I migliori nuovi siti di portfolio, maggio 2016
Ciao lettori, bentornati. Questo mese abbiamo un sacco di spazio bianco, minimalismo e assolutamente nessuna battuta legata al nome del mese.
Davvero, comunque. Sembra che i colori vivaci della primavera siano passati, e le persone usano i toni invernali come una sorta di pio desiderio. Vivo in Messico, quindi sono annoiato da questo.
Nota: sto giudicando questi siti da quanto mi sembrano bravi. Se sono creativi e originali, o classici ma veramente ben fatti, per me va tutto bene. A volte, UX soffre, per esempio molti di questi siti dipendono da JavaScript per mostrare il loro contenuto; questo è un bambini Bad Idea ™.
Se vuoi essere incluso nel riepilogo del prossimo mese, contattami a [ [email protected] {$lang_domain} .
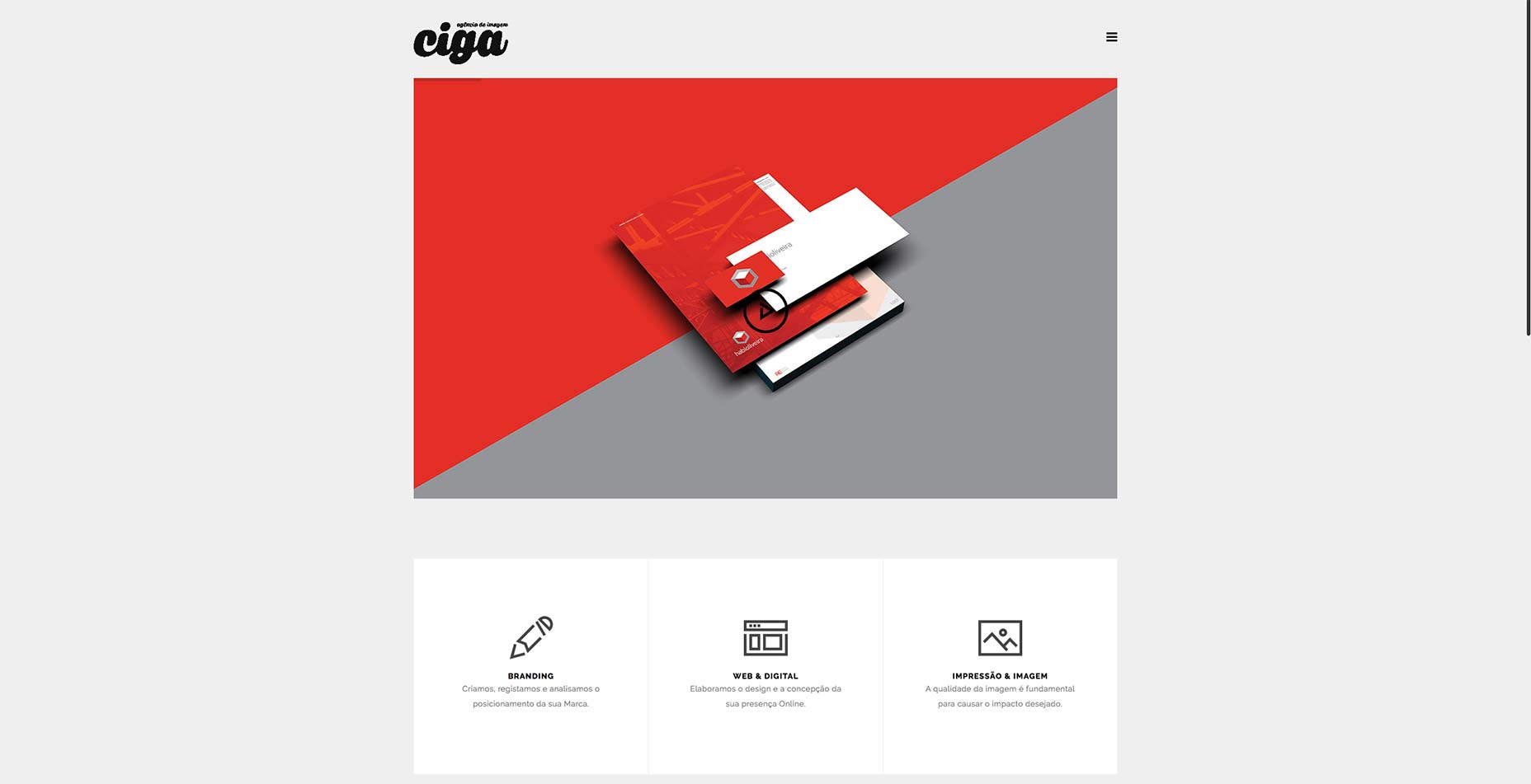
CIGA
CIGA è uno studio di branding, web e graphic design. Il loro stile di lavoro è certamente familiare, ma è anche distinto. Lo stesso si può dire del loro sito. È carina, è semplice ed è abbastanza buona.
L'unico vero difetto che riesco a trovare (oltre l'inevitabile dipendenza JavaScript) è che il testo segnaposto per gli input del modulo di contatto non viene visualizzato direttamente in FireFox ... almeno non per me.
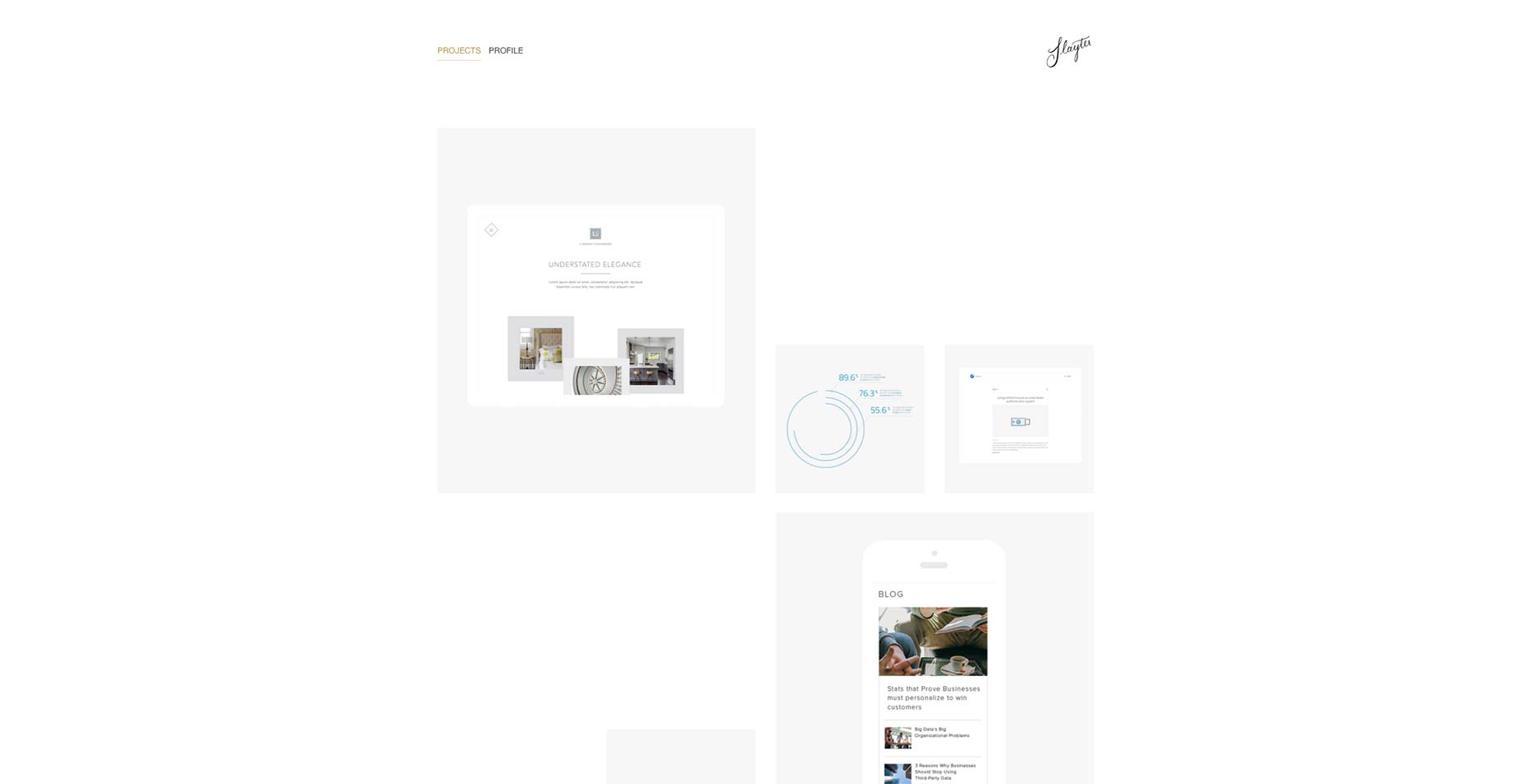
Slayter
Questo mese ci porterà alcuni disegni adorabili, minimalisti e asimmetrici. Slayter è solo il primo Anche se il contrasto basso potrebbe essere un problema per alcuni, il sito combina tipografia e spazio bianco gratuito in un modo che mi rende felice nella mia anima.
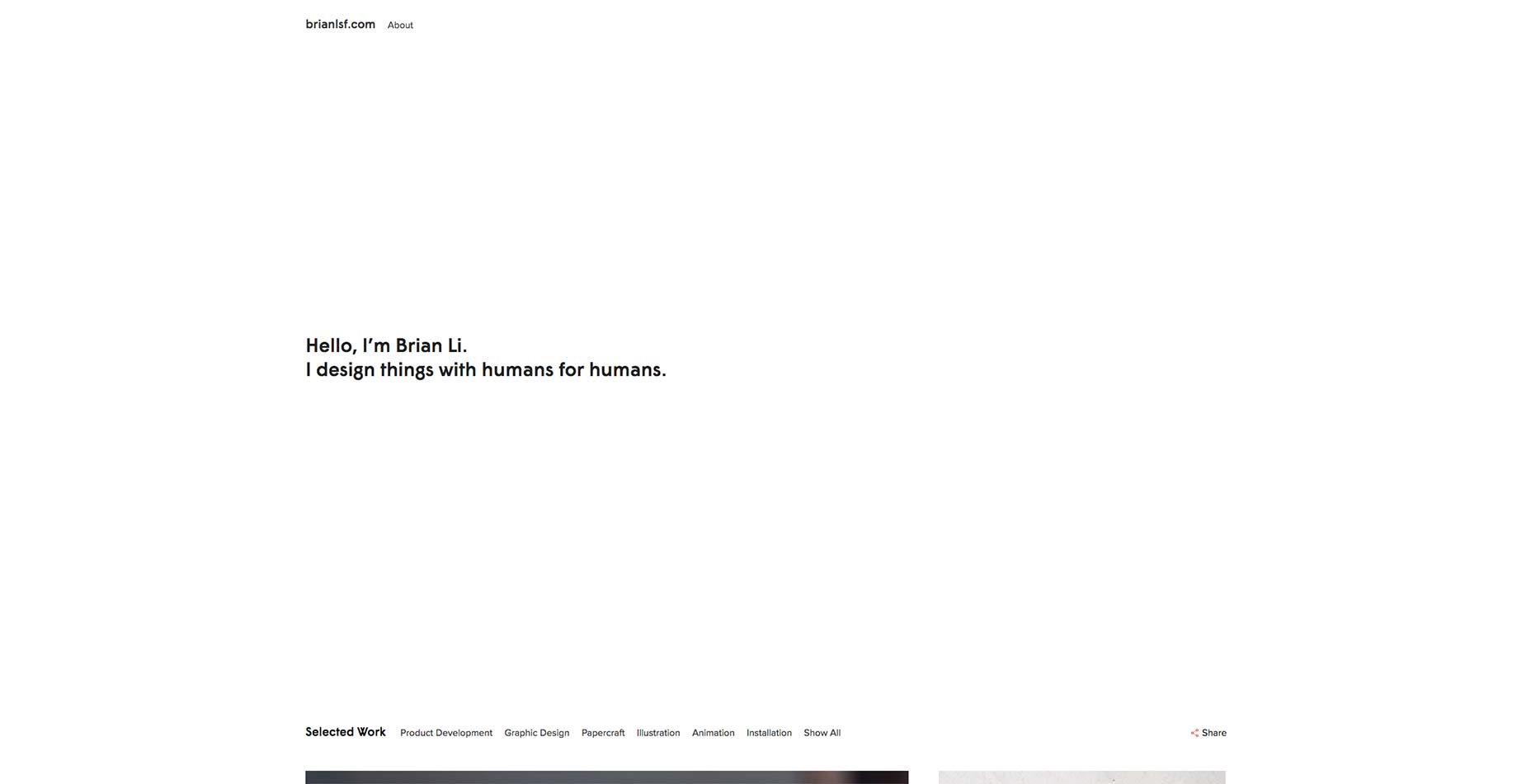
Brian Li
Parlando di spazio bianco, Il sito di Brian Li va fuori con una grossa fetta di esso proprio in cima alla sua cartella di una pagina. E intendo lo spazio bianco. Non c'è colore di sfondo, nessuna immagine, niente.
Il resto del suo sito è professionale come chiunque può aspettarsi, ma quel mucchio di spazio vuoto in alto ti dice molto sul suo stile estetico.
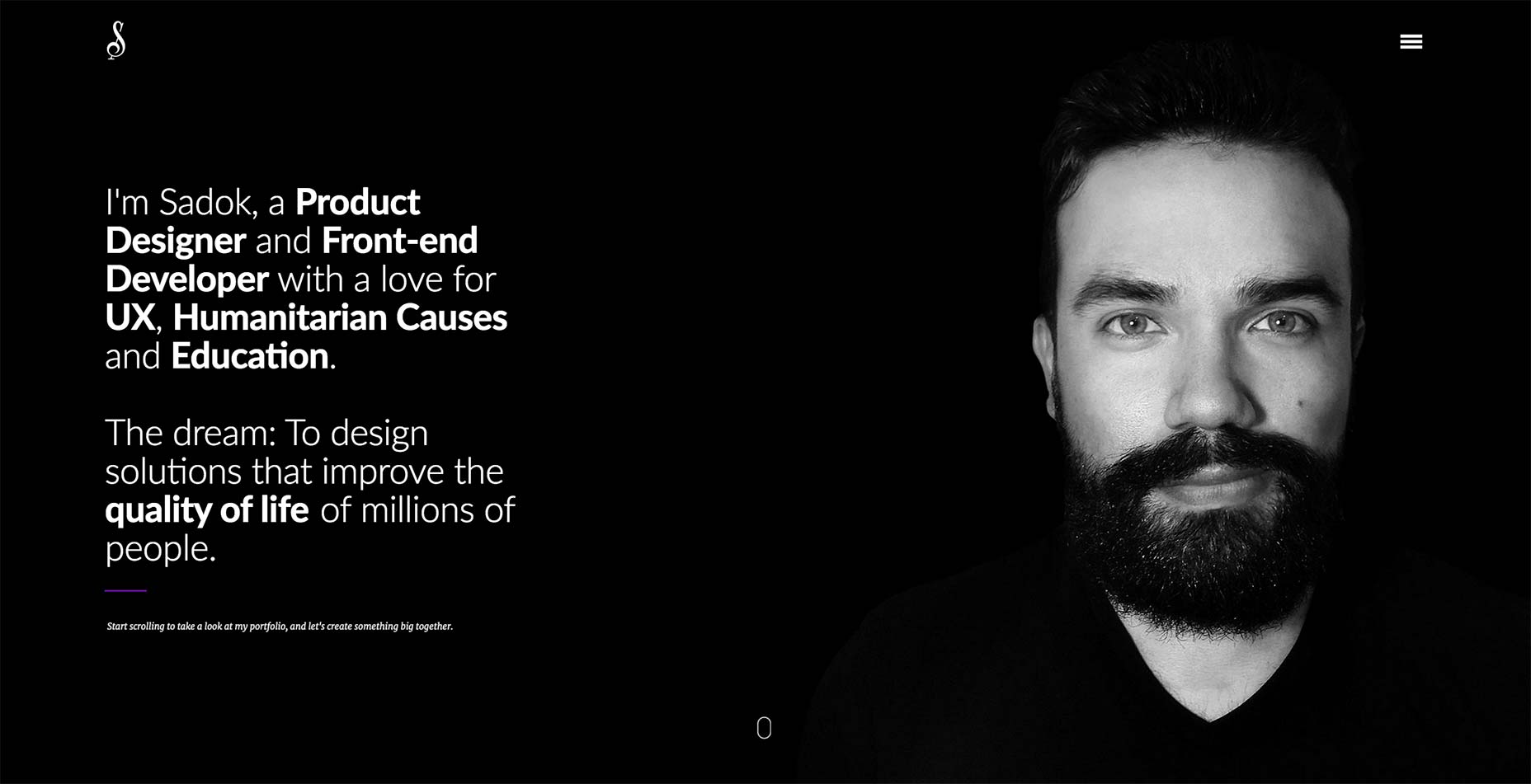
Sadok
Portafoglio di Sadok è, in qualche modo, un elenco di tendenze. Ha un grande testo, immagini grandi e un portfolio di parallassi a scorrimento orizzontale e verticale (non chiedere, basta controllare e guardare la barra di scorrimento).
Trovo che non mi dispiaccia tutto questo, però, perché sembra così bello, scorre liscio e la sua barba è illuminata dalla luce delle stelle. No, davvero, potrei vederlo per un po '.
Splinter Teal
Puoi dire a Konrad, il designer alle spalle Splinter Teal aveva in mente un tema molto specifico quando ha chiamato la sua compagnia e ha progettato il suo sito. Il layout, le immagini e la copia sono tutti urla di "web designer professionista", ma quell'intestazione di carattere e animazione dice "Sono probabilmente un agente segreto".
Xavier Bourdil
Il sito di Xavier Bourdil mostra le anteprime del suo lavoro a destra mentre si posiziona il mouse sopra il titolo a sinistra. È un effetto che, nonostante la mia avversione a dipendere da JavaScript per qualcosa di essenziale, mi piace molto.
Combinato con un'elegante tipografia, un'animazione che attira l'attenzione senza essere sgargianti e un sacco di spazio bianco, non ho potuto fare a meno di sfogliare questo.
Eurodance
Eurodance è uno studio fotografico con un lavoro minimalista e un design del sito corrispondente. L'intera esperienza di navigazione fa clic sulle cose che ti piacciono, quindi scorri verso il basso, come dovrebbe essere. Invece di combattere questo principio del web, come fanno molti siti di portfolio, Eurodance l'ha abbracciato con tutto il cuore.
L'unico problema è il modo in cui nascondevano le informazioni di contatto. Devi pensare di cliccare sul logo per trovarlo, e questo non ha alcun senso per me.
Nation Studio
Nation Studio's il sito è semplice, audace e blu. Bene, blu su bianco con qualche verdino ... ma in ogni caso, c'è una tavolozza di colori limitata in gioco, ed è elegante. Anche le immagini e gli sfondi animati hanno avuto i loro colori abbinati ai colori del marchio con una tecnica o un'altra.
Combinato con un solido layout a schermo intero reattivo e una grande tipografia, è un bell'aspetto.
Prime Studio
"Ritagliare" le immagini di prodotti fisici e incollarle su uno sfondo semplice è una delle più antiche tendenze del design grafico ... di sempre. Ma primo lo fa sembrare fantastico, e dovrebbero sapere come.
Il design del prodotto è una specie della loro specialità.
L'intero design del sito è orientato a dare agli oggetti una presenza quasi fisica. Vogliono che tu senta di poter raggiungere e toccare loro. Direi che hanno realizzato proprio questo.
Confederation Studio
Sito di Confederation Studio è grande, semplice e bello. Non c'è niente di insolito in termini di layout, ma le immagini sono buone, le illustrazioni sono migliori e l'intera cosa è ... buona. Inoltre, fanno davvero lavorare pastelli per loro.
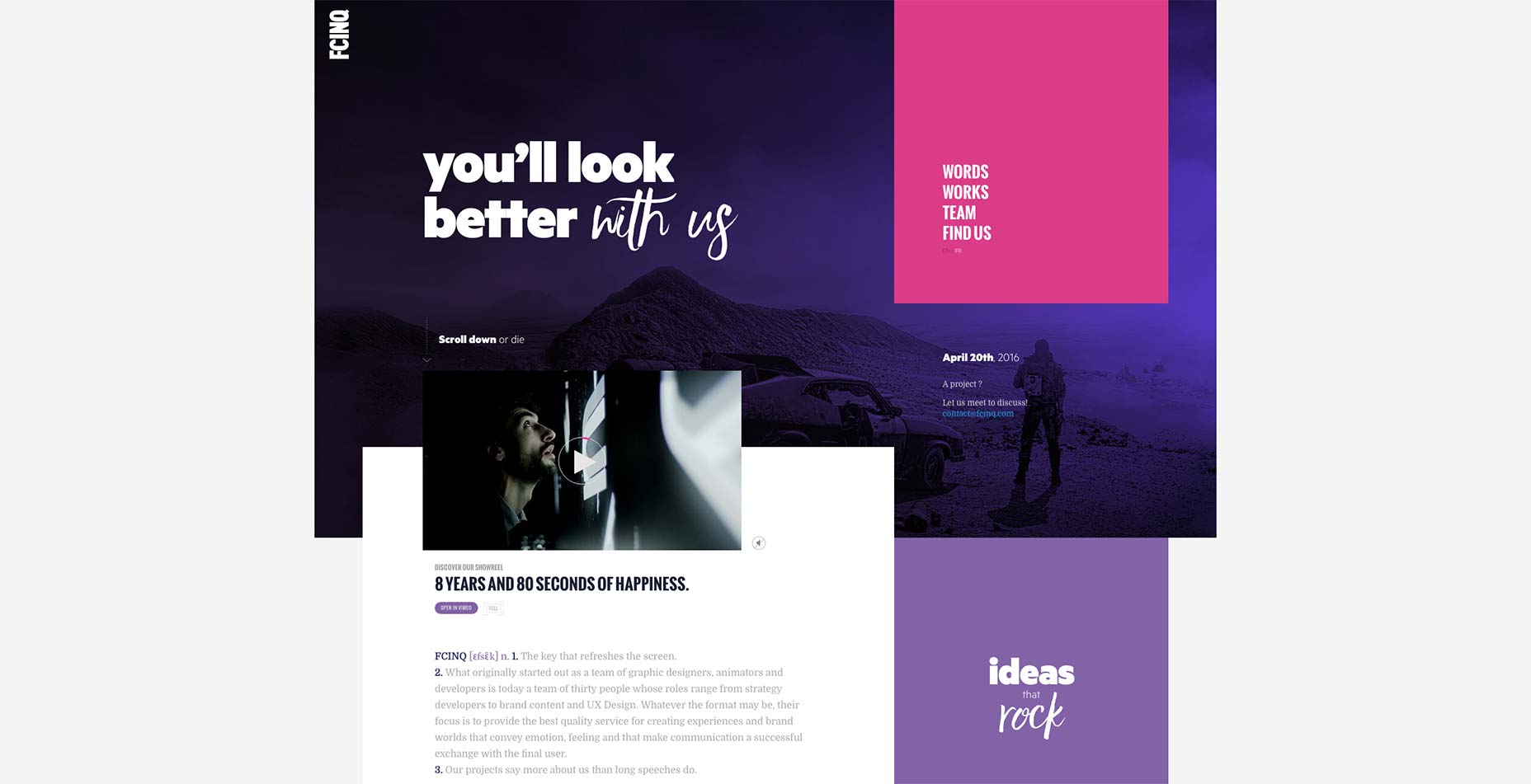
FCINQ
FCINQ è una collezione di 30 designer, animatori e artisti, e la loro esperienza è chiaramente mostrata nel loro sito web. Le cose sono, forse, un po 'più strette insieme di quanto mi piacerebbe di solito, e può essere difficile scegliere su quale delle tante immagini concentrarsi per prima, ma questo è un esempio eccellente del modo in cui il marchio di un'azienda può e dovrebbe permeare ogni aspetto di un sito.
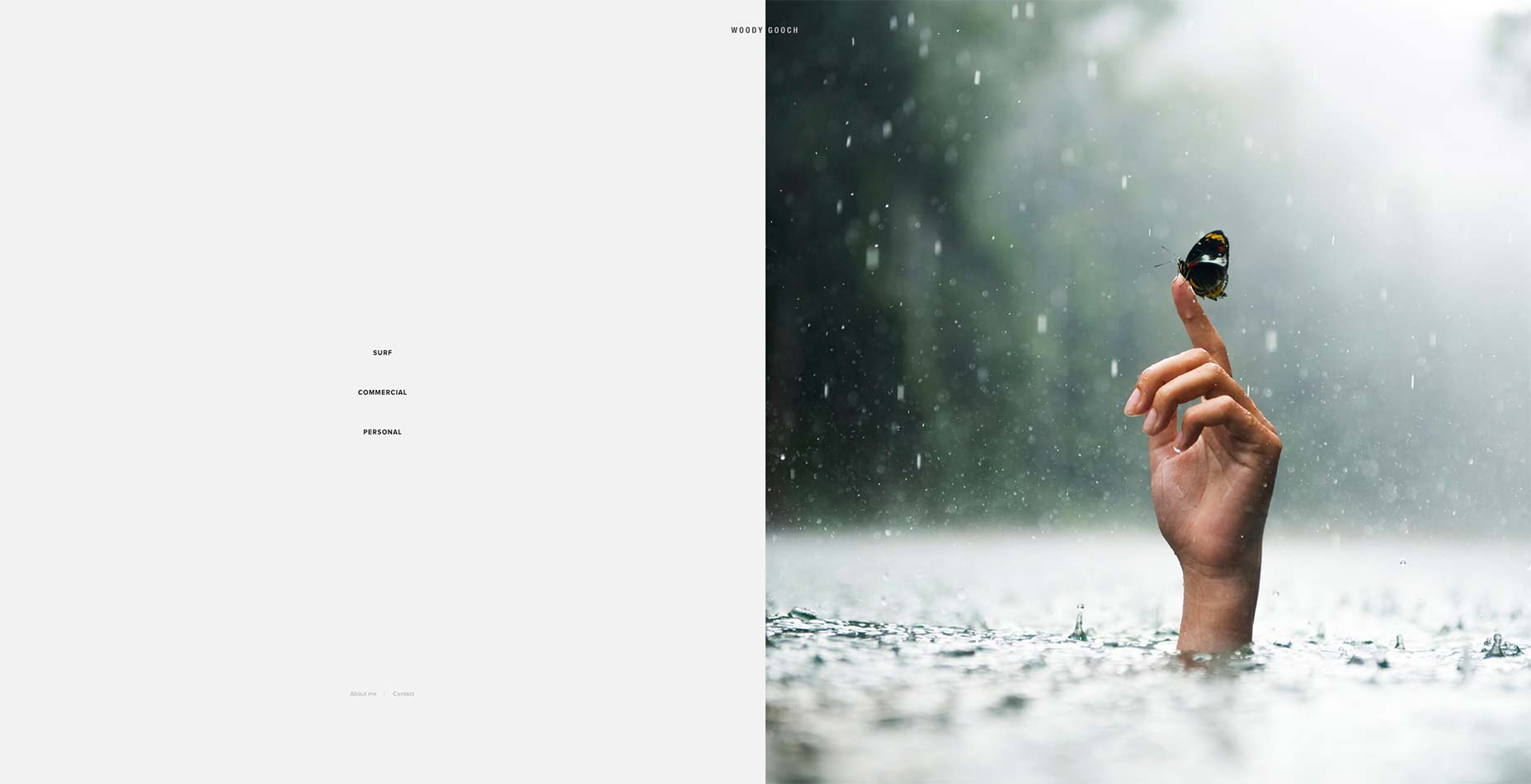
Woody Gooch
Oltre ad avere un nome davvero divertente da dire, Woody Gooch ha una passione e un dono per fotografare i surfisti in azione. Mentre navighi attraverso il sito, non ti viene mai mostrata più di una foto alla volta (a meno che tu non scelga la griglia in modo specifico), permettendoti di ottenere il pieno effetto di ciascuna di esse.
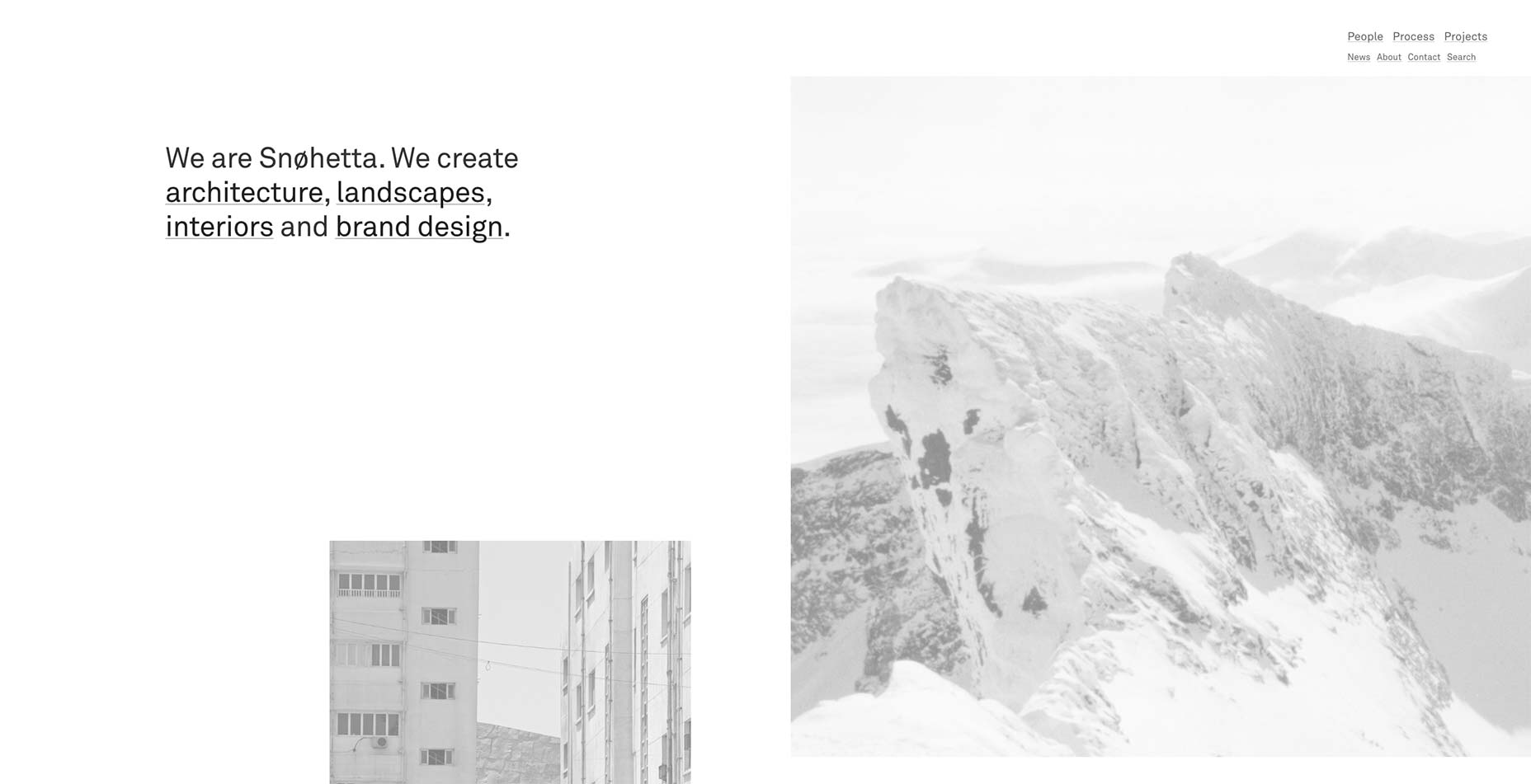
Snøhetta
Un altro bellissimo esempio di design asimmetrico, Snøhetta si avvicina al portfolio come a un collage. Intendiamoci, questo effetto è riservato solo alla home page. Mantengono un buon equilibrio tra il loro senso artistico e usabilità fornendo una panoramica più strutturata del loro lavoro nella sezione Progetti .
Irradié
Irradié ci porta un altro stile in muratura a pagina intera, dopo la sezione iniziale della pagina a schermo intero. Questo è un altro sito che consente alle immagini di parlare.
Noterò che il testo in ciascuno dei quattro angoli all'inizio della home page potrebbe essere scambiato per i link di navigazione (in precedenza avevo inserito un sito o due in cui era presente la navigazione negli angoli). Cliccando su di loro solo per non accadere nulla mi ha dato un momento di confusione.
Altrimenti, questo sito è un esempio di design moderno e minimalista.
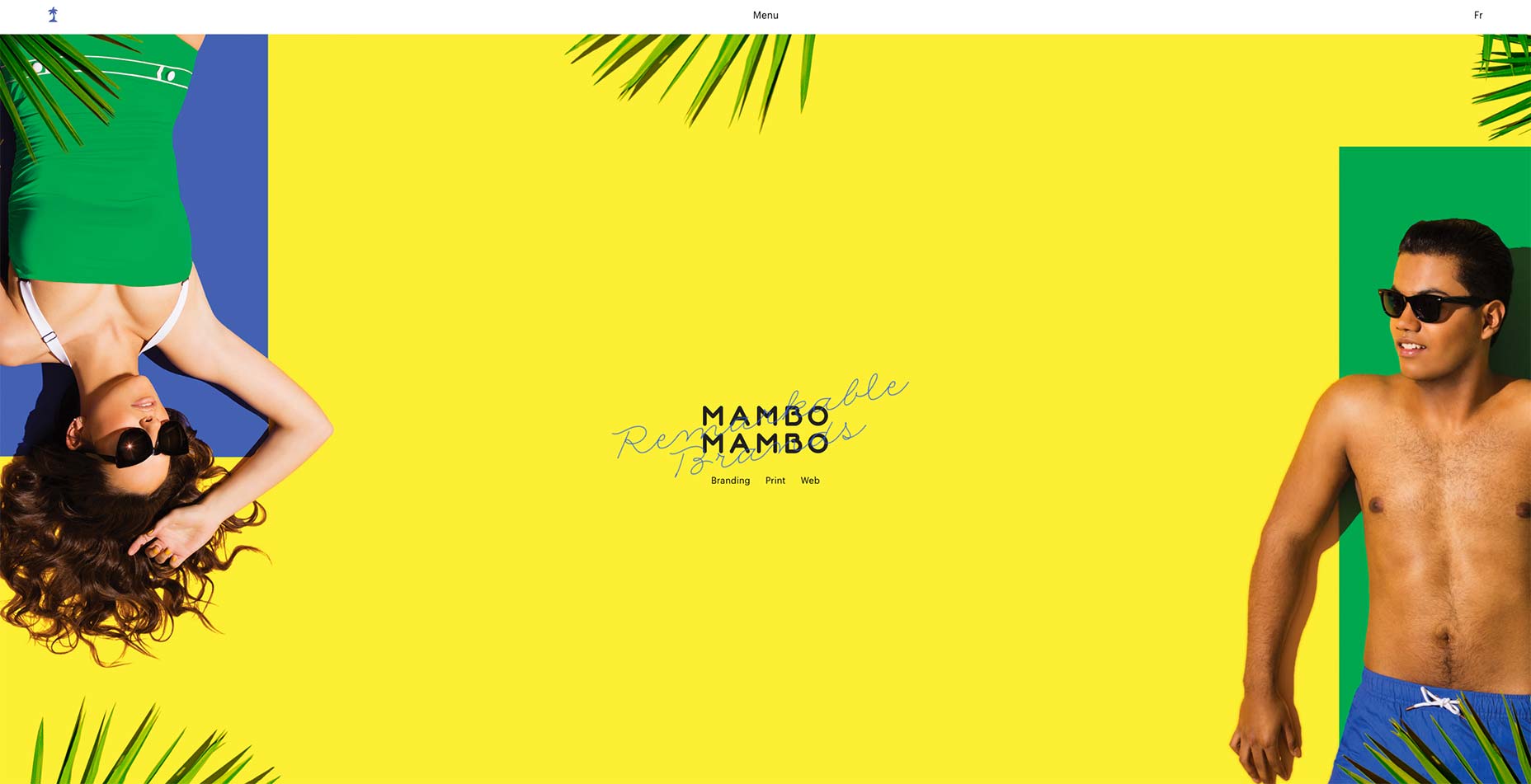
Mambo Mambo
Il portfolio di Mambo Mambo è forse il sito più colorato della nostra lista questo mese. Completano il loro eclettico senso dello stile con frammenti di scrittura corsiva, immagini a tema spiaggia e una foto di un chihuahua. Basta dare un'occhiata al loro lavoro, tuttavia, per sapere che sono versatili e in grado di gestire praticamente qualsiasi lavoro.
Xavier Truant
Il portfolio di Xavier Truant integra le sue illustrazioni eccentriche e moderne con un layout di muratura asimmetrico. I serif in grassetto gestiscono il piccolo testo necessario in un sito come questo, quindi tutto è semplice e abbastanza esagerato da essere elegante, senza distrarsi.
Ryan Garber
Portfolio fotografico di Ryan Garber mantiene le cose semplicissime con una grande galleria di immagini sulla home page. Mi piace il modo in cui il titolo di ogni progetto è sovrapposto all'intera pagina quando si passa sopra un'immagine, ma vorrei che avesse scelto un colore con un contrasto migliore. Il testo nero tende a scomparire in alcune delle foto.
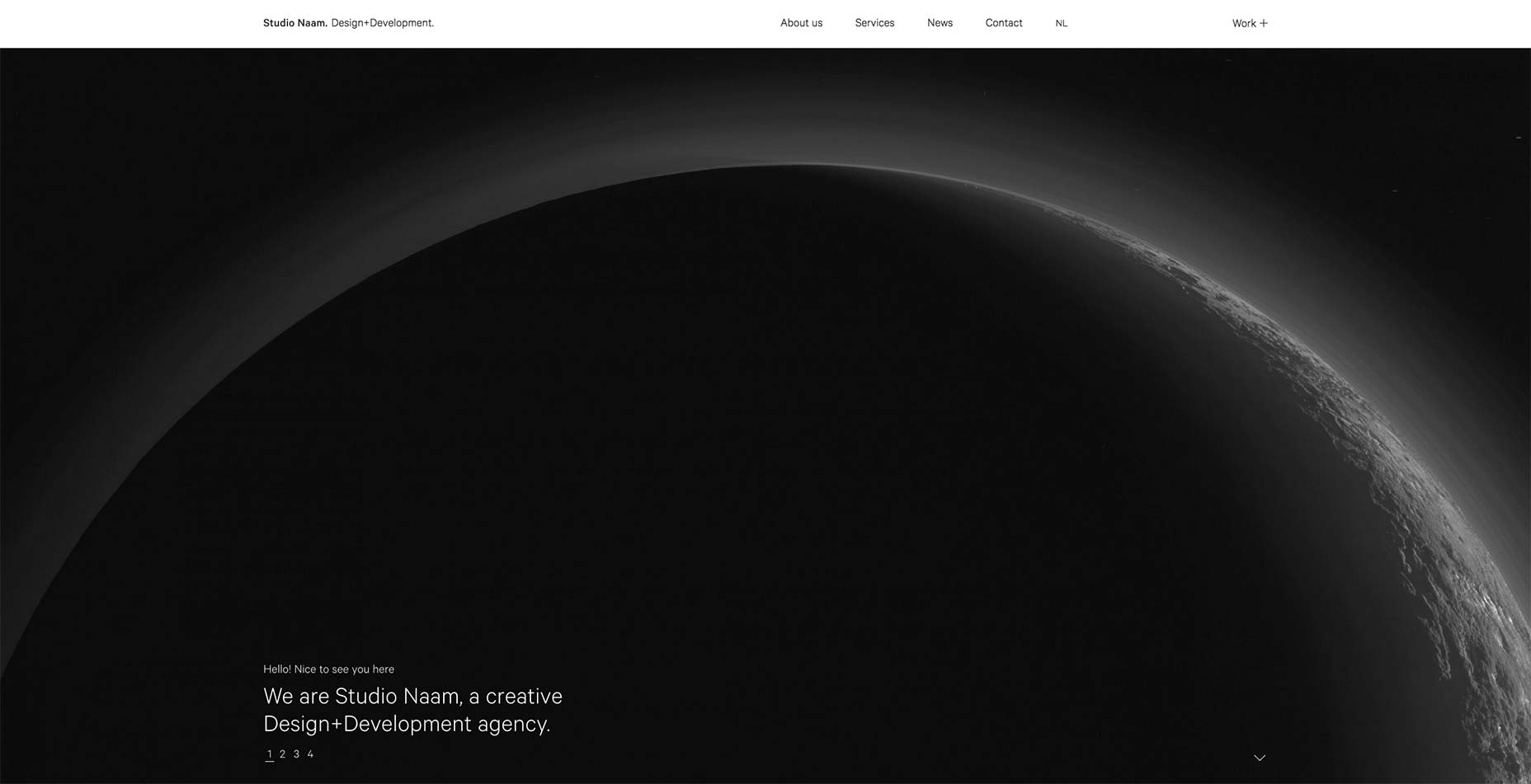
Studio Naam
Il sito di Studio Naam è andato e ha abbracciato lettere sottili in grande stile. Vengono utilizzati per intestazioni, testo del corpo e elementi di input. La coerenza tipografica funziona magnificamente con il design in gran parte monocromatico per creare un sentimento di professionalità e raffinatezza.
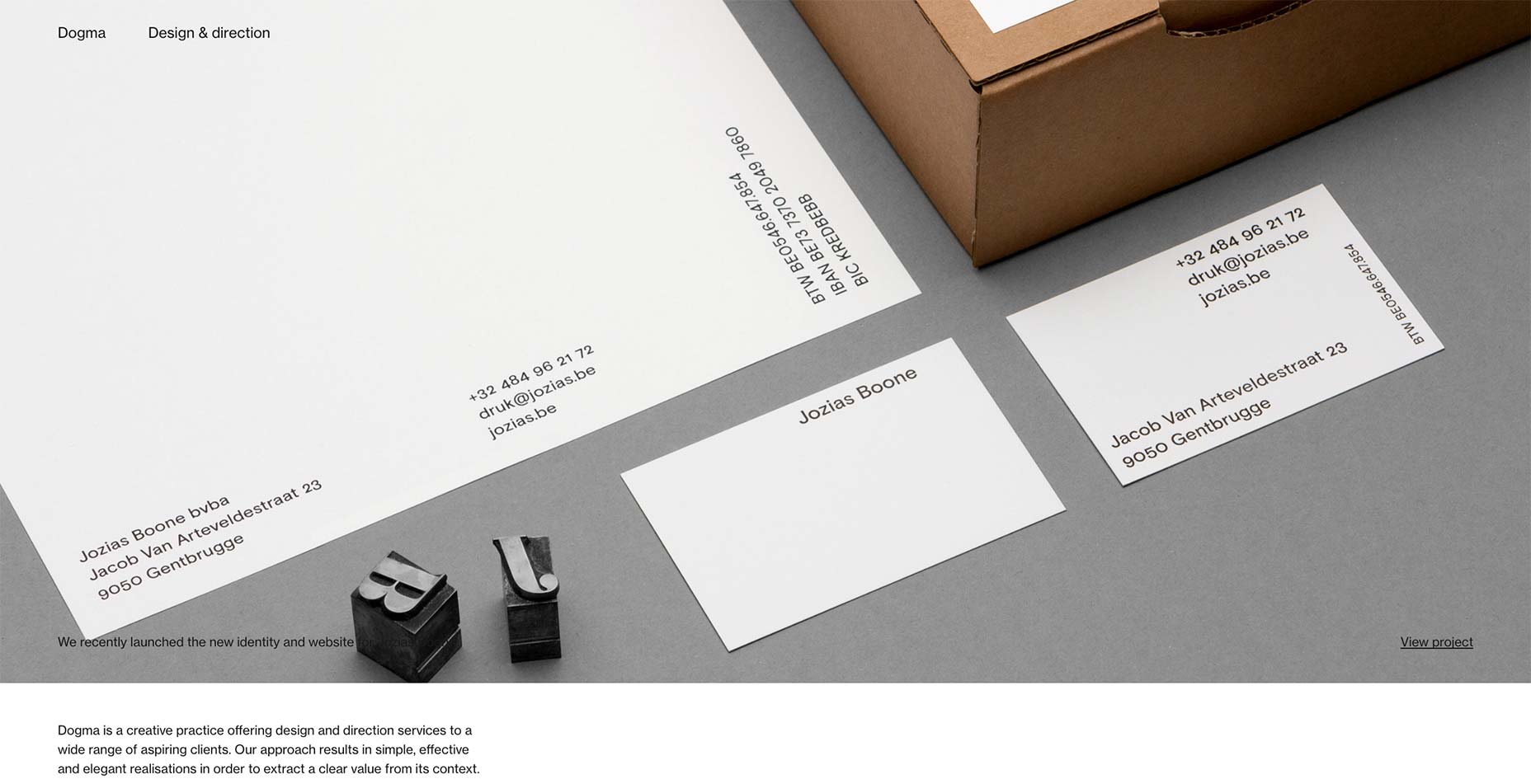
Dogma
Non mentirò Mi piace quando siti come Dogma basta usare abbastanza testo per dire all'utente cosa sta succedendo, e quindi lasciare che le immagini facciano il resto del discorso. Adoro anche i layout a schermo intero, assolutamente semplici.
Non mi piace il fatto che io stia solo dicendo la stessa cosa più e più volte. Comunque, vai a vedere il loro sito. Va bene, il loro lavoro è buono, non te ne pentirai.
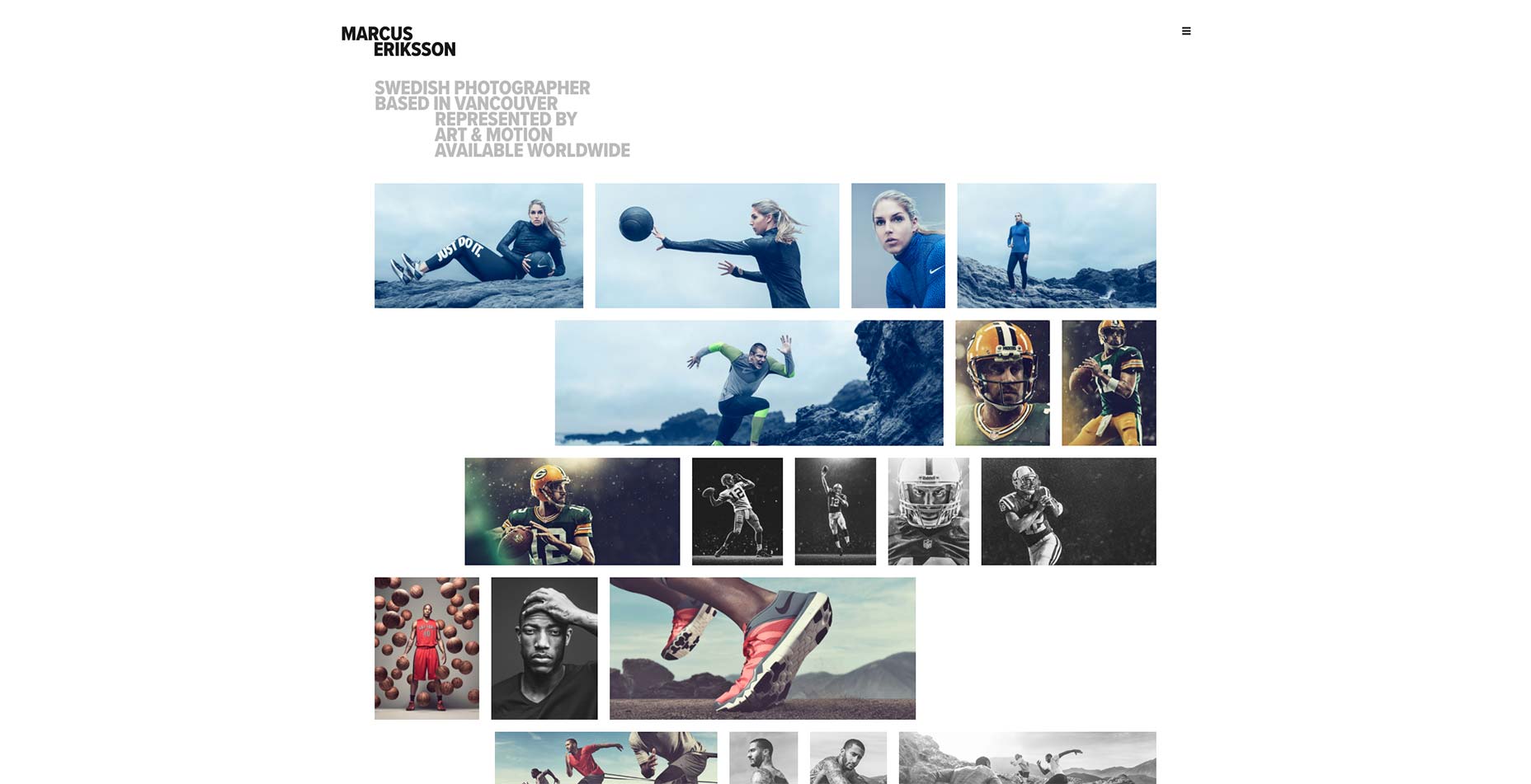
Marcus Eriksson
Il portfolio di Marcus Eriksson consiste di due sole cose: la fotografia importantissima e le sue informazioni di contatto. Questa semplicità è un ottimo inizio, ma mi sono innamorato del modo in cui il layout della galleria fotografica sembra essere a zig-zag avanti e indietro lungo la pagina mentre scorri.
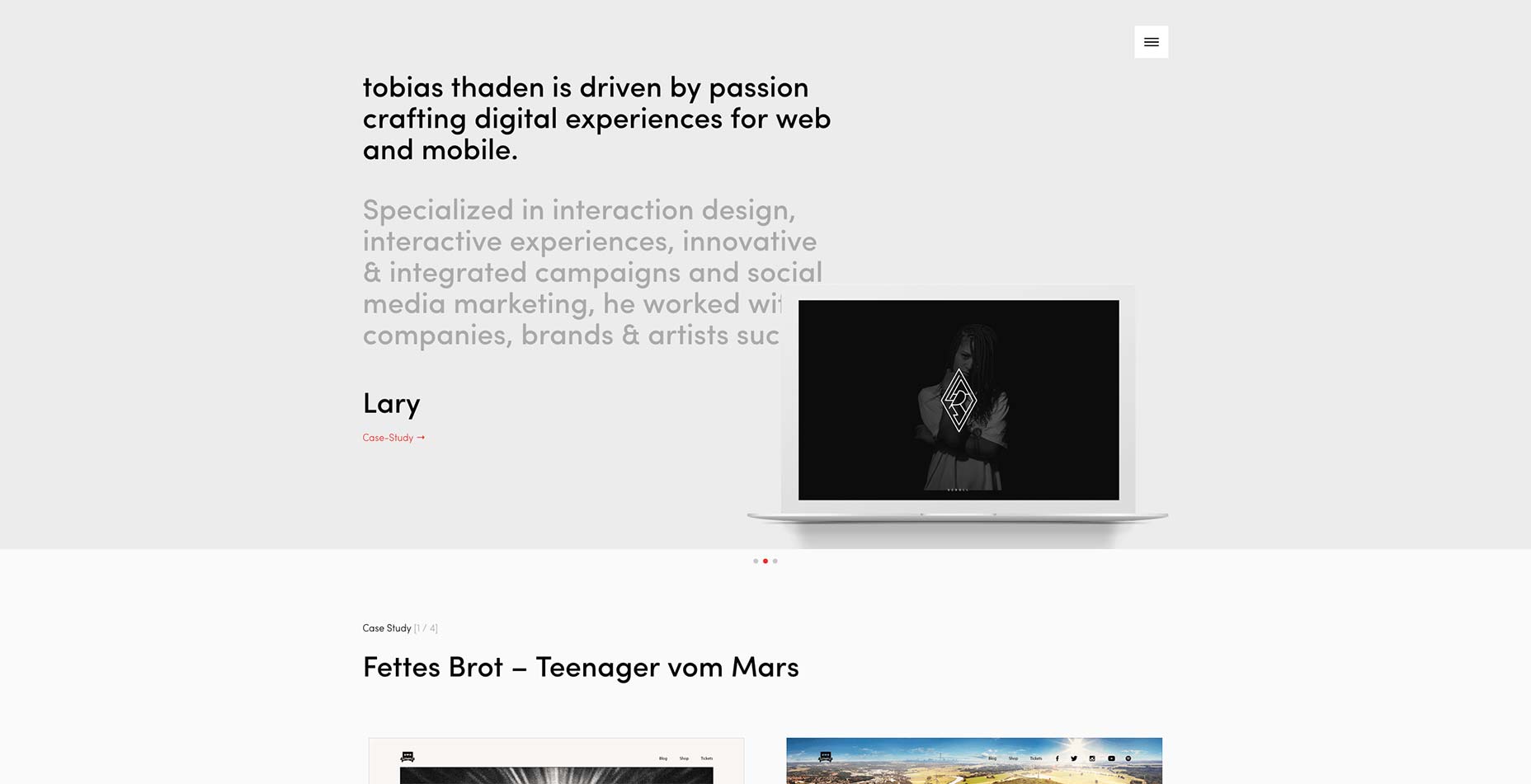
Tobias Thaden
Tobias Thaden fa il tutto esaurito con il suo portfolio mostrando un case study completo proprio sotto la cosa di slideshow-eroi. Se ti piace quello che vedi, il sito ti porta più in profondità nel suo lavoro, mostrando un caso di studio alla volta.
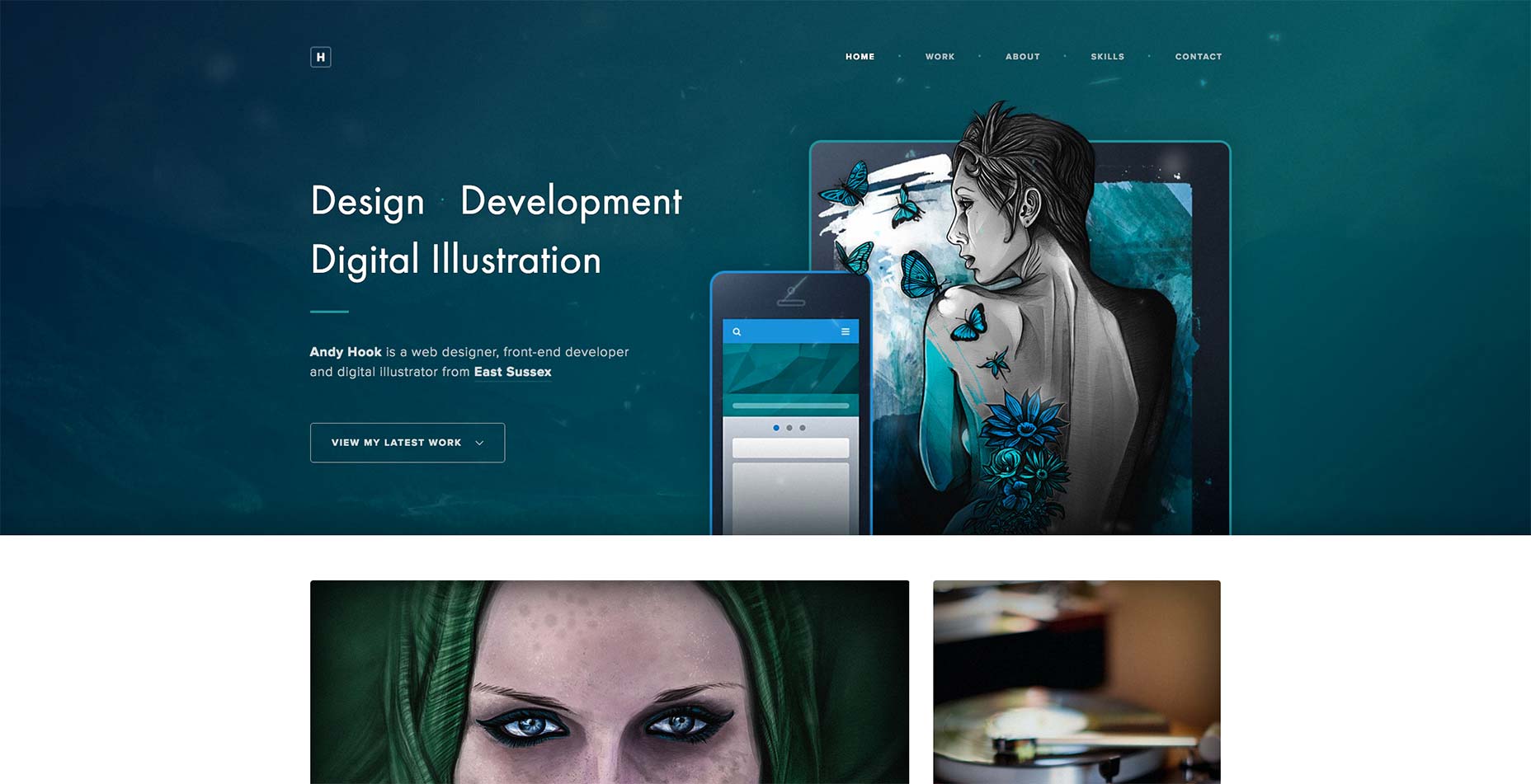
Andy Hook
Portfolio di Andy Hook è un altro pulito, semplice, buono. Niente di rivoluzionario, ma vale comunque la pena dare un'occhiata. Se hai bisogno di ispirazione su come presentare il tuo lavoro, questo è un buon punto di partenza.
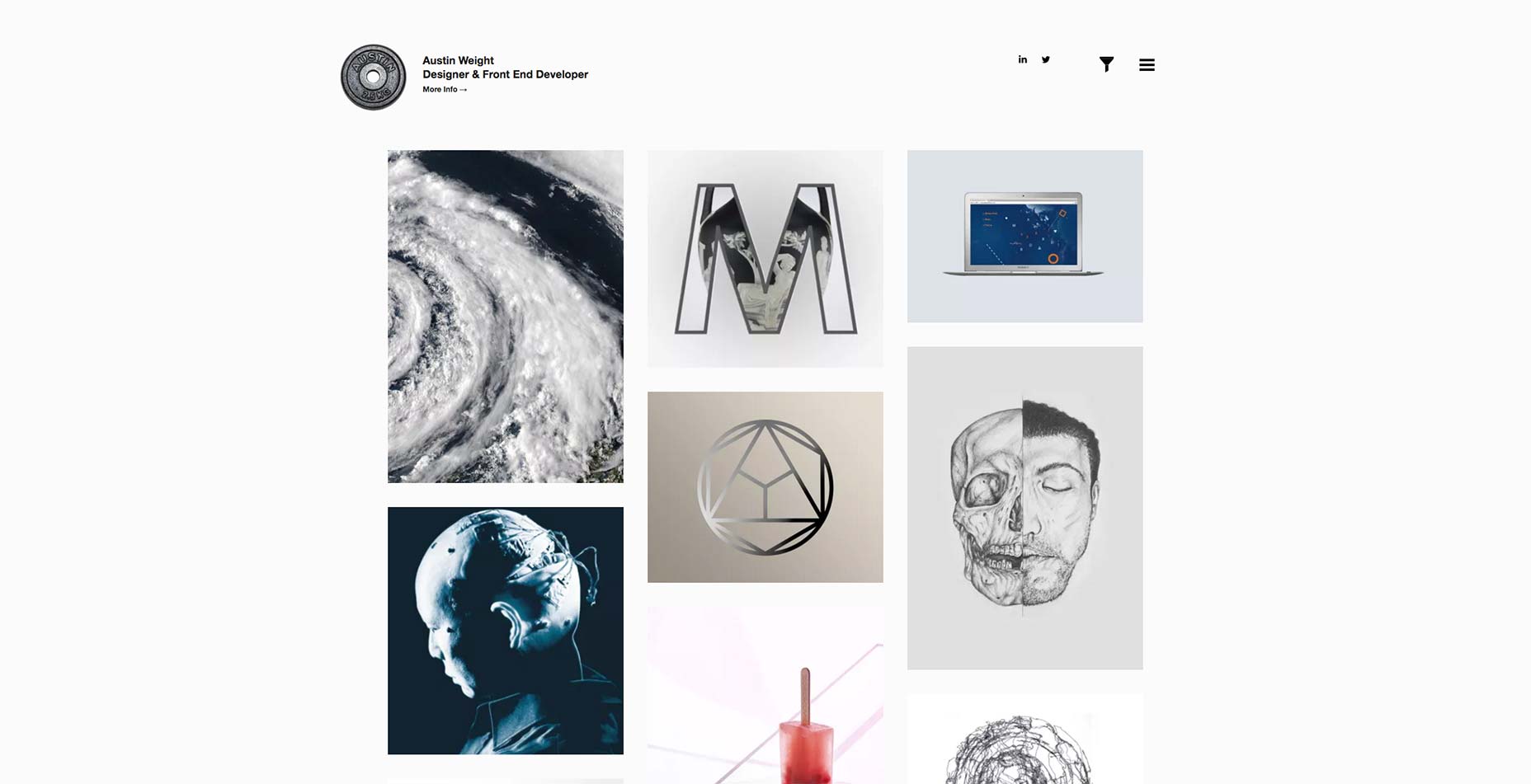
Peso Austin
La cosa che separa in realtà un unico sito di portfolio minimalista è l'attenzione ai dettagli. In Austin Weight's caso, quei dettagli sono tutti nell'animazione low-key che usa.
Ok, quindi il logo in continua evoluzione mi distrae anche mentre scrivo questo. Ma vai a scorrere sul suo lavoro. Guarda come i dettagli scorrono in base a dove il tuo cursore colpisce l'immagine. Riguarda quei piccoli tocchi, a volte.