Come deliziare i tuoi utenti con un'animazione sottile
Buon Ringraziamento a tutti i nostri lettori americani!
L'animazione non è una novità nelle interfacce digitali. Hanno avuto una storia interessante di ascesa, caduta e ora di nuovo in aumento in popolarità. Le animazioni sottili aggiungono personalità ed empatia in un'interfaccia altrimenti noiosa. Rendono le esperienze divertenti, deliziose e memorabili.
L'animazione nel web design è in circolazione da molto tempo. Inizialmente sono diventati popolari grazie al formato .gif e in seguito a .swf. Tuttavia, con un sacco di progetti che non tengono conto dell'usabilità, l'animazione è diventata presto associata alla scarsa UX.
Quando Flash non era più cool e HTML5 diventava la tecnologia go-to, era il CSS3 che prendeva il testimone dell'animazione; in particolare transizioni CSS e animazioni CSS . Un'implementazione più semplice e prestazioni più fluide persino di JavaScript hanno reso CSS lo strumento ideale, e da allora i designer hanno sperimentato l'animazione nell'interfaccia utente.
Aggiungere personalità con l'animazione
La dissolvenza della navigazione sul carico fornisce un tocco molto piacevole; mostra che il tuo sito web è elegante; questa è personalità Quando usi un'app per taxi e fornisci una grande mancia, ci sono i coriandoli che cadono dallo schermo; è divertente, bizzarro e inaspettato; questa è personalità Piccole cose del genere consentono al tuo visitatore di stabilire una connessione personale con te.
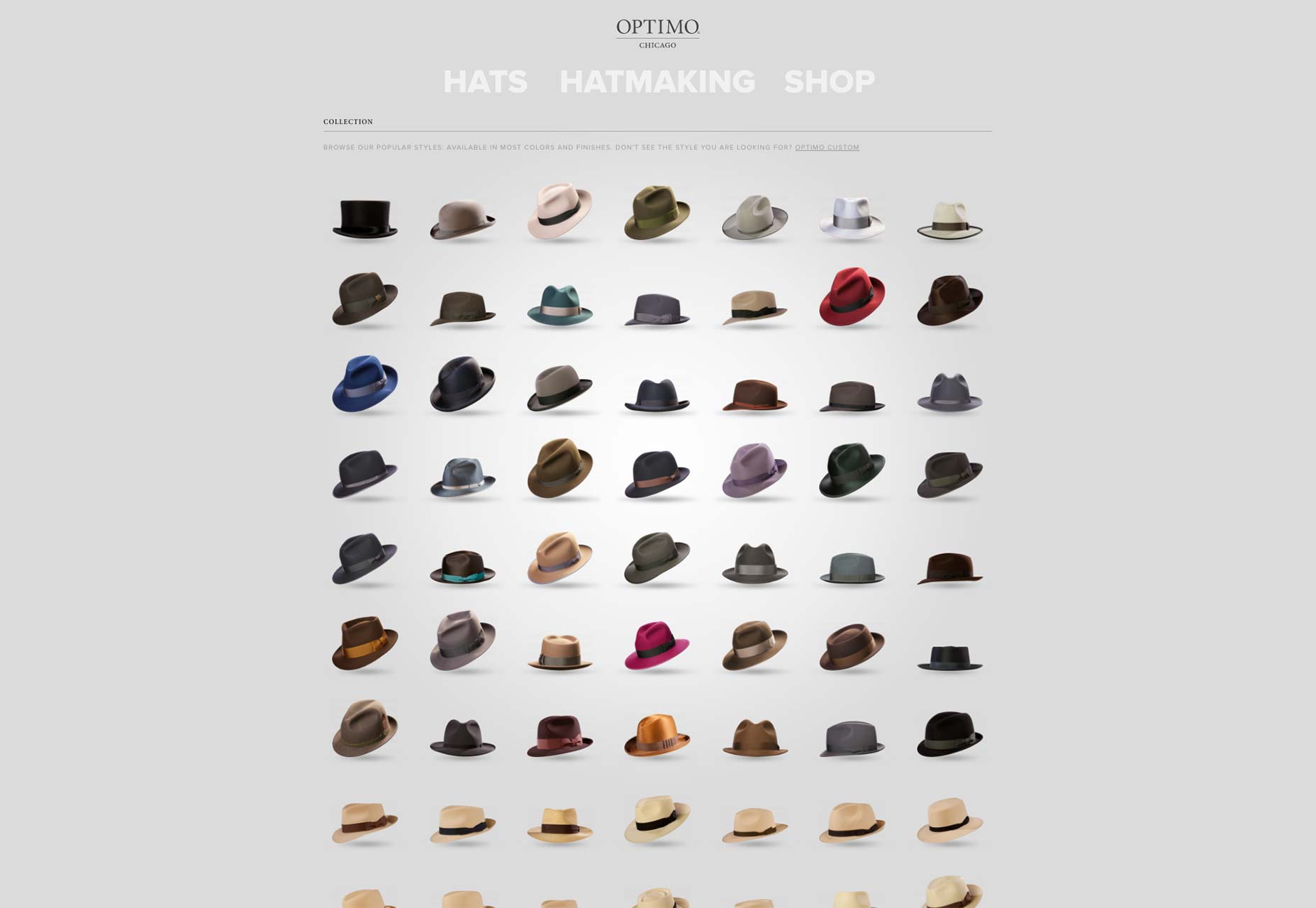
I cappelli di Optimo fai una bella transizione al passaggio del mouse, si danno una manciata di introduzione e fanno spazio al nome del cappello. È oltre sottile, ma soprattutto è un bel tocco, questo fornisce un senso di personalità, un senso di gioia.
Creare una connessione emotiva con l'animazione
Quando c'è una connessione personale, c'è una connessione emotiva. Ora sono in grado di apprezzare la tua azienda e il tuo marchio; ora siamo in una relazione perché quelle sottili animazioni mi permettono di vedere le persone - gli umani - dietro il computer / la macchina / il sito web. Questi piccoli tocchi fanno trasparire una cultura aziendale. Non è così difficile vedere le persone dietro l'azienda amichevoli e probabilmente facili; è quindi facile connettersi con loro a livello personale ed emotivo.
Interessante interesse per l'animazione
Francamente, le animazioni eccentriche sono divertenti; rendono il tuo sito web interessante! Inoltre, le persone lo adorano, lo apprezzeranno così tanto che lo condivideranno con i loro amici - sia in conversazione che in un tweet - e si ricorderanno di te.
Soleil Noir's Continua a sognare il sito Web è qualcos'altro. Tutto si muove, si muove e cosa no; ma funziona molto bene per il sito web in quanto è divertente e dovrebbe essere interessante. Tutto è sempre così leggermente animato; questo dà un'impressione positiva immediata.
Conclusione
Non tutto è senza il lato negativo. C'è una linea sottile tra sottile e troppo. L'animazione può anche essere fastidiosa per gli utenti, specialmente quando un'animazione viene posizionata su ogni sezione di una singola pagina lunga. Ho dovuto aspettare il contenuto una volta perché ho fatto scorrere la pagina in fondo a una pagina e ho anticipato l'animazione che caricava le sezioni. Non va bene, disturba il mio flusso di lavoro, mi distrae, mi fa arrabbiare.
Potrebbe anche essere inappropriato per alcuni siti Web avere queste animazioni; quando sei un non-profit che vuole essere preso sul serio, o forse un sito web di tasse governative, è inappropriato per te avere i coriandoli che piovono sulla tua pagina quando un utente effettua l'accesso o clicca sul pulsante "paga la mia imposta sul reddito". Ciò potrebbe danneggiare la tua immagine, rendendo le persone diffidenti nei tuoi confronti. Assicurati che le tue animazioni, qualunque esse siano, siano appropriate per il tuo pubblico.