Tre motivi per cui il tuo sito Web di portfolio fa schifo
Il tuo sito web di portfolio fa schifo.
L'hai costruito per mostrare il tuo genio ingombrante, il lavoro è spettacolare, e dovrebbe essere l'invidia dell'intera comunità web.
È stato progettato per portare nuovi clienti, farti conoscere su blog di design, conquistare il rispetto dei tuoi colleghi, dimostrare al tuo ex capo che hai tutto quello che ti serve dopotutto e stupire tua mamma.
Eppure fa ancora schifo. Oggi vi spiegheremo perché, coprendo i tre errori più comuni nei siti web di portfolio.
Motivo 1: nessuno, nessuno escluso, gradisce le immagini in miniatura
Non dovrai mai stuzzicare la curiosità di nessuno con una minuscola miniatura. Se li stai utilizzando, le tue opzioni sono:
- Cram tutto in uno spazio molto piccolo, quindi il pieno significato è perso
- Ritaglia su una parte interessante dell'immagine in modo da perdere il pieno significato
Perché aggiungere quel livello extra di clic? Stai solo aggiungendo la frustrazione dell'utente. Le persone vogliono ottenere immediatamente le informazioni e l'esperienza che stanno cercando. Sei un designer. Lo sai. Hai una parola con te stesso.
È una verità che riteniamo evidente che gli utenti non amano troppo cliccare su un sito Web, ma esaminiamo ulteriormente. Ricorda vecchi siti web di immagini stock? Il primo sito di Flickr? Ricorda di dover cliccare su ogni immagine che ti interessava, solo per scoprire che l'immagine non era poi così bella in primo luogo, e dover tornare indietro e ricominciare da capo? Ti fa stanco solo a pensarci.
Sappiamo tutti che gli utenti del web sono essenzialmente bambini ADHD lasciati durante la notte in un negozio di dolciumi. Vogliono entrare e uscire con la minor energia mentale possibile. La legge di Fitt afferma che il tempo necessario per spostarsi in un'area target, in questo caso ciascuna delle minuscole miniature, è inversamente proporzionale alla dimensione del bersaglio; c'è un compromesso tra velocità e accuratezza. Se stai utilizzando immagini di piccole dimensioni, stai rallentando i tuoi preziosi visitatori.
In una certa misura le miniature possono essere una necessità nel web design: le dimensioni dello schermo limitato significano che se vogliamo ottenere molte informazioni sulla pagina, dobbiamo ridurre le dimensioni delle scatole. Ma è possibile raggiungere un compromesso tra spazio e immagine, in modo che l'utente possa ottenere una visione d'insieme del lavoro e quindi prendere una decisione informata sui progetti che preferiscono.
Motivo 2: a nessuno interessa il nome del tuo cliente
Se non stai facendo l'errore dell'immagine in miniatura, c'è una buona possibilità che tu commetta l'errore dell'altro grande portfolio: la pila di nomi.
Hai creato un sito web minimale in cui il tipo è l'arte. Jan Tschichold sarebbe orgoglioso di te. Ma a meno che tu non stia lavorando per marchi riconosciuti a livello mondiale come Adidas, Radiohead e l'ONU, è improbabile che la lista dei tuoi clienti significhi qualcosa per chiunque.
Possono anche avere un riconoscimento locale dove sei, ma il web è una comunità globale e se gli utenti vedono un elenco tra cui Torque Hole, Sminky's e RadPad, non significheranno nulla per loro.
Eppure i potenziali clienti stanno arrivando sul tuo sito web per vedere che grande designer sei. Vogliono vedere il lavoro che risuona con loro. Dopo pochi clic su nomi che suonano vuoti e truccati, si stancheranno e si annoieranno. Stai rimuovendo la scelta dell'utente per visualizzare ciò che vorrebbero vedere.
Come nel caso delle anteprime, gli utenti avranno fastidio cliccando se devono fare clic su un'intera lista di nomi privi di significato. Dovresti lasciare che il lavoro parli da solo.
In una precedente vita di progettazione ho commesso lo stesso errore con il mio portfolio: il risultato? Un tasso di abbandono che ti farebbe trasalire. I visitatori passerebbero secondi sul sito e molto rapidamente si annoieranno del clic - o saranno sconvolti dal lavoro - e se ne andranno. Fortunatamente, per il bene di internet, quel sito non esiste più.
Motivo 3: metà del mondo non può più visualizzare Flash
È ora di andare avanti.
Cosa puoi fare al riguardo
Fai in modo che le immagini del tuo portfolio vengano scritte in modo ampio fin dal primo momento in cui gli utenti arrivano sul tuo sito. Rendili disponibili e conoscibili a prima vista.
Se le persone vogliono saperne di più su un progetto, allora possono scegliere, e tu puoi dare loro un tour di quel lavoro. Se devi avere miniature, avere miniature grandi o avere un'opzione di rollover per rendere il lavoro pop in modo che i tuoi visitatori possano quindi fare la loro scelta informata.
Ecco alcuni esempi di persone incredibilmente talentuose che hanno fatto buon uso dello spazio web per far cantare i loro progetti ai loro visitatori
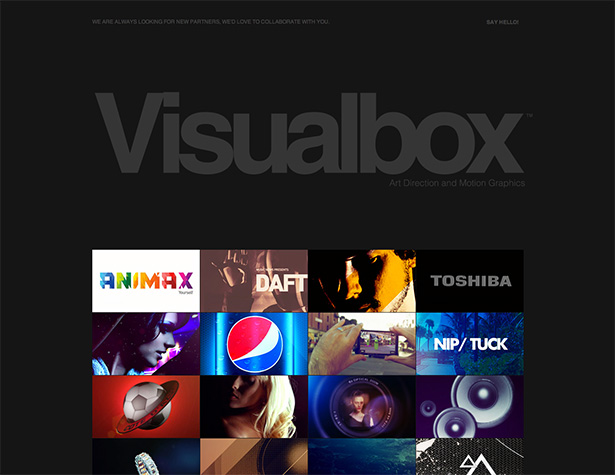
Studio di motion graphics basato a Buenos Aires Visual Box è un ottimo esempio da cui partire. Hanno un set di icone grandi e sontuose da cui puoi scegliere di visualizzarne di più, oppure puoi semplicemente scorrere verso il basso e ottenere una buona visione d'insieme dell'intero portfolio. In questo modo è possibile ottenere una fantastica panoramica del proprio lavoro senza andare allo sforzo monumentale di un singolo clic del mouse.
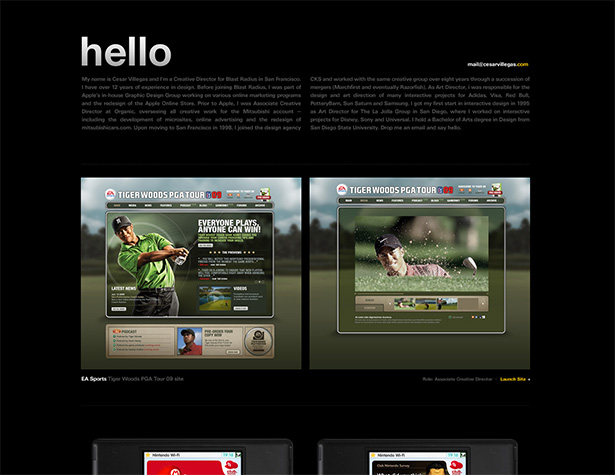
Allo stesso modo, Cesar Villegas ha tutto il suo lavoro sulla prima pagina con le immagini impostate su grandi dimensioni, e puoi scorrere verso il basso per visualizzare i progetti o fare clic su di essi per visualizzarne altri.
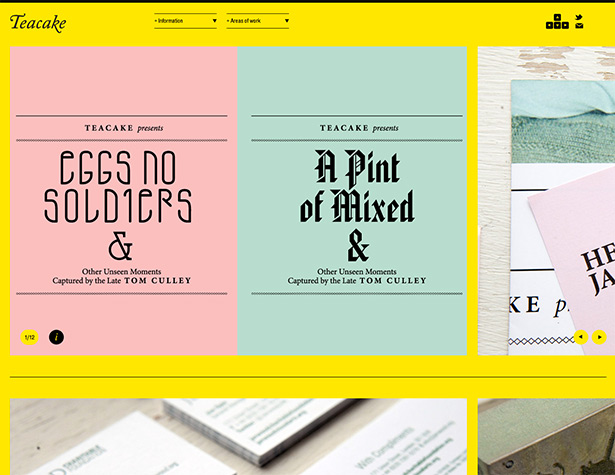
Un altro grande esempio è Teacake Design ,
audace e bella, è una gioia trascorrere del tempo in questo sito.
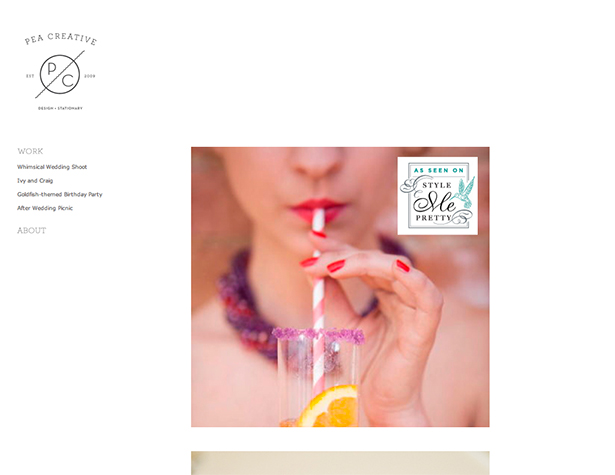
Il sito di Pea Creative utilizza lo Stack of Names minimo, ma la pagina di destinazione ti lascia direttamente nel lavoro - e ogni immagine bella e di buone dimensioni rappresenta un altro progetto, dando all'utente la possibilità di organizzare la propria visita dal suono o dall'aspetto di ciò che piace.
Ma allora non vogliamo tutti avere portafogli che abbiano solo immagini grandi e che scorrano verso il basso ora? Non vogliamo che i clienti guardino a siti differenziati solo per scelta del carattere tipografico. Ecco alcuni siti che fanno buon uso della grande anteprima.
Abbastanza grande da dare una buona occhiata al lavoro, abbastanza piccolo da ottenere 15 immagini above the fold se visto su uno schermo medio. Ryan McCullah ha anche un incredibile portfolio di lavori, il tipo di lavoro di progettazione che ti fa star male che non ci hai pensato prima.
Steffen Christiansen usa un sito in due colori pulito e semplice per trasudare una tranquillità.
Una risorsa di design in sé, il sito swissted è l'esempio perfetto di una gustosa miniatura grande.
Quindi spero che in questo articolo ti abbia mostrato cosa puoi fare per assicurarti di utilizzare al meglio il tuo lavoro. Devi dare alle persone quello che sai già che vogliono: ottenere le informazioni di cui hanno bisogno il più rapidamente possibile. Perché farli aspettare per scoprirlo? Sei un grande designer. Lascia che si nutrano del tuo talento.