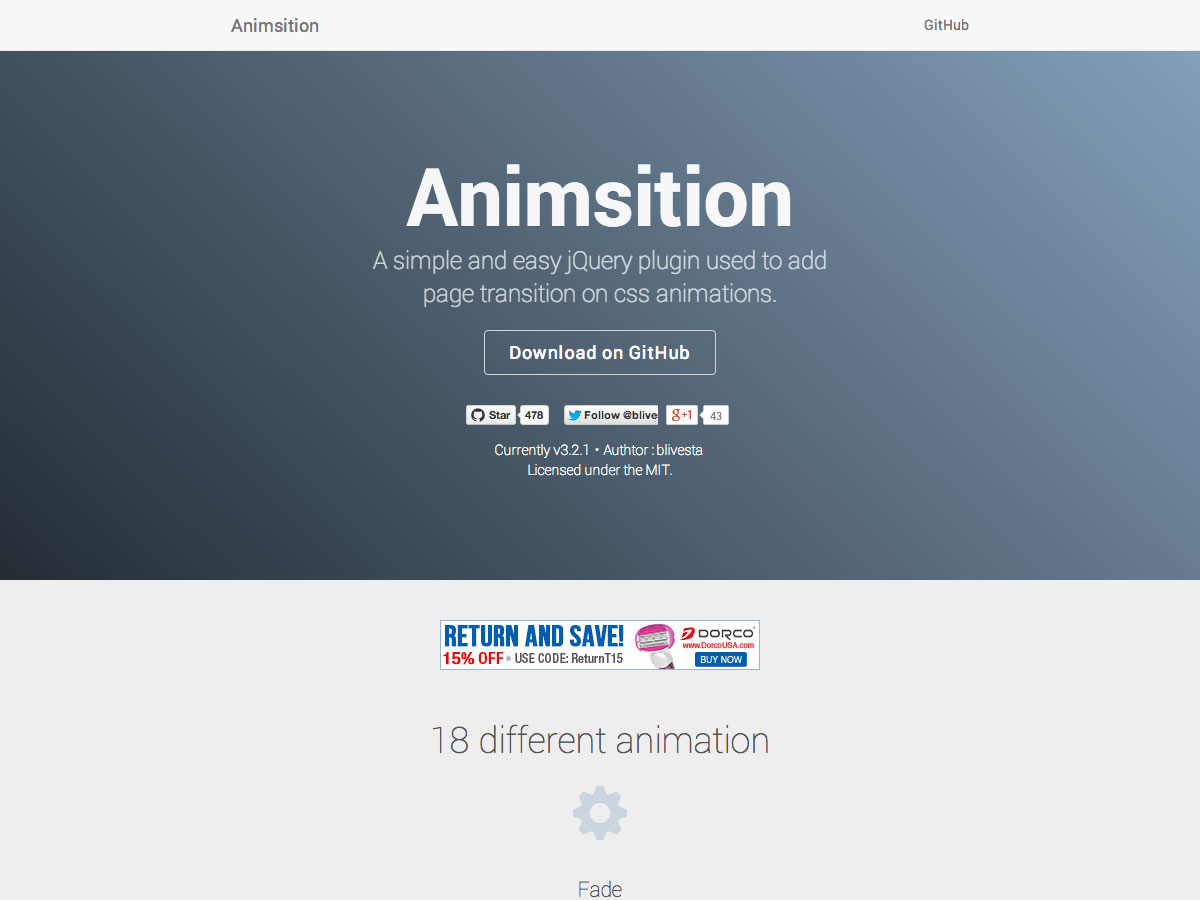
Animsition
Animsition è un plugin jQuery per aggiungere transizioni di pagina su animazioni CSS. Offre 18 diverse animazioni, tra cui varie forme di dissolvenza, rotazione, capovolgimento e zoom.
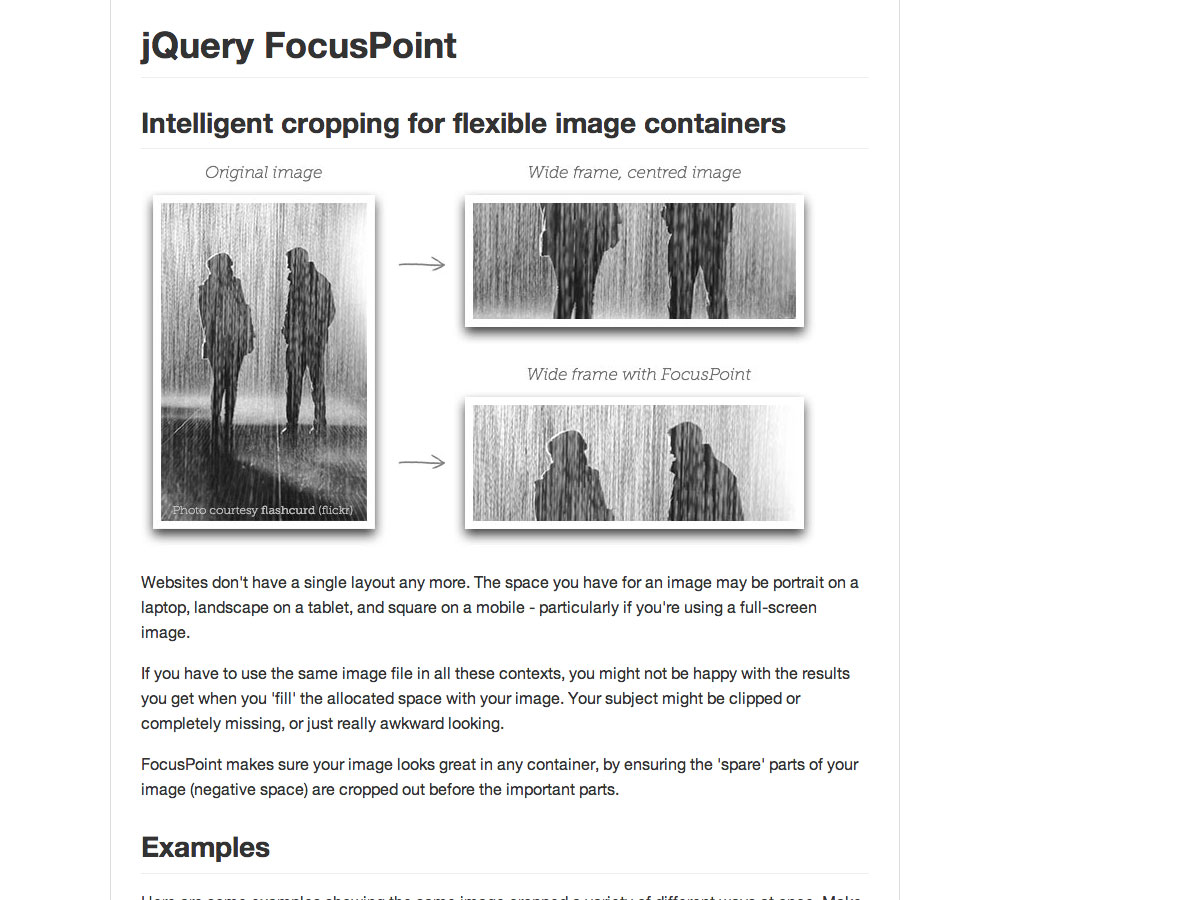
jQuery FocusPoint
jQuery FocusPoint offre il ritaglio intelligente di immagini per contenitori flessibili. Consente di specificare un punto di messa a fuoco per l'immagine da ritagliare, con il risultato di ottenere immagini adattive migliori.
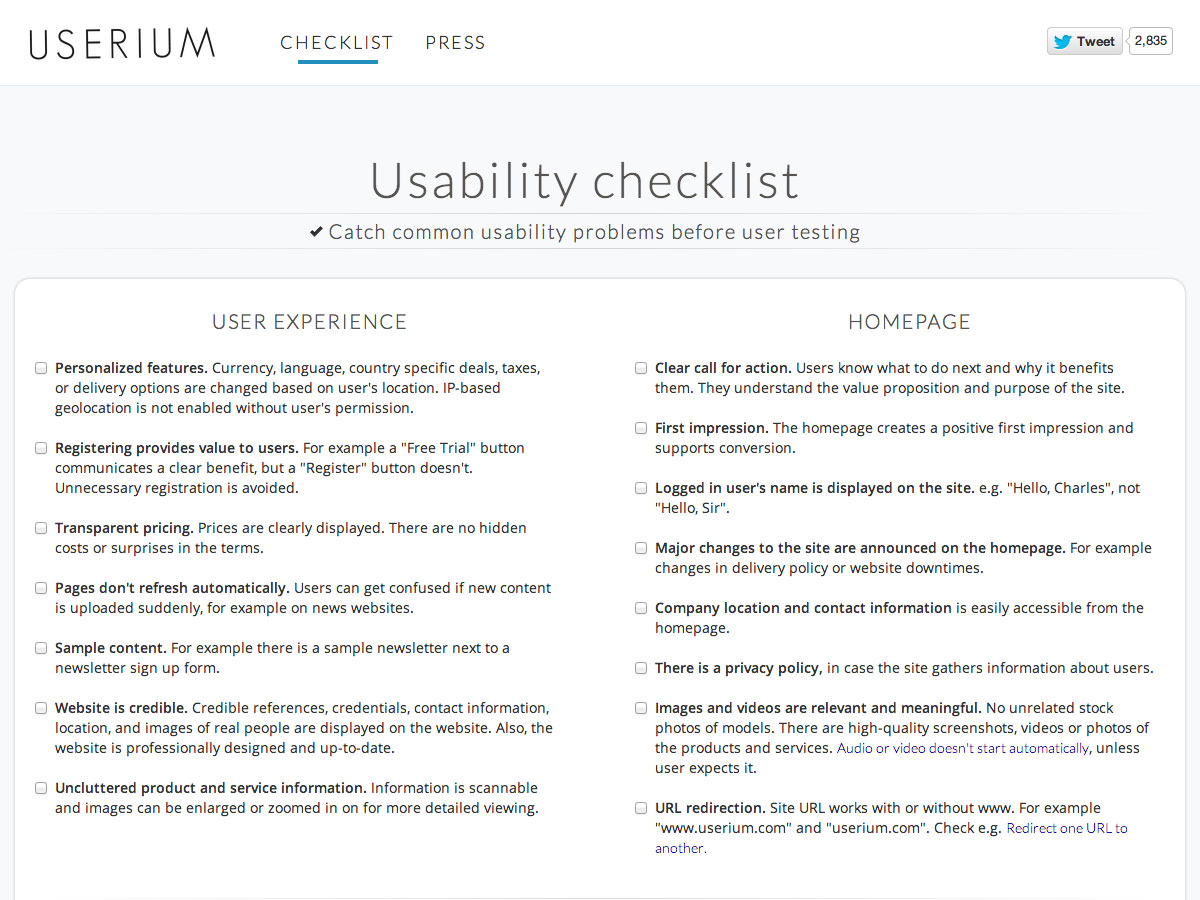
Lista di controllo sull'usabilità dell'userium
Il Lista di controllo sull'usabilità dell'userium è un ottimo modo per cogliere problemi di usabilità comuni prima di procedere al test degli utenti, risparmiando tempo e denaro.
Avatar adorabili
Avatar adorabili è un servizio di creazione di avatar che crea avatar coerenti basati su un identificatore univoco fornito dall'utente (o dai suoi utenti).
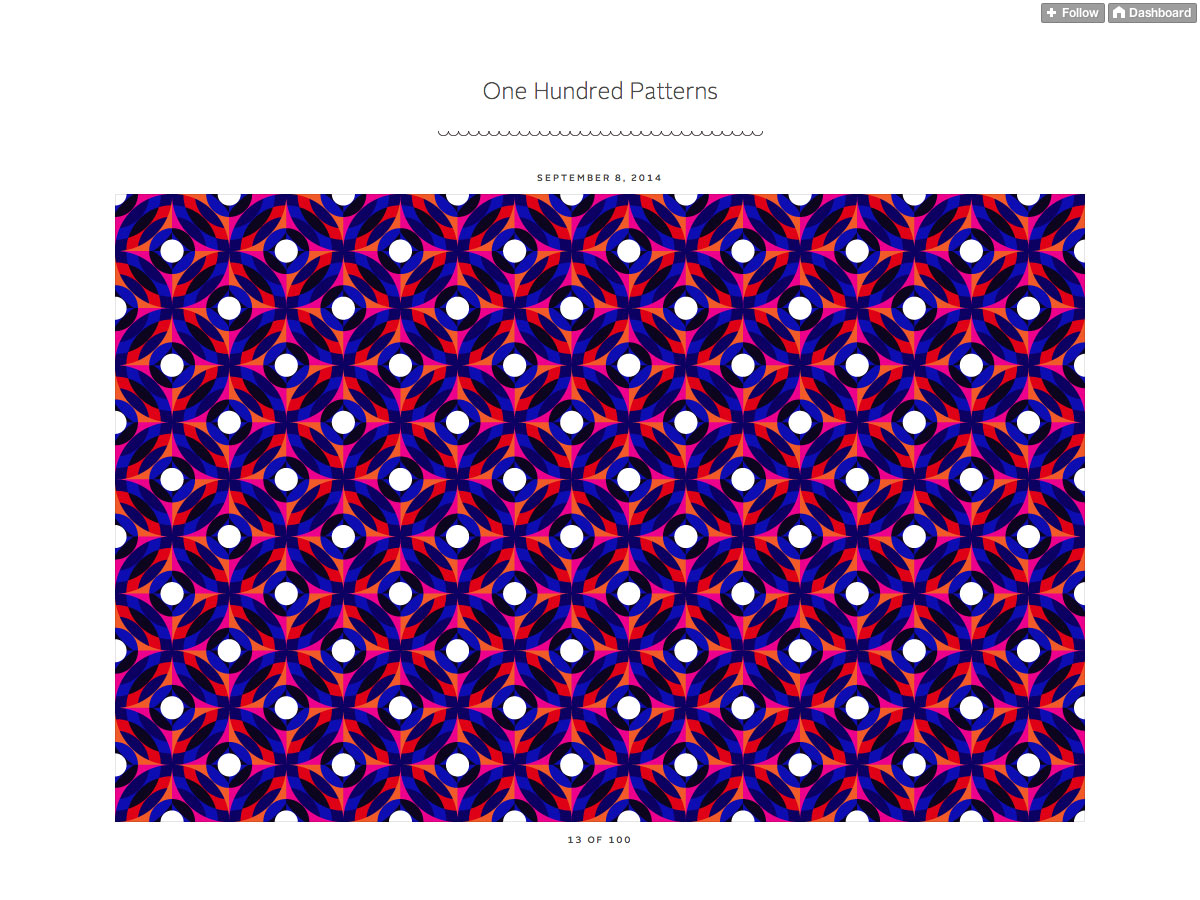
Cento modelli
Cento modelli è un blog di Tumblr e una crescente collezione di modelli, con più di una dozzina finora.
Flynn
Flynn include componenti per la risoluzione di operazioni, con un framework di risorse di basso livello che costituisce un livello e un set di componenti di livello superiore che semplificano l'implementazione, la manutenzione e la scalabilità di app e database.
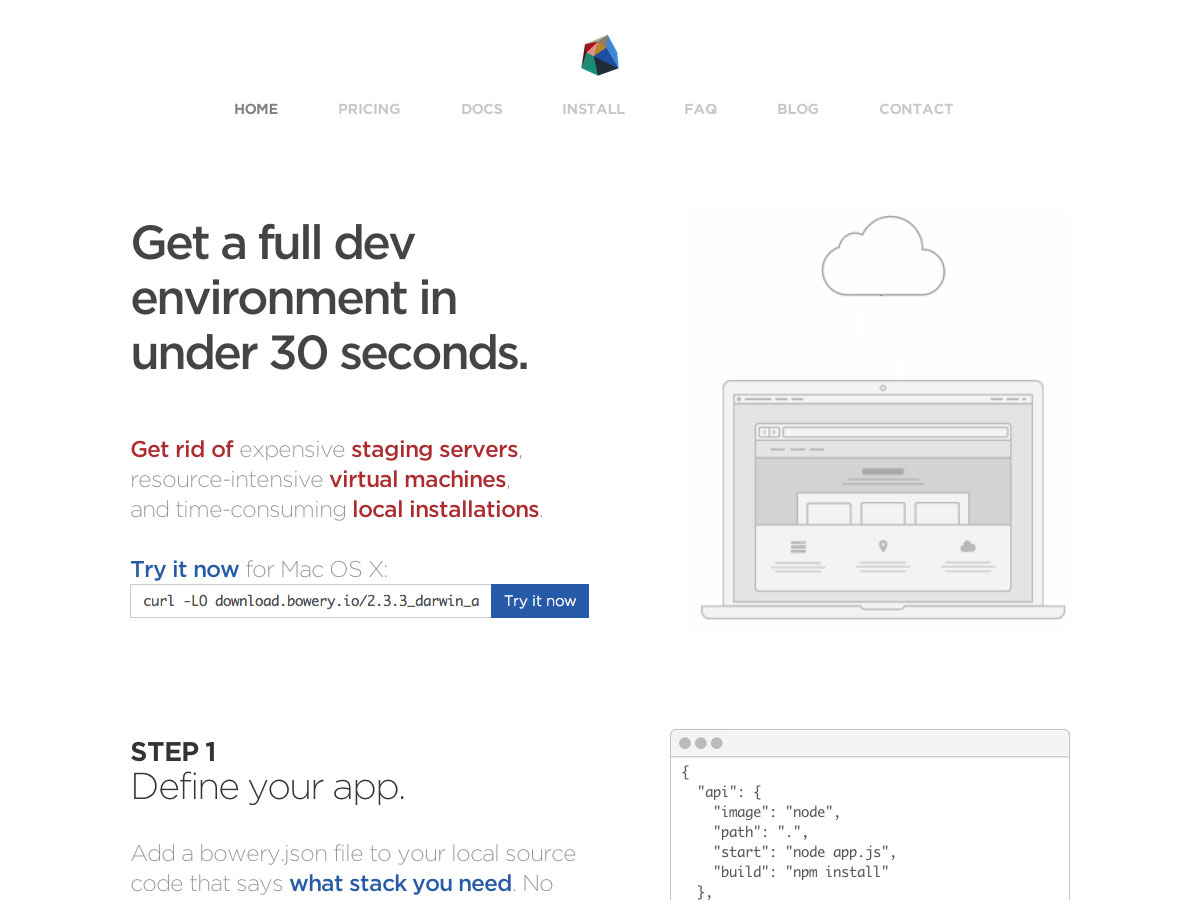
Bowery
Bowery offre un ambiente di sviluppo completo in meno di 30 secondi, senza costosi server di gestione temporanea, macchine virtuali o installazioni locali. Definisci la tua app, connettiti a Bowery, quindi condividi e collabora.
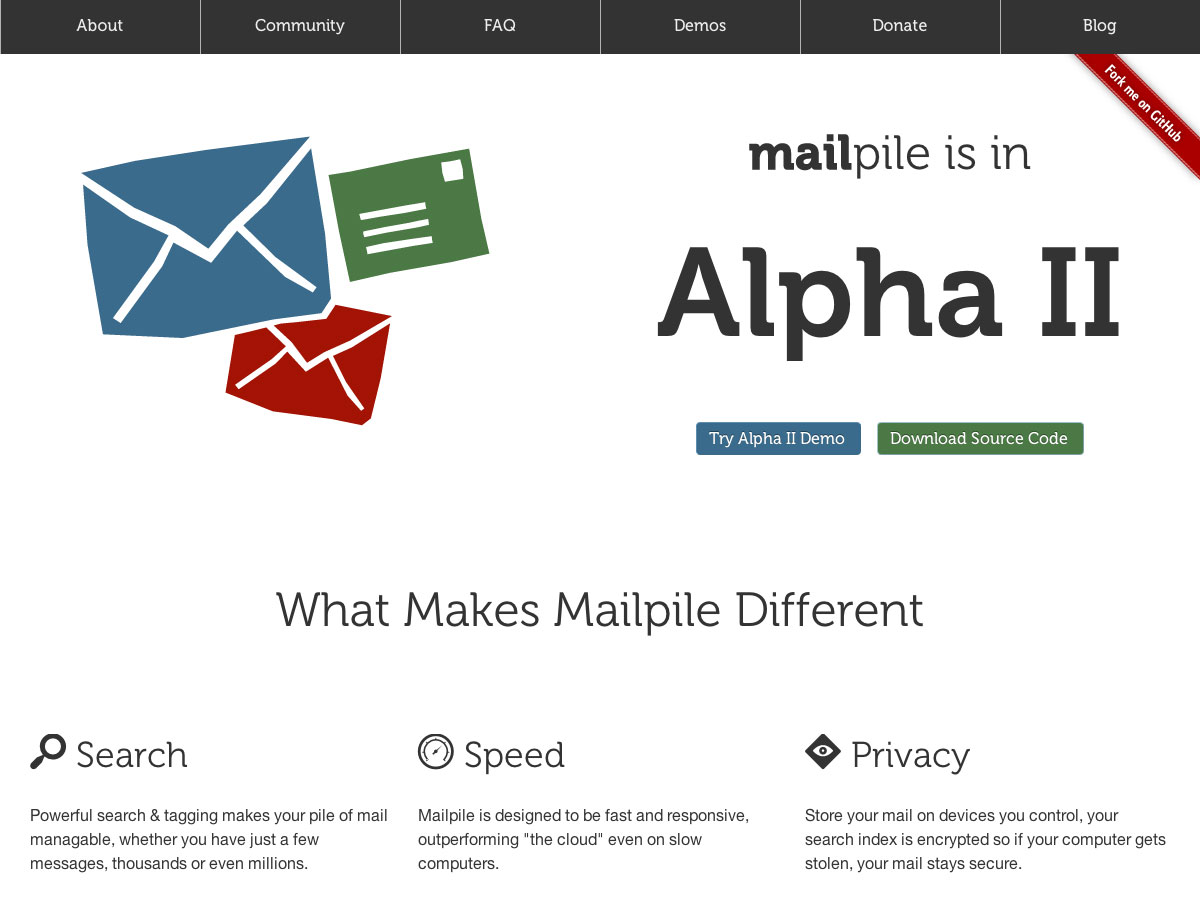
Mailpile
Mailpile è un client webmail self-hosted che ha caratteristiche di crittografia e privacy facili da usare. È veloce e reattivo, con potenti funzionalità di ricerca e tagging.
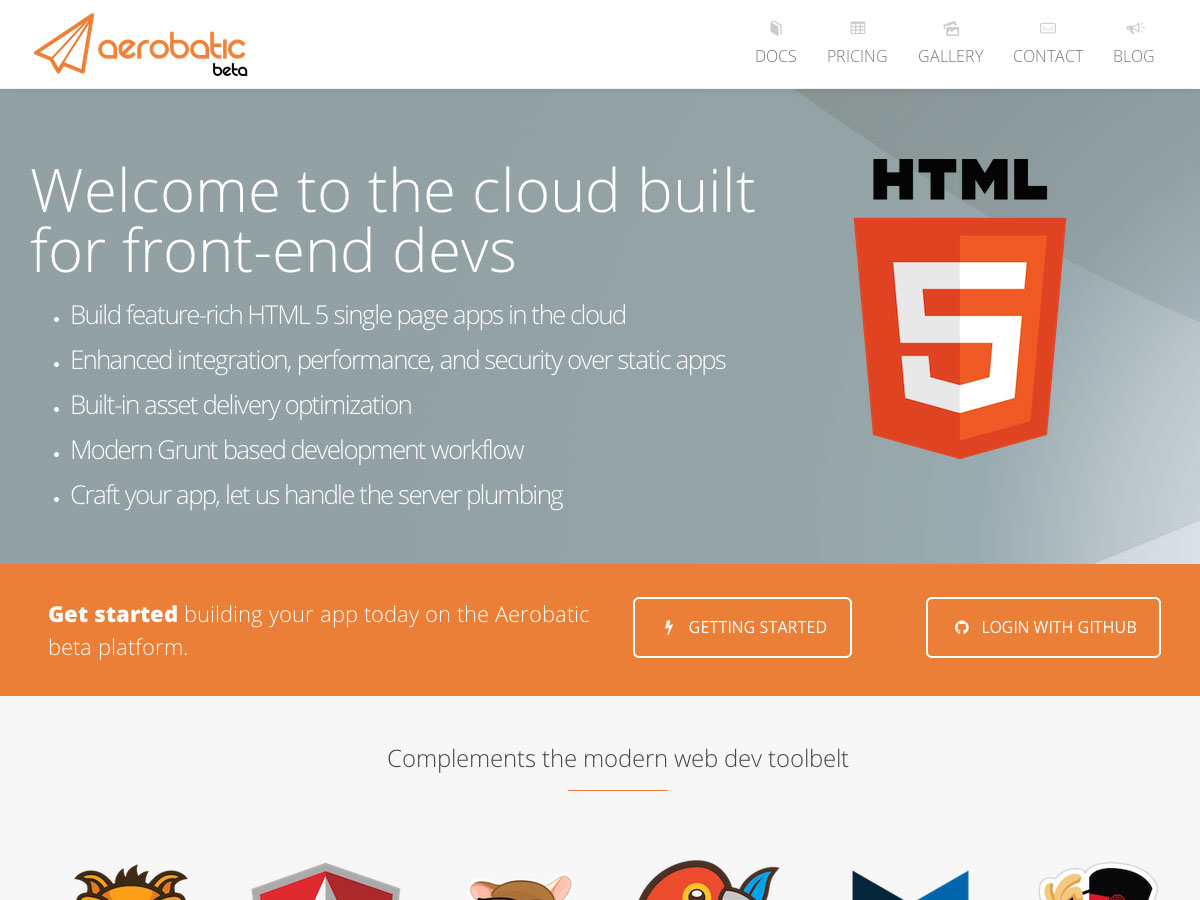
Aerobatic
Aerobatic è un servizio di cloud hosting creato appositamente per gli sviluppatori front-end. Semplifica la creazione di app single-page HTML5 ricche di funzionalità nel cloud, con integrazione, prestazioni e sicurezza avanzate.
allentato
allentato è una piattaforma di comunicazione all-in-one per i team. Si integra con tutto, da Dropbox a Google Drive a GitHub e molto altro.
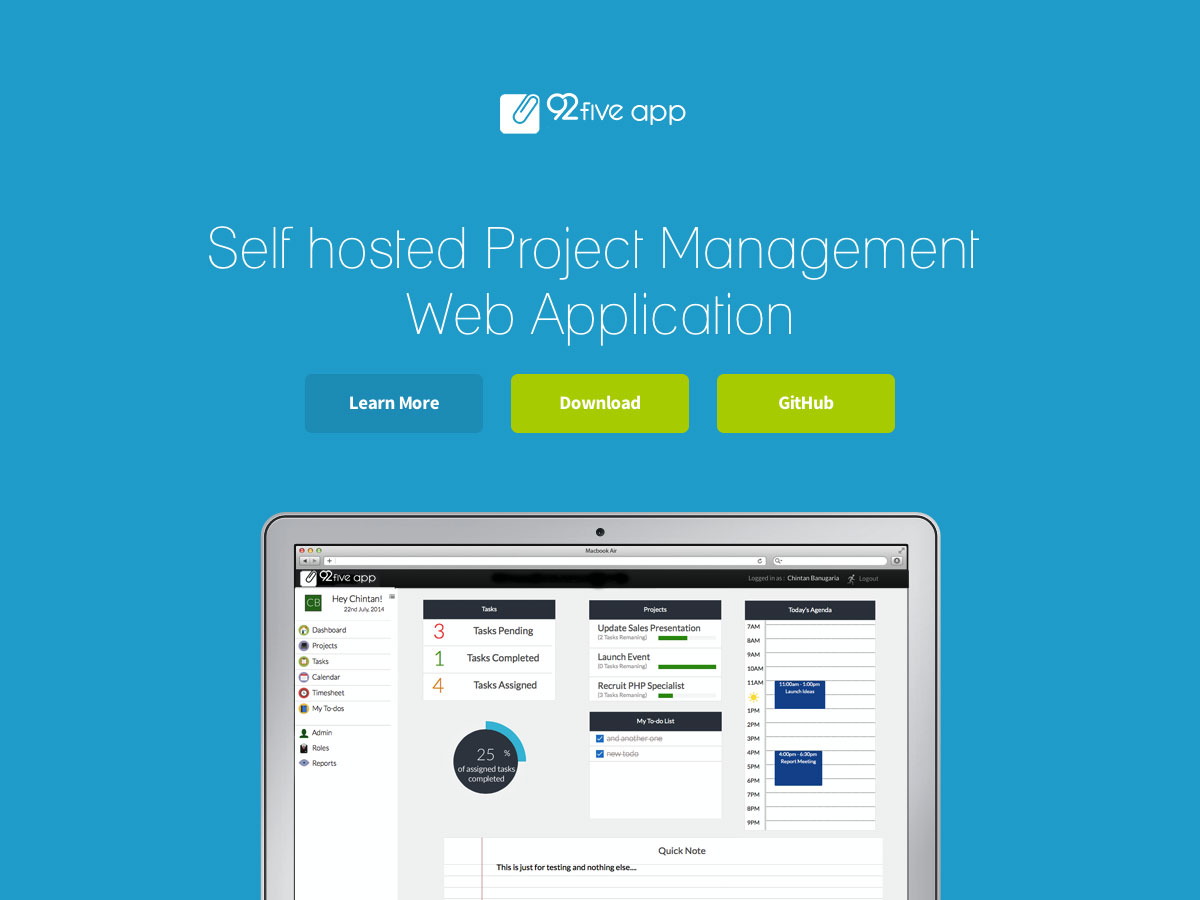
92Five App
92Five App è un'app web di gestione del progetto auto-ospitata che include tutte le funzionalità di un'app di gestione di progetto di base, inclusi progetti, attività, schede attività, un calendario, cose da fare, rapporti, profili utente e altro.
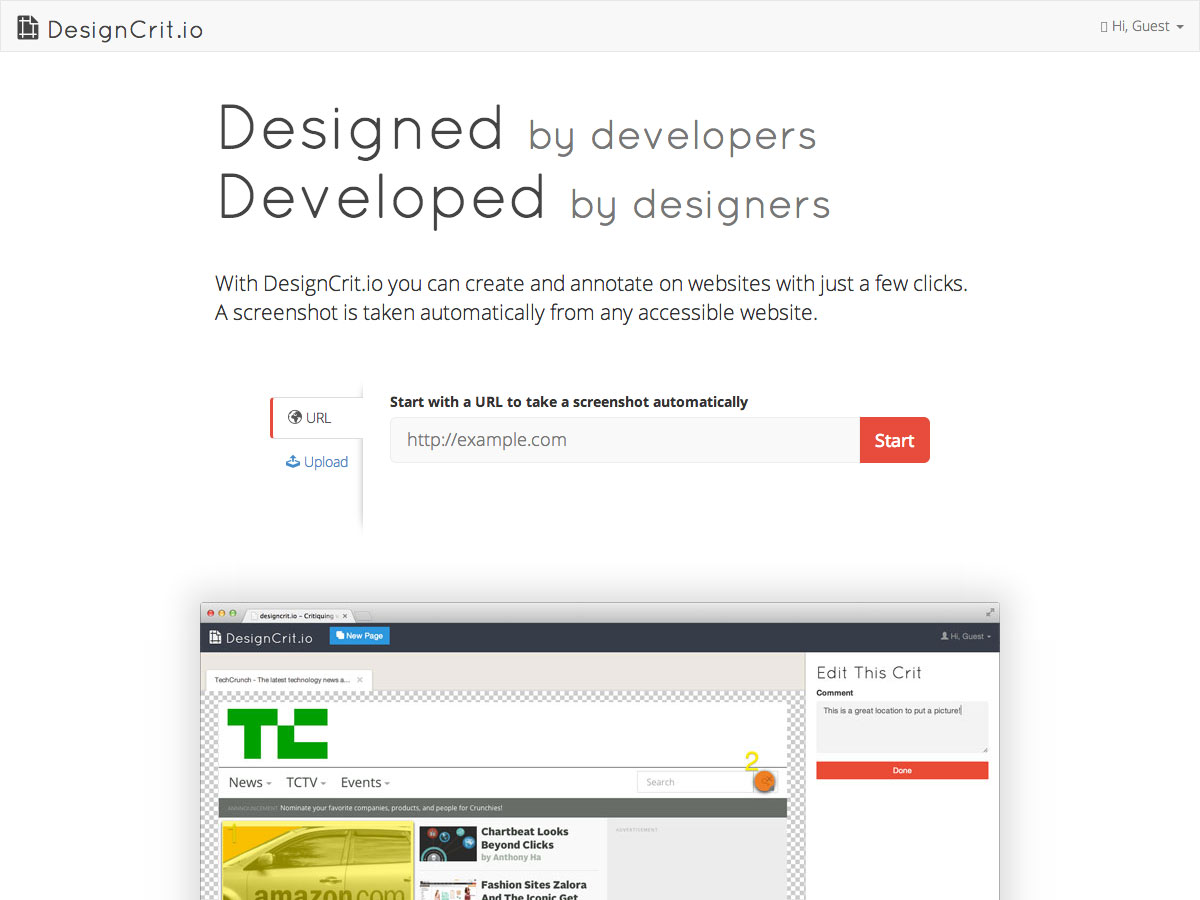
DesignCrit.io
DesignCrit.io è un'app di feedback progettuale che consente di creare e annotare su siti Web in pochi clic, con screenshot presi direttamente da qualsiasi sito Web accessibile.
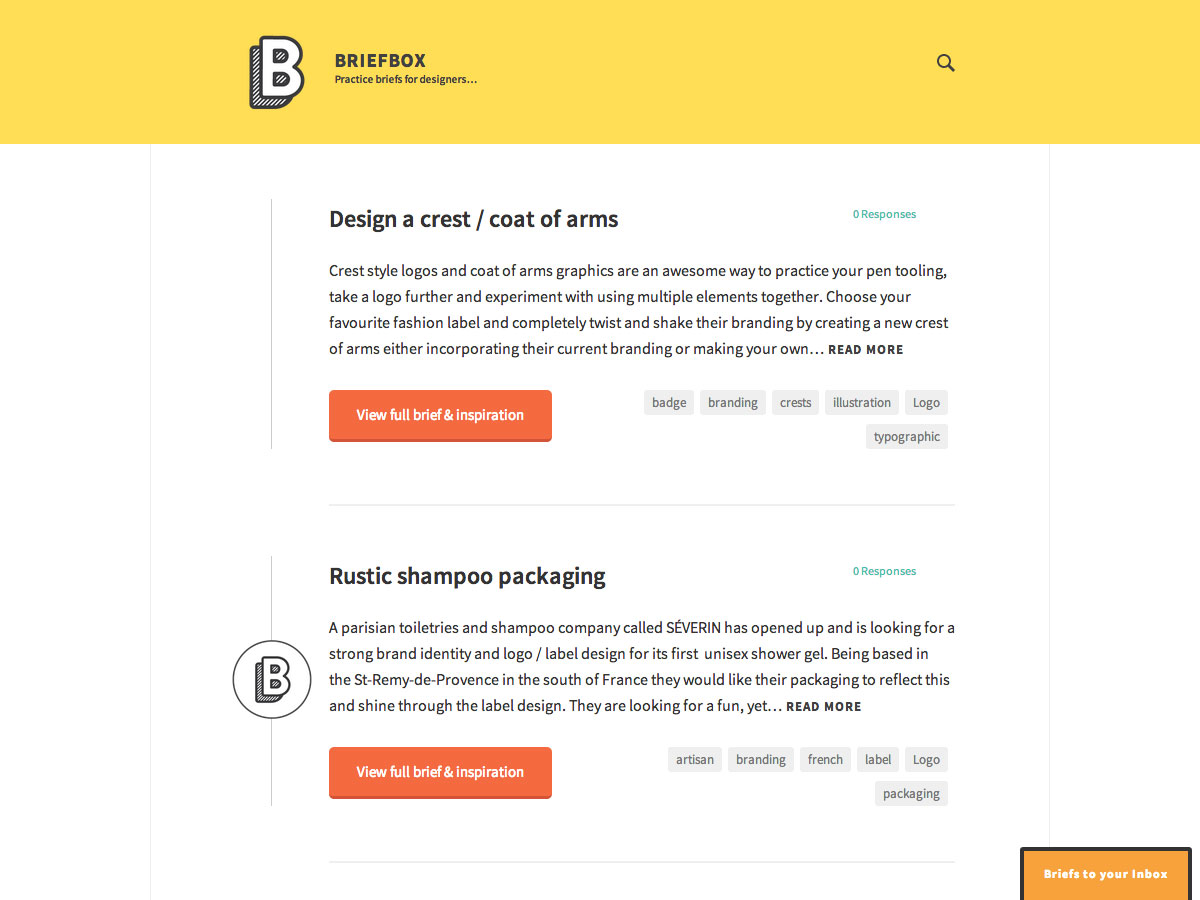
Briefbox
Vuoi qualche ispirazione per i progetti di esercitazione per affinare le tue creazioni di design? Briefbox offre consigli pratici per i designer, completi di ispirazione per ciascuno.
Dude Hank Pro (paga quello che vuoi)
Dude Hank Pro è una nuova aggiunta alla famiglia Dude che viene fornito con tre tipi di carattere: Hank Sr., Hank Jr. e Hank III. Include anche un font Catchwords con oltre 30 slogan e 14 Manicules.
Rasmus ($ 10)
Rasmus viene fornito con quattro stili (normale, grassetto, corsivo e grassetto in corsivo) ed è ispirato ai classici serif, ma con dettagli contemporanei.
Script a sfera ($ 25)
Script a sfera è un font di script informale con linee a peso singolo e varianti affascinanti. Ha lo scopo di sentirsi come una nota scritta a mano, con un equilibrio di umanità e chiarezza.
Hardy ($ 10)
ardito è un carattere di visualizzazione che include ritagli circolari che sostituiscono ogni intersezione angolata.
Mostra tappo ($ 20)
Mostra Stopper è un tipo di carattere di visualizzazione ispirato all'industria della pittura dei segni, che cattura l'umorismo, il fascino e l'umanità degli originali.
Reidfork ($ 17)
Reidfork è un carattere tipografico stile vintage disponibile in tre stili: normale, handdrawn e grezzo. Inoltre viene fornito con i vettori bonus e la stampa di testo vintage.
Di 'meno ($ 12)
Dì di meno è un font serif personalizzato in stile vintage con uno stile scritto a mano.
Olive ($ 15)
Oliva è un font romantico disegnato a mano. È disponibile in tre stili: sottile, regolare e decorazioni.
Factoria ($ 129)
Factoria è un font di ispirazione industriale che è una lastra geometrica quadrata. È disponibile in otto pesi, con corsivo corrispondente.
Legname ($ 10)
Legname è un font rustico disegnato a mano con un tocco vintage.