3 Essential Design Trends, ottobre 2017
Ogni designer ama rompere le regole ogni tanto. Le tendenze del web design di questo mese evidenziano alcuni degli spiriti ribelli in modi incredibili.
La chiave di tutti questi disegni che rompono le regole è che il resto dell'interfaccia è semplice e segue effettivamente le regole. Dal testo che non rimane nel suo "contenitore" agli elementi di design sovradimensionati a forme geometriche bizzarre, camminiamo sul lato selvaggio ...
Ecco cosa è in voga nel design questo mese:
1. Testo senza confini
C'è stato un tempo in cui ogni elemento del design di un sito web aveva il suo posto. Non è sempre così.
Più disegni permettono agli elementi di attraversare i piani e spostarsi nello spazio di altri elementi. Sembra una di quelle idee che potrebbero andare terribilmente storte (e potrebbe), ma questi siti web mostrano che c'è qualcosa di bello nel testo che vive in due spazi allo stesso tempo.
c'è qualcosa di bello nel testo che vive in due spazi allo stesso tempo
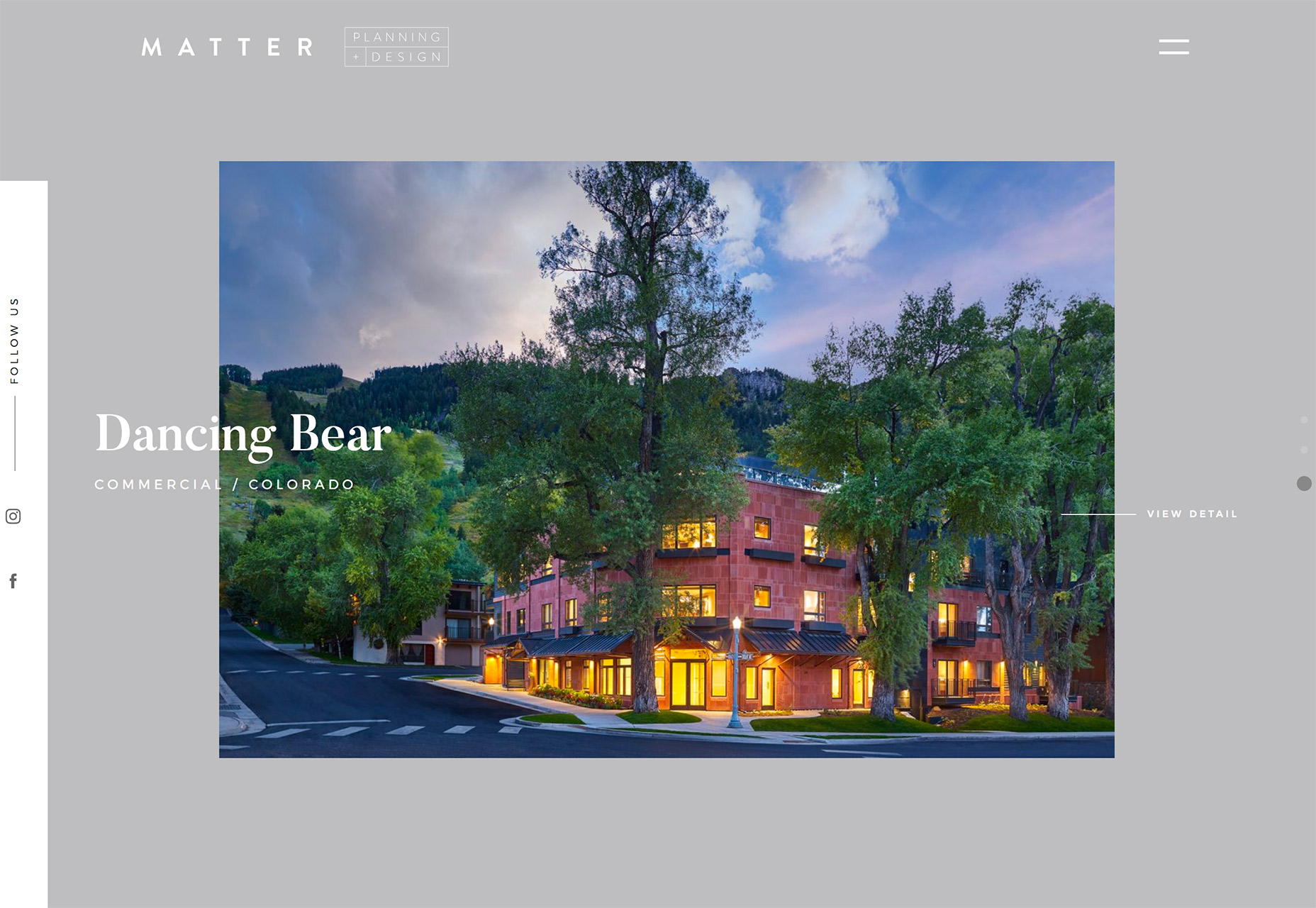
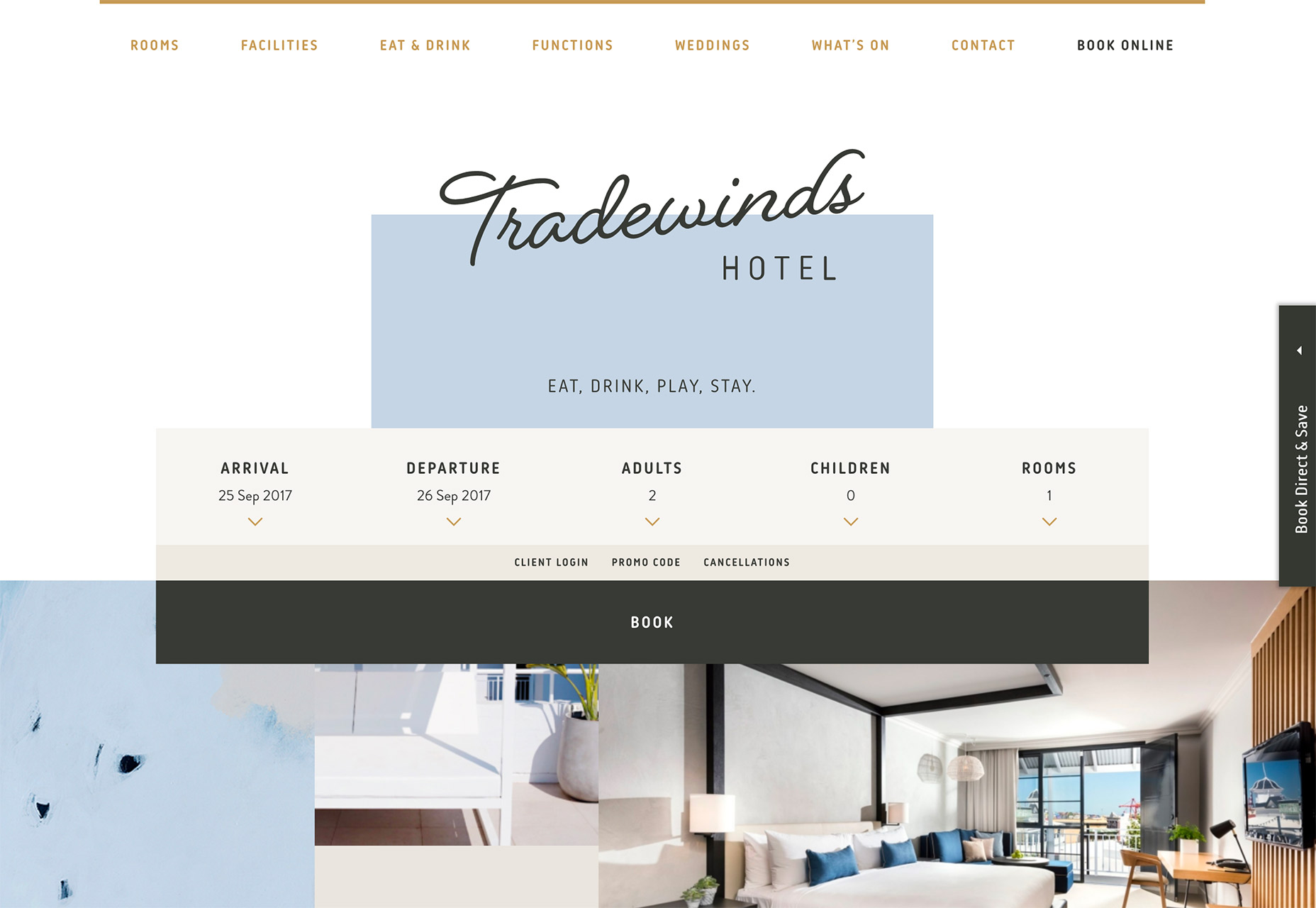
La tendenza è esemplificata da elementi di testo che si incrociano in più contenitori, come il testo che si sovrappone sullo sfondo e un'immagine. Può anche applicarsi alla scrittura di quei livelli parzialmente su due diversi riquadri, come ad esempio Alisei .
Può funzionare con tipografia di qualsiasi dimensione e forma e immagini o video. L'unico tema consistente è che gli elementi di testo devono avere molto contrasto con gli elementi di sfondo in modo che ogni lettera rimanga leggibile. Puoi vedere dagli esempi sotto che la scritta non deve fermarsi tra le parole; può essere suddiviso verticalmente o orizzontalmente.
La grande idea alla base di questo trattamento è quella di attirare l'utente nella pagina con qualcosa di totalmente inaspettato. Questo stile di lettering lo fa.
Per farlo funzionare, considera l'elemento di testo come un livello separato su livelli di sfondo e immagine. Il testo dovrebbe essere sempre l'elemento più in alto per garantire la leggibilità. Attenersi a caratteri che sono nitidi e facili da leggere. La semplicità nel resto del design è la chiave per far funzionare questa tecnica.
2. Più grandi di oggetti della vita
Gli elementi di design di grandi dimensioni non sono una novità. Ma altri design stanno prendendo gli elementi di tutti i giorni e li mettono in mostra in stili più grandi rispetto alla vita per attirare l'attenzione degli utenti.
È una tecnica divertente che richiede molti dettagli per le immagini coinvolte.
Ha anche il giusto tipo di immagine - e un occhio eccellente per il ritaglio - per fare in modo che funzioni.
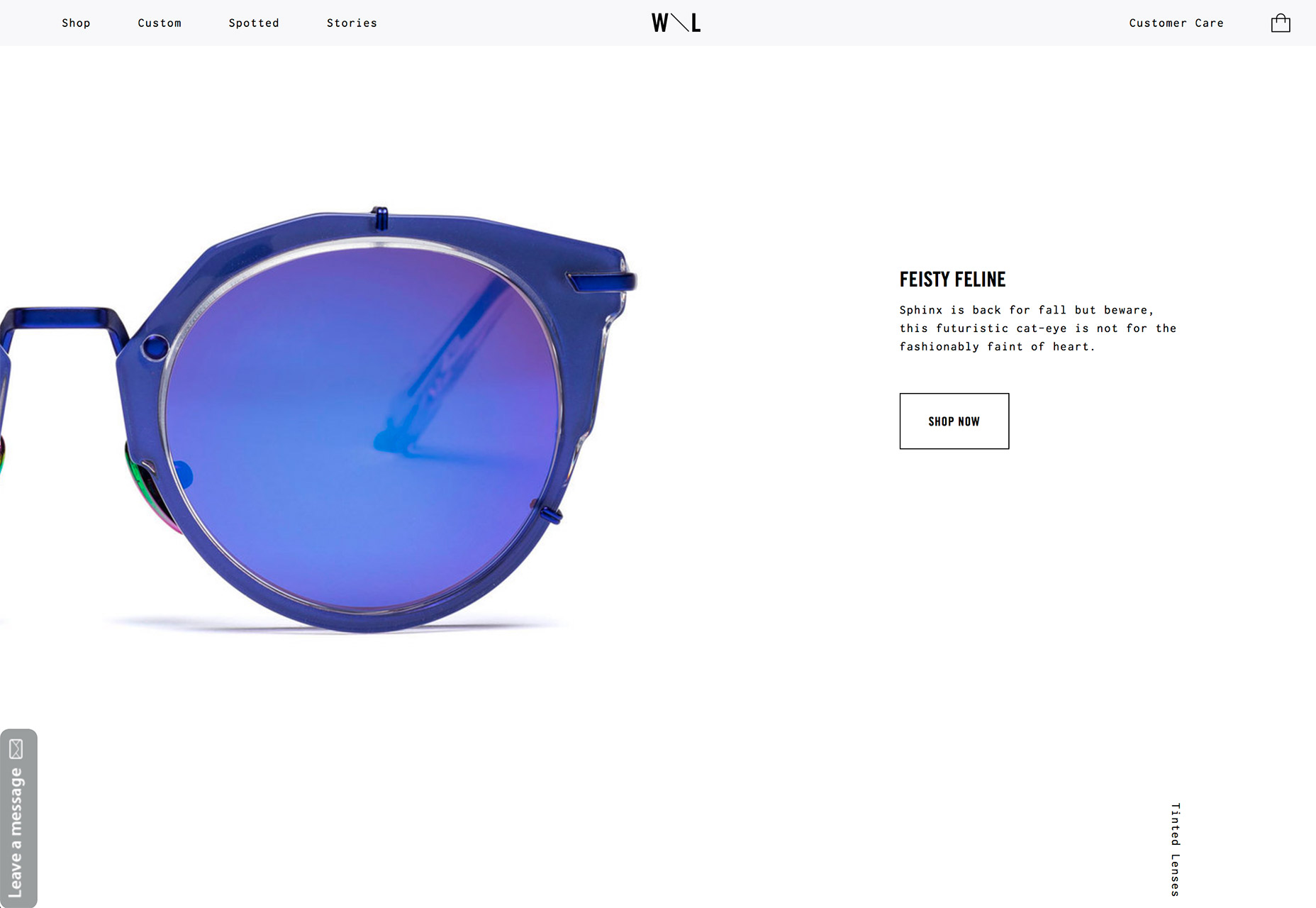
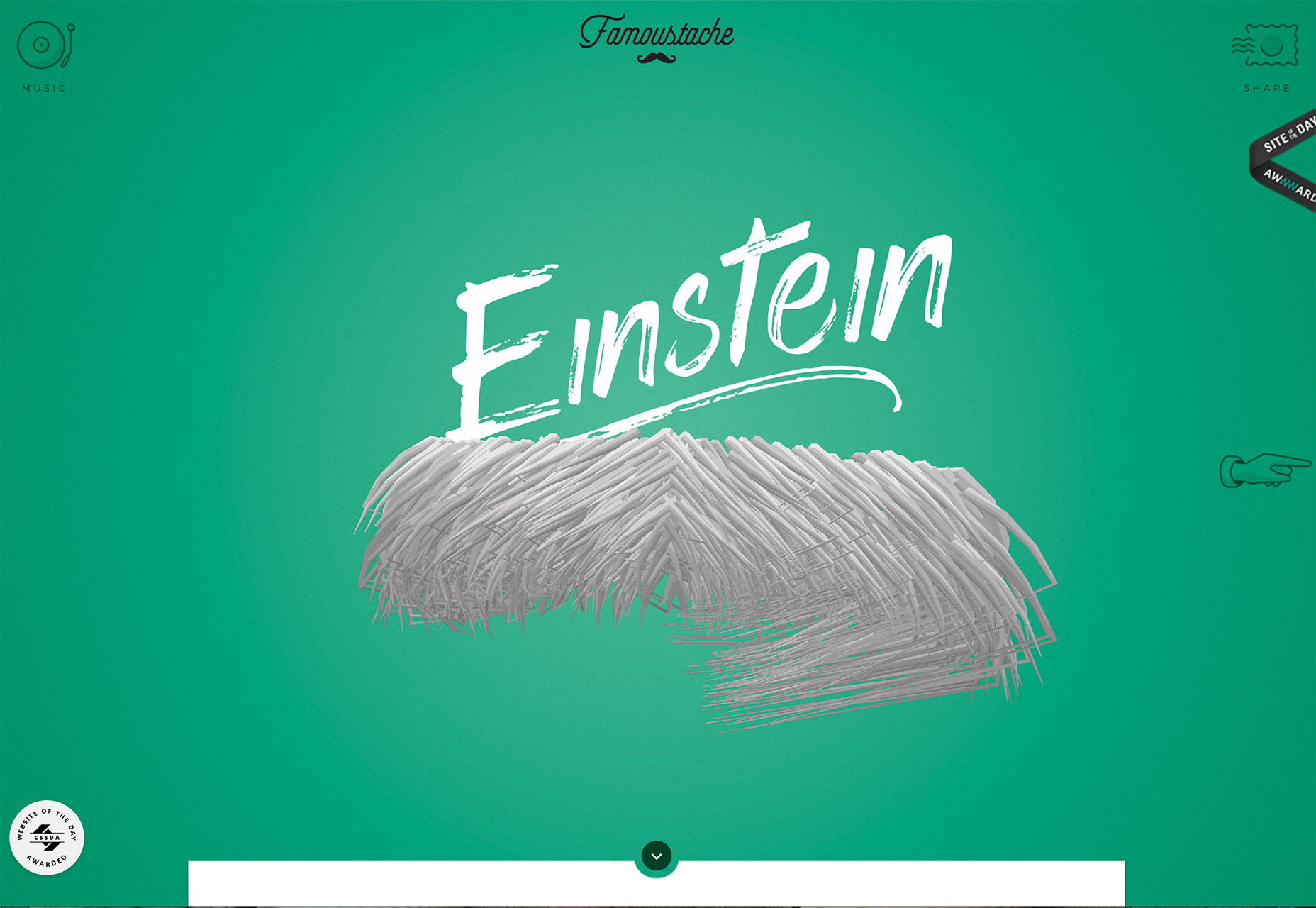
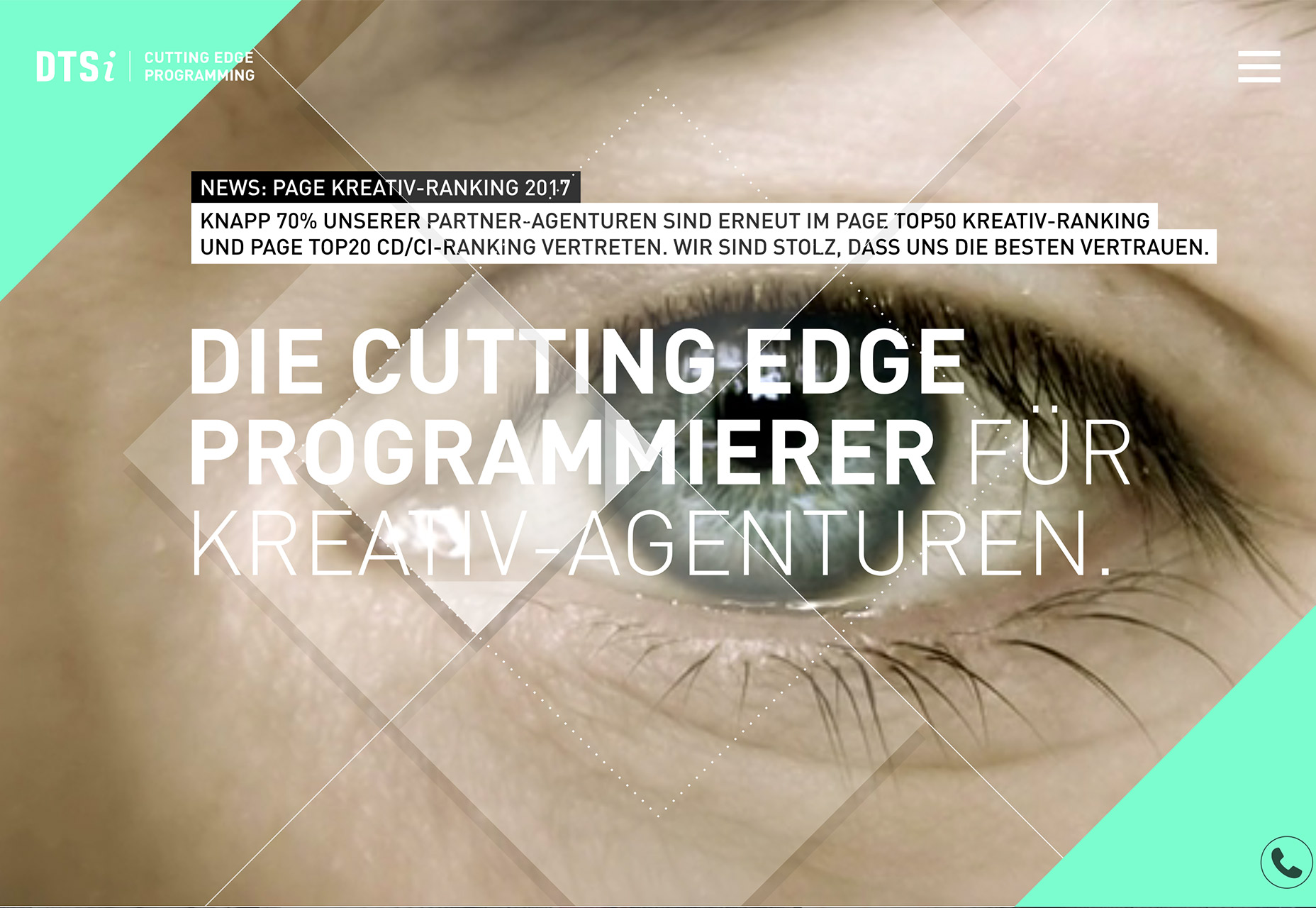
Guarda gli esempi qui sotto. Se qualcuno ti avesse detto che lo schermo sarebbe stato riempito con mezzo paio di occhiali, un paio di baffi senza volto o un singolo video di un occhio, avresti immaginato il sorprendente successo di questi concetti? Ognuno è un grande esempio di violazione delle regole in un modo totalmente inaspettato, originale e contribuisce alla messaggistica del marchio e del design generale.
La cosa che mette alla prova gli elementi di design oversize e più grandi della vita è creare equilibrio. Gli oggetti di grandi dimensioni hanno bisogno di molto spazio e di elementi di bilanciamento in modo che il design non risulti strano o stridente. Westward Leaning lo fa con abbondanza di spazi bianchi attorno all'immagine degli occhiali; Famoustache usa colori brillanti e una tipografia divertente per compensare un baffo animato "fluttuante"; DTSi utilizza un testo di grandi dimensioni e strati di forme geometriche per ammorbidire il video dell'occhio.
La chiave per far funzionare un elemento più grande della vita è la qualità. Immagini e video devono essere in alta risoluzione. Gli elementi sovradimensionati non perdonano se non sono nitidi e perfettamente a fuoco. Avrai bisogno di video ad alta risoluzione, o foto e elementi vettoriali per questa tecnica. Anche l'illuminazione e la composizione di qualcosa di semplice come un paio di occhiali devono essere perfettamente pensati in modo che non si sentano off all'utente sullo schermo.
Immagini molto dettagliate come questa sono utili per fornire informazioni agli utenti, in particolare per l'e-commerce in cui gli utenti possono quasi "toccare" l'oggetto, ma può essere difficile fare bene.
3. forme vuote
I designer si sono innamorati delle forme geometriche quest'anno. Da sovrapposizioni di forma a modelli di poligono, questa funzione mensile si è concentrata sulle forme alcune volte. E ora i designer stanno provando qualcos'altro di nuovo con loro, forme scavate.
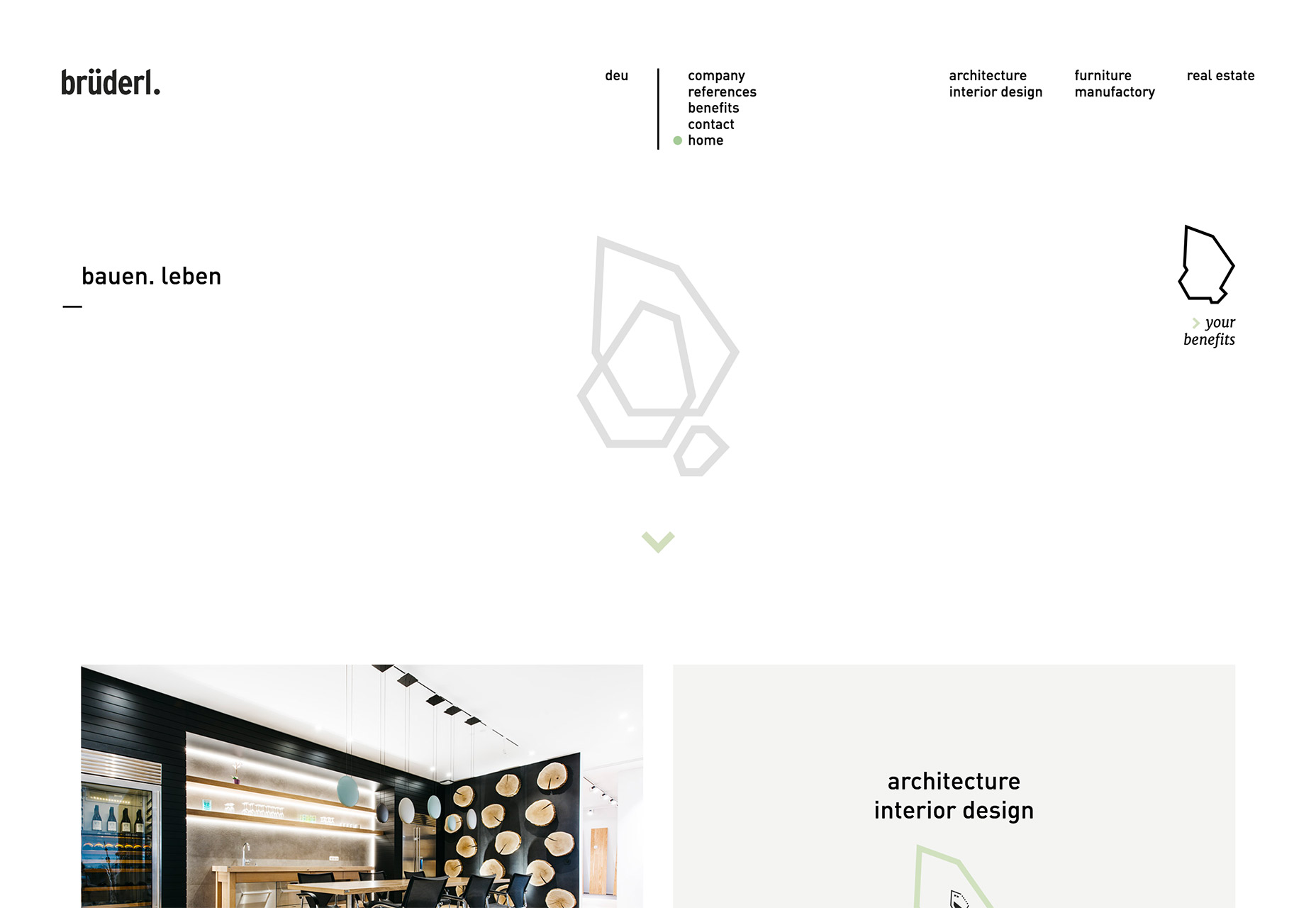
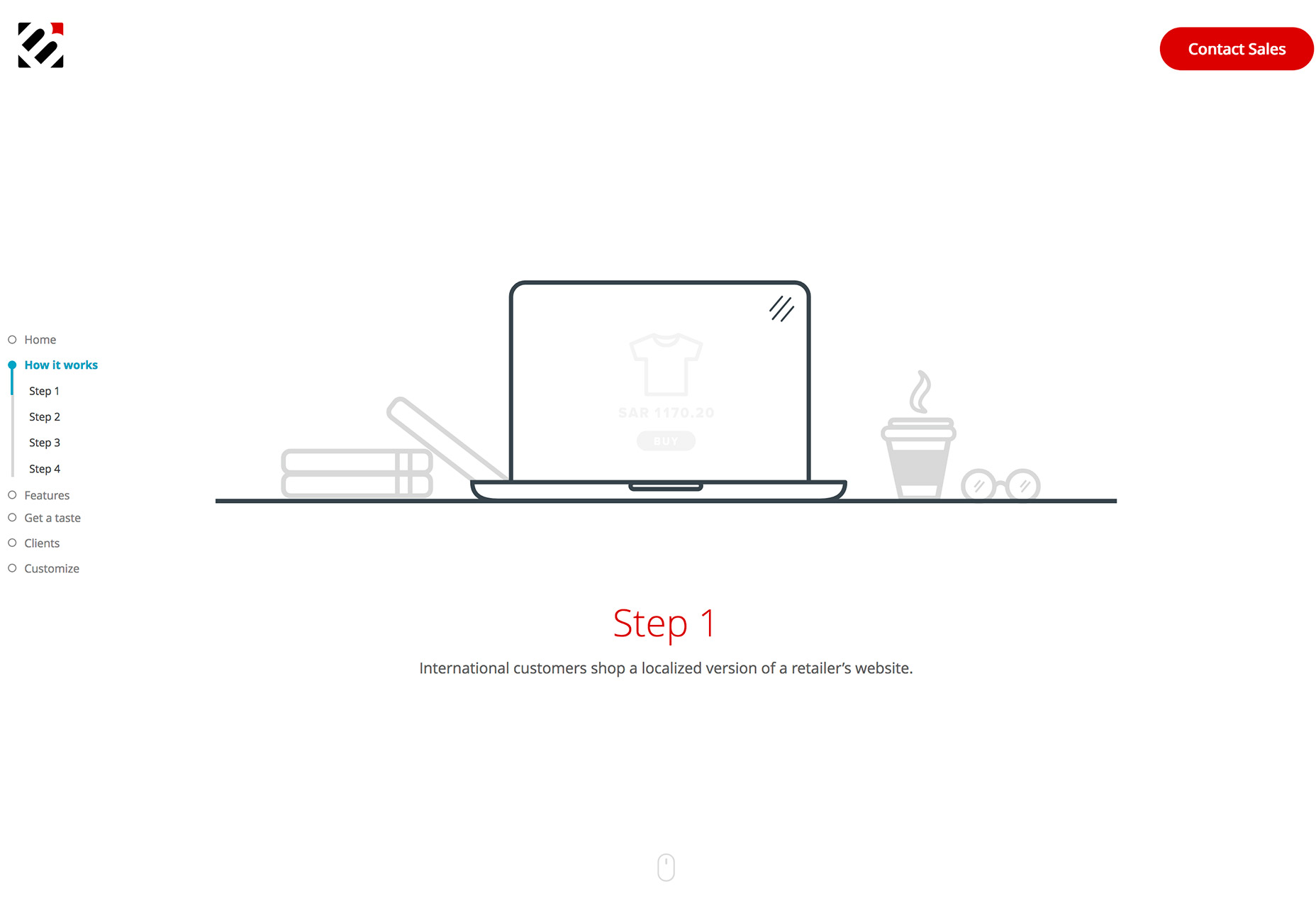
Per loghi, icone e display geometrici, le forme vuote sono un elemento di design interessante. Generalmente, sono di natura abbastanza semplice, come la geometria vuota usata da Brüderl , ma può anche assumere ruoli più complessi come le icone per BorderFree , che contengono maggiori dettagli.
le forme vuote sono divertenti perché possono essere utilizzate nello spazio per creare un punto focale
In entrambi i casi le forme vuote sono divertenti perché possono essere utilizzate nello spazio per creare un punto focale, come una sovrapposizione di un'immagine o come parte di un logo o marchio aziendale, o due creano un insieme di elementi visivi che hanno un aspetto coerente in tutto il design progetto.
Per ottenere il massimo dalle forme vuote, crea qualcosa che abbia un tratto abbastanza spesso da poter stare in piedi su sfondi diversi e diversi tipi di colori. Mentre puoi creare la tua forma originale, come ad esempio alcuni di quelli sotto, puoi anche usare elementi comuni per delineare.
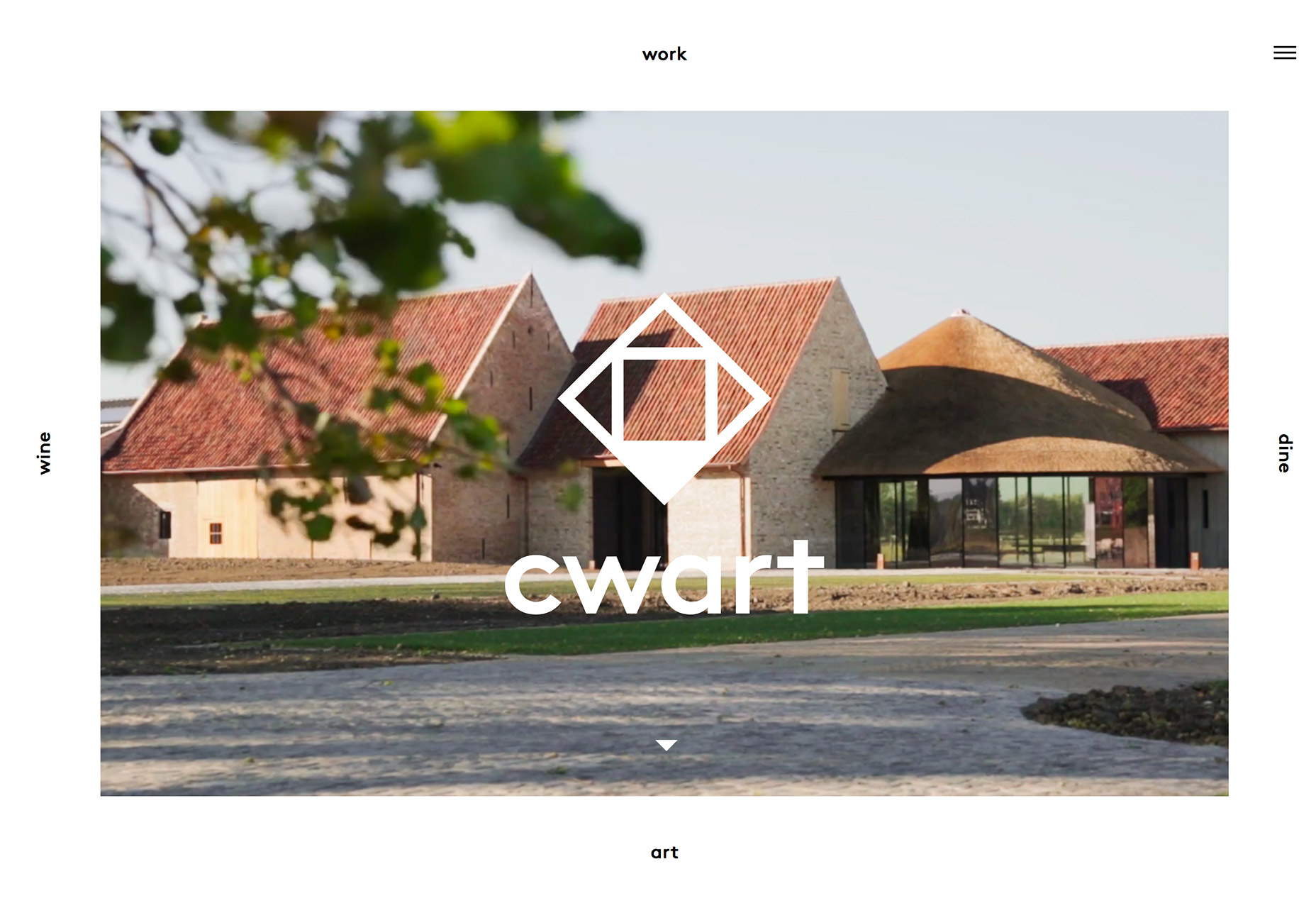
Ciò che rende le forme vuote funzionano è l'interesse visivo o l'identificazione, il che significa che la forma deve essere davvero insolita o completamente chiara per attirare l'attenzione di un utente. Si consideri una combinazione di aree vuote bilanciate con un po 'di riempimento, come ad esempio Cwart , per creare contrasto e più interesse.
La parte più difficile dell'uso di un design a forma vuota è che possono spesso sembrare troppo leggeri e perdersi in prossimità di altri elementi di design. La forma deve essere abbastanza chiara, abbastanza grande e avere linee abbastanza spesse per trasmettere significato a ogni dimensione che gli utenti incontrano.
Conclusione
Le regole di progettazione esistono come punto di partenza per la creazione. Mentre non si vuole abituarsi a ignorare queste linee guida, si può finire con un disastro del design: infrangere una regola qua e là può aiutarti a creare qualcosa di speciale.
Basta ricordare di usare questa idea con parsimonia e capire che non funzionerà per ogni progetto. Cosa ne pensi di queste tendenze da rottura di regole? Li proverai? Mi ha colpito su Twitter e fammi sapere.