WordPress: da Kubrick a Twenty Ten
Kubrick , il tema predefinito per WordPress dal 2005, ha ottenuto molti appassionati di Web e open source in tempi piuttosto difficili.
Gli sviluppatori l'hanno modificato, i blogger hanno imparato HTML e CSS e i designer hanno creato il loro modello di riferimento per la progettazione di blog di tutte le dimensioni per i clienti.
Ma diciamocelo: cinque anni sul Web sono come cento anni da nessun'altra parte, e Kubrick, anche secondo i suoi creatori, dovrebbe aggiornarsi.
Inserisci "Twenty Ten" il nuovo tema predefinito per WordPress 3.0, che è in programma per una versione imminente. Non solo indirizza i cambiamenti generali negli standard Web e nelle guide di stile, tiene conto del clamore dei progettisti che amano WordPress ma ha avuto difficoltà a applicare nuovi principi a un tema precedente.
Ha un CSS più ricco, più funzionalità, una maggiore astrazione e qualche altra deviazione da Kubrick che ogni sviluppatore di temi dovrebbe conoscere.
Questi cambiamenti dovrebbero garantire che i designer che sono già fan di WordPress lo abbracceranno e la sua flessibilità aumenta la probabilità che lo stesso WordPress continui la sua marcia attraverso l'arena CMS.

Un rapido sguardo
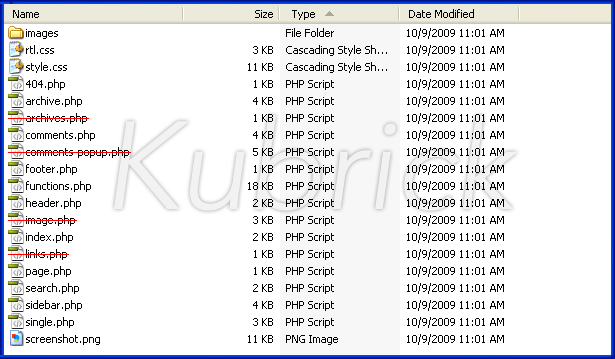
- Kubrick: 26 file e 1 cartella (87,4 KB)
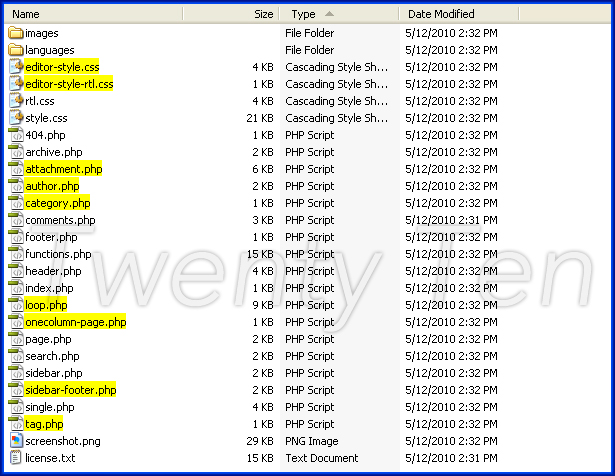
- Twenty Ten: 42 file e 3 cartelle (547 KB)
Come puoi vedere, Twenty Ten è un tema più pesante di Kubrick. Gran parte del peso extra deriva da un diverso (e notevolmente migliorato) modo di astrarre le funzioni e i tipi di pagina che i progettisti hanno dovuto cambiare una volta hackerandoli o riscrivendo il codice.


Creazione di grafici delle modifiche
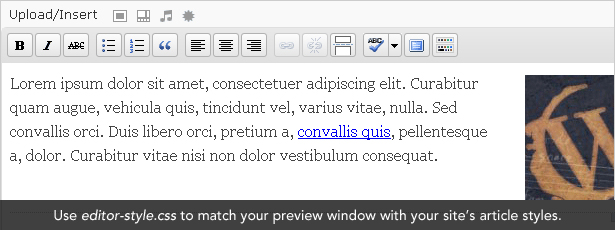
editor-style.css (nuovo)
Un cambiamento fondamentale ma entusiasmante è il foglio di stile sopra, che offre ai designer un modo per definire gli stili dell'editor WYSIWYG nell'amministratore di WordPress. Abbinando gli stili dei tuoi modelli e blog in questo file, l'editor WYSIWYG offre una rappresentazione più vera di ciò che viene pubblicato.

style.css (nuovo)
Un'altra statistica sorprendente, come la differenza delle dimensioni di file e cartelle, è l'aumento delle linee di CSS. Sono quasi raddoppiati: da 719 linee a 1343. Che cosa fa tutto quel codice extra? Bene, le aggiunte includono una sezione "Print Media" che definisce gli stili per i visitatori del sito web che vogliono leggere i post mentre sono in viaggio; una sezione Safari mobile per ospitare utenti iPhone e iPad; e una sezione dedicata allo stile di navigazione personalizzato (una nuova funzionalità in WordPress 3.0). Il codice è ben organizzato, ma dovrai comunque effettuare una ricerca tipica per tutte le istanze, ad esempio, di un hover o di un colore di accento.
author.php
Un'altra grande nuova funzione di WordPress 3.0 è la possibilità di creare modelli specifici per autore. Questo apre la strada a file come author-john.php e author-bob.php , in modo che chiunque pubblichi su un blog possa avere il proprio stile visivo.

category.php , tag.php
Il file archive.php ha perso le funzioni if (is_category()) e if (is_tag()) in cambio della maggiore flessibilità di astrazione di questi modelli in file separati. Ciò rende la personalizzazione più facile che mai, soprattutto con l'aumento della funzionalità delle tassonomie.
loop.php
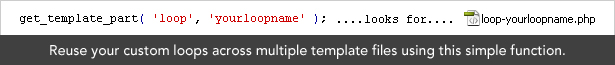
Se guardi nel file index.php di Twenty Ten, noterai che manca qualcosa: nessun loop! Questo perché molti loop di uso frequente sono stati trasferiti nel file loop.php in modo che possano essere richiamati da più file senza dover copiare e incollare il codice. Ciò riduce anche il peso di alcune nuove pagine, come category.php e tag.php . Ma attenzione: se stai cercando di creare un ciclo personalizzato per, per esempio, index.php , non fare casino con loop.php . Crea un nuovo file chiamato loop-index.php e inserisci il tuo loop personalizzato lì. Questo è ciò che get_template_part( 'loop', 'index' ) è per; ti consente di apportare queste modifiche in modo non distruttivo.

onecolumn-page.php
Hai mai desiderato di lasciare la barra laterale fuori da una sola pagina? L'opzione di amministrazione di Twenty Ten ti copre e ha un modello conveniente da avviare!
sidebar-footer.php
Una recente tendenza tra i guru del web design è quella di creare un'area di footer espanso con informazioni più utili e interessanti delle solite informazioni di contatto e copyright. Il file sidebar-footer.php ospita un footer espanso, consentendo di creare sezioni in modo tale che i widget possano essere iniettati nell'area footer.

attachment.php
Questo file modello sostituisce il file image.php e fa un lavoro molto migliore per accogliere tutti i diversi tipi di file che siamo ora abituati a pubblicare in WordPress.
Le modifiche sopra riportate potrebbero sembrare secondarie a un occhio inesperto, ma sono un motivo per rallegrarsi se hai mai creato o modificato un tema WordPress o sei stato frustrato dalla sua mancanza di controllo o estensibilità.
Scaricando Kubrick e ascoltando le preoccupazioni degli sviluppatori, WordPress è riuscito a incorporare in Twenty Ten i cambiamenti necessari per portare il CMS ora fiorente nel nuovo decennio.
Siamo piuttosto entusiasti, come lo sono la maggior parte dei designer e sviluppatori che amano WordPress, per vedere 3.0 in funzione, e una delle ragioni principali di questa eccitazione è la flessibilità e la personalizzazione offerte da Twenty Ten.
Scritto esclusivamente per Webdesigner Depot di Blue Derkin, un progetto per il quale un social media guida web hosting azienda InMotion Hosting. Ha anche un blog su Guy Web Hosting Help.
Cosa ne pensi dei prossimi cambiamenti in WordPress? Quali caratteristiche non vedi l'ora?