20+ nuove app e siti web per designer
Settembre 2010
Le nuove app e i siti Web sembrano apparire su base quasi giornaliera.
Cercare di trovare i migliori ogni settimana o mese può essere difficile, specialmente considerando quanti ne escono che non sono così grandiosi.
In questo post abbiamo compilato alcune delle migliori app e siti Web che sono usciti di recente.
Alcune sono app strettamente legate al lavoro quotidiano di un web designer, mentre altre non sono probabilmente utilizzate come spesso, ma sono comunque utili.
Come sempre, se ci siamo persi qualcosa, fatecelo sapere nei commenti.
E se sei a conoscenza di un'app che vorresti includere nel prossimo round, ti preghiamo di twittare su @cameron_chapman .
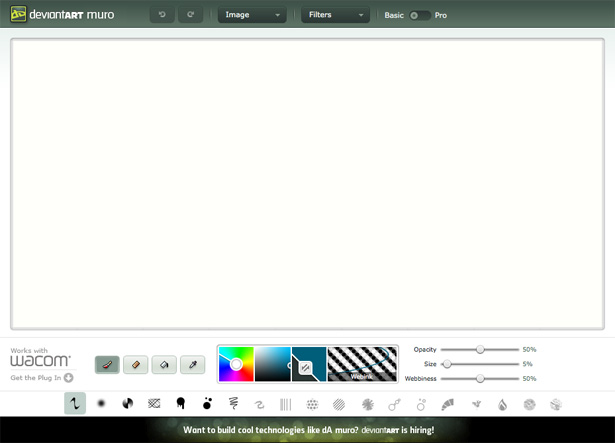
Muro
DeviantART è stato a lungo un posto eccellente per artisti e designer per mostrare il loro lavoro. Ora, hanno rilasciato un'app di disegno basata su browser, creata in HTML5. Le recensioni iniziali sembrano positive ed è gratuita.
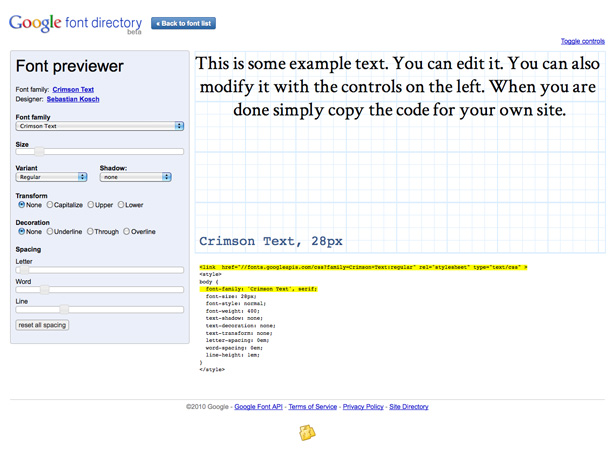
Google Font Preview
Se utilizzi l'API Font di Google, può essere utile provare i caratteri prima di incorporarli nel tuo sito web. Google ha recentemente lanciato la sua anteprima font che ti consente di fare proprio questo. Puoi cambiare i caratteri dall'app Anteprima e modificarli in vari modi sul testo personalizzato.
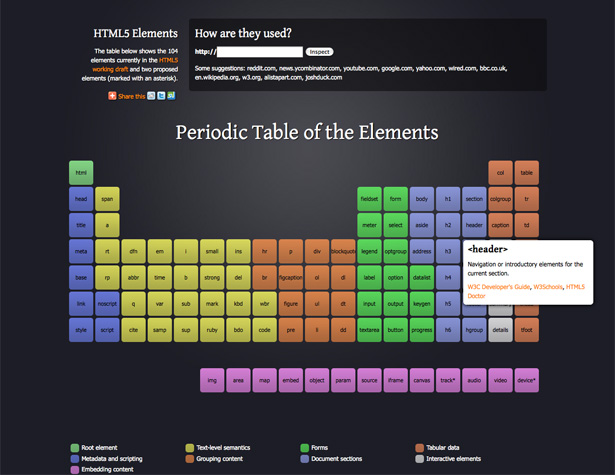
Tavola periodica degli elementi
Questo grafico, creato da Josh Duck, mostra i 104 elementi attualmente presenti nella bozza di lavoro HTML5 e due elementi proposti (contrassegnati da un asterisco). Include anche uno strumento per osservare come gli elementi vengono utilizzati sui siti Web esistenti. Fare clic su qualsiasi elemento nella tabella per una breve definizione e collegamenti a ulteriori informazioni.
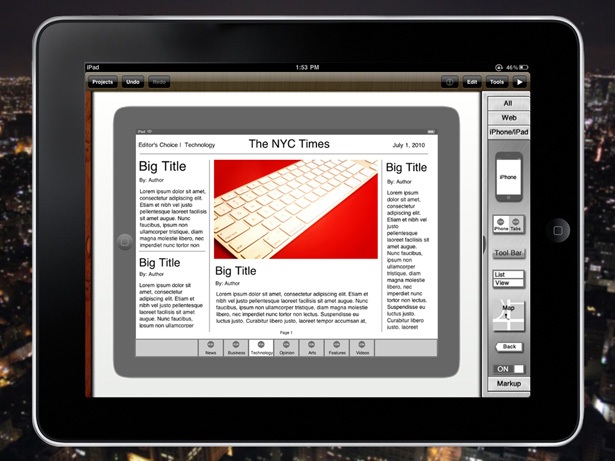
iMockups per iPad
Questa app per iPad ti consente di creare abbozzi perfetti per un rapido wireframing e brainstorming. I prototipi sono di bassa fedeltà in modo che i progettisti possano concentrarsi maggiormente sulla funzionalità e sul flusso, piuttosto che rendere le cose "belle". Il rovescio della medaglia è che non è un'app gratuita (è $ 9,99).
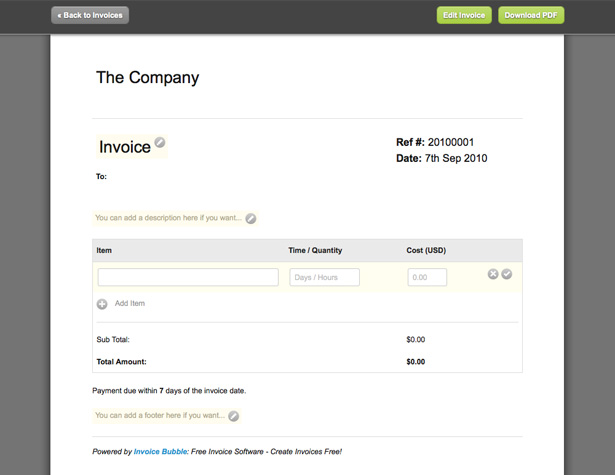
Bolla della fattura
Invoice Bubble è un'app di fatturazione professionale gratuita che ti consente di creare fatture una tantum o ricorrenti, complete di integrazione con i pagamenti PayPal. La versione gratuita include annunci e un link a Invoice Bubble, ma per $ 5 al mese puoi rimuovere entrambe le cose. Tiene traccia delle fatture, ti consente di creare stime e ti mostra quanto sei stato pagato e quanto è ancora in sospeso.
TinyBounce
TinyBounce ti consente di salvare uno screenshot di un'immagine, creare note per il feedback su di esso e quindi inviare il link ad altri. È una piccola app creata come parte di 10K Apart.
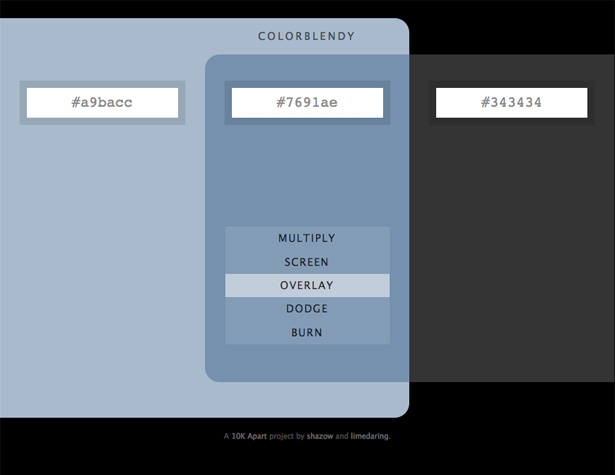
ColorBlendy 2
Ecco un'altra app creata come parte di 10K Apart, questa volta per creare e trovare i risultati della miscelazione dei colori. Basta scegliere due colori e quindi l'effetto che si desidera simulare per ottenere il codice esadecimale risultante.
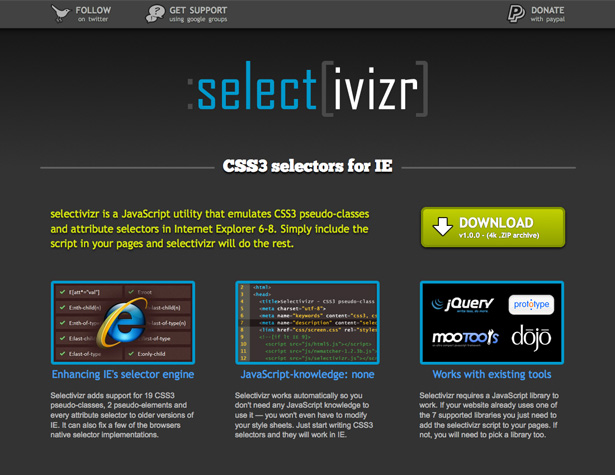
Selectivizer
L'uso delle pseudo-classi CSS3 è fantastico se non ti interessa che le tue pagine mostrino il modo in cui le desideri in Internet Explorer 6-8. Selectivizer è un'utilità JavaScript che emula automaticamente le pseudo-classi che desideri utilizzare. Basta aggiungere lo script alle tue pagine e fa il resto.
Unicod Sans Font Family
UNicod Sans è una nuova famiglia di font di Mostardesign. È un tipo di carattere sans serif moderno e leggermente arrotondato con cinque pesi. Ci sono versioni sia per il testo che per i titoli.
Gridulator
Gridulator ti consente di creare guide pixel per la progettazione della griglia, in qualsiasi configurazione tu voglia. Basta inserire la larghezza complessiva e il numero di colonne e sputerà una varietà di modelli di griglia con diverse larghezze di gronda.
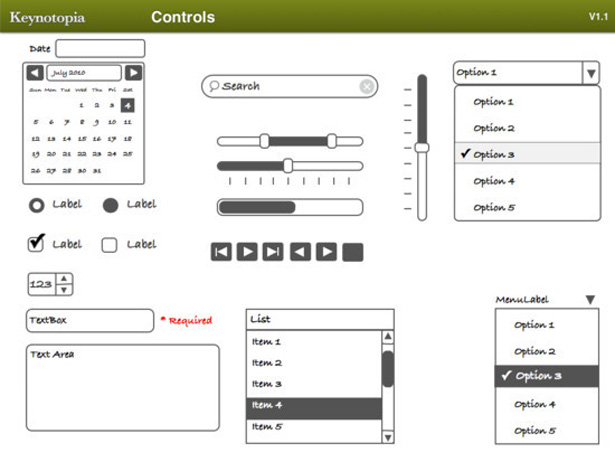
Keynotopia Wireframing Set
Se hai preso in considerazione la creazione di wireframes e prototipi, questo modello di wireframe impostato su Smashing Magazine ti semplificherà la vita. Include una varietà di elementi per le applicazioni Web e un'esercitazione per l'utilizzo di Keynote per la prototipazione.
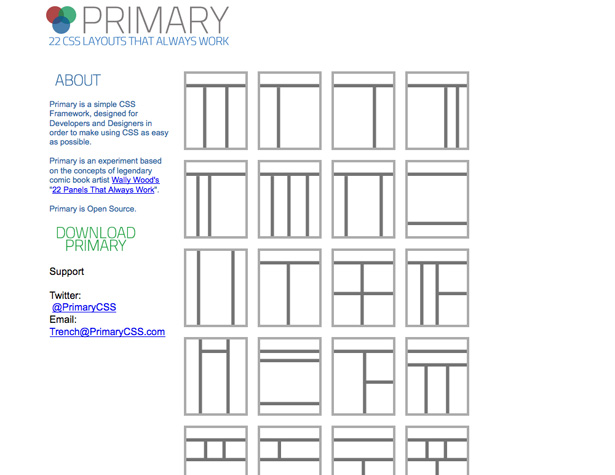
Primario
Primaria è una struttura CSS composta da 22 layout e si basa sui concetti di "22 pannelli che funzionano sempre" dall'artista di fumetti Wally Wood.
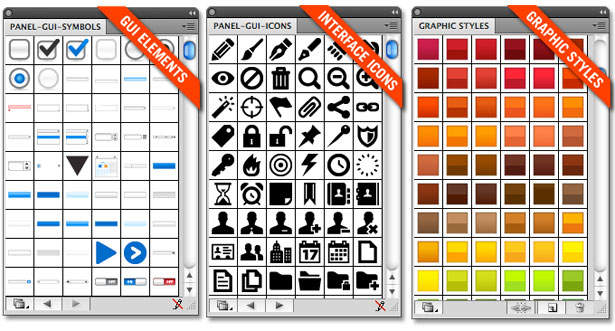
Quadro di progettazione dell'interfaccia utente
Questo kit di progettazione GUI include centinaia di elementi vettoriali per la progettazione dell'interfaccia in Adobe Illustrator. C'è una libreria di 200 stili, 260 icone vettoriali e altro ancora.
Script dei fan
Ecco un nuovo font di script di Umbrella Type, disponibile da Veer. Comprende più di 1000 glifi e si ispira ai caratteri utilizzati negli accessori sportivi classici.
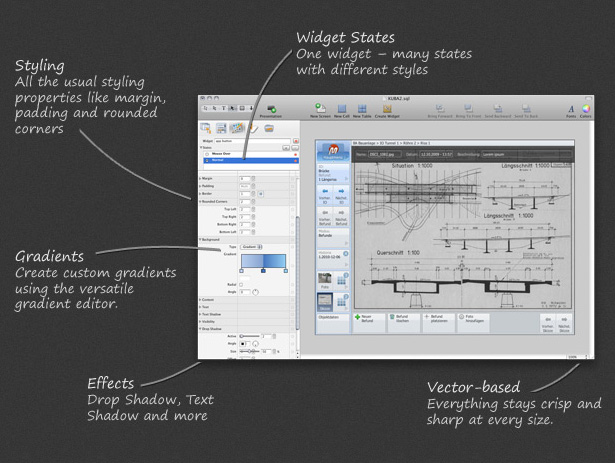
Antetype
Antetype è una nuova applicazione di prototipazione attualmente in beta privata. Include una serie di strumenti che non si trovano comunemente nella maggior parte delle applicazioni di wireframing e prototipazione, inclusa la possibilità di applicare stili ai prototipi con un solo clic.
Famiglia di caratteri di ancoraggio
Anchor è un nuovo tipo di carattere sans-serif arrotondato da Process Type Foundry. È stato progettato specificamente per lavorare in spazi angusti e comprende quattro diversi pesi.
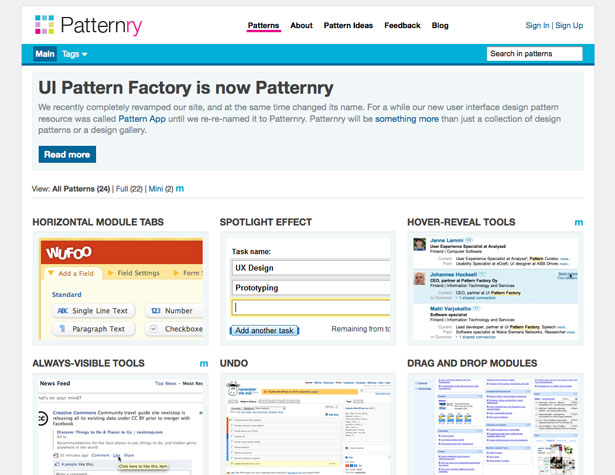
Patternry
Patternry, precedentemente noto come UI Pattern Factory (è stato completamente rinnovato) è un'ottima fonte per trovare esempi specifici di modelli di interfaccia utente. È un buon posto dove cercare ispirazione o trovare esempi di modelli esistenti.
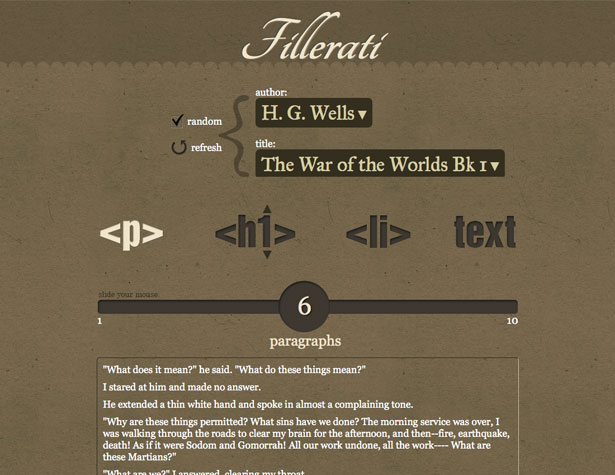
Fillerati
Fillerati è un generatore di testo di riempimento che utilizza il testo di libri di pubblico dominio (da Project Gutenberg). Puoi afferrare intestazione, paragrafi, voci di elenco e testo normale. L'interfaccia è particolarmente utile per un'applicazione così utilitaria.
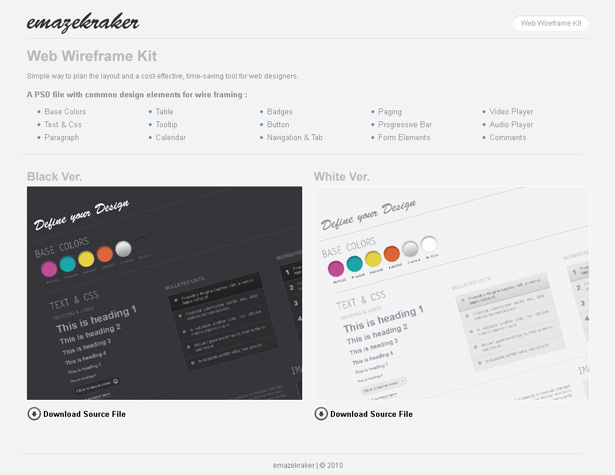
Kit Web Wireframe
Ecco un elegante kit wireframe di Emazekraker, che include sia versioni chiare che scure di ogni elemento. Include colori di base, tabelle, suggerimenti, pulsanti, elementi del modulo e altro.
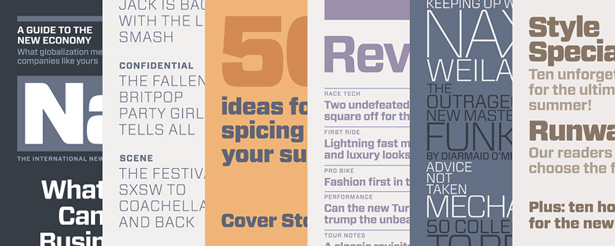
Forza
Forza è un bellissimo, moderno, quadrato carattere sans-serif di Hoefler & Frere-Jones. È stato progettato per Wired . È disponibile in una varietà di pesi e stili.
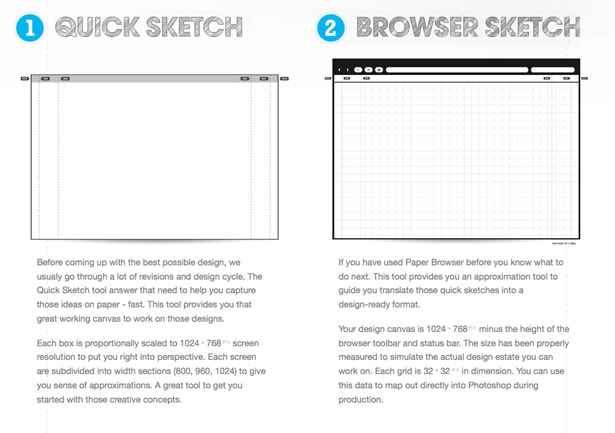
Browser di carta
Paper Browser è un modello di wireframe di carta che puoi scaricare e stampare. I modelli hanno dimensioni di 1024 x 768 pixel e sono disponibili in due versioni: Schizzo rapido e Schizzo del browser. Stanno anche rilasciando versioni di notebook stampate di entrambi che sono attualmente disponibili per il pre-ordine.
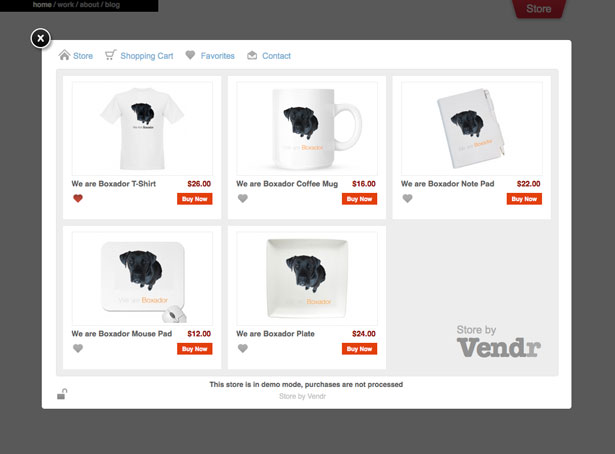
Wazala
Wazala è una nuova piattaforma di e-commerce che può essere utilizzata con qualsiasi sito Web o blog. È ottimo per i non programmatori e può essere utilizzato con un massimo di cinque prodotti gratuitamente. I piani a pagamento partono da $ 9,95 / mese.
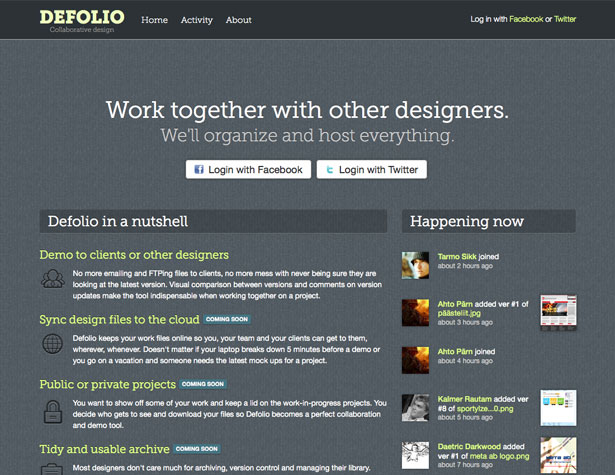
Defolio
Defolio è uno strumento di collaborazione per la condivisione di progetti di siti Web con colleghi e clienti. Gestisce il controllo della versione e consente il confronto visivo tra le versioni, nonché i commenti sugli aggiornamenti della versione. È ancora in fase di sviluppo, ma presto aggiungerà la sincronizzazione dei file, la possibilità di rendere i progetti pubblici o privati e una migliore archiviazione.
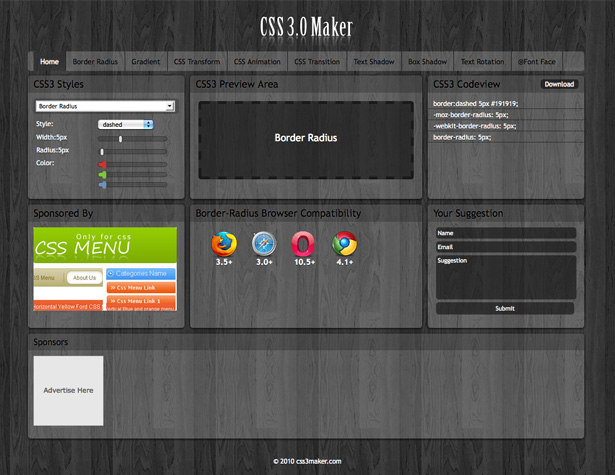
CSS3.0 Maker
Questa pratica applicazione ti consente di creare una varietà di elementi CSS3, inclusi angoli arrotondati, sfumature e ombre. Puoi modificare le proprietà utilizzando menu a discesa e cursori e ti mostra un'anteprima di ciò che hai creato. Include anche i browser in cui ogni elemento funziona.
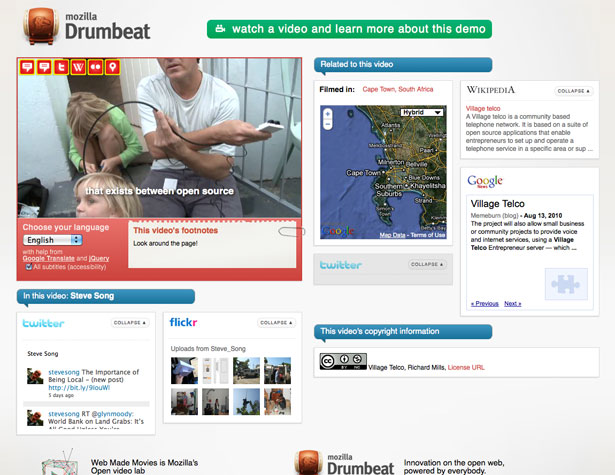
WebMadeMovies
Mentre il progetto WebMadeMovies è in circolazione da un po ', finalmente hanno pubblicato un video di esempio, rendendo l'intera cosa un po' più vicina all'essere pronti per un ampio rilascio. È un progetto dedicato all'apertura di video con standard come HTML5 che consentirà di realizzare esperienze video interattive e interessanti online. Il loro primo grande progetto è popcorn.js, che consente di aggiungere informazioni semantiche ai video online.
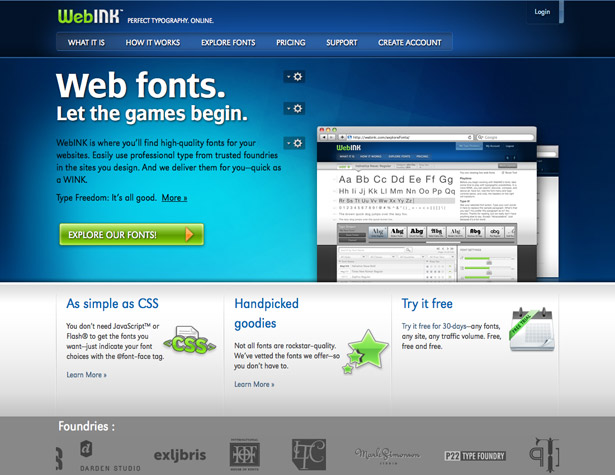
WebINK
WebINK è un nuovo servizio di caratteri Web di Extensis. Includono i caratteri di un certo numero di fonderie di tipi, tra cui exljbris, P22, Rimmer Type Foundy e ShinnType. I piani tariffari sono scalabili e partono da soli $ 99 al mese.
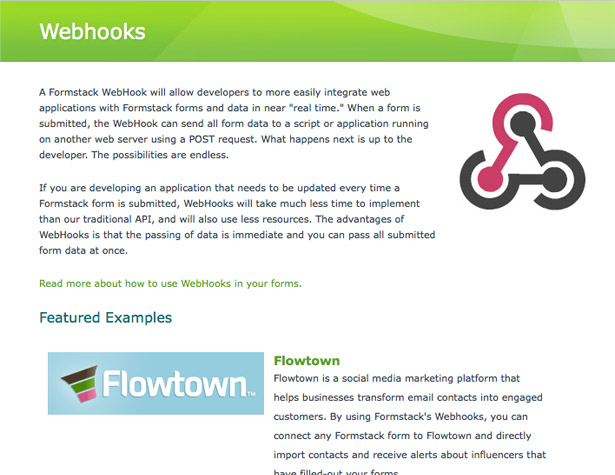
WebHooks
Formstack ha rilasciato una nuova funzione per gli sviluppatori chiamata WebHooks che rende più facile per le loro forme interagire con le app Web quasi in tempo reale. Precedentemente, c'era un ritardo di 5-10 minuti prima che i moduli Formstack completassero determinate operazioni perché richiedeva che l'app controllasse i server di Fromstack. Ora, nuove richieste vengono inviate all'app, causando praticamente nessun ritardo.
Scritto esclusivamente per WDD da Cameron Chapman .
Cosa ne pensi di questi nuovi siti Web e app? Se sei a conoscenza di un'app / sito web che desideri includere nel prossimo round, ti preghiamo di twittare su @cameron_chapman .