25+ estensioni Chrome indispensabili per progettisti e sviluppatori web
Per molti web designer e sviluppatori, Firefox è insuperabile. Per gli altri, Firefox mangia la polvere di Chrome.
Negli ultimi due anni, dal rilascio di Google Chrome, c'è stato un acceso dibattito su quale browser è superiore. Il prodotto open source di Mozilla ha superato la prova del tempo e Firefox è diventato rapidamente il browser più utilizzato, superando Microsoft Internet Explorer.
Non ti dispiace per Google Chrome, tuttavia. Anche nella sua infanzia, Chrome ha già raggiunto il secondo posto più popolare, avendo già superato Internet Explorer e con un'alta probabilità di superare Firefox.
Sebbene Firefox sia più robusto (principalmente per la sua popolarità), Chrome è veloce e, con le nuove estensioni aggiunte ogni giorno, un'opzione entusiasmante per il web designer serio.
E qui trovi gli strumenti che rendono Chrome utile a te come designer o sviluppatore. Fortunatamente, Chrome ha una fiorente collezione di estensioni che renderà la transizione da Firefox molto più semplice.
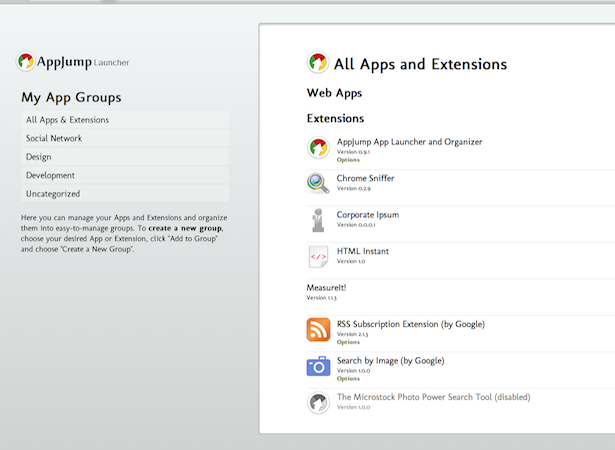
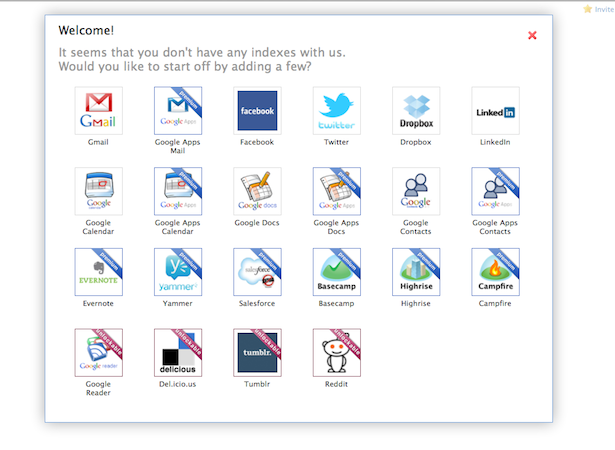
1. App Launcher e Organizer di AppJump
Dopo aver scaricato tutte le estensioni in questo elenco, avrai sicuramente bisogno di un organizzatore. AppJump è un'estensione di Chrome che ti consente di individuare e avviare rapidamente le tue applicazioni e altre estensioni da un menu a discesa sulla barra degli strumenti. Una caratteristica interessante di AppJump è la possibilità di organizzare app ed estensioni in diversi gruppi. Ad esempio, puoi facilmente separare le estensioni di lavoro da quelle personali, per una gestione dei tempi più efficace.
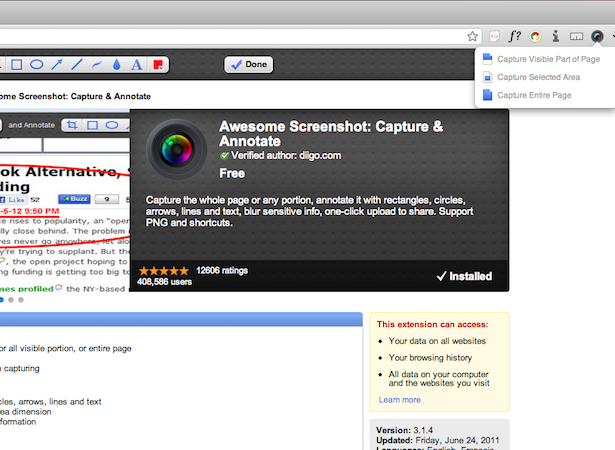
2. Screenshot impressionante
Screenshot impressionante vive all'altezza del suo nome. Questa fantastica estensione ti consente di scattare istantanee della pagina intera o parziale. Dopo aver catturato uno screenshot, puoi circoscrivere o evidenziare parti rilevanti, eliminare le parti non pertinenti e fare commenti. Hai la possibilità di salvare in locale o caricare e ricevere un collegamento immagine per la condivisione.
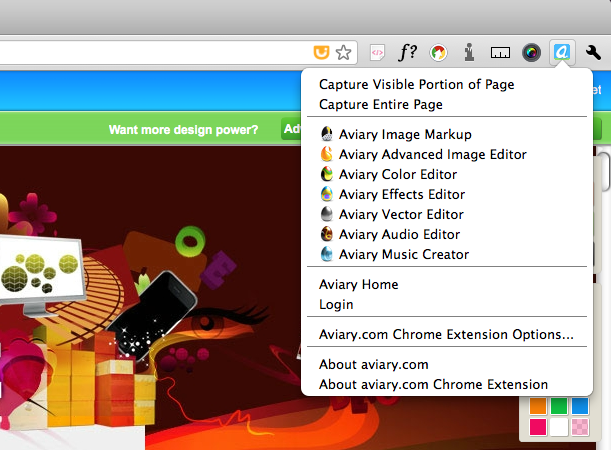
3. Cattura schermo voliera
Dopo aver dato un po 'di poesia allo screenshot di Awesome, potresti chiederti perché in questo elenco sono state aggiunte due estensioni per la cattura dello schermo. Uno svantaggio di Screenshot impressionante è che richiede l'accesso a tutti i dati sul computer e la cronologia di navigazione. Per quegli utenti che pensano che sia un'invasione della privacy, Voliera è un'opzione perfettamente capace.
4. Chrome Sniffer
Chrome Sniffer ti permette di controllare la struttura di qualsiasi sito web. Individua e visualizza qualsiasi Content Management System (CMS) o libreria Javascript su un sito Web. Questa estensione è ideale per quei siti web che fanno pensare a te stesso, "Come è possibile?" Attualmente, Chrome Sniffer è in grado di rilevare oltre 100 framework.
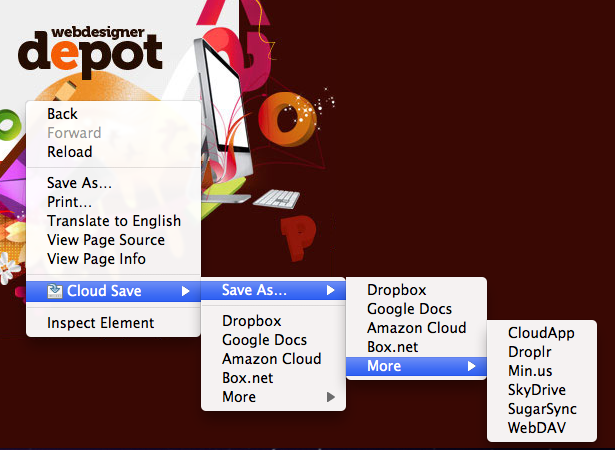
5. Cloud Save
C'è un enorme passaggio dall'operare localmente al lavoro nel cloud. Come designer e sviluppatori, sei abituato a lavorare su internet, ma salvi anche file importanti online? Se la tua scusa è che non è così conveniente, potresti voler dare un'occhiata seria Cloud Save . Cloud Save consente di salvare i file da qualsiasi sito Web ai servizi cloud supportati. Salva su Amazon Cloud Drive, Dropbox e Flickr.
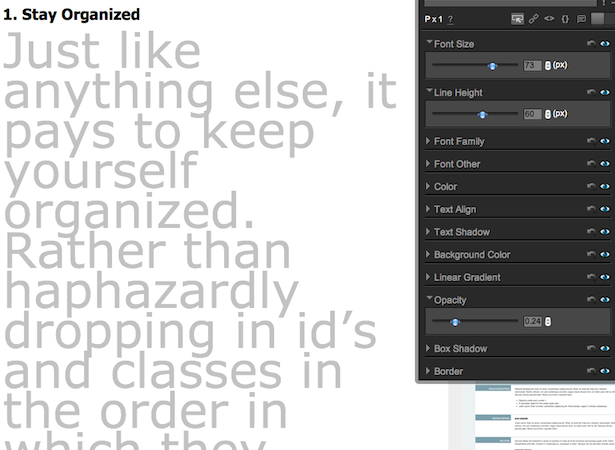
6. Codice Cola
Codice Cola è un'estensione che consente agli utenti di modificare singole pagine all'interno di un sito web. L'estensione consente di fare clic su un'area all'interno di una pagina Web e modificare automaticamente il CSS.
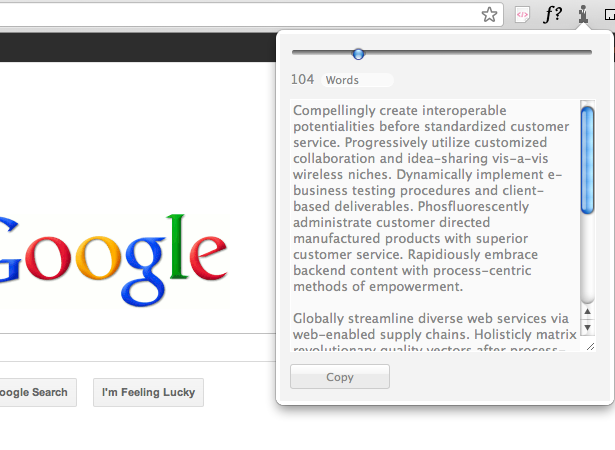
7. Ipsum aziendale
Corporate Ipsum è una divertente alternativa allo standard di riempimento del testo di Lorem Ipsum. Con questa estensione, puoi popolare il tuo sito web con parole e parole "corporate" parlate. Un esempio di Corporate Ipsum è "Raggiungi con competenza i dati a livello aziendale con idee multifunzionali". Questa estensione si basa sul popolare widget Mac con lo stesso nome.
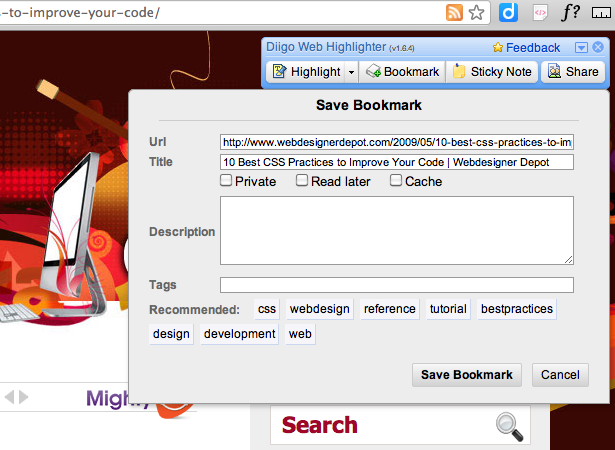
8. Segnalibro Diigo, archivio, evidenziazione e nota adesiva
Diigo è l'abbreviazione di Digest of Internet Information Groups e Other stuff. È uno strumento di ricerca online che consente agli utenti di gestire le informazioni. Evidenzia le pagine Web in più colori, crea note adesive, scambia pagine sul tuo social network e crea gruppi per condividere le tue ricerche.
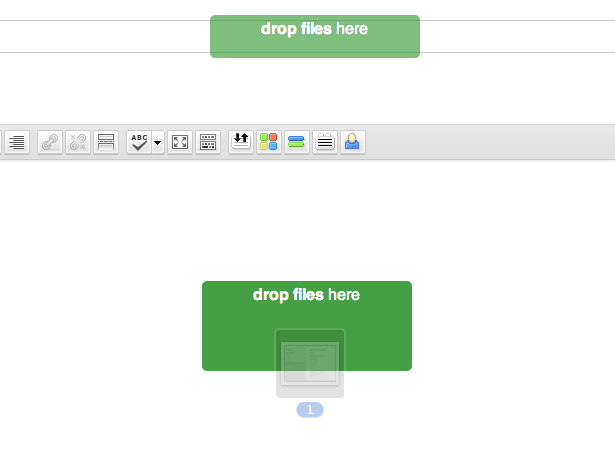
9. Drag2up
Drag2up è un sistema di file di facile utilizzo. Invece di fare clic su varie finestre, trascina semplicemente il file che desideri collegare dal tuo computer al campo di immissione. In alternativa, puoi caricare file su vari siti di hosting, tra cui Flickr, ImageShack, Twitpic e Box.net. Questa estensione è facilmente uno dei download must-have.
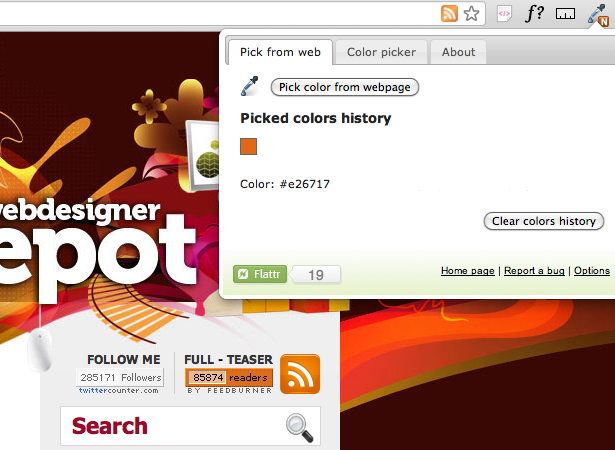
10. Contagocce
Di tanto in tanto, ti imbatti nella perfetta tonalità di verde che devi incorporare nel tuo web design. Il Contagocce estensione consente di individuare la tonalità esatta. Tiene anche traccia della cronologia dei tuoi colori.
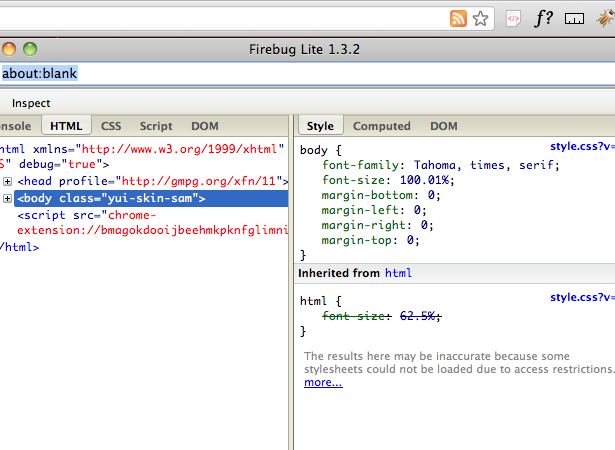
11. Firebug Lite
Firebug è uno dei grandi strumenti che rende difficile il passaggio da Firefox e lo lascia indietro. Fortunatamente, Chrome ha un'estensione chiamata Firebug Lite che offre una funzione simile. Firebug Lite funziona insieme agli strumenti di sviluppo di Chrome per consentire agli sviluppatori di ispezionare e modificare elementi HTML e DOM. Consente inoltre di eseguire il debug con facilità. Firebug Lite è in realtà un file JavaScript che si comporta come il Firebug originale una volta inserito in una pagina web.
12. Greplin
Greplin è un'estensione che ti consente di cercare all'interno dei tuoi dati privati. Utilizza questa estensione per individuare le informazioni che pubblichi su vari siti Web sociali, tra cui Twitter, Facebook o persino Gmail. Indica i tuoi dati per una facile ricerca. Invece di dragare la cronologia, puoi facilmente richiamare i dati con Greplin.
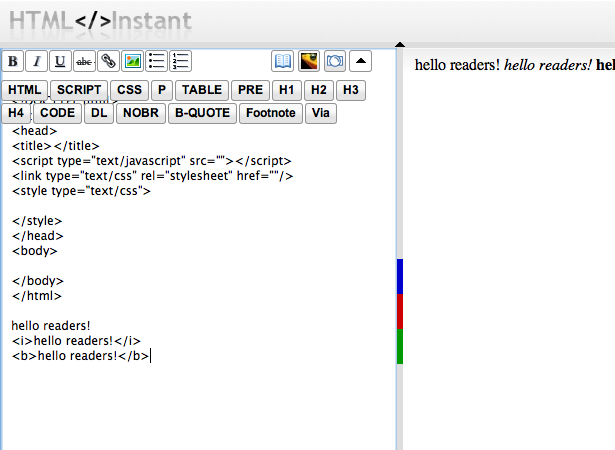
13. HTML istantaneo
HTML istantaneo è un HTML in tempo reale. È dotato di uno schermo diviso. Mentre si digita il codice sul lato sinistro dello schermo diviso, i risultati vengono visualizzati automaticamente sul lato destro. HTML Instant non funziona solo con HTML, ma supporta anche CSS e JavaScript. Puoi anche caricare immagini da Image Shack, Photobucket o un sito Web a caso che ospita un'immagine. Questo editor HTML è molto user friendly, per il designer principiante.
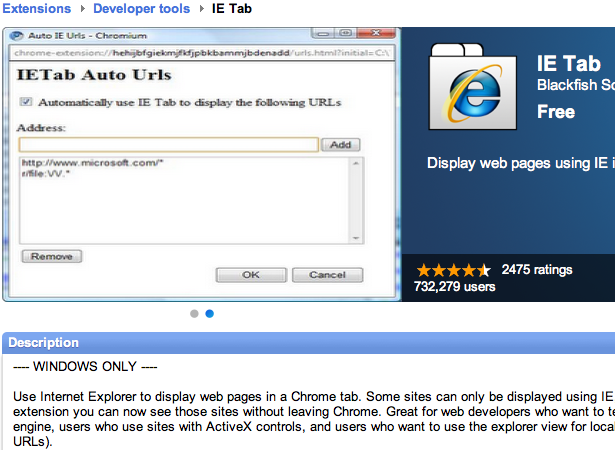
14. Tab IE
Il IE Tab estensione consente di visualizzare una pagina Web da un Internet Explorer simulato, mentre si utilizza ancora il browser Chrome. Internet Explorer è ancora il browser preferito dalla maggior parte degli utenti di Internet. E ci sono ancora alcuni siti che funzionano meglio o addirittura esclusivamente con Internet Explorer. Questa scheda ti consente di utilizzare Internet Explorer senza sacrificare la tua dignità. Per prima cosa, IE Tab funziona solo su Windows. Questo perché utilizza il motore di rendering integrato di Windows per Internet Explorer. Per questo motivo, gli utenti Mac non hanno fortuna con questo.
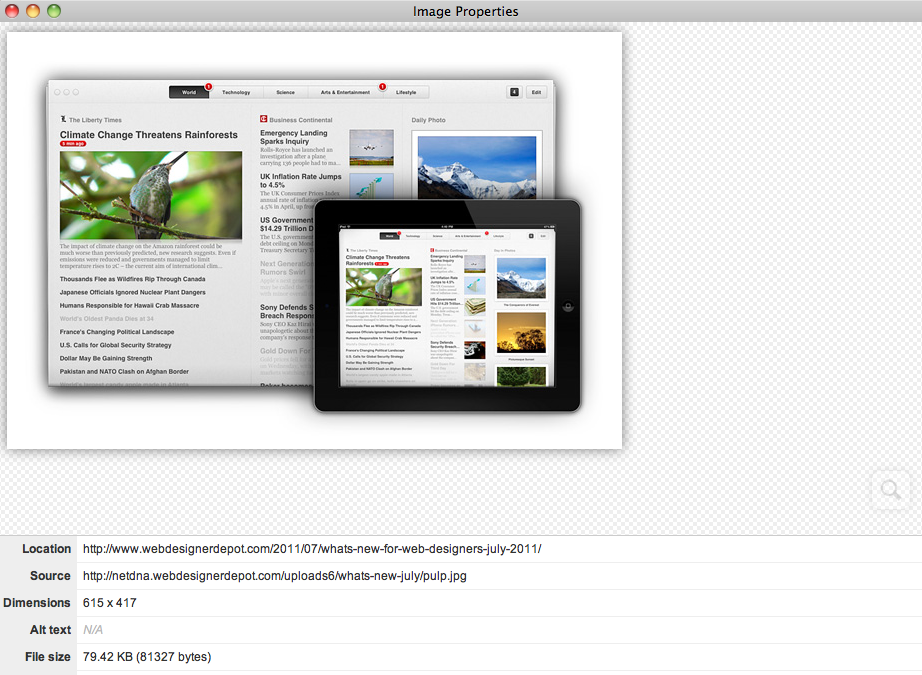
15. Menu contestuale Proprietà immagine
Menu contestuale Proprietà immagine è un'utile estensione di Chrome che fornisce informazioni su tutte le cose relative a un'immagine selezionata. Gli utenti possono trovare sia la posizione che la fonte di un'immagine. Mostra anche le dimensioni dell'immagine e le dimensioni del file. È un'estensione semplice ma efficace che in qualche modo non è inclusa nel browser Chrome.
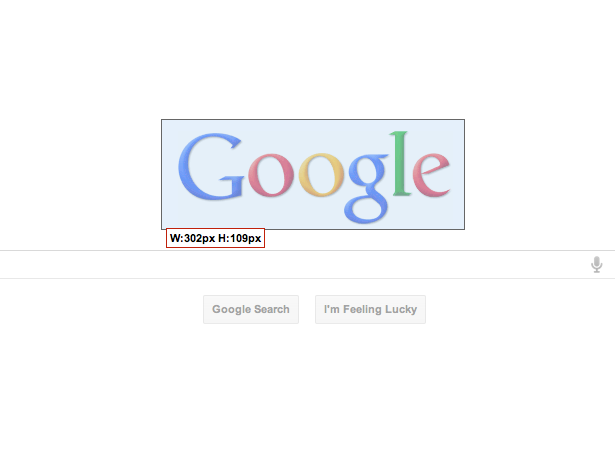
16. Misura!
Misuralo è un righello che usi per trovare le dimensioni di qualsiasi elemento in una pagina web. Basta fare clic sull'estensione e trascinare il righello per trovare le dimensioni rapidamente e facilmente.
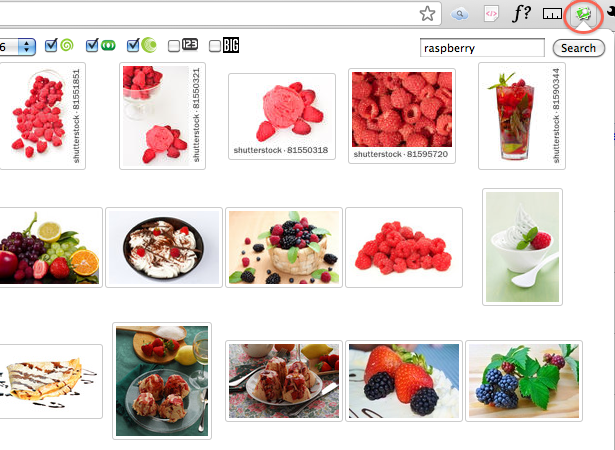
17. Strumento per la ricerca di foto digitali Microstock
Ciò che distingue un buon web designer da un grande web designer è sapere dove andare per le immagini stock. Qualsiasi progettista sa che trovare l'immagine giusta è una delle parti del design che richiede più tempo, soprattutto se si hanno diverse risorse utili. Questa estensione consente di eseguire ricerche su microstock su 5 delle principali agenzie azionarie, tra cui Dreamstime, Fotolia e Shutterstock.
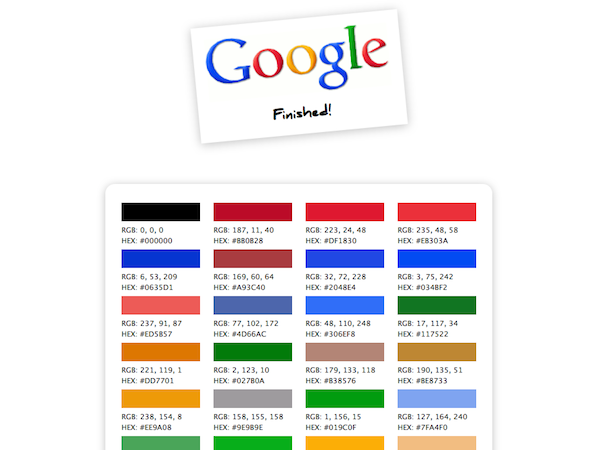
18. Tavolozza per Chrome
Il Tavolozza per Chrome l'estensione è immediatamente utile. Fai clic destro su qualsiasi immagine che desideri utilizzare. Questa estensione crea una tavolozza di colori 16, 24 o 32. In alternativa, puoi anche creare una tavolozza personalizzata. Usa questa estensione per incorporare e trasmettere i colori dalla tua immagine preferita al tuo web design.
19. Pendule
Il potente Pendule estensione combina diverse estensioni trovate in questo elenco. Pendule ti consente di visualizzare e modificare Javascript e CSS. Puoi anche visualizzare informazioni su immagini specifiche o nasconderle del tutto. È uno strumento di sviluppo affidabile che include un selettore di colori, un validatore HTML e CSS e un correttore di link.
20. PlainClothes
Abiti semplici è un'estensione divertente e utile che ti permette di vedere le ossa nude di un sito web. A volte è più facile vedere gli errori in un disegno o analizzare perché funziona così bene quando diventa bianco e nero. PlainClothes ti consente di rimuovere una pagina web da un colore del testo, un colore di sfondo e un colore di collegamento. I collegamenti sono sottolineati, il testo è il tuo valore predefinito e improvvisamente, sei di nuovo nel 1998. In realtà, PlainClothes funziona molto bene per aggiungere accessibilità al tuo web design.
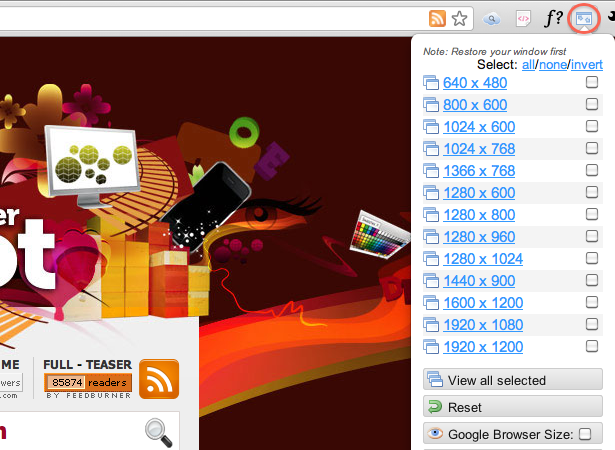
21. Test di risoluzione
Cambia la dimensione del tuo browser per testare il tuo sito web in varie risoluzioni. Test di risoluzione viene fornito con dimensioni di risoluzione predefinite, ma è anche possibile visualizzare nella risoluzione specificata.
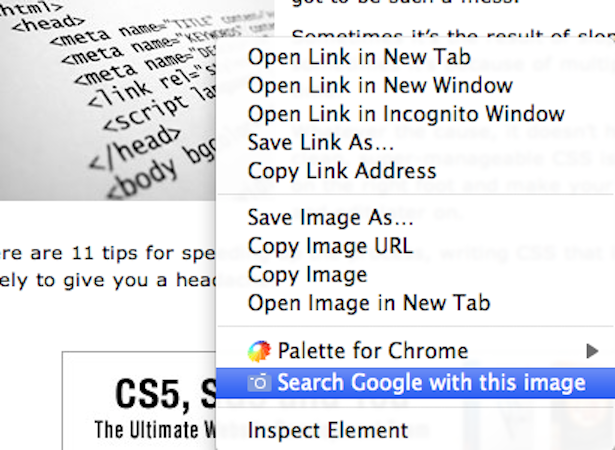
22. Ricerca per immagine
Cerca per immagine è una delle mie estensioni preferite di Chrome. Questa estensione ti consente di trovare un'immagine specifica su diversi siti web. Con Ricerca per immagine, hai anche la possibilità di trovare immagini simili. Basta fare clic con il tasto destro sull'immagine di interesse e selezionare "cerca su Google con questa immagine". Troverete pagine che includono immagini corrispondenti o visivamente simili.
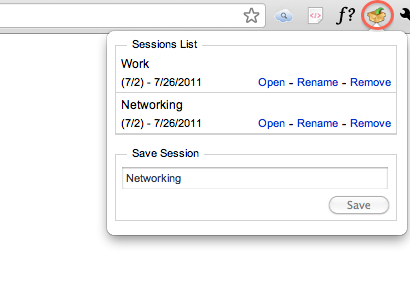
23. Gestore della sessione
Il Manager di sessione l'estensione salva tutte le schede attualmente aperte per una lettura successiva. Questa estensione è estremamente utile se, come la maggior parte, ti trovi ad aprire le stesse pagine più e più volte. Raggruppa e salva le relative schede in Session Manager. Ad esempio, raggruppa tutti i siti di social network in modo da poterli accedere rapidamente senza dover aprire individualmente ciascun sito. E chiudili altrettanto velocemente, con la certezza che le tue schede vengono salvate.
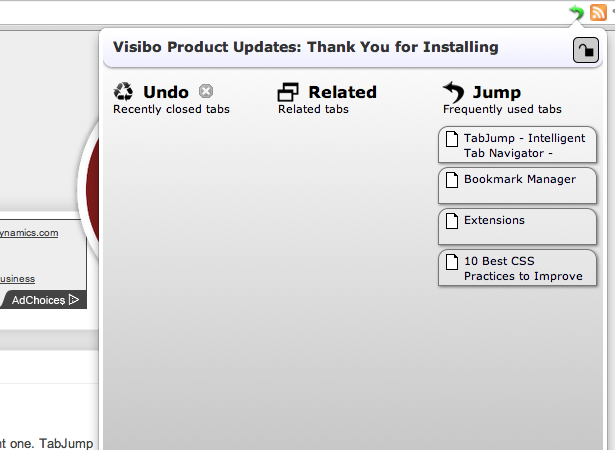
24. TabJump
Simile per ambito al Session Manager, TabJump va un passo oltre. Non solo gestisce le tue schede, questa estensione può anche bloccare le schede, impedendoti di chiudere accidentalmente una scheda importante. Se chiudi una scheda per errore, TabJump ti consentirà di riaprirla, ma tieni presente che le estensioni non possono ripristinare la cronologia.
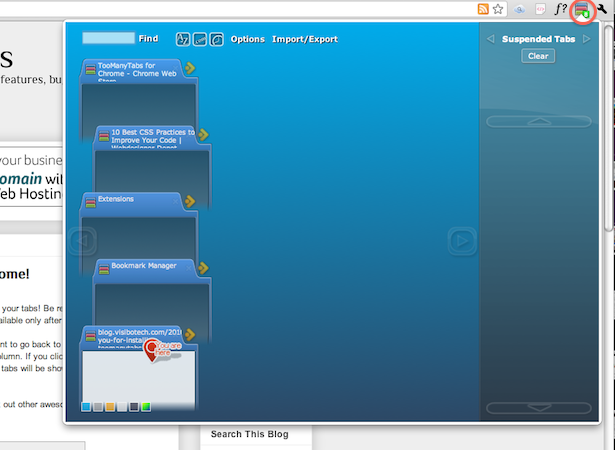
25. TooManyTabs
Perché non ci possono mai essere estensioni sufficienti per gestire la gestione delle schede del browser, TooManyTabs è un altro must-have. Questa estensione mostra una miniatura di tutte le schede che hai aperto. Ciò è utile quando si utilizzano così tante schede che non è più possibile leggere i titoli delle schede. Avere un aiuto visivo ti aiuta a organizzare efficacemente il tuo spazio di lavoro.
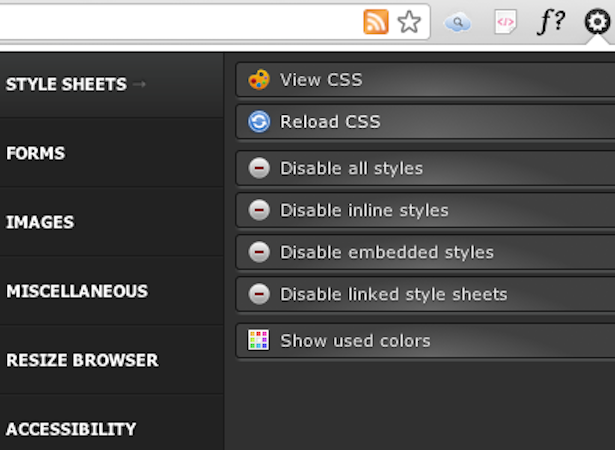
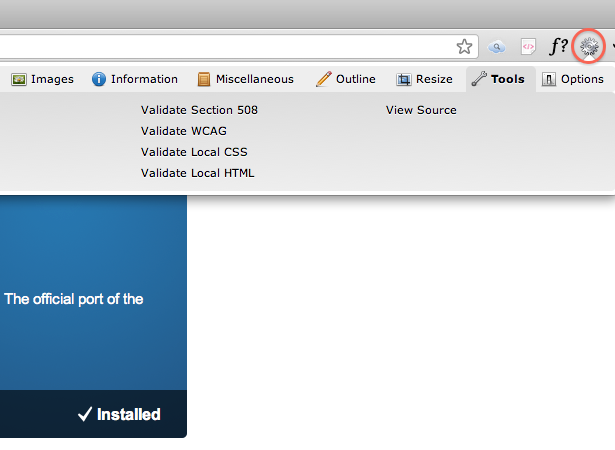
26. Sviluppatore Web
Sviluppatore web è un altro strumento di sviluppo completo. È dello stesso sviluppatore che ha scritto la popolarissima estensione per Firefox. Con questa estensione, gli utenti possono visualizzare e modificare i CSS, visualizzare le dimensioni dei file di immagini e cancellare i cookie di sessione.
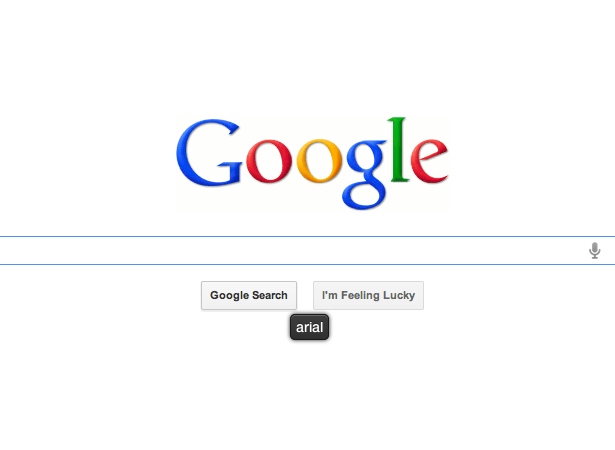
27. WhatFont
Per la maggior parte dei web designer, i font sono una specie di grosso problema. Sei mai capitato su un sito web casuale e hai trovato il font perfetto, solo per cercare infinite risposte al codice? Se ti piacciono le cose semplici, installa questo estensione di ricerca dei caratteri . Basta passare con il mouse su un testo e trovare il carattere in uso. Non solo questa estensione ti dirà il nome del carattere, ma darà anche dimensione e colore del carattere.
Avete delle estensioni preferite che non hanno creato questo elenco? Per favore, condividilo con noi nei commenti.