Creazione di esperienze WebVR con A-Frame
WebVR è un modo fantastico per creare esperienze di realtà virtuale 3D immersive nel browser. È una specifica sperimentale dell'API di Javascript e ha molti sostenitori e persone che la spingono in avanti, con Mozilla che è una grande parte di ciò.
Con l'esplosione delle cuffie VR che arrivano sul mercato e più all'orizzonte, ora è il momento ideale per sperimentare e vedere quali cose meravigliose puoi creare in WebVR.
La rete aperta sta diventando un eccitante focolaio di Esperienze VR , Compreso giochi ultraterreni , applicazioni di pittura e esperienze immersive . Con la maturazione della tecnologia WebVR e l'attrezzatura VR diventa più accessibile chi sa quali altre esperienze le persone possono creare.
Cos'è A-Frame?
Come ho già menzionato, Mozilla è una grande forza trainante in WebVR al momento e hanno contribuito a creare Una cornice , una struttura web per costruire esperienze di Realtà Virtuale. Da allora è sbocciato in uno dei più grandi ed entusiasmanti progetti open source e sta crescendo e evolvendosi rapidamente.
A-Frame è uno dei quadri più semplici con cui ho avuto il piacere di lavorare, eppure le cose che puoi creare sono incredibili. È semplice andare avanti, facile da capire e tuttavia estremamente potente.
Nelle parole stesse di A-Frame:
A-Frame si basa sulla parte superiore dell'HTML, semplificando l'avvio. Ma A-Frame non è solo un grafico di scene 3D o un linguaggio di markup; il nucleo è un potente framework di entità-componente che fornisce una struttura dichiarativa, estensibile e componibile Three.js .
Perché dovrei creare contenuti WebVR?
Diciamo subito una cosa: WebVR e A-Frame non sono ancora utilizzabili ovunque. Questa tecnologia si sta muovendo velocemente, ma è ancora piuttosto sperimentale. Anche WebVR non sostituirà il modo in cui costruiamo siti web al momento (almeno non per un po '). Prevedo che le viste 2D con monitor e schermi normali continueranno a essere il modo dominante in cui consumiamo i contenuti per molto tempo.
Quindi penso che la ragione principale per rendere i contenuti WebVR sia divertente. È una tecnologia nuova ed eccitante e con essa possiamo fare cose davvero fantastiche. Alcuni di questi progetti potrebbero diventare progetti client, un museo potrebbe assumerti per creare un tour virtuale per loro, o un gioco potrebbe decollare e potresti ottenere denaro per questo. Ma in generale dovremmo divertirci e creare cose entusiasmanti con WebVR e A-Frame.
Facciamo qualcosa
A mio parere, il modo migliore per entusiasmarsi su un framework come A-Frame è quello di crearsi e costruire qualcosa. Costruiremo una Galleria di Realtà Virtuale abbastanza semplice introducendovi alcune delle funzionalità principali di A-Frame.
Iniziare
Per prima cosa, avremo bisogno di un server locale. Se hai già un modo per farlo, bene. In caso contrario, consiglio di configurare un server nodo con http server .
Ok, quando hai un server locale in esecuzione tuffiamoci in A-Frame.
Inizieremo con un documento HTML di base chiamato index.html e caricherete la libreria A-Frame nella parte iniziale del documento. A-Frame dovrebbe essere caricato in testa in modo che sia pronto prima che vengano caricati gli elementi personalizzati che stiamo per aggiungere.
Ora abbiamo caricato A-Frame, prepariamo il documento HTML per una scena A-Frame. A-Frame si basa sulla parte superiore dell'HTML e usa gli Elementi personalizzati per astrarre gran parte della complessità.
Mettiamo un
Questo è tutto il lavoro strutturale fatto. Infatti, NO? Super semplice. Non abbiamo ancora oggetti nella scena, quindi sarà solo una schermata vuota, ma possiamo aggiungere rapidamente gli oggetti di esempio dal tutorial di A-Frame.
Wow. Ok, forse non del tutto eccezionale dato che sono solo alcune forme, ma hey, in poche righe abbiamo alcuni oggetti 3D caricati in WebVR.
Successivamente inizieremo a realizzare la nostra galleria di realtà virtuale.
Download delle nostre risorse
Quindi non dimentichiamo, cancella tutti i contenuti dalla tua scena, quindi ora il tuo file dovrebbe assomigliare a questo:
Ora abbiamo una lavagna pulita, andiamo a cercare un modello 3D da usare.
Ci sono diversi posti online dove possiamo scaricare i modelli, e puoi trovare praticamente tutto se sei disposto a pagare per loro. Stiamo per ottenere un modello dalla galleria Google Blocks.
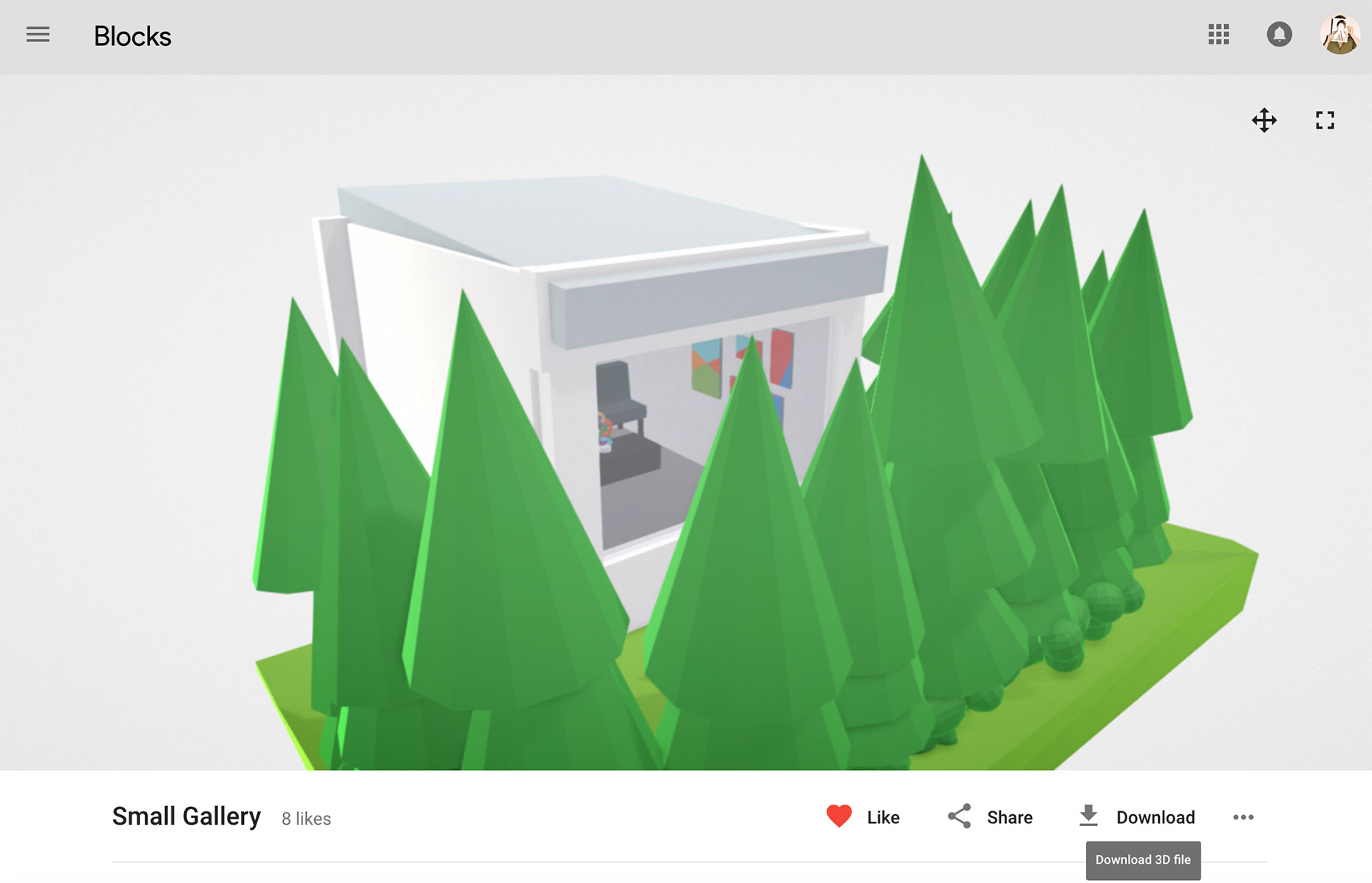
Google Blocks è un'applicazione per la creazione di modelli 3D in VR, che è eccezionale nel suo pieno diritto. La galleria è dove le persone condividono le loro creazioni e dove scaricheremo il modello "Small Gallery" da.
Vai al Pagina di Google Blocchi per questo modello e fare clic su download. Questo scaricherà una cartella con due file al suo interno; un model.obj e un materials.mtl . Metti questi due file in una cartella chiamata "gallery" e metti questa cartella accanto al tuo file index.html . Avremo bisogno di entrambi questi file per rendere correttamente il modello e li aggiungeremo in A-Frame.

Al momento il tuo progetto dovrebbe assomigliare a questo:
index.htmlgallery/model.objgallery/materials.mtlCreazione di uno spazio galleria VR
Ora caricheremo il modello che abbiamo scaricato nel nostro progetto. A-Frame viene fornito con un built-in sistema di gestione patrimoniale , che precarica e memorizza nella cache le nostre risorse. Questa è una grande caratteristica che riassume un passaggio davvero importante e rende le nostre vite molto più semplici.
Carichiamo il nostro oggetto e il nostro materiale nel caricatore di asset:
Il
Ora possiamo aggiungere questo oggetto alla scena usando l'elemento entity. L'elemento entity è uno degli elementi principali in A-Frame e probabilmente lo userai un bel po '. Poiché lo utilizziamo come segnaposto per il nostro oggetto, dobbiamo caricare effettivamente l'oggetto e il materiale.
Se aggiorni la tua pagina dovresti vedere il modello al centro dello schermo. Probabilmente il posizionamento sarà disattivato ma dovresti essere in grado di guardarti intorno. Fissiamo ora il posizionamento aggiungendo manualmente un elemento della telecamera e posizionandolo.
Come puoi vedere, l'elemento della telecamera è in realtà un componente della fotocamera collegato a un elemento dell'entità e possiamo aggiungere la possibilità di guardarsi attorno con il componente look-controls.
Ora abbiamo aggiunto l'elemento della telecamera per posizionarlo. Il posizionamento prende tre valori, un X, Y e Z e inizieremo impostando un valore predefinito di 0 su ciascuno di questi.
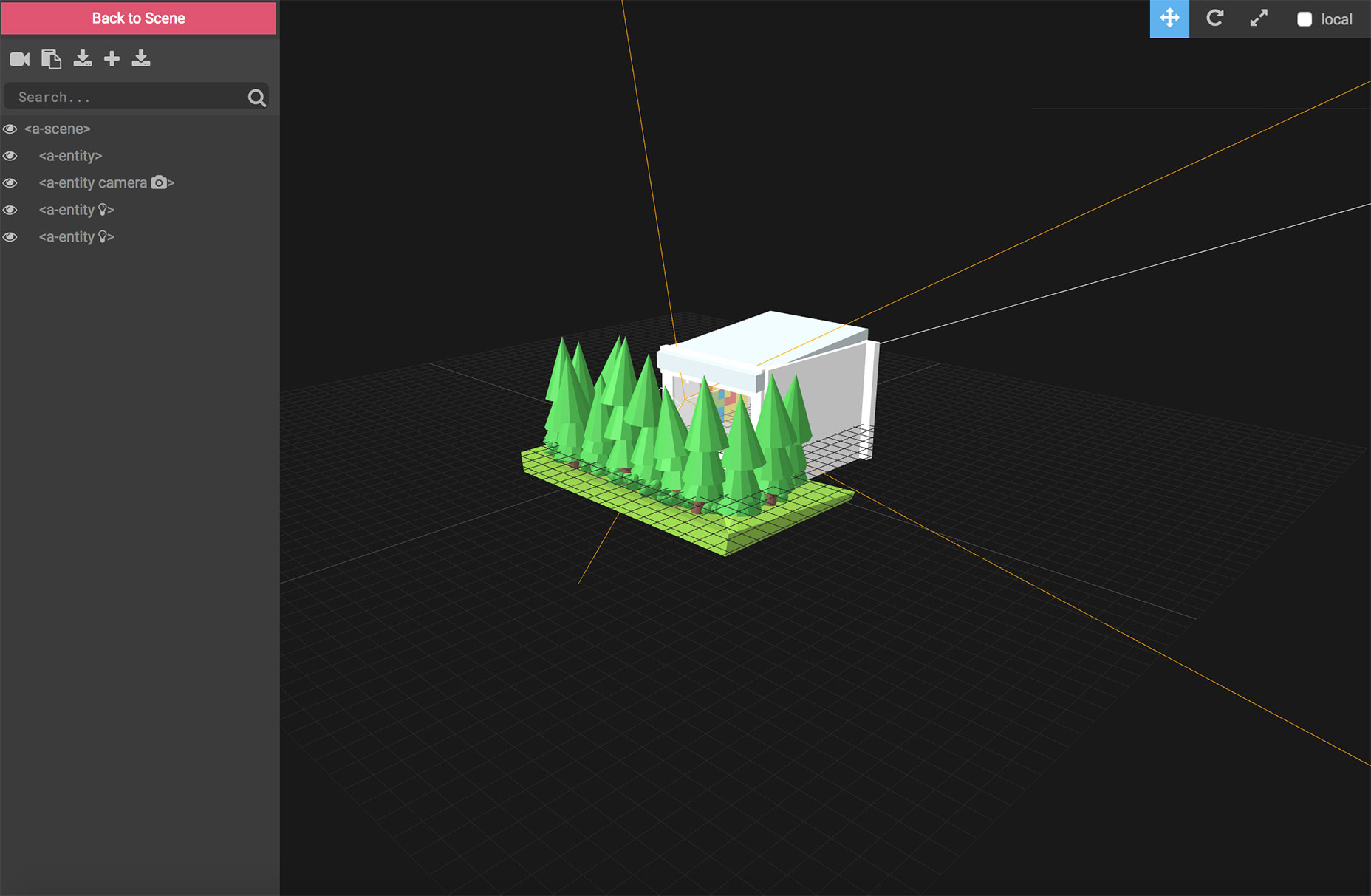
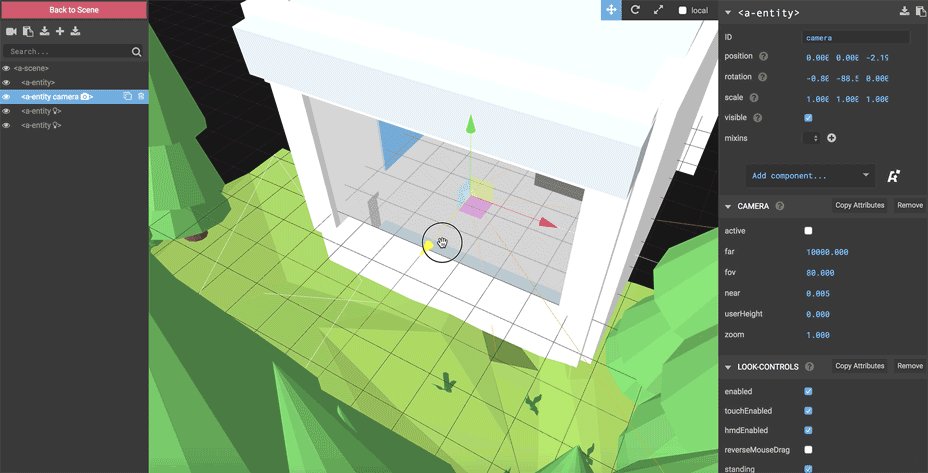
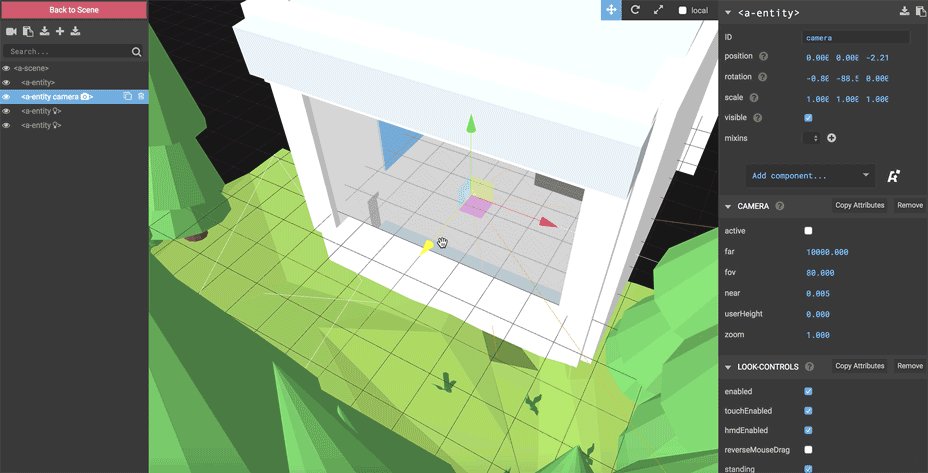
Come probabilmente puoi dire subito, provare a posizionare un valore X, Y e Z solo in codice sarà un po 'complicato ed è una ricetta per il mal di testa. Fortunatamente, abbiamo accesso a un fantastico A-Frame Inspector per aiutarti a lavorare sulle tue esperienze VR. È possibile aprire l'Inspector A-Frame con

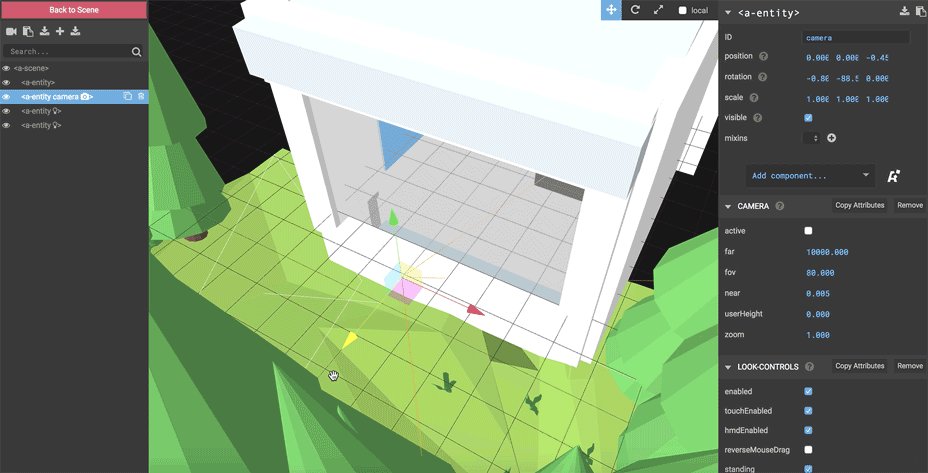
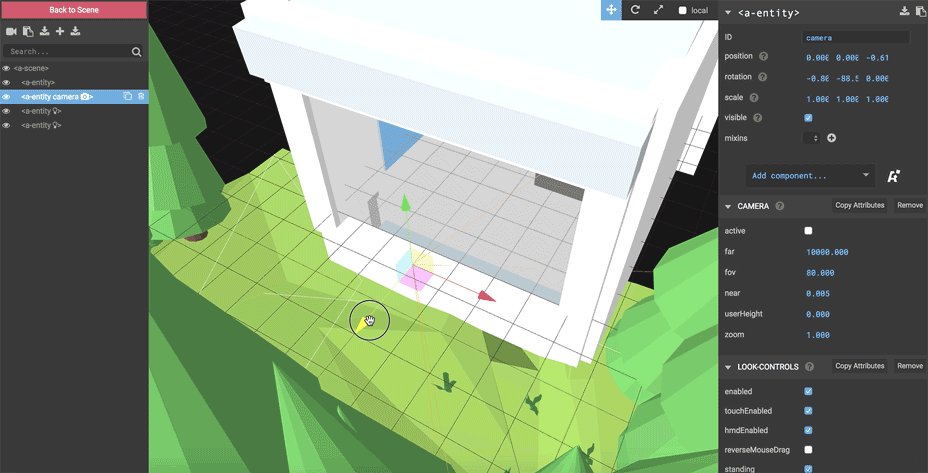
Possiamo fare clic sulla fotocamera nell'elenco sulla sinistra e trovare la posizione della fotocamera con le frecce o le proprietà nel menu a destra. Gioca con l'ispettore e vedi cosa puoi fare con esso. Puoi imparare molto modificando le proprietà e sperimentando ed è uno dei modi migliori per imparare a posizionare nello spazio 3D.

Vogliamo finire con una posizione che centra la telecamera nella stanza e la solleva leggermente in modo che sia all'altezza della testa. Ruoteremo anche la fotocamera in modo che sia rivolta verso l'esterno della finestra all'inizio.
Aggiunta di un messaggio di benvenuto
Per dare alla Galleria VR un aspetto più accogliente, aggiungeremo un messaggio di benvenuto utilizzando il componente di testo di A-Frame .
Aggiungere testo è semplice come inserire un valore nel componente di testo, tuttavia ci sono molti altri valori che possono essere modificati. Abbiamo gli attributi di posizione e rotazione come al solito, insieme ad alcune opzioni di personalizzazione del testo, come font, allineamento e colore. Ne abbiamo anche uno chiamato Side . Side in realtà dice A-Frame a quale lato del testo renderizzare. Questo è utile se puoi muoverti nella scena e non vuoi vedere il testo invertito. Siamo felici di averlo visibile su entrambi i lati.
Quindi abbiamo il testo mostrato proprio davanti alla finestra, ma non mi sento ancora il benvenuto. Aggiungiamo un po 'di animazione, in modo che attiri l'attenzione e renda la scena più interessante.

Animare il nostro messaggio di benvenuto
A-Frame ha un potente componente di animazione che può essere collegato ad altri componenti. Lo colleghiamo annidandolo all'interno dell'elemento che vogliamo animare. Questa è una funzionalità davvero potente e va ben oltre le semplici animazioni. Possiamo raggruppare più oggetti in questo modo. Come esempio di come questo potrebbe essere usato, si pensi ad un heads up display in un gioco, o la terra su un'orbita attorno al sole con la luna che segue e ruota intorno alla terra.
Lo manterremo in questo tutorial e animeremo semplicemente il testo. Dobbiamo scegliere una proprietà che vogliamo animare e impostarla come valore dell'attributo . Stiamo andando a far rimbalzare il nostro testo su e giù così vogliamo modificare la posizione. Quindi dobbiamo dire all'animazione dove sta animando questo componente - vogliamo solo che si muova leggermente, quindi dovremmo copiare il valore della posizione del componente principale e regolare il valore Y. Possiamo anche impostare l'andamento, le durate, sia che loops e come si loop. Stiamo facendo in modo che la nostra animazione rimbalzi su e giù ciclicando indefinitamente alternando la direzione ogni volta.
Ce l'abbiamo. Un bel messaggio di benvenuto che rimbalza su e giù.
Ecco il codice completo:
Avvolgendo
Eccoci qua, una galleria di realtà virtuale in meno di 40 righe. Hai avuto un'introduzione alle risorse di caricamento, utilizzando il componente entità con oggetti, la fotocamera, il testo e le animazioni. Con questi strumenti i potenziali sono illimitati e divertenti.
WebVR è ancora nella sua infanzia, ma già le persone stanno vedendo il potenziale per grandi cose con esso. È un modo completamente diverso di sperimentare i contenuti ed è un momento emozionante per essere coinvolti. A-Frame ci consente di entrare rapidamente e facilmente e di far sì che le persone utilizzino le nostre creazioni sul maggior numero possibile di dispositivi.