Strumenti essenziali per ogni web designer
Ogni web designer richiede gli strumenti giusti per fare il proprio lavoro. Per creare progetti originali ben fatti, devi certamente essere ispirato a farlo.
Arrivare a quel punto è a volte la sfida più difficile nel campo del web design. Fortunatamente per noi e la nostra comunità di design ci sono strumenti disponibili per aiutare a completare il lavoro in modo più rapido ed efficiente.
Di seguito, ho delineato un elenco di strumenti che consiglio a qualsiasi web designer. Assicurati di aggiungere queste pagine ai segnalibri in modo da poterli utilizzare a tuo vantaggio come ho fatto io!
Colore
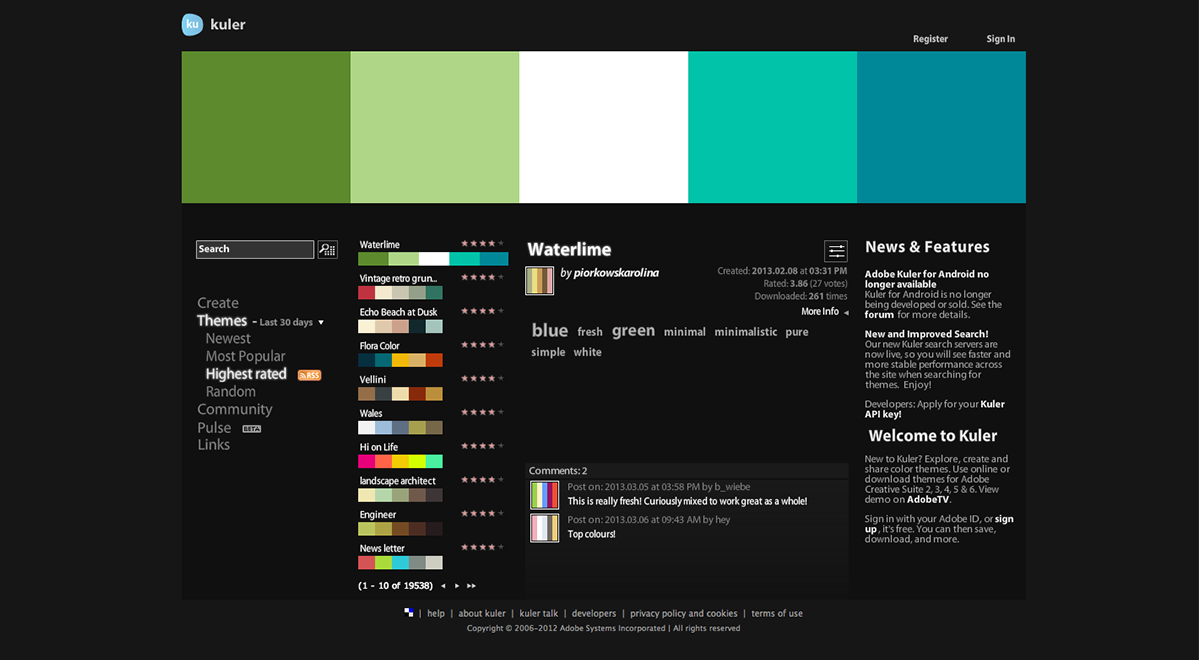
Adobe Kuler (gratuito)
Un ottimo strumento offerto da Adobe che consente ai membri di caricare, creare e modificare schemi di colori a loro scelta.
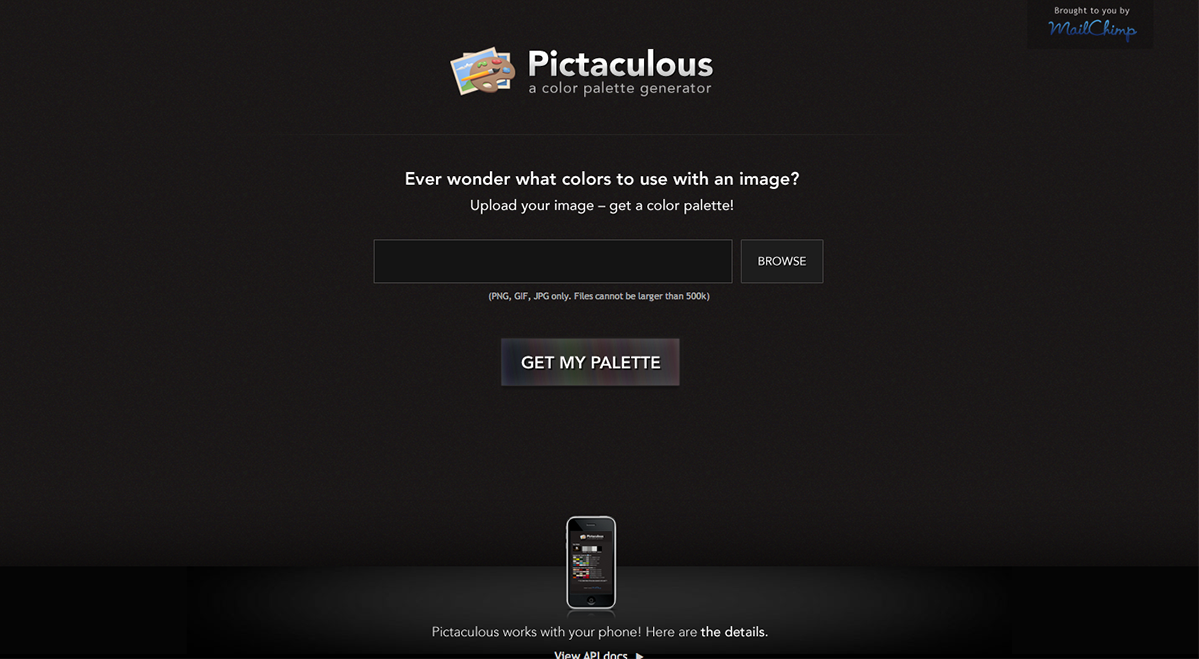
Pictaculous (gratuito)
Dai creatori di Mailchimp arriva un generatore di palette di colori diverso da qualsiasi altro. Carica semplicemente un'immagine e i colori all'interno dell'immagine vengono campionati per creare una combinazione di colori personalizzata.
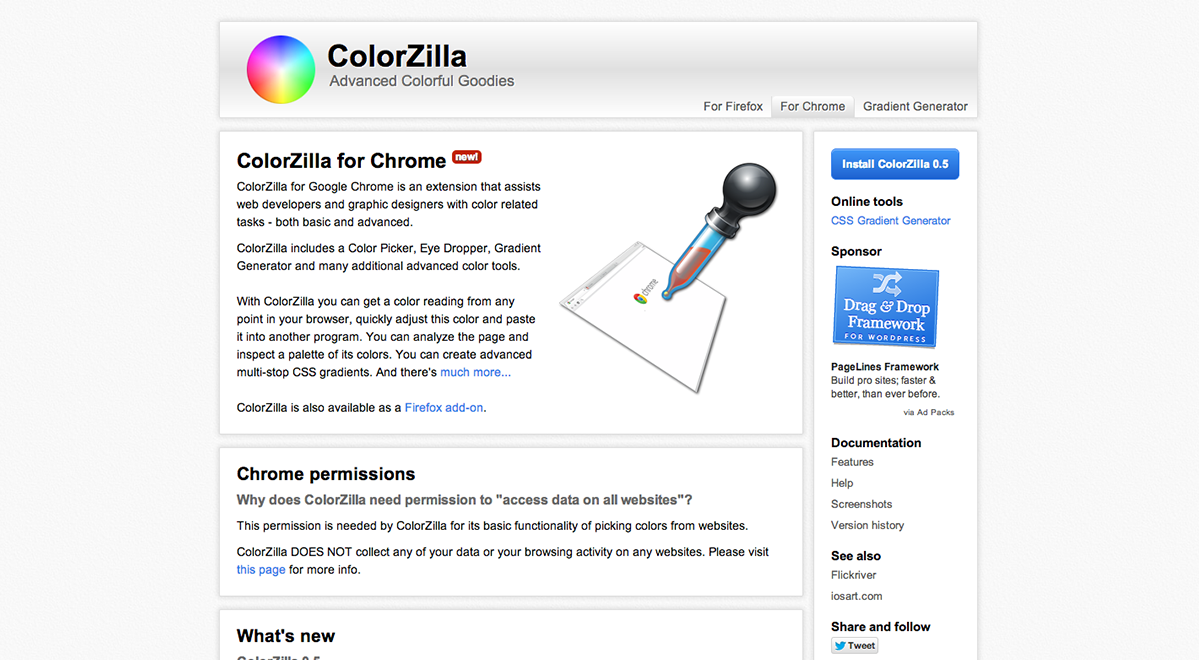
Colorzilla (gratuito)
ColorZilla per Google Chrome è un'estensione che assiste gli sviluppatori Web e i progettisti grafici con attività correlate al colore, sia di base che avanzate. ColorZilla include un selettore di colori, un contagocce, un generatore di gradiente e molti altri strumenti avanzati per i colori.
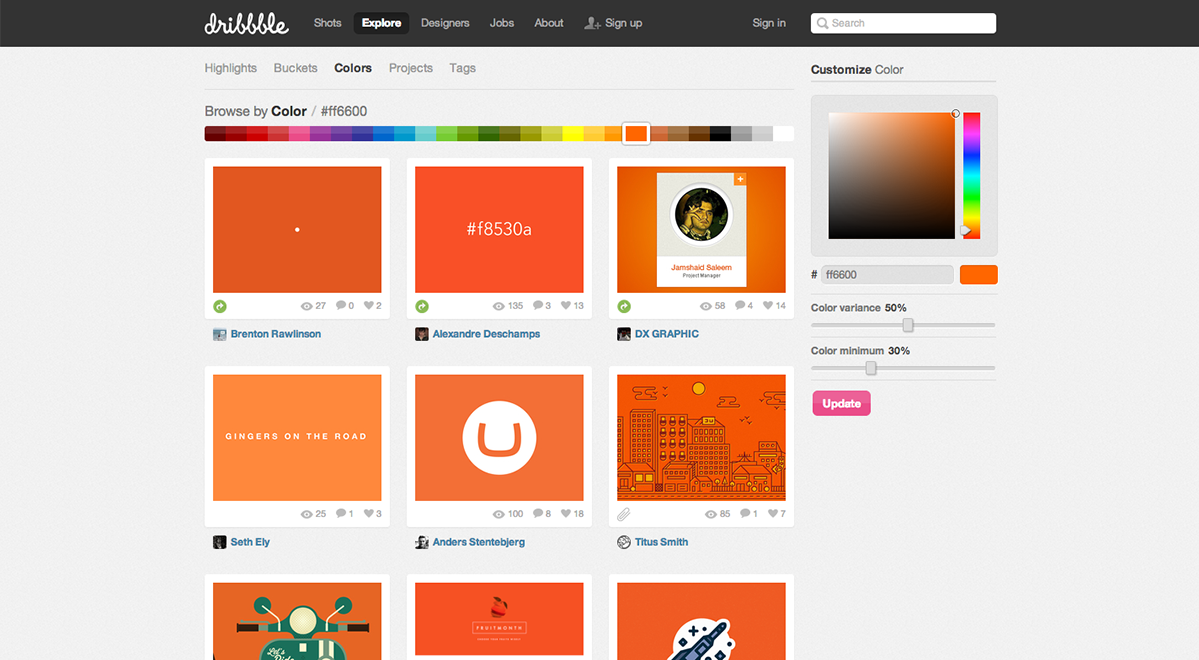
Dribbble.com (gratuito)
Molti designer si rivolgono a dribbble.com per la grande ispirazione. Puoi cercare termini comuni, ma ancora meglio puoi cercare per colore. Visita dribbble.com e fai clic sul link esplora nella barra di navigazione in alto e seleziona i colori per esplorare l'ispirazione per i tuoi disegni in base al colore.
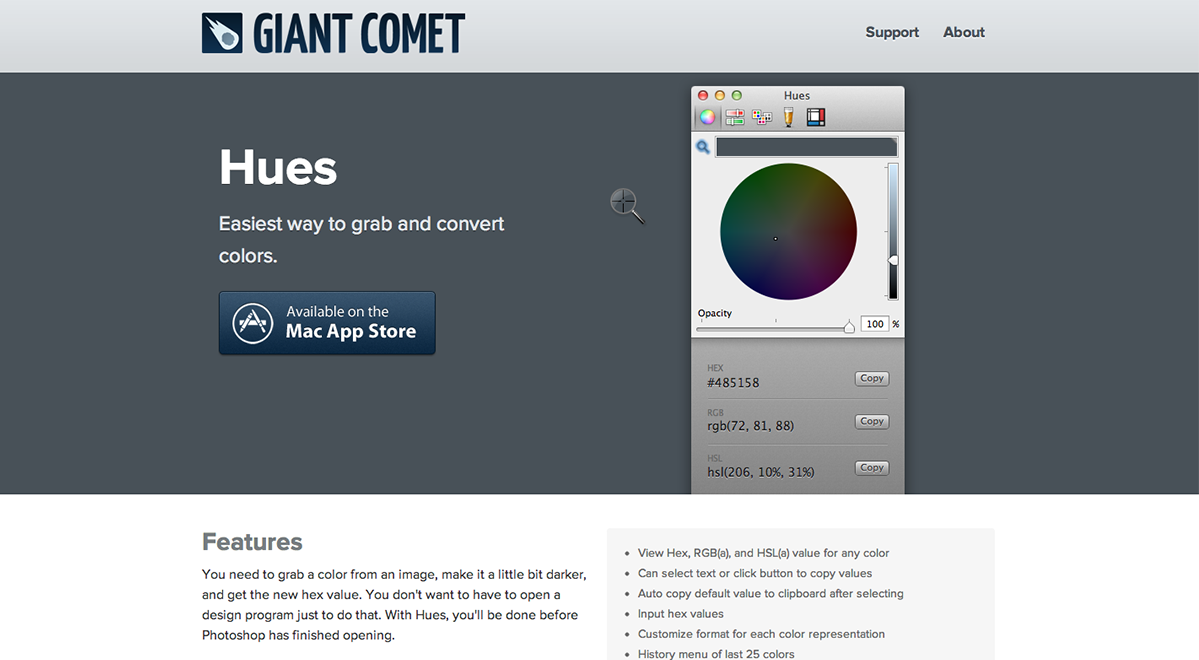
Tonalità ($ 2,99)
Ti interessano le app native piuttosto che le app web? I colori della cometa gigante sono uno strumento per disegnare i colori per te. A soli $ 2,99 dall'app store puoi campionare i colori su qualsiasi progetto a cui stai lavorando.
Tipografia
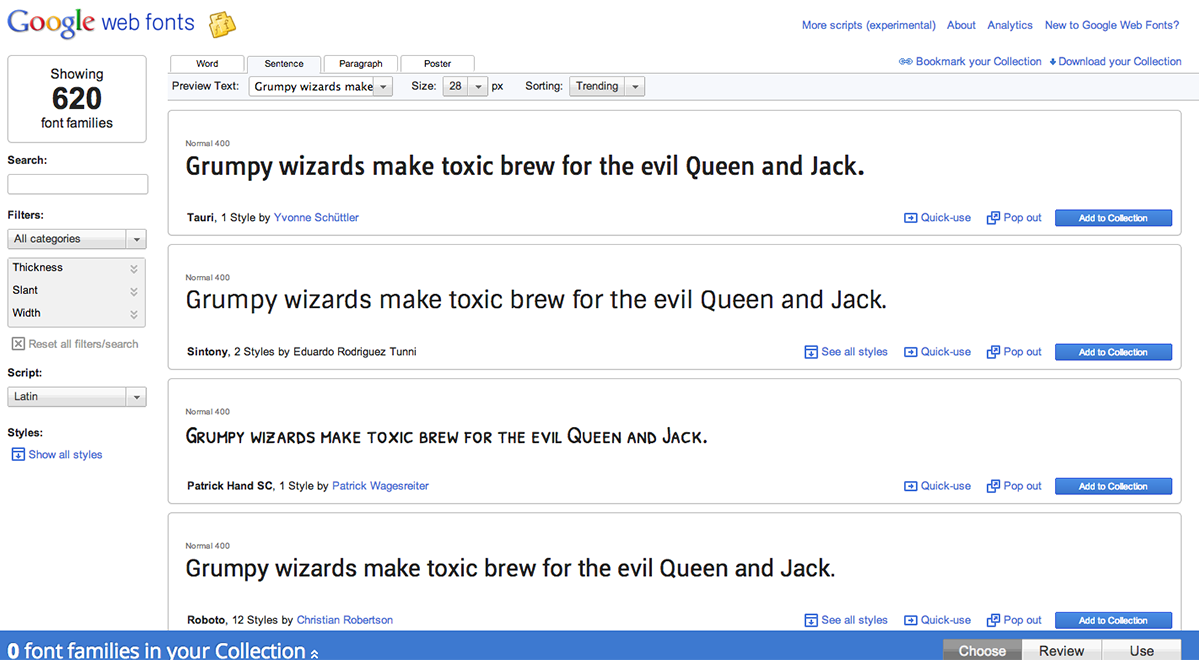
Google Webfonts (gratuito)
Google ha numerosi caratteri web per qualsiasi web designer di cui fare un grande uso. Sono gratuiti e incredibilmente facili da implementare nei tuoi progetti.
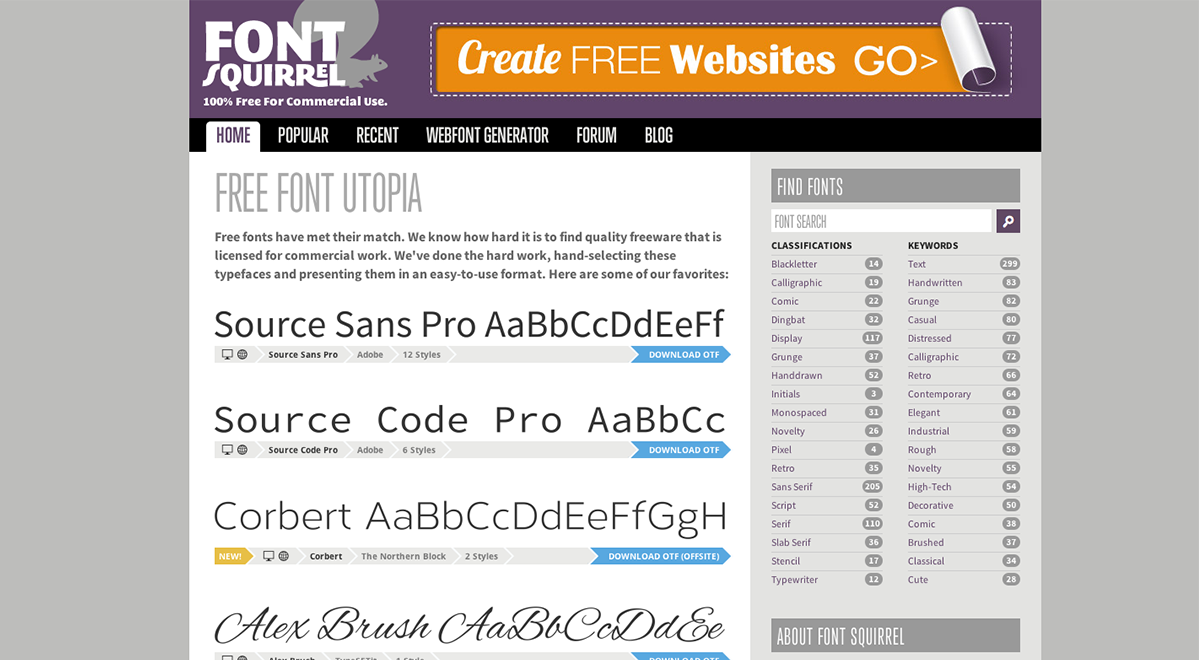
Font Squirrel (gratuito)
Font Squirrel è la tua migliore risorsa per font gratuiti, selezionati, di alta qualità, per uso commerciale. Anche se questo significa che ti mandano altrove per prenderli.
Tipo perso (da $ 1)
The Lost Type Co-Op è una fonderia di tipo Pay-What-You-Want, la prima del suo genere. Con una vasta selezione di caratteri, qualsiasi web designer potrebbe spingere i propri progetti al livello successivo.
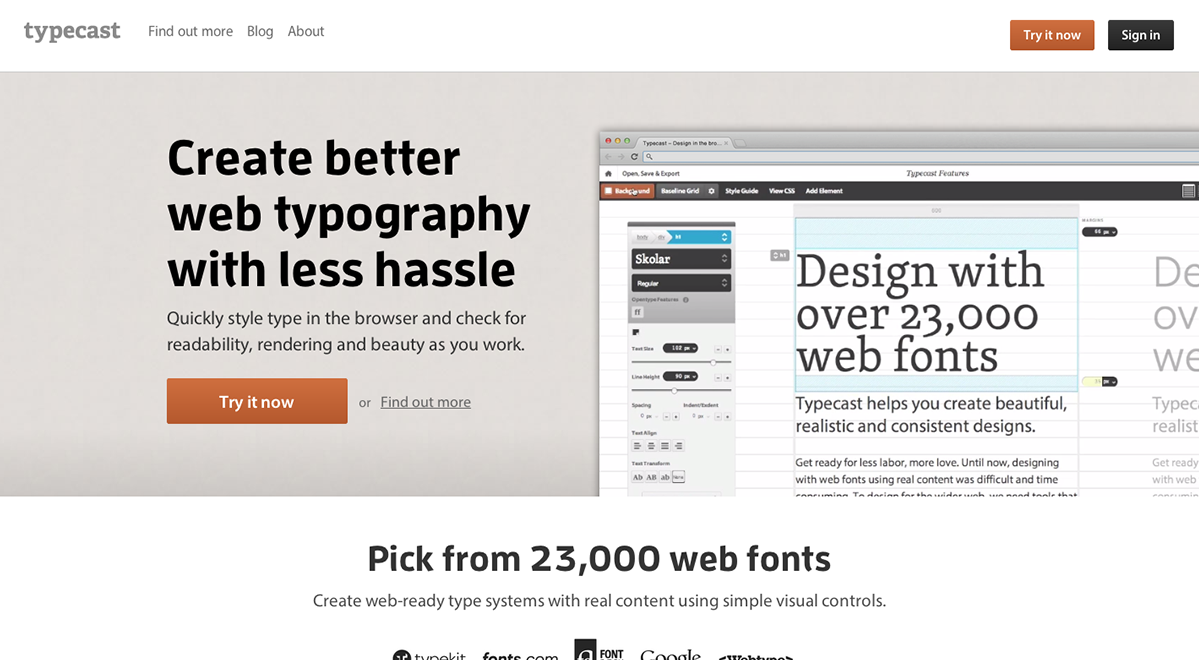
Typecast (da $ 29 al mese)
Typecast è uno strumento molto prezioso che ti consente di modellare rapidamente, controllare la leggibilità e il rendering mentre lavori. Invece di scaricare font web e modificare costantemente il modo in cui leggono all'interno di un documento di Photoshop, questa nuova tecnologia aiuterà il flusso di lavoro di qualsiasi designer.
wireframing
Balsamiq (da $ 79)
Balasmiq è uno strumento wireframing rapido utilizzato per produrre prototipi di esperienze utente. La loro progettazione dell'interfaccia utente abbraccia il fatto che sia uno strumento per il brainstorming e il pensiero critico quando si tratta di progettare pensando agli utenti. Le opzioni per la progettazione di Web, dispositivi mobili e tablet esistono tutte e sono facili da implementare.
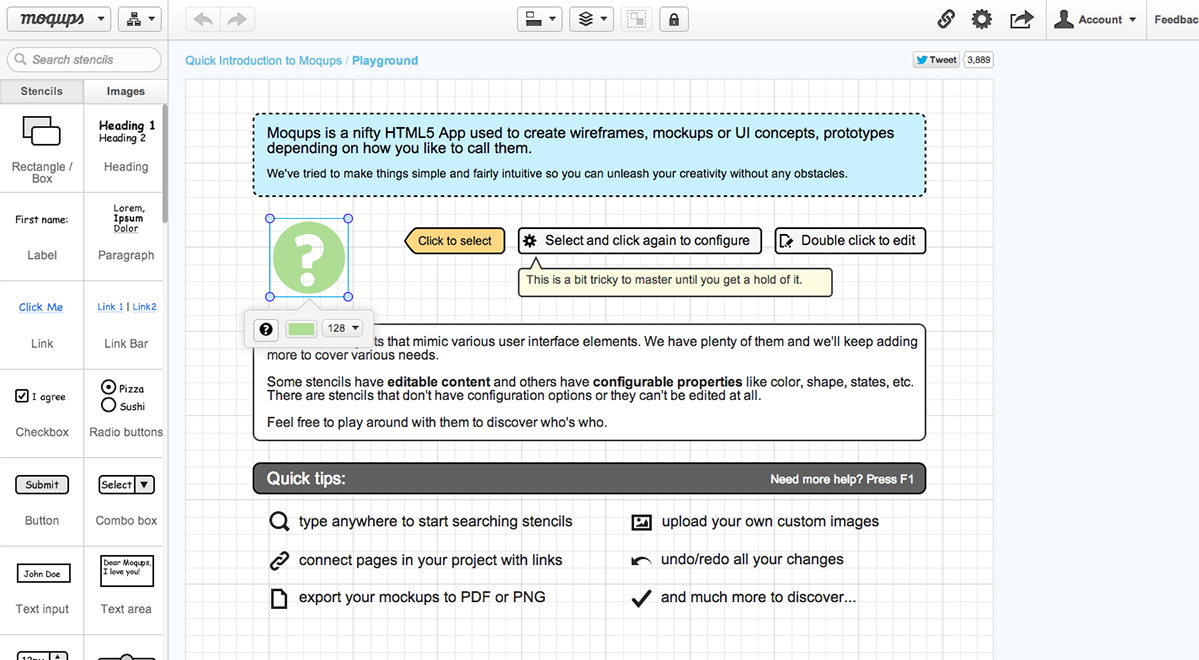
moqups (gratuito)
moqups è un'app HTML5 utilizzata per creare wireframes, mockup o concetti dell'interfaccia utente. Lo stile e le funzionalità disponibili sono molto simili a balsamiq. Tutto si riduce a quale strumento si sta usando più a suo agio.
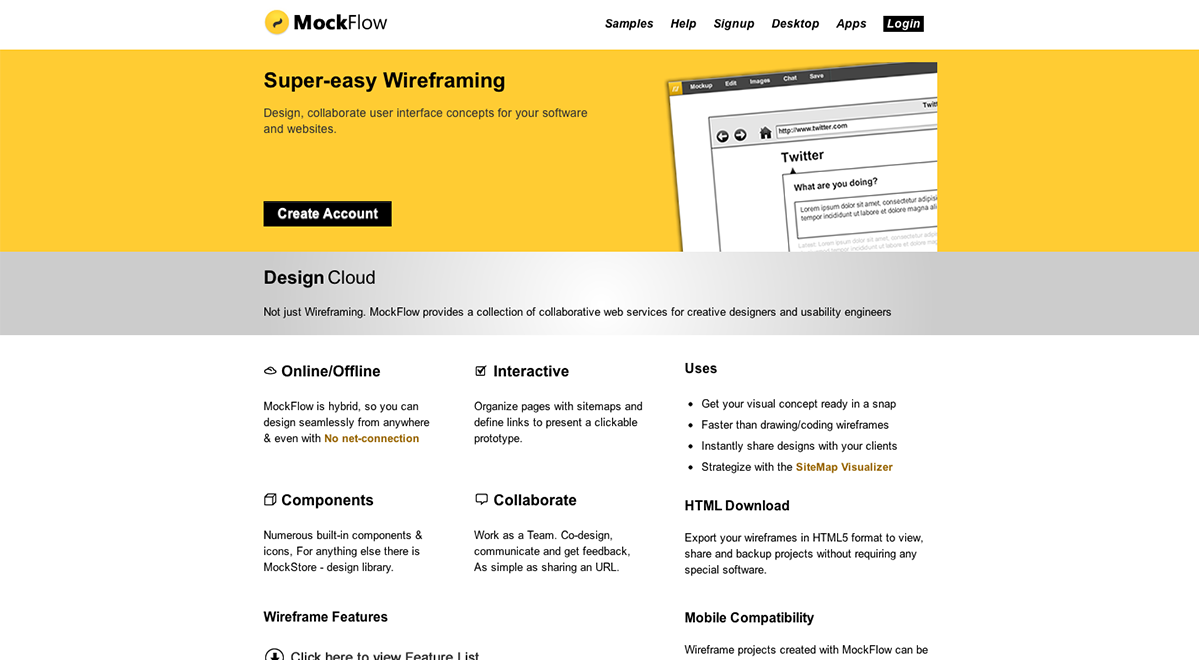
Mockflow (da gratis)
Mockflow è uno strumento di framing online come la coppia che ho menzionato sopra. La caratteristica che trovo pulita sono gli strumenti di collaborazione. Puoi prendere appunti per consentire a un altro utente di vedere le tue modifiche o i tuoi dubbi e chattare tra loro in tempo reale per quanto riguarda importanti decisioni o funzionalità dell'interfaccia utente.
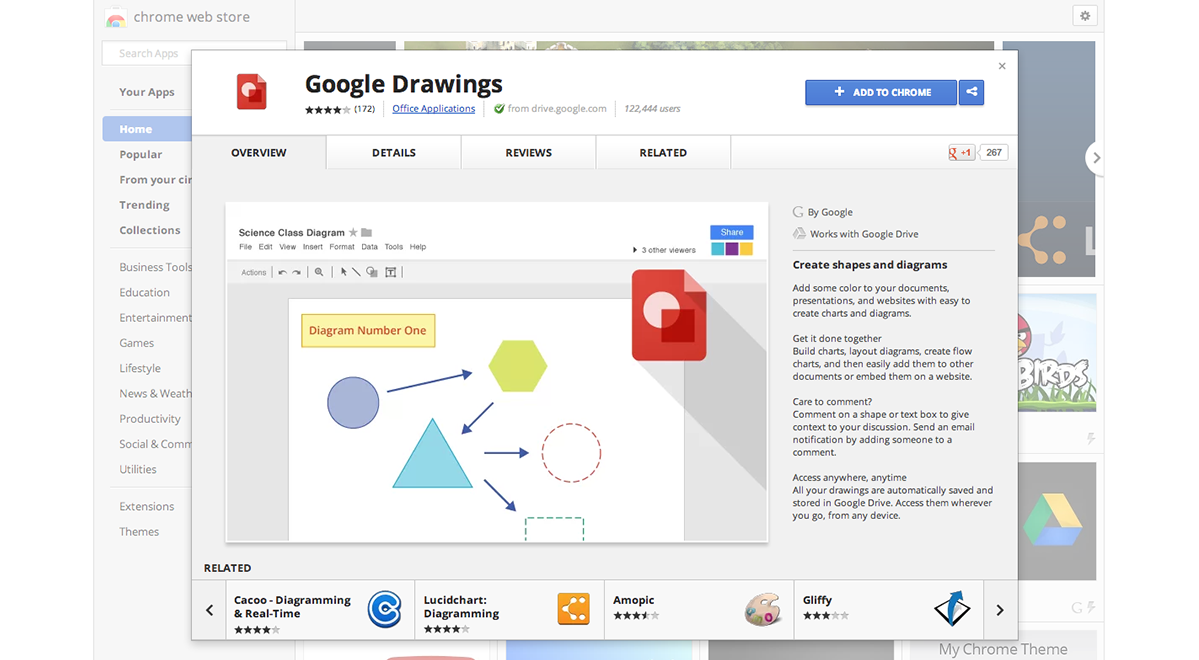
Google Drawing (gratuito)
Uno strumento prezioso che molti web designer abbandonano è Google Drawing. Anche se non presenta alcun preset come quelli su balsalmiq o moqups, è un servizio completamente gratuito che puoi memorizzare sul tuo google online. Hai semplicemente bisogno di un indirizzo Gmail per iniziare.
Photoshop / Indesign / Fuochi d'artificio (da $ 49,99 al mese)
La soluzione più semplice a mio parere è quella di creare un wireframe da zero. Andare su questa rotta è limitato solo dalla tua creatività e immaginazione, invece di soluzioni di interfaccia utente preimpostate come molti altri strumenti di wireframe. Potrebbe richiedere più tempo, ma il risultato finale è più personale e personalizzato per adattarsi a ogni singola esperienza utente sia che si tratti di un sito Web, di un'app, di un sito web per dispositivi mobili o di un'applicazione per tablet.
Layout e Boilerplates
960 Grid (gratuito)
La griglia 960 è il punto di riferimento del web. Ogni buon web designer dovrebbe già comprendere l'importanza di utilizzare una griglia di base per il loro layout in quanto mantiene il web design molto più utilizzabile per l'utente finale. Le azioni di photoshop che accompagnano il download mi hanno risparmiato numerose ore di controllo sui problemi di allineamento.
1140 griglia CSS (donazione di $ 5)
Se ti interessa una larghezza della griglia più ampia, ti consiglio la griglia CSS 1140 come un ottimo punto di partenza. La griglia completa si adatta perfettamente a un monitor 1280 e, ancora meglio, per monitor o dispositivi più piccoli, la griglia diventa fluida e si adatta a qualsiasi larghezza del browser.
Bootstrap (gratuito)
Se stai cercando un'esperienza utente preimpostata, il bootstrap diventerà il tuo migliore amico. Ci sono numerose funzionalità in bundle con il framework che è completamente adattivo e sexy cercando di avviarsi.
LessFramework 4 (gratuito)
Less è un framework dedicato a rendere i siti web veramente adattivi. È fatto per adattarsi a quasi tutti i dispositivi sul mercato. Contiene 4 layout e 3 set di preset tipografici, tutti basati su una singola griglia.
Scheletro (gratuito)
Skeleton è semplicemente un ottimo punto di partenza per qualsiasi sito web. La sua struttura semplice e leggera va a vantaggio di coloro che stanno cercando di iniziare senza studiare il funzionamento del framework.
Fondazione di Zurb (gratuito)
La Fondazione ha appena rilasciato la Fondazione 4, che secondo loro è la struttura di front-end reattiva più avanzata al mondo. Con molte nuove funzionalità aggiunte e fantastici modelli per iniziare, posso dire di essere un vero fan. Prova a provarlo oggi.
Reimposta CSS (gratuito)
Senza dubbio questo browser riconosciuto a livello mondiale, reimpostazione CSS è un must assoluto per qualsiasi web designer di offrire i loro progetti su qualsiasi piattaforma o browser.
Gestione dei contenuti
WordPress (gratuito)
WordPress prende la torta quando si tratta di sistemi di gestione dei contenuti. In origine la piattaforma di post di blog più popolare si è trasformata in quella e più nel mondo CMS.
Joomla (gratuito)
Joomla è un altro CMS popolare utilizzato da milioni di persone in tutto il mondo. Proprio come WordPress, il layout predefinito installato con il CMS è facile da usare e pronto all'uso.
Expression Engine (da $ 299)
Sviluppato da EllisLab, Expression Engine è un CMS realizzato con l'aiuto di un framework PHP open source chiamato Codeigniter. Molte grandi aziende come Apple, Ford, Nike e Sony scelgono Expression Engine per soddisfare le proprie esigenze. Expression Engine non è un CMS gratuito, ma vale sicuramente la pena leggerlo e / o scaricarne una copia per familiarizzare con il lavoro futuro che potresti incontrare.
Drupal (gratuito)
Drupal è una piattaforma di gestione dei contenuti open source per l'alimentazione di milioni di siti Web e applicazioni. È costruito, usato e supportato da una comunità attiva e diversificata di persone in tutto il mondo. Drupal può essere utilizzato per tutto, dai blog alle estese applicazioni web.
Radiant CMS (gratuito)
Radiant è un sistema di gestione dei contenuti open-source, non-fluff, progettato pensando ai piccoli team. Il loro slogan dice tutto: la gestione dei contenuti semplificata.
App, azioni e risorse utili
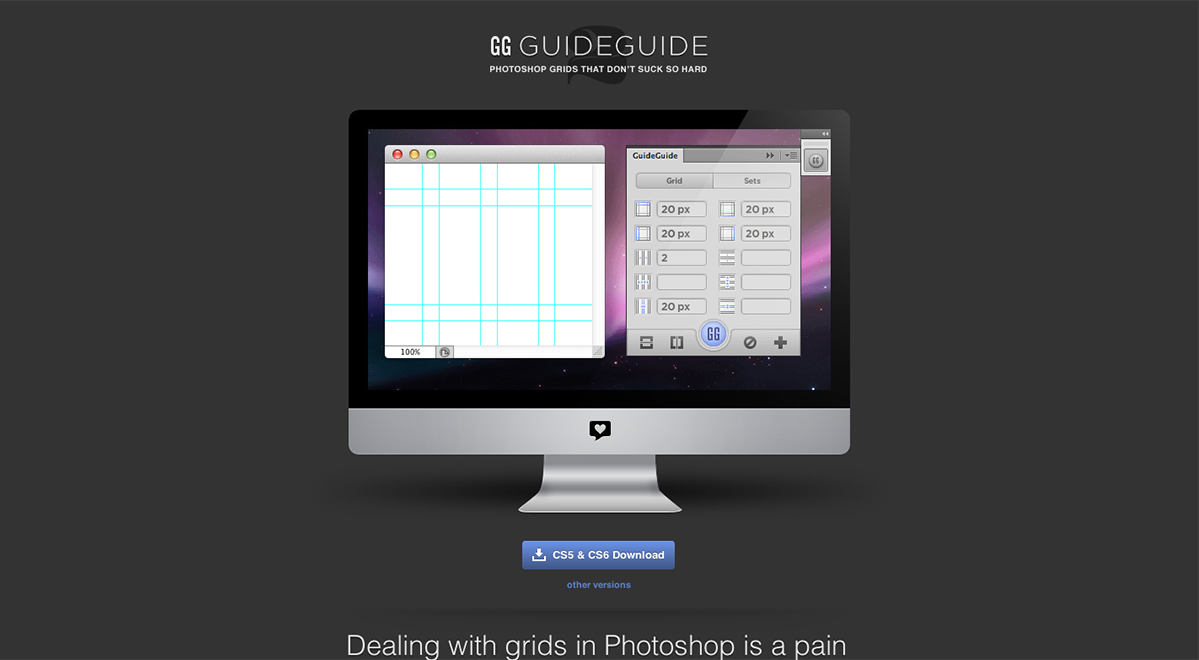
GuideGuide (gratuito)
GuideGuide è una fantastica estensione per photoshop che ti consente di creare al volo griglie perfette. Utilizzando GuideGuide è possibile creare colonne, righe, punti medi e linee di base più precisi con un solo clic.
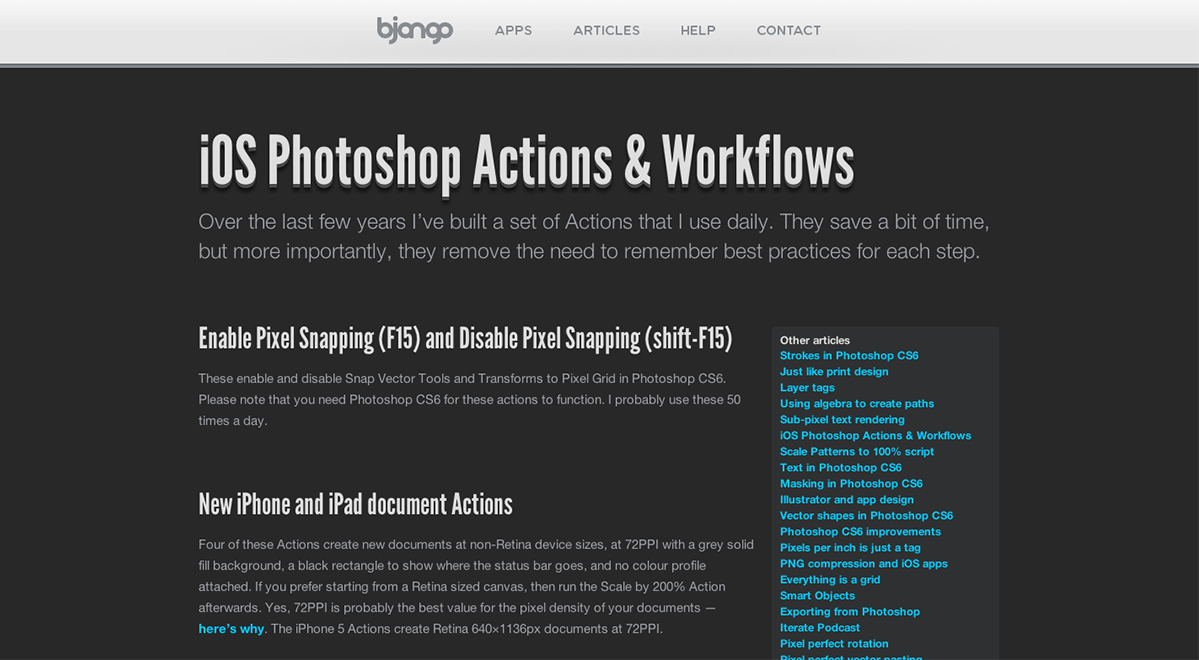
Azioni e flussi di lavoro iOS Photoshop (gratuiti)
Una delle mie risorse preferite è su un sito Web chiamato bjango.com. L'articolo specifico presenta una lista dettagliata delle azioni e dei flussi di lavoro creati da Bjango. Le azioni per creare nuovi modelli per iPhone o iPad sono fatte con un semplice clic o se stai progettando un'icona di app per un'app per iPhone c'è una grande azione che ridimensiona l'app per ogni larghezza e altezza di pixel necessaria. Questa scoperta era l'equivoco per trovare l'oro per me.
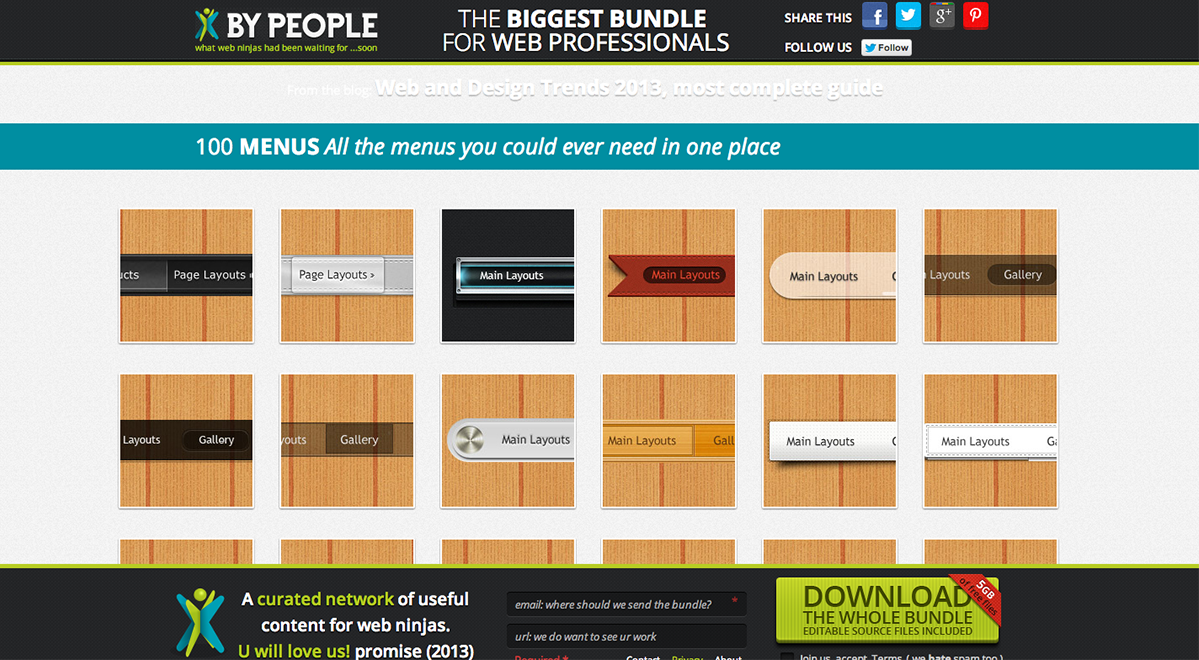
By People (gratuito)
By People è un sito web grande e semplice, ricco di risorse che sono tutte gratuite e facili da usare.
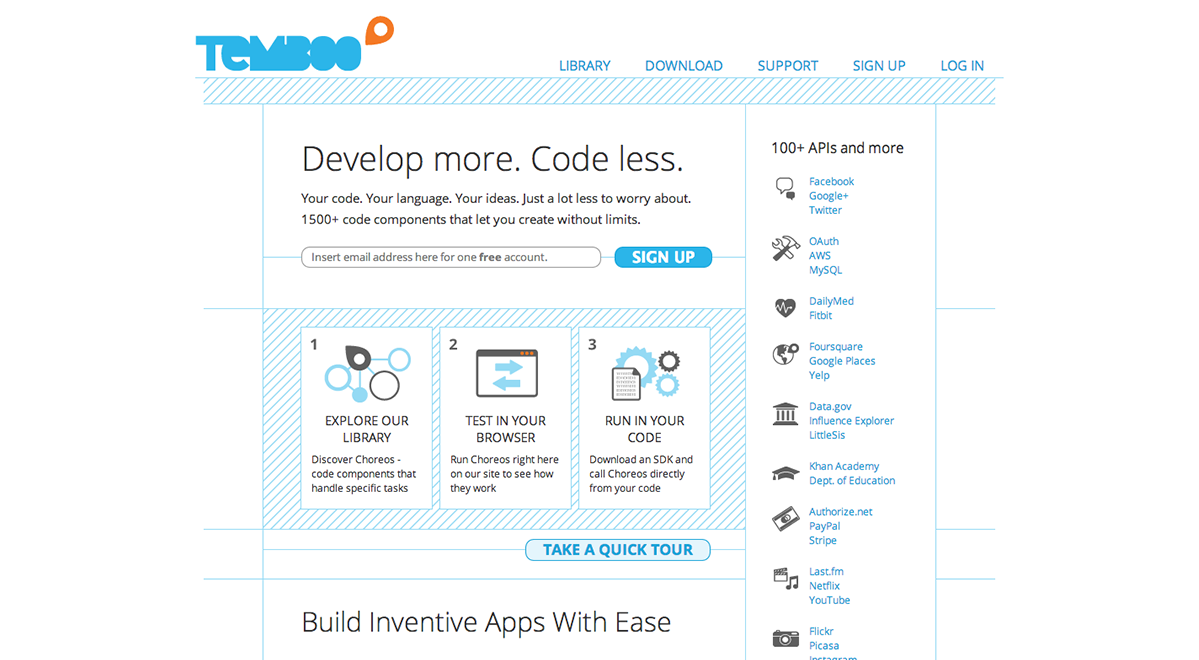
Temboo (da libero)
Temboo consente agli sviluppatori di concentrarsi su ciò che rende il loro software unico. Temboo normalizza l'accesso a API, database e altro per risparmiare tempo e darti lo spazio creativo di cui hai bisogno.
LittleIpsum (gratuito)
Scarica questo! Se sei un web designer su un Mac, lo userai ogni giorno. Lo prometto!!
awesome-fontstacks.com (gratuito)
Awesome Fontstacks è un ottimo strumento online per aiutarti a mescolare e abbinare i caratteri web al volo. Quando sei soddisfatto della tua fontstack, sarai accolto con un codice CSS pronto all'uso.
Editor di codice
Coda 2 (da $ 99)
Da quando mi è stata presentata la coda, sono stato un fan. Di solito paragono altri codificatori di codice a coda e per me Coda vince sempre il combattimento. Questo potrebbe essere diverso per te, ma ti suggerisco di provare la coda se non lo hai ancora fatto. Coda2 è ricco di funzionalità e interfaccia utente facile da usare che rende la codifica per il web un gioco da ragazzi.
SublimeText 2 ($ 70)
SublimeText 2 è proprio lì con Coda per me. Ci sono un sacco di funzioni e l'interfaccia utente elegante dell'app ti consente di concentrarti sul processo di codifica piuttosto che fare scherzi con l'app per metterlo in condizioni utilizzabili per i tuoi progetti.
TextMate (da $ 59)
TextMate porta l'approccio di Apple ai sistemi operativi nel mondo degli editor di testo. È semplice e facile da usare e occupa meno spazio sullo schermo rispetto a molti altri editor di codice.
Aptana Studio (gratuito)
Aptana Studio è l'IDE per applicazioni Web leader del settore. Disponibile sia per Mac che per PC, questo software sfrutta un potenziale incredibile per codificare virtualmente qualsiasi tipo di applicazione che si possa pensare.
BBEdit ($ 49,99)
BBEdit è un editor HTML e di testo professionale per Mac.
Client FTP
CyberDuck ($ 23,99)
Di gran lunga il mio client FTP preferito è CyberDuck. Esistono infiniti modi per connettersi a server Web, server locali, dispositivi di accesso tramite SSH e altro ancora. Un ottimo strumento disponibile per piattaforme Mac e PC.
FileZilla (gratuito)
FileZilla è una soluzione FTP gratuita. È anche un software open source.
Trasmissione ($ 34)
Dai creatori di Coda arriva Transmit. Una soluzione molto veloce ed efficace per FTP.
FireFTP (gratuito)
Fire FTP è un client disponibile per gli utenti di Firefox. L'applicazione è integrata nel browser Mozilla e offre un modo semplice e veloce per trasferire i tuoi file.
Hai provato queste risorse? Abbiamo perso qualcuno dei tuoi preferiti? Fateci sapere nei commenti.