20 migliori nuovi siti di portfolio, settembre 2017
Saluti, lettori! Sì, è ancora quella volta, quel momento dolce e bellissimo quando tutti i bambini tornano a scuola e c'è una finestra ogni giorno di otto ore in cui posso giocare ai giochi online in pace. Ma invece di farlo, ho scritto questo articolo sui portafogli che dovresti controllare.
Questo mese, quello che ora sembra il minimalismo "classico" è tornato di moda. I siti per lo più si sentono moderni piuttosto che post-moderni, e stiamo festeggiando come se fosse, non so ... 2005 o giù di lì? 2008?
Ad ogni modo, dai un'occhiata!
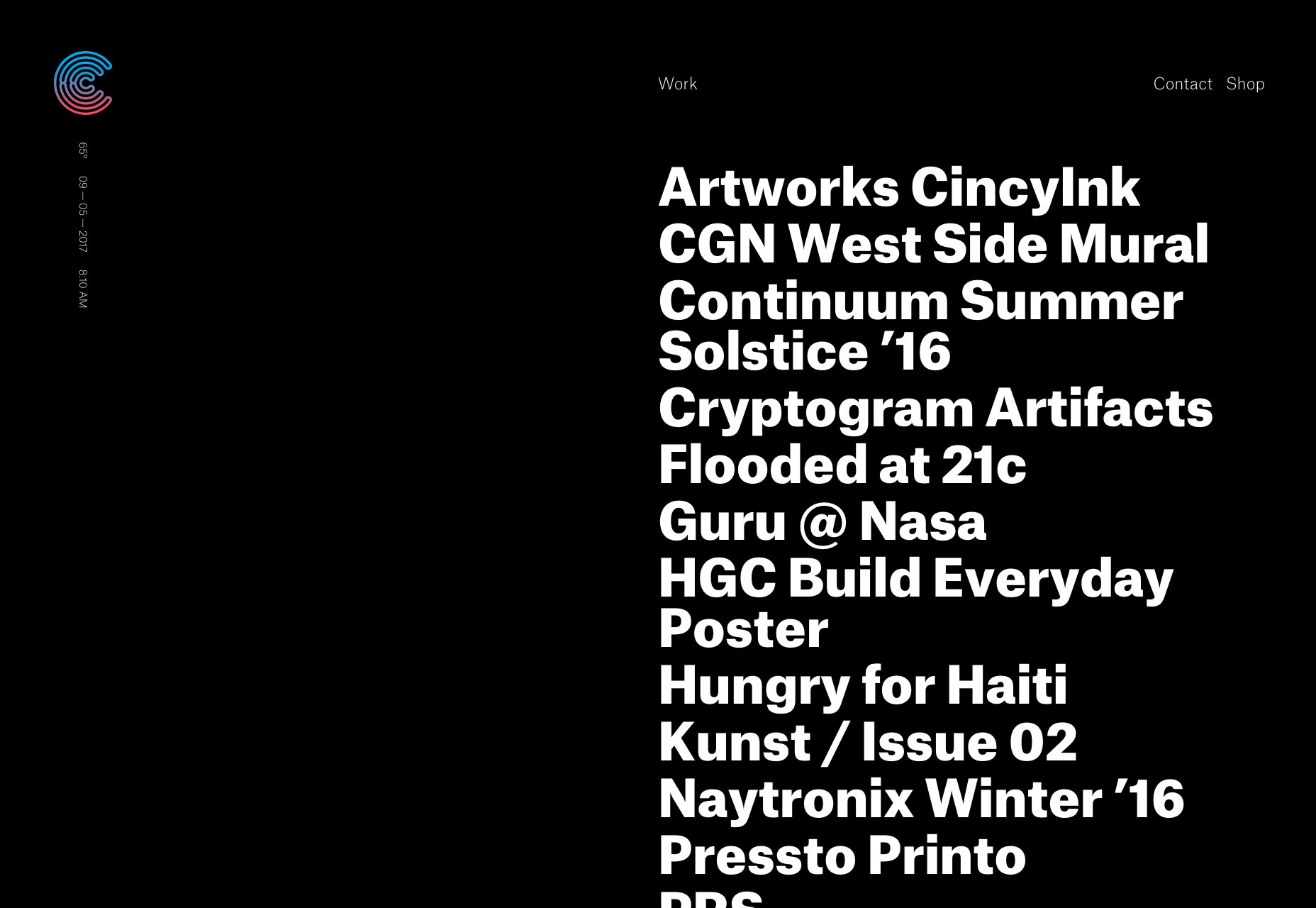
Crittogramma
Per iniziare, abbiamo un one-cercapersone alla moda che si basa sul tipo e su una quantità minima di immagini per ottenere il risultato. Mi piace soprattutto l'animazione utilizzata. Tuttavia, penso che l'effetto statico visivo che appare quando si passa sopra i nomi dei progetti è un po 'stonato. Nel complesso, però, sembra buono.
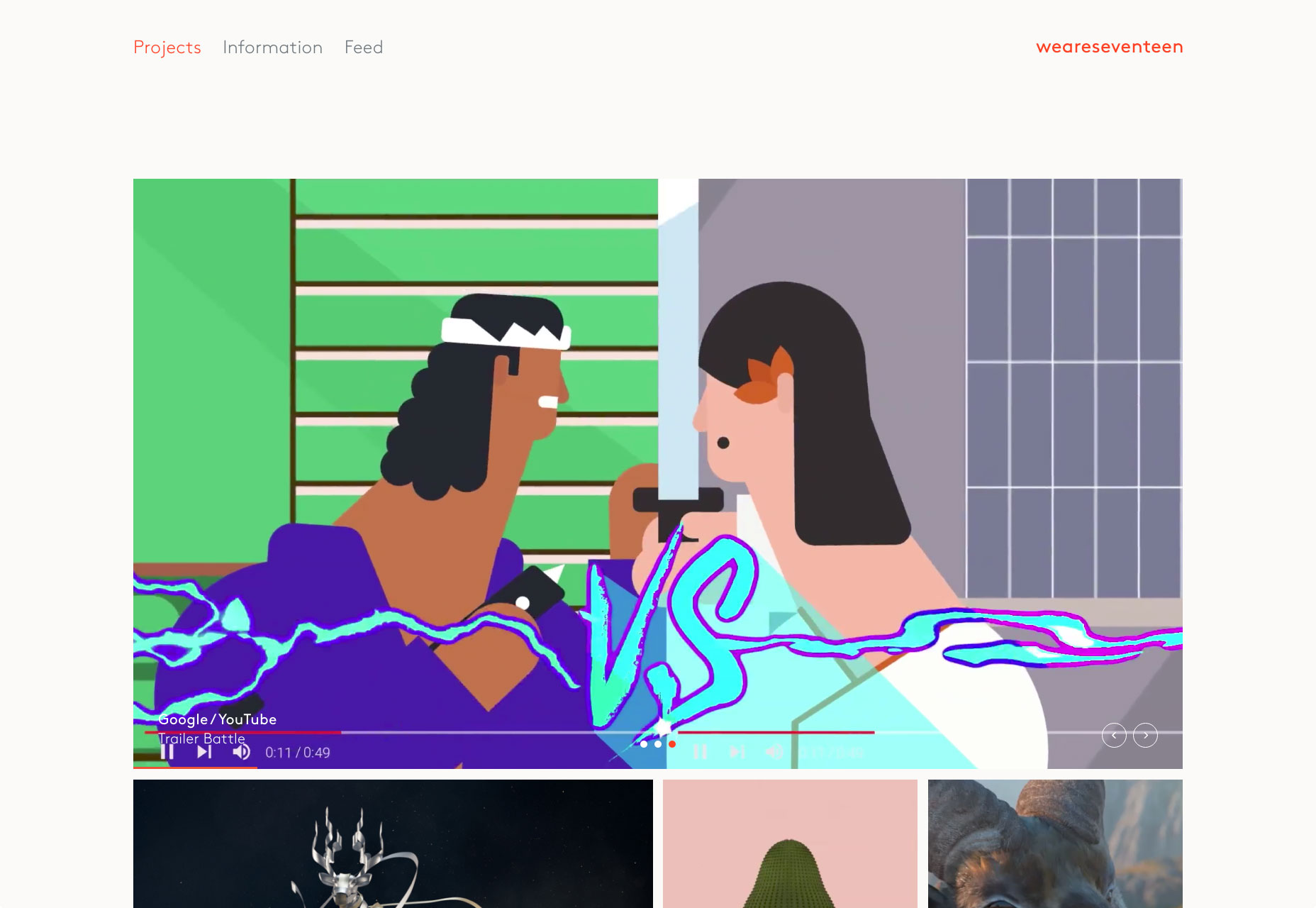
Diciassette
weareseventeen si autodefinisce un "studio di movimento guidato dal design". Come ci si potrebbe aspettare, i frammenti di quel motion design sono visti nel loro stato di animazione in tutto il sito, in mostra con un design semplice e decisamente moderno.
Una cosa che ho trovato particolarmente interessante è il loro feed di immagini. È solo questo: un feed senza contesto di immagini che mostrano diversi screenshot del loro lavoro, test di rendering, esperimenti e cose del genere.
Rafael Derolez
Pulito, moderno, scuro. Questo è ciò che Rafael Derolez è andato per il suo design, e lo ha fatto. Aggiungi un pizzico di animazione e asimmetria e hai un bel portfolio.
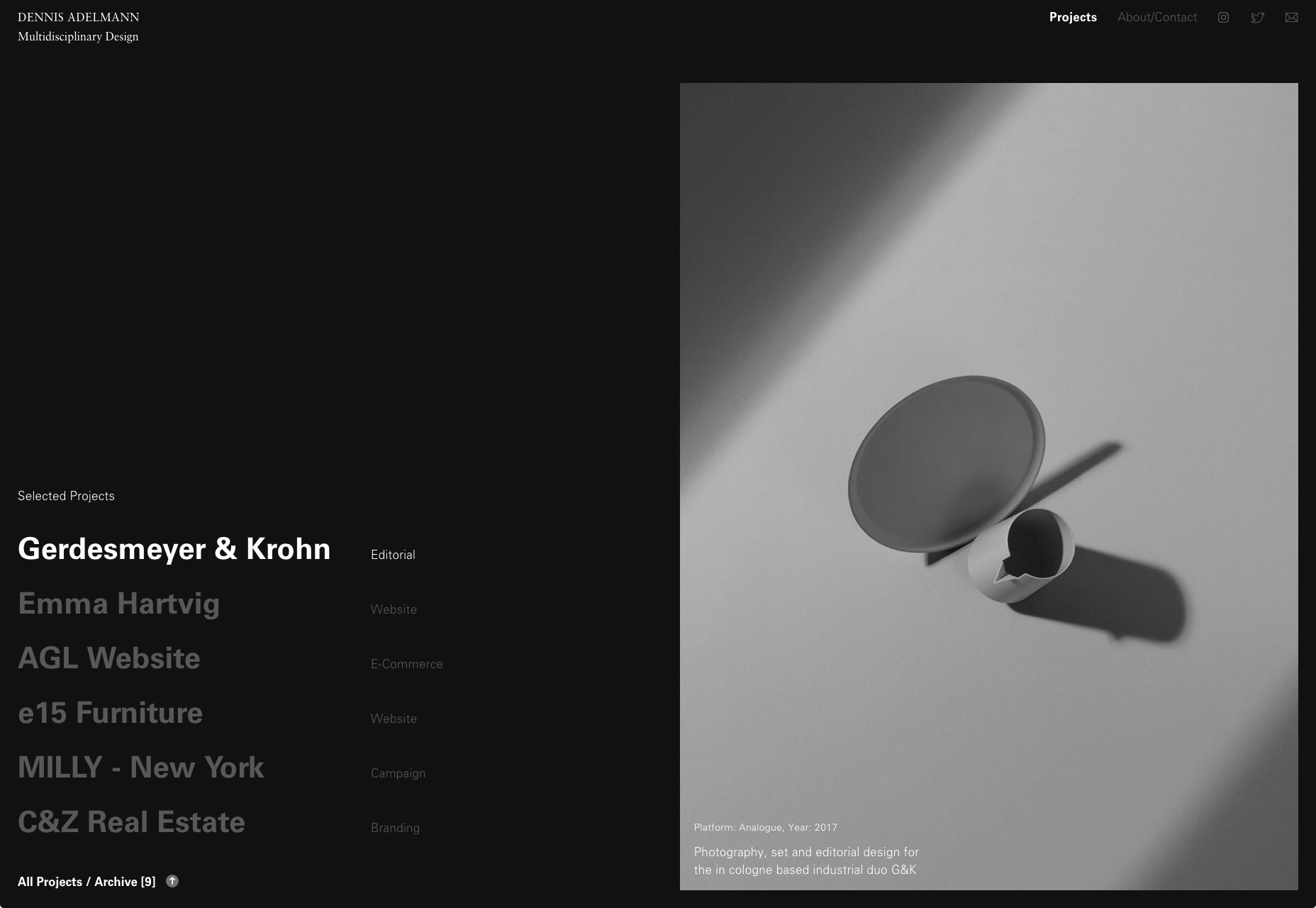
Dennis Adelmann
Dennis Adelmann abbraccia il classico minimalismo web, con tonnellate di spazio bianco, testo di grandi dimensioni. Mi piace particolarmente la presentazione del progetto in evidenza sulla home page. Sembra elegante. sembra una rivista. Ehi, solo perché non stiamo progettando per la stampa non significa che non possiamo prendere in prestito alcune idee.
Alexander Coggin
Portfolio di Alexander Coggin è un collage di parti e un sito di presentazione parziale. La cosa che lo distingue per me è-credici o no-il cursore personalizzato. Il cursore cambia in base a ciò che stai facendo sul sito.
Ad esempio, se stai passando il mouse su una foto in modalità presentazione, spostando il mouse verso destra la trasformerai in una freccia che punta verso destra. E la parola "next" seguirà il tuo cursore. Le istruzioni rendono il contesto molto più chiaro. Ha alcuni problemi con il contrasto quando si sposta il mouse sulle foto scure, ma se si utilizzeranno i cursori personalizzati, questo sarebbe un buon esempio da seguire.
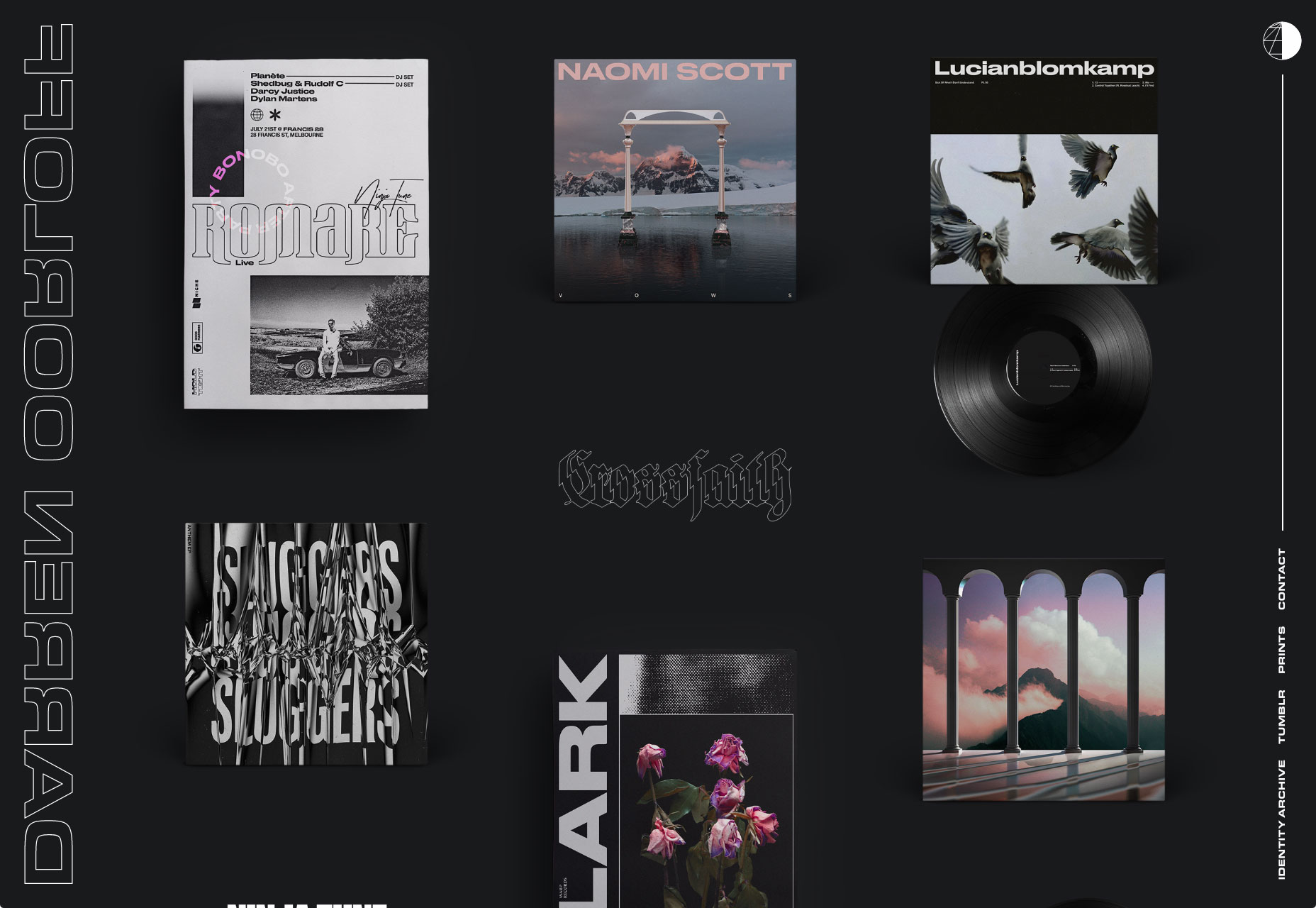
Darren Oorloff
Darren Oorloff progetta copertine di album e loghi di gruppo. Questi sono visualizzati in modo prominente in un layout in muratura, con uno schema di colore scuro appropriato per il settore. Diciamo che hai un'idea abbastanza veloce.
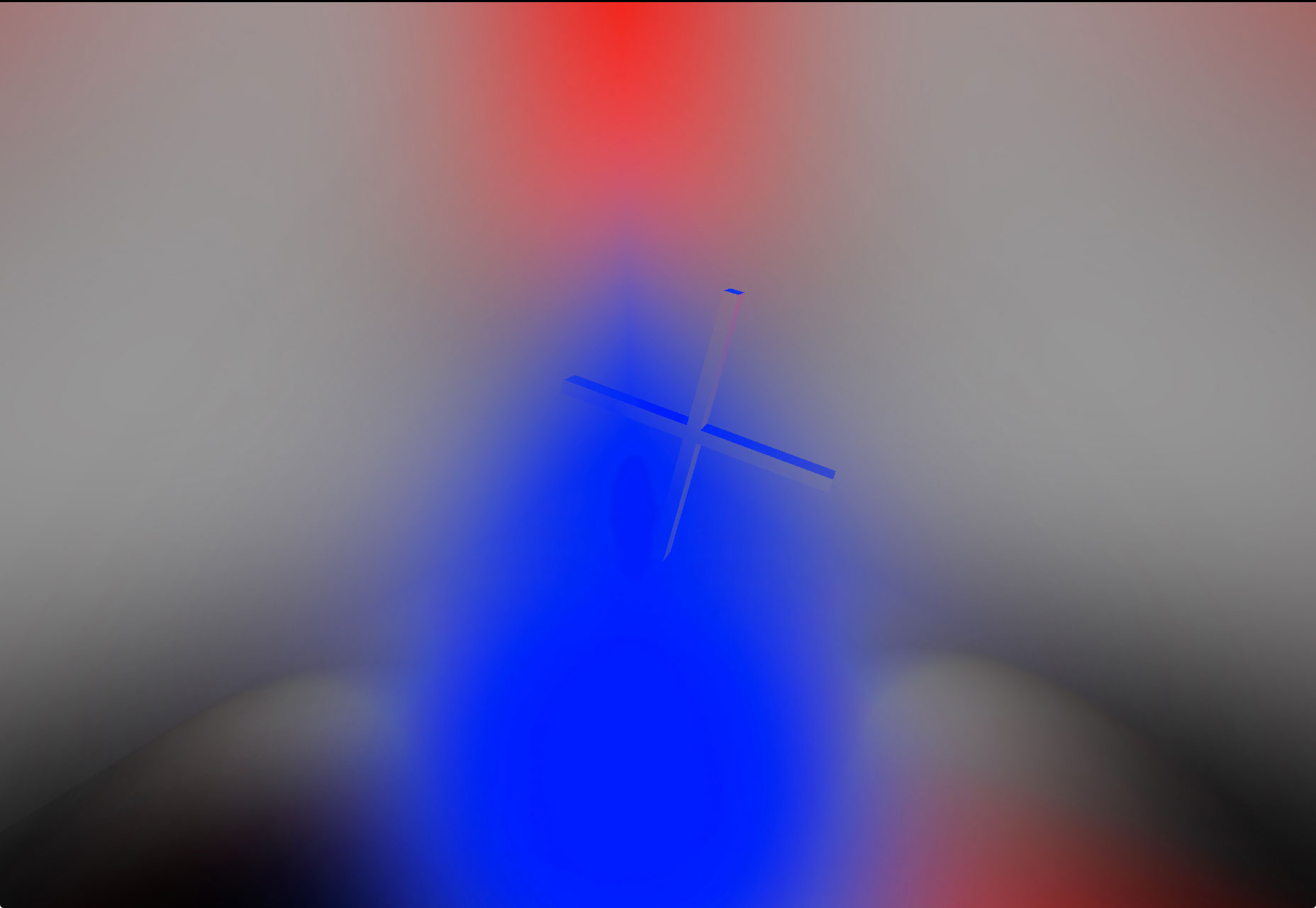
Bobby Giangeruso
Il sito di Bobby Giangeruso sembra strano, all'inizio. Vedete la sfumatura di blu solida e quasi predefinita e il testo squarciato verticalmente e forse non siete sicuri di cosa pensare delle sue capacità. Poi vedi la foto "glitching" e inizi a capire che questa è una scelta stilistica. Scorri verso il basso e otterrai quel tipo di design pulito che normalmente ti aspetteresti.
Non sono ancora del tutto sicuro di come pensarlo, ma sicuramente ha attirato la mia attenzione.
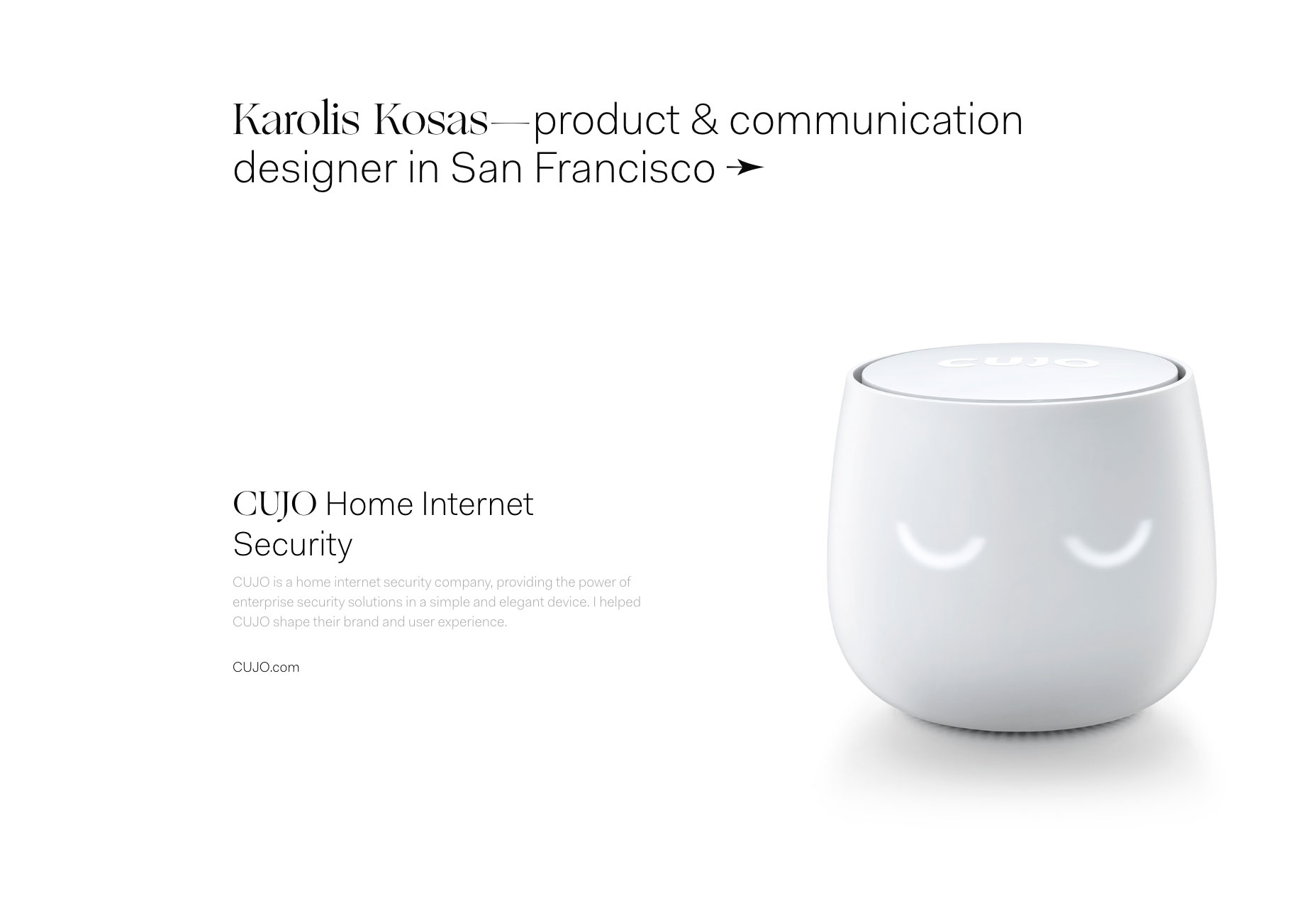
Karolis Kosas
Karolis Kosas riporta un po 'di quel minimalismo classico stile Apple. È pulito. È liscio Ha un sacco di spazio bianco letterale. Alcuni sembreranno quasi vuoti alle persone con monitor mal calibrati.
Oltre a questo, è un piacere scorrere. Mi sta tuttavia ricordando di andare avanti a parlare di contrasto.
Tomek Niewiadomski
Tomek Niewiadomski è una persona gentile e meravigliosa. Lo so perché ha reso facile copiare e incollare il suo nome in questo articolo. A parte questo, il suo sito web segue un layout in stile rivista per mostrare il suo lavoro. Per un fotografo il cui lavoro è probabilmente presente regolarmente in stampa, funziona in modo tematico.
Ponto
Ponto di un approccio unico al design è evidente dal momento in cui carichi il loro sito. Loro ... solo guardano. Non sto cercando di descrivere il modo in cui stanno usando il 3D sul web. Il resto del sito continua il tema dell'eleganza, della professionalità e più di un po 'di avanguardia.
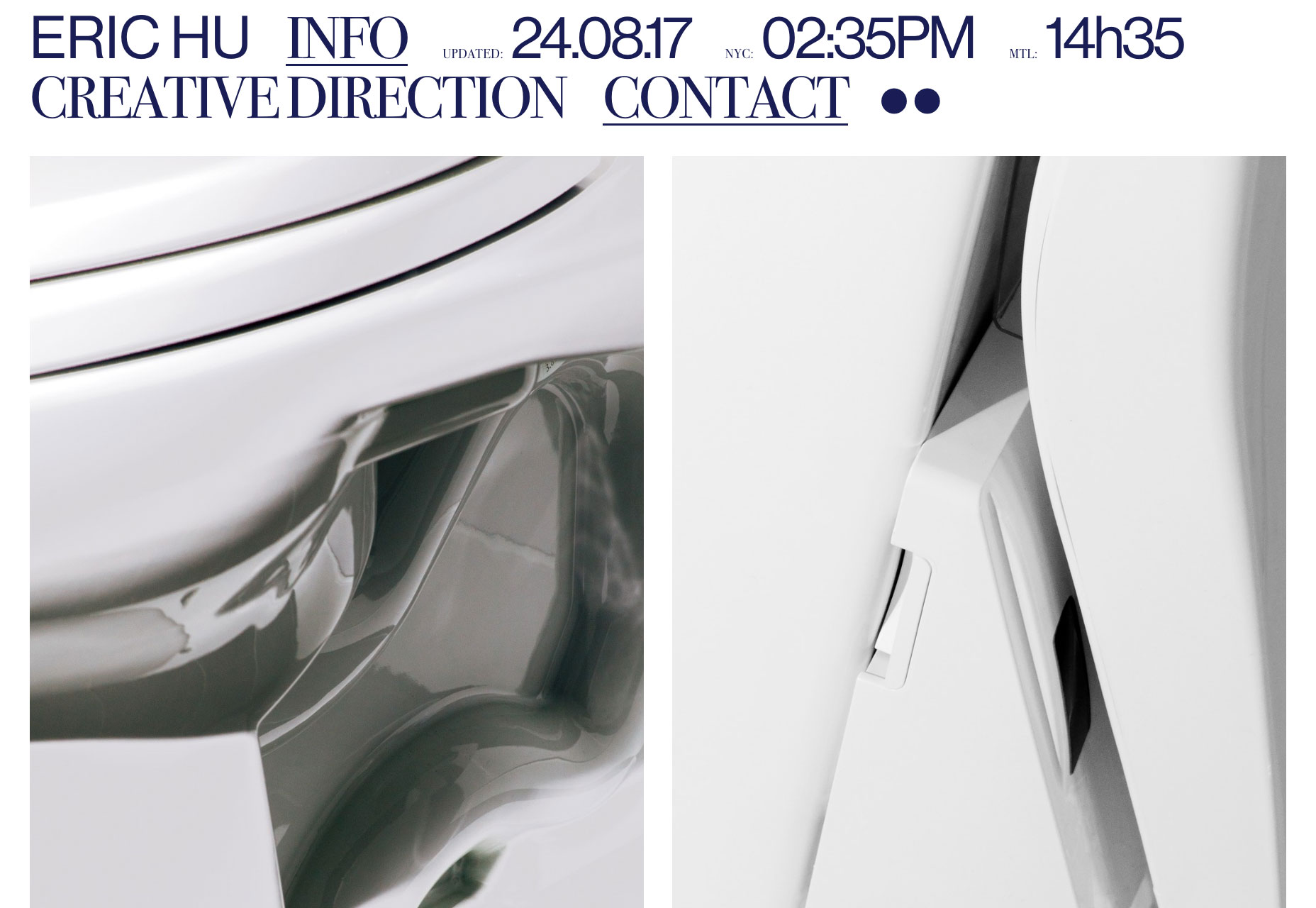
Eric Hu
Eric Hu ha abbracciato quella sensazione post-moderna e l'ha combinata con un debole per il tipo elegante. E il suo sito ti dice quando è stato aggiornato l'ultima volta. Trovo che sia una cosa coraggiosa da fare, perché non oserei datare il mio portfolio personale così apertamente.
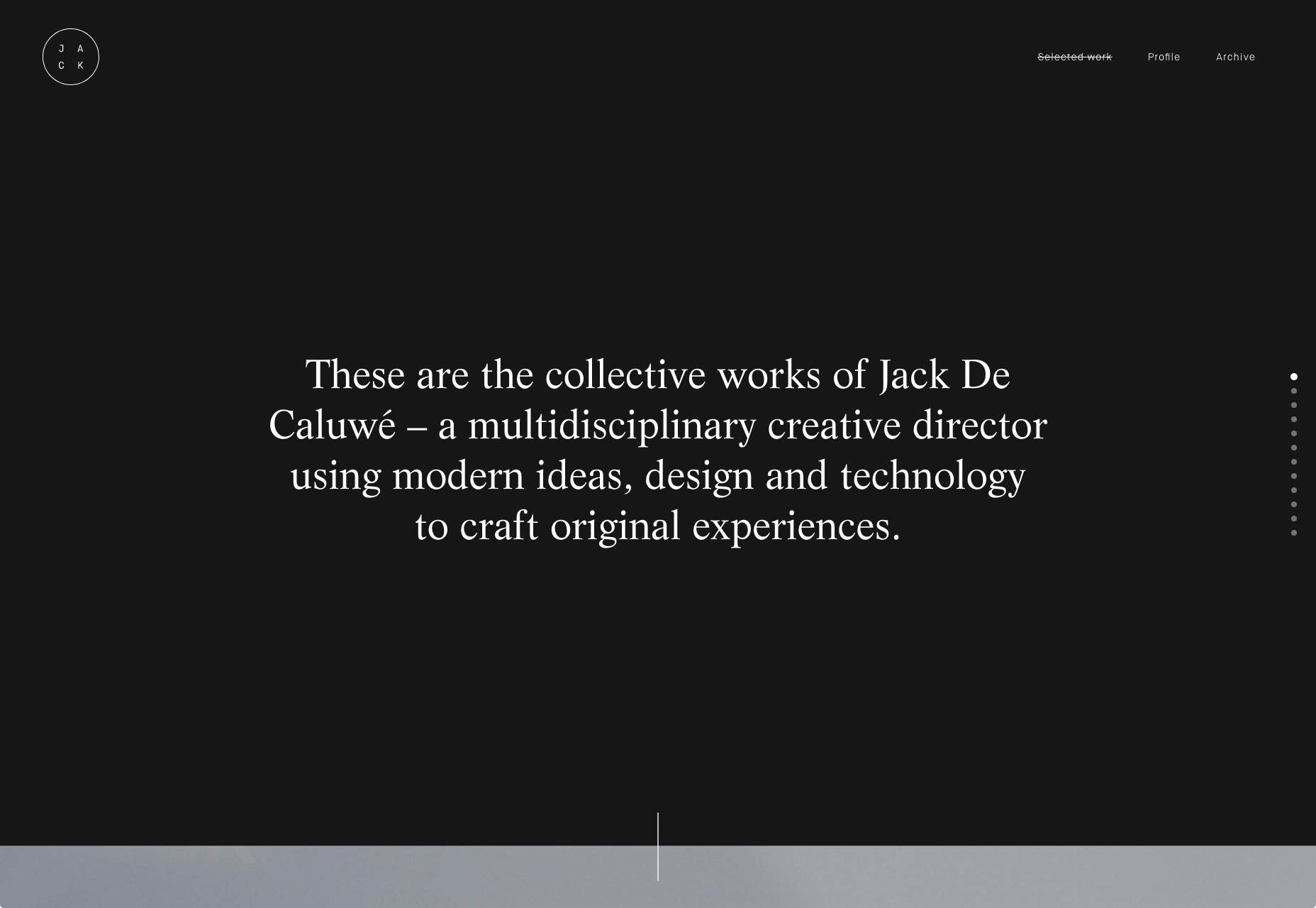
Jack De Caluwé
Portfolio di Jack De Caluwé non fa molto per distinguersi dal resto, a parte il lavoro che mette in mostra (che direi probabilmente è il più importante). È, tuttavia, pulito, elegante e nel complesso incredibilmente ben fatto. Vai a dare un'occhiata!
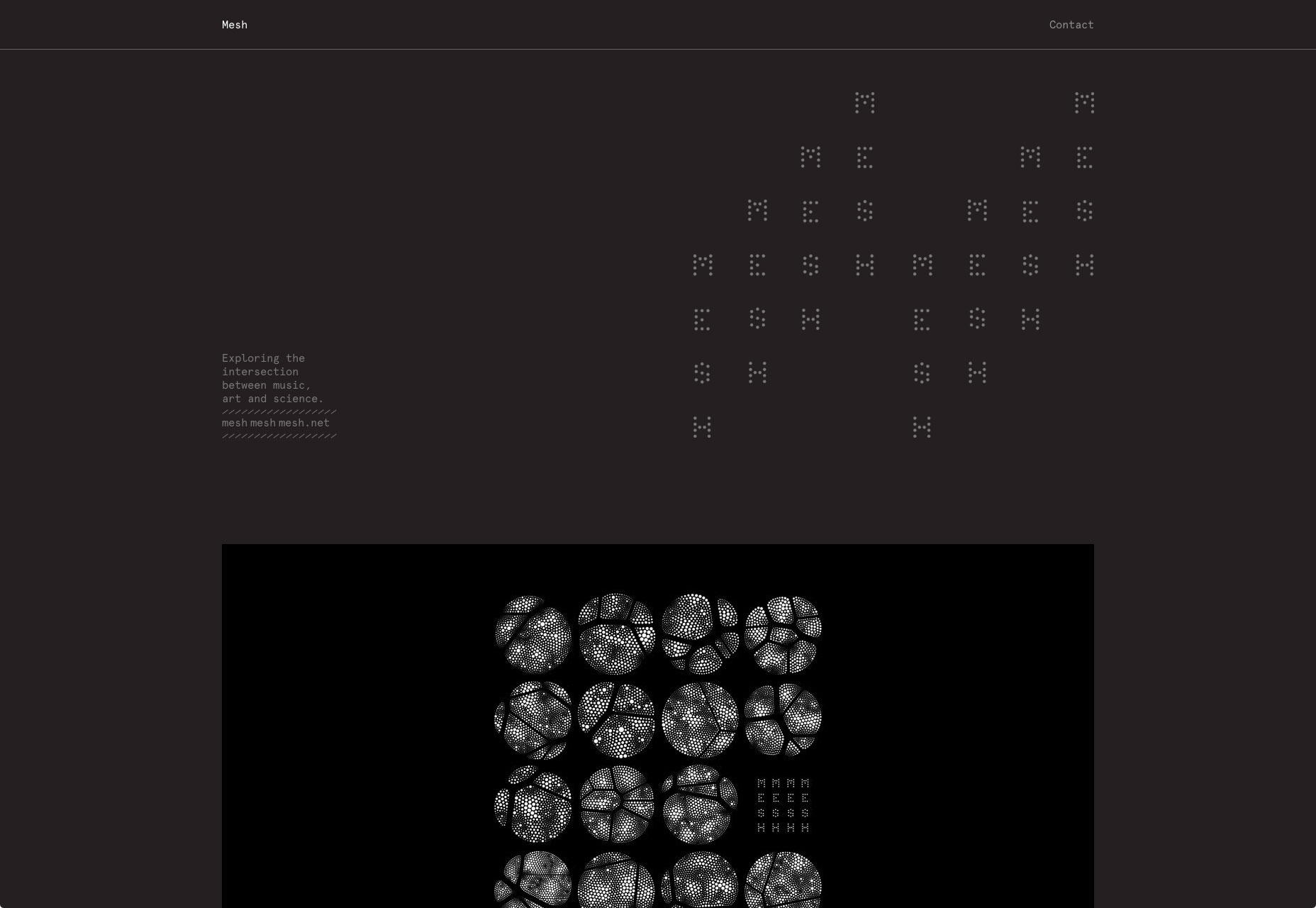
Mesh Mesh Mesh
Mesh Mesh Mesh è il nostro promemoria mensile che solo perché usa il tipo monospazio non significa che sia brutalista. È anche un altro esempio favoloso di dire all'utente molto senza inondarli di informazioni.
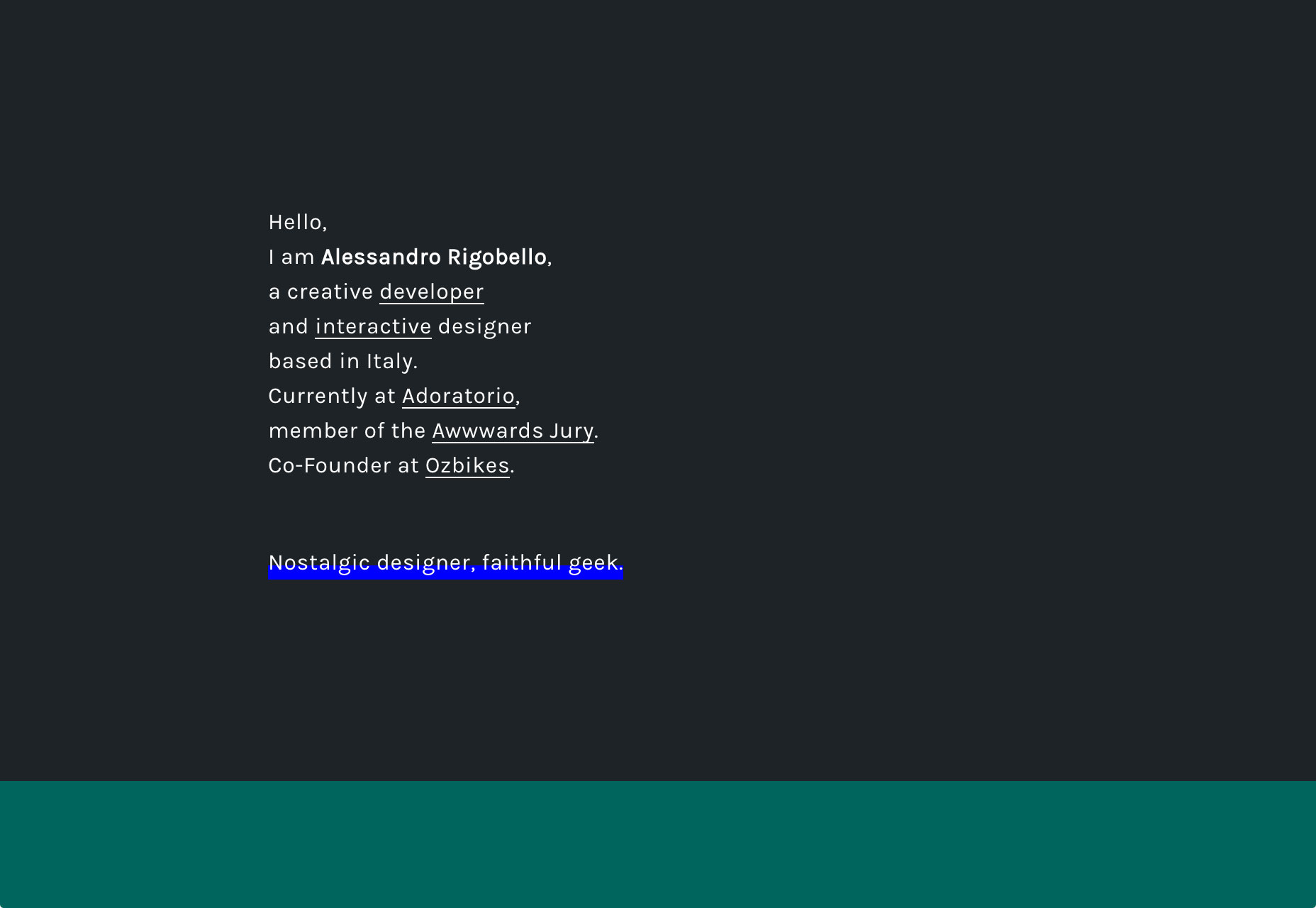
Alessandro Rigobello
Alessandro Rigobello sembra fare affidamento innanzitutto sulla tipografia, fino a quando non inizi a interagire con le cose. In realtà sono un po 'parziale all'animazione di sottofondo fatta per sembrare vecchio video. Si adatta al tema del resto del sito e fornisce un tema unificante.
Josephmark
Josephmark (sì, l'ortografia sembra essere intenzionale) è un'agenzia digitale che ha abbracciato il minimalismo classico in grande stile. Animazione e design del movimento sono la loro tecnica per sputare le cose, soprattutto.
Ever & Ever
Ever & Ever respira nuova vita in un tema oscuro abbastanza standard rendendo l'intera squadra di creativi come statue. È un tema che si ripresenta nel sito e che gli conferisce sicuramente un aspetto "senza tempo".
othervice
Mentre molti designer in questi giorni temprano l'estetica moderna di un sito mescolandolo con altre tendenze, othervice fa di tutto. È ovunque, nella tipografia, nella progettazione del movimento e nel layout (ovviamente).
Anche se sono certamente un fan di ciò che può essere raggiunto progettando le tendenze, c'è qualcosa da dire per scegliere un tema e andare avanti con esso.
Cuneo
Ho sentimenti leggermente contrastanti Cuneo . Iniziamo con le cose buone: il design è pulito, moderno e ben strutturato. Usa uno stile minimalista molto familiare, ma ha ancora una sua personalità.
Lo svantaggio è il cursore. In questo caso, cambiare il cursore dell'utente in un cerchio semplice non aggiunge alcun contesto o aiuto per l'utente, e quindi è solo un cambiamento che distrae. Per meno persone colte dal computer, potrebbe anche essere scoraggiante.
Altrimenti, è un bel sito. Vai a vedere.
Studio Dumbar
Studio Dumbar mostra le loro stampe e altri lavori di progettazione in un sito che per lo più rimane fuori dalla tua strada, ma arricchisce un po 'le cose con l'animazione. Lo stile del design si avvicina molto allo stile del loro lavoro per un'esperienza coesa.
Qualcuno potrebbe dire che è un po 'auto-indulgente avere un'intera pagina dedicata ai tuoi premi, ma se avessi decine di loro che risalgono agli anni '80 ... farei anche una pagina del genere.
Norman Behrendt
Portafoglio di Norman Behrendt abbraccia quell'estetica post-moderna, quasi brutalista che è quasi scomparsa dai nuovi siti. Non è un fan del cerchio-cursore come ho detto sopra, ma qui appare solo quando si posiziona il mouse sui link del portfolio, quindi è meglio.