I migliori nuovi siti di portfolio, settembre 2016
Benvenuto, lettori! È tempo di guardare nuovamente i portafogli, e il ragazzo ha fatto il ritorno al minimalismo. Beh, sarebbe successo se fosse davvero andato da nessuna parte. Ma dove il mese scorso o giù di lì ci ha portato uno stile brutalista e quasi postmoderno del web design, vedo che altre forme tornano in gioco.
Si scopre che ci sono caratteri tipografici non monospaziali. Chi lo sapeva?
Stiamo assistendo a una ripresa di alcuni dei più "classici" stili di minimalismo, ma vedo anche un numero sempre maggiore di layout di lavoro creativo. Alcuni di essi sono fatti con animazioni e JavaScript, altri no. In realtà attribuisco questo al movimento brutalista. Ridurre un design alla sua forma più semplice possibile può ispirare le persone a diventare creativi, e questo rientra nuovamente in altri stili di progettazione.
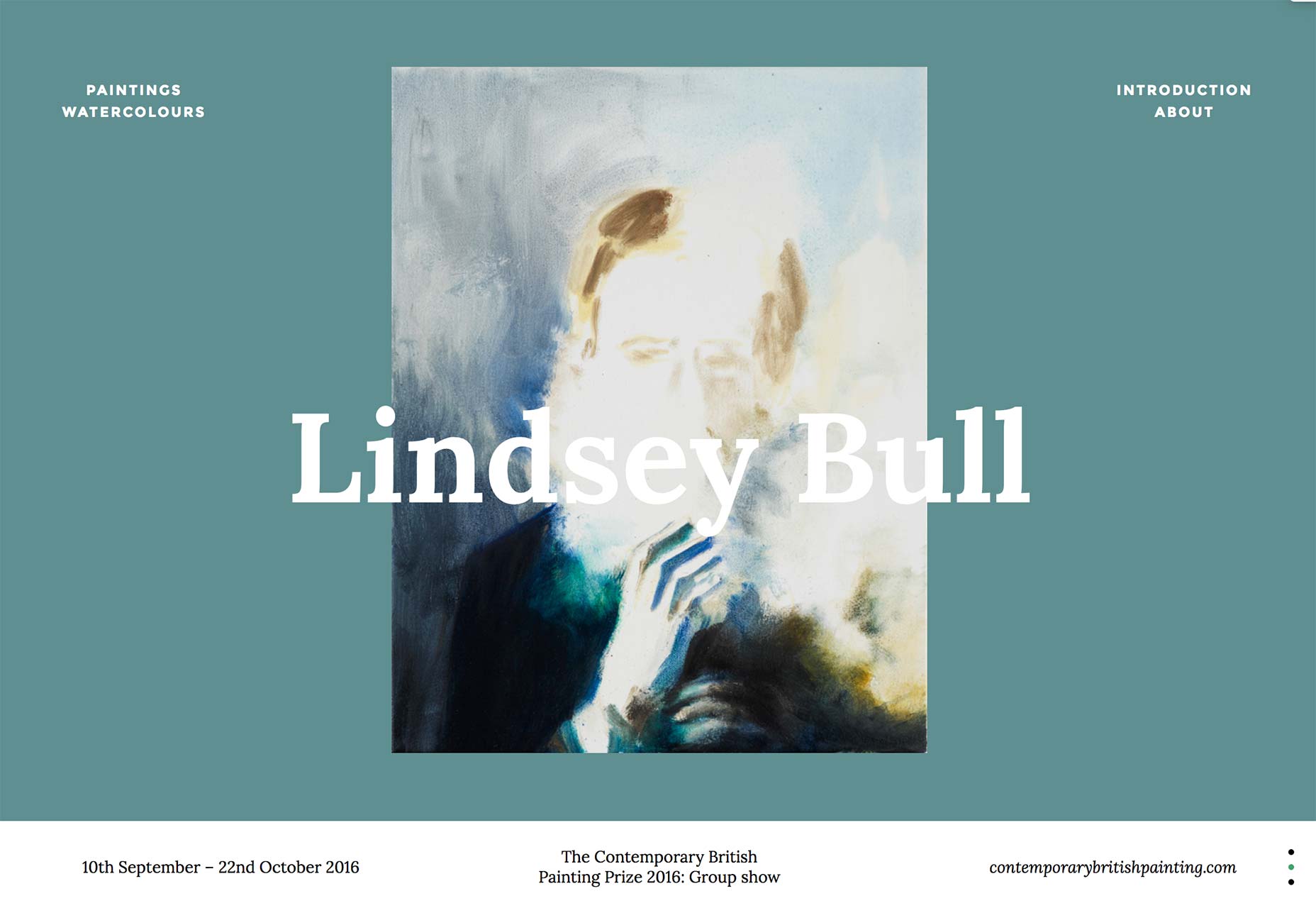
Toro di Lindsey
Iniziamo con Portfolio di Lindsey Bull , un classico esempio di minimalismo in azione. Le sezioni del portfolio sono mantenute meravigliosamente semplici, consentendo di concentrarsi sull'arte e sull'arte da solo.
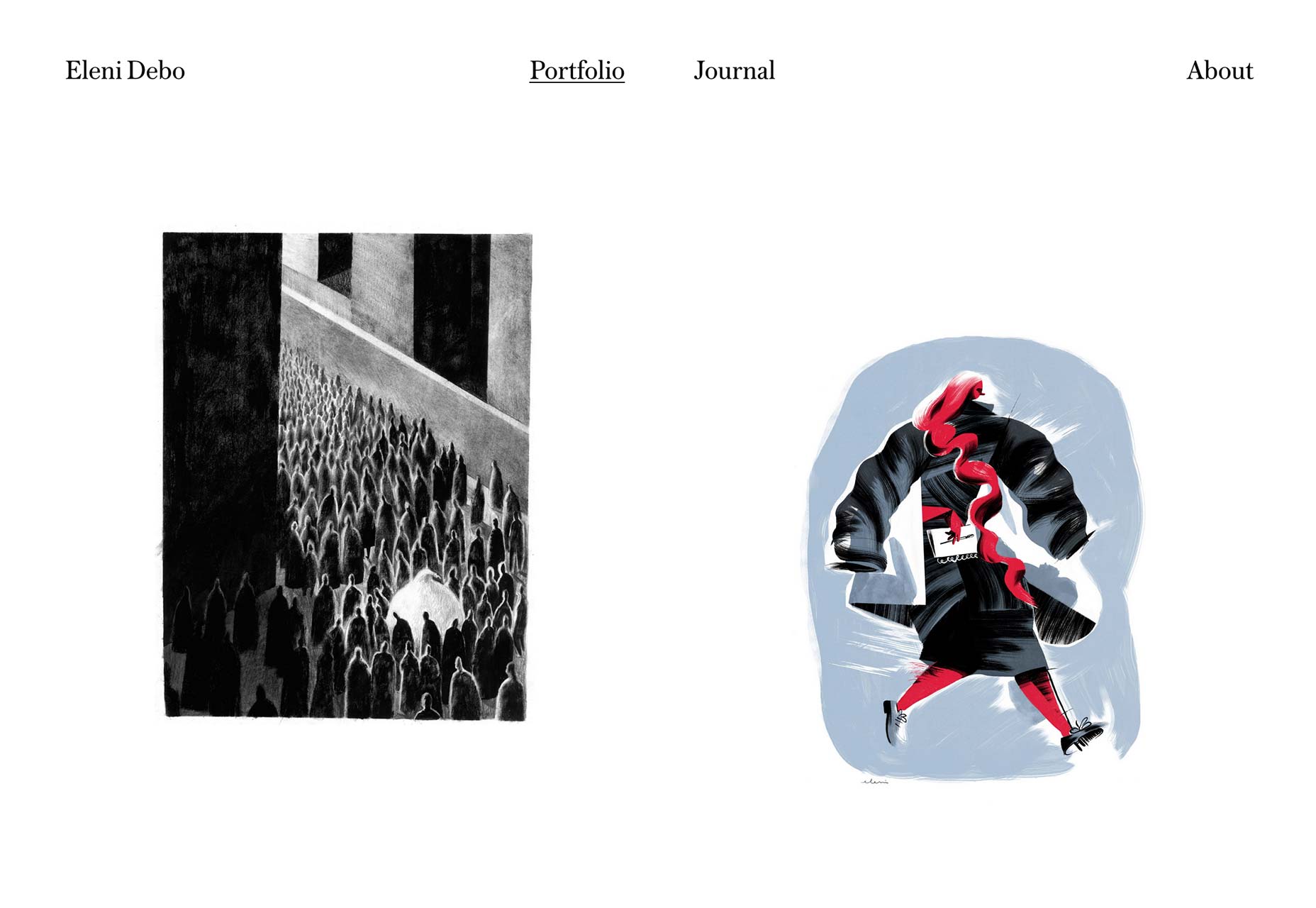
Eleni Debo
Continuando con questo tema minimalista, Il portfolio di Eleni Debo mette in mostra le sue illustrazioni con una semplice griglia in muratura e poco altro. Ma hey, con un lavoro come il suo, chi ha bisogno di campane e fischietti?
Anche la tipografia è fantastica.
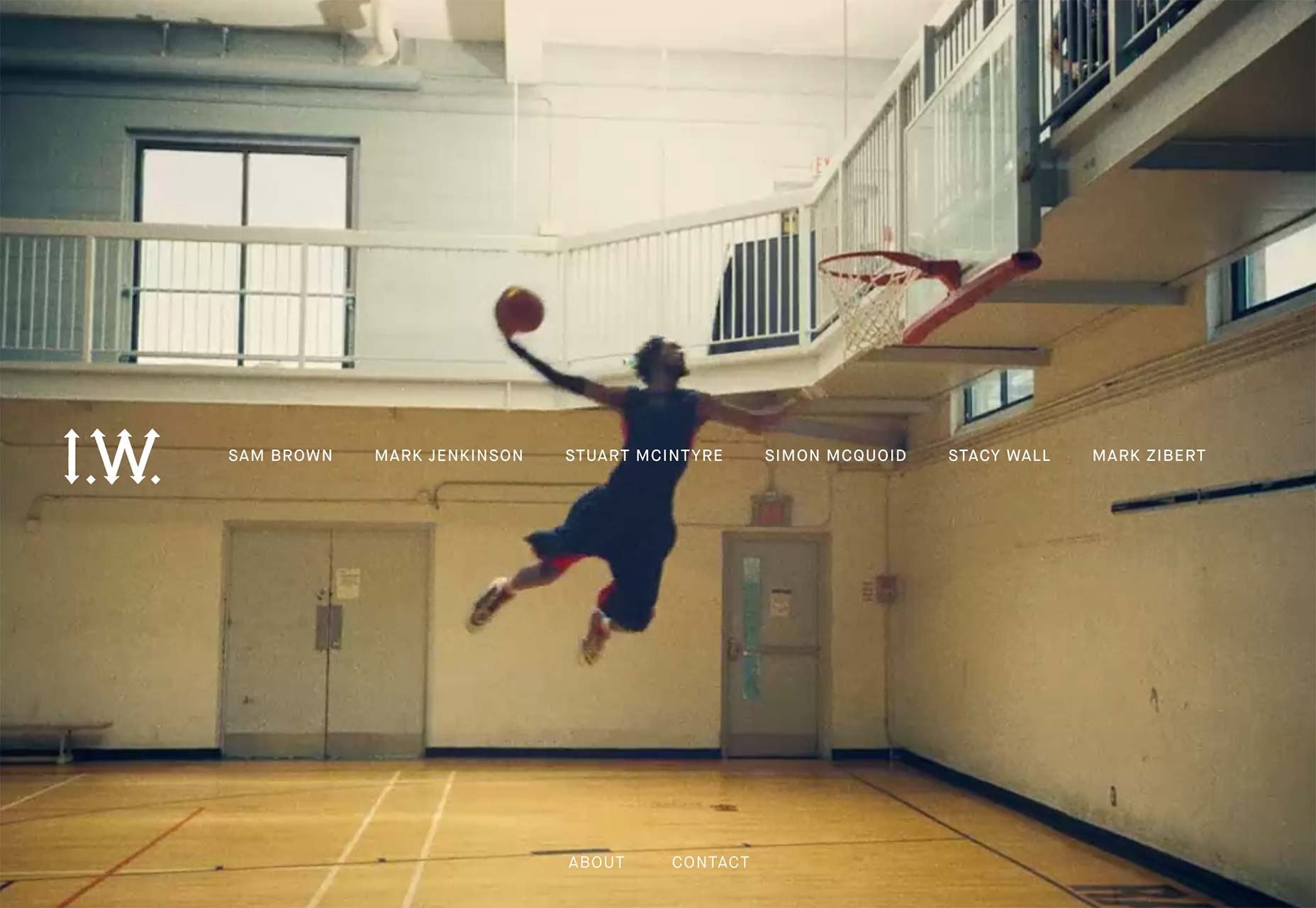
Picchio imperiale
Picchio imperiale abbraccia il video di sfondo quando mostra i loro video. Se hai letto prima uno di questi articoli, sai che non sono un grande fan dei siti che sembrano più app che siti, ma devo ammettere che IW usa bene questa tecnica. Sono anche riusciti a creare un layout a tre colonne.
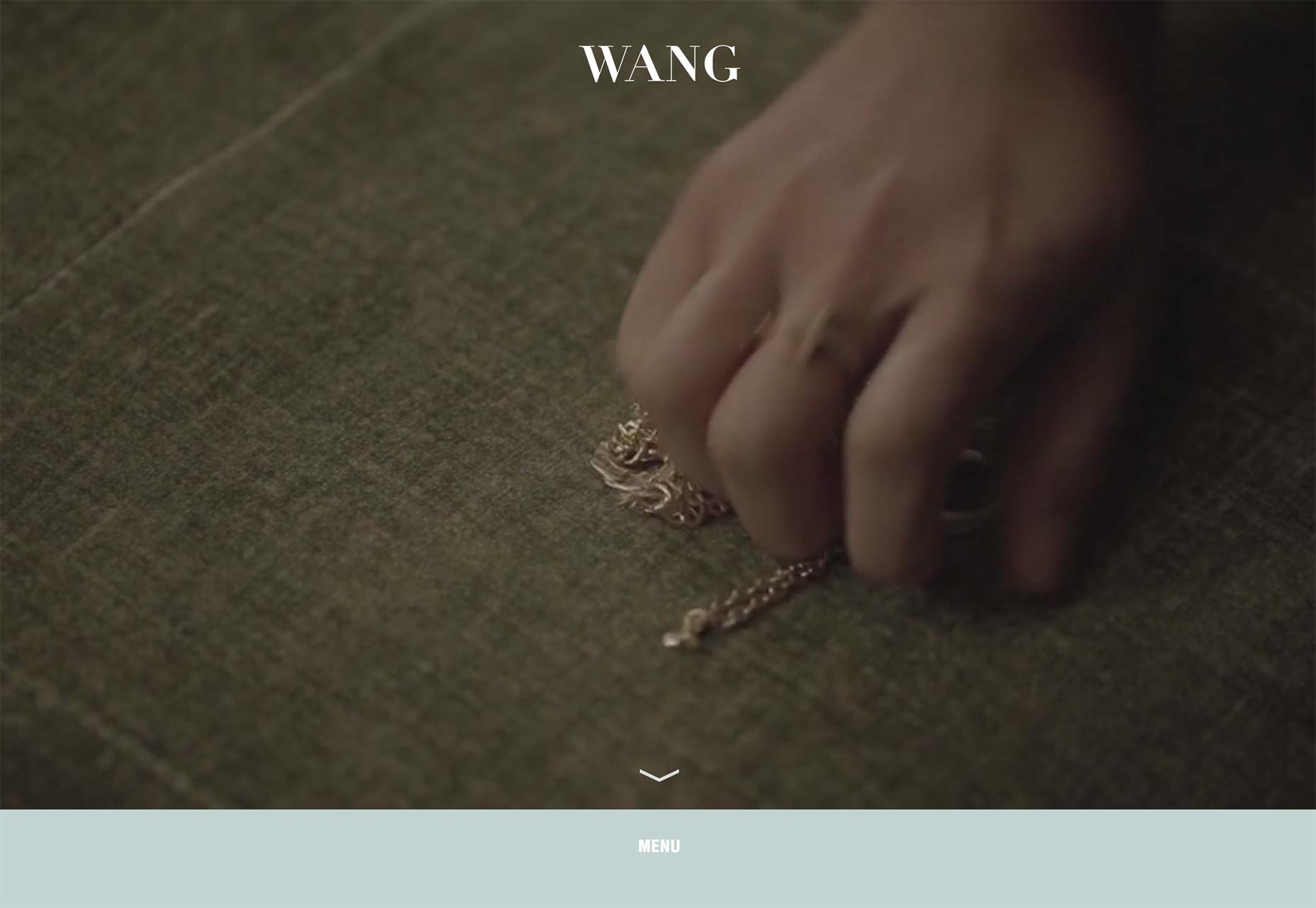
Joyce Wang
Il portfolio di Joyce Wang è uno di una piccola ma crescente lista di siti che utilizza effettivamente effetti di parallasse in un buon modo. Il portfolio di una colonna estremamente minimalista è reso molto più interessante dal modo in cui i titoli del progetto non scorrono con le immagini, eppure fanno un po 'di cose da fare.
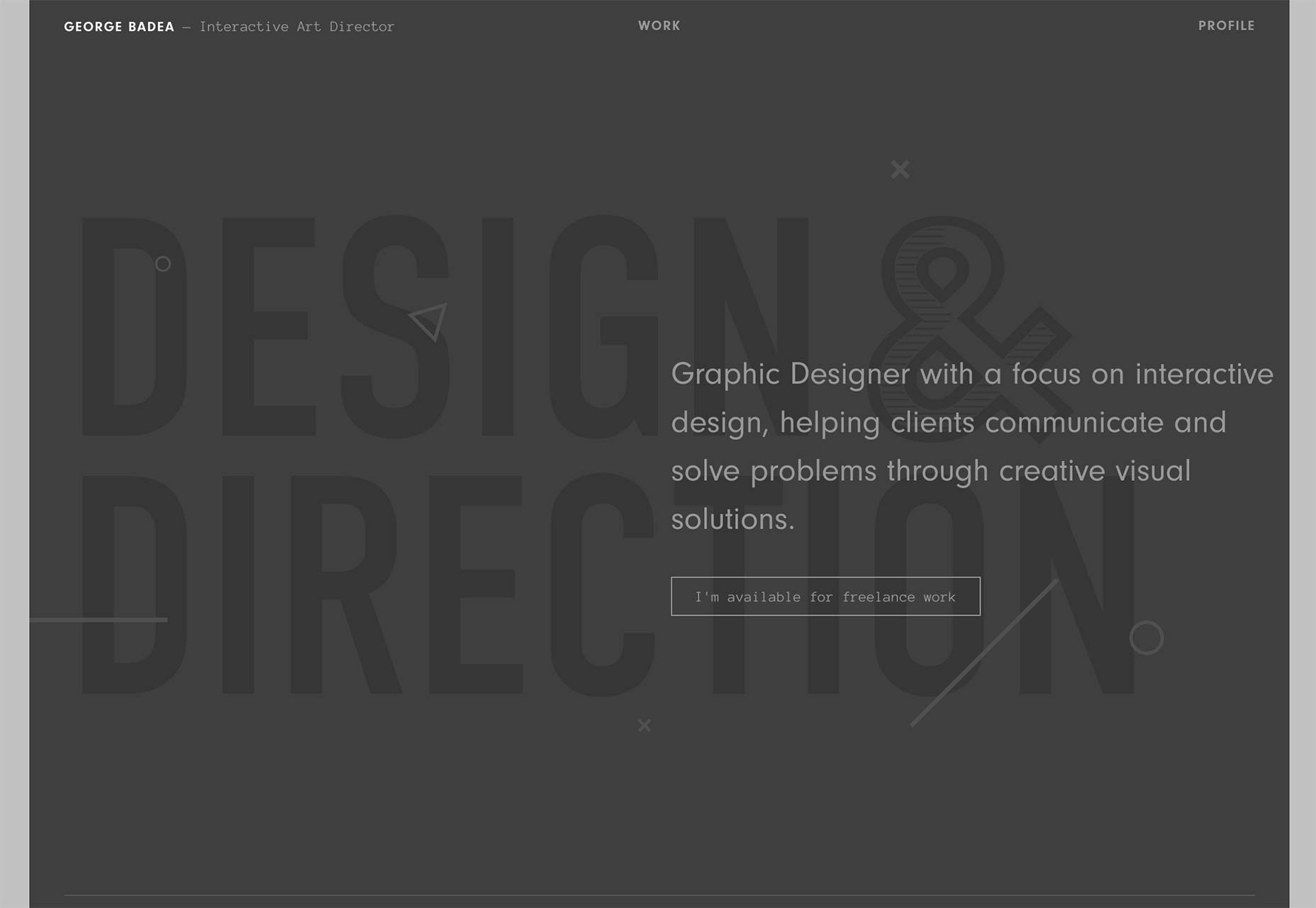
George Badea
Ti piacciono molti grigi e caratteri tipografici "condensati"? Beh, che coincidenza, perché George Badea hai coperto questo portafoglio elegante, bello e per lo più monocromatico.
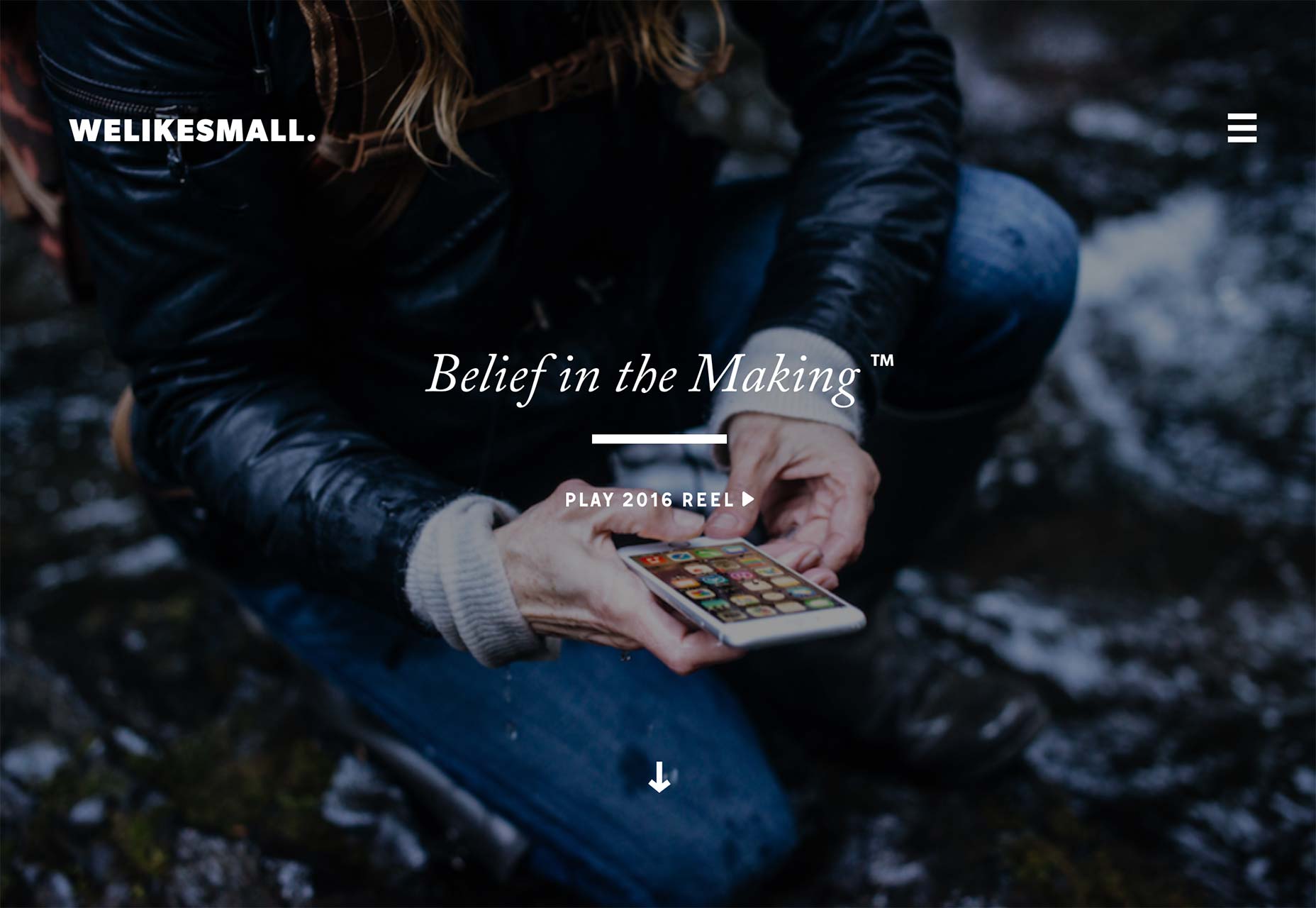
Ci piace piccolo
Ci piace piccolo combina l'asimmetria con un sacco di animazione per rendere il loro design più accattivante e funziona. Ok, funziona fintanto che JavaScript funziona, ma è comunque un bellissimo design.
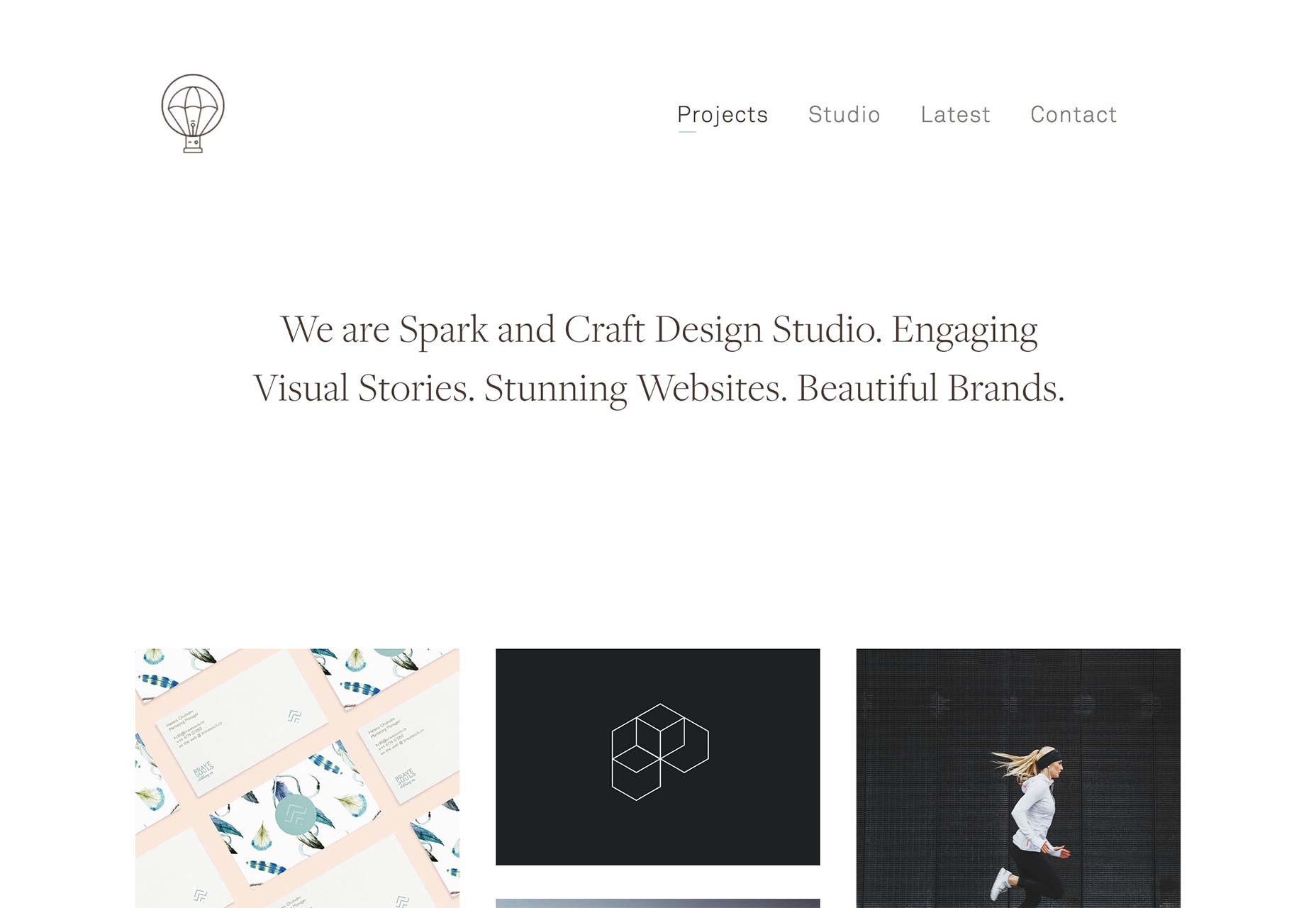
Spark and Craft
Spark and Craft è uno di quei siti che sto proponendo per l'esecuzione rispetto all'originalità. Guarda quel tipo! Guardarlo!
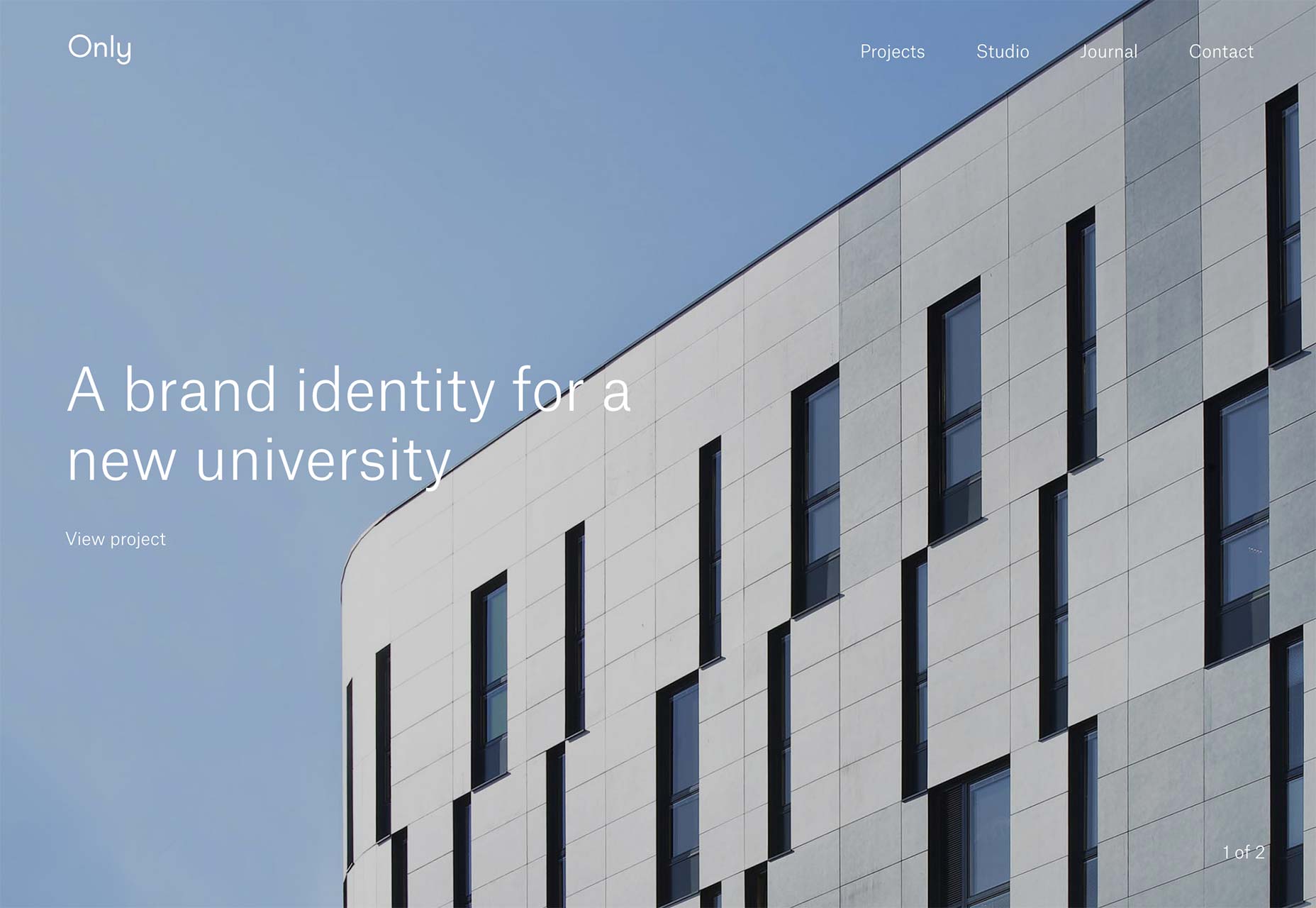
Solo
Solo : vedi sopra. Ok, è veramente pigro, ma è la verità. La grande differenza è che questo grida "corporate-elegante" che in realtà non è così comune se ci pensi. Di solito è l'una o l'altra.
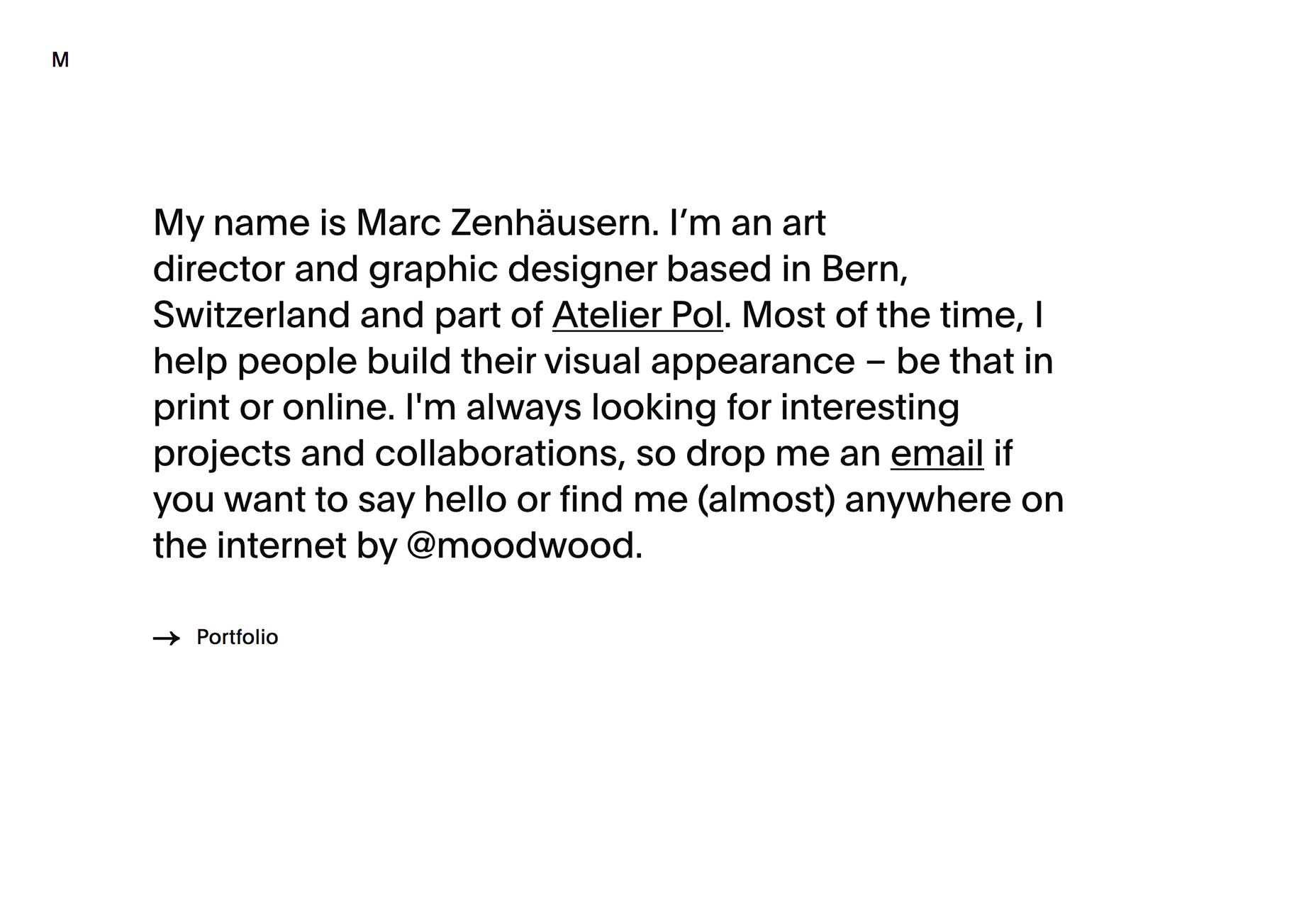
Mood / Legno
Mood / Legno ci porta più minimalismo e un portafoglio a scorrimento laterale. Potrebbe non essere la cosa più user-friendly, ma si adatta al tono del sito. Mostra anche il loro lavoro di branding davvero bene.
Mi dispiace dirlo, ma in alcuni casi la filosofia del portfolio design HTML-as-Powerpoint potrebbe funzionare molto bene. Di solito non è un buon UX, ma potrebbe essere un grande marketing.
Sean Klassen
Il portafoglio di una pagina di Sean Klassen è una master class su un bel minimalismo, che si occupa di piccole quantità di testo su grandi schermi e rende qualcosa di un po 'post-moderno senza renderlo inutilizzabile.
Bruno Imbrizi
Sto includendo Portafoglio di Bruno Imbrizi per la sua creatività e per l'estetica meticolosa. È bellissimo. L'usabilità è un'altra questione di cui non parleremo qui.
Comunque, dai un'occhiata. È come un'avventura point-and-click. Continua a fare clic finché non trovi le informazioni che desideri.
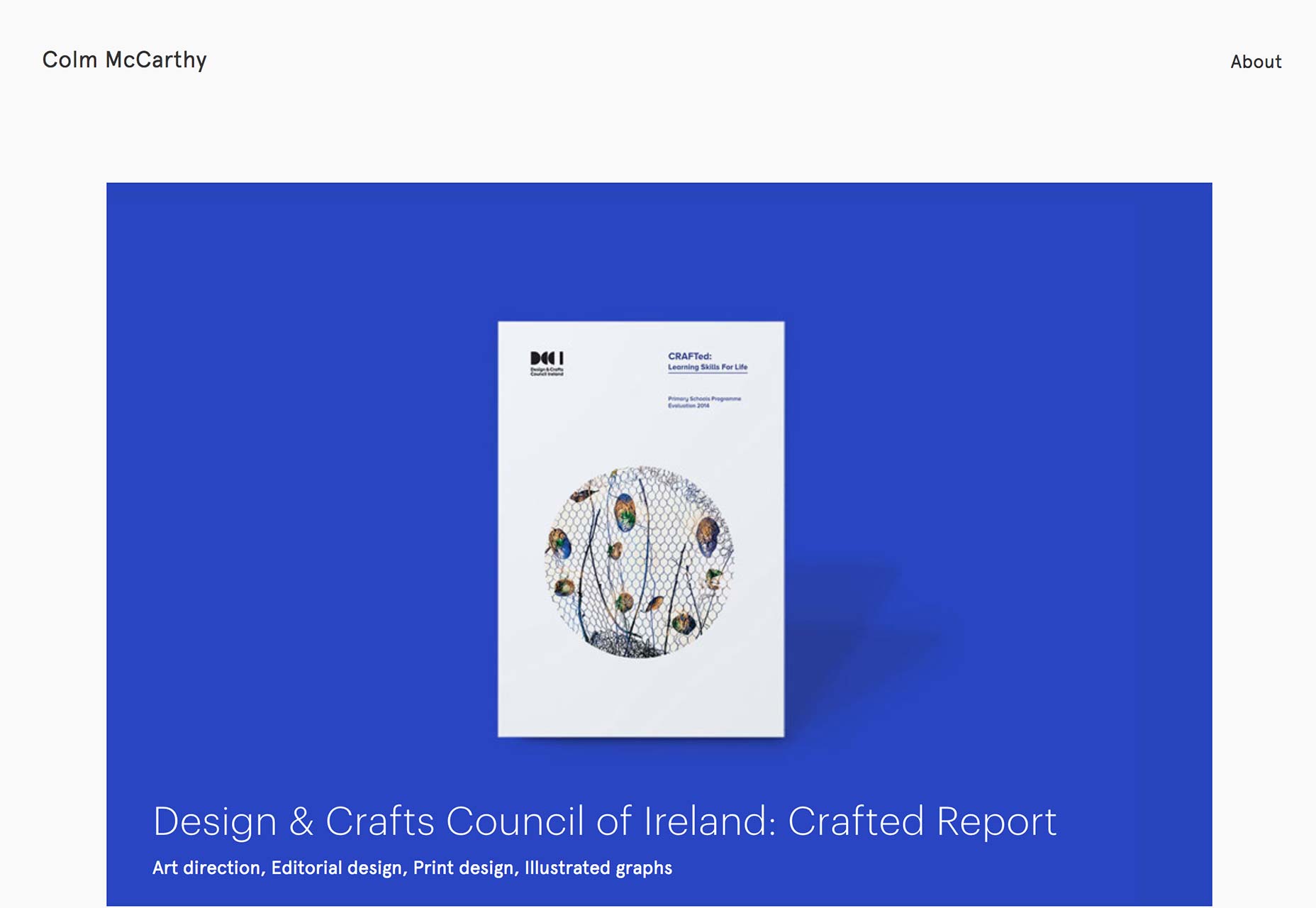
Colm McCarthy
Il portfolio di Colm McCarthy ci riporta al classico stile delle tonnellate di spazio bianco e sottile che tutti conosciamo e amiamo. Solo guardarlo è abbastanza rilassante.
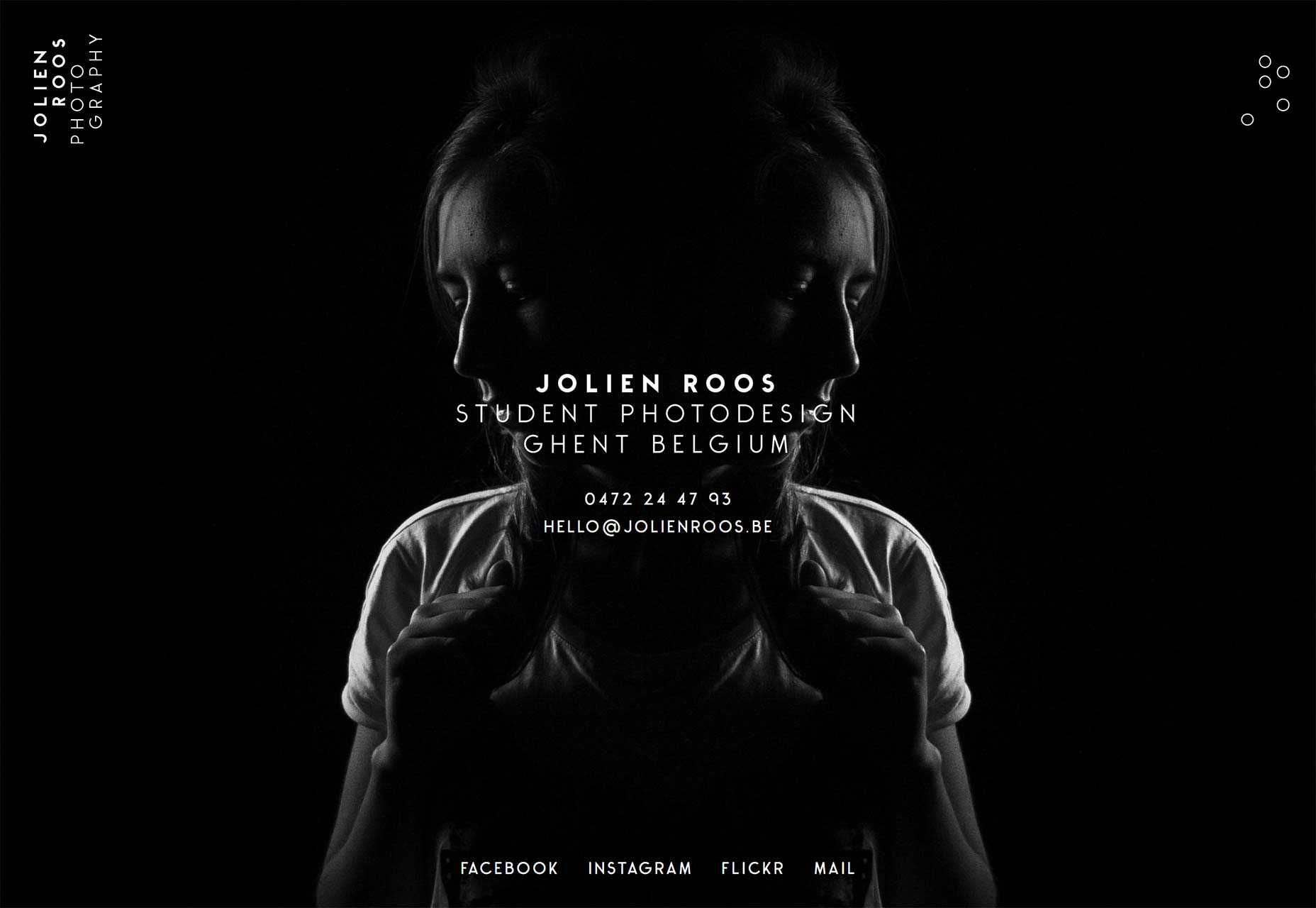
Jolien Roos
E lo riportiamo a inutilizzabile-ma-carino con Portfolio di Jolien Roos . Dovresti guardarlo perché è carino. Non devi assolutamente odiare la navigazione perché mi ricorda quelle vecchie pagine web in cui ogni pulsante nav era planetoide in orbita attorno a qualcosa o altro. Sai, come il vecchio sito web di Space Jam.
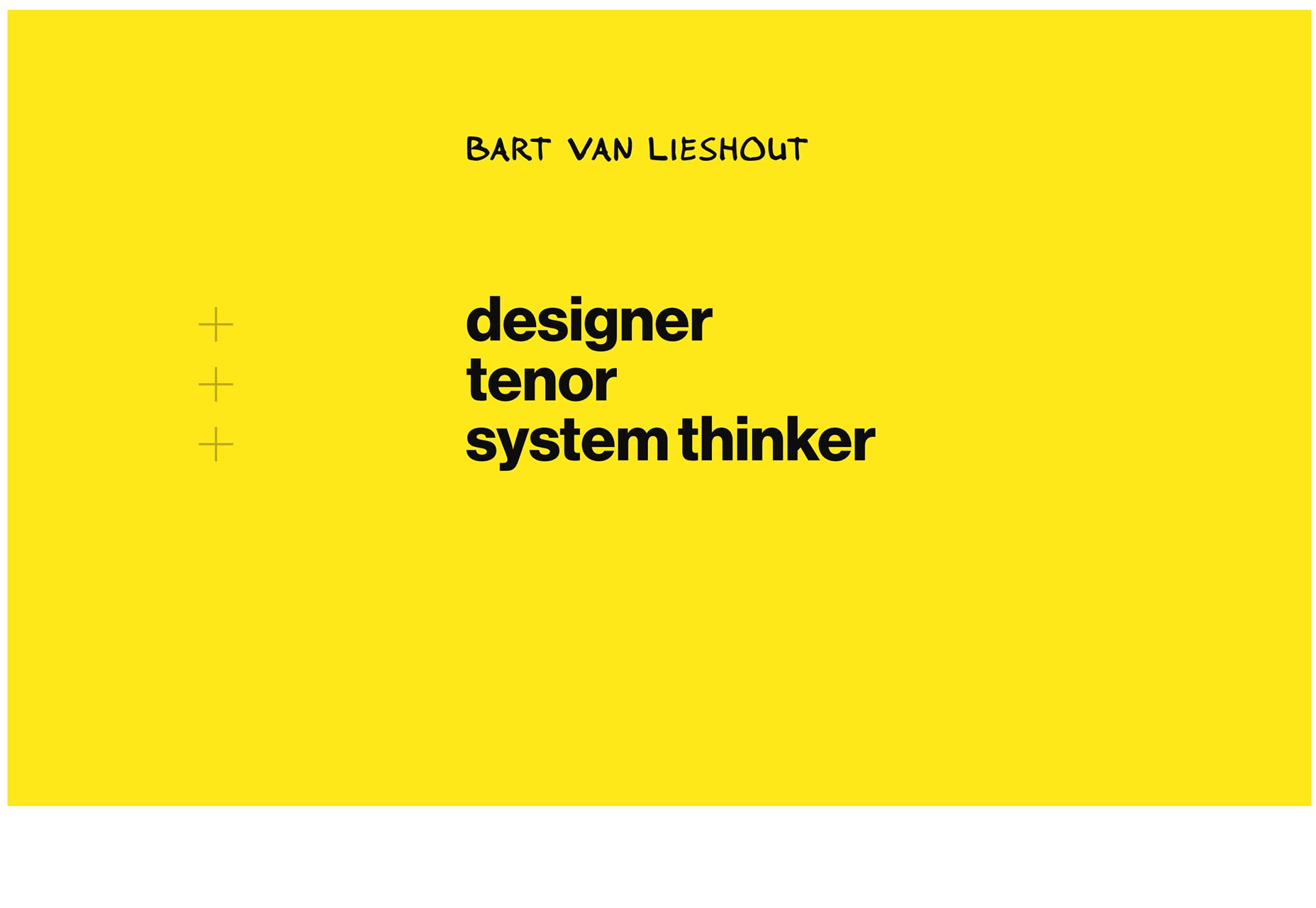
Bart van Lieshout
Il portfolio di Bart van Lieshout è ... abbastanza giallo, all'inizio. Prende un approccio interessante in quanto il suo portfolio sembra essere un miscuglio di casi studio e saggi su ciò che fa. È un testo pesante, ma se vuoi davvero che i tuoi clienti ti conoscano, questo è un modo per farlo.
Nachume Miller
Portfolio artistico di Nachume Miller è semplice, ma estremamente ben eseguito. L'estetica decisamente modernista del suo sito sembra essere più che una preferenza estetica, in quanto il suo lavoro è decisamente astratto. Ok, i tipi artistici probabilmente discuteranno con me su questo punto, ma per me, se non riesco a vedere alcuna forma riconoscibile, è astratto.
Myk Tongco
Il portfolio di Myk Tongco è ancora un altro che espande l'uso degli effetti di parallasse per mostrare efficacemente il suo lavoro. Questo cercapersone combina quello con colori tenui e distintivi, se occasionalmente difficili da leggere.
Filip Benda
Portafoglio di Filip Benda fa un uso massiccio di illustrazioni colorate e un uso leggero degli effetti di parallasse, per ravvivare quello che sarebbe un progetto di portafoglio altrimenti abbastanza tipico.
Sembra buono, funziona bene. Inoltre, c'è un modello 3D di uno Stargate nel suo portafoglio, quindi ottiene punti extra da me, solo per quello.
L'ufficio della comunicazione visiva
L'ufficio della comunicazione visiva è in scala di grigi. È straordinariamente tipografico. Sta facendo un uso fantastico dello spazio bianco. Ha un nome fantastico, intendo, davvero. Vorrei aver pensato a quello.
Fatti un favore e vai a guardarlo.
Luc van Loon
Luc van Loon ha fatto una di quelle decisioni di progettazione rischiose che amo. Nello specifico, il suo portfolio non ha immagini. Solo testo e un'icona. Puoi decidere se la descrizione è abbastanza interessante o andare avanti.
Anche il sottile motivo di sfondo animato è fantastico. In realtà è abbastanza sottile che all'inizio non ho prestato attenzione, il che è impressionante. Normalmente questo genere di cose è molto distraente.
Lee Buckle
Portfolio di Lee Buckle potrebbe non essere troppo originale, ma sembra buono. Dai un'occhiata, dai un'occhiata al grande tipo, all'uso fantastico di una timeline verticale e all'uso eccellente di immagini e sfondi sottili.
E mai, mai fare la cosa caricatore di pagina.
Lee Vaughan
Portfolio di Lee Vaughan è abbastanza tipico, ma incorpora alcuni svolazzi stilistici che mettono definitivamente il suo sito a parte. Dall'aurora animata sulla home page, al suo uso del colore, all'iconografia presente nel suo blog, sono i dettagli che ti faranno ricordare questo.
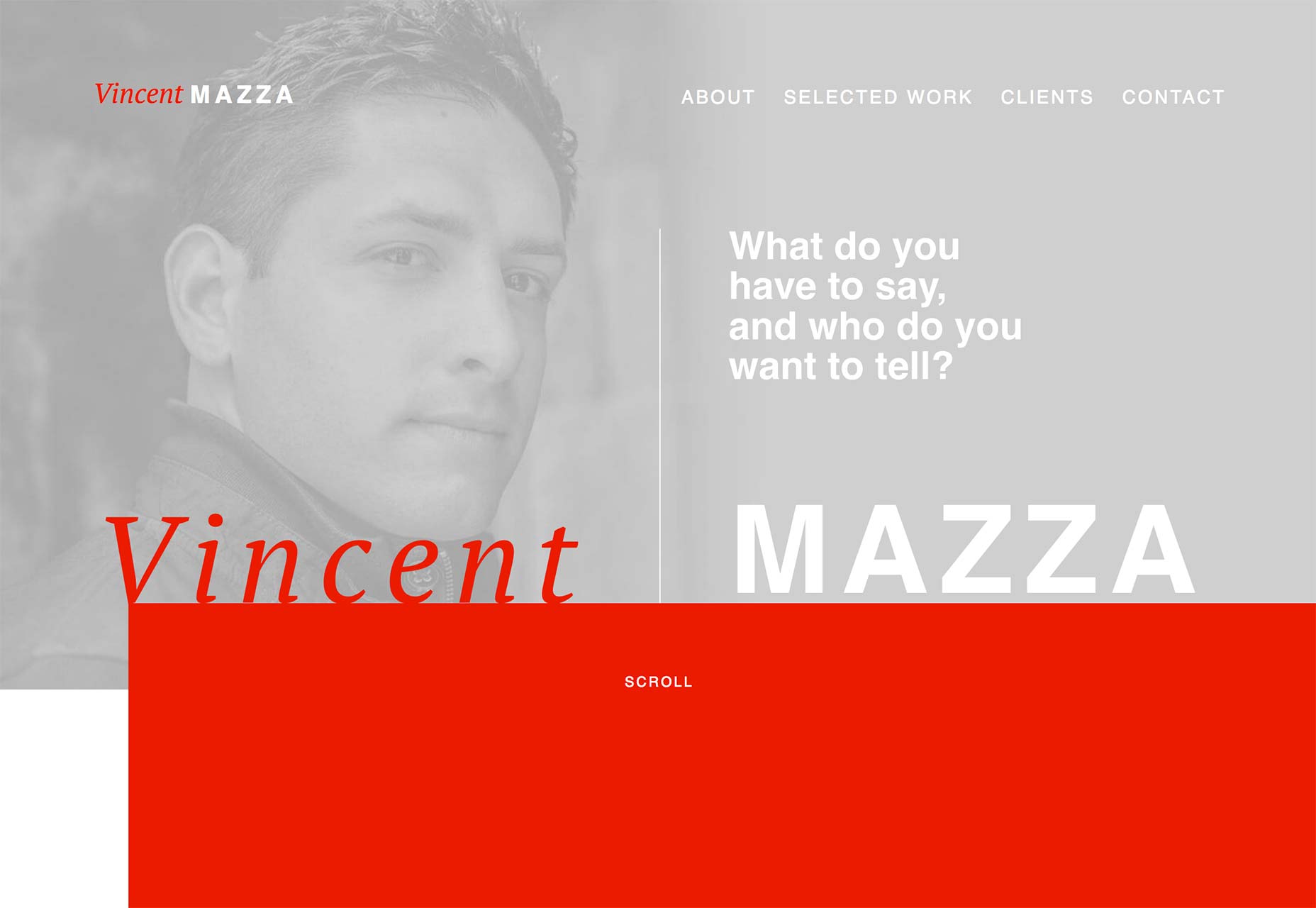
Vincent Mazza
Il cercapersone di Vincent Mazza si distingue con colori audaci e qualche leggera asimmetria in tutto. L'asimmetria leggera non è una cosa reale che io conosca, ma se esistesse, questo sito lo definirebbe.
Il contrasto quasi inesistente nelle etichette di navigazione e dei moduli di contatto potrebbe rendere le cose difficili per alcuni utenti, ma nel complesso è un portafoglio bello e originale.
aughtfive
aughtfive prende un approccio interessante che chiamerò "design piatto strutturato". Non è molto accattivante, ma è preciso. Fondamentalmente, hanno apportato alcune sottili trame di sfondo per rendere il loro design piatto piacevole e retrò. Combinato con un buon tipo, illustrazioni, design fiorente e un filtro seppia, tutto funziona molto bene.
E no, questo non conta come skeuomorphism. Le trame da sole non sono un tentativo di emulare oggetti del mondo reale in un'interfaccia digitale ... quindi eccoti. Questo sito è conforme al trend-backlash. Ancora più importante, è bello e utilizzabile.
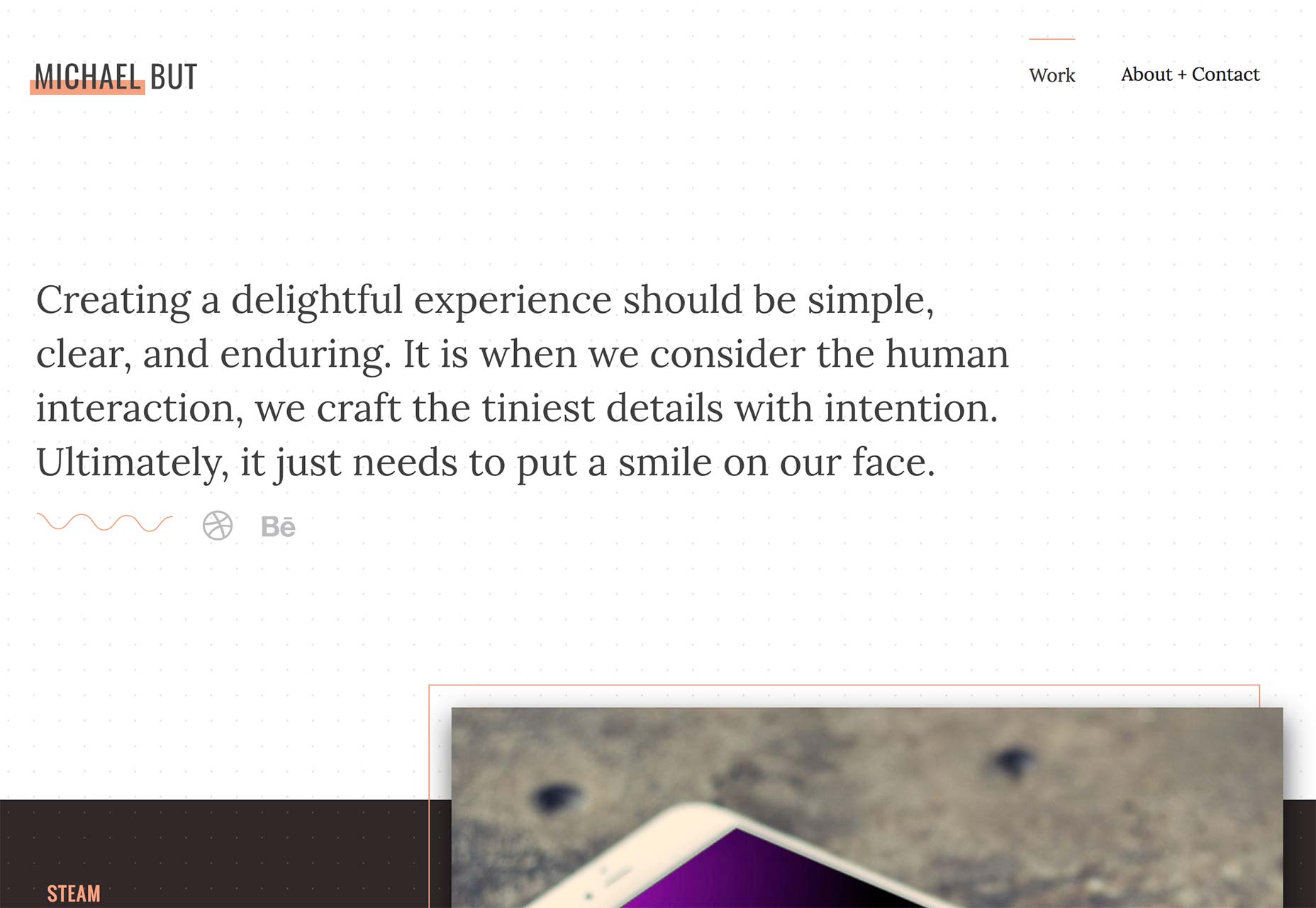
Michael Ma
Il portfolio di Michael But ...
Ok, sono riuscito a evitare di fare una scherzata di Shadow Warrior insipida quando scrivo sul sito di Joyce Wang sopra, ma dai! Questo è troppo. (Voglio dire, probabilmente è pronunciato come "boot" o qualcosa del genere, ma sill ...)
Detto questo, è un designer fantastico. Basta guardare quella tipografia, lo stile 2.5D, i colori. È bravo in questo. Diamine, è riuscito a ottenere uno schema di background nel 2016. Questa è l'abilità.