20 migliori nuovi siti di portfolio, ottobre 2017
Ciao lettori WDD, è ottobre, quindi sai cosa significa: è il momento per i siti web a tema natalizio! No, non lo farei davvero. Ma non ho nemmeno siti web a tema Halloween. Probabilmente è il migliore
Quello che ho è un altro mix quasi uniforme di tendenze del design ed estetica. Questa potrebbe essere la fine del vagabondaggio? Potremmo essere così fortunati? Ne dubito, ma gli ultimi mesi sono stati un vero piacere in termini di varietà, e spero che continui.
Battito cardiaco
Oggi iniziamo con Battito cardiaco , un'agenzia web e app. Il loro sito, pur ascoltando i tempi del puro minimalismo, è carico di personalità e di un'animazione piuttosto ingegnosa. Questa è la prima volta in cui le transizioni animate tra le pagine non mi hanno solo infastidito.
Vorrei anche notare come il loro modulo di contatto è morto semplice e breve. E se anche questo è troppo per un determinato cliente, mettono il loro numero di telefono, l'ID di Skype e l'e-mail proprio dove i potenziali clienti possono trovarli. Sono venduto e non ho nemmeno bisogno che mi facciano qualcosa.
Anakin
Credi o no, Anakin non ha nulla a che fare con un certo notabile cattivo malvagio che smette di piagnucolare quando gli tagliano le membra, che è presumibilmente uno dei momenti migliori per piagnucolare. È uno studio di design. Ha uno stile post-minimalista, un sacco di spazio bianco e una tipografia elegante (anche se un po 'piccola a volte). Alcuni aspetti del loro sito (specialmente le etichette sul loro modulo di contatto) potrebbero usare molto più contrasto, ma in caso contrario, questo sito è dannatamente carino.
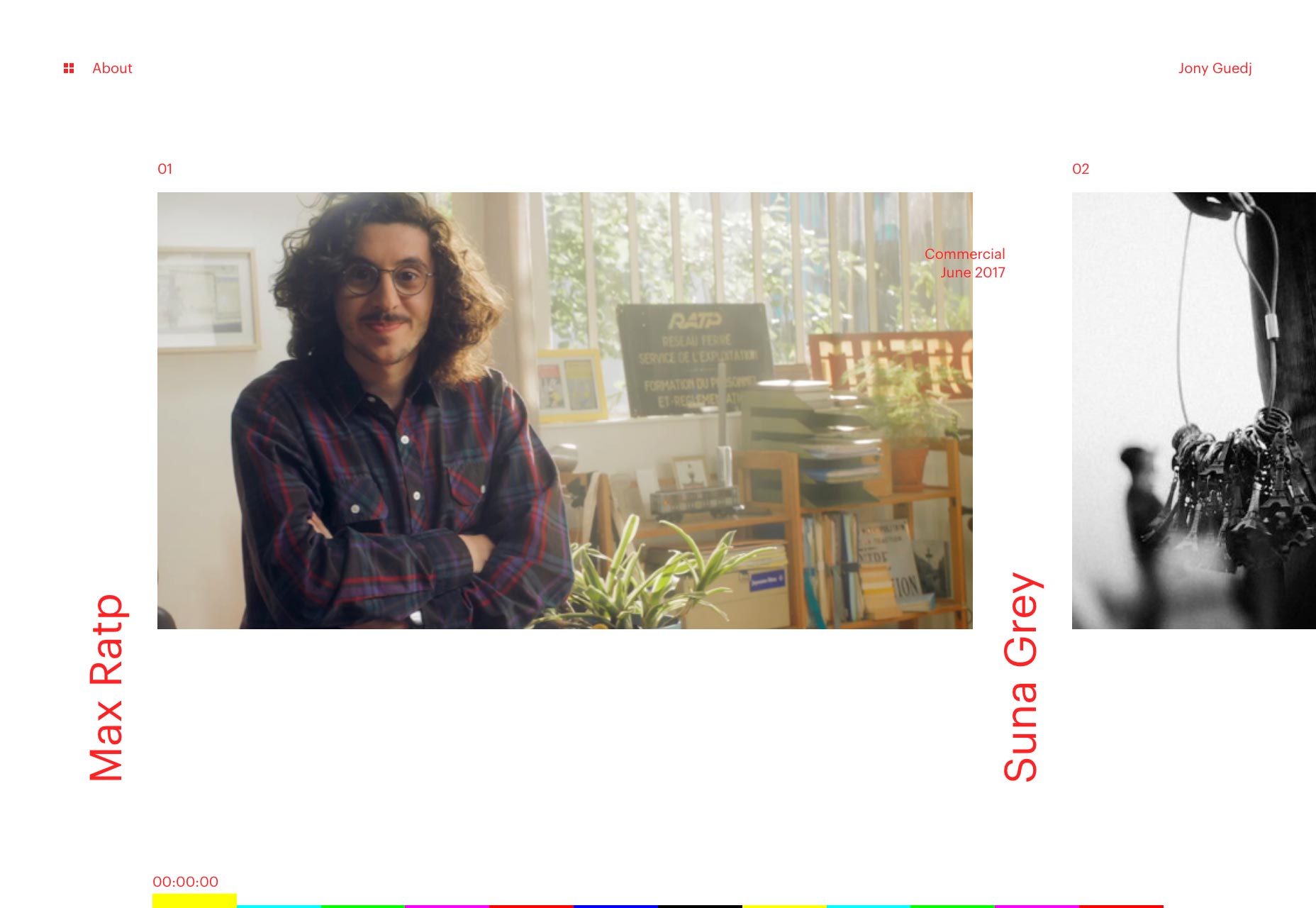
Jony Guedj
Jony Guedj è un regista, e il suo sito lo rende molto, molto chiaro. Voglio dire, il portafoglio stesso è fondamentalmente un "film reel" minimalista, con una linea temporale in basso che ricorda le app di editing video. Il sito potrebbe essere minimalista, ma è creativo e ottiene il punto attraverso abbastanza rapidamente. Inoltre, direi che è un fantastico esempio di come usare un layout a scorrimento orizzontale.
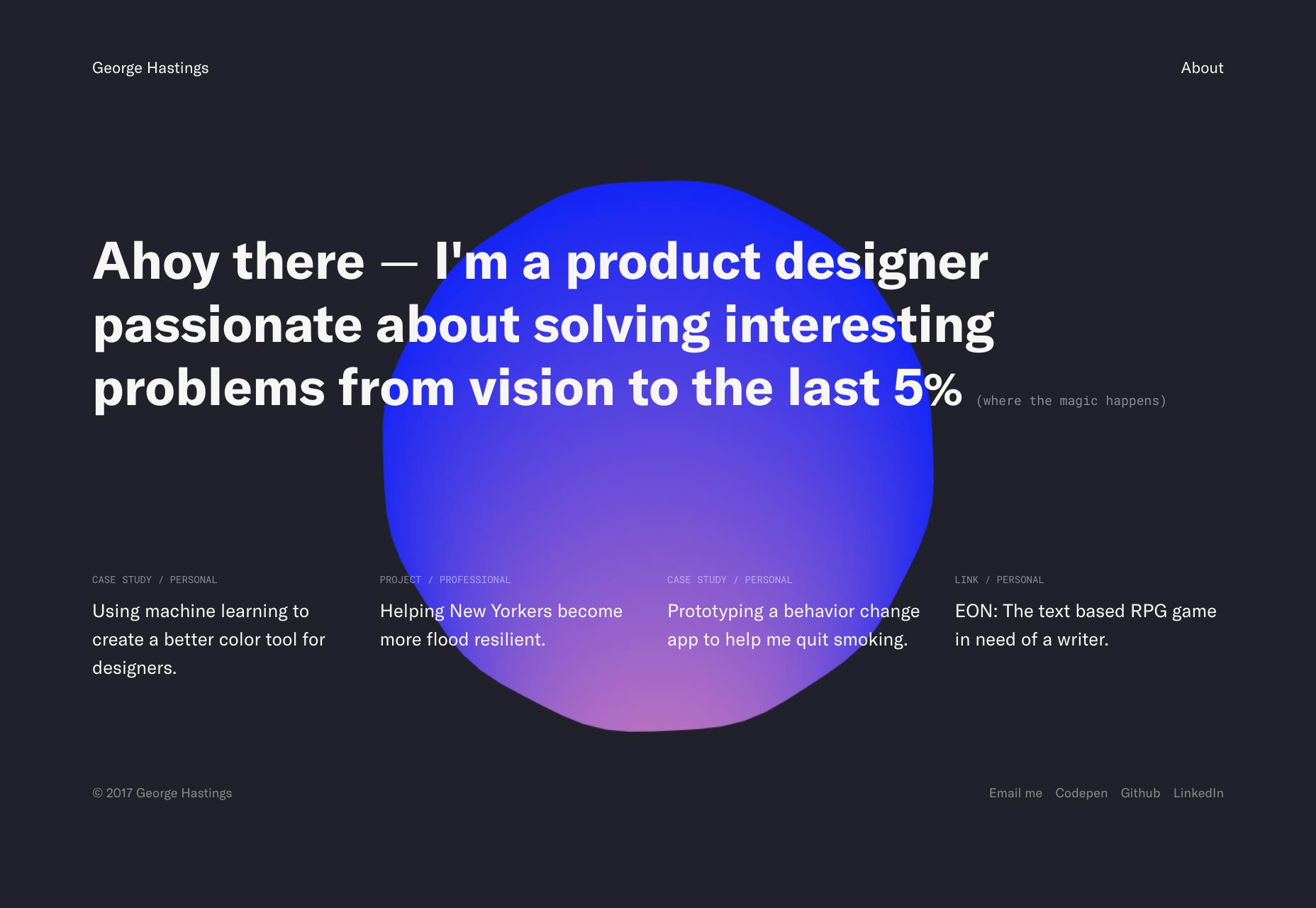
George Hastings
Portfolio di George Hastings è un affare semplice, ma ben fatto. I colori sono sorprendenti, il tipo è solido e le animazioni sono decisamente eccezionali. Sembra che il minimalismo abbia avuto una breve avventura con il brutalismo, e il risultato è un sito che riesce a sentirsi utilitarista in un certo senso, ma comunque piuttosto carino. Inoltre, dovresti assolutamente dare un'occhiata al codice di questo ragazzo e agli esperimenti di progettazione.
Elsa Muse
Il lavoro di Elsa Muse è tanto artistico quanto puoi, e lo è anche il suo sito. Ha un post-minimalismo da manuale [dovrei scrivere quel libro di testo] mescolato piuttosto duramente con i colori più audaci là fuori. L'intestazione della home page è uno di quei disegni che è un po 'un pugno nell'occhio. Dovrebbe emergere, piuttosto che calmare. In un certo senso, è geniale. Con questo tipo di sito, attirerai solo i clienti che amano il tuo stile.
Dries Van Broeck
Dries Van Broeck è un motion designer. Mentre il resto del suo sito è decisamente ben realizzato, tu verrai qui per l'animazione più di tutto. Quindi, ovviamente, tutto il suo lavoro e molti elementi del sito casuali sono animati, saltellanti e generalmente piuttosto vivaci. È un po 'di distrazione? Sì, ma questo è letteralmente il suo lavoro. Direi che questo sito vende abbastanza bene le sue abilità.
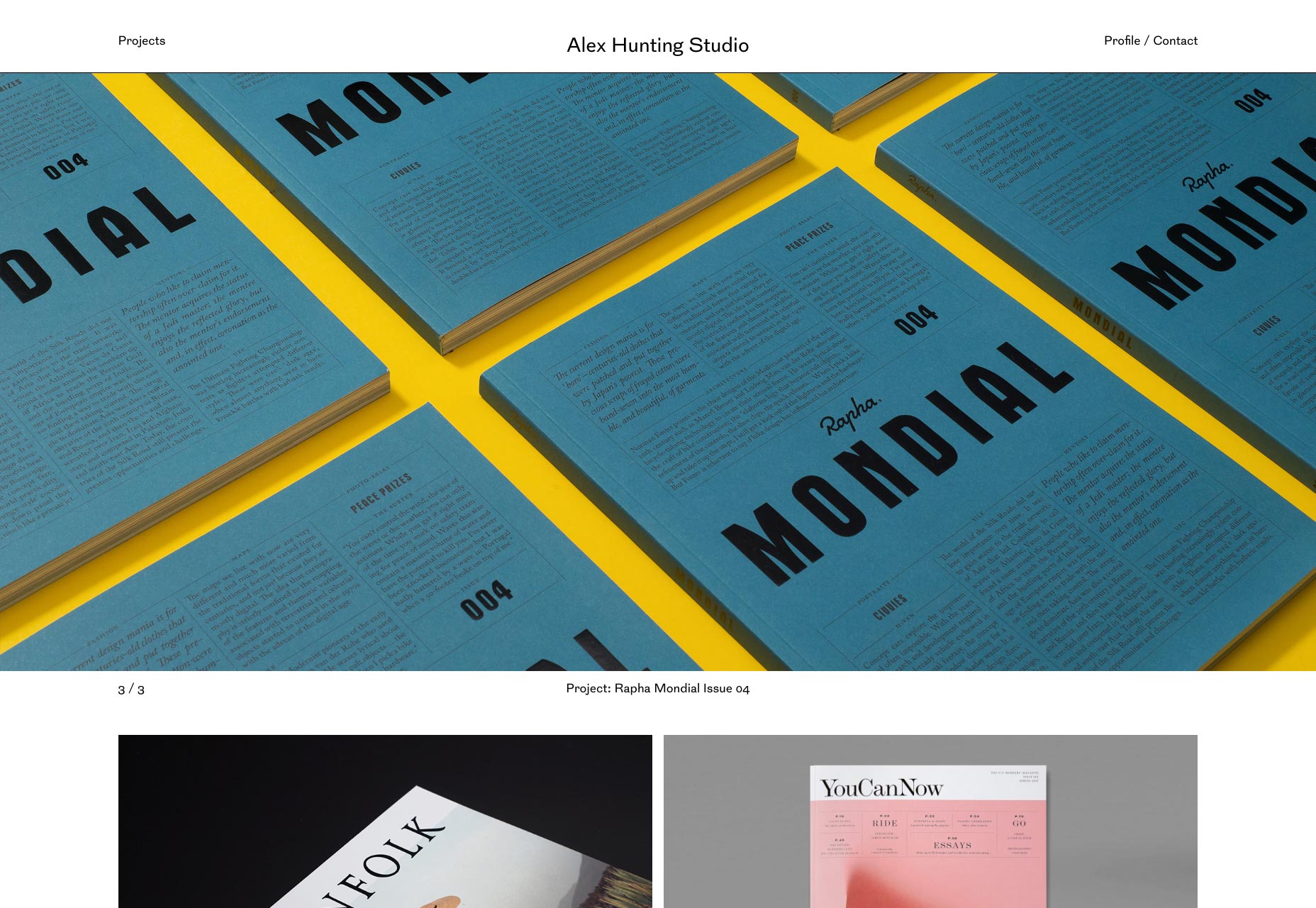
Alex Hunting Studio
Alex Hunting Studio è andato per lo stile minimalista bianco-con-linee nere che era dappertutto. È pulito, si adatta all'estetica moderna da manuale e presenta i loro progetti in formato slideshow. Sono andati per quel look "come una rivista, ma online", e direi che l'hanno inchiodato.
Simon Ammann
Simon Ammann non prende il minimalismo a un livello completamente nuovo, ma si avvicina molto. Fino a quando non fai effettivamente clic su un progetto, si tratta di una quantità minima di testo. Fondamentalmente, arriva al punto. E usa perfettamente lo spazio bianco.
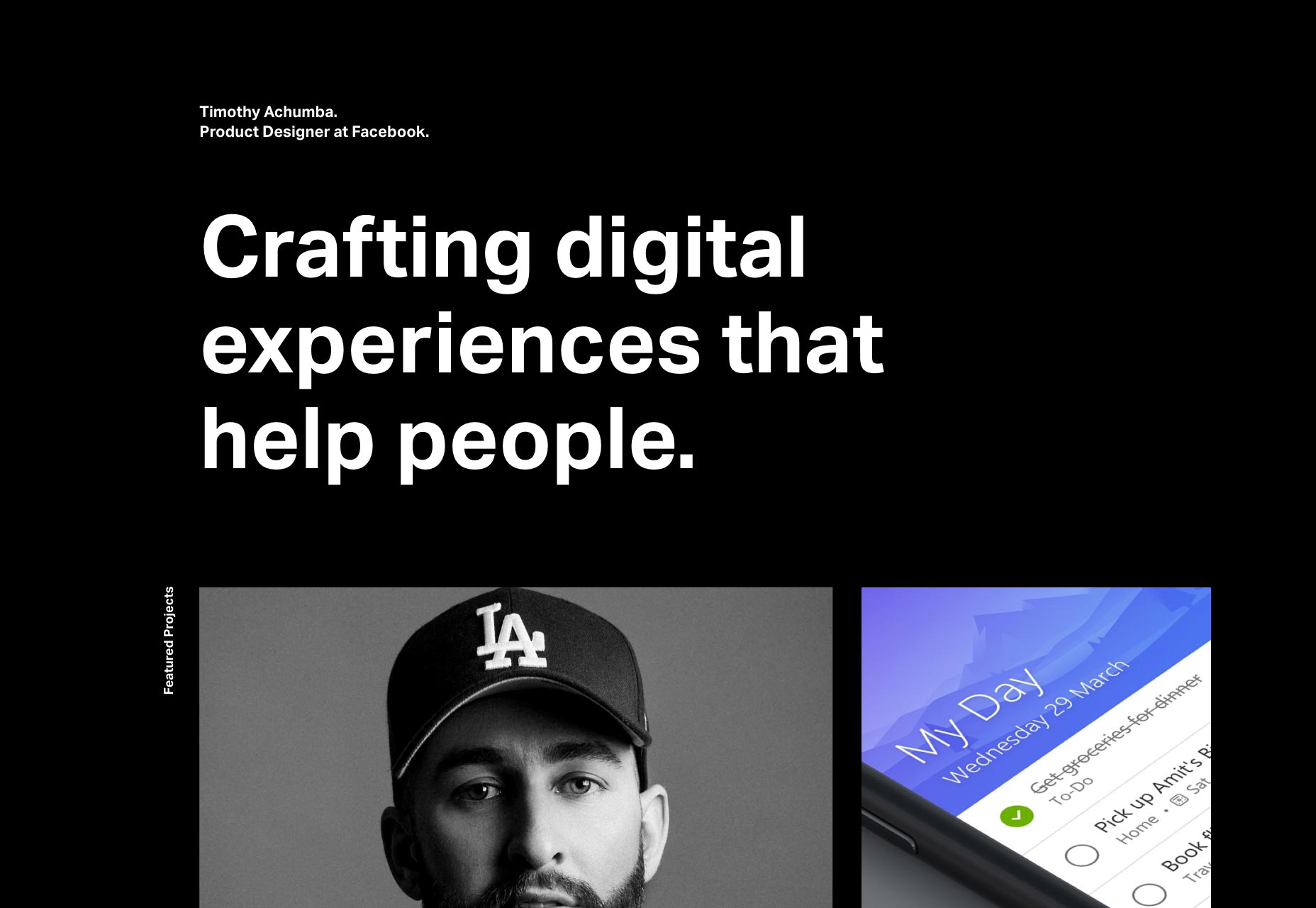
Timothy Achumba
Timothy Achumba è un designer di prodotti su Facebook, e l'esperienza mostra nel suo lavoro. È buio, è elegante, è carino. Mentre l'interfaccia utente è semplice e senza pretese (come i portfolio vanno comunque), non sono riuscito a trovare un singolo difetto da criticare. Ok, forse avrei reso le informazioni di contatto più prominenti; ma questo ragazzo sta lavorando per Facebook. Non ha bisogno di clienti abituali per assumerlo spesso. Ha solo bisogno di mostrare il suo lavoro quasi impeccabile fino a che non passa alla prossima società da miliardi di dollari.
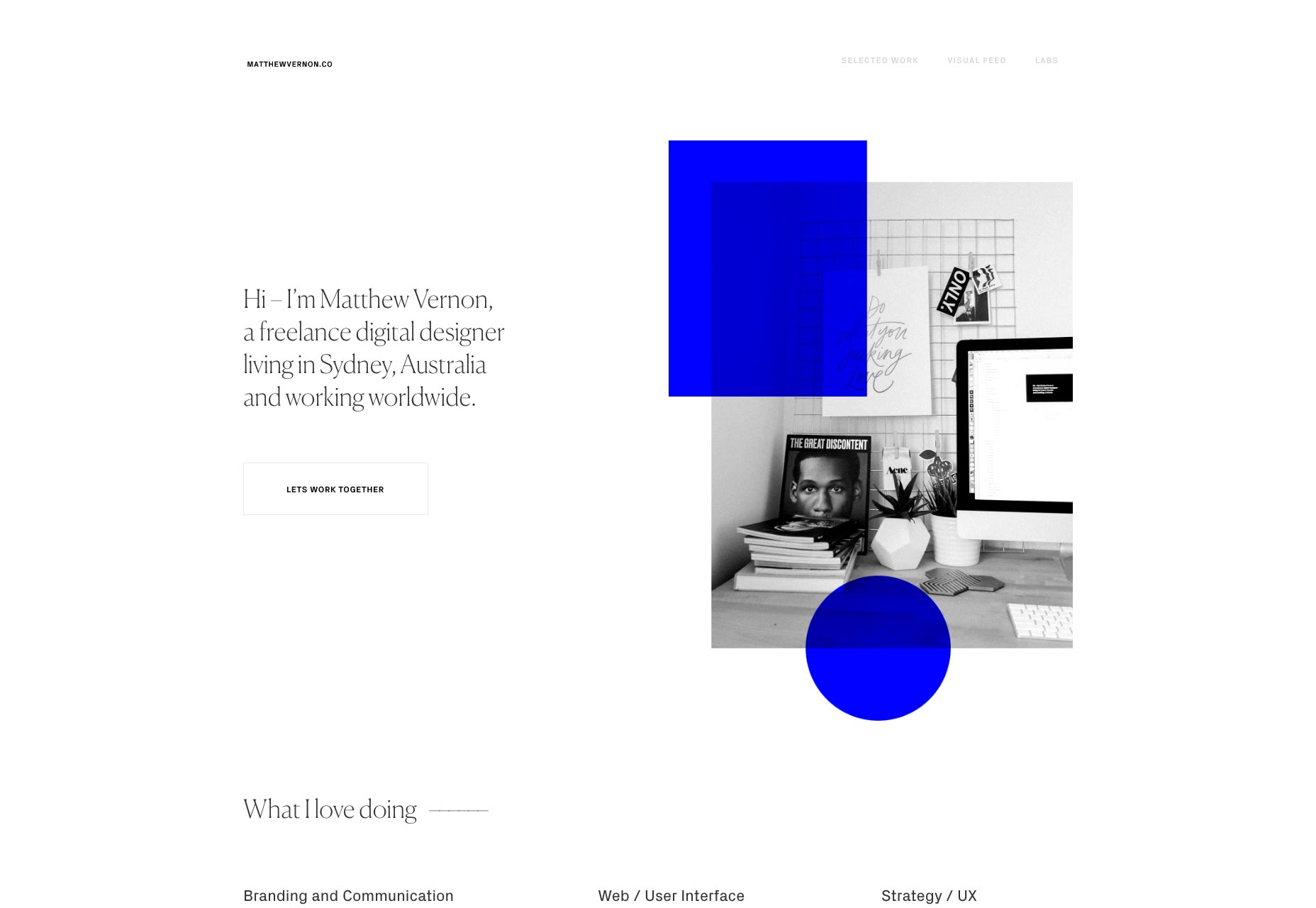
Matthew Vernon
Portfolio di Matthew Vernon ha preso un layout del sito commerciale abbastanza normale e gli ha conferito un aspetto semi-retrò con una tipografia da rivista e quel classico "Internet Blue". È un semplice cambiamento in un sito semplice; ma dà al tutto un aspetto un po 'nostalgico, mentre sembra ancora professionale.
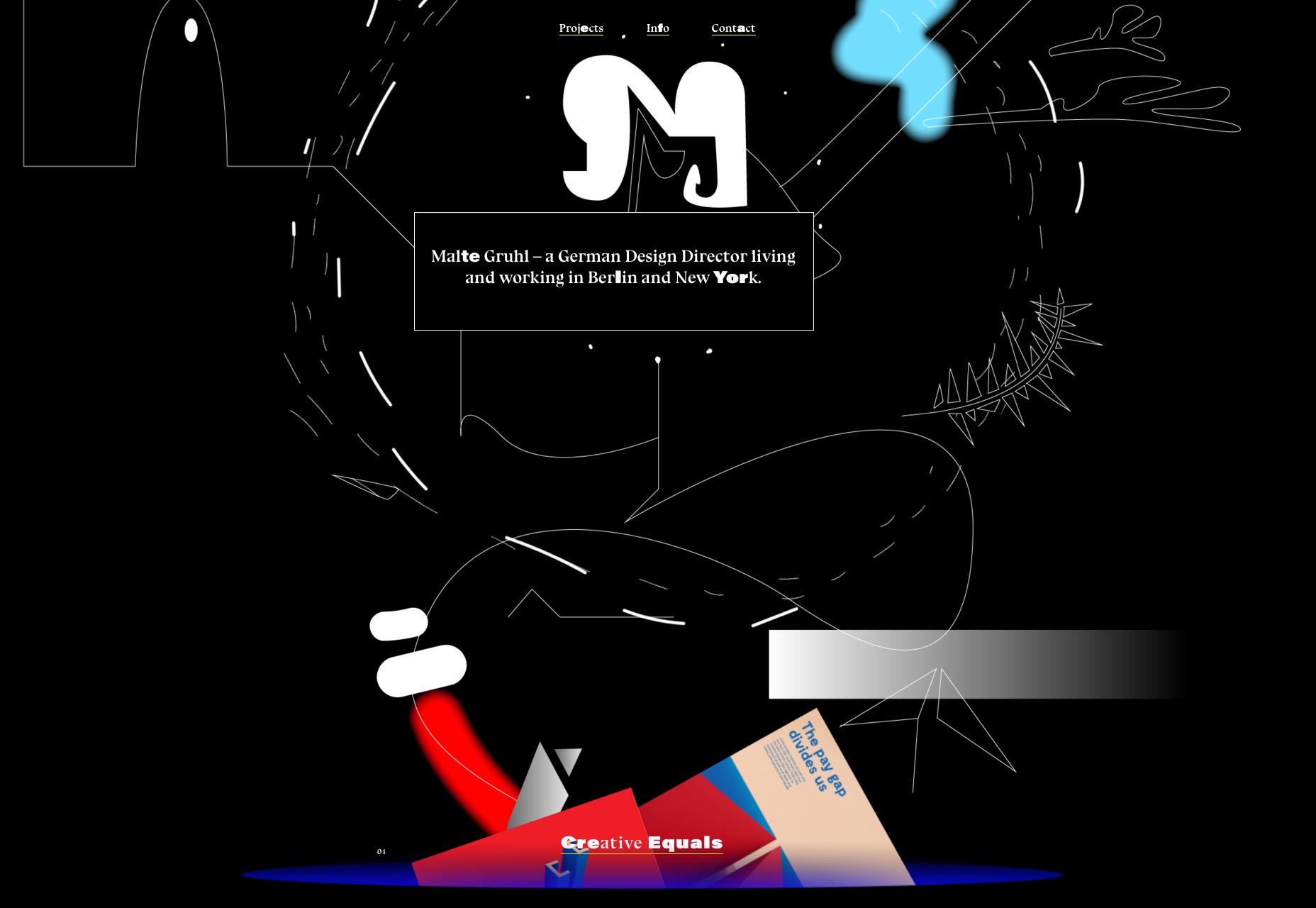
Malte Gruhl
Il sito web di Malte Gruhl è psichedelico come il suo nome. Questo è davvero l'unico modo in cui posso descriverlo correttamente. Oh certo, "artistico", "post-minimalista", "ecc" ... questi sono tutti descrittori abbastanza precisi. Ma in realtà, è un po 'più un progetto di arte caotica che un sito web. Non so se venderà i suoi servizi, ma è sicuramente difficile da dimenticare. Avrei quasi assunto il ragazzo solo per vedere cosa sarebbe successo.
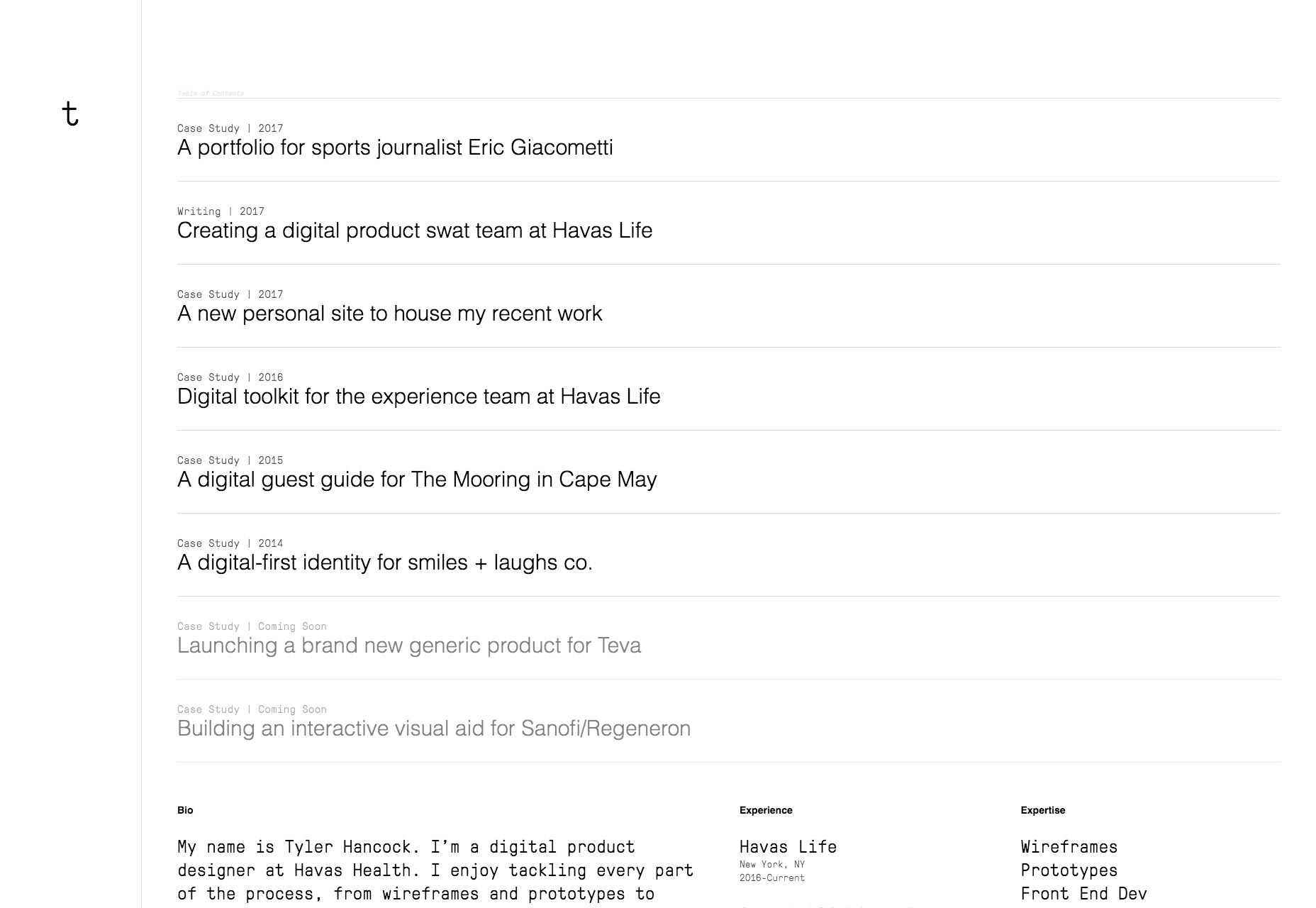
Tyler Hancock
Dopo quell'ultima festa visiva, Di Tyler Hancock il portafoglio leggero, minimalista e basato sul tipo è rilassante per gli occhi, anche se al limite del brutalismo. Con un testo grande e immagini più grandi, questo sito è un piacere per chiunque preferisca la semplicità e l'ordine in un design del sito.
Matt Lee
Matt Lee si definisce "sviluppatore creativo" e, a giudicare dal suo sito, direi che ha guadagnato il titolo. Ciò che sembra essere - a prima vista - un tipico layout scuro risulta piuttosto elegante. Dalla tipografia, al tema "pixel" (vedrai cosa intendo se osservi con attenzione gli sfondi), al modo in cui usa le fotografie per rafforzare i temi visivi del sito, tutto è messo insieme splendidamente.
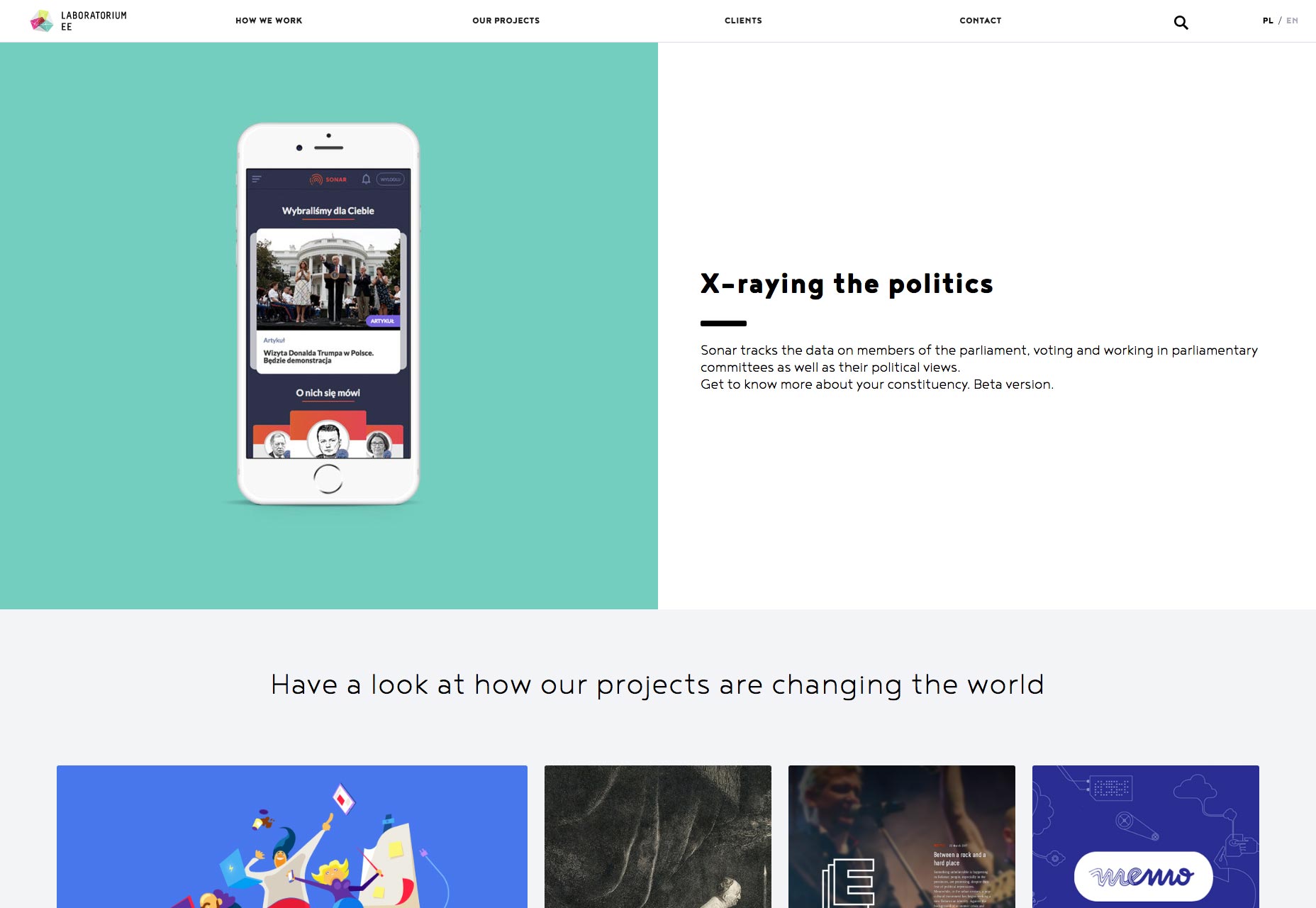
Laboratorium EE
Laboratorium EE non è niente di rivoluzionario, ma è un sito carino e ben fatto. Mi piace in particolare il modo in cui gestiscono risoluzioni grandi, però.
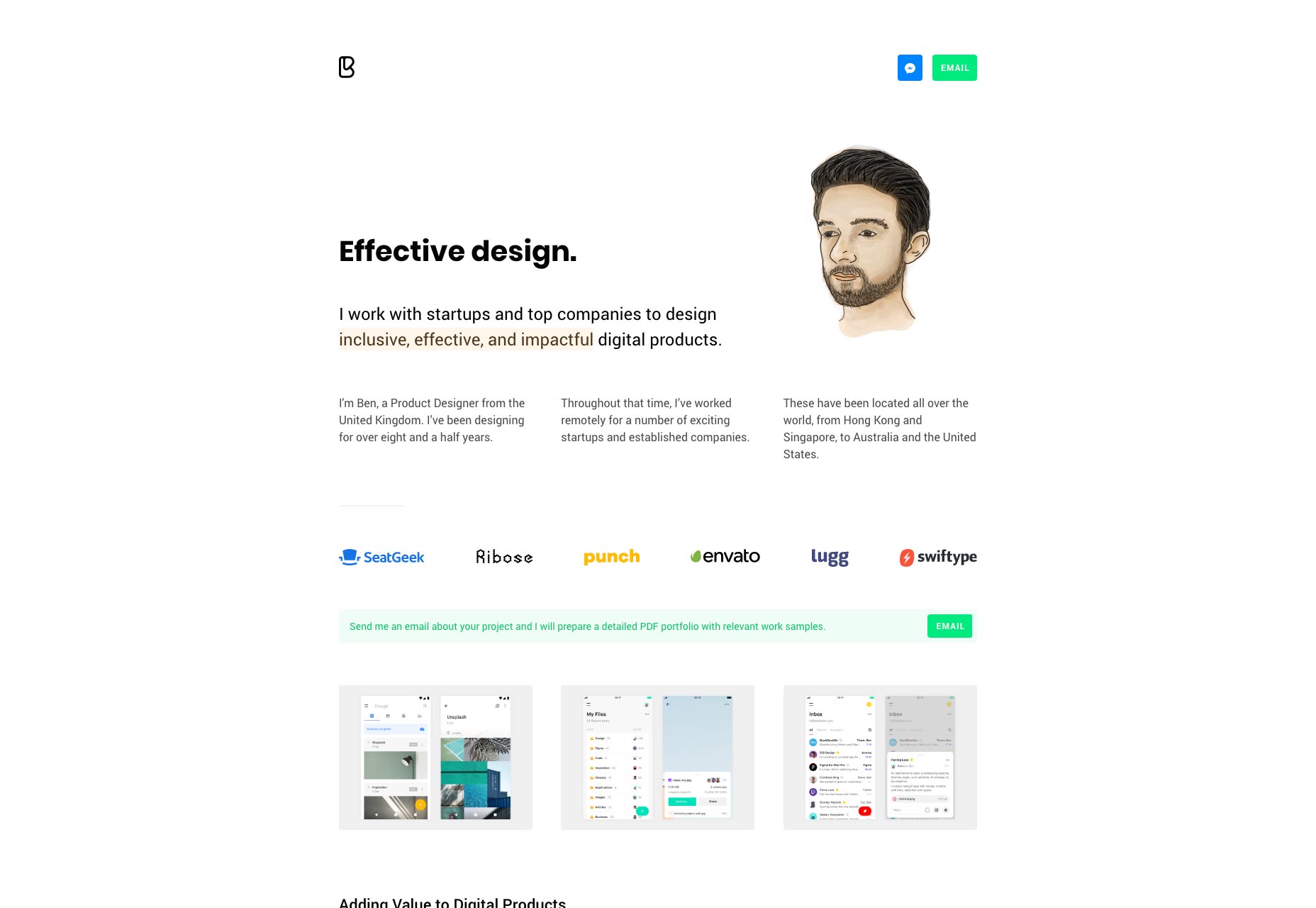
Ben Bate
Portafoglio di Ben Bate sembra che sia stato creato con Bootstrap. in realtà è fatto su misura per sembrare Bootstrap! Ok, a parte le barzellette, questo è interessante a causa della strategia di vendita, piuttosto che dell'estetica. Invece di dipendere dalle immagini o dalla solita copia per vendere servizi, c'è un sacco di prove sociali. Puoi vedere i marchi con cui ha lavorato Ben prima ancora di vedere esempi del suo lavoro. Ci sono anche alcune testimonianze classiche in fondo alla pagina.
Ancora più interessante è il suo tono di vendita: gli dici quello che vuoi, e preparerà un PDF di campioni di lavoro rilevanti. E hey, a quel punto, sei già in contatto e-mail con lui, giusto? È intelligente e non richiede più lavoro da parte del cliente del solito.
Booreiland
Booreiland è un'agenzia digitale olandese che combina un layout abbastanza familiare con praticamente tutti i miei piccoli colpi di scena preferiti: l'uso efficace del giallo. Ombre che non fanno schifo. Un'animazione che, anche se ovvia, si sente minimizzata e non rovinerebbe completamente il sito se dovesse scomparire. Tipo fantastico Va tutto bene.
LatinMedios
Vivo in Messico, e posso dirvi che la sensibilità progettuale a sud del confine tende ad essere estremamente colorata. LatinMedios non va pieno doppio arcobaleno, ma hanno mantenuto un po 'di quel colore nel loro marchio. Per essere onesti, è anche in alcuni dei loro lavori. Dipende dal cliente.
Il resto del sito è un classico portafoglio di business quasi monocromatico, con animazioni di sfondo e tutti i dettagli. È una miscela di pensiero progettuale che potrebbe venire solo dalla collisione tra due o più culture. LatinMedios è negli Stati Uniti, in Messico e in diversi luoghi del Sud America, quindi è perfetto.
Upperquad
Upperquad ci porta un sito che è semplicemente carino. Abbraccia quello stile post-minimalista, con colori tenui, grande tipo e qualche sottile (ea volte non sottile) animazione per rendere più vivaci le cose. L'uso di forme geometriche apparentemente randomizzate aggiunge alla sensazione di asimmetria e caos artistico; ma il sito stesso è ancora semplice e utilizzabile.
Xigen
Xigen è un altro che è semplicemente carino e ben fatto, pur non andando troppo sperimentale. Dagli un'occhiata!
indicibile
indicibile è l'ultimo, ma non meno importante, con un bel sito scuro ed elegante che arriva dritto al punto. Intendiamoci, viene fornito con i soliti inconvenienti di un sito che è destinato ad essere elegante: vale a dire la dimensione del testo del corpo piccolo. Non so quando il piccolo testo è stato classificato come "moderno ed elegante", ma come al solito incolperò l'industria della stampa. (Sto scherzando, ti voglio bene.)