Come utilizzare le cerchie nella progettazione di siti Web
Le cerchie sono uno sviluppo relativamente nuovo nel web design. Dai tempi squillanti della gioventù del web design, le nostre opere contemporanee si sono evolute al di là di ciò che molti avrebbero immaginato in quei primi giorni del www. Questo attuale abbraccio dei modi circolari è molto probabilmente dovuto al fatto che, fino a poco tempo fa, non era facile creare elementi circolari senza l'uso di immagini.
Con la facilità con cui ora è possibile utilizzare i CSS per creare cerchi, stanno diventando molto più comuni nel web design. Stanno spuntando su tutto il paesaggio. Molti ritengono che i cerchi siano più difficili da usare nel web design, e ci sono degli argomenti da fare lì. Tuttavia, se ci atteniamo a una buona griglia e manteniamo un sacco di spazi bianchi in tutto, un design basato su un cerchio può mettere una faccia fresca ed eccitante su un sito.
Ora più che probabile, l'uso delle cerchie per tutti i seguenti elementi sul sito risulterebbe in un sito molto confuso e scomodo, dato che i cerchi tendono a disegnare l'occhio dell'utente e a far risaltare un elemento. Quindi vogliamo selezionare l'elemento e il luogo giusto per includere questo schema circolare. Di seguito abbiamo sezionato alcune aree chiave che tendono a funzionare bene per un sito web.
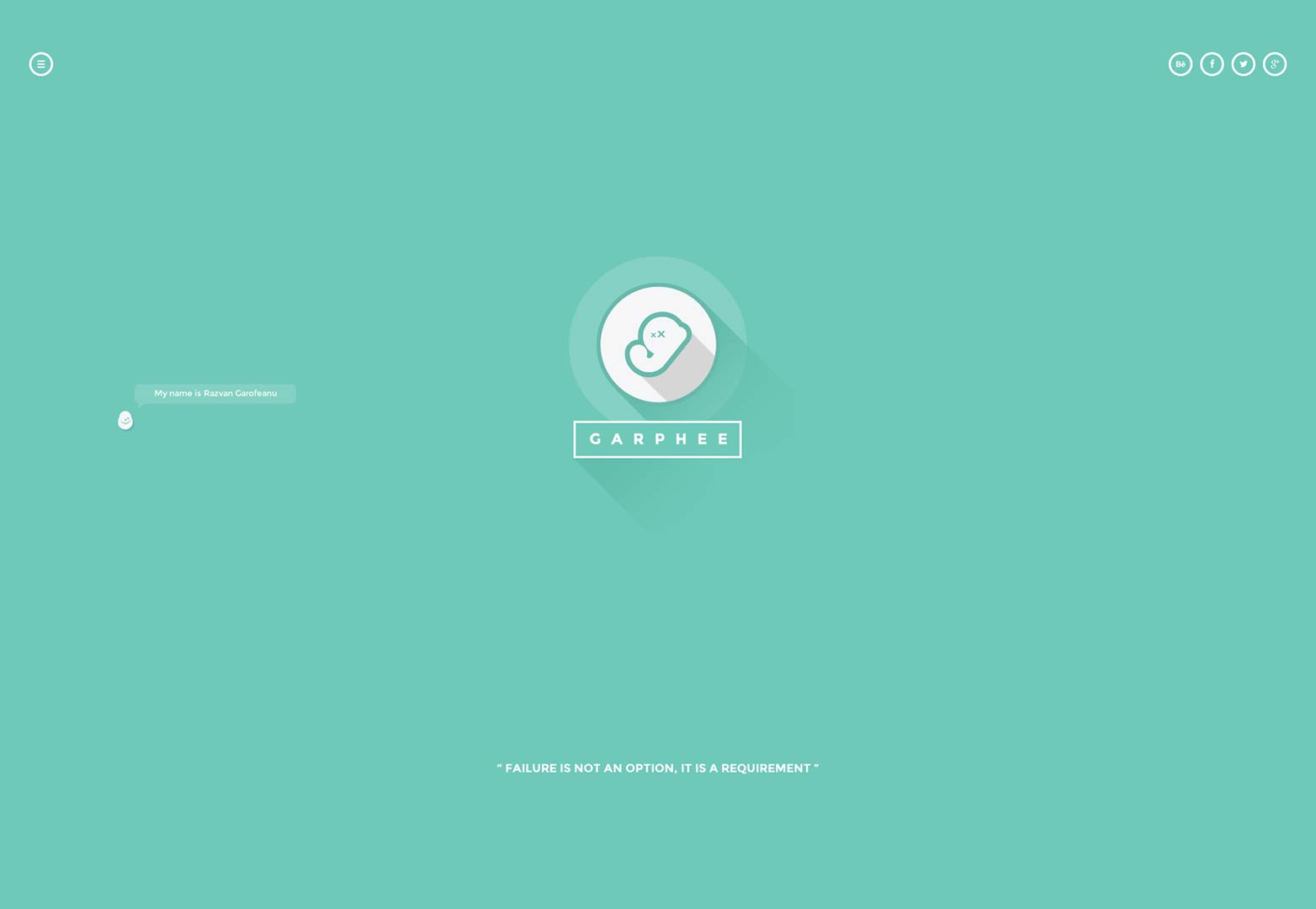
Logo
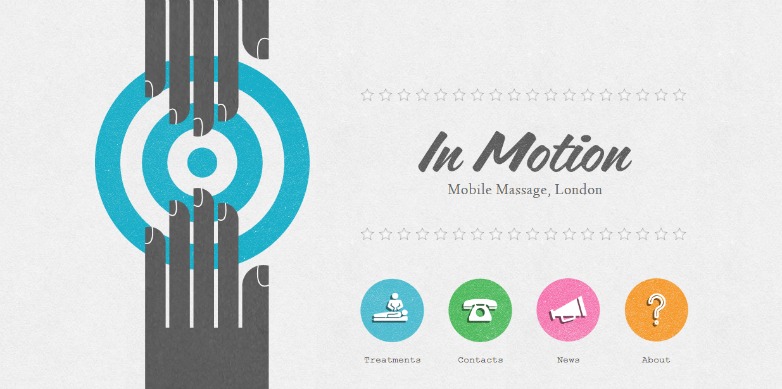
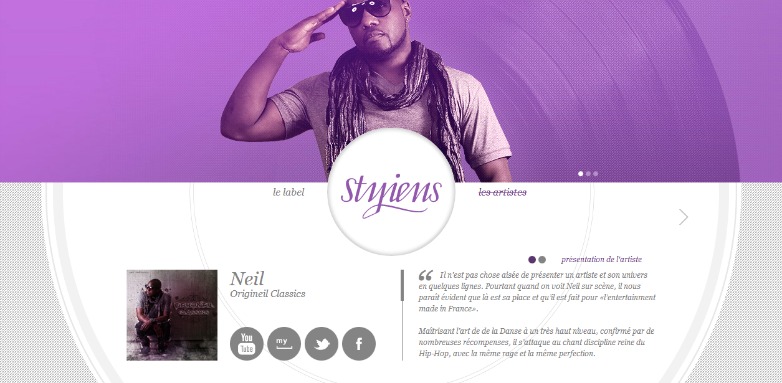
L'uso di un logo circolare sul tuo sito non solo conferisce un aspetto pulito e minimalista, ma conferisce anche l'impressione di raffinatezza e classe. Il cerchio è uno dei più antichi simboli conosciuti dal genere umano, che spesso rappresenta la vita stessa. Questo fatto è probabilmente parte della ragione per cui così tanti designer lo usano per rappresentare il loro marchio e siti. Al giorno d'oggi usare un cerchio è diventato una scelta molto popolare per i loghi.
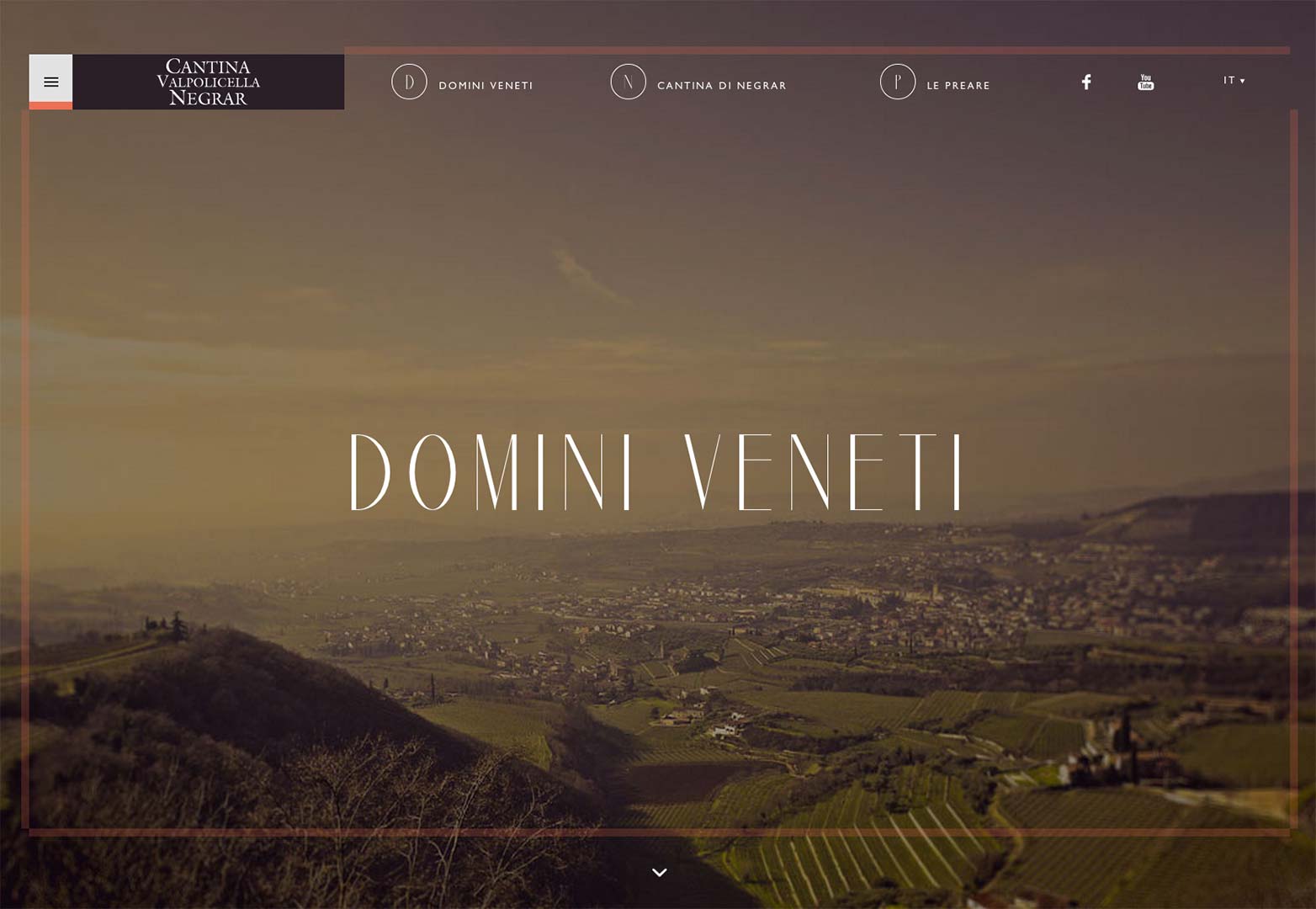
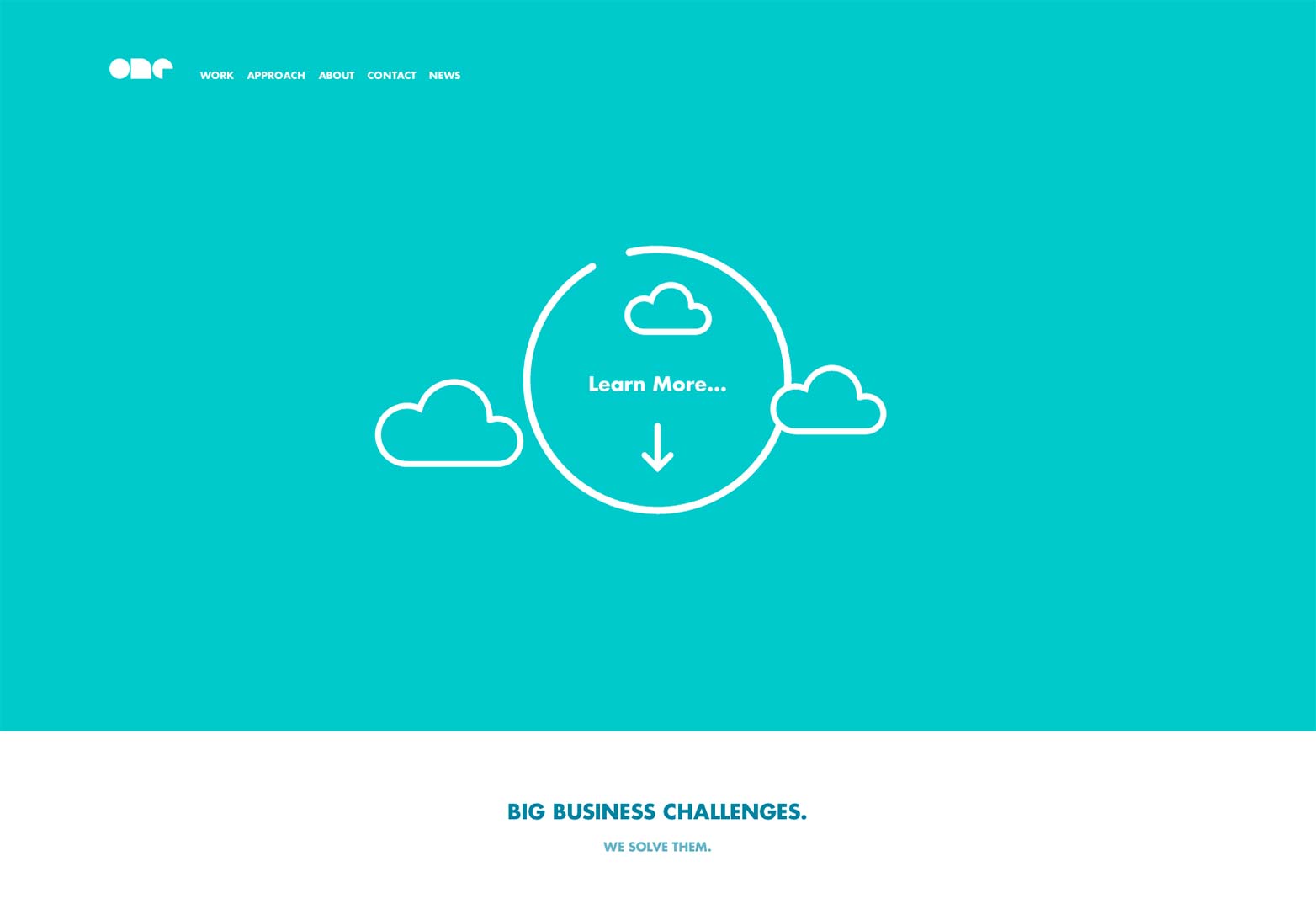
Navigazione
L'uso dei cerchi per la navigazione sta diventando una scelta sempre più popolare e logica nei mercati in crescita e in evoluzione che favoriscono la mobilità. Con l'avvento dei dispositivi touch screen, che ora vanno oltre i soli smartphone e tablet, la spinta per la navigazione dei pattern in questo modo sta prendendo il via. E a ragione. L'uso di un cerchio per un pulsante si connette intuitivamente con l'utente, persino imitando la forma di un polpastrello; pregando l'utente di premerlo.
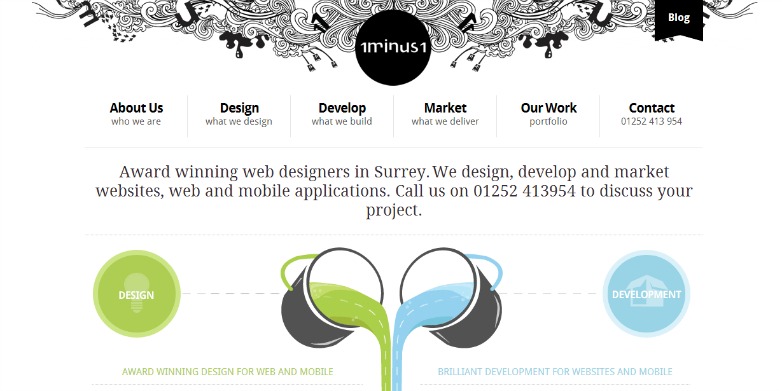
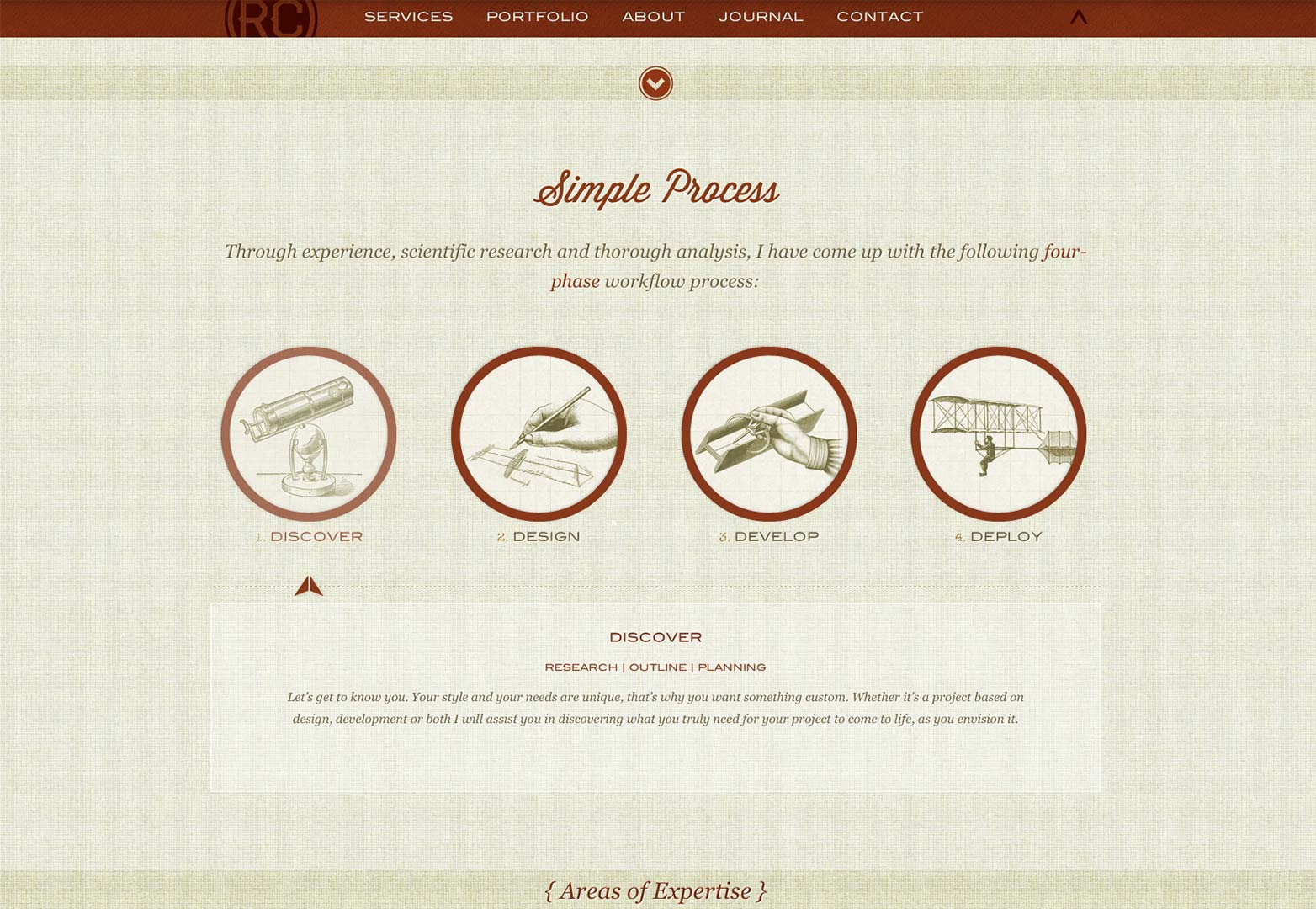
Icone
Le icone circolari sono sicuramente l'elemento circolare più utilizzato e di lunga durata utilizzato nel web design. Ciò è probabilmente dovuto al fatto che di solito sono basate sull'immagine, quindi le funzionalità CSS non devono svolgere un ruolo nel loro utilizzo. Sono stati in grado di colpire il terreno in corsa. Alcuni potrebbero pensare che, dato il tempo che le icone circolari hanno decorato il Web, potrebbe essere il momento di cambiare un po 'le marce e muoversi in una direzione diversa. Ma c'è una ragione per cui questa estetica del design è durata così tanto per quanto riguarda le icone. Funziona e basta.
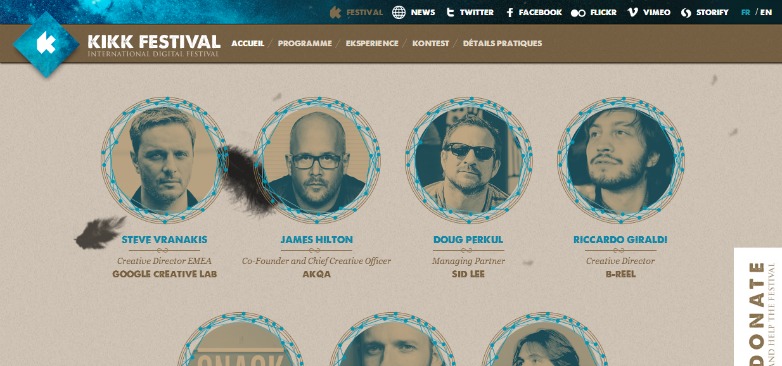
Anteprime di immagini
Questa tecnica tende a vedere molto nei portafogli del Web in quanto le immagini rotonde offrono un modo esteticamente piacevole di presentare un'anteprima del lavoro agli utenti. Ancora una volta, questo pattern tende a disegnare davvero l'occhio, quindi mettere le anteprime in un cerchio sapientemente ritagliato non solo indirizza visivamente l'utente a modo suo, ma parla a loro. E per quanto riguarda l'usabilità, le immagini circolari offrono molto spazio per respirare tra loro e possono dare a un sito un aspetto creativo e armonioso.
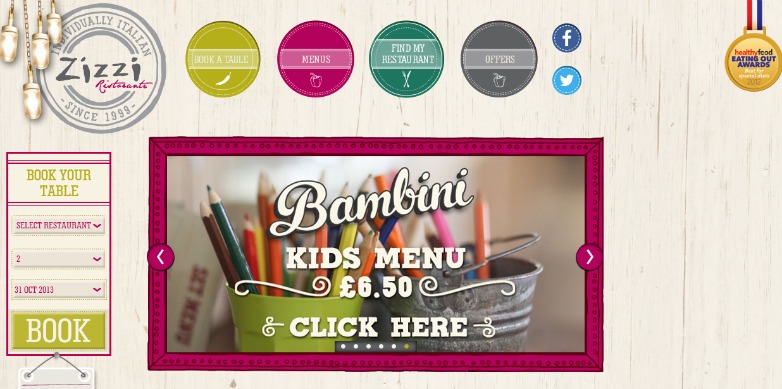
Chiede di agire
Molto simile alla navigazione e alla prevalenza dei dispositivi touch-screen e delle funzionalità previste, gli inviti all'azione sono serviti bene assumendo questo schema arrotondato. Tuttavia, se stai presentando sia la navigazione che eventuali CTA che potresti avere sul sito in modo simile, dovresti cercare di farli risaltare in modi molto diversi. La navigazione è necessaria, sì, ma i CTA sono elementi prioritari di cui abbiamo bisogno per essere sicuri di essere trattati come tali. E distinto in quanto tale. Creare una gerarchia visiva non è una novità per i web designer, e questa è semplicemente un'estensione di ciò.