WYSIWYG e la fine del Web design come lo conosciamo
Con Squarespace (e piattaforme simili) sul mercato, il design del sito web Do-It-Yourself è diventato più potente.
Ecco cosa significa per gli sviluppatori di siti Web in termini di utilizzo di Squarespace come strumento di sviluppo e in termini di aggiunta di valore a ciò che Squarespace non può fare.
La torta di sviluppo web, è appena diventata più piccola?
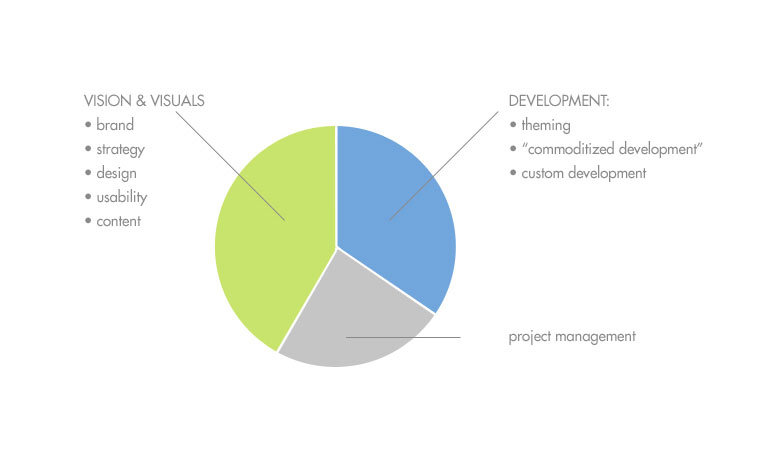
Ai tempi in cui le organizzazioni usavano spendere una gran quantità di dollari solo per un sistema CMS e le licenze da sole (e questo era in cima al costo della configurazione CMS o della personalizzazione) la rottura del tempo investito in diverse parti dello "sviluppo web" sforzo "assomigliava a questo:

- ~ 1/3 di sviluppo - consistente in tematiche, sviluppo mercificato (ovvero qualsiasi cosa tu possa ottenere un plug-in o una libreria di terze parti semplicemente "fare") e uno sviluppo personalizzato.
- ~ 1/4 gestione e comunicazione del progetto (a seconda della dimensione del progetto).
- ~ 5/12 era visione e grafica (ad es. Strategia di marca, design visivo, usabilità, contenuto).
In questa era, le piattaforme open source come Drupal e WordPress erano nella loro infanzia. Esistevano, ma non avevano la penetrazione del mercato che fanno oggi.
Con il passare del tempo, Drupals, WordPresses e simili sono diventati mainstream. In effetti, hanno lasciato cadere il minimo di ciò che gli sviluppatori potevano addebitare per un CMS. In tutta onestà, hanno anche abbandonato il fondo del lavoro in questione per creare un sito con un CMS.
Quindi vediamo un pezzo della torta di sviluppo, va via:

Oggi piattaforme come Squarespace hanno "distribuito" la parte tematica dello sviluppo. Così ora la porzione di sviluppo della torta (a volte) assomiglia a questa:

E tra cinque anni? Una previsione ragionevole è che le esigenze di codifica personalizzata (in senso generale) non verranno più visualizzate.
La torta di sviluppo web si sta riducendo?
La risposta è un clamoroso, "A volte!". Fondamentalmente, i moderni CMS e Squarespace hanno diminuito la necessità per i programmatori di fare cose che dovevano fare in passato.
A seconda del progetto, ciò può significare:
- Il ruolo del programmatore è molto piccolo o quasi nullo
- Il programmatore può ora essere incaricato di cose più grandi, migliori e più grandi che sono rilevanti per il business
- Il progetto è tale che una soluzione di tipo Squarespace non sarà comunque sufficiente, quindi non è cambiato molto.
Che cosa fa veramente Squarespace?
Squarespace, in sostanza, elimina la necessità che un programmatore sia molto coinvolto nella produzione di stream principale di un sito Web (di una certa scala e complessità).
Fornisce Squarespace
- Un CMS potente e facile da usare
- Controllo del layout di pagina molto flessibile
- È reattivo e mobile friendly pronto all'uso
- Ha alcune caratteristiche di tendenza attuali come lo scrolling della parallasse
- Un ampio set di funzionalità tra cui menu, blog, commercio, ecc.
La curva di apprendimento non è male. In termini di controlli di Squarespace per lo styling, il layout e i controlli di pagina, un web designer / sviluppatore di qualche livello di abilità ragionevole può diventare un "power user" entro un'ora o due.
Squarespace facilita l'iterazione e le idee di prototipazione rapida
Sono un designer con un talento per il contenuto, il branding e la strategia. Quindi quando lavoro su un sito la cui destinazione finale è Drupal o WordPress (o simile), inizio a progettare in Photoshop. Quindi un programmatore porta il mio lavoro nel CMS di scelta.
Tuttavia, in un progetto di Squarespace, realizzo progetti, sviluppo, architettura, sviluppo dei contenuti e sperimentazione di foto direttamente sul sito. Devo ammettere che inizialmente ero scoraggiato da questo approccio. Ma abbastanza rapidamente, mi sono sentito a mio agio. Essere in grado di (senza andare a un programmatore) iterare attraverso il branding, la messaggistica, i contenuti e il copywriting, la navigazione e l'architettura, il design, i colori, il layout, le foto, ecc. Per sviluppare un sito web completo è una sensazione inebriante.
Di quali persone e ruoli hai bisogno per creare un progetto di Squarespace?
Esperti di branding e messaggistica
I tuoi clienti avranno ancora bisogno di aiuto per identificare, articolare e presentare idee chiave al loro pubblico. Nessuna tecnologia là fuori può fare questo tipo di pensiero, strategia, domanda di domande mirate, raccolta di approfondimenti e aha e elaborazione di conclusioni chiave. Le case di sviluppo web devono assicurarsi che le loro persone abbiano delle buone costolette per questo pezzo chiave.
Amo questa citazione da uno dei miei clienti preferiti, che è il direttore delle comunicazioni e del marketing presso una rispettabile scuola privata nel New England:
Il branding non riguarda la reinvenzione di chi sei. Riguarda RIVELARE chi sei.
- Cheri Cross, direttore delle comunicazioni e marketing, Northfield Mount Hermon
Designer (con l'atteggiamento giusto)
Ho notato casi in cui un progettista si sente scoraggiato dal fatto che siano stati inseriti in un progetto di Squarespace, perché sentono che troppe scelte di design sono fuori dalla loro portata. Tuttavia, i designer che diventano creativi con il modo di padroneggiare quegli strumenti e creano ancora disegni di sensazioni uniche, avranno il maggior successo. E il più divertente!
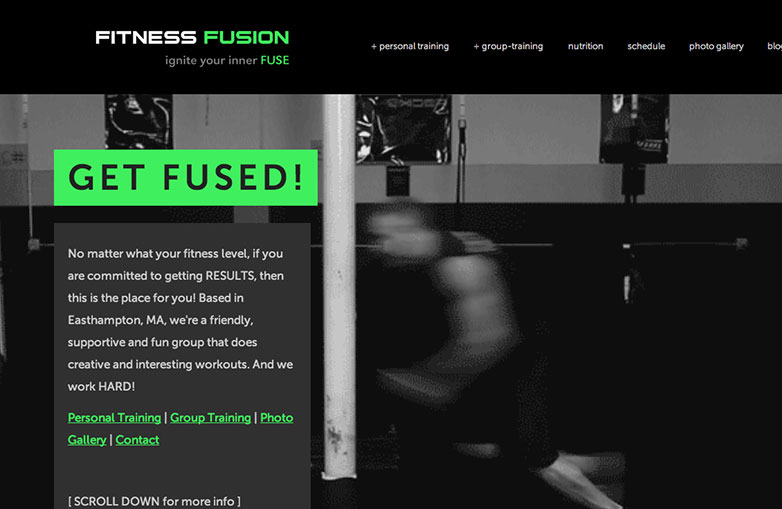
Ad esempio, uno dei nostri clienti è una palestra da studio unica, nascosta in una cittadina del Massachusetts occidentale. A differenza dei loro concorrenti big-box (che spesso hanno allenatori meno esperti o "clock punching"), Fitness Fusion offre formazione di gruppo creativa e intensa e 1-1 personal training forniti da esperti impegnati che conoscono le loro cose. Si distinguono dai crossfit là fuori servendo tutti i livelli di fitness attraverso un approccio personalizzato (a differenza del "allenamento del giorno" di Crossfit a livello nazionale) e attraverso l'enfasi sui fondamentali nella forma (per risultati migliori e prevenzione degli infortuni).
I messaggi chiave raccolti da branding e conversazioni strategiche sono stati:
- Questa è una palestra per tutti i livelli che vogliono dare il 100%
- Avrai allenamenti creativi e interessanti
- È un'atmosfera di supporto e senza giudizio
Abbiamo personalizzato il tema "Marquee" di Squarespace per creare il sito. Ma invece di un'immagine a schermo intero sulla home page (che è un'opzione in questo tema), volevamo che facesse un po 'di più. Squarespace non supporta ancora il video a schermo intero come elemento di design dell'interfaccia. Ma è quello che volevamo, ecco come abbiamo lavorato intorno ad esso.
Abbiamo assunto un videographer di alto livello, Kirby Productions, per girare video di "tutti i livelli" di persone che fanno sprint. Quindi abbiamo preso il video raw, l'abbiamo compresso, reso in scala di grigi e convertito in un .gif animato. (Il bianco e nero è migliore per il caricamento, anche negli ambienti ad alta larghezza di banda di oggi). E ha una sensazione intenzionalmente grintosa che funziona per il marchio della palestra sentendosi "cool" e trasmettendo tutti i livelli. Come bonus aggiuntivo, abbiamo usato lo scrolling della parallasse anche sulla home page (un'altra caratteristica del tema Marquee).
Buoni copywriter
Suppongo che sia un dato di fatto che un buon web copywriting incorpori le migliori pratiche in termini di:
- Rendere i contenuti digeribili e scansionabili con più punti di accesso
- Uso di titoli e sottotitoli
- Uso dello spazio negativo
- Immagini, icone, video, diagrammi
- Minimizzare "happy talk" (Il termine "happy talk" è stato coniato da Steve Krug, autore di Do not Make Me Think.)
Ma anche designer e copywriter farebbero bene a ricordare che capire cosa dire e come trasmettere il messaggio significa essere un attore e svolgere alcuni ruoli contemporaneamente:
Ruolo n. 1: consulente esterno: con esperienza nel settore, prospettiva, esperto
Ruolo n. 2: prospettiva degli stakeholder del cliente: siano essi il proprietario, l'amministratore delegato, il direttore del marketing, ecc. O una combinazione di questi ruoli.
Ruolo n. 3: il cliente finale
Inoltre, i professionisti dei contenuti web che capiscono il design della convergenza e il contenuto sviluppato in concerto tra loro, avranno un vantaggio.
Qualche supporto per gli sviluppatori
Per realizzare piccole personalizzazioni e aiutare con elementi più tecnici, è utile avere accesso a un programmatore per un progetto Squarespace. Ma in generale, il ruolo del programmatore sarebbe minimo.
Quando Squarespace non è abbastanza?
Gli "Squarespace" là fuori divorano il componente tematico dalla torta, ma Squarespace è sempre la risposta?
Assolutamente no.
Quando qualcosa di simile a Drupal o WordPress è la scelta giusta?
- Quando hai più di un paio di editor.
- Quando si dispone di un flusso di lavoro personalizzato (ad es. Squarespace semplice e semplicemente non ha il controllo di versione di una pagina e non supporta un processo di approvazione).
- Quando hai permessi specializzati in termini di chi può modificare cosa.
- Quando le tue esigenze di layout sono più specifiche o specializzate di quelle che possono essere coperte dai controlli che Square Space ha da offrire.
- Quando inizi ad avere bisogno di funtions personalizzate. Se questo è il caso, si vuole che lo sviluppatore abbia i ganci e il controllo a portata di mano (es. Directory del personale ricercabile, ordinabile, catalogo dei corsi, integrazione con determinati gateway di pagamento, esigenze speciali di sicurezza, aree protette da password, integrazione LDAP, sottositi, eccetera.)
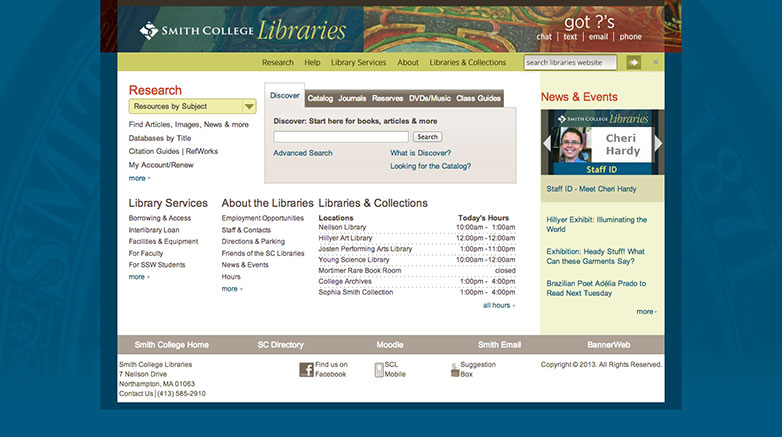
Abbiamo recentemente lavorato con Smith College ridisegnare il sito web per le loro librerie. Lo strumento di scelta per questo progetto era, senza dubbio, Drupal. Perché?
Per prima cosa, Smith College stava già facendo una conversione in Drupal. Dal punto di vista del college, avere tutti i siti principali che utilizzano la stessa piattaforma ha senso.
In secondo luogo, una piattaforma di tipo "Squarespace" non sarebbe in grado di gestire con garbo il livello di contenuto personalizzato, visualizzazione e funzionalità integrate richieste da questo progetto.
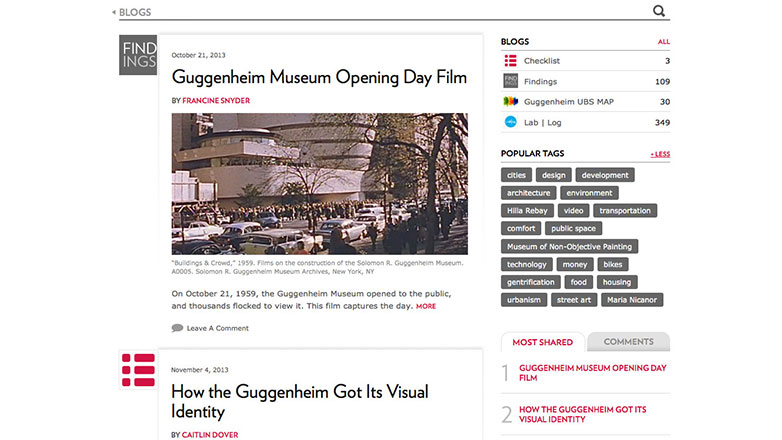
Per offrire un altro esempio, abbiamo collaborato con il team al Museo Solomon R. Guggenheim creare il blog rollup del museo (un sito che è stato nominato per un Webby Award). Il Museo ha identificato WordPress come la sua piattaforma di blogging, in quanto i requisiti interni ed esterni indicavano chiaramente la necessità di una piattaforma più solida di un CMS di tipo Squarespace.
Parole di saggezza per il professionista del web
Lasciare passare alcuni progetti non è sempre una brutta cosa.
Per le aziende di sviluppo web che si concentrano veramente sul "sollevamento pesante" in termini di sviluppo e programmazione, allora potrebbero esserci nuovi progetti sotto il loro naso che passano. Detto questo, il Guggenheim e le Nike del mondo avranno sempre bisogno di più soluzioni personalizzate con più potenza e controllo dello sviluppatore.
Preparati a dare forma ai tuoi team di sviluppo.
Siamo un piccolo negozio di design che lavora su progetti di dimensioni variabili da 5 a 5 cifre fino a 6 cifre, in genere tutti nel nostro team stanno contribuendo a più progetti contemporaneamente.
Mentre assembliamo team, assegniamo risorse e gestiamo il "traffico" (ad esempio chi sta lavorando su quali progetti) stiamo vedendo progetti che sono più pesanti per gli sviluppatori (non Squarespace) e quelli che lo sono meno (sì Squarespace).
Lavori con Squarespace o uno strumento simile? Pensi che Squarespace minacci l'industria del design? Fateci sapere nei commenti.