25+ nuovi strumenti per il web design
I mesi recenti hanno portato molte cose interessanti per i designer a tutti i livelli.
Abbiamo strumenti per la progettazione di siti Web. Alcuni di loro cercano di creare una sorta di flusso di lavoro ibrido di visualizzazione / codice, mentre altri nascondono del tutto il codice per i principianti.
Disponiamo inoltre di strumenti di prototipazione sia per app che per siti, oltre a un paio di strumenti di test. Alcuni sono nuovi di zecca. Altri sono in circolazione da un po 'di tempo, ma sono stati recentemente aggiornati con nuove fantastiche cose.
Scavare! La scoperta è metà del divertimento.
Strumenti di progettazione
Macaw Scarlet
Il primo della lista è Macaw Scarlet , uno strumento così fresco, non è ancora uscito! Ma poi, viene dai ragazzi che ci hanno portato l'originale Macaw, quindi molte persone sono comunque eccitate.
Fatturandosi come un "live design environment", Macaw Scarlet sarà orientato a rendere il web design reattivo più facile per tutti.
ballerina
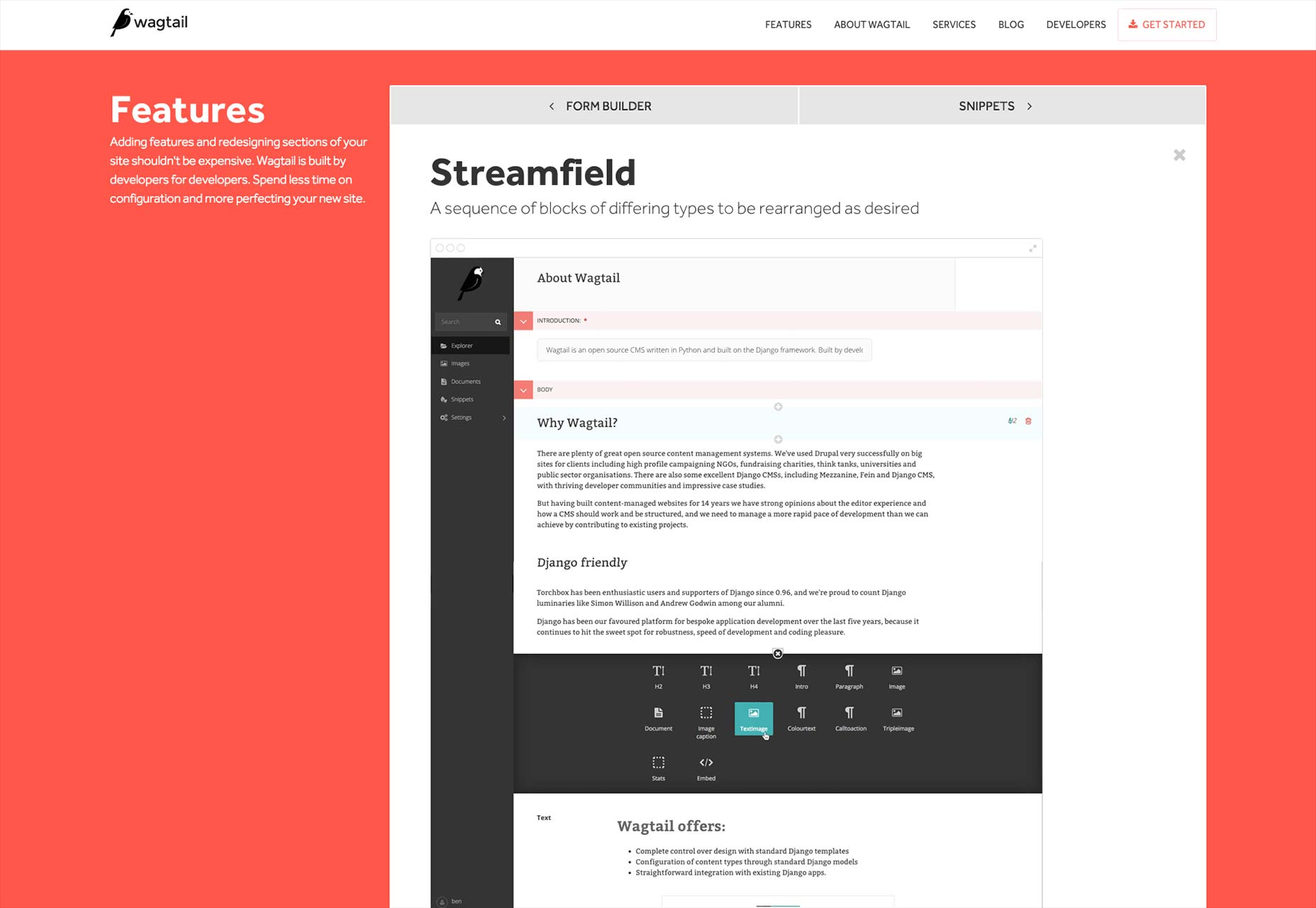
ballerina non è uno strumento di progettazione, è un CMS. Eppure, potrebbe facilmente essere incluso nel flusso di lavoro del design, specialmente quando si tratta di design dei contenuti.
Vedete, ha una fantastica funzione chiamata Streamfield , che funziona molto come l'editor di post di Medium. La differenza è che è personalizzabile e quindi più potente. Questo rende molto più facile per l'utente progettare contenuti su ogni pagina.
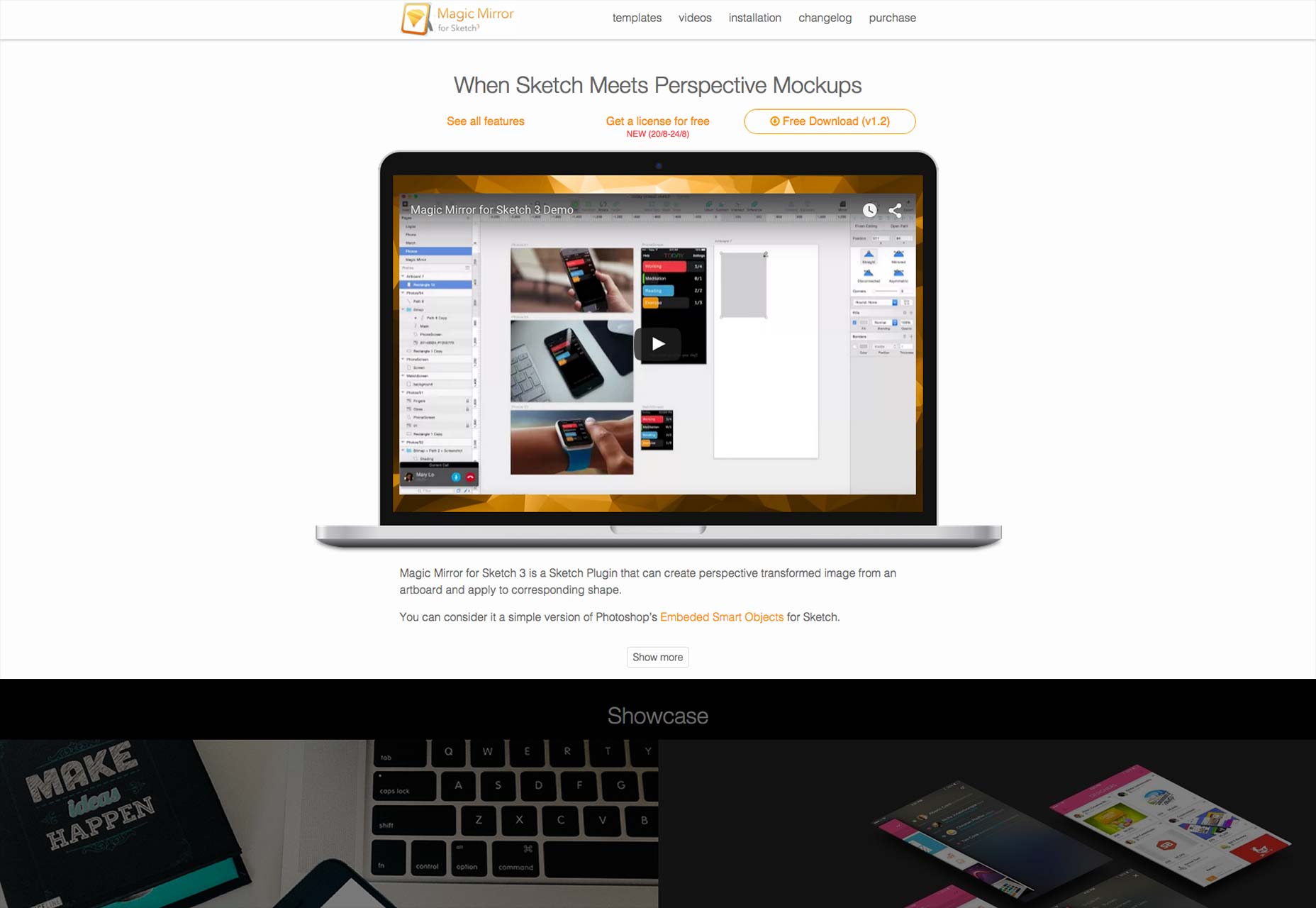
Magic Mirror for Sketch 3
Eccone uno per gli utenti di Sketch. Fondamentalmente, è una sorta di oggetto intelligente progettato per aiutarti a mettere i mockup in foto di archivio.
Utensili per incorniciatura
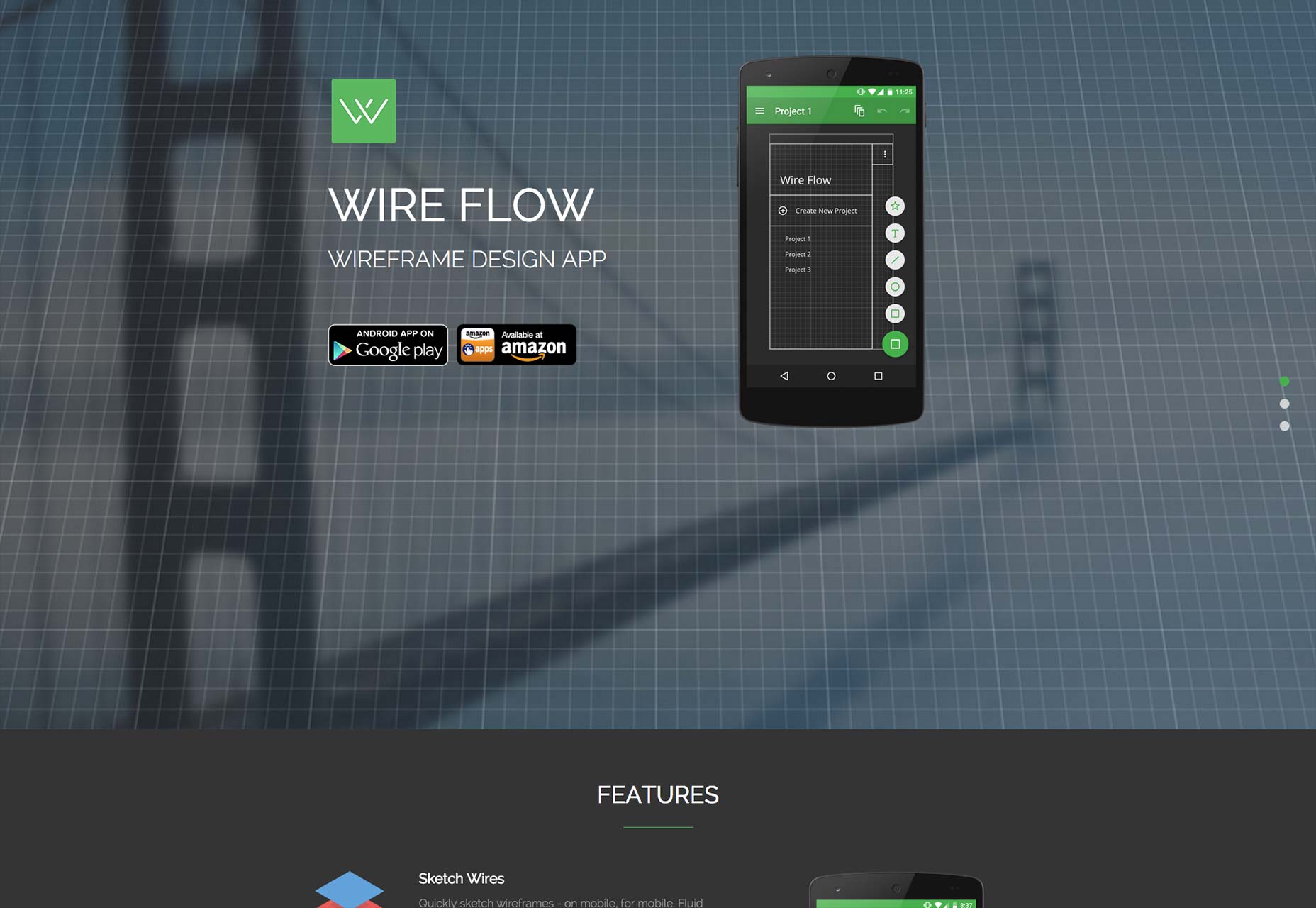
Flusso del filo
Questo ottiene il mio timbro personale di approvazione. Funziona velocemente con il mio tablet normalmente non adatto ai disegni e viene fornito con praticamente tutto ciò che si può desiderare da un'app per telegrammi.
È inoltre progettato per funzionare con dispositivi di dimensioni telefoniche, che potrebbero essere un ottimo modo per visualizzare correttamente un'interfaccia dell'app per telefono.
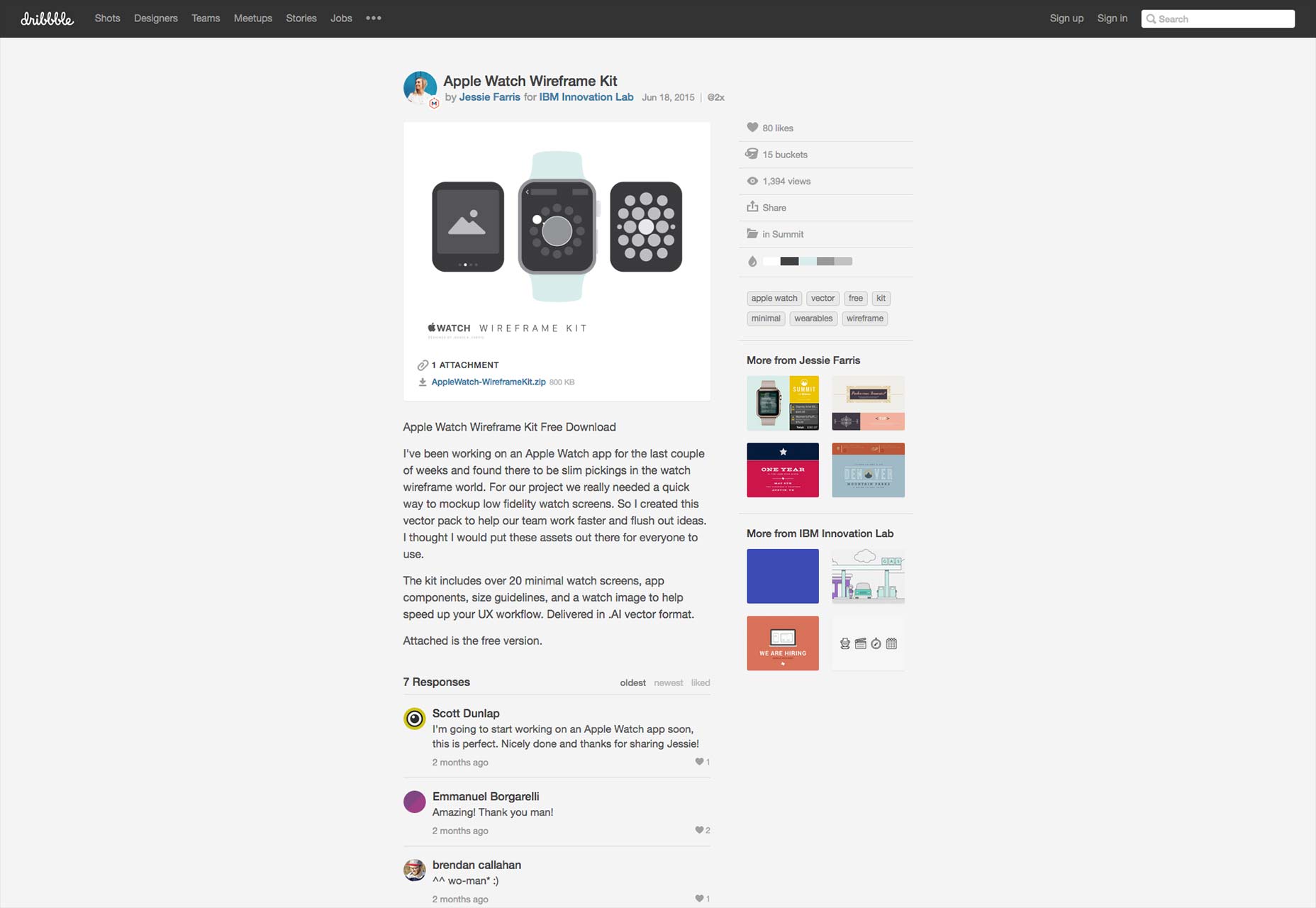
Kit cinturino Apple Watch
Interfaccia utente wireframe elementi per l'Apple Watch! Cos'altro hai bisogno di sapere?
PowerMockup
Ci sono stati più di un toolkit wireframe per il software Keynote di Apple. Era solo una questione di tempo prima che qualcuno lo facesse accadere per Powerpoint. E loro hanno. Ecco qui.
Strumenti di prototipazione
Origami
Venendo fin da Facebook stesso: " Origami è uno strumento gratuito per la progettazione di interfacce utente moderne. Crea rapidamente un prototipo, eseguilo sul tuo iPhone o iPad, esegui l'iterazione e esporta gli snippet di codice che i tuoi tecnici possono utilizzare. "
Ancora nessuna parola su quanto siano utili questi frammenti di codice. Ma è Facebook. Hanno dei bravi ingegneri.
meraviglia
Con strumenti semplici e un solido piano gratuito, meraviglia fa un'ottima app di prototipazione. Si integra con Dropbox e Google Drive, importa le immagini che specifichi e ti consente di collegarle in un rapido prototipo di un'app.
Mantiene anche sincronizzate le immagini importate. Se salvi nuove versioni su Dropbox o Google Drive, l'app prototipo viene aggiornata automaticamente.
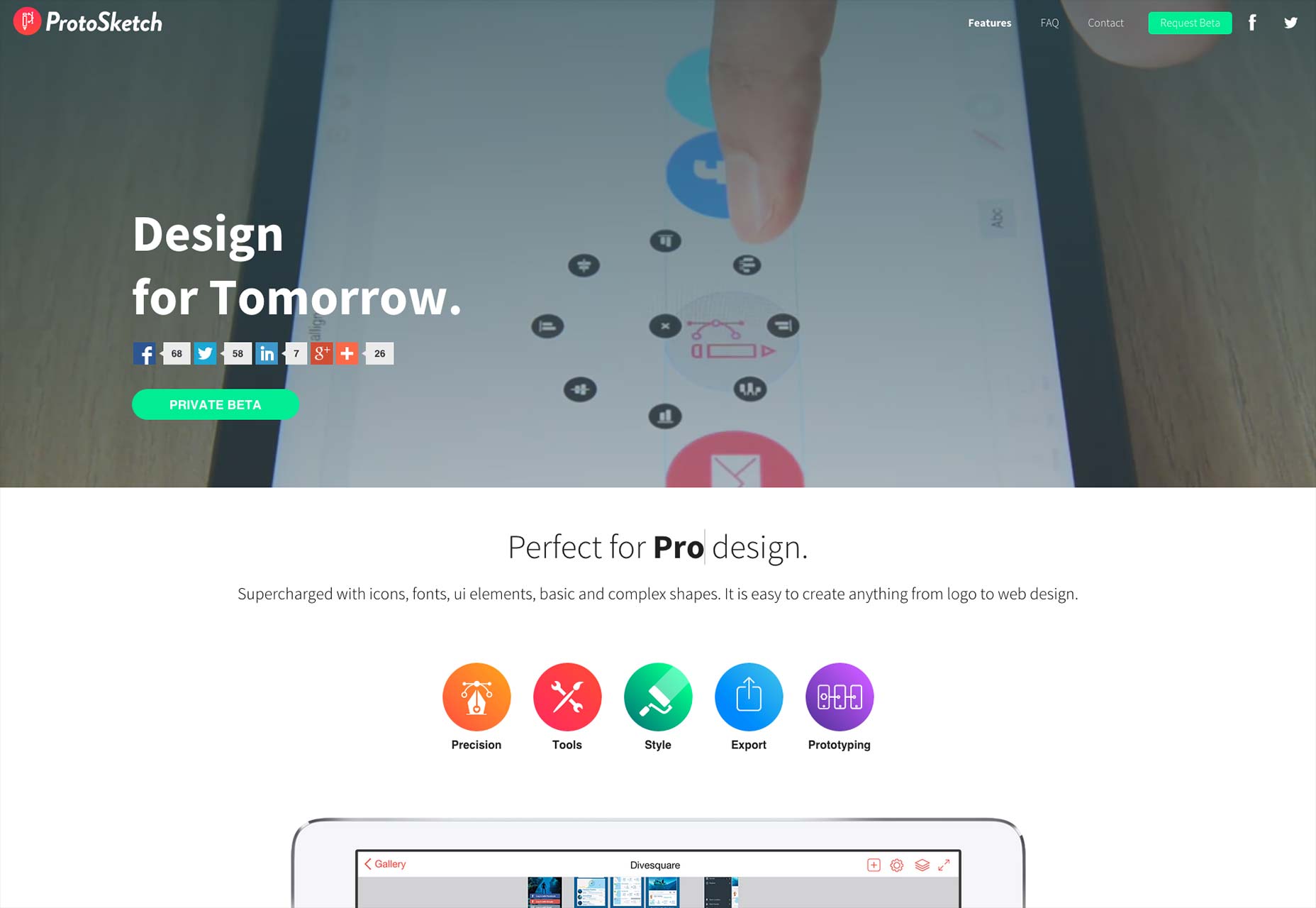
Protosketch
Protosketch è un'app di prototipazione (sorta di) progettata per l'iPad. Viene fornito con un kit UI (inclusi molti componenti), strumenti vettoriali di base, strumenti di allineamento e molto altro.
È attualmente in versione beta, ed è solo per l'iPad, ma se questa è la tua piattaforma, questo potrebbe essere perfetto per te. Funziona bene anche con altre app: può esportare i tuoi file in formati raster, SVG e PDF.
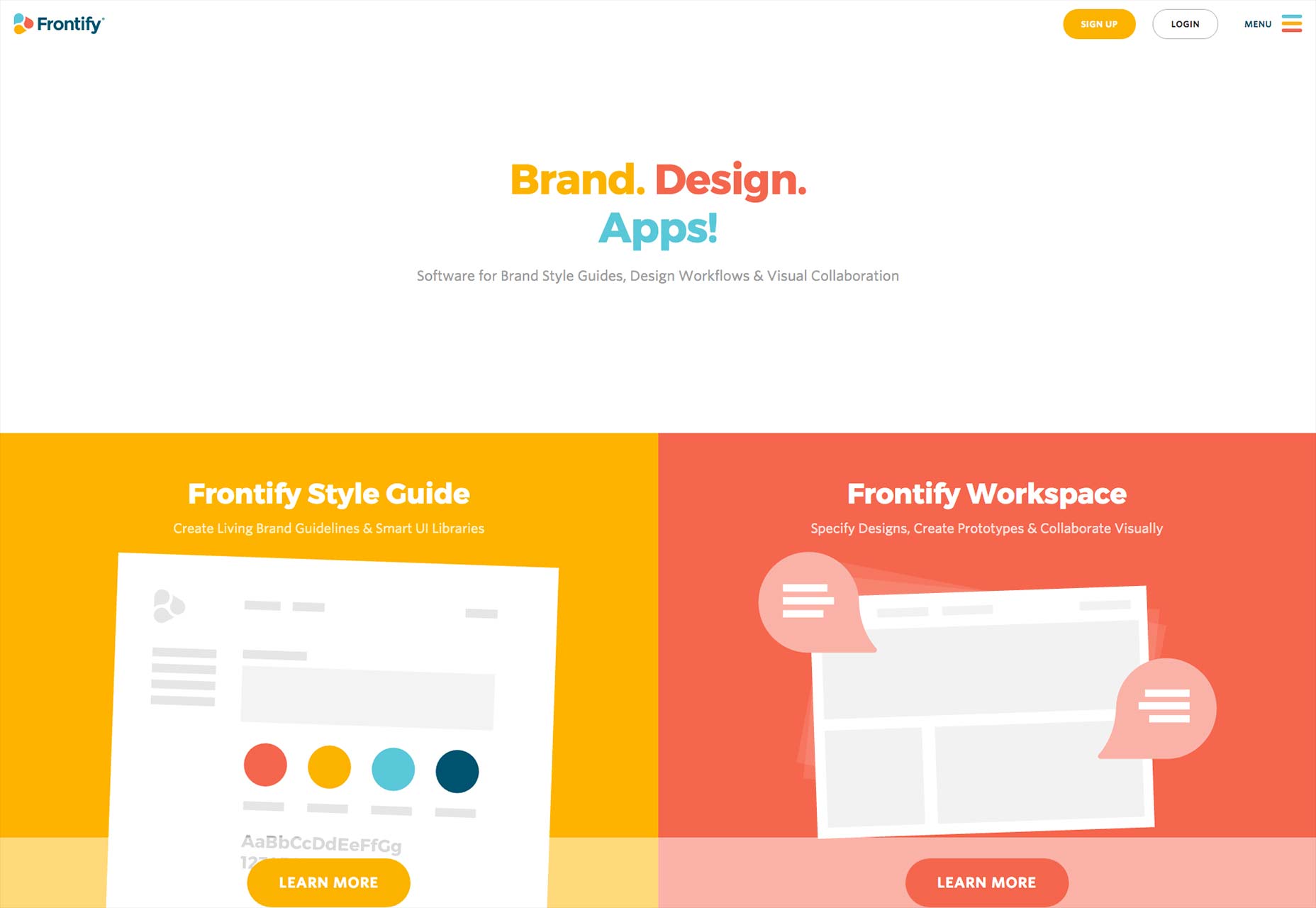
Frontify
Come molti altri strumenti in questa lista, Frontify fa la prototipazione. Offre inoltre strumenti per semplificare il lavoro sul branding e sulle guide di stile. Crea la tua tavolozza di colori, definisci il tuo stile e crea una libreria di elementi dell'interfaccia utente e condividila con il resto del tuo team.
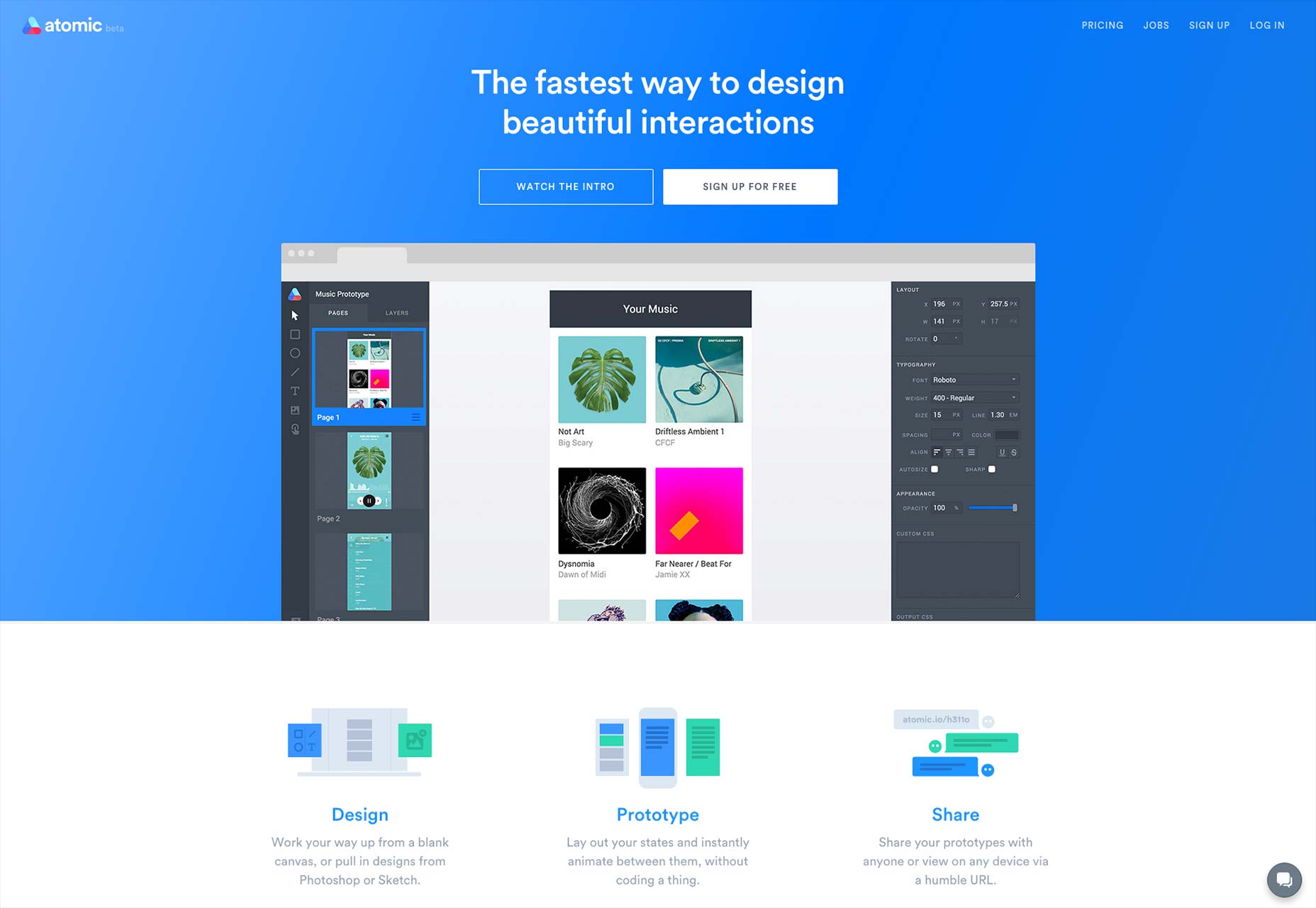
Atomico
Uso Atomico per estrarre i tuoi file da Photoshop o Sketch e creare prototipi da loro. Il controllo della versione, le funzionalità di collaborazione e molto altro lo rendono uno strumento eccellente per un design slick, veloce e iterativo.
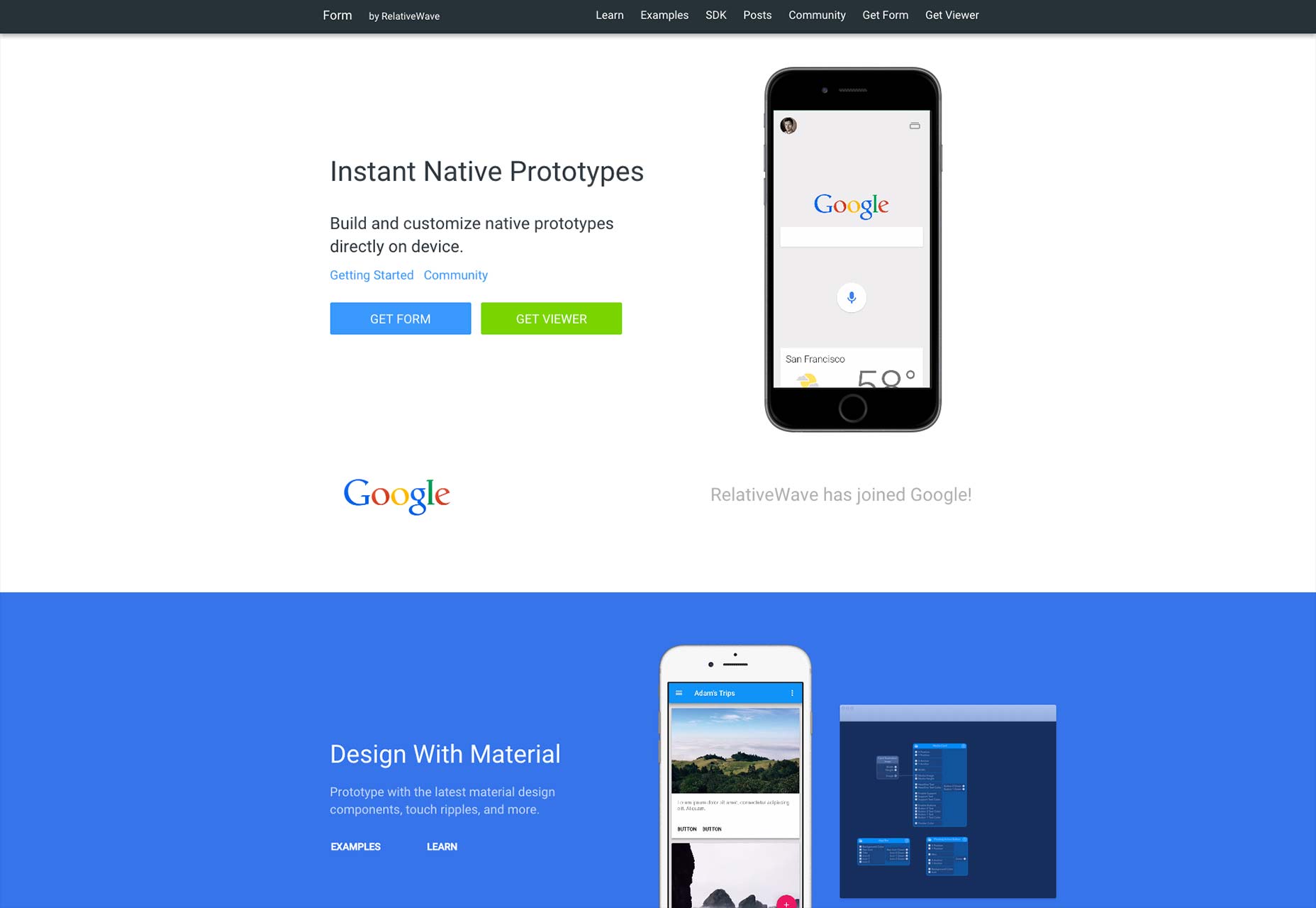
Modulo
Modulo è un creatore avanzato di prototipi che funziona in tandem con il tuo iPhone. Crea il prototipo sul tuo desktop o laptop e guarda immediatamente i risultati sul tuo telefono. Inoltre, utilizza i principi di Google Material Design per rendere il tuo prototipo un bell'aspetto.
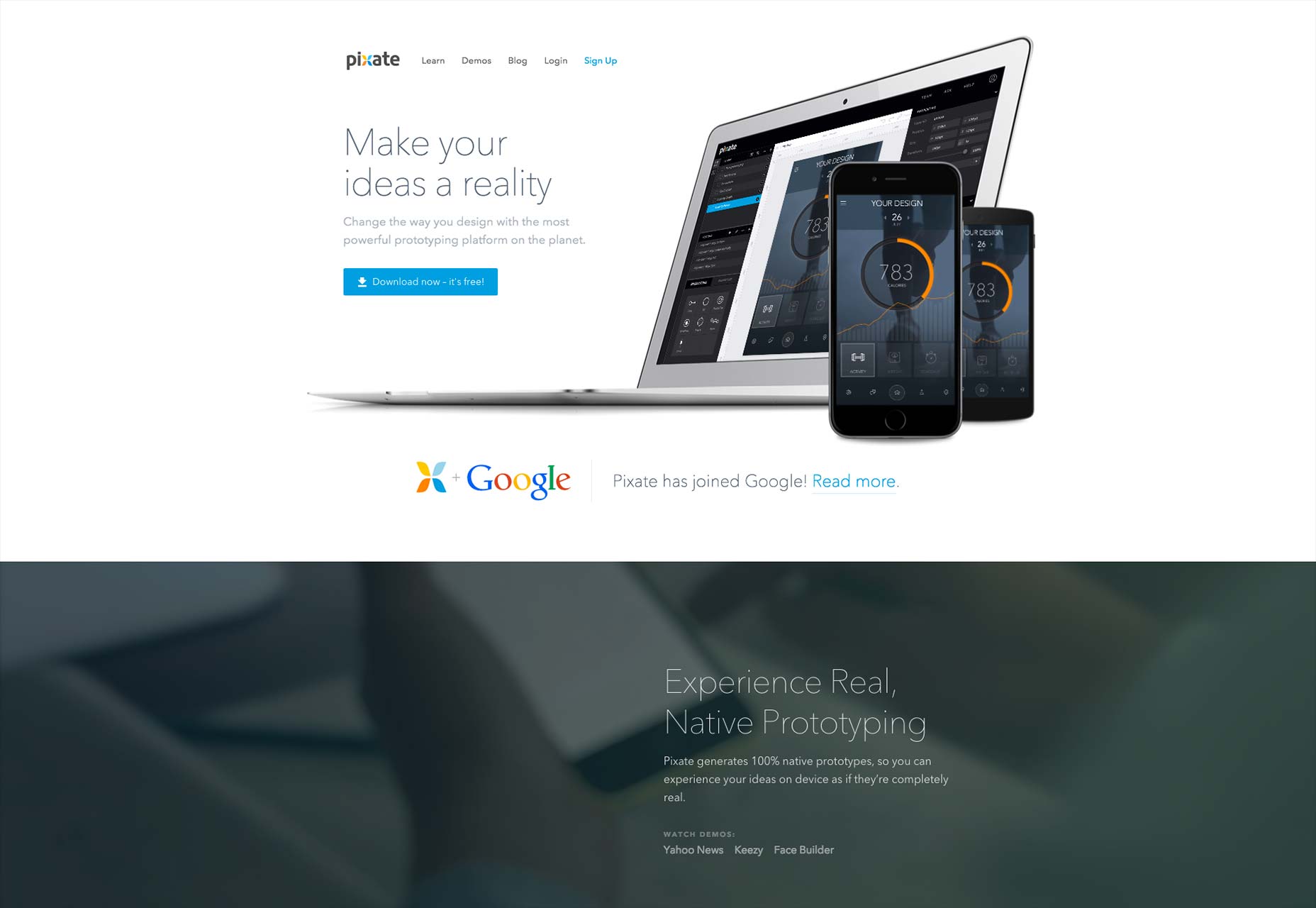
Pixate
Pixate è specializzato in prototipi "nativi" ad alta fedeltà che vengono visualizzati sul telefono e funzionano molto come nella realtà.
Costruttori di siti Web
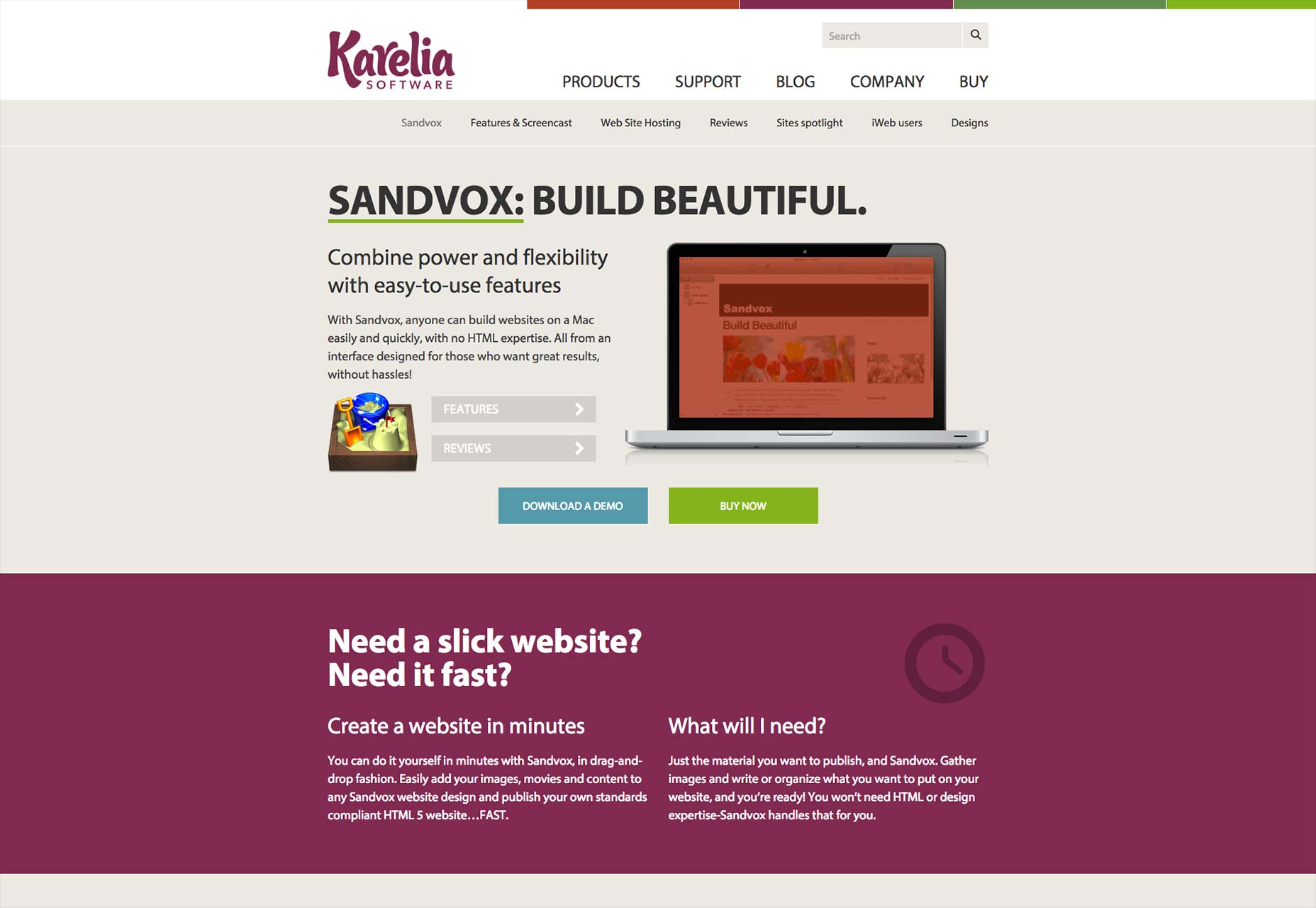
Sandvox
Sandvox è un'app per Mac per i non-programmatori tra di noi. È in gran parte basato su modelli (come una porzione sempre crescente di Internet), ma rende le prove per gli utenti più avanzati di aggiungere materiale manualmente.
Si tratta di una sorta di CMS per alcuni tipi di siti, come i blog, e sebbene il software non sia "nuovo", le versioni recenti hanno introdotto Sandvox Hosting. I programmatori manuali tra noi potrebbero ritrattare all'idea, ma per i neofiti, il pacchetto è in realtà piuttosto grande.
Funziona con qualsiasi host, quindi, quindi se vuoi gestirlo da solo, puoi farlo.
XPRS
Un costruttore di siti per principianti, XPRS offre siti gratuiti per uso personale, per artisti e studenti. Esistono piani professionali per il commercio e l'e-commerce.
Costruttori di WordPress
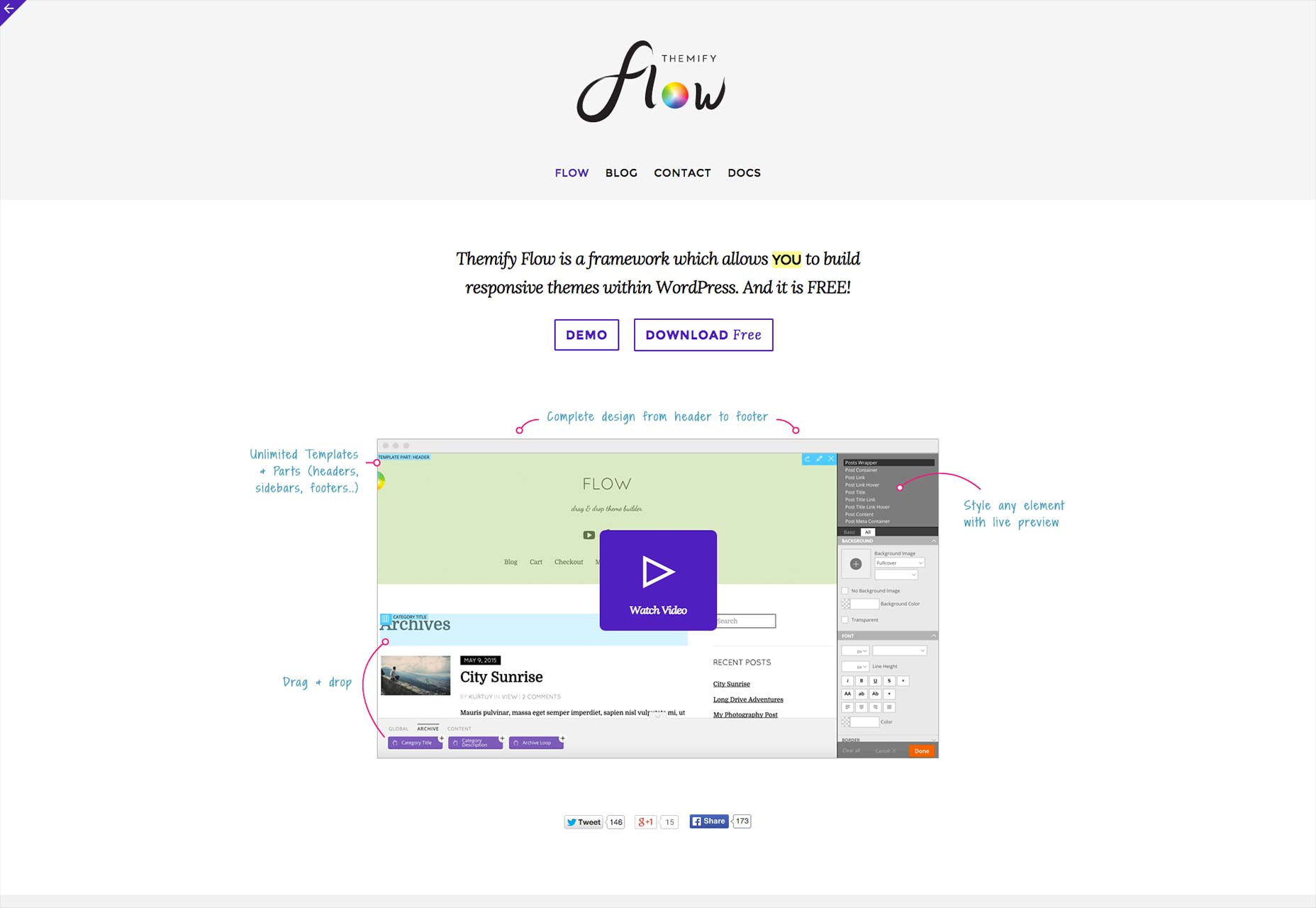
Themify Flow
WordPress può avere i suoi detrattori, ma altri lo stanno prendendo in nuove direzioni sorprendenti. I ragazzi di Themify, ad esempio, hanno deciso che era giunto il momento di creare uno strumento di progettazione sulla piattaforma editoriale.
Il risultato è Themify Flow che ti consente di creare temi WordPress personalizzati e reattivi da un'interfaccia drag-n-drop. Meglio di tutti, è gratuito e open source.
Pietra angolare
Pietra angolare è in qualche modo in competizione con Themify Flow, in quanto offre un modo visivo per creare temi WordPress, direttamente su WordPress stesso.
Funziona differentemente, comunque. Ad esempio, è dotato di un editor di codice live e di altre funzionalità progettate per consentire l'accesso a livello di sviluppatore al design front-end. Inoltre, non è gratuito, a meno che non si acquisti il X tema .
Qards
quards è un altro plugin per la creazione di pagine per WordPress. Gran parte del lavoro di progettazione è fatto per te, ma invece di scegliere un singolo modello, costruisci ogni pagina con "carte".
Queste sono fondamentalmente sezioni di layout predefinite che possono essere mescolate e abbinate per costruire un'intera pagina. È utile per pagine di destinazione, organizzazione di singoli articoli in modi nuovi e originali, siti di promozione e altri tipi di cose.
Collaborazione e strumenti di produttività
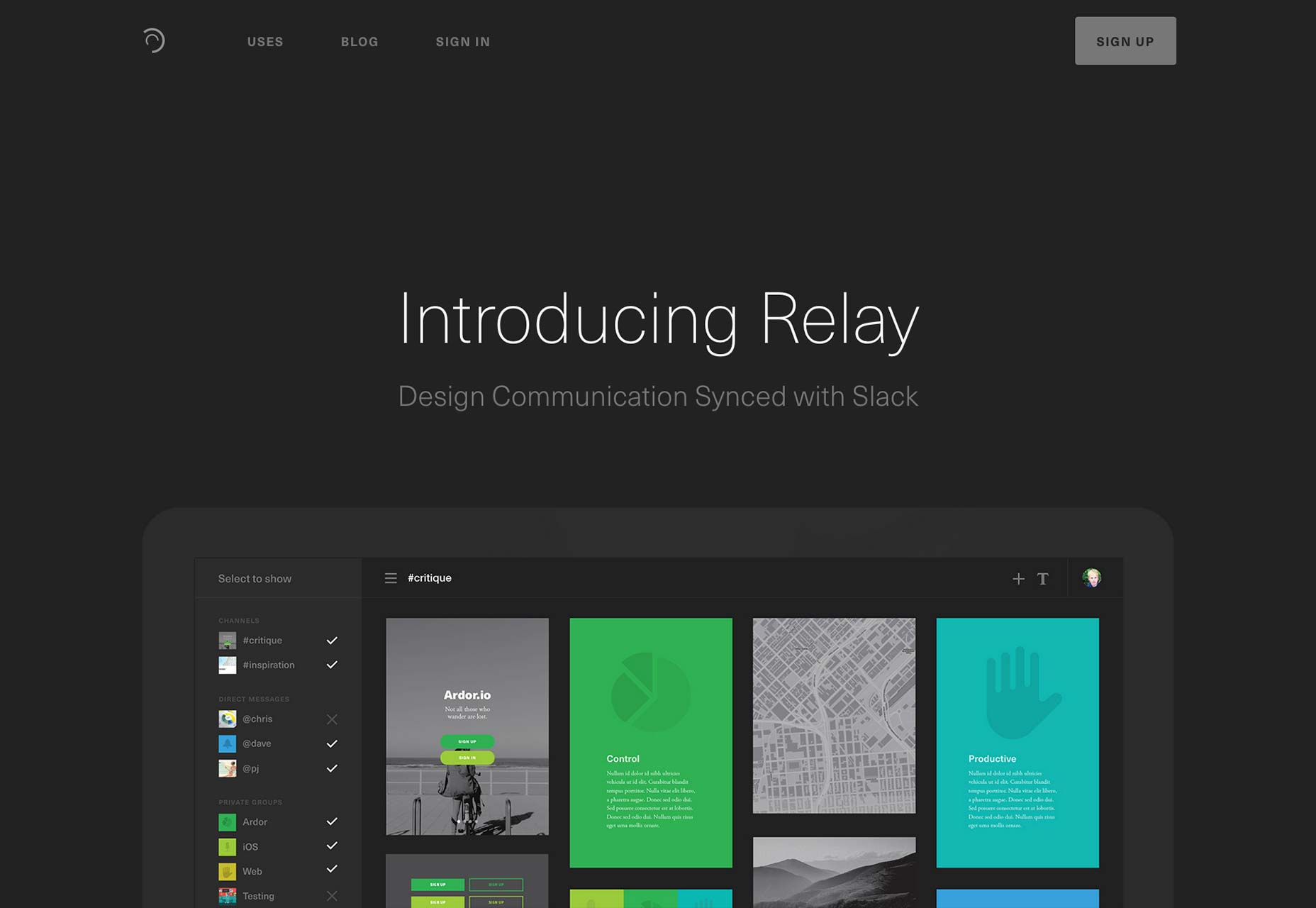
staffetta
Un rapido e facile strumento per utenti Slack che hanno bisogno di condividere il loro lavoro di progettazione molto. Con estensioni / app per Adobe CC, Sketch, Chrome e OSX, semplifica la condivisione su qualsiasi cosa tu stia lavorando.
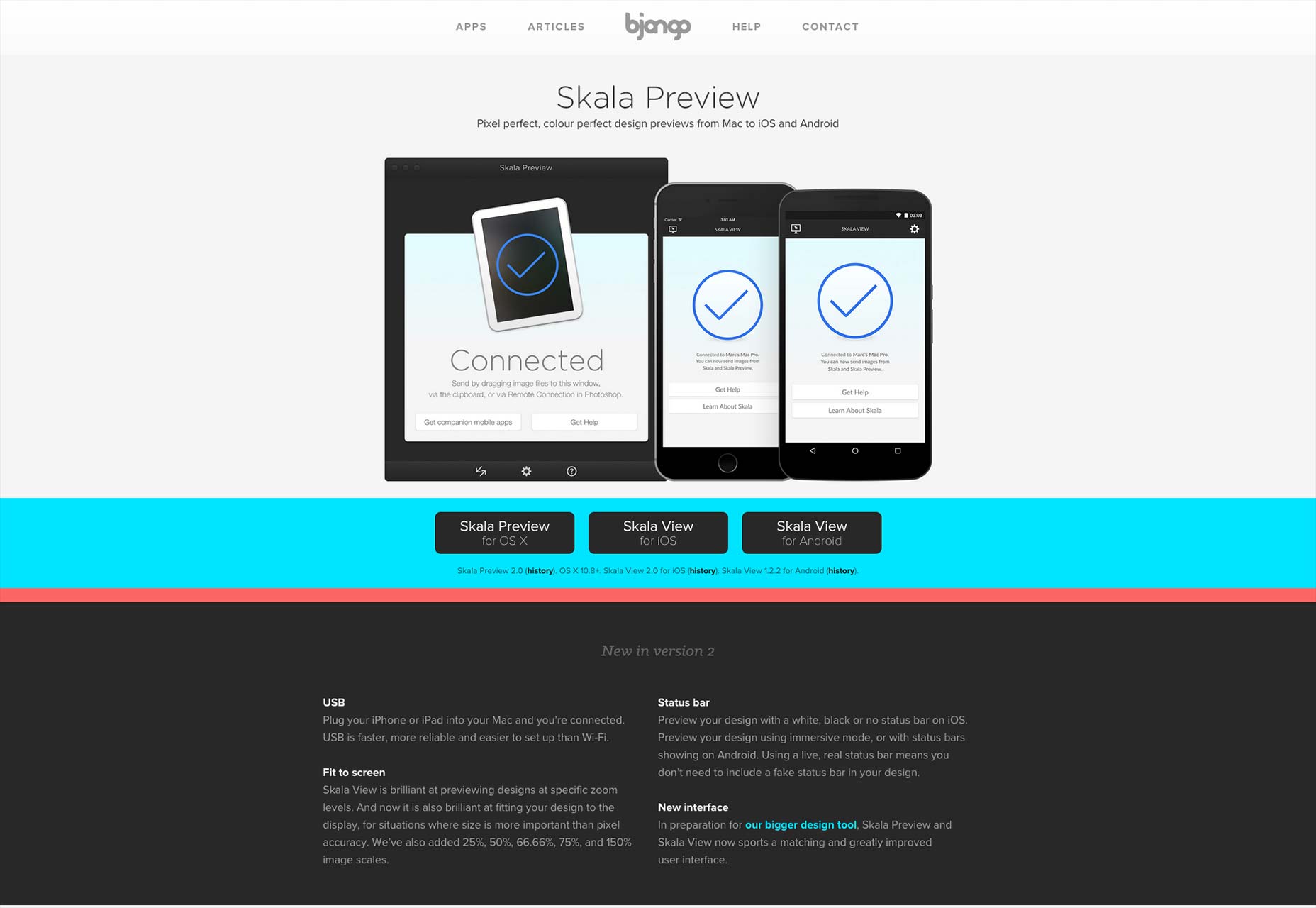
Anteprima di Skala
Vuoi vedere le anteprime di qualsiasi cosa tu stia lavorando su Photoshop o Android? Basta installare Anteprima di Skala e sarai in grado di inviare anteprime perfette e senza perdita di colore a quasi tutti i dispositivi mobili.
Viene fornito con l'opzione di collegare il dispositivo al computer tramite USB invece di utilizzare il wi-fi.
RightFont
RightFont è un gestore di font veloce e carino per Mac che si integra con Adobe CC e Sketch.
Codice fresco
jQuery 3
Il jQuery 3 alpha è stato rilasciato. Non ci sono nuove funzionalità di cui parlare, ma ci sono state ampie ri-scritture di vecchie funzionalità, correzioni di bug e miglioramenti delle prestazioni.
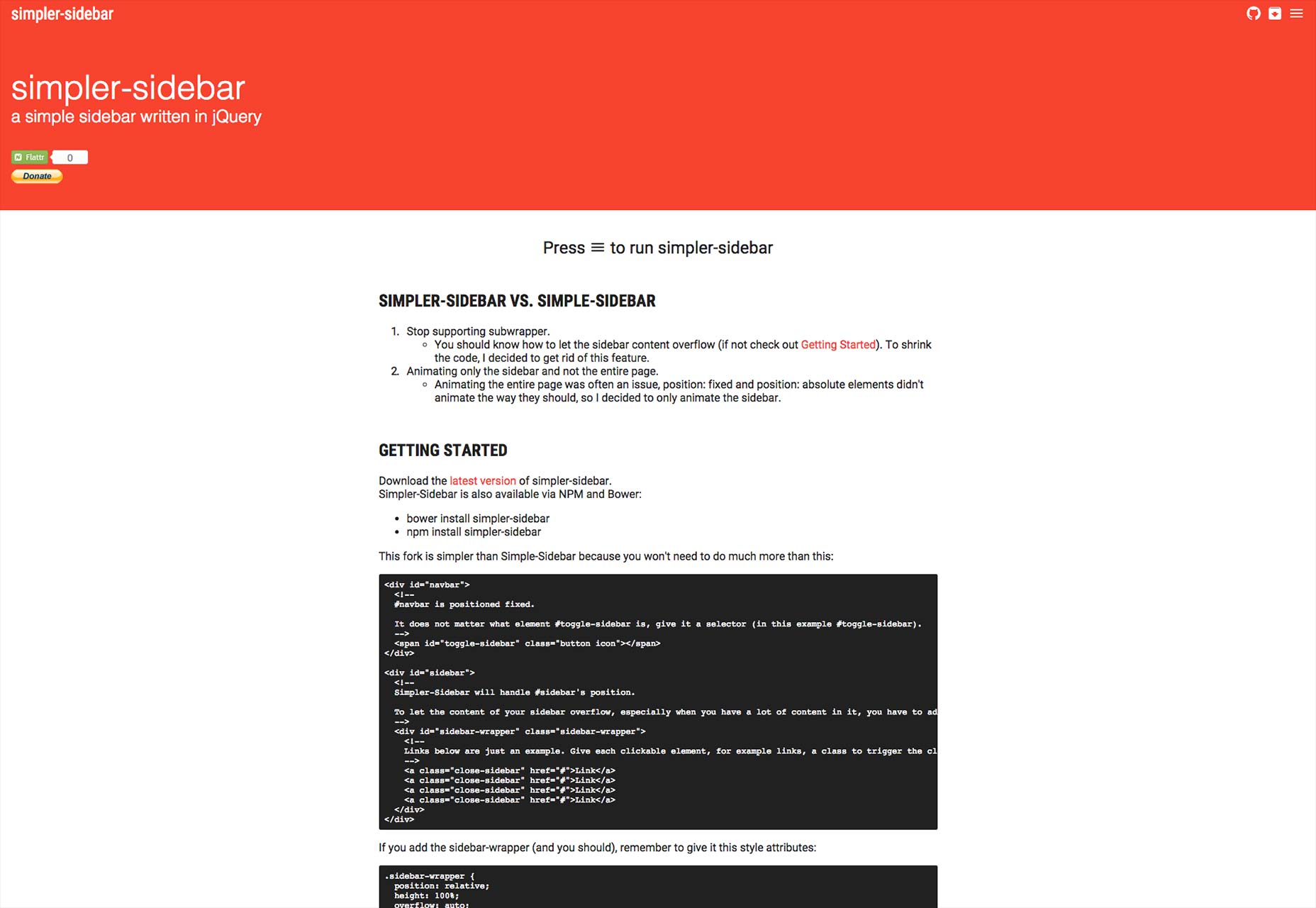
Sidebar più semplice
Parlando di jQuery, ci sono una serie di nuovi plugin che potrebbero rendere il lavoro di un designer molto più semplice, specialmente se sei un designer che anche codifica un po '.
Iniziamo con Sidebar più semplice , che crea barre laterali. È piccolo, è veloce, è carino. Basta non usare a menu di hamburger per farlo scattare, immagino.
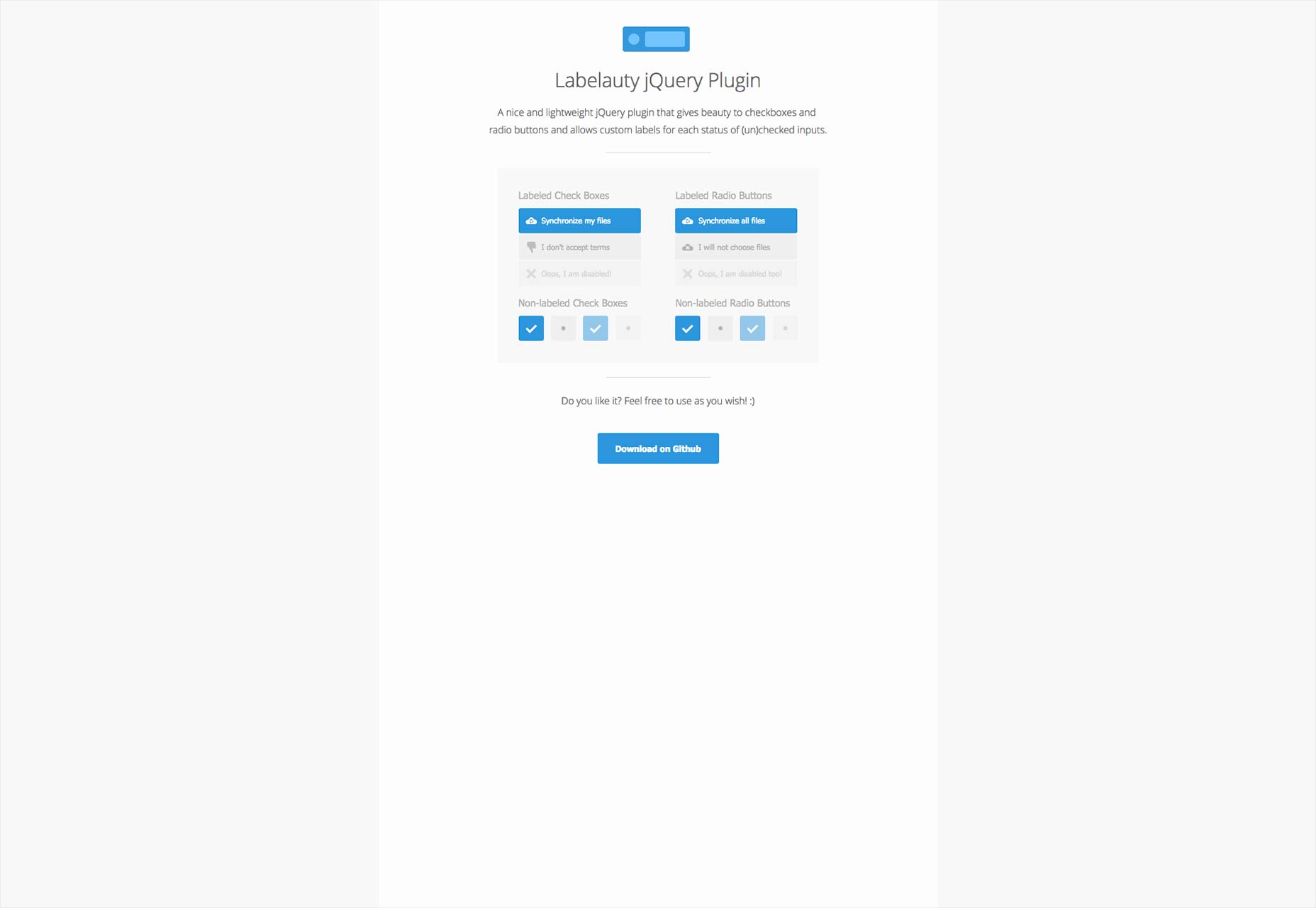
Labelauty
Etichetta il tuo pulsanti di opzione e caselle di controllo in grande stile Ottimo per i designer che non riescono a lasciare che i browser facciano le cose a modo loro.
smart-segnaposto
Quando compilo i moduli, di tanto in tanto clicco su un campo, mi distratto da qualcosa, e poi torno indietro. Se quel campo è stato etichettato con un attributo segnaposto, a volte devo deselezionarlo per ricordare quello che dovrei digitare.
Sciocco, ma umano.
smart-segnaposto risolve questo problema di progettazione mantenendo visibile il segnaposto sotto il testo digitato. Neat, giusto?
Strumenti aggiornati
Saremmo negligenti se non richiamassimo l'attenzione sull'ottimo lavoro svolto su app già note. Ecco quelli che hanno avuto alcuni aggiornamenti degni di nota di recente:
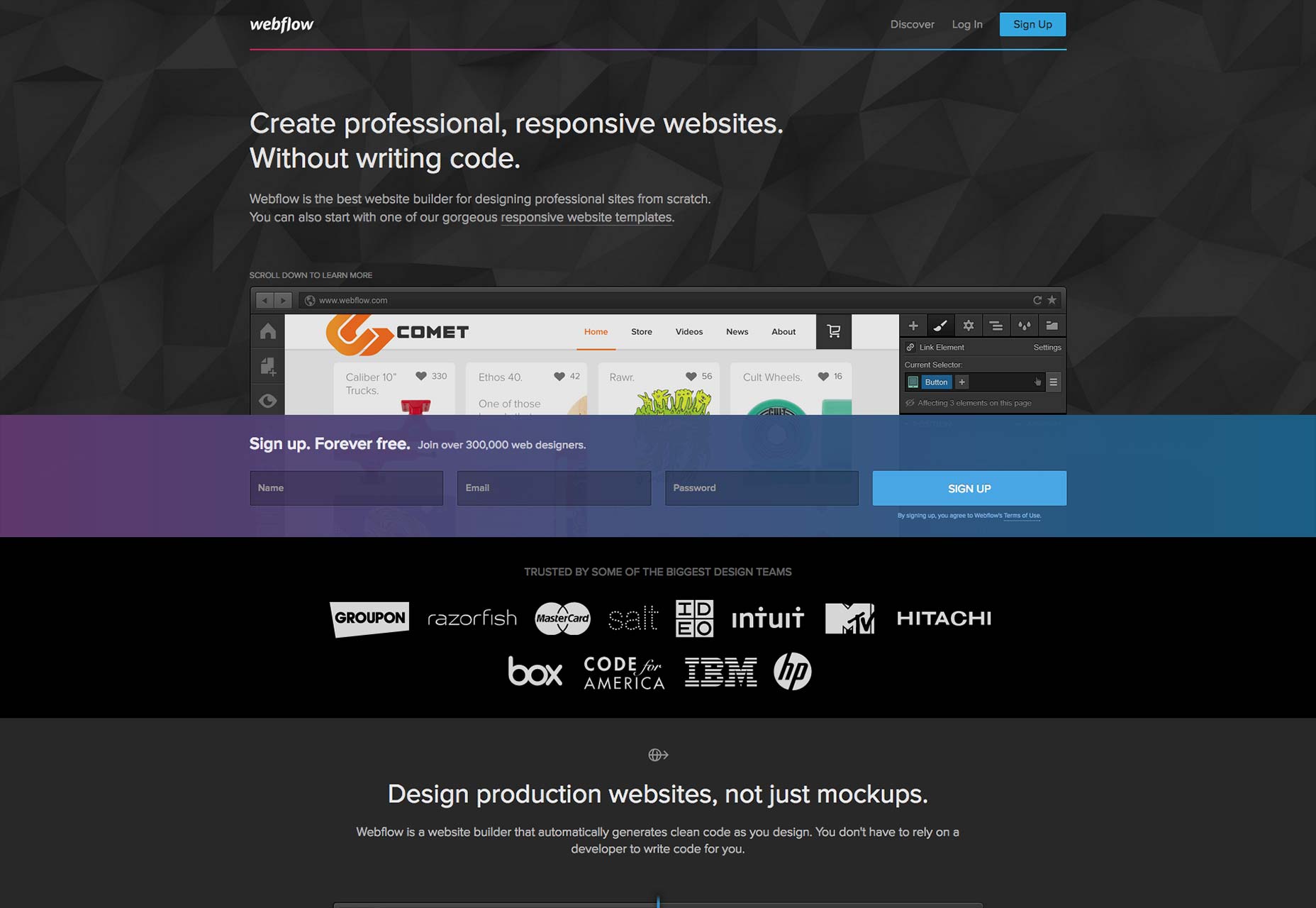
WebFlow
Il flusso web è stato integrazione di servizi di terze parti nella sua funzionalità (molto simile al resto di Internet) in alcuni modi nuovi. A partire da ora, è possibile aggiungere funzionalità ai moduli Web direttamente da Webflow.
Puoi aggiungere e-mail agli elenchi di Mailchimp, inviare tweet, aggiungere dati ai fogli di lavoro di Google o creare una nuova nota con Evernote. Inoltre, è possibile che il modulo invii un'e-mail.
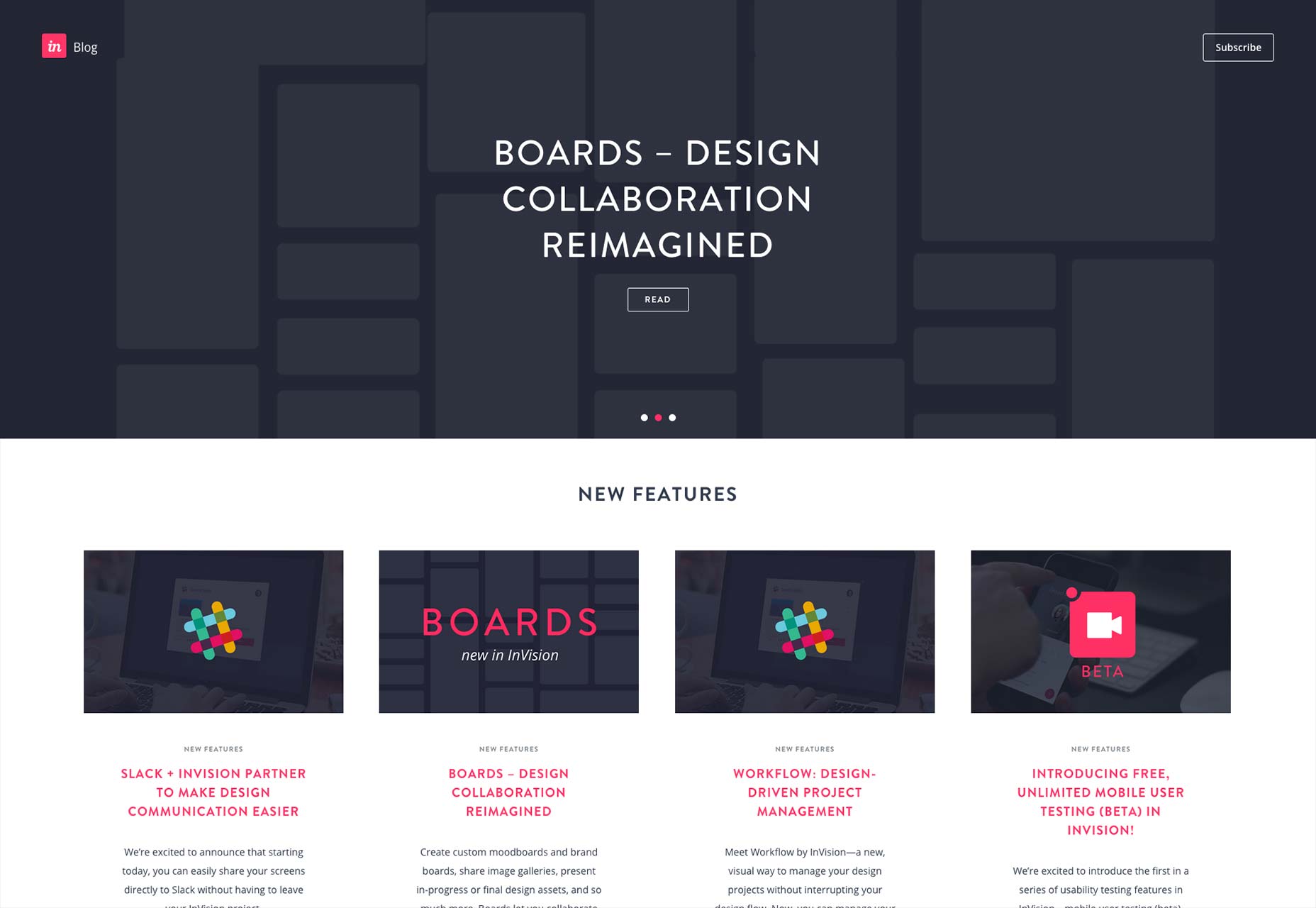
InVision
InVision ha introdotto nuove caratteristiche costantemente, compresi test gratuiti per utenti mobili illimitati, un gestore del flusso di lavoro, integrazione con Dribbble ed emoji. Sì, emoji.
sorprendentemente
Negli ultimi mesi, Strikingly ha introdotto a nuovo editor di pagine , collaborazione e ha persino aggiunto un RSS Feed per la sua funzionalità del blog ... Meglio tardi che mai.
Adobe Muse
Da ultimo, Adobe Muse è ancora una cosa - hey, non tutti hanno bisogno del potere di DreamWeaver. Come il suo fratello maggiore più potente, Muse può ora usare qualsiasi font di TypeKit.
Ora può anche creare blog, siti di e-commerce e moduli di contatto migliorati. Inoltre, come alcune altre app nella suite di app CC, ora può accedere all'enorme Adobe Stock biblioteca.