Idee sbagliate incentrate su Flash di HTML5
Con quasi un decennio di esperienza nel web design, mi sono imbattuto in molte credenze sbagliate riguardo agli ultimi strumenti e tecnologie di progettazione; ma niente batte i pregiudizi che circondano l'uso di HTML 5.
Come sviluppatori, abbiamo il nostro insieme di convinzioni errate su una determinata tecnologia, ma quando iniziamo a usare quella tecnologia siamo in grado di capire di cosa si tratta, del suo utilizzo e della sua portata.
Ispirato da alcuni requisiti HTML5 che ho incontrato nel corso del tempo, ho voluto aggiungere i miei due centesimi per chiarire l'aria su alcuni aspetti di HTML5. La maggior parte delle idee sbagliate che circondano HTML5 sono perché molte persone pensano che sia un sostituto di Flash.
All'inizio, vorrei chiarire che questo non è un post HTML5 rispetto a Flash. La verità è che non si può agire come sostituti dell'altro, quindi non c'è battaglia "noi contro di loro". Ma qui è il nocciolo delle idee sbagliate. Il problema è che la gente crede che HTML5 sia un'alternativa migliorata a Flash. Tutti i fraintendimenti sono il risultato di questo pensiero.
Panoramica tecnica di HTML 5
La quinta revisione principale del linguaggio del World Wide Web può essere scritta sia in sintassi HTML che XML ed è stata appositamente integrata con modelli di elaborazione dettagliati per facilitare le implementazioni interoperabili e allo stesso tempo migliorare il markup per documenti HTML e applicazioni web. Il suo scopo principale è quello di risolvere la dipendenza multipiattaforma nel settore web.
Se tutto questo ti sembra greco, analizziamo ciò che HTML5 fa in un linguaggio che è facilmente comprensibile, senza entrare nei complessi tecnicismi:
- HTML5 è un linguaggio di markup aggiornato che segue gli standard XML.
- L'idea alla base di HTML5 è garantire la coerenza delle prestazioni e dell'output dei prodotti Web su tutti i sistemi operativi, inclusi iOS, Android, Windows e molti altri.
I pregiudizi più comuni riguardanti l'HTML sono incentrati sul design. Quindi, diamo un'occhiata a ciò che offre HTML 5 dal punto di vista del design.
- Il supporto audio e video integrato che aiuta a incorporare i media direttamente nei documenti HTML ha reso ridondante l'utilizzo di plug-in esterni.
- HTML5 supporta elementi SVG e Canvas per animazioni.
- Offre ai progettisti un elemento canvas che facilita il rendering della grafica 2D in "modalità immediata". Ciò significa che gli oggetti grafici vengono visualizzati direttamente sul display.
- È stato sviluppato per creare applicazioni interattive che sono pesanti e non solo user-friendly, ma anche SEO-friendly.
Perché la gente pensa che HTML5 sia un sostituto Flash?
Flash è un programma di authoring multimediale che aiuta a fornire contenuti web interattivi e coinvolgenti che offrono agli utenti una ricca esperienza web. È una piattaforma molto popolare che raggiunge il 99% dei browser desktop e laptop e offre lo stesso set di prestazioni tecniche e visive su tutti i browser. Ma ha uno svantaggio significativo, che è che non è efficacemente supportato da sistemi operativi mobili come iOS.
Per questo, c'è HTML5.
Ora guarda questa affermazione molto da vicino. Preso al suo valore nominale, potrebbe significare che HTML5 è un sostituto di Flash, quando si tratta di sviluppare applicazioni altamente interattive per la piattaforma iOS.
Gli scenari in cui i client hanno chiesto ai loro sviluppatori di replicare un'applicazione Flash nella sua interezza utilizzando HTML5, per un particolare dispositivo mobile o tablet, sono abbastanza comuni. Il problema è che le piattaforme di sviluppo e le loro funzionalità non dovrebbero essere prese al loro valore nominale. Sì, uno dei principali vantaggi offerti da HTML 5 è rendere più semplice lo sviluppo di applicazioni che funzionano su tutti i sistemi operativi per telefoni cellulari, piuttosto che codificare una nuova applicazione per ogni sistema operativo mobile.
Ma questo non significa che sia una sostituzione Flash.
Idee sbagliate popolari che circondano HTML5
Ti descriverò solo una serie di scenari, che illustrano le idee sbagliate che le persone hanno riguardo all'HTML 5.
Scenario 1 : convertire uno strumento di progettazione basato su Flash esistente in HTML 5
The Misconception : HTML 5 non può mascherare le immagini in modo simile a Flash; il suo mascheramento dell'immagine non è né preciso né liscio. Ancora più importante, Flash è più veloce e quando si tratta di funzionalità specifiche come il calcolo di aree e diametri; Flash è un'opzione molto migliore. Funzionalità come Drag / Scale e Zoom funzionano anche meglio in Flash rispetto a HTML 5.
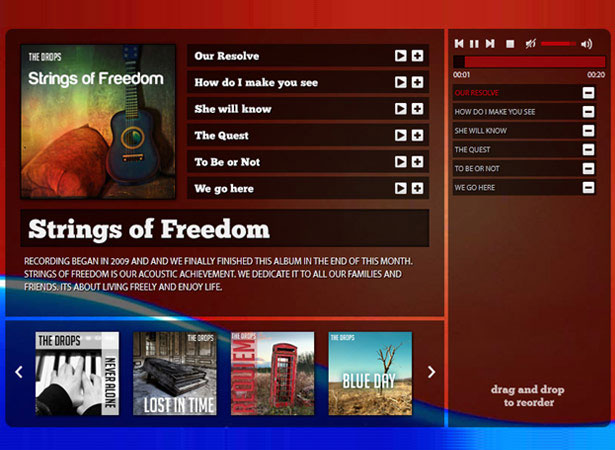
Scenario 2 : convertire a Libreria audio basata su Flash in una libreria compatibile con tablet basato su HTML5.
The Misconception : HTML5 offre supporto audio e video ma con alcune limitazioni. Questo sito web basato su Flash aveva quasi 800 file mp3; rendendolo un'applicazione su larga scala. Il problema sta nel fatto che mentre Mozilla supporta il formato .ogg e chrome / safari supporta il formato .mp3, quindi se il browser preferito dall'utente è IE8, il Flash Audio Player diventa una necessità. Le estensioni limitate disponibili su HTML5 significano che l'unica soluzione è convertire tutti i file audio in due formati: mp3 e ogg / wave. Per convertire 800 file in due formati di file non è solo un processo che richiede tempo ma aumenta anche l'archiviazione del server.
Il risultato è un'app per iPad che rallenta i blocchi.
Scenario 3 : convertire a Sito Web basato su Flash in un sito Web basato su HTML5.
L' idea sbagliata : esiste un malinteso secondo cui HTML5 può gestire tutti i tipi di animazioni, anche quelle della varietà su larga scala. Ma non può, almeno non ancora. La sua capacità di offrire effetti 3D ed eseguire più animazioni contemporaneamente è severamente limitata. È la configurazione di sistema che determina le prestazioni delle animazioni HTML5 e finora è stato dimostrato essere un mangiatore di memoria. C'è una buona probabilità che l'uso di HTML5 influenzi le prestazioni del sito Web se viene chiesto di fare molto in termini di animazione. O il sito Web si bloccherà o la sua velocità sarà influenzata. Pertanto, nel caso precedente, il sito Web HTML 5 potrebbe non essere in grado di offrire la stessa marca di prestazioni.
Sfatare idee sbagliate in HTML 5 comuni
In primo luogo, HTML 5 offre una soluzione audio e video molto conveniente con alcune funzionalità avanzate. Tutto bene, ma quello che molte persone ignorano è il fatto che questi file audio e video vengono riprodotti all'interno dei browser. Ogni browser ha plug-in integrati per audio e video, ma diversi browser supportano diverse versioni di audio e video. Per questo motivo diventa difficile soddisfare i requisiti di tutti i browser.
In secondo luogo, gli elementi SVG e Canvas hanno sicuramente reso più facile per gli sviluppatori implementare e integrare animazioni 2D, ma è stato osservato che questa animazione ha un effetto negativo sulle prestazioni del sito web. Inoltre, HTML5 si sta dimostrando debole quando si tratta di gestire animazioni 3D, con il risultato che gli sviluppatori non sono in grado di replicare un intero sito Web Flash con efficienza simile in HTML5. Ci saranno sempre dei limiti.
In terzo luogo, è possibile utilizzare le applicazioni Internet Rich HTML5, ma non si deve essere convinti che possano offrire la stessa marca di efficienza e funzionalità che Flash / Flex può offrire, ad esempio Flash può comunicare direttamente con i servizi remoti, mentre HTML5 non può .
Ora che sai cosa HTML5 non può fare, permettimi di offrirti una piccola lista di cose che HTML5 può fare e, in effetti, può fare molto bene. Questo può anche aiutare a ridurre le idee sbagliate in grande stile.
- È possibile creare una singola applicazione che funziona su iPad, iPhone, Windows, ecc. In altre parole, facilita l'indipendenza dalla piattaforma / dispositivo - un enorme vantaggio in sé.
- Aiuta a sviluppare un singolo sito web che funziona su tablet, dispositivi mobili e desktop allo stesso tempo.
- Se usato bene e il modo in cui dovrebbe essere usato, può migliorare le prestazioni del sito web.
- Abilita l'uso di tag audio e video su tutte le piattaforme, ma sii preparato a fare un po 'di duro lavoro.
- Video, audio e immagini sono tutti scritti nei codici, eliminando la necessità di qualsiasi software di terze parti.
- Tempo di caricamento più rapido rispetto alla versione precedente a causa dell'implementazione di WebSockets.
- Offre grandi animazioni vettoriali per grafica ed effetti di luce, ma non aspettarti la luna, il sole e le stelle quando si tratta di animazioni; Flash è molto più avanti in questo aspetto.
- Fornisce la convalida del modulo e le dichiarazioni di tipo integrate appropriate per offrire supporto per tastiera specifico.
L'HTML 5 ha sicuramente il potenziale per estendere Flash in più di un modo, ma è attualmente in corso. Anche nel suo attuale avatar aiuta a rendere le applicazioni per cellulari più accessibili e gli sviluppatori sono ora in grado di creare applicazioni universali per diversi telefoni cellulari. Inoltre, non c'è dubbio che offre maggiore flessibilità nella creatività del sito web. Per ora, questo è abbastanza. Quello che succede in futuro è pura ipotesi.
Dichiarazione di non responsabilità: tutte le illustrazioni utilizzate in questo articolo hanno solo scopo esplicativo di spiegare gli scenari pertinenti.
Stai già implementando alcune funzionalità HTML5 che non sono ampiamente supportate? Quali sono le caratteristiche che non vedi l'ora di adottare? Fateci sapere nei commenti!