6 tendenze essenziali per la fotografia di siti Web per il 2015
Quando si parla di design, la fotografia è uno strumento fondamentale che ogni progetto mette in atto a un certo punto. Quello che voglio analizzare qui non sono le tendenze della fotografia reale, ma piuttosto le tendenze nel modo in cui le fotografie vengono utilizzate e manipolate nel web design.
Alcune di queste tendenze sono ovvie e ben note, altre sono frequentemente utilizzate e raramente discusse. Ho scoperto che quando molte tendenze sullo stesso argomento vengono raccolte in un unico set, scopriamo che abbiamo opinioni più forti del previsto sull'argomento. Inoltre, sembra che quando vediamo tendenze come questa una rispetto all'altra, scopriamo che l'approccio che stiamo utilizzando non è il migliore e può sostituirlo con uno migliore.
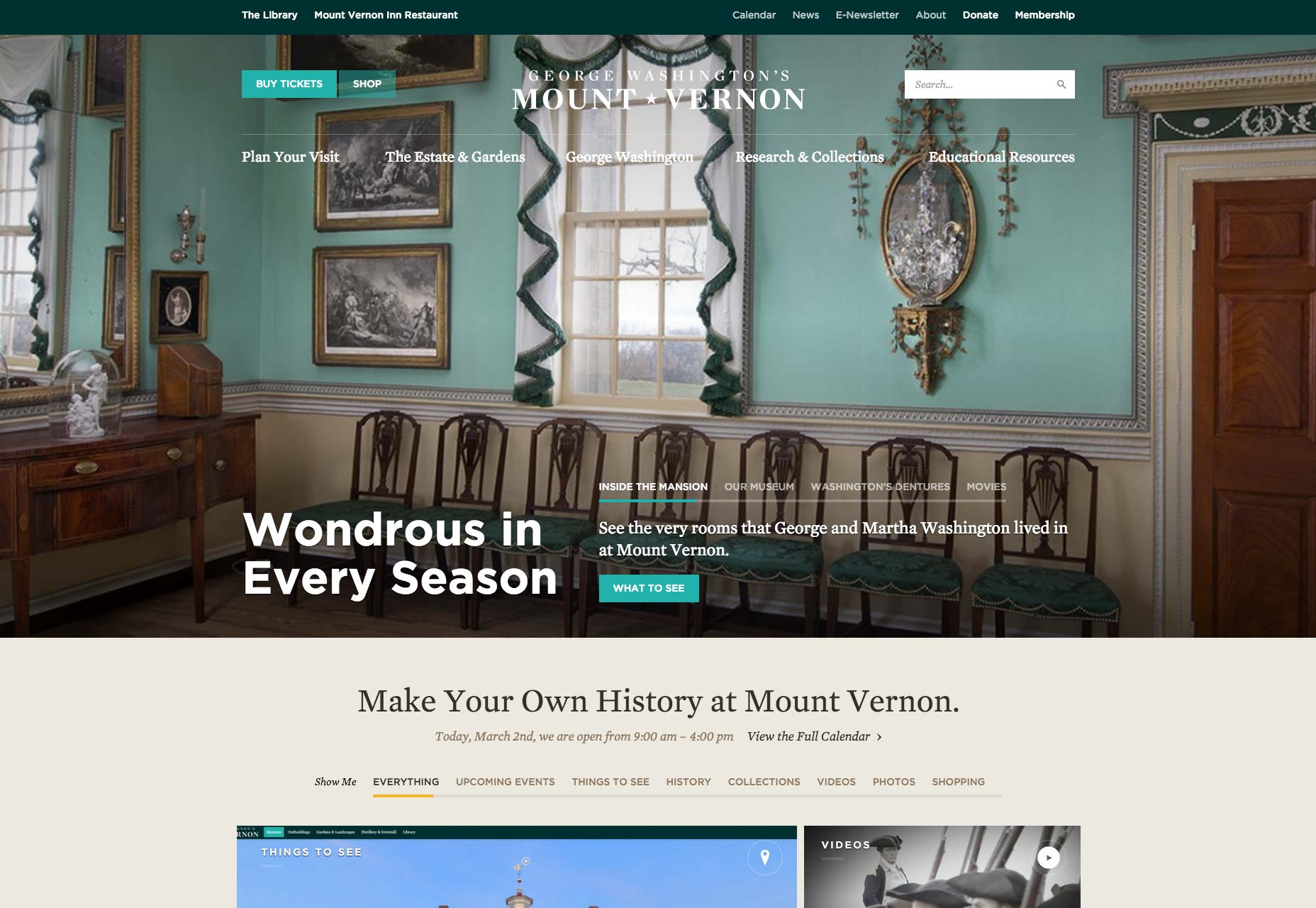
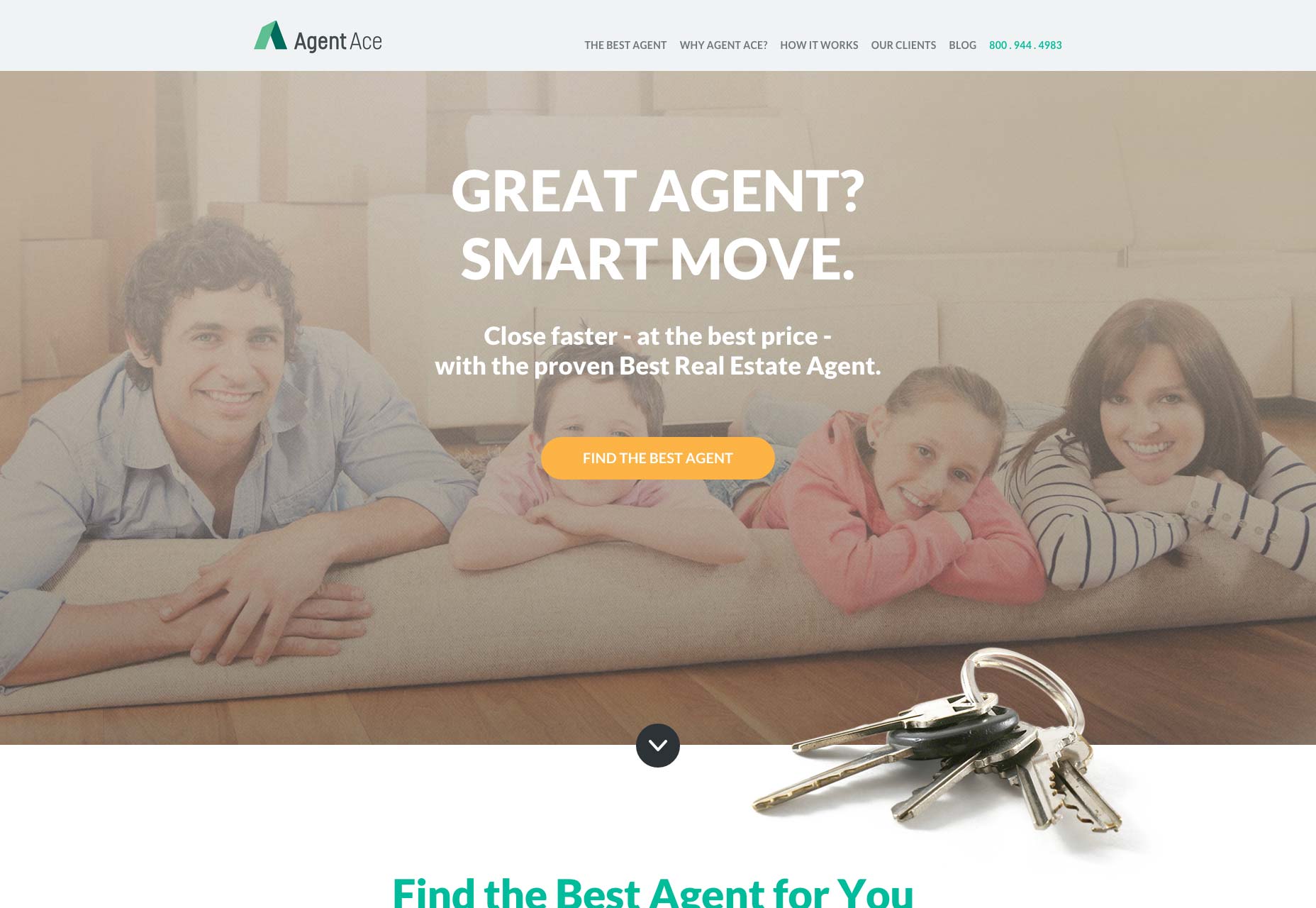
1) sfondi Super dimensioni
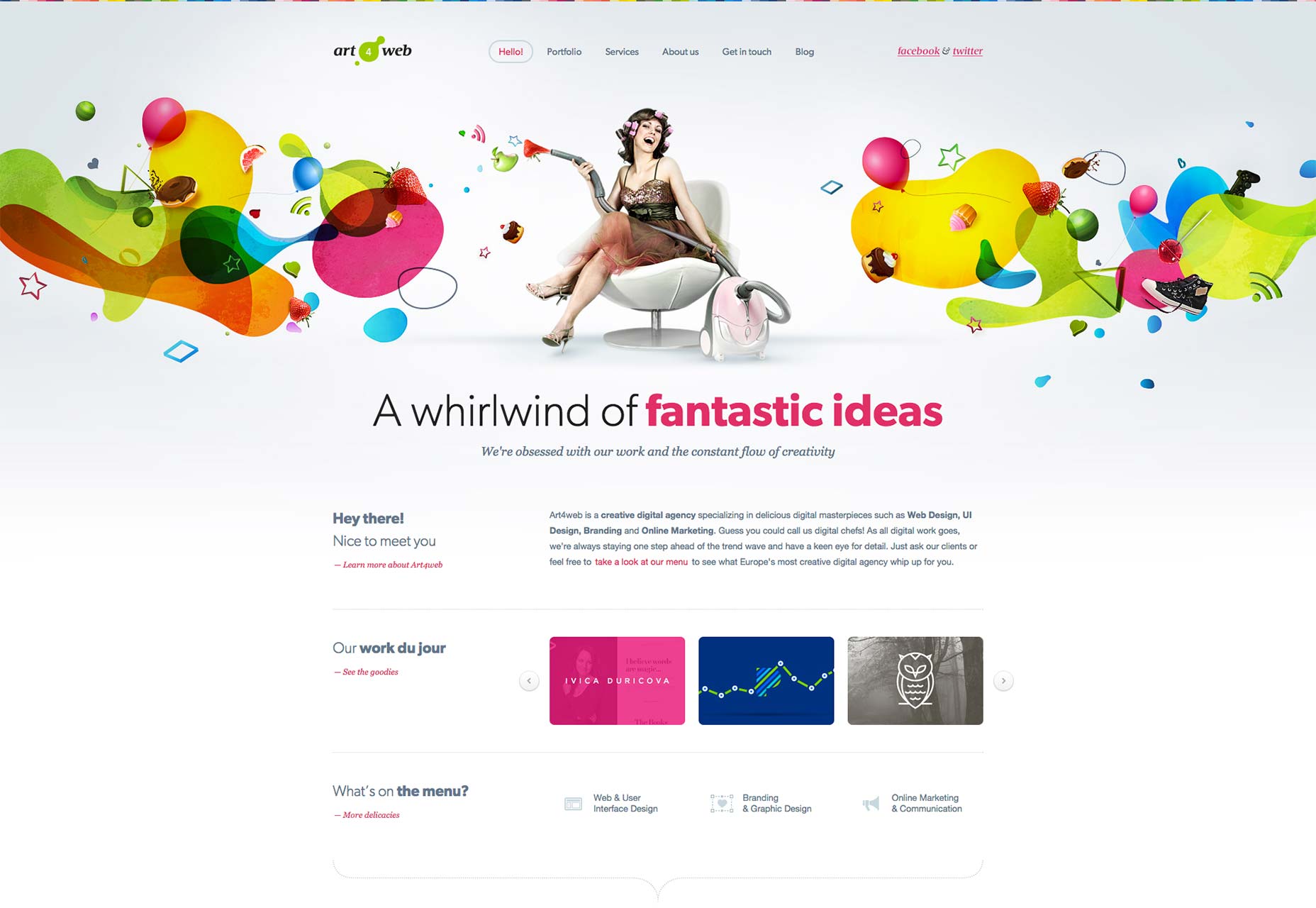
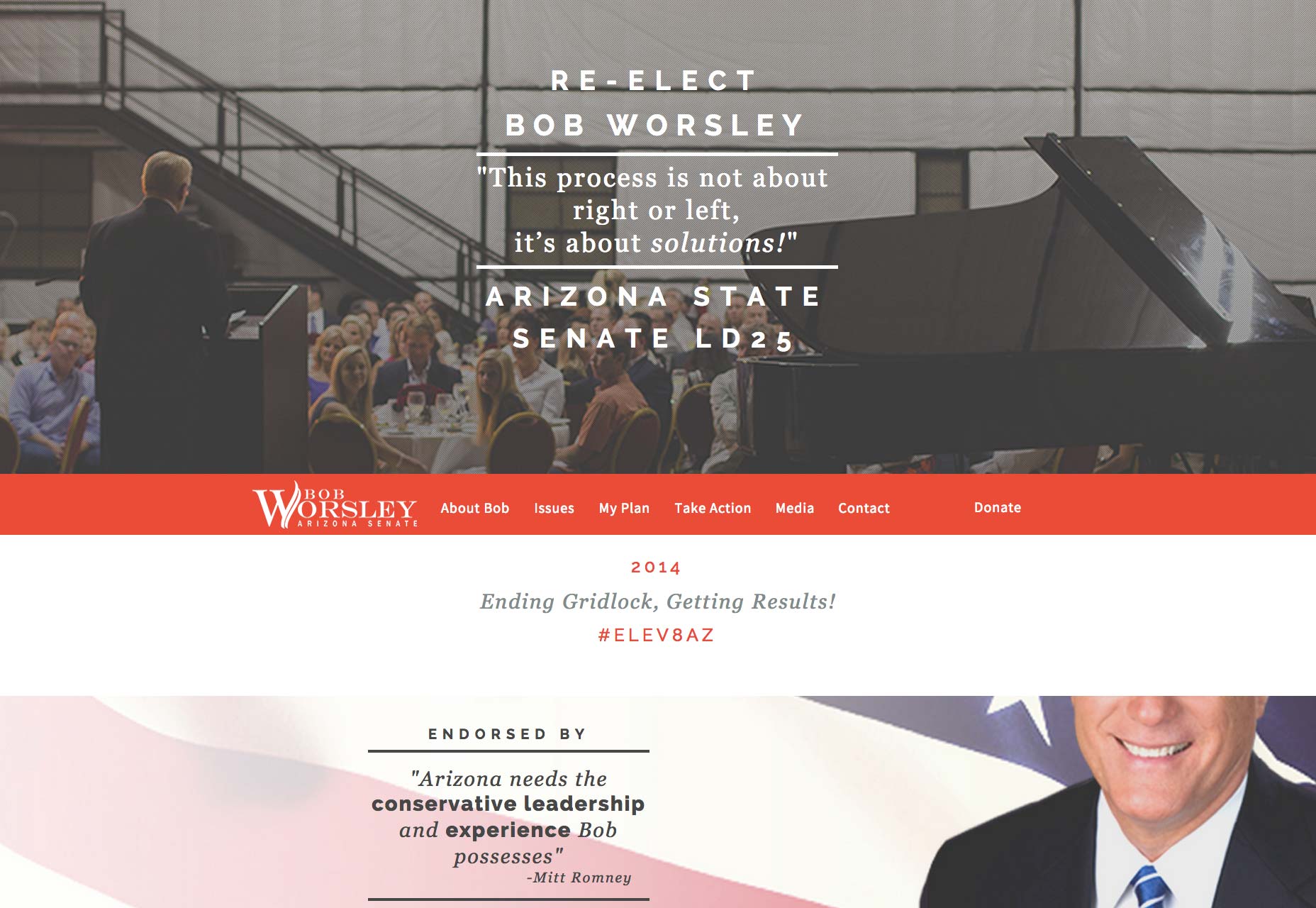
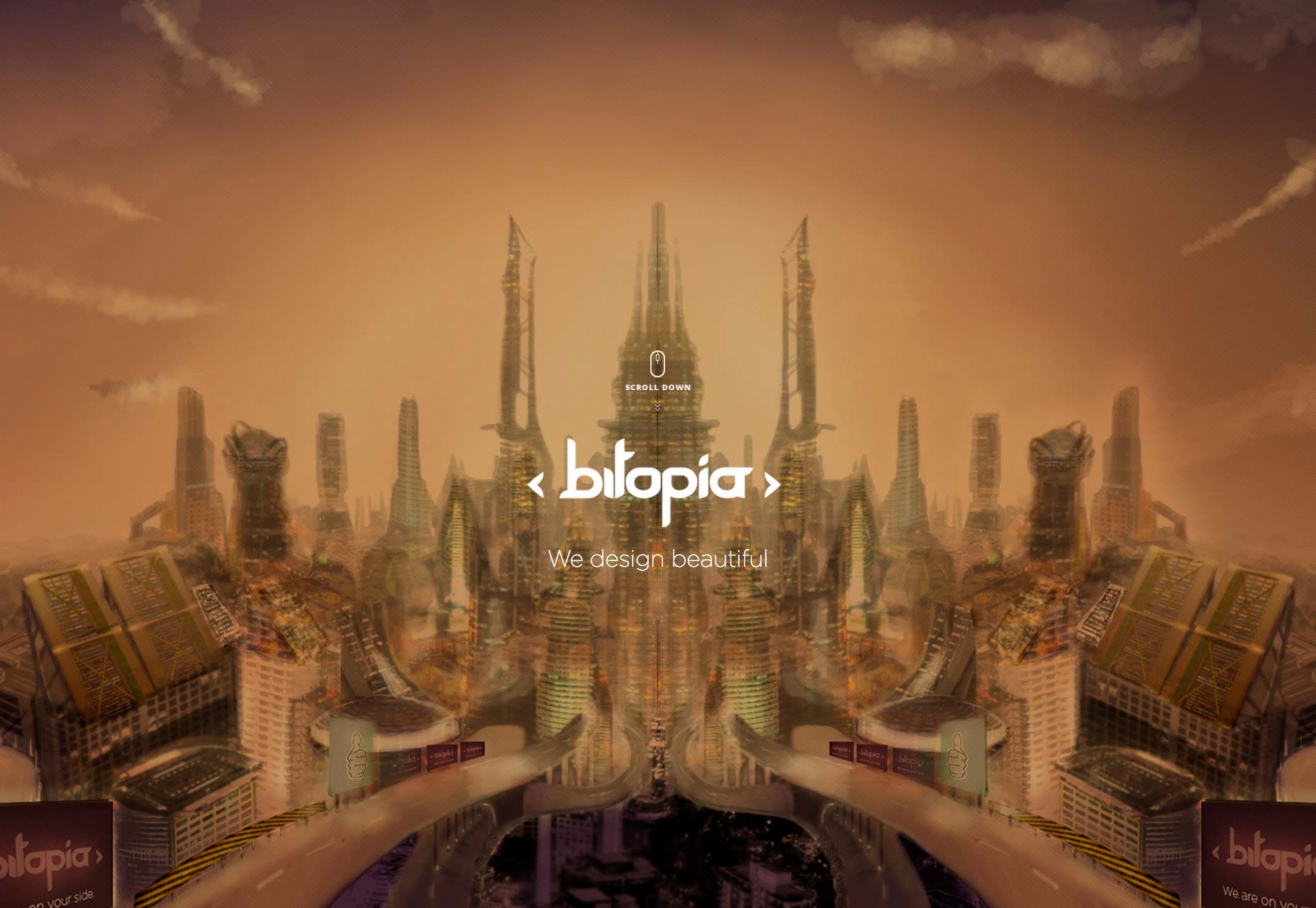
La prima tendenza che voglio considerare è tra le più popolari. Di seguito è riportato un insieme di siti che utilizzano foto di sfondo molto grandi. Questo è un approccio che è stato letteralmente picchiato a morte. Ma questo non vuol dire che dovrebbe essere abbandonato. Come tutte le buone tendenze, ha il suo posto. La mia missione durante il riempimento di questa sezione era di trovare siti che non usavano lo stile come stampella. Invece, volevo siti che lo usassero con lo scopo, in cui la fotografia di sfondo aveva un ruolo importante nel comunicare il messaggio del sito. Considera questo mentre navighi su questi campioni.
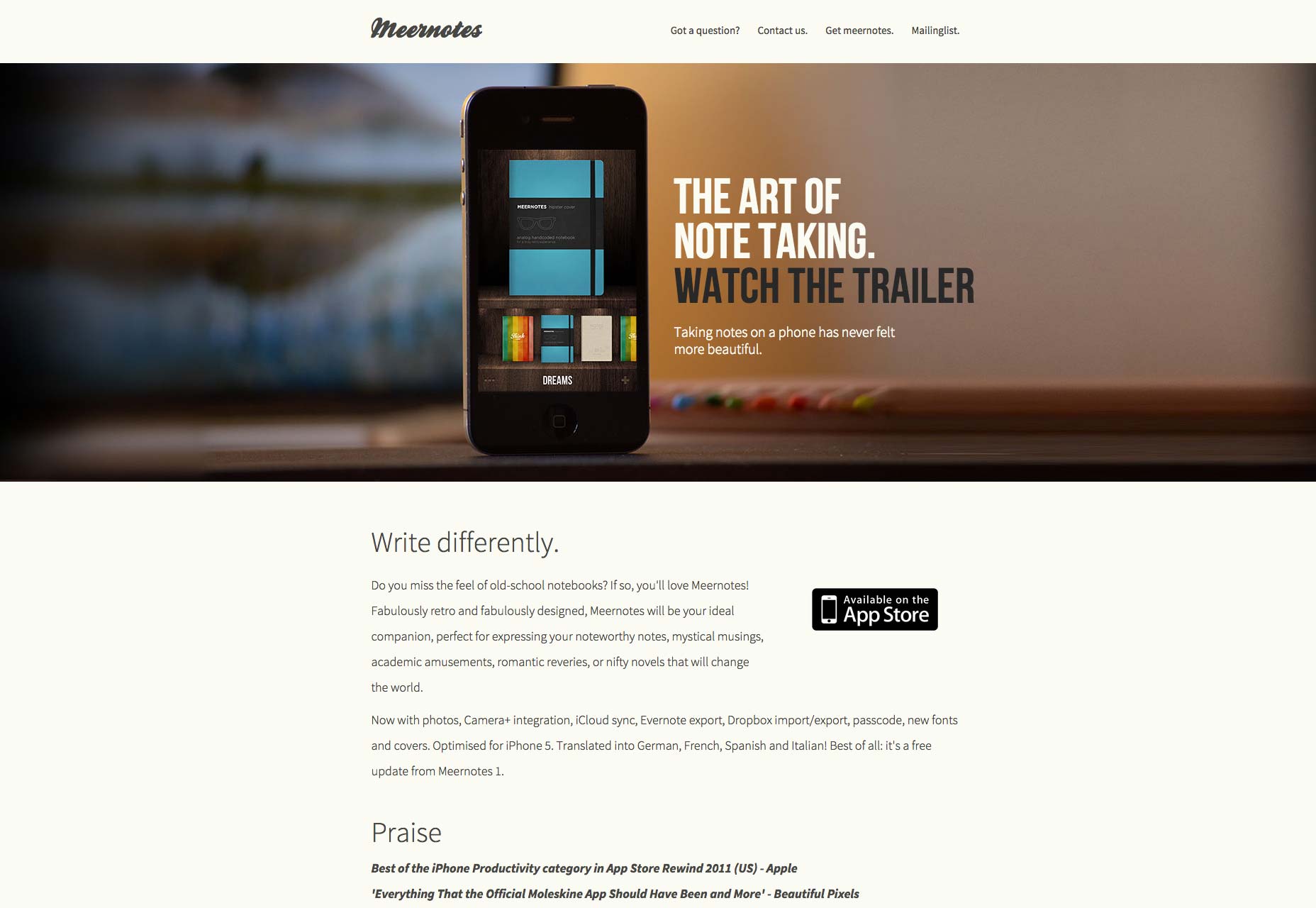
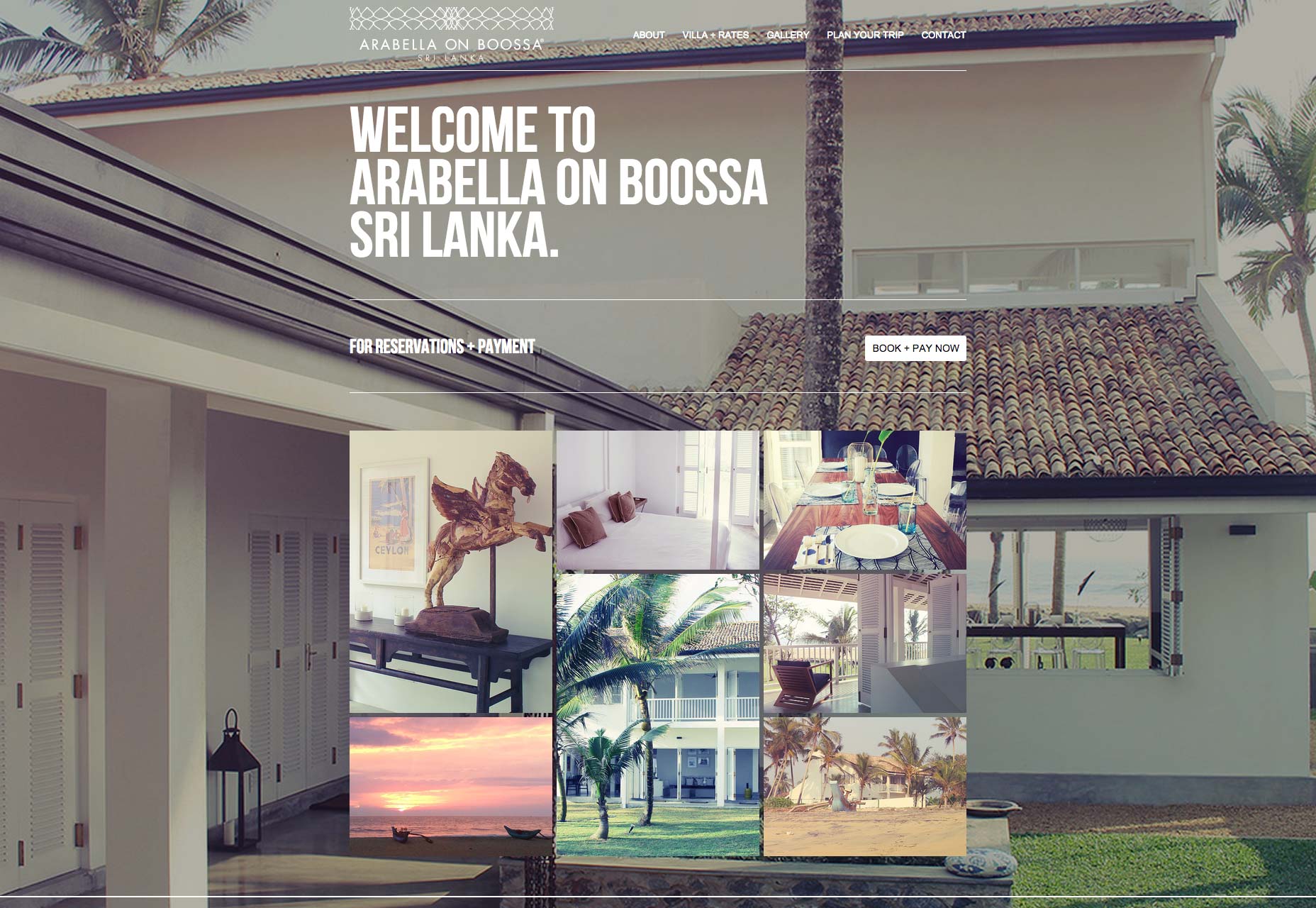
2) Sfondi come contenuti in primo piano
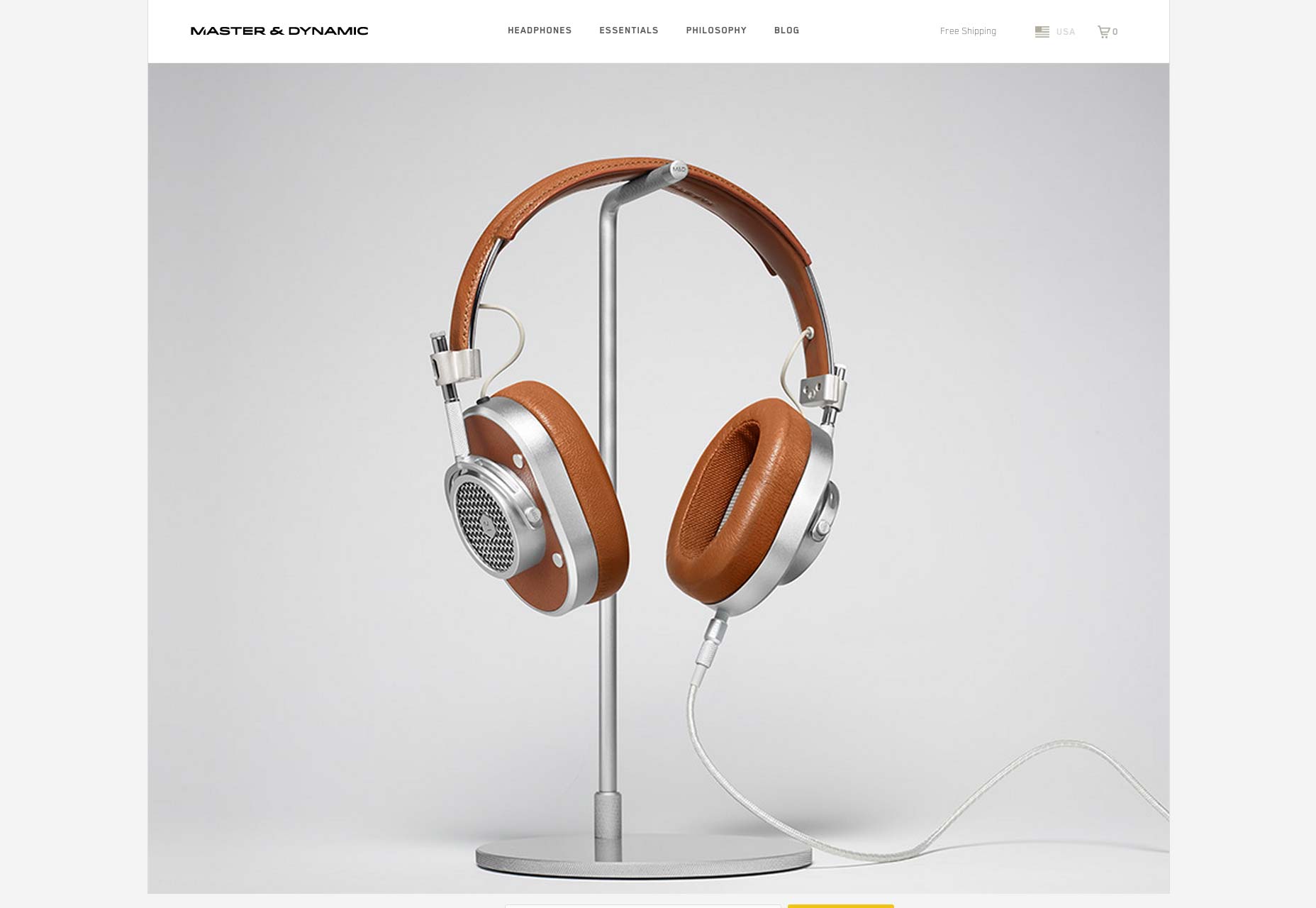
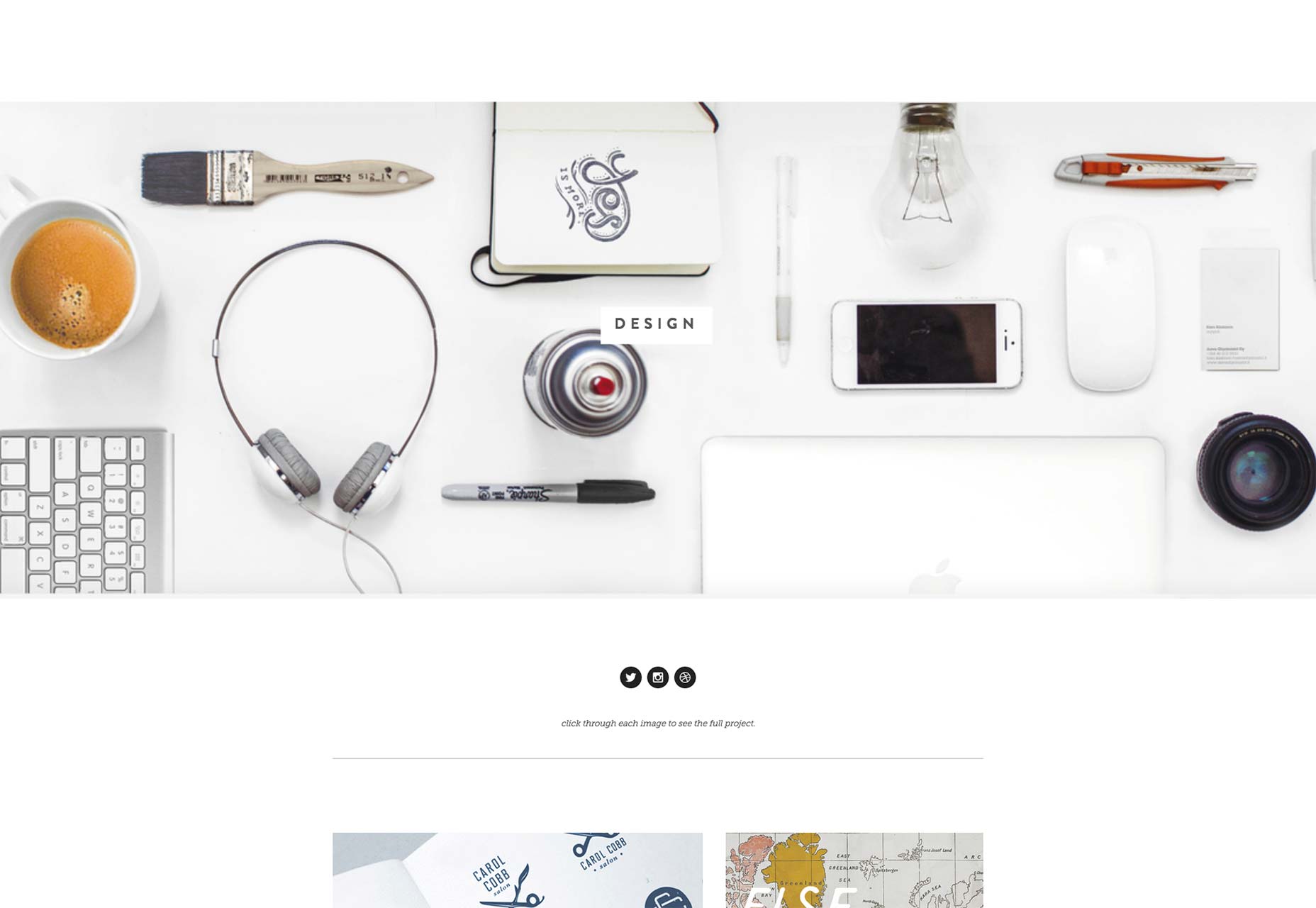
Il mio tocco preferito sulla foto di sfondo è quando il designer usa abilmente una fotografia come sfondo e elemento in primo piano. In questi disegni la fotografia si riempie in sottofondo in un modo un po 'decorativo. E allo stesso tempo alcuni elementi della fotografia vengono portati in primo piano. Più frequentemente questo viene realizzato utilizzando la profondità di campo in cui un elemento prodotto o primo piano è a fuoco. Questa fusione di campi visivi consente alla fotografia di creare un senso di stile, mentre i contenuti hanno uno scopo molto reale nel contenuto reale. Questo approccio impegnativo richiede pianificazione e coordinamento con il tuo fotografo, ma i risultati sono tra i miei preferiti.
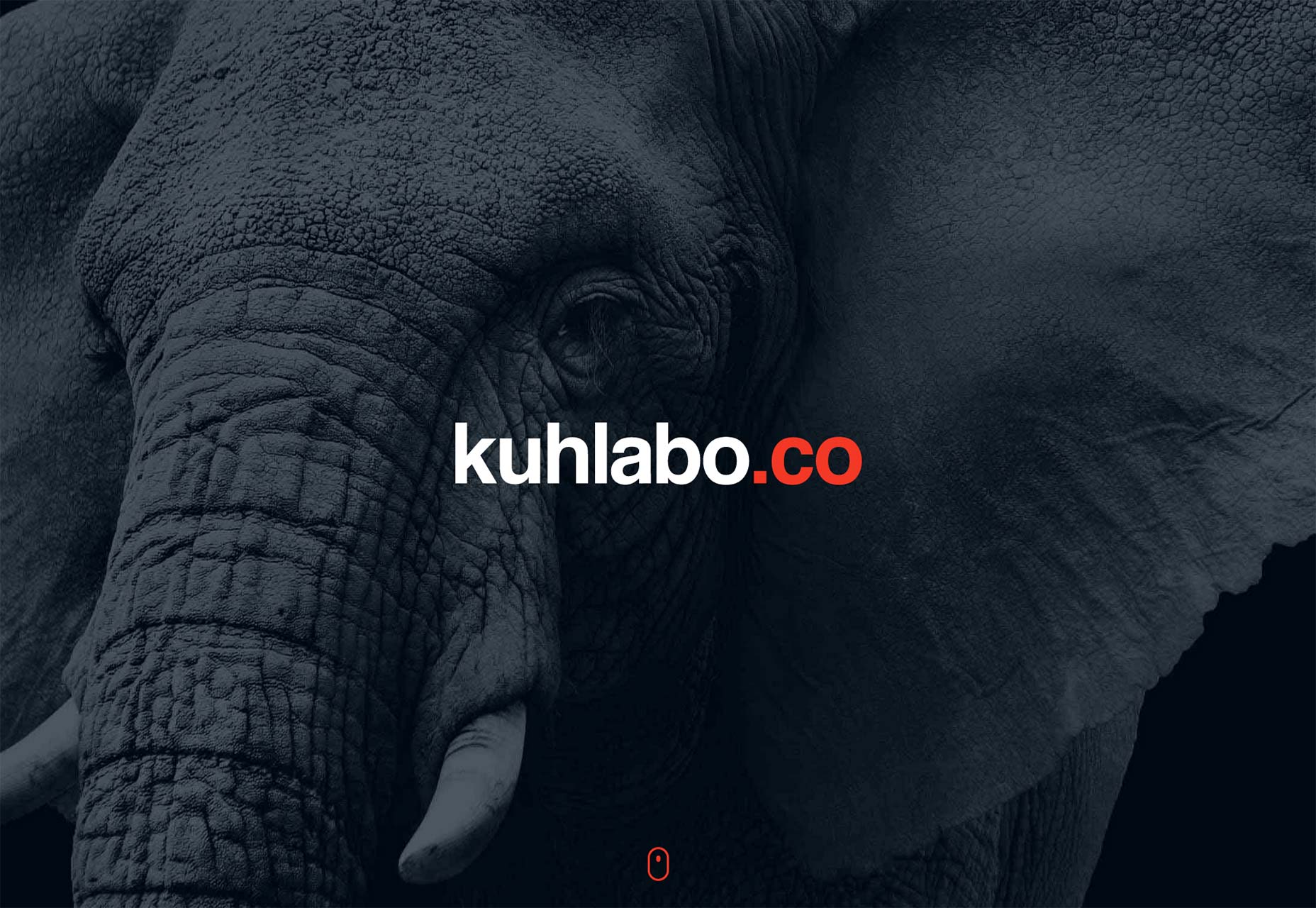
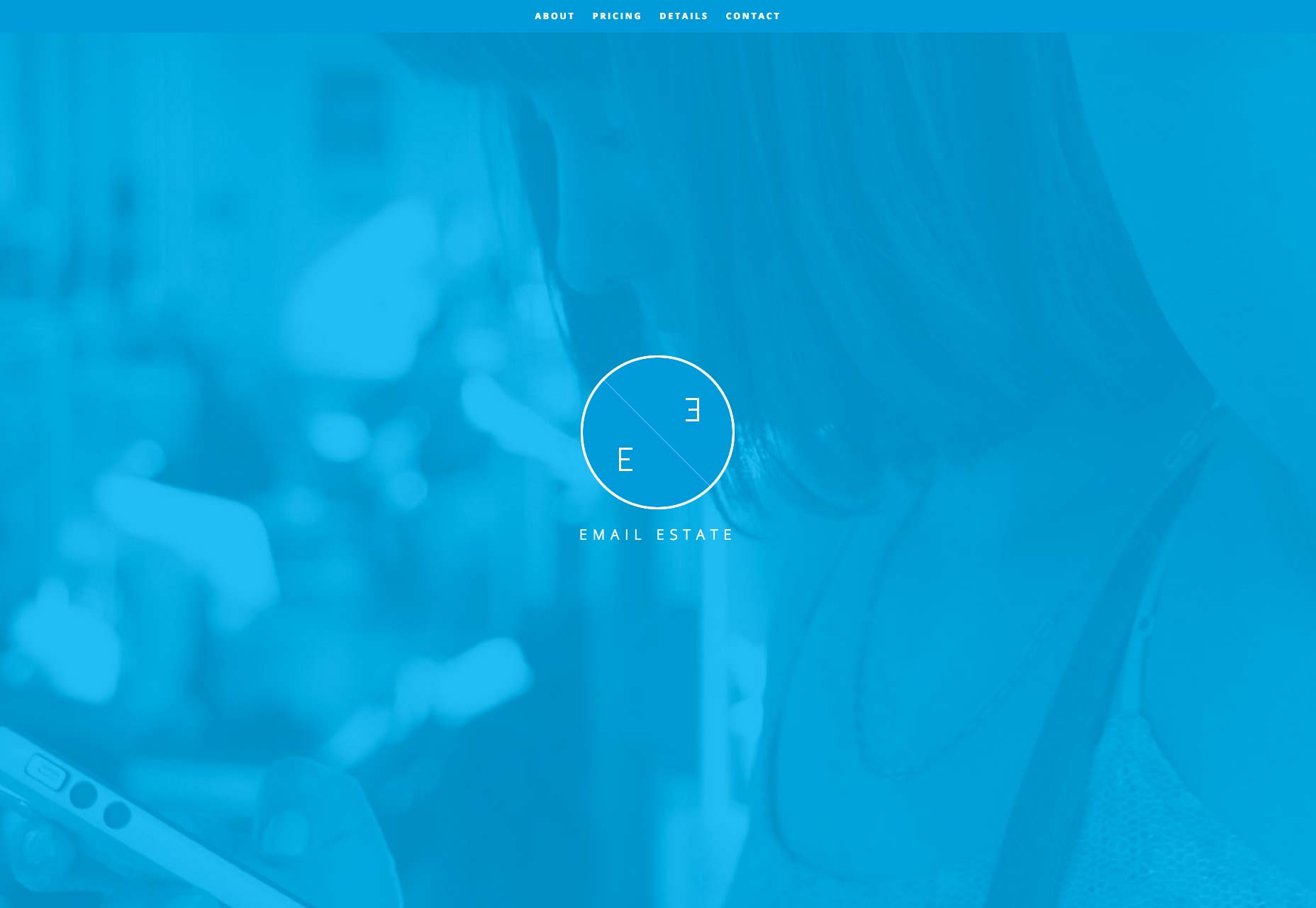
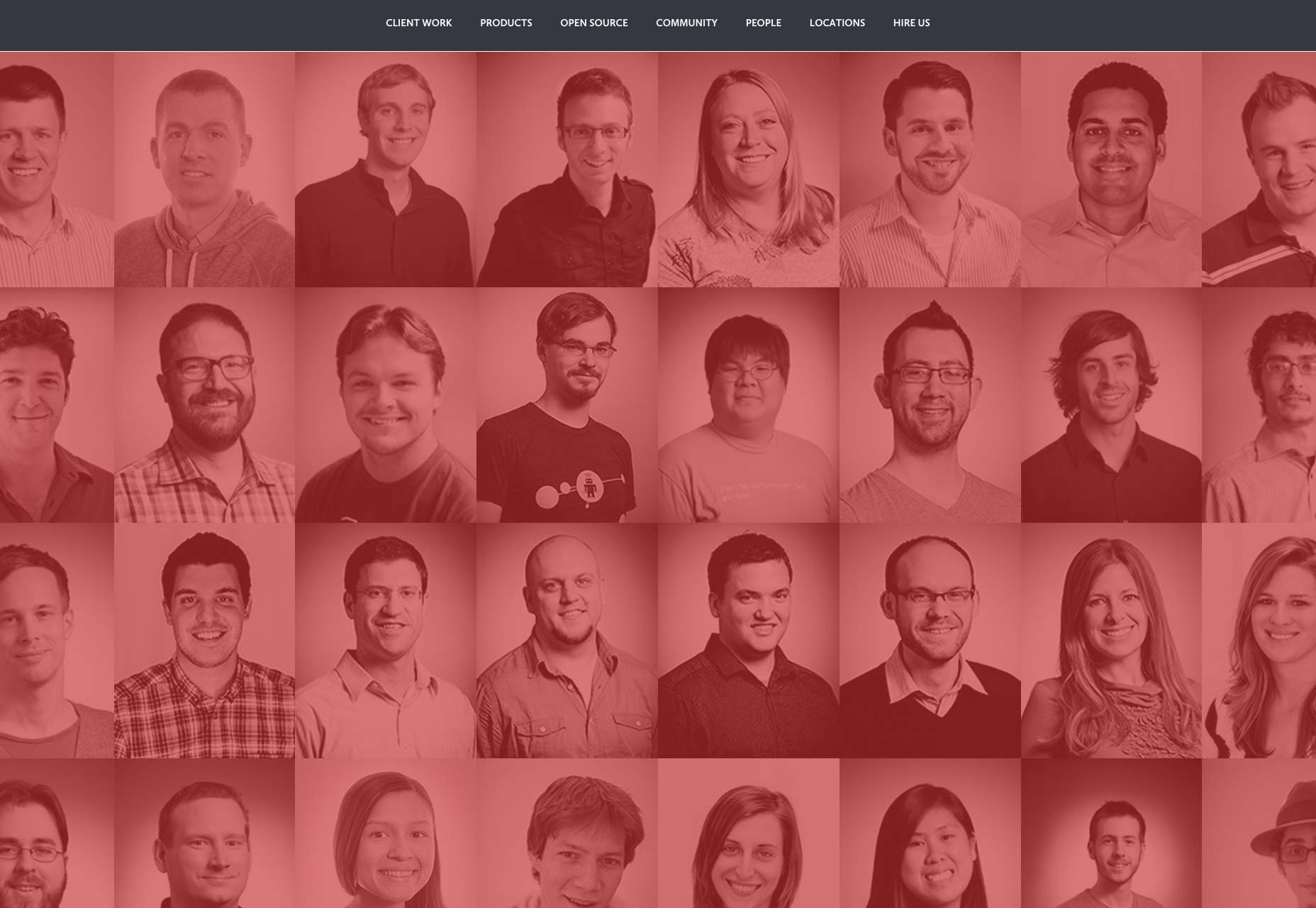
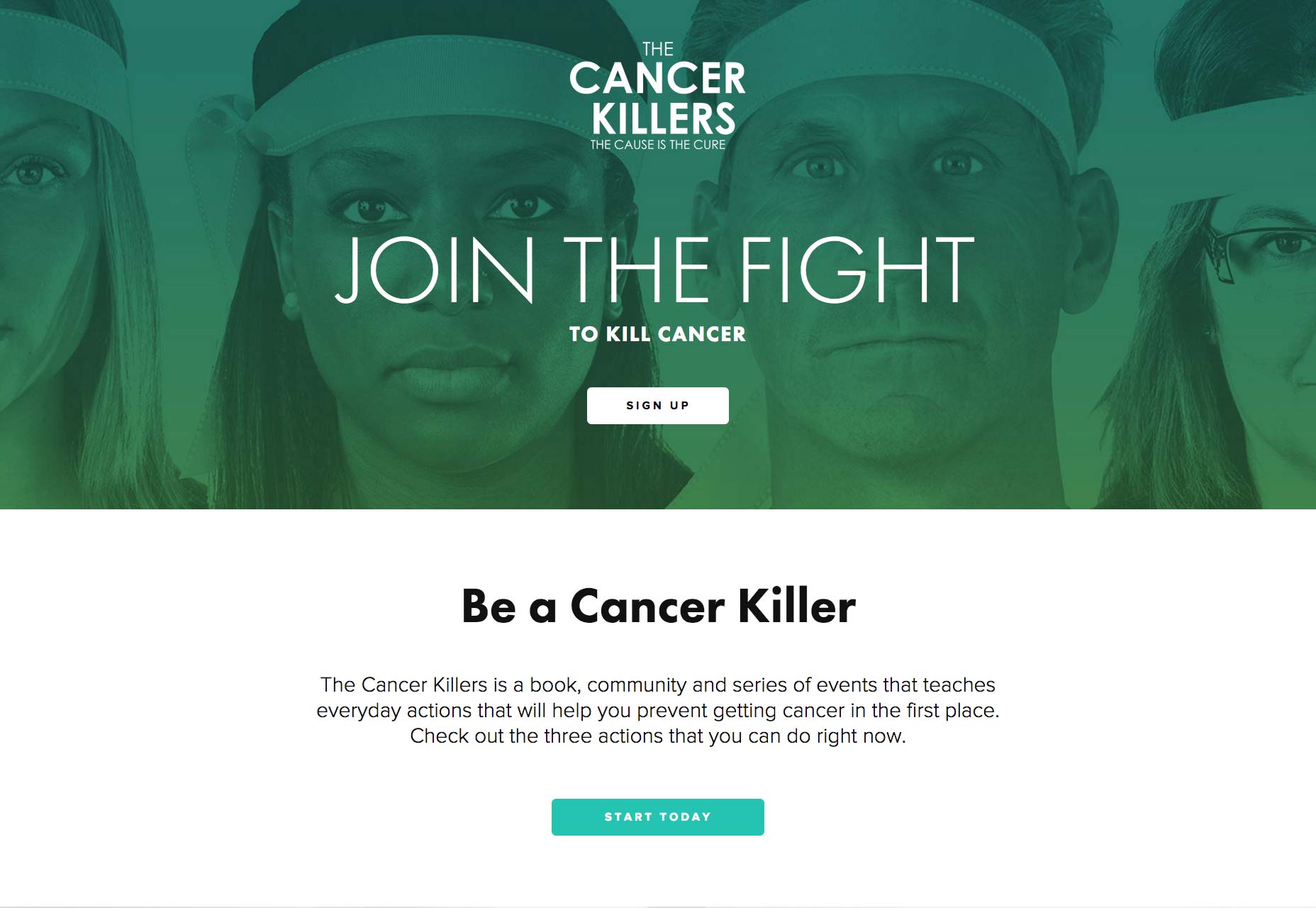
3) Foto monocromatiche
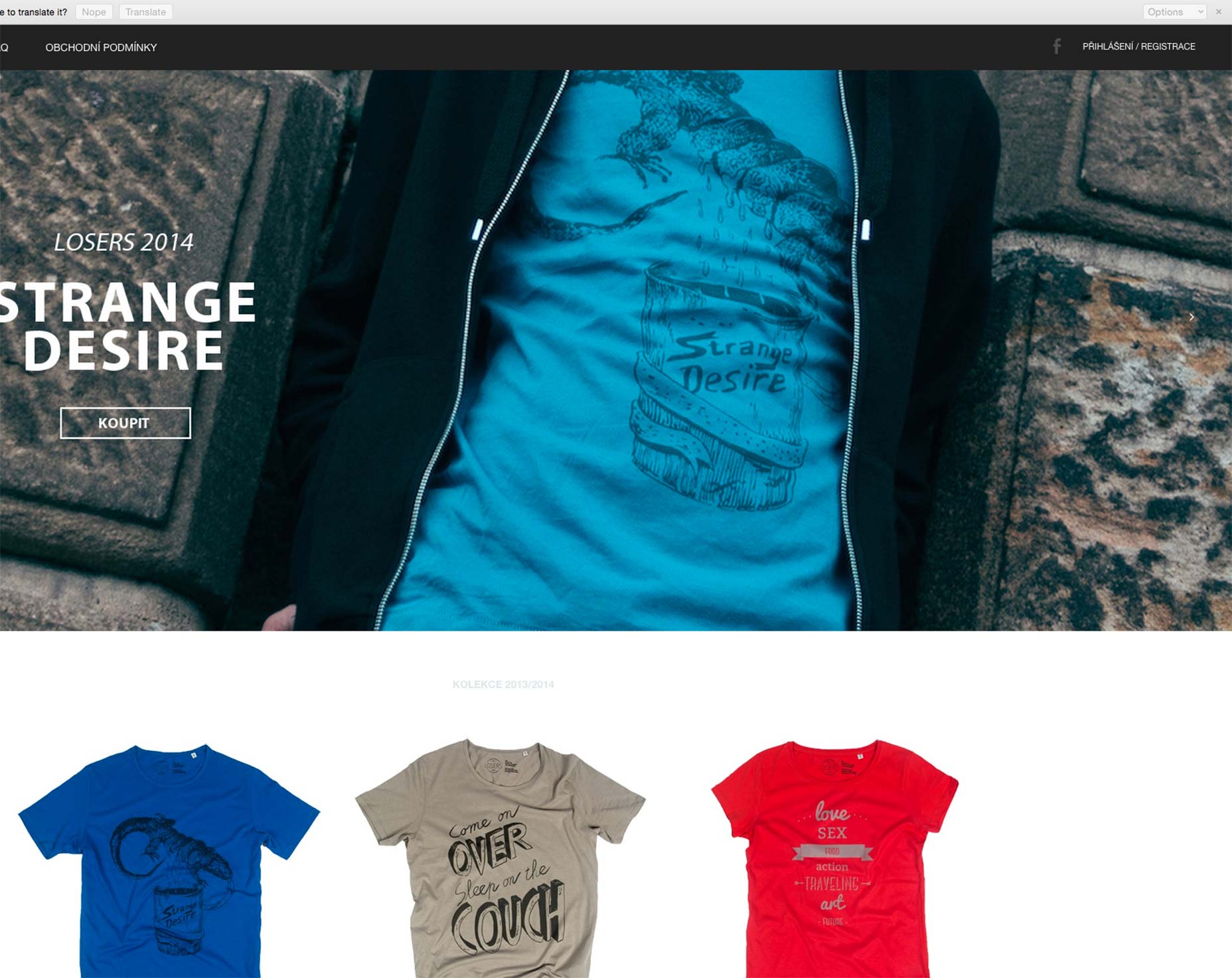
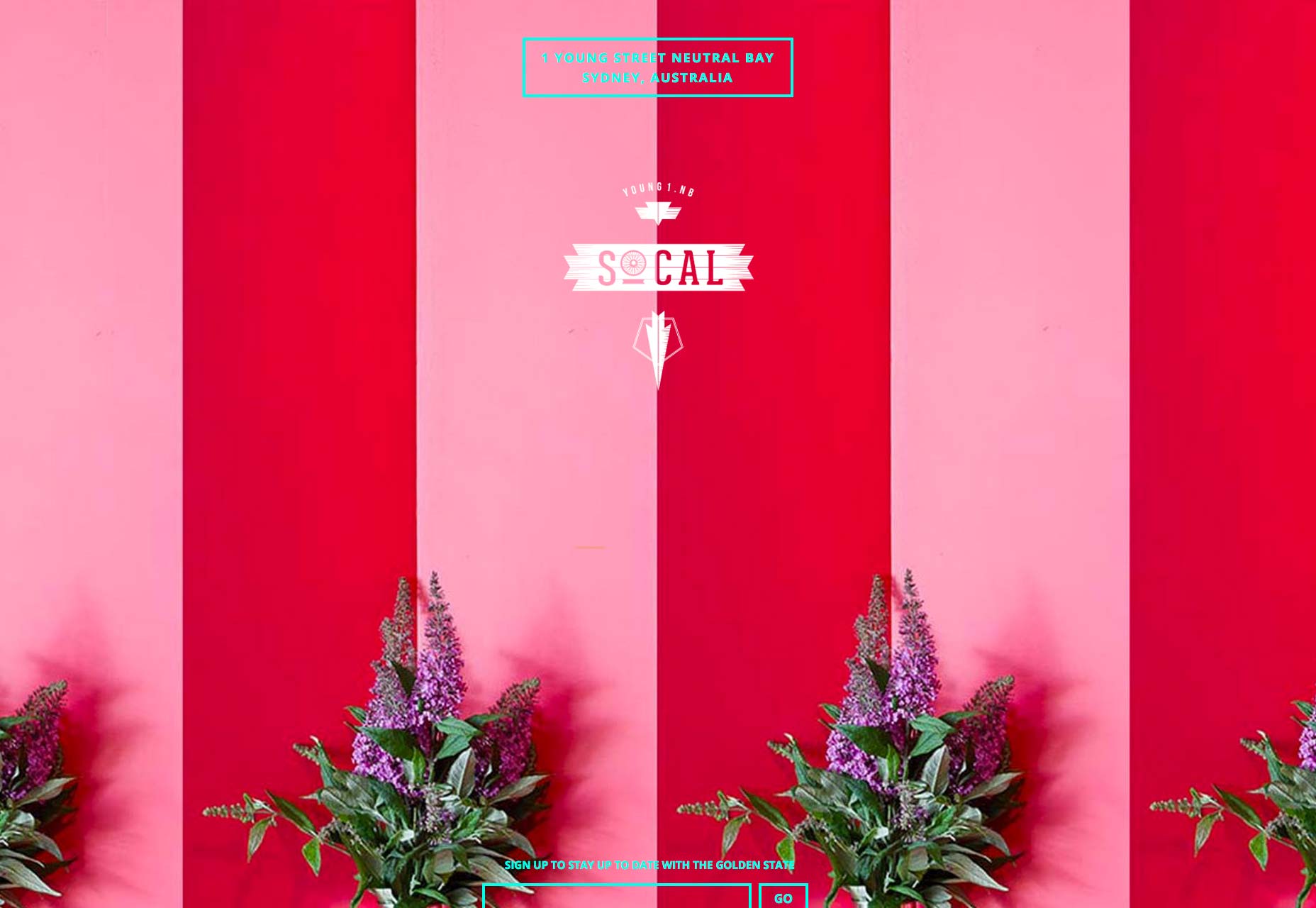
Come designer, l'idea di "photoshoping" una fotografia che si adatti al nostro stile di design non è sorprendente. Questo sottoinsieme porta l'idea a una fine radicale in un modo particolare. Qui i designer hanno trasformato le foto in monocromatiche; in particolare variazioni non in bianco e nero. Anche se questa potrebbe sembrare una decisione per lo più stilistica, penso che ci sia dell'altro. Il colore può essere usato per impostare un tono e comunicare un significato sottile. Sfruttando un singolo tono nella fotografia, il designer può riflettere quella singola emozione nel design. Il blu si sente sicuro, stabile e aziendale. Il rosso si sente vibrante, vivo ed energico, e così via. Passando a uno stile monocromatico, le fotografie assumono un nuovo tipo di comunicazione attraverso il colore puro.
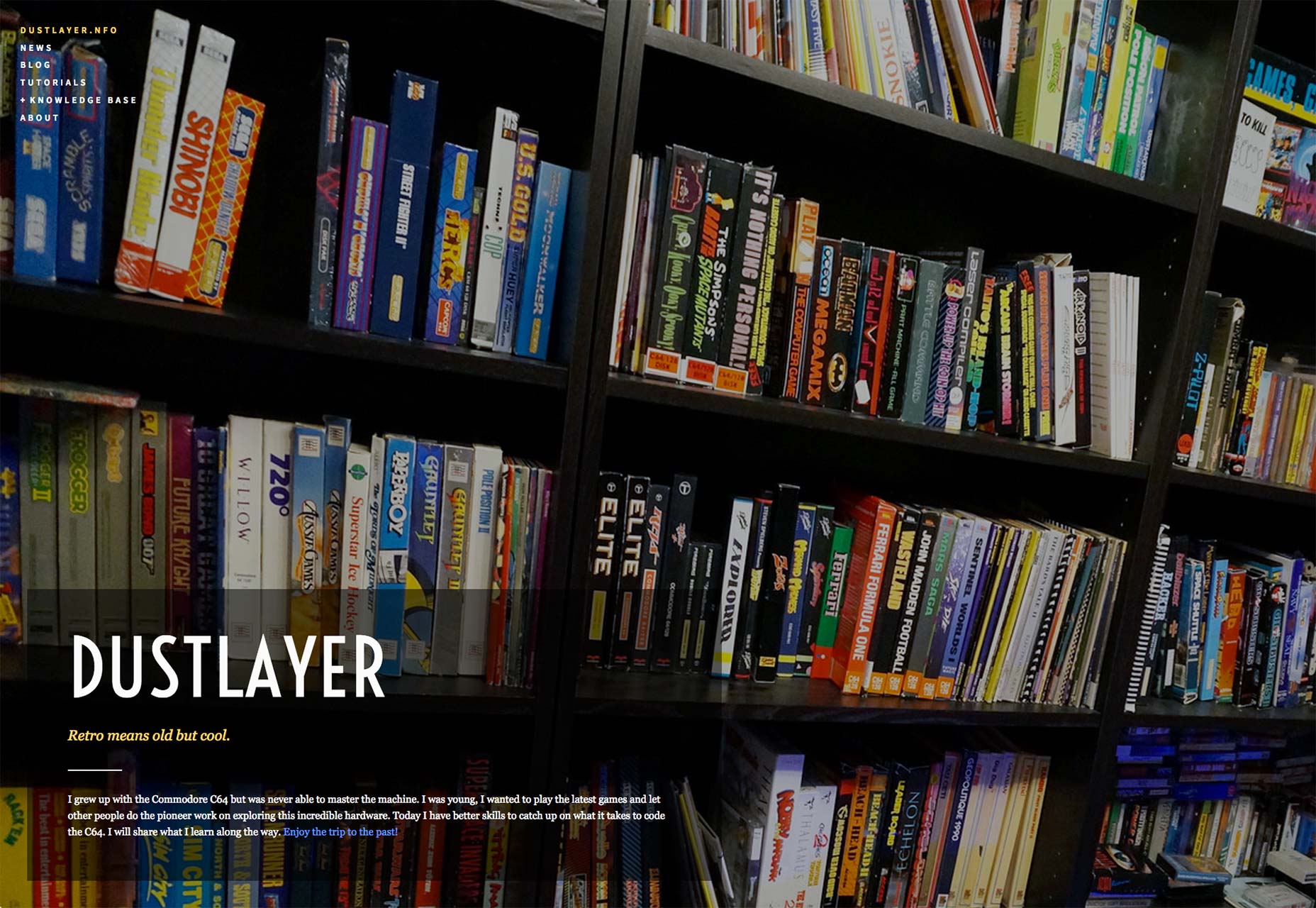
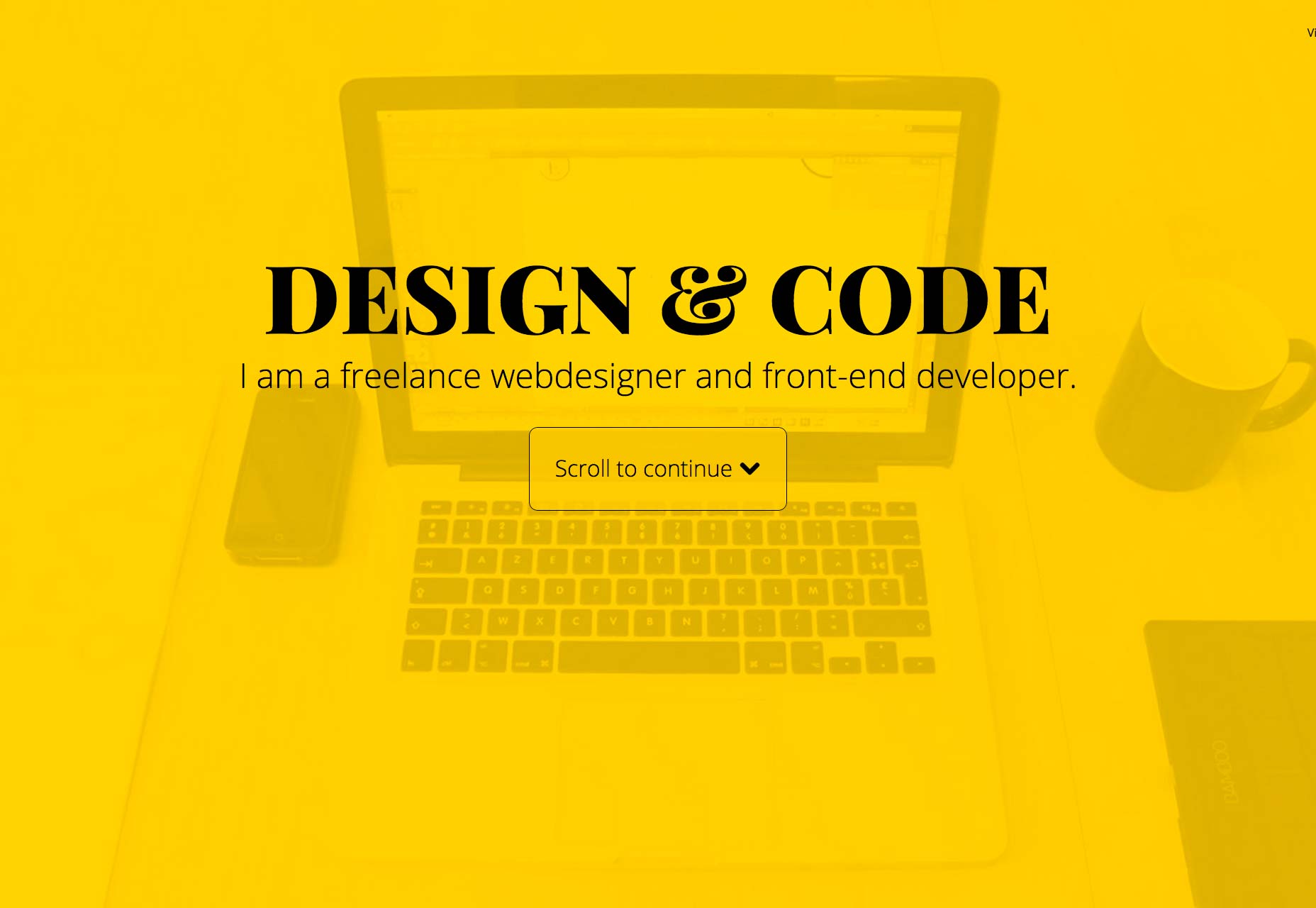
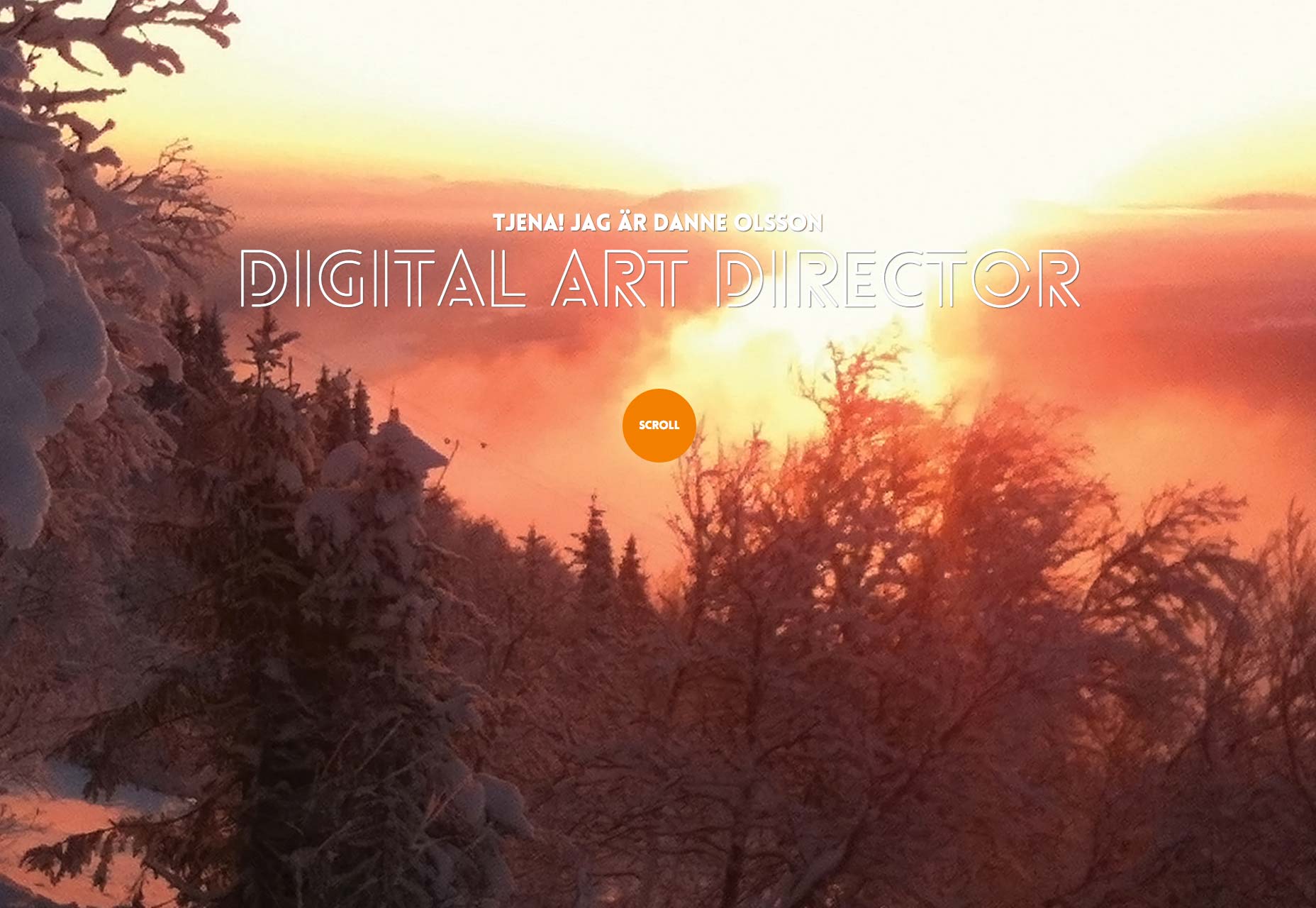
4) fotografie silenziate
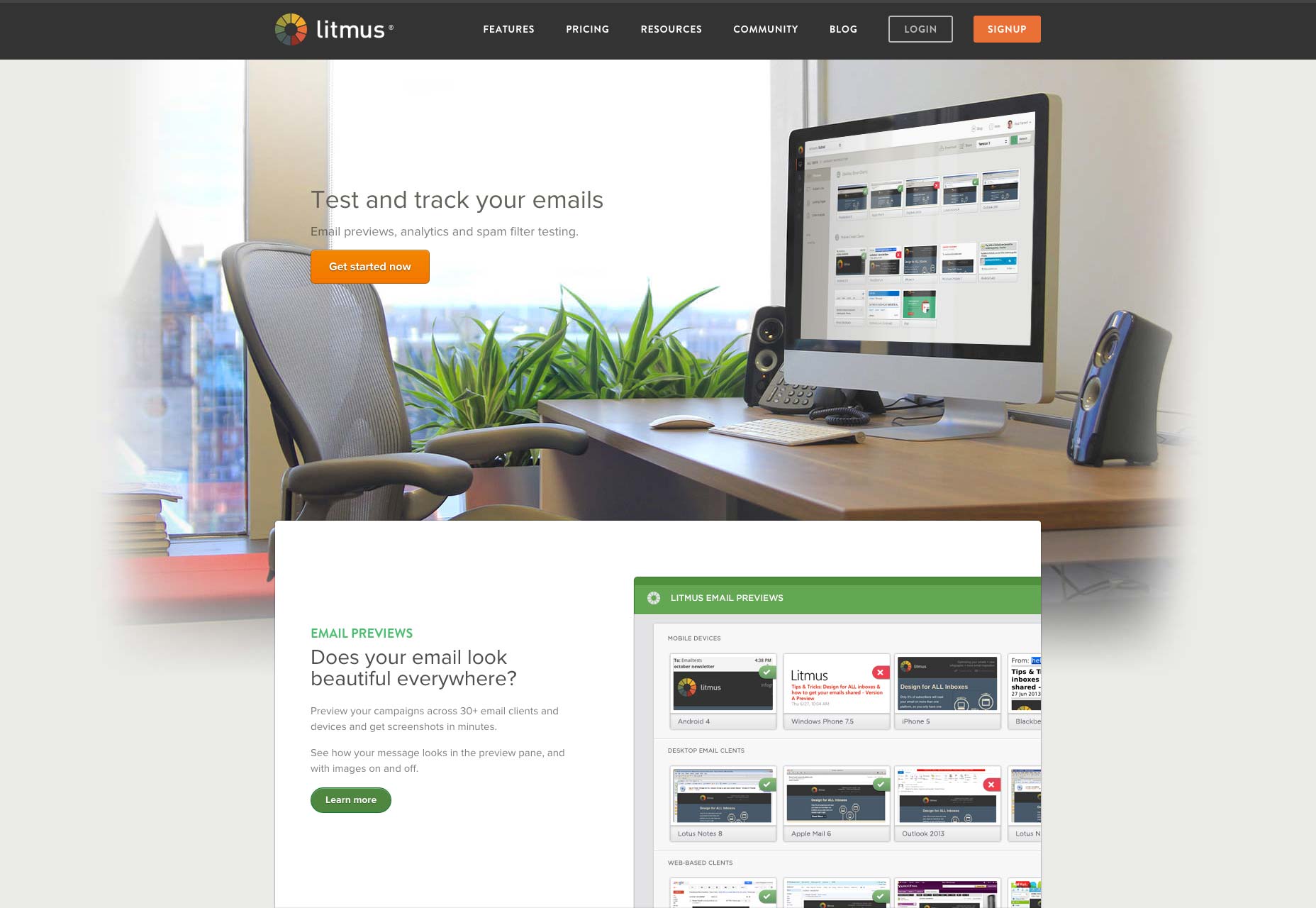
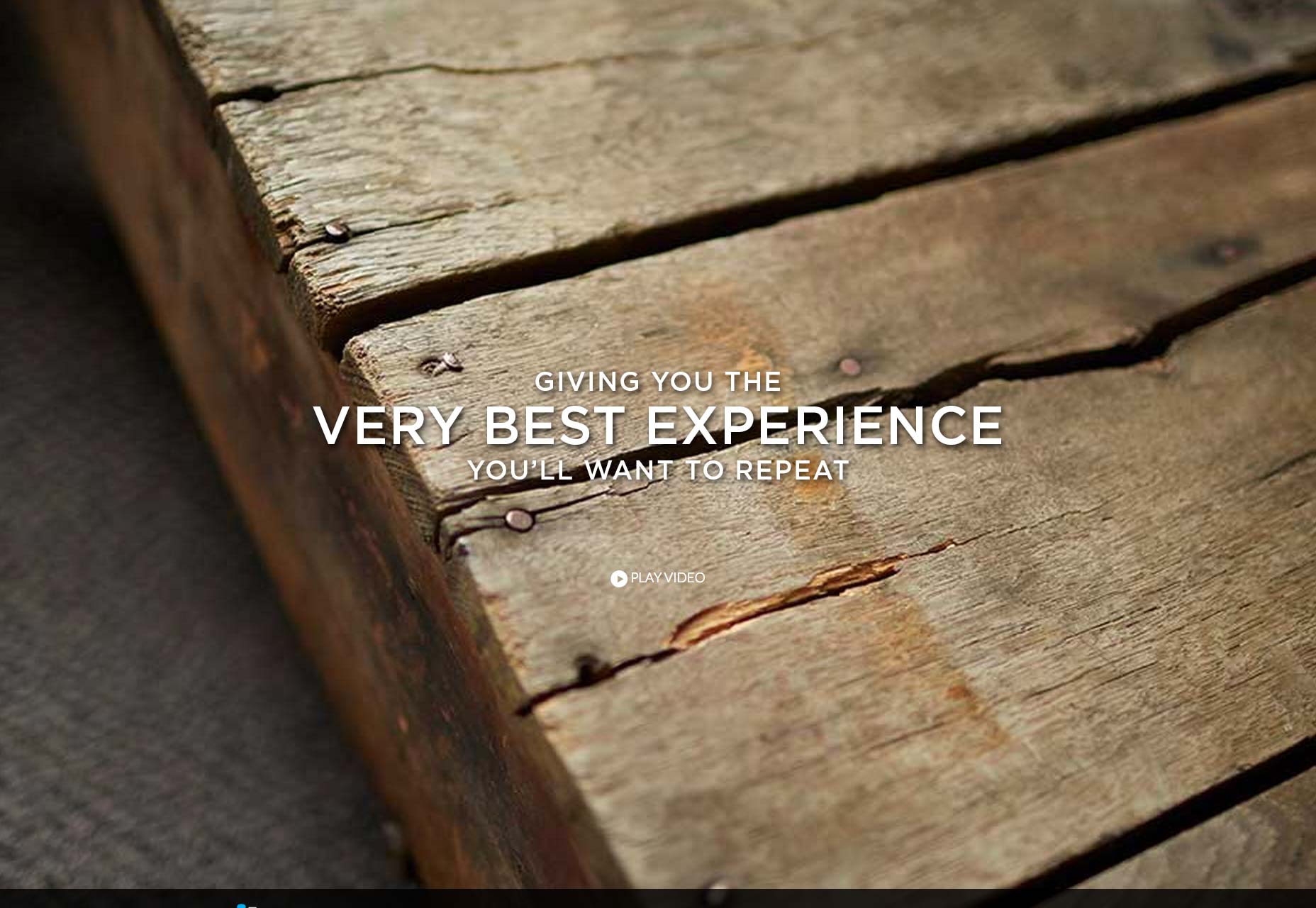
Qui sono raccolti esempi di uno stile che potremmo considerare estremamente popolare e, per essere giusti, si sente tendenza e oltre usato. Eppure, quando vado a cercare esempi di questo stile al lavoro, ho scoperto che non è così popolare come si potrebbe pensare. Questi siti sono progettati attorno a fotografie in sordina. E più precisamente allora che queste foto hanno uno stile sbiadito, quasi vintage. Questo è abbastanza spesso combinato con testo bianco sopra la parte superiore della foto (come si può trovare in tutti e 5 i campioni qui). Questo approccio è in realtà abbastanza spesso connesso allo stile hipster, che è stato molto popolare nell'ultimo anno. Infine, sono stato sorpreso di scoprire che quasi tutti gli esempi che ho trovato in questo stile facevano uso di facce di tipo decorativo nel testo sovrapposto alla foto.
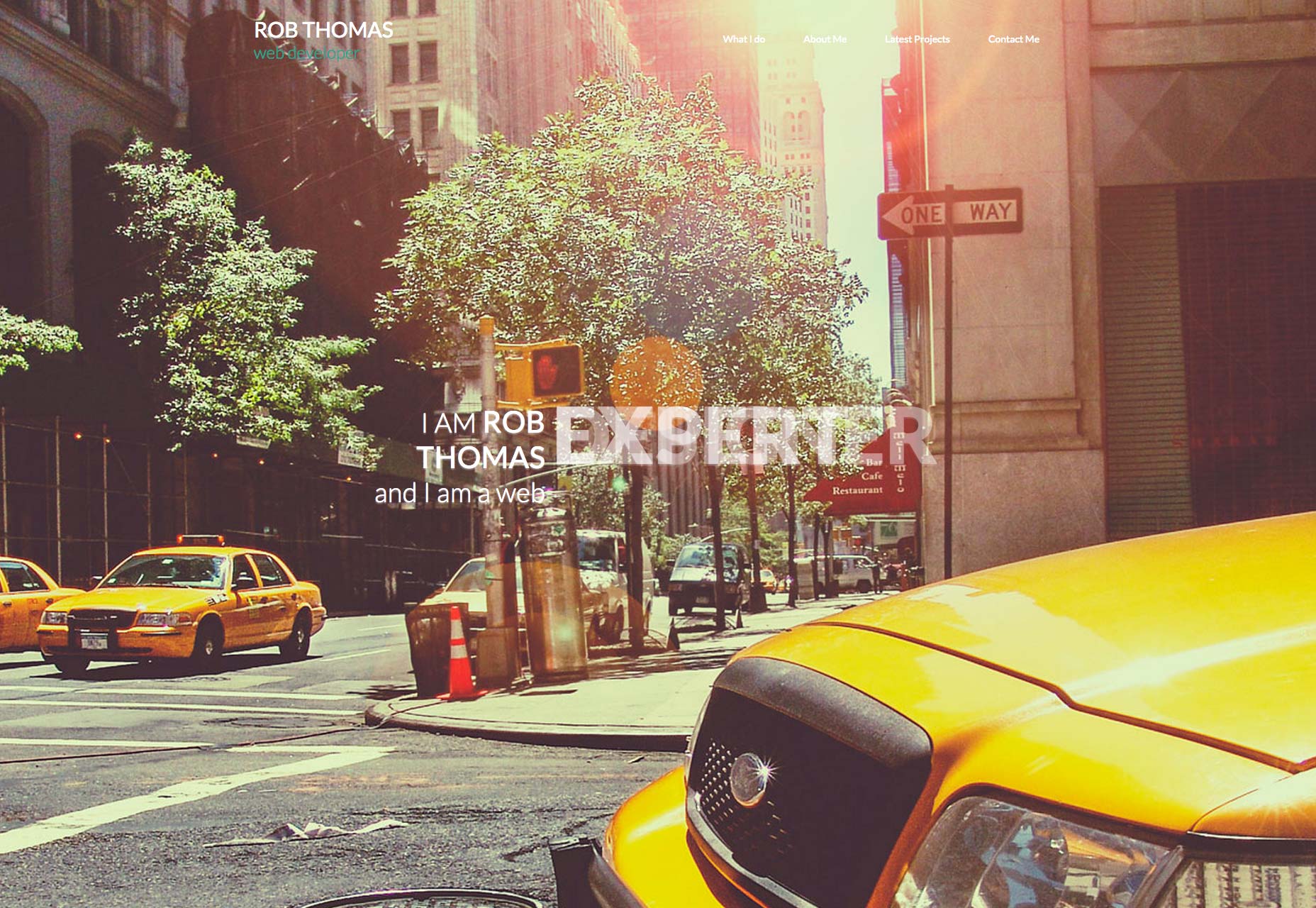
5) Fotografia per tono e atmosfera
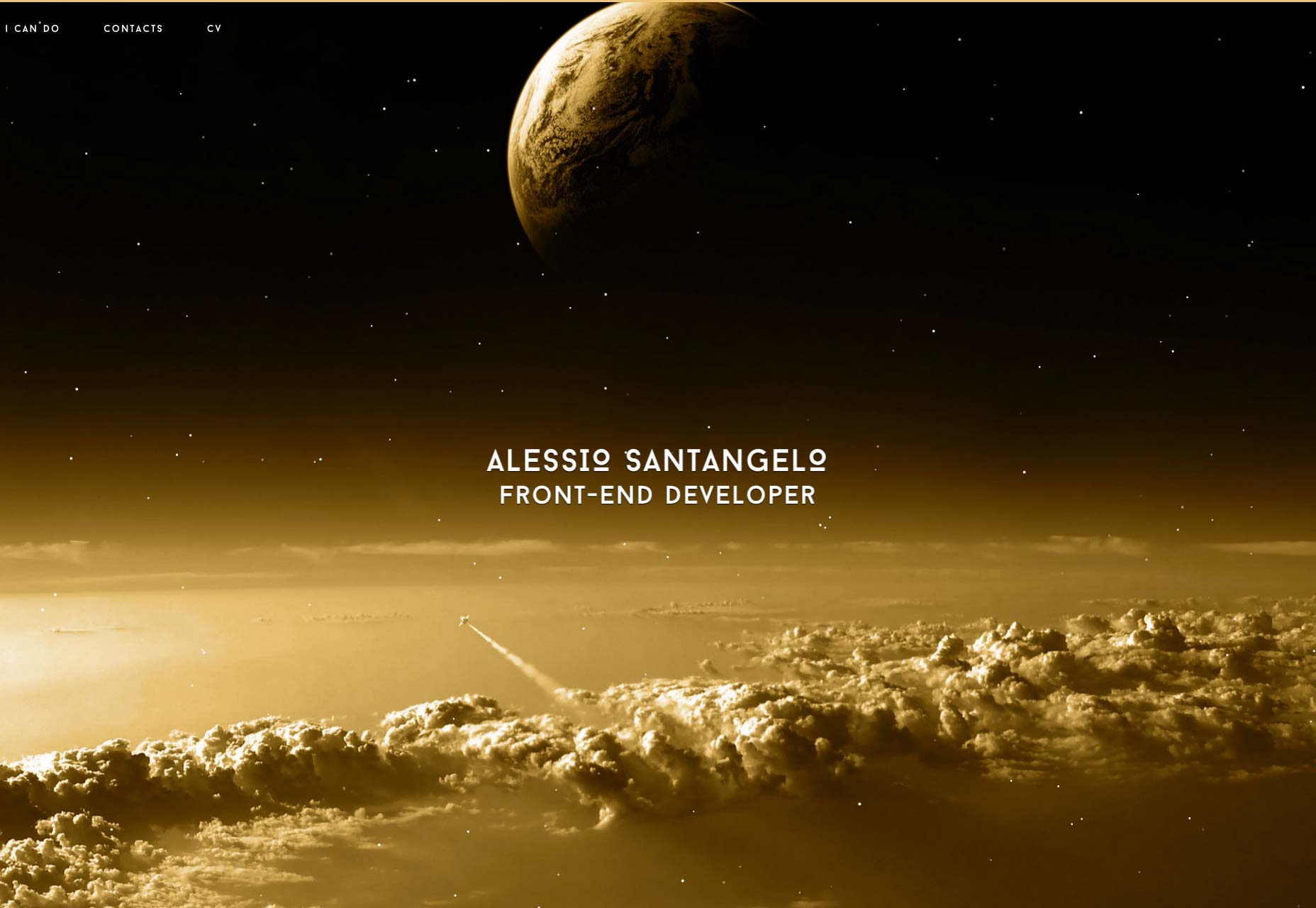
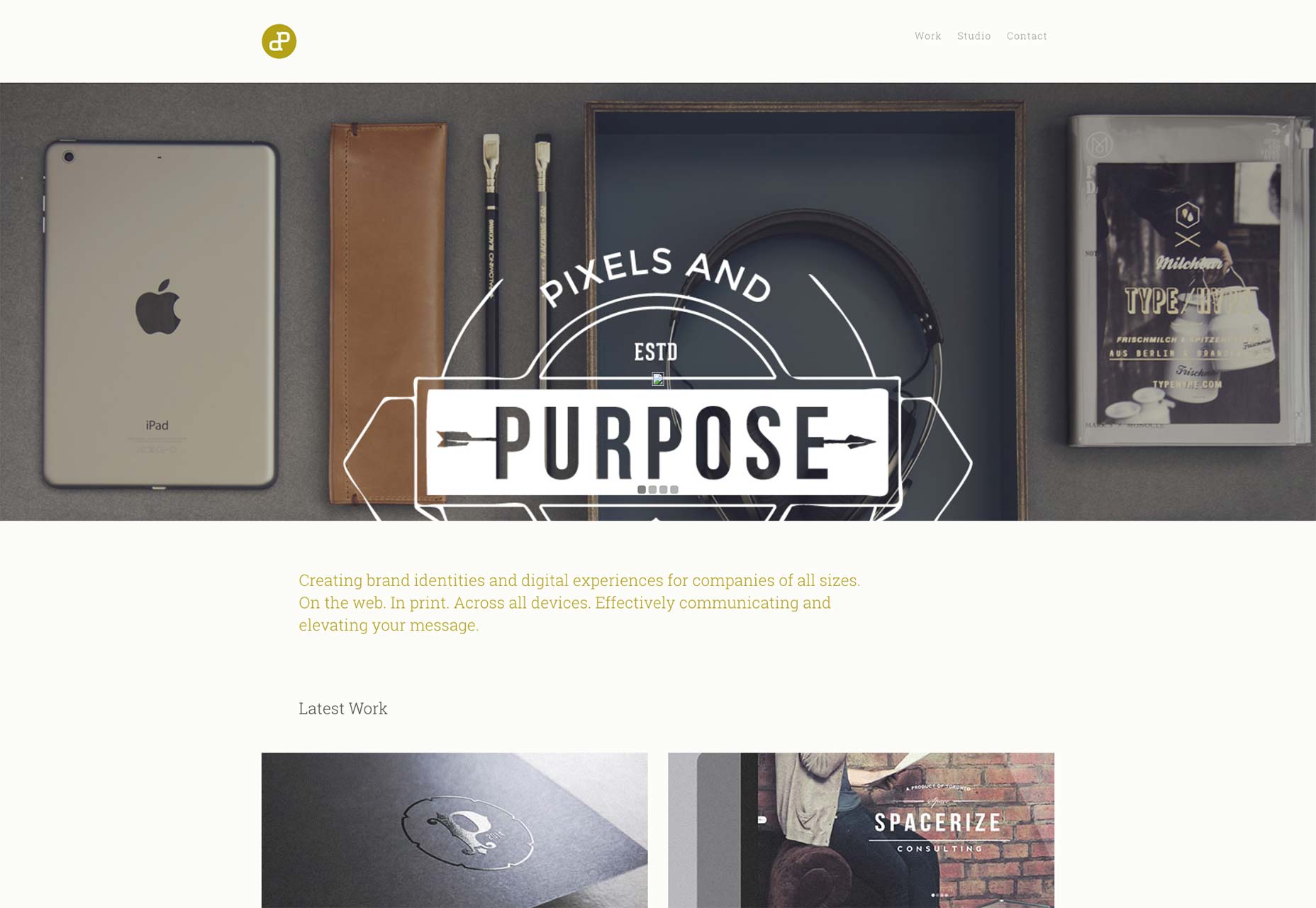
Come insegnante, mi trovo a frequentare gli studenti per certe cose più e più volte. Uno di questi è legato al modo in cui usano la fotografia. Spesso i designer vogliono sfruttare le foto decorative che non comunicano direttamente nulla riguardo al contenuto del sito. Ad esempio, il primo campione di seguito è un sito portfolio con una fotografia spaziale. Non dice nulla di letterale sull'individuo. Ho avuto un'opinione piuttosto rigida riguardo a foto decorative come questa in passato, e ho scoperto che nell'esplorare l'uso della fotografia in modo più intenso quelle visioni si sono ammorbidite. E questo è ciò che amo molto nel sezionare le tendenze; così facendo possiamo abbattere le nostre ipotesi e scoprire nuovi modi per realizzare i nostri progetti. Questi campioni dimostrano che una foto decorativa che stabilisce tono e atmosfera può essere una parte significativa del successo di un progetto. Scava in questi campioni e vedi se sei d'accordo.
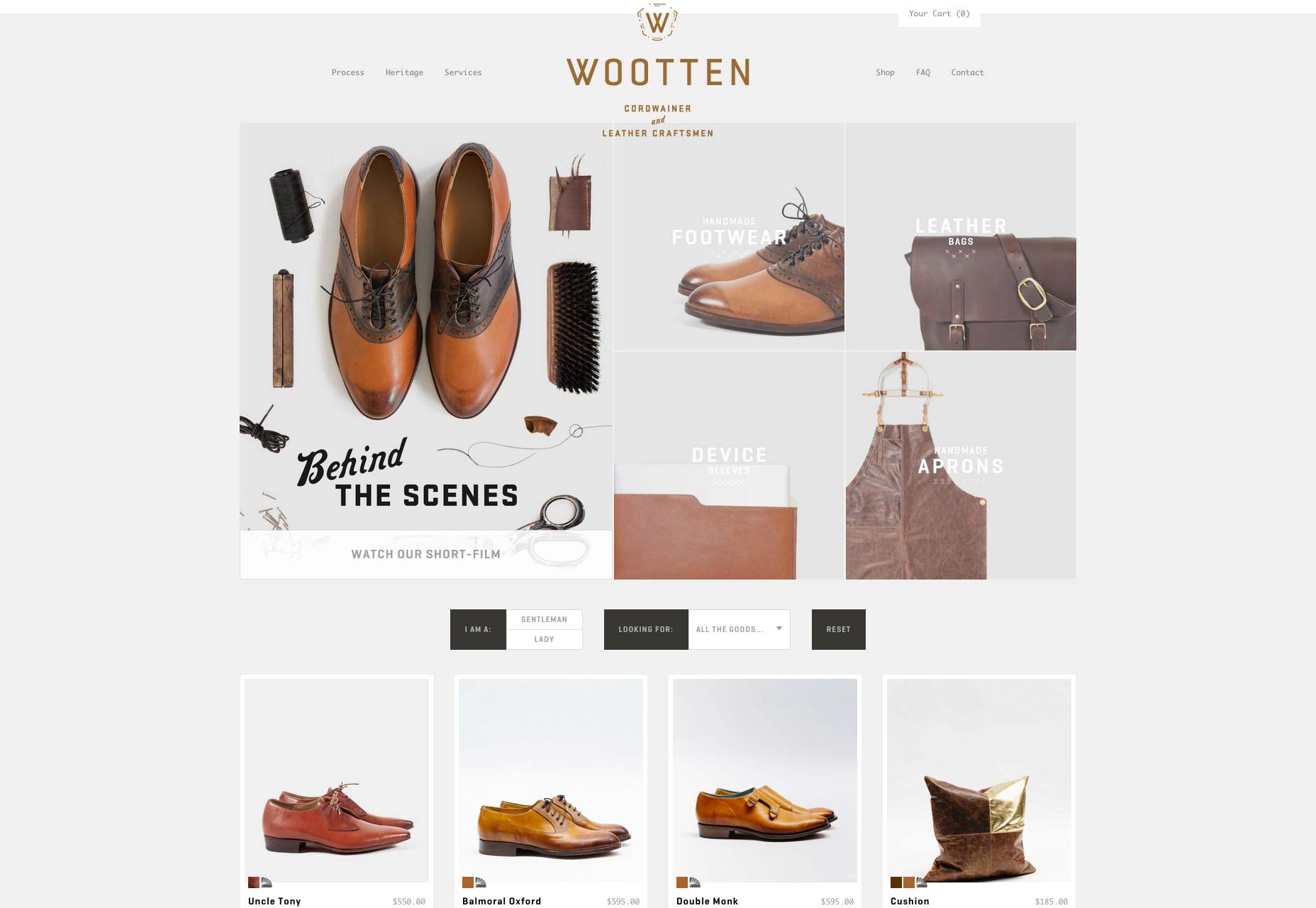
6) Knolling
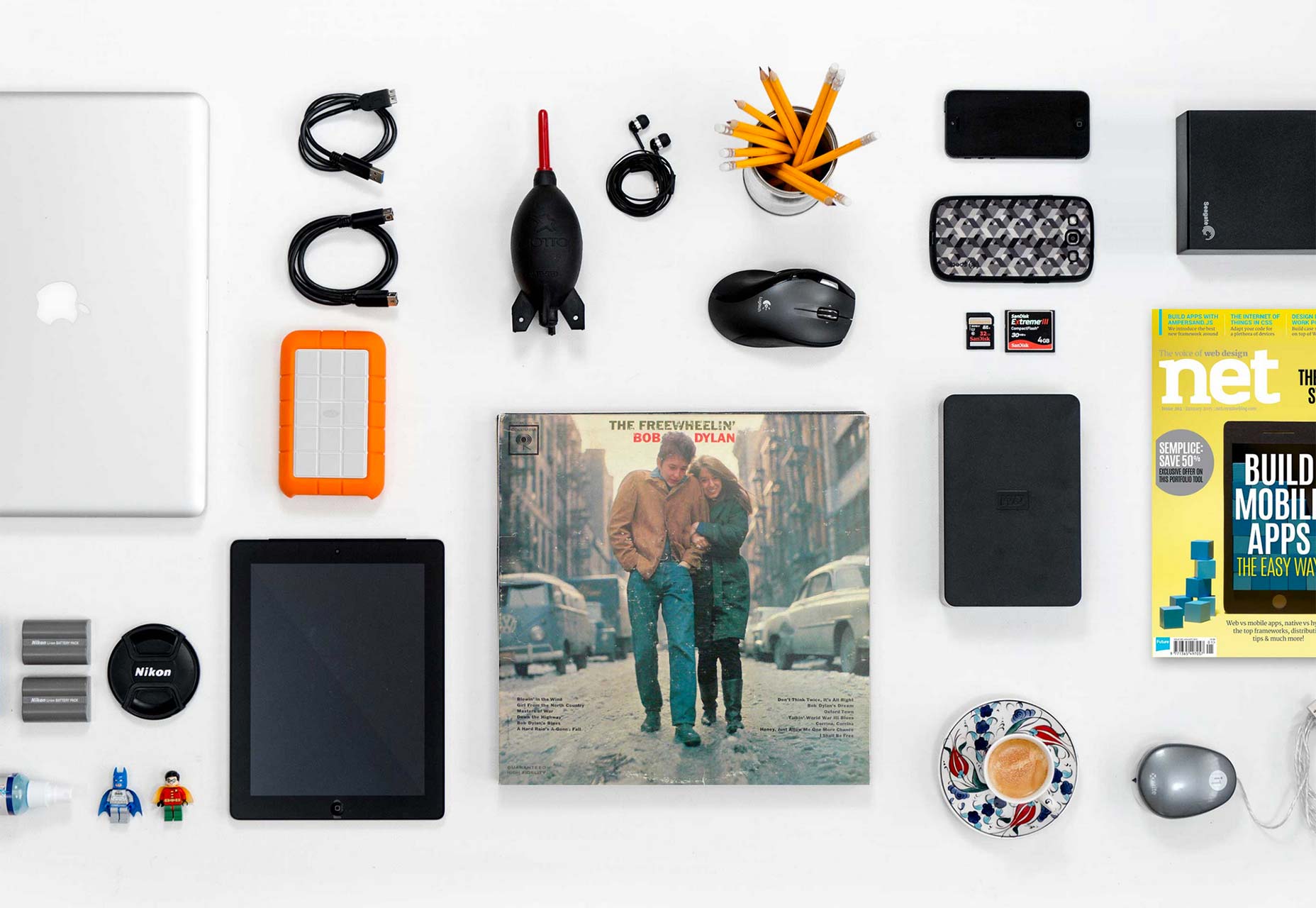
Infine, voglio guardare una serie di siti che si basano su fotografie usando le knolling. Knolling è il processo di allineamento degli oggetti in angoli paralleli o di 90 gradi per creare un senso di organizzazione. Questo approccio è uno stile piuttosto marginale e unico che i designer raramente useranno. Ancora una volta, lo stile è spesso associato a uno stile di design a vita bassa, ma c'è molto di più. Queste fotografie riflettono un significato che va oltre i contenuti delle foto stesse (che hanno anche un significato, naturalmente). Accennano alle qualità di coloro dietro le foto, suggeriscono un senso di ordine, processo e organizzazione. Queste sono tutte buone qualità, specialmente quando si tratta di rappresentare designer e agenzie.
Conclusione
La fotografia è uno strumento naturale nella cintura degli attrezzi del progettista. Si spera che osservando i molti modi in cui vengono utilizzati e i vari stili che possono essere applicati troverete una nuova ispirazione. E soprattutto, spero che questa umile collezione ti aiuti a trovare nuove idee che ispirino e sfidino il tuo lavoro.