15 siti Web con eccellente UX
L'esperienza dell'utente è molto importante nello sviluppo di un sito web in questi giorni. Un'ottima esperienza utente fa sì che qualcuno visiti il tuo sito e ne goda ogni porzione. L'esperienza dell'utente assicura inoltre la possibilità di spostarsi all'interno di un sito e trovare tutto ciò che stai cercando. Pensa a come ti piace l'esperienza a cui partecipi in una libreria Starbucks o Barnes and Noble. Questi luoghi sono stati realizzati tenendo presente l'esperienza del cliente.
UX (user experience) per il web design è una combinazione di competenze quali design dell'interfaccia utente e design dell'interazione. Si tratta di rendere le cose sensate. Alcuni dei nostri sviluppi preferiti in UX includono la possibilità di visualizzare più informazioni mentre scorri una pagina, piuttosto che dover fare clic sui pulsanti successivi o "carica altro". Un'altra è la possibilità di colpire i tasti di navigazione sinistro e destro sulla tastiera piuttosto che dover fare clic sull'impaginazione. Questo è efficace perché rende la navigazione web più semplice e intuitiva.
Oggi abbiamo trovato 15 fantastici siti che comprendono davvero e prendetevi il tempo necessario per creare un'esperienza utente meravigliosa. Hanno utilizzato un ottimo design, sviluppo, navigazione e molto altro per creare siti con UX quasi perfetta. Facciamo un salto.
Andrew Jackson
Andrew è un designer freelance con sede a Londra. Il suo sito portfolio è assolutamente meraviglioso. La sua navigazione è basata quasi esclusivamente sui tasti di navigazione sulla tastiera ed è impostata in modo tale che ogni volta che ci si sposta in una direzione, c'è qualcosa lì. È possibile passare da un progetto all'altro o all'interno di parti diverse di un progetto specifico. Inoltre, il sito non è ingombrante e sai esattamente dove dovresti essere.
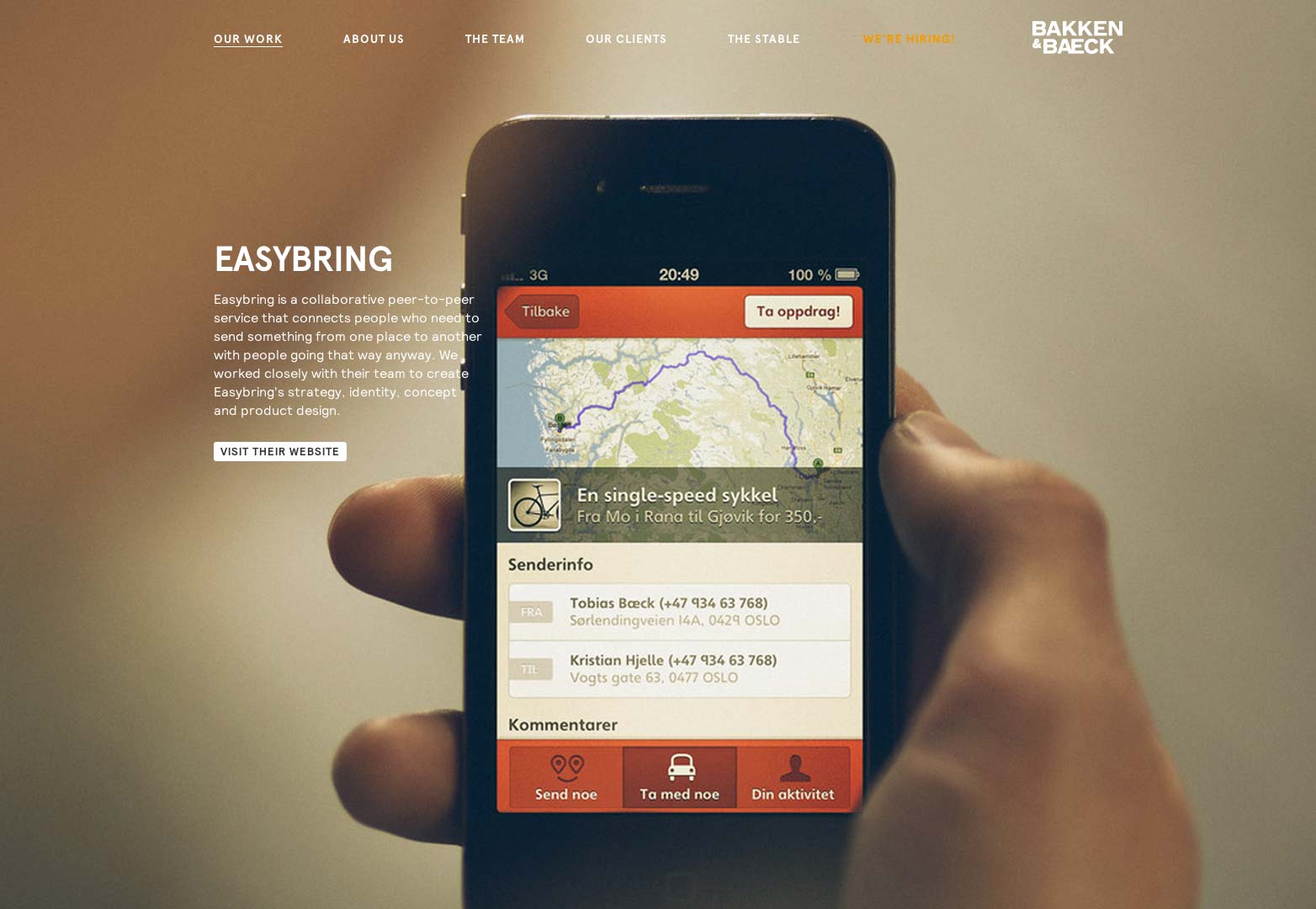
Bakken & Baeck
Bakken & Baeck è una piccola agenzia con sede in Norvegia che afferma di trasformare le buone idee in ottimi prodotti. Aiutano a sostenere questa affermazione mostrandoti parte del loro lavoro. Ancora una volta, è possibile scorrere le pagine e il lavoro del portfolio utilizzando i tasti di navigazione sulla tastiera. Inoltre ti concentrano su ciò che devi vedere, che ti aiuta a manovrare e sapere dove stai andando su questo sito.
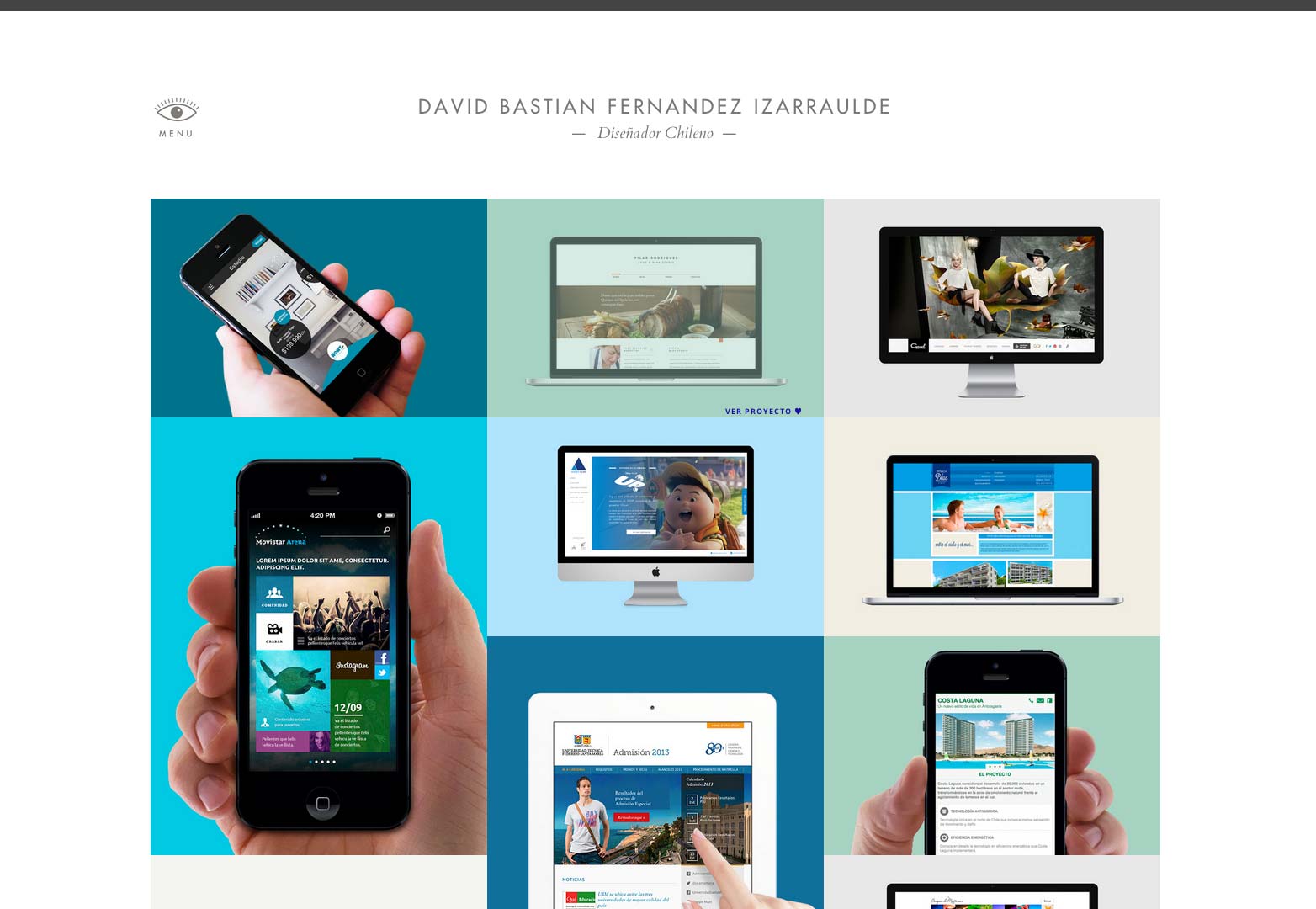
David Bastian
David è un designer dal Cile. Proprio da quel pipistrello, dobbiamo notare l'uso di David di una griglia e un'interfaccia utente a colori piatta per il suo design di portafoglio. È così pulito e facile da navigare sembra quasi che manchi qualcosa. Non sembra esserci alcuna navigazione da pagina a pagina, tuttavia, David è stato estremamente intelligente creando un menu a comparsa a sinistra del sito. È discreto e facile da distinguere e ancora più facile da usare.
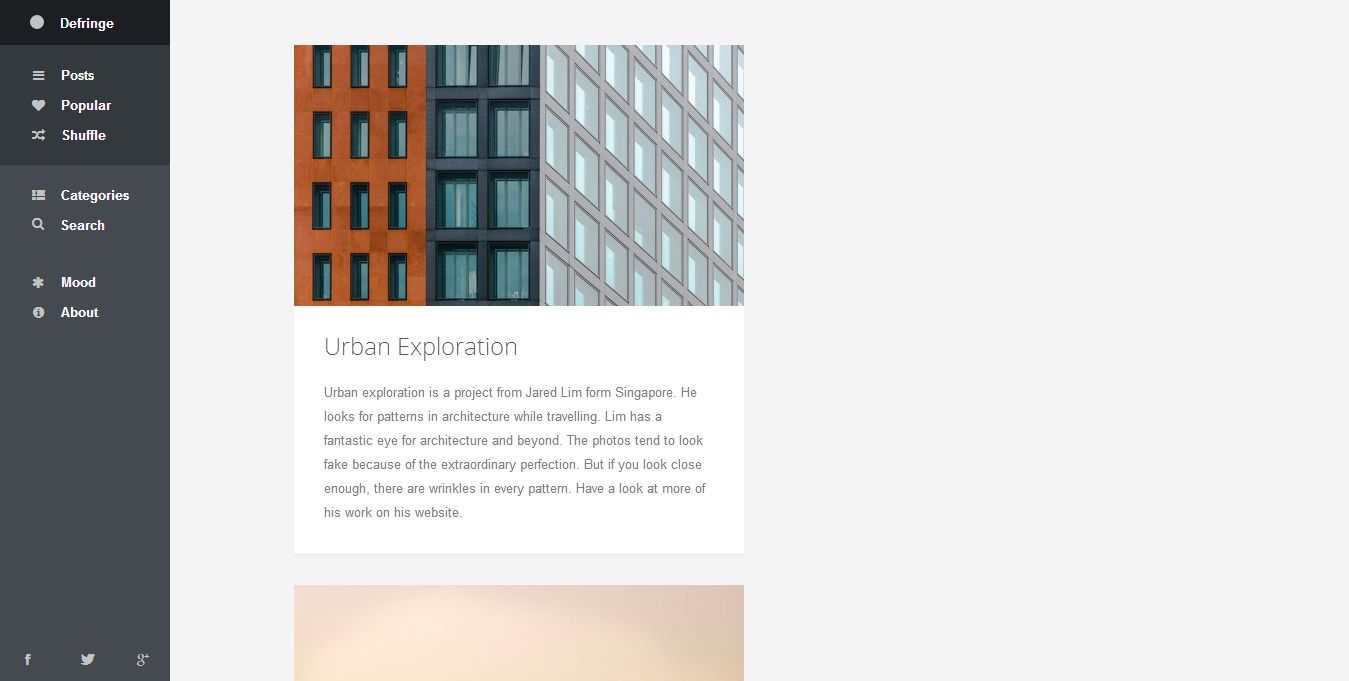
Elimina margine
Defringe è un sito che mette insieme un sacco di cose creative diverse. Sembra esserci un senso abbastanza libero di ciò che viene coperto in quanto offrono post su cose come architettura, fotografia, design e altro. Defringe è un web design reattivo che ha la capacità di essere visualizzato con un menu a sinistra. Mi piace questo menu di sinistra perché usa motivi di software di riproduzione musicale per permetterti di aggirare il sito. questo ha un senso perché, ancora una volta, non c'è altro interesse se non quello di lasciarsi ispirare da vari lavori.
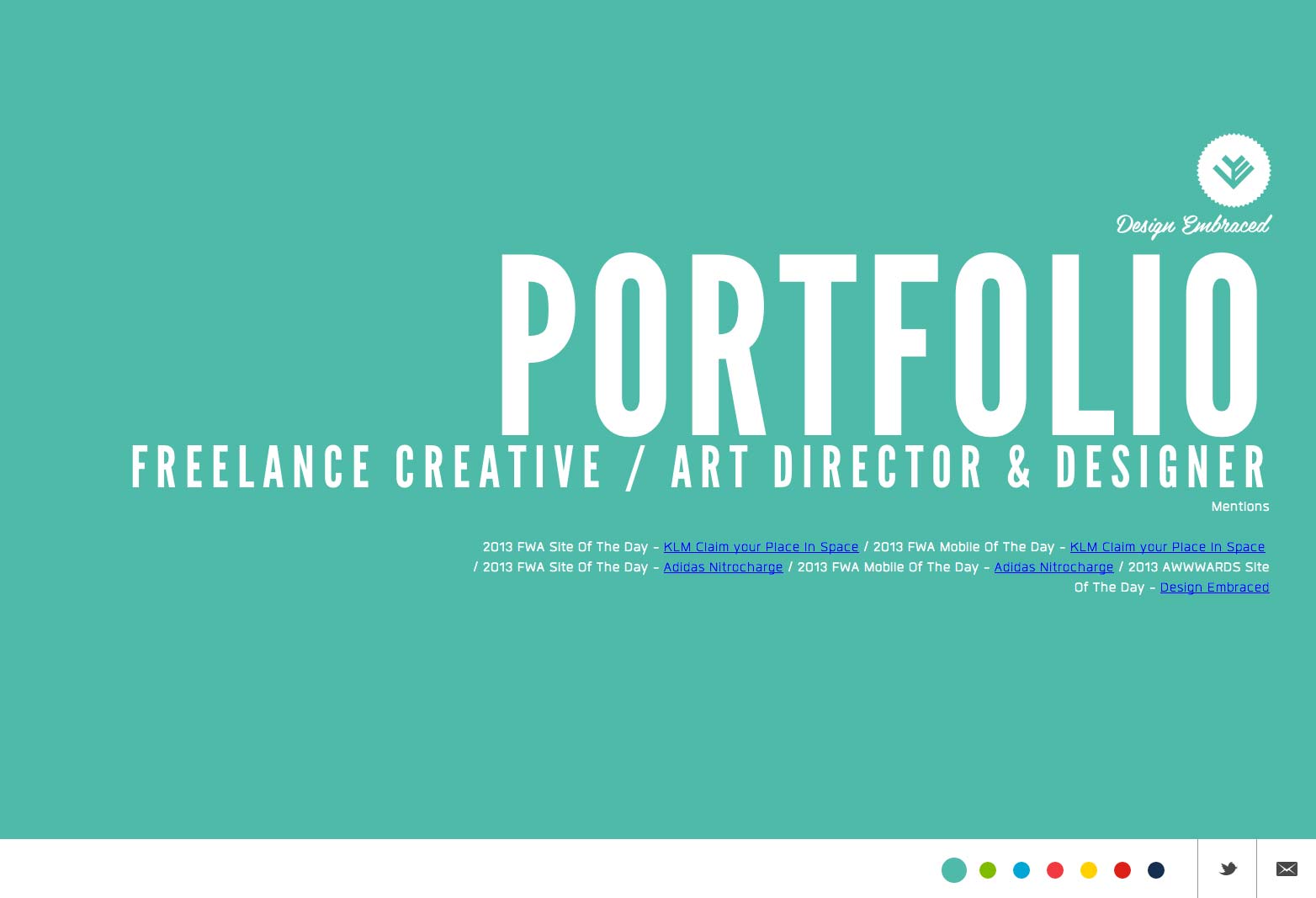
Design Abbracciato
Design Abbraced è la casa di Art and Creative Director Anthony Goodwin. Per il suo metodo di navigazione, usa i pulsanti di navigazione sinistro e destro e la rotella di scorrimento disponibile sulla maggior parte dei mouse per computer. Questo web design è un po 'più eccitante grazie all'uso di colori e titoli di grandi dimensioni. Il lavoro è ancora facilmente visibile in un ambiente estremamente pulito che si concentra sul lavoro.
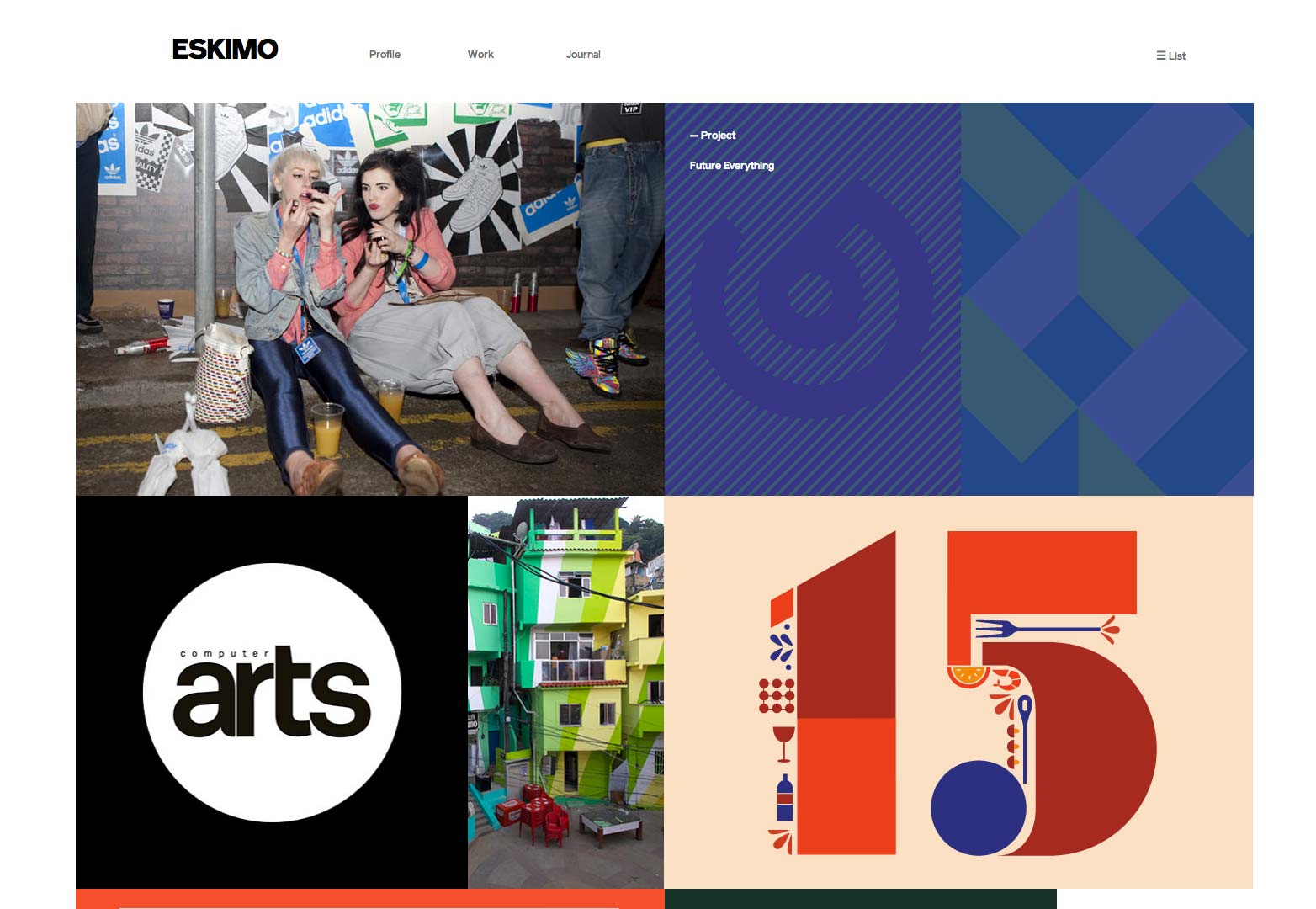
eschimese
Eskimo Creative è un'agenzia vincitrice di premi con sede a Manchester. Come agenzia creativa, devono essere proprio questo in ogni esperienza che offrono. Online, fanno un ottimo lavoro di presentazione creativa del proprio lavoro senza esagerare. Gli spettatori sanno esattamente come aggirare il sito. Di importanza è la transizione tra le pagine e come è liscia piuttosto che un singhiozzo nel processo di caricamento. Questo fa una grande differenza quando stai cercando di fare appello al lato creativo di qualcuno.
Emeric
Questo è un sito web dedicato al lancio di un nuovo font di Fontsmith. Si dice che il font sia basato sulle esigenze future di diverse discipline nel design. Per questo motivo, hai un carattere tipografico creativo con alcune nozioni di base standard nei caratteri. Questo sito è estremamente creativo e un po 'futuristico nel suo approccio. La navigazione è facile, è interessante e offre molte informazioni meravigliose sulla creazione di questo tipo di carattere.
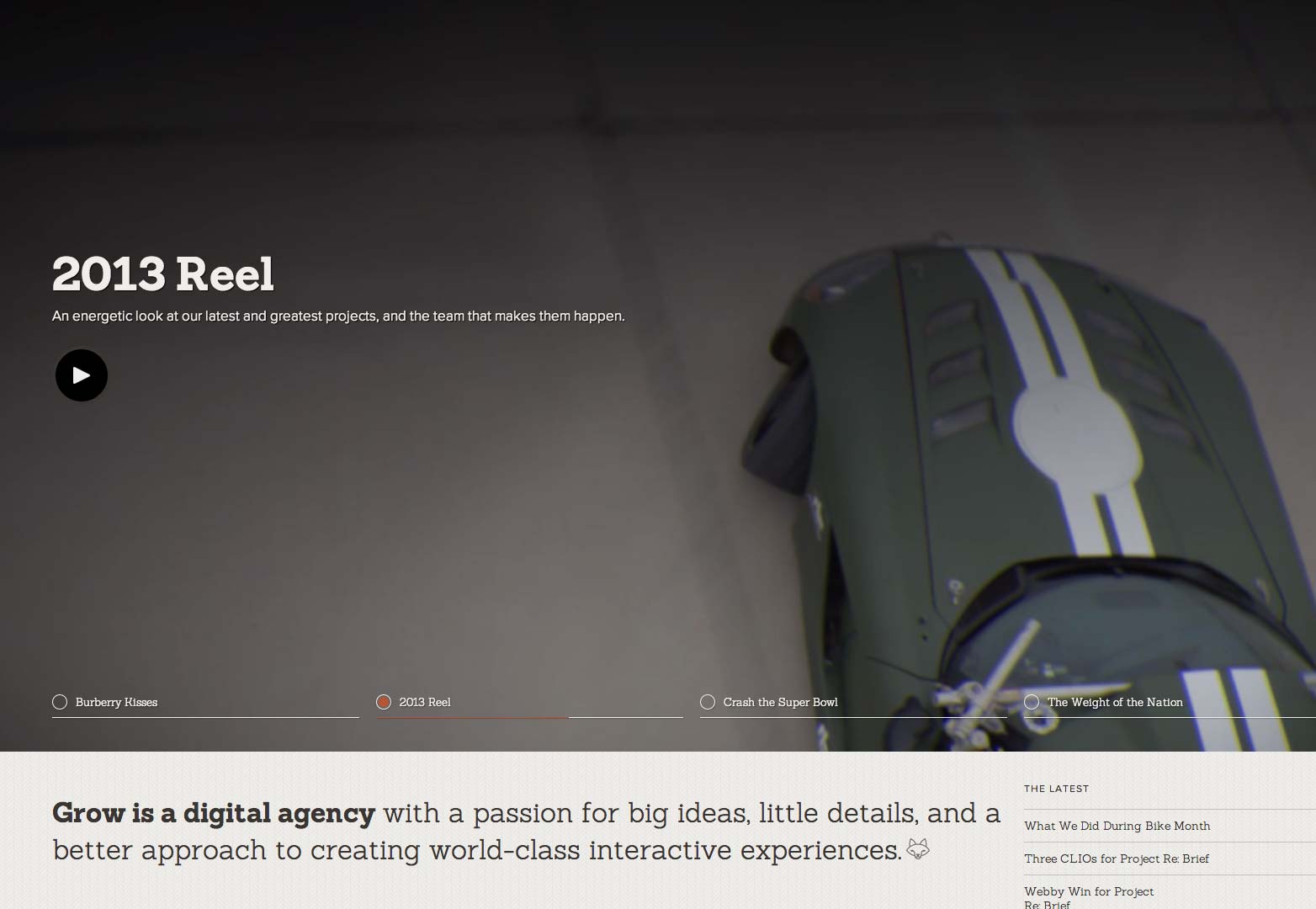
Grow Interactive
Grow è un'agenzia digitale pluripremiata radicata a Norfolk che ha una passione per le grandi idee e piccoli dettagli. L'esperienza utente su Grow è incredibile perché tutto sembra così connesso. C'è una sensazione coerente con i colori e la fotografia utilizzati, con le transizioni e lo sviluppo utilizzato per questo sito web, oltre alla navigazione facile e sempre presente. Questo è un perfetto esempio di un sito ben pensato.
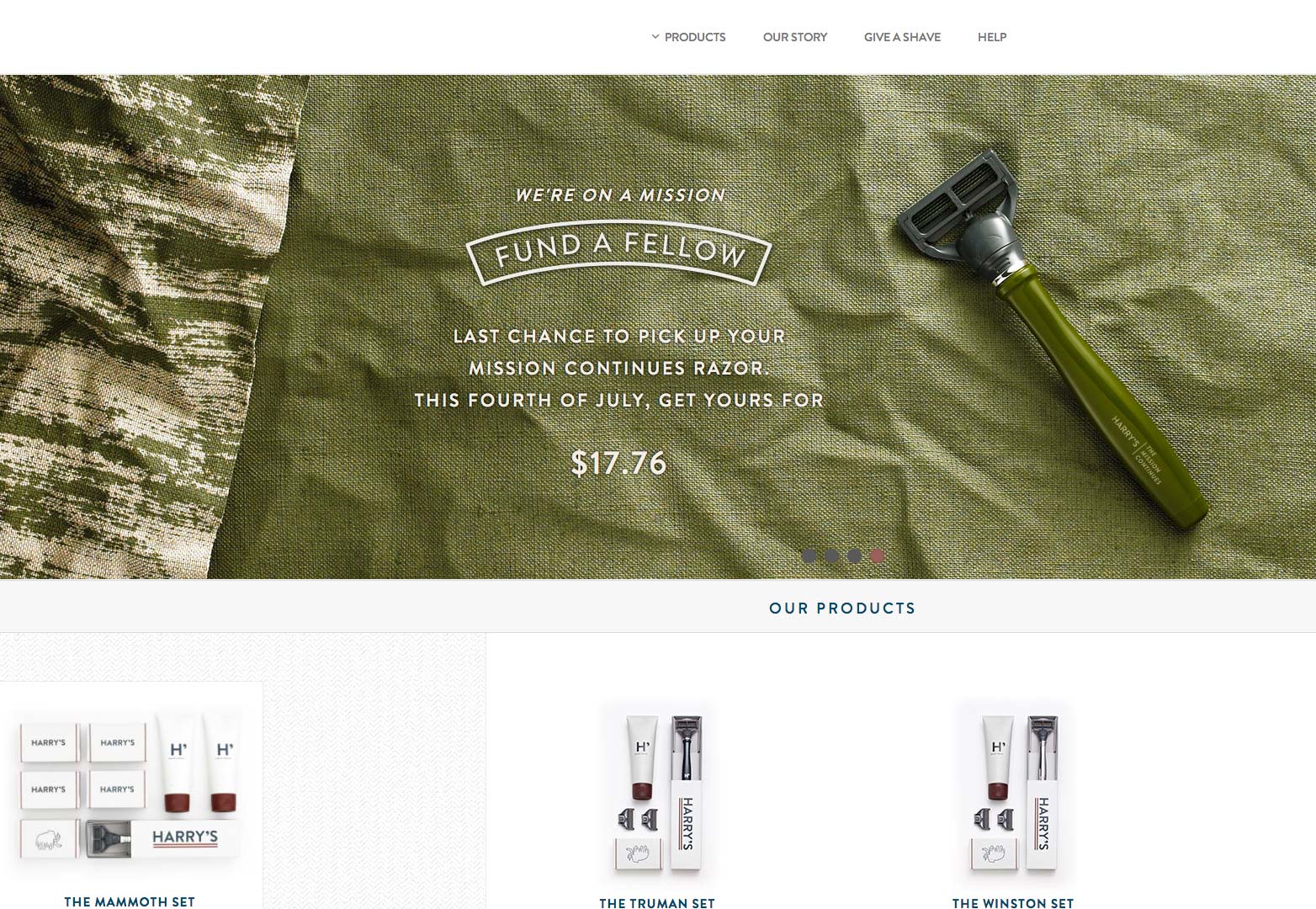
Harry
Le persone di Harry fanno rasoi di alta qualità a prezzi accessibili. Hanno un sito web meravigliosamente pulito che si concentra sulla qualità e facilità con cui si può usare un rasoio. Ciò che ha attirato la mia attenzione è stato il menu a discesa dei prodotti. Invece di fornirmi un menu con solo parole, Harry ci consente di vedere i prodotti e i prezzi proprio lì. Non dobbiamo andare a una pagina di e-commerce per arrivare dove vogliamo andare, è disponibile proprio lì.
Herrlich Media
Ho sentito molte persone echeggiare il sentimento che arte e design trascendono facilmente i confini creati da linguaggi diversi. Il sito Web di Herrlich Media è un meraviglioso esempio di questo. Come si può provare a tradurre la pagina in inglese non funzionante, si può ancora capire molto facilmente qual è lo scopo del sito, dove è necessario andare e si ha una buona idea di cosa succede in questa piccola agenzia. L'esperienza dell'utente è divertente e appagante pure.
Scambio di Moorgate
Non è un segreto che io creda che il video sia il futuro del web design, e questo è un ottimo esempio del perché. Il video su questa home page crea un'atmosfera ed esperienza per ogni persona che viene a visitare questo sito. Inoltre, quando si arriva al sito, non c'è confusione su ciò che è lo scambio Moorgate; ci viene immediatamente detto di cosa si tratta e dove si trova. Continuare con il sito è semplice come spingere i tasti su e giù e tutte le informazioni sono facili da vedere.
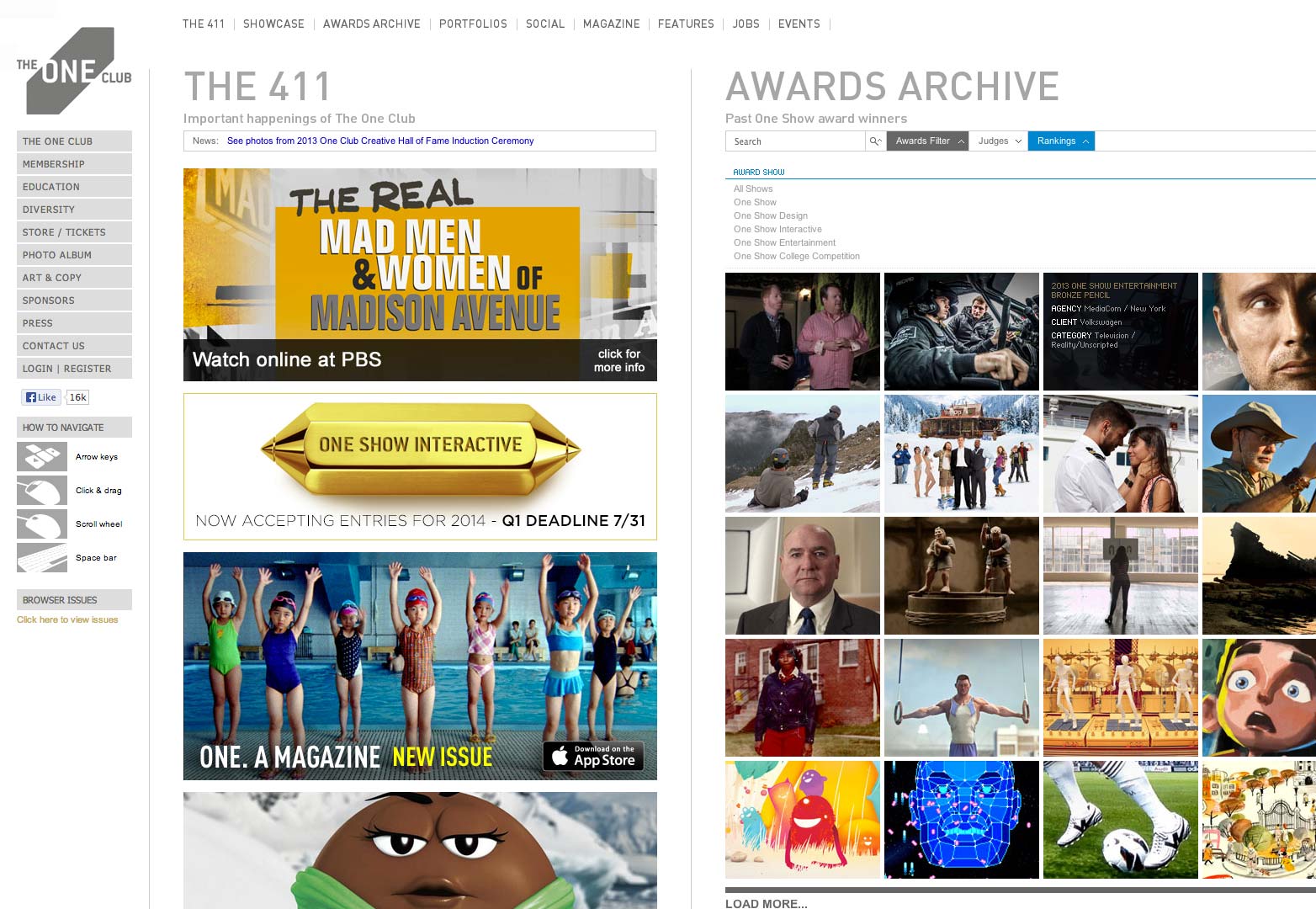
The One Club
The One Club è un sito Web e un'organizzazione che si rivolge a giovani professionisti nelle aree pubblicitarie e creative. Impiegano alcune versioni di navigazione davvero poco ortodosse, principalmente con l'implementazione dello scorrimento orizzontale da una pagina all'altra. Questo aiuta a creare un'esperienza che dice che l'One Club è incentrato sull'innovazione e sulle prospettive future, piuttosto che su ciò che è caldo per ora.
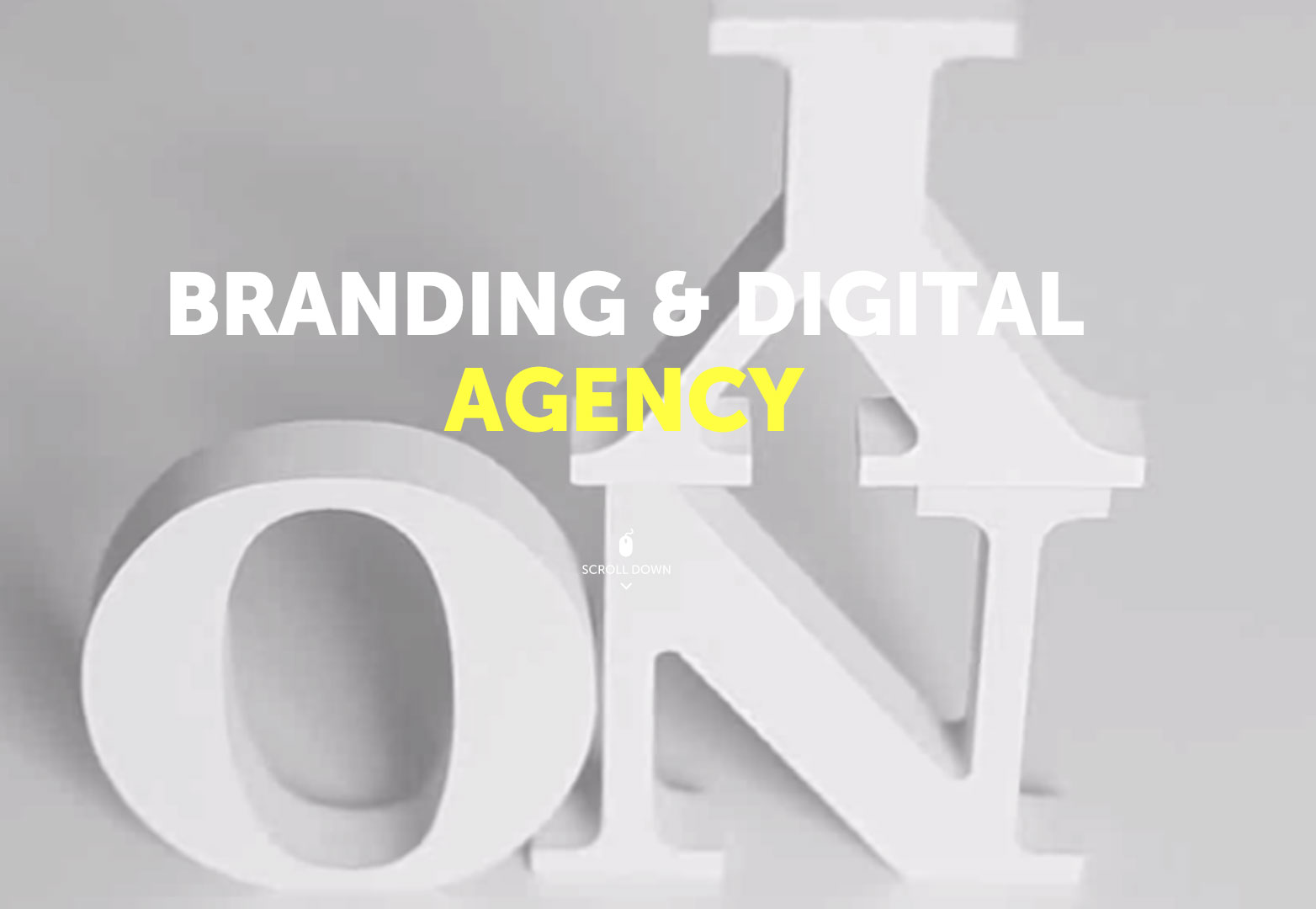
Agenzia Ony
Ony è un'agenzia russa che combina l'elevata esperienza nel branding con l'esperienza digitale. È difficile non crederci quando hanno un'esperienza meravigliosa per il loro sito web. Le transizioni sono fluide, la navigazione è facile e comprensibile e il lavoro di progettazione è semplice e pulito. Tutto ha un senso ed è dettagliato e ben pianificato.
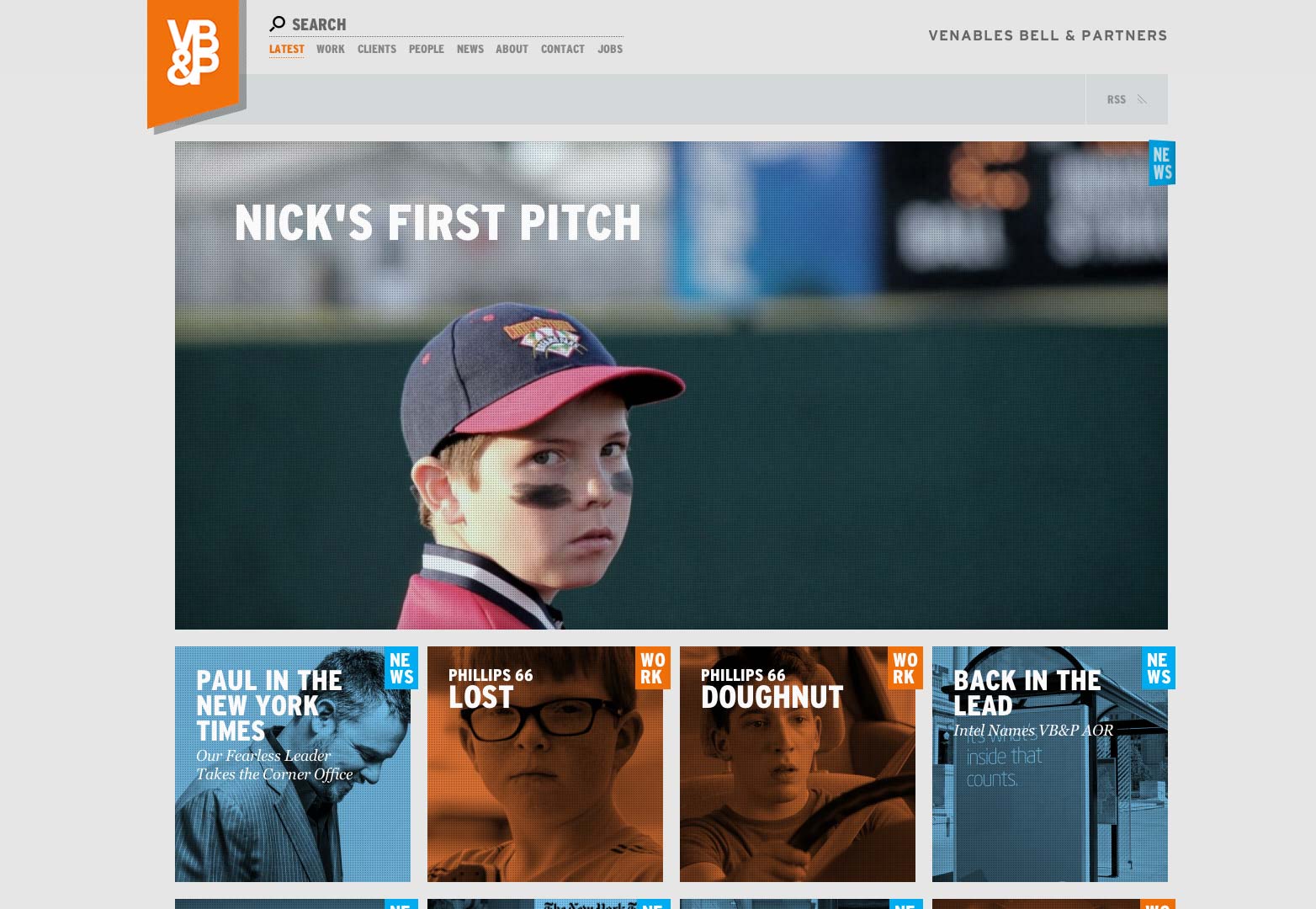
Venables Bell & Partners
Per dirla in parole povere, questo sito web è molto divertente con cui interagire. Ci sono molti effetti hover divertenti, effetti a scorrimento e grafica visiva che rendono questo sito un piacere da guardare e condividere. Venables Bell & Partners ha creato un sito con una meravigliosa esperienza utente che consente agli utenti di condividerli e coinvolgere gli altri.
Conclusione
UX è semplice come rendere il mondo digitale online il più amichevole possibile. Pensa ai tuoi siti Web preferiti e persino alle app e pensa a cosa li rende facili da usare e cosa potrebbe renderli più facili. Prova ad applicare queste cose al tuo prossimo progetto. Il design e lo sviluppo arriveranno facilmente quando si prevede di creare una bella esperienza prima di tutto.
Quale di questi siti è il tuo preferito? Hai un sito UX preferito che ci è mancato? Fateci sapere nei commenti.