Novità per i progettisti: il meglio del 2014
Ogni mese ti offriamo le migliori nuove app, strutture, design e risorse mobili, risorse aziendali e altro ancora. Ora che il 2014 sta per concludersi, abbiamo stilato una carrellata del meglio di ciò che abbiamo presentato quest'anno, un totale di 70 risorse, accuratamente curate per assicurarci che sia il meglio del meglio!
Quasi tutto nella lista questo mese è gratuito, con anche alcune app e strumenti a basso costo e ad alto valore aggiunto. Saranno sicuramente utili a designer e sviluppatori, dai principianti agli esperti.
Ritorna a gennaio per ulteriori risorse essenziali!
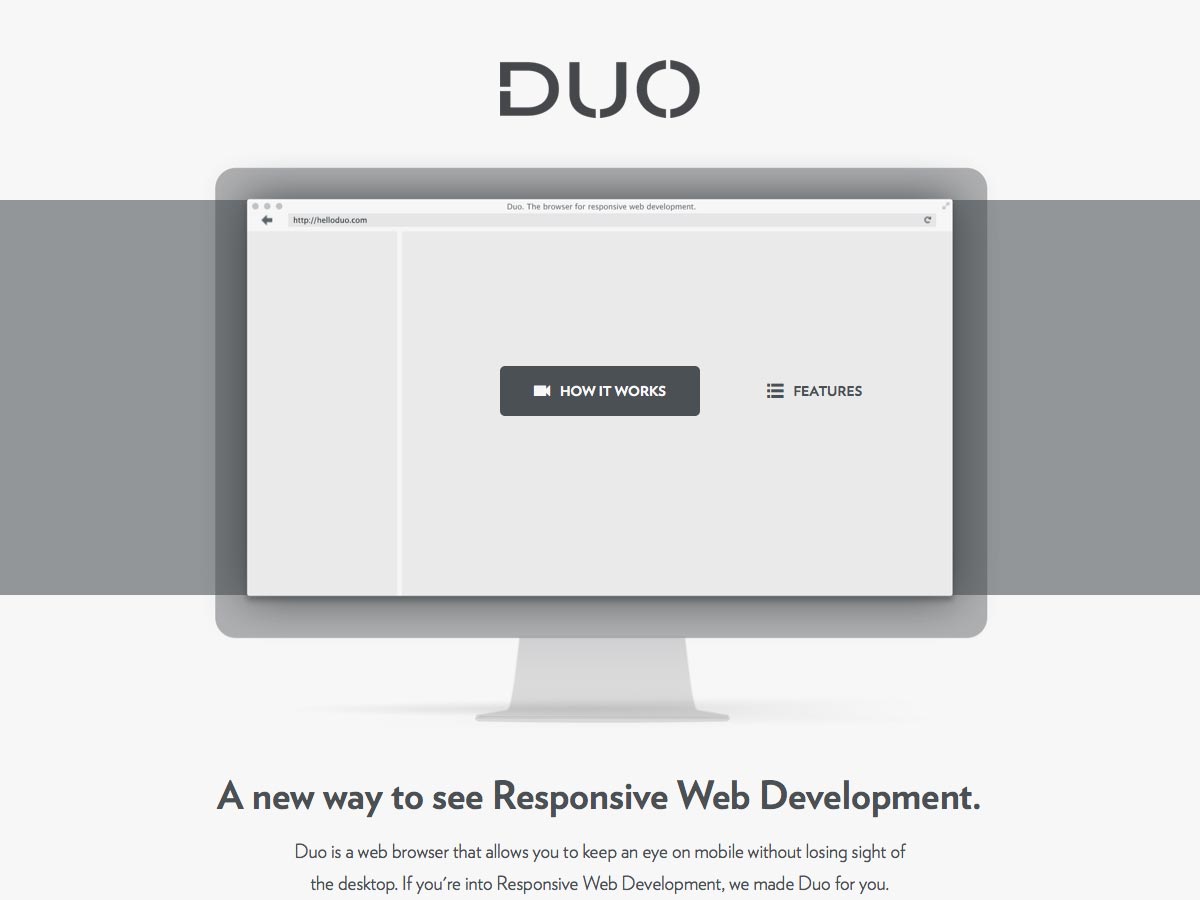
Duo
Duo è un browser Web che consente di visualizzare sia le versioni mobili che quelle desktop dei siti Web reattivi che stai progettando. È disponibile come bookmarklet o come programma Mac standalone.
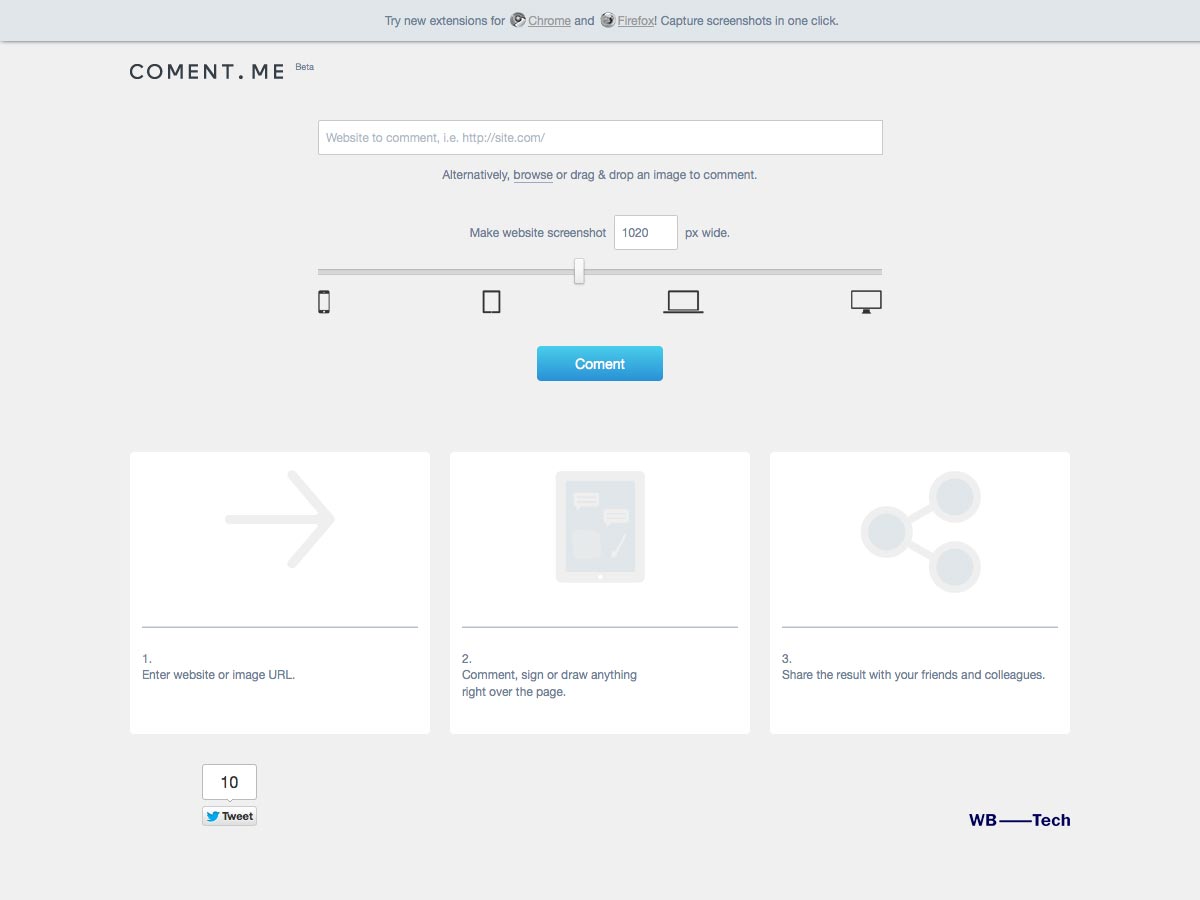
Coment.me
Coment.me rende incredibilmente facile commentare o altrimenti fornire feedback su qualsiasi URL. Basta inserire l'indirizzo del sito web, specificare la larghezza desiderata per la pagina, quindi commentare, disegnare o fare qualsiasi altra cosa prima di condividere i risultati.
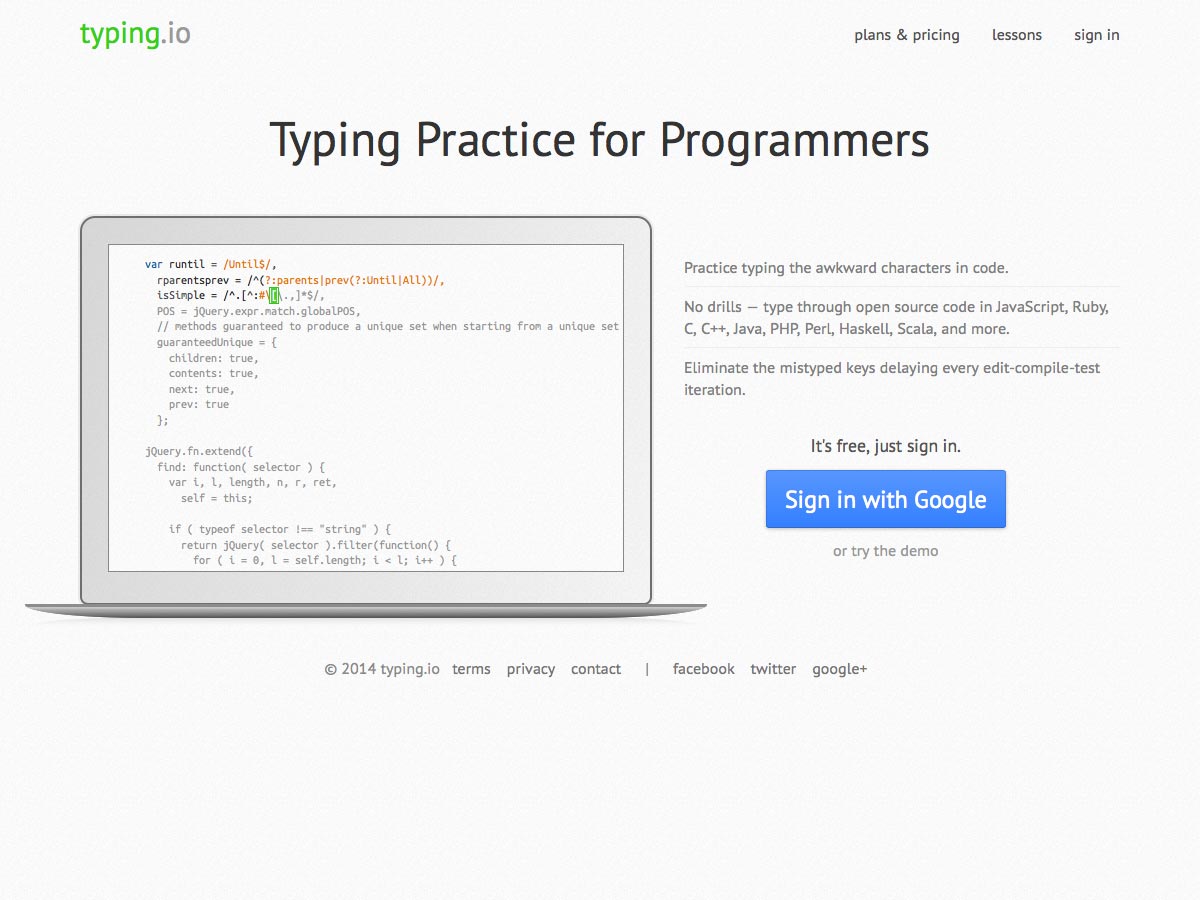
Typing.io
Typing.io è un'applicazione web di pratica di battitura specificatamente per i programmatori, che ti aiuterà a padroneggiare tutti quei personaggi funky che appaiono nel codice ma che non si presentano in molti altri posti.
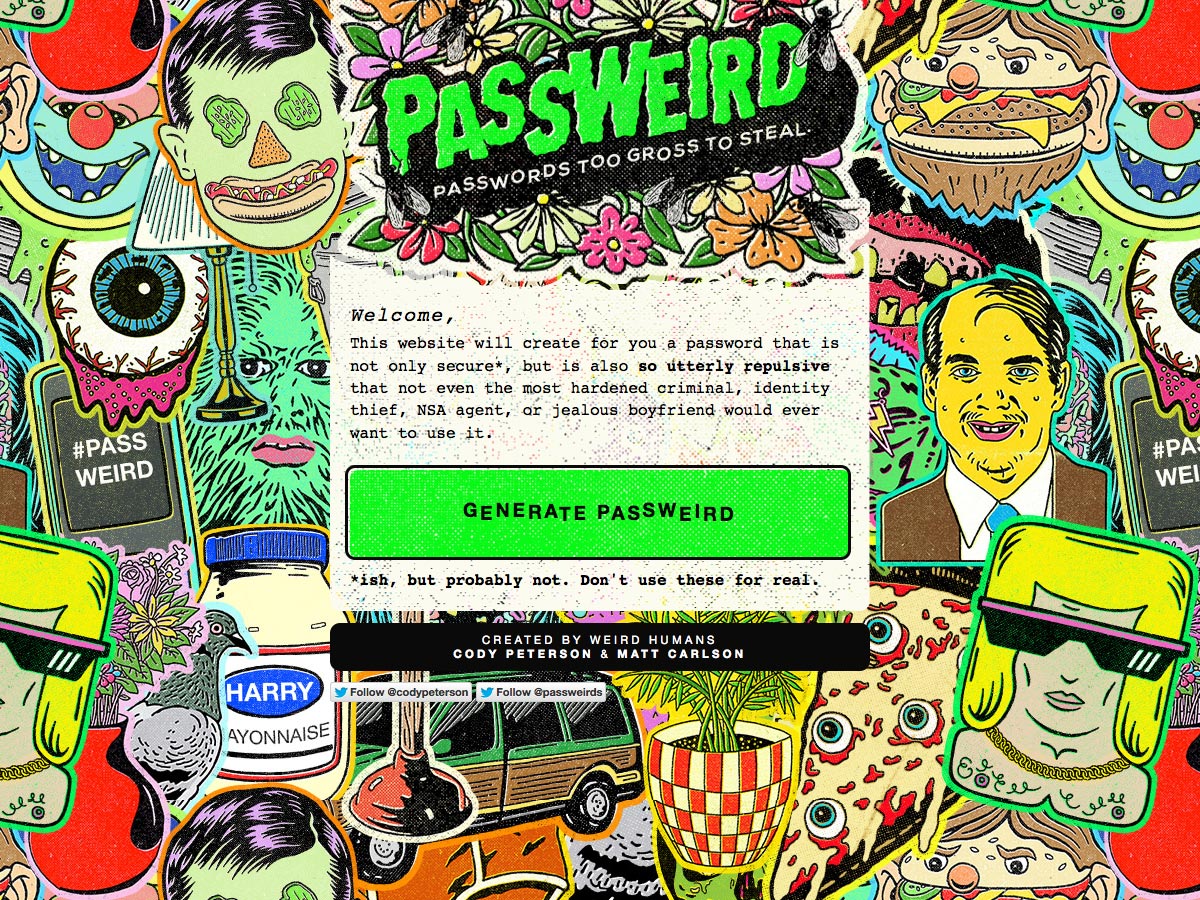
Passweird
Passweird è un generatore di password complesso che crea password "assolutamente ripugnanti" che nessuno vorrebbe rubare.
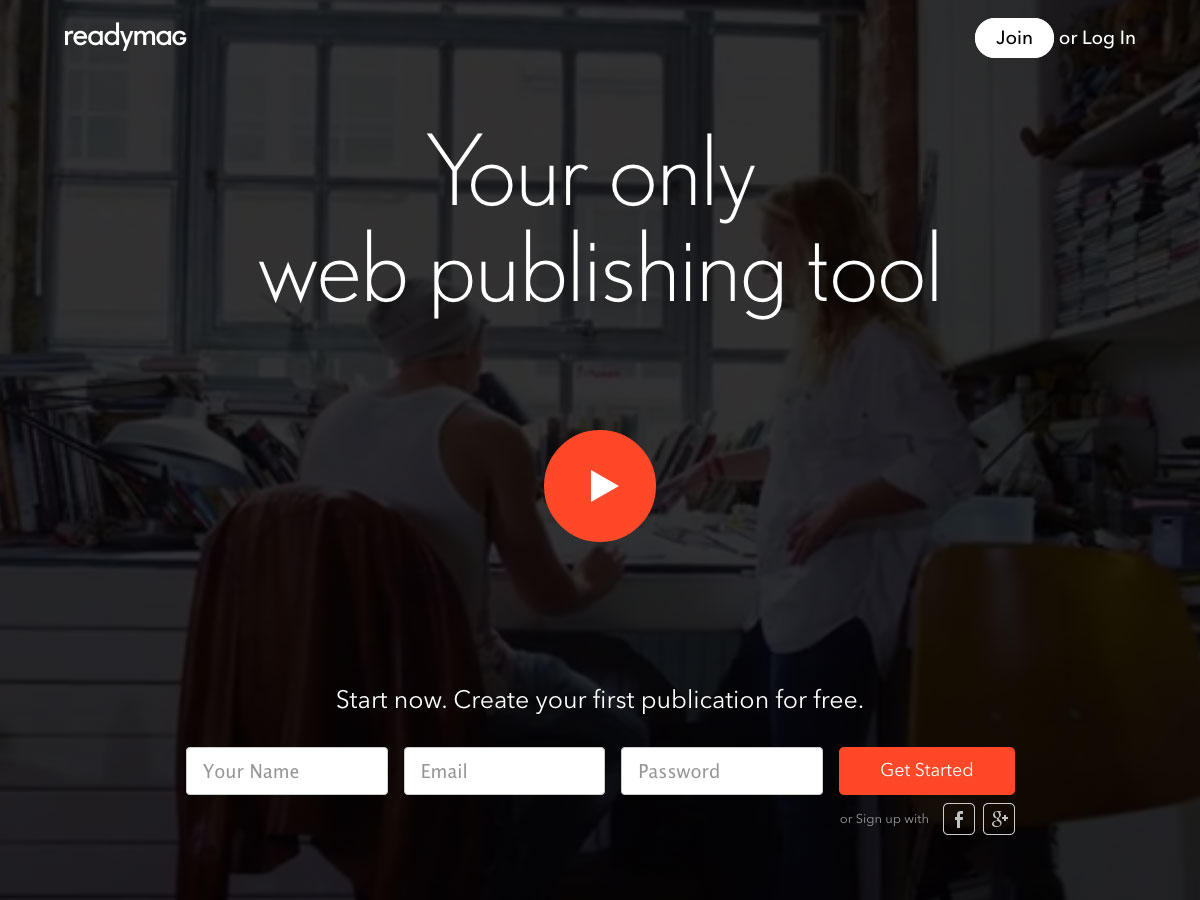
Readymag
Readymag è un semplice strumento di web publishing per qualsiasi tipo di storytelling digitale, dalle presentazioni alle riviste e ai micrositi dei rich media. È compatibile con browser diversi e non richiede competenze di codifica.
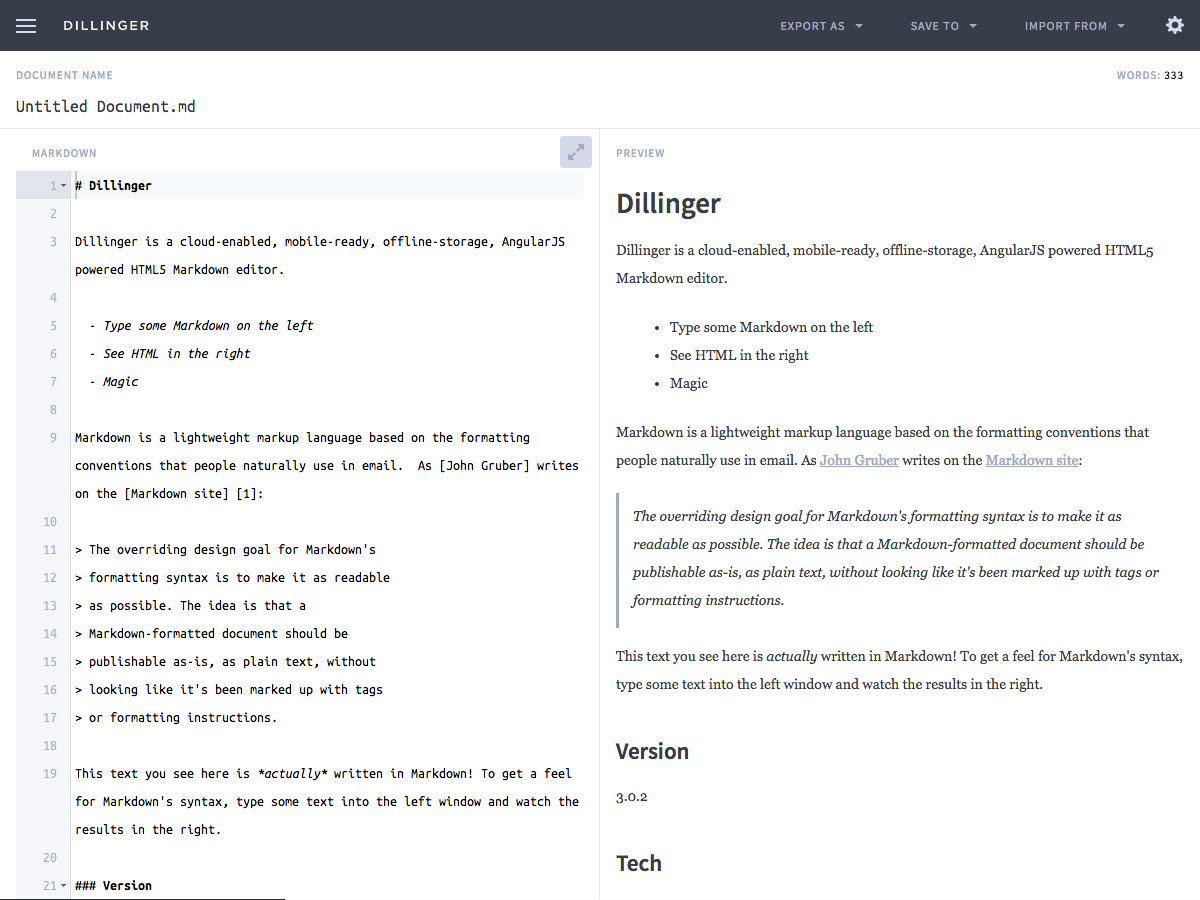
Dillinger
Dillinger è un editor Markdown HTML5 abilitato al cloud basato su Ace Editor, Bootstrap, Marked, node.js e altro.
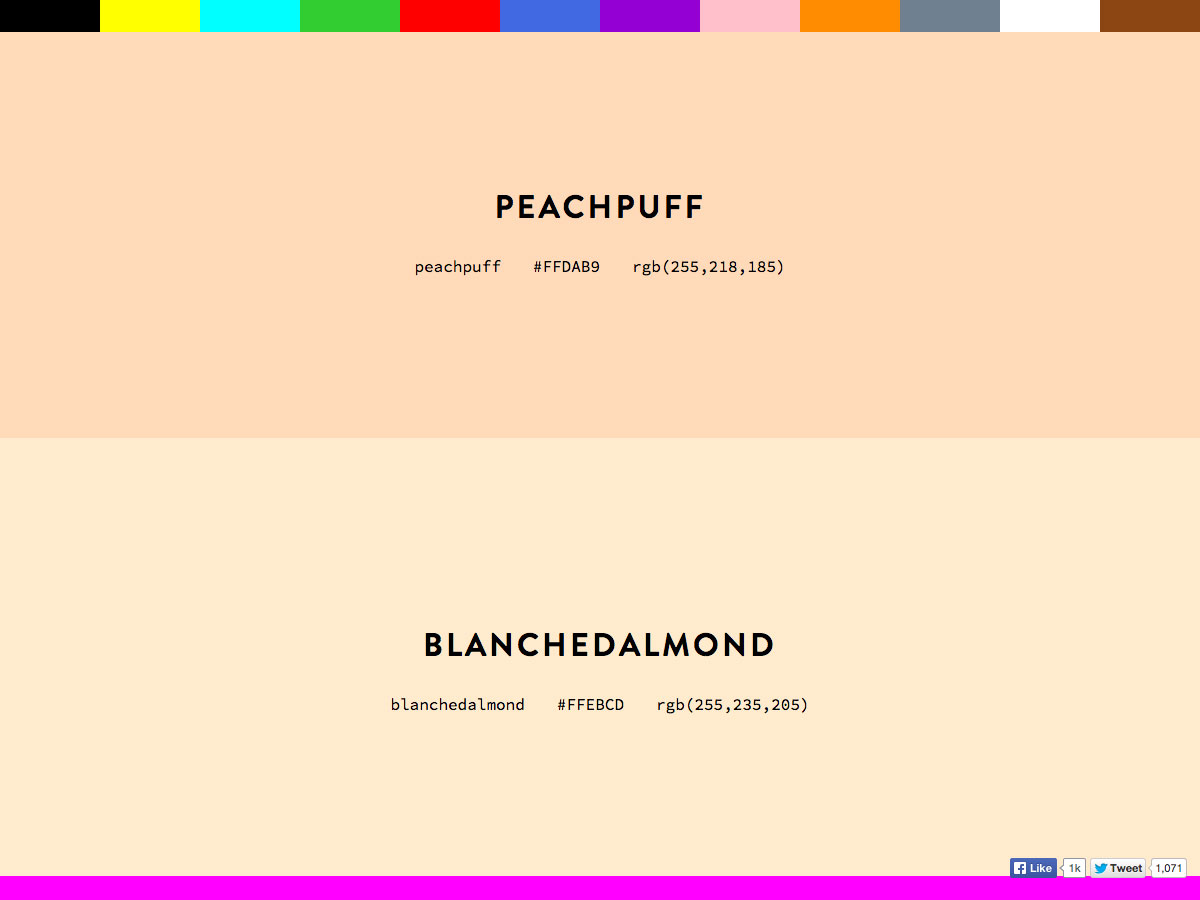
Colori CSS
Vuoi chiamare i tuoi colori per nome invece che per codice esadecimale? Colori CSS è una guida incredibilmente completa ai nomi dei colori CSS, compresi molti oscuri come "lavenderblush", "tomato" e "oldlace". È anche possibile visualizzare famiglie di colori specifiche.
UINames.com
Hai bisogno di nomi per il tuo prossimo progetto mockup? Uinames.com è un modo semplice per generare nomi falsi per i tuoi progetti. Scegli se vuoi nomi maschili o femminili e premi la barra spaziatrice.
HTML5 SU
HTML5 SU è un insieme di modelli di siti HTML5 e CSS3 completamente reattivi che sono super personalizzabili e completamente gratuiti.
The Pattern Library
The Pattern Library è un insieme di modelli gratuiti offerti gratuitamente dai principali designer. Puoi usarli liberamente nei tuoi progetti o persino inviare il tuo modello da condividere.
Readerrr
Readerrr è un nuovo lettore RSS facile da usare ma bilanciato per i web designer, con un evidenziatore della sintassi integrato e funzioni di progettazione più incentrate sul lavoro.
Stripe Checkout
Stripe Checkout è un modulo di pagamento integrabile per dispositivi mobili, tablet e desktop che rende facile per i clienti pagare immediatamente. Checkout lavora costantemente per perfezionare e ottimizzare la canalizzazione di vendita per te.
Future52
Future52 è un progetto che presenta 52 designer con 52 creazioni in 52 settimane. Ci sono quarantaquattro creazioni fino ad ora, e puoi seguirle su Tumblr per ulteriori informazioni.
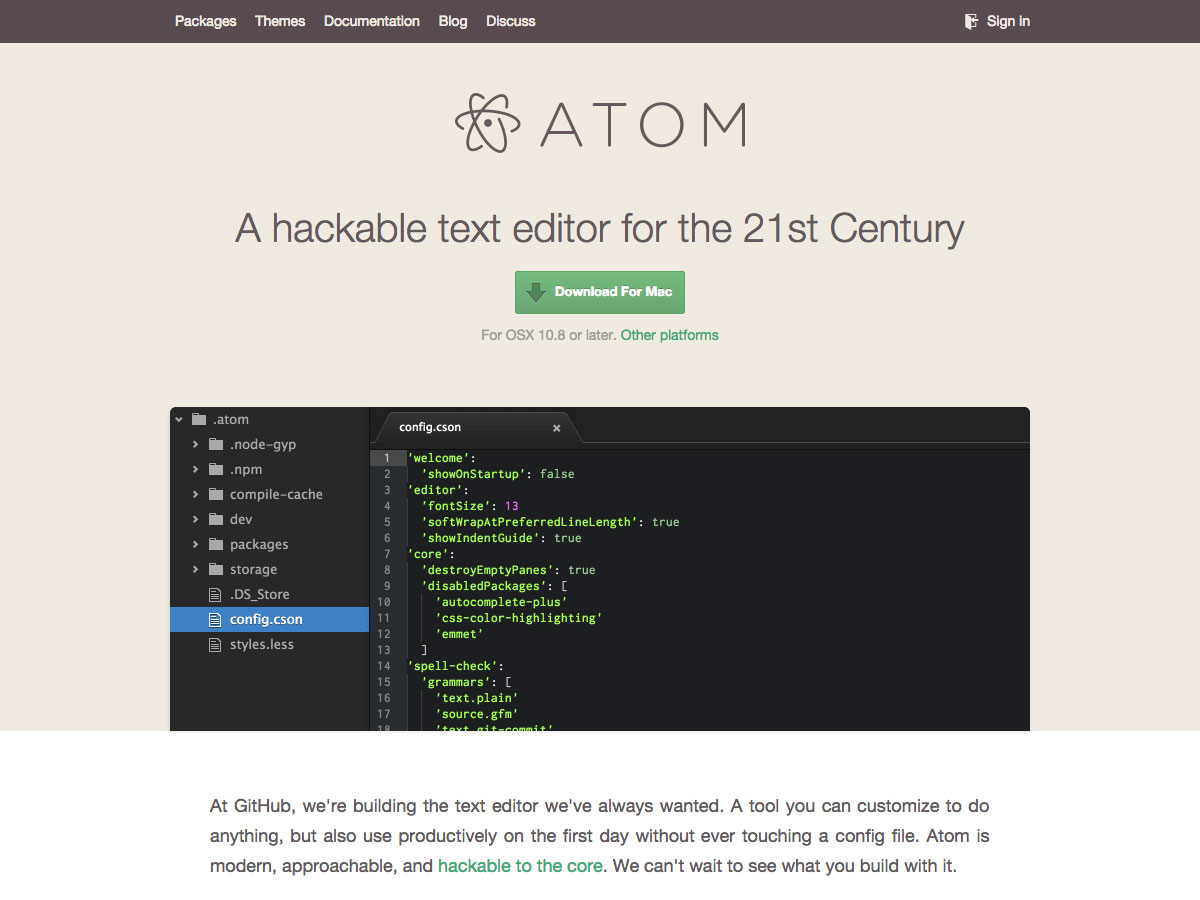
Atomo
Atomo è un editor di testo hackerabile da GitHub. Puoi personalizzarlo per fare tutto ciò che ti serve, o semplicemente usarlo fuori dalla scatola.
Haptime.in
HapTime.in è un'alternativa ai timer e ai fogli di calcolo che rende semplice tenere traccia del tuo tempo. Non c'è niente da installare (solo un'app Web) e il tracciamento è facile quanto toccare.
Typeform
Typeform è un modo semplice per impostare moduli che fanno domande una alla volta, proprio come una conversazione umana. Ha una bella interfaccia ed è facile da configurare.
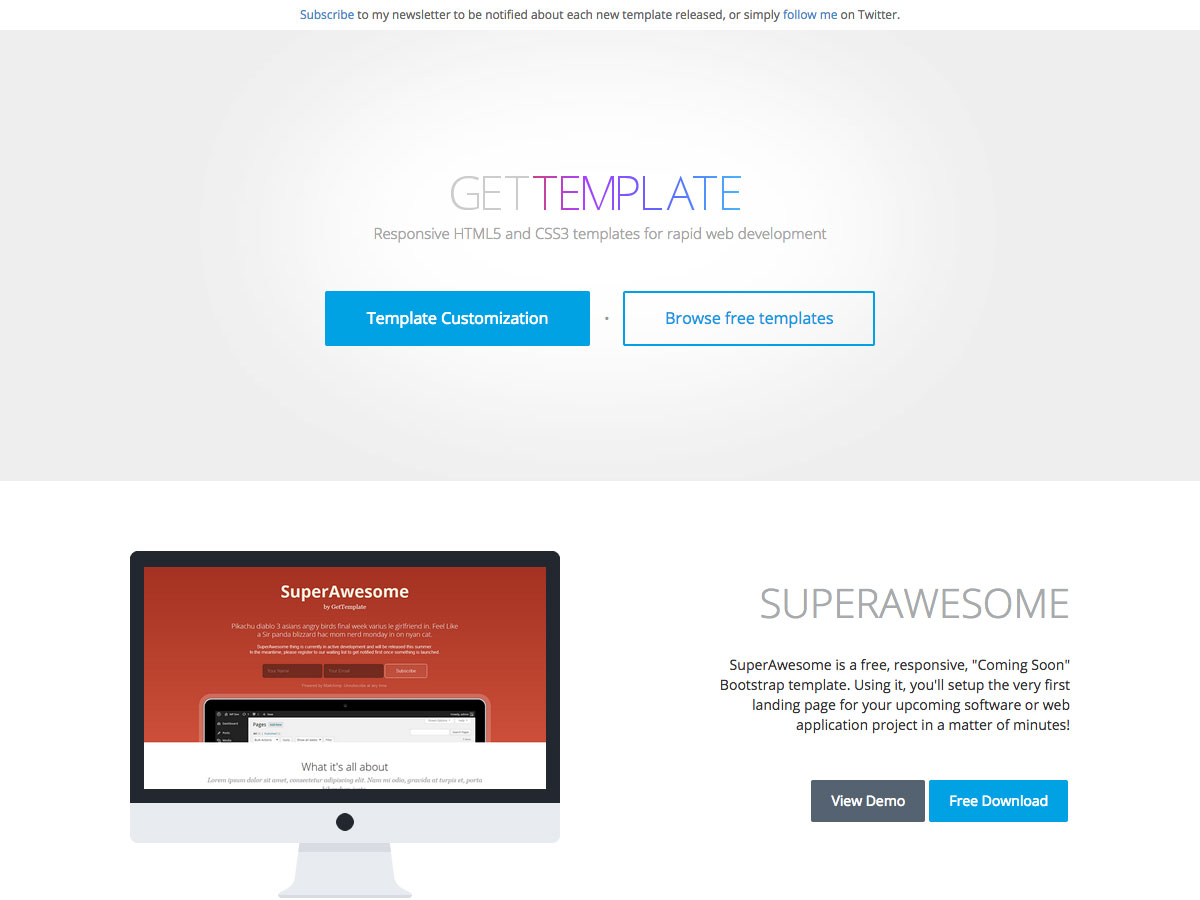
GetTemplate
GetTemplate offre reattivi modelli HTML5 e CSS3 per lo sviluppo rapido del web. Esistono modelli a pagina singola, modelli di business e altro ancora, con nuovi aggiunti in ogni momento.
Nasty Icons
Nasty Icons è un insieme di icone taglienti che possono aggiungere un certo interesse ai tuoi progetti. Ci sono icone per incidenti aerei, incendi di veicoli, una testa che viene pugnalata negli occhi, una spogliarellista, un boia e molto altro ancora.
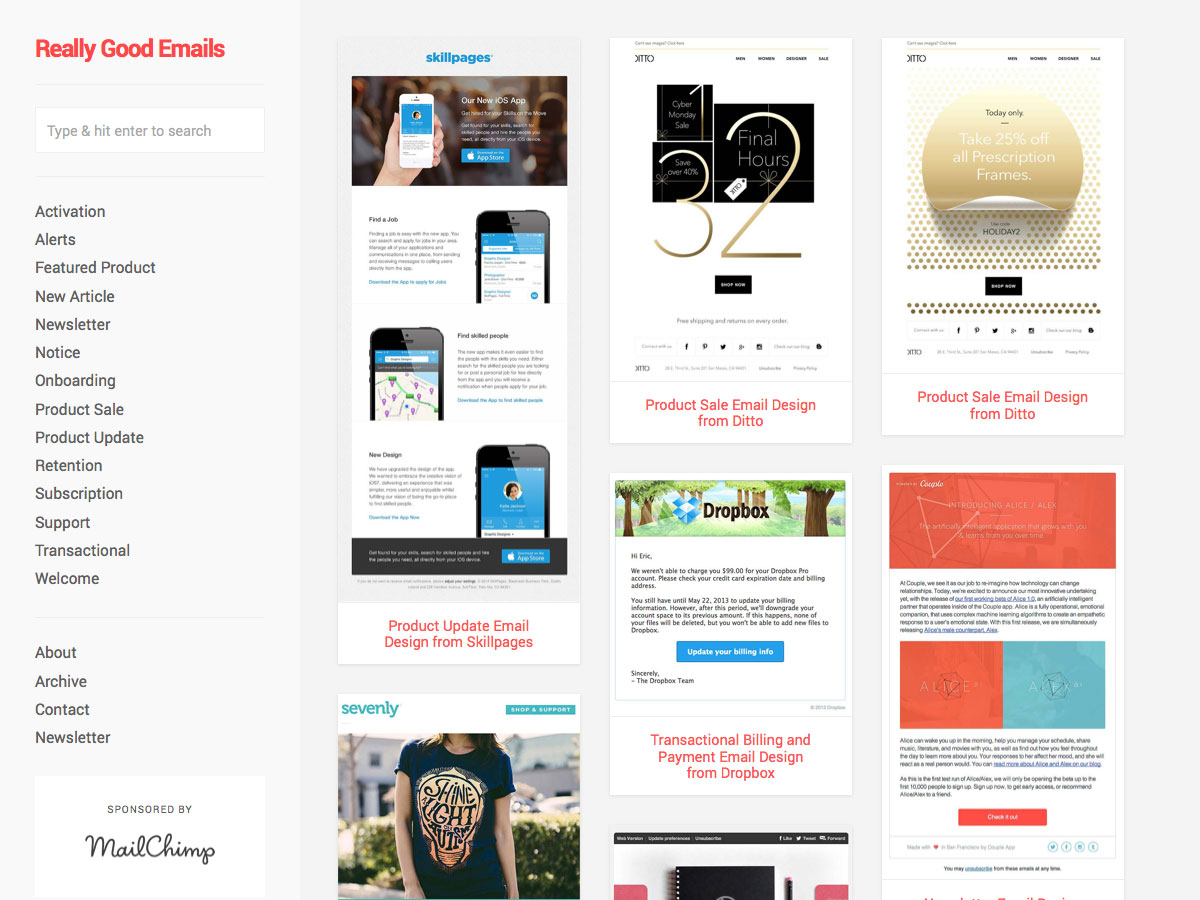
Email davvero buone
Hai bisogno di ispirazione per il design dell'email HTML? Email davvero buone è una galleria dei migliori progetti di email disponibili, che puoi consultare in base al tipo (avviso, vendita del prodotto, aggiornamento del prodotto, ecc.).
Badass Lady Creatives
Badass Lady Creatives è un sito dedicato a presentare donne creative di una varietà di discipline. Include il lavoro di ciascuno per ispirarti ulteriormente.
metalsmith
metalsmith è un generatore di sito statico innestabile. Tutta la logica è gestita da plug-in semplicemente collegati tra loro.
Tinypress
Tinypress semplifica la creazione e la gestione di un blog di pagina Github, per meno di $ 10 all'anno. Effettua il login con Github per iniziare.
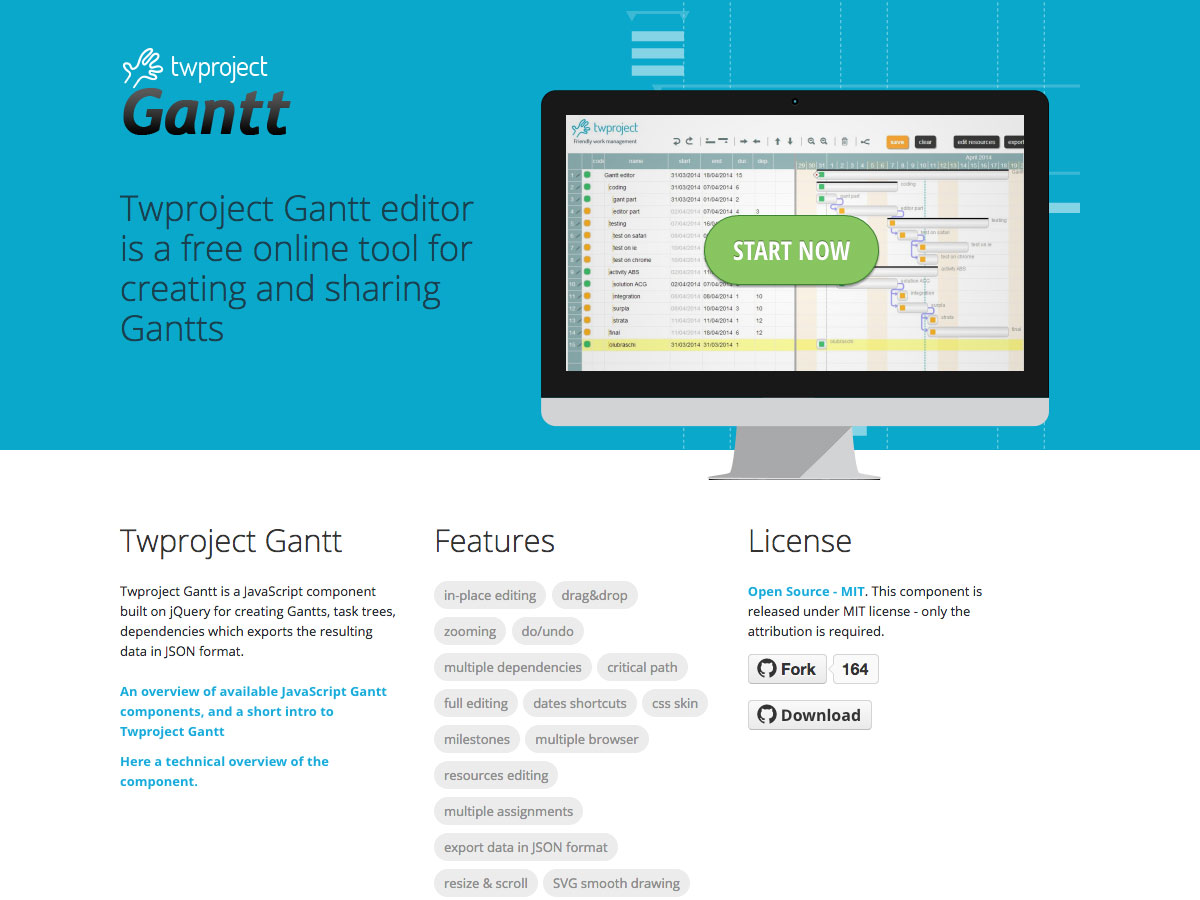
TwProgetto Gantt
TwProgetto Gantt è uno strumento online gratuito per la creazione di diagrammi di Gantt, che sono ottimi per la gestione del progetto. Include editing sul posto, CSS skinning e altro.
Dizionario del punto
Dizionario del punto è un dizionario illustrato di termini di progettazione grafica. Include molti termini, tra cui "baseline", "orfano", "pixel" e altro, ed è un'ottima guida per i principianti.
GitBook
GitBook rende facile la creazione di libri interattivi usando GitHub / Git e Markdown. Basta scrivere i tuoi libri e corsi in Markdown e GitBook li converte in un sito web statico completo.
Screenshotter
Screenshotter è un'app iOS gratuita per organizzare gli screenshot del tuo dispositivo mobile. Separa automaticamente le tue foto dagli screenshot, semplifica la condivisione e l'archiviazione delle foto e ti consente di organizzarle in cartelle, tra le altre funzionalità.
Dipartimento di Web Design Field Manual
Il Dipartimento di progettazione Web Field Manual , Estate 2014, è una raccolta curata e categorizzata di alcune delle migliori risorse disponibili per il web design.
Il colore del giorno
Il colore del giorno è un digest di colori con palette regolarmente aggiornate ispirate a una varietà di cose, inclusi oggetti, musica e altro ancora.
Codyhouse
Codyhouse è una raccolta gratuita di snippet HTML, CSS e JavaScript per il tuo sito web. Finora ci sono snippet per la navigazione, le introduzioni, i carrelli della spesa e altro ancora.
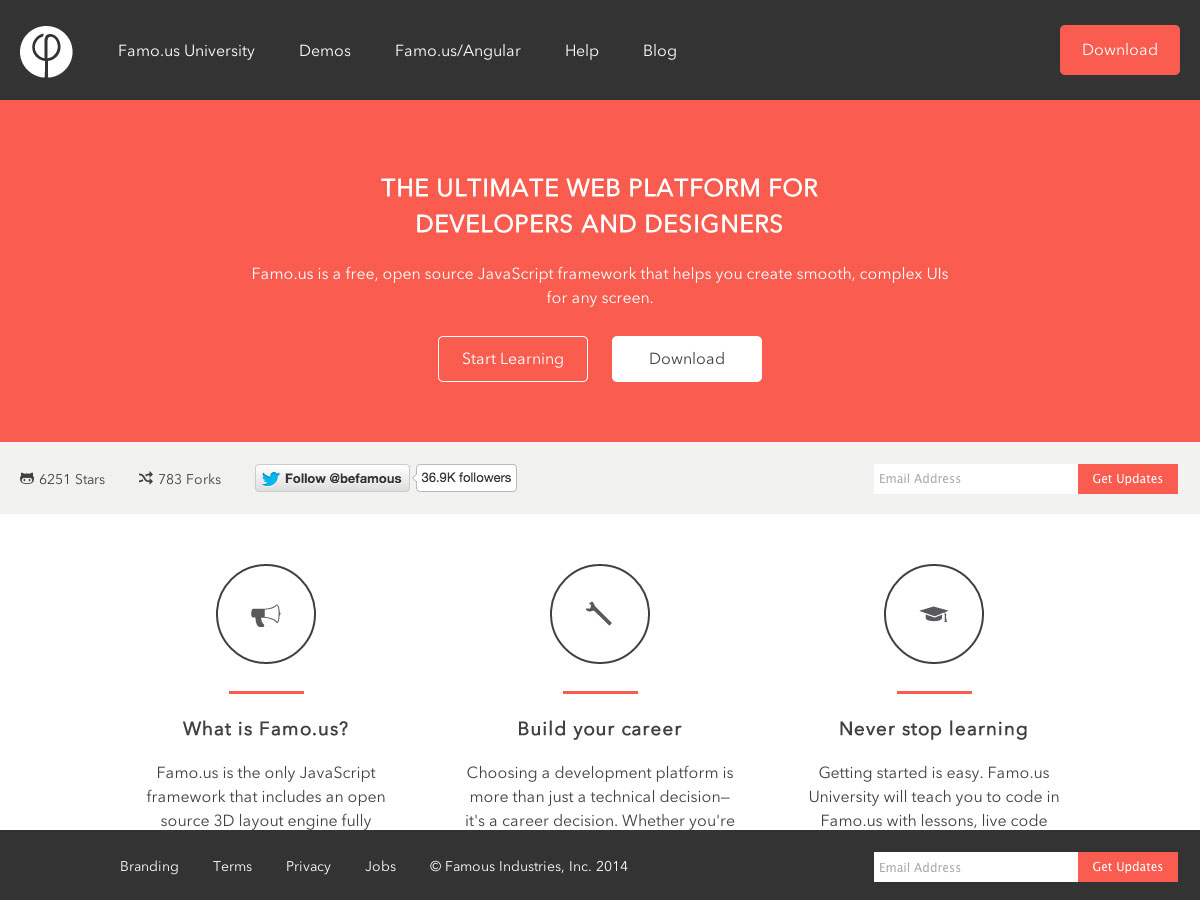
Famoso
Famoso è un framework di app JavaScript open source gratuito. Include un motore di layout 3D open source, un motore di animazione fisica 3D e altro ancora.
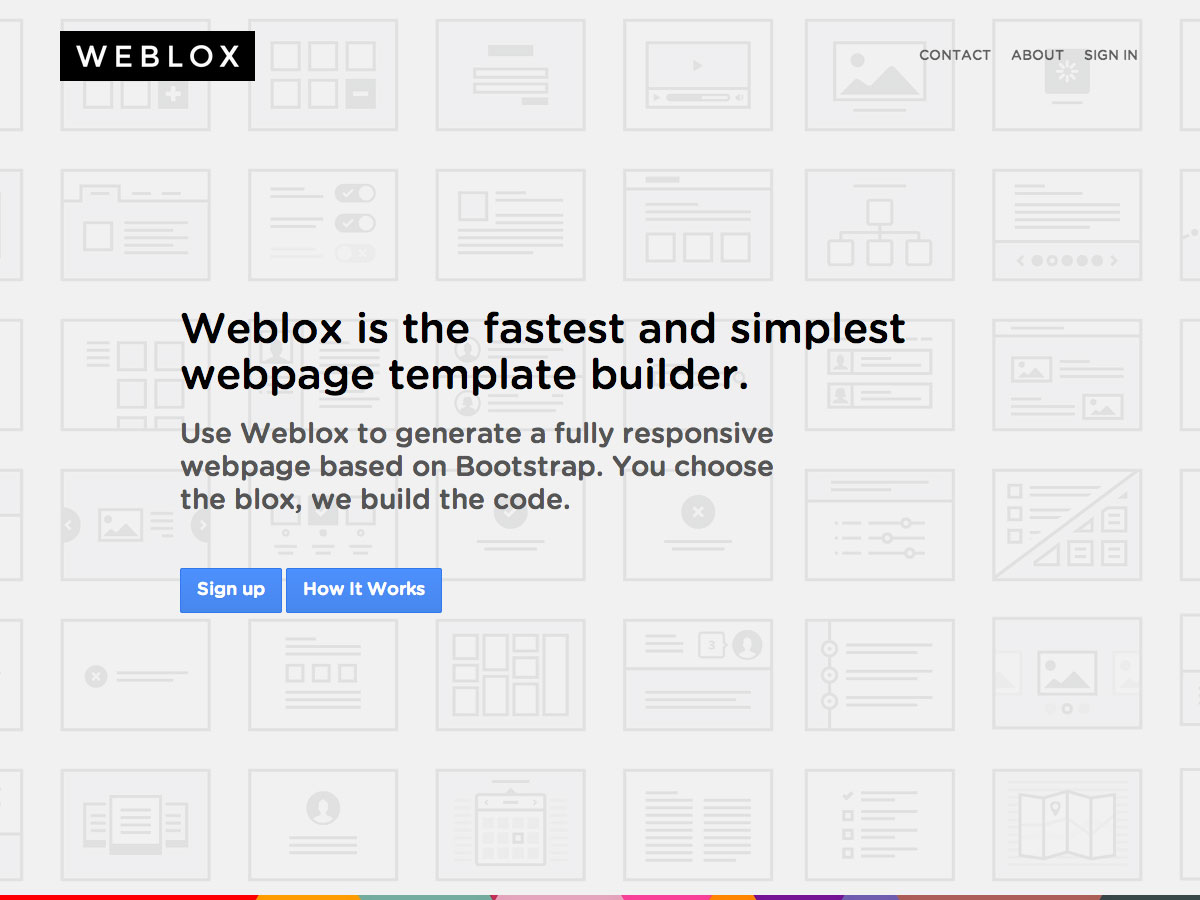
Weblox
Weblox è un semplice generatore di modelli di pagine Web che ti consente di creare facilmente pagine completamente reattive basate su Bootstrap.
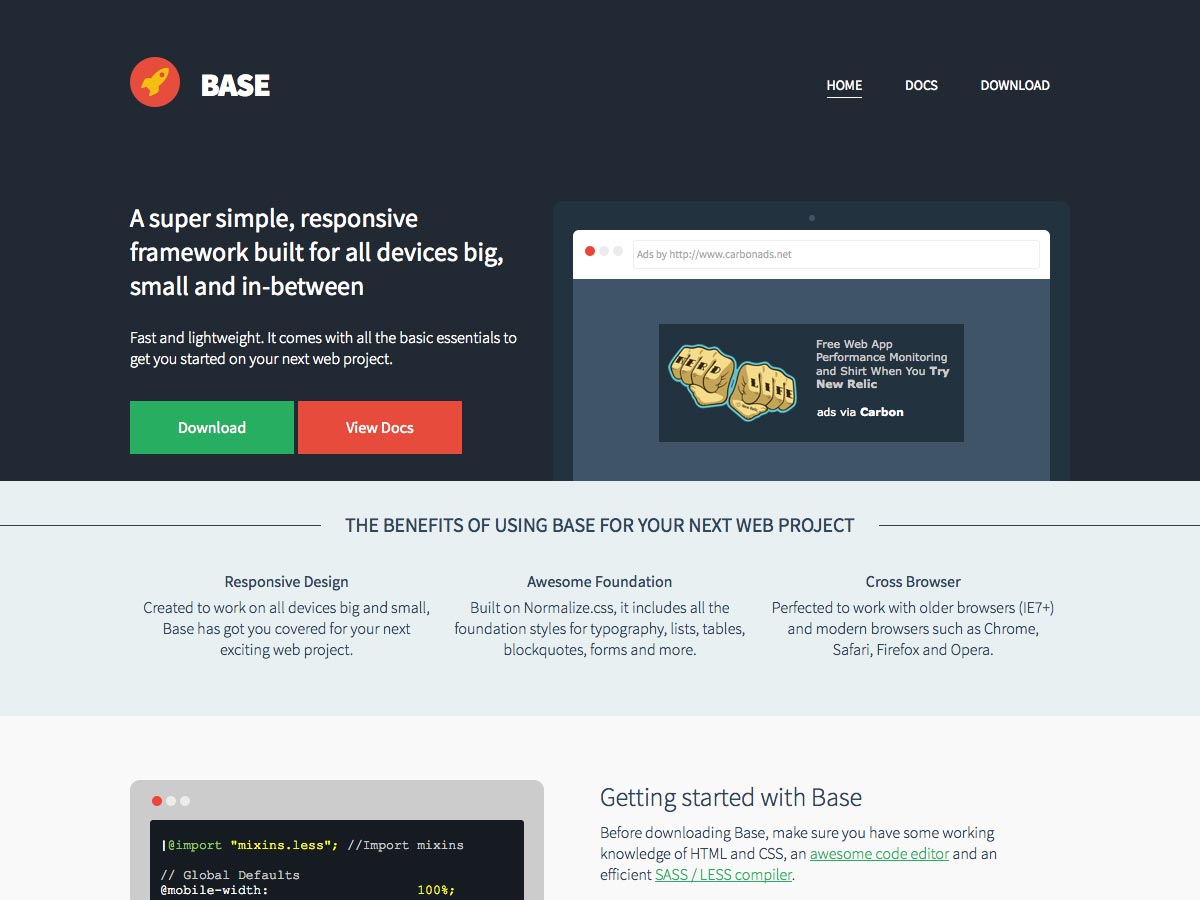
Base
Base è una struttura semplice reattiva che è veloce e leggera. È basato su Normalize.css e include stili per tipografia, elenchi, tabelle, blockquotes, moduli e altro.
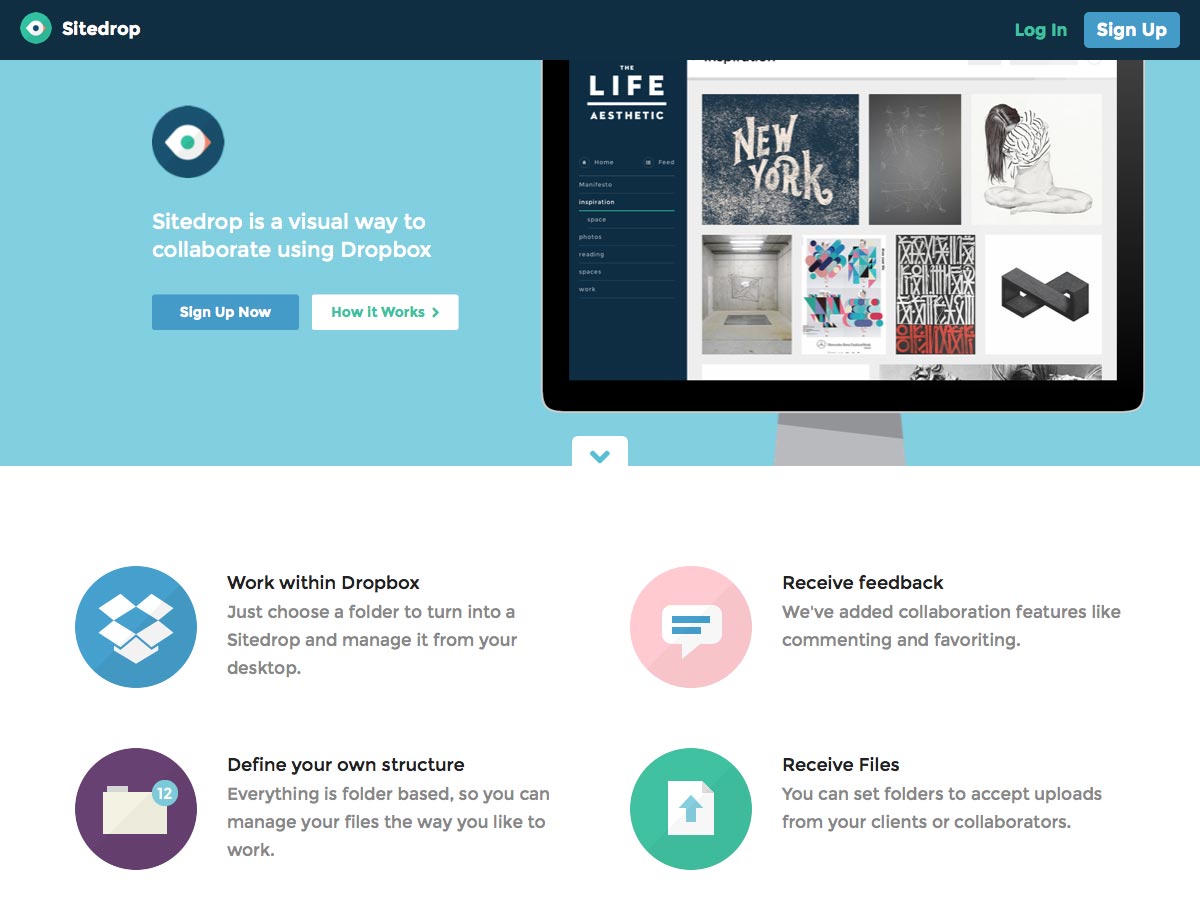
Sitedrop
Sitedrop rende facile collaborare visivamente con Dropbox. Basta scegliere quale cartella trasformare in Sitedrop e quindi raccogliere feedback, ricevere file e gestire tutto dal desktop.
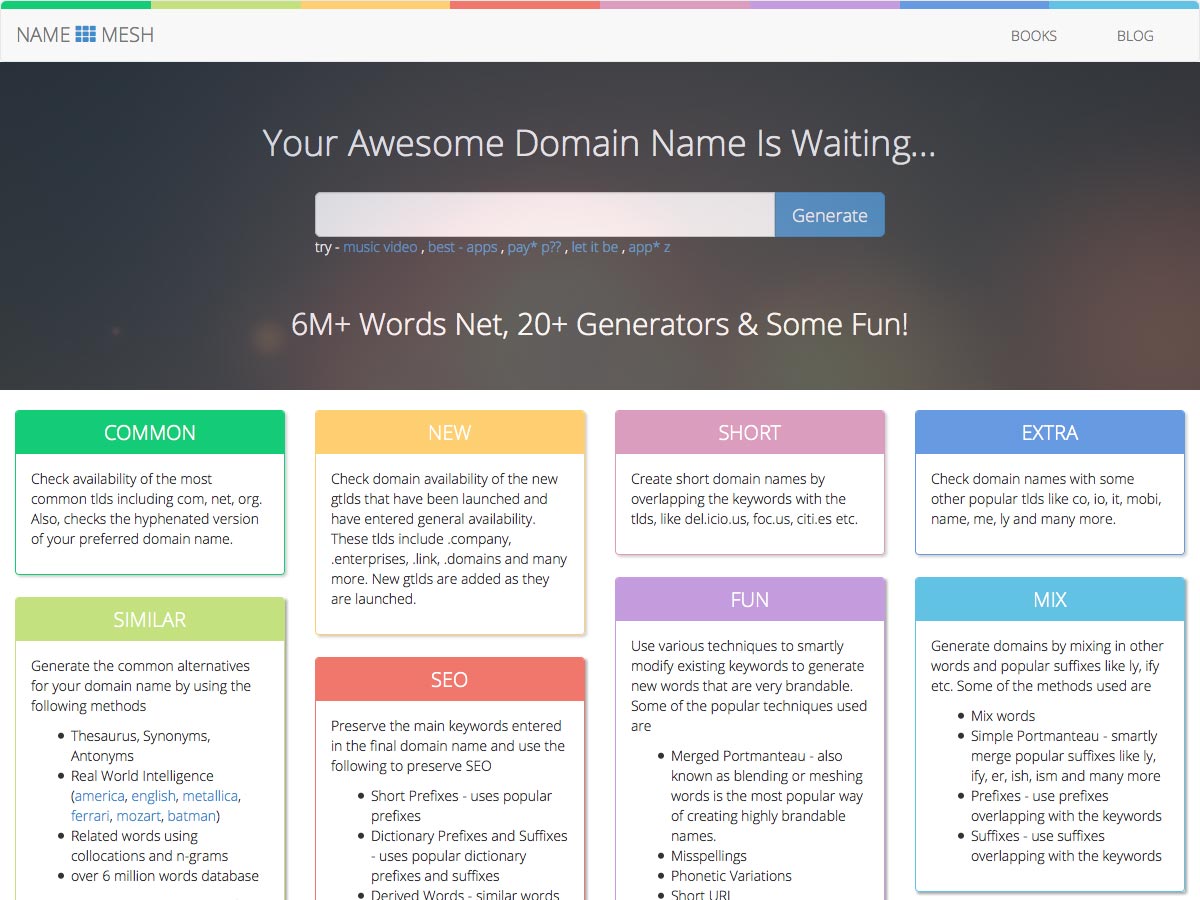
Nome Mesh
Nome Mesh è uno strumento di ricerca di nomi di dominio che include oltre sei milioni di parole e oltre 20 generatori. Puoi cercare i TLD più comuni o nuovi GTLD, trovare domini che mescolano parole, creare domini brevi e altro ancora.
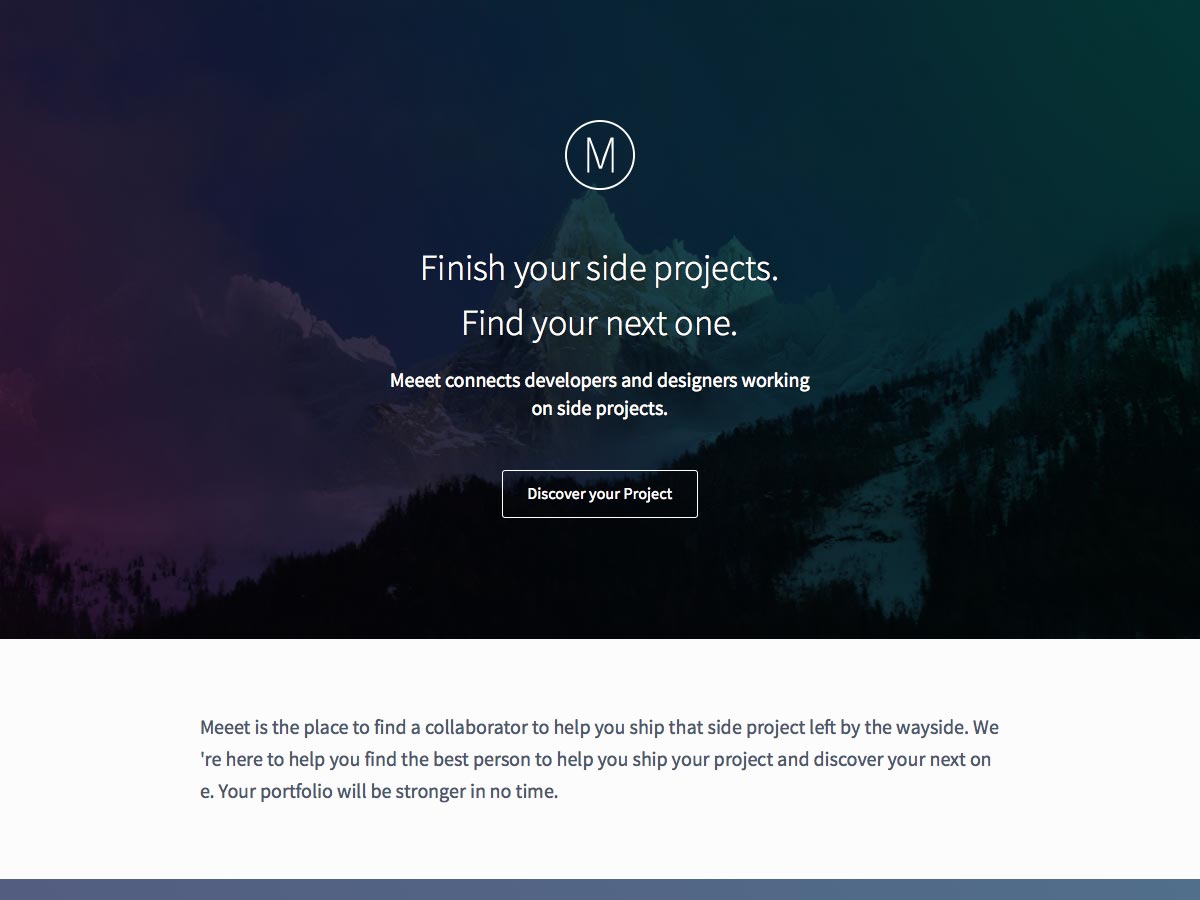
Meeet
Meeet mira a riunire designer e sviluppatori che possono aiutarsi a vicenda per completare progetti paralleli. Puoi elencare la tua idea o trovarne una su cui collaborare.
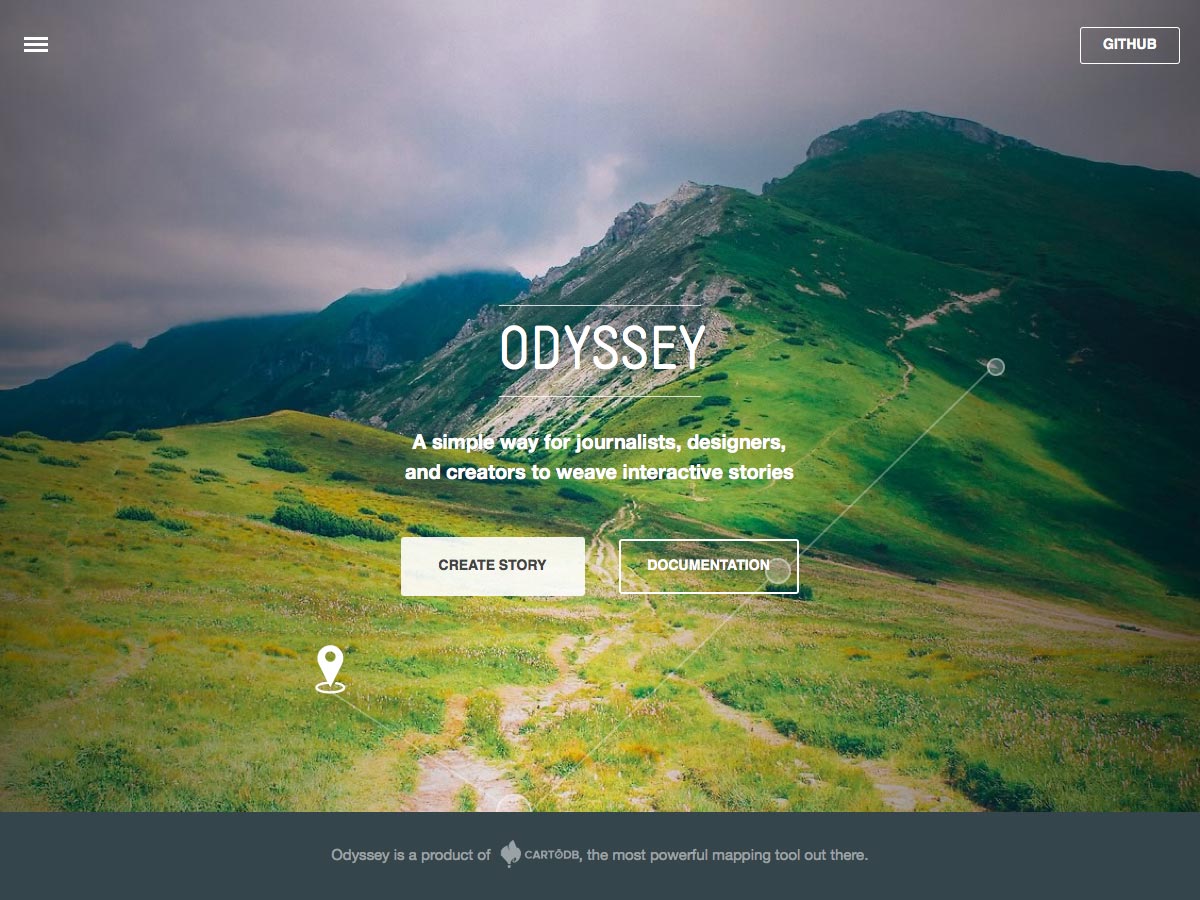
Odissea
Odissea è una piattaforma facile per giornalisti, designer e altri creativi per creare storie interattive. Scegli un modello per iniziare a creare la tua storia.
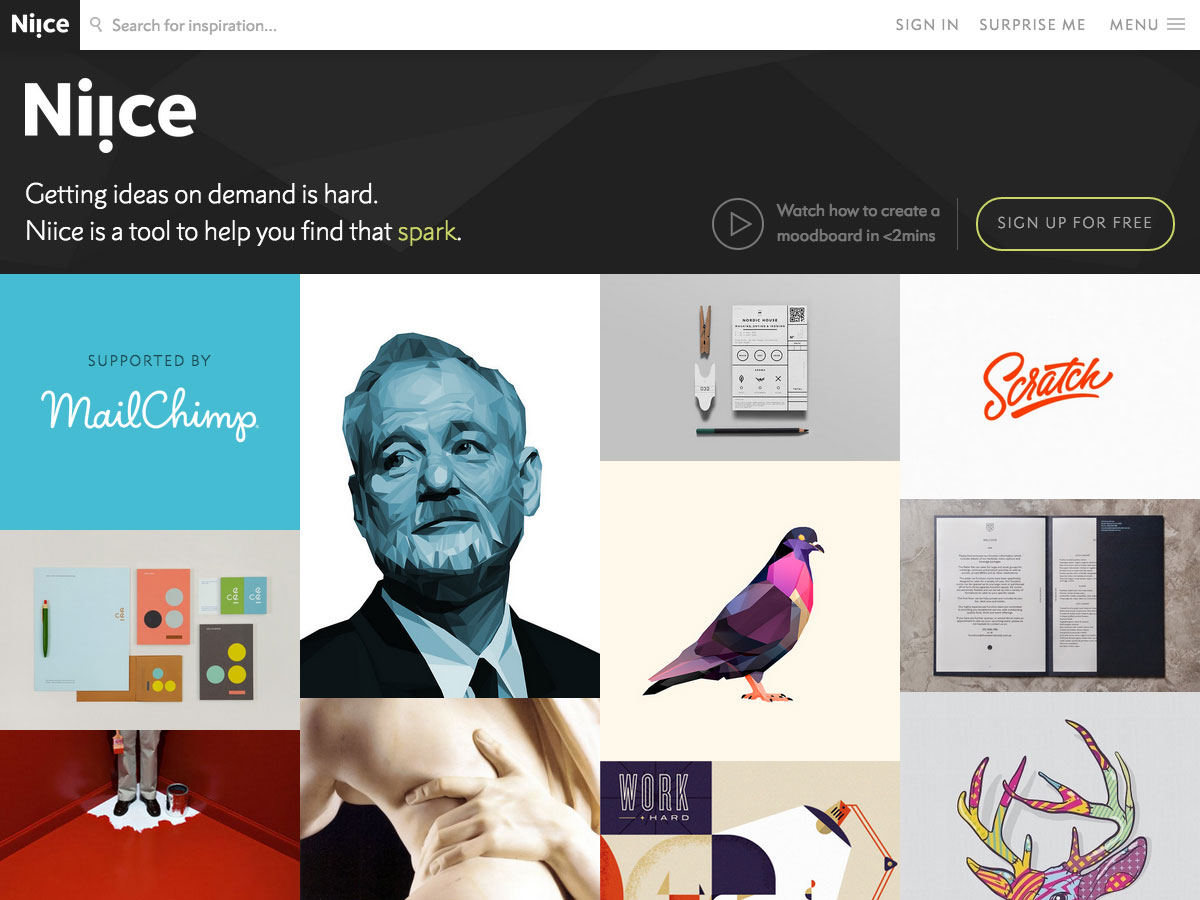
niice
niice è uno strumento per raccogliere ispirazione e idee. Ti offre il tuo spazio di ispirazione privato e semplifica la creazione di moodboard con un'interfaccia drag and drop.
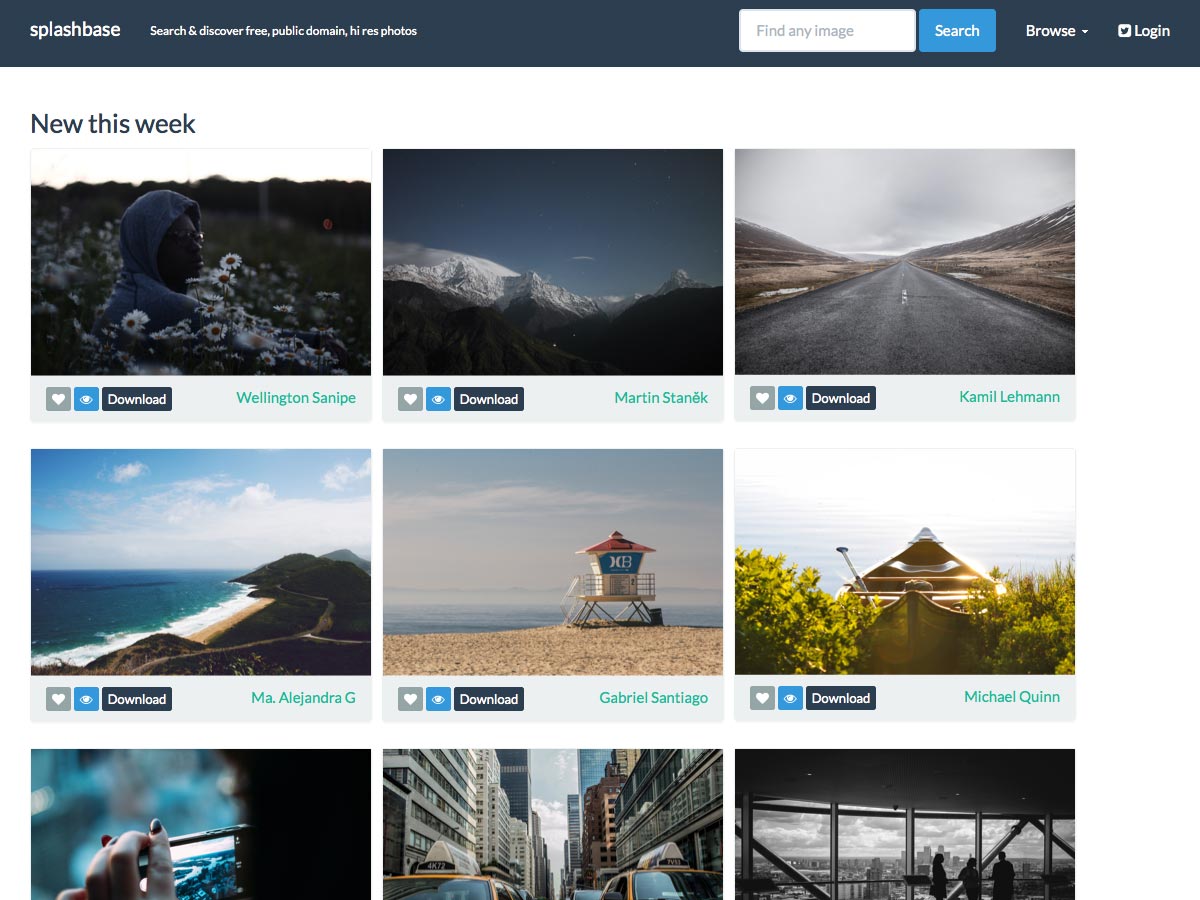
Splashbase
Splashbase è una raccolta di foto gratuite, di dominio pubblico e ad alta risoluzione di tutto il Web. Puoi cercare o sfogliare e la home page ti mostra le novità ogni settimana.
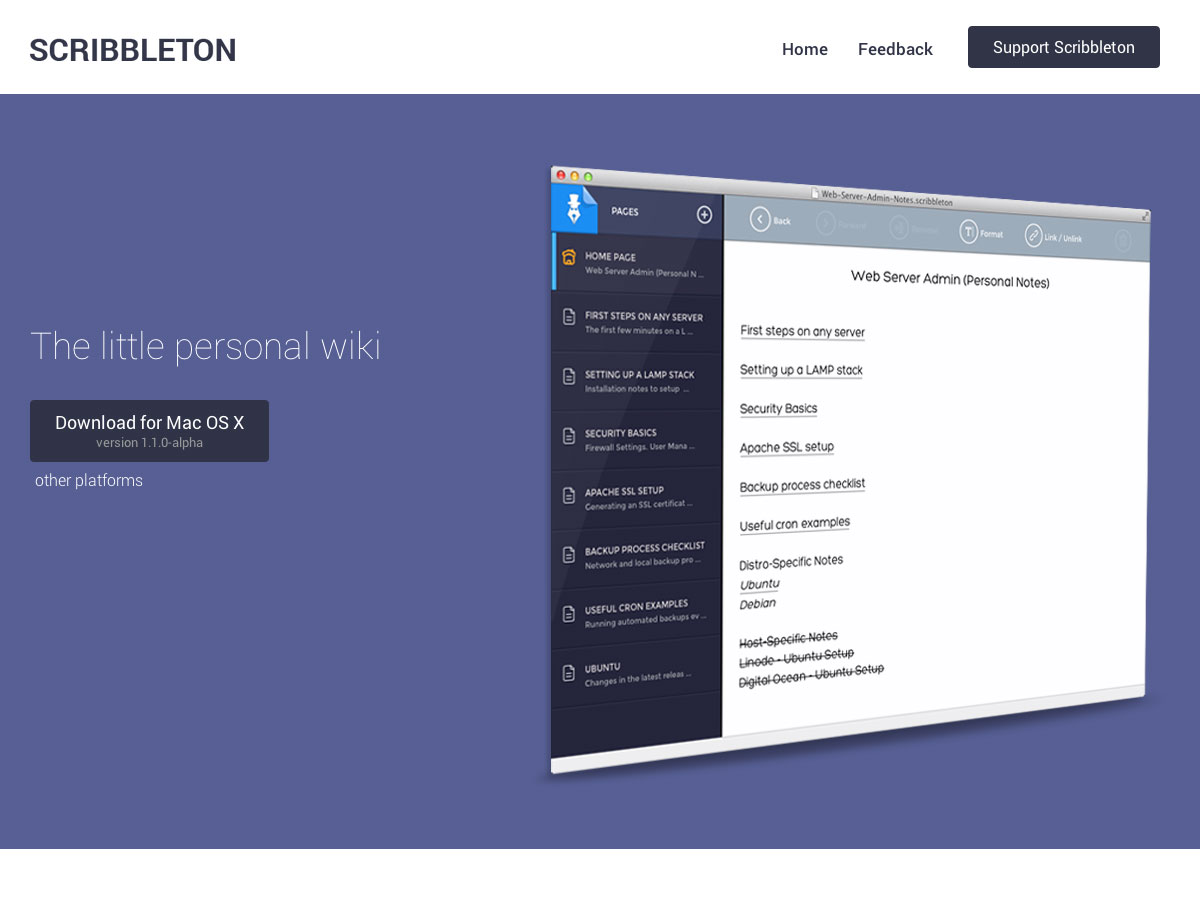
Scribbleton
Scribbleton è l'app wiki personale. Ha il supporto per più piattaforme e rende facile organizzare i tuoi pensieri, con tutto a portata di mano.
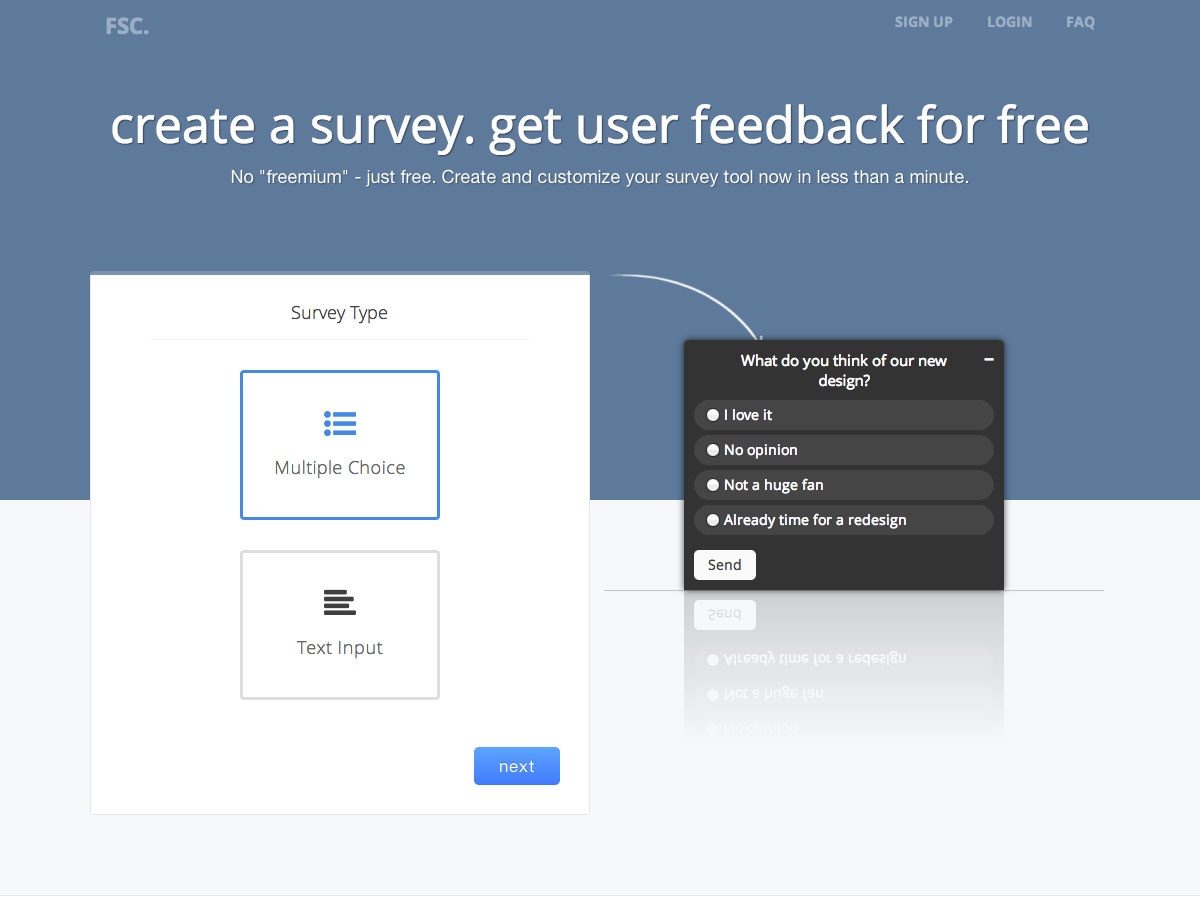
Survey Creator gratuito
Survey Creator gratuito rende semplice la creazione di sondaggi veramente gratuiti in meno di un minuto. Crea il tuo sondaggio, ottieni una singola riga di codice per incorporare il sondaggio sul tuo sito e ottieni feedback.
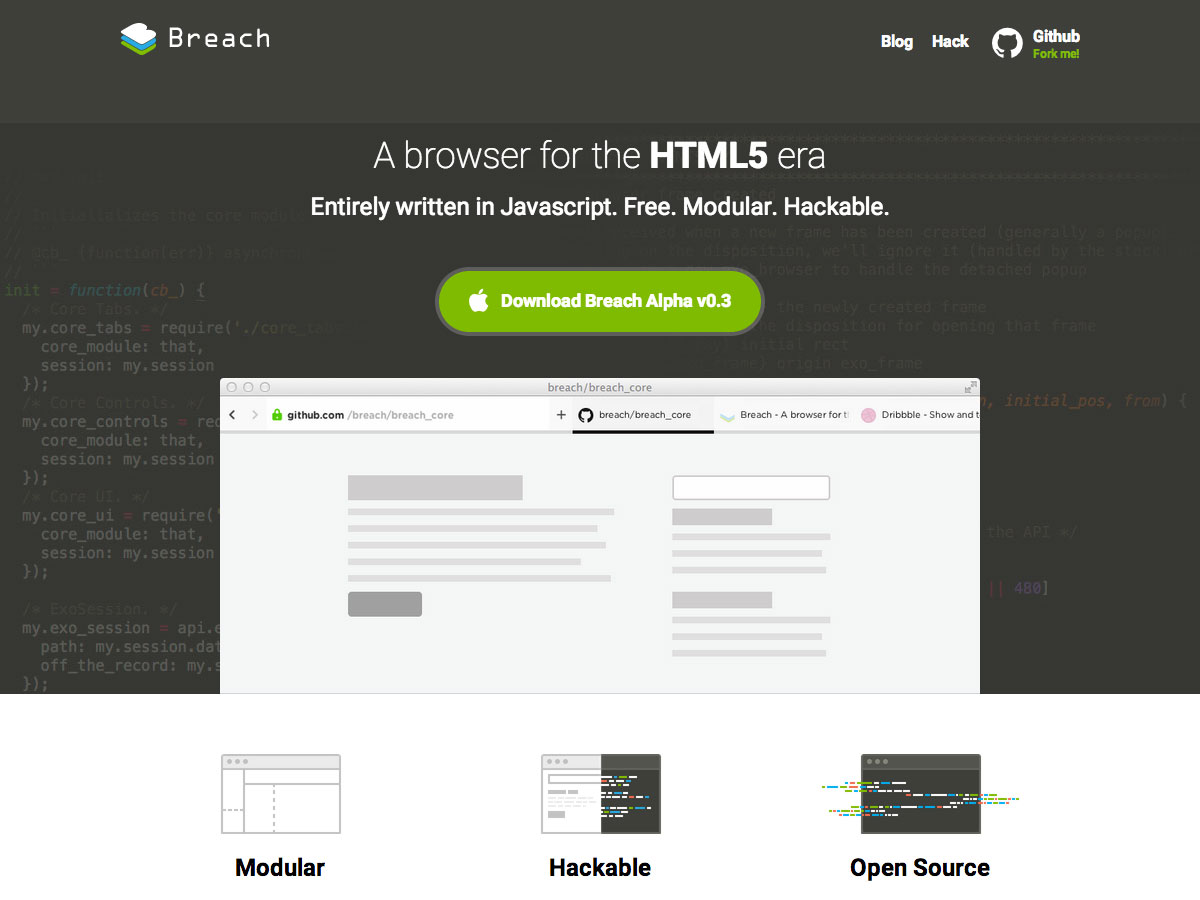
Violazione
Violazione è un browser open-source, modulare, hackable scritto interamente in JavaScript. L'interfaccia utente è interamente costruita con moduli JavaScript / HTML5 intercambiabili, mentre Chromium Content API e Node.js alimentano il back-end.
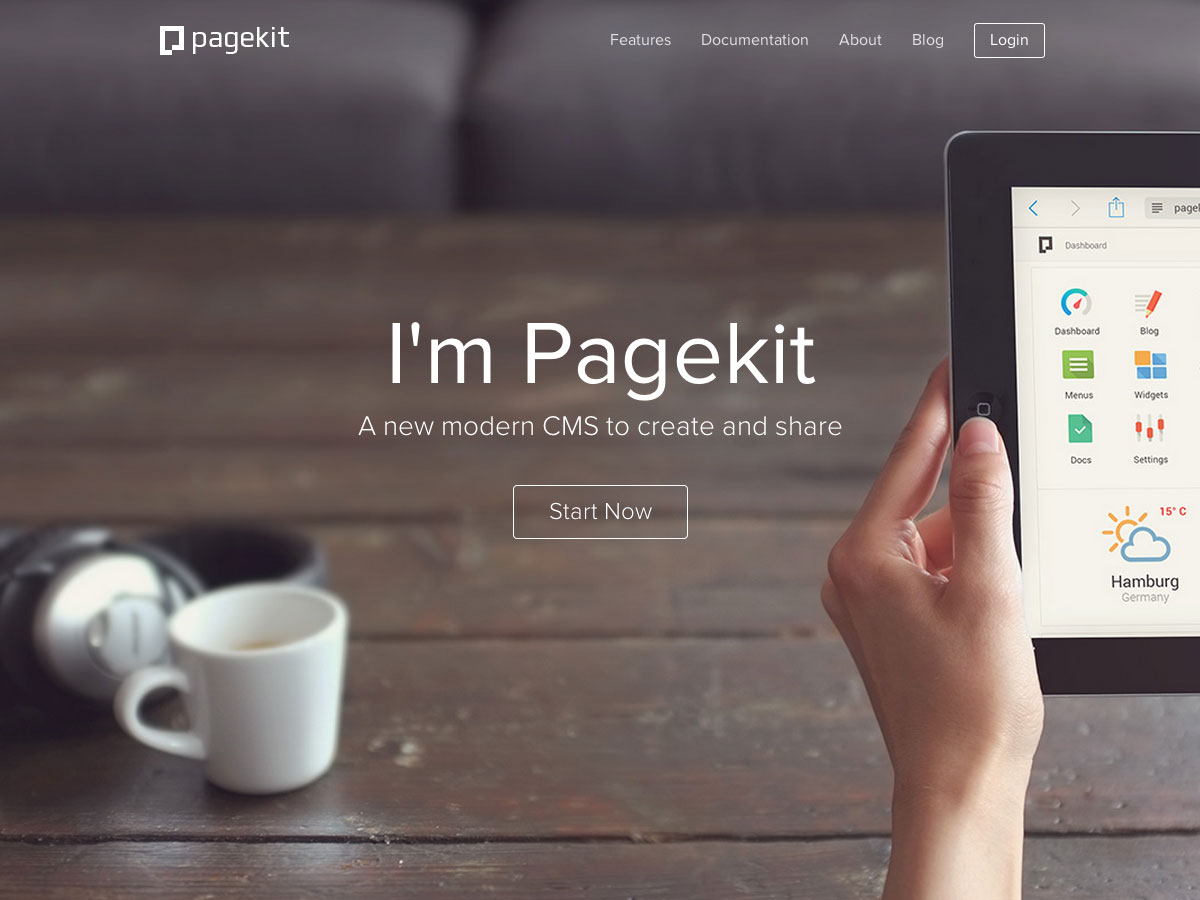
Pagekit
Pagekit è un CMS nuovo e moderno per la creazione e la condivisione di contenuti. Ha un design reattivo, un editor markdown, widget, gestione delle autorizzazioni e degli utenti, un gestore dei media e altro.
5iler
5iler è un blocco note che contiene solo cinque semplici "file" riproponibili. I file possono essere organizzati tramite etichette a colori e personalizzabili e riutilizzati in qualsiasi momento per soddisfare le tue esigenze.
Pomotodo
Pomotodo è un'app che combina la tecnica Pomodoro e GTD in modo che tu possa lavorare in modo più efficiente ed efficace. Funziona su iOS e Android, oltre che sul Web. (Se non hai familiarità con il Tecnica del Pomodoro , dovresti davvero provarlo!)
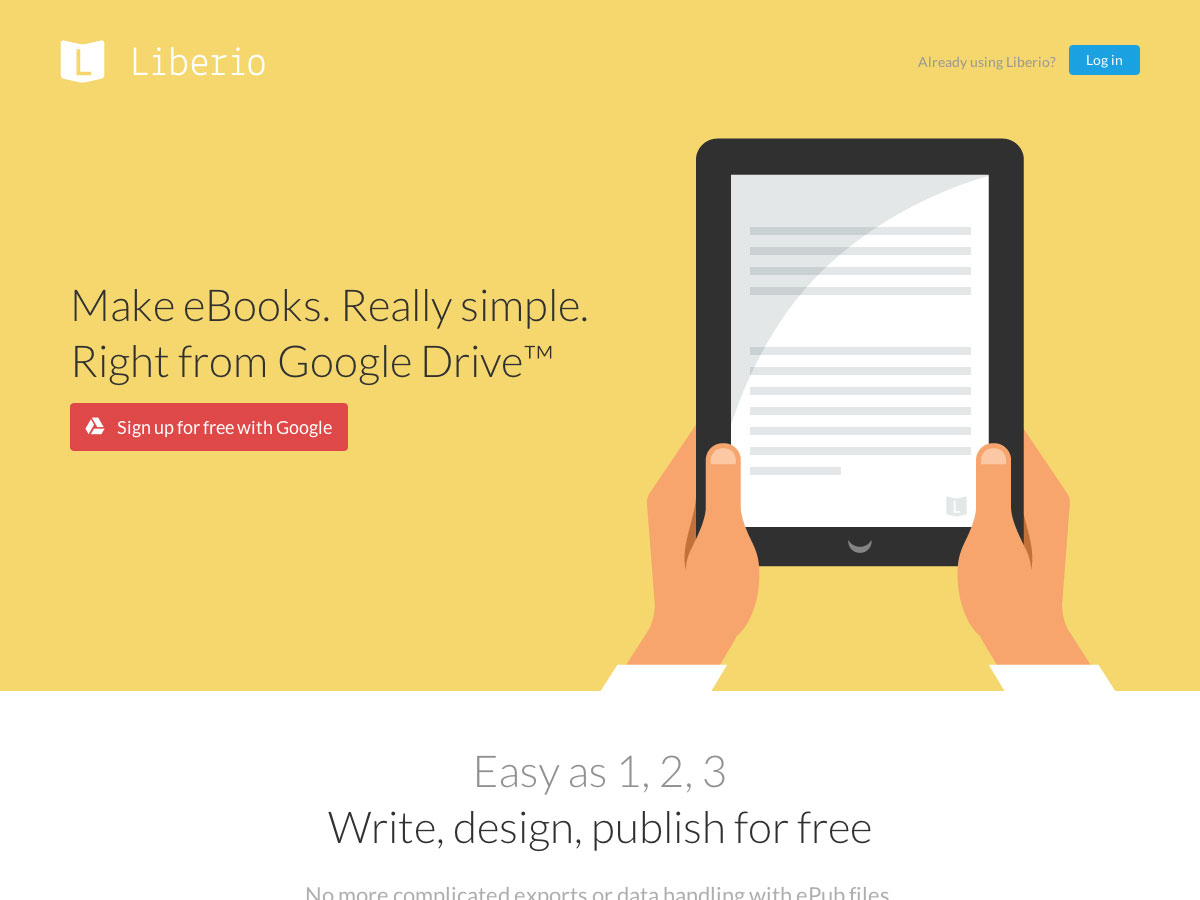
Liberio
Liberio ti consente di creare semplici ebook direttamente da Google Drive. Basta scrivere il testo, importarlo in Liberio (che preserverà quasi tutte le funzionalità del documento di Google Drive) e pubblicare il tuo ebook (creerà file pronti per Amazon, Google Play Books, iBooks e altro).
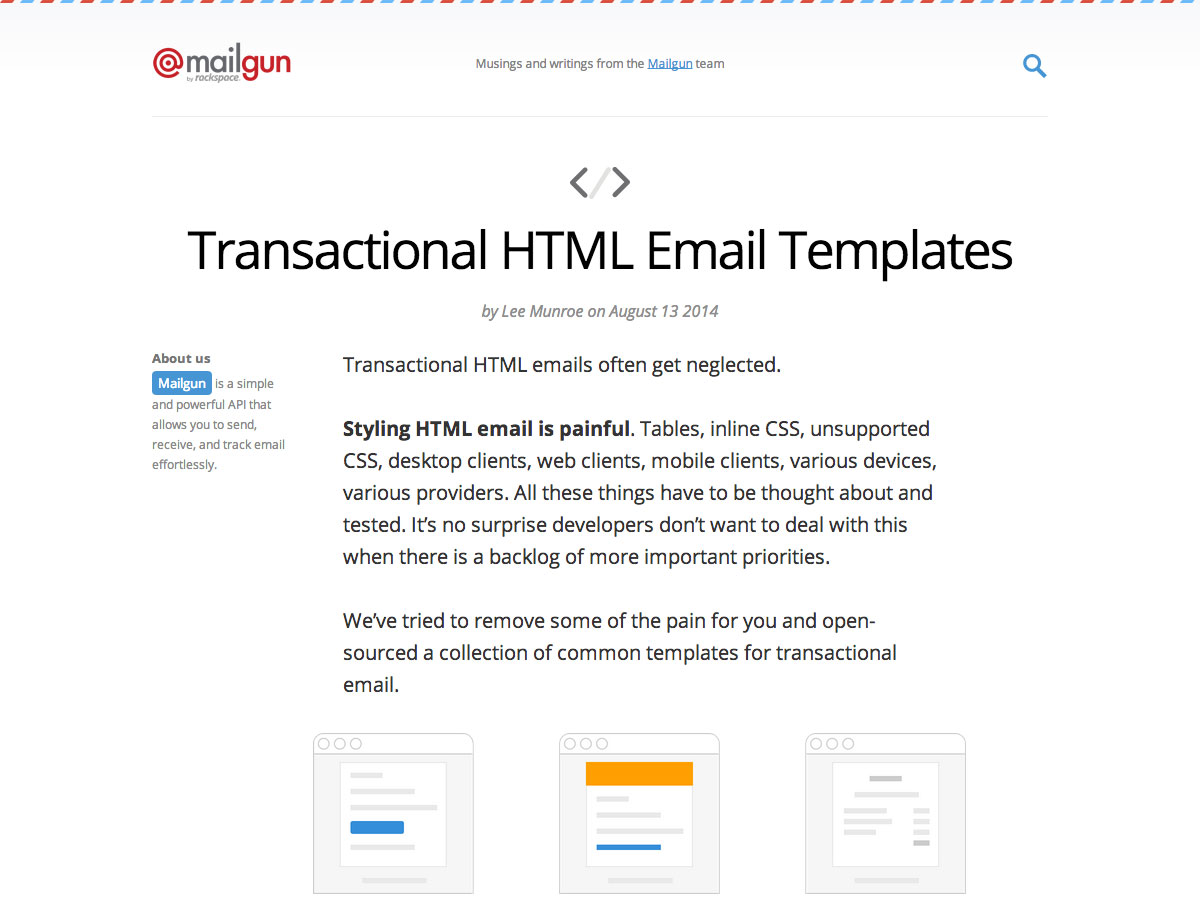
Modelli di email HTML transazionali
Questa raccolta di Modelli di email HTML transazionali semplifica la creazione di un numero di e-mail transazionali comuni, tra cui ricevute, richieste di supporto, reimpostazione della password e altro ancora. Funzionano con client di posta elettronica desktop, mobili e basati su Web.
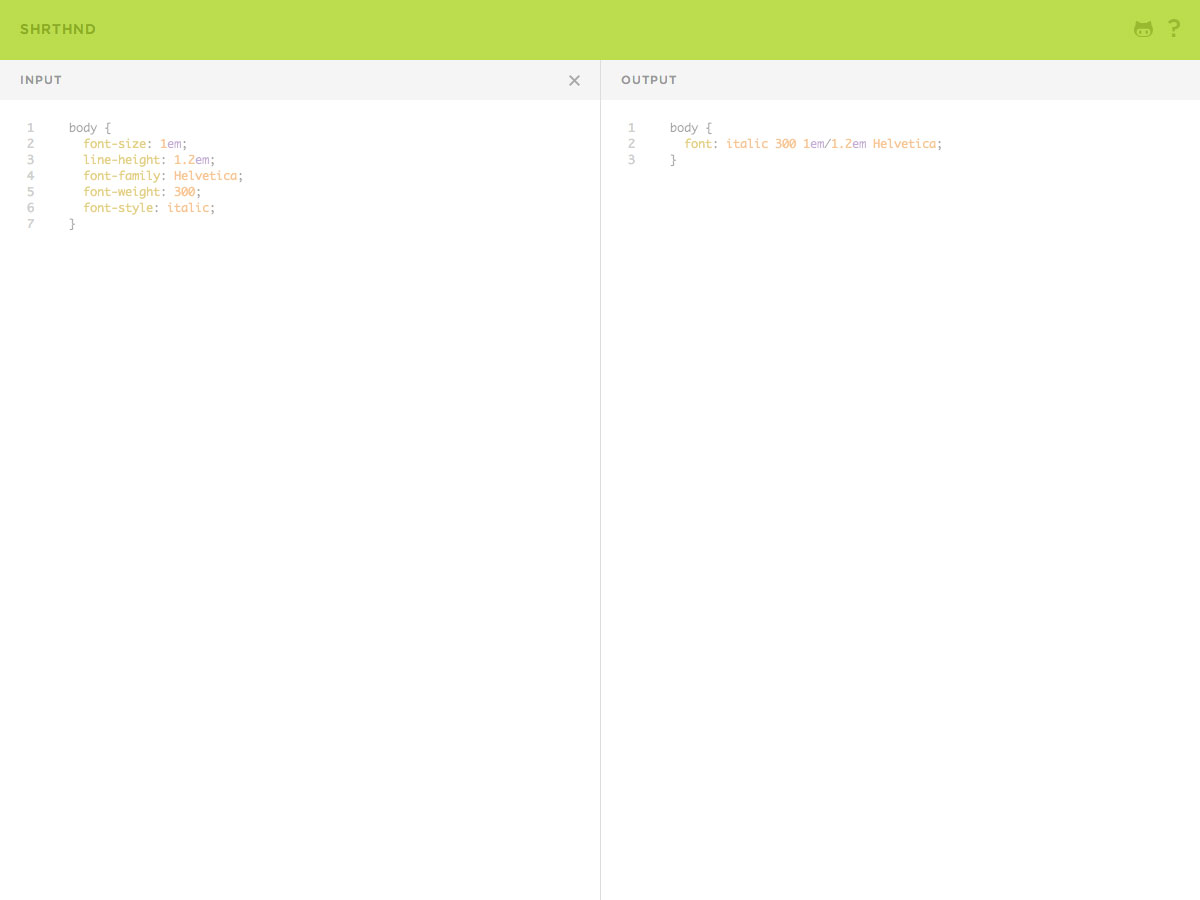
Shrthnd
Shrthnd è un'applicazione web stenografia CSS facile da usare. Basta inserire il tuo standard CSS e Shrthnd produrrà una versione molto più breve che è più facile da mantenere e mantiene i tuoi fogli di stile più piccoli.
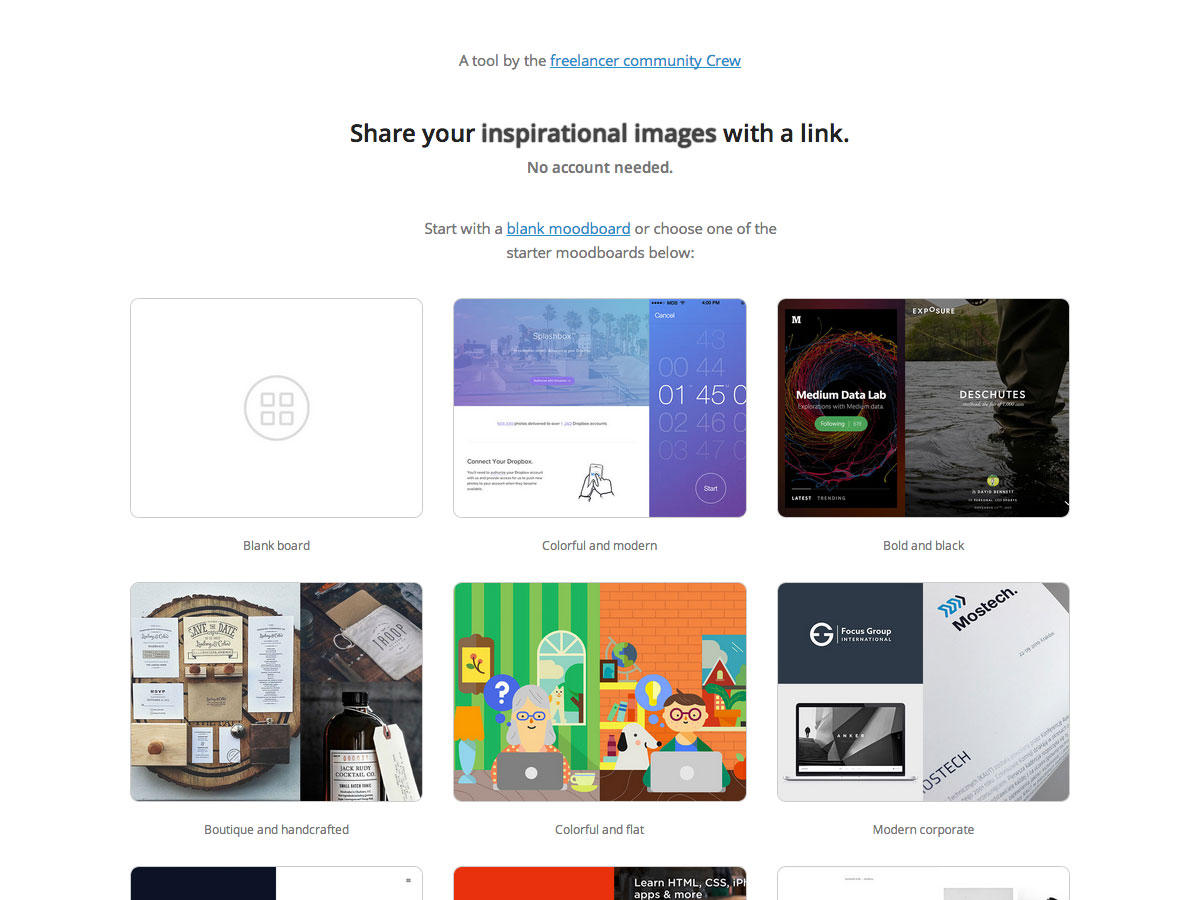
GoMoodboard.com
GoMoodboard.com è un creatore di moodboard gratuito che ti consente di creare e condividere moodboard su qualsiasi cosa tu voglia. Inizia con una scheda vuota o con uno dei loro modelli.
The Colors of Motion
The Colors of Motion abbatte le tavolozze dei colori dei film famosi in una base fotogramma per fotogramma. L'interfaccia utente è incredibilmente ben fatta e user-friendly, basta fare clic su un film, quindi trovare il frame di cui si desidera il colore e fare clic su di esso per vedere il frame effettivo.
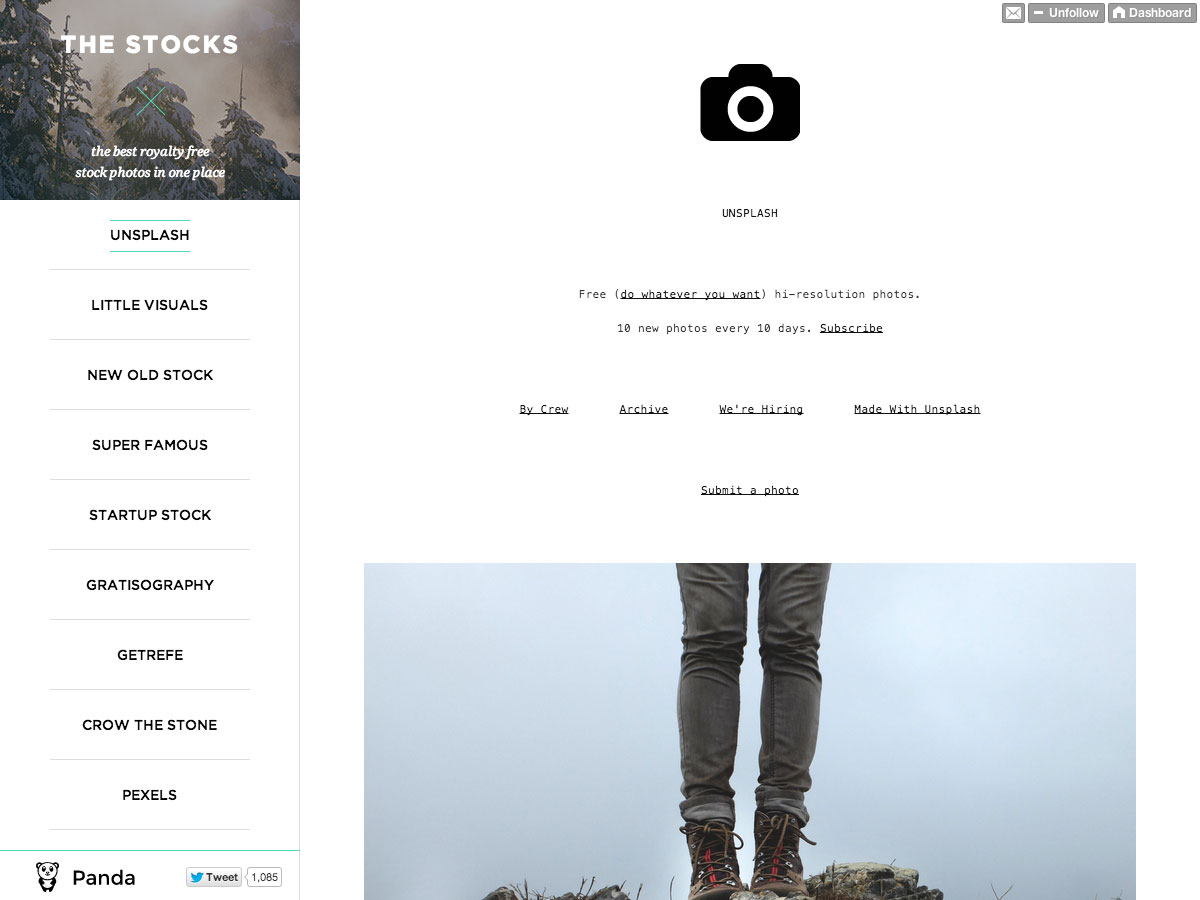
Le azioni
Se stai cercando foto d'archivio gratuite da diritti d'autore al di fuori dei siti fotografici standard, allora dai un'occhiata Le azioni , che funge da singolo punto di partenza per una varietà di siti di foto stock.
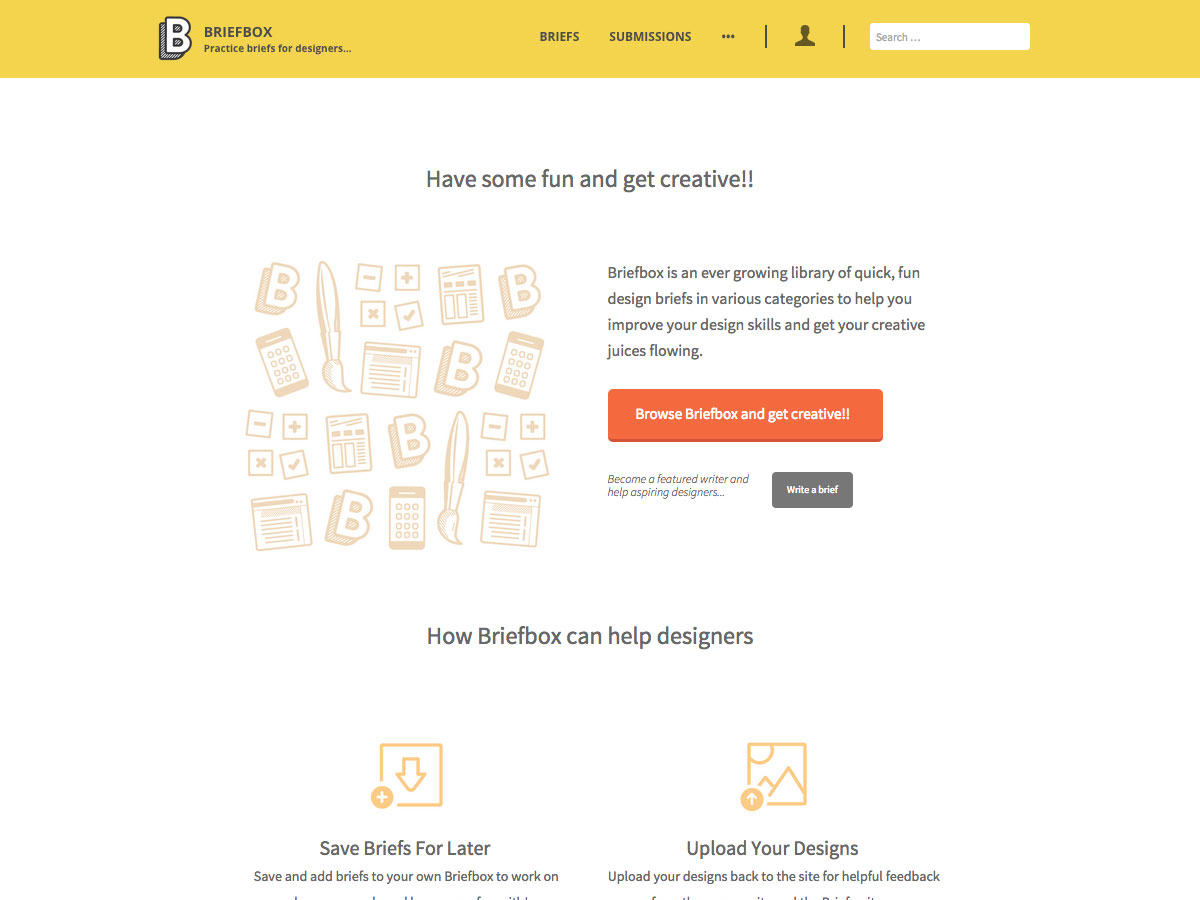
Briefbox
Vuoi qualche ispirazione per i progetti di esercitazione per affinare le tue creazioni di design? Briefbox offre consigli pratici per i designer, completi di ispirazione per ciascuno.
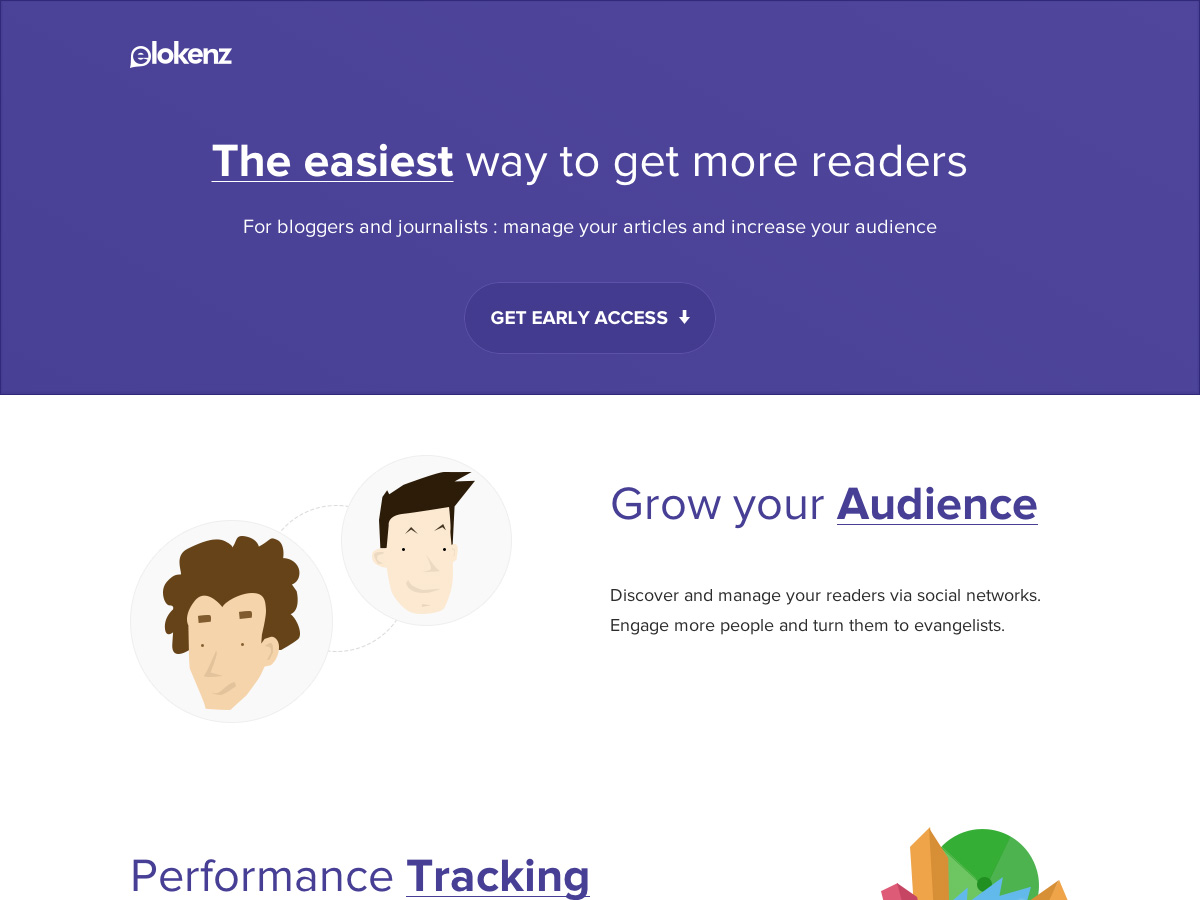
Elokenz
Elokenz è un toolbox per i blog che include strumenti per interagire con i lettori sui social media, il monitoraggio delle prestazioni e l'ottimizzazione del motore di ricerca semantico.
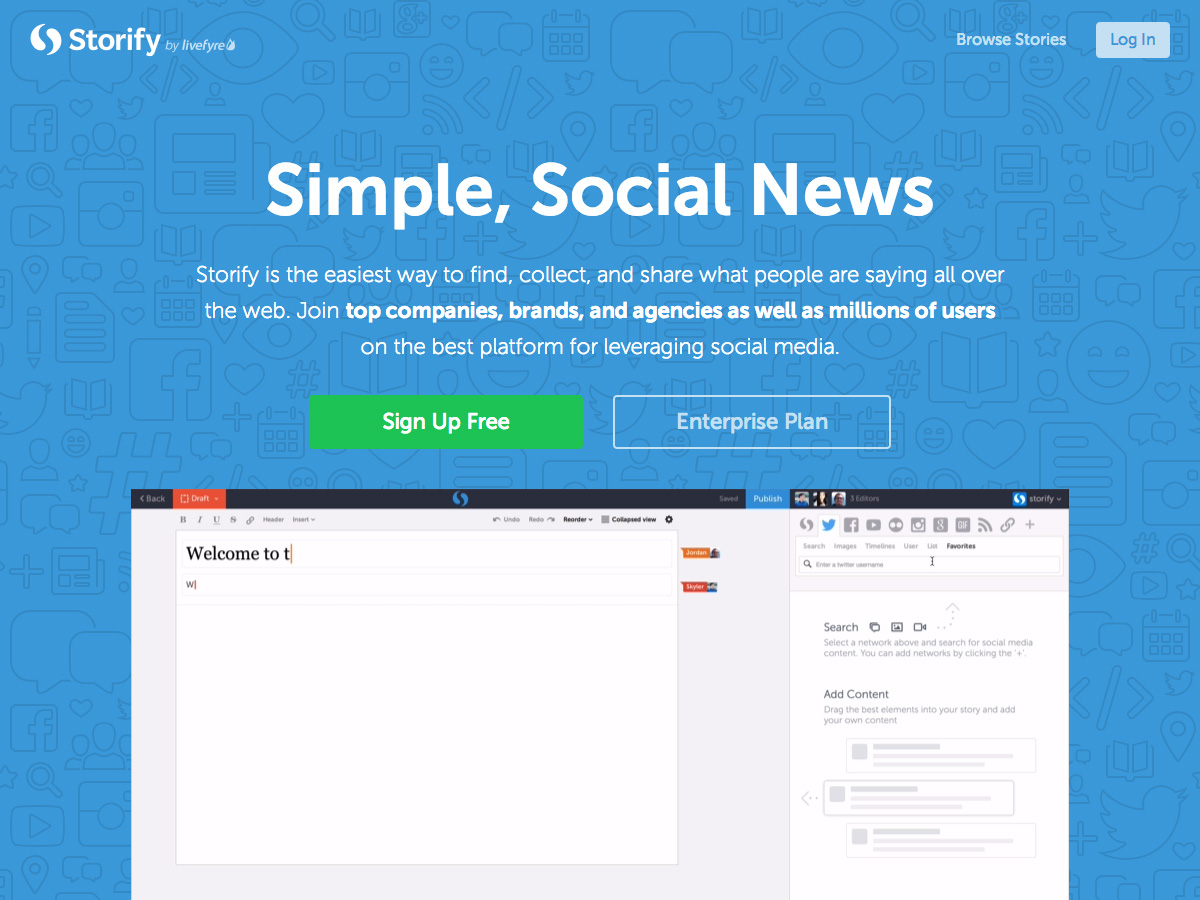
Storify
Storify è una piattaforma facile da usare per interagire con gli altri sui social media. Include strumenti per gestire le ultime notizie, eventi dal vivo, campagne di brand, chat acquisite e altro ancora.
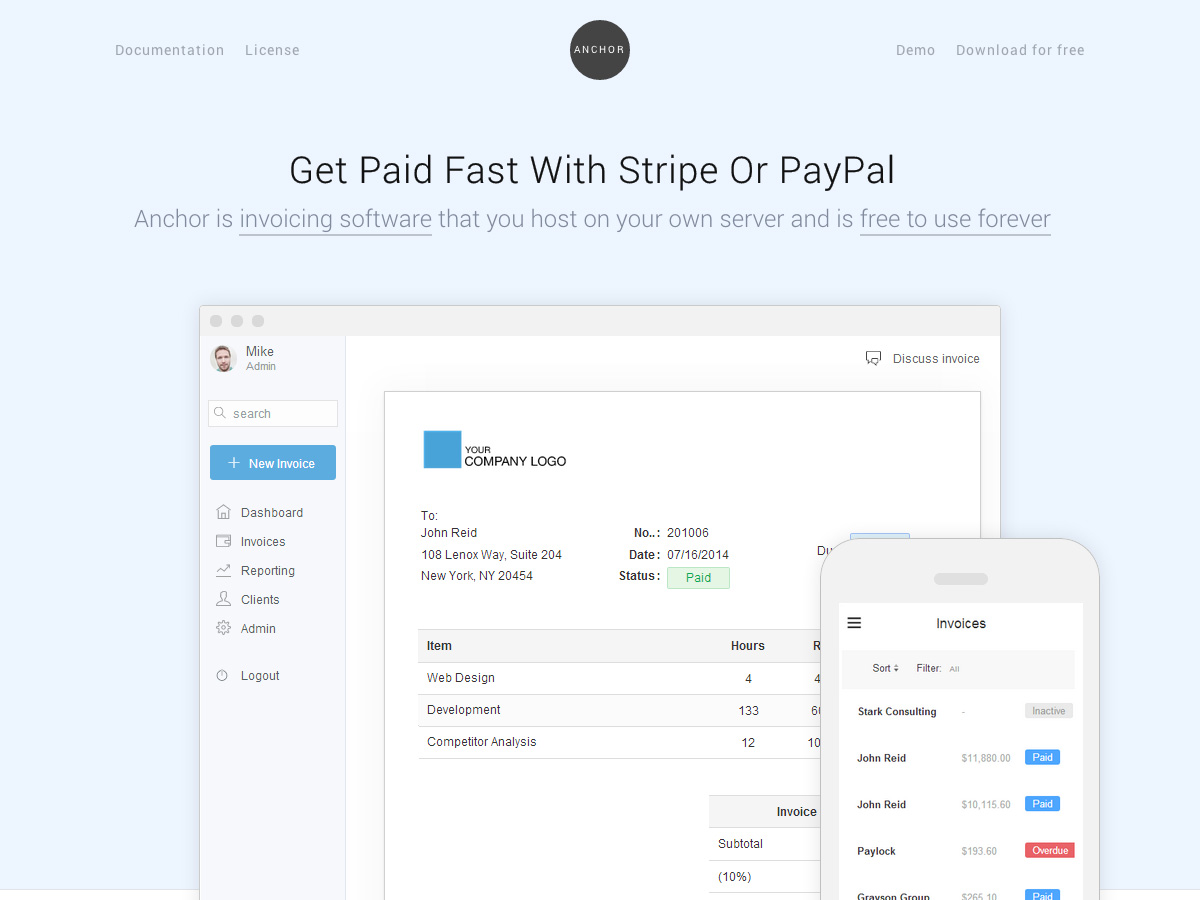
Ancora
Ancora è un software di fatturazione self-hosted gratuito che facilita il pagamento con PayPal o Stripe.
Fitter Happier Text
Fitter Happier Text ti offre titoli completamente fluidi e performanti con JavaScript e JSON.
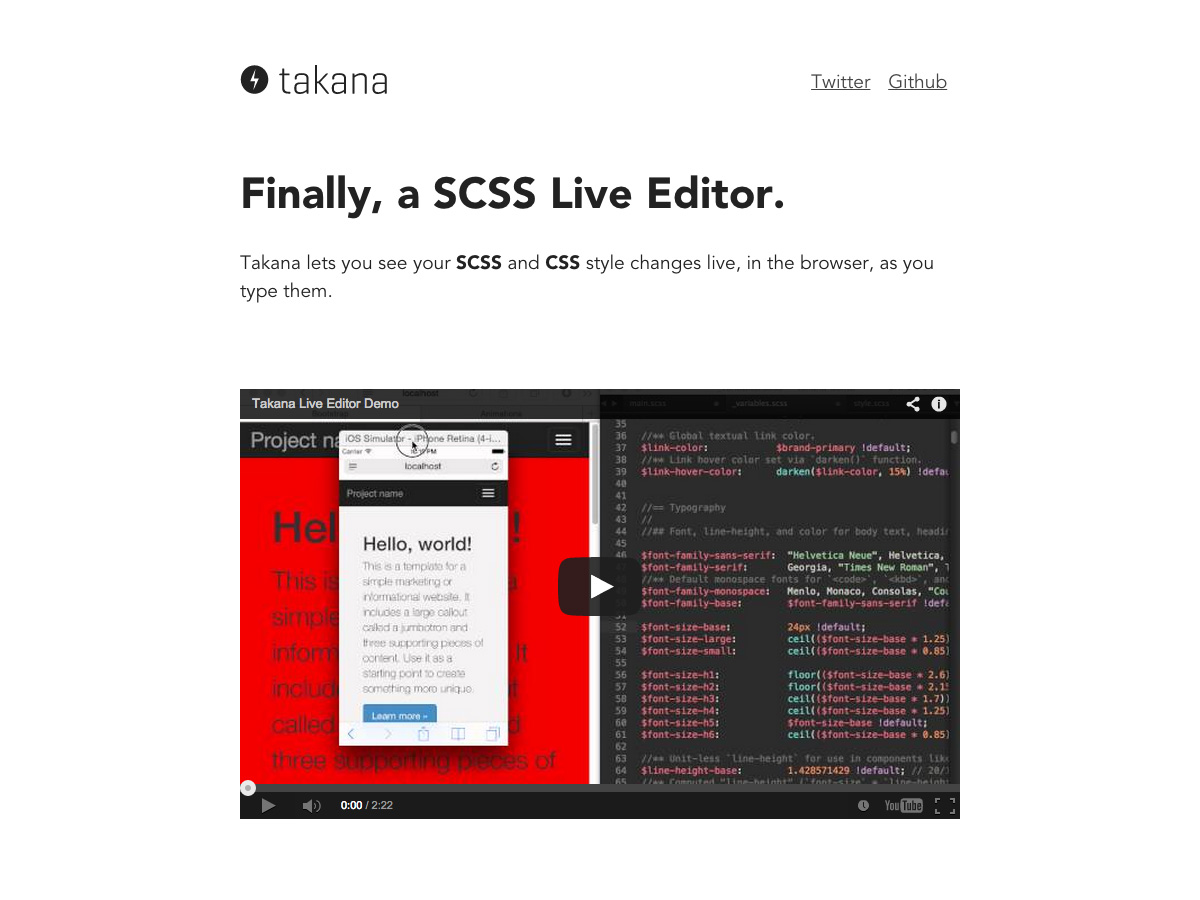
Takana
Takana è un editor SCSS e CSS live. Ti permette di vedere le tue modifiche dal vivo, nel browser, mentre le fai.
Guida Dropbox
Queste Guide Dropbox sono disponibili sia per gli utenti che per gli amministratori e includono informazioni su come utilizzare al meglio Dropbox per la tua azienda.
Bootstrap Magic
Bootstrap Magic è uno strumento facile da usare per creare i tuoi temi Bootstrap scaricabili. Include anteprima live contestuale, una funzione typeahead, colorpicker, Google Webfonts e altro.
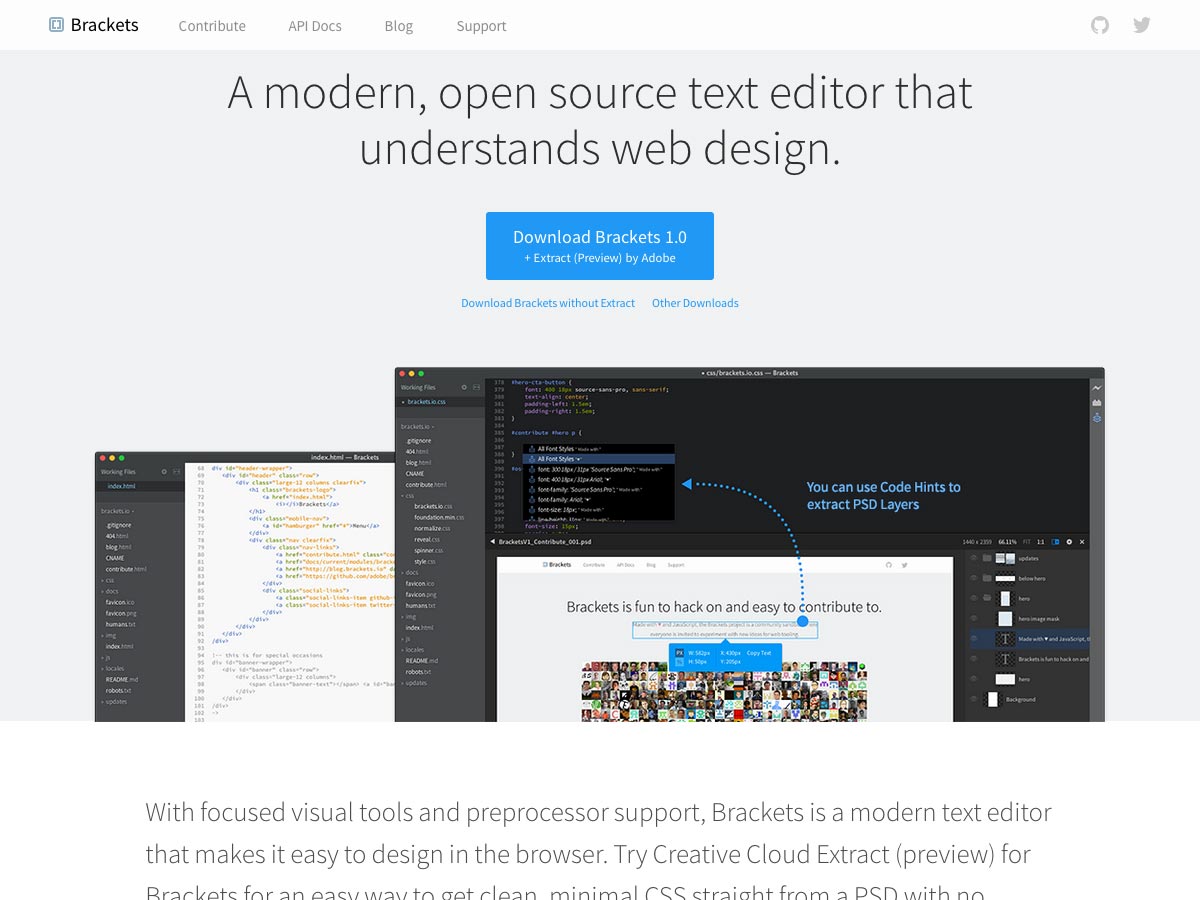
Parentesi
Parentesi è un moderno editor di testo open source di Adobe. Ha focalizzato gli strumenti visivi, il supporto del preprocessore e persino uno strumento per estrarre CSS puliti e minimi direttamente da un PSD.
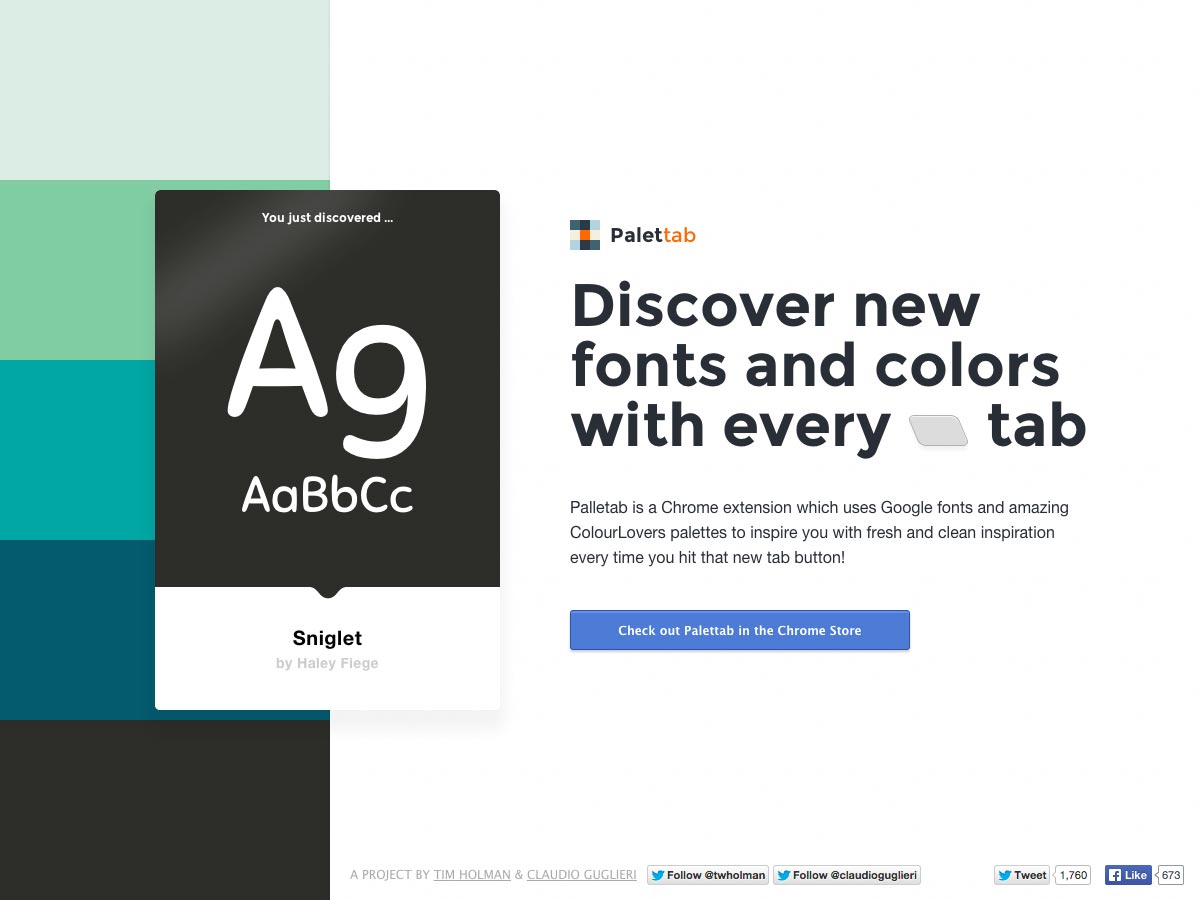
Palettab
Se sei a corto di ispirazione per font e colori, allora Palettab è solo l'estensione di Chrome per te. Ogni volta che apri una nuova scheda, otterrai una tavolozza di colori da ColourLovers e una serie di caratteri da Google Fonts per darti idee.
MNML
MNML è un semplice modello per la progettazione di siti reattivi direttamente nel tuo browser. Il CSS incluso è sotto 2kb minified e solo 1.2kb gzip.
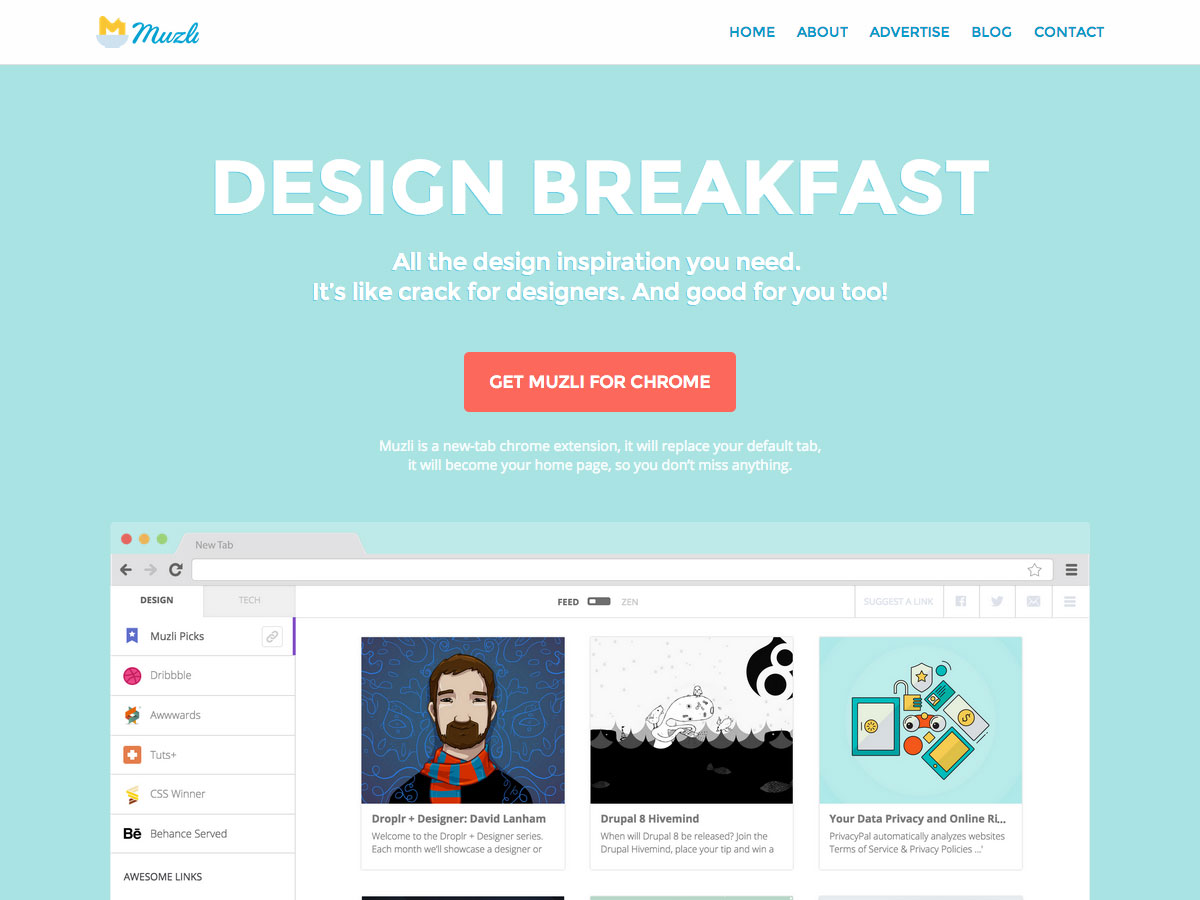
Muzli
Muzli è un'estensione per scheda Chrome che ti offre i link più recenti su UI, UX, design e interattivi da tutto il Web. Ti dà un accesso costante a tutta l'ispirazione di cui hai bisogno.
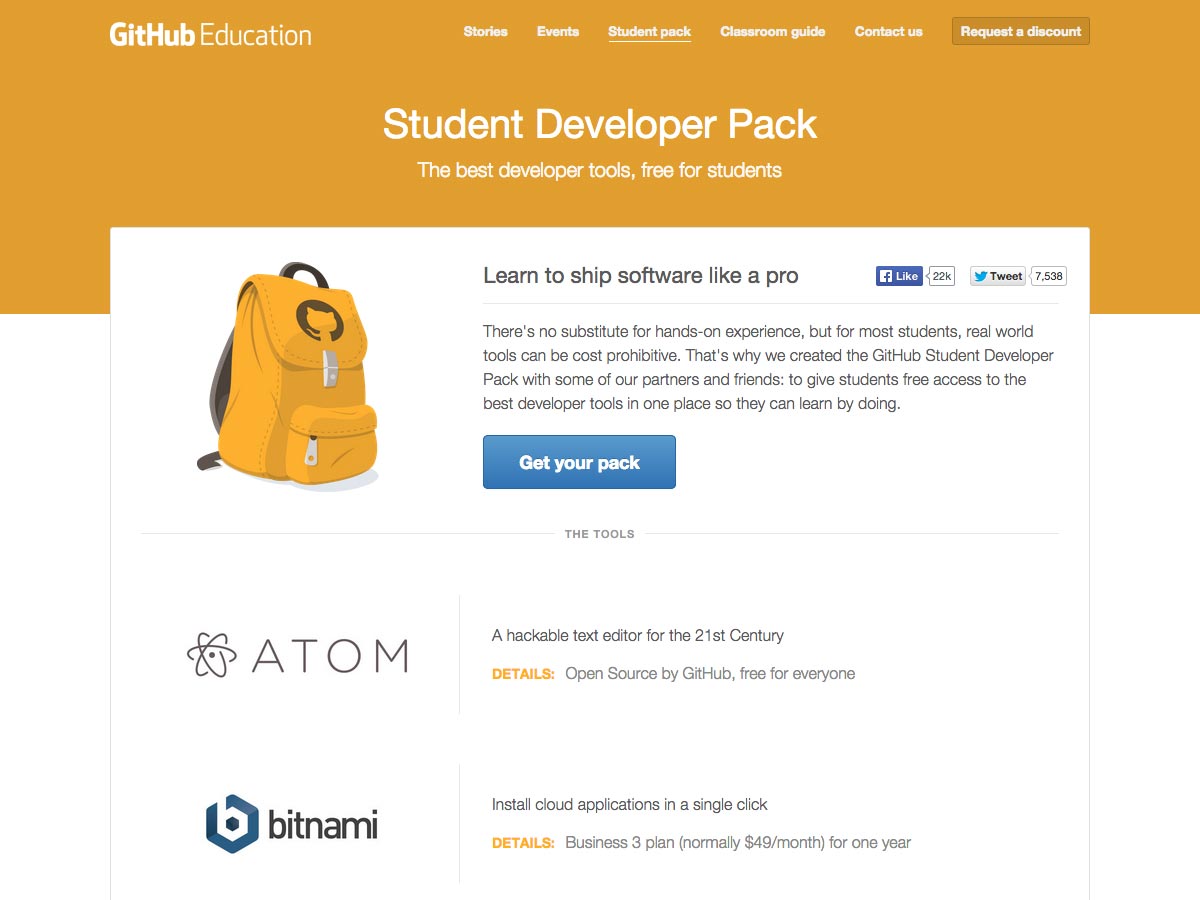
Developer Pack per studenti
GitHub di Developer Pack per studenti è un enorme insieme di risorse disponibili gratuitamente per gli studenti. Include tutto, dall'hosting alle risorse di crowdsourcing, e altro ancora, vale migliaia di dollari.
Fondazione per app
Fondazione per app è un framework front-end per la creazione di app web responsive. Puoi usarlo per creare cose come app di posta elettronica, app di musica, app di produttività e altro.
Giroscopio
Giroscopio è un'app per la creazione di un sito web personale che è alimentato dalle cose che fai online e dalle app che usi, visualizzando i dati da ciascuna.
blocchi
blocchi è una semplice applicazione per Mac per la creazione di siti web reattivi, moderni e statici senza scrittura di codice. È veloce e intuitivo, utilizza Bootstrap 3, include un elenco personalizzato di Google Web Fonts e ha persino il supporto per la retina.
UI materiale
UI materiale è un framework CSS e un set di componenti React che utilizza il material design di Google.
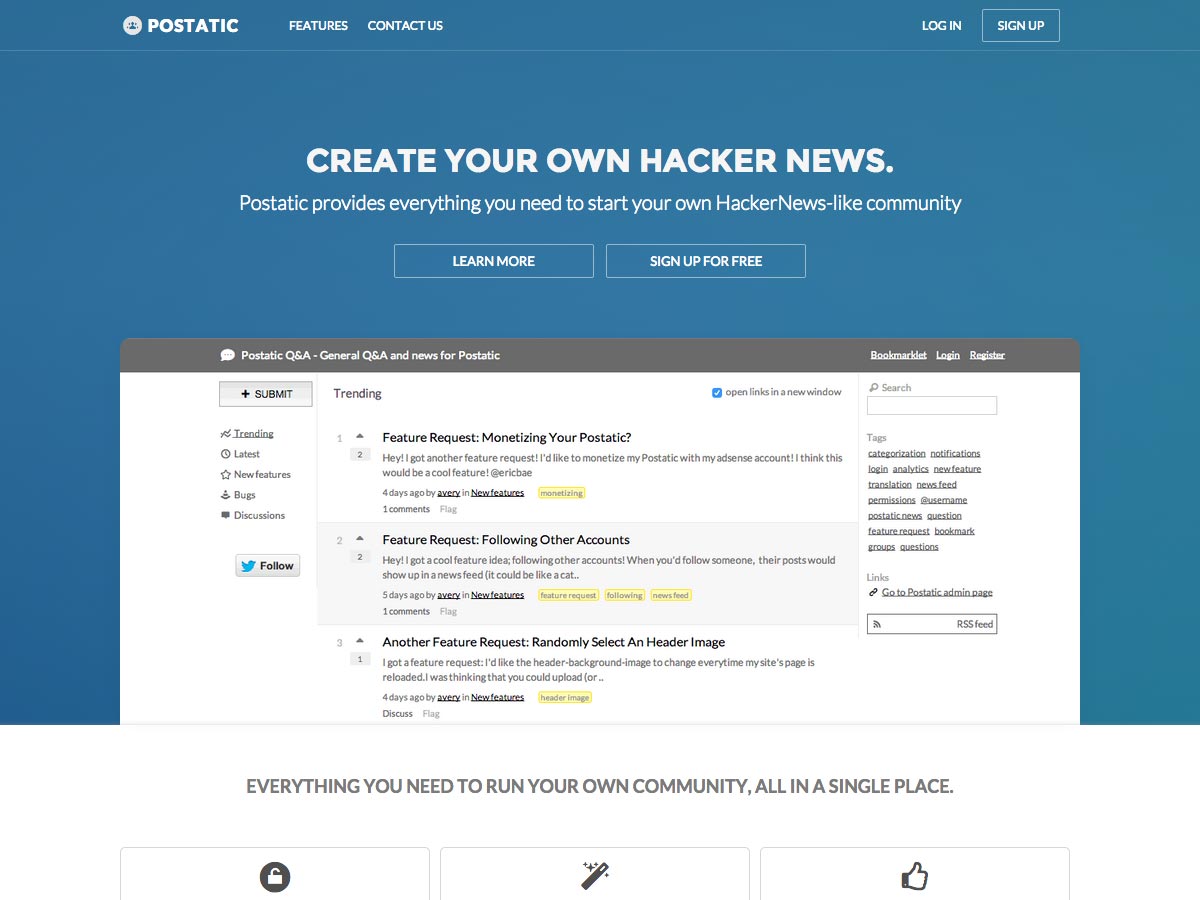
Postatic
Postatic è una piattaforma per creare una comunità simile a HackerNews. Puoi controllare l'aspetto del sito e il modo in cui il tuo sito accede alla tua comunità.
PrivacyPal
PrivacyPal è un modo semplice per vedere i termini e le condizioni per qualsiasi sito web semplicemente inserendo l'URL.
Qards
Qards è un set di carte pre-progettate che puoi utilizzare insieme per creare un sito web, senza necessità di progettare o codificare.