25+ kit di interfaccia utente flat per i web designer
Se sei una persona vivente, commovente e che respira, allora è molto probabile che tu abbia sentito parlare della più recente infatuazione nel mondo del design, design piatto. Se non sei sicuro, ecco un rapido corso accelerato: è di colore piatto. Ciò significa che non ci sono gradienti (o molto sottili) e non stiamo più facendo in modo che i pulsanti e le altre parti delle interfacce utente abbiano un aspetto tridimensionale.
L'improvvisa corsa a questo tipo di design rende onestamente il design piatto come una moda passeggera. Tutti ne parlano e tutti lo stanno facendo. Resta da vedere se questo rimarrà o se faremo qualcosa di nuovo nel 2014. Qualunque sia il risultato, il design piatto è in questo momento. È l'ultima spinta da ciò che era il Web 2.0 e in ciò che riserva il futuro.
Se non utilizzi un design piatto, oggi abbiamo raccolto un carico di kit di interfaccia utente flat gratuiti e premium. Andiamo avanti e saltiamo dentro
Kit UI piatto di Riki Tanone (gratuito)
Ecco un bel kit PSD gratuito di alcuni widget che sono popolari da usare nel web design. Questo ha anche una meravigliosa tavolozza di colori.
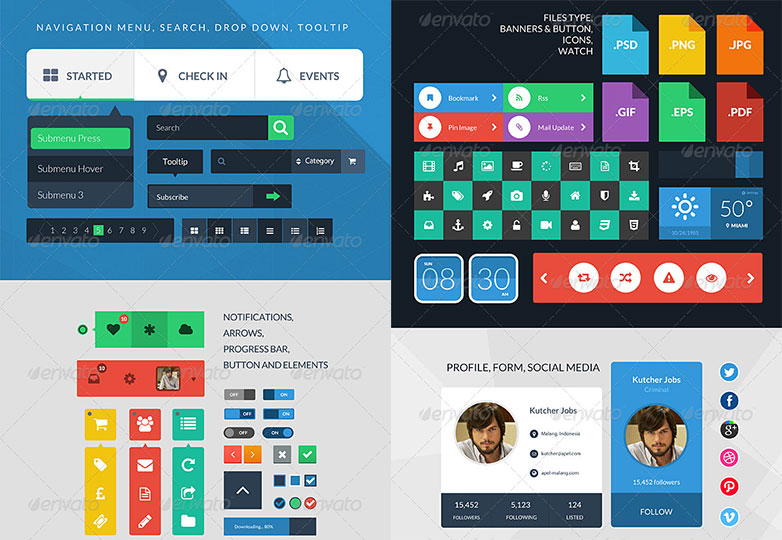
Flat UI Kit (PSD) di Devin Schulz (gratuito)
Questo è un PSD più ampio per colori piatti che ha una tavolozza di colori molto semplice. Include tutto, dai pulsanti di navigazione per taggare gli stili.
Eerste UI Kit (gratuito)
Eerste era ovviamente fatto con l'idea di mantenere tutto il più semplice possibile. Ci sono così tanti elementi tra cui scegliere in questo PSD per aiutare a creare un sito meraviglioso.
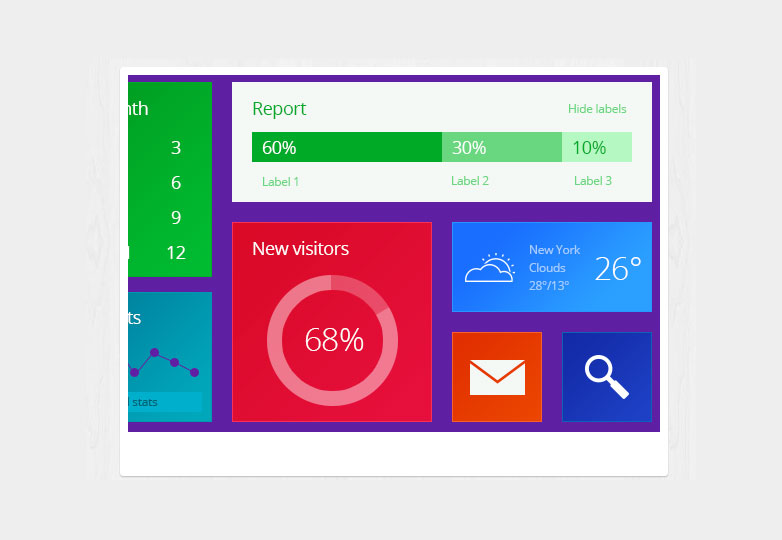
Kit Metro UI (gratuito)
Questo kit Metro mi ricorda molto quello che Windows sta facendo con le loro interfacce utente di Windows 8. Se stai cercando qualcosa di audace, prova questo kit PSD.
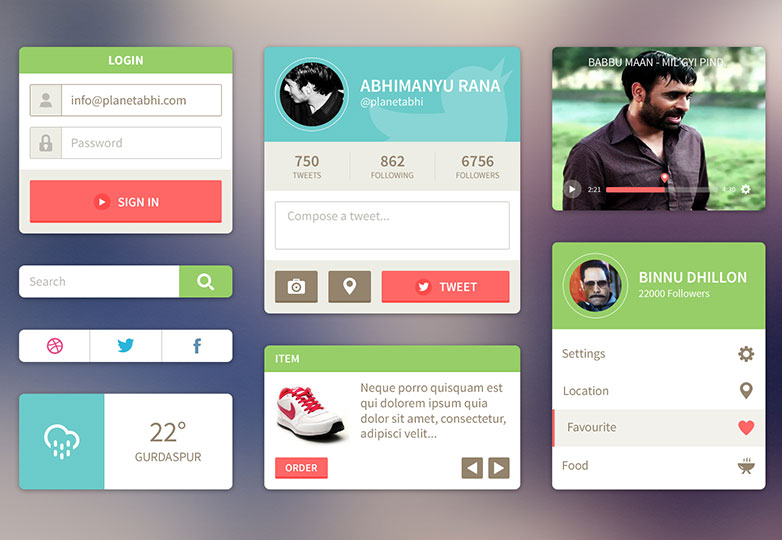
Kit Ui di Abhimanyu Rana (gratuito)
Ecco un altro kit di interfaccia utente piuttosto semplice che ha alcuni pezzi interessanti. In particolare, quei pulsanti sono davvero belli e le forme sono molto ben combinate.
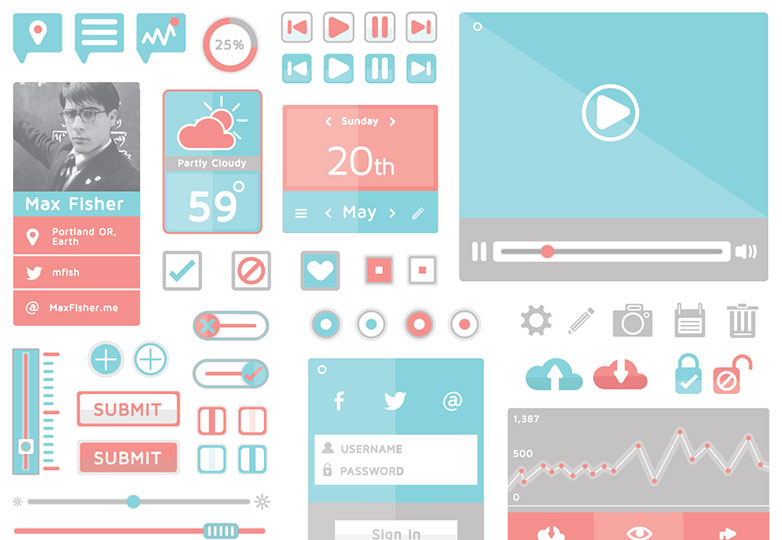
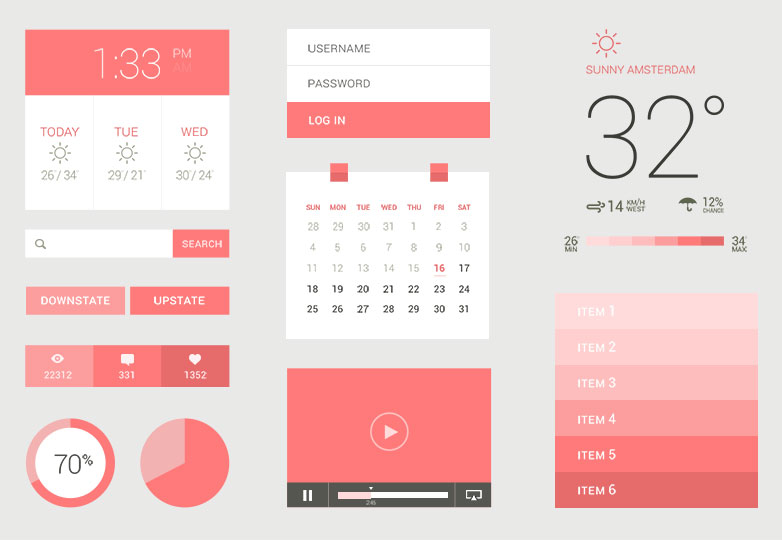
Flat Ui Kit di Zachary VanDeHey (gratuito)
La maggior parte dei kit piatti dipendono molto da una grande tavolozza di colori. Zachary ha fatto qualcosa di abbastanza diverso qui andando con una tavolozza di colori pastello molto leggera. Funziona!
KIT UI piatto GRATUITO di Visualcreative.cz (gratuito)
Probabilmente questo kit avrà bisogno di un po 'di editing dopo averlo inserito nel tuo progetto, ma ci sono alcuni bei pezzi con cui iniziare grazie a questo kit. Il lettore multimediale vale sicuramente la pena di provarlo.
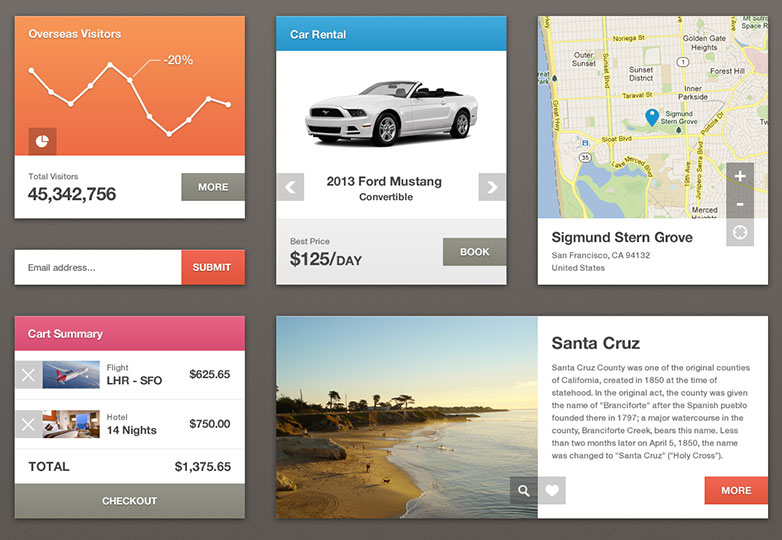
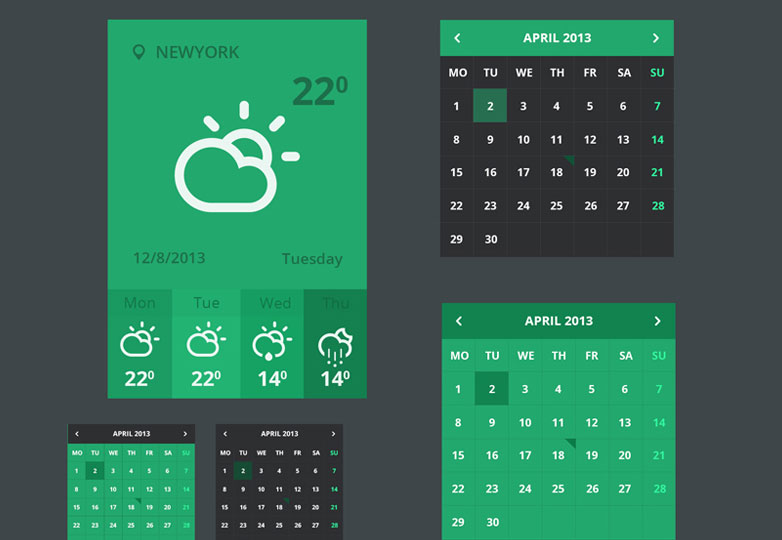
UI Kit (PSD) di Piotr Kwiatkowski (gratuito)
Il design piatto è tutto di colore piatto, ma ogni tanto trovi un kit come questo. Mentre c'è un gradiente molto sottile su questi colori, non si può negare da dove provengono i principi di base di questo kit.
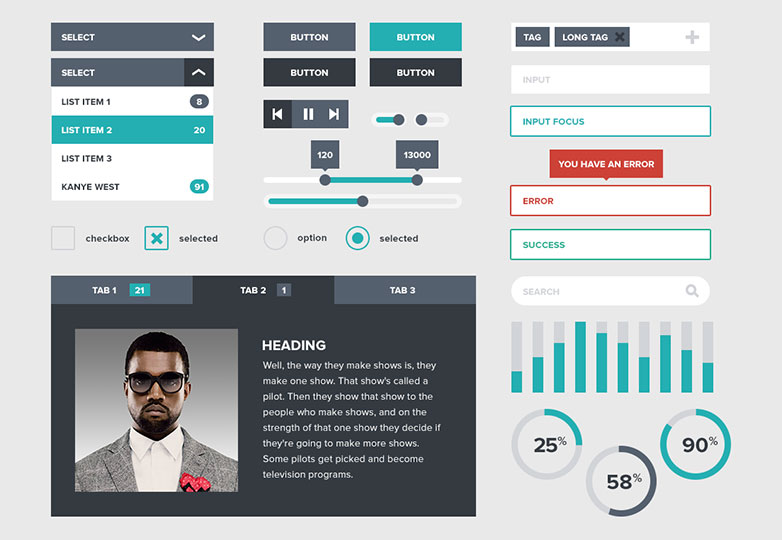
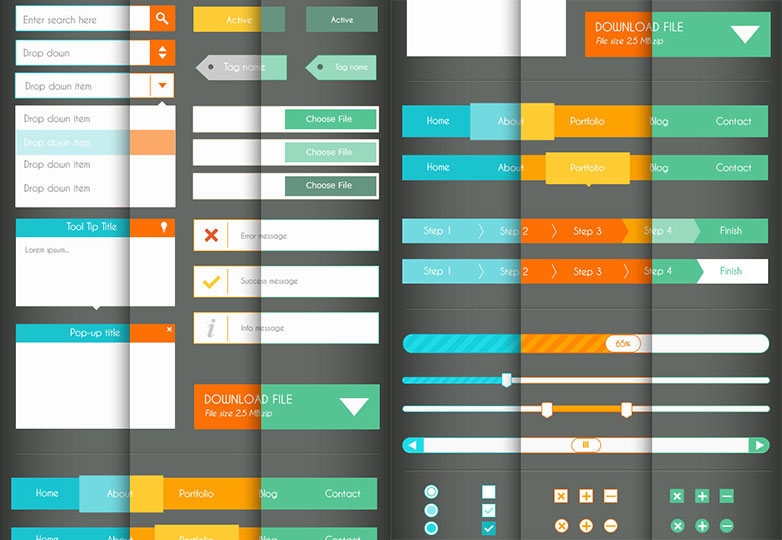
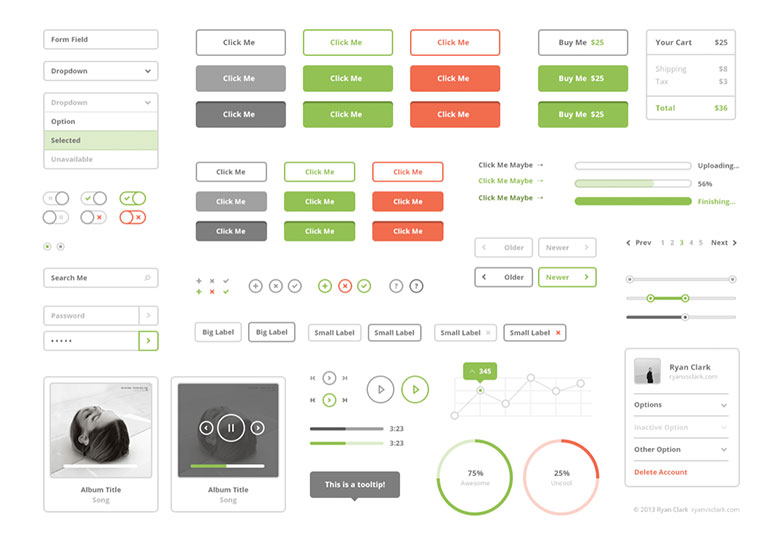
Infinito verticale (gratuito)
Questo è un kit mega UI piatto che vorrete sicuramente scaricare. Ha i vari stati dei pulsanti e della navigazione e ha solo tanti pezzi che probabilmente dimenticheresti. Questo è un ottimo PSD gratuito.
Flat / UI Kit di Sebastiaan Scheer (gratuito)
Mi piace questo kit perché presenta un colore molto popolare e lo rende una tavolozza di colori monocromatica. Anche la tipografia è deliziosa.
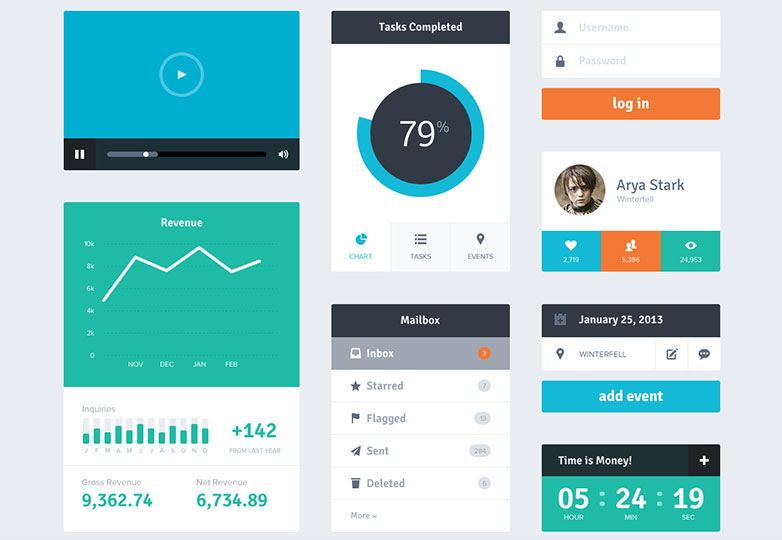
Flat UI Kit di Jan Dvorak (gratuito)
Questo è solo un kit meraviglioso che ha piccoli pezzi di carattere dappertutto. Mi piacciono molto le icone, la navigazione, il lettore multimediale e il grafico. Cose molto usabili in questo kit.
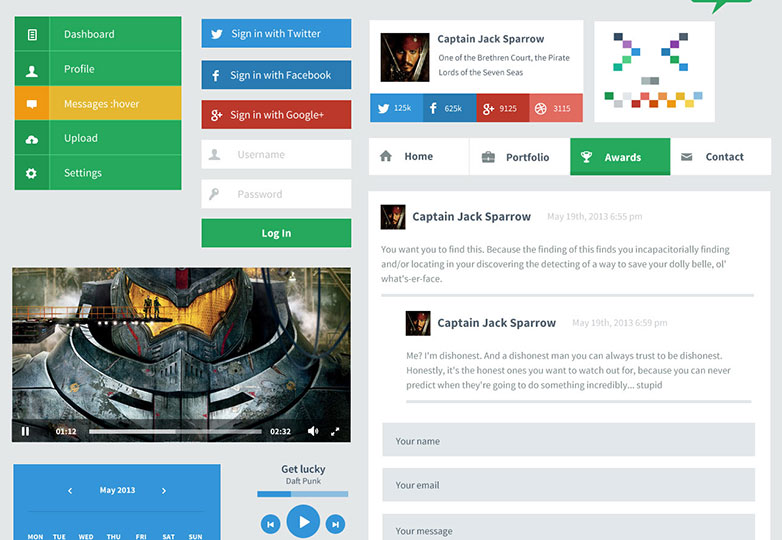
Flat Design UI Concepts (gratuito)
Questo ricorda anche l'interfaccia utente di Windows 8, tuttavia questo kit sembra un po 'più coerente nella palette. Questo è un altro kit abbastanza grande che ha molti elementi, specialmente per un blog di qualche tipo.
Kit UI / UX (gratuito)
Questo kit viene fornito con una varietà di colori tra cui scegliere. Non è prevedibile come la maggior parte dei kit nel suo design e stilistica, ma è sicuramente qualcosa per chi è interessato a fare qualcosa di un po 'diverso.
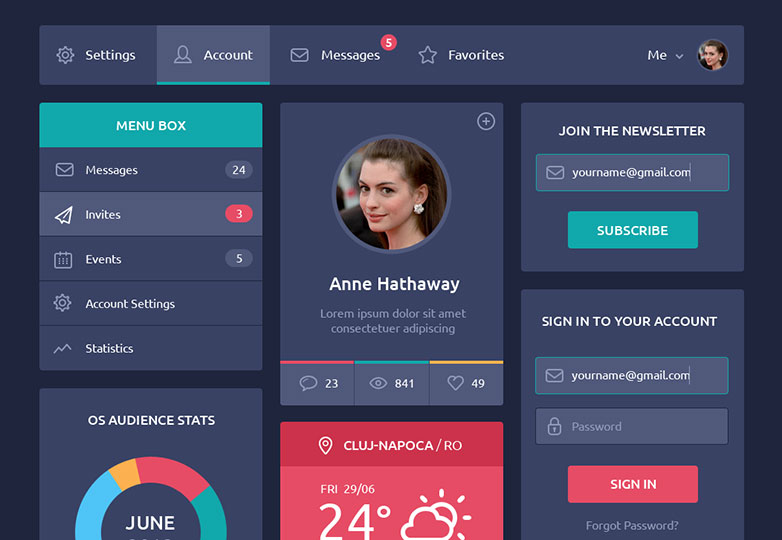
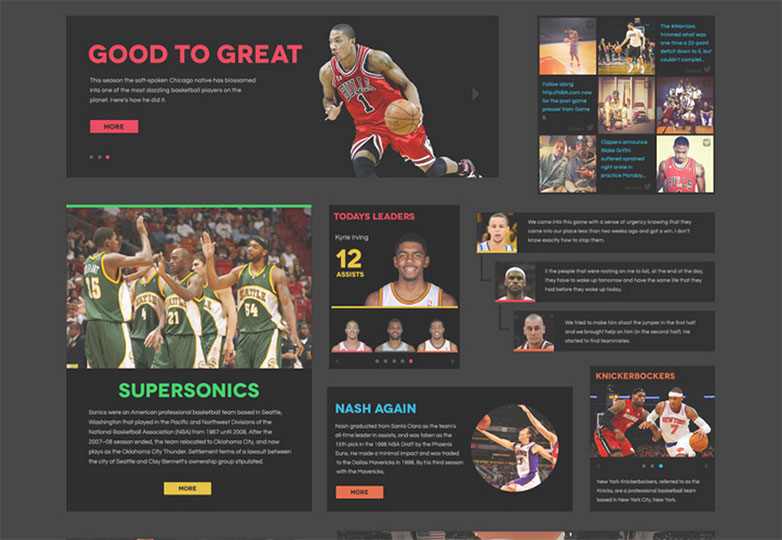
Flat Bold UI Kit di Simon Eramo (gratuito)
Amo tutto ciò che riguarda la pallacanestro, quindi quando ho visto questo, sapevo che dovevo includerlo. Altrimenti, questo kit è bello, semplice e offre molte varianti di pulsanti. Ottimo per siti di notizie e statistiche.
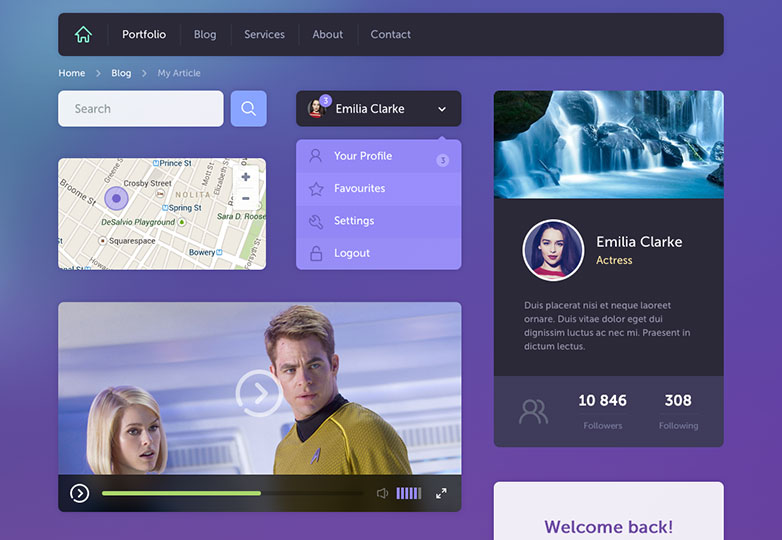
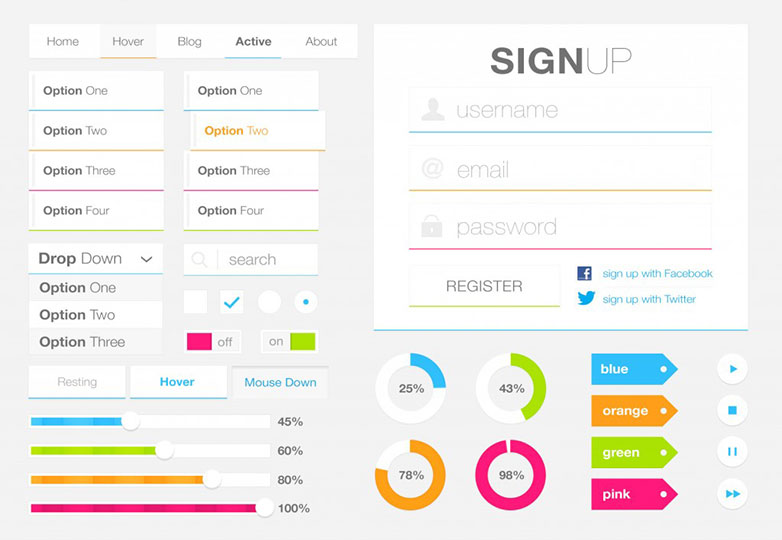
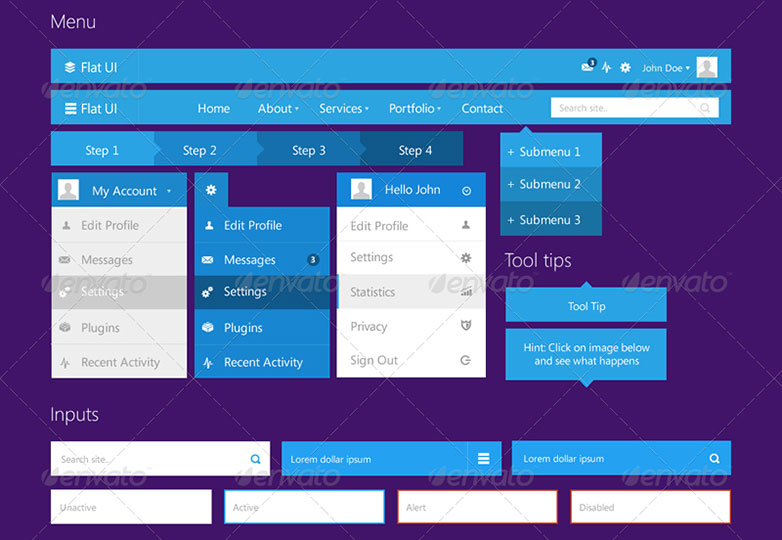
Kit UI di Huseyin Yilmaz (gratuito)
Questo kit per l'interfaccia utente è un'iterazione piuttosto standard e molto solida di ciò che amiamo del design piatto. Hai una registrazione, una finestra del profilo e molto altro per iniziare a progettare siti con.
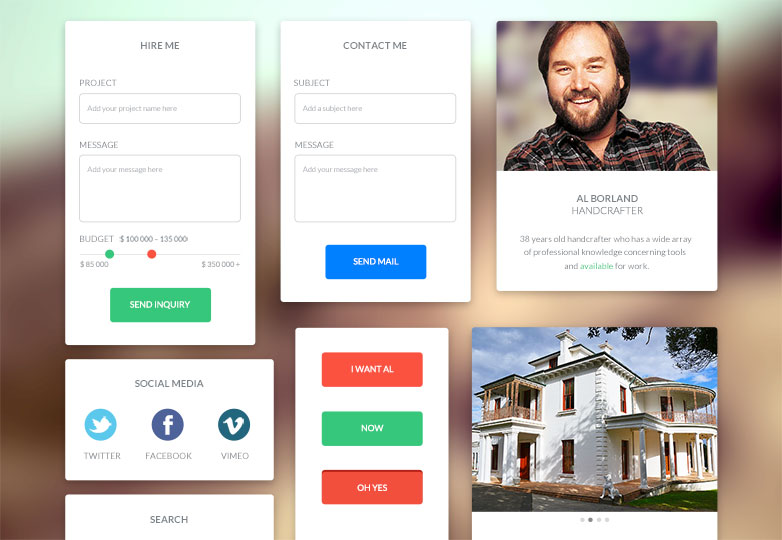
Splash of Color Premium Kit (gratuito)
I ragazzi di Ice Flow Studios hanno creato un kit premium GRATUITO che si concentra sul minimalismo. Hanno abbracciato lo spazio bianco e il più piccolo dei dettagli aggiungendo anche un tocco di colori audaci
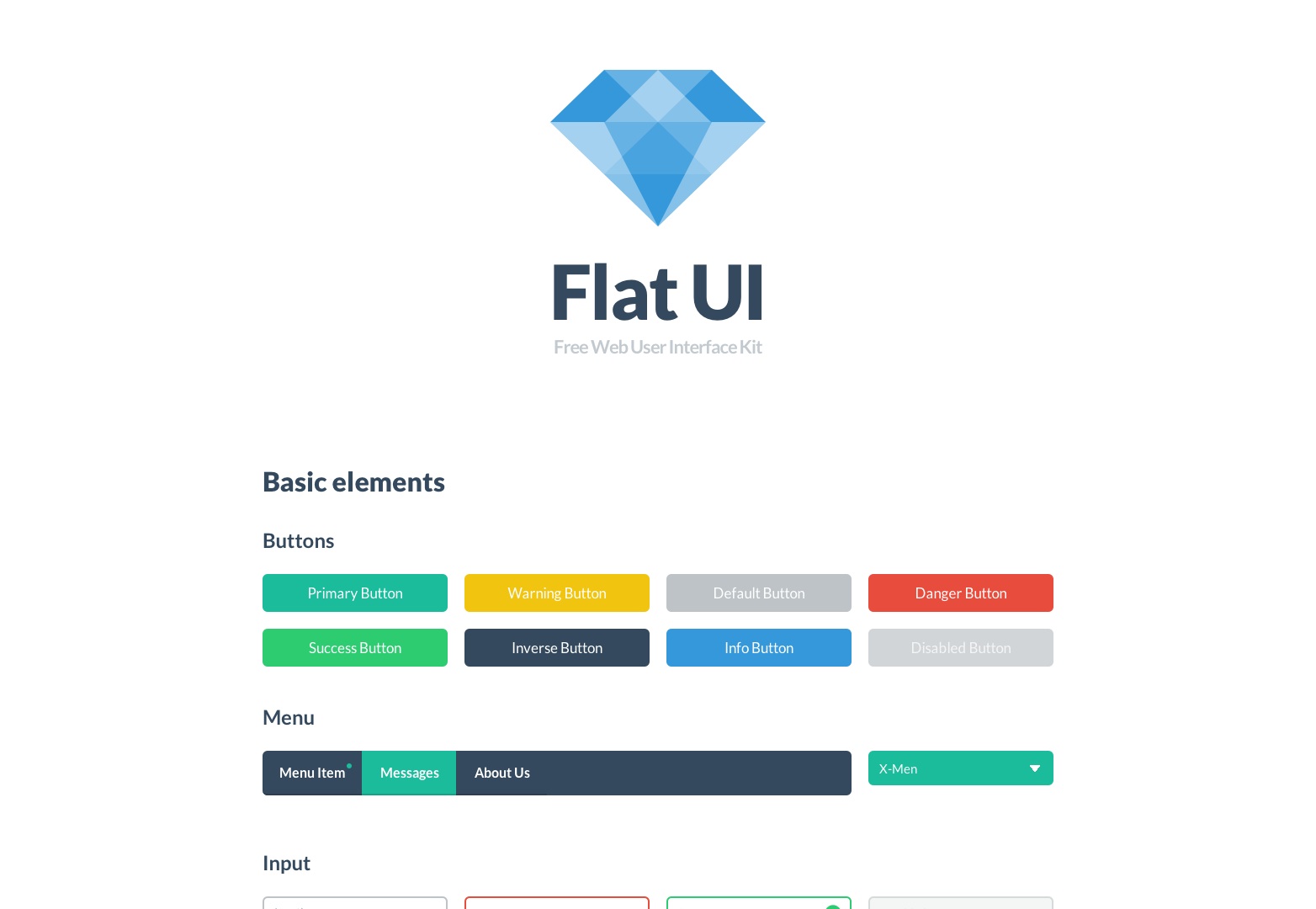
Kit UI piatto di Design Modo (gratuito)
Ultimo ma non meno importante, controlla il kit DesignModo.com creato. C'è anche un PSD disponibile per la versione PRO. Scaricalo ora se non lo hai già fatto!
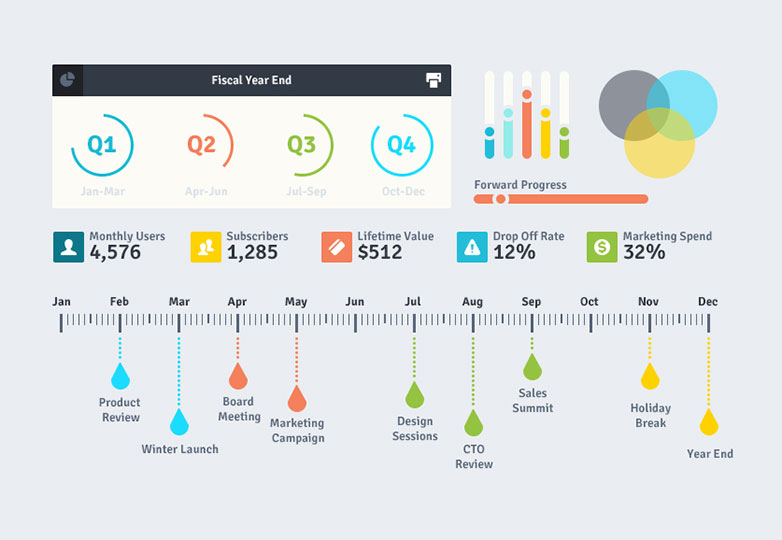
Drops UI Kit Flat ($ 5)
Se lavorerai con grafici e infografiche nel tuo web design, probabilmente vorrai investire in questo kit. Questo ha un prezzo di $ 5 ma include alcuni elementi grafici molto utili.
Pixel Flat UI Kit ($ 9)
Questo kit da $ 9 non include solo tonnellate di pulsanti e moduli e simili, ma include anche skin per elementi come un player di YouTube e il profilo Behance. Vedo che questo kit viene usato molto per musicisti e super-creativi.
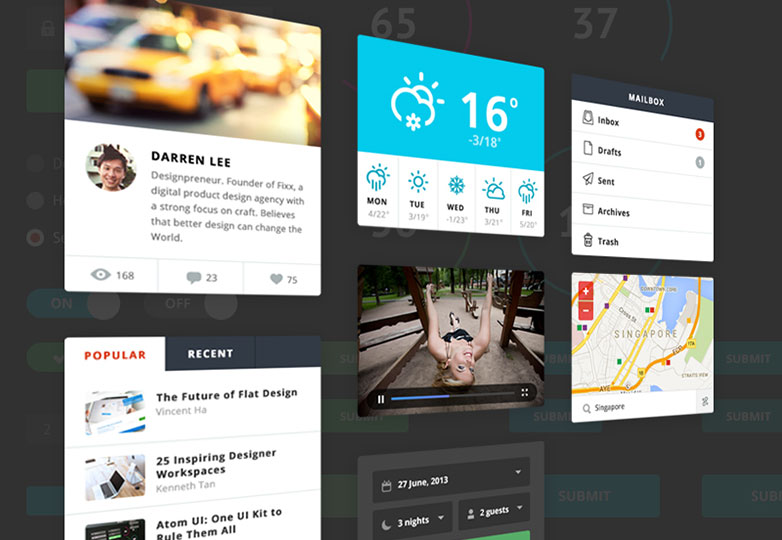
Interfaccia utente di Atom ($ 10)
Questo kit di colori piatti presenta un aspetto molto lucido, ma dettagliato perfetto per il design del back end e del frontale. Ed è conveniente e vale i soldi spesi.
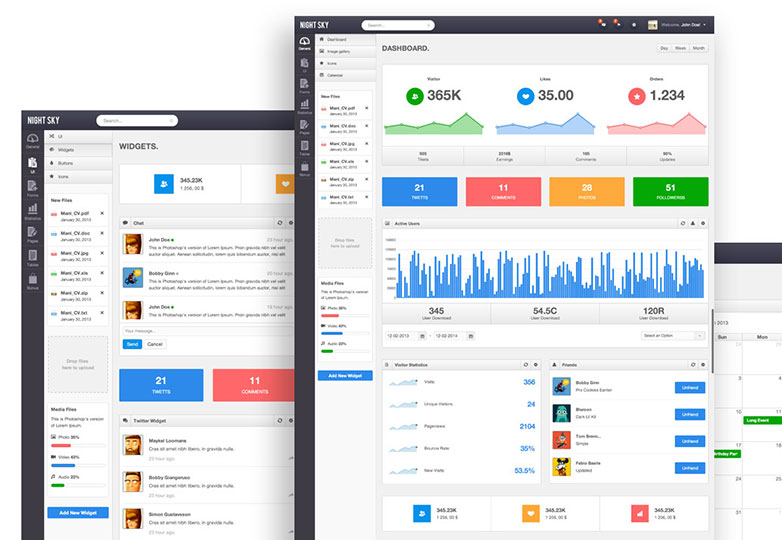
Tema del cielo notturno ($ 18)
Questo tema è stato creato pensando all'utente di back-end. È un tema degli amministratori, ma presenta alcuni elementi di colore piatto, dai grafici a barre ai pulsanti. Forse puoi prendere pezzi di questo modello HTML / CSS da $ 18, che include anche il PSD.
Kit UI Flat Stroke ($ 8)
Il pulitore, meglio è un mantra che vivono molti designer. Il design piatto è abbastanza pulito, ma per renderlo più pulito, molti designer stanno iniziando a utilizzare solo i contorni per creare le loro interfacce. Ecco un esempio e un kit che puoi acquistare a $ 8.
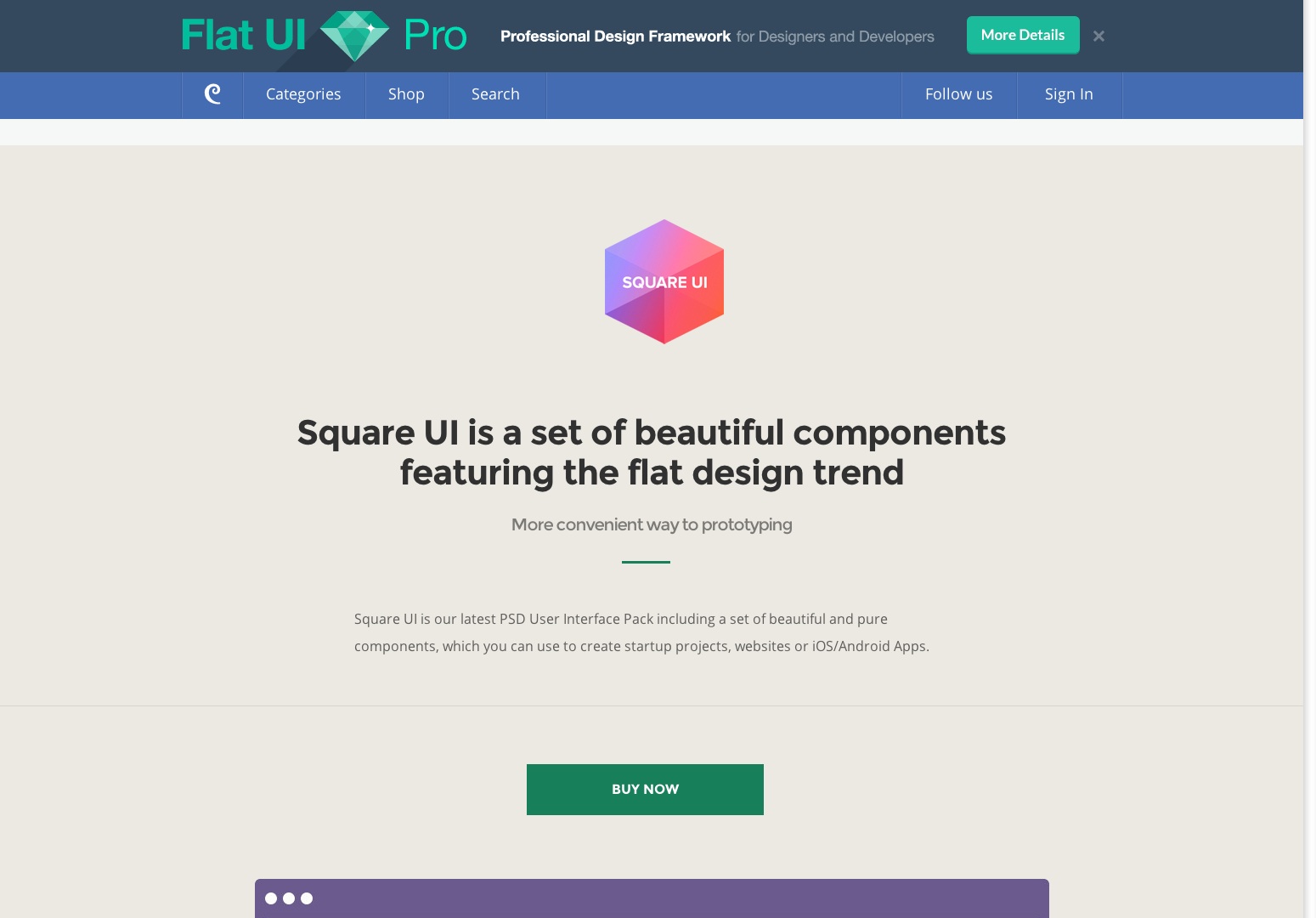
Square UI ($ 39)
Square è stato originariamente creato per aiutare i progettisti a creare siti Web prototipati più rapidamente del solito. Vieni a scoprirlo, è un bel set di elementi di colore piatto e altri elementi necessari per il web design. Per $ 39, ottieni molte cose che ti aiuteranno a progettare meglio e più rapidamente.
Kit UI - Design piatto ($ 8)
Questo kit di design piatto da $ 8 include non solo elementi eccezionali per il Web, ma anche per lo sviluppo di app. La qualità e il dettaglio di questo set sono stupefacenti e aggiungono un tocco di pugno al nostro normale set di elementi piatti.
Kit UI piatto ($ 6)
Questo kit include una versione PSD e PNG per i nostri amici sviluppatori che non hanno una mentalità troppo designata. Gli elementi inclusi in questo kit da $ 6 sono fantastici per il Web e le app, hanno pulsanti, cursori e molto altro.
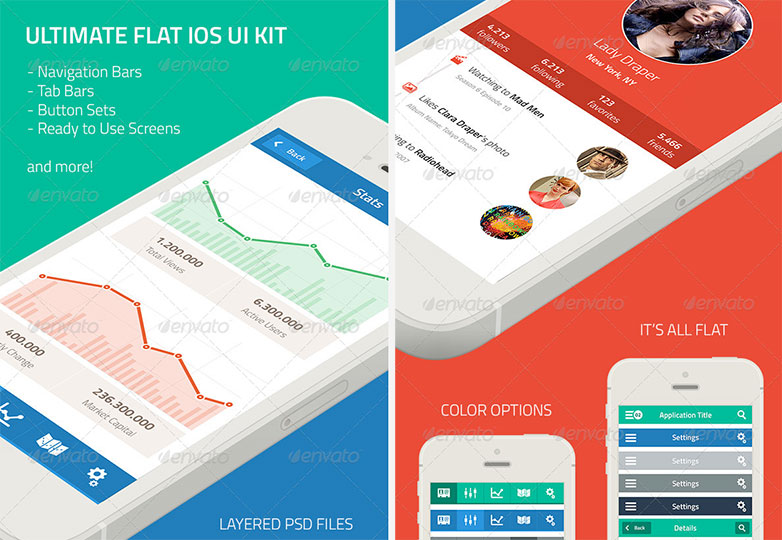
Ultimate Flat UI Kit ($ 6)
Il designer di questo kit ha avuto un occhio su una cosa: design e sviluppo di dispositivi mobili. Se stai cercando un gruppo di elementi specifici per smartphone, questo è il kit che fa per te.
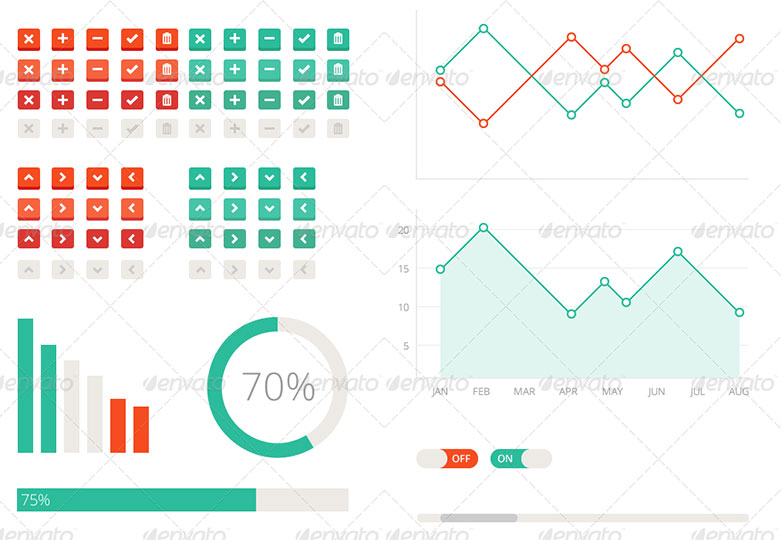
Kit UI piatto ($ 4)
Pulsanti, icone e infografiche sono una parte enorme di questo meraviglioso kit. Anche la tavolozza dei colori è fantastica, ma facile da cambiare. Per $ 4, questo è un bel kit da avere a portata di mano.
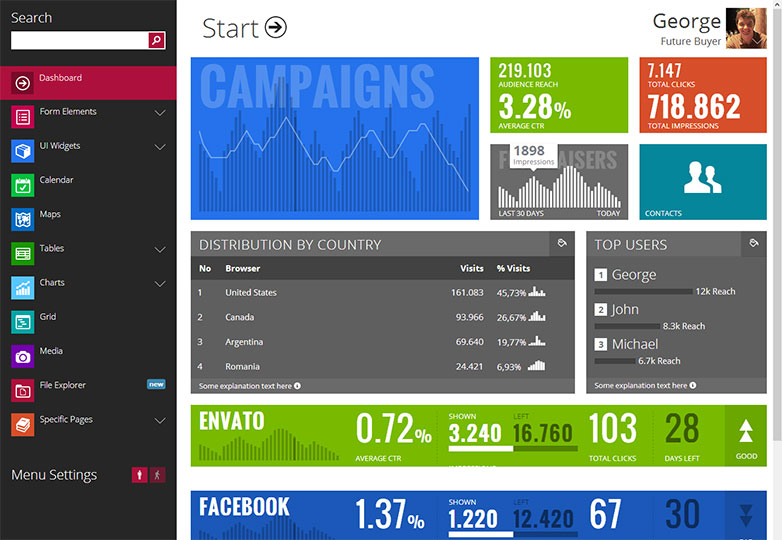
Modello di Admin reattivo per Metro UI ($ 16)
Ecco un altro modello di amministratori per quelli di noi che vogliono progettare per il back-end. Hanno sicuramente disegnato molta ispirazione per gli stili di colore piatto di Windows e hanno creato un modello meraviglioso da utilizzare.
Conclusione
Il design piatto è funzionale e si adatta al nostro stile preferito, il minimalismo. Mentre il web si trasforma in un luogo dove ci dovrebbero essere meno lanugine, meno abbellimenti e più cose importanti, è difficile vedere un design piatto che evapori in qualunque momento presto. Il mio suggerimento è quello di ottenere uno di questi kit, imparare lo stile e implementarlo il più rapidamente possibile. Il design piatto non è solo la cosa "dentro", ma è la cosa intelligente.
Hai usato uno di questi kit? Abbiamo perso il tuo kit per l'interfaccia utente? Fateci sapere nei commenti.