10 degli effetti CSS3 e CSS più cool
Lo sappiamo tutti e lo adoriamo tutti, e ovviamente ormai saprai già che sto parlando di CSS e CSS3.
In realtà, dovremmo prendere un momento per ringraziare CSS3 prima di andare oltre per accelerare i tempi di caricamento di tutti i tuoi siti preferiti. Loro, se sanno cosa stanno facendo, sono più che probabili usare CSS3 al posto di una tonnellata di immagini per migliorare i tempi di caricamento degli utenti, il che è davvero fantastico.
È ormai un fatto abbastanza accettato che semplicemente non abbiamo bisogno di immagini per fare tutto ciò di cui avevamo bisogno. Con i gradienti CSS3, le transizioni e tutti gli effetti, è sembrato davvero aver preso un sacco di peso dalle spalle dei nostri siti Web, perché siamo onesti: le immagini sicuramente li appesantivano.
Non vi sbagliate, CSS3 e CSS non possono fare tutto ma, ironia della sorte, dubito che molti di noi siano consapevoli dei suoi limiti o di ciò che spinge al limite delle sue possibilità.
Bene, oggi siamo qui per scoprirlo. Quindi tuffiamoci dentro a quello che sicuramente sarà un interessante e affascinante viaggio di scoperta per tutti noi che sono fan di CSS3 e CSS.
Nota: sto facendo tutto questo con la presunzione che un utente sia su Google Chrome, quindi per favore per l'amore di tutto ciò che è sacro prima di implementare effettivamente questi nel tuo sito usa i prefissi appropriati per altri browser. Non copiare e incollare da qui e pensare che tutto funzionerà perfettamente, perché potrebbe ... ma potrebbe non farlo.
Effetti basati sul testo
anaglifi
Dicono che gli Anaglifi, anche se fatti con i CSS3, possono essere visualizzati in 3D se hai qualche occhialuta a casa tua. Tuttavia, non ne sono sicuro, ma quello che so è che può sembrare davvero fantastico per alcuni temi per vari progetti (come un tema retrò di videogiochi e simili).
Questo effetto viene creato spostando due dei colori rosso verde e blu (rgb). Per iniziare le cose per questo effetto abbiamo bisogno di due delle stesse parole, e abbiamo bisogno che entrambi siano in grado di essere presi di mira nei CSS, in modo che possiamo lavorare sulla nostra ripetizione e sulla magia del colore su di essi. In questo caso, invece di aggiungere codice HTML non necessario nel nostro tag che stiamo usando per queste parole, possiamo semplicemente usare la pseudo classe ": after" per aggiungere la seconda parola. Quindi per fare questo useremo questo esempio: immaginiamo di usare un H1 per mostrare la nostra prima parola, come ad esempio:
Anaglyph
Faremo quindi:
h1:after {content: “Anaglyph”;}Questo ci darà quella bella ripetizione e mostrerà: "Anaglifo Anaglifo" nella pagina. Quindi, iniziamo ora a disegnare questo in modo che possiamo gettare su quella fantasia di bellezza 3D.
h1 {display: inline;position: relative;letter-spacing: -5px; /* This will push it together giving us a nice 3D vibe */color: rgba(0,0,255,0.5); /* This will give us a blue at 50% opacity */}h1:after {content: “Anaglyph”;position: absolute;left: 8px; top: 6px; /* These are aligning it to be where we’d like relative to the last word */color: rgba (255,0,0,0.5); /* This gives us a red at 50% opacity */}L'uso di RGBA qui è molto importante perché consente di impostare una trasparenza alfa in modo che il testo sovrapposto non blocchi completamente il testo sottostante e ci dia una buona trasparenza. Il testo nell'elemento pseudo dopo viene quindi posizionato in modo assoluto per essere leggermente sfalsato rispetto al testo sottostante come si vedeva, e anche questo è molto importante.
Assicurati di giocare con queste posizioni un po 'come vorresti e prova vari colori, perché qui c'è molto divertimento. Ma per finire questo effetto, gettiamo la sovrapposizione rossa, e voilà abbiamo il nostro effetto anaglifico.
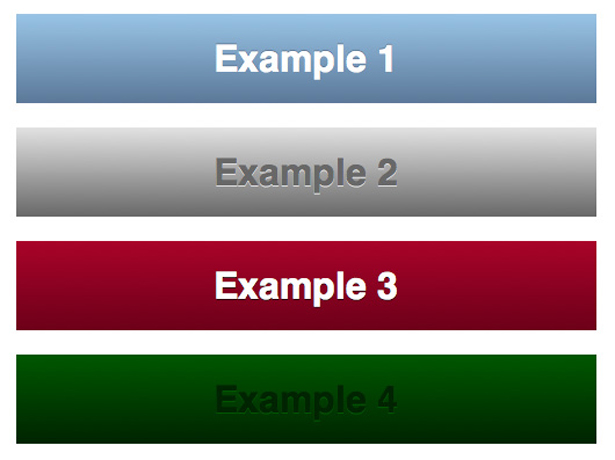
Sfumature di testo
I gradienti CSS3 sembrano essere di gran moda in questi giorni, e giustamente. Come abbiamo discusso in precedenza, erano qualcosa che in precedenza era disponibile solo attraverso qualcosa come Photoshop e l'incorporamento di immagini sul tuo sito. Ora, però, puoi fare tutto attraverso un po 'di magia di CSS3.
E notoriamente, con incantesimi che non sono troppo complicati in questo. Vediamo quindi cosa abbiamo da offrire qui nella categoria del gradiente di carattere e come creare un po 'di magia in esso.
Lineare, dall'alto verso il basso:
-webkit-gradient(linear, 0% 0%, 0% 100%, from(#00000), to(#FFFFFF));Lineare, da sinistra a destra:
-webkit-linear-gradient(left, #000000, #FFFFFF);Gradiente lineare (con interruzioni di colore pari):
-webkit-gradient(linear, left top, right top, from(#000000), color-stop(0.25, #FFFFFF), color-stop(0.5, #000000), color-stop(0.75, #1a82f7), to(#FFFFFF));Gradiente radiale:
-webkit-radial-gradient(circle, #000000, #FFFFFF);Gradiente radiale (posizionato):
-webkit-radial-gradient(80% 20%, closest-corner, #000000, #FFFFFF);Quindi, impostiamo un esempio qui e iniziamo con un h1.
CSS3 Gradient
Quindi iniziamo a modellarlo usando un po 'di magia CSS3:
h1 {font-size: 100px;font-family: somethingfancy_or_not, arial; /* These two can be anything you like *//* Here’s where the fun starts */-webkit-mask-image: -webkit-gradient(linear, left top, left bottom, from(rgba(0,0,0,1)), color-stop(50%, rgba(0,0,0,.5)), to (rgba(0,0,0,1)));}h1:after {content: “CSS3 Gradient”;color: #d6d6d6;text-shadow: 1px 2px 5px #000;Ora, non essere confuso dalla quantità di parentesi utilizzata nelle impostazioni RGBA, in quanto possono spesso confondere anche gli sviluppatori più abili, e noi tutti li dimenticheremo e li manterremo a volte, quindi tieni a mente che siamo tutti umani .
Ma fammi abbattere quello che sta succedendo qui. Qui stiamo usando un'immagine di maschera come un modo per ritagliare la porzione visibile dell'elemento in base alla trasparenza dell'immagine della maschera. Quindi usiamo lo pseudo-elemento after per rendere una bella text-shadow sul nostro elemento.
Questo ovviamente non è richiesto per un gradiente, ma è un bel modo per accrescere ciò che sta succedendo e sicuramente ti permette di vedere fino a che punto possiamo allungare un gradiente semplice. Ora vai su e gioca con tutti gli stili di sfumature e assicurati di creare qualcosa di accattivante per il tuo prossimo progetto.
Testo gocciolante
Una delle poche cose di cui raramente abbiamo bisogno, ma che in realtà può sembrare interessante è quella di gocciolare il testo per far sembrare che stia cadendo a pezzi con le lettere intatte. A volte questo può essere dovuto al fatto che siamo ossessionati dai vampiri e vogliamo che il testo sanguini il sangue rosso della vendetta, O potrebbe semplicemente essere semplicemente perché vogliamo che goccioli un colore blu acquatico mentre leggiamo. A volte ho persino visto persone utilizzare questo con elementi div come la pagina scorre da una superficie allo stile subacqueo, dove le aree sott'acqua sono molto più pesanti sulla loro sfocatura e quindi sembrano essere un po 'gocciolante (o sembrano essere sott'acqua).
La sintassi per questo è piuttosto semplice, quindi lascerò fuori la spiegazione complessa, ma ti darò un'introduzione su come farlo in una frase. È tutto basato sulla ripetizione. Quindi diciamo che vuoi gocciolare abbastanza lontano, beh, useremmo circa 15 ombre di testo su vari y offset per ottenere quell'effetto. Se ne vogliamo solo pochi, ne useremmo solo pochi con offset minori. Un esempio che utilizza un effetto vampirico rosso potrebbe essere:
.drip {color: #EEE;text-shadow: 4px 4px 1px #300000;4px 6px 1px #400000; 4px 8px 1px #500000; /*......and so on, until*/ 4px 60px 5px #FF0000;}Sostanzialmente puoi tenerlo fino a quando non raggiungi il tuo limite desiderato (offset dell'asse y) o vai indietro se vuoi il contrario e un offset minore. Tuttavia, assicurati di non abusare di questo - perché come ho detto questo è un effetto molto insolito e uno che sono sicuro che non ci sono un sacco di casi d'uso per. Ma provalo di sicuro, poiché le ombre di testo ripetute sono davvero interessanti da giocare.
Funzionalità eleganti
L'aspetto cucito
Se non vuoi usare Photoshop o jQuery per ottenere alcuni effetti pazzi impigliati, allora CSS3 è probabilmente la tua prossima migliore scommessa. Ora, naturalmente, chiunque può gettare un bordo tratteggiato su un pezzo di contenuto o un div e dire che è cucito, ma la vera chiave è usarlo in tangenza con alcune altre funzionalità di CSS3 che lo fanno risaltare come un elegante sopra.
Quello che vuoi veramente fare è gettare su una bella ombra con un ampio raggio di diffusione. Il motivo è che vuoi far sanguinare il colore di sfondo oltre il bordo, e per farlo devi impostare il raggio di diffusione (il quarto elemento) veramente alto. Ad esempio vorrei fare qualcosa come:
.stitched_element {border: 2px dashed #ffffff;box-shadow: 0 0 0 8px #ff0030;}Questo ti darà un buon effetto che altre persone sembrano spendere linee e linee di CSS non necessari da creare. In effetti, questo è un effetto in cui potresti voler giocare con la creazione in Photoshop per un po 'di tempo, solo per capire la teoria dietro ciò che stai facendo qui.
Probabilmente ho trascorso 6 ore in Photoshop nel mese scorso giocando con effetti cuciti, perché onestamente sono davvero divertenti e ti aiutano a capire esattamente cosa stai cercando di ottenere dal CSS.
Quella fantasia e commerciale
Potresti chiederti, "Nel mondo, le persone ottengono quelle splendide e commerciali che vedo in giro tutto il tempo?" Potresti aver anche cercato in alto e in basso per uno in tutti i font standard che hai incontrato, e bene, tu, come me, probabilmente non l'ho trovato fino a quando non hai visto qualcuno scriverne. Il motivo è che si tratta di un font che devi utilizzare per la licenza, e molti preferiscono il carattere web o le alternative standard.
Una delle grandi alternative su un sistema operativo Mac OSX (di default) è il corsivo "Cochin". Se preferisci in alternativa un carattere web di Google, dai un'occhiata Josefin Sans .
So che questo non è proprio il CSS3, ma è una bella azione @ font-face e in questo caso ho intenzione di creare un collegamento per scaricare il font e tutto il resto. Ora, questo è un carattere Web di Google in modo che ti mostrino come farlo sulla loro pagina, ma è bello tenere a mente che puoi combinare i due attributi per lavorare con i caratteri. E per facilitare quel tempo l'ho incluso nel codice qui, e questo è direttamente al font che ci offre una e commerciale alla moda. Ma assicurati di giocare con l'uso in corsivo di questi font, dato che in genere ottieni gli usi e le offerte più interessanti.
@font-face {font-family: ‘Josefin Sans’;src: url(https://fonts.googleapis.com/css?family=Josefin+Sans);}E tu ci vai. Alcune note sull'uso però. Come puoi vedere dall'immagine sopra, questa è una e commerciale molto "fantasiosa" e si usa al meglio quando si confrontano due volti di caratteri, o in inviti di nozze o altri eventi "fantasiosi". L'ho usato anche in pezzi di design molto moderni, quindi non pensare di non poterlo usare perché stai facendo qualcosa di moderno. Sto solo dicendo che potrebbe non essere la soluzione perfetta per il "grunge", se è quello che stai facendo. Devo dire però che tra un carattere grassetto e uno sottile, questa e commerciale è bellissima.
Box-shadow unilaterale
Tutti noi conosciamo e amiamo le ombre delle scatole, ma a volte l'ombra tipica potrebbe non essere esattamente ciò che vogliamo. Ad esempio, a volte possiamo fare un'ombreggiatura realistica di un determinato elemento sul nostro sito e vogliamo che l'ombra appaia solo su un lato specifico. Oppure potremmo essere interessati a fare un elemento al passaggio del mouse o un elemento di rimbalzo e diciamocelo: niente è più bello di quello di un'ombra di scatola unilaterale.
Quello che facciamo qui è piuttosto semplice, useremo il raggio di diffusione negativo per spremere l'ombra di un bordo. Per esempio immaginiamo di avere un elemento di scatola grigio e che sia impostato con una larghezza e un'altezza di 40px per 40px. Il nostro CSS sarebbe simile a:
.one-sided-shadow {-webkit-box-shadow: 0 8px 6px -6px black}Questo ci darà esattamente ciò di cui abbiamo bisogno e in una riga di codice semplificata. Come ho detto, se stai usando un elemento di illuminazione (o tema) per ombreggiare il tuo sito in una direzione specifica come se fosse un dipinto, questa è la soluzione perfetta per te.
Allo stesso modo, rimbalza o passa il mouse: gli elementi di rimbalzo sono perfetti per questo. In quest'ultimo caso, attiva l'ombra dopo che il rimbalzo è iniziato, e disattiva una volta che è atterrato, e poi wow sembra che tu stia già diventando un designer.
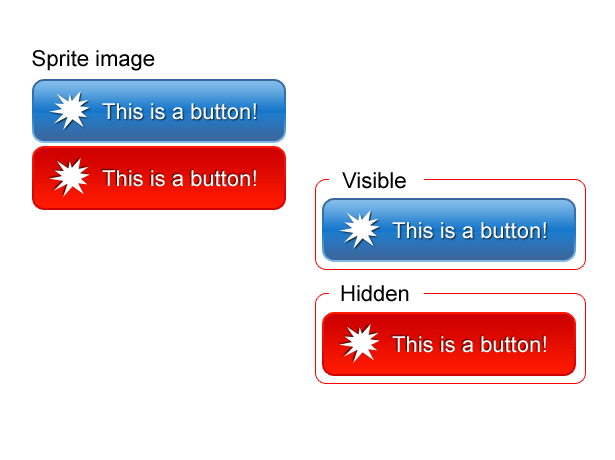
Rotolare in uno Sprite CSS
Gli sprite CSS sono una tecnica divertente e molti di noi hanno più che probabilmente familiarità con loro. Ma nel caso in cui non lo sei, fammi riassumere quello che sono. Un CSS Sprite è una grande immagine che contiene almeno due aree di visualizzazione, una che è all'interno della vista e una che viene visualizzata su una sorta di interazione dell'utente (in genere un passaggio del mouse sopra il mouse).
Ora che sai cosa sono, in realtà creeremo la nostra prima immagine, probabilmente la più basilare di un'immagine sprite CSS. In questo caso utilizzeremo un collegamento al passaggio del mouse e le due immagini possono essere qualsiasi cosa tu voglia, ma la chiameremo "sprite.png". Useremo anche un elemento per ospitare il nostro link e la nostra immagine, è per questo che useremo la sintassi CSS dello sfondo. Quindi il nostro codice sarà simile a:
a {display: block;background: url(sprite.png) no-repeat;height: 50px /*Example that is needed for the hover explanation*/width: /*the appropriate width here*/}a:hover {background-position: 0 -50px;}Come puoi vedere, il vero segreto qui è ciò che accade quando l'utente passa sopra l'elemento dell'immagine e le transizioni dell'immagine sull'asse Y ad una lunghezza di 50 pixel. Il motivo è che si tratta dell'altezza esatta dell'immagine, quindi non ci sarà nessuna sovrapposizione o sovrapposizione durante la transizione, e apparirà pulita e liscia come può essere.
Questo è il vero segreto delle immagini sprite e passa il mouse sopra le azioni. Indipendentemente dal fatto che tu possa avere un'immagine molto strana o oblunga, devi avere l'offset y (o x), a seconda di cosa stai andando, esattamente alla larghezza (x) o all'altezza (y) del tuo elemento . Pulito, semplice e divertente in questo momento Ora vai in giro e crea i tuoi sprite!
stratificazione
Potresti essere interessato a stratificare le cose sul tuo sito. Che si tratti di carta, foglie, alberi o la cosa più ridicola, come i volti delle persone, puoi usare la stessa sintassi per farla franca con quello che vuoi. È fondamentalmente una selezione di ombre di casella fuori dal tuo primo elemento per dare l'effetto che stai cercando.
In questo caso utilizzeremo un div semplice con uno sfondo grigio in modo da poter raccogliere ciò a cui ci riferiamo. Come al solito, ci tufferemo e poi spiegheremo dopo.
.layering {background: #EEE;box-shadow: 0 1px 1px rgba(0,0,0,0.15), 0 10px 0 -4px #EEE, 0 10px 2px -5px rgba(0,0,0,0.15), 0 20px 0 -11px #EEE, 0 20px 1px -8px rgba(0,0,0,0.15);}Quello che stiamo guardando può sembrare un po 'complesso, ma in realtà è piuttosto semplice. Quello che sta accadendo è ombra, livello, ombra, livello e ombra. Quindi il livello superiore in questo caso è un div con un colore di sfondo di #EEE. Poi abbiamo la nostra prima ombra di riquadro che agisce come un'ombra su quel livello superiore, quindi viene visualizzato il secondo livello (notare #EEE), e quindi abbiamo l'ombra del secondo livello e quindi il terzo livello (notate ancora il #EEE) e poi la sua ombra.
Abbastanza semplice, e con le scelte che abbiamo fatto dà un bel effetto accatastato o stratificato. Di nuovo, questo può essere usato con qualsiasi cosa veramente, devi solo armeggiare con l'allineamento per farlo bene. Ricorda però che quando fai i layering ti conviene lavorare in alto a sinistra in basso a destra con le tue immagini o div, in quanto scorre in modo più naturale.
Funzionalità
Design reattivo: stile iPad
Ammettiamolo, il design reattivo è incredibilmente importante. E non mi importa se tu odi le query sui media e le griglie fluide, le userete in pochi anni, indipendentemente dal fatto che ti piacciano. Aspettatevi che sia uno standard nel web design, soprattutto considerando quante diverse dimensioni dello schermo e risoluzioni del dispositivo stanno raggiungendo il mercato e vengono adottati ad un ritmo allarmante - da 27 '' iMac a iPod Touches e tutto il resto e tutti navigano sul web.
Tutti hanno bisogno di una bella esperienza e, onestamente, nessuno vuole creare una versione diversa del proprio sito per ogni dispositivo, dato che è troppo lavoro. Siamo persone impegnate, quindi abbiamo bisogno di una soluzione per le persone impegnate. Ecco dove le domande dei media entrano nel mix. Quello su cui mi concentrerò qui sono le query specifiche per iPad, ma da questo puoi raccogliere ciò che ti serve per estendere le tue query ad altre dimensioni dello schermo. Dopo di ciò viene solo l'alterazione del layout del tuo sito per riflettere queste dimensioni dello schermo cambiate. Quindi scendiamo un po 'di codice e ne parliamo dopo.
@media only screen and (device-width: 768px) { /*General layouts*/ }@media only screen and (min-device-width: 481px) and (max-device-width: 1024px) and (orientation:portrait) {/*Portrait*/ }@media only screen and (min-device-width: 481px) and (max-device-width: 1024px) and (orientation:landscape) { /*Landscape*/ }Questo non dovrebbe essere troppo terribilmente difficile per vedere cosa sta succedendo qui, ma quello che stiamo facendo è usare le query dei media ' sintassi specifica abbattere e consentire la visualizzazione del nostro sito Web per riflettere meglio per dimensioni dello schermo specifiche. Quindi diciamo che abbiamo un H1 con un testo che ha una dimensione di 60px ... beh, probabilmente per gli iMac e altri desktop di grandi dimensioni, ma probabilmente non si adatta al resto del tuo sito su una vista iPad più conservativa . Quindi quello che faremo è all'interno della nostra scrittura di codice:
@media only screen and (device-width: 768px) { h1: font-size 60px }E questo lo ridimensionerà per gli schermi dell'iPad in modo appropriato. Naturalmente, quelle dimensioni erano solo degli esempi per cui sarebbe meglio testare il tuo sito per dimensioni specifiche e simili prima di passare alla finalizzazione delle query, ma questo è un metodo che ti farà risparmiare un sacco di lavoro a lungo termine (e l'indignazione degli utenti ).
NOTA: Se si ha familiarità con la programmazione orientata agli oggetti, questo è qualcosa che verrà di seconda natura, ciò che stiamo osservando è fondamentalmente una "se poi" dichiarazione di sorta per il rendering del nostro sito della visualizzazione del nostro browser. Secondo me questa è una delle cose migliori che escono dai CSS, beh ... mai.
Navigazione utile (espandibile)
La navigazione non è sempre perfetta sui nostri siti e, a causa di ciò, a volte abbiamo bisogno di tornare al tavolo da disegno per ripensare a come lo stiamo facendo e se possiamo usare CSS3 per aiutarci.
Immaginiamo di avere una barra di navigazione nella parte superiore del nostro sito Web, ma vorremmo aggiungere più pop quando gli utenti passano il mouse sopra, facendogli sapere che possono usarlo e che in realtà è una cosa interessante per loro clicca su. Bene, il modo migliore per farlo sarebbe quello di lanciare su una transizione webkit semplice utilizzando il metodo di facilità. Quindi quello che faremo è dare un esempio, per quanto riguarda un elemento 'nav'.
Ovviamente in questo esempio dovrai fare tutto da solo, stiamo solo osservando l'esatto elemento transitorio che ti aiuterà in questo caso.
nav a {-webkit-transition: width 0.15s ease;}o
nav a {-webkit-transition: all .2 ease-in-out; } /* based on your preference for anims obviously */nav a:hover {-webkit-transform: scale(1.1);}Alcune note sulle proprietà di transizione del webkit in modo che tu possa usarlo correttamente sul tuo sito. Fondamentalmente è una bacchetta magica e contiene tre valori. La proprietà che viene animata, la durata dell'animazione e una "funzione di temporizzazione" (questo influisce sull'accelerazione delle animazioni per un effetto più fluido).
Ci sono molti modi per lavorare con questi, e un sacco di risorse là fuori come Qui e Qui e Qui . Ma speravo di darti un'introduzione su ciò che è possibile con loro, e davvero matura la tua sete di comprensione in modo da uscire e sperimentare un bel po '. Un sacco di divertimento da avere qui.
E così arriviamo alla fine del nostro viaggio. Solo per notare, questa non era una lista esauriente o completa con qualsiasi mezzo, ma spero che abbia suscitato il tuo interesse in alcune delle cose più interessanti che puoi fare con CSS e CSS3. È un mondo pazzo e divertente a volte, e talvolta frustrante.
Dopotutto, sappiamo tutti come è quando un progettista non può ottenere un div per visualizzare correttamente un elemento figlio o quando un elemento di testo non sta facendo esattamente ciò che si desidera.
Quindi, tieniti in contatto con i tuoi stilisti preferiti e fai crescere una cerchia di amici in questo spazio con cui puoi comunicare e condividi questi trucchi avanti e indietro, perché so che è così che ho imparato la maggior parte di ciò che ho condiviso oggi e che ho per dire penso che sia la cosa migliore che puoi fare come web designer. Twitter è una grande risorsa per questo, e la ricerca [punto] twitter uno ancora migliore. Nel frattempo, vi lascerò a sperimentare, ma non prima di una frase finale.
Affronta il giovane Padawan e gioca con il divertimento che ti aspetta come web designer nel selvaggio mondo dello stile e del design all'interno di CSS (3).
Quali sono le tue nuove tecniche CSS3 preferite? O tecniche CSS poco usate / poco conosciute? Fateci sapere nei commenti!